[After Effects] イージング(Easing)を使用して、自然なアニメーションにしてみよう!

Adobe After Effectsで作るモーショングラフィックスは一見難しそうですが、基本さえ知っておけば誰にでも作ることが出来ます。
キュリオシーンではこれまでにオブジェクトにアニメーションを付け足すキーフレームの使い方やモーションブラーを組み合わせて、よりリアリティが出る方法を紹介しましたが、キーフレームにイージング(Easing)を付け加えることで、より自然なアニメーションを作り出すことが出来ます。
まだAfter Effectsを使用してアニメーションを作ったことがない方は、基本からスタートすることをオススメするので、当サイトで紹介したチュートリアルを一度チェックしてみると良いでしょう。
関連記事:
- [After Effects] アニメーションの基本!キーフレームを使ってシェイプを動かしてみよう
- [After Effects] キーフレームを使って色んな動きを付け足してみよう!
- [After Effects] モーションブラー(Motion Blur)を使用して、よりリアリティーのあるモーショングラフィックスにしてみよう!
前回のチュートリアルではキーフレームを使用してシェイプなどの動くオブジェクトにモーションブラーを掛けて、実写で撮影したような残像を付け足すことで、よりリアルなアニメーションになると紹介しましたよね。
しかしまだまだアニメーションをより自然な動きにさせる事が出来るイージング’(Easing)と言うものがあります。
あれだけ色々やったのにまだ必要なの?と思いがちですが、今回紹介するイージングに慣れれば一通りAfter Effectsでのモーショングラフィックスの基本が完了します。
またイージングがある、無いとで印象がぐっと変わるので、キーフレームを使ってアニメーションをする場合は絶対入れておきたいエフェクトでもあります。
イージングって何なのさ?

まず人や動物、乗り物など動きのある物体は一つのロケーションから別のロケーションに移動する時、一定のスピードで動くことはありません。
新幹線のように特定の区間であれば速度をキープする事はありますが、駅を出発する時は加速し、到着する場合は減速するなど速度の変化が出てきます。これは人間や動物も同じことで、例えば人が椅子から立つ動作の場合は立ち上がる瞬間は動きがゆっくりで、立つ時はスピードが早くなりますよね。
人間の脳はこの様な動きを自然に感じるため、アニメーションの世界でもこの様な加速や減速を追加する事が多く、このエフェクトをイージングと呼びます。
After Effectsにおけるイージング
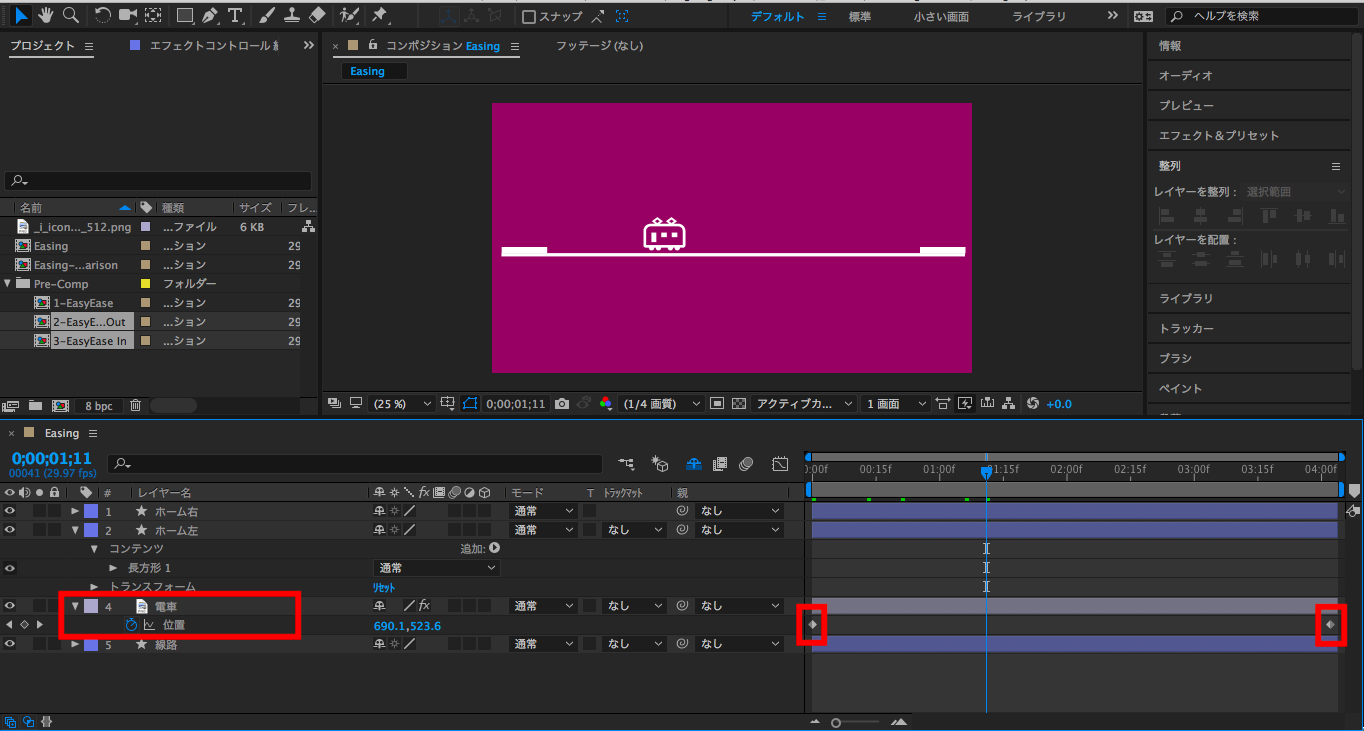
新規プロジェクト、新規コンポジションをAfter Effectsでした後に、キーフレームを使用して電車のアニメーションを動かしてみましょう。
電車を「位置」のプロパティを使って、左のプラットフォームから右のプラットフォームに4秒掛けて動く簡単なアニメーションを作ってみると、この様な動きになります。
アニメーションとしては良い感じですが発車と停車が一定の速度になっており、現実ではありえな無い動きになっています。ちなみにこの様な一定の速度のアニメーションの事をリニア補間と言います。
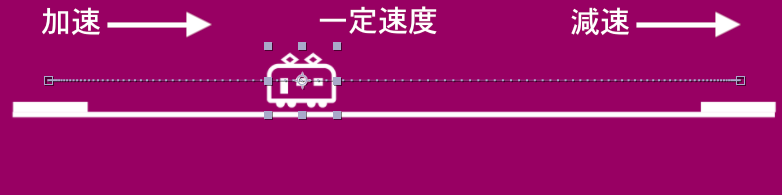
電車が通過するだけのアニメーションであればリニア補間のままでも良いと思いますが、下の例の様なイージングを加える事で発車と停車を表現できる、より自然なアニメーションが完成しているのがわかります。
*電車のアイコンはアイコン素材ダウンロードサイト、icooon-monoから手に入れることができます。
イージングを追加する
After Effectsで作成したキーフレームにイージングを付け足すことは実に簡単です。
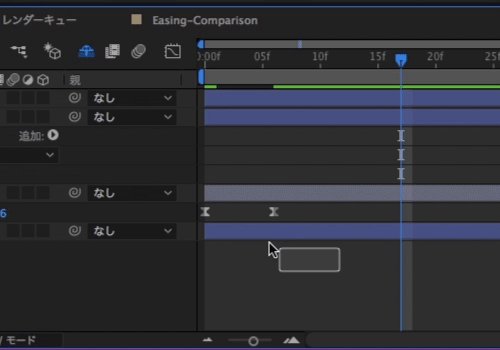
一番クラシックな方法はイージングを行いたいオブジェクトのキーフレームをタイムラインで選択して、右クリック「キーフレーム補助」の中にある「イージーイーズ」、「イージーイーズアウト」、「イージーイーズイン」から選ぶ事で適用させる事が出来ます。
どれも「イージーイーズ」と書いてあるので、どれを選べばよいのか迷ってしまいそうですが、違いは下記の通りです。
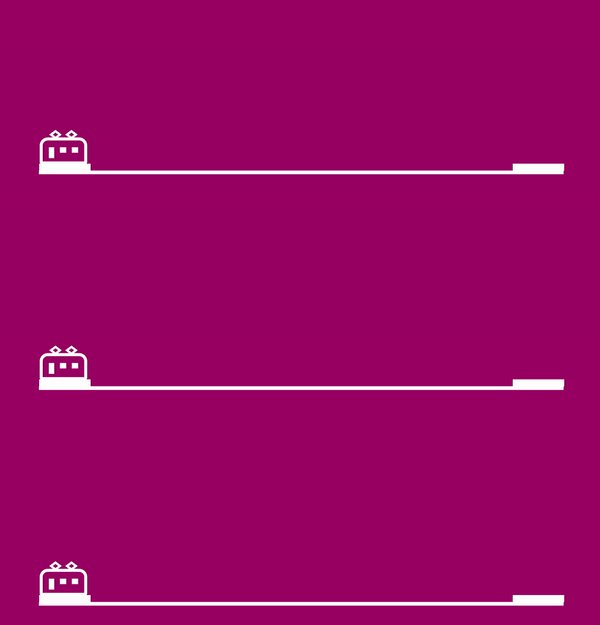
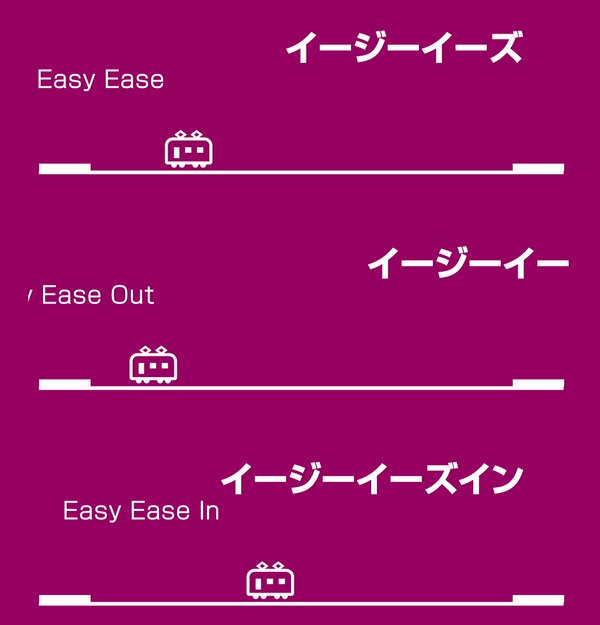
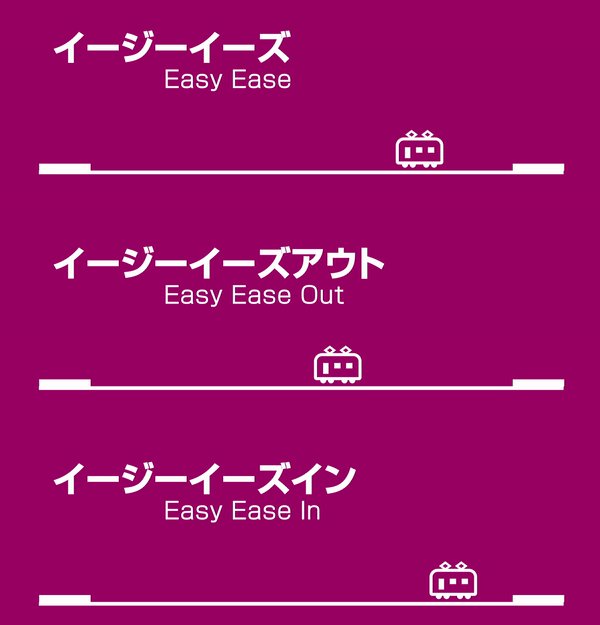
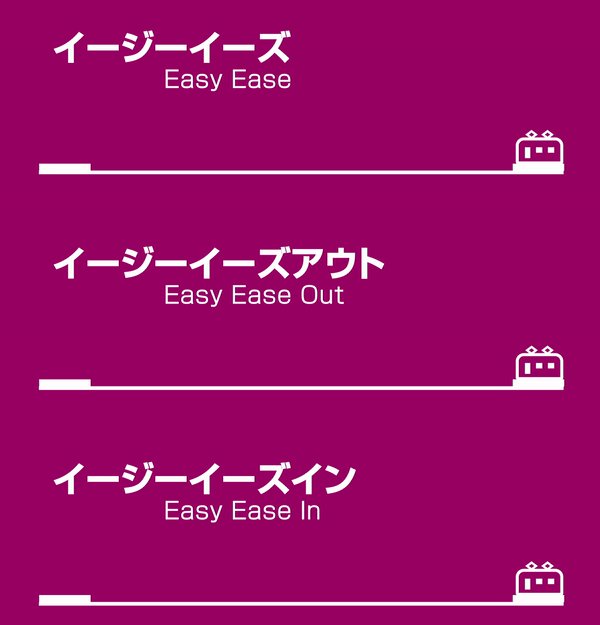
イージーイーズ(Easy Ease)
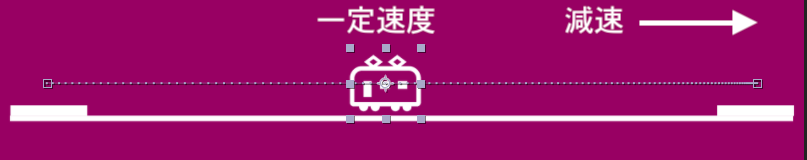
開始点で徐々に加速していき、中間でピークを迎えて、終点に向かって減速していく、スタンダードなイージングです。電車のモーションパスを見ると、両端のキーフレームに近づくほどフレームの距離が近くなっているのが分かると思います。
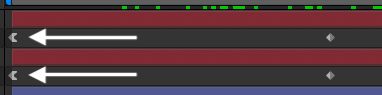
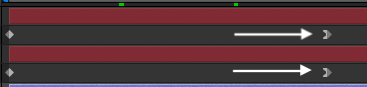
イージーイーズとして適用されたキーフレームは砂時計のようなアイコンに変わります。
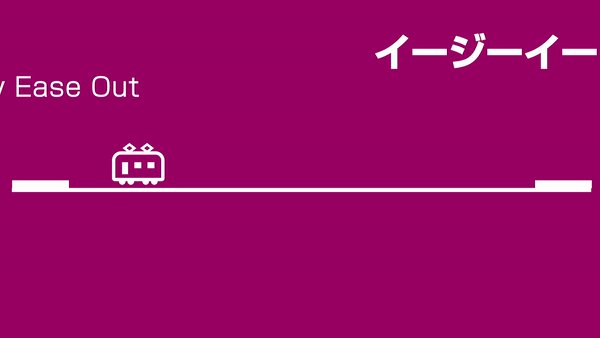
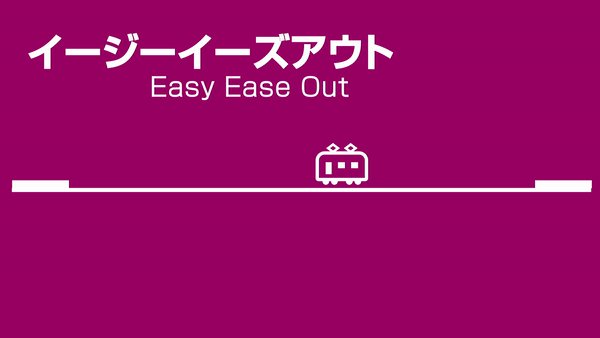
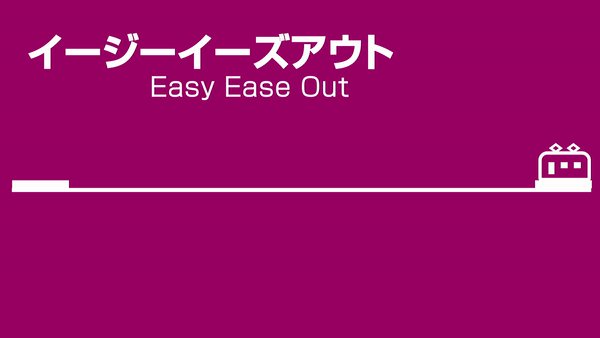
イージーイーズアウト(Easy Ease Out)

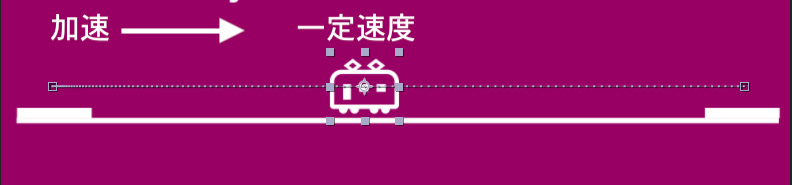
開始点から徐々に加速していき、中間と終点は一定のスピードで移動するもの。ロケットが発射して画面の外に出るというアニメーションを書ける場合などにオススメです。モーションパスも開始点ではフレーム同士の距離が近いですが、中間以降は一定のスピードになっています。
イージーイーズアウトとして適用されたキーフレームは「<」のようなアイコンに変わります。こちらのイージングは基本的に最初のキーフレームに使用します。
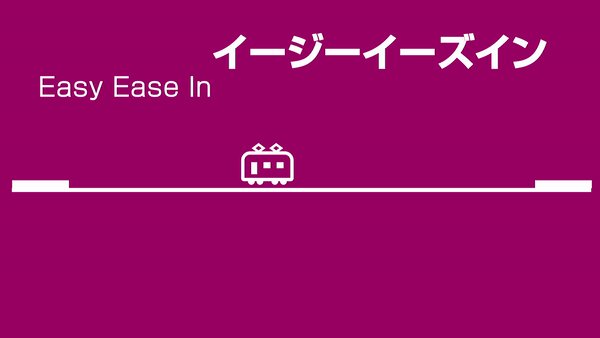
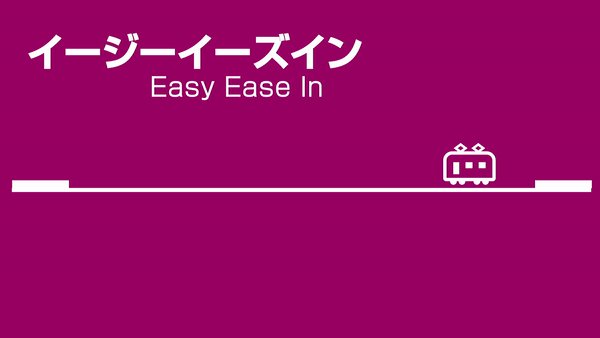
イージーイーズイン(Easy Ease In)
おわかりだと思いますが、イージーイーズアウトの逆で、開始点と中間は一定のスピードになっていますが、終点に向かうと減速していきます。画面の外からフレームインしてくる電車が駅に到着するなどのアニメーションなどにピッタリです。
イージーイーズインとして適用されたキーフレームは「>」のようなアイコンに変わります。こちらのイージングは基本的に最後のキーフレームに使用します。
上記の説明でなんとなくイージングの種類はわかったと思いますが、キーフレームを付け加えたらひとまずイージーイーズ(Easy Ease)を適用させれば問題ありません。というのも適用が一番楽で、イージーイーズにすれば必要に応じてインまたはアウトのエフェクトに変える事が出来るからです。
先ほどイージングを右クリックで適用させる方法を紹介しましたが、一番手っ取り早く適用するにはキーフレームを選択して「F9キー」を押すことです。Macなどデフォルトでファンクションキーが使えない場合は、Fnキー+F9の組み合わせで行います。
ちなみにイージングをリセットしたい場合は「Controlキー」、macOSだと「Cmdキー」を押しながらキーフレームをクリックするとモードが変わるので、円形の自動ベジェまたはダイアモンド形のリニアに戻してみると良いでしょう。
イージングはグラフエディター(Graph Editor)を活用することでより細かい、高度な設定を付けることが出来るのですが、また少し長くなるので別の機会にて紹介したいと思います。
より自然な動きをするアニメーションにするには欠かせないエフェクトなので、今回の例のようにシンプルなキーフレームでオブジェクトを動かしてみて、イージングを適用してみると良いですよ!
(MIKIO)
Additional Photo:Cam Adams