[After Effects] リピーター(Repeater)を使用して、中央から広がるバーストアニメーションを作ってみよう!

モーショングラフィクスで良く使われるエフェクトの一つにバースト(Burst)アニメーションがあります。
バーストを直訳すると「爆発」を意味をするのですが、こちらは線や正方形、円形などのシェイプが中央から広がっていくアニメーションになります。テキストやオブジェクトを表示させる際には可愛らしいエフェクトになるのが特徴的です。
こちらのアニメーションは複数のシェイプを同時に動かすので、After Effectsのレイヤーが大変なことになるのでは?と思いがちですが、実はAfter Effectsに標準搭載されているリピーター(Repeater)を使う事で、たった一つのレイヤーに収めることができます。
リピーターはその名の通りオブジェクトを繰り返したい際に使用するエフェクトで、コンポジションに追加したシェイプの数を増やすだけではなく、位置やスケールといったプロパティにも対応しています。
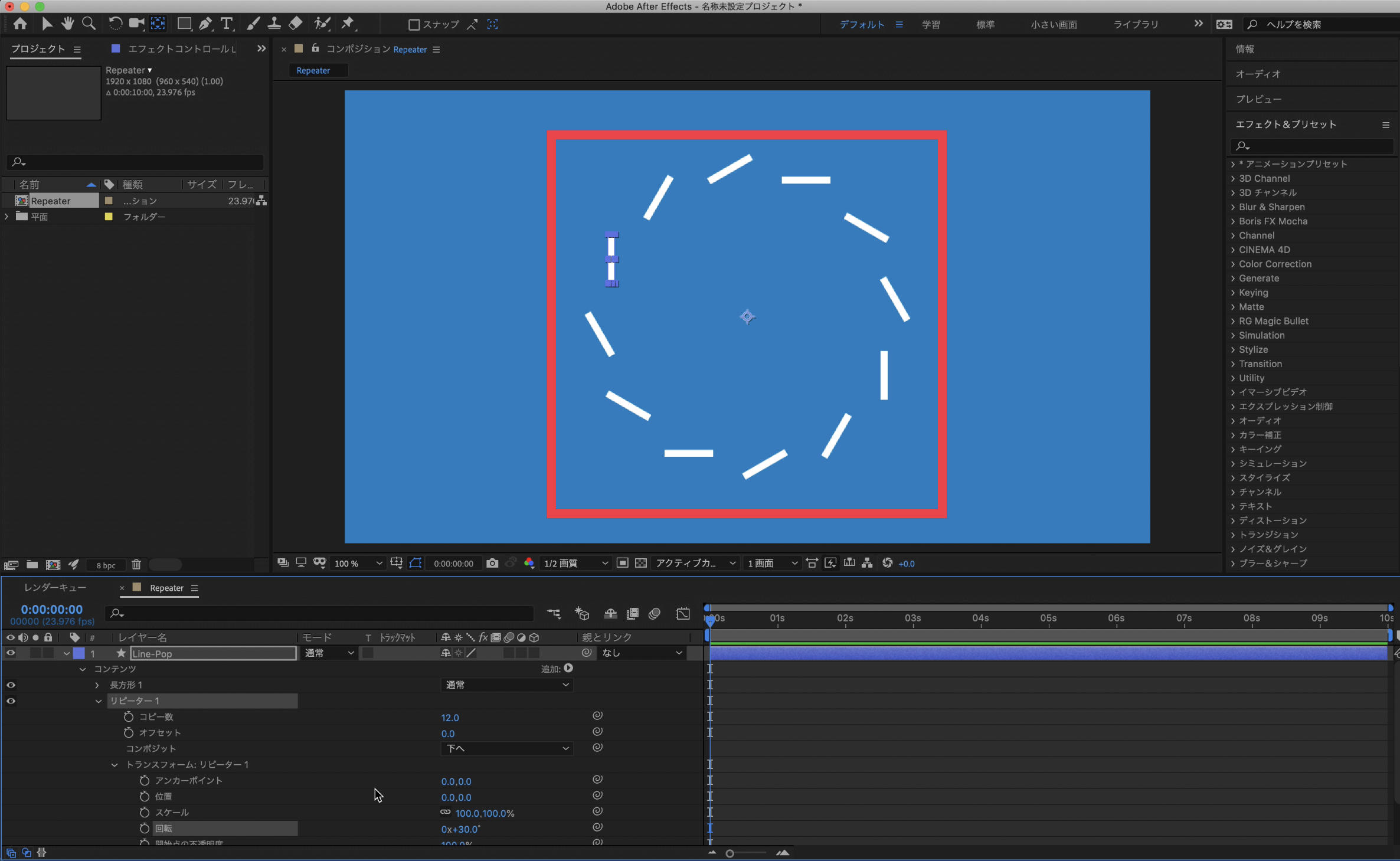
今回のチュートリアルで作成するモーショングラフィックスはこちら。
複数の線が中央から広がった後で消えていくものです。一見難しそうに見えますが、今回紹介するリピーターに加えてシェイプレイヤーとキーフレームのみ使用しているので、慣れてくると10分程度で完成すると思います。
またテキストを追加した例がこちら。
テキストのスケールに合わせて2つのバーストが表示されているシンプルなものですが、バーストがある事でよりカッコいい感じになっています。
新規コンポジションとシェイプの追加
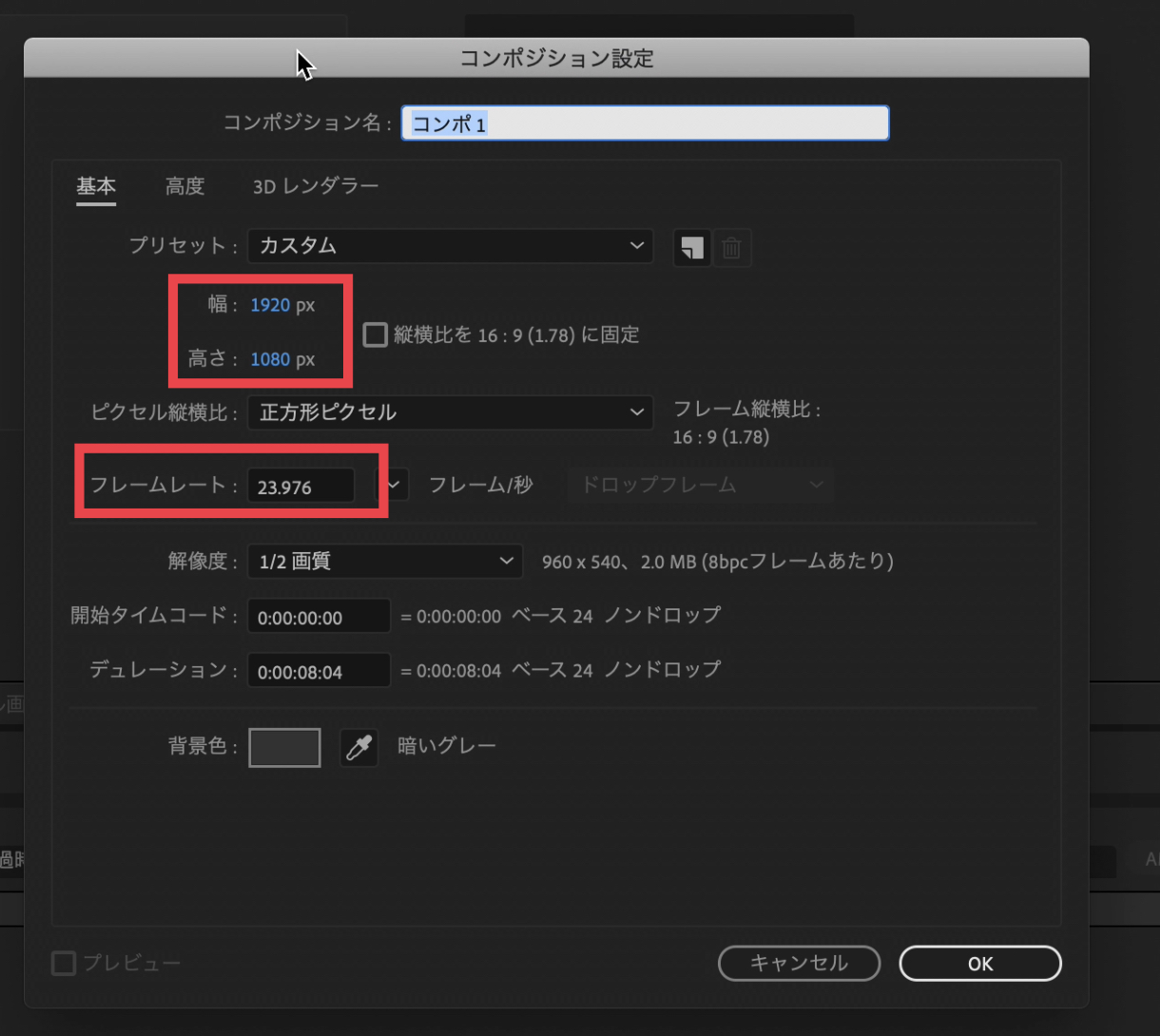
After Effectsを開き、新規プロジェクトから新規コンポジションを作成します。

設定はプロジェクトに合わせれば良いですが、筆者の場合は「1920×1080 HD」の「23.976fps」、デュレーションを「10秒」にしました。

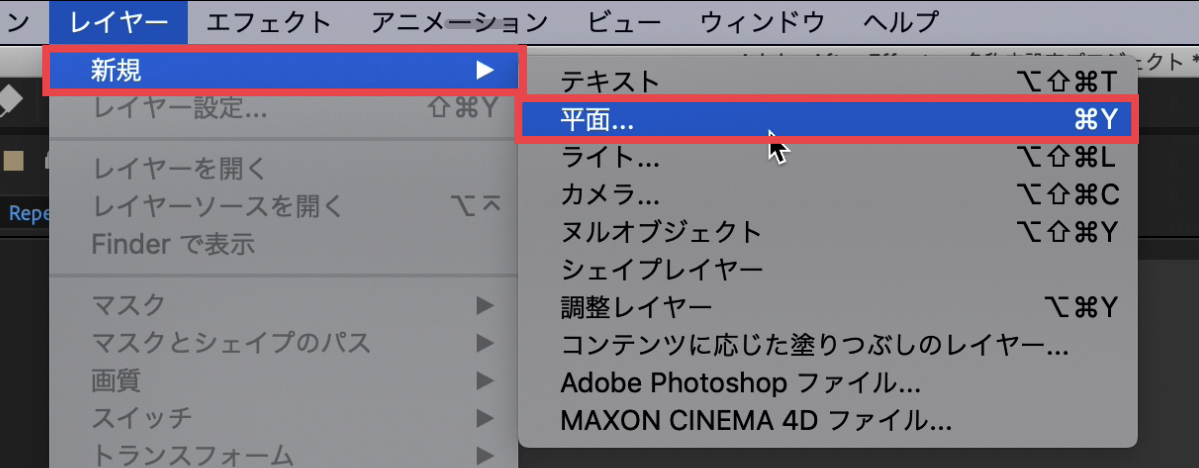
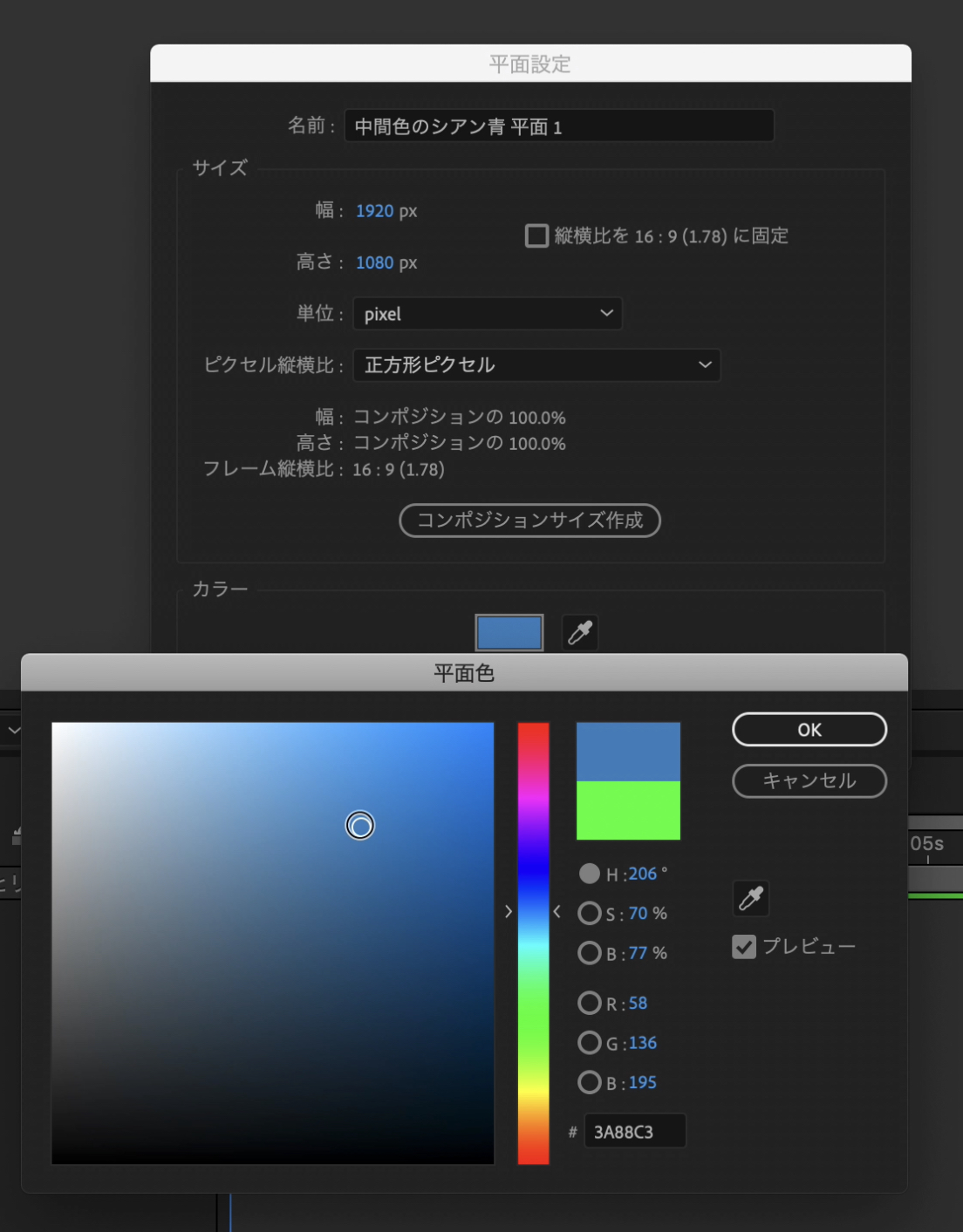
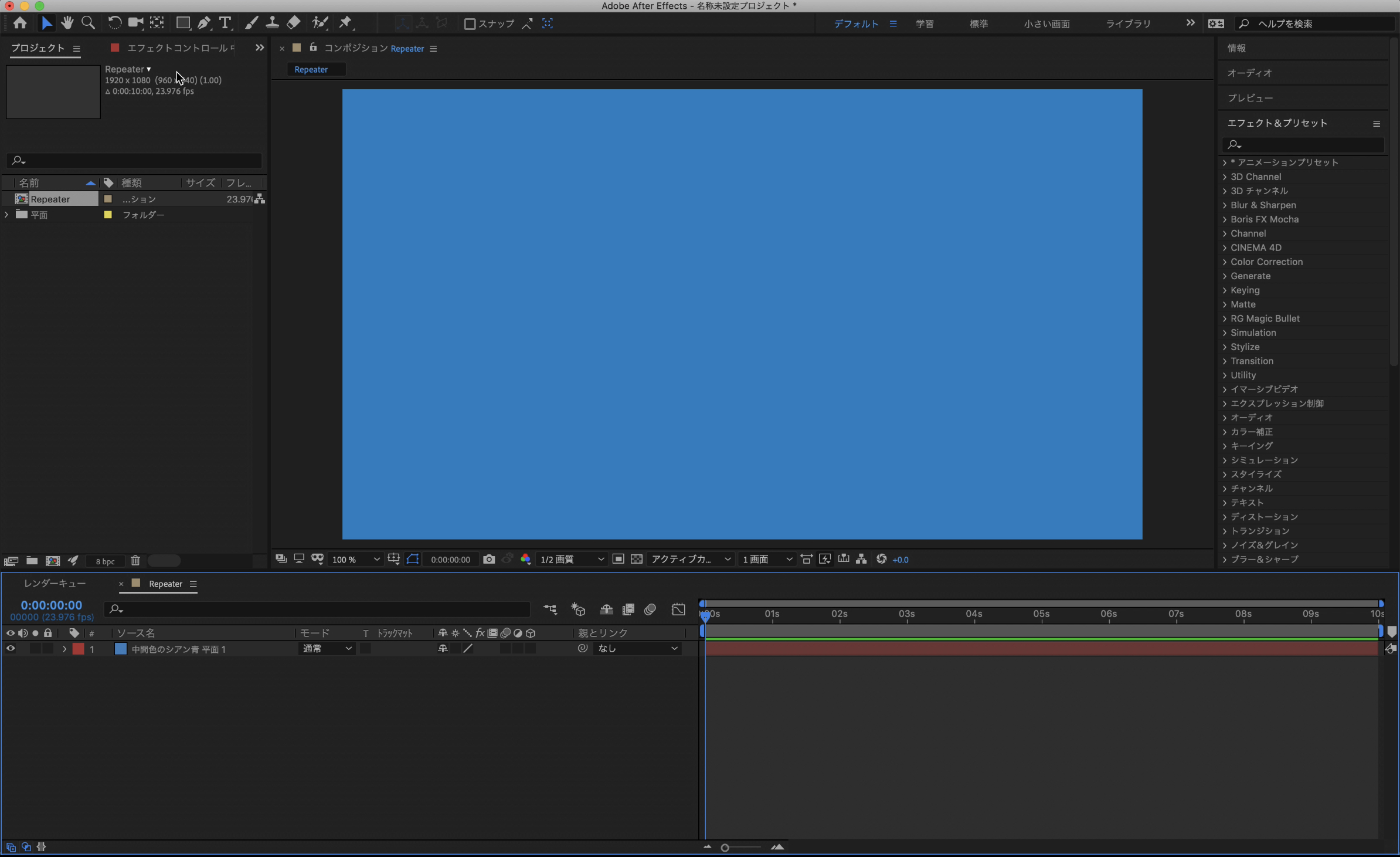
上部メニューの「レイヤー」から「新規」、「平面」と選び、好きな色を選択して「OK」をクリック。コンポジションに背景を追加します。


ちなみに背景はあってもなくても良いので、そこは好みで設定すると良いでしょう。

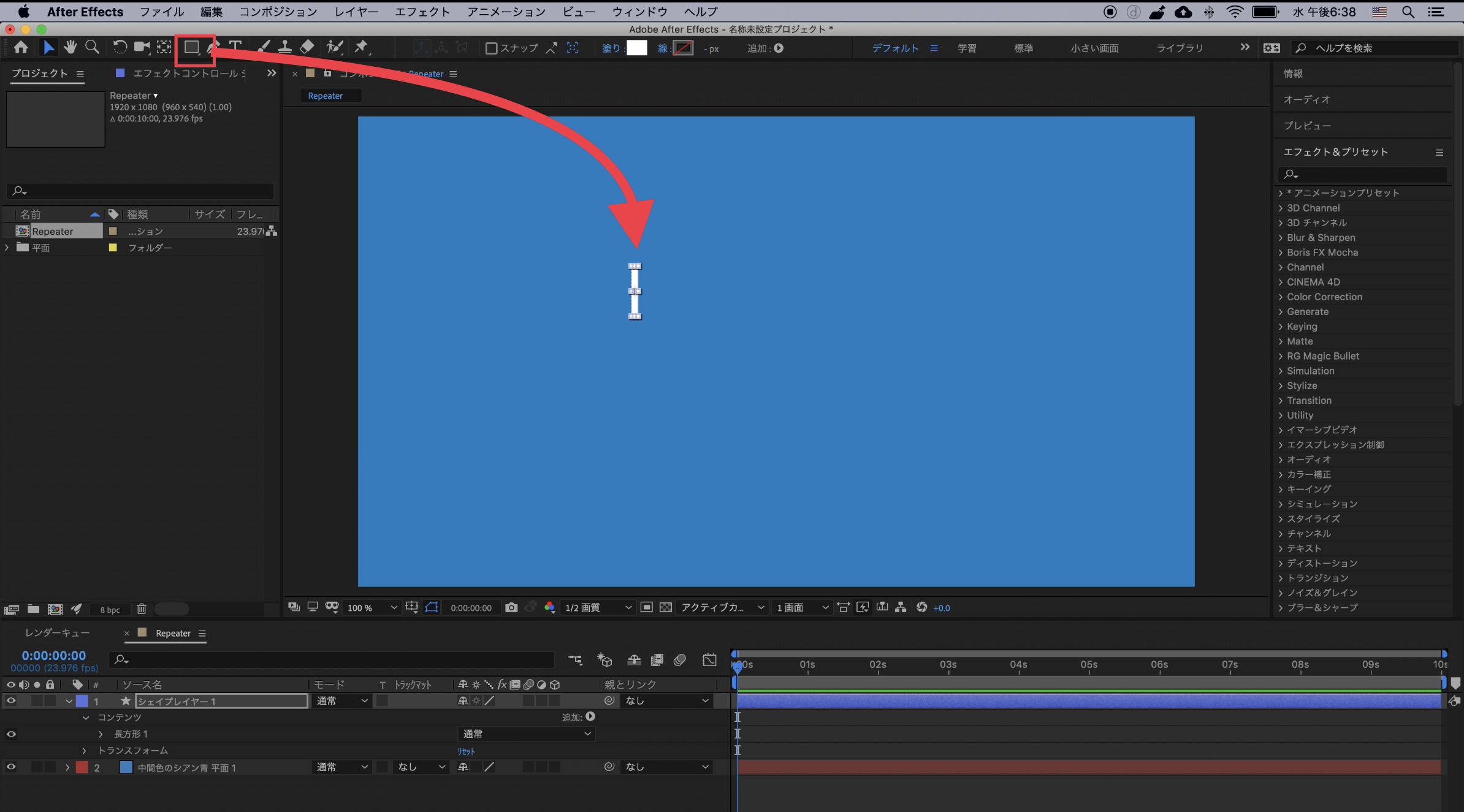
その後はツールメニューから「シェイプレイヤー」を選択して、細い長方形を追加しましょう。
リピーターの追加
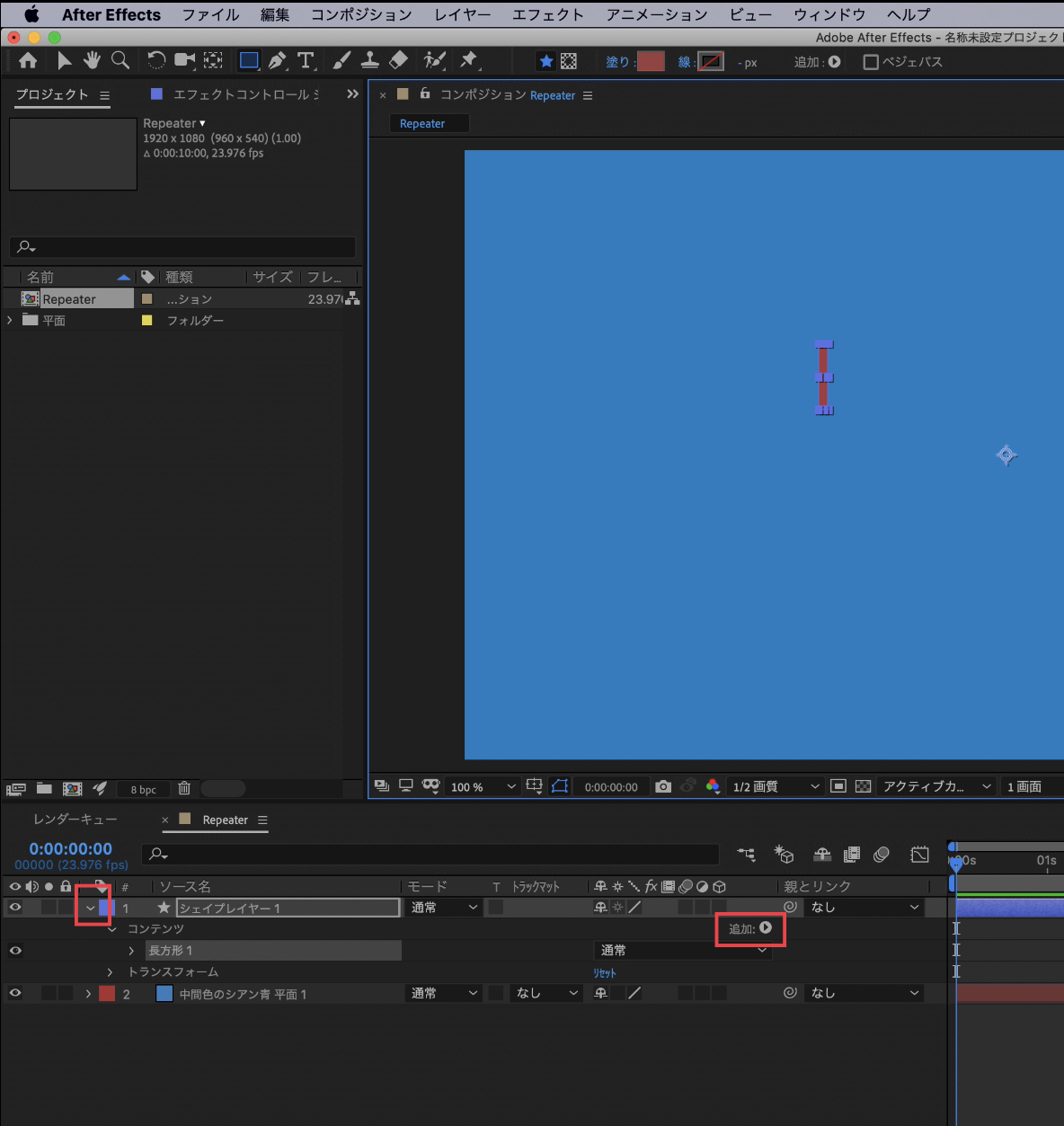
追加したシェイプレイヤーを選択し、右側に表示されている三角アイコンをクリックしてオプションを展開します。

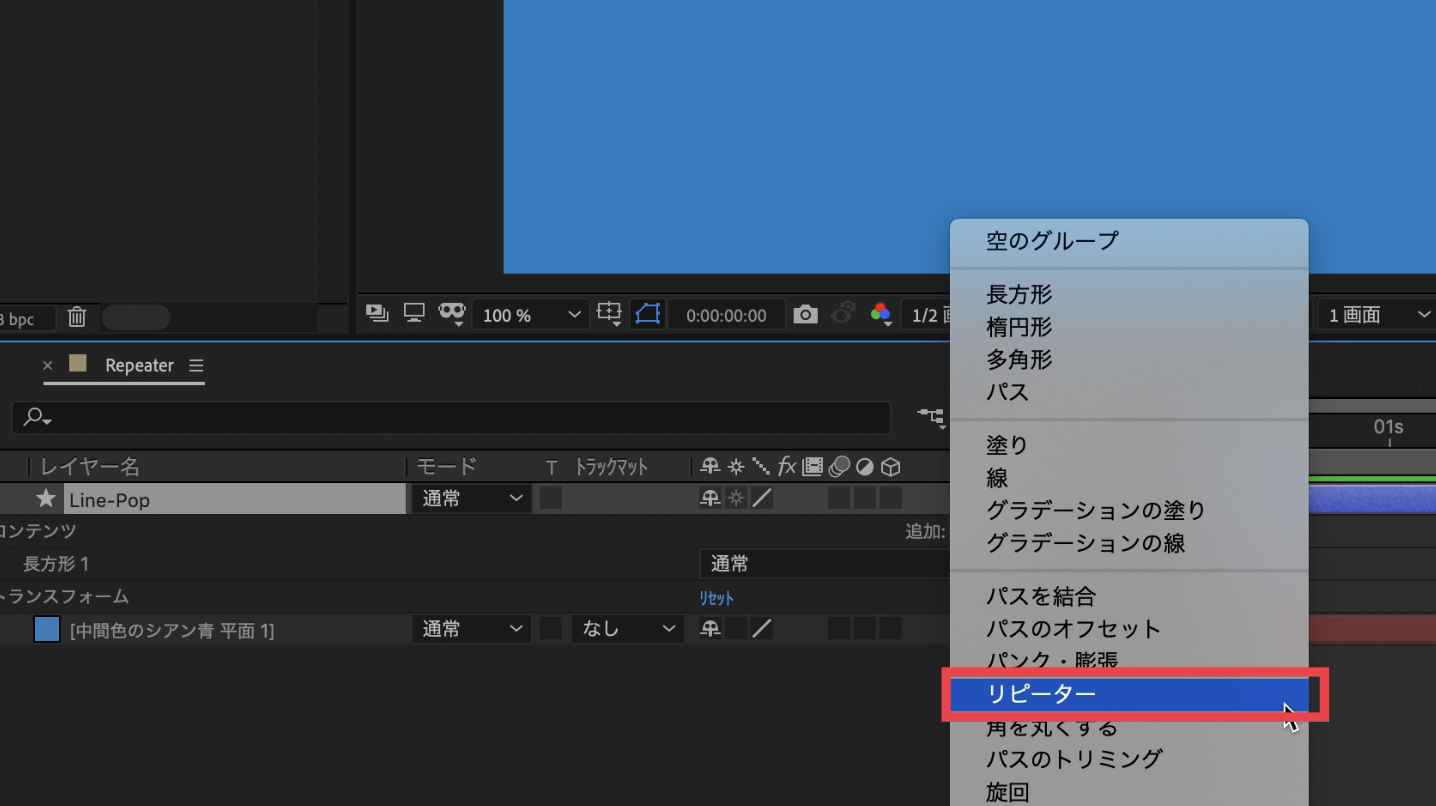
右側に「追加」が表示されているので、その横にある矢印アイコンをクリックして「リピーター」をクリックします。

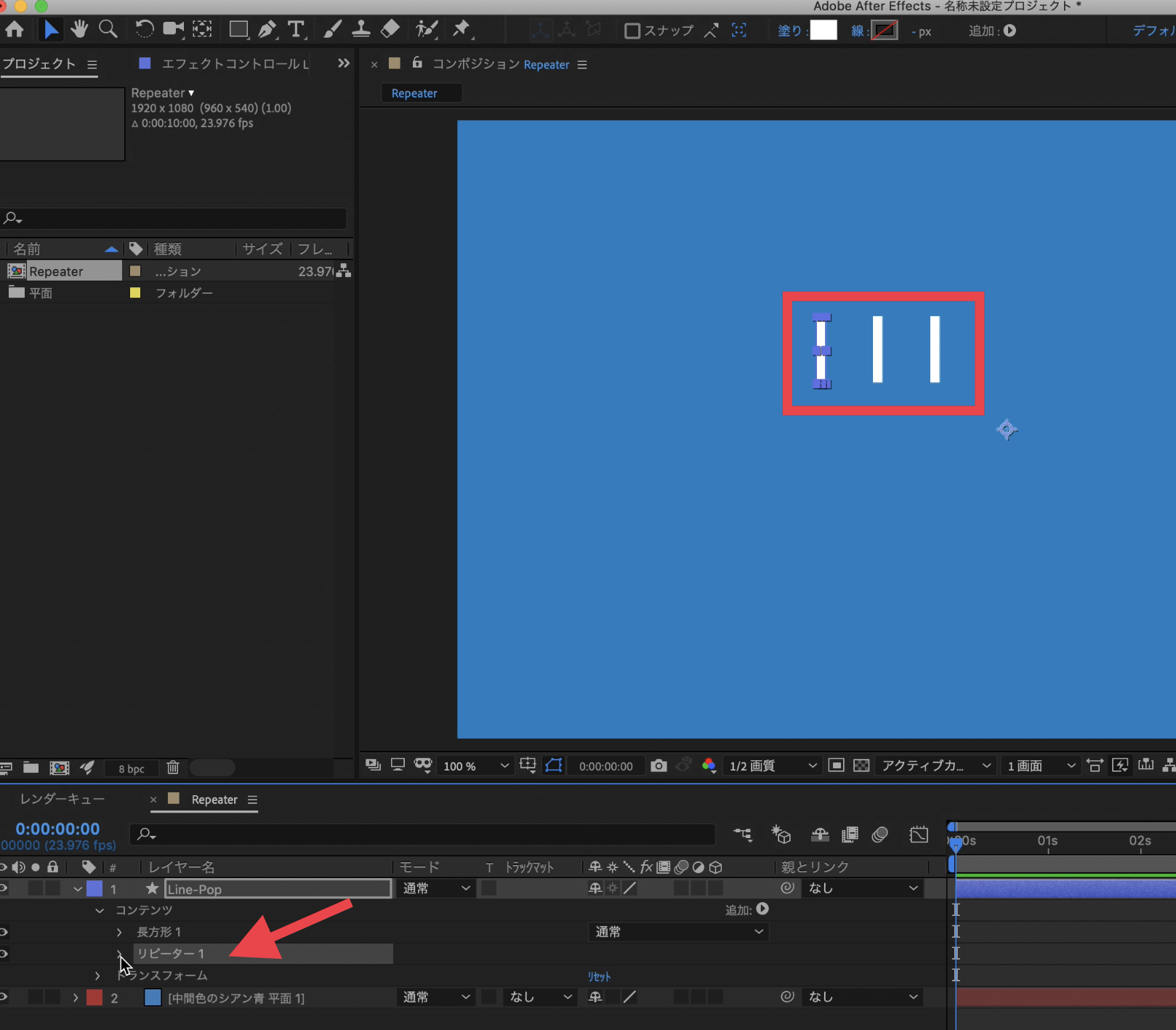
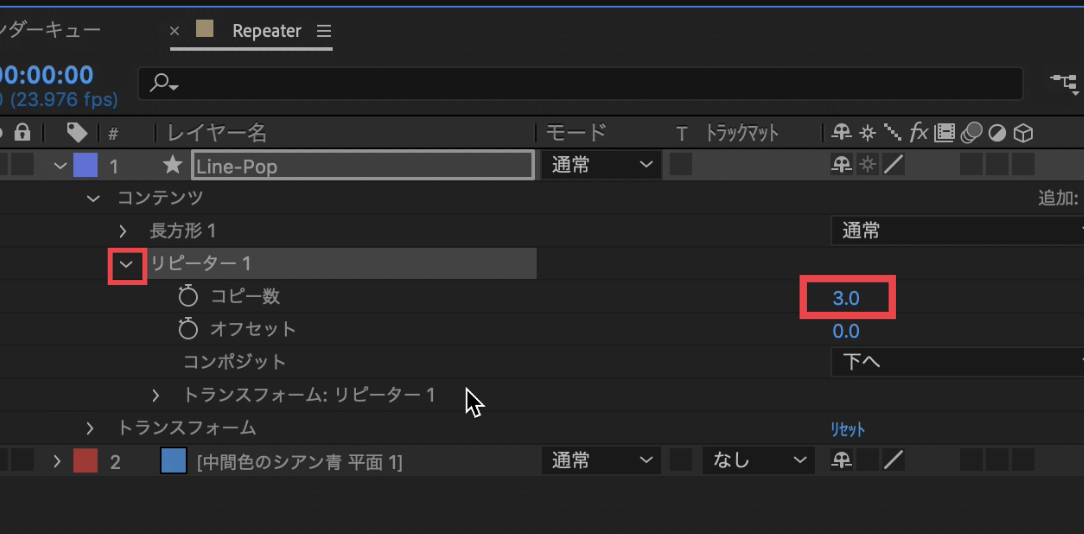
するとコンポジションにあるシェイプが複製されます。デフォルトのコピー数は最初に追加したシェイプを含めた「3つ」になります。

リピーターの設定
「リピーター1」の横にある三角アイコンをクリックし、オプションを表示させます。

コピーしたシェイプを円形として綺麗に表示させるように、まずはシェイプのコピー数を設定します。

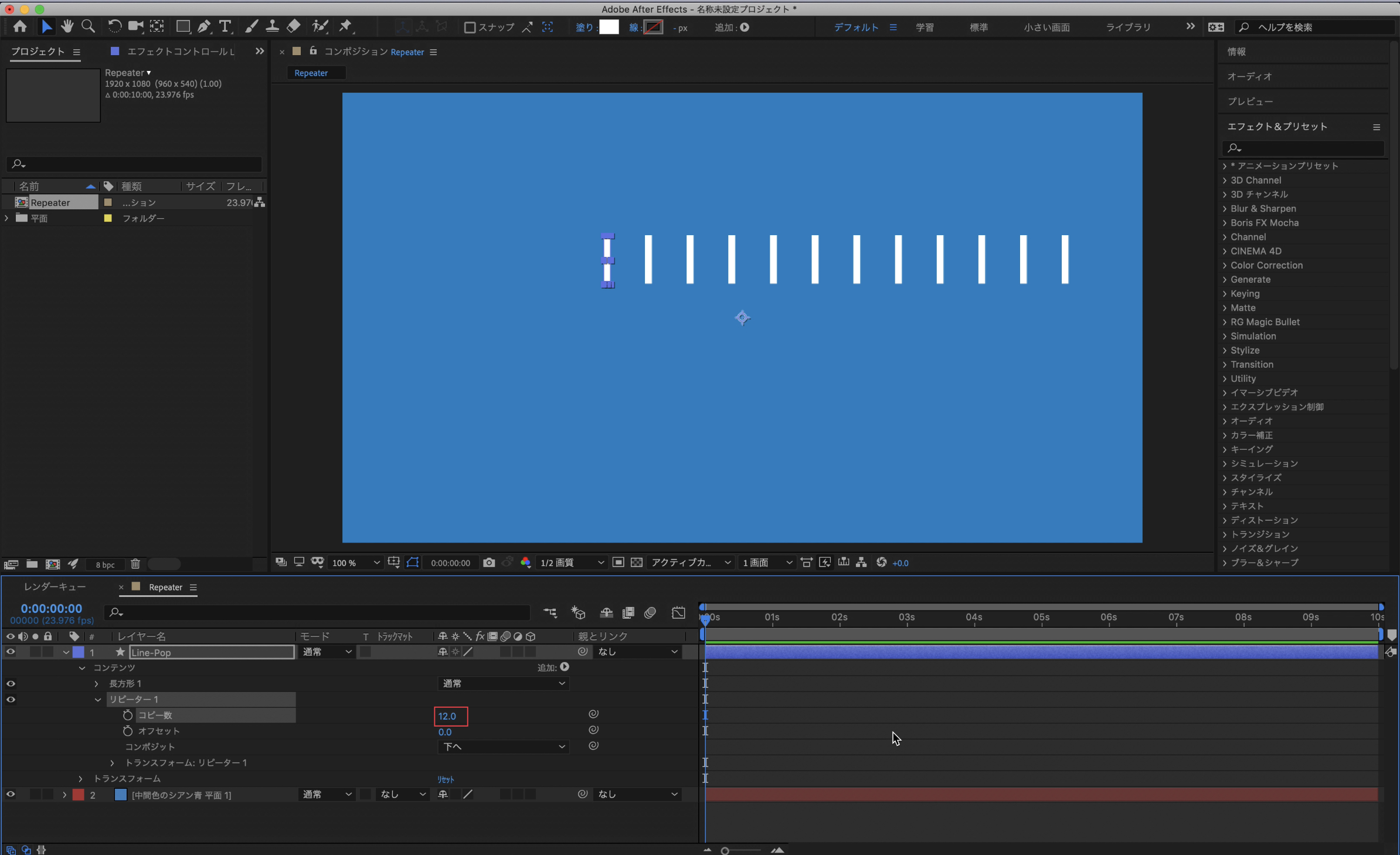
筆者の場合は「12」にしましたが、ここも好みに合わせて変更すると良いでしょう。
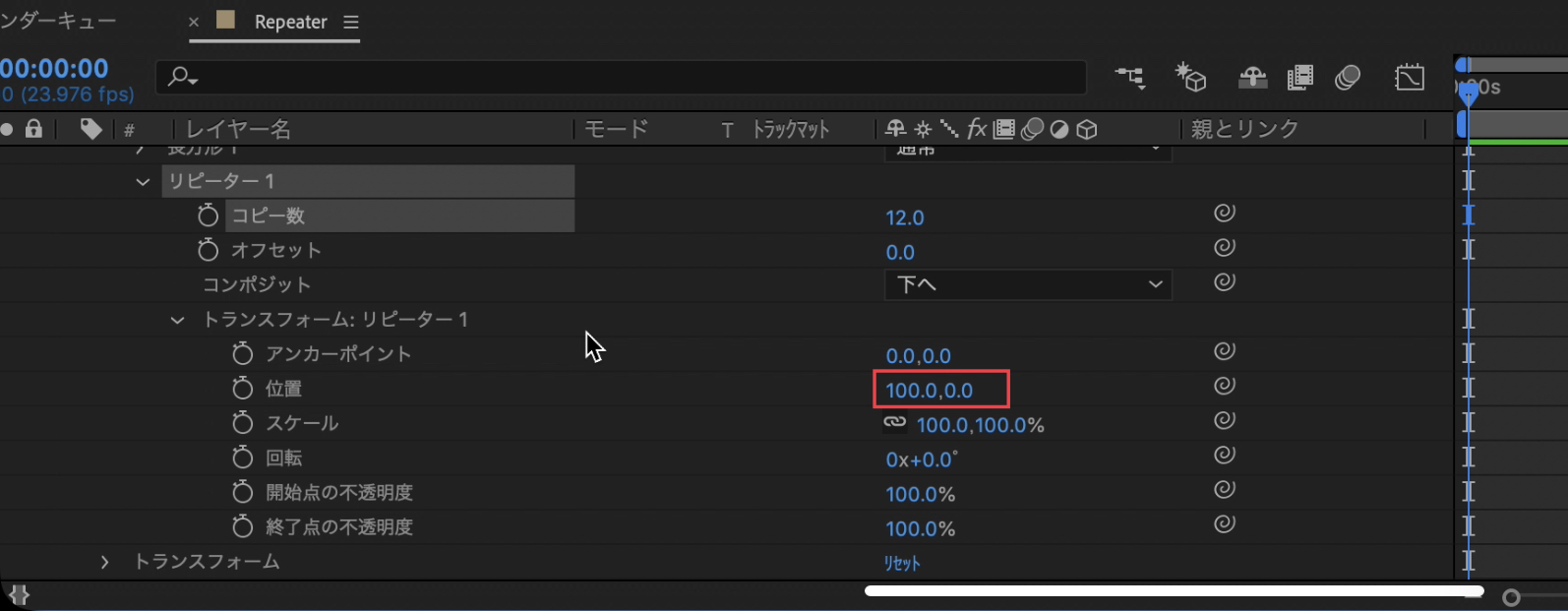
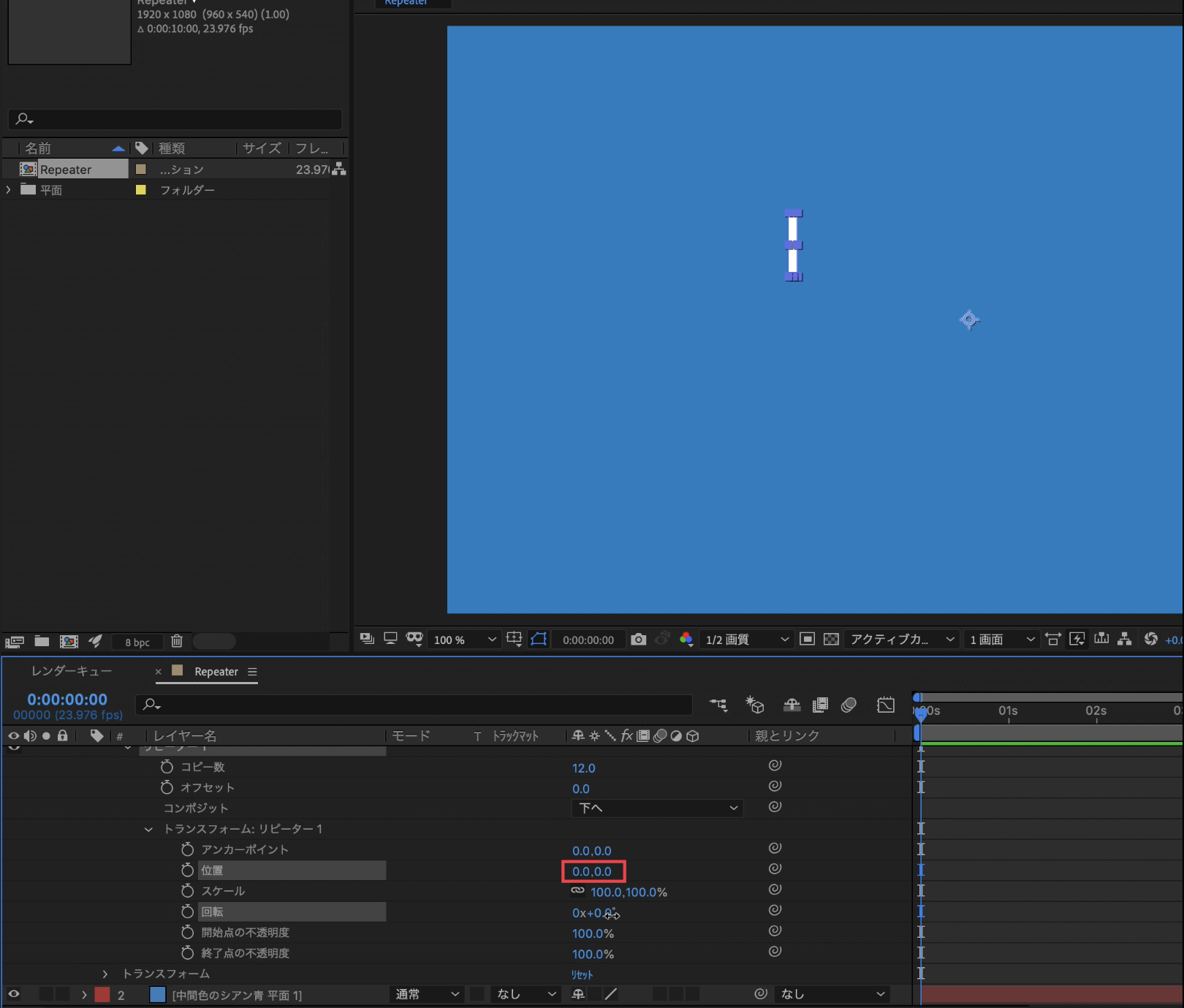
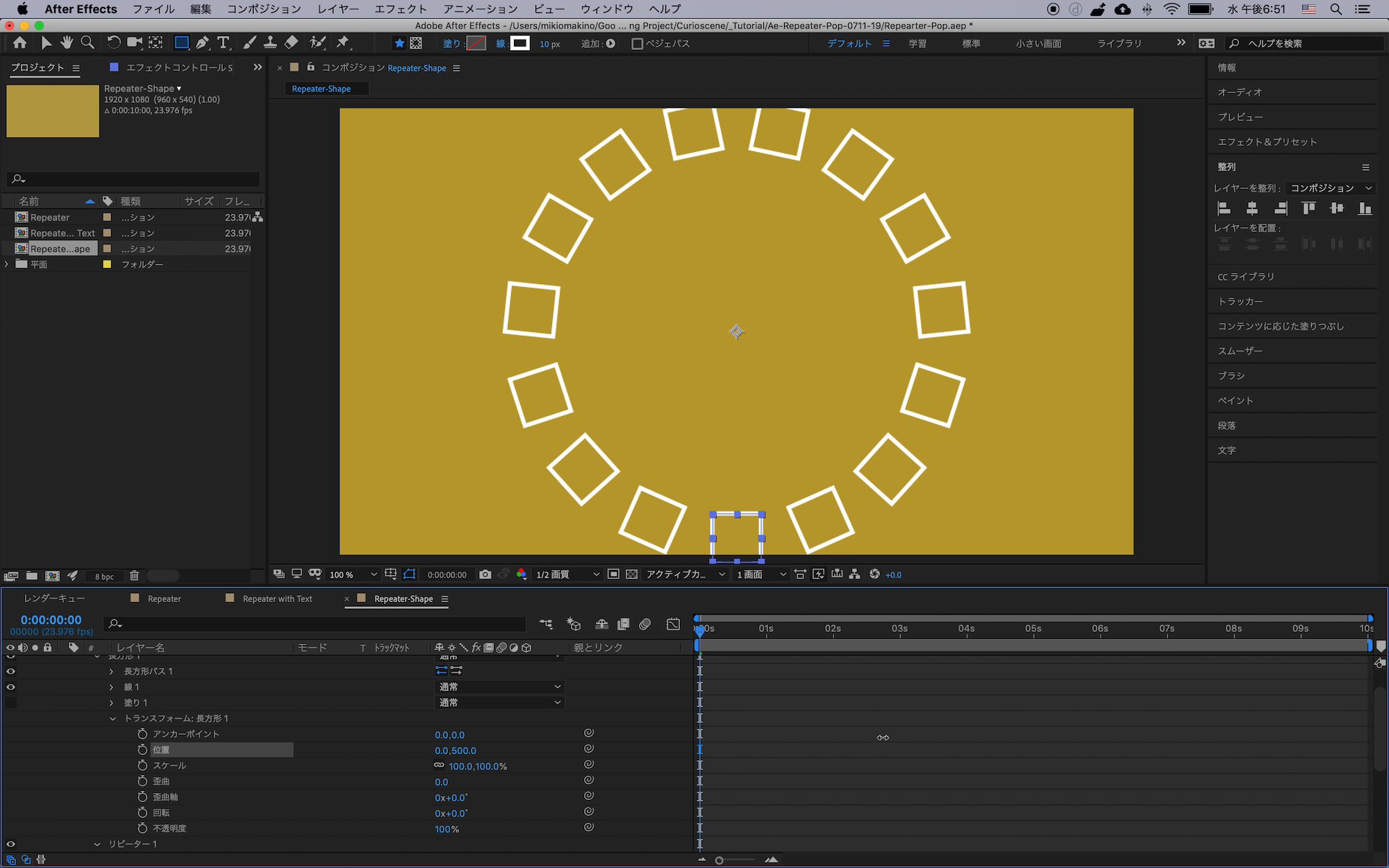
シェイプが円形に配置されるように「リピーター1」内にある「トランスフォーム:リピーター1」の「位置」にあるX軸の数値を「0」に変更します。


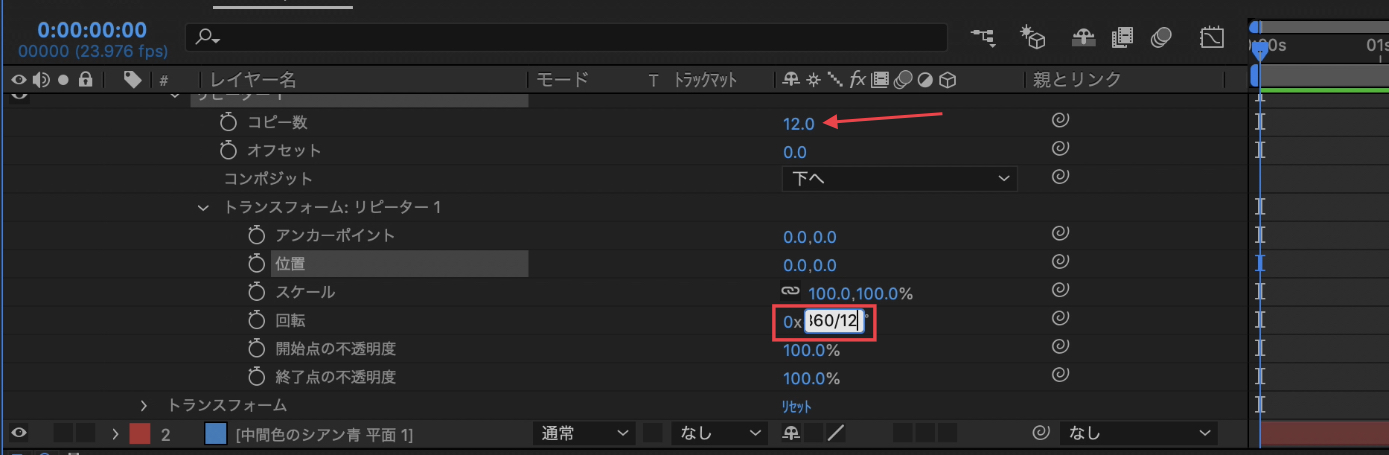
その後で下にある「回転」を使ってシェイプを円形に配置します。入れる数値は360度にコピーした数を割るだけで良いです。

今回のチュートリアルの場合はコピー数を「12」にしているので、回転の数値には「360/12」を入力するだけで12等分してくれます。

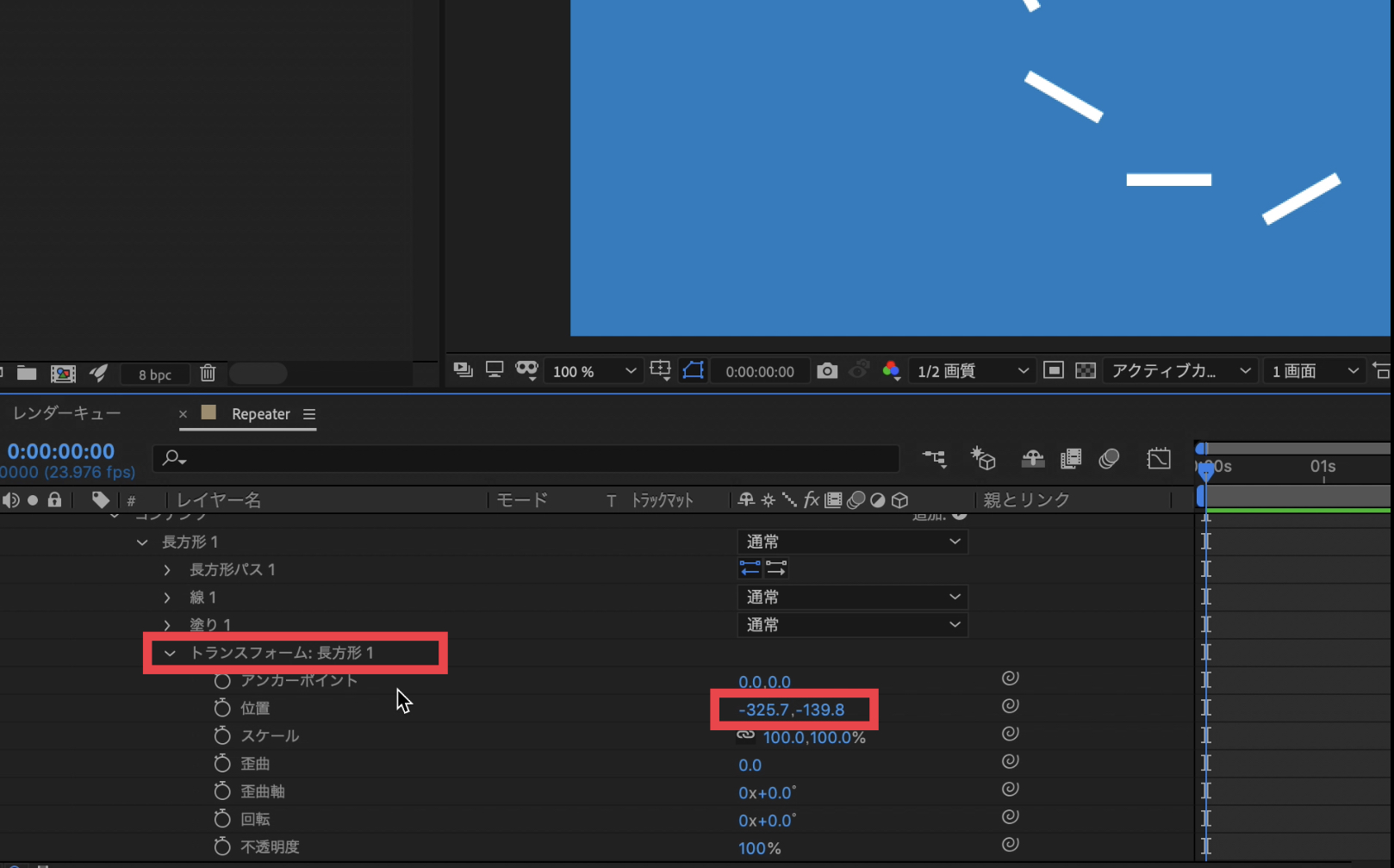
上のようにシェイプが放射状に配置されていない場合は「トランスフォーム:長方形1」内にある「位置」を確認してみましょう。

先ほどの「リピーター:1」内にあるトランスフォームとは別物なので注意しましょう。

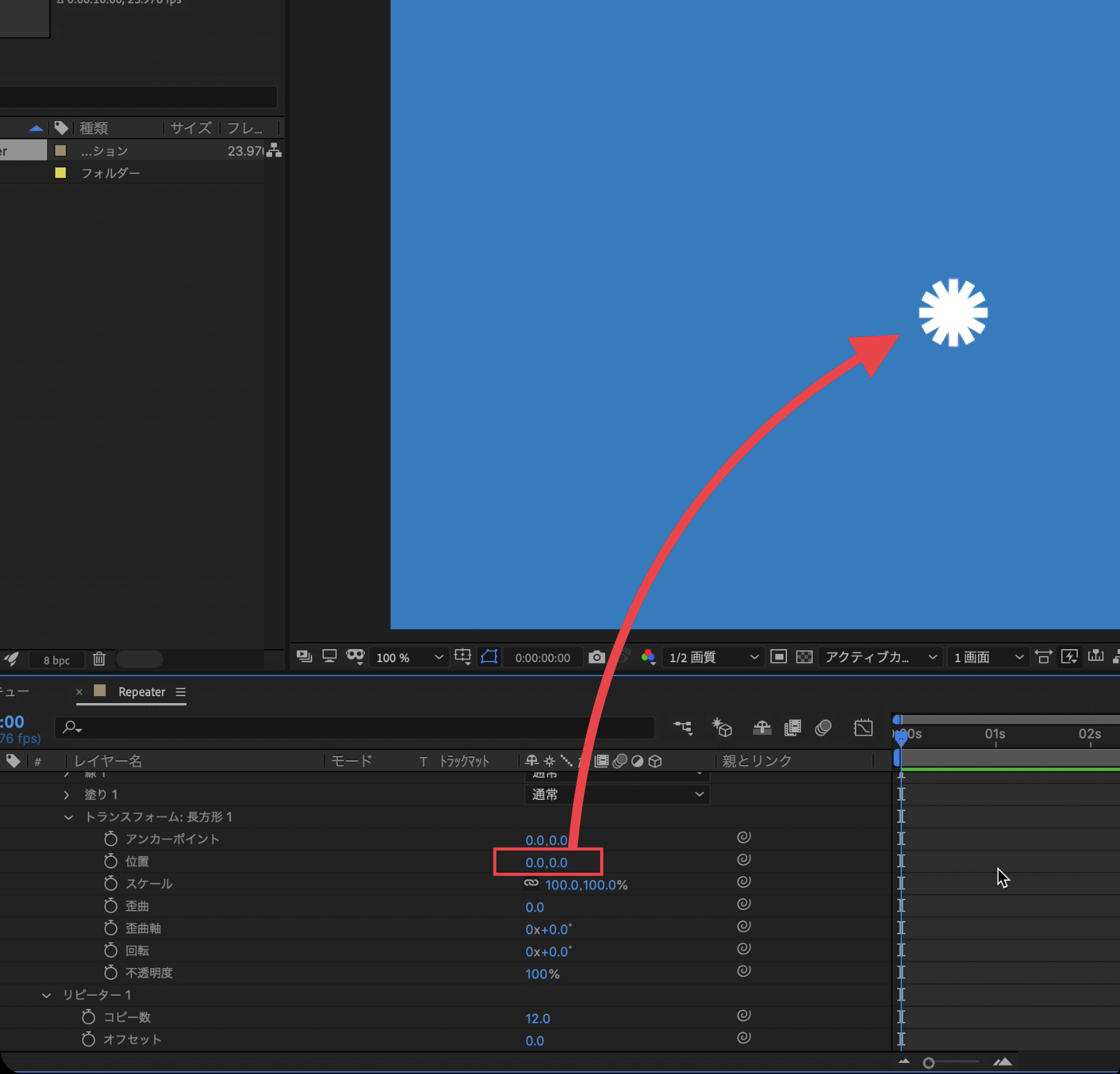
「位置」のX、Y軸の数値がすでにある場合は両方とも「0」にします。こうするれば無事に放射状に配置されるはずです。
キーフレームの追加
次はシェイプにキーフレームを追加してアニメーションを作っていきましょう。今回はシンプルに「スケール」と「位置」を使用していきます。

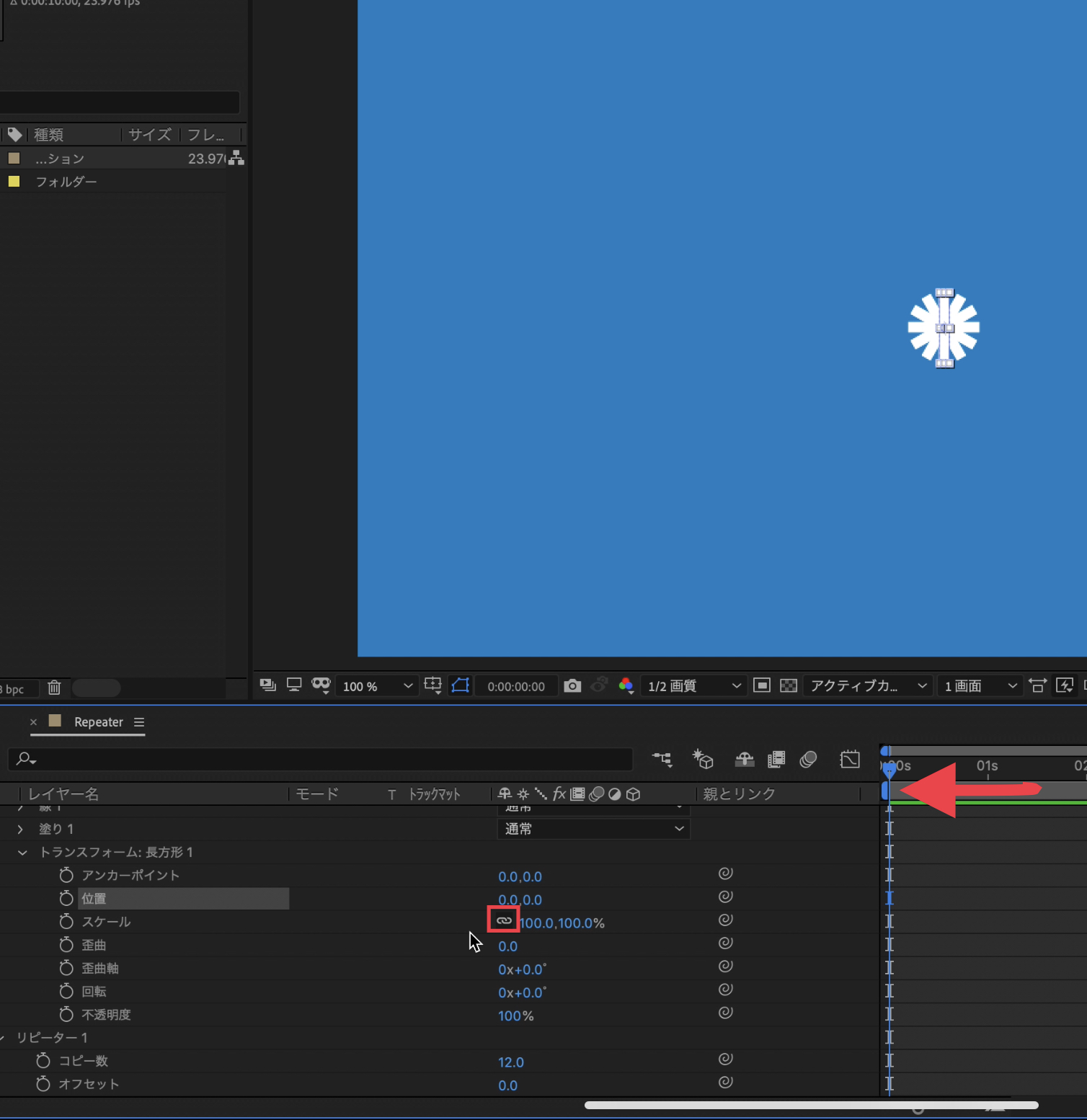
タイムインディケーターを「0秒」に移し、「スケール」の鎖アイコンをクリックし、縦横比の固定を解除します。

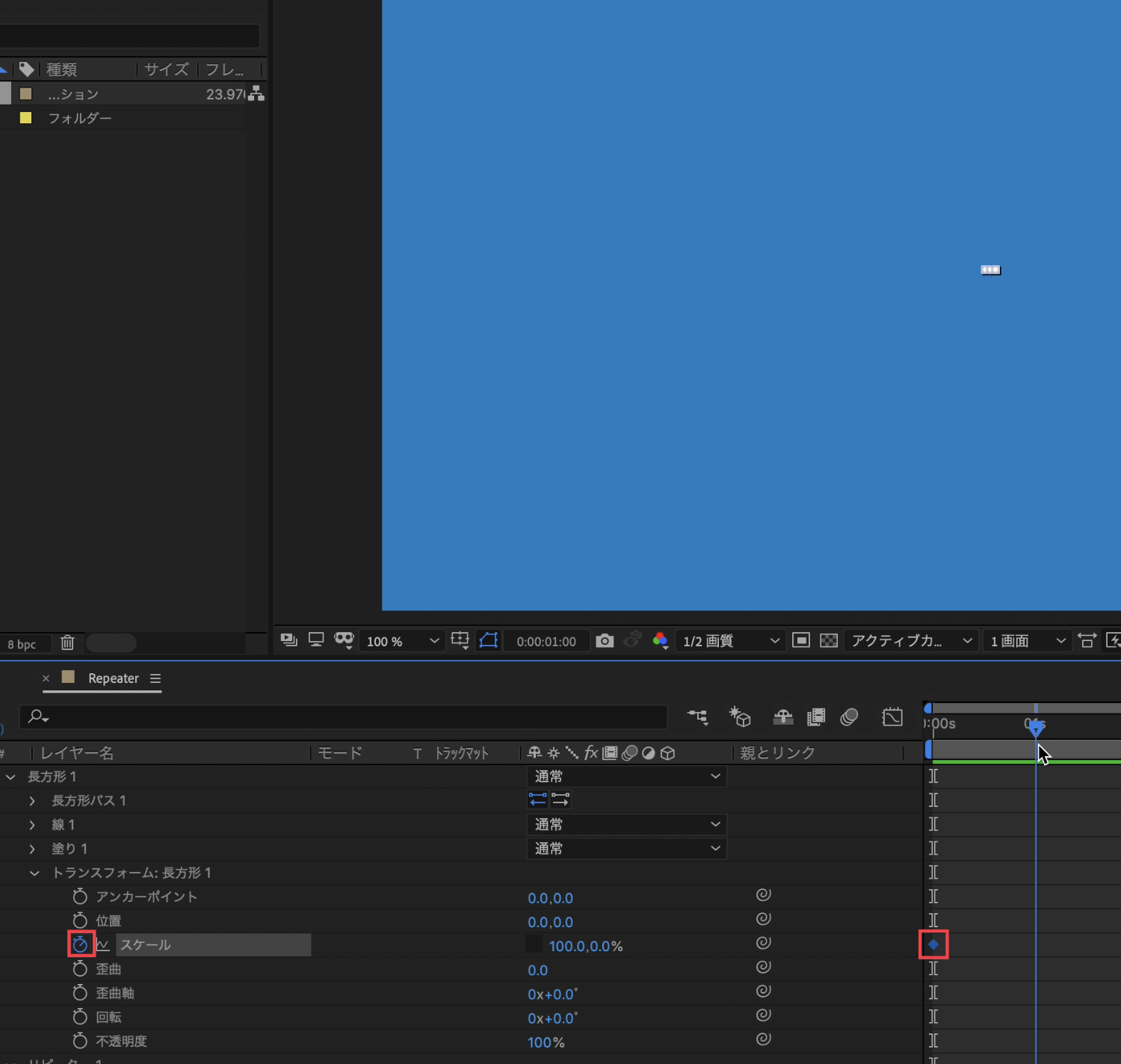
その後でY軸の数値を「0%」に変更し、ストップウォッチアイコンをクリックして、キーフレームを追加しましょう。

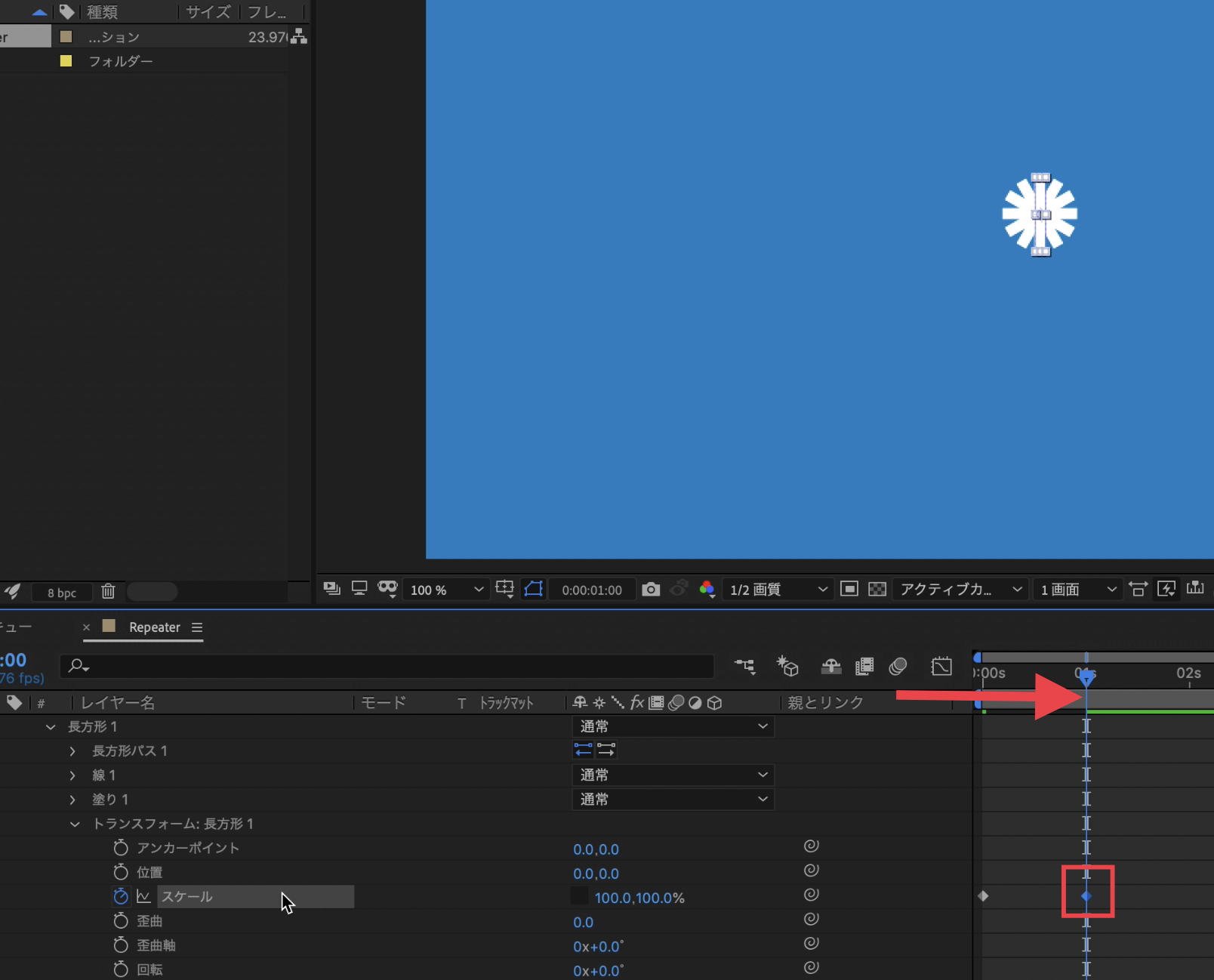
「1秒」に動かし、Y軸のスケールを「100%」にします。
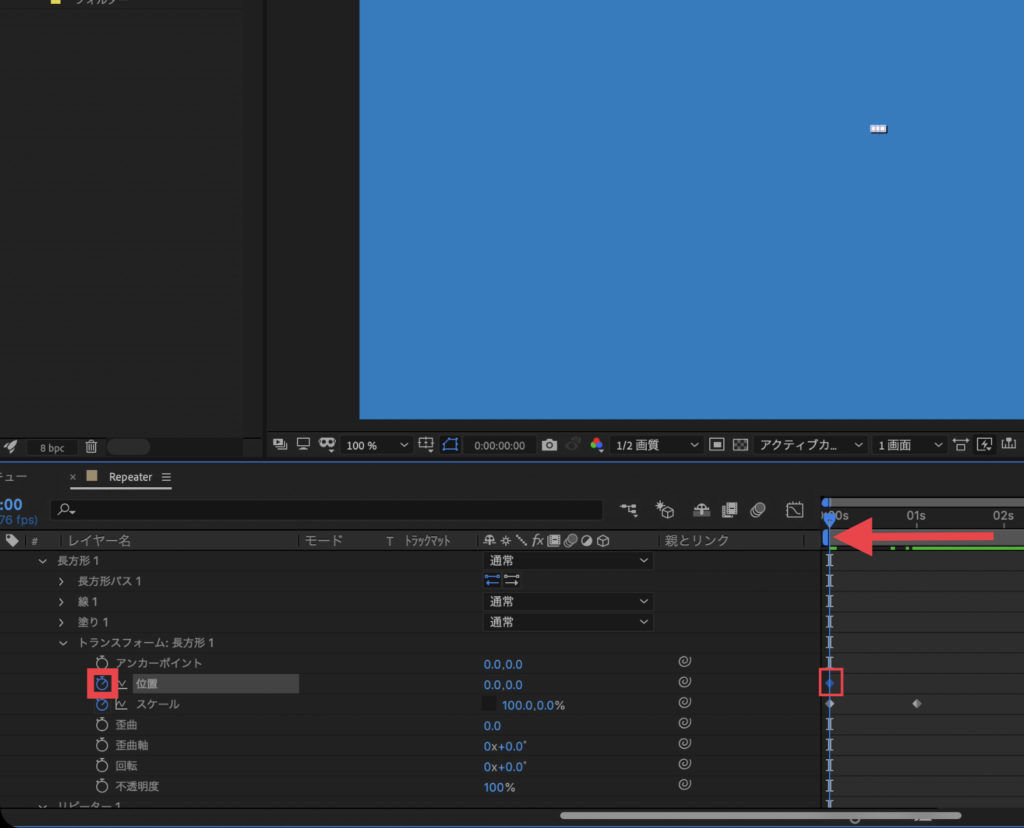
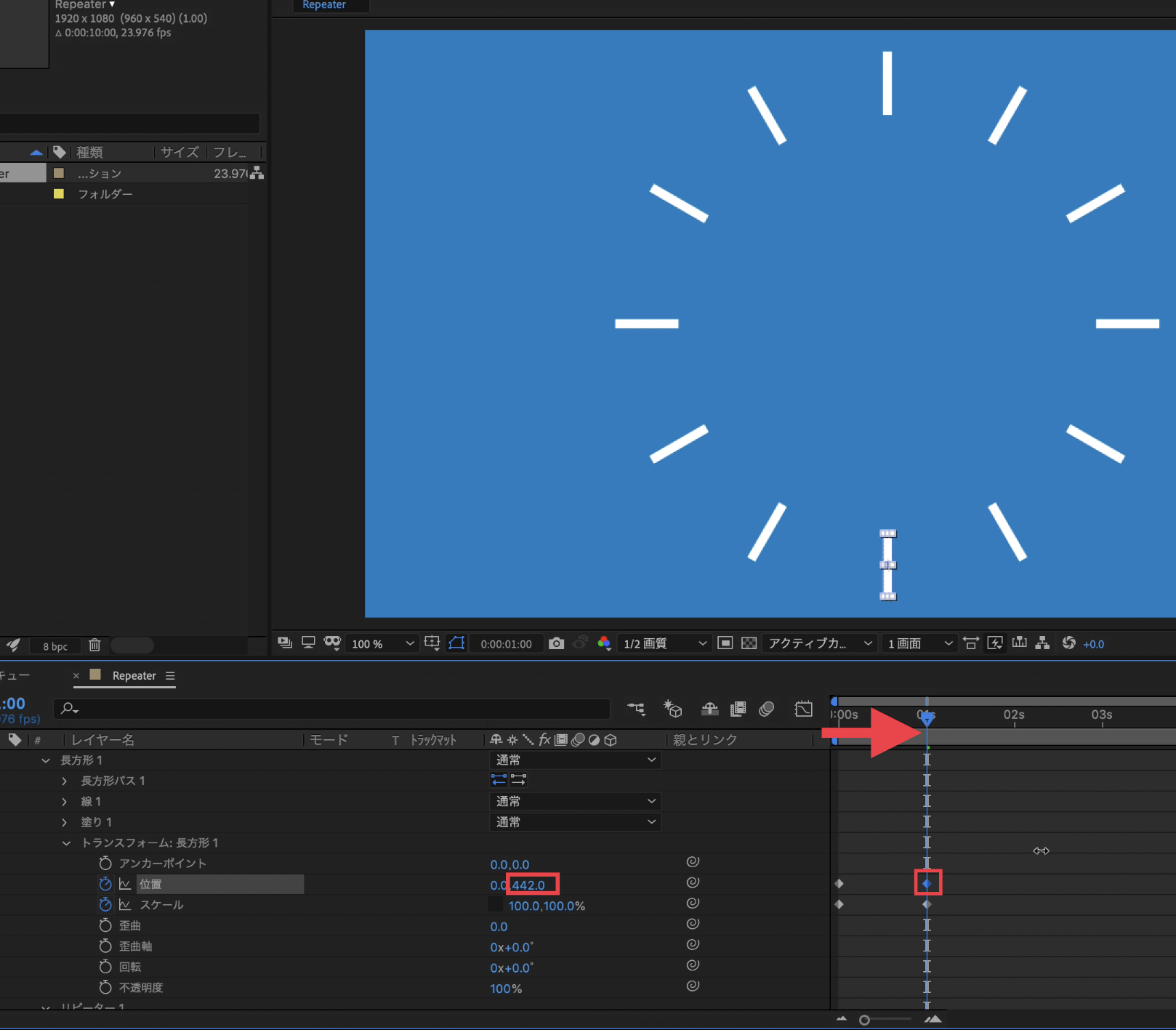
今度はシェイプが放射状に動くように「位置」にもキーフレームを追加していきます。

「0秒」にタイムインディケーターを動かし、ストップウォッチアイコンをクリックしてキーフレームを追加。今度は「1秒」に動かして、シェイプが広がるように数値を変更し、キーフレームを追加しましょう。

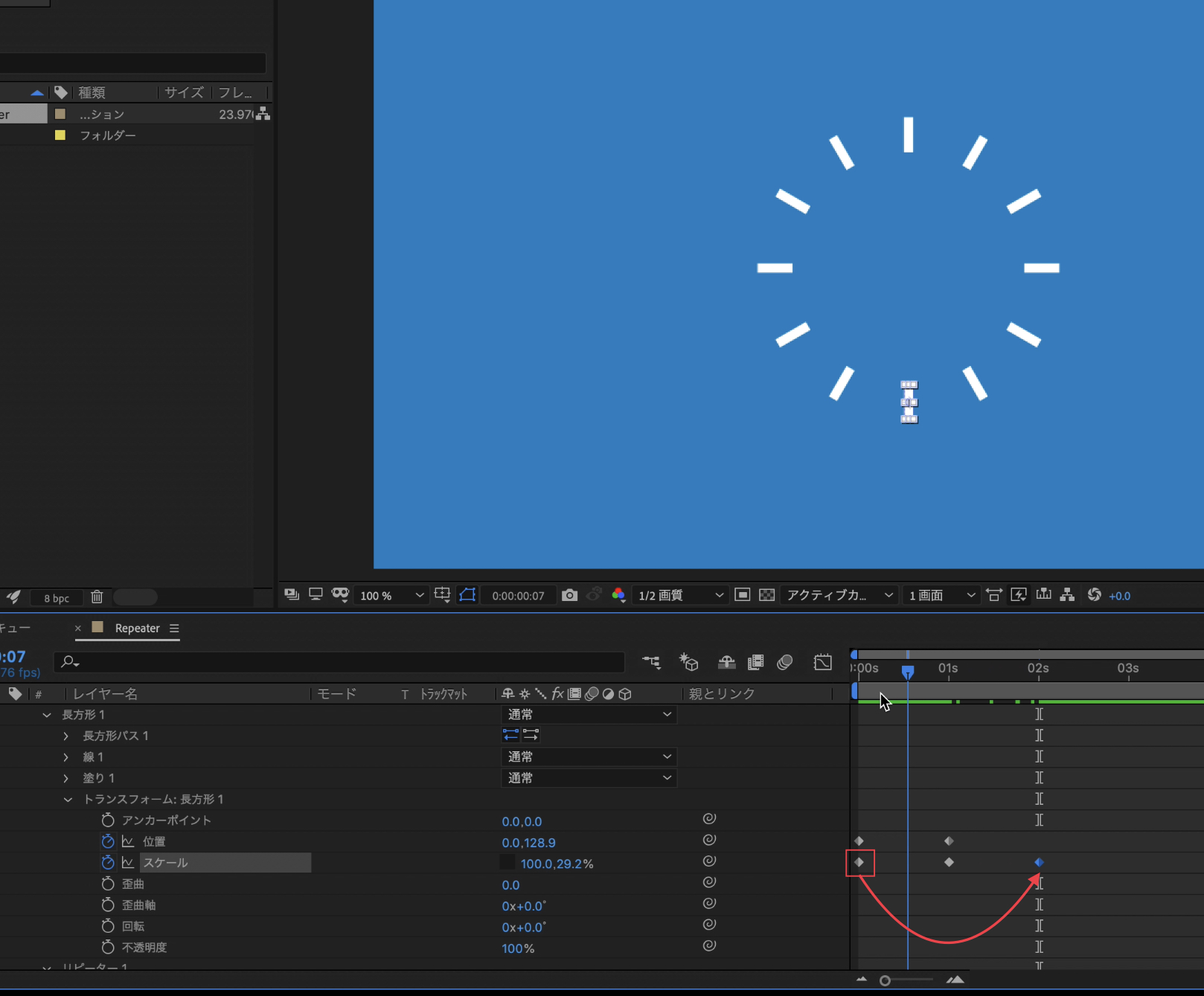
ここまでで基本的な動きはできたのですが、バーストがスムーズに消えるように「スケール」にもう一つキーフレームを追加します。
「0秒」にある位置のキーフレームをコピーし、次のキーフレームである「100%」の後にペーストします。

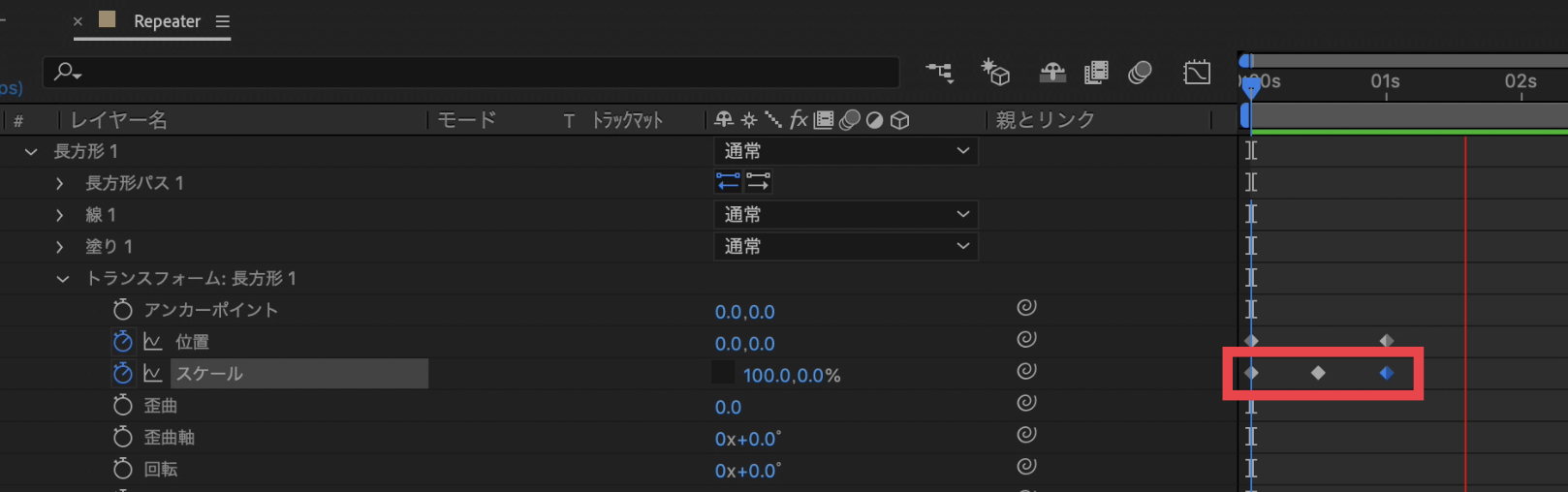
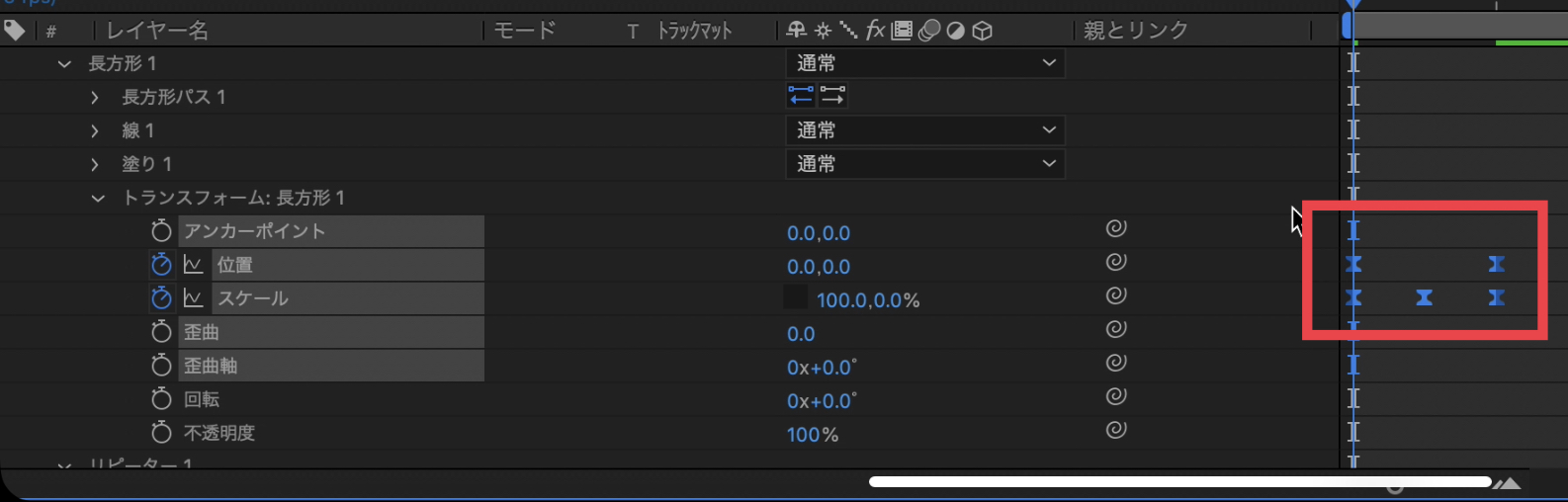
3つのキーフレームが「位置」のキーフレーム内に収まるようにタイミングを変更していきます。筆者の場合は「0秒」、「0.5秒」、「1秒」にそれぞれスケールのキーフレームを配置しました。

キーフレームを全て選択し、「F9キー(macOSはFnキー同時押し)」でイージングを加えます。

必要に応じてグラフエディタやモーションブラーも付け足すと良いでしょう。ここまででバーストのアニメーションが完了しました。
アニメーションの複製
下の動画では大小のバーストが時間差で表示されています。
こちらは全て一から作ったものではなく、先ほど作成したものをタイムラインで複製して「スケール」を変更しているだけです。

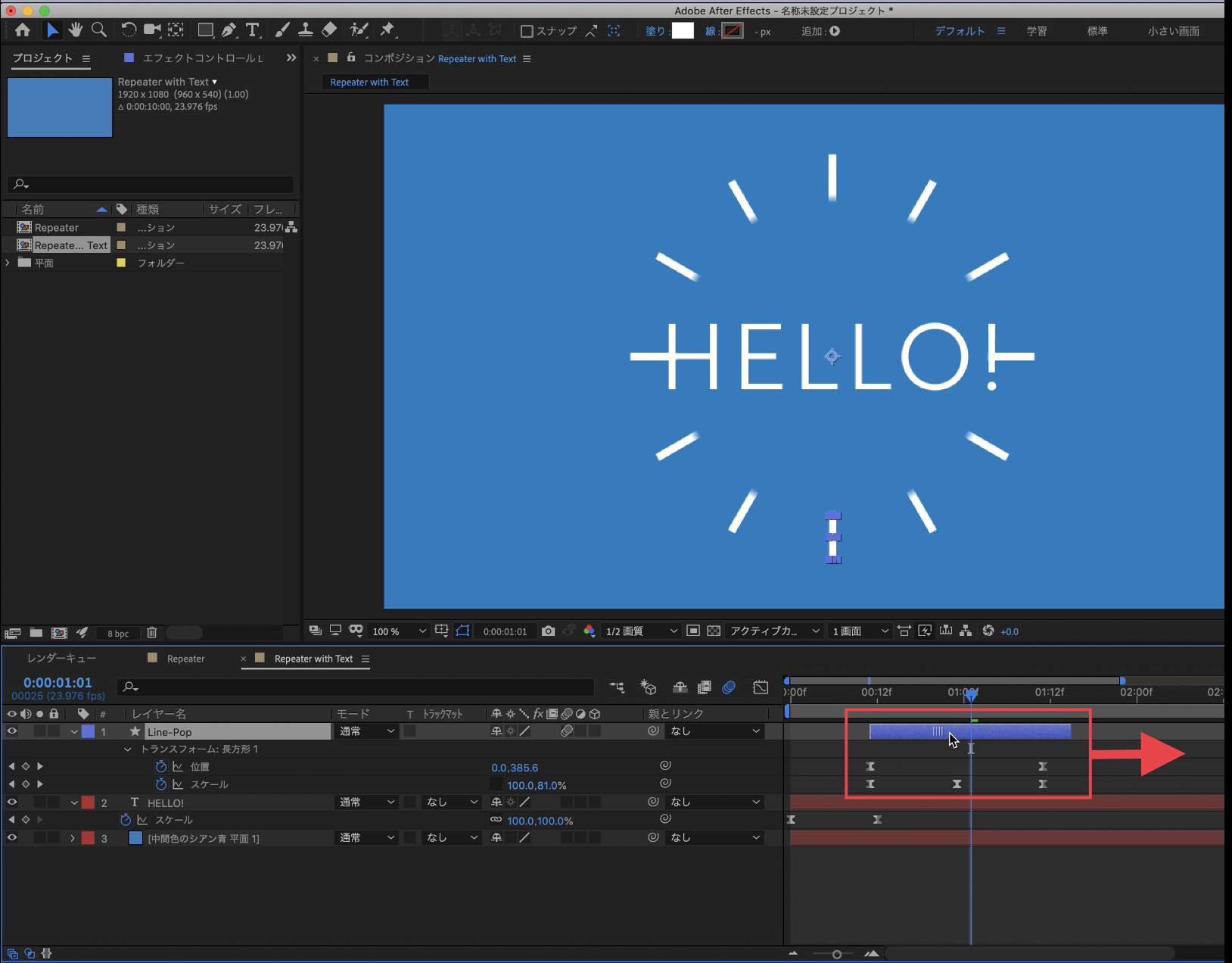
一つ目のバーストを選択して、タイミングを調整し、好きな位置に動かします。

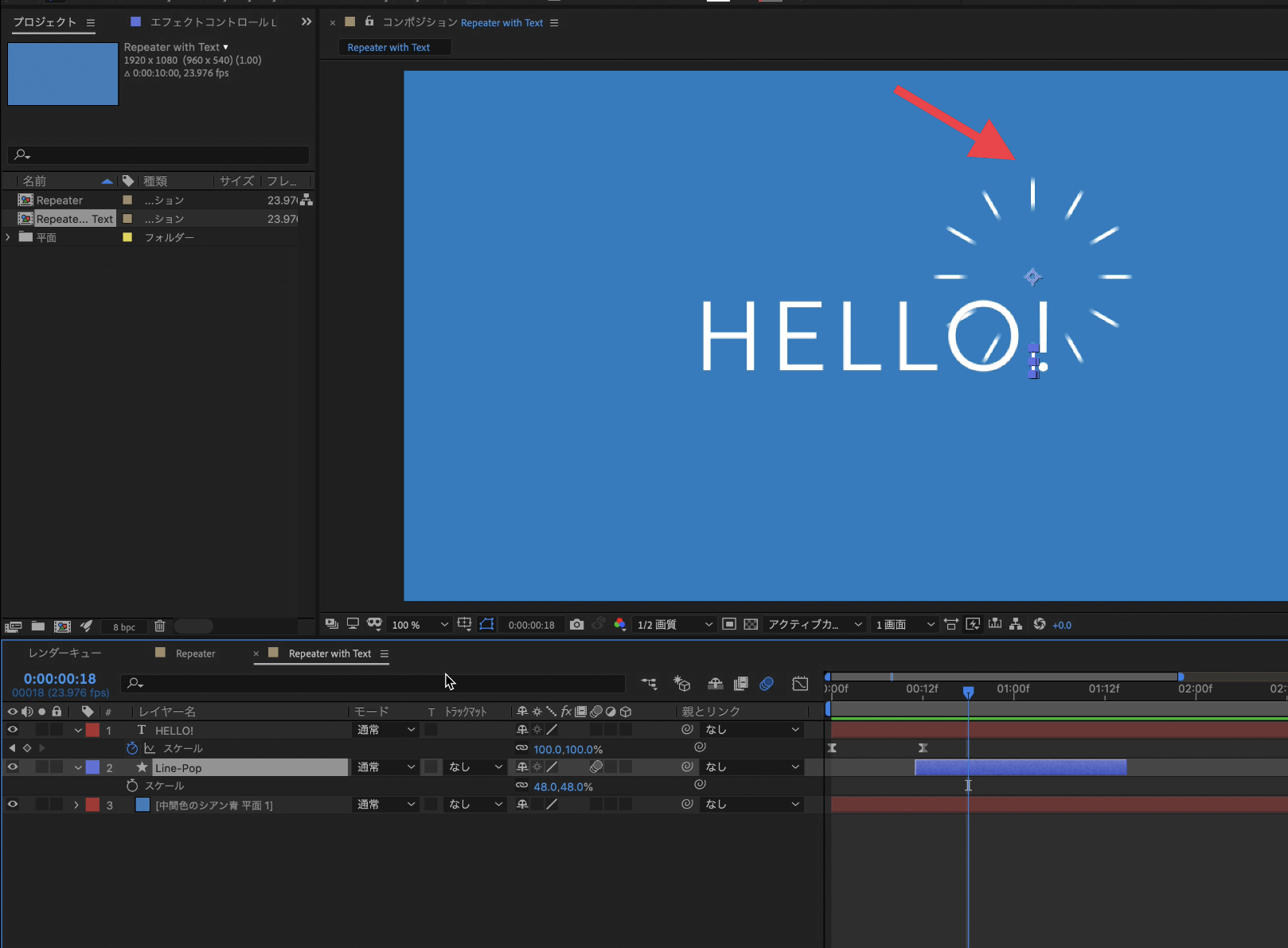
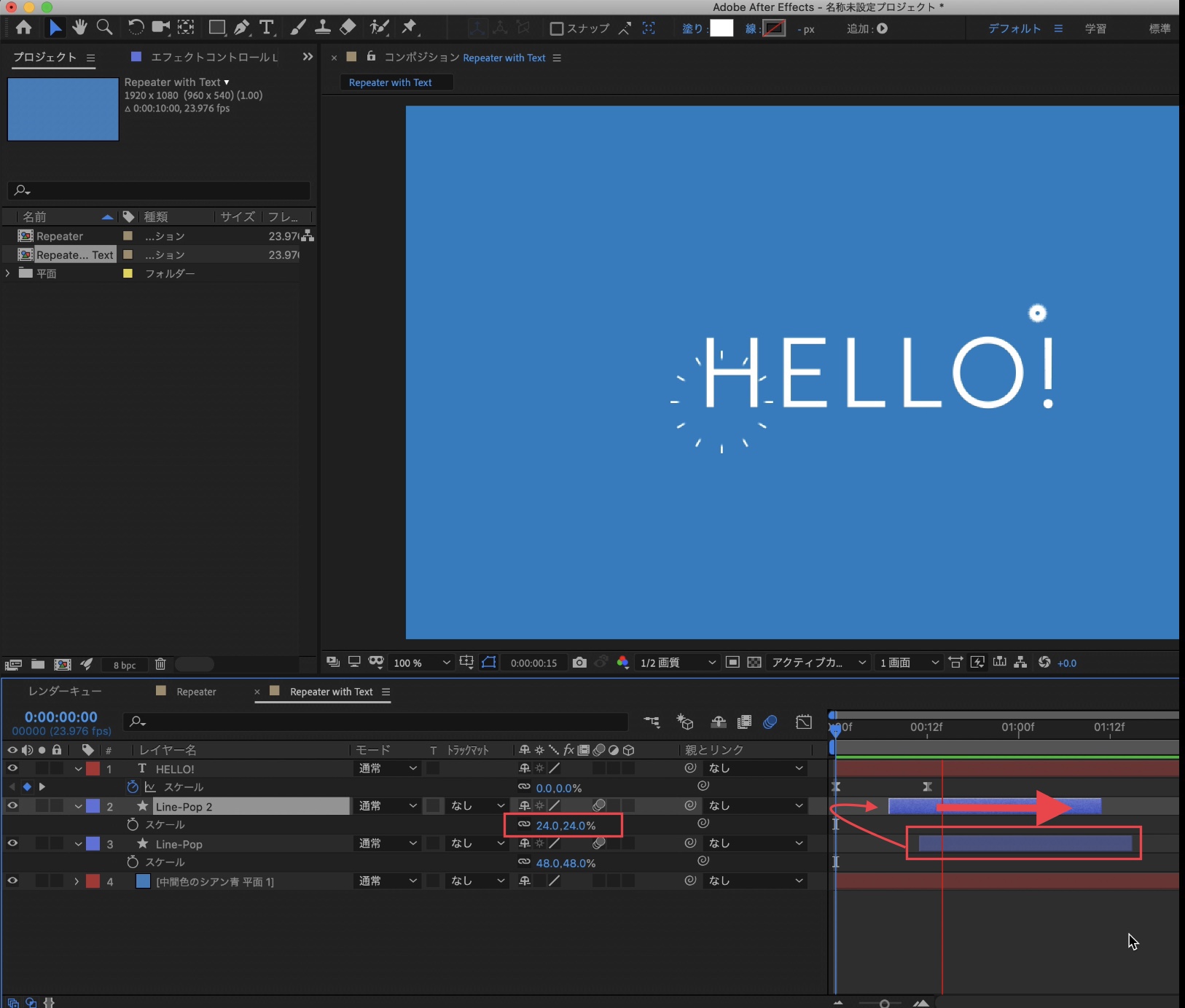
シェイプレイヤーを「Control(Cmd) + D」で複製し、「Sキー」を押して「トランスフォーム」内にある「スケール」を表示します。その後で好きなサイズに変更し、必要であれば位置も変更しておくと良いでしょう。

最後は2つのレイヤーをずらします。それぞれのキーフレームを見ながらタイミングを調整しましょう。
応用例
最後はチュートリアルを応用した下のようなアニメーションを作っていきましょう。
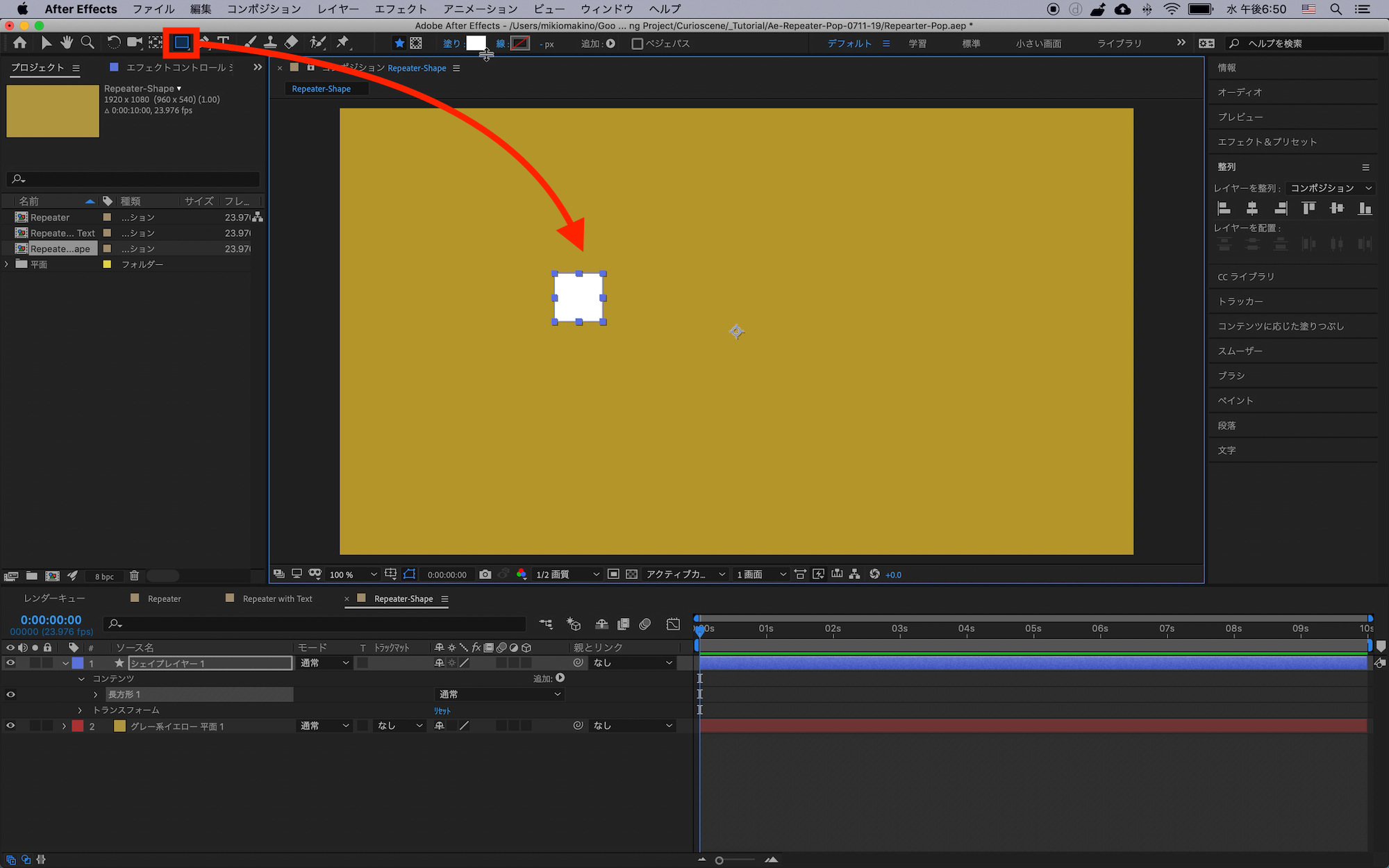
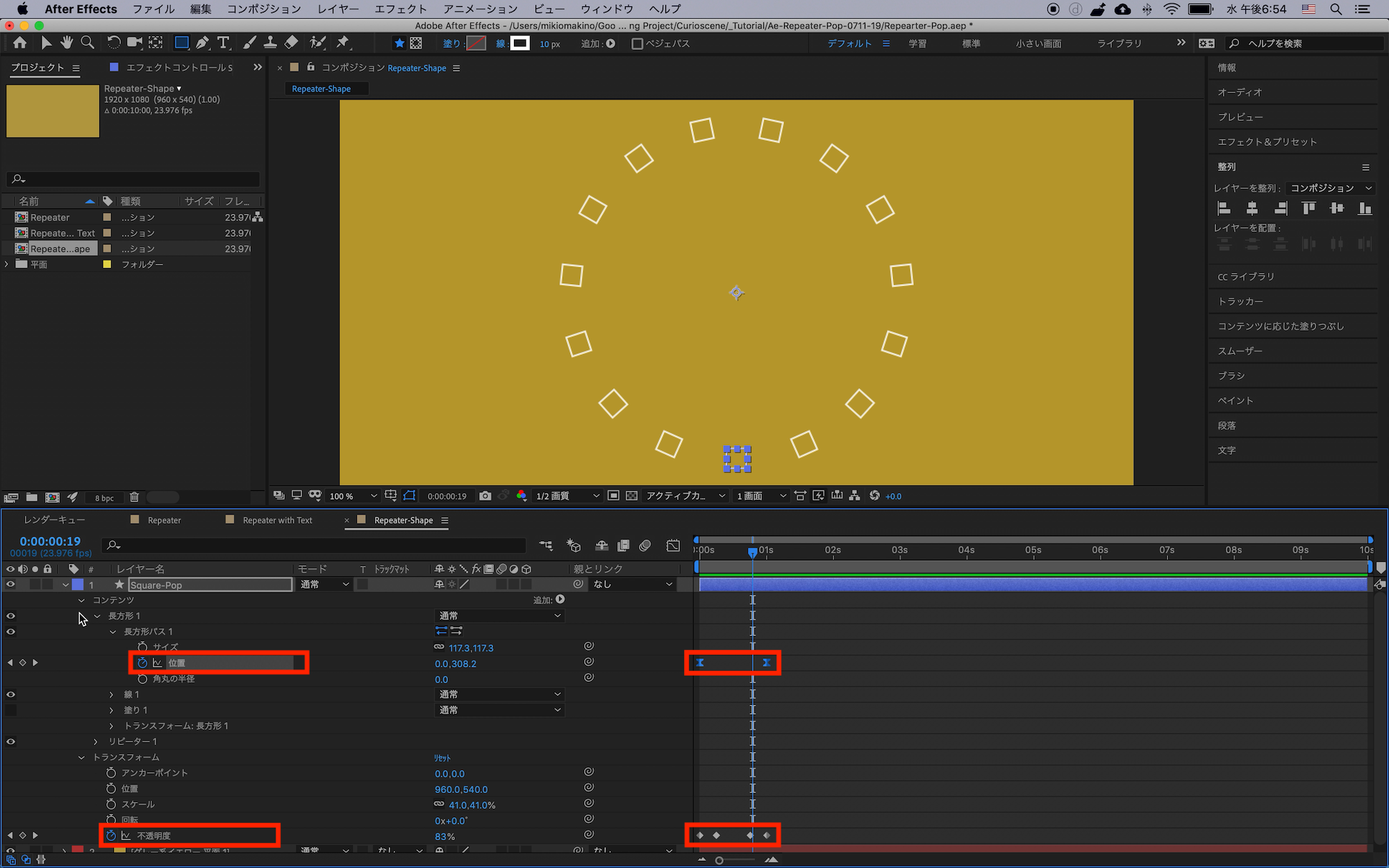
上部メニューのシェイプツールから「長方形」を選び、「Shiftキー」を押しながら正方形を作成します。

同じように「リピーター」からシェイプを複製し、円形になるように配置します。

キーフレームでは「位置」、「不透明度」を使用し、放射状に広がるアニメーションを加え、初めと終わりの部分が不透明度がそれぞれ「0%→100%」、「100%→0%」になるようにキーフレームを追加します。

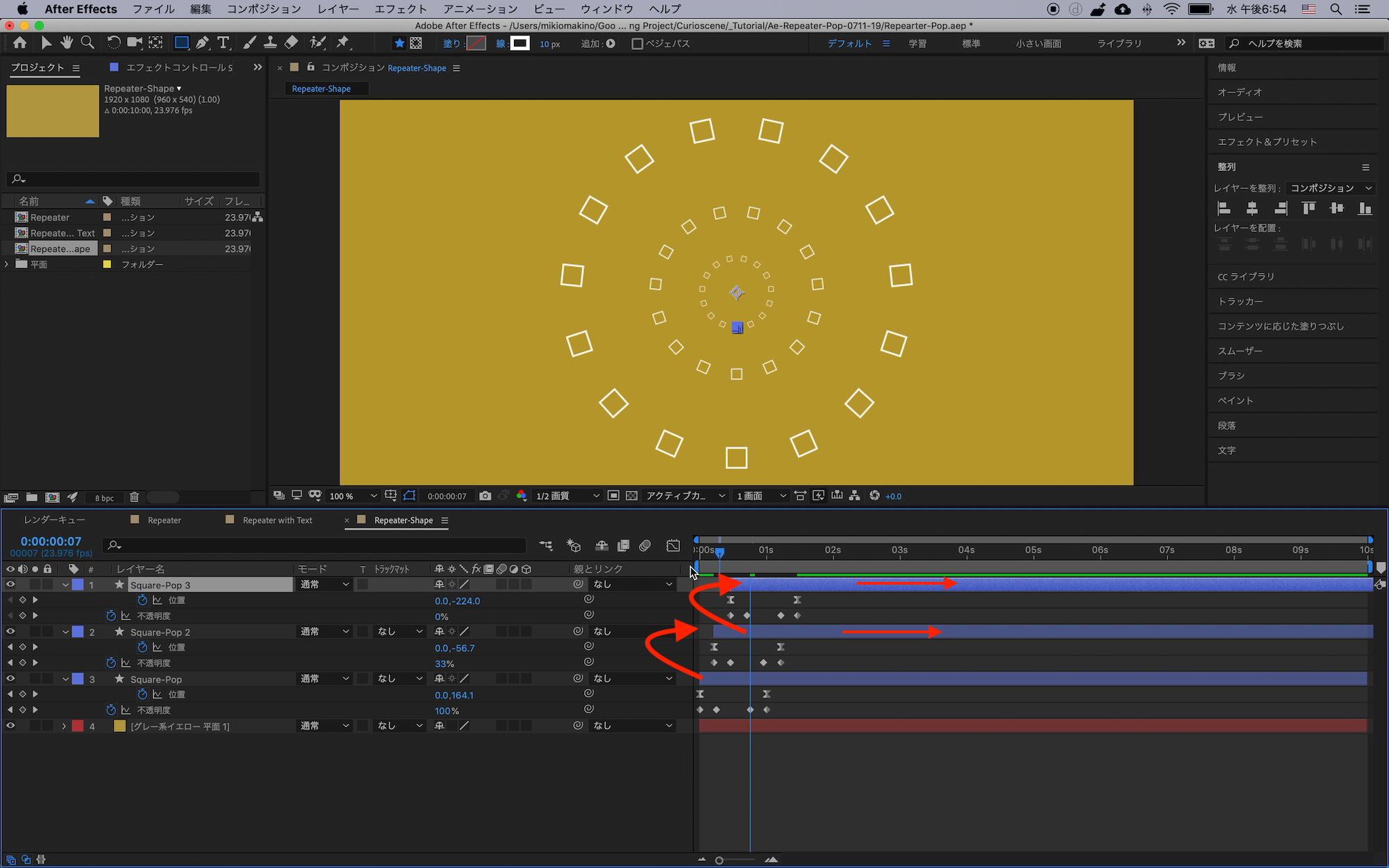
レイヤーを複製し、「スケール」の数値を変更して、それぞれのタイミング調整を行います。

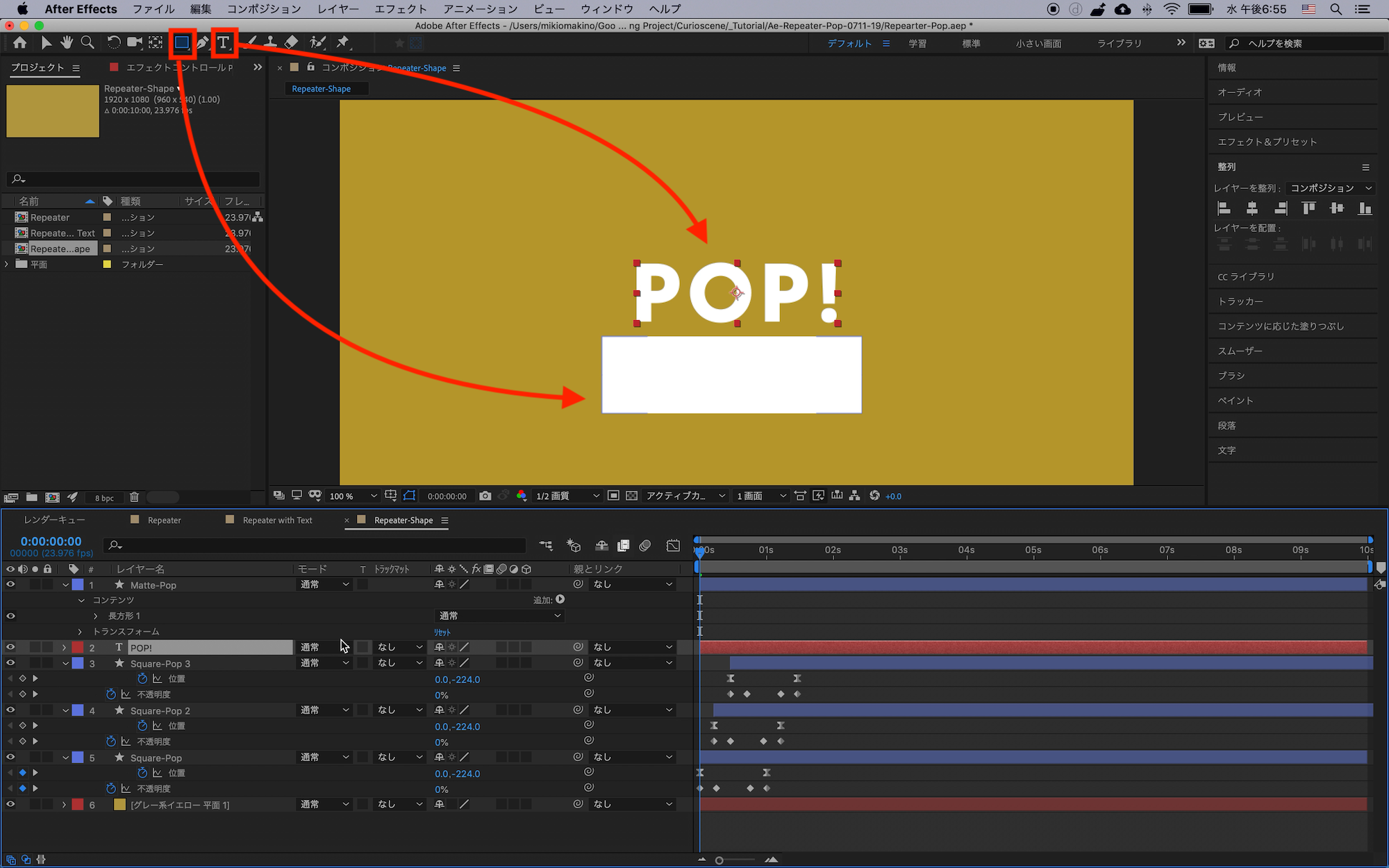
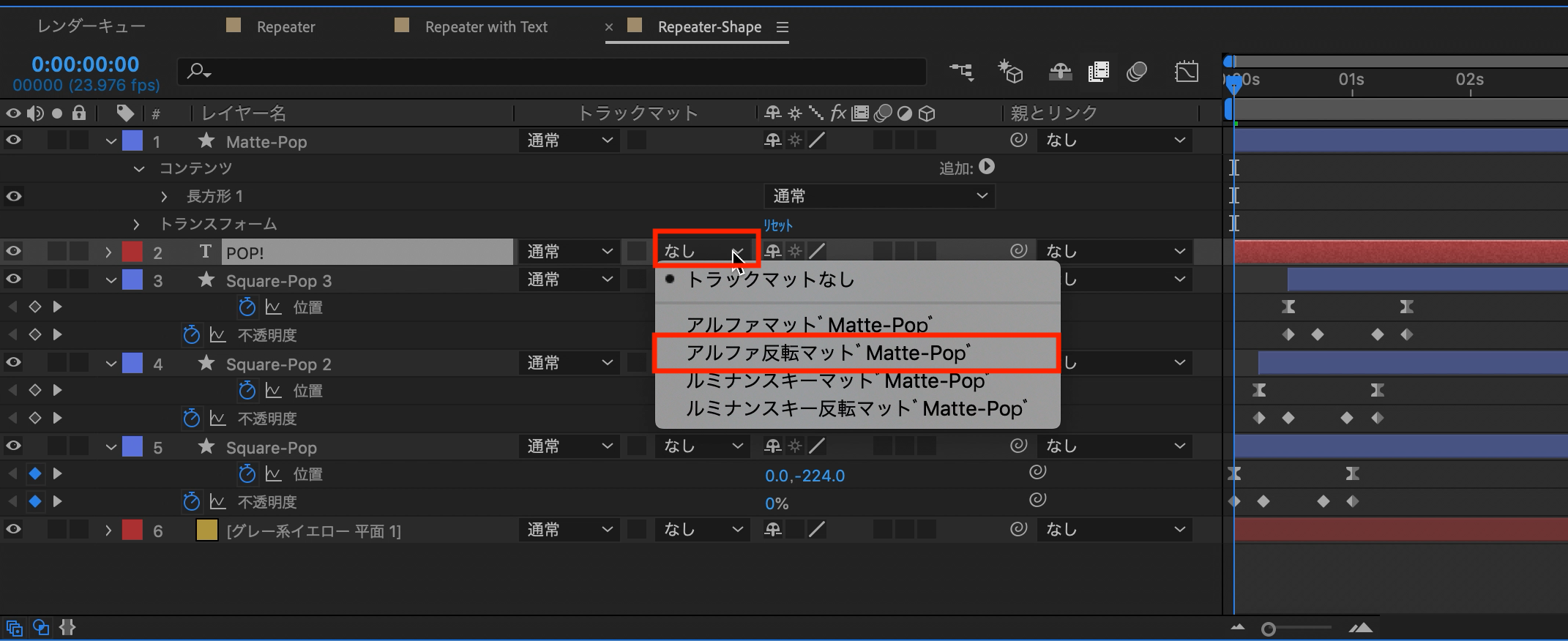
最後はテキストを追加。その真下にはテキストが隠れるくらいのシェイプを追加しましょう。

テキストレイヤーを選択して「トラックマット」から「アルファ反転マット」をクリック。

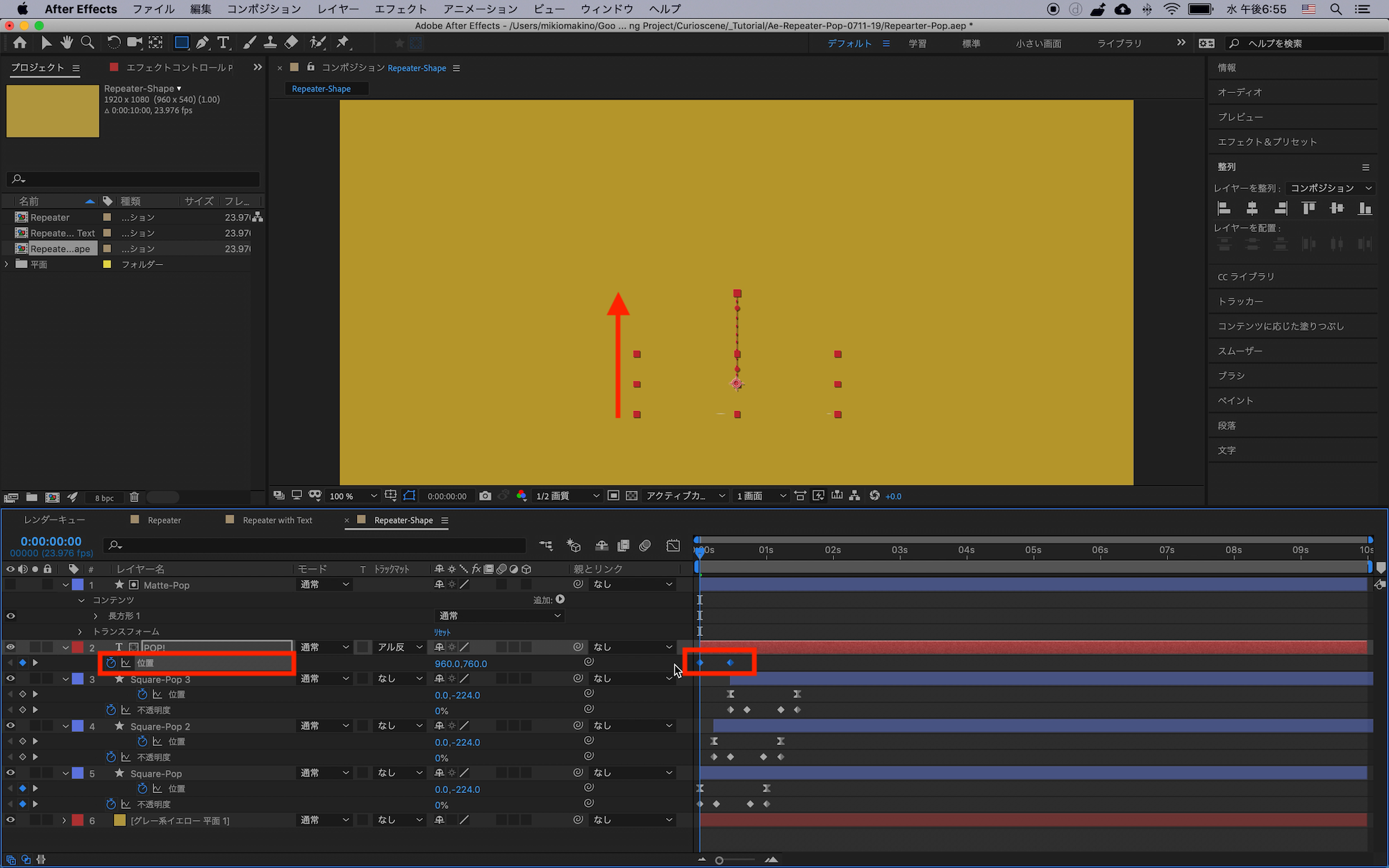
最後にテキストレイヤーの「位置」のキーフレームを使ってアニメーションを加えます。必要に応じてイージングやモーションブラーを利用すると良いでしょう。

今回紹介したモーショングラフィクスは比較的簡単にできるので、プロジェクトごとに作成で問題ないと思いますが、使用頻度が多かったり、Premiere Proで使ってみたいという方はエッセンシャルグラフィックスとして書き出してみてください。
チュートリアルのプロジェクトを確認したい場合やファイルを入手したい場合は下のリンクを用意しているので、ぜひダウンロードしてくださいね!
After EffectsのテンプレートならMotion Array!

Motion ArrayではAfter EffectsやPremiere Pro、Final Cut Proなど様々な映像編集アプリに対応したテンプレートが使い放題のサービスです。年間249.99ドルでハイクオリティなタイトルアニメーションやロゴ、トランジションのほか、ロイヤリティーフリーのBGMや効果音が好きなだけ利用できます。映像コンテンツのクオリティを上げたい方はぜひチェックしてみてください。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て上記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





