[After Effects] グラフエディター(Graph Editor)を使用して、より高度なイージングを作ってみよう!

Adobe After Effectでキーフレームを使用したアニメーションを作った後は、キーフレームにイージング(Easing)を掛けることで、一定の速度に動いていたオブジェクトの緩急を付け加えることが出来ると、以前の記事に紹介しました。
しかしそれだけに限らず、イージングは加速や減速のタイミングを調整したり、キーフレームを追加で行わなくともアニメーションにひと味加えることが出来る高度な設定も行うことが出来ます。
そんなイージングに細かい設定を行うことが出来るツールが、グラフエディター(Graph Editor)というもの。グラフエディターはAfter Effectsに標準搭載されているツールで位置や回転、不透明度などといったキーフレームで記録されたプロパティがあれば操作できるようになります。
グラフエディターの必要性
「[After Effects] キーフレームを使って色んな動きを付け足してみよう!」の記事で、直線だったオブジェクトを滑り台のような動きに変える際、コンポジション状に表示されているモーションパスのキーフレーム部分である空間補間を位置やベジェ曲線にする事でエフェクトを作り出すことが出来ました。

オブジェクトの位置(空間)はコンポジション上で視覚的に操作できますが、そのオブジェクトが動くタイミングといった時間に関するものはコンポジションでは見ることが出来ないので、タイムラインを使用して操作することになります。
タイムライン上でキーフレームを追加する際、デフォルトの設定ではリニアアニメーションになっているので一定の速度を保ちながら、オブジェクトのスケールや位置などのプロパティが変わるのですが、あまり自然には見えないため、イージーイーズなどのイージングを付け加える事で緩急が出来るようになります。

以前の記事でひとまずイージーイーズ(Easy Ease)を付け加えておくべきだと紹介したものの、加速と減速のタイミングはキーフレーム同士の位置を元に作られるため、同じイージングが揃うとどれも同じように見えてしまいます。
加速や減速といった緩急はキープしつつも、フレームインではパッと登場させながら、減速してフレームアウトするといったエフェクトを付け加えるためには、モーションパスの時間を操作する必要があります。

コンポジション上で出来ない時間の操作を可能のするのが、タイムラインに用意されているグラフエディター。モーションパスと同じくベジェ曲線などを活かすことで細かい設定を行うことが出来ます。
After Effectsのグラフエディターの使い方
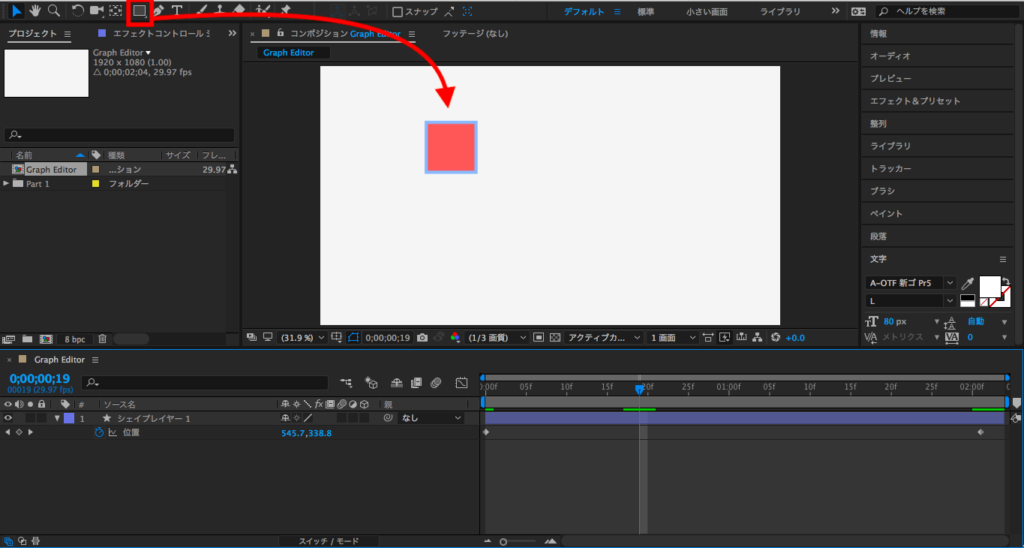
まずは新規コンポジションに2秒間掛けて左から右に動く正方形のアニメーションを作ってみましょう。

デフォルトでは定速のリニアアニメーションになっているため、キーフレームを全て選択して、「F9(Fnキー+F9)」または右クリック、「キーフレーム補助」の「イージーイーズ」を選択して、イージングにします。

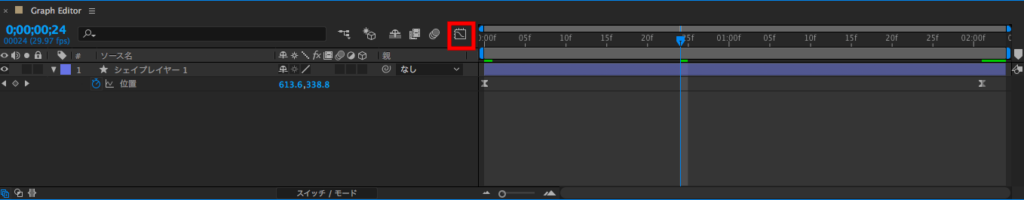
今度はタイムラインにあるグラフエディターのアイコンをクリックして、グラフエディターモードを表示させます。

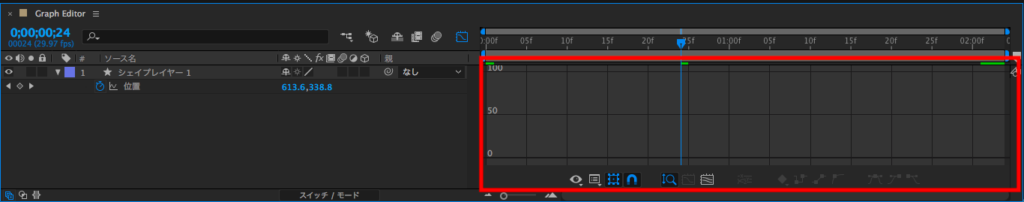
右側はグリッドのようなエリアが表示されると思いますが、何もありませんよね。これはプロパティが何も選択されていないため。

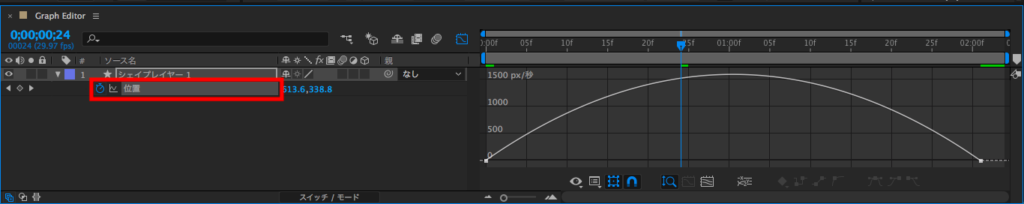
先ほど追加したシェイプレイヤーの位置(ショートカットキー:P)を選択することで、そのプロパティのグラフを見ることが出来るようになります。

操作を始める前に、まずどのグラフを見ているのかを確認するようにしましょう。主に使用するグラフは「速度グラフ」と「値グラフ」です。
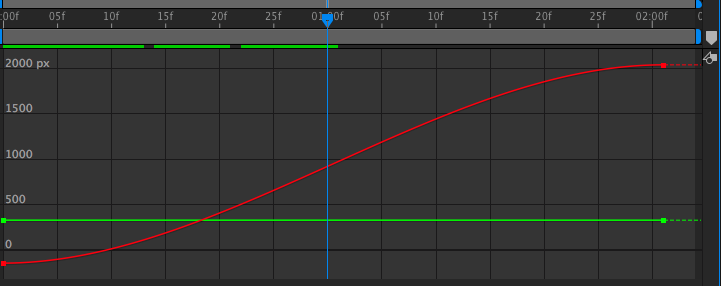
もしこの様な左から右に大きくなるグラフになっていれば、値グラフが表示中です。

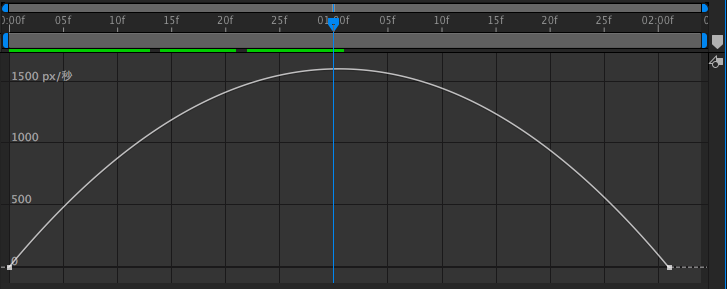
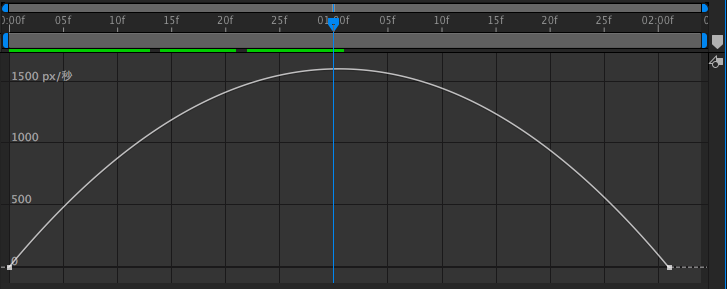
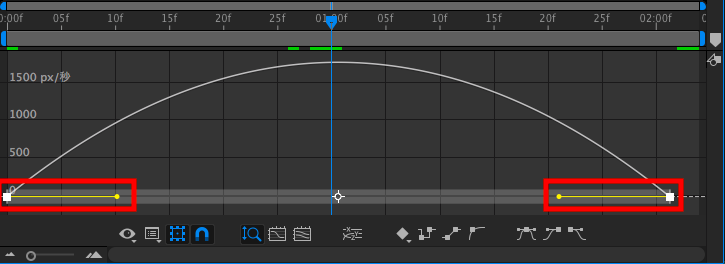
こちらのような半円のグラフであれば、速度グラフになります。

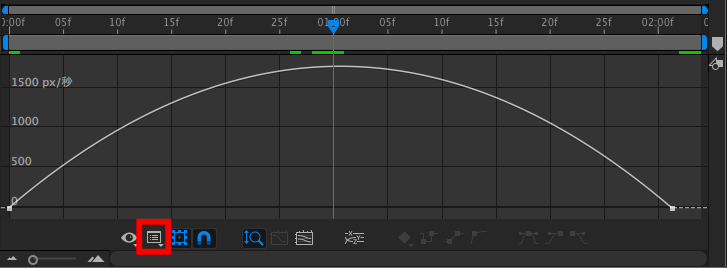
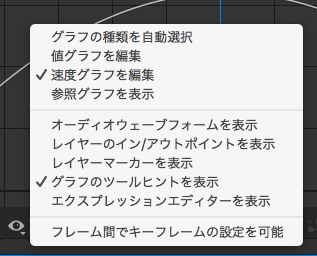
最初のチュートリアルでは速度グラフを変更したいので、右下にある「グラフの種類とオプションの選択」をクリックして「速度グラフ」に変更してみましょう。


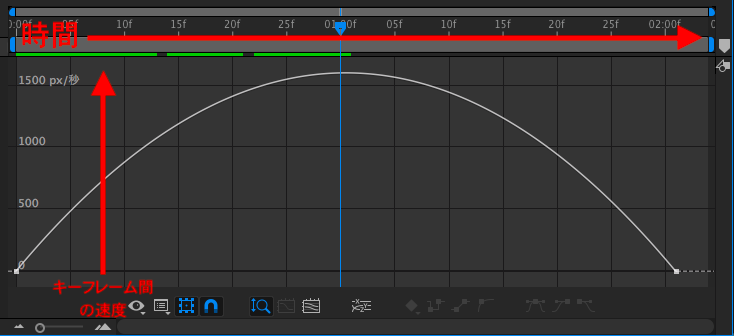
速度グラフにするとこの様な画面になるのですが、これは選択中のオブジェクトのプロパティにおける変化の速度です。

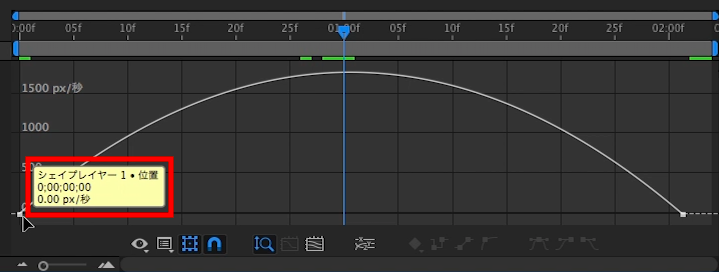
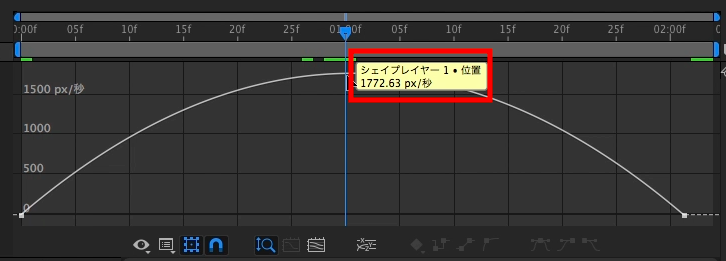
先ほど追加した2秒間掛けて左から右に動くアニメーションを例にしてみると、0秒の時点で0px/秒、中間である1秒は1772px/秒のピークに達し、2秒では0px/秒になるように減速するといった、均等な動きになっているのがわかります。



数字が絡んでくるのでややこしくなりそうですが、数字はあまり気にせず、グラフの形を変えていくと良いでしょう。
速度グラフの操作
まず、グラフエディターに表示中のグラフ、またはキーフレーム部分である時間補間をクリックすると、モーションパスの時と同じようにベジェ方向ハンドルが現れます。

このベジェ方向ハンドルを引っ張ったり、押すことでイージングのタイミングを変更させることが出来ます。
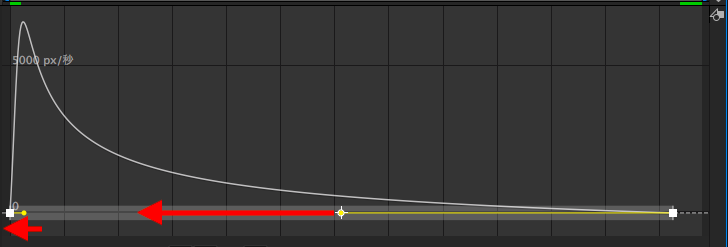
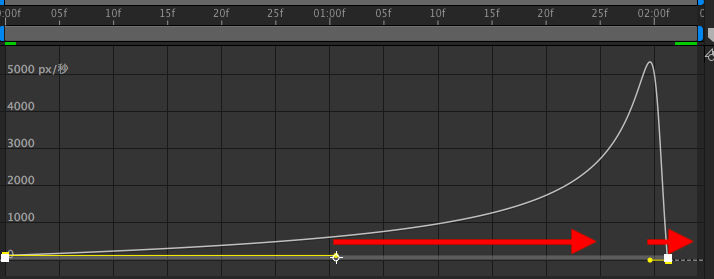
試しに先ほどのアニメーションを使って、最初のキーフレームあたりにピークを迎えさせると、シェイプが高スピードで入って、減速してフレームアウトするエフェクトになりました。


また逆にしてみると、加速していきながらフレームアウトするものに。


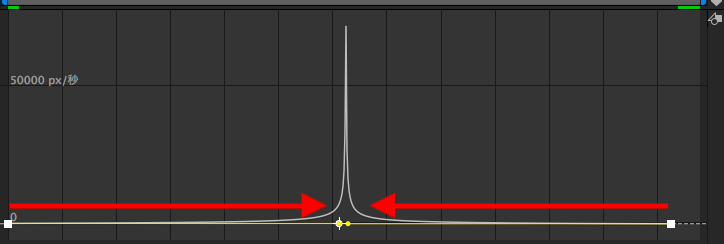
また左右のベジェ方向ハンドルを中央に持ってきてみると、ゆっくりスタートで中間で最高速に達し、すぐ減速、ゆっくりでフレームアウトのようなアニメーションになりました。


このように速度グラフを使うことで、スケールや位置、不透明度などのキーフレーム間の速度を調整することが出来るようになります。
値グラフの操作
値グラフではオブジェクトのキーフレーム間におけるプロパティの変更を行えるものです。分かりやすいように新しく楕円形ツールを使用して円のシェイプを作ってみましょう。

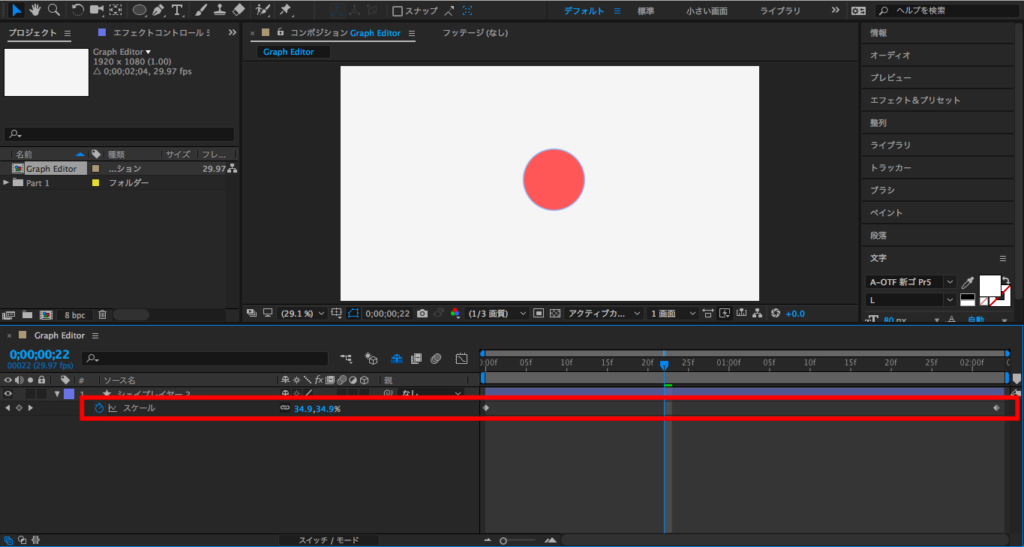
こちらは2秒間のアニメーションでスケールを0%から100%に変化するシンプルなものにしました。キーフレームを選択して、先ほどと同じようにF9(Fnキー+F9)または右クリックでイージーイーズをクリックしてイージングを行います。

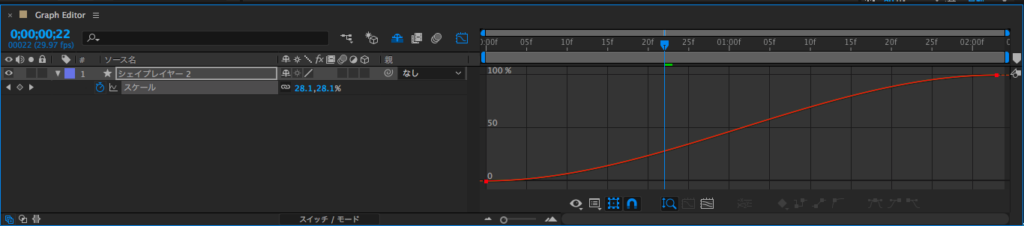
グラフエディターに戻り、「グラフの種類とオプションの選択」から「値グラフ」を選択します。
するとこの様な左から右にかけて大きくなるグラフが表示されます。これはキーフレーム間におけるスケールの大きさを表しているものです。

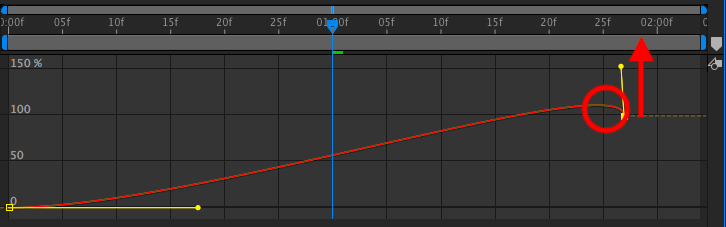
グラフをクリックするとベジェ方向ハンドルが登場します。今回はシンプルに最後のキーフレームのみ選択して、左右ではなくハンドルを少し上に持っていって小さな山を作ってみましょう。

するとスケールの方法が少し変わり、今回の場合は1秒17フレーム目にスケールが100%に到達した後、さらにスケールが1秒25フレーム目に111%まで大きくなって2秒には100%に戻るという、面白いエフェクトが加わることになりました。

この様なエフェクトは新しくキーフレームを追加することでも可能ですが、2つのキーフレームとグラフエディターで出来てしまうので、もう少し楽になるのでオススメです。
キールフレームとグラフエディターの応用

ここまで来ればひとまず、モーショングラフィックスを作成するための基礎は学べたと思います。
取得できたものを実践してみることをオススメするので、もしキーフレームを使って簡単なアニメーションを作ってみたいという方は、キュリオシーンで以前紹介したチュートリアルを参考にしてチャレンジしてみると良いと思いますよ!
チェックしておきたいチュートリアル
- [After Effects] パスのトリミングを使用してシンプルなロゴ&タイトルを作ってみよう!
- [After Effects] モーショングラフィックスで良く使われるカラフルなスライド式のトランジションを作ってみよう!
After EffectsのテンプレートならMotion Array!

Motion ArrayではAfter EffectsやPremiere Pro、Final Cut Proなど様々な映像編集アプリに対応したテンプレートが使い放題のサービスです。年間249.99ドルでハイクオリティなタイトルアニメーションやロゴ、トランジションのほか、ロイヤリティーフリーのBGMや効果音が好きなだけ利用できます。映像コンテンツのクオリティを上げたい方はぜひチェックしてみてください。
(MIKIO)