[After Effects] パペットツール(Puppet Tool)を使用して、イラストに動きを付けてみよう!

Illustratorなどで作られた人や動物などのイラストをアニメーションにしたいと思った事はありませんか?
絵が描ける技術や動きを付けるためにいくつもの絵のパターンが必要になってくるので、気が遠くなりそうな作業になると思ってしまいますよね。
しかし、そこまで繊細な動きを必要しないシンプルなアニメーションであれば、イラスト1枚とAdobe After Effectsさえあれば10分程度で、動きのあるアニメーションを作る事ができます。
本来アニメーションを制作する場合、ベースとなる絵を元に少しずつ変化を付けて1フレーム、1フレーム用意していく必要があります。もし24fpsのフルアニメーションであれば綺麗な動きになるものの、1秒の尺に24枚の絵を用意する必要があるので、時間が膨大に掛かる上に一人で制作するには限界が出てきます。
After Effectsではキーフレームを使用する事で、これらのプロセスを省略することが出来ると以前の記事でも紹介しましたが、テキストやシェイプを使ったモーショングラフィックスではなく、人物や動物などといったイラストに動きを付けたいと場合はどうすれば良いのでしょうか?
シンプルにイラストを読み込んで位置やスケール、回転などのトランスフォームプロパティを使用するのも良いですが、そのままだとあまりリアリティが出てきません。
しかし、After Effectsには動きのないただのイラストや画像のパーツを自由に変形させる事が出来る、パペットツール(Puppet Tool)という強力なツールを使用する事で、より本物らしい動きを付け加えられるようになります。
パペットツールはその名の通りパペット=操り人形みたいに自由にイラストのパーツを動かすことが出来るようにするものです。Creative Suite 3(CS3)の時から付いている機能で、現在ではAfter Effectsのほか、PhotoshopやIllustratorにも搭載されています。
全て説明するより、実際に動かしてみるほうが良いと思うので、まずは人物のイラストを入手しましょう。筆者はfreevector.comにあるイラストを使って見ることにしました。
Illustratorでの編集

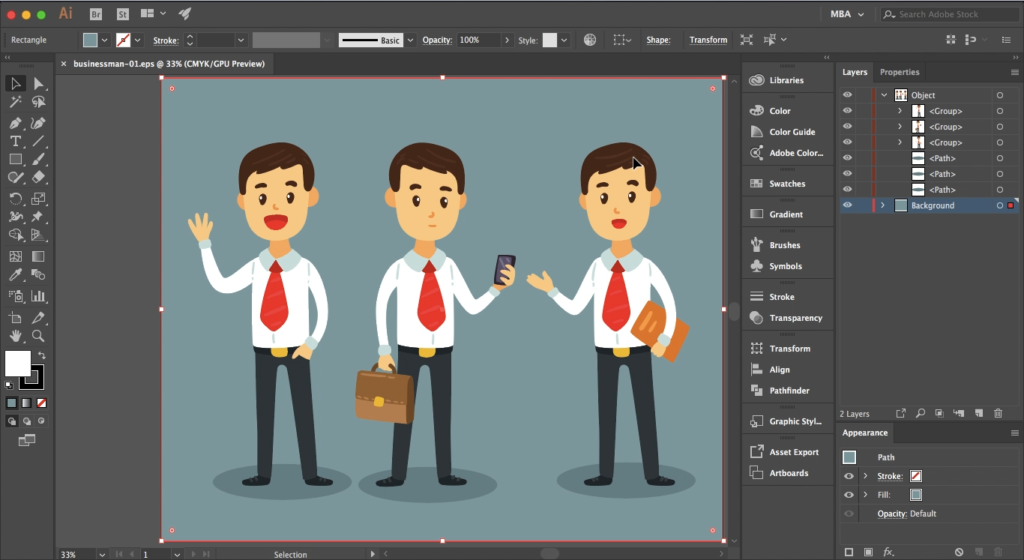
After Effectsに読み込む前にまずはイラストの編集を行いたいので、ダウンロードしたEPSのファイルをIllustratorで開きます。

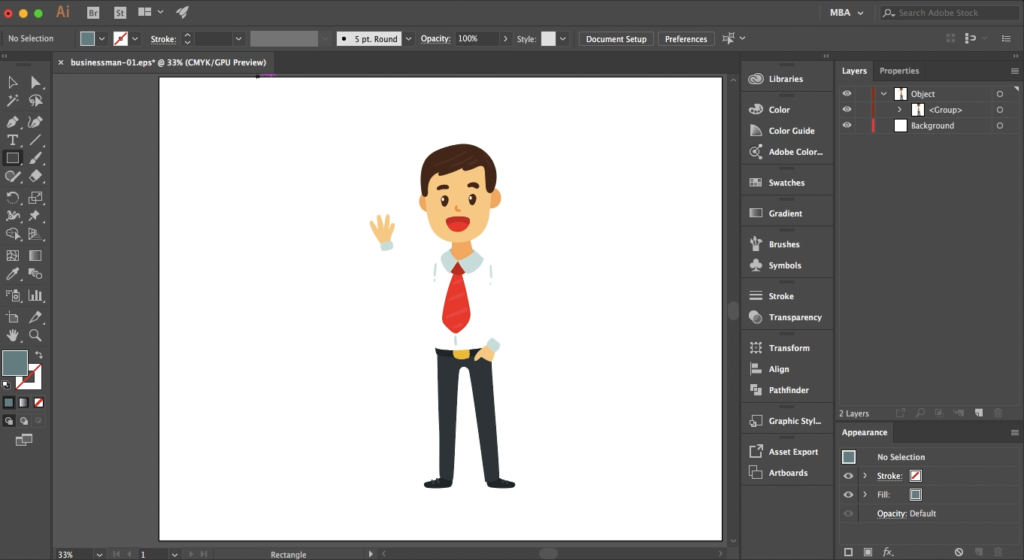
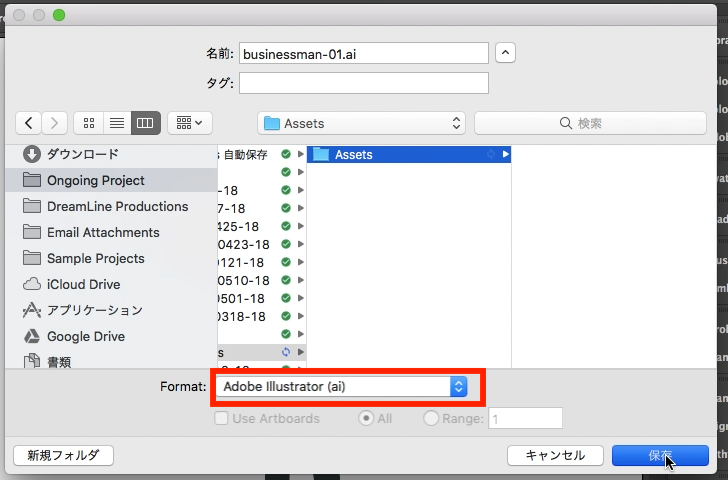
イラストの編集を行う理由は被ってる人物のイラストや背景、影などアニメーションに必要としないものを削除するため。こちらの場合は、一番左にあるイラストを使ってアニメーションにしたいと考えたので、その横にある2つのイラストや背景、下の影を全て削除し、AIファイルとして保存します。

After Effectsへの読み込み

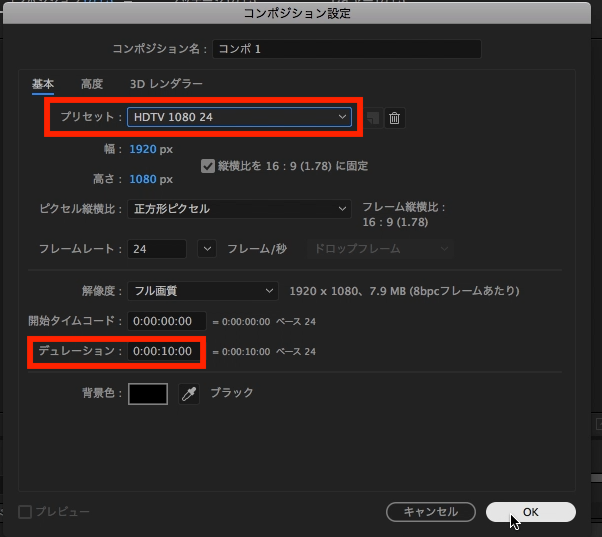
Illustratorを終了し、After Effectsを起動させた後は新規プロジェクト・新規コンポジションの設定を行います。今回はそこまで長くないアニメーションなので、デュレーションを10秒にし、プリセットを「HDTV 1080 24」にしています。

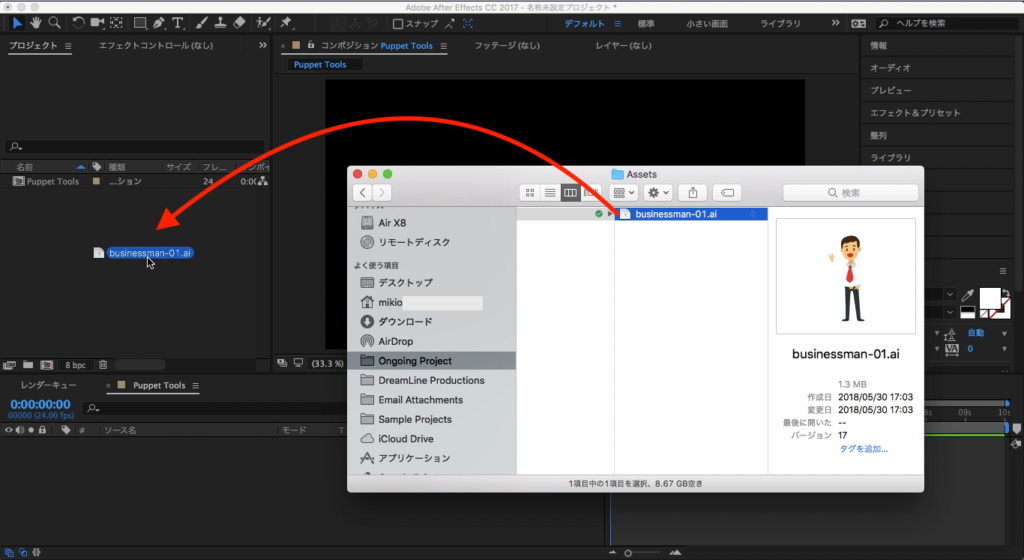
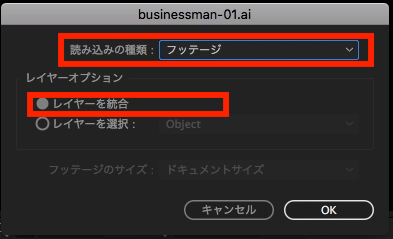
そして先程保存したAIファイルをプロジェクトウィンドウにインポートするのですが、読み込む際にオプションが表示されるので、今回は「読み込みの種類」を「フッテージ」に「レイヤーオプション」を「レイヤーを統合」に選択して「OK」をクリックします。

イラストに細かい動きを付ける場合はIllustratorでレイヤー別けする作業が必要になりますが、今回はシンプルな動きなので、それらの操作は行っていません。
背景の設定
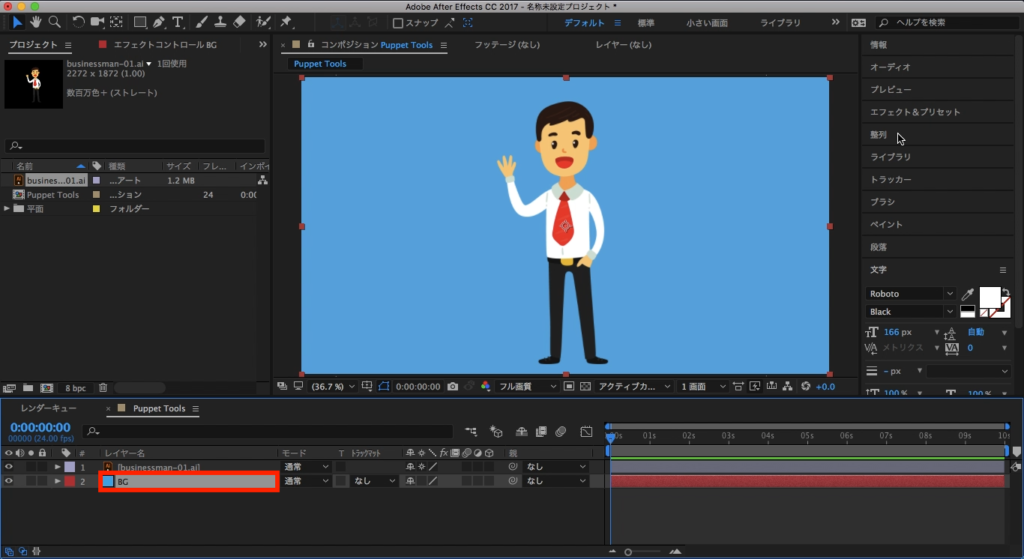
先程Illustratorで背景を削除したので、新たに背景を追加します。

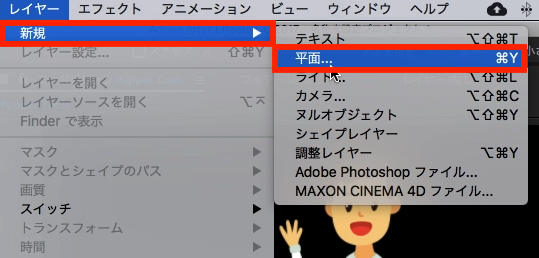
上部メニューの「レイヤー」、「新規」から「平面」を選択し、好きな背景色を設定します。手前に表示される場合はタイムラインでレイヤーの順番を入れ替えると良いでしょう。

フラットなカラーでも今風で良いと思いますが、立体感を出したいと考えたので、背景色にビネットを追加してみましょう。
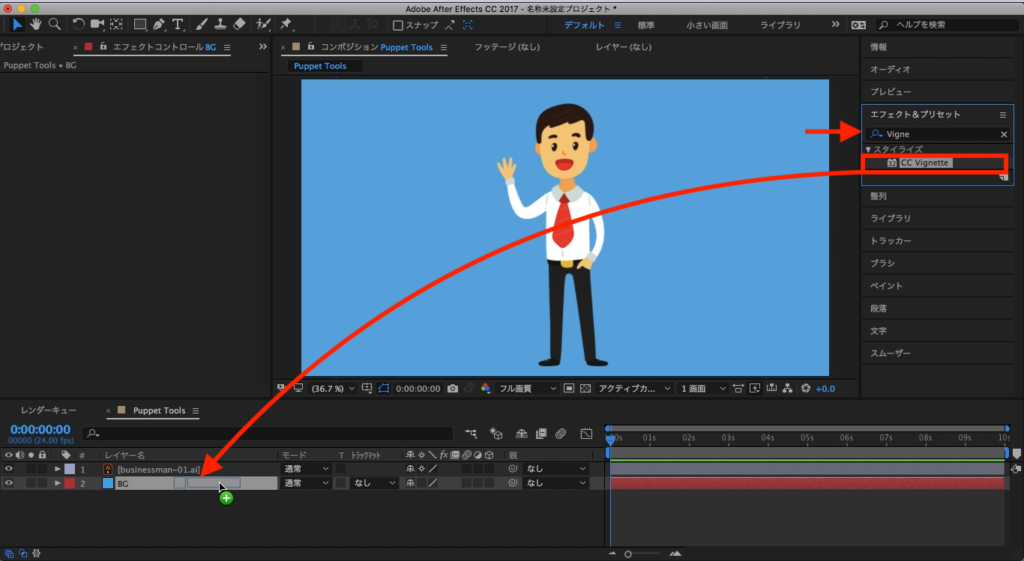
右側にある「エフェクトタブ」から「Vignette」と検索し、「CC Vignette」を背景として設定している平面にドラッグ・アンド・ドロップして適用させます。

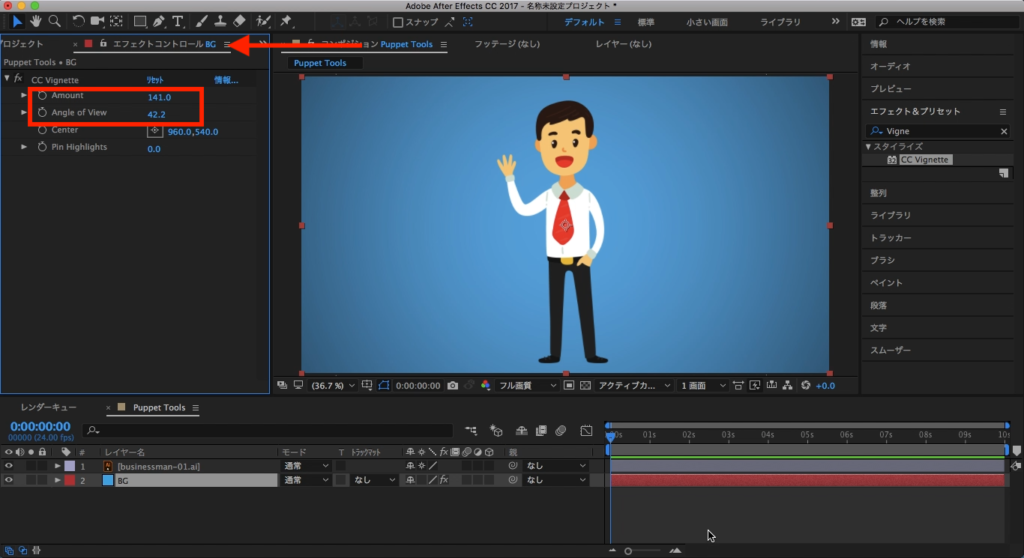
左側の「エフェクトコントロール」にて「Amount」や「Angle of View」などの数値を変更しながら微調整していきます。ビネットの位置を変えたいのであれば「Center」のX、Y軸を変えれば良いでしょう。

パペットツールの使用方法
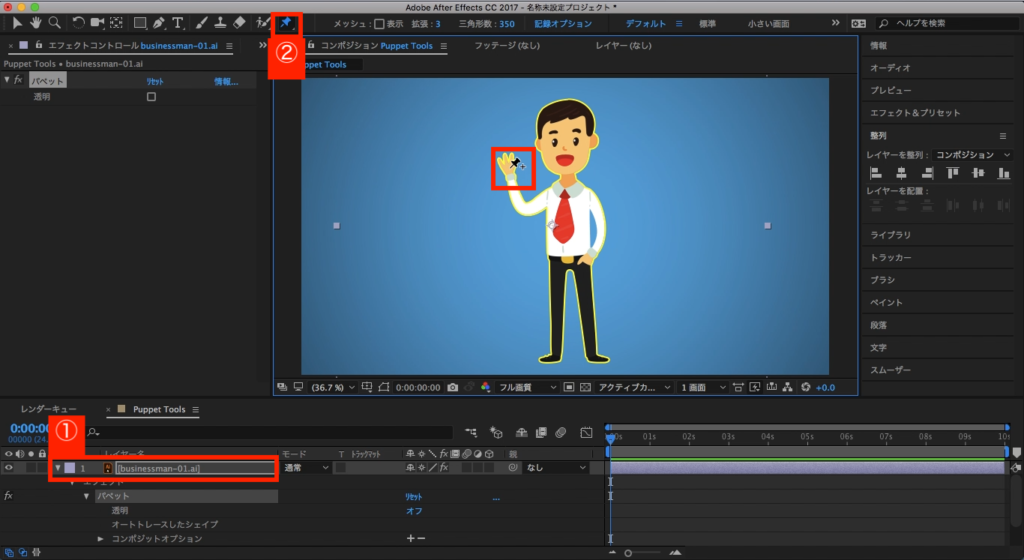
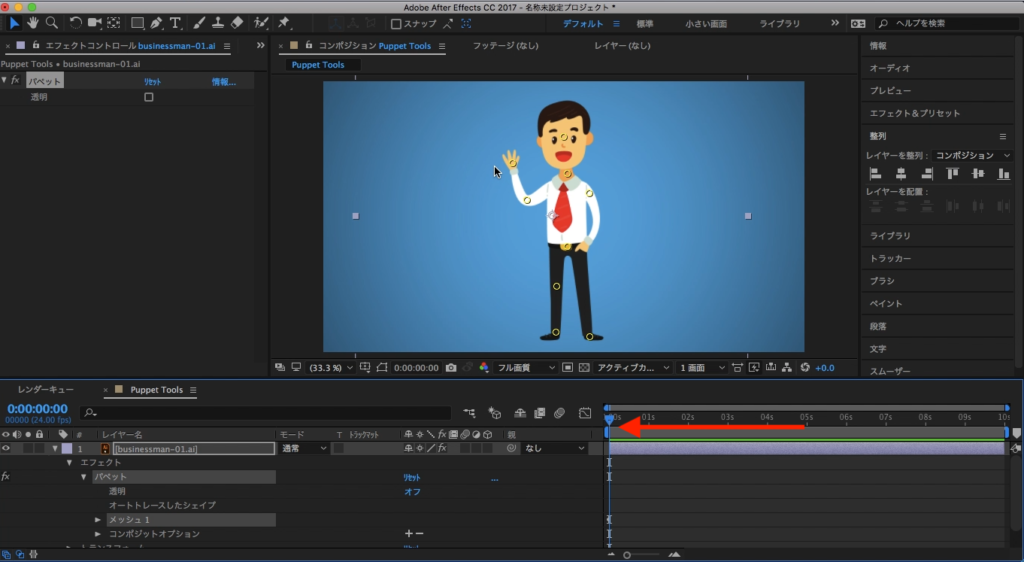
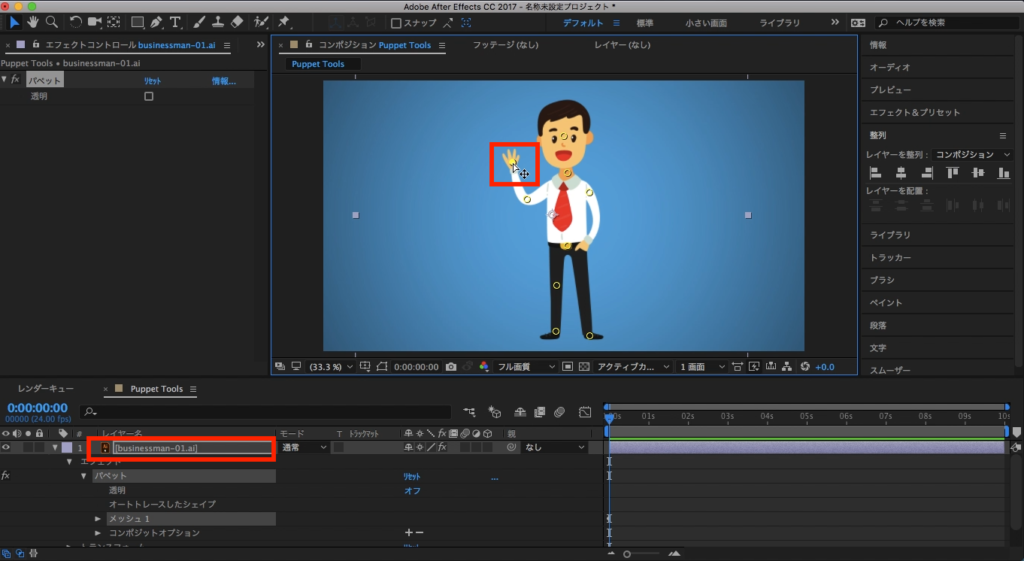
イラストのスケールや位置を確定したら、パペットツールを追加していきましょう。まずは動かす対象となるイラストをタイムラインで選択した後で、ツールバーにある画鋲のアイコンをクリックます。

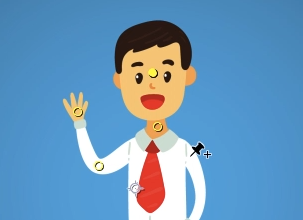
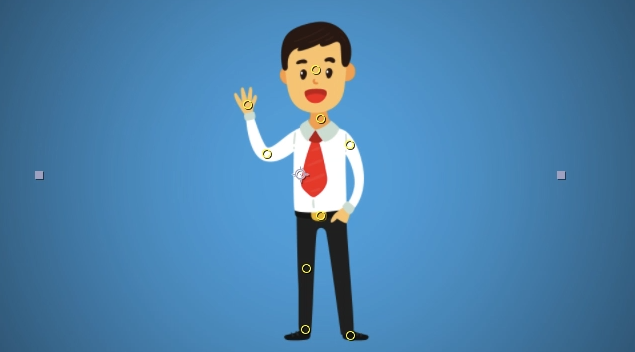
すると、カーソルが画鋲のアイコンになるので、クリックしながら動かしたいパーツ固定させる箇所などに変形ピン(パペットピン)を追加していきます。変形ピンが付け足された部分には黄色いドットが表示され、選択解除すると枠線の黄色いドットになります。

動かす部分のみに変形ピンを追加するとそこを軸にして変形することになるので、イラスト全体に影響を与えます。また変形ピンの数が少ないと調整しにくくなるので、ある程度の数を追加しておくべきです。

どこに追加すれば良いのか迷ってしまいますが、もし人物などの生き物である場合は、肘や膝、肩や首などの関節部分を中心にピンを追加しておくと良いでしょう。そうすることで体がしっかりと固定され、他のパーツが動かしやすくなります。

変形ピンのキーフレーム
動かしたいパーツに動きを付けるためキーフレームを追加していくのですが、こちらのサイトで何回も紹介している方法でキーフレームを追加していくと、キビキビとして動きにならなかったり、時間が掛かったりするので、リアルタイムでキーフレームを記録する方法でやっていきましょう。
まずはタイムインディケーターを0秒に持っていきます。

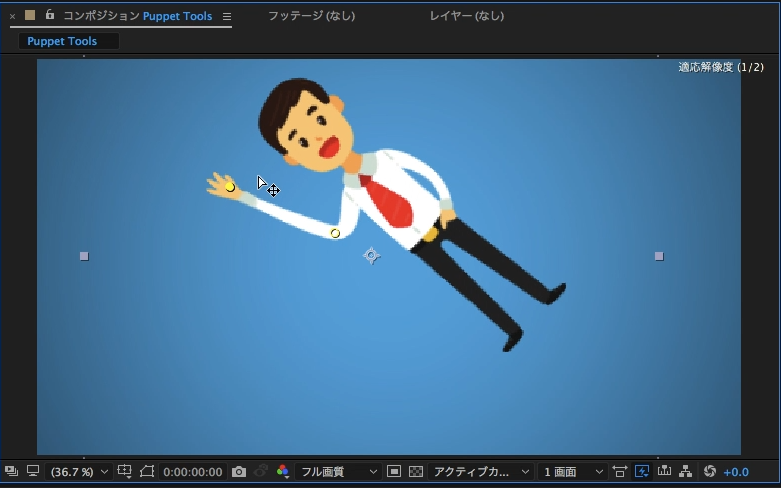
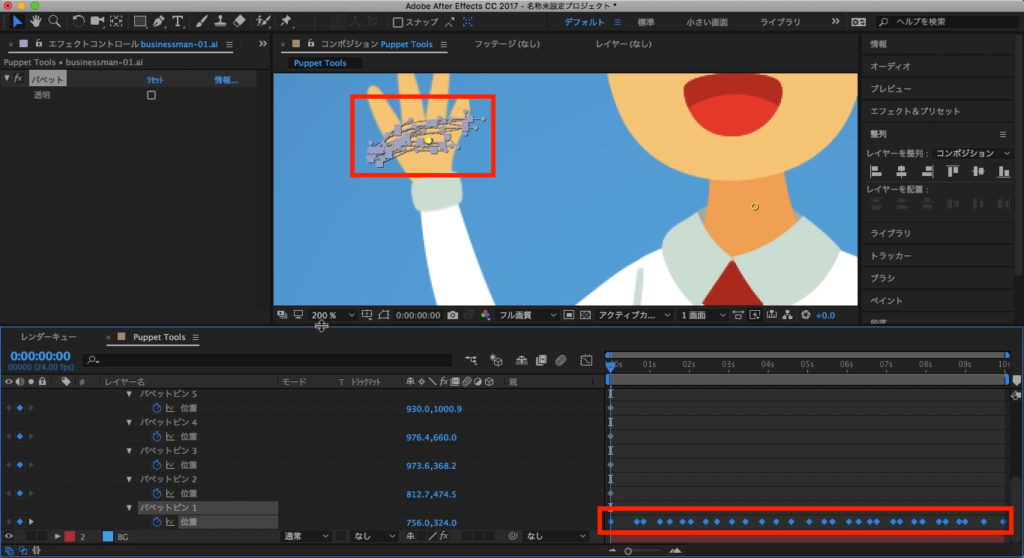
そして画鋲アイコンのパペットピンツールを選択し、動かしたいパーツをコンポジションでクリックします。「Controlキー(macOS: Cmdキー)」を押すとカーソルが腕時計のアイコンになるので、キーフレームが録画される状態になります。


リアルタイムなので、デュレーションを見ながら好きな方向に移動していくと良いでしょう。デュレーションの終わりになるとキーフレームの記録が停止します。

キーフレームが追加された部分を見てみると、モーションパスが表示され、「パペットピン」のプロパティにはしっかりとキーフレームが追加されているのがわかると思います。
ここまでくれば一通りパペットツールを使ってイラストを動かすことが出来るようになったと思います。これに加えて頭や足などにも動きを付け加えるとより面白いものになるので、やっておく事をオススメします。
パペットツールには細かい設定やオプションもあるのですが、そちらについては今回は説明せず、次回の記事にて詳しく紹介したいと思うので、ぜひチェックしておいでくださいね!
(MIKIO)