[After Effects] iPhoneやiPadにあるiOS風、設定画面のスイッチを作ってみよう

iPhoneやAndroidの設定画面やオプションのオン、オフの切替はスライド式のスイッチのデザインが使われていることが多く、スイッチの動きもあって面白いですよね。
スマートフォンのアプリを紹介するモーショングラフィックスや単純に設定の切り替えを説明する動画を作りたいという方に、今回はそんな切り替えスイッチのアニメーションをAdobe After Effectsで作ってみようと思います。
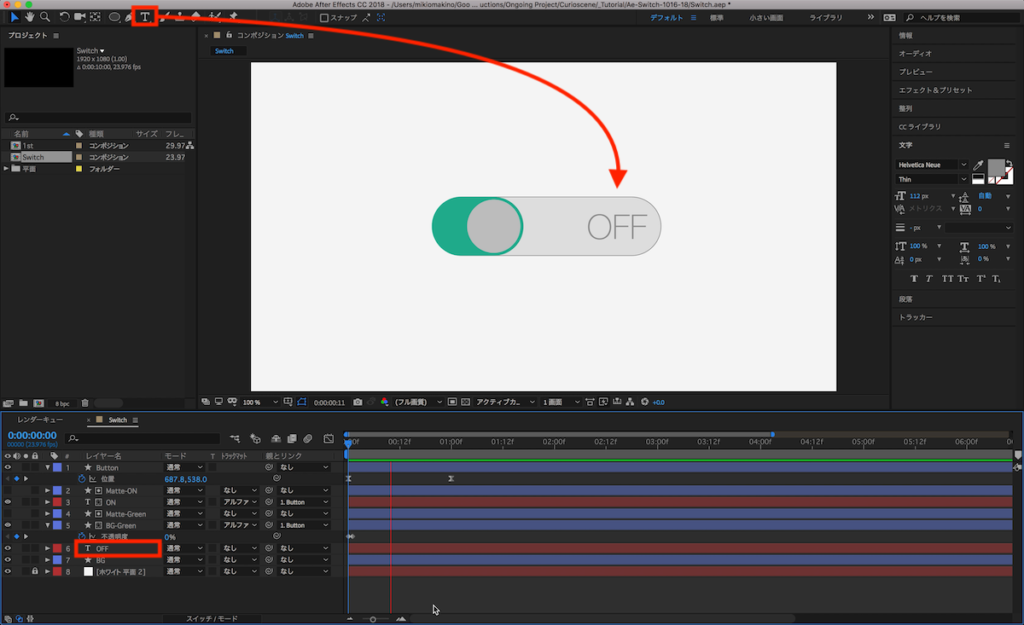
今回作成するモーショングラフィックスはこちら。シンプルにOFFと書かれたスイッチから左にあるノブが左から右に動くと同時に背景が緑色になり、ONの文字が現れるというもの。
iPhone/iPadのiOSやAndroidのものとデザインは違いますが、シェイプツールを使用しているので、好きなようにデザインしていく事が可能です。ちなみにこちらで使われているエフェクトはシェイプツールの他に、キーフレームとトラックマットになります。
新規プロジェクト・コンポジション
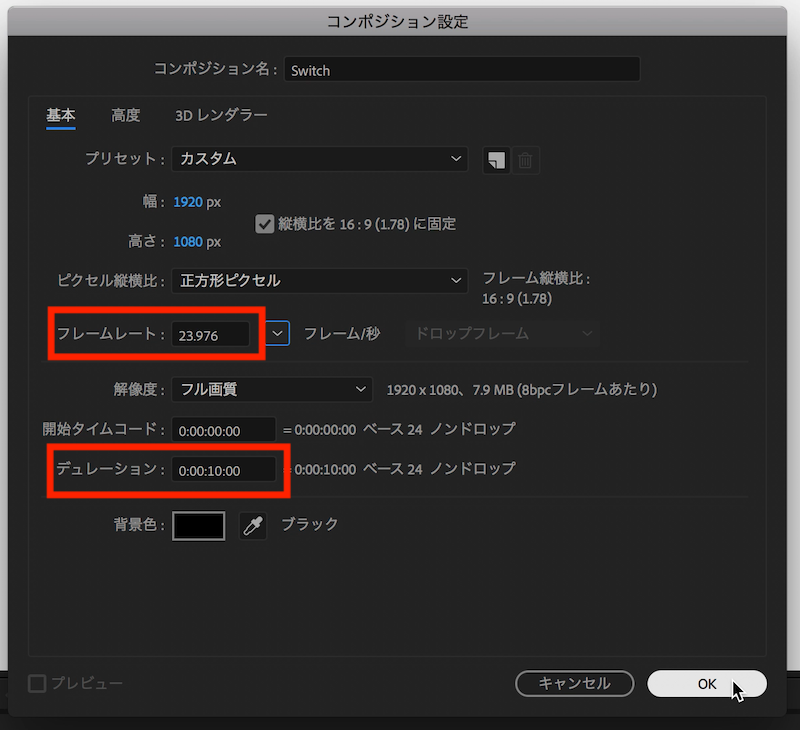
Adobe After Effectsを開いた後は、上部メニューの「コンポジション」から「新規コンポジション」を作成します。

コンポジションの設定はプロジェクトのフレームレートなどに合わせて好みで変更すると良いでしょう。筆者は1080HD/23.676fps、デュレーションを10秒にしています。
背景の設定とスイッチのデザイン
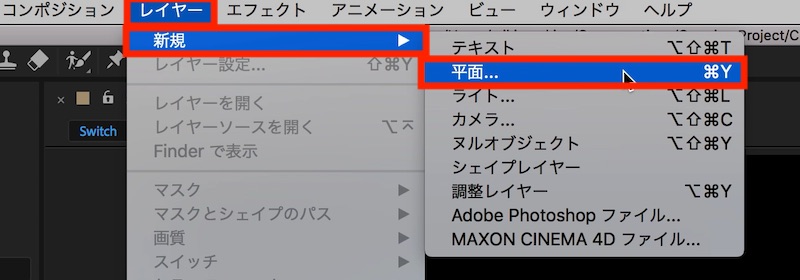
上部メニューの「レイヤー」から「平面」をクリックし、背景を追加します。


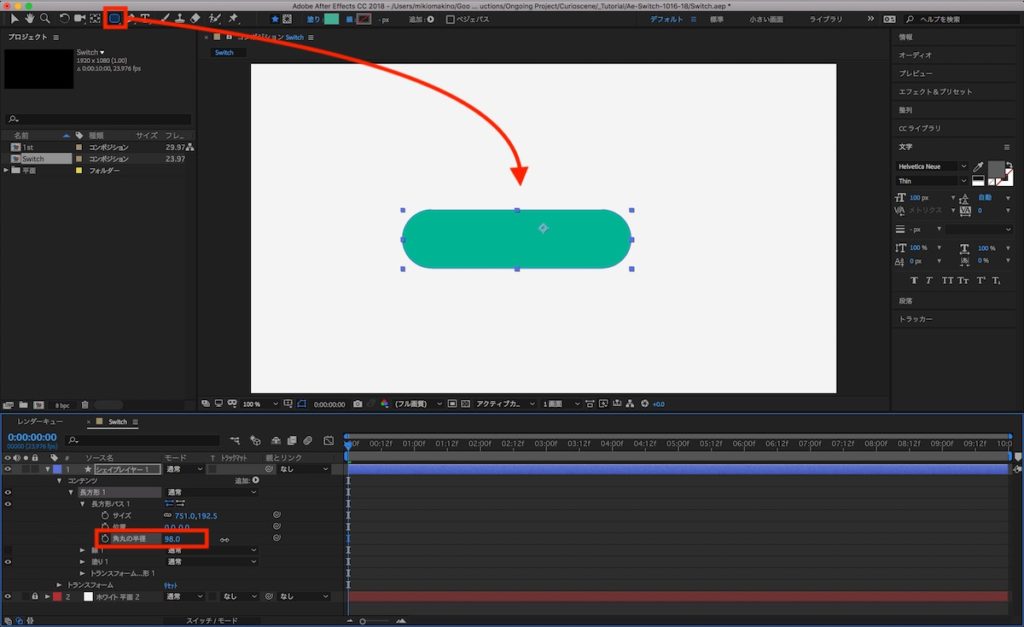
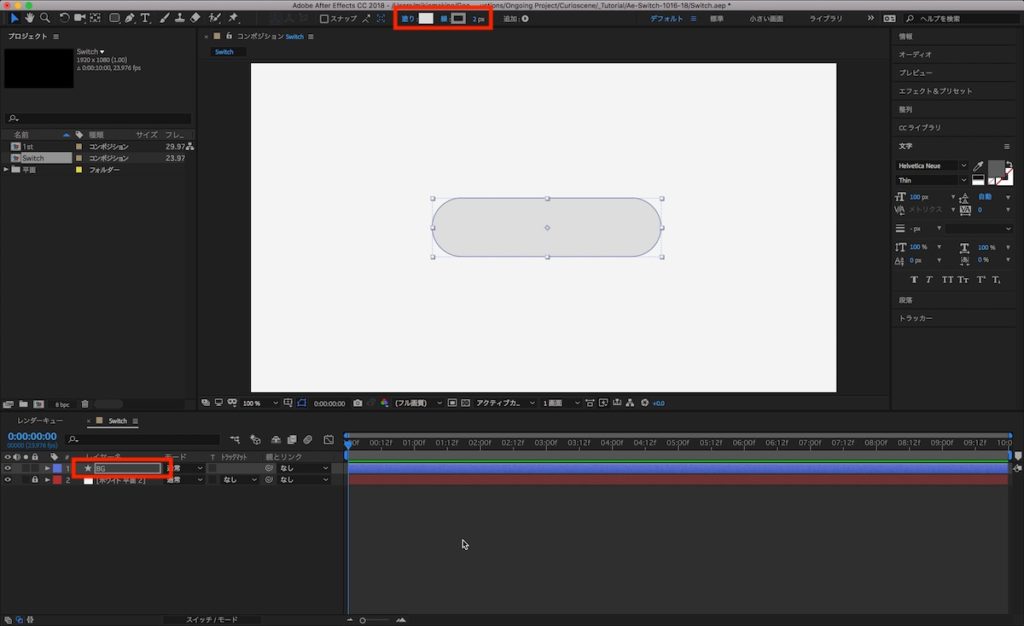
ツールバーにあるシェイプツールを使って、切り替えスイッチのデザインを作成していきます。

筆者は少し細長いデザインにしたので、角丸のシェイプを追加後、タイムラインにあるシェイプのレイヤーのオプションを展開し、「コンテンツ」、「長方形1」内にある「角丸の半径」の数値を大きくさせて、両端が丸くなるように設定します。

このシェイプは他のシェイプのベースと背景部分になるので、レイヤーの名前を「BG」に変更し、線を追加し、背景色を灰色に変更しました。
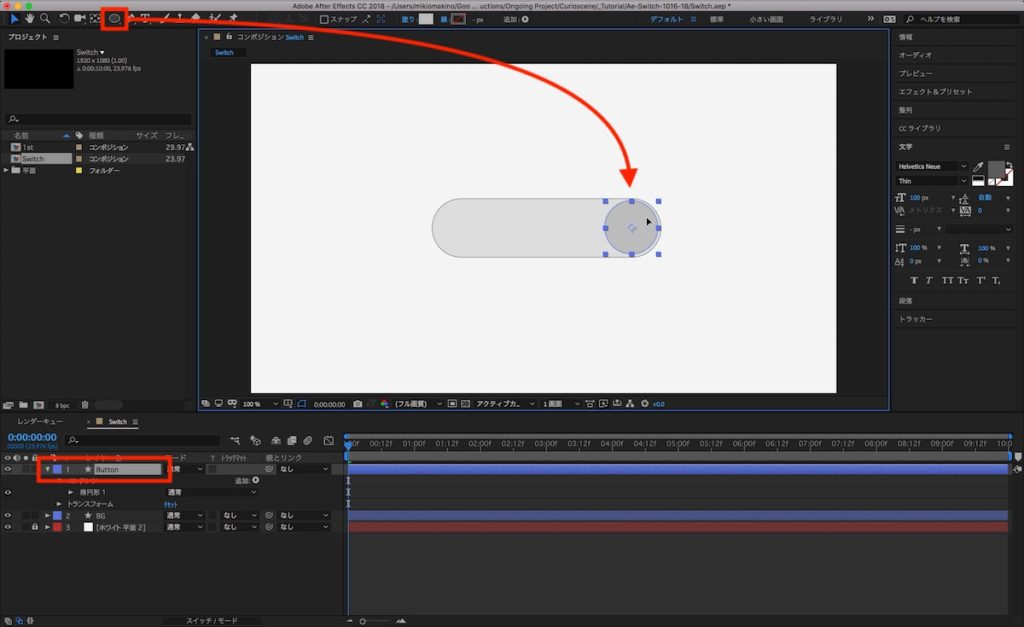
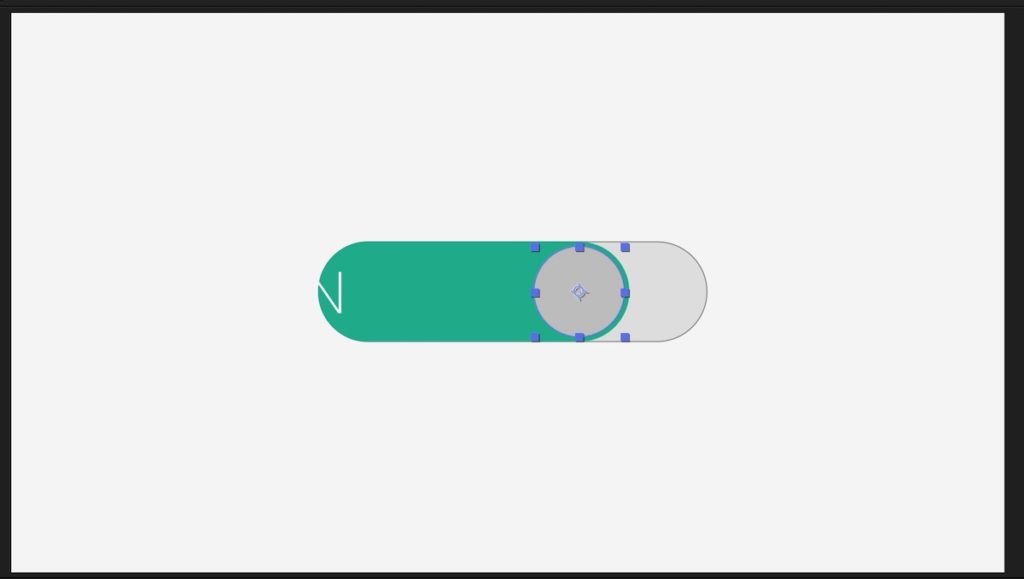
次はスイッチのノブを追加します。シェイプツールから円形を選択し、背景のシェイプに収まるようにデザインします。色は背景よりも濃い灰色にし、レイヤー名を「Button」に変更しました。

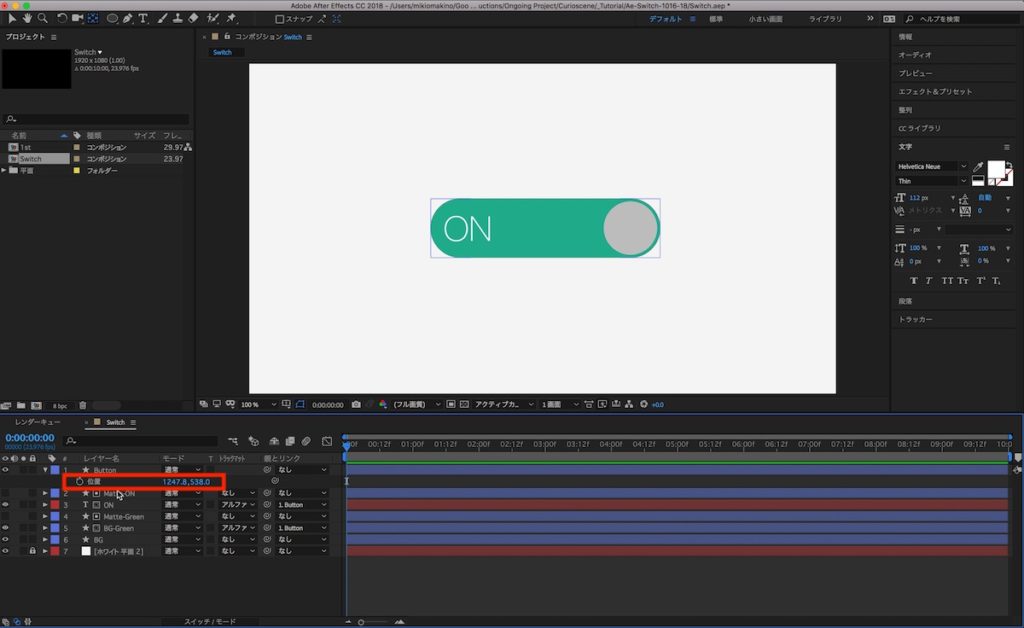
ノブのアンカーポイントを中央に置き、スイッチのイメージが付くように右側に配置します。
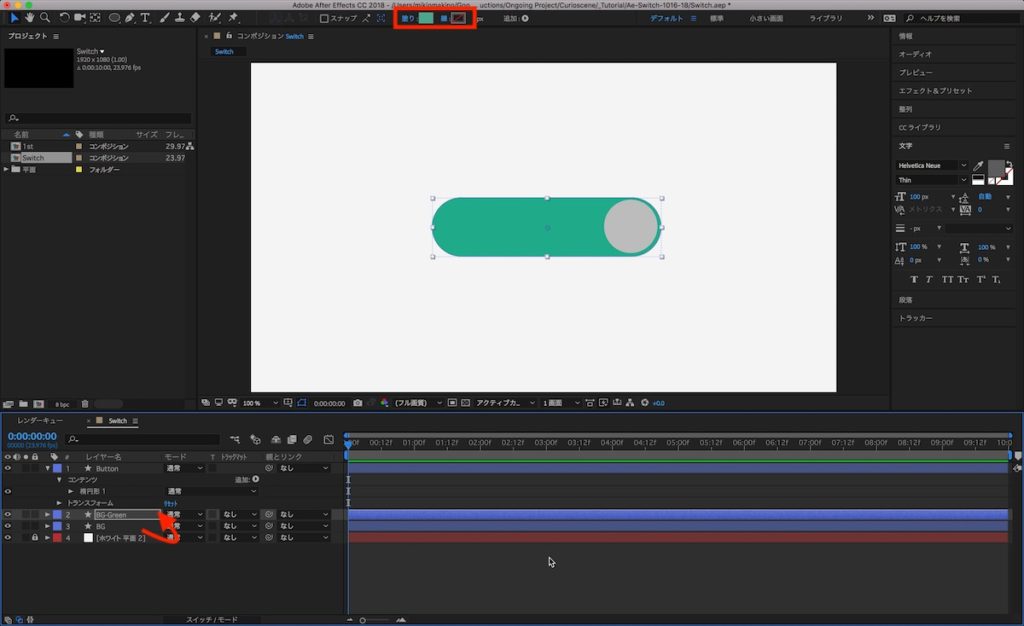
先程作成した背景のシェイプレイヤーである「BG」を作成し、ノブの下に来るようにします。オンの色になるように緑色や青色などに変更し、こちらのシェイプの線については「無し」にします。レイヤーの名称を「BG-Green」などに変更しておくと良いでしょう。

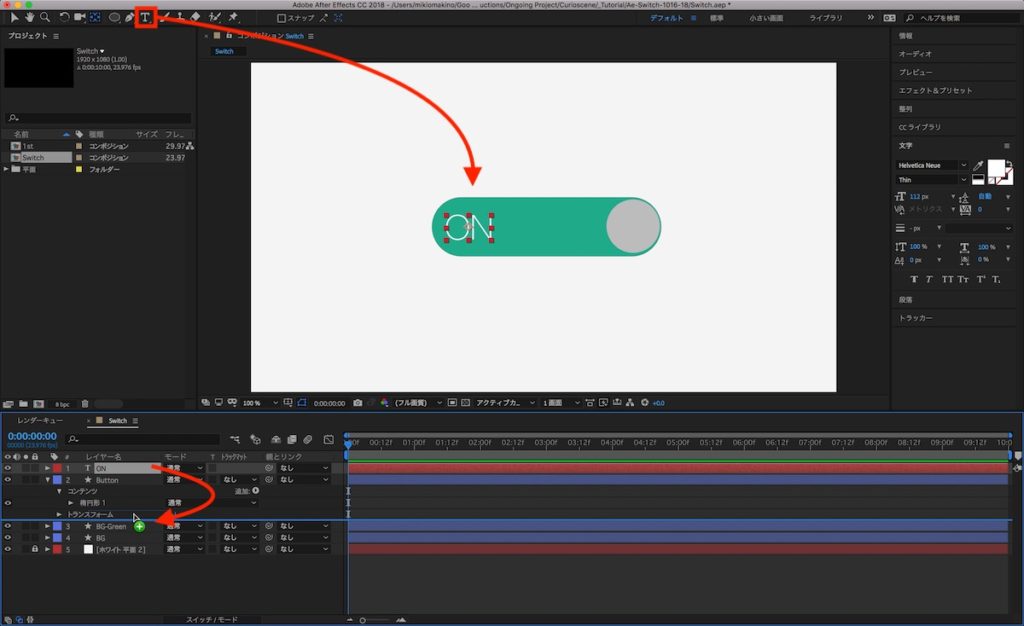
そしてオンになっているのがわかるように「ON」の文字を追加します。文字が必要ない場合はスキップしても構いません。

文字レイヤーのアンカーポイント中央にして、文字色を見やすい白に変更し、スイッチの左側に配置します。追加した「ON」の文字レイヤーは「BG-Green」真上に来るように配置します。
ノブを親レイヤーにする
基本的にスイッチのノブが左から右に動く時に緑色の背景とONの文字は一緒に動く必要があります。
それぞれにキーフレームを設定するのも良いですが、後に微調整をする場合はかなり面倒な事になるので、ここは親レイヤーと子レイヤーの機能を使うことで、動きのキーフレームの追加は一度で設定可能になります。
親レイヤー・子レイヤーの詳細についてはこちらの記事に書いてあるので、気になる方は一読してみると良いでしょう。
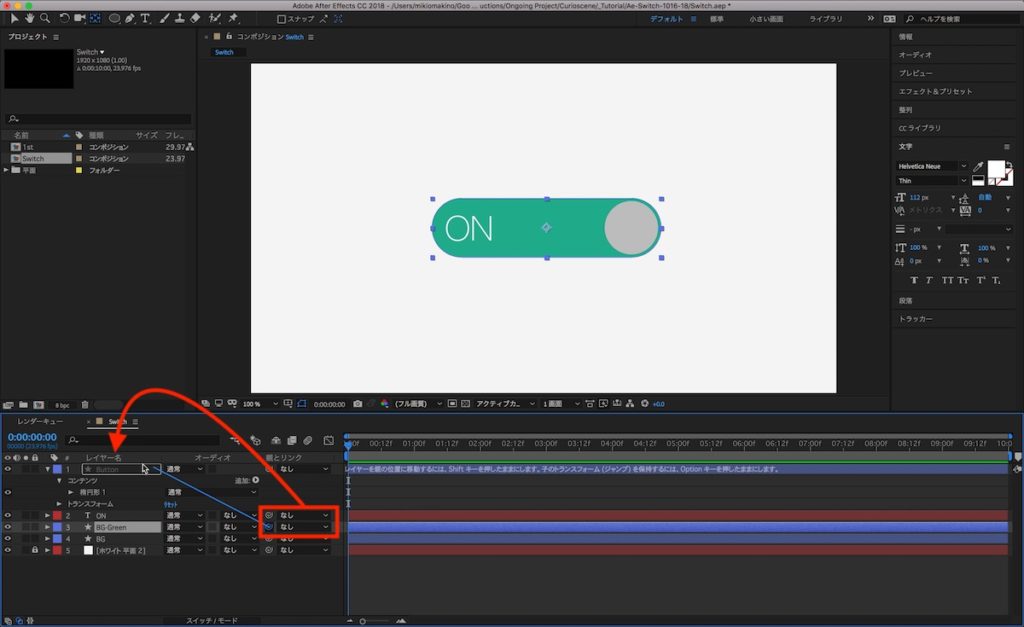
今回のプロジェクトではスイッチのノブを親レイヤーにするのがベストなので、緑色の背景である「BG-Green」、「ON」のテキストレイヤーはタイムラインにある「親とリンク」のドロップダウンメニューまたは横のクイックウィップから「1.Button」を選択します。

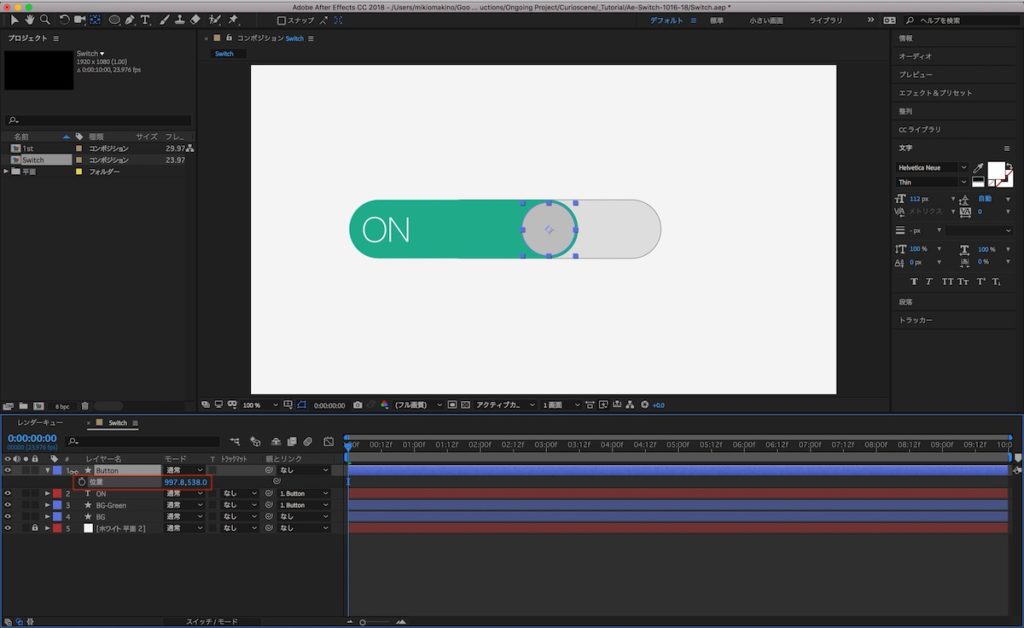
こうすると、「Button」が親レイヤーとなり、「BG-Green」、「ON」が子レイヤーとなるので、「Button」の位置プロパティを変更すると、子レイヤーの位置を保持したまま一緒に動いてくれるのがわかります。

トラックマットの適用
上のチュートリアルでなんとなくスイッチのイメージが付いたと思いますが、このままだとあまりリアリティが出てこないので、本来隠れていなくてはならない部分をトラックマットを使用して隠します。
トラックマットは基本的に一つのレイヤーしか対応していないので、シェイプレイヤーの「BG-Green」、テキストレイヤー「ON」の真上にそれぞれ設定するようにします。
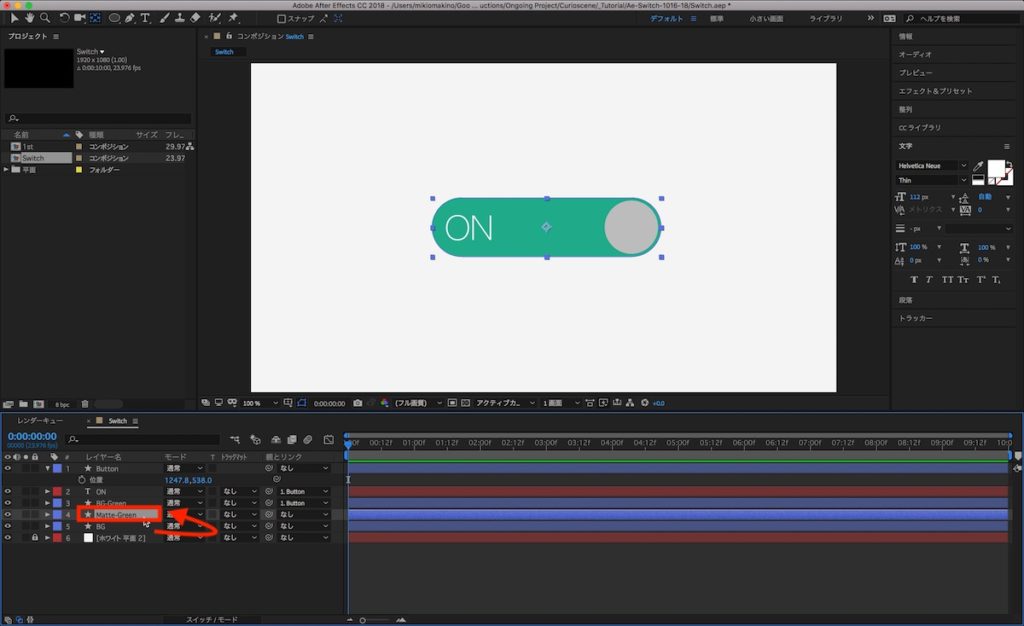
まずは一番下に設定されているシェイプレイヤーの「BG」を「Control(Cmd) + D」を使用して複製し、「BG-Green」のトラックマットだとわかりやすいように「Matte-Green」に名称変更します。


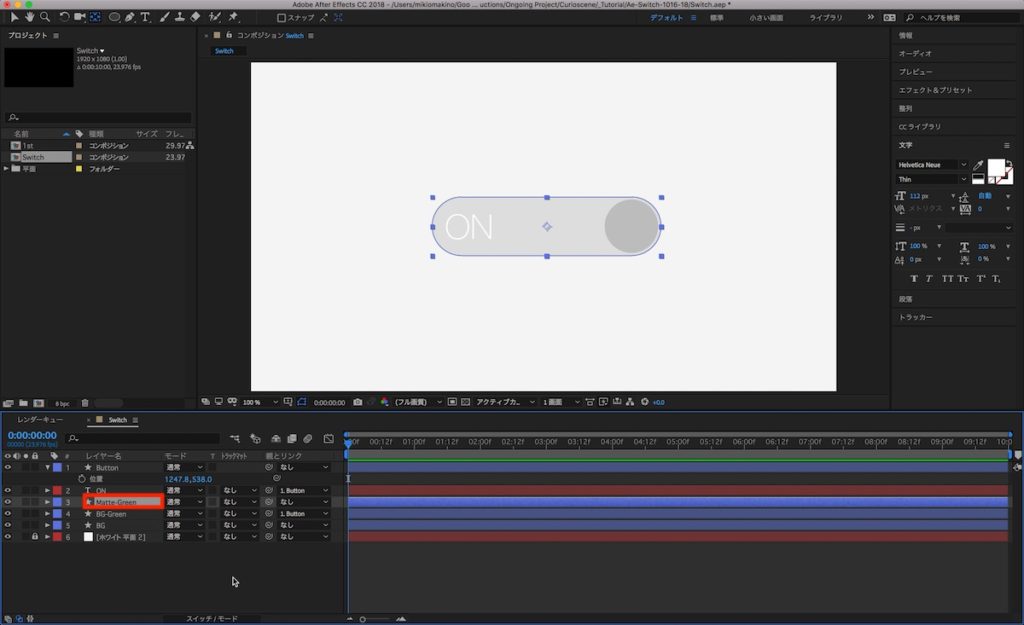
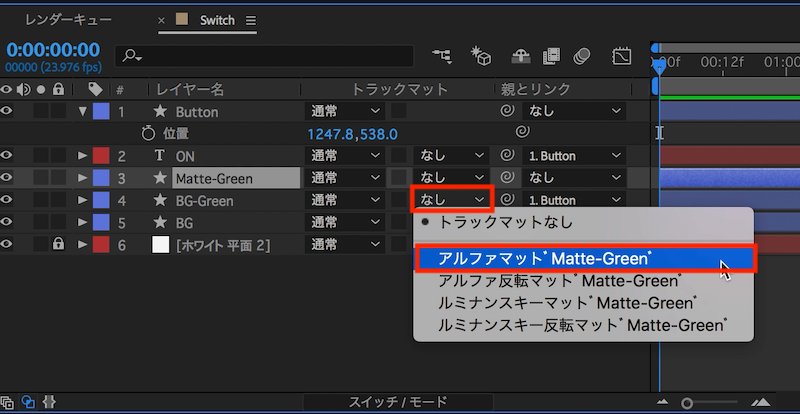
作成した「Matte-Green」は「BG-Green」の真上に来るようにレイヤーを調整し、「BG-Green」のトラックマットの項目から「アルファマット’Matte-Green’」を選択します。

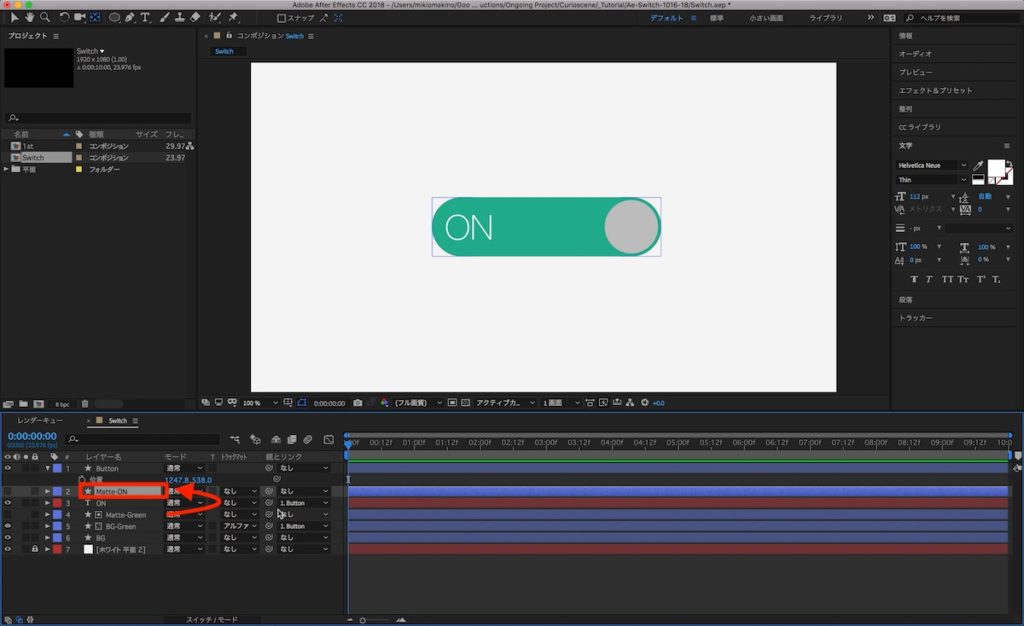
そして今度は「Matte-Green」を「Control(Cmd) + D」を使用して複製し、テキストレイヤー「ON」の真上に来るように調整し、名称を「Matte-ON」に変更します。


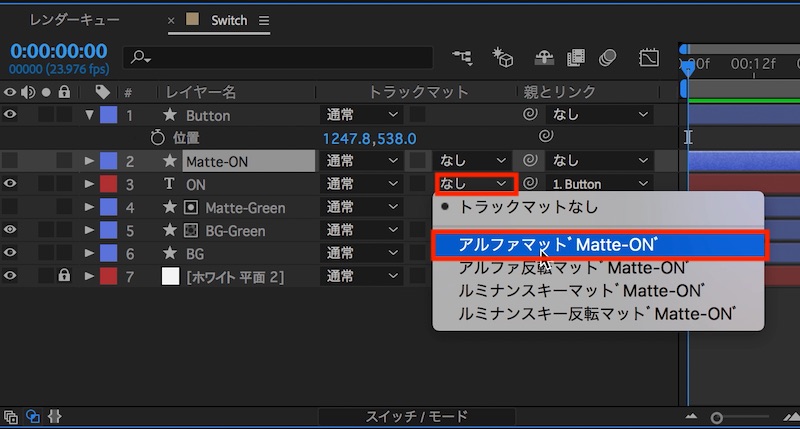
同じ様に「ON」のトラックマットから「アルファマット’Matte-ON’」を選択することで、スイッチの枠線からはみ出ないようになりました。

ノブのアニメーション追加
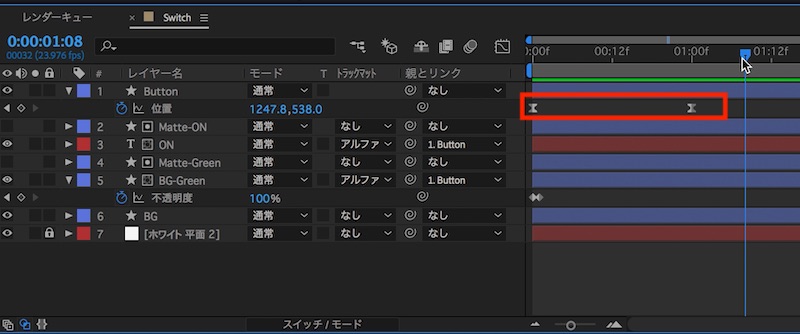
ここまでくれば後は簡単です。ノブ部分である「Button」のシェイプレイヤーにキーフレームを追加するだけ。「Button」のレイヤーを選択し「P」キーを押して位置のプロパティを展開します。

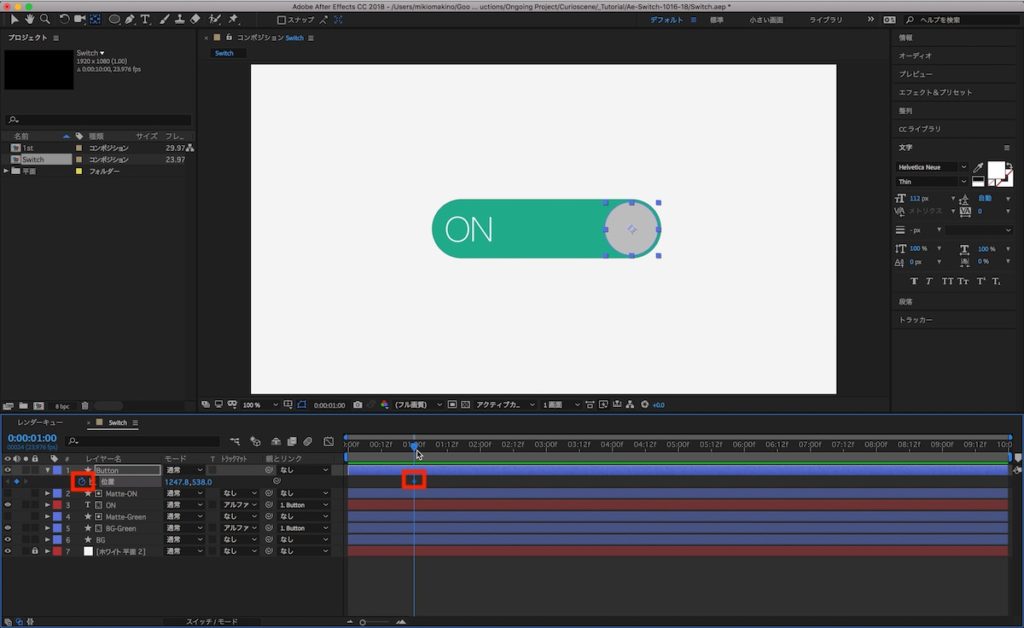
タイムインディケーターを1秒あたりに動かして、ストップウォッチのアイコンをクリックして現在の位置をキーフレームに保存します。

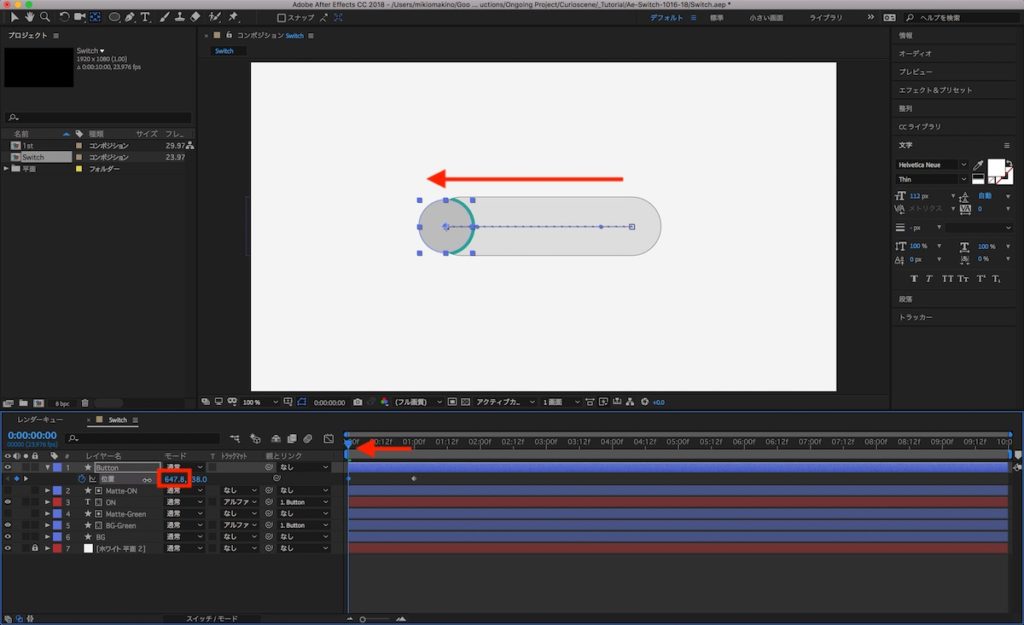
そしてタイムインディケーターを0秒に動かして、左から動き出すようにノブの位置をコンポジション上または位置の数値を変更してキーフレームを追加します。

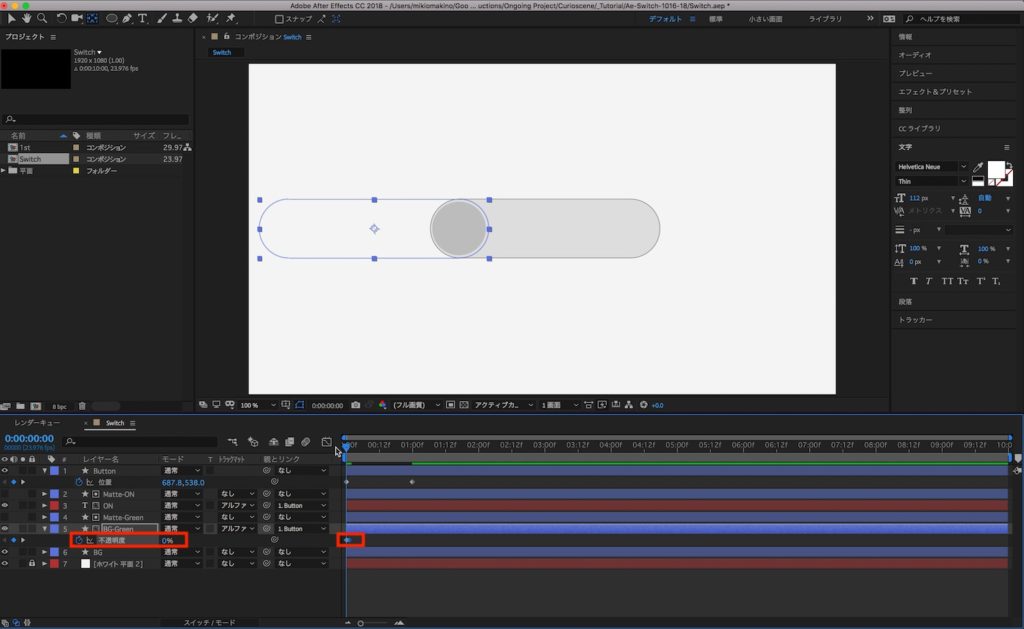
またいきなり緑色の背景色が見えるのはあまり良くないと思ったので、0秒の時点で「BG-Green」の不透明度を「0%」にして、数フレーム後に「100%」になるようにします。

そしてノブ部分である「Button」の先程追加したキーフレームにF9(macOSはFnキー同時押し)でイージングを追加します。必要であればグラフエディタで微調整を行い、好みでモーションブラーを適用させると良いでしょう。

最後はテキストレイヤーの「OFF」を追加し、背景の「BG」の真上に来るようにすれば完成です。

アニメーションの応用
今回はスイッチのみでしたが、作成したコンポジションの平面を非表示にして、コンポジションの目標範囲を指定してスイッチのコンポジションを小さくすることで、他のコンポジションに追加することが可能です。
下のアニメーションはそんな応用。同じコンポジションを複製して、スマートフォンの設定画面のようにしてみました。
パソコンやスマートフォンなどのユーザーインターフェース(UI)は見ているだけでも面白いですよね。
After Effectsのシェイプツールなどを使うことで、それっぽい感じが作れると思うので、システムっぽいアニメーションを作りたい!という方はキュリオシーンでこれまでに紹介してきたパソコンやスマートフォンのアニメーションやパソコンのロード画面、Googleっぽいロード画面も合わせて読んでみると良いですよ!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)