[After Effects] 外枠から線が現れて画面を塗りつぶすトランジションの作り方

モーショングラフィクスを使ったトランジションは面白いものですが、いざ作ってみると難しそう・・と感じてしまうもの。
特にAdobe After Effectsになると作業も多くなりそうなので敬遠しがちですが、意外にいくつかのプロパティとキーフレームを使えば、それっぽいものを簡単に作ることが出来ます。
これまでにもキュリオシーンではマスクや平面、シェイプなどを使ったカラフルなトランジションのチュートリアル記事を紹介してきましたが、今回も比較的簡単に作れるアウトラインのトランジションを作っていきましょう。
今回作るトランジションがこちら。
色のついた線がフレームの周りを走り、一つに繋がったタイミングで画面が外枠と同じ色で塗りつぶされるものです。
難しそうに見えますが、ここではシェイプツールとパスのトリミング、そしていくつかのキーフレームのみなので、慣れてきたら10分程度で作れると思います。
新規コンポジションとクリップの追加
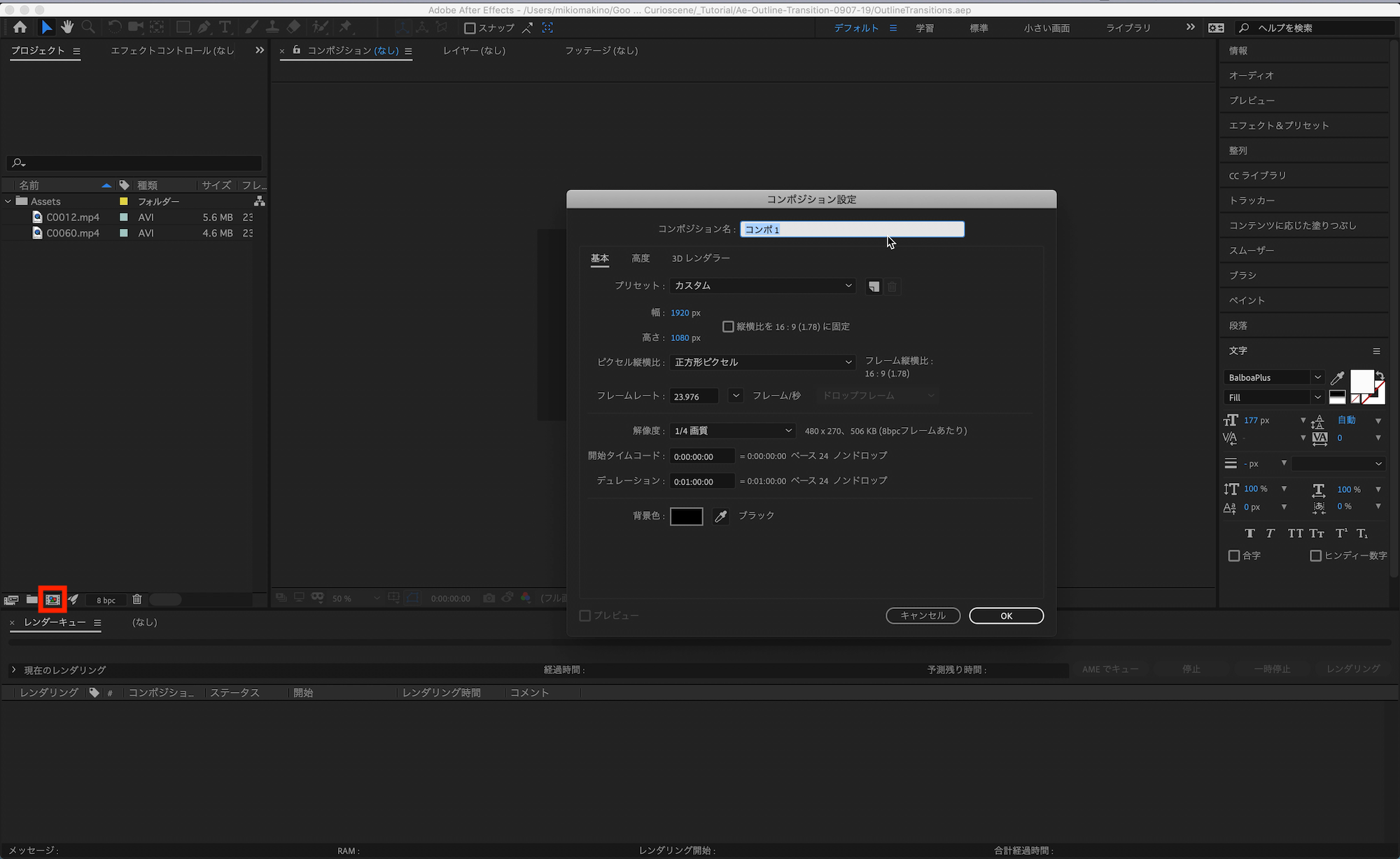
Adobe After Effectsを開き、新規プロジェクトと新規コンポジションを作成しましょう。

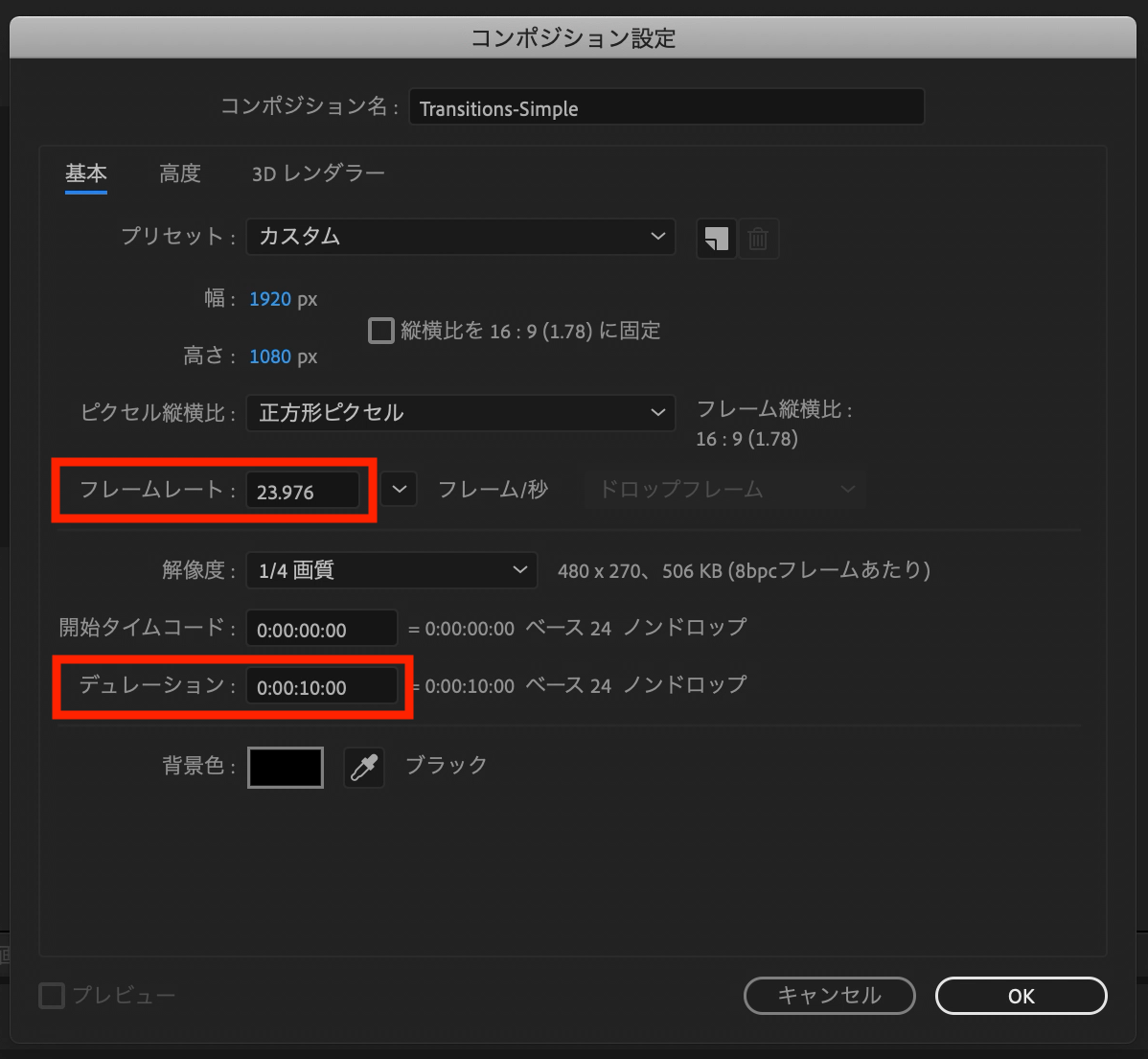
設定はプロジェクトに合わせて変更すれば良いと思いますが、筆者の場合はフレームレートを「23.976fps」そしてデュレーションを「10秒」にしました。

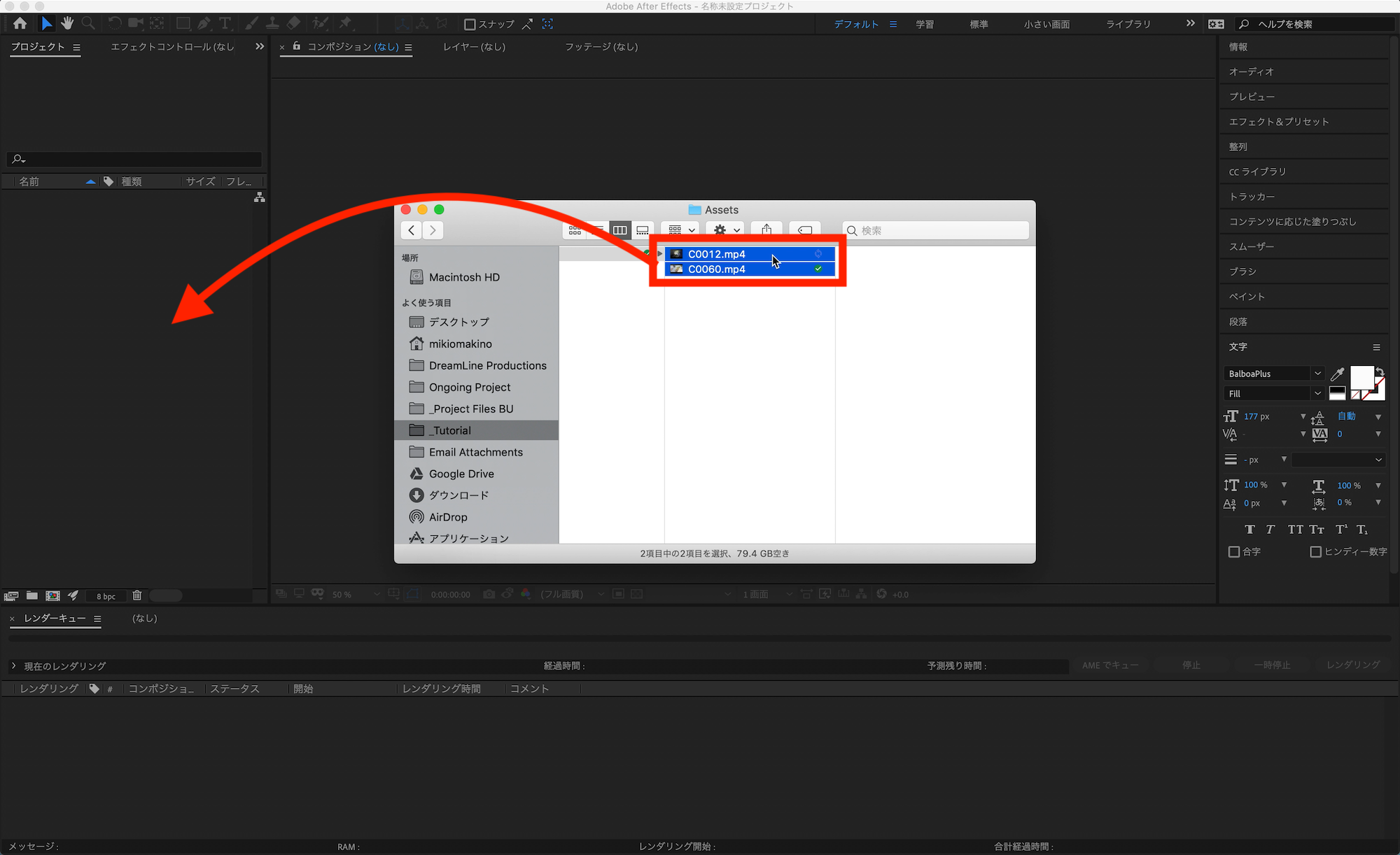
次にトランジションの前後に表示するクリップをAfter Effectsに読み込みます。手元に素材が無い場合やチュートリアルと同じように作業したい場合は、この記事の1番下にあるダウンロードリンクから素材を入手しましょう。

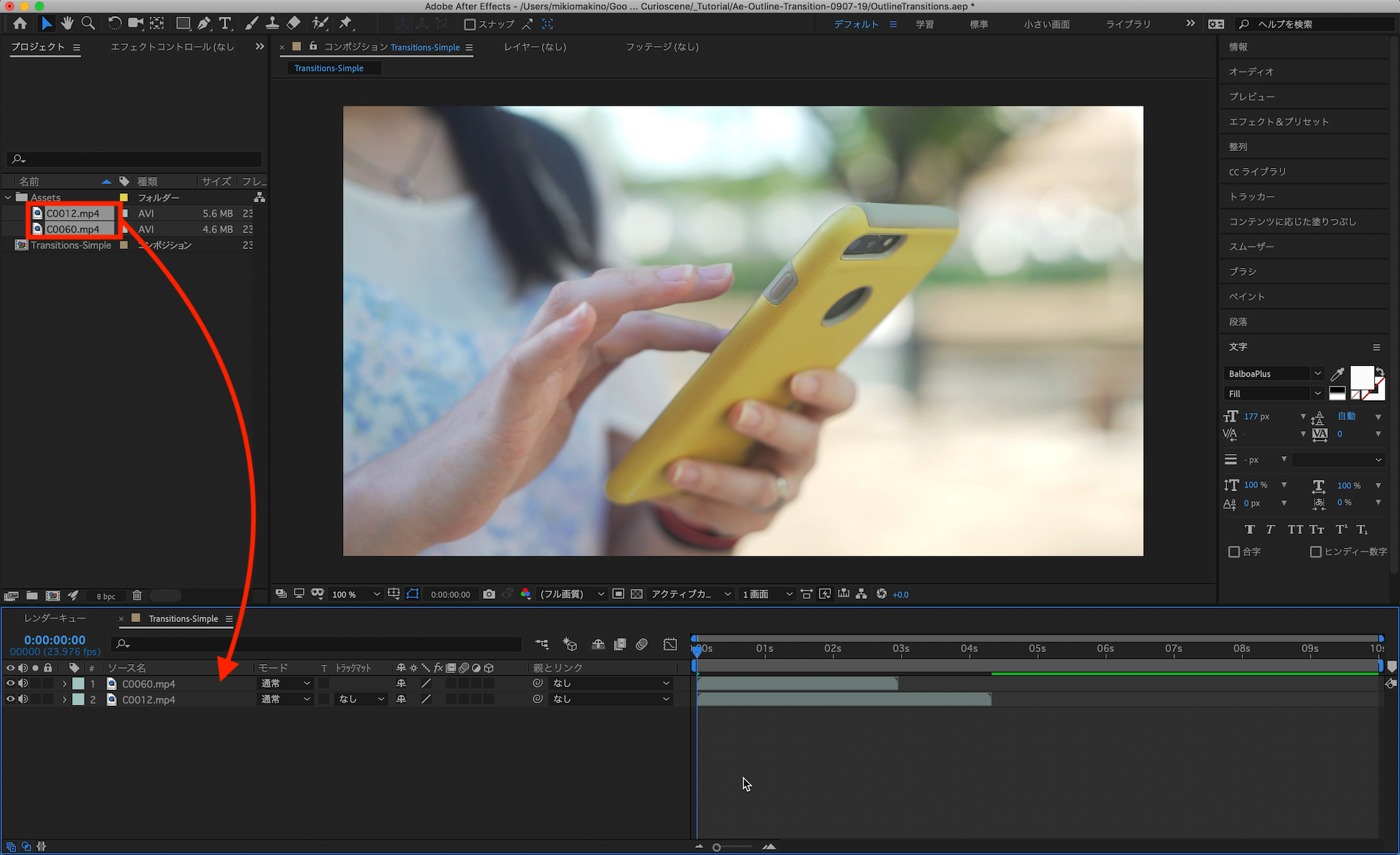
クリップを読み込んだ後はコンポジションに追加します。

シェイプの追加
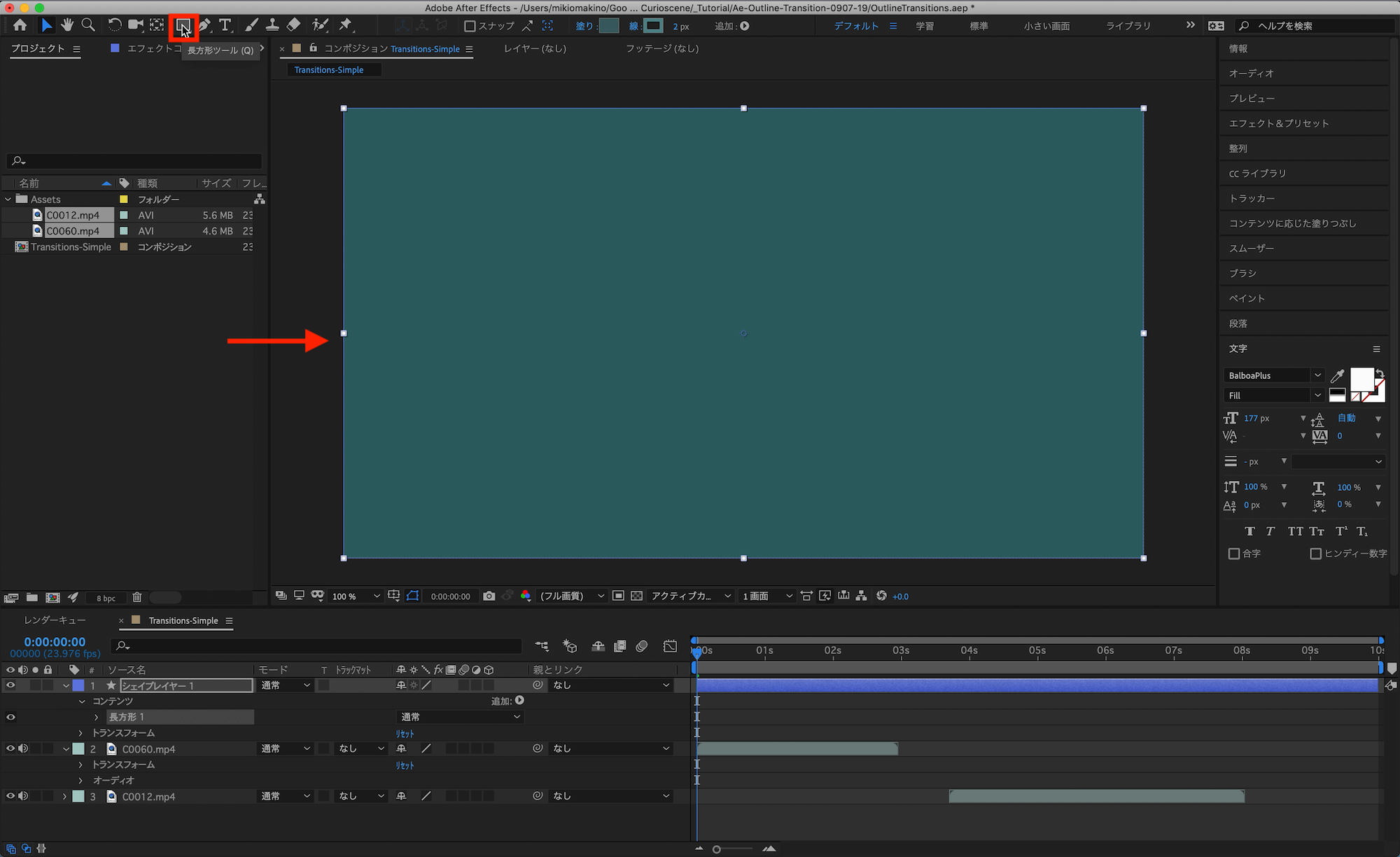
上部ツールバーのシェイプツールから長方形を選択し、ツールバーのシェイプツール部分をダブルクリックするとコンポジションのサイズに合わせて長方形が配置されます。

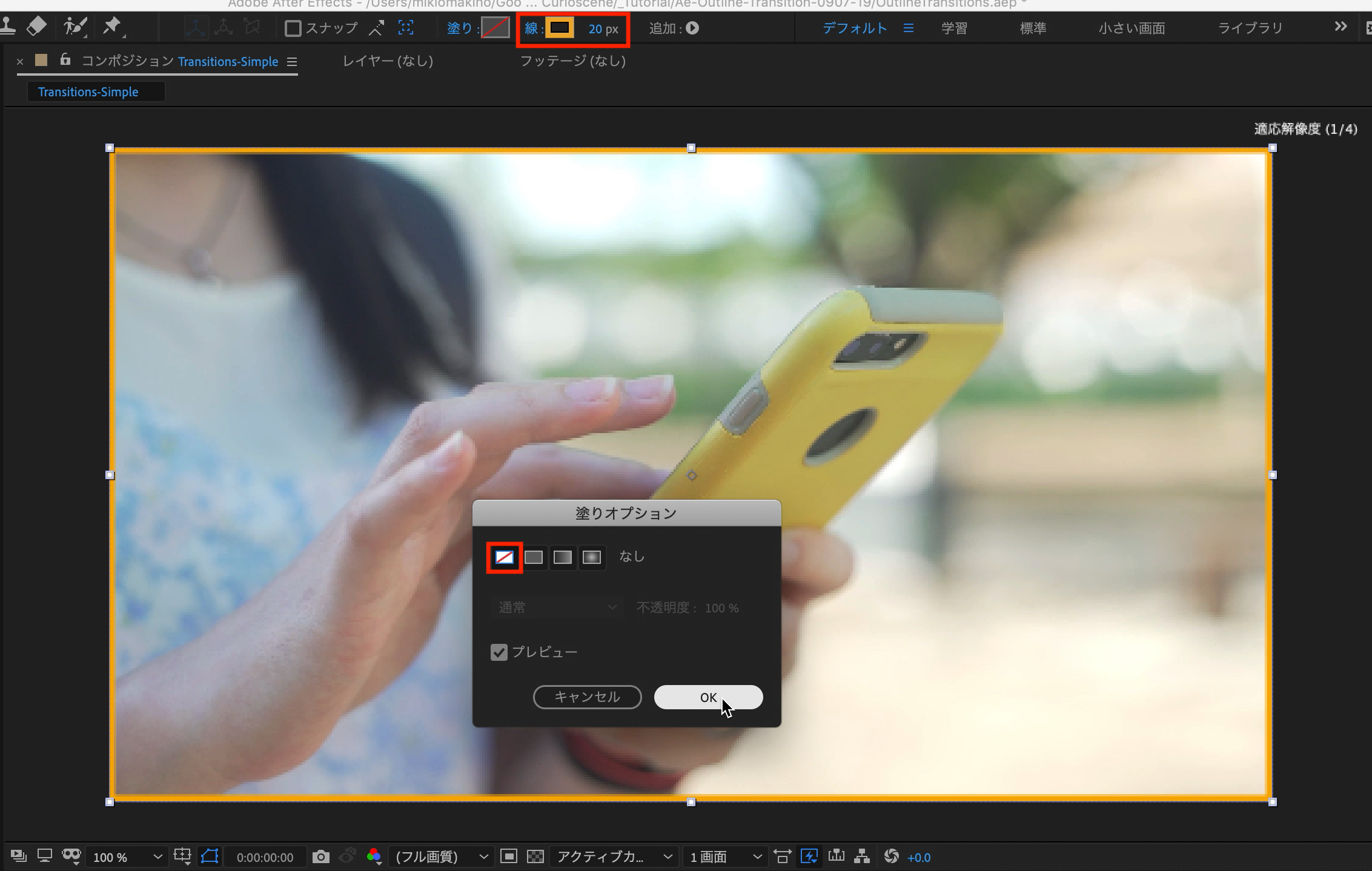
「線」を好みの色と幅を設定し、「塗り」を無しにしましょう。

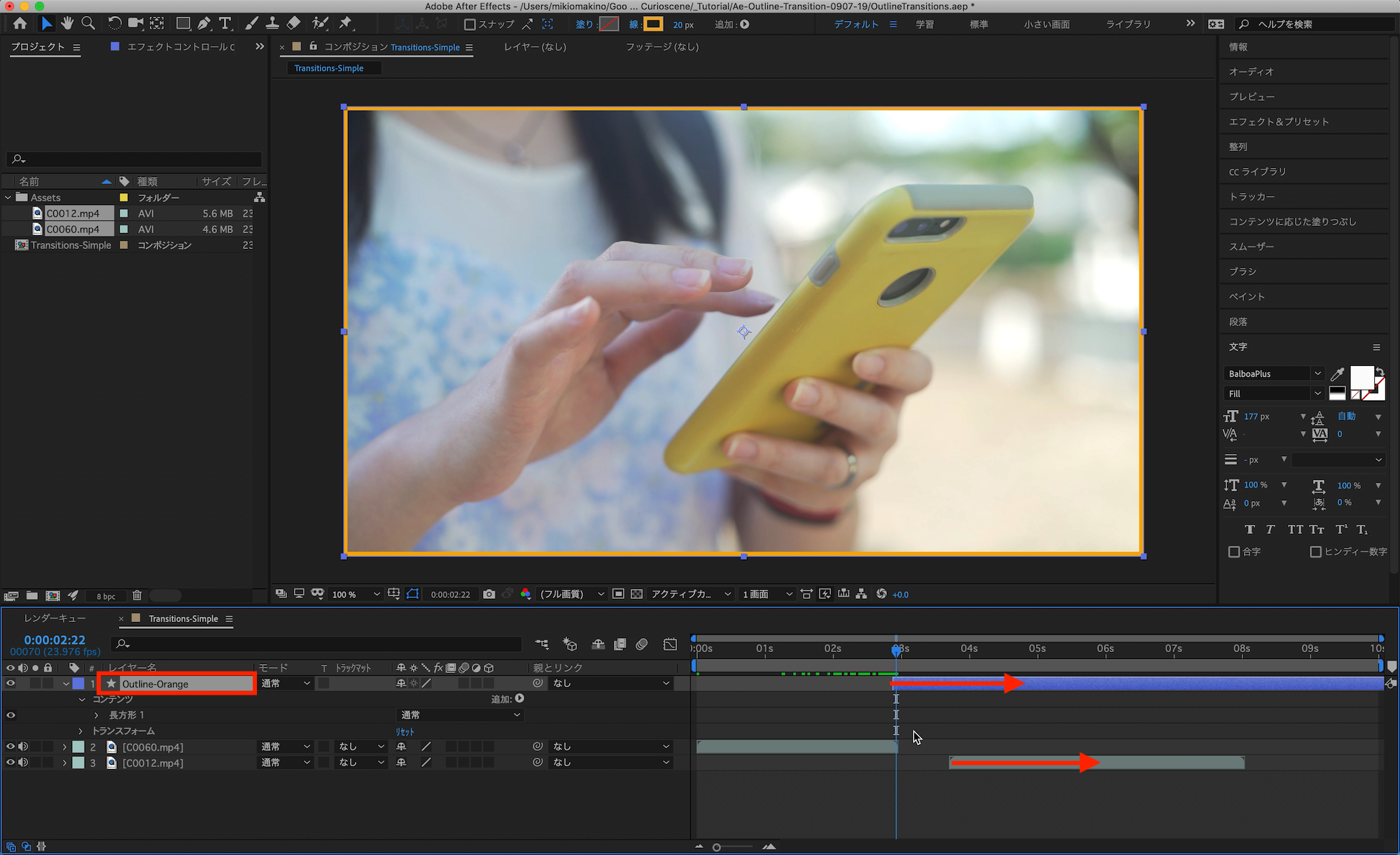
筆者の場合、線の色をオレンジに、線幅を「20px」に設定し、わかりやすいようにレイヤー名を「Outline-Orange」に変更しました。

追加したシェイプレイヤーをクリップとクリップの間に配置させます。
キーフレームの追加
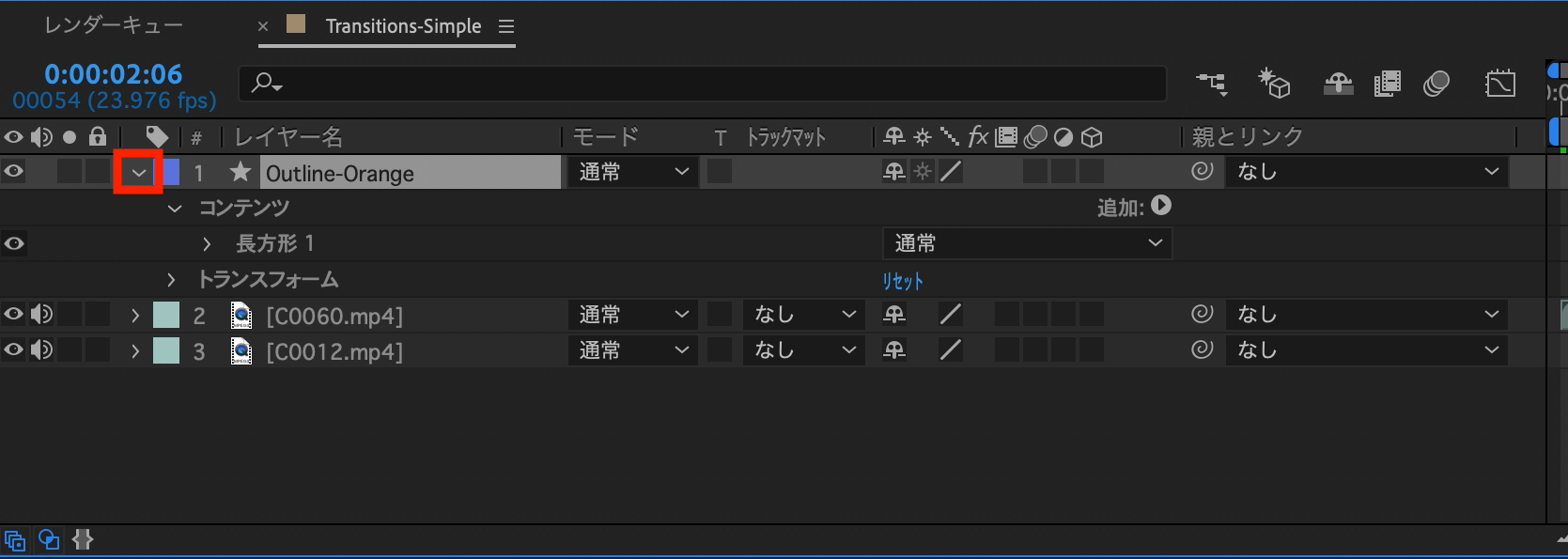
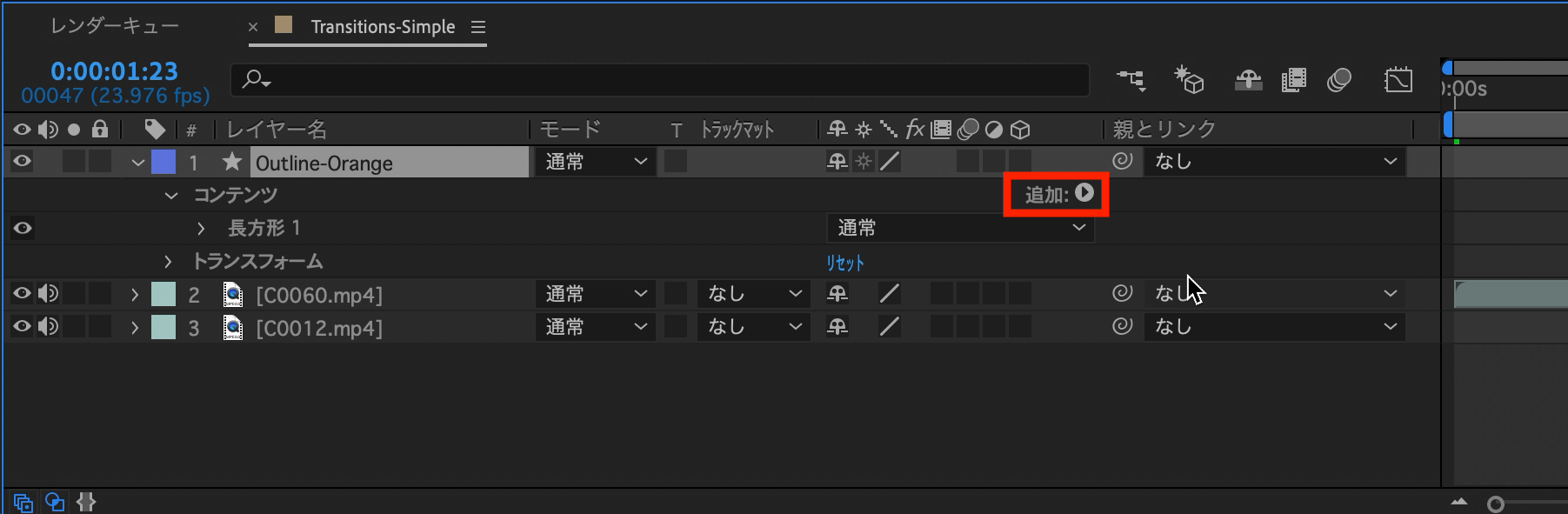
シェイプレイヤーを選択し、左にある三角アイコンからオプションを展開します。

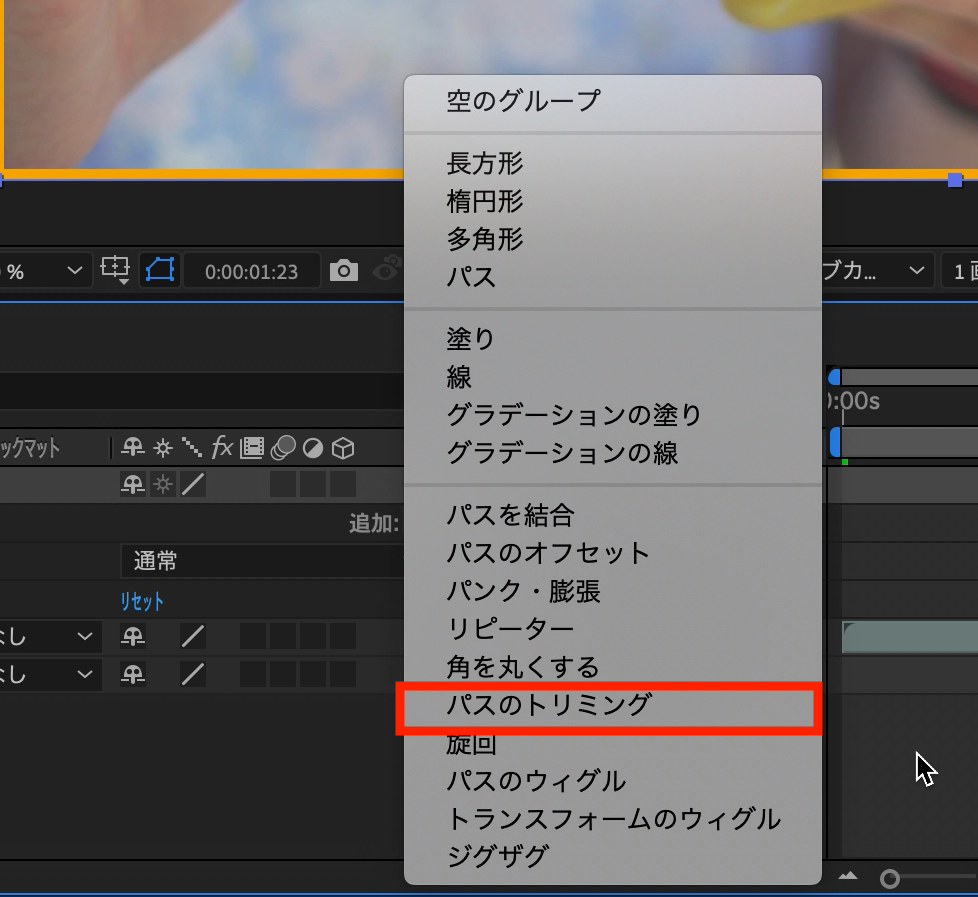
その後で右側にある「追加」から「パスのトリミング」をクリックして追加。


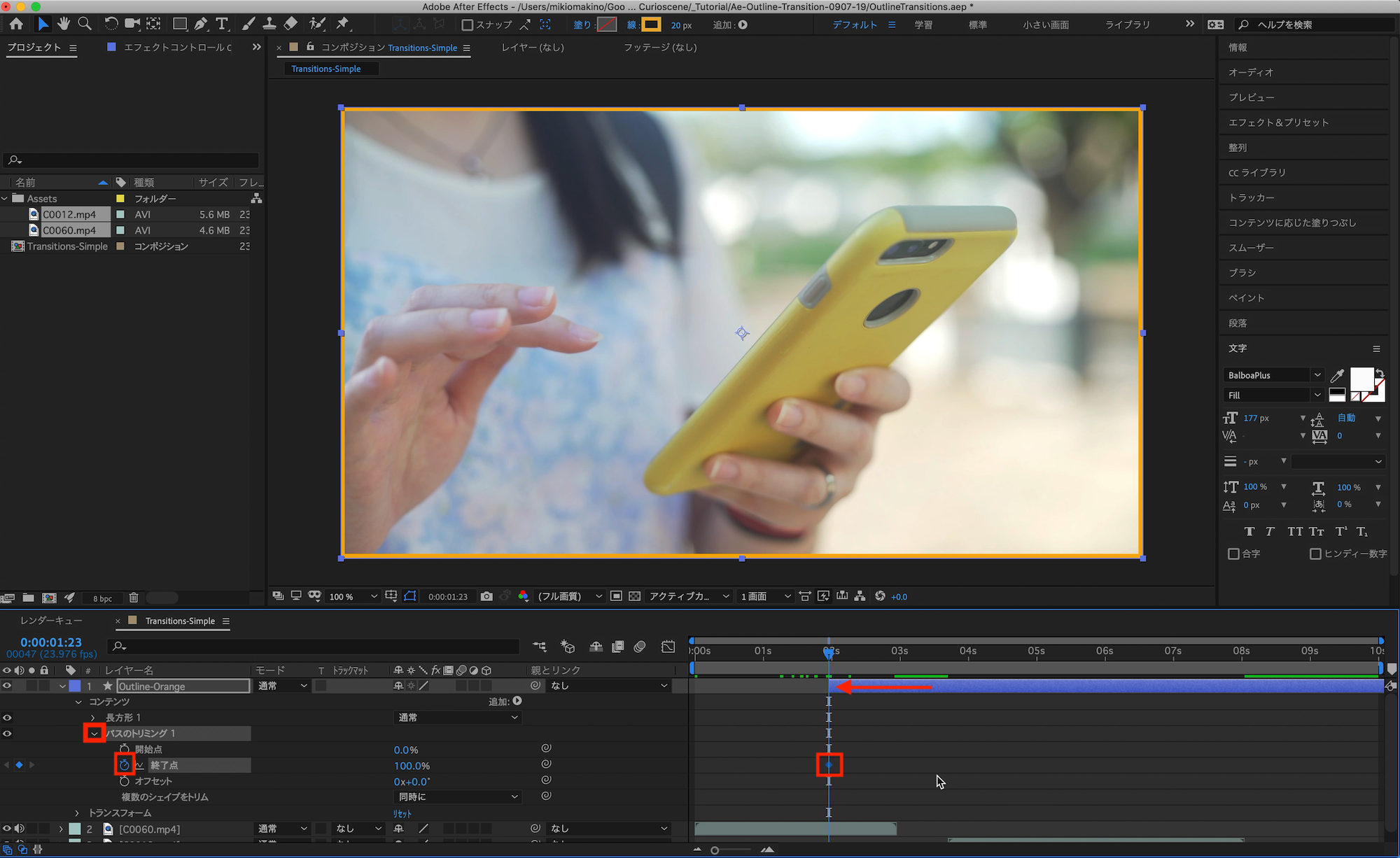
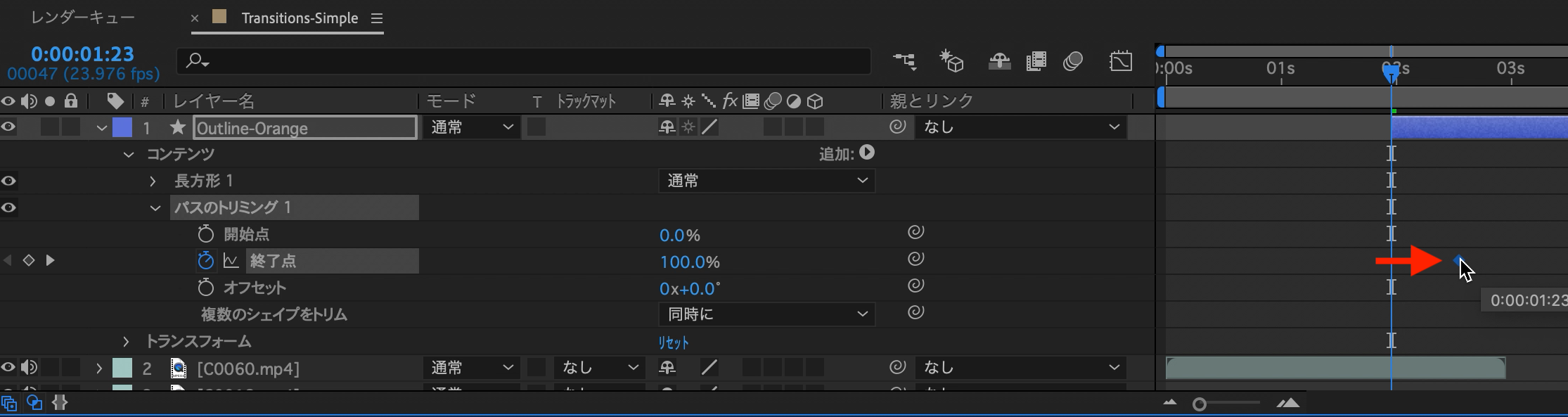
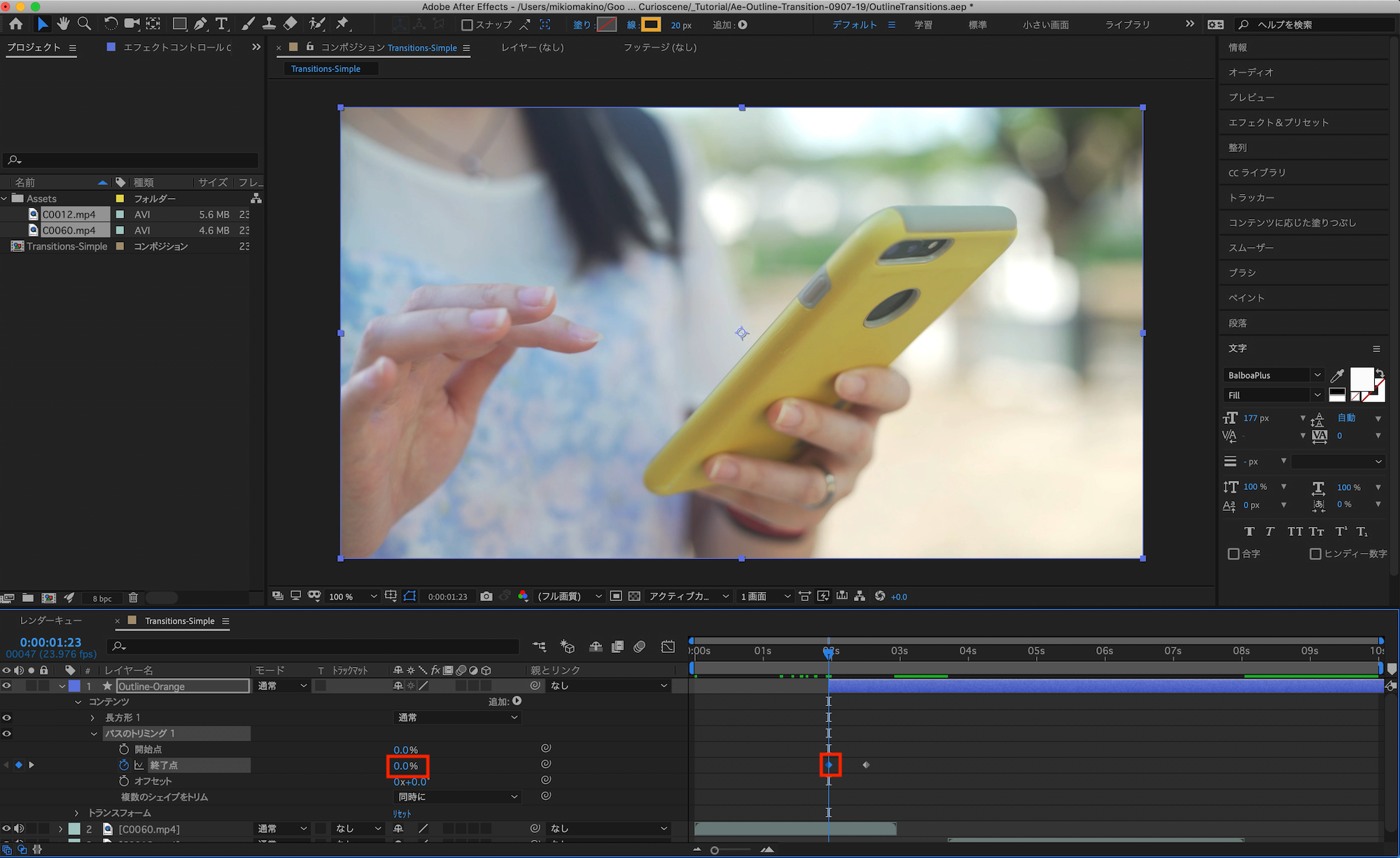
タイムインディケーターをシェイプの最初のフレームに移動させ、パスのトリミング内にある「終了点」のストップウォッチアイコンをクリックしてキーフレームを加えます。

追加したキーフレームを1秒または数フレーム動かし、次に「終了点」の数値を「0%」に変更して、線がフレームを1周するようなアニメーションを完了させます。


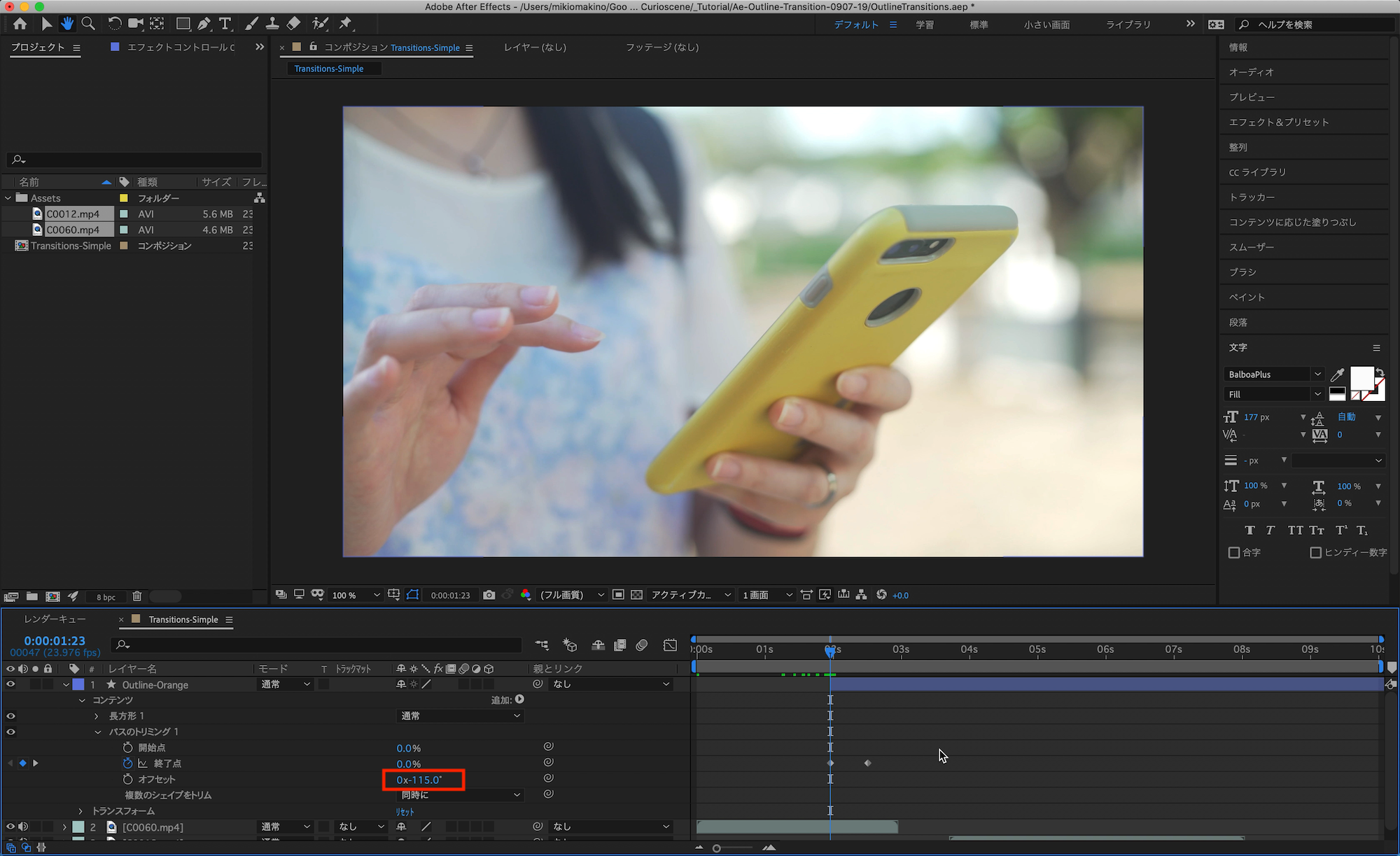
ここは好みになりますが、線が走る開始位置を変更したい場合は「オフセット」の数値を変えると良いでしょう。筆者の場合は左上からスタートさせたかったので「-115°」に変更しました。

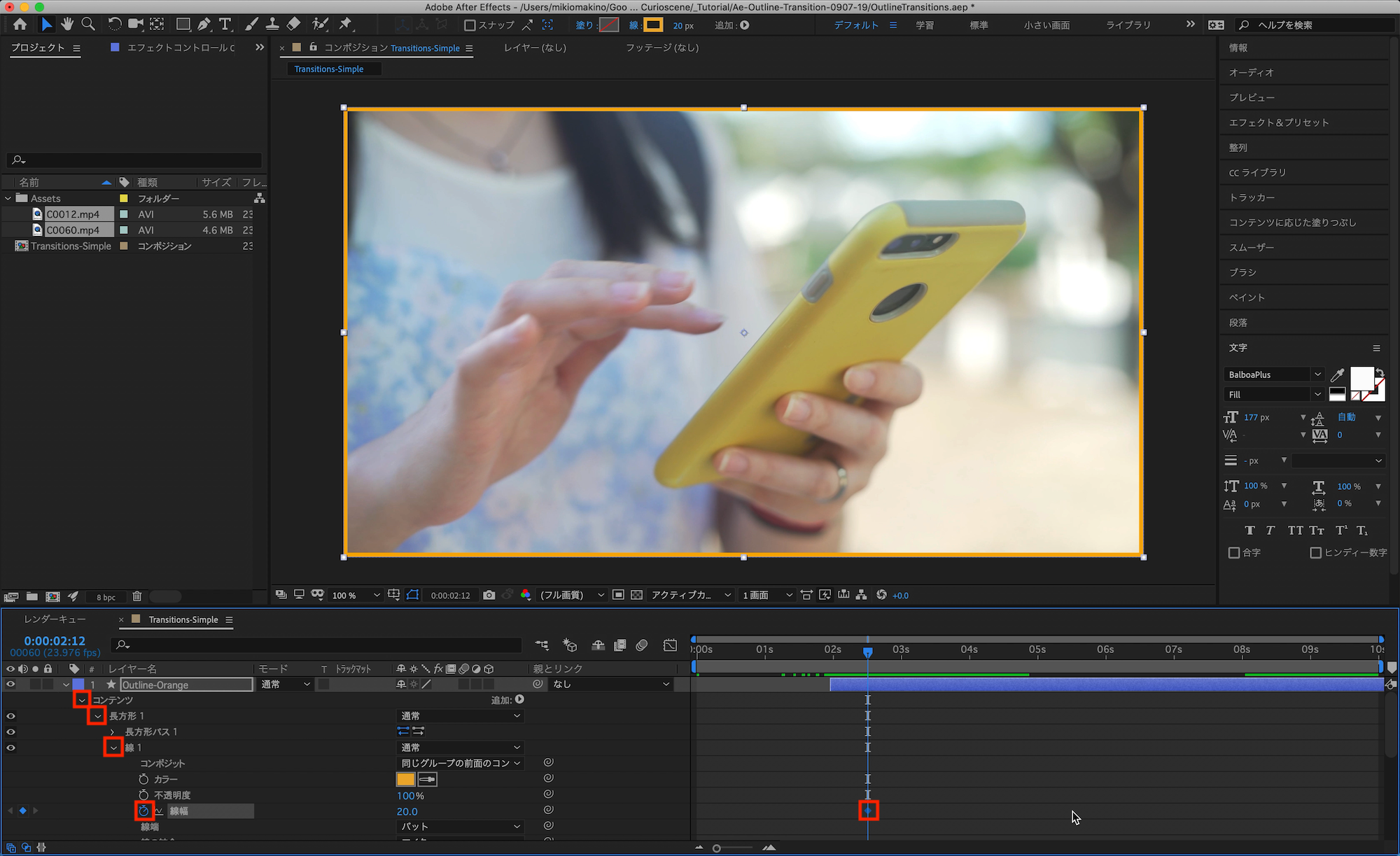
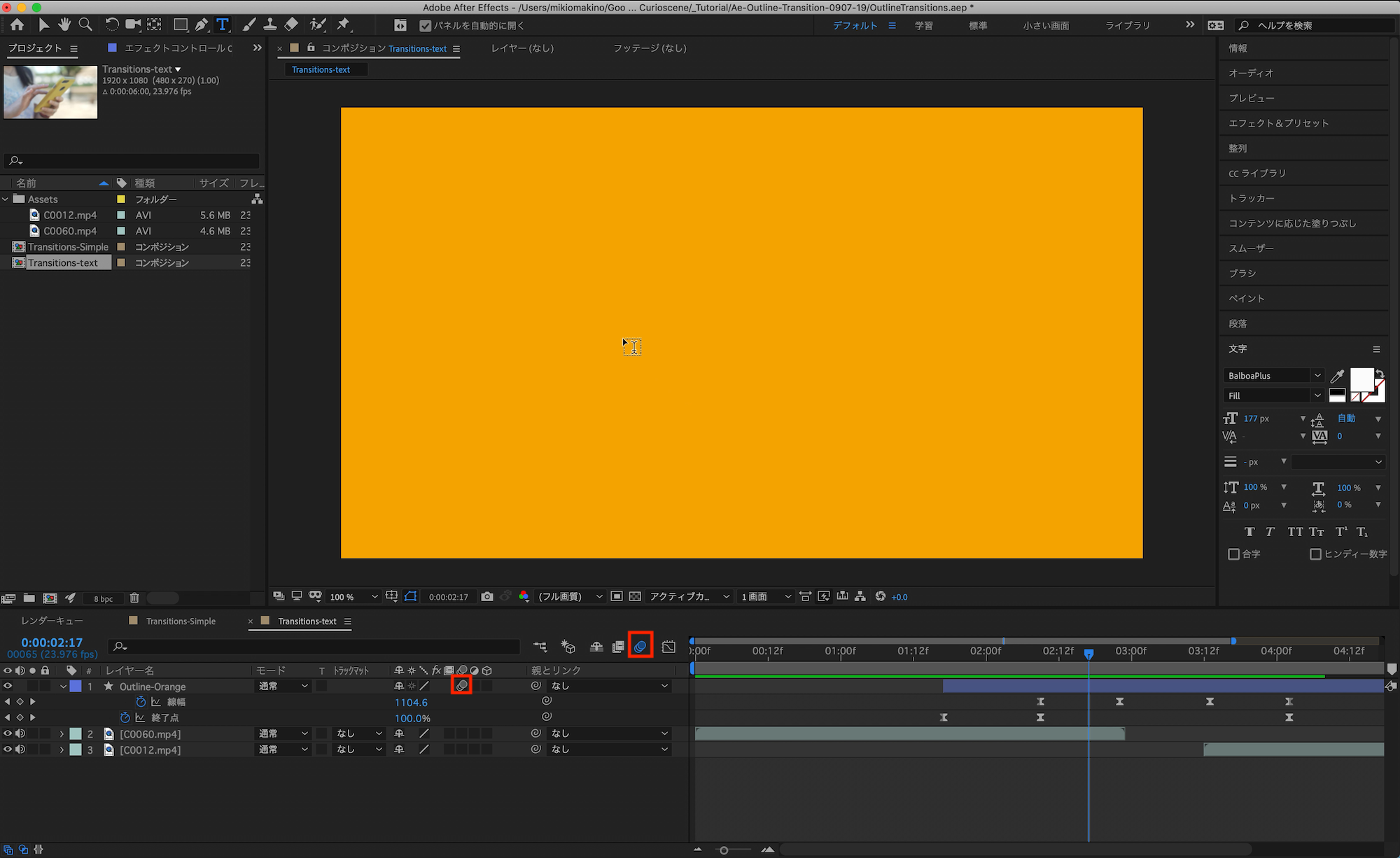
次にフレーム全体が塗りつぶされるエフェクトを加えるため、「線」の「線幅」にキーフレームを追加します。
先ほど追加したパスのトリミングの終了点が「100%」になったタイミングにタイムインディケーターを動かし、「線幅」のストップウォッチアイコンをクリックして現在の状態をキーフレームに追加。ちなみに「線幅」は「コンテンツ」内の「長方形1」、「線1」にあります。

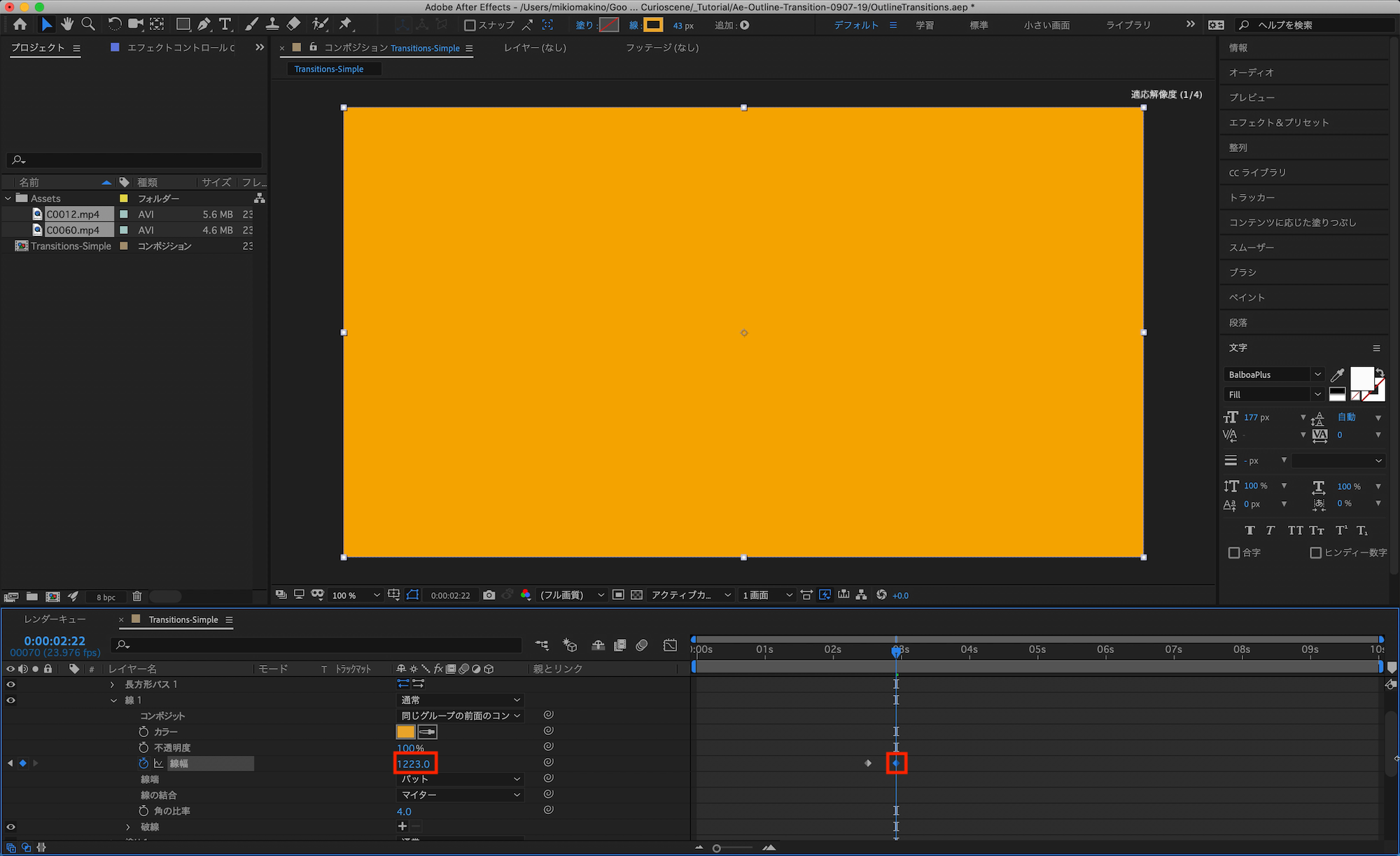
その後で数フレーム動かし、フレーム全体が塗りつぶされる位に線幅の数値を変更させます。筆者の場合は「1222 px」にしています。

タイミングの微調整を行い、キーフレームを選択してF9キー(macOSはFnキーを同時押し)でイージングを加え、必要に応じてグラフエディタを使用すると良いでしょう。


作成したキーフレームの複製とブラーの追加
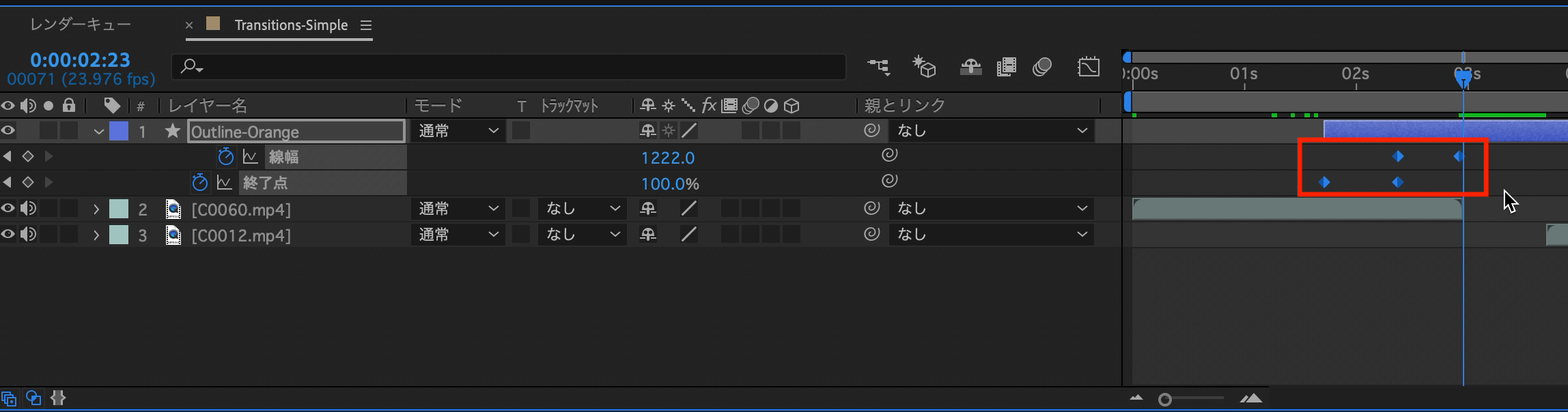
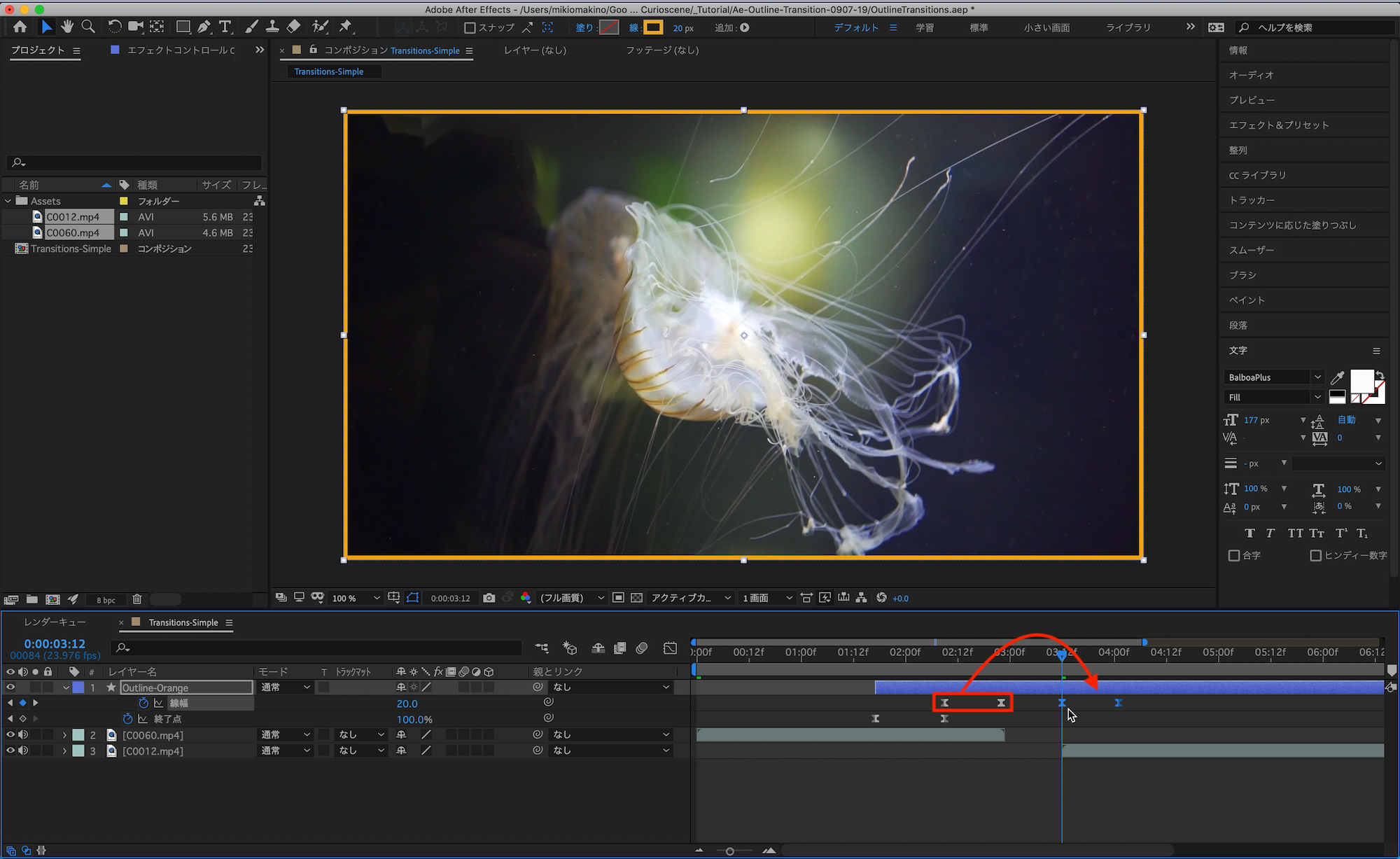
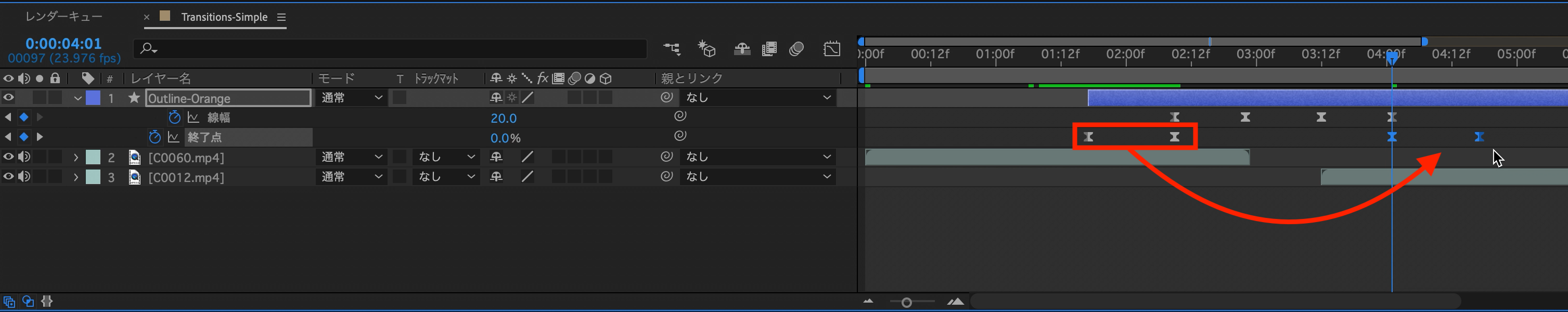
パスのトリミングと線幅のキーフレームをそれぞれ複製し、次のクリップが表示されるように逆再生していきます。

まず「線幅」のキーフレームをコピーし、タイムインディケーターを数フレーム動かしてペースト。

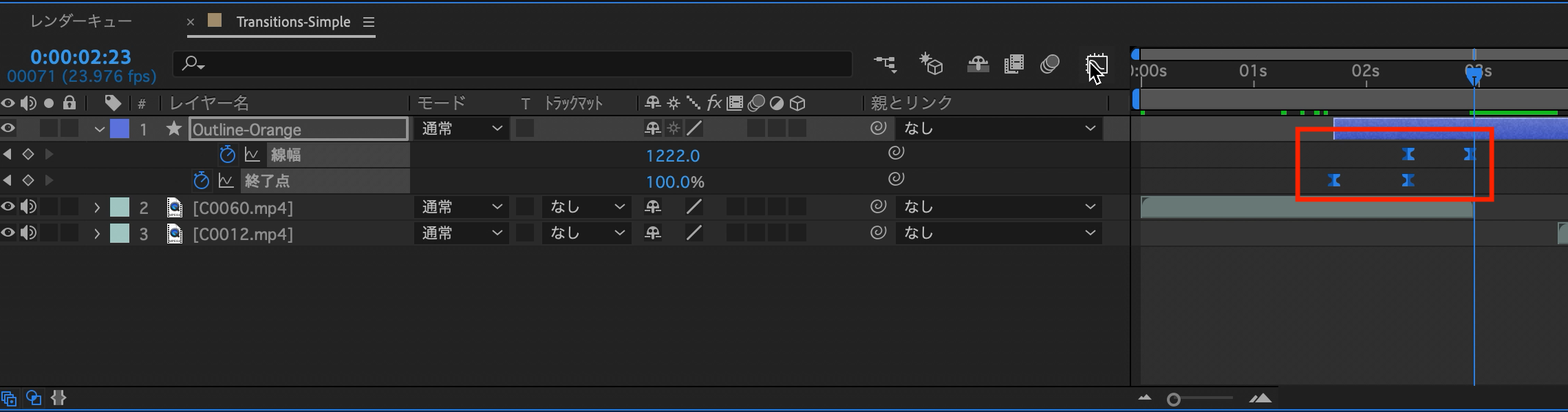
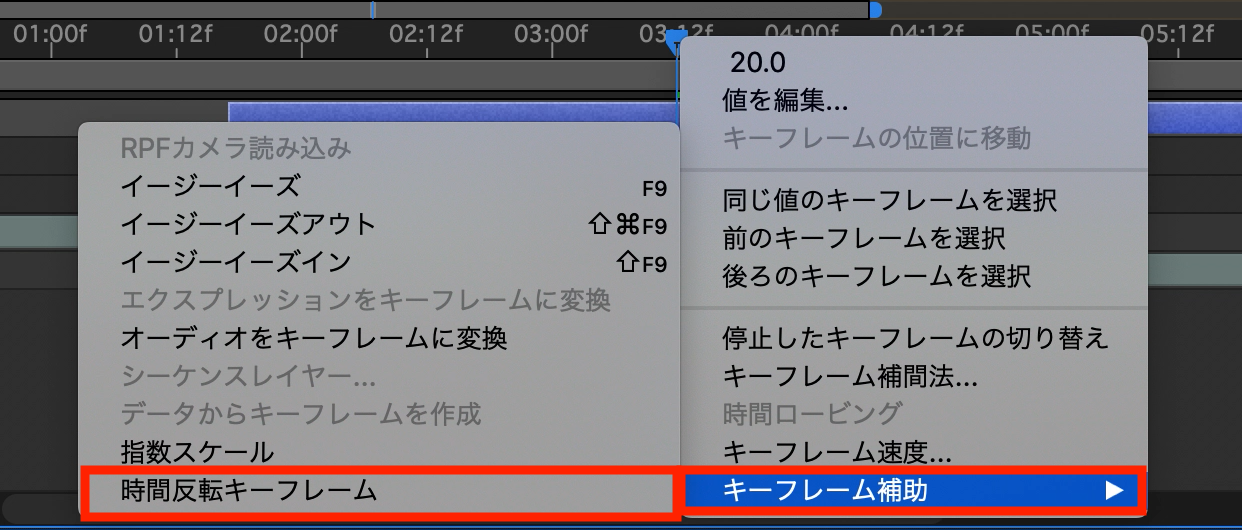
複製したキーフレームを選択して右クリック「キーフレーム補助」から「時間反転キーフレーム」を選択し、キーフレームを反転させます。

パスのトリミングも同じような感じで複製して、キーフレームを反転させましょう。

最後はシェイプレイヤーにモーションブラーを適用させればトランジションは完成です。
トランジションを応用する
ひとまずトランジションが完成しましたが、テキストやシェイプレイヤーを複製してトランジションを応用することが出来ます。
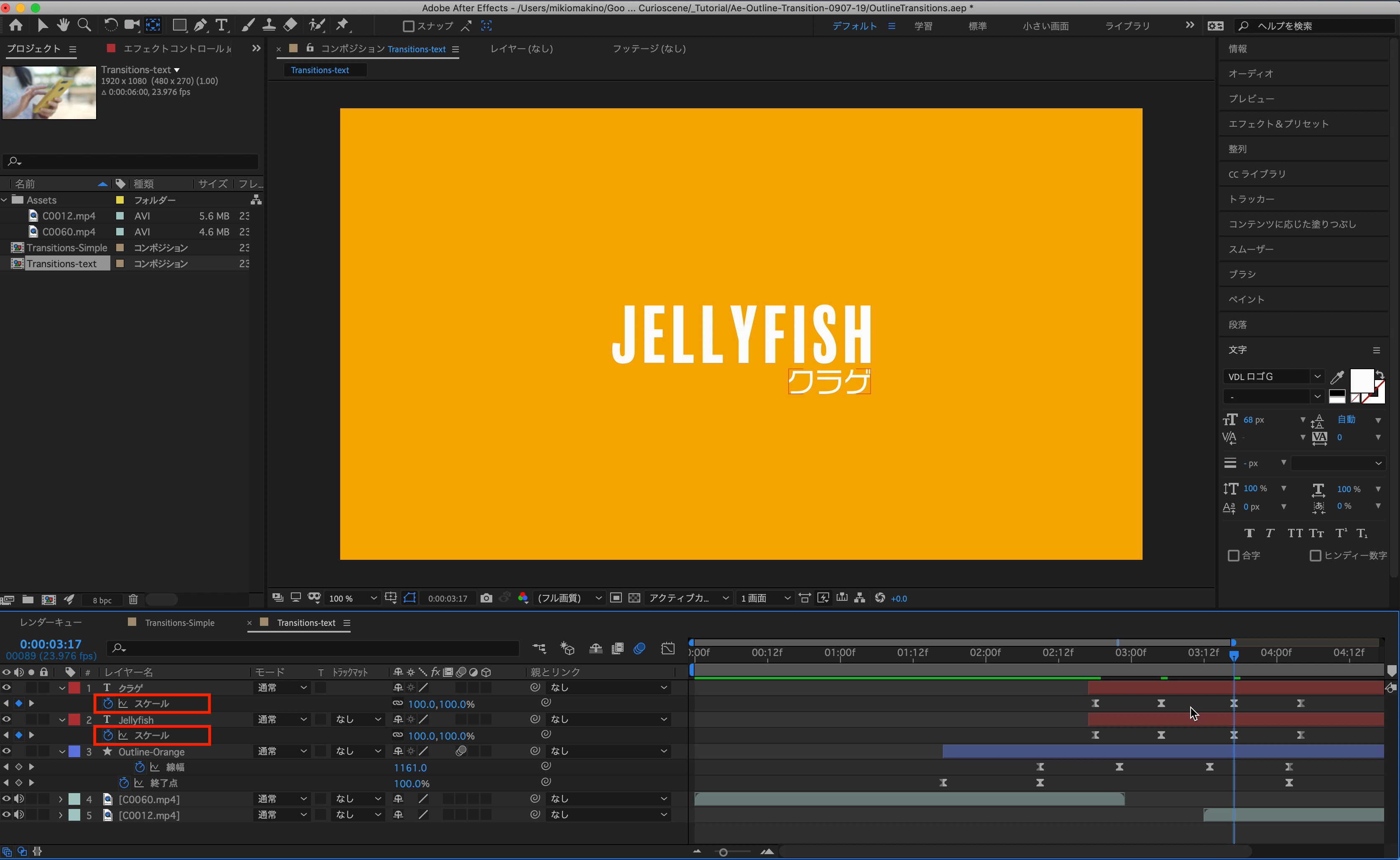
こちらはトランジションのタイミングでタイトルのようなテキストエフェクトを付け加えています。
テキストはシンプルに「スケール」のキーフレームのみを使用していますが、バーストエフェクトやトラックマットを上手く活用するとより面白いものになるかもしれません。

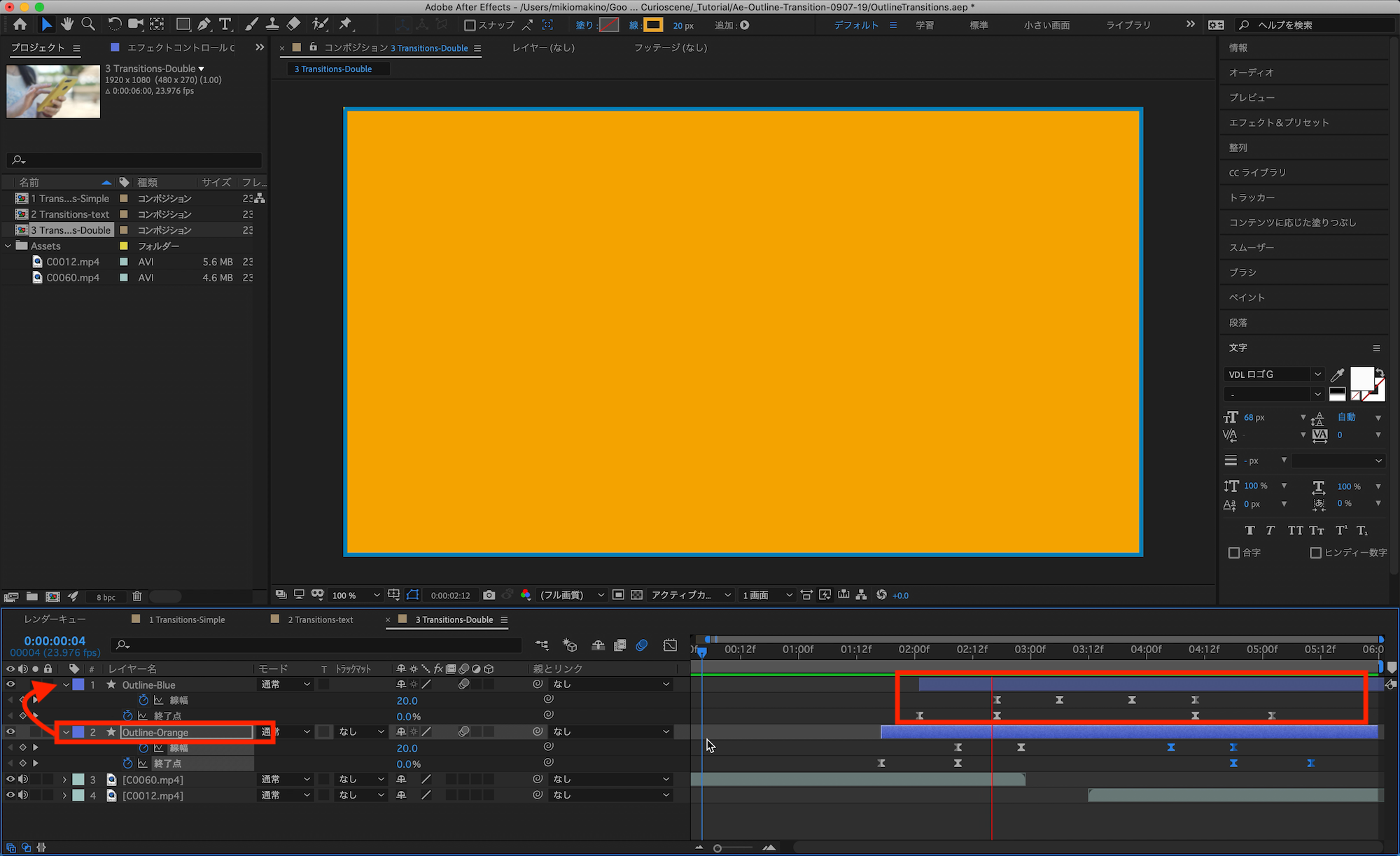
また、下は作成したシェイプレイヤーを複製したもの。
元々あったシェイプレイヤーを複製し、線の色を変更してタイミングを少しずらしたものになっています。

これに加えて他のモーショングラフィックスを組み合わせると下のような感じにする事も出来るので、色々やってみるというのも良いでしょう。
今回紹介したトランジションは良く見かけるようで、なかなかチュートリアルには無かったものなので、下のダウンロードリンクから素材をそのまま使うのも良し、アレンジしてより面白いトランジションに出来る方は、ぜひ作ってみてくださいね!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て上記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)