[After Effects] シェイプでデザインをしたパソコンを動かしてみよう!

以前投稿した「シェイプツールを使用してスマートフォンやパソコンをデザインしてみよう!」にてAdobe After Effectsに標準搭載のシェイプツールを使用して、デバイスをデザインしていき、こちらの記事にてスマートフォンのアニメーションを制作しました。
今回はまだアニメーションにしていないノートPCのアニメーションに手を出してみたいと思うのですが、前回の時とはまた少し違った感じで作っていきますよ!
一からパソコンのデザインを作りたい場合は、こちらの記事を参考にしても良いですが、作るのが面倒ですぐにアニメーションに取り掛かりたいという方は、その記事の一番下にある「素材をダウンロード」のボタンからAfter Effectsのプロジェクトファイルを入手することが出来ます。
前回スマートフォンをアニメーションにした時は主に位置、スケール、不透明度といった基本的なトランスフォームプロパティをキーフレームを使用することで実現しました。今回は「トラックマット(Track Matte)とキーフレームを使って、シンプルなタイトルを作ってみよう!」でも少し触れられたトラックマットを使用してアニメーションを作っていきましょう。
アニメーションの動きを考える
今回のパソコンはスマートフォンと少し似させるようにしますが、トラックマットをいくつか活用してみます。
アニメーションのフローとして、右から下のボディが現れてボディ真ん中の線が飛び出た後に下からボディーの上部が現れます。モニター部分とカメラが同時に出現し、スワイプのエフェクトで反射部分が出る様な演出を考えてみました。
完成後のアニメーションはこちら。
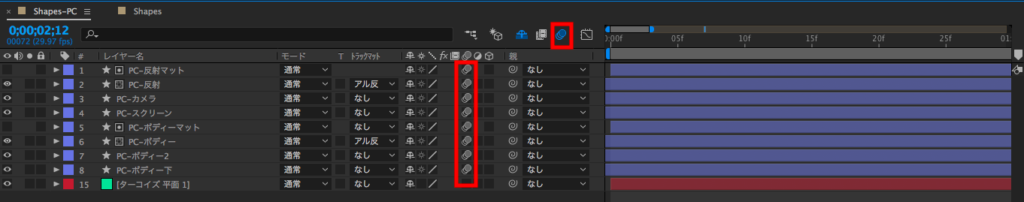
タイムラインを整理する
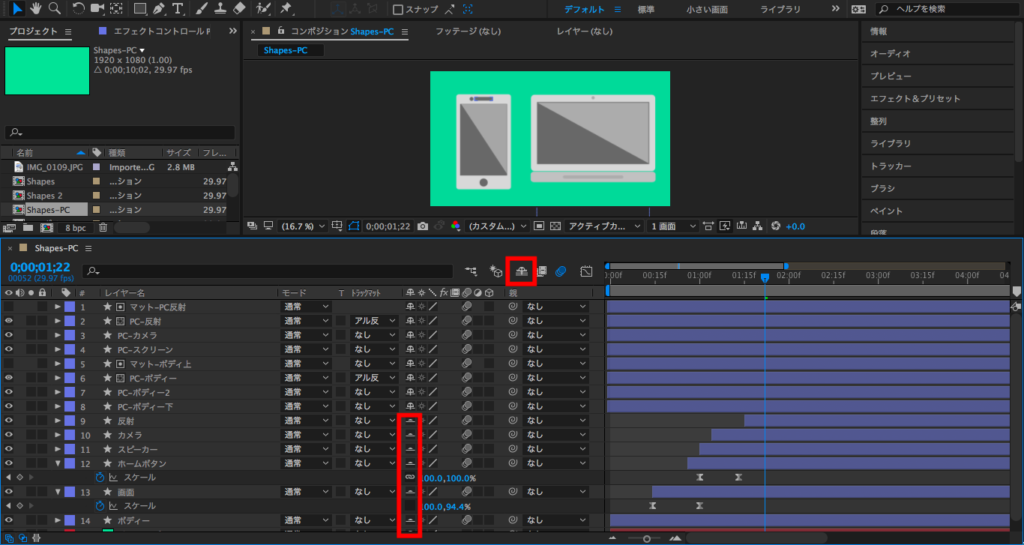
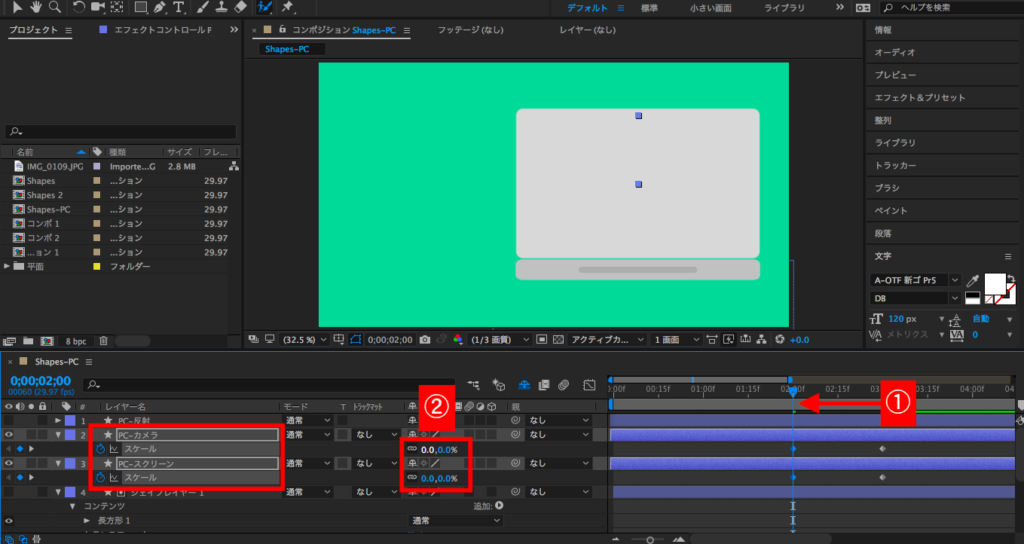
もしスマートフォンのイラストがある場合は、必要であればシャイの機能を使用してタイムラインから非表示にすると良いでしょう。

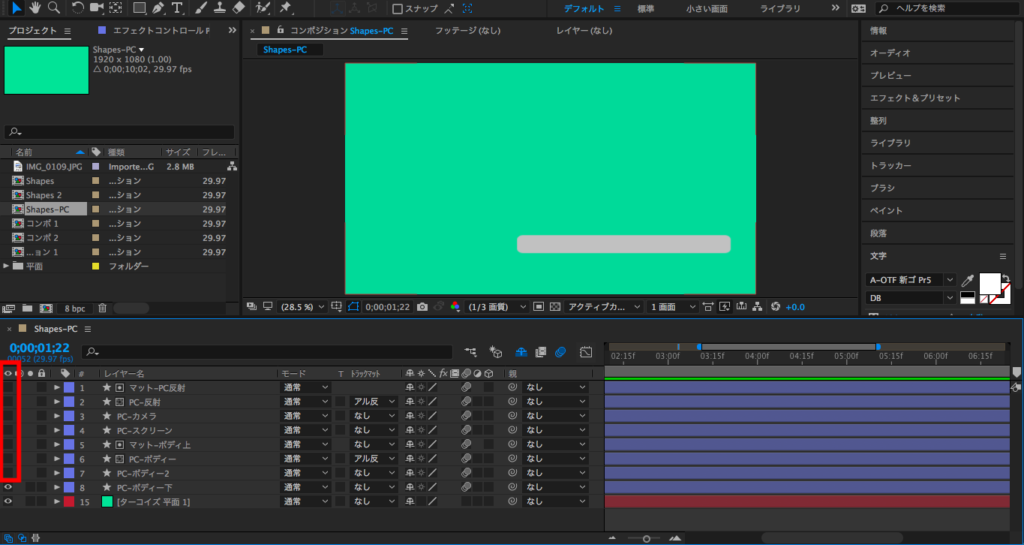
またアニメーションを制作する際は、パーツを一つずつ動かしていく方がやりやすいと思うので、まだ操作を行わないオブジェクトには「ビデオの表示/非表示」を使用して、一度コンポジションから非表示にするのがベストかもしれません。

これらは操作する人の好みになってくると思うので、自分がやりやすいと考えている方法で作ってみてください。こちらのチュートリアルでは一度レイヤーを非表示にして、キーフレームを付け足すたびに表示させるようにしています。
ボディー下のアニメーション
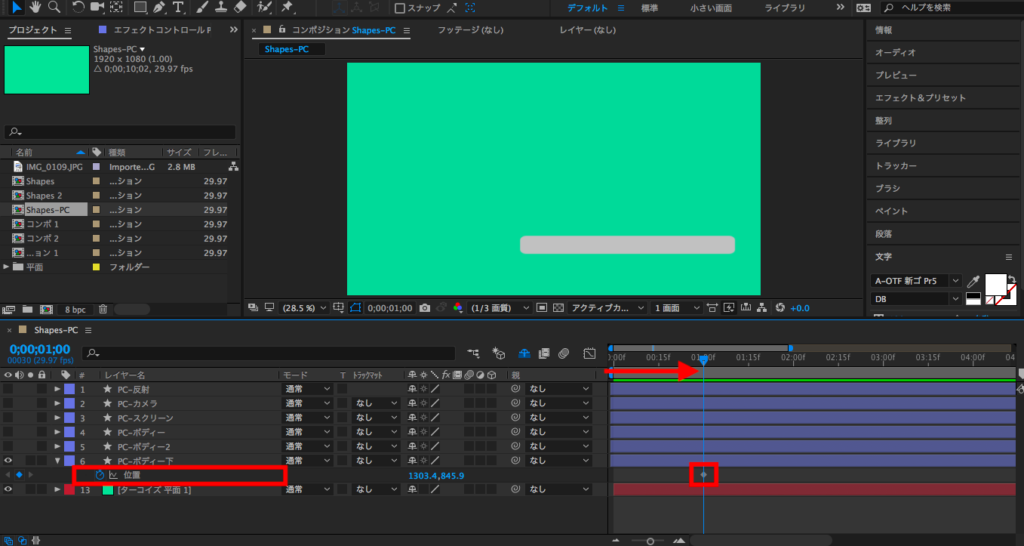
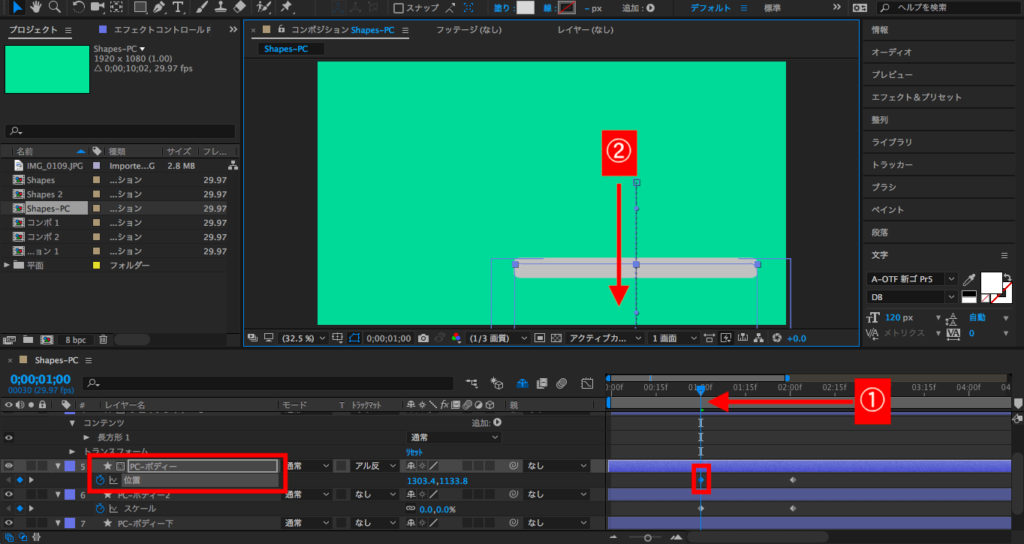
まずはボディの下の部分からアニメーションを作っていきましょう。右から現れる演出を作りたいので、1秒にタイムインディケーターを持ってきて「位置(ショートカット:P)」にキーフレームを追加します。

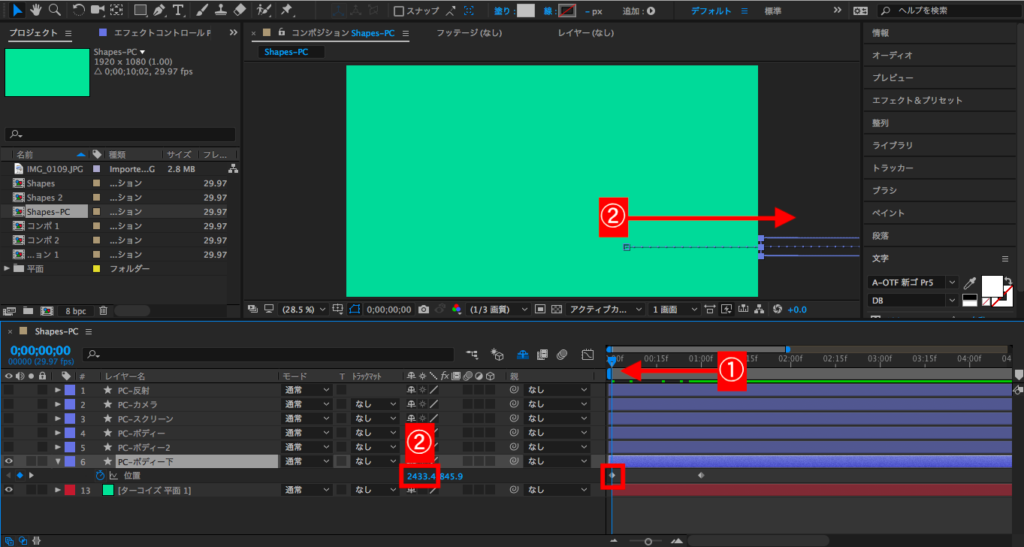
今度は0秒に移してシェイプを画面右側の外から来るように移動させます。位置のX軸の数値を変えるか、コンポジション上でオブジェクトを動かすことで自動でキーフレームが追加されます。コンポジション上で動かす際は「Shiftキー」を押しながら動かすことで直線を維持させることが出来ます。

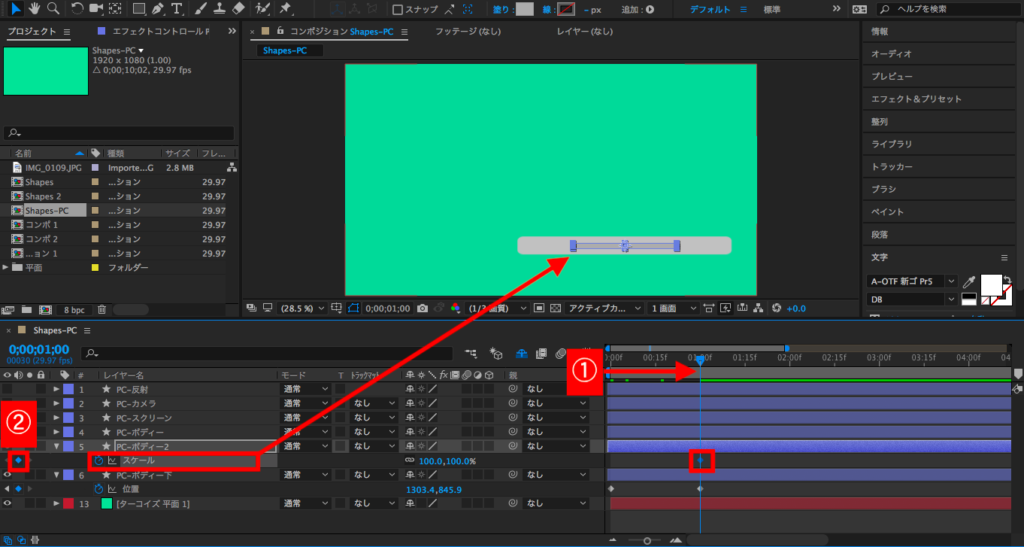
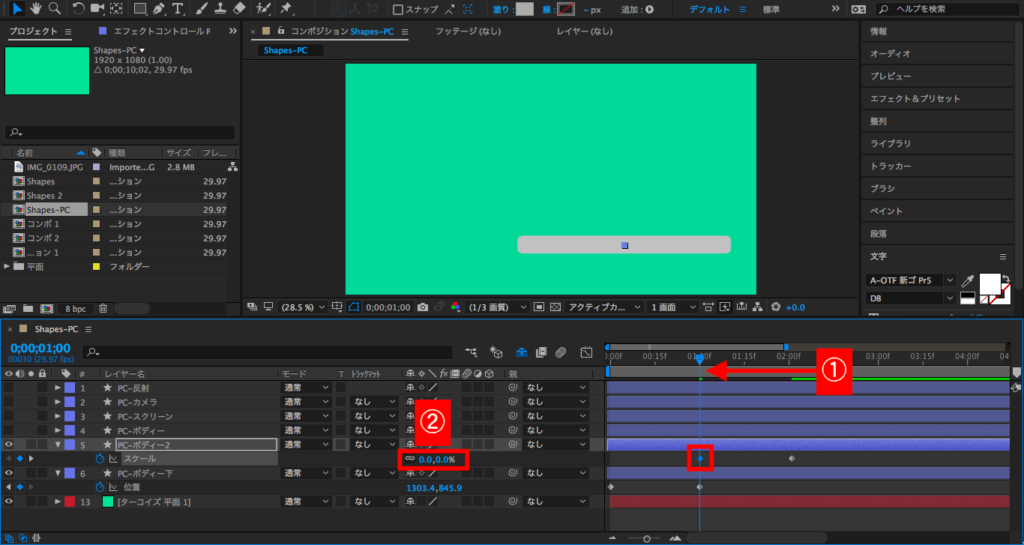
次にタイムインディケーターを1秒に移動させてボディー下の線のシェイプを選択し、「スケール(ショートカット:S)」を開きます。数値が100%になっていると思うので、その状態でキーフレームを追加します。

追加後はキーフレームを2秒の位置になるようにずらし、1秒に新しく「0%」のスケールを追加します。これで、ボディー下の部分のアニメーションが完了です。

ボディー上のアニメーション
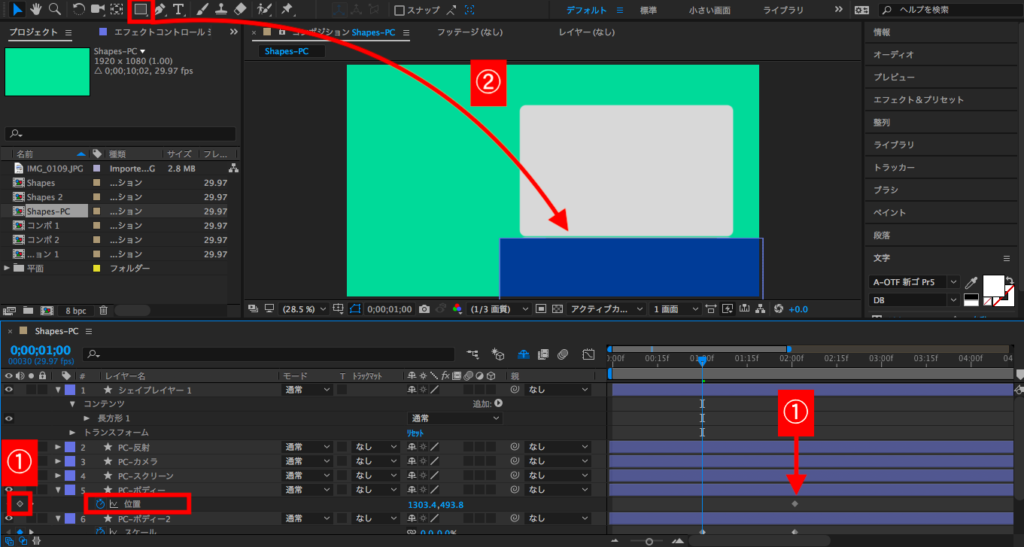
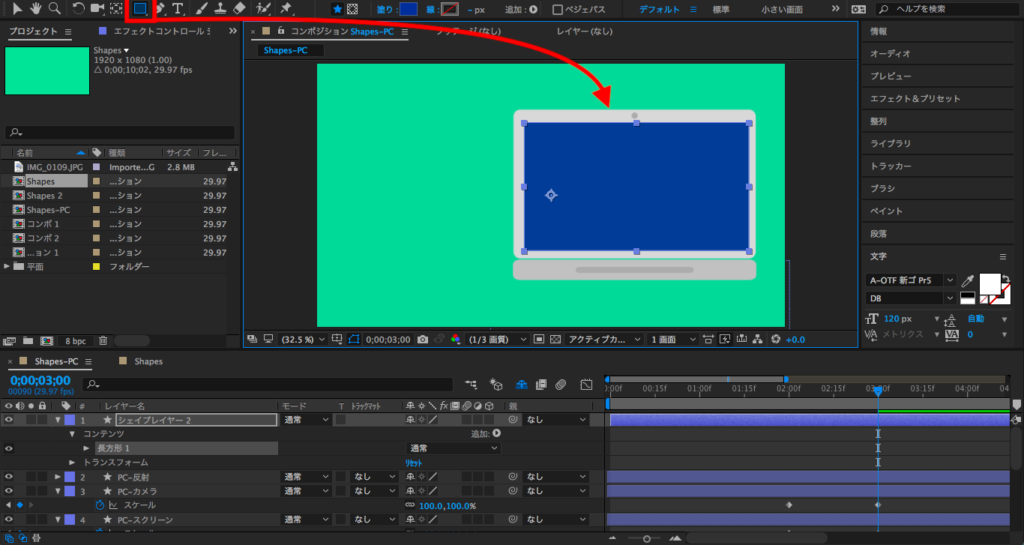
スクリーンが含まれる上部ボディーのシェイプにキーフレームを追加しましょう。まずは2秒にタイムインディケーターを持っていって、「位置」にキーフレームを追加します。

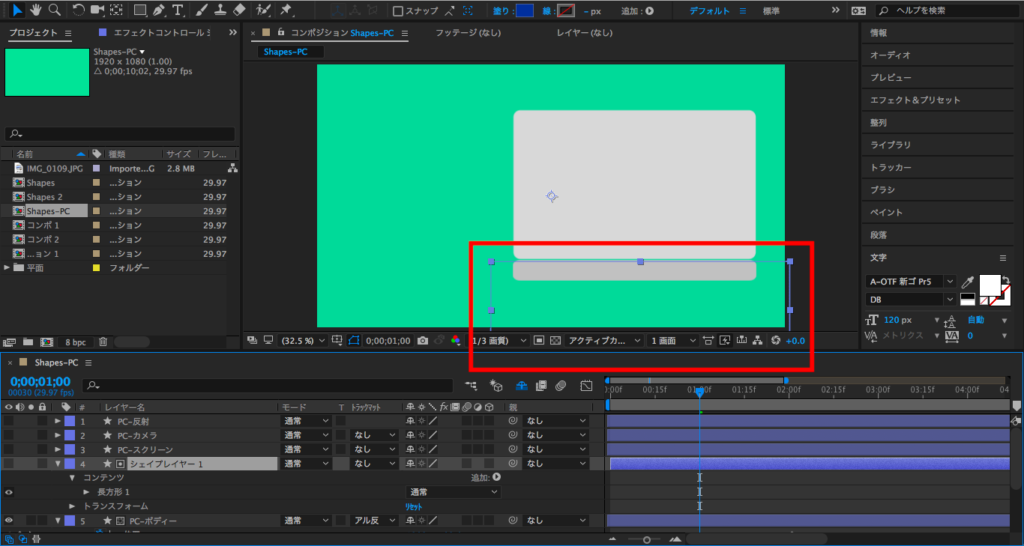
そしてボディーの下から現れるように、上部のボディーが隠れるくらいの大きさの長方形を追加します。
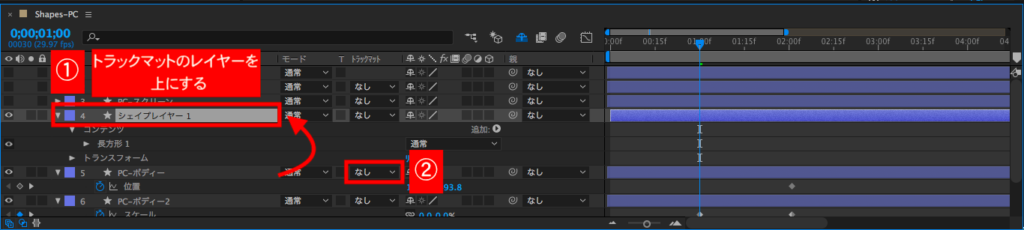
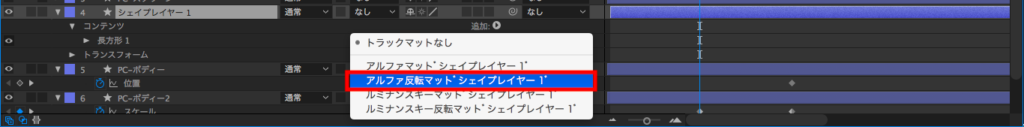
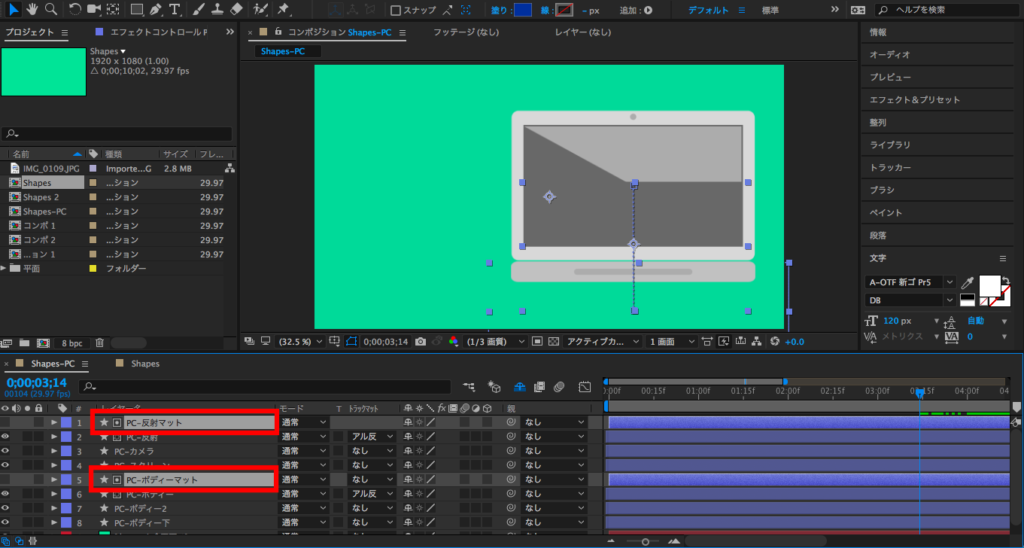
新しく追加したシェイプは上部ボディーレイヤーの上に来るように配置し、上部ボディーのシェイプを選択した上でトラックマットから「アルファ反転マット」を選択すると、そのシェイプが透明になります。



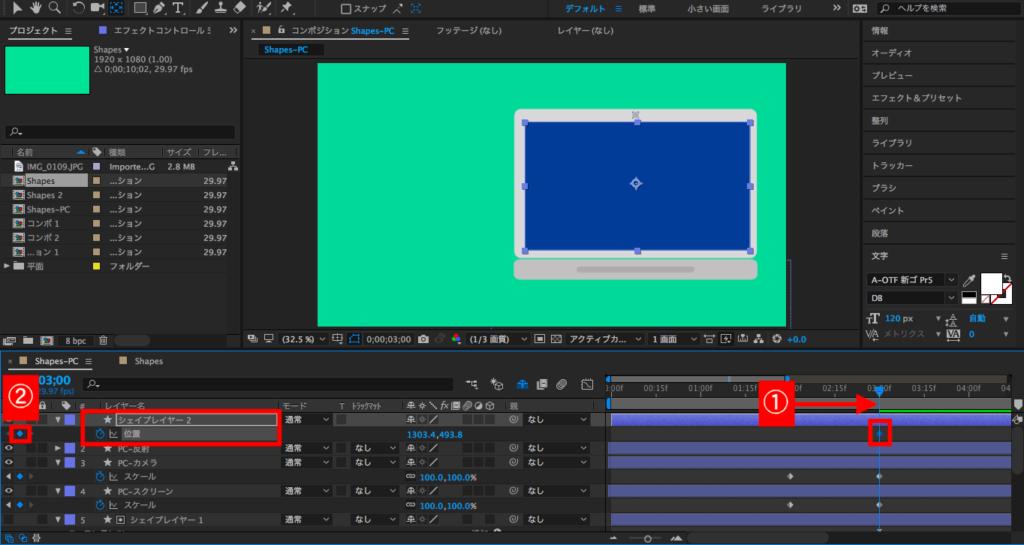
今度は1秒に持っていって、上部ボディーが下部のボディーから現れるように位置を設定し、キーフレームを追加します。

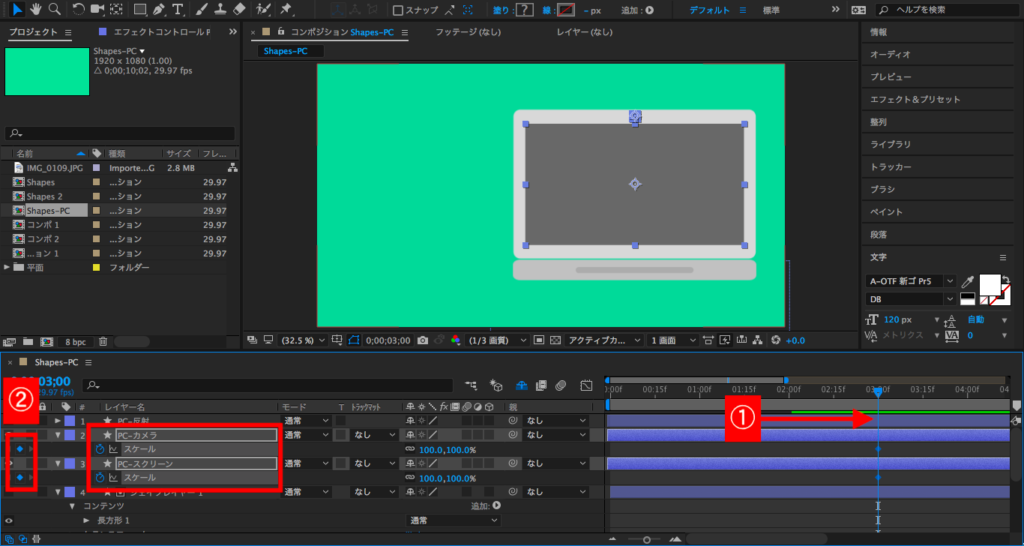
スクリーンとカメラの部分は同じタイミングでスケールを使用して登場させたいので、スクリーンとカメラのシェイプを選択しタイムインディケーターを3秒に持っていって、「スケール」のキーフレームを追加します。

そして2秒に持っていって、今度はスケールを「0%」の数値を変ます。

最後は反射部分になります。こちらは反射のシェイプオブジェクトにはアニメーションを行わないものの、代わりにトラックマットで使用するシェイプにキーフレームを付けたします。
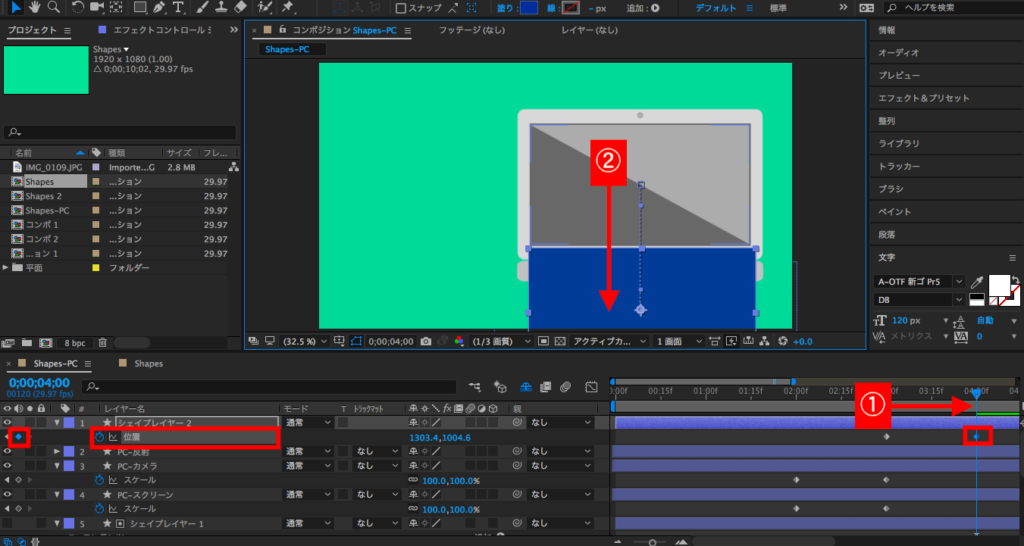
反射のシェイプレイヤーの上に、新しく覆い隠せる位のサイズの長方形を置きましょう。

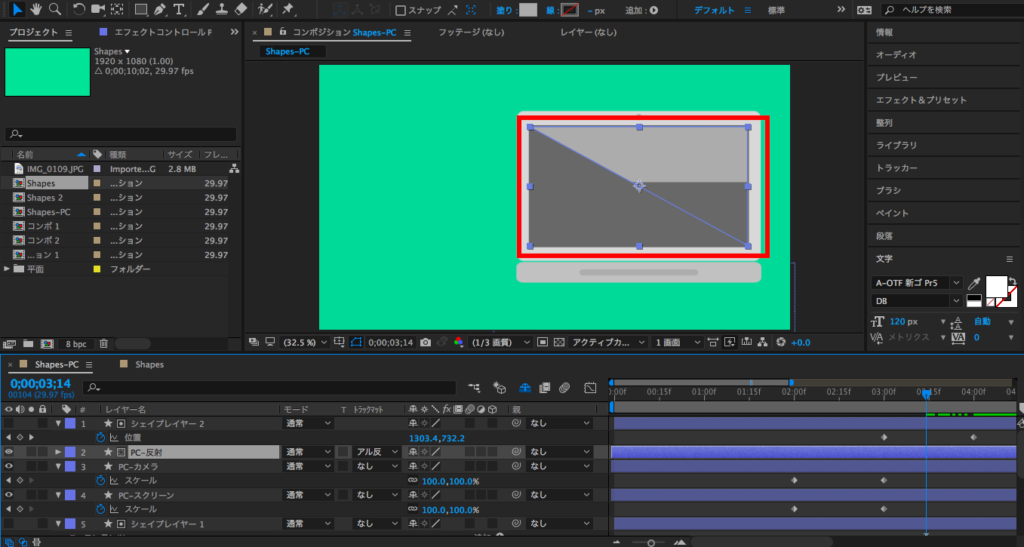
タイムインディケーターを3秒に持っていって、「位置」のキーフレームを追加します。

そして4秒に持っていって追加した長方形を下の方に移動させ、キーフレームを追加します。

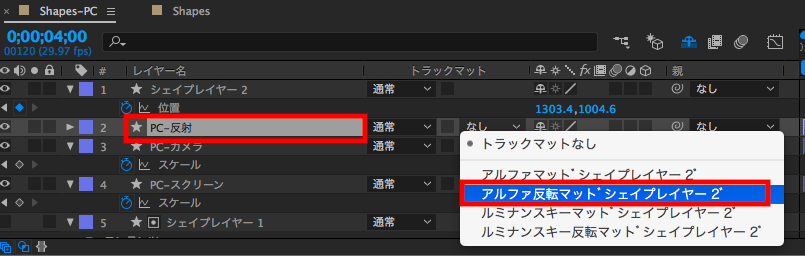
このままの状態であるとアニメーションが成り立たないので、反射のシェイプを選択した上でトラックマットの「アルファ反転マット」をクリックして、先ほど追加したシェイプを透明にさせます。

こうする事であたかも上から反射が現れるような演出を作ることが出来るようになりました。

トラックマットで使用しているシェイプは「反射-マット」のように名称変更しておくと管理が楽になってくるのでオススメします。

キーフレームの調整、イージングとモーションブラー
ここまでくればパソコンのアニメーションが完了しますが、全てのアニメーションが完了するまで4秒と少々時間が掛かります。
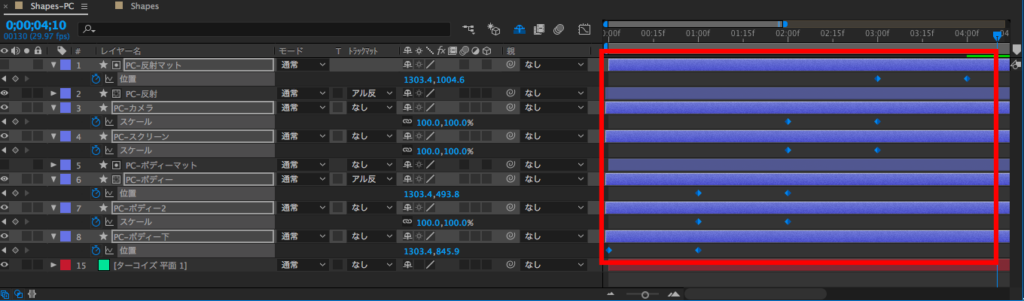
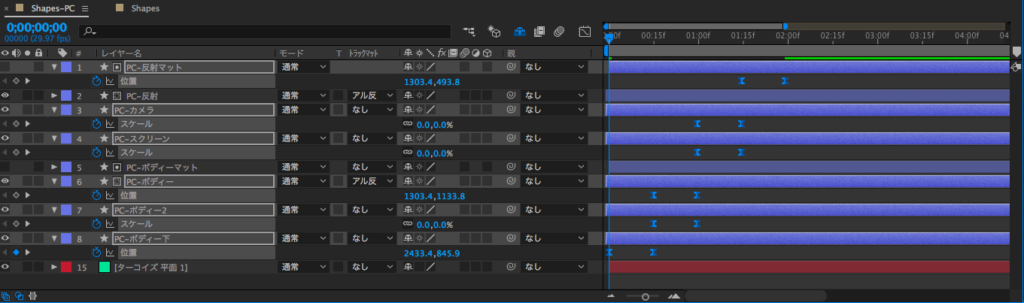
キーフレームを追加していく段階で各オブジェクトのタイミングを決めていくというのも一つの手ですが、筆者的に1秒間隔でキーフレームを追加することでそれぞれのタイミングが均等になり調整しやすくなるので、こちらの方法もオススメです。

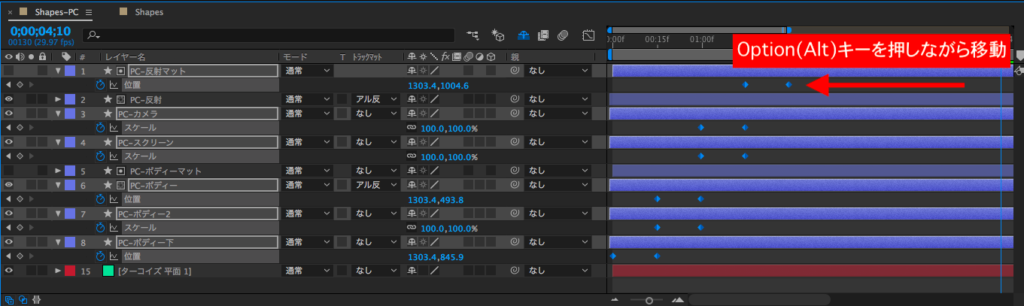
今回の場合、4秒掛かるアニメーションを2秒にタイミングを変えていきましょう。それぞれのキーフレームを動かすと面倒なので、キーフレームを全て選択し「Option(Alt)キー」を押しながら一つのキーフレームを動かすと位置関係を維持しながらデュレーションを変更することが出来るようになります。

今度は全てキーフレームが選択された状態で「F9(macOSなどはFnキーも同時)」を押してイージングを追加します。

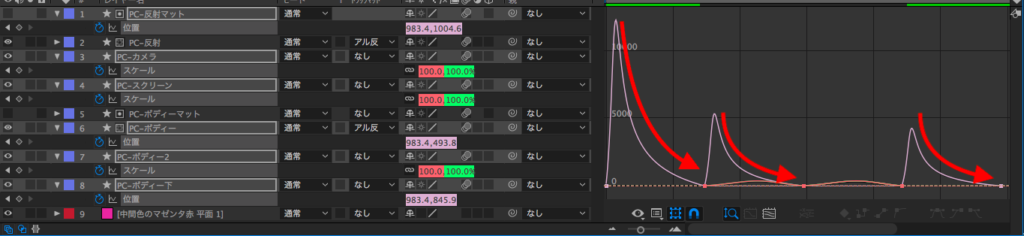
グラフエディタの「速度グラフ」を開いてグラフを全て選択、ベジェ方向ハンドルを使って高速、ゆっくり減速になるように調整します。

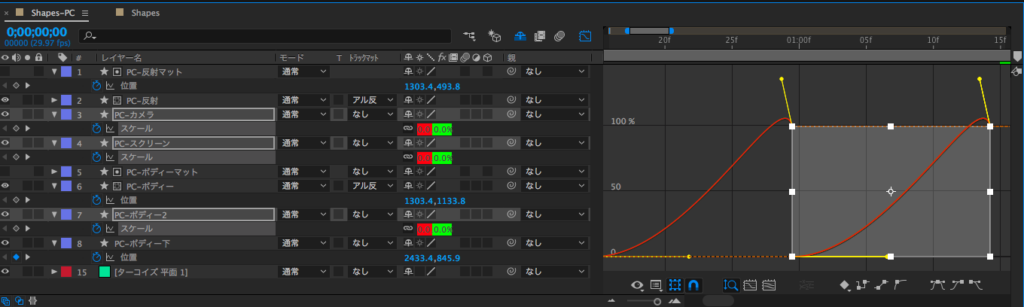
必要であればスマートフォンのアニメーションのようにスケールプロパティで使用したオブジェクトには「値グラフ」の調整をしてみるのも良いと思います。

最後はタイムラインのモーションブラーの設定をオンにし、パソコンのレイヤーを全て選択してモーションブラーを付け足します。

これで全てのアニメーションが完了です!スマートフォンのアニメーションを一緒に組み合わせるのも良いし、違う演出を付け足してみるというのも面白いと思うので、色々遊んでみると良いでしょう。
もしチュートリアルすっ飛ばして自分のプロジェクトに使用したい!という方は下のダウンロードボタンからプロジェクトファイルを入手してくださいね!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





