[After Effects] モーショングラフィックスで良く使われるカラフルなスライド式のトランジションを作ってみよう!

映像制作においてフッテージやシーンを切り替えるトランジション(Transition)は必要不可欠なテクニックの一つです。
テレビ番組から映画まで多くの映像作品で使われるトランジションですが、近年はクロスディゾルブなどの不透明度を変更したスタイルのものだけではなく、カラフルなアニメーションを使用したスライド式の演出がメジャーになりつつあります。
これらはキネティック・タイポグラフィ(Kinetic Typography)やモーショングラフィックスの他、実写でも使用される事が多いのですが、自分で作るにはどうすれば良いのでしょうか?
今日はAdobe After Effectsを使用したスライド式のトランジションを制作するチュートリアルを紹介したいと思います。
過去の映画を見ていくと、その時代に良く使われたトランジションがあったり、テレビ番組や映画、イベントで流す映像など業界によって好まれるトランジションが違っていたりして、面白い発見ができると思います。
中でもフェードイン・アウト(Fade In/Out)、クロスディゾルブ(Cross Dissolve)などは定番中の定番ですが、近年ではモーショングラフィックス(Motion Graphics)増えてきたことから、カラフルな背景を活かしたスライドやズームイン・ズームアウトを使用したトランジションが人気です。
これらのアニメーションの多くはAdobe After Effectsを使用しているので、完成作品とその工程を見ると難しく感じてしまいますが、カラクリさえ知ることができれば結構シンプルになっているというのが分かると思います。
モーショングラフィックスの第一歩として今回はタイポグラフィの作品や実写のトランジションで使用できるスライド式のトランジションのチュートリアルをキュリオシーンで紹介したいと思います!
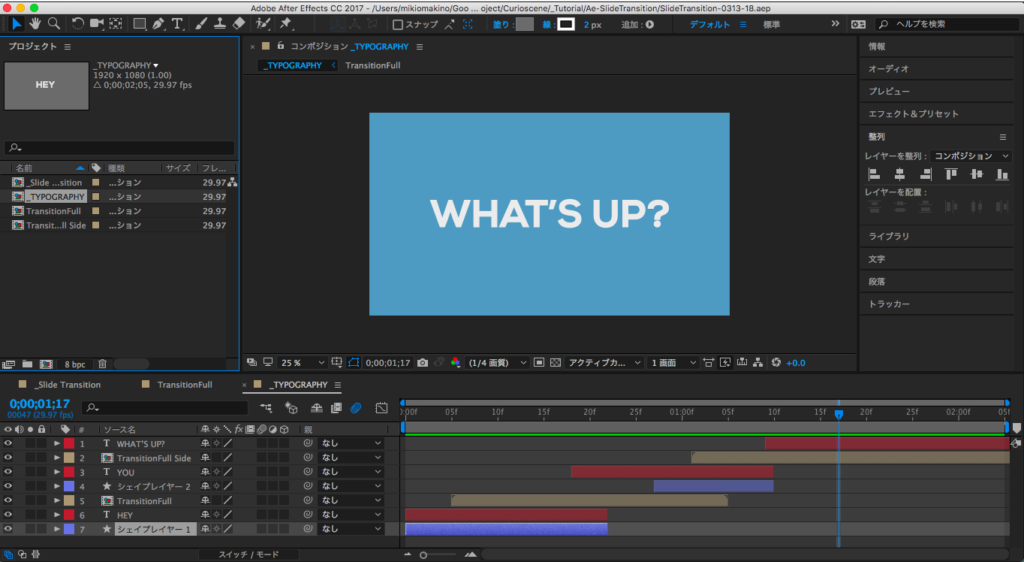
まずこのチュートリアルで出来る完成作品がこちら。下からカラフルな背景が3つ、スライドインしてスライドアウトするシンプルなトランジションです。
新規プロジェクト&コンポジション
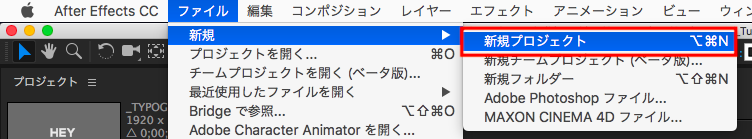
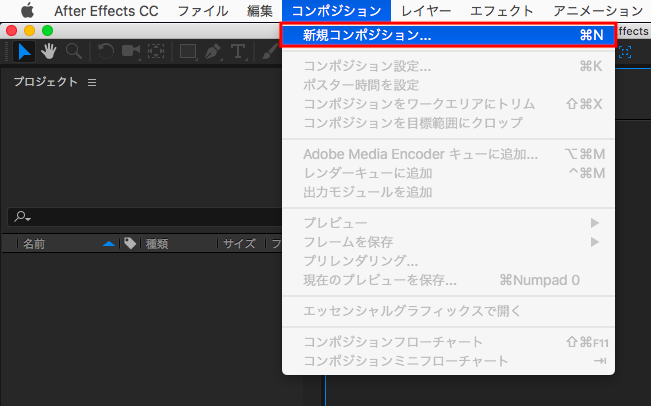
Adobe After Effectsを開いた後は「新規プロジェクト(New Project)」をクリックした後に「コンポジション(Composition)」から「新規コンポジション(New Composition)」を選択します。
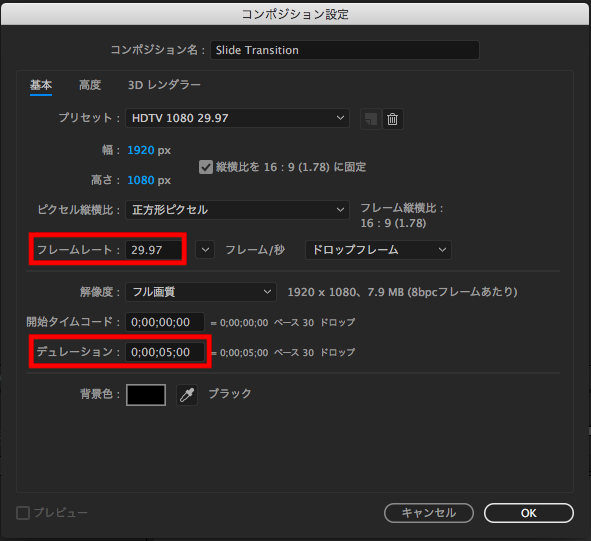
コンポジション名は好きな名称にしましょう。フレームレートは基本的に29.97、23.976、25fpsなどプロジェクトに合わせて変更します。特に決まっていないようであれば29.97fpsで問題ありません。
トランジションという短いアニメーションになるので、デュレーション(Duration)は5秒程度で大丈夫です。
1. シェイプの追加
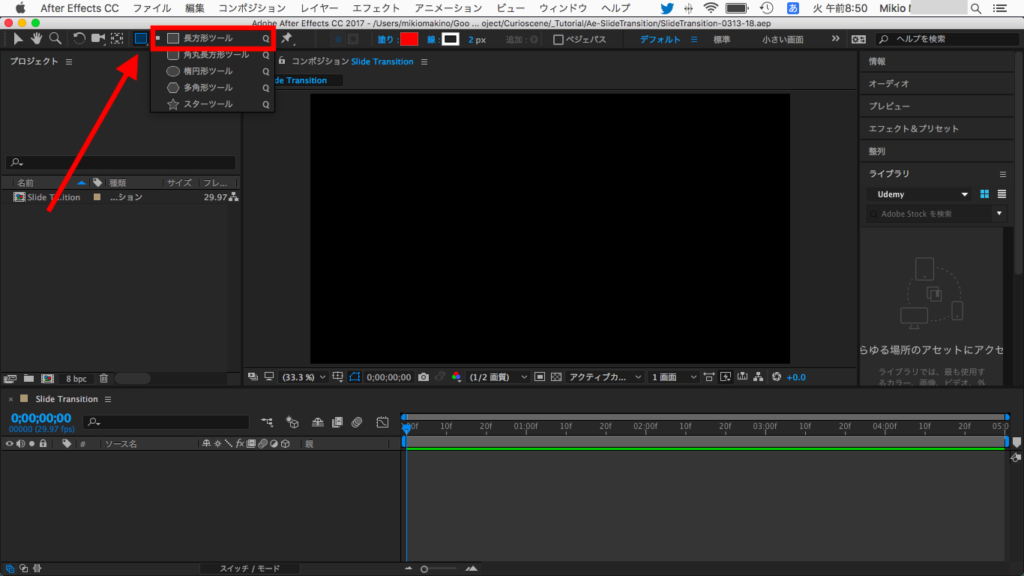
カラフルなトランジションはAfter Effectsで用意されているシェイプツール(Shape Tool)を使用します。上部のツールバーから「長方形ツール(Rectangle Tool)」を選択し、画面いっぱいに長方形を作成します。
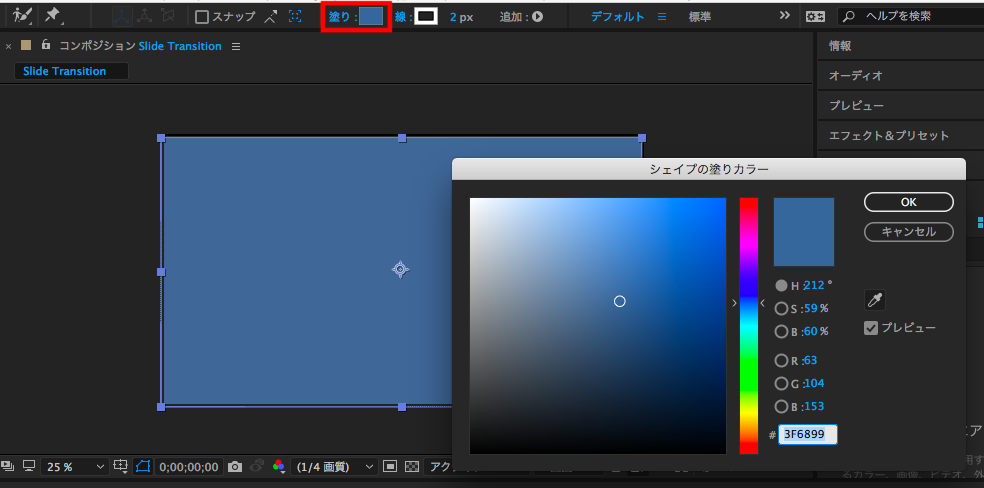
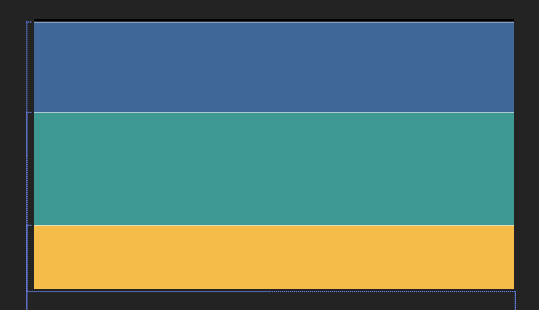
色はタイムライン上にあるレイヤーを選択し、上部の「塗り(Fill)」から好きな色を選択します。ひとまず一つ目の長方形が完了しました。
2. キーフレームの追加とモーションブラー
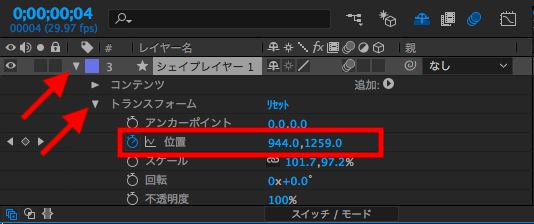
今度は先程追加した長方形のアニメーションを作成します。タイムライン上の長方形を選択すると「三角(▶)」のアイコンがあるのでそれをクリックするとトランスフォーム(Transform) > 位置(Position)が見えるまで展開します。
位置のショートカットは「p」です。レイヤーを選択して「p」を押すと位置が展開されるので、ショートカットキーを上手く活用すると良いでしょう。
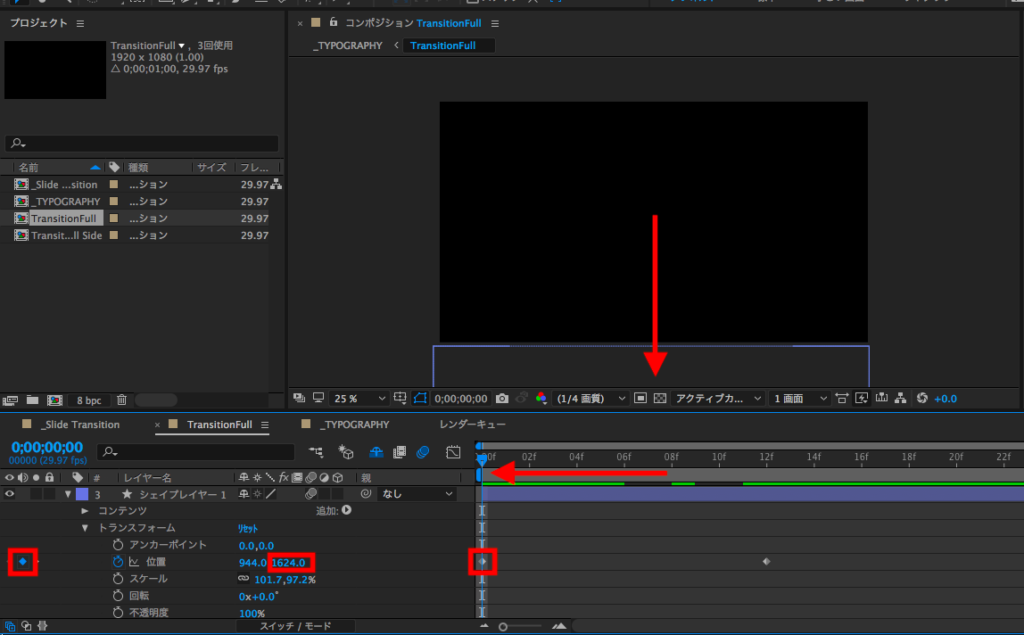
まず長方形を画面いっぱい表示したいタイミングにキーフレームを追加します。筆者の場合は12フレームのタイミングにしてみました。
ちなみにキーフレームはタイムラインの左側にダイアモンドのアイコンがあるので、クリックすると選択したレイヤーにキーフレームが追加されます。
0秒にスクラブして今度は長方形を下に動かします。マウスで動かすのも良いですが、XとYの数値があるので、マウスで画面から見えない所まで動かすと良いでしょう。こうして長方形の一つが上に向かって動くアニメーションが完成しました。
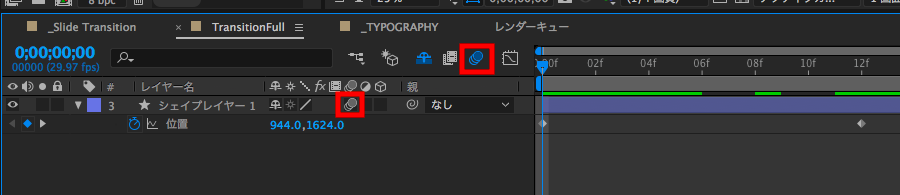
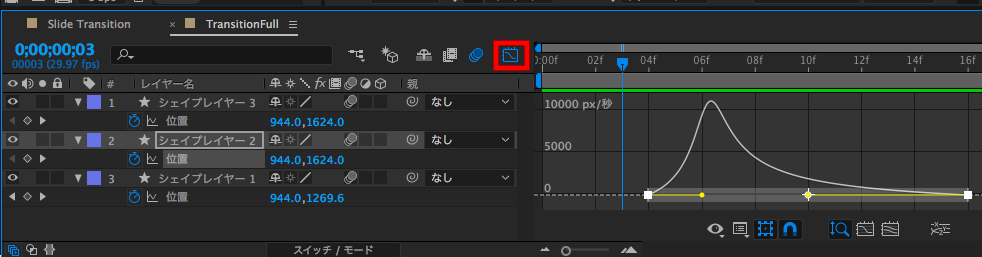
アニメーションにもう少しリアリティが出てくるようにモーションブラーの追加を行います。タイムラインの三重丸のアイコンをクリックしてタイムラインのモーションブラーを適用させ、シェイプのレイヤーにも同じアイコンをクリックします。
3. 図形の複製、イージング
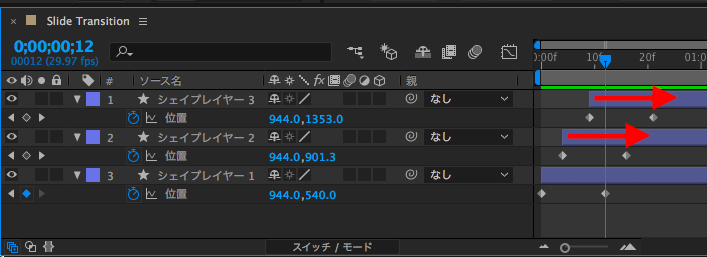
今度は先程作成した図形を複製します。タイムライン上の長方形を選択して「Cmd(Control) + C / V」または「Cmd(Control) + D」を2回行うと、追加で2つ長方形が出来るので、それぞれの色を変更します。
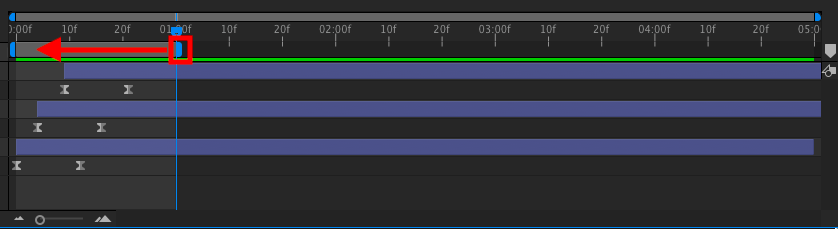
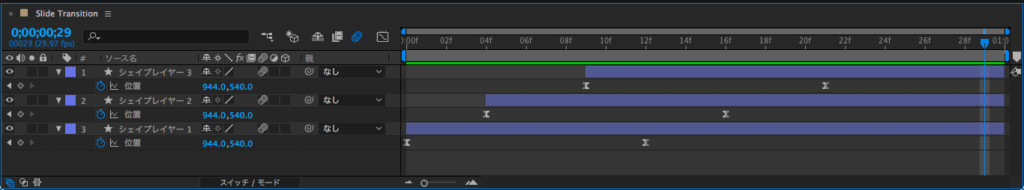
このままだと3つの長方形が同時に表示されることになるため、それぞれ写真のように数フレームずらしていきましょう。特にルールはないのでちょうど良いと感じるタイミングに合わせて作っていくと良いでしょう。完成後は下のレイヤーから順番に長方形が登場するのが分かると思います。
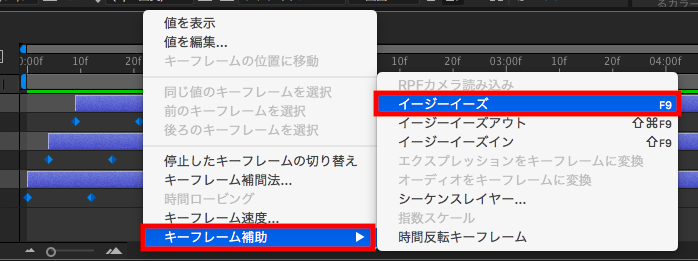
アニメーションらしくなってきたものの、少し硬い感じがするのでイージング(Easing)を追加します。キーフレームをすべて選択し、右クリックします。するとメニューが出てくるので「キーフレーム補助(Keyframe Interpolation)」> 「イージーイース(Easy Ease)」をクリックします。
すると先程までダイアモンドの形をしていたキーフレームが砂時計のようなアイコンになります。これでイージングが適応されました。ちなみにキーフレームを選択して「F9」キーを押すことでも適応されるので、こちらもショートカットキーを活用してみると良いでしょう。
イージングはグラフエディタの設定でさらに細かい動きを設定できますが、また次回の機会に詳しく説明したいと思います。
4. プリコンポースと時間反転
前の項目でスライドインのアニメーションが全て完了しました。今度はスライドアウトに進みましょう。
同じアニメーションを逆再生する方法はキーフレームを複製して「キーフレーム補助(Keyframe Interpolation)」内の「時間反転キーフレーム(Time-Reverse Keyframe)」を使用することも出来ますが、調整が少々面倒です。
もしスライドインと全く同じで、ただ逆再生を行いたいのであれば、コンポジションの反転を行えばもう少し簡単にできます。
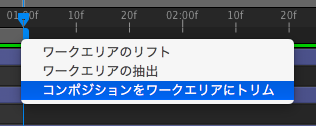
まず3つの長方形が入っているタイムラインの尺を変更します。アニメーションが止まった数フレームくらいにタイムラインのワークエリアをスライドし、右クリック「コンポジションをワークエリアにトリム(Trim Comp to Work Area)」を選択します。
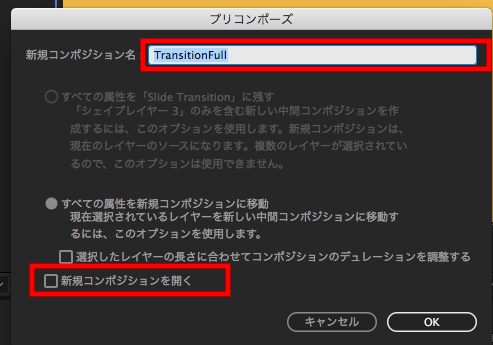
するとワークエリアの尺が短くなるので、今度はタイムライン上の長方形レイヤーを全て選択し、右クリック「プリコンポース(Pre-compose)」を選択します。名前はお好みで入力し「新規コンポジションを開く(Open New Composition)」のチェックを入れてOKします。
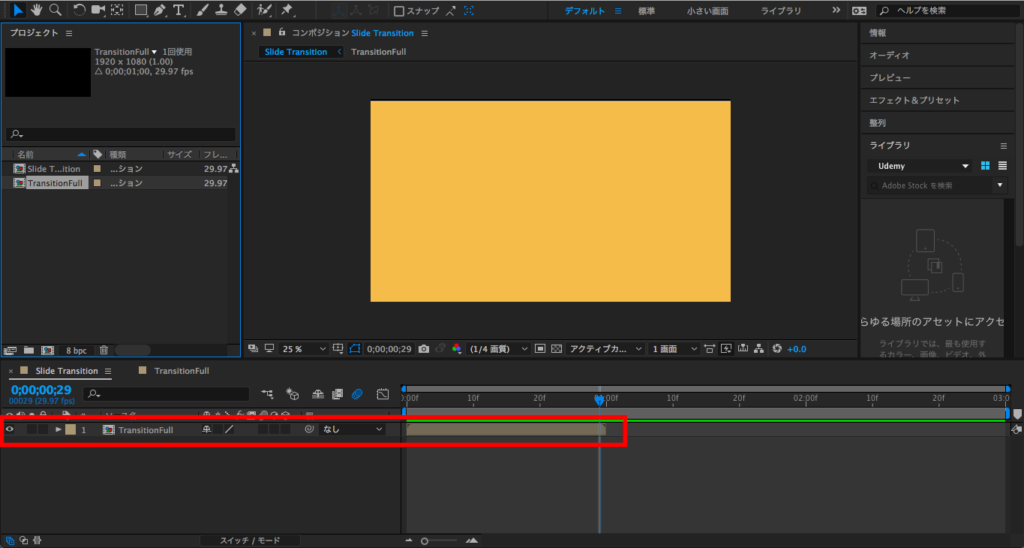
シェイプは一つのコンポジションとしてまとめられて、さっきのタイムラインにはまとめられたコンポジションのみ表示されているのがわかります。
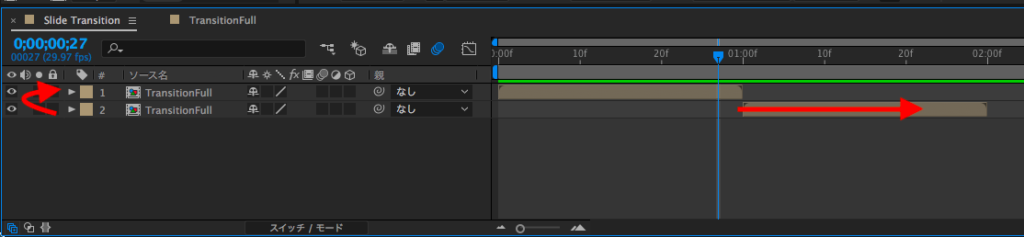
このプリコンポジションを複製し、アニメーションの後に複製したアニメーションが再生されるようにレイヤーを動かします。
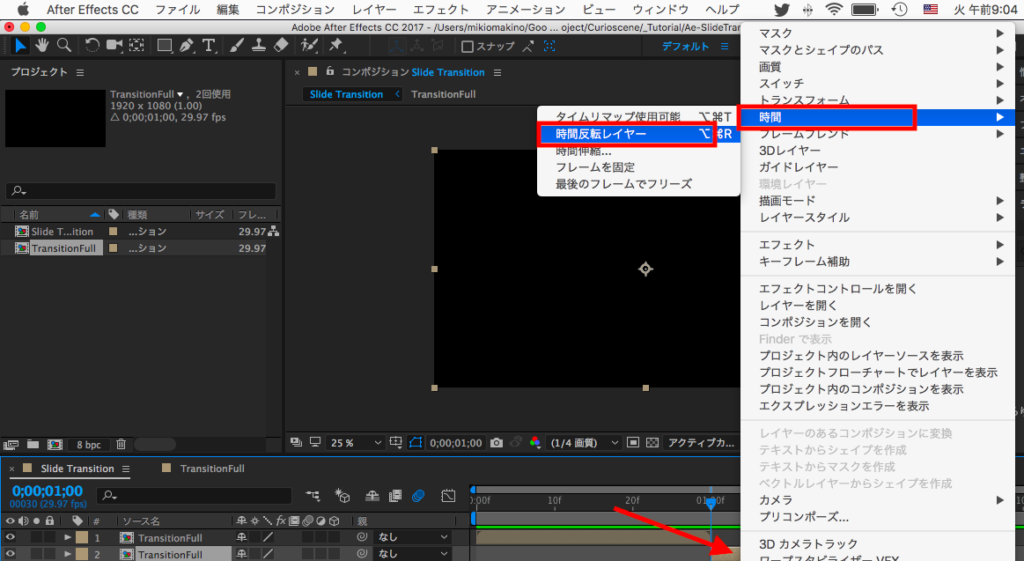
今度は複製したレイヤーを選択して、右クリック「時間(Time)」内の「時間反転レイヤー(Time Reverse Layer)」をクリックします。
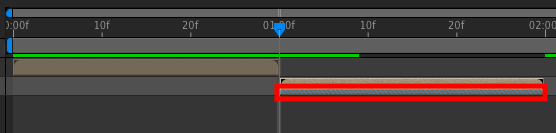
すると適用されたレイヤーの下には斜線が出てくるので、逆再生になりました。再生すると見事にスライドイン・スライドアウトのエフェクトが出来ているのがわかります。ここまでくればトランジションの完成です。
5.実写との合成
After Effectsで作ったトランジションをPremiere Proなどを使用して実写映像と組み合わせて使いたいという方へ、その書き出し方法を紹介します。
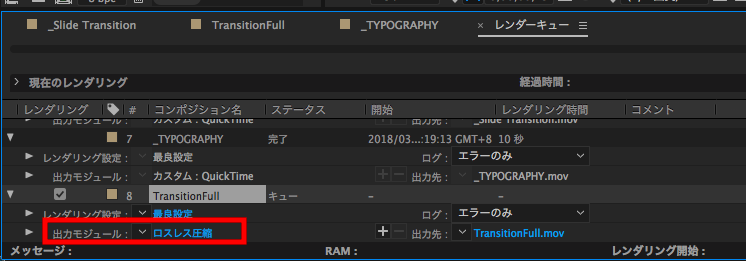
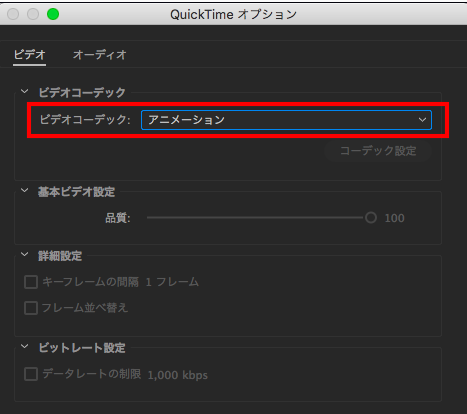
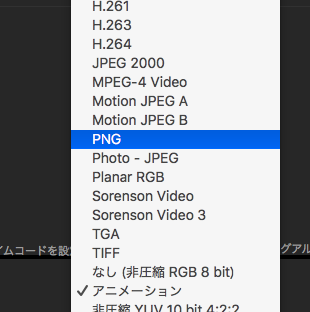
レンダーキュー(Render Queue)の詳しい説明はまた別の機会にて行いたいと思いますが、ひとまずコンポジションをレンダーキューに追加した後で、レンダリング設定の「ロスレス圧縮」>「形式オプション」をクリックしてコーデック「PNG」または「アニメーション」を選択してOKします。
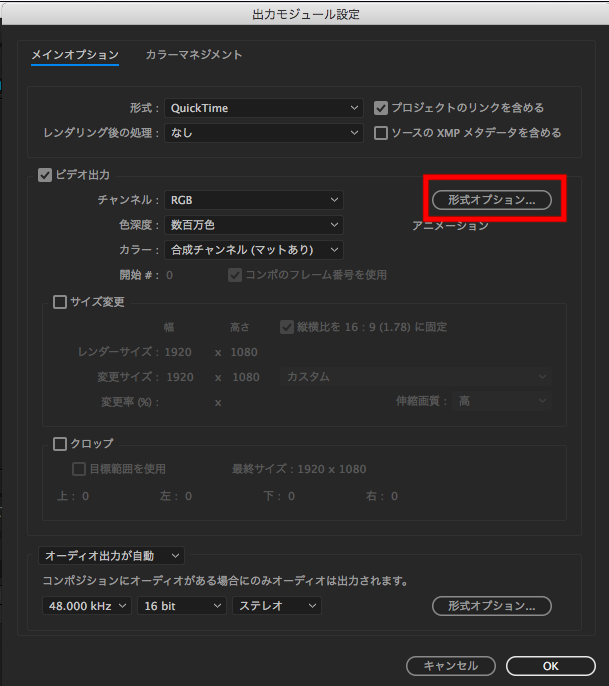
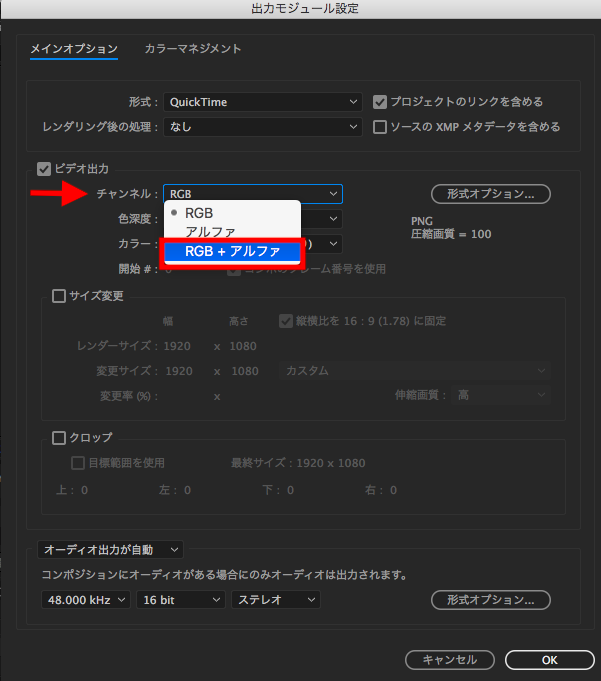
そして「出力モジュール設定」内の「ビデオ出力 >「チャンネル」の項目を「RGB + アルファ」に変更してレンダリングを行いましょう。
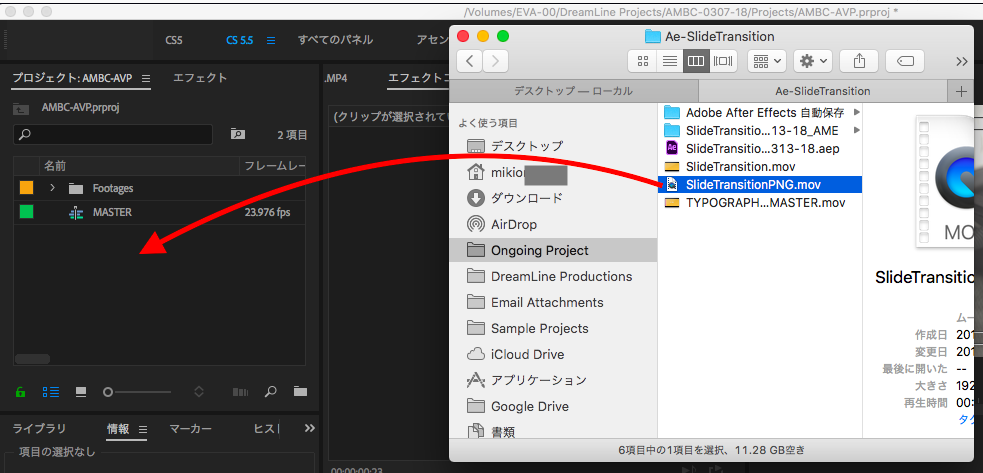
書き出された映像は背景が透明になっているので、そのままPremiere Proなどのプロジェクトに読み込むことが出来ます。
6. アニメーションをグレードアップする
こちらのチュートリアルでの1-4の項目で説明したものを上手く活用すればさらに面白いタイポグラフィなどを作ることが出来ます。
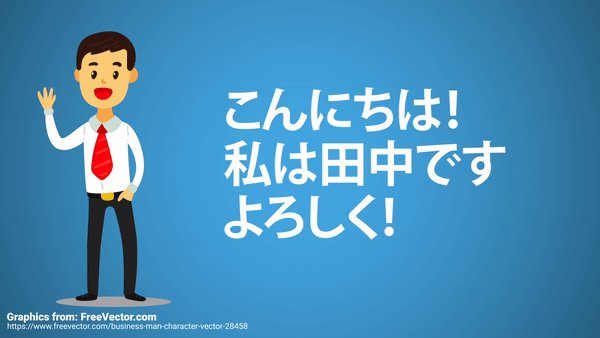
上の動画はこちらで紹介した下からのスライドインの他、横からスライドしたりマスクパス(Mask Path)を使用してスライドしたシェイプに合わせて文字も表示させるようにしました。
マウスパスについては別の機会にて紹介したいと考えていますが、今回紹介した方法でも色々面白いものが作れると思うので、ぜひチャレンジしてみてくださいね!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)