[After Effects] オブジェクトの動きに合わせて表示するタイトルアニメーションの作り方

ドキュメンタリーやコマーシャルなどで対象となる被写体の名前や説明などを表示するタイトルアニメーションは、カメラや被写体の動きに合わせてタイトルアニメーションが動いているとより見栄えが良くなります。
以前、キュリオシーンではAfter Effectsで3Dトラッカーを使ったテキストアニメーションの作成方法を紹介しました。今回も同じようにAfter Effects標準搭載のトラッカーを使ったモーショングラフィックスを作っていくわけですが、より汎用性の高い線を被写体の動きに合わせて動かすタイトルアニメーションを作成していきます。
新規コンポジションとクリップの読み込み

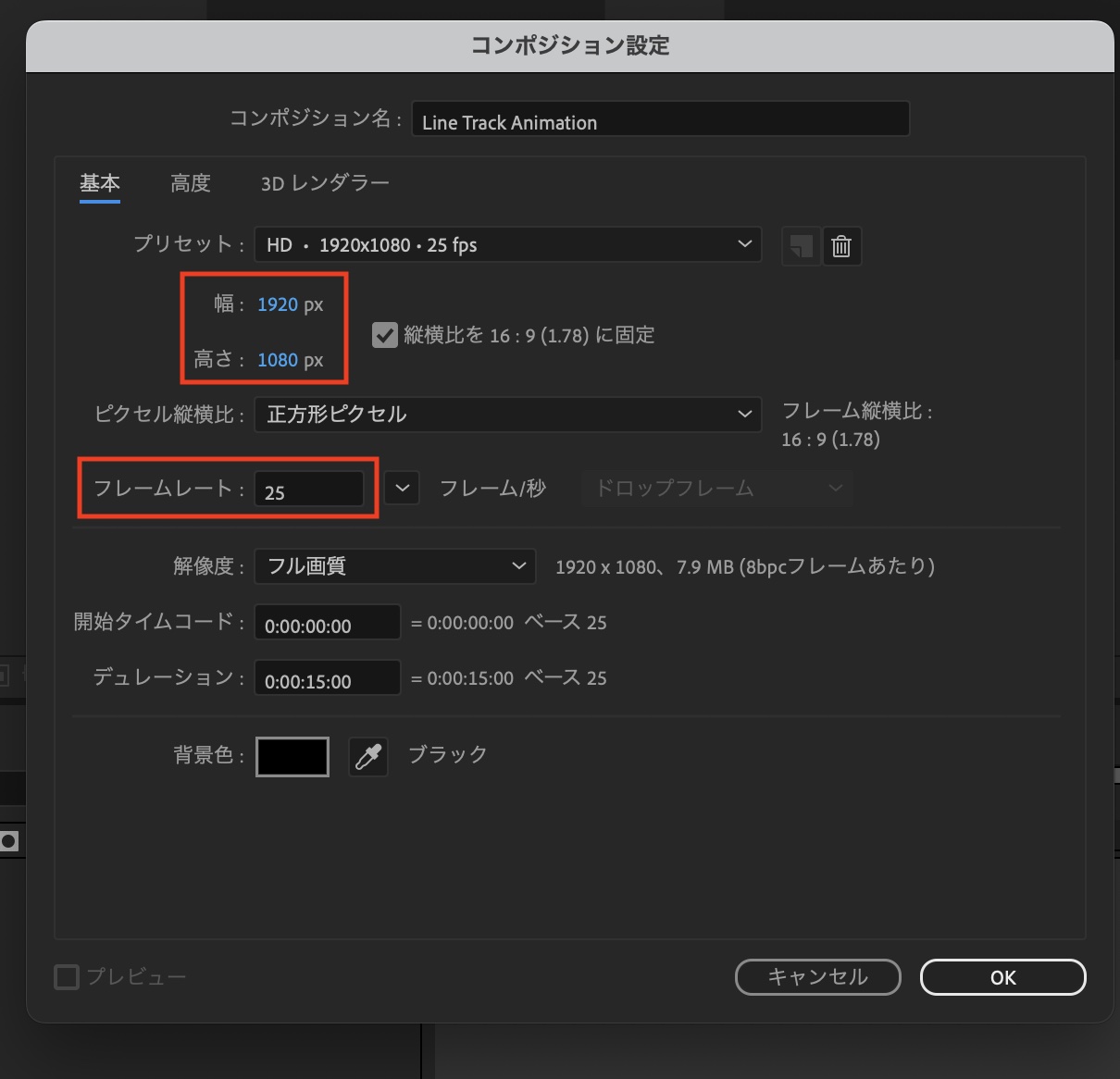
After Effectsを開き、新規コンポジションを作成します。今回は「1920×1080」でクリップのフレームレートに合わせて「25fps」にしています。

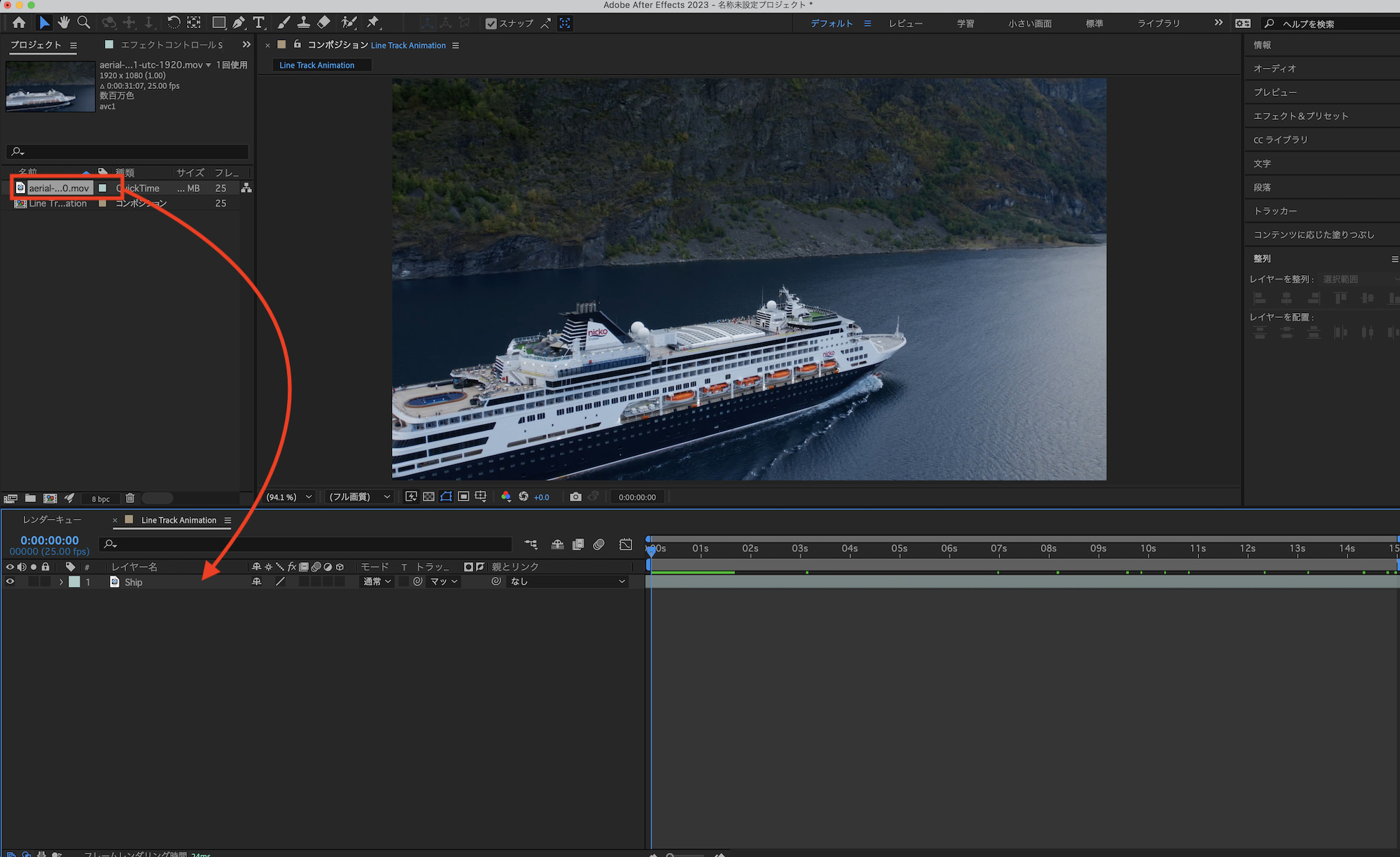
次にクリップを読み込み、タイムラインに追加していきます。今回使用するクリップはロイヤリティーフリーの素材を提供しているEnvato Elementsにある客船の空撮のものです。
今回は素材のままAfter Effectsに追加していますが、事前にPremiere Proなどで編集している場合は、アニメーションを追加する範囲のみを最高品質で書き出して読み込むと、その後の編集がスムーズになります。
タイトル部分のデザイン
客船の動きに合わせて線が動くアニメーションを作成していくのですが、線と動きを追加する前にそれ以外のテキスト部分のデザインをします。

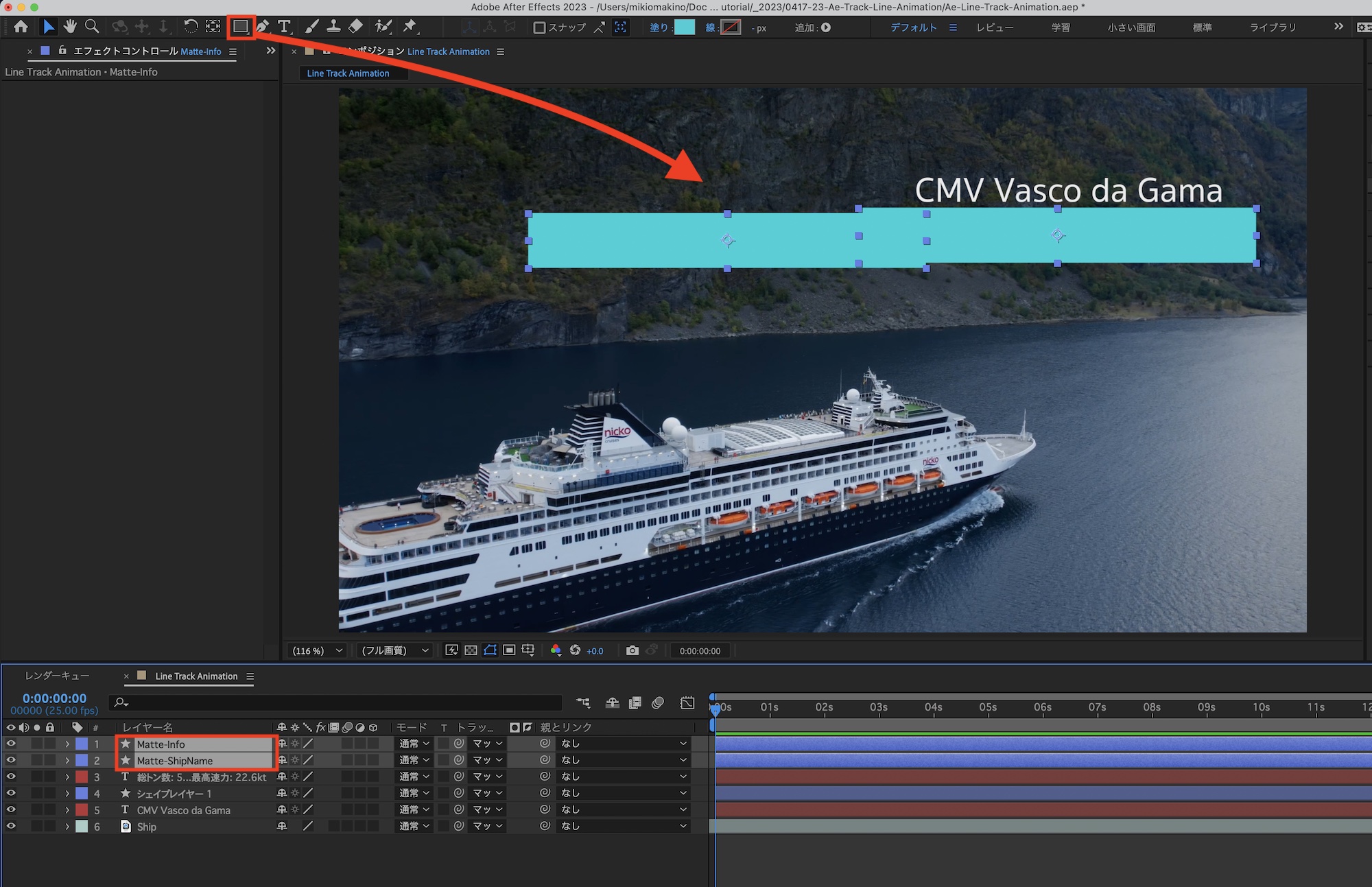
今回はシンプルに中央に線を配置し、上部に船名を下部に総トン数、全長、最高速力などいった簡単な情報を配置しました。
タイトル部分のアニメーション
デザインしたタイトルにアニメーションを追加します。船名は下から上に情報は左から右に現れるように、トラックマット用のシェイプを追加します。

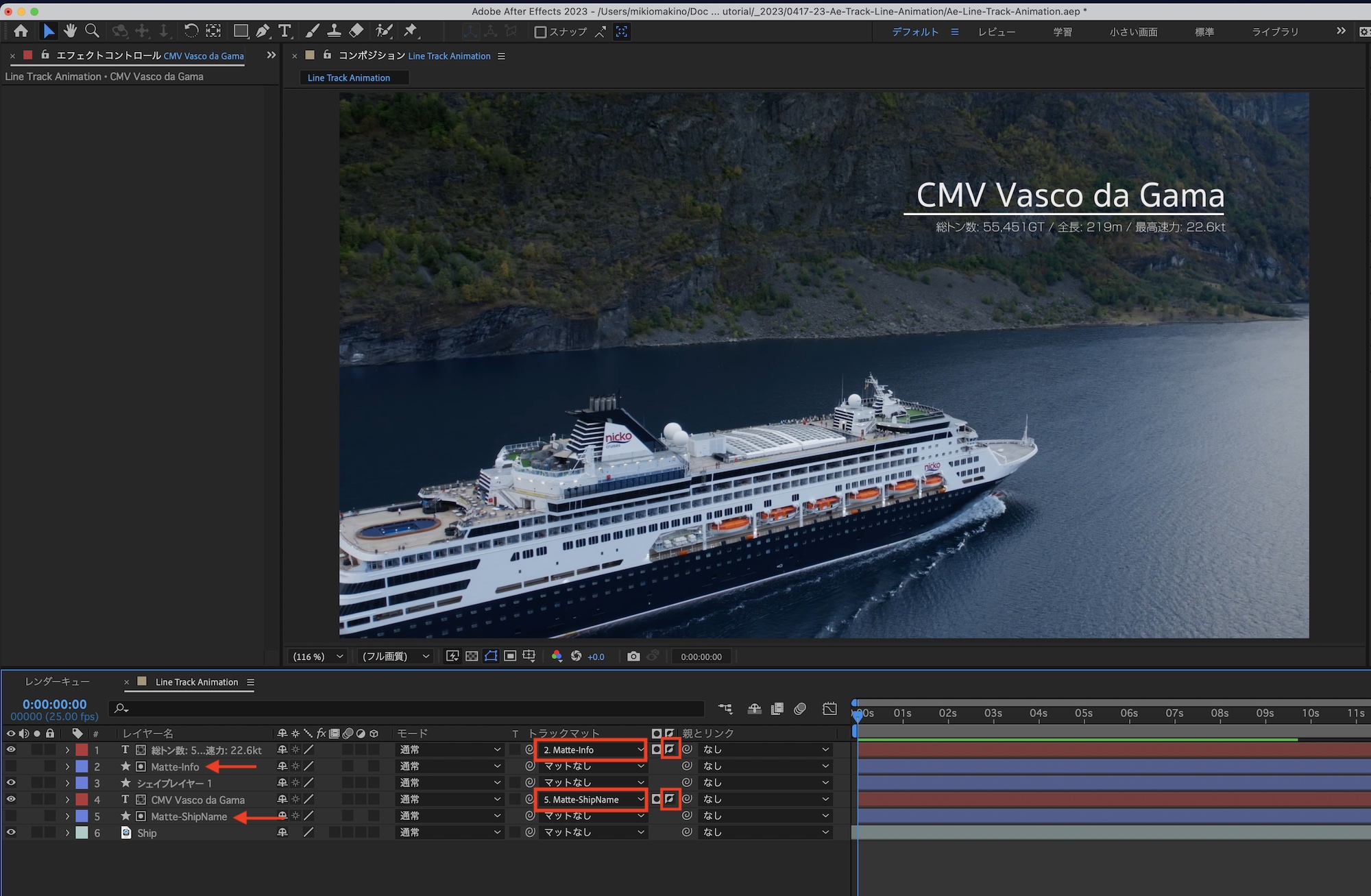
シェイプは「Matte-ShipName」、「Matte-Info」のようにわかりやすい名称に変更し、各テキストの下のレイヤーになるように配置します。その後でテキストレイヤーの「トラックマット」の項目から、それぞれ「Matte-ShipName」、「Matte-Info」を選択し、アルファ反転マットにします。

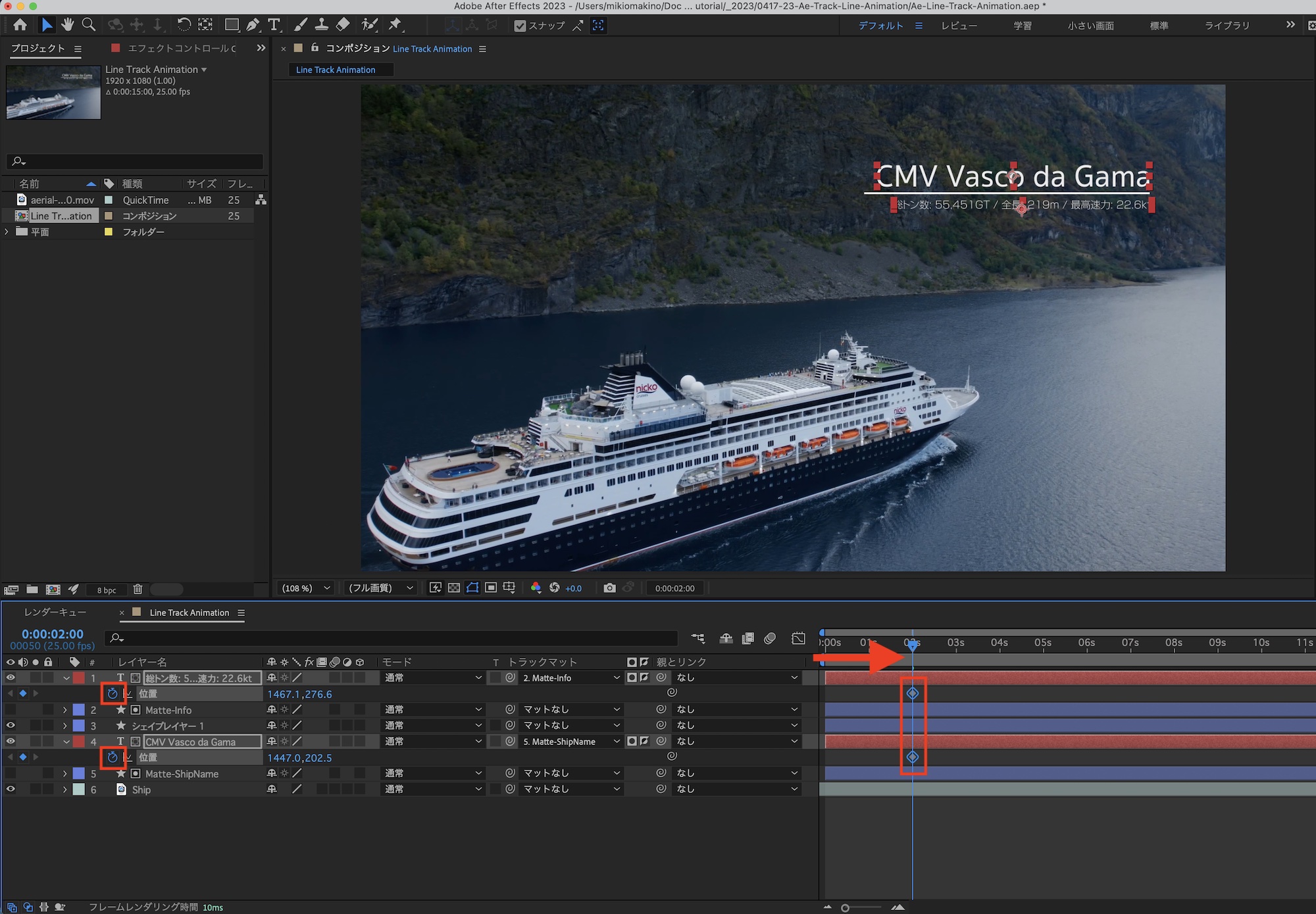
タイムインジケータ(再生ヘッド)を「2秒」に動かし、テキストの「位置(P)」のパラメータを開いて、ストップウォッチアイコンをクリックしてキーフレームを追加します。

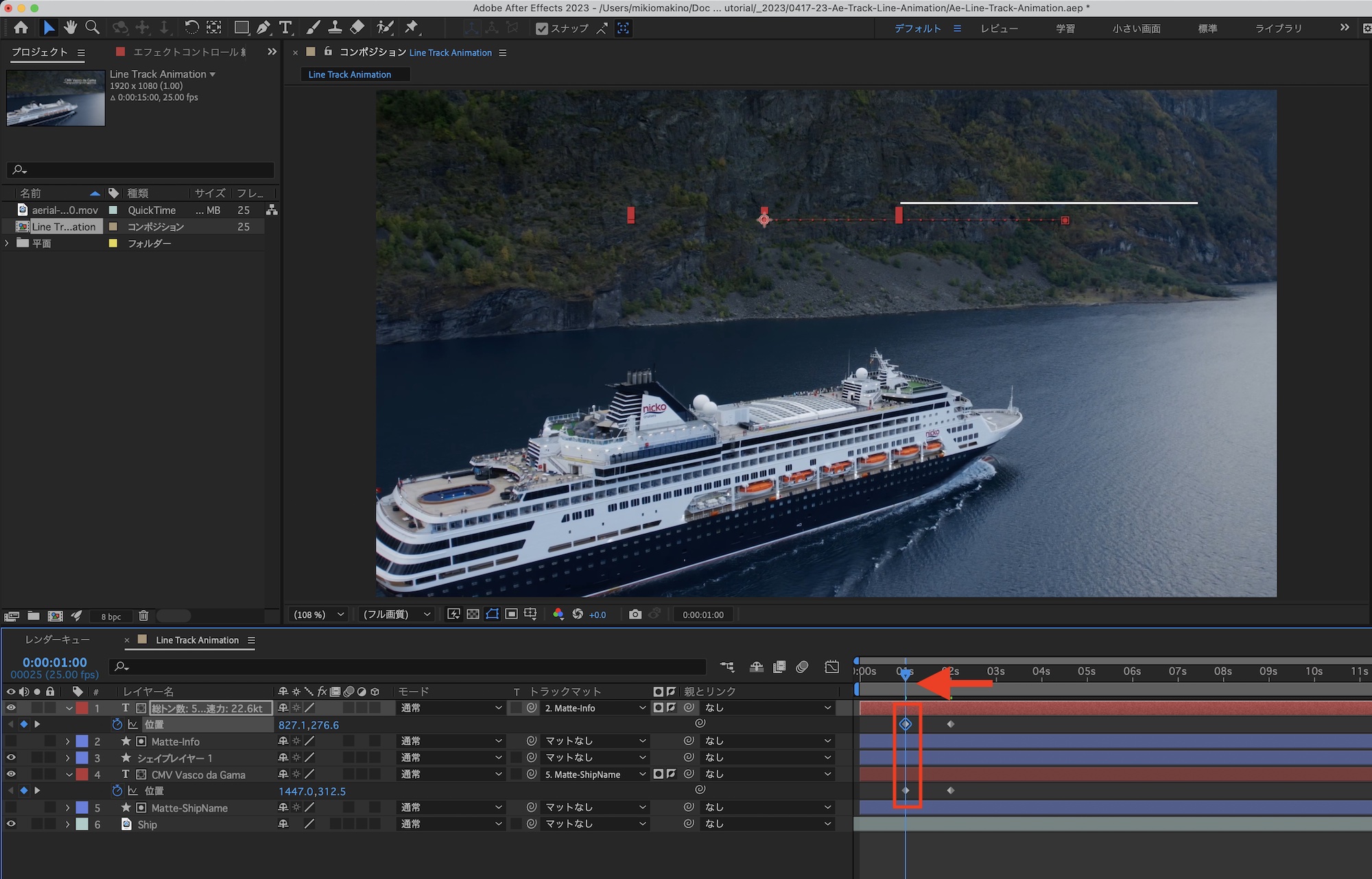
次にタイムインジケータを「1秒」に動かし、トラックマットを適用しているのシェイプから現れるように位置を調整し、キーフレームを追加します。

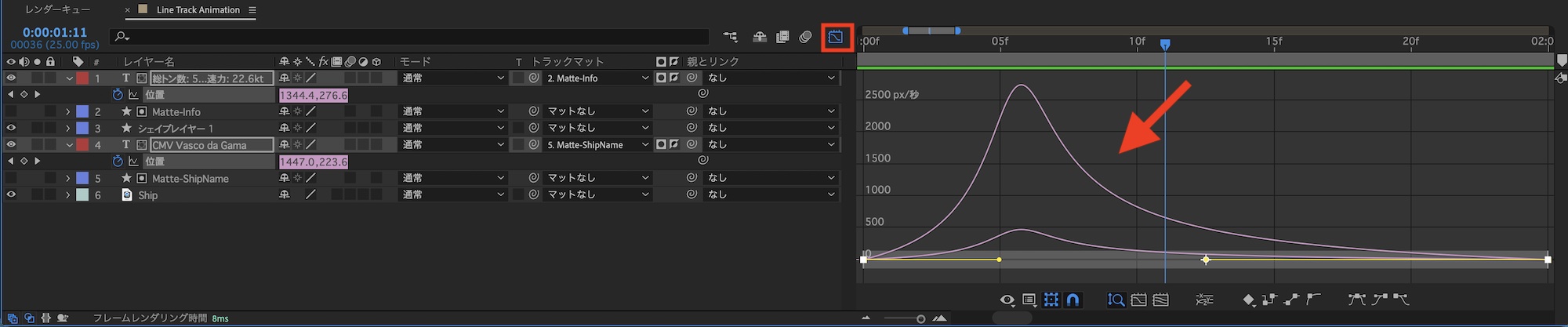
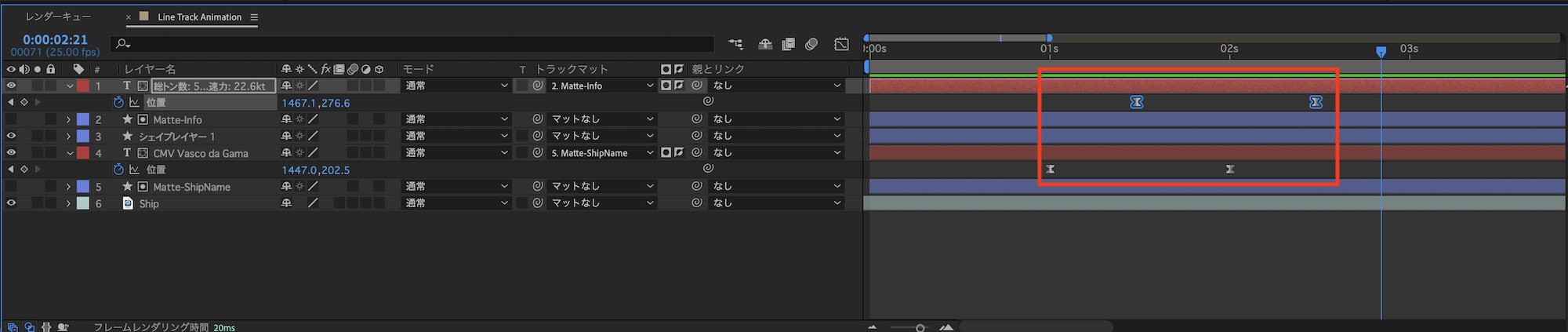
追加したキーフレームは「F9(mac:Fnキー+F9)」でイージングを加え、グラフエディタで好みの速度に調整し、必要に応じてキーフレームのタイミングなども調整します。


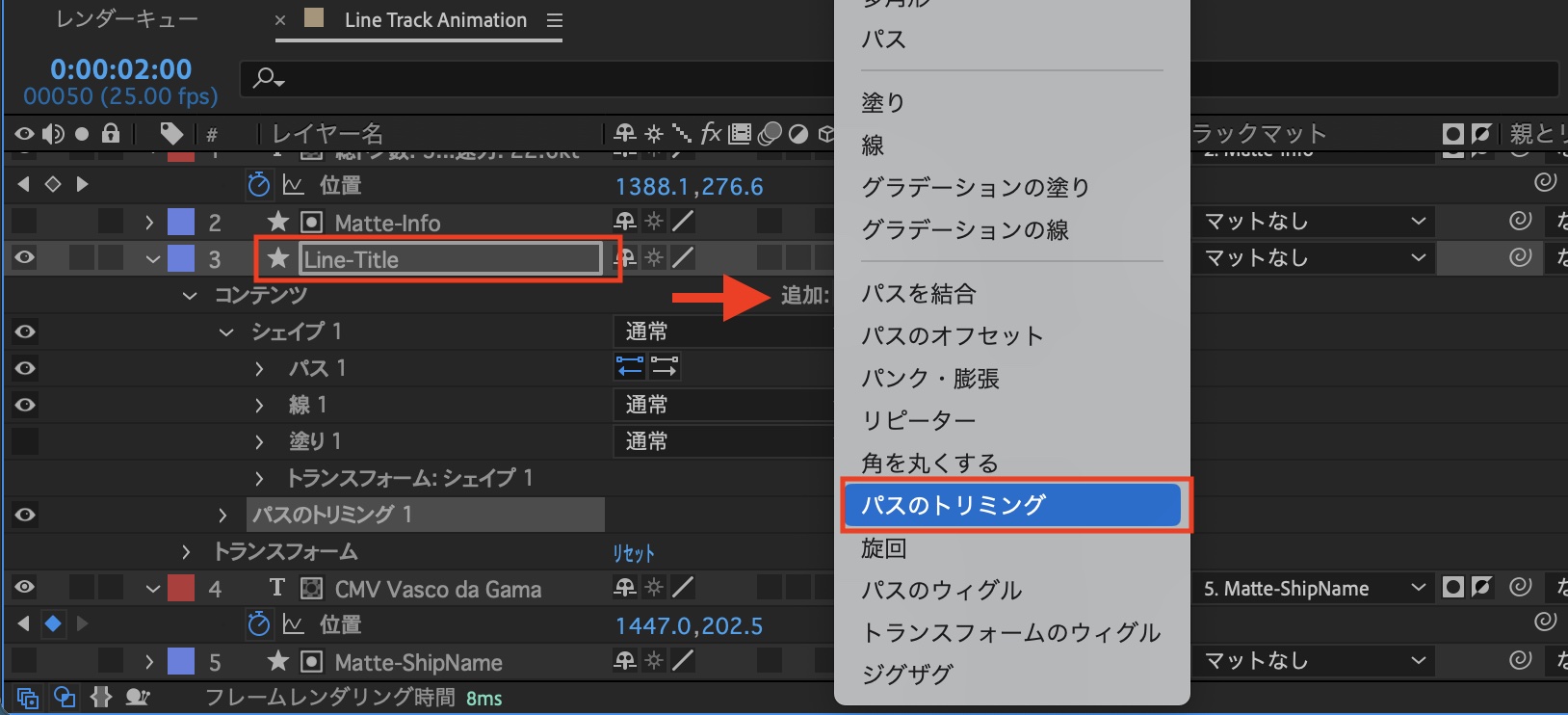
線は「Line-Title」のように名称変更を行い、三角アイコンをクリックして「コンテンツ」の横にある「追加」から「パスのトリミング」を選択してパスのトリミングのパラメータを追加します。

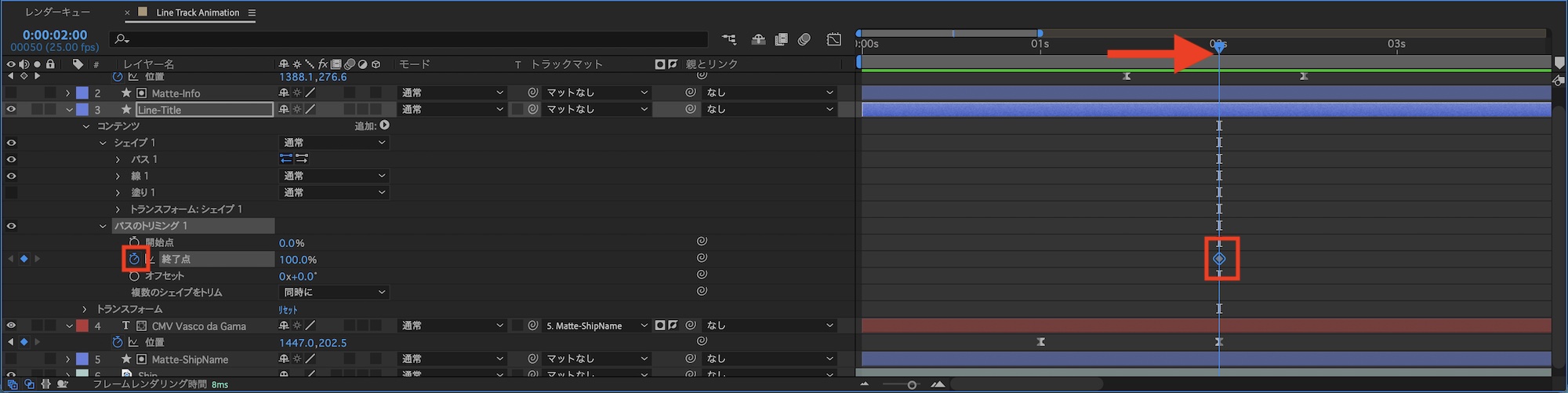
タイムインジケータを「2秒」に動かし、「パスのトリミング」の「終了点」のストップウォッチアイコンをクリックしてキーフレームを追加します。

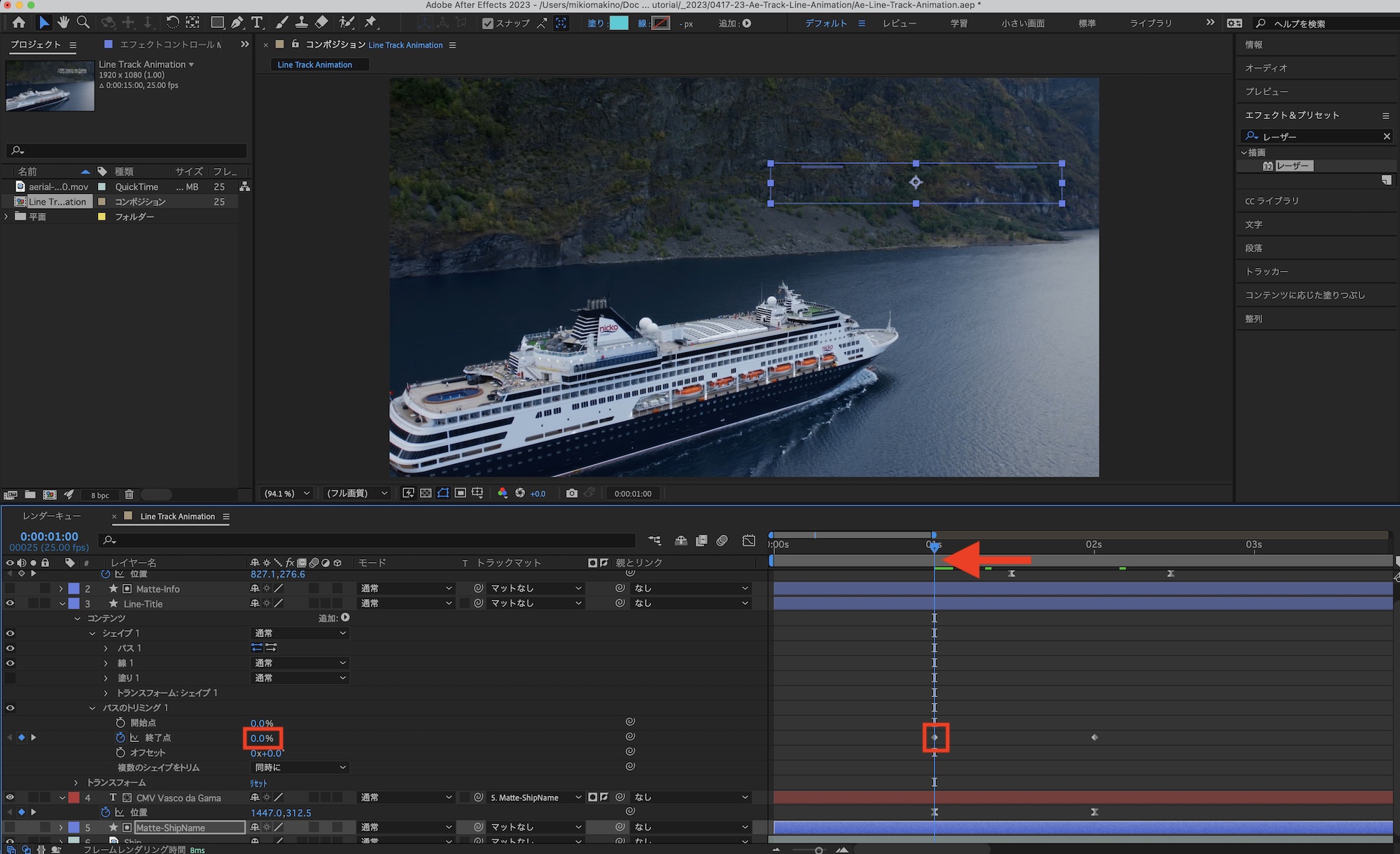
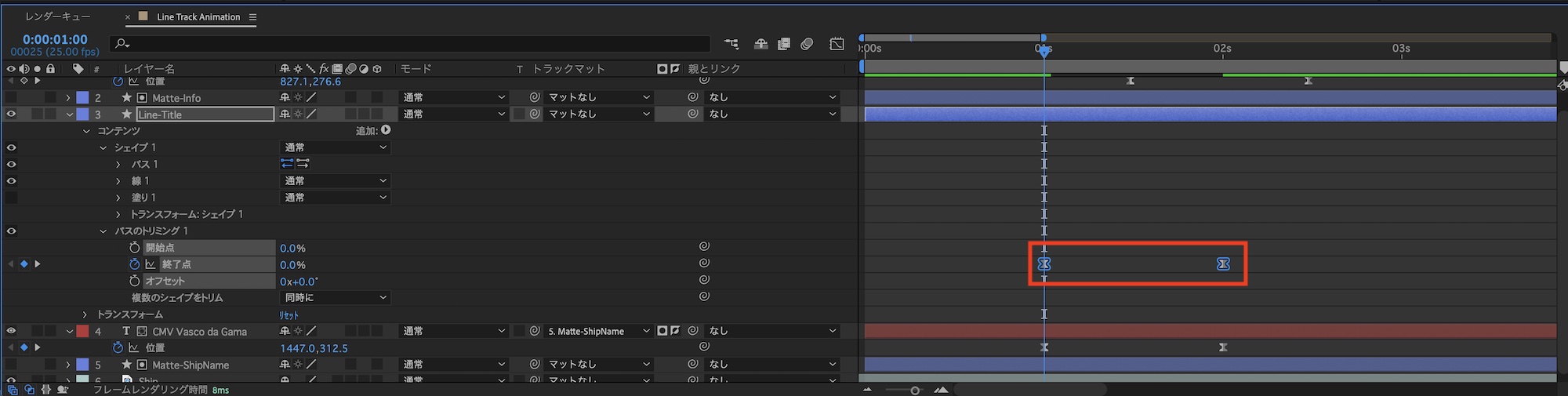
次に「1秒」に動かし、「終了点:0%」にしてキーフレームを追加します。

先ほどのテキストと同じようにイージングを加えますが、後述する別の線のアニメーションも残っているので、現段階ではまだグラフエディタでの操作は必要ありません。

クリップのトラッキングを行う
アニメーションで使用する線が船の動きに合わせて長さが変わるようにしたいので、クリップのトラッキングを行う必要があります。

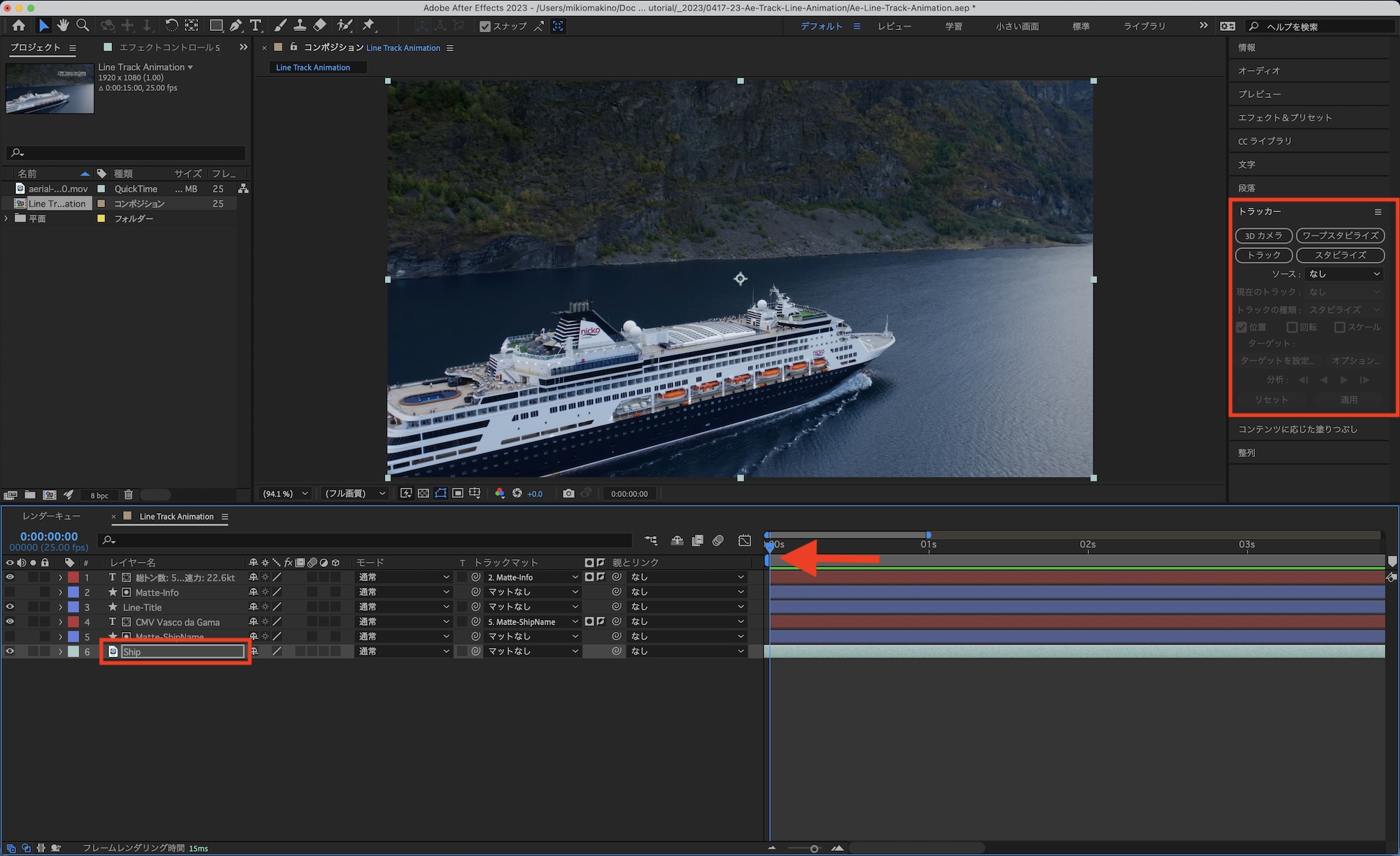
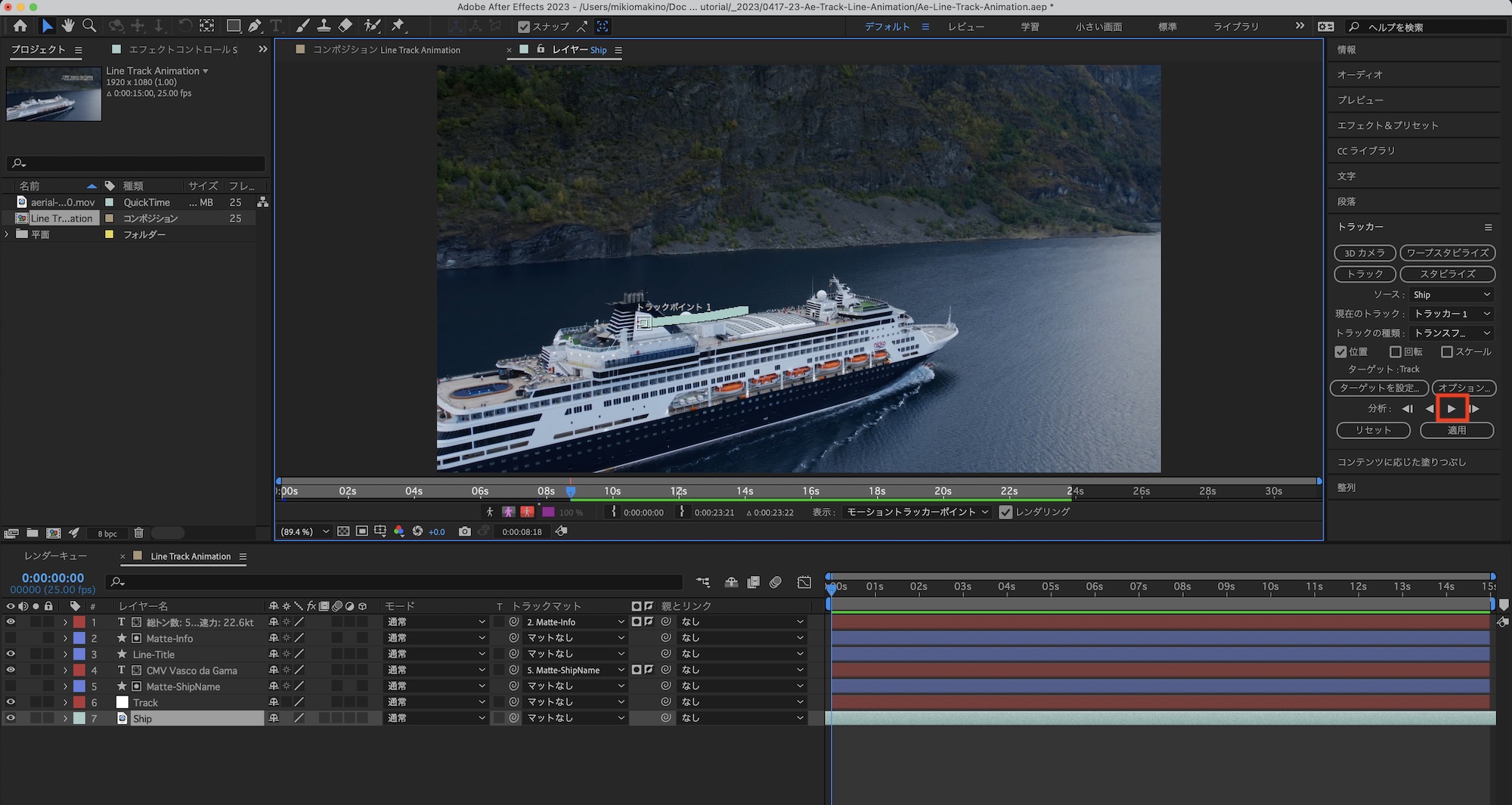
タイムインジケータを「0秒」に移動させ、トラックングを行うクリップを選択し、右側にある「トラッカー」の項目を開きましょう。

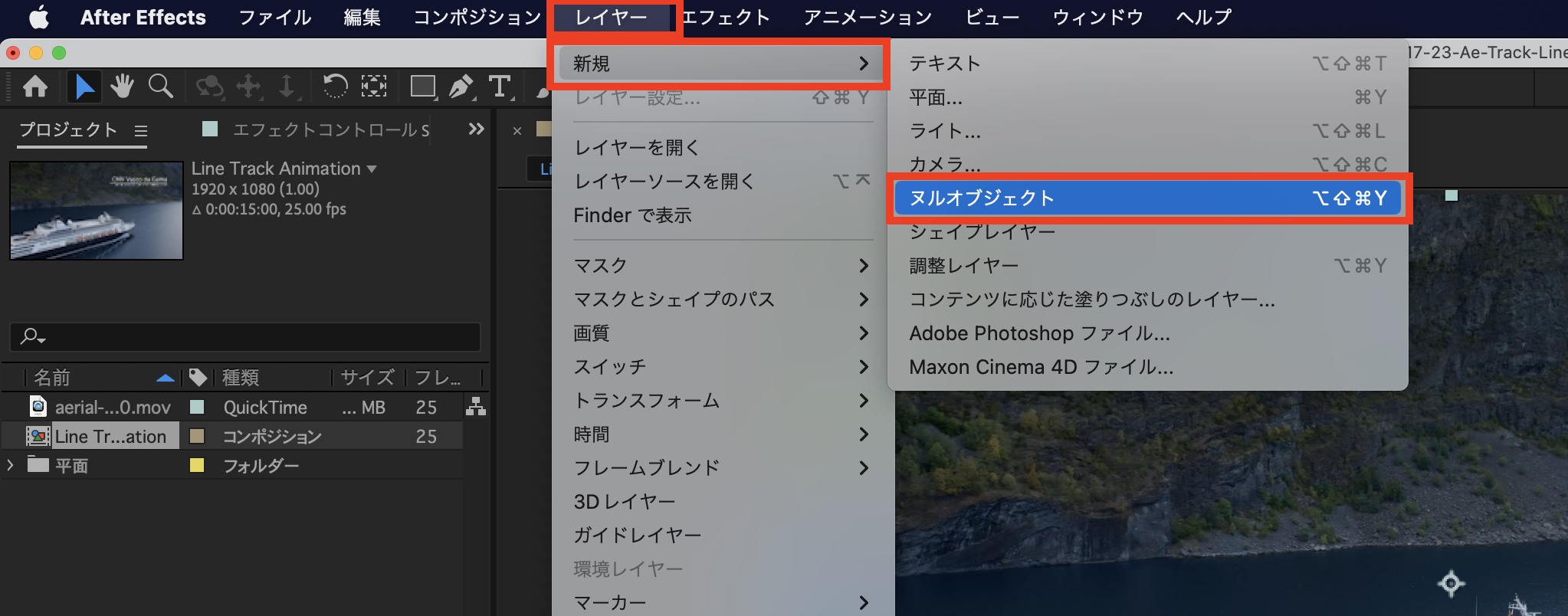
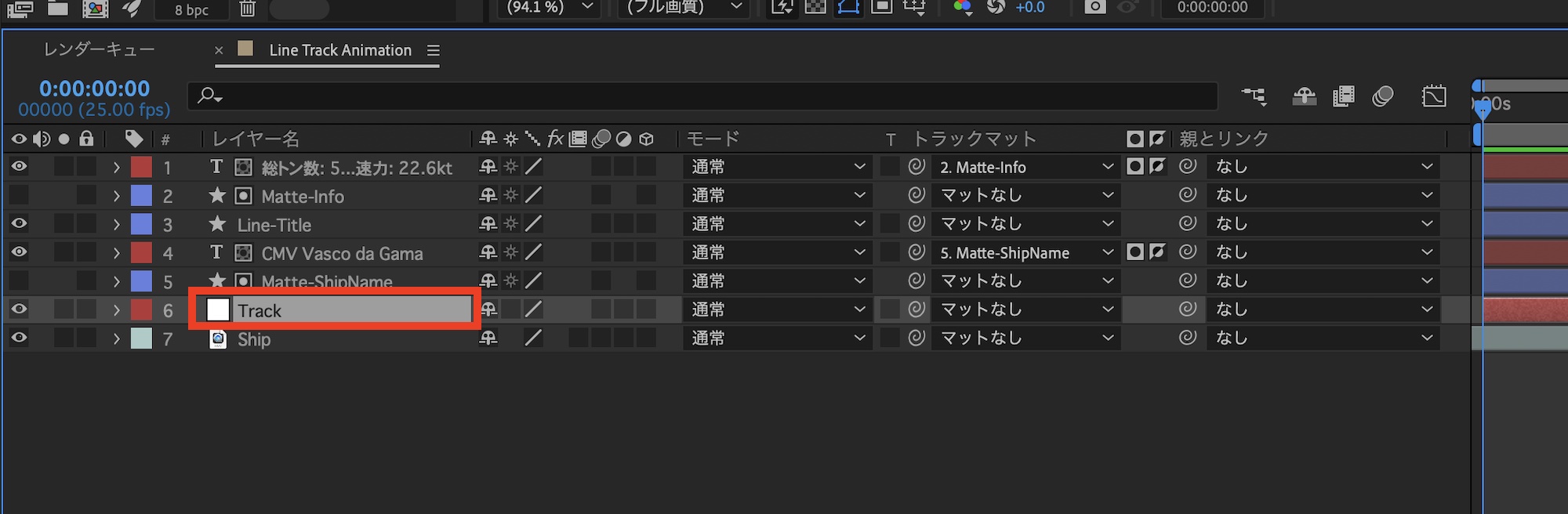
次に上部メニュー「レイヤー」、「新規」から「ヌルオブジェクト」をクリックしてヌルオブジェクトを追加し、トラックを行うクリップの上に配置します。名称は今回わかりやすく「Track」にしています。

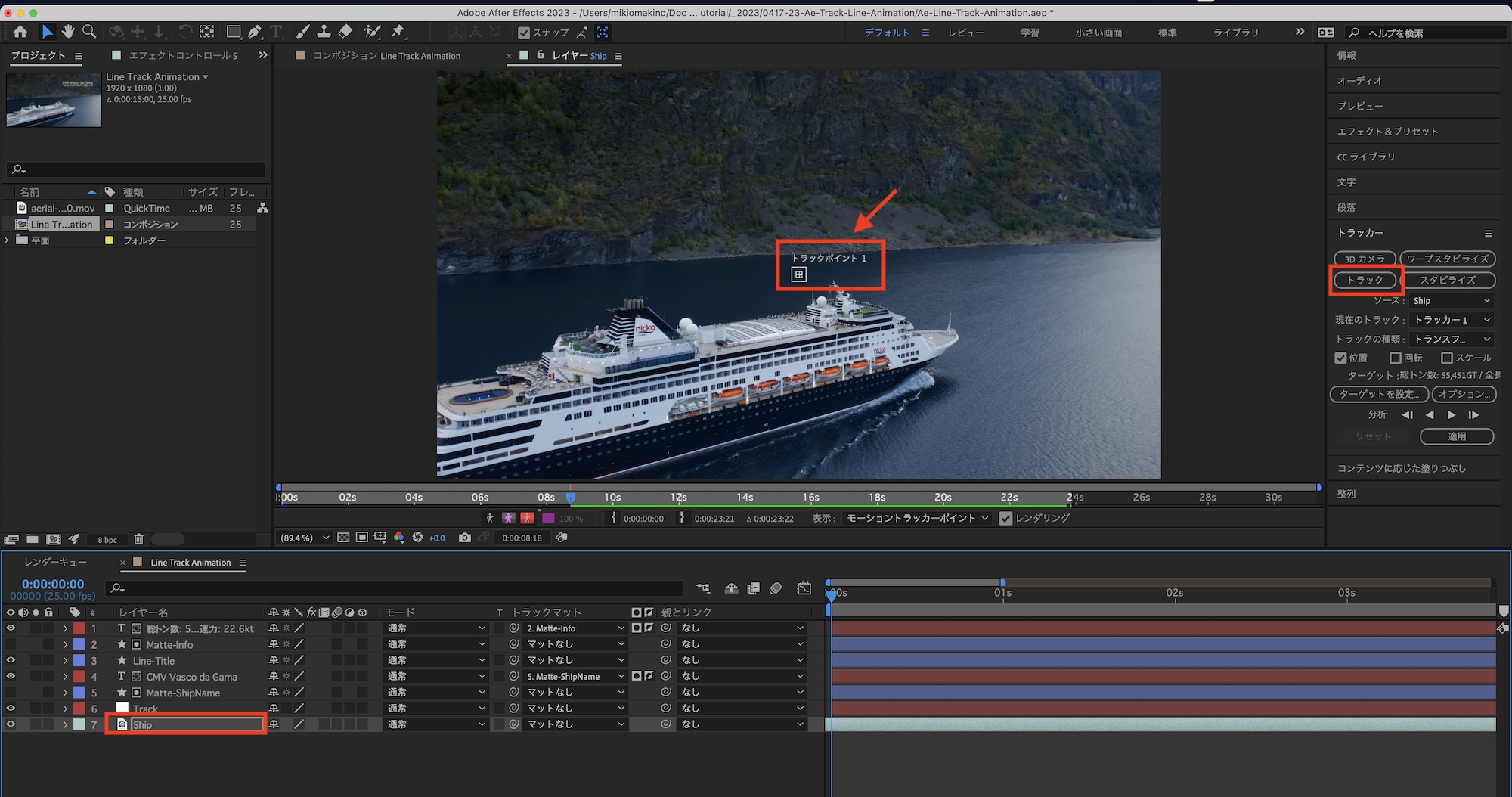
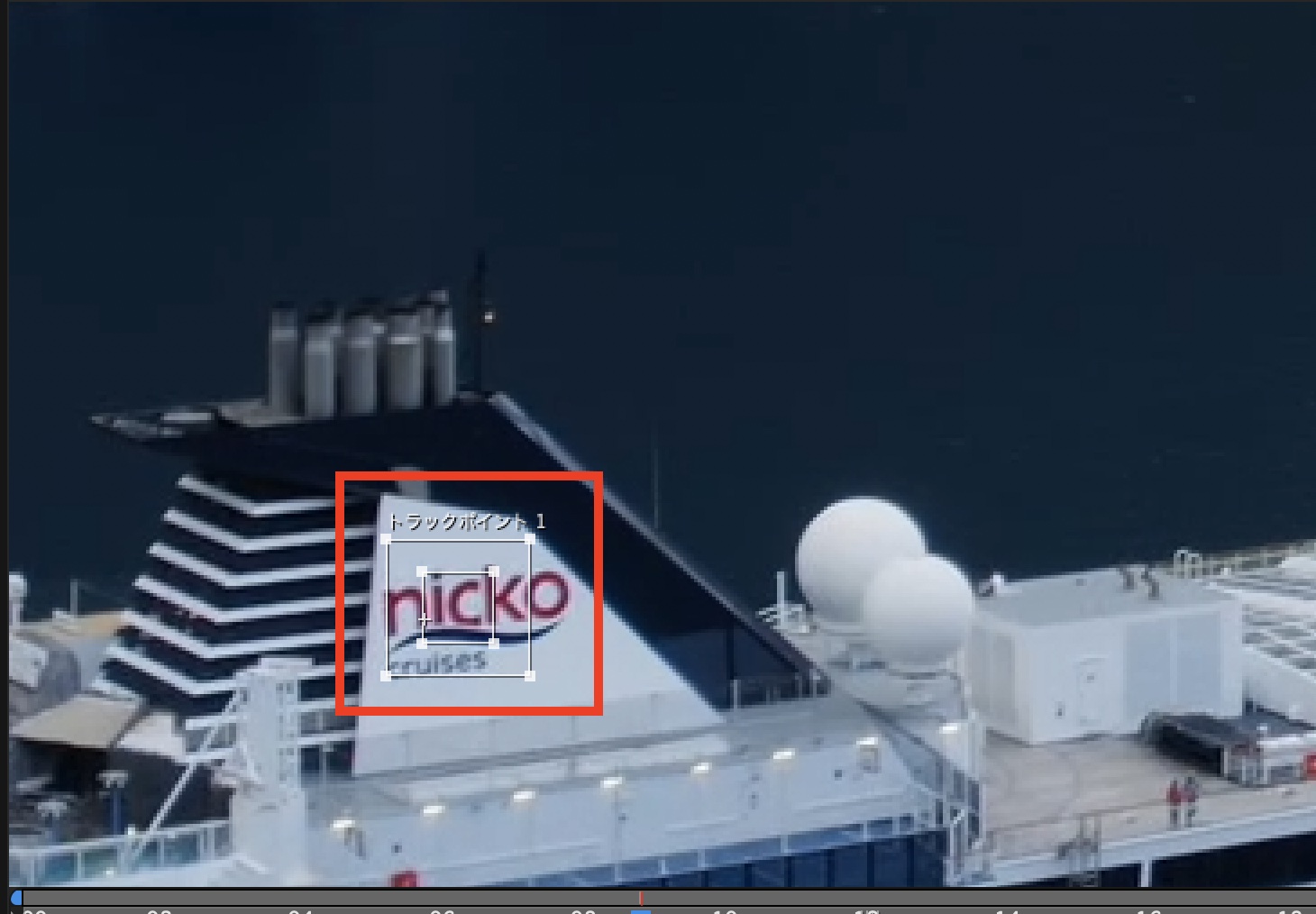
トラックを行うクリップを選択し、「トラッカー」の項目にある「トラック」をクリックします。するとトラックポイントが現れるので、コントラストがはっきりと分かりそうな部分にトラックポイントを動かします。

今回は船の上部にある煙突のロゴにトラッキングポイントを設定しました。

「再生方向に解析」をクリックし、クリップのトラッキングを行います。

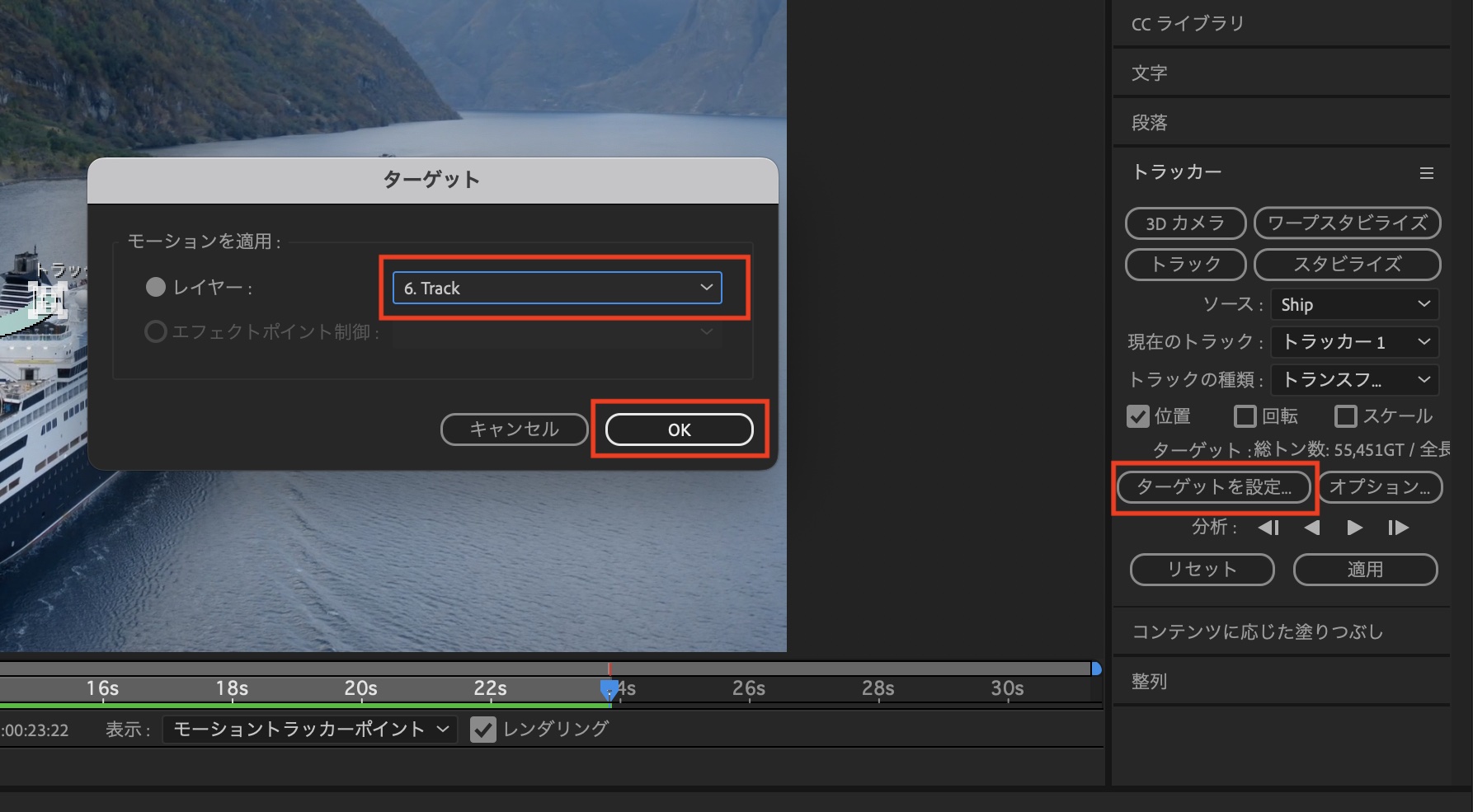
トラッキングが完了したら「ターゲットを設定」をクリックし、ヌルオブジェクトである「Track」を選択し、OKをクリックします。

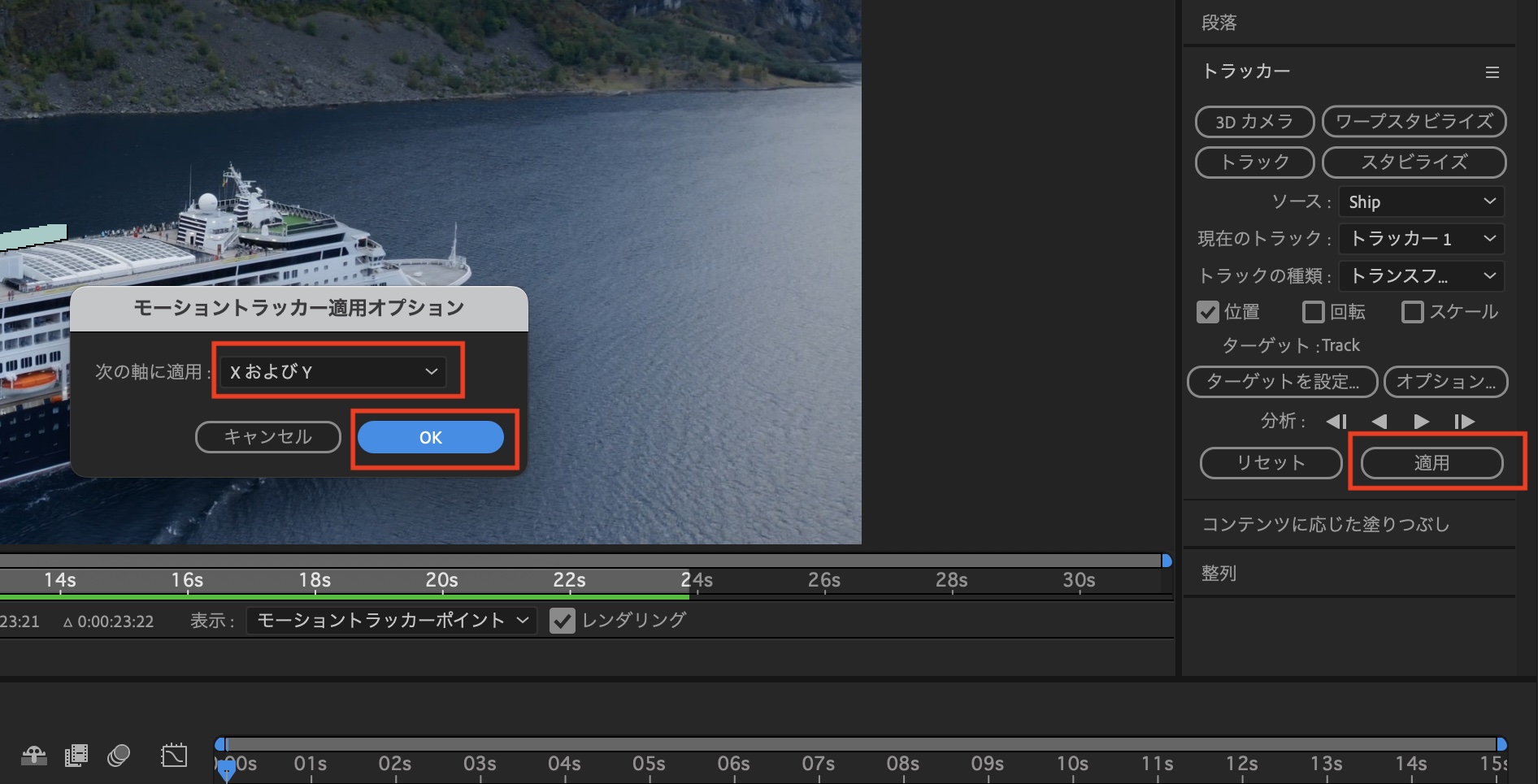
次に「適用」をクリックし、「次の軸に適用: XおよびY」が選択された上で「OK」をクリックし、トラッキングの結果をヌルオブジェクトに反映します。これでトラッキングの作業は完了です。

線のアニメーションを完成させる
線のアニメーションを組み合わせていきます。先ほど解析したトラッキングは通常の線だと反映できないので、「レーザー」というエフェクトを使って行きます。

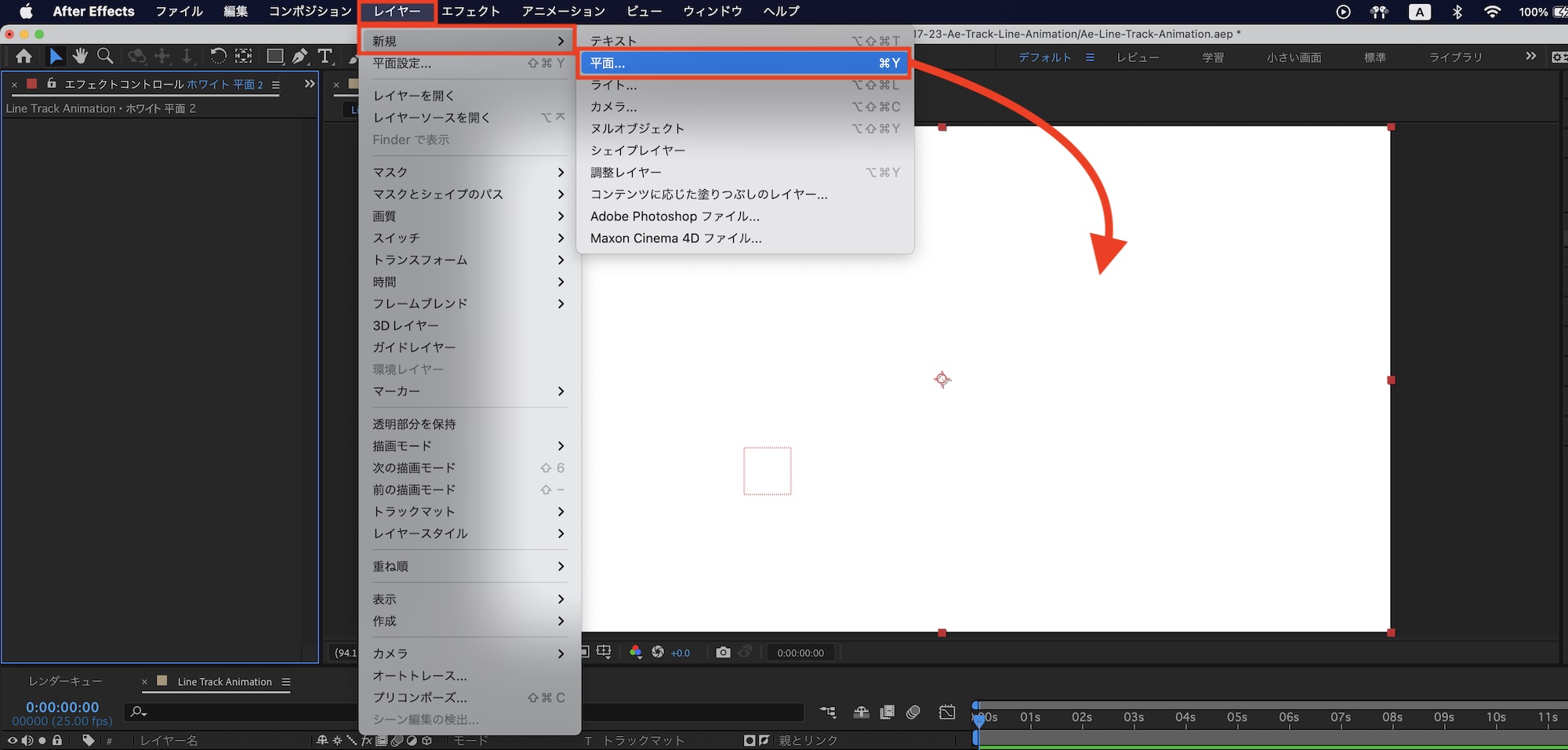
上部メニュー「レイヤー」、「新規」から「平面」を追加します。色は後で変更するので、特に気にしなくて大丈夫です。

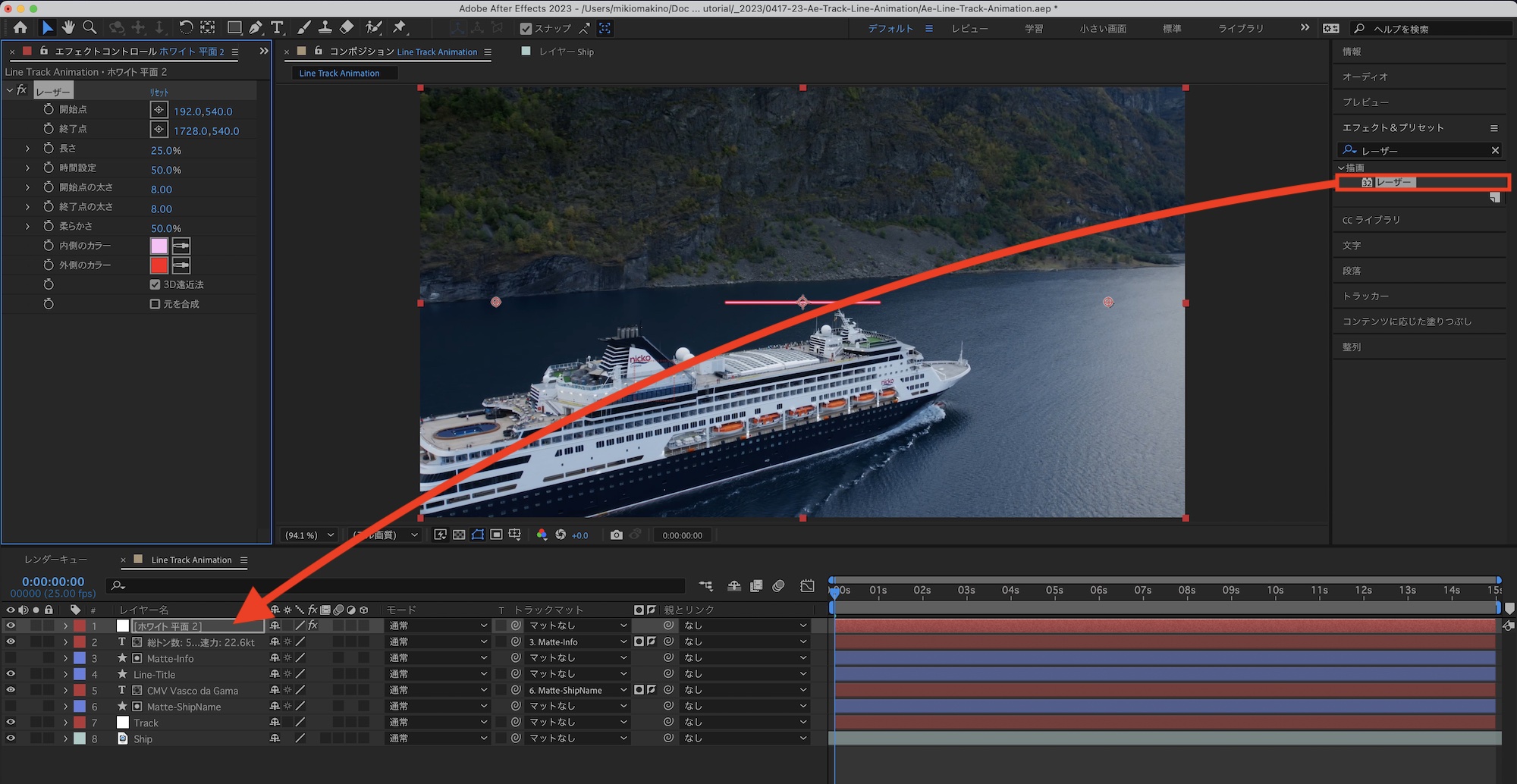
右の「エフェクト&プリセット」タブの検索窓で「レーザー」と検索し、エフェクトを平面にドラッグ・アンド・ドロップして適用します。

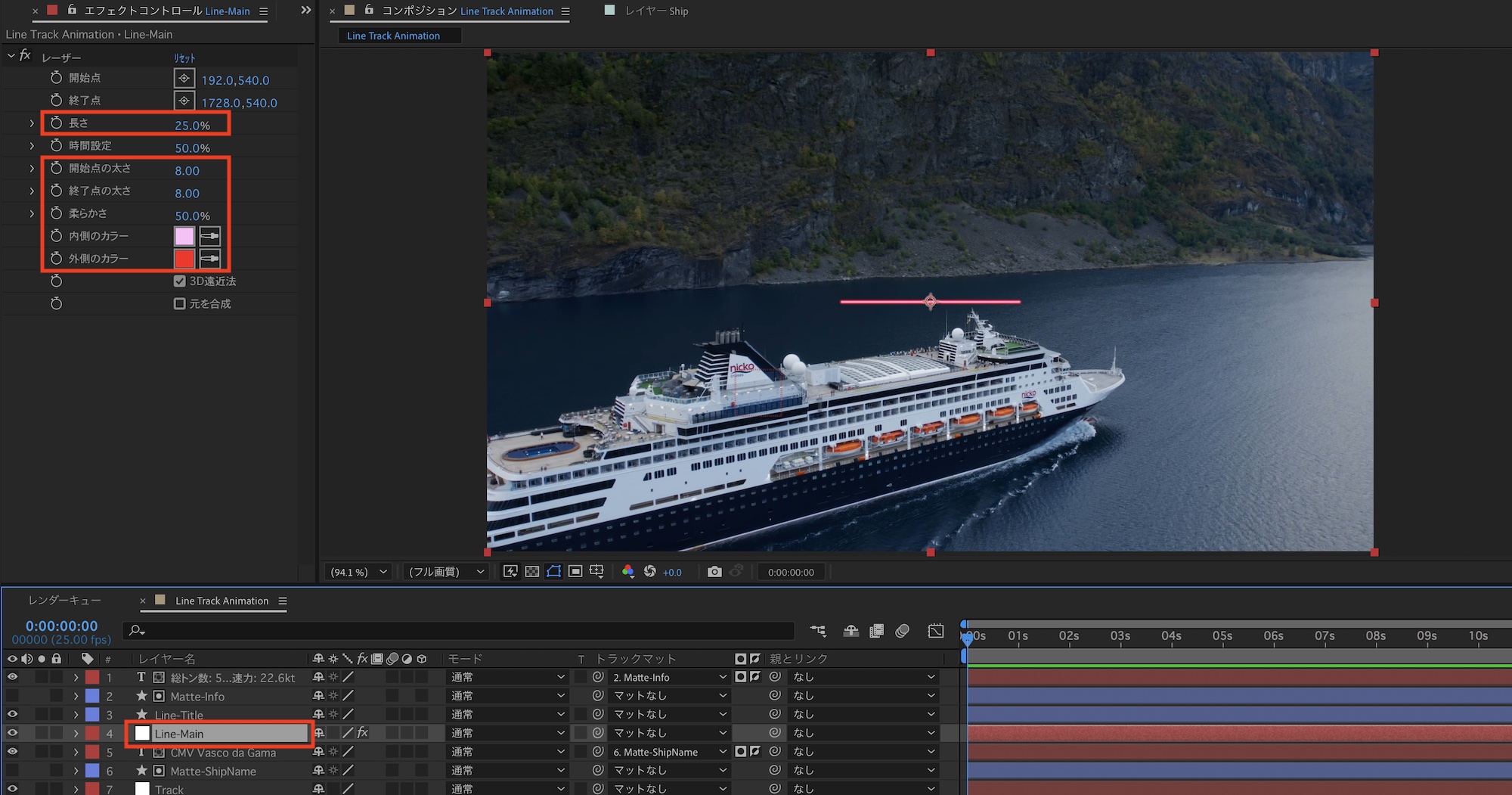
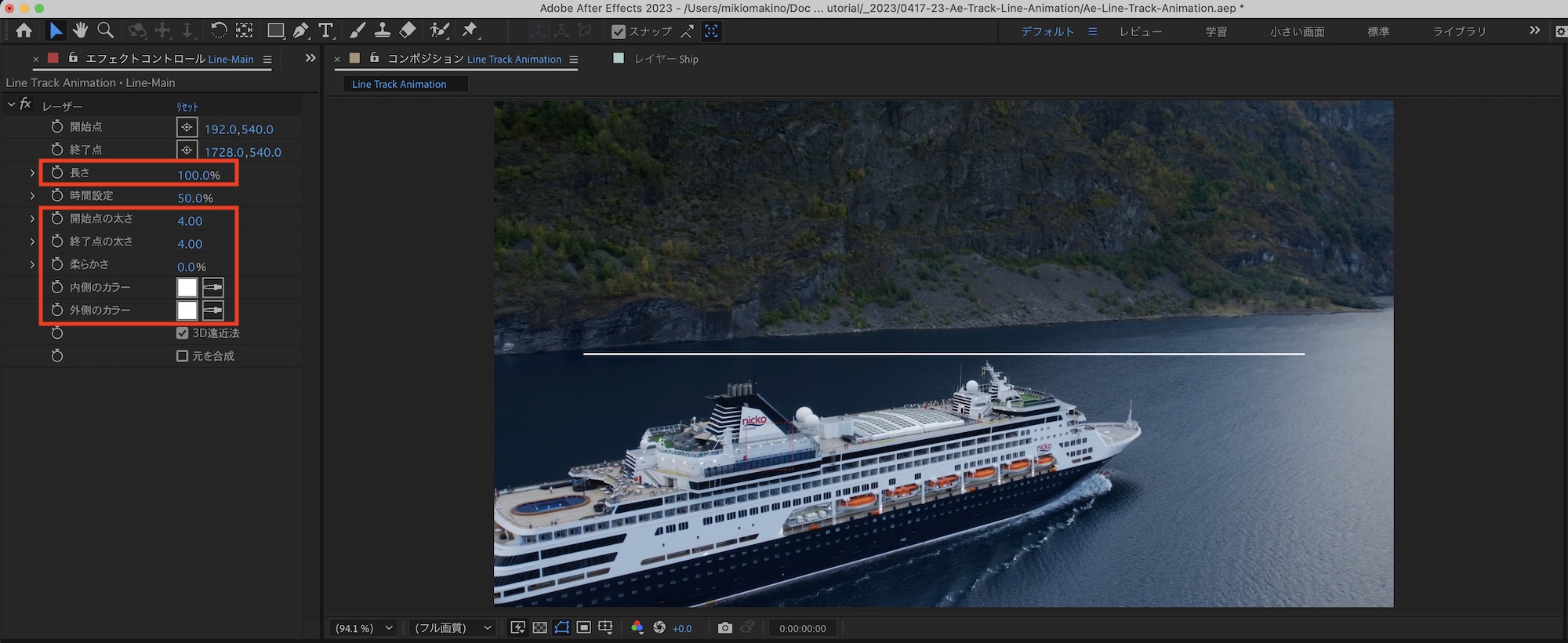
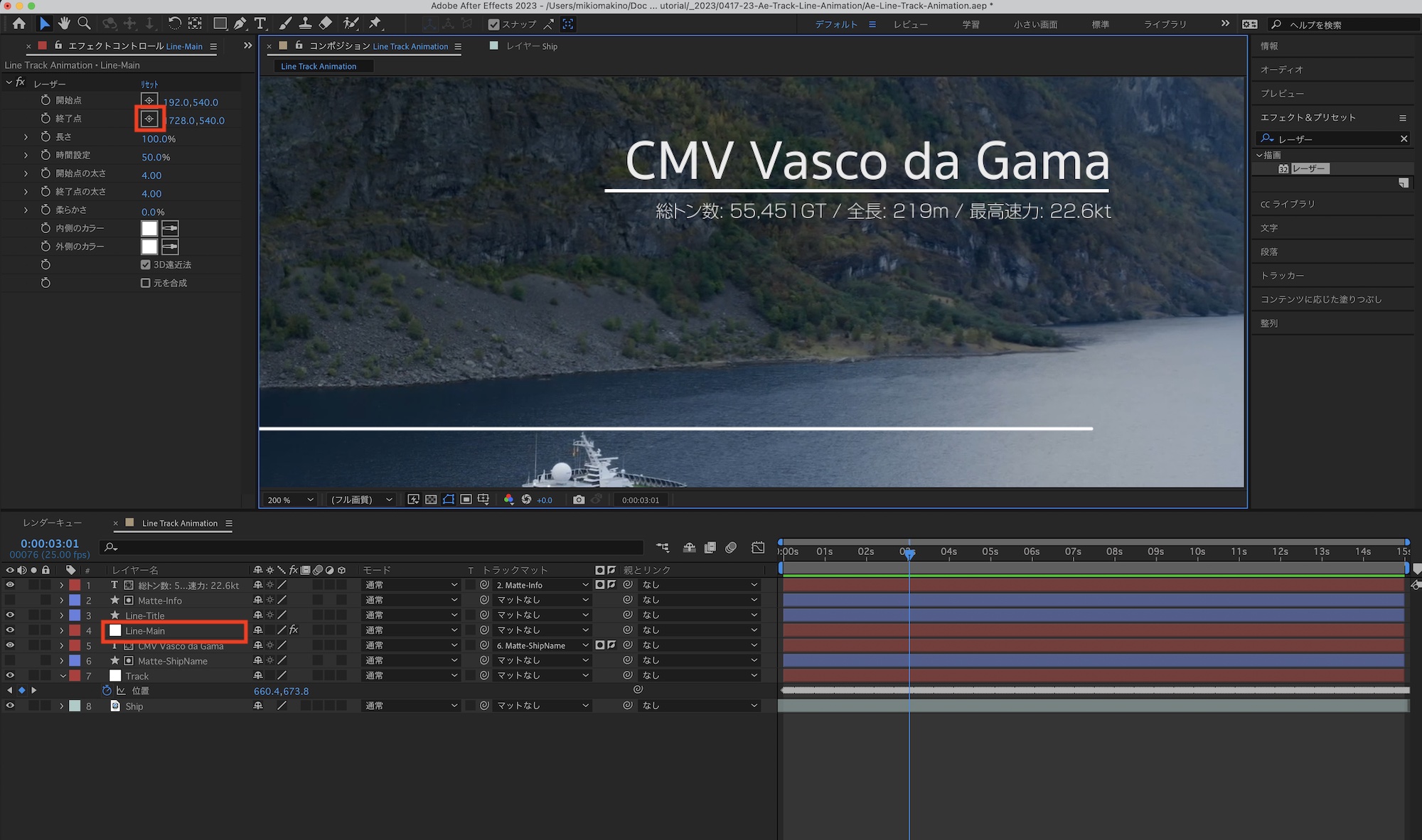
平面は「Line-Main」のように名称変更し、エフェクトコントロールを開いて「長さ:100%」、「柔らかさ:0%」、「内側/外側のカラー」をそれぞれ調整していきます。「開始点/終了点」の太さは先ほど作成した「Line-Title」と同じ太さにします。

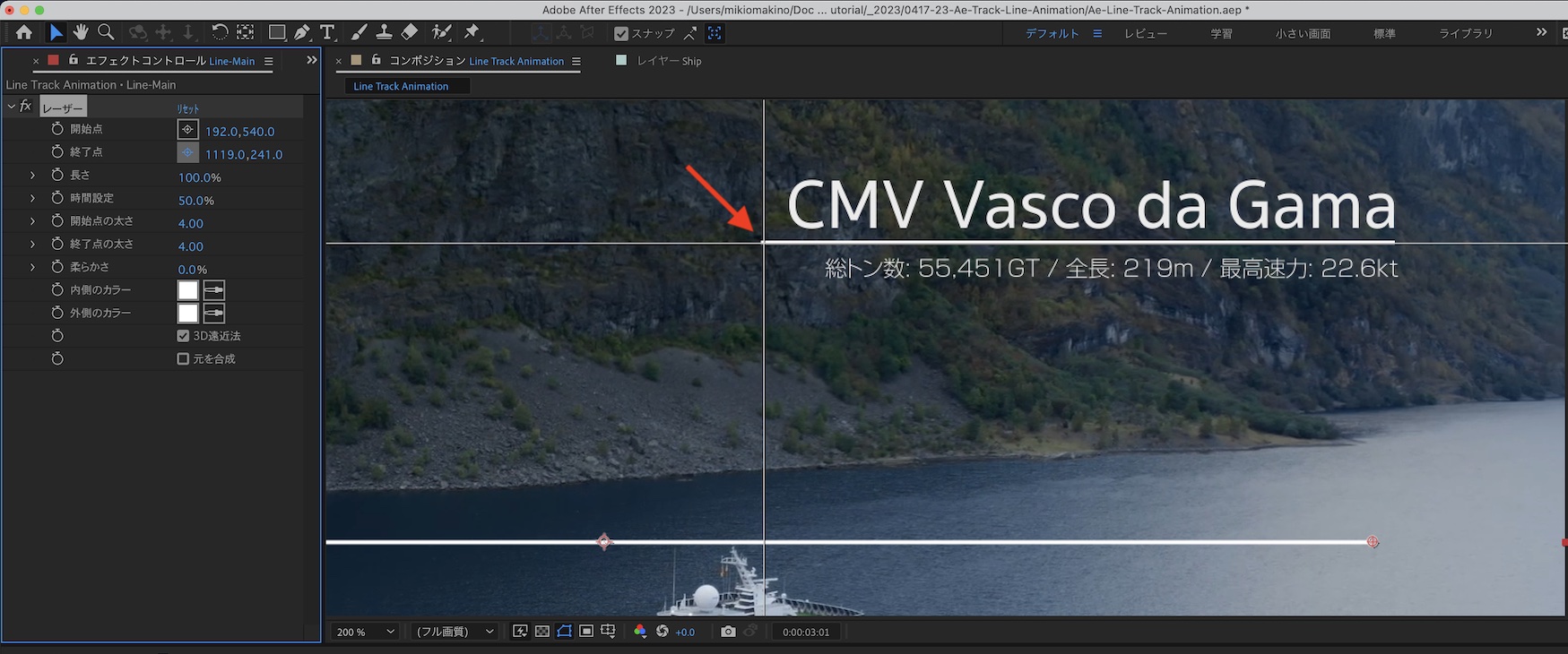
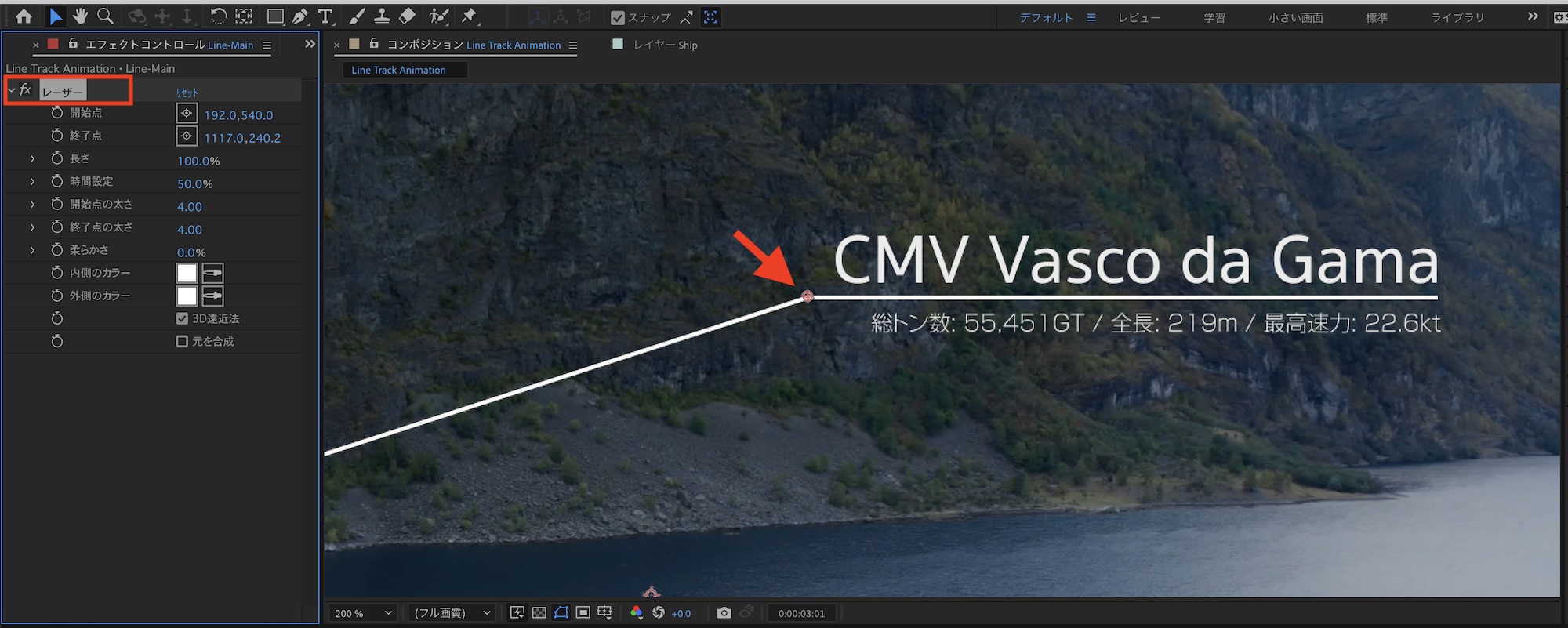
テキストのアニメーションが完了する「3秒」にタイムインジケータを動かし、「Line-Main」の「レーザー」の中にある「終了点」の位置アイコンをクリックし、テキストの線と繋がるように調整します。


上手くできない場合は「エフェクトコントロール」にある「レーザー」をクリックすると、終了点/開始点の赤いコントローラーが表示されるので、それを動かしながら調整も行えます。

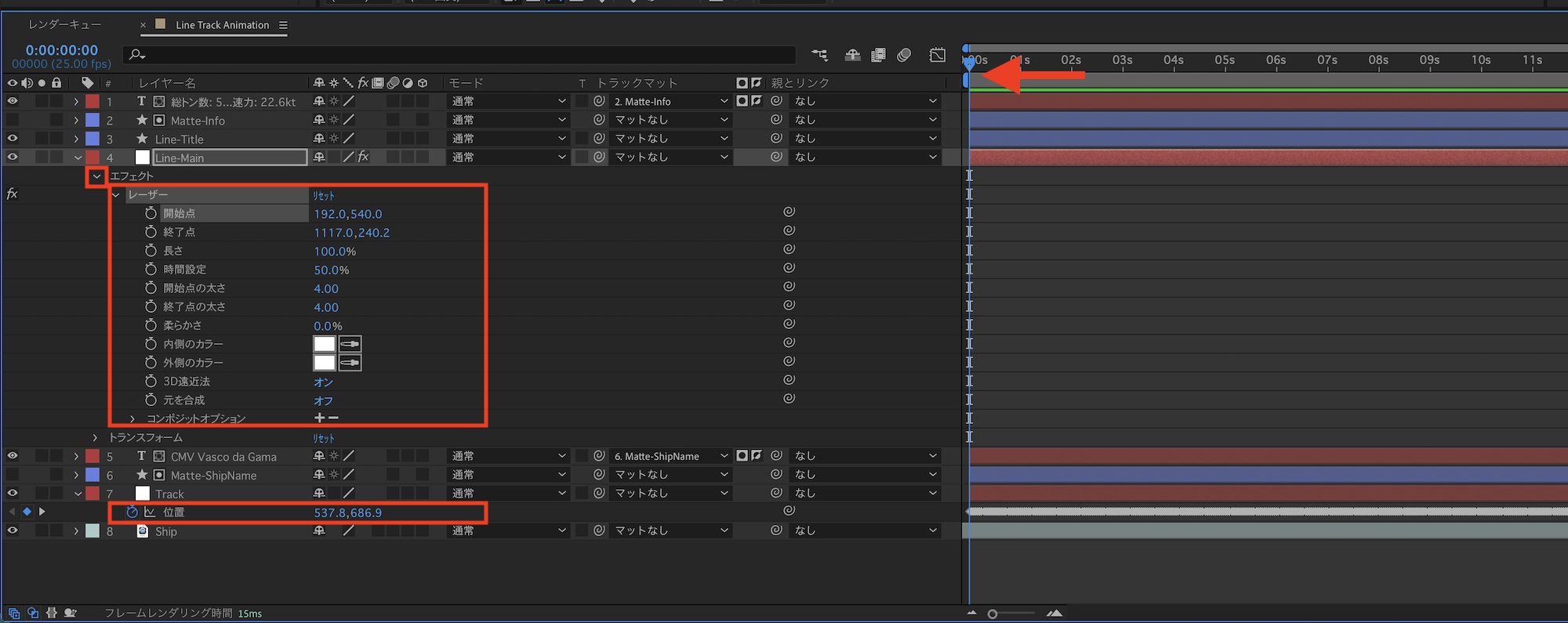
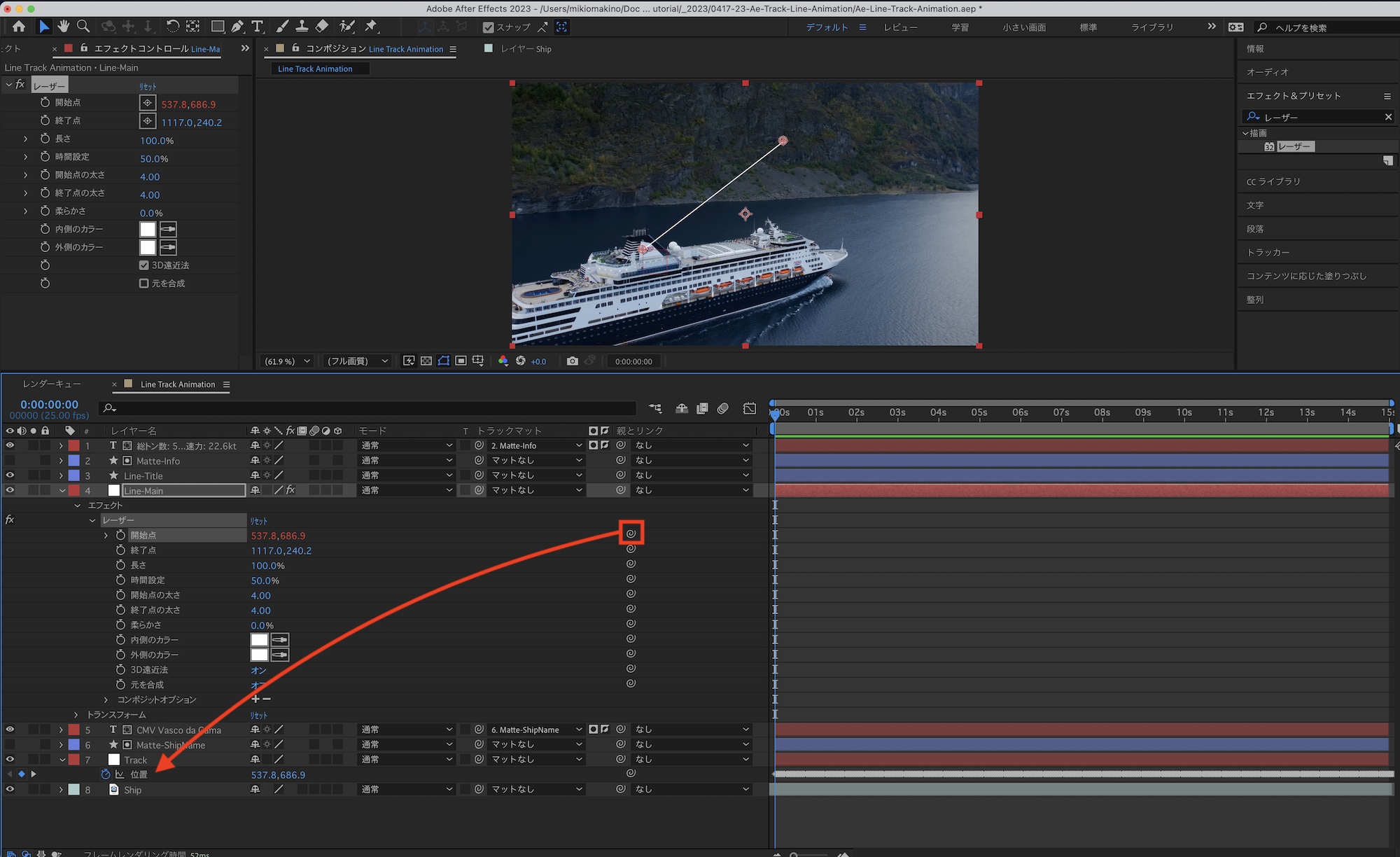
次は「開始点」の調整です。タイムインジケータを「0秒」に動かし、タイムラインで「Track」の「位置」と「Line-Main」のエフェクト「レーザー」のパラメータを表示します。

「Line-Main」の「レーザー:開始点」のプロパティピックウィップをドラッグし、「Track:位置」のパラメータを選択し、トラッカーと開始点を紐付けます。

コンポジションを再生してみて、船の動きに合わせて「Line-Main」が動いているか確認してみましょう。筆者の場合は特に問題がなく、煙突の動きに合わせて動かすことができました。

現状、レーザーで作成した線が表示されたままとなっているので、パスのトリミングのような線が走るアニメーションを作成していきます。

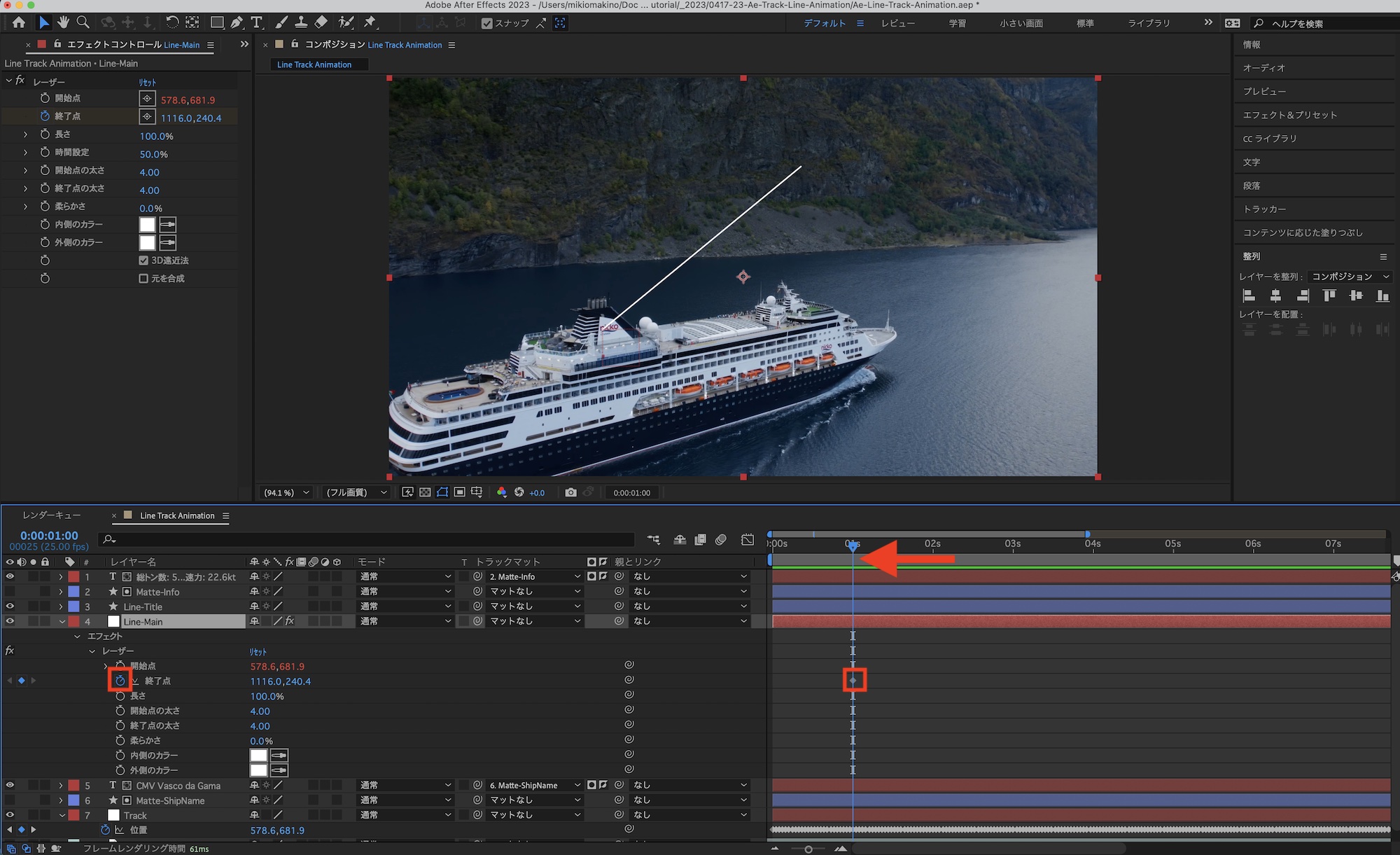
タイムインジケータを1秒に動かし、「Line-Main」、「レーザー」の「終了点」のストップウォッチアイコンをクリックしてキーフレームを追加します。

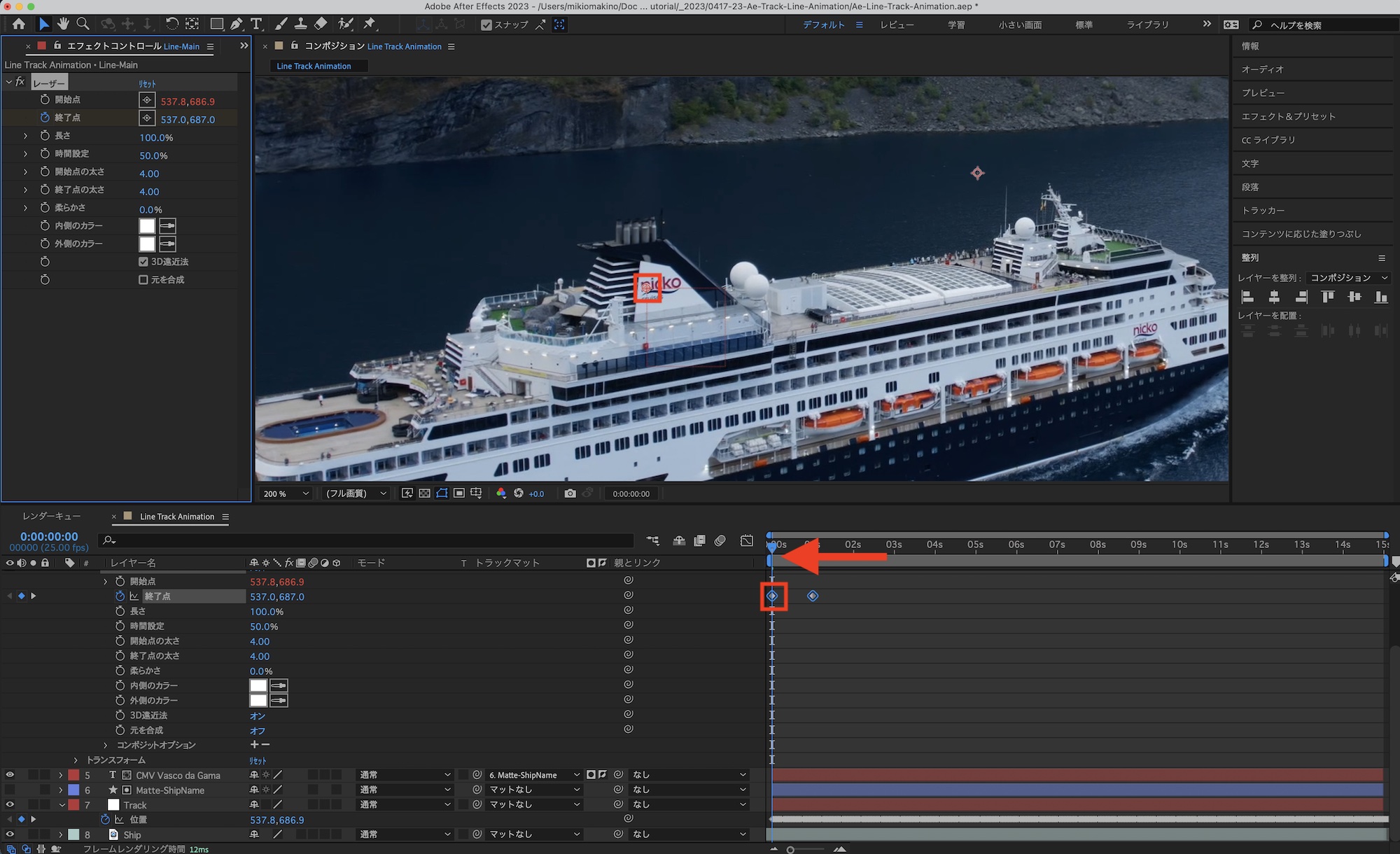
「0秒」に動かし、終了点の位置を開始点と重なるように調整し、キーフレームを追加します。

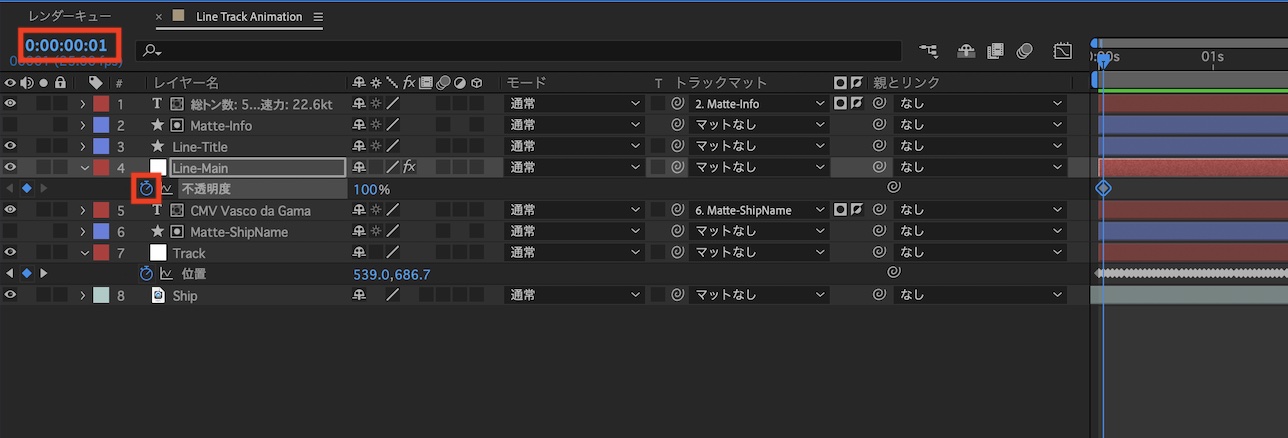
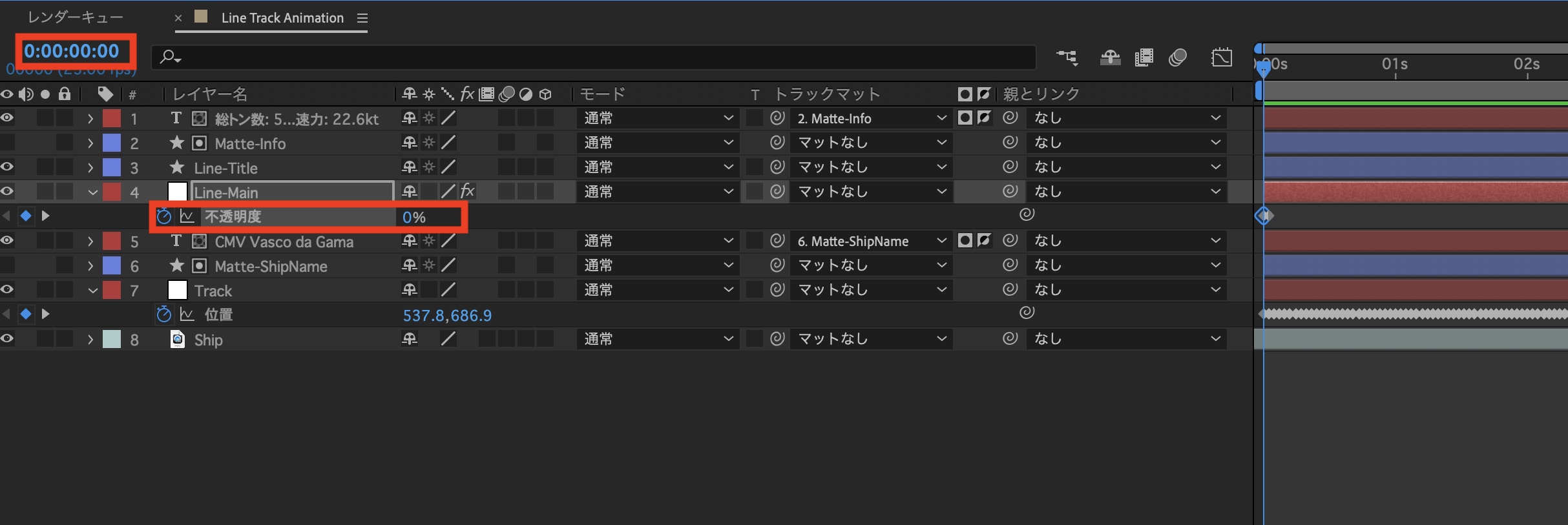
「Line-Main」の不透明度(T)のパラメータを開き、「1フレーム」に移動しストップウォッチアイコンをクリックしてキーフレームを追加し、「0秒」は「0%」にしてフェードインのアニメーションを加えます。

「Line-Main」の終了点にイージングを加えた後、グラフエディタで「Line-Title」と「Line-Main」のイージングの調整を行えば完成です。
こちらのモーショングラフィックスでは使うツールが多いものの、比較的シンプルで簡単にできます。トラッキングは被写体によって上手く行かないこともあるので、その際はトラッキングポイントを都度調整しながらトラッキングを行うと良いでしょう。
(MIKIO)