[After Effects] シェイプツールを使用してスマートフォンやパソコンをデザインしてみよう

モーショングラフィックスを制作する際、多くの場合はAdobe Illustratorなどのベクターイメージ編集ソフトウェアなどを使って、映像に使用する素材のデザインを行った後で制作されます。
絵を描くことやIllustratorが得意であれば出来る幅も広がるのでよりベストなのですが、モーショングラフィックスを作ってみたいけれど、Illustratorの使い方が分からない・・。という方もいると思います。
でも大丈夫。After Effects単体でもIllustratorのようなシェイプツール用意されており、After Effects単体でデザインとアニメーションを作る事が可能なのです。
Adobe After EffectsでのグラフィックデザインはIllustratorほど強力ではないものの、それなりの作品を作ることが出来ます。
また一つのアプリで完結できるのであればアプリを行き来する必要もなくならない上に、時間も短縮できるのでプロジェクトの規模や予算によっては、After Effects内で全てのアニメーションを完成させるというのも一つの手です。
After Effectsでデザインを行う場合は基本的にシェイプツールを使う事が多くなると思いますが、今回はそんなシェイプツールの基本操作と用意されているシェイプを使ってフラットデザインなスマートフォンとノートパソコンのデザインをしてみましょう。
シェイプツールで遊んでみよう!
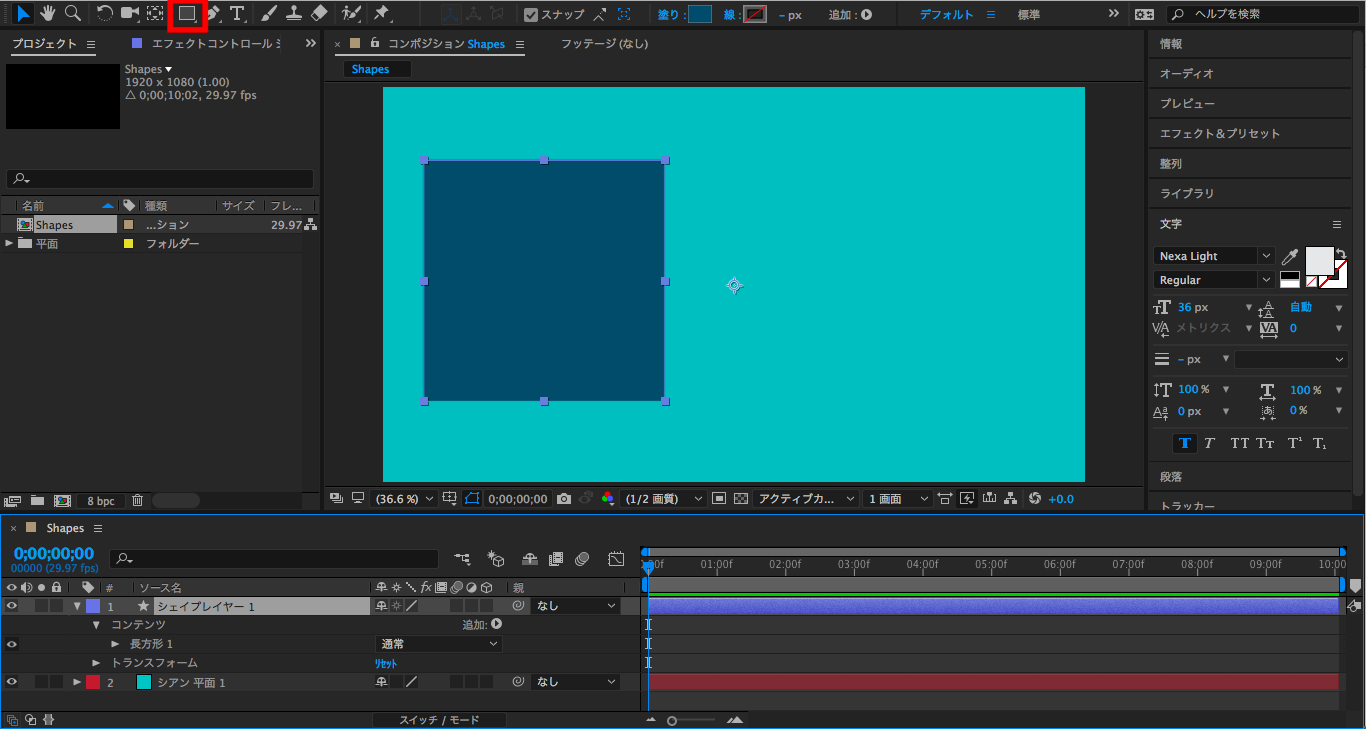
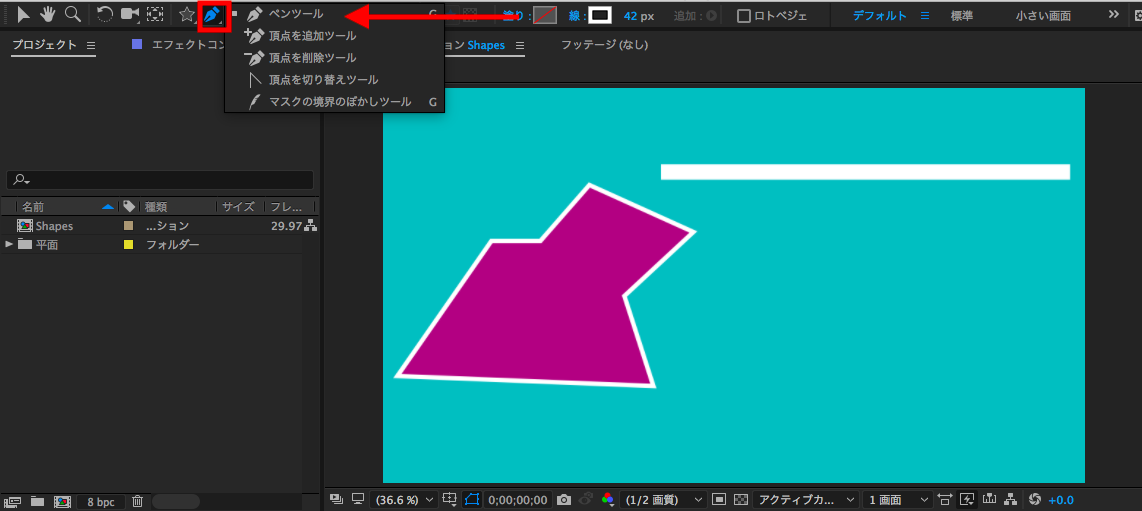
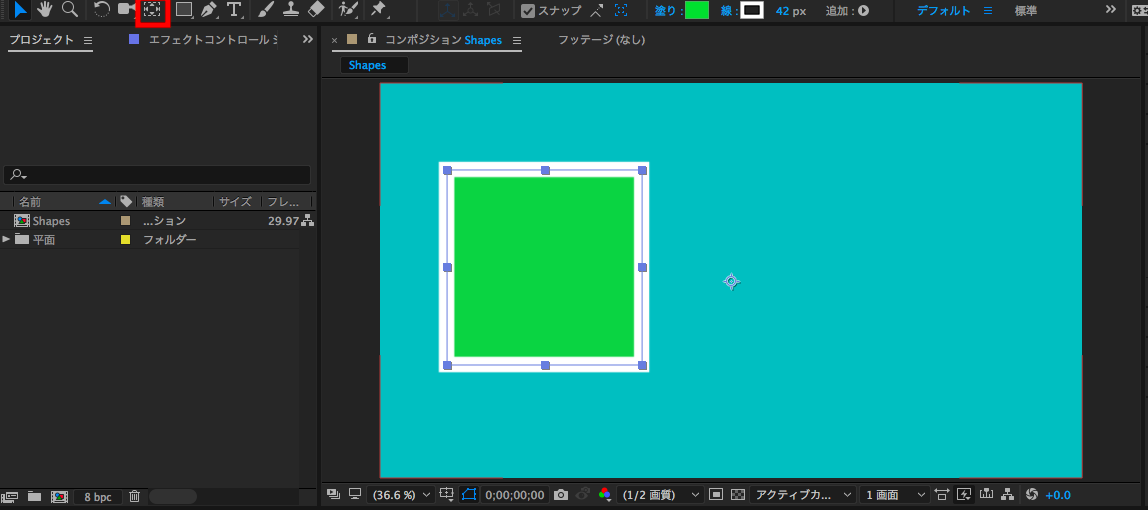
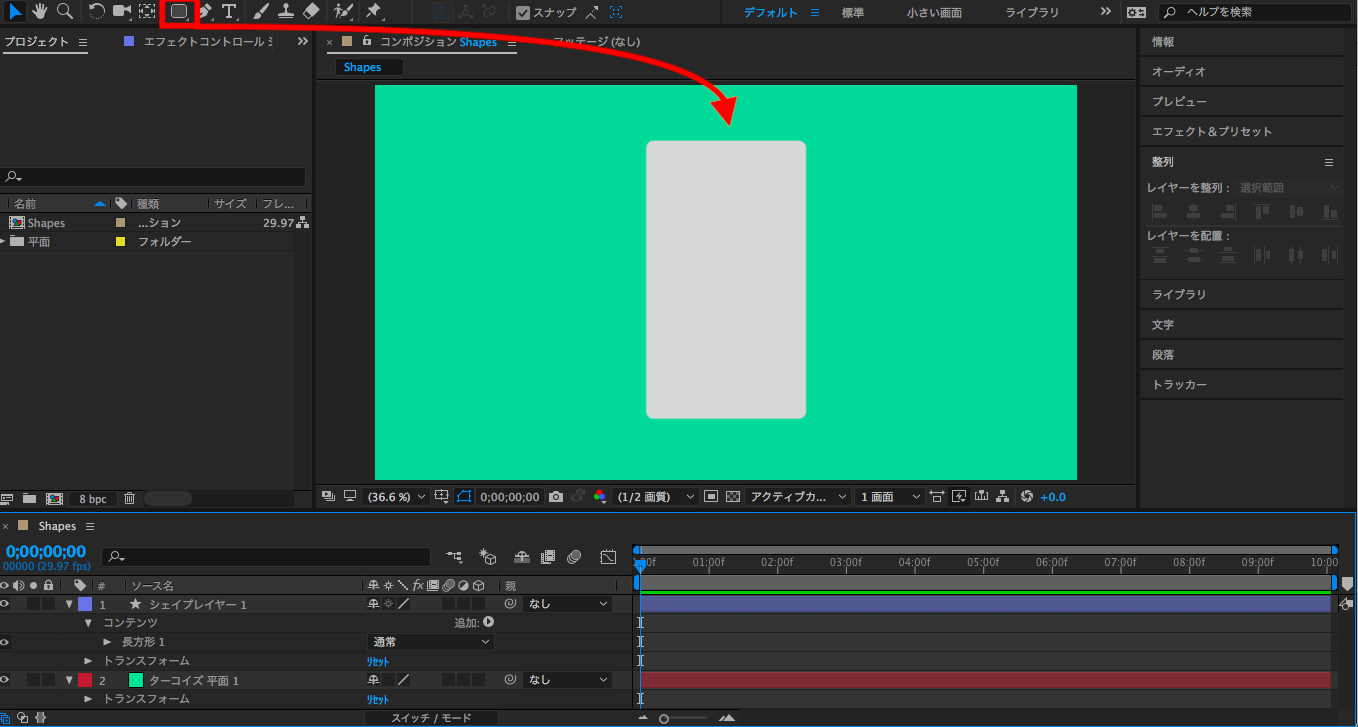
新規プロジェクト・新規コンポジションを設定した後で、上部にあるツールバーからシェイプツールを選択して図形を追加することが出来ます。
デフォルトでは長方形ツールになっていますが、シェイプツールを長押しする事で長方形の他に角丸長方形、楕円形、多角形、スターツールが使用可能になります。
追加したい図形を選択して、コンポジション内をドラッグするとシェイプがコンポジションに現れます。
シェイプを追加した後で上部の「塗り」、「線」の項目が表示されるようになり、それぞれシェイプの中の色と外枠の線の色を指定することが出来ます。
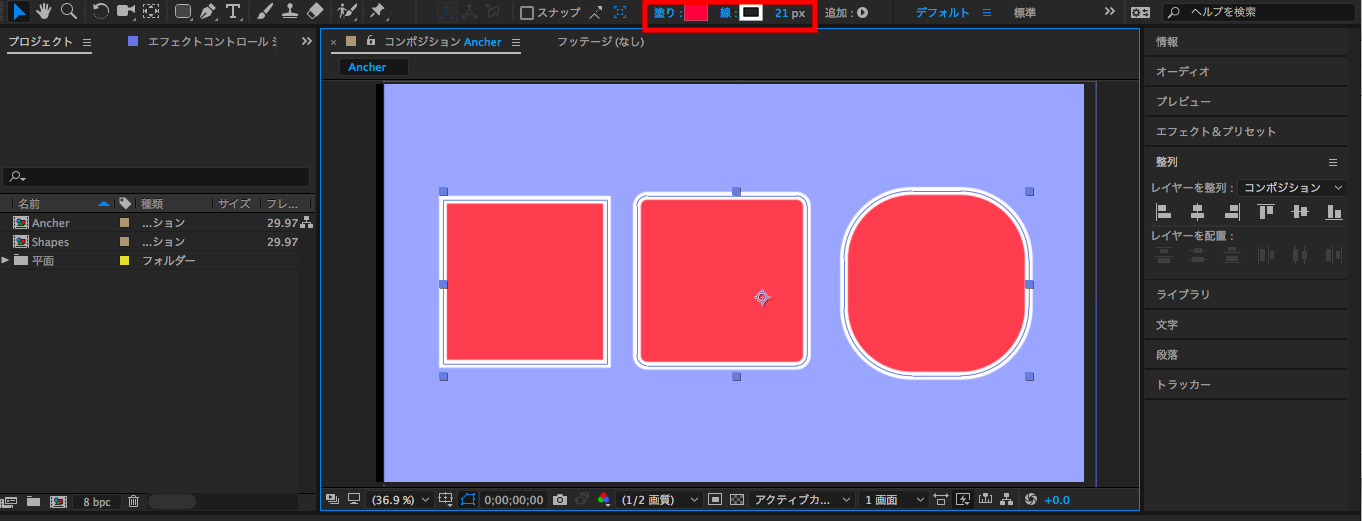
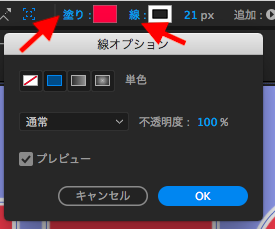
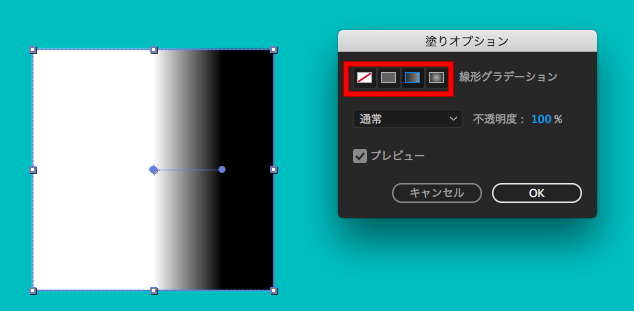
色が表示されている所をクリックする事で好きな色に変更することが出来ます。また「塗り」、「線」の文字をクリックする事で、塗りや線の非表示、単色、グラデーションなどの表示オプションが出てくるので、それぞれ指定することが出来ます。
仮に外枠だけを見せたいのであれば「塗り」の文字をクリックして、「なし」を選択して線のオプションを単色にする事で、図形の中の色は表示されない線だけのシェイプにする事が出来ます。デザインに合わせて色々試してみると良いでしょう。
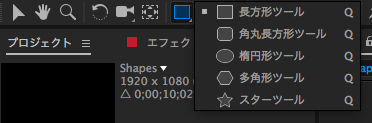
線については塗りと操作はほぼ同じであるものの、線の幅を指定できるオプションも用意されています。線の色のすぐ隣に「px」と書かれているエリアがあるので、数値を変えることで調整することが出来ます。
シェイプの種類
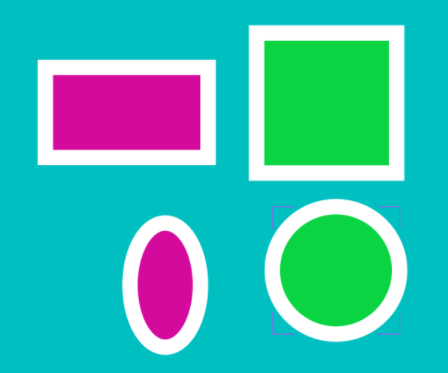
Adobe After Effectsで使用できるシェイプは長方形、角丸長方形、楕円形、多角形、スターツールが用意されています。そのままコンポジションにドラッグしてすると自由変形になるのですが、正方形や綺麗な円を描きたい場合は「Shiftキー」を押しながら追加することで出来ます。
多角形とスターツールでは「Shiftキー」に加えて、上下の矢印キーを押す事で角や点の数を変更することが出来ます。
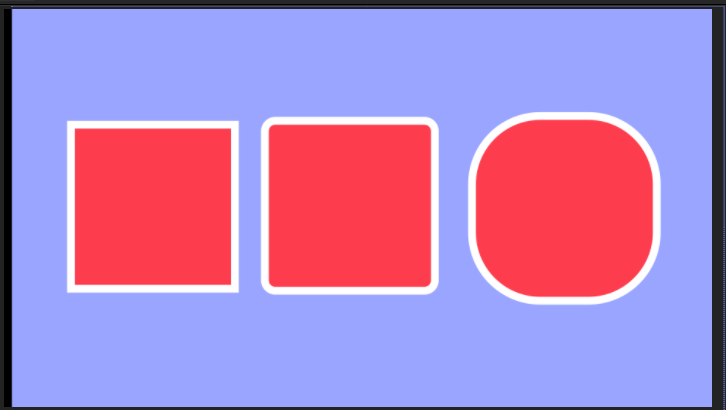
角丸長方形も同じで、こちらの場合は上下の矢印を押すことで角丸の大きさを変更することが出来ます。
またペンツールを使用することでカスタムシェイプや線のみを描くことも可能になります。こちらも合わせて利用してみるのも良いと思います。
アンカーポイントの設定
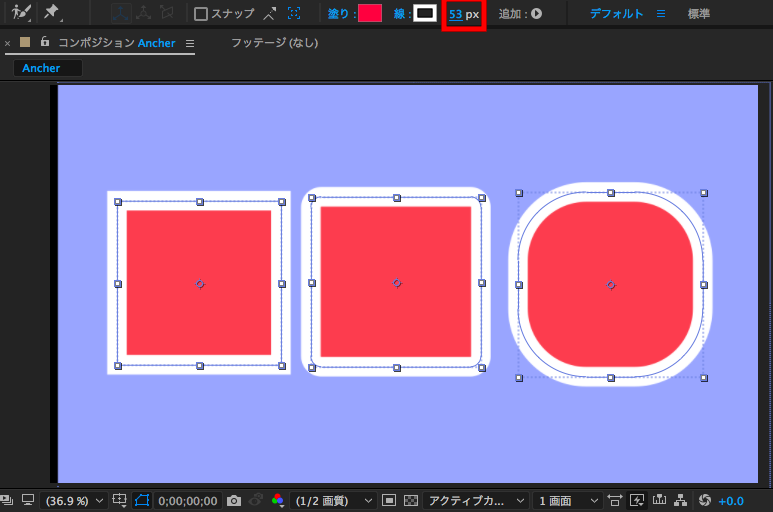
シェイプをアニメーションする時にアンカーポイントの設定がしっかり行われていないと、回転や位置を調整するのが少々面倒になる可能性があります。そのため、シェイプを作った後はアンカーポイントを中央に変更する事をオススメします。
アンカーポイントはいわばオブジェクトの中心点の様なもので、回転や位置、拡大などはそのアンカーポイントを軸に変更される事になります。
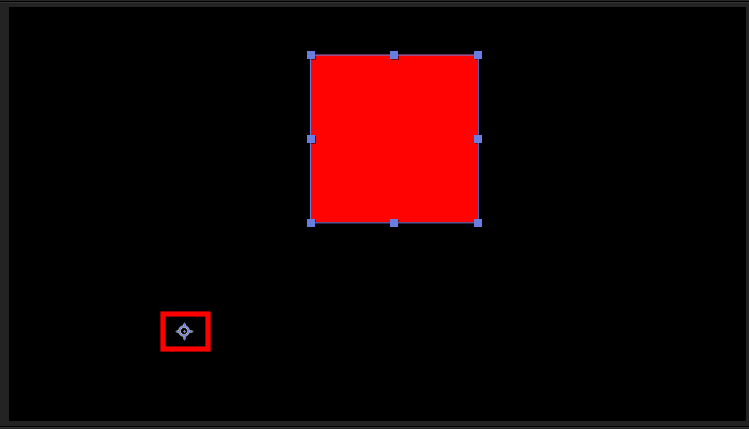
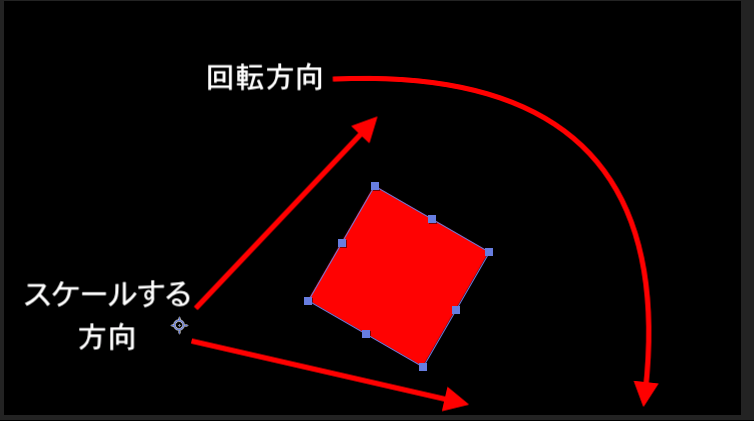
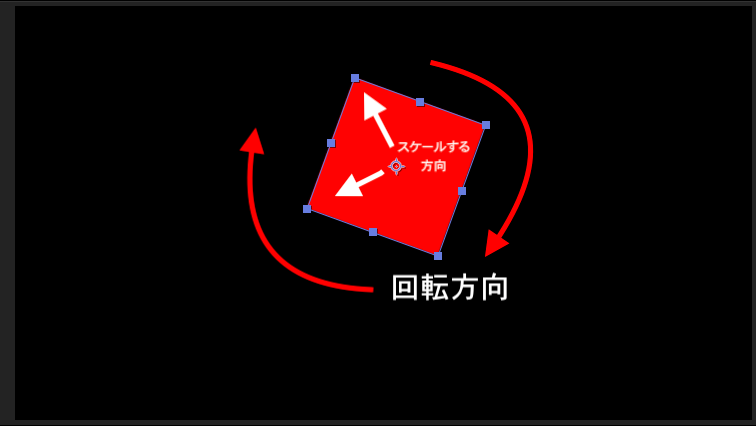
試しにアンカーポイントをシェイプの左下に設定して、拡大と回転をしてみると、アンカーポイントを中心にしてシェイプが変わります。回転の場合だと、シェイプが外側にあるアンカーポイントを中心点にして大きい円を描きながら回転します。
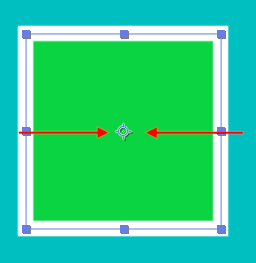
しかし、アンカーポイントをシェイプの中心にすると、大きな円を描くこと無くその場で回転します。スケールの変更もシェイプが動くことが無くサイズ変更が出来るので、簡単に操作できるメリットもあります。
作った素材をアニメーションを加える場合はアンカーポイントの位置を変更することも多くなるとは思いますが、シェイプや画像などのオブジェクトを追加する際にアンカーポイントを中央にすると、どのオブジェクトのアンカーポイントなのか簡単に把握できるので、オススメです。
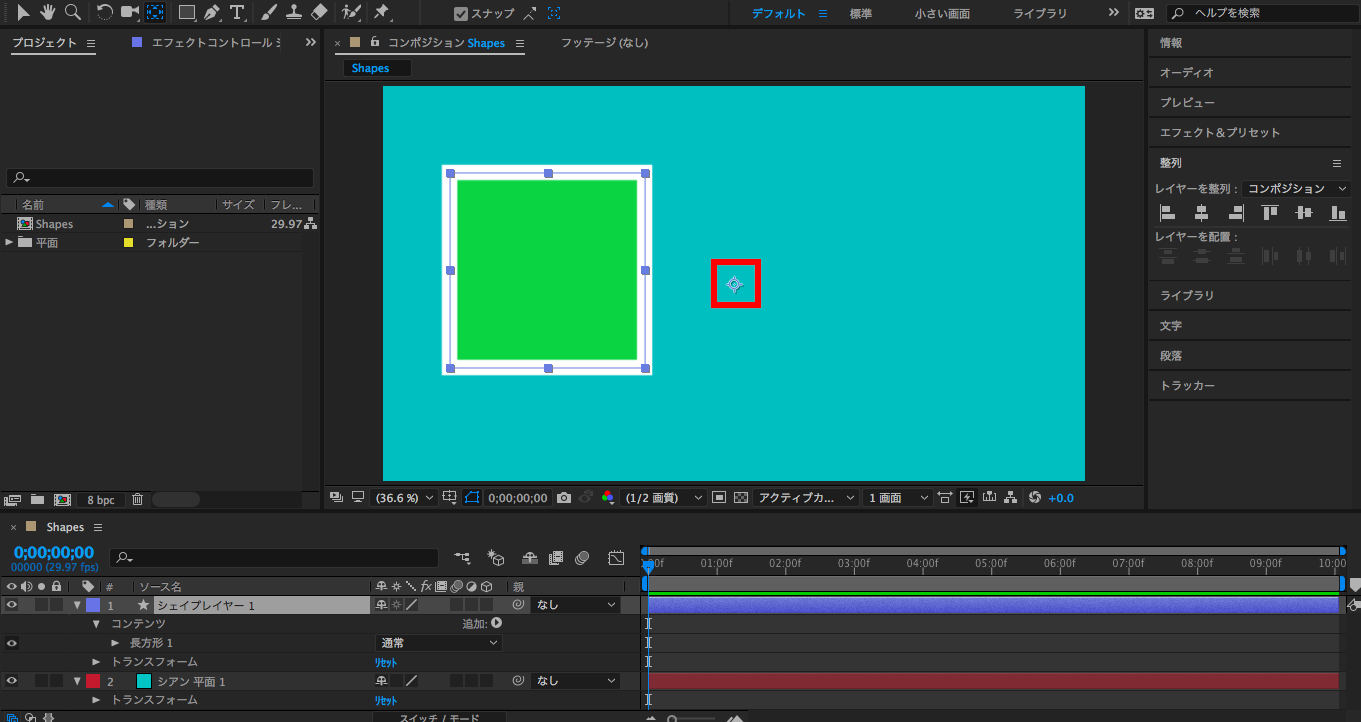
ちなみにアンカーポイントはツールバーにあるアンカーポイントツール(ショートカットキー:Y)を選択して動かすことが可能です。上部にある「スナップ」のチェックを入れるか、「Control(Mac:Cmd)キー」を押しながら動かすことで簡単にスナップできるようになります。
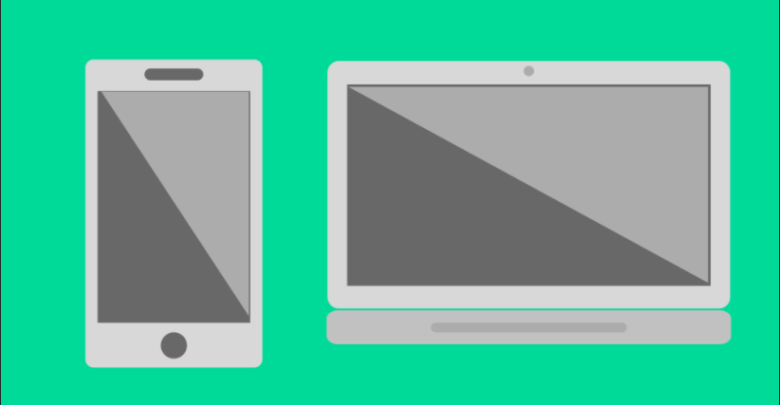
シェイプツールを使ってスマートフォンとノートPCを作成してみよう
ここまで来ればある程度シェイプツールの使い方が理解出来たと思います。ここからは長方形、角丸長方形、楕円形とペンツールを使用して、スマートフォンとノートPCのグラフィックを作ってみましょう。
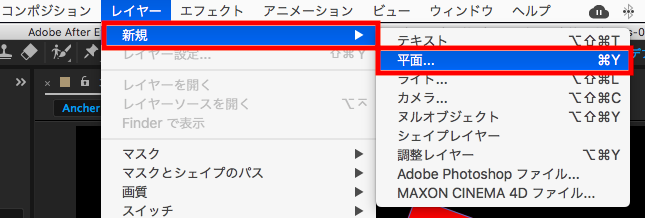
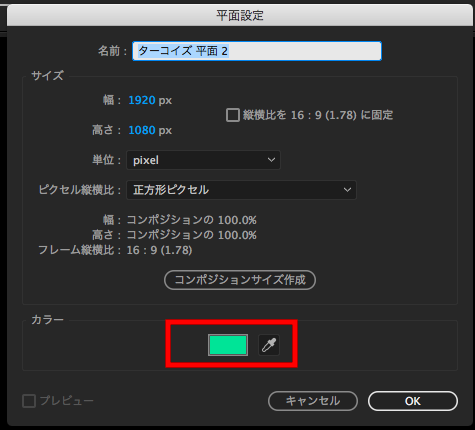
新規コンポジションを作成した後は背景が欲しいので、上部のメニューから「レイヤー」、「平面」を選択して、「カラー」から好きな背景色を選択します。筆者の場合は緑色に近いものにしたいので、ターコイズになりました。
グラフィックを作成する前に、各デバイスで必要になるパーツをリストアップしてみると良いでしょう。まずスマートフォンの場合は下記パーツが揃っていればそれっぽくなると思います。
- ボディー部分
- ホームボタン
- スクリーン
- スピーカー
そしてノートPCは以下の通り
- モニター部分
- スクリーン
- ボディー部分
基本的に両デバイスのボディーは角丸長方形、カメラとホームボタンは楕円形、スクリーンは長方形のシェイプでデザイン出来ます。パズルのように考える必要がありますが、シンプルな組み合わせになっているのが分かると思います。
最初はスマートフォンのボディーを角丸長方形を使って作成していき、角丸の大きさは好みで変更してみると良いでしょう。
色を指定して大丈夫そうであればコンポジションの外をクリック、またはF2キー(MacはFnキー+F2)を押して、選択解除します。選択解除しないと一つのシェイプレイヤーに新しいシェイプを作る事になってしまいます。
この機能はプロジェクトによっては便利なのですが、少し複雑な上、操作に慣れていないと難しいので、次に追加するシェイプは新しいレイヤーになるようにしましょう。
ボディーの上にスクリーン部分である長方形を追加し、角丸長方形と楕円形シェイプを使用してスピーカーとホームボタンを付け加えます。
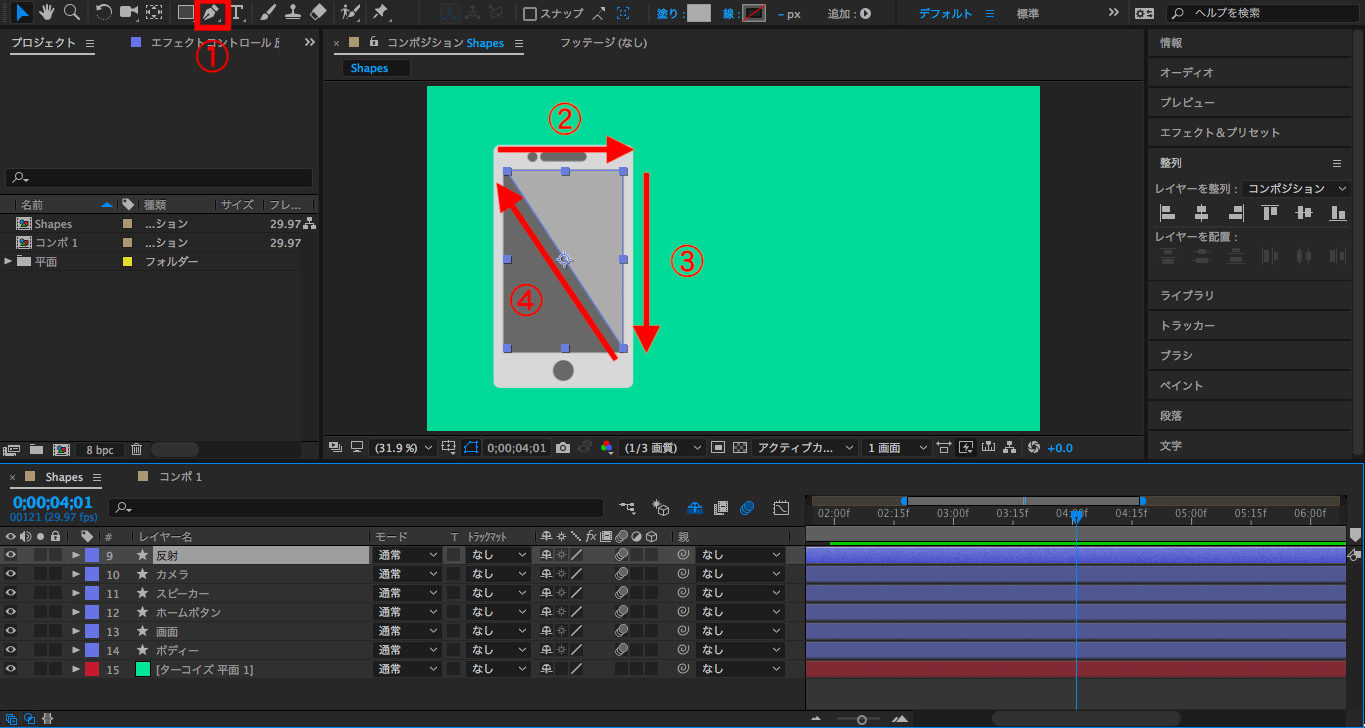
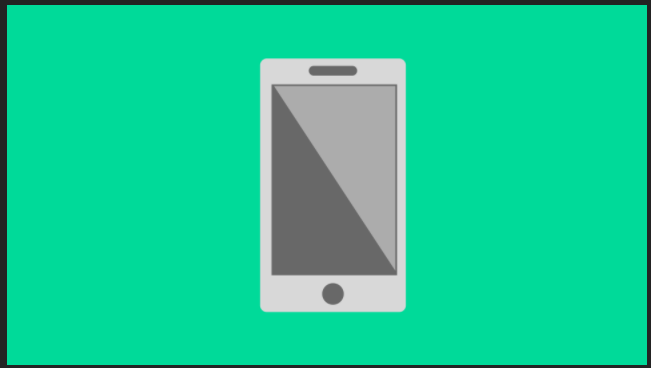
最後はスクリーンが反射しているように見せたいので、ペンツールを使用してスクリーンの上に三角形を作ります。色はスクリーンより薄い灰色にする事でもう少しリアリティーが出てきました。
これでスマートフォンのデザインはある程度完了です。ただタイムラインにあるシェイプがわかりにくくなっているので、レイヤー名の名称変更をすると良いでしょう。変更方法はレイヤーを選択して、Enterキーを押すことで名称を変えることが出来ます。
筆者の場合はそれぞれ、ボディーやスクリーンなどわかりやすい名称に変更しました。ちなみにレイヤー並び替えはレイヤー名を選択し、ドラッグすることで順番を入れ替えることが出来ます。
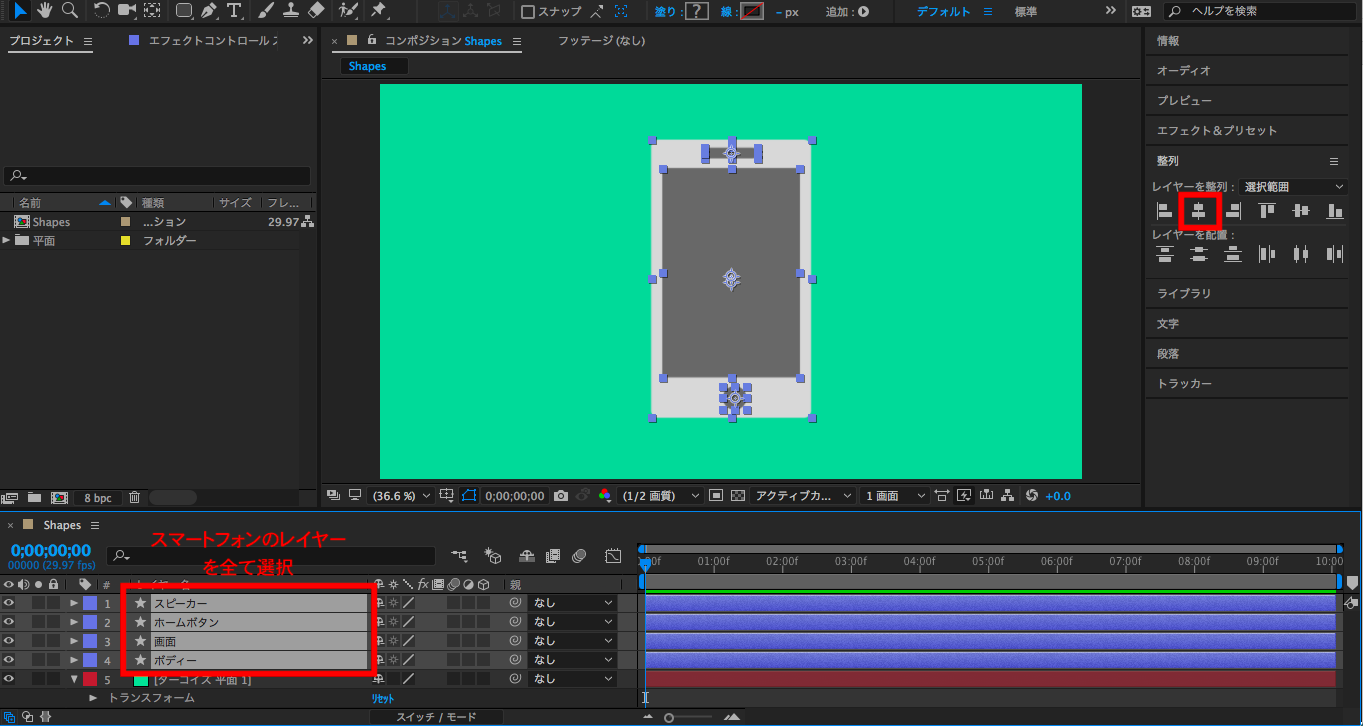
シェイプが上手く中央に揃っていない場合は、スマートフォンのレイヤーを全て選択して、右にある「整列」タブから「水平方向の中央に整理」をクリックすることで、全てのオブジェクトが中央に整理されます。これで、スマートフォンのデザインが完了です。
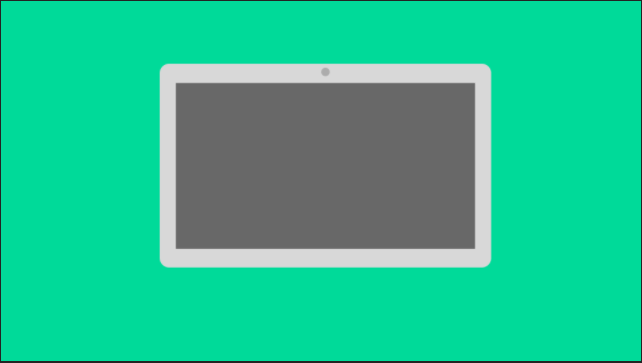
ノートPCも同じように作っていきます。まずはモニター部分のボディーから作っていき、スクリーンとカメラ、反射部分を付け足します。
下のボディー部分も付け足します。MacBook Proをイメージしているので、大きめの角丸長方形の中央にまた角丸長方形を付け足して、ディスクドライブのような物を追加しました。この部分がなければ上記のようなタブレットとしても利用可能だと思います。
あとはスマートフォンと同じように反射部分をペンツールで付け足せば、ノートPCのデザインが完了です。
シェイプツールやレイヤーの整理に慣れていれば、10分あればできちゃうデザインです。
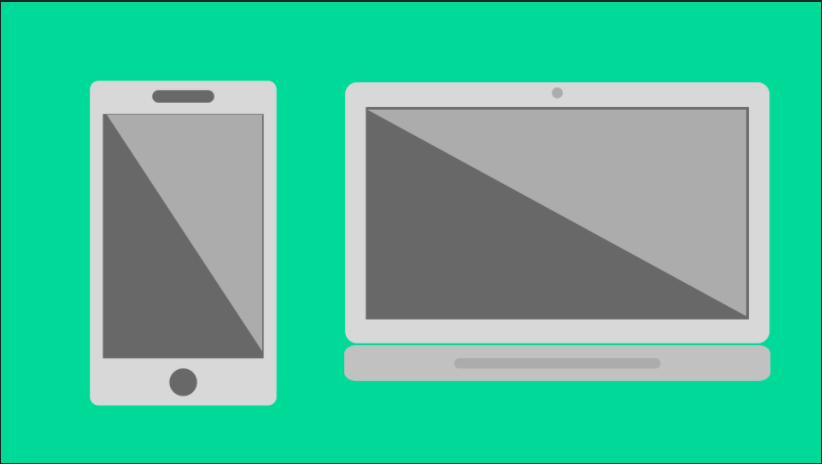
今風のシンプルなデザインになっているので、モーショングラフィックスのプロジェクトに十分使えるものだとは思いませんか?
スクリーンの部分はまだ何もないので、文字や他のグラフィックを追加してみるのも良いかもしれません!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)