[After Effects] Googleの様なローディングバーを作ってみよう

ウェブサイトで画像やコンテンツなどを読み込む際にローディング画面が出るのを良く見かけると思います。
多くの場合はシンプルに丸い円がくるくる待っていたり、左から右にステータスバーが伸びるGIFになっている事がほとんどだと思いますが、サービスによってはオリジナルデザインになっている所もあったりして、見慣れているアニメーションとはまた違うので引き立ちますよね!
特にGoogleのサービスは頻繁にデザインを変えており、ローディングアニメーションも色々あります。現在でも使われているかどうかは定かではありませんが、筆者的には4種類のGoogleカラーを使用した円形のローディングが好きだったりします。
このアニメーションはローディングだけではなく、ロゴを表示させるモーショングラフィックスとしても利用できそうだと考えたので、今回Adobe After Effectsを使用して、Googleのローディングバーに似たようなアニメーションを作っていきたいと思います。
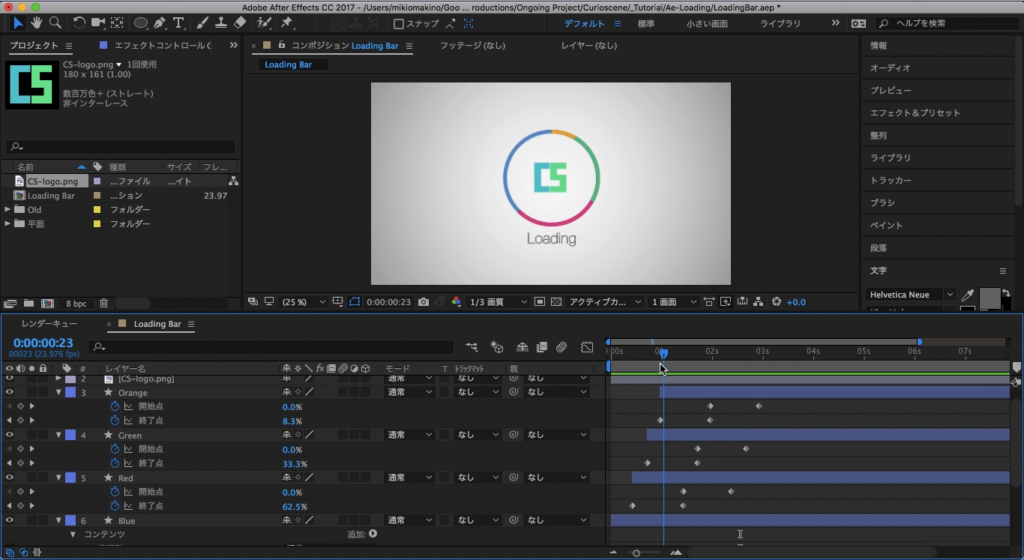
今回のチュートリアルで出来上がる作品がこちら。4色の外枠が少しずつタイミングをずらしながら、円の形に沿って動いていくというもの。
また別バージョン(V2)として、背景の外枠を付け足して、もう少しタイミングをずらしたものも用意してみました。前者と後者は少しアニメーションが変わってきていますが、両方とも「パスのトリミング」のエフェクトを使用しているので、制作方法は全く同じです。
そのためこちらのチュートリアルではV2は詳しく紹介せず、一番簡単にできる前者のモーショングラフィックスを作ってみましょう。
背景の追加
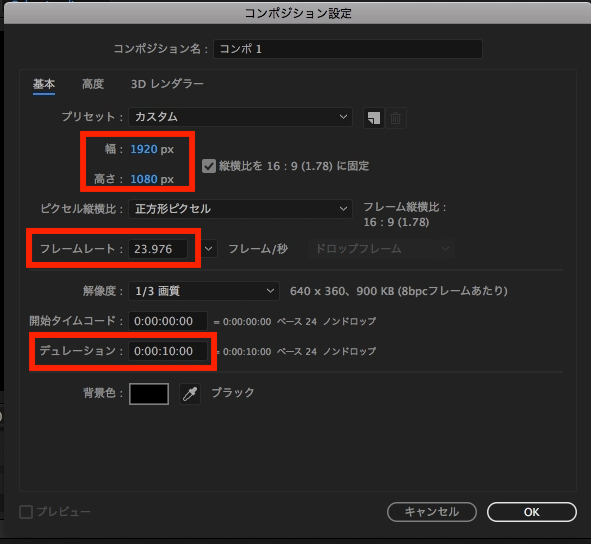
After Effectsを開き、新規プロジェクト・コンポジションの設定を行います。いつもと同じくコンポジションの設定は「HDTV 1920×1080 / 23.976fps」、デュレーションを「10秒」にしています。

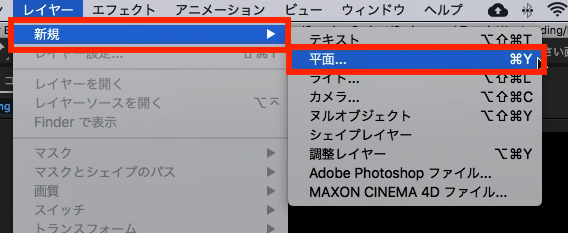
コンポジション追加後は、上部メニューから「レイヤー」、「新規」、「平面」を選択して、背景を付け足します。

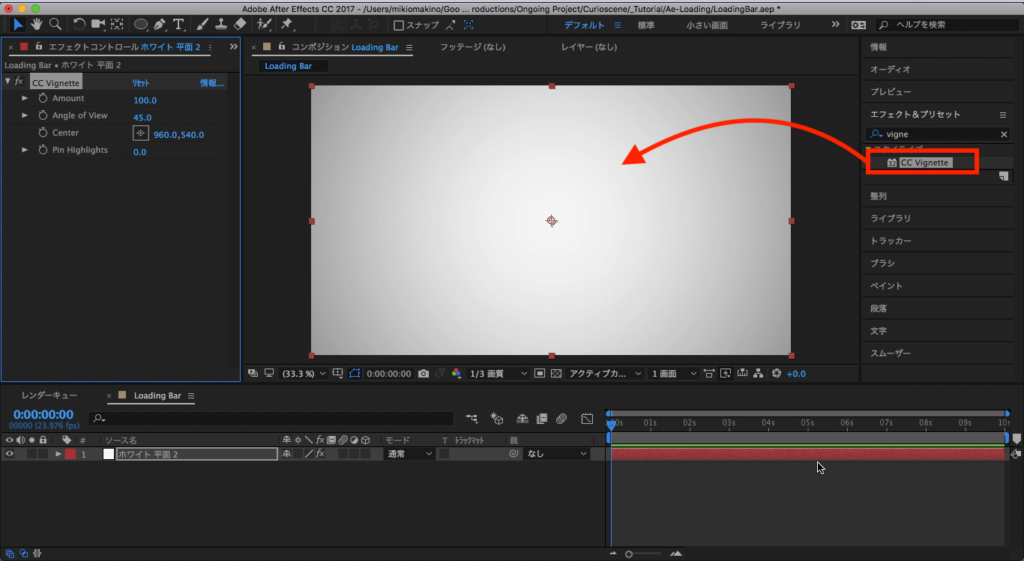
そしてその背景にビネットを加えるため、エフェクトタブから「Vignette」と検索して、「CC Vignette」を平面レイヤーにドラッグ・アンド・ドロップします。必要であればビネットの微調整をすると良いでしょう。

ローディングバーのデザイン
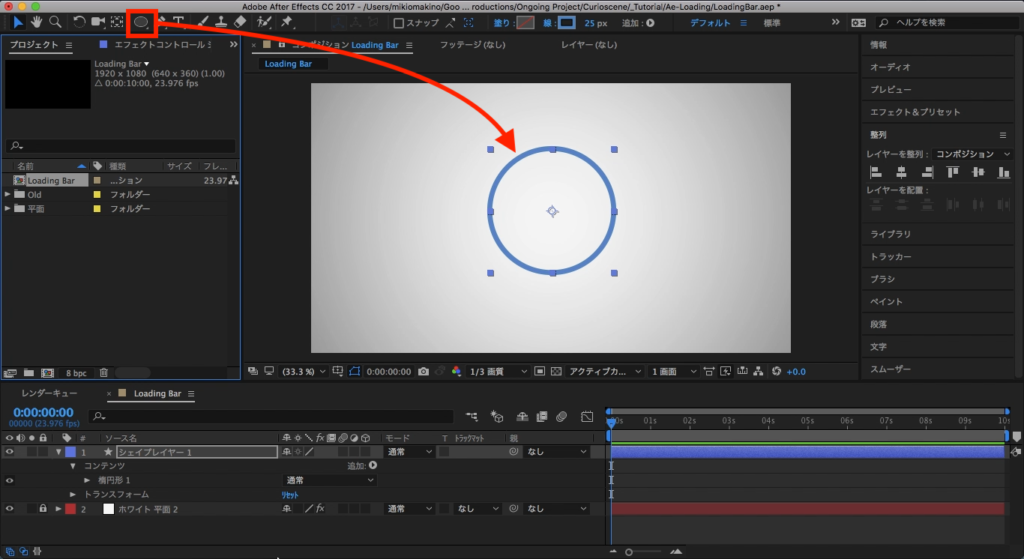
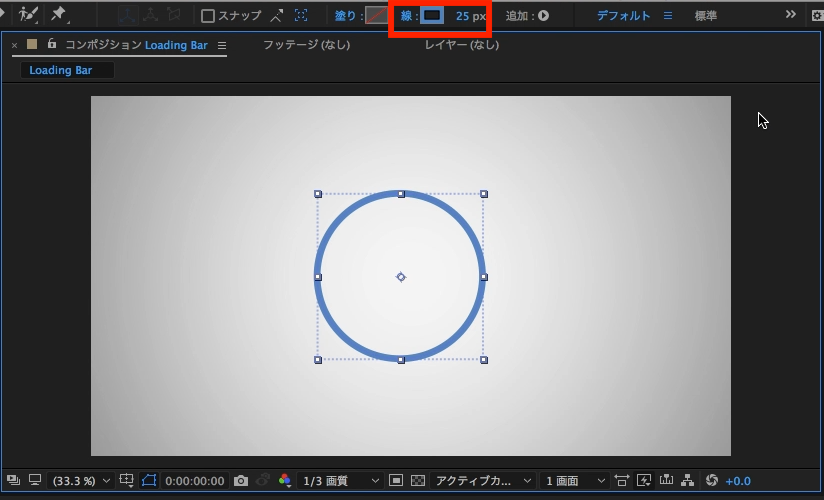
そしてツールバーから「楕円形シェイプ」のツールを使用して、円形のシェイプを追加します。

「塗り」は必要とせず、「線」だけを使用することになるので、線幅と色を指定しましょう。筆者は線幅を「25px」、色はひとまず青を追加しました。

続けてロゴと「Loading」のテキストを追加します。最終的に「Loading」のテキストの位置が変わりますが、ここら辺は好みで変えていくと良いと思います。

枠線にアニメーションを追加する
それではロゴの周りを走る枠線のアニメーションを追加していきましょう。こちらはキュリオシーンでも何回か紹介している「パスのトリミング」を使用した方法です。
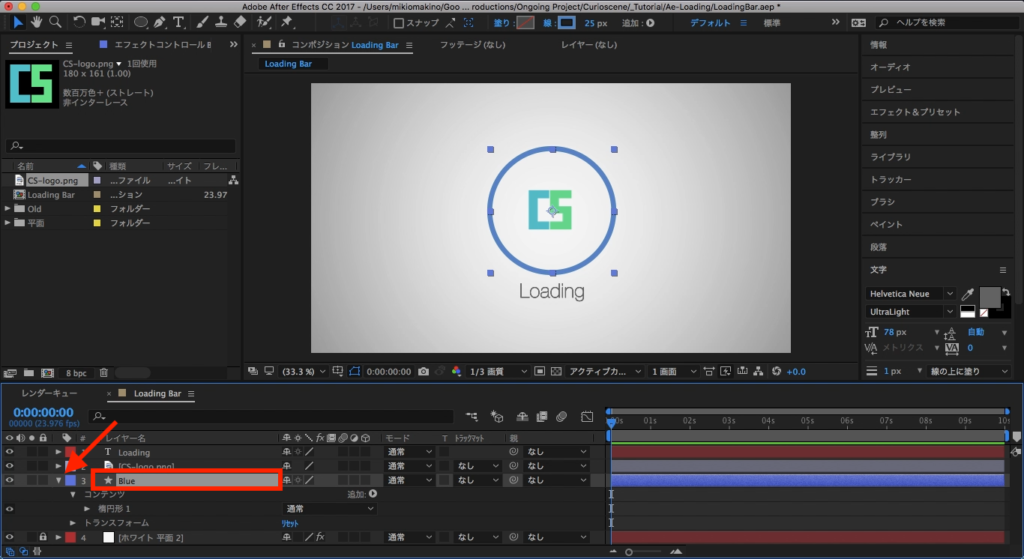
デザインしていた時に追加したシェイプはわかりやすいように「色」のレイヤー名に変更します。筆者の場合最初のレイヤーは青色なので「Blue」にしました。

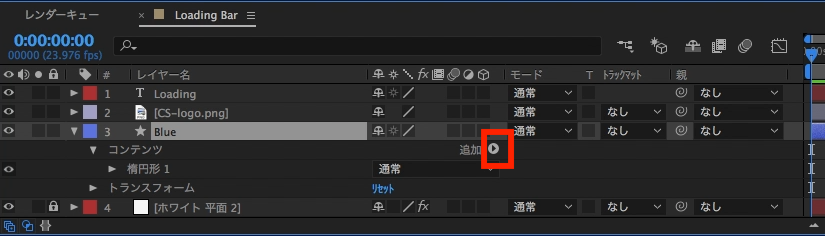
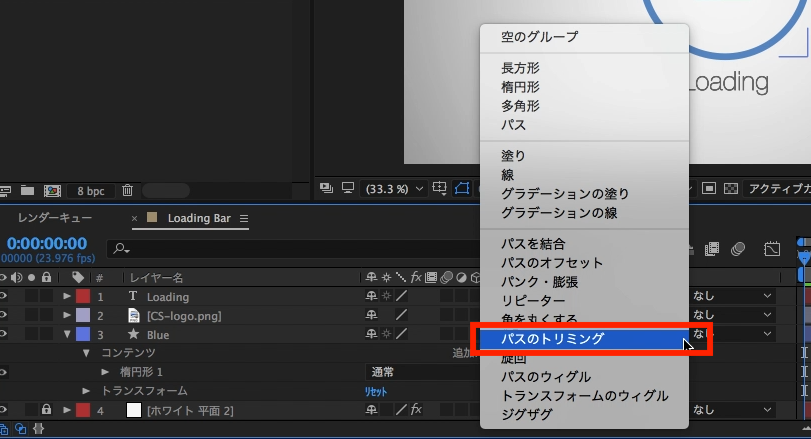
シェイプレイヤーを選択して三角形アイコンをクリックし、中のオプションを展開させ、「コンテンツ」の欄にある「追加」をクリックして、「パスのトリミング」を選択しましょう。


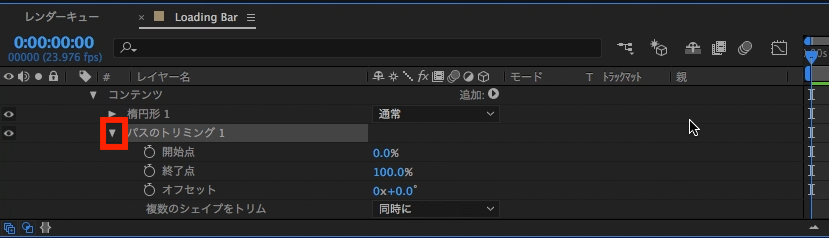
すると「パスのトリミング1」のようにオプションが追加されるので、三角形アイコンをクリックして中にあるプロパティを表示させます。

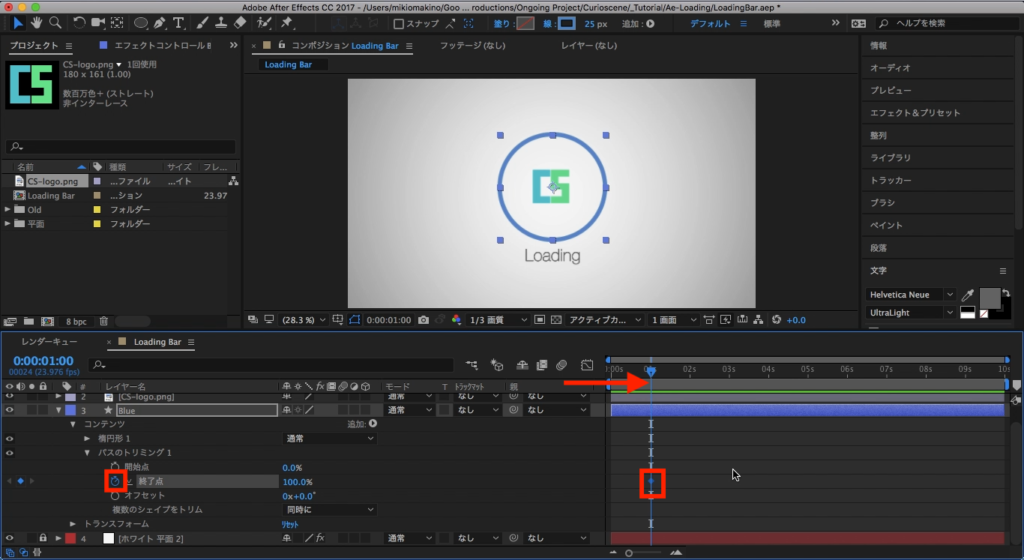
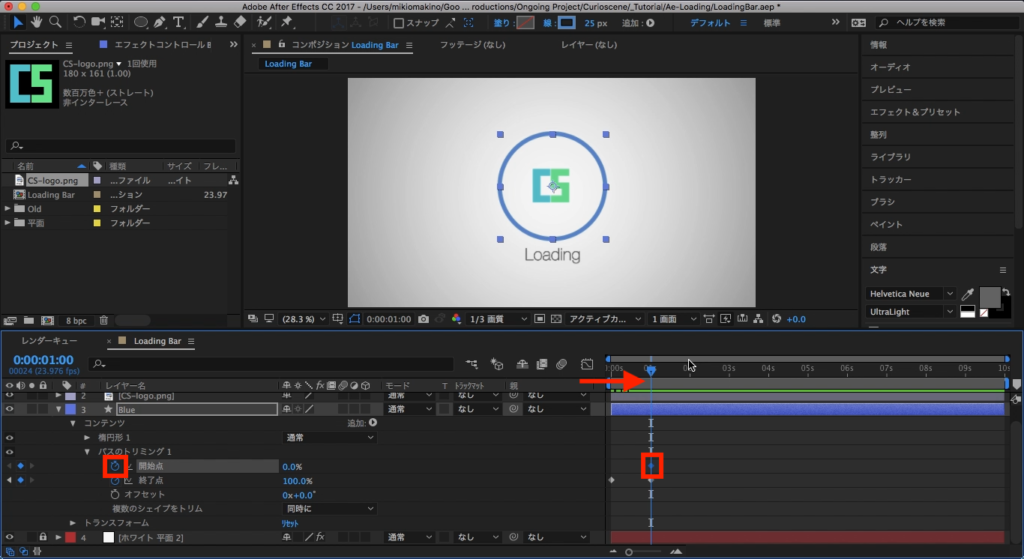
1秒にタイムインディケーターを持っていて、「終了点」のストップウォッチアイコンをクリックして現在の状態をキーフレームに追加します。

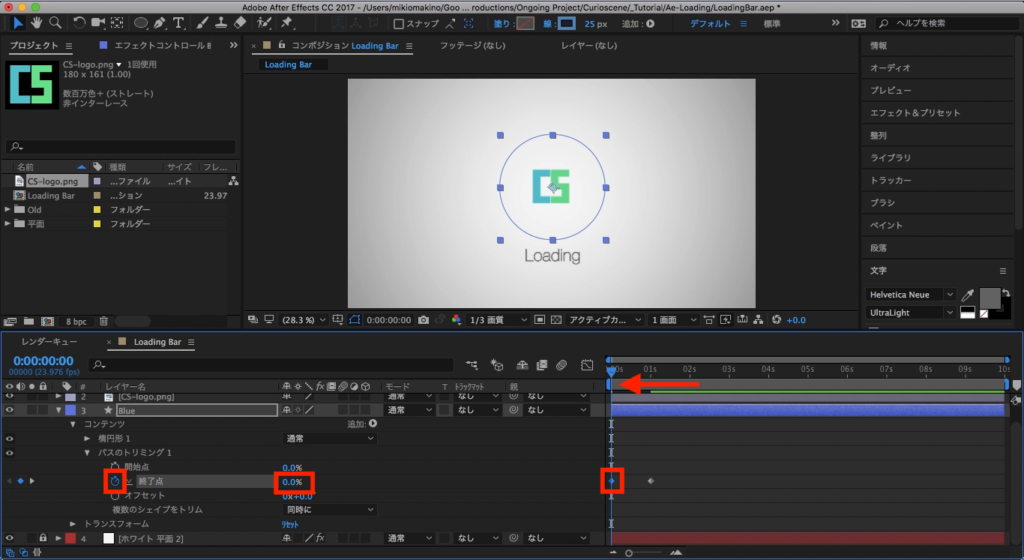
そしてタイムインディケーターを0秒に移動させて、「終了点」の数値を「0%」に変更し、キーフレームを追加します。こうすることで、線が時計回りに動くアニメーションが完成しました。

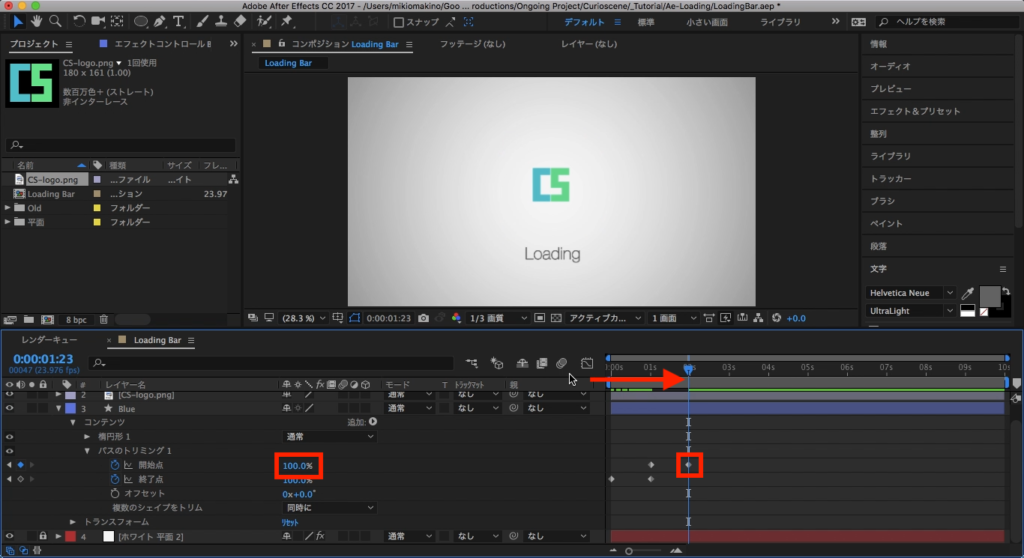
次はタイムインディケーターを1秒に移動させて、「開始点」のストップウォッチアイコンをクリックし、現在の状態をキーフレームに追加します。

その後は2秒に移動させて、「開始点」の数値を「b」に変更をしてキーフレームを追加しましょう。こうすることで先程とは逆の線が時計回りに消えるというアニメーションが完成しました。

シェイプを複製する
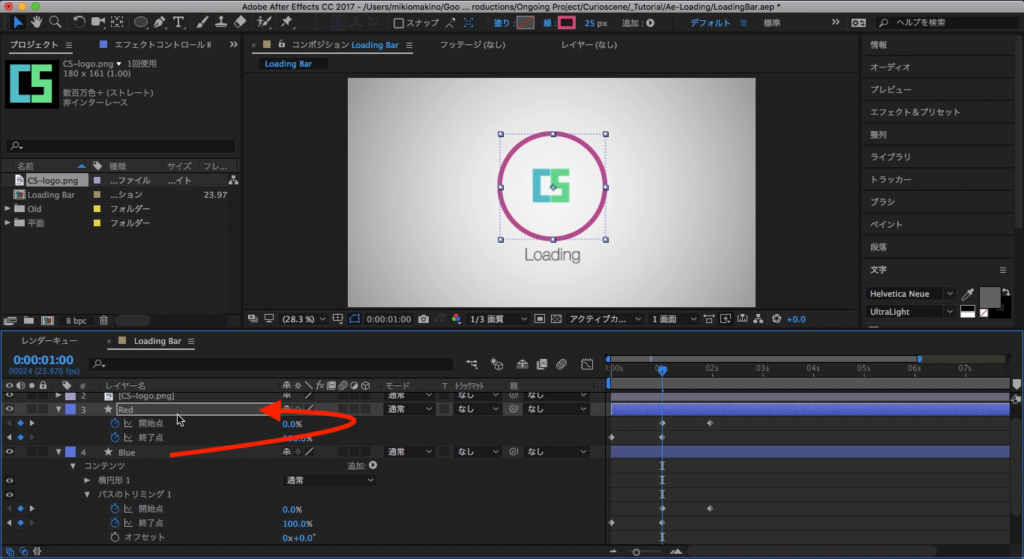
キーフレームを追加した後はタイムラインでシェイプレイヤーを選択し、「Control(Command) + D」を使ってシェイプレイヤーを複製します。

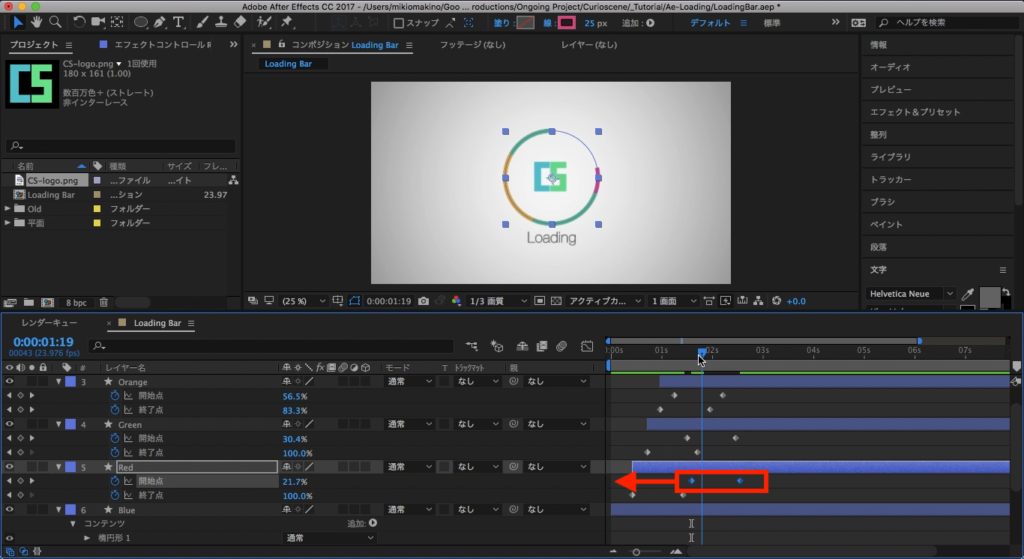
複製後は「線」の色を変えて、わかりやすいようにレイヤー名を変更し、それぞれのシェイプレイヤーを右に動かして、アニメーション開始のタイミングをずらします。

これらを繰り返して、4色のシェイプレイヤー配置させましょう。

タイミングを調整する
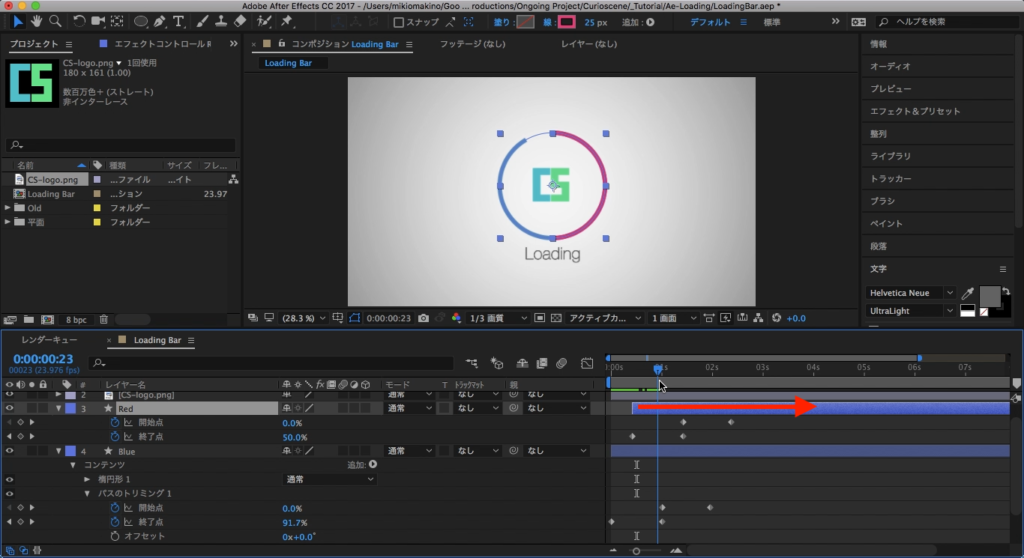
こちらのモーショングラフィックスで難しいと思われるのがタイミングの調整です。先程の項目では青→赤→緑→オレンジの順番に表示させることができたと思いますが、今度はオレンジ→緑→赤→青のタイミングでアニメーションが終わるように調整していきます。

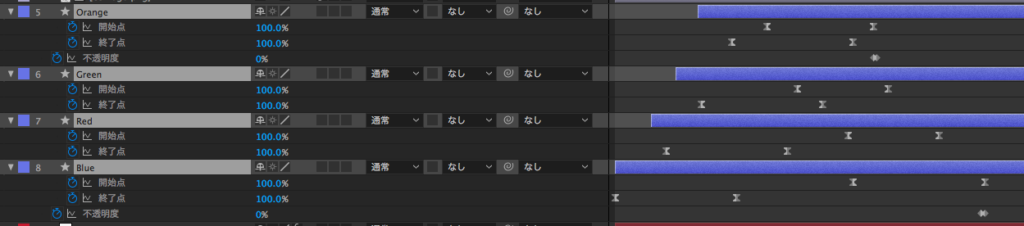
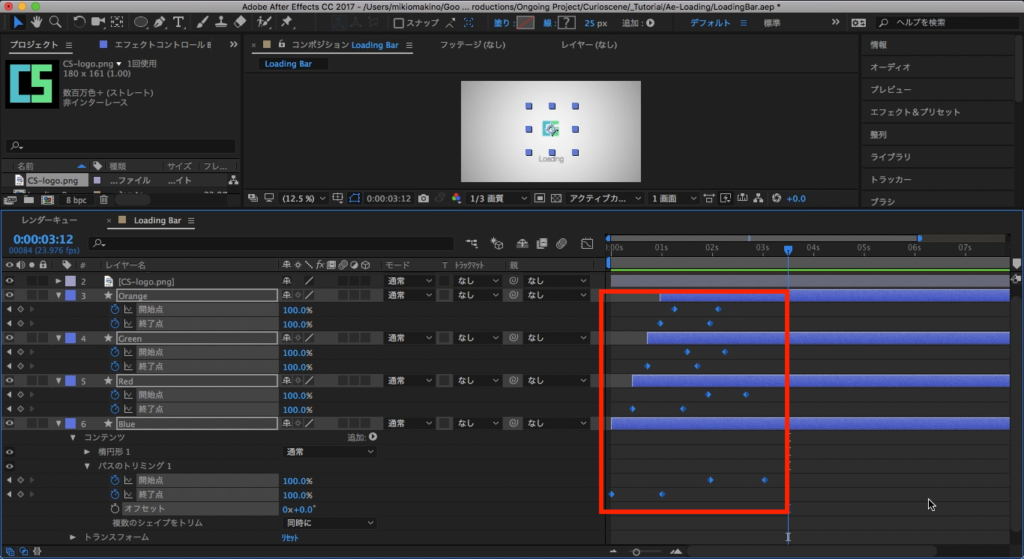
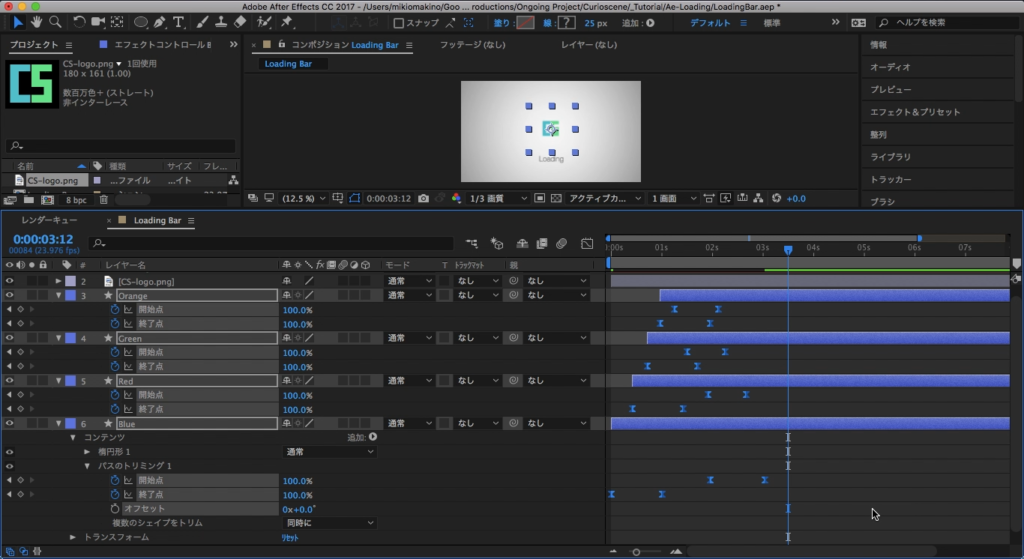
こちらでは「終了点」ではなく「開始点」を動かす事になるので、最後のシェイプが先に開始点が「100%」になり、他のレイヤーに続くようにそれぞれの開始点のキーフレームを動かして微調整していきましょう。
ちなみに筆者のキーフレームはこの様な感じになりました。

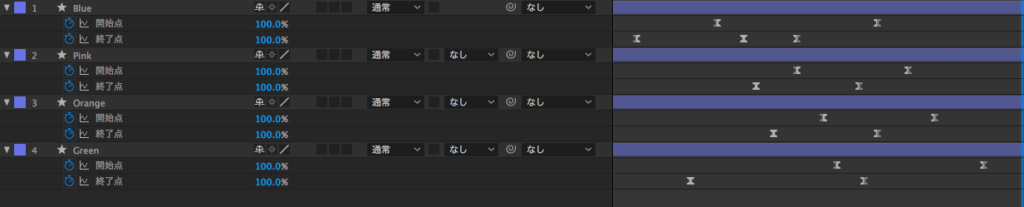
またV2の方はこの様な感じに。

開始点のキーフレームを動かすことによってエフェクトが変わってくるので、好みに合わせて調整していくことをオススメします。また時間がかかる場合がありますが、諦めずにやるようにしましょう。
イージングとモーションブラー
枠線のアニメーションにイージングまたはモーションブラーを追加するかは好みが分かれると思います。筆者はGoogleのようなくっきりとしたアニメーションが好きなので、イージングは付け加えるものの、モーションブラーはあえて利用しませんでした。
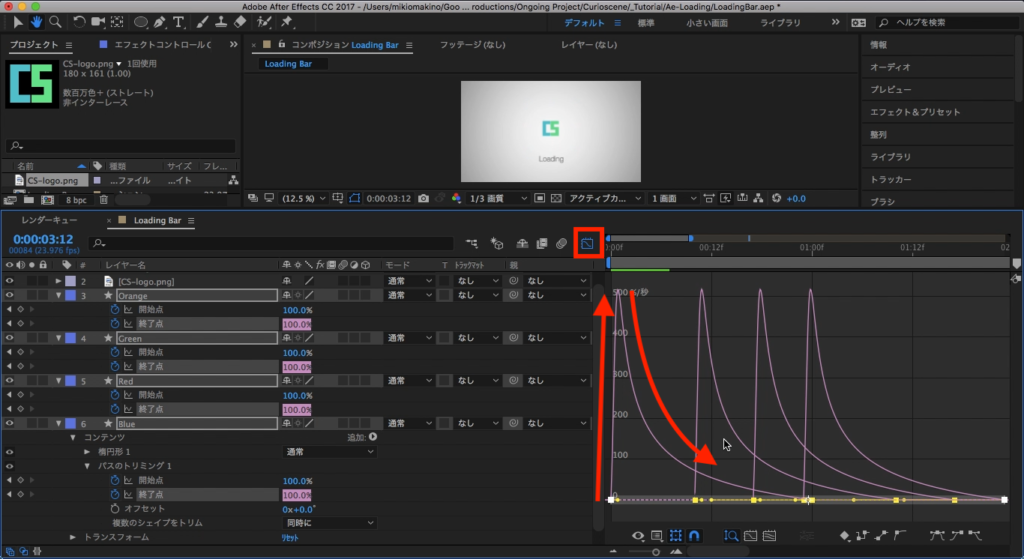
 まずはシェイプレイヤーの終了点にあるキーフレームを全て選択し「F9(Fnキー同時押し)」してイージーイーズを付け足します。
まずはシェイプレイヤーの終了点にあるキーフレームを全て選択し「F9(Fnキー同時押し)」してイージーイーズを付け足します。

グラフエディターを使って、速度グラフを「ピークからゆっくり」のスピードに変更しましょう。

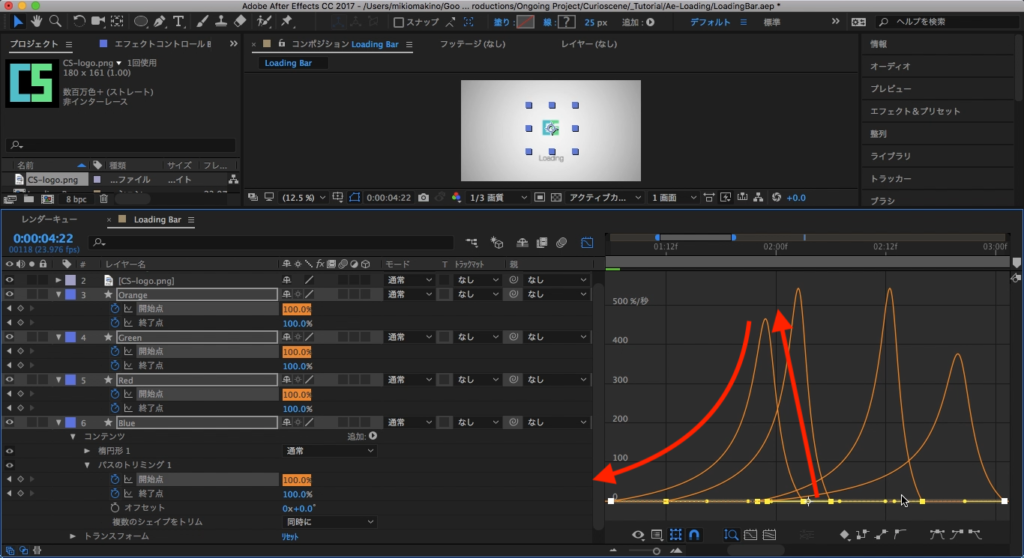
そして今度は開始点のキーフレームを全て選択して、同じ様にイージングを追加、グラフエディターを開きますが、グラフの方向を先とは逆にして「ゆっくりからピークへ」と変更します。

ロゴとテキスト部分
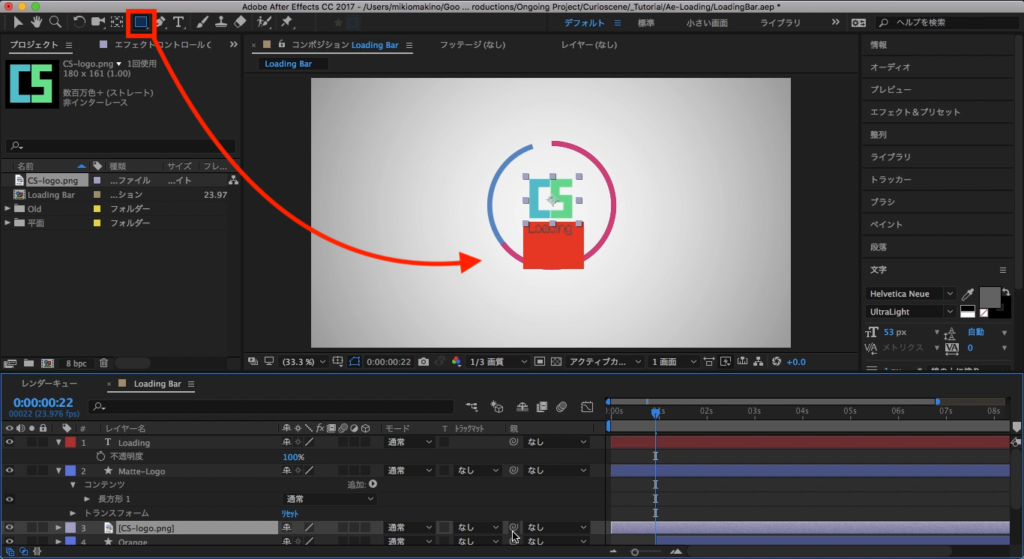
ここからは完全にオプションになりますが、チュートリアルに合わせて作りたい場合は参照にしてみると良いでしょう。ちなみに、ロゴと「Loading」のテキストはトラックマットを使用して表示させました。
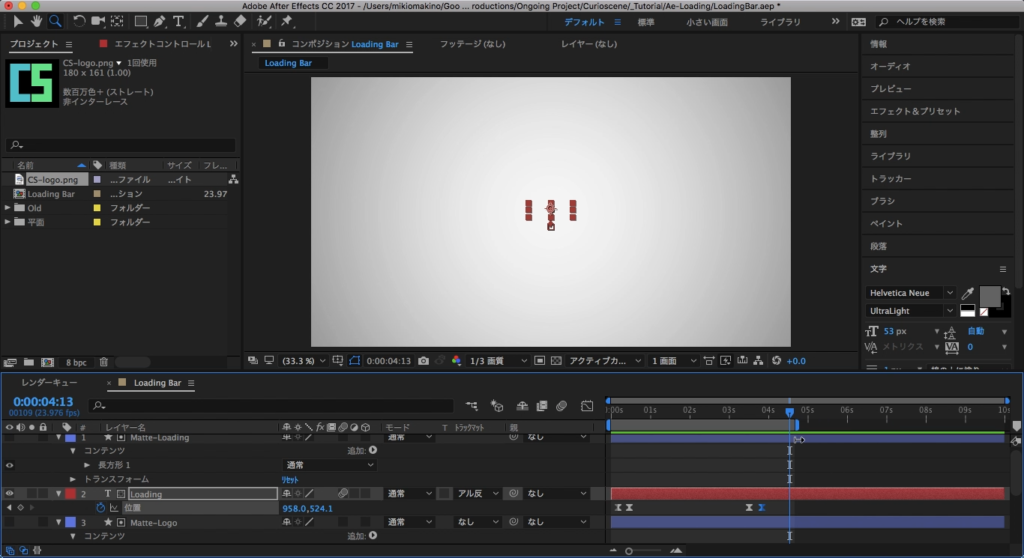
まずロゴが隠れるくらいの大きさのシェイプを真下に追加し、ロゴの真上に来るようにタイムラインの整列を行います。わかりやすいように「Matte-Logo」のように名前を変更すると良いでしょう。

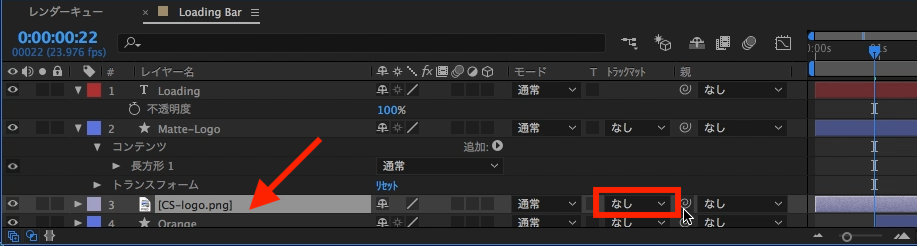
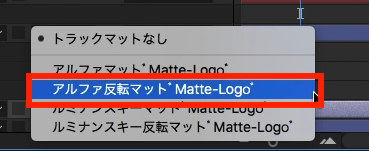
今度はロゴのレイヤーを選択し、トラックマットの項目から「アルファ反転マット」を選択します。もしトラックマットが表示されない場合は、下の「スイッチ/モード」のボタンをクリックすると表示されます。


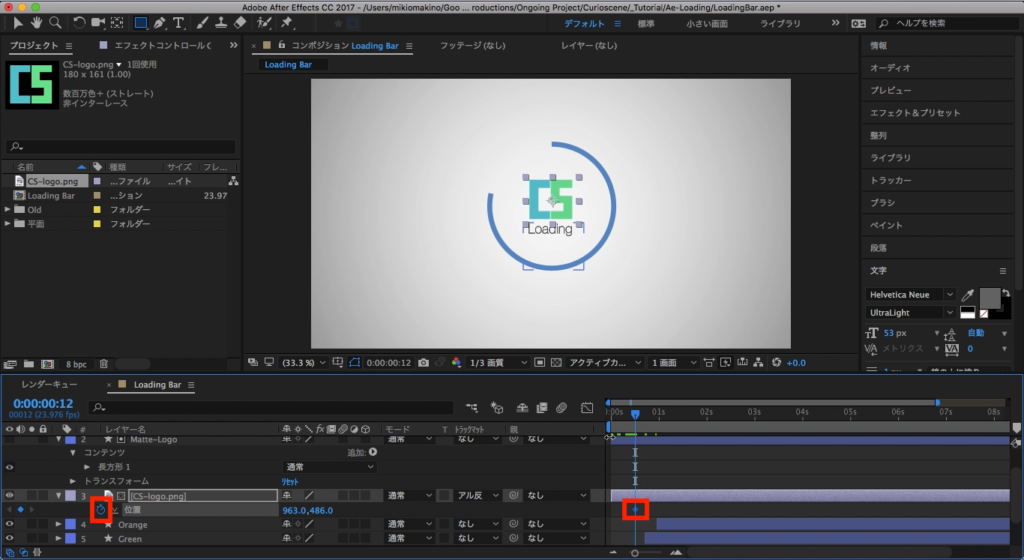
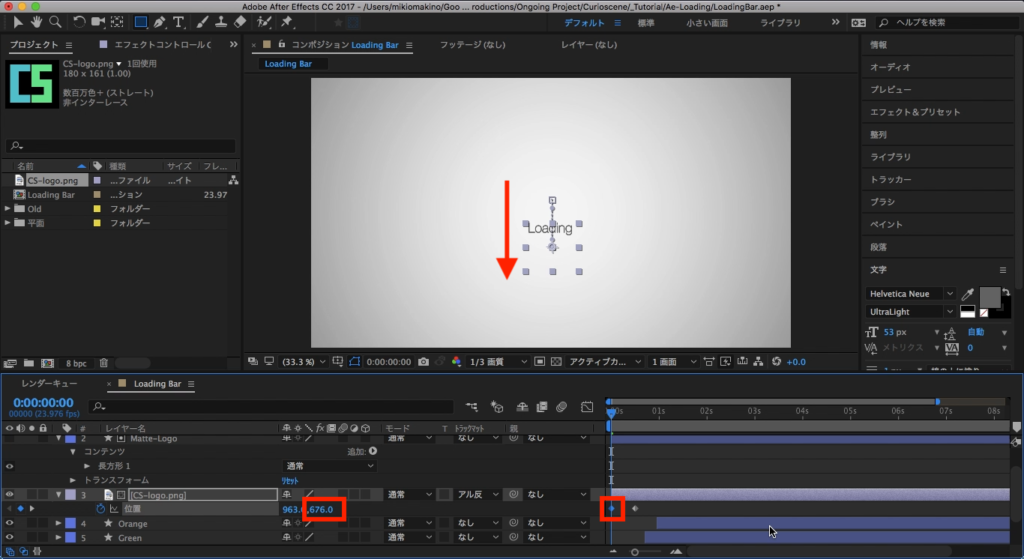
今度はロゴレイヤーを選択し、「位置(ショートカットキー:P)」のプロパティを表示させ、ストップウォッチアイコンをクリックしてキーフレームを追加。

そして数フレーム動かして、Y軸の数値またはコンポジションで選択して、下から現れるようにします。

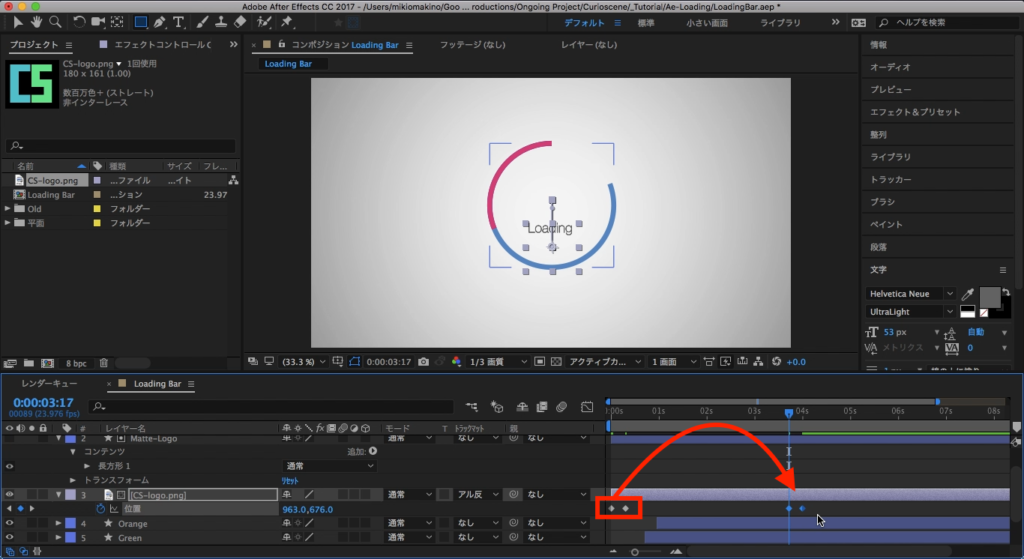
追加したキーフレームを全て選択してコピーし、枠線が消えそうなタイミングくらいにキーフレームをペースト。

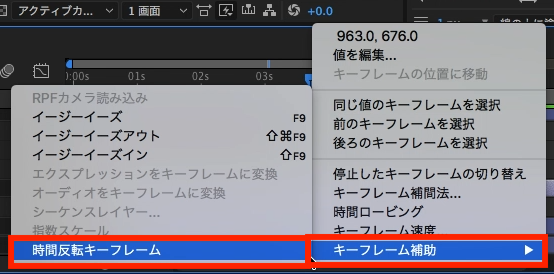
そして右クリック「キーフレーム補助」、「時間反転キーフレーム」を選択してキーフレームを反転させます。

そしてロゴにある全てのキーフレームを選択し、イージングを追加、必要に応じてグラフエディターの調整やモーションブラーを付け加えると良いでしょう。そして最後は「Loading」のテキスト部分も同じ様に作っていけば完成です。

V2との違い
こちらのチュートリアルでは詳しく紹介していませんが、もう一つのバージョンであるV2ではシェイプの「開始点」のタイミングが変わってるだけではなく、追加で背景に薄い灰色の枠線のアニメーションがあるのと、4種類のシェイプはプリコンポーズしてメインのコンポジションをもう少しシンプルにしています。
下のダウンロードリンクからこちらのチュートリアルで紹介したものと、V2のコンポジションそれぞれ用意しているので、参考にするなり微調整するなりすると良いですよ!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)