[After Effects] パスのトリミングを使用してクリーンでシンプルなタイトルを作ってみよう

Adobe After Effectsに搭載されている「パスのトリミング(Trim Path)」のツールは、シェイプなどのオブジェクトを何もない所から出現させるにはとても便利なエフェクトです。
マップの道すじやグラフ、ロゴをなどにもオススメなエフェクトで、以前キュリオシーンでもそんなパスのトリミングを使用したロゴのチュートリアルを紹介しましたよね。
ここ数年はAppleのコマーシャルのようなクリーンでシンプルな演出が好まれており、After Effectsなどを使用したモーショングラフィックスなどにも頻繁に使われるようになりました。シネマティックな映像にシンプルなタイトル等を組み合わせることで、モダンさと映像へのバランスが取れて格好良いですよね。
そこで今回はそんなシンプルなデザインとアニメーションを使ったタイトルを作ってみましょう。こちらのチュートリアルで使用するエフェクトは別の記事でも紹介したパスのトリミングとトラックマット、キーフレームのみなので非常に簡単に作ることが出来ます。
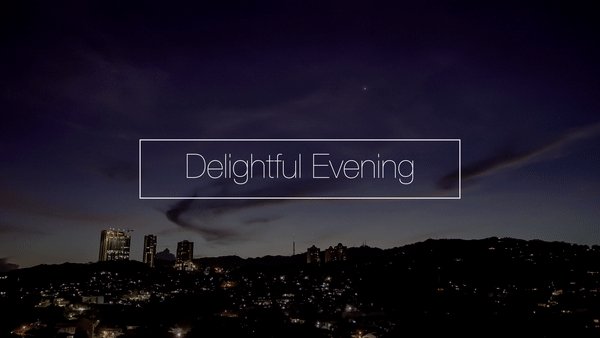
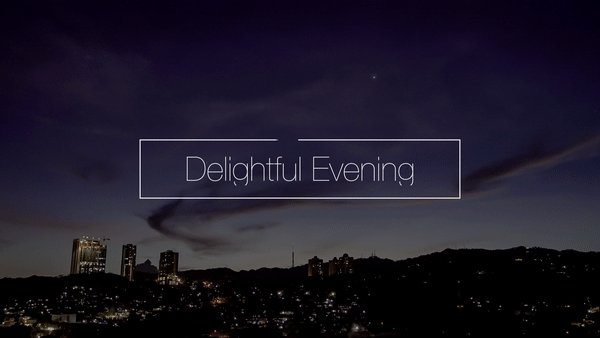
完成後のモーショングラフィックスはこの様な感じ。
何も無い所から線が長方形を作るように線が走り、下からテキストが現れるというシンプルなものです。他にも色々なエフェクトを付けられる所ですが、今回は基本形という事でこの様なモーショングラフィックスを作ってみましょう。
タイトルのデザイン

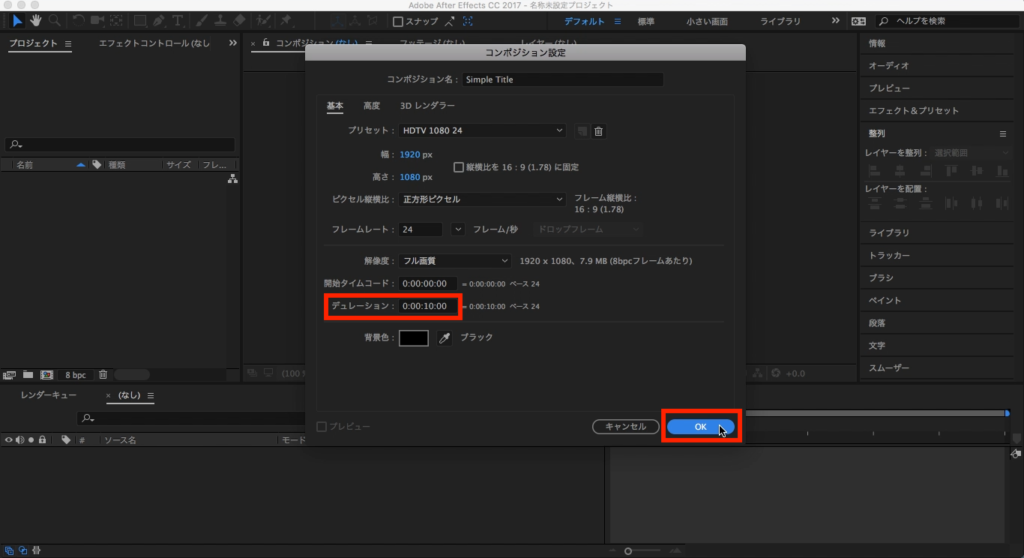
After Effectsを開き、まずは新規プロジェクトとコンポジションを作成しましょう。筆者の設定では1920×1080/24fps、デュレーションは10秒にしました。コンポジションを作成した後はプロジェクトを保存します。

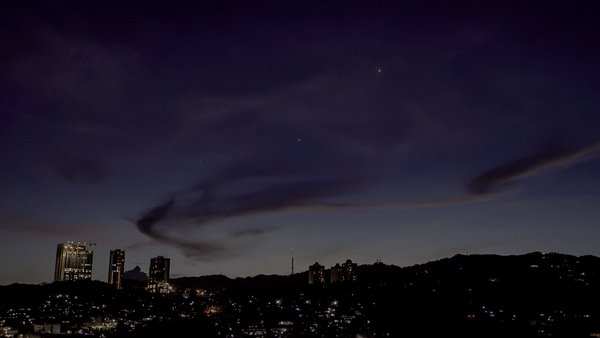
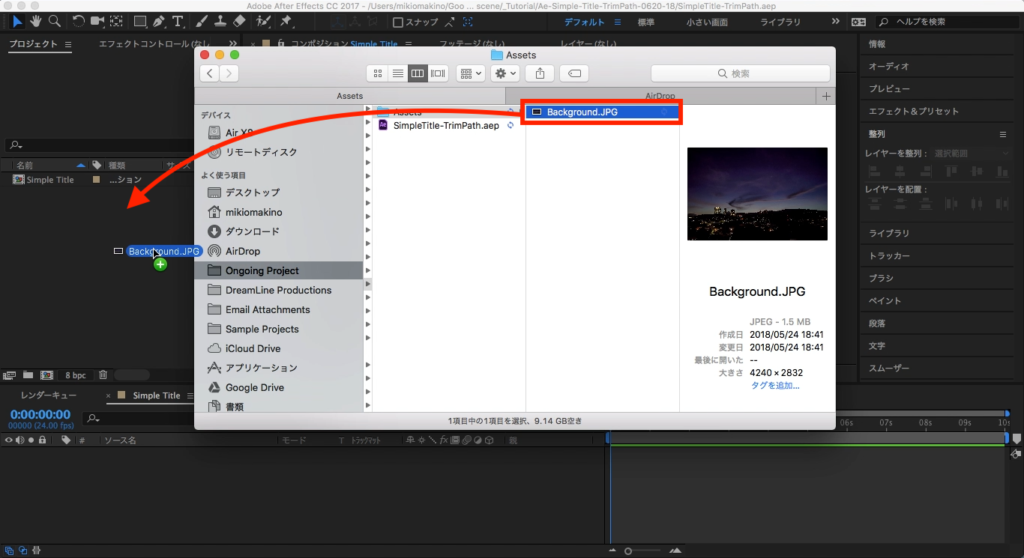
その後はコンポジションに背景を追加してみましょう。自分のフッテージを使用するのもアリ、特にない場合は下のダウンロードリンクからこちらのチュートリアルと同じ背景画像を使ってみると良いでしょう。


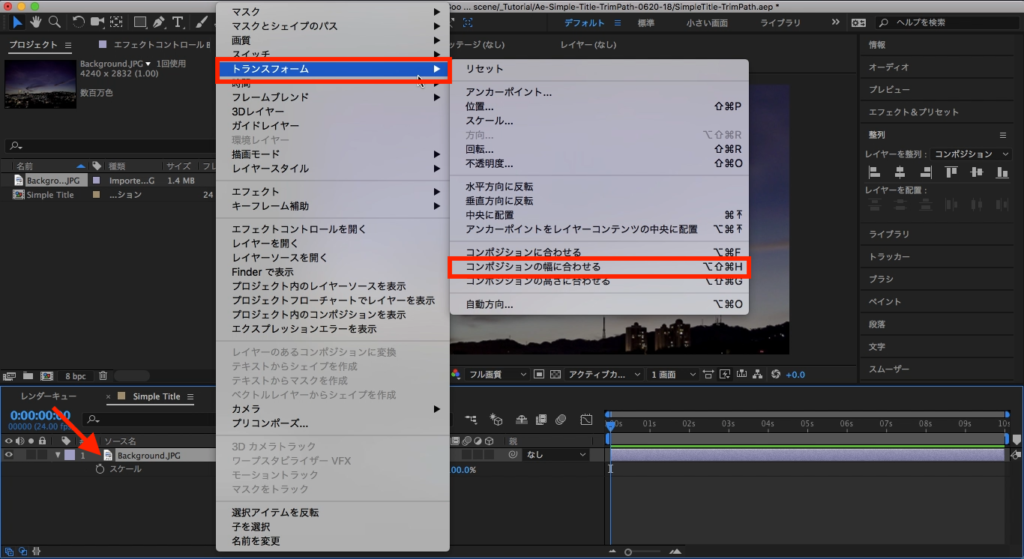
デフォルトではコンポジションのサイズと画像のサイズがマッチしないので、タイムライン上で背景画像を選択し、右クリック「トランスフォーム」から「コンポジションの幅に合わせる」をクリックすると、横幅に自動でフットするようになります。


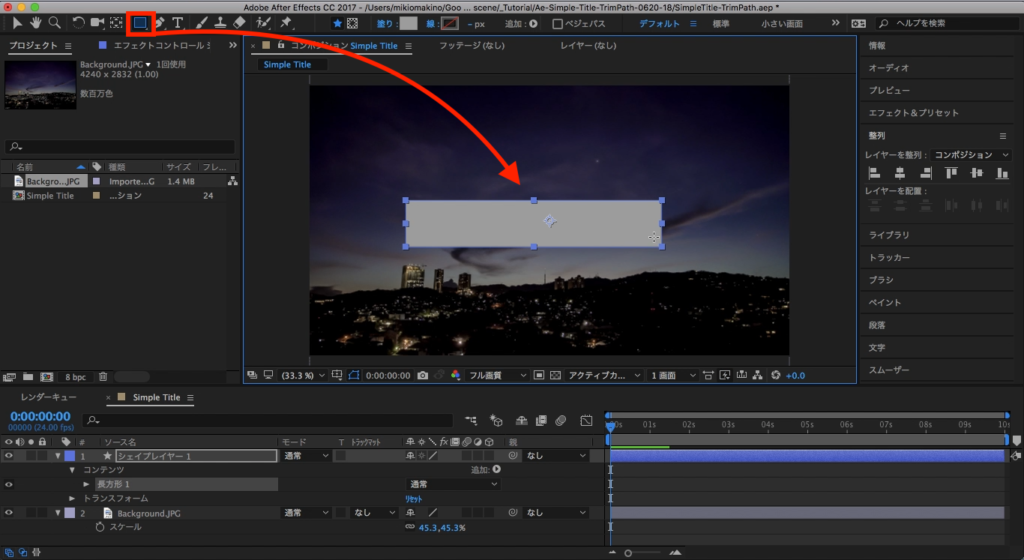
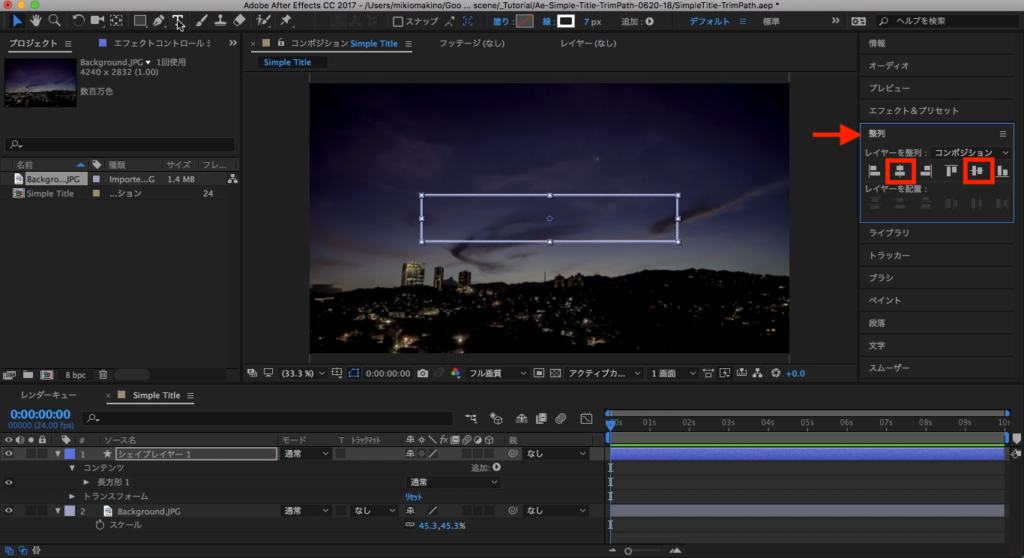
シェイプツールから長方形ツールを選択して、コンポジションにタイトルの枠になるシェイプを作成します。

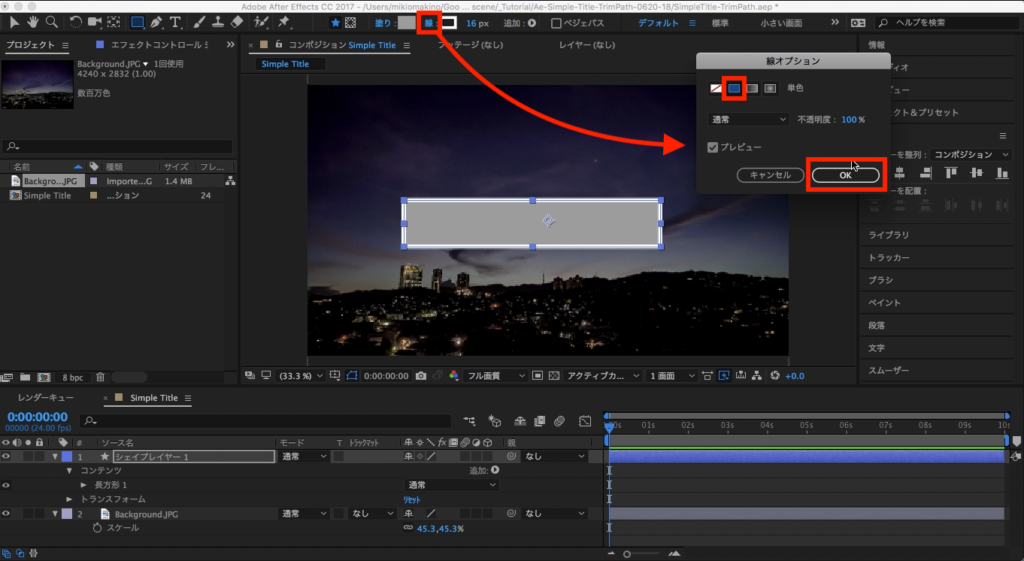
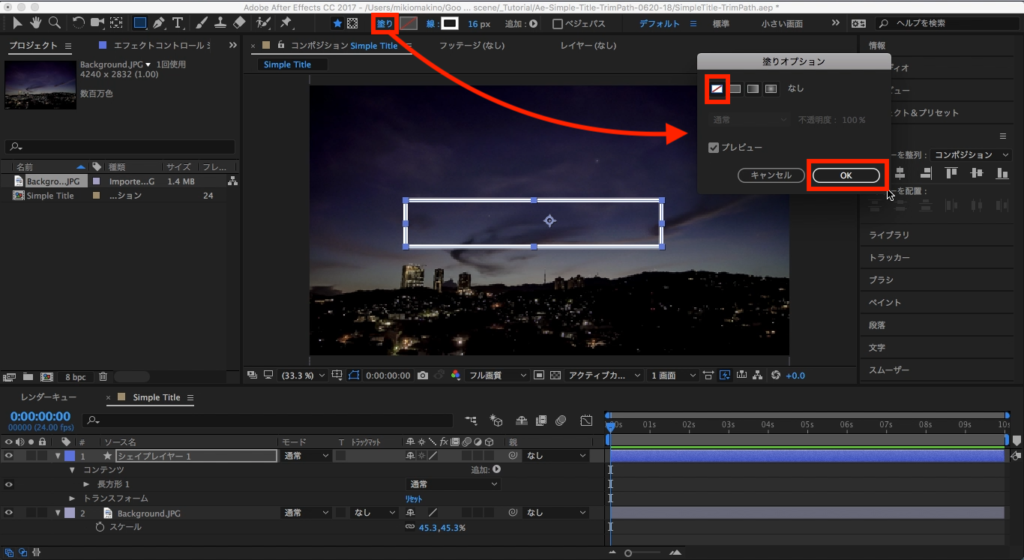
今回は線のみ必要になるので、シェイプをクリックして上部オプションの「塗り」を「なし」に、「線」を「単色」に設定します。


線の幅はフォントやデザインなど好みに変更すると良いでしょう。ちなみに筆者は細めのフォントを使用するつもりだったので、最終的に線の幅を3pxにしました。

右側にある「整列」のツールを使用し、シェイプレイヤーを上下と左右の中央になるよう設定します。今回はあまり重要ではありませんが、シェイプのアンカーポイントを中央にすると良いでしょう。
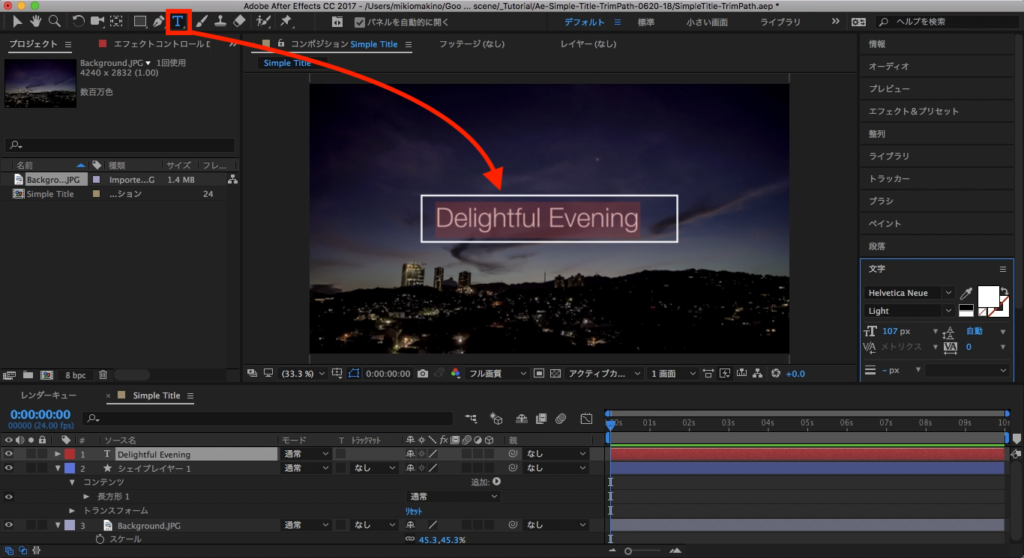
最後は上部ツールバーのテキストツールを使い、好きなテキストを追加します。テキストの意味は特にないのですが、筆者は背景が夜になりつつある事から「楽しい夜」を意味する「Delightful Evening」にしてみました。

また周りにある細い枠線にデザインがマッチするように細めのフォントである、「Helvetica Neue 」を使用しています。こちらはmacOSでデフォルトでプリインストールされているフォントです。

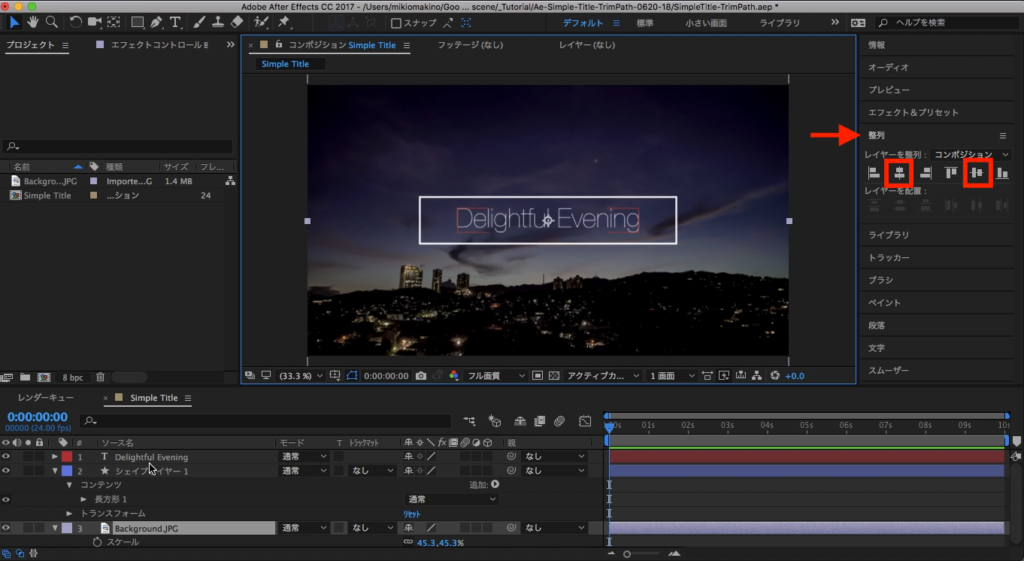
こちらも「整列」のツールを使用して、コンポジションの中央に配置し、アンカーポイントツールを使用してテキストの中央に来るように変更します。
枠線にアニメーションを付け足す
タイムラインで長方形のシェイプレイヤーを選択し、三角形のアイコンをクリックしてオプションを展開します。

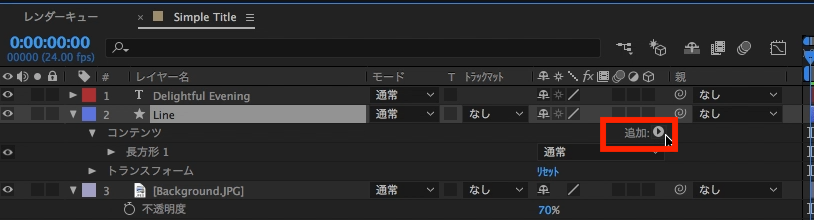
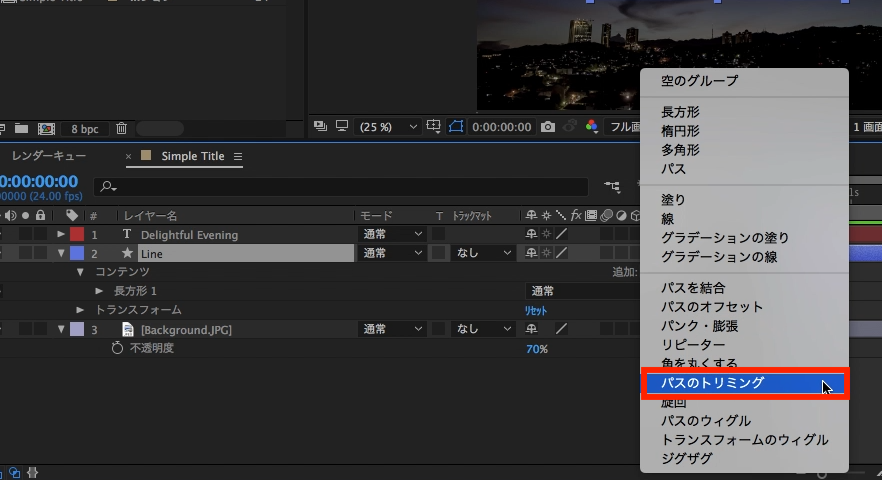
「コンテンツ」と書いてある欄の一番右に「追加 ▶」とあるので、三角形のアイコンをクリックし、「パスのトリミング」を選択します。


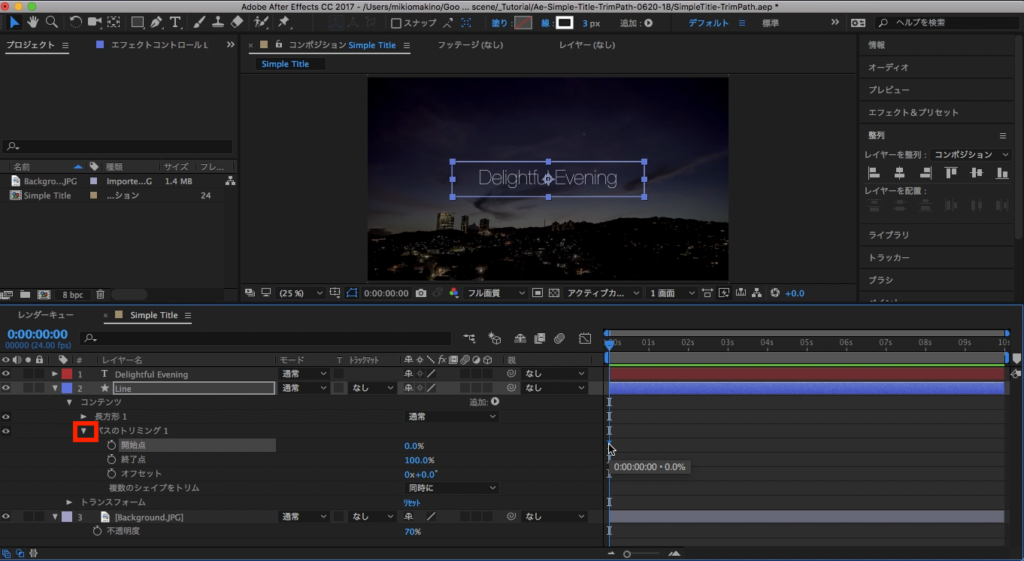
すると「コンテンツ」内のオプションに新しく「パスのトリミング」という項目が追加されるので、三角形のアイコンをクリックして、その中にあるプロパティを表示させます。

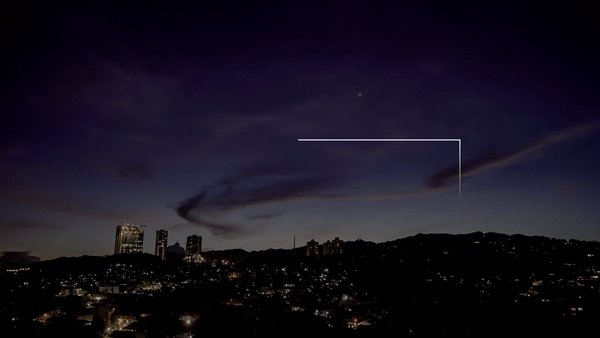
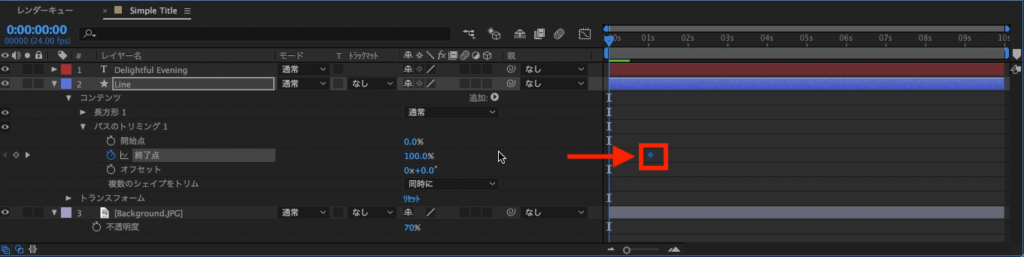
今回は「終了点」を使用してアニメーションを作っていきたいので、まずはこの状態でストップウォッチのアイコンをクリックしてキーフレームを追加します。

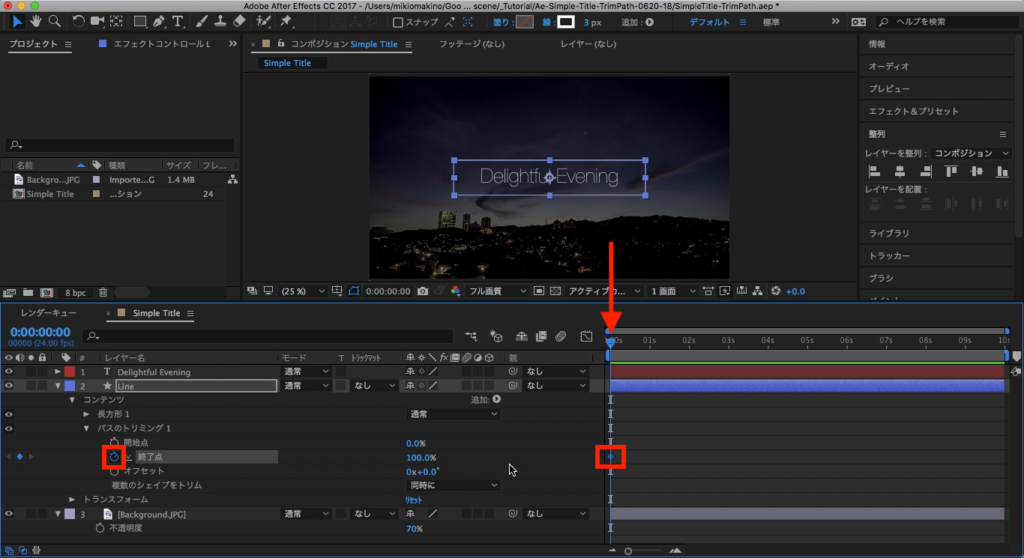
追加されたキーフレームは「1秒」に移動します。

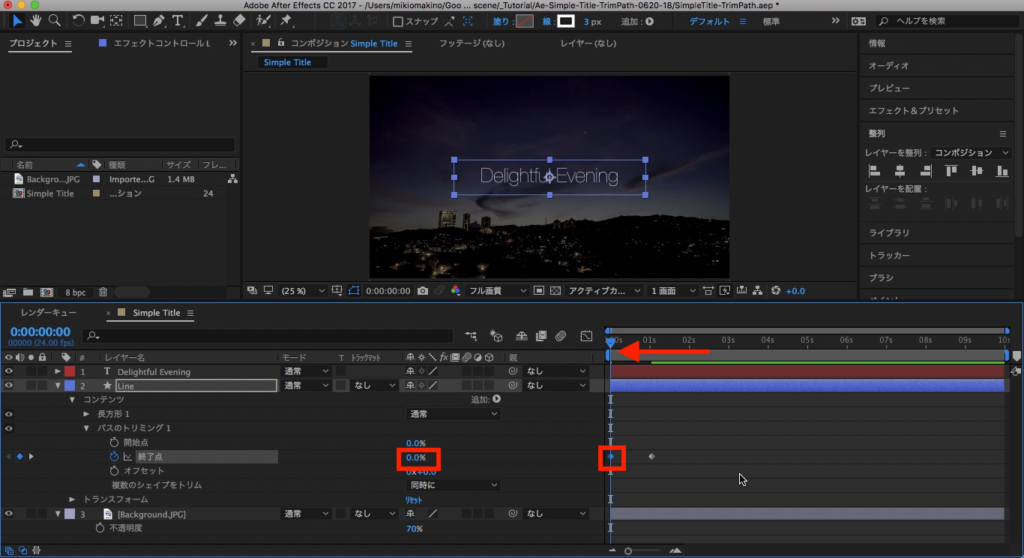
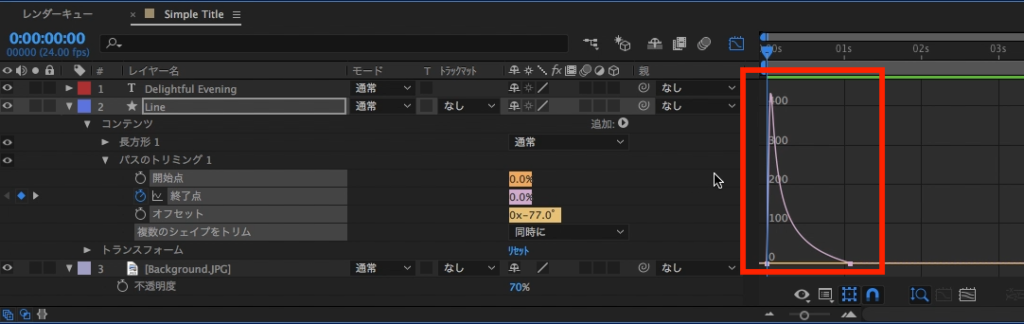
タイムインディケーターが0秒になっているのを確認した上で今度は「終了点」を「0%」に変更して新しくキーフレームを追加し、線のアニメーションが完了させます。

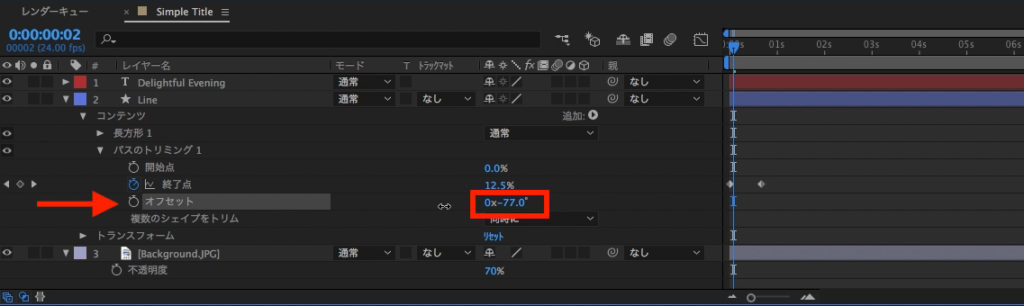
このままでも良いのですが、演出的に線が右上ではなく上部中央から来るようにするとより良いかなと感じたので、「オフセット」の数値を移動して、上部に来るように変更します。

筆者の場合は「-77」で出来ましたが、シェイプの大きさによって変わってくるので、色々調整してみると良いでしょう。
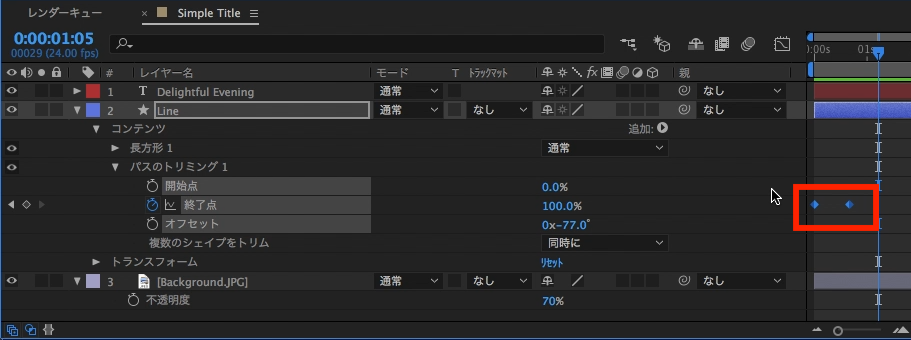
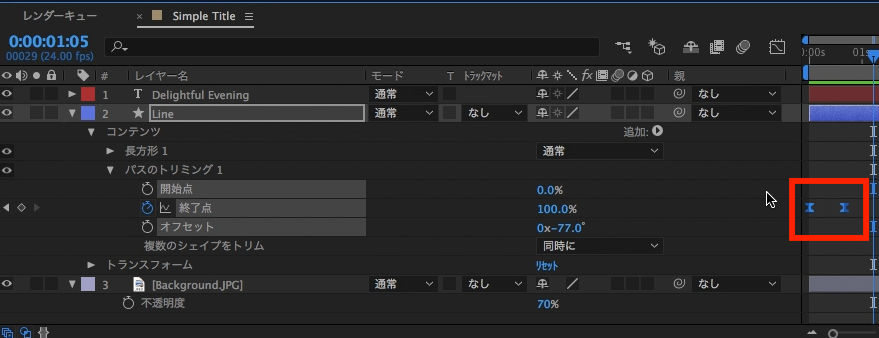
追加したキーフレームを全て選択して、F9キー(macOSはFnキー同時押し)を押してイージーイーズを適用させます。


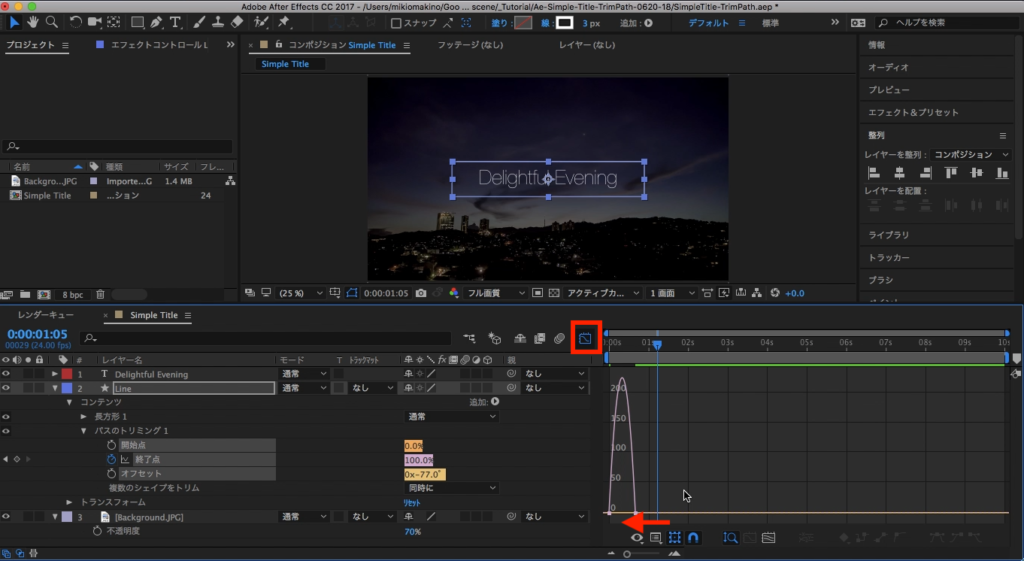
またグラフエディタを開き、速度グラフモードにした上で、ピークからゆっくり減速するというグラフを作りましょう。


テキストのアニメーション
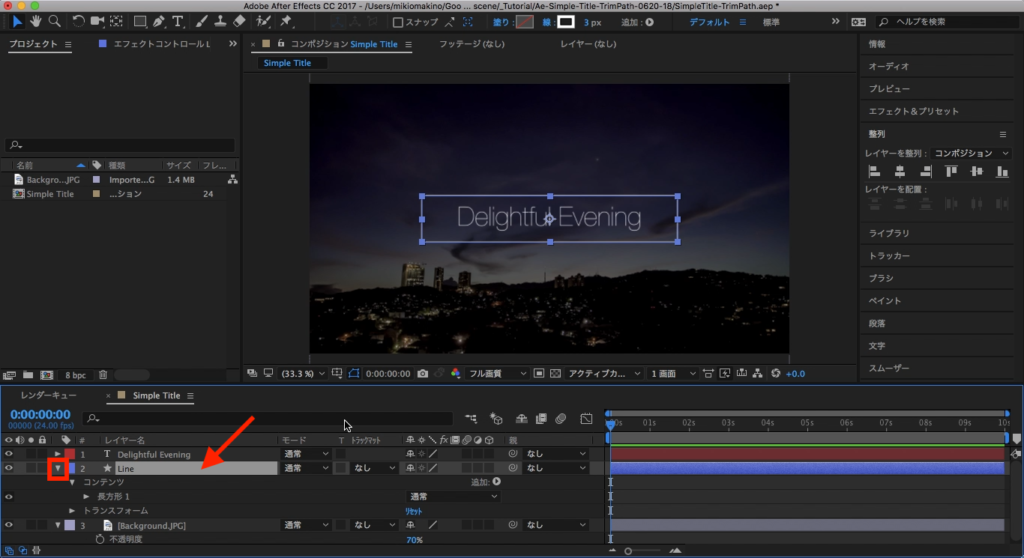
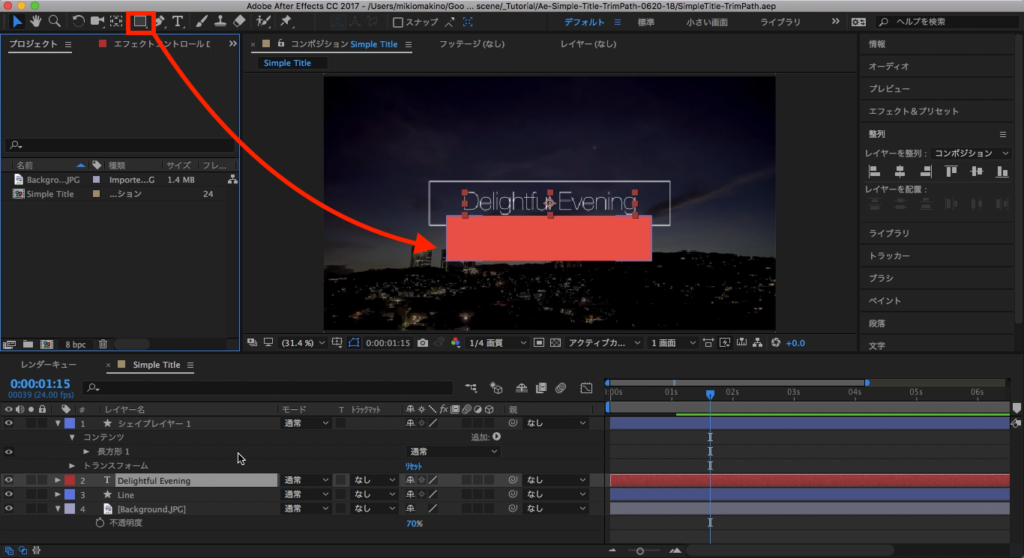
こちらのテキストはアルファマットのツールを使って表現しています。まずはテキストが十分覆いかぶさる位の長方形をシェイプツールから追加し、テキストの真下に配置します。

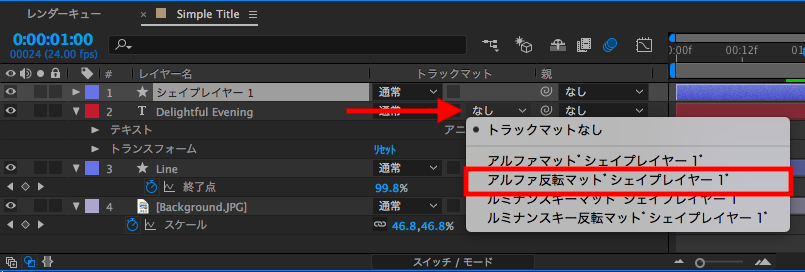
追加したシェイプはテキストレイヤーの真上に来るように配置し、テキストレイヤーのトラックマットのオプションから「アルファ反転マット」をクリックします。

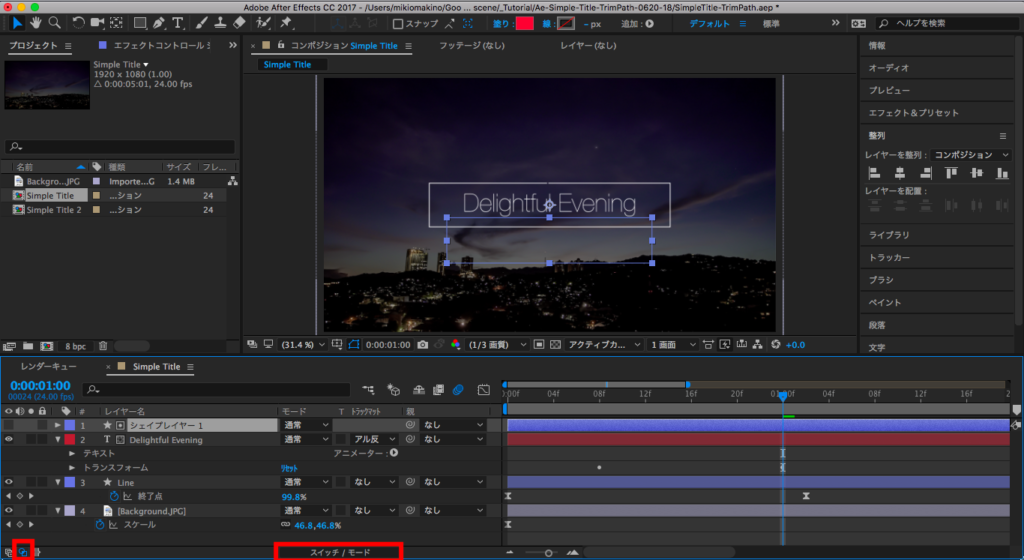
もしトラックマットのオプションが表示されない場合は左下の「転送制御を表示または非表示」をクリックするか、「スイッチ/モード」のボタンをクリックしてモードとトラックマットのオプションを表示させると良いでしょう。

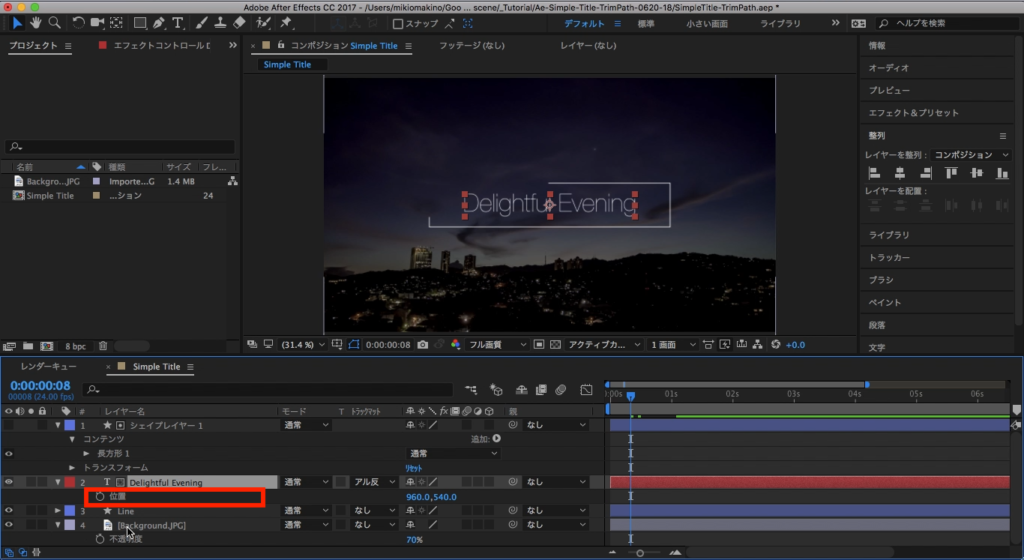
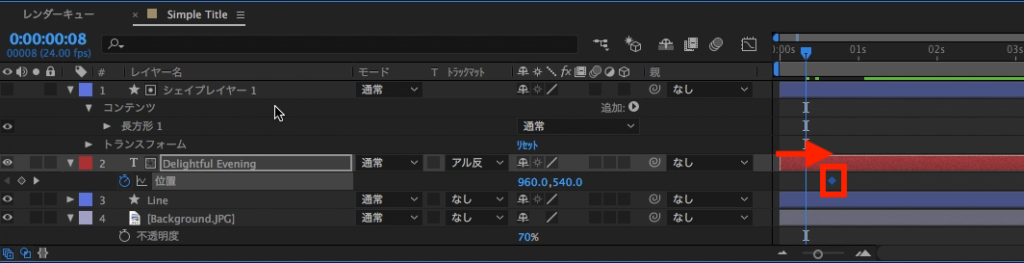
アルファ反転マットは適用したオブジェクトの範囲内は透明になる機能なので、テキストがそのシェイプレイヤーから現れるようにキーフレームを追加しましょう。テキストレイヤーを選択して「位置(ショートカットキー: P)」のプロパティを表示させます。

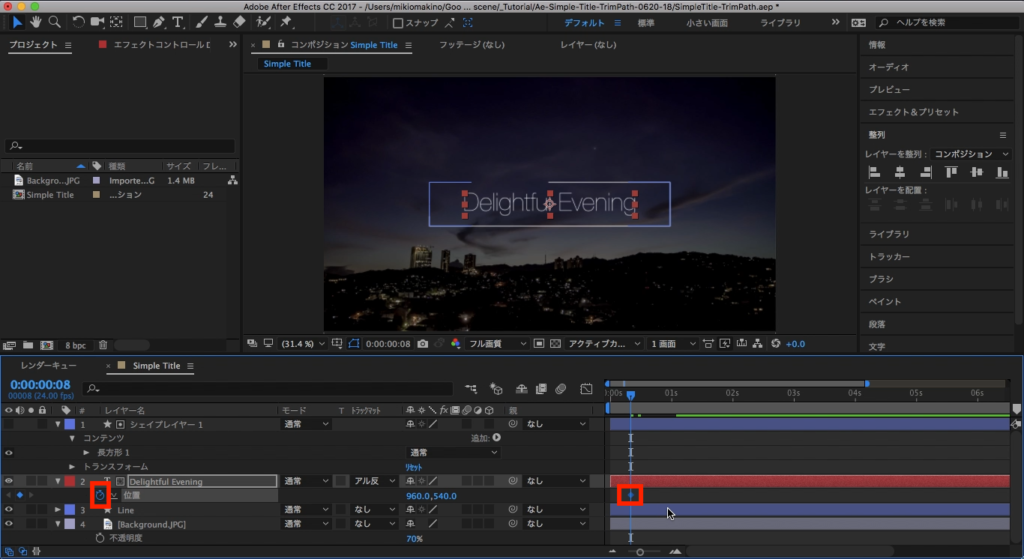
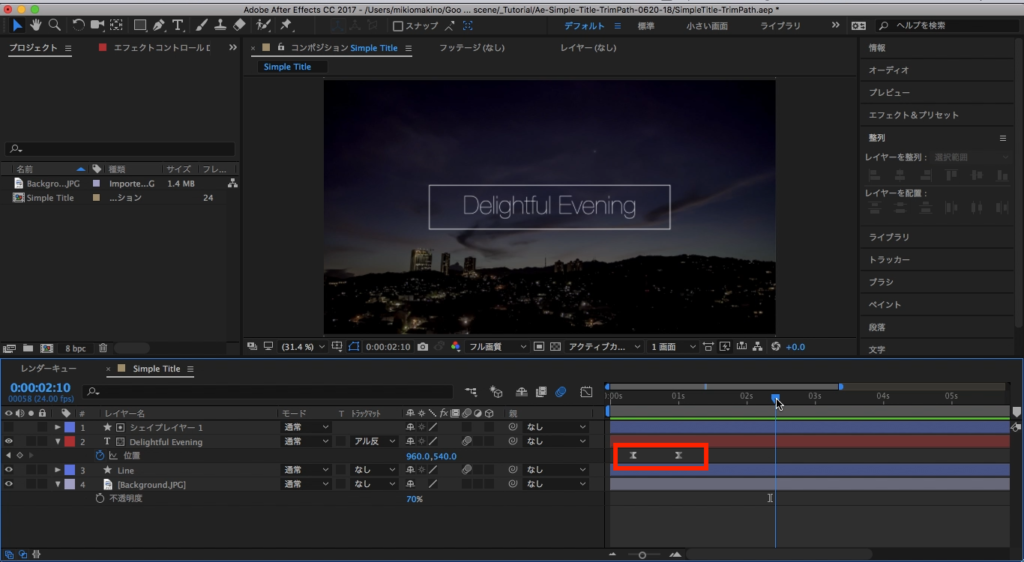
ストップウォッチのアイコンをクリックし、現在の状態をキーフレームに追加します。

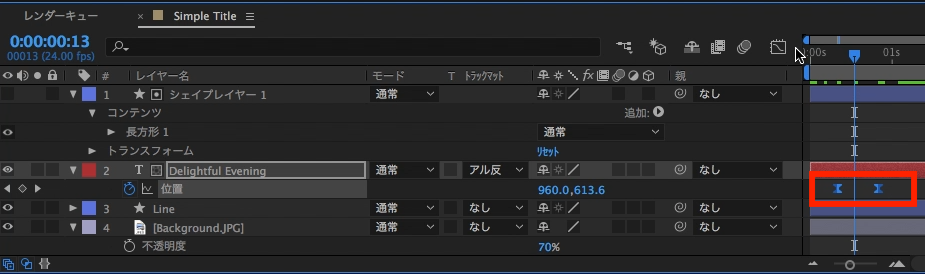
追加したキーフレームは1秒あたりに動かします。

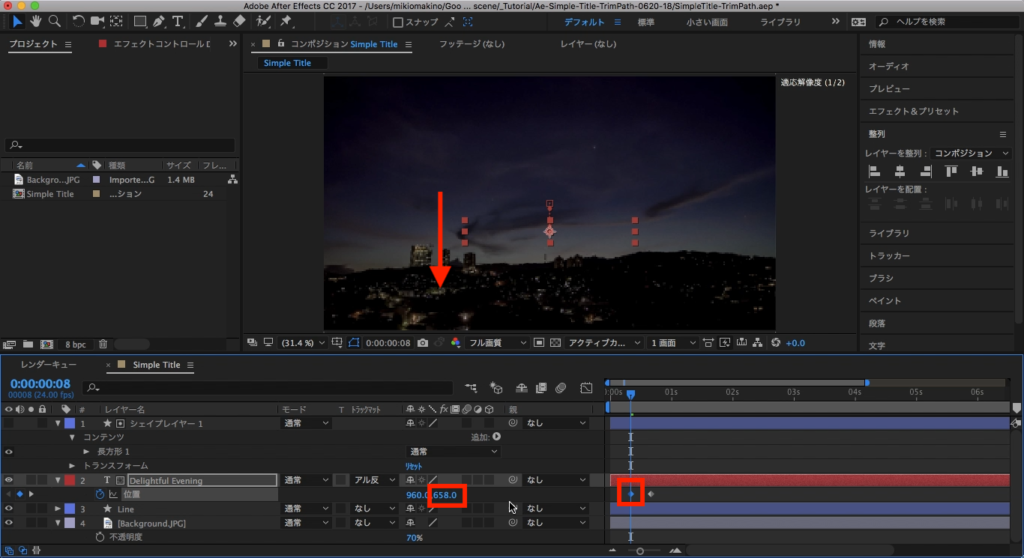
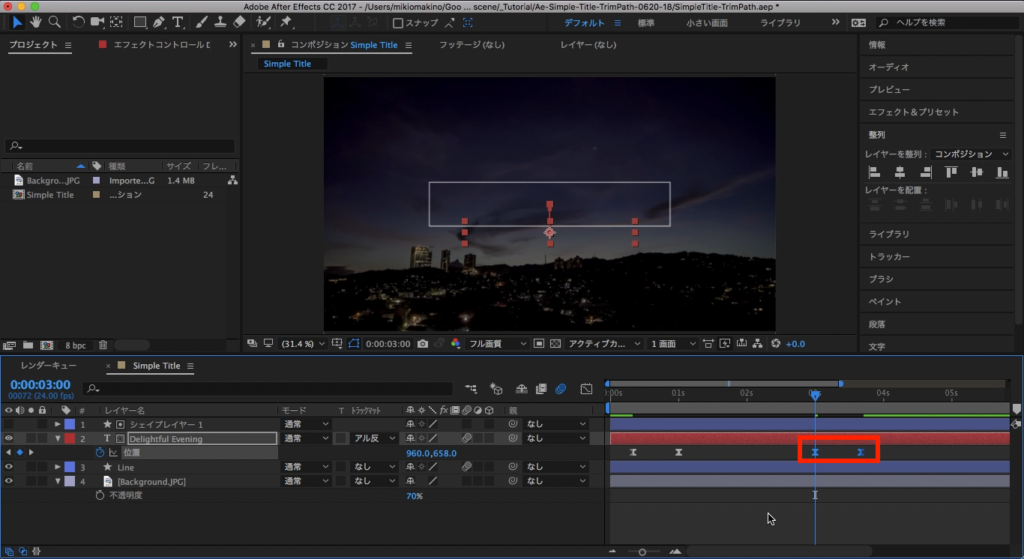
そして新しく0.5秒ごろにテキストレイヤーをコンポジションで選択して動かすか、「位置」のプロパティにてY数値を変更し、下から現れるようにキーフレームを追加します。

最後は枠線同様にキーフレームを全て選択して、F9キー(macOSはFnキー同時押し)を押して、イージーイーズを適用、グラフエディターの速度グラフにて同じ様なグラフに変更します。

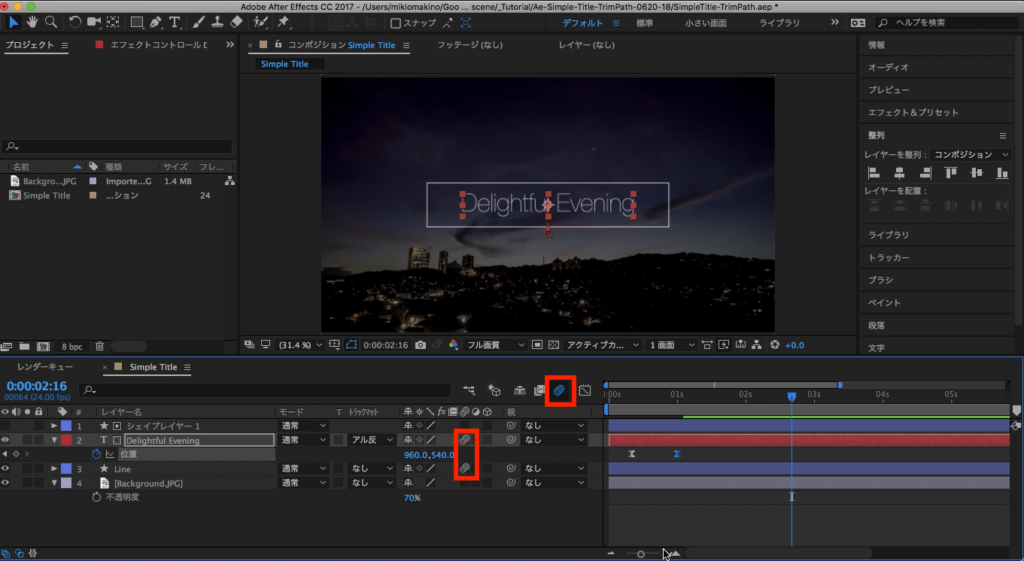
最後はタイムラインにてモーションブラーの設定をオンにし、アニメーションを加えたレイヤーに全てモーションブラーを適用させましょう。これで一通りモーショングラフィックスが完成しました。

アニメーションアウト
枠線とテキストが現れてしばらくキープした後に消えるというアニメーションアウトを作成したい場合はキーフレームを複製することによって簡単に作る事ができます。まずはテキストのキーフレームを「Uキー」を使って表示させます。

そして枠線のキーフレームを全て選択し、「Control(Cmd) + C」してコピーします。タイムインディケーターを使ってアニメーションアウトしたいタイミングに移動させ、「Control(Cmd) + V」でペーストします。

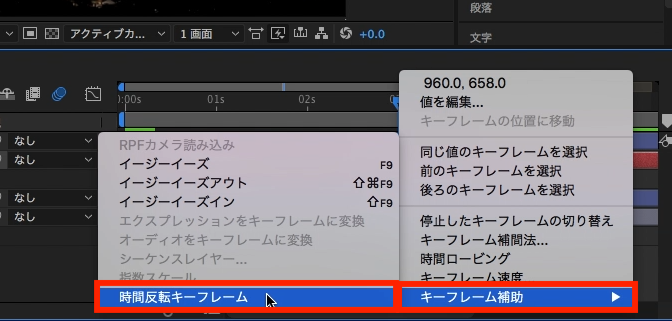
コピーされたキーフレームはそのままだと、アニメーションインと全く同じ動きをするので、ペーストしたキーフレームを選択して、右クリック「キーフレーム補助」から「時間反転キーフレーム」を選択し、キーフレームを反転させます。

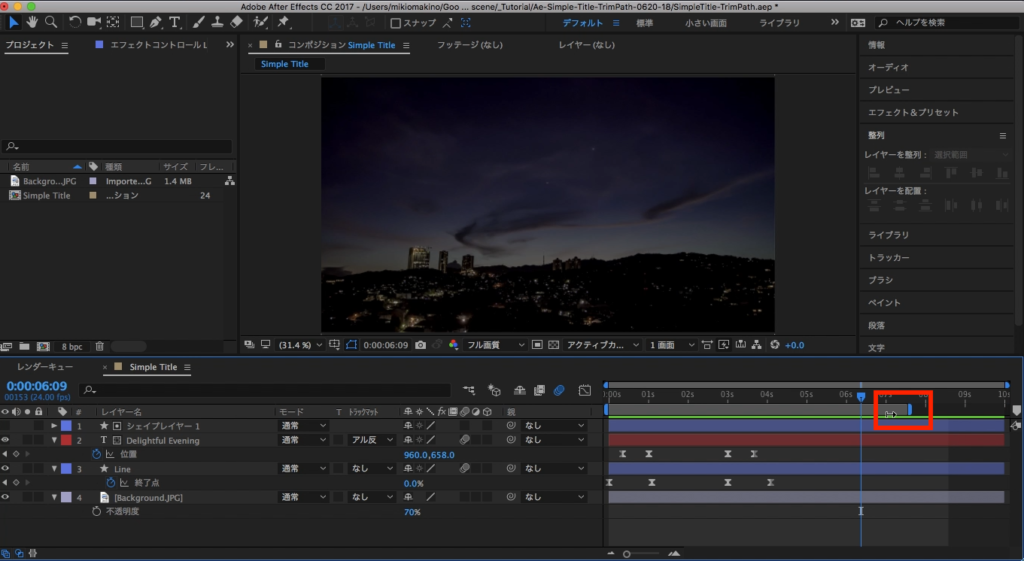
枠線のキーフレームも同じ様にコピー・ペーストして、時間反転をするとアニメーションアウトが完成します。
コンポジションのデュレーション設定
こちらのプロジェクトを作成する際にコンポジションのデュレーション(尺)を10秒に設定したのですが、最終的には5秒程度になったので、必要のない部分をトリムしてコンポジションを短くしてみましょう。

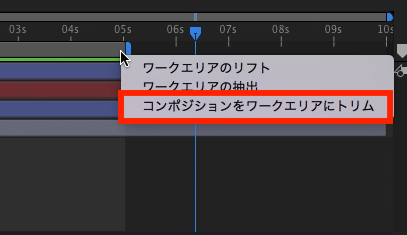
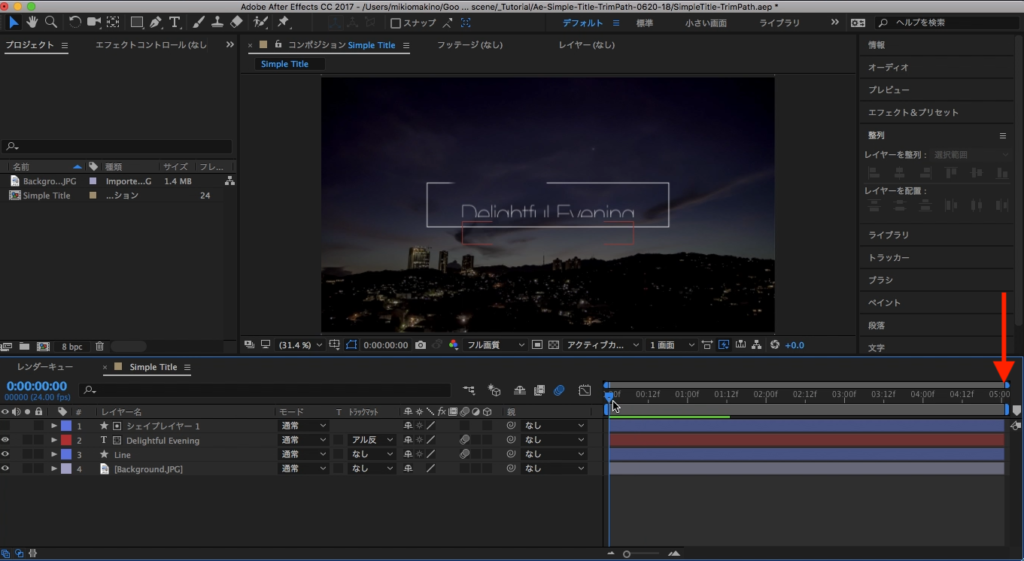
タイムラインにある「ワークエリアの終了」を左側、5秒辺りまでスライドしていきます。

そして右クリック「コンポジションをワークエリアにトリム」をクリックして、コンポジションのデュレーションの調整が完了します。

今回はシンプルなモーショングラフィックスをチュートリアルに紹介してみました。こちらのタイトルアニメーションをベースにもう少し演出を加えたものも作りたいと思うので、そちらのチュートリアルはまた別の機会に手紹介したいと思います。
枠線を長方形ではなく、角丸長方形に変更してみるのも良し、サブタイトルを付けてみるなどのアレンジをしてみるのも良いと思うので、色々遊んでみると良いでしょう。
こちらのチュートリアルで使用したプロジェクトファイルも用意しているので、テキストだけ変更するというのもアリなので、ぜひ利用してくださいね!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)






