[After Effects] トラックマット(Track Matte)とキーフレームを使って、シンプルなタイトルを作ってみよう!

インタビューアーの名前やロケーションなどのテロップアニメーション、出来ればテンプレートなどを使わずに自分で作ってみたい!と思う方もいるのでは無いでしょうか?
海外などでは画面の4隅に置くテロップの事をLower Thirds(ローワーサーズ)と言うのですが、映画やテレビ、コマーシャルなどのプロジェクトに多く使われており、デザインも様々です。
Adobe After Effectsはキーフレームを使用することで、文字やシェイプなどのオブジェクトを好きな場所に動かすが出来ると、以前キュリオシーンで投稿したチュートリアルに紹介しました。
画面の外からであれば、動かしたいオブジェクトをコンポジションの外から持ってくる事で解決しますが、画面の中から突如テキストやオブジェクトが現れるというエフェクトもベストな演出の一つですよね!
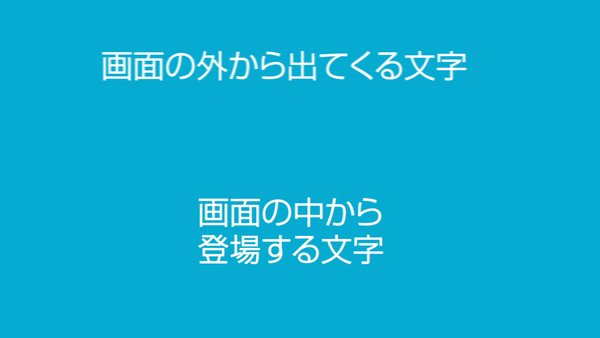
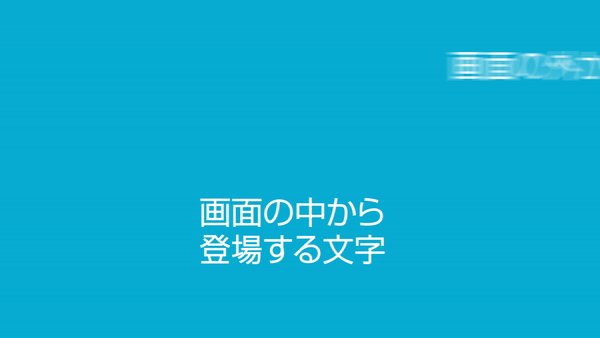
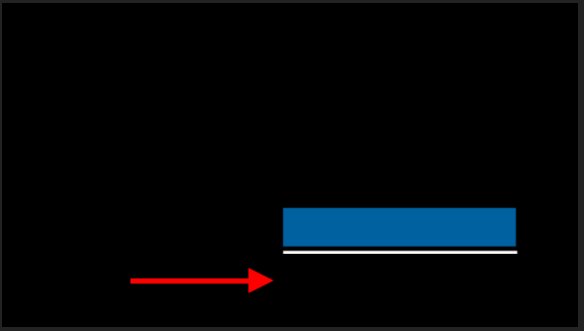
言葉では説明しづらいので、簡単なアニメーションを作ってみました。上は画面の外から入ってくるもの、そして下は画面の真ん中から文字が登場する形になっています。後者の方がよりクールだとは思いませんか?

画面の好きな場所から登場させる方法は、トラックマット(Track Matte)を使用することで可能になります。トラックマットの詳細については今回の説明で省きますが、オブジェクトの透過を調整できるツールの一つです。
そんなトラックマットとキーフレームを使って作るテロップがこちら。After Effectsの操作に慣れていれば15分程度で作ることが出来ます。
テロップのデザイン

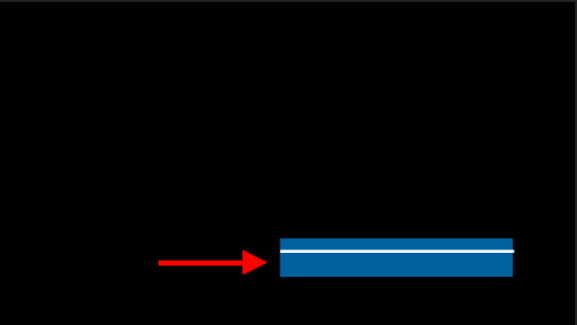
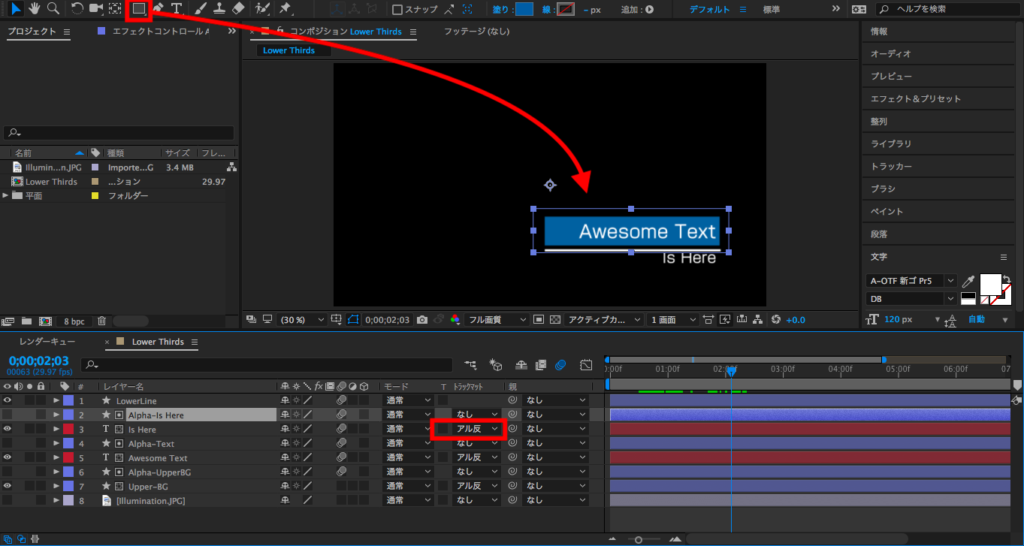
まずは、テロップのデザインを作っていきましょう。フラットでシンプルなものにしたかったので、今回はシェイプツールの長方形と線、そしてテキストを上下に入れてみました。

モニターによって、全ての文字が表示されない場合があるので、タイトル/アクションセーフのガイドを表示して作成するとベストです。
線のアニメーション

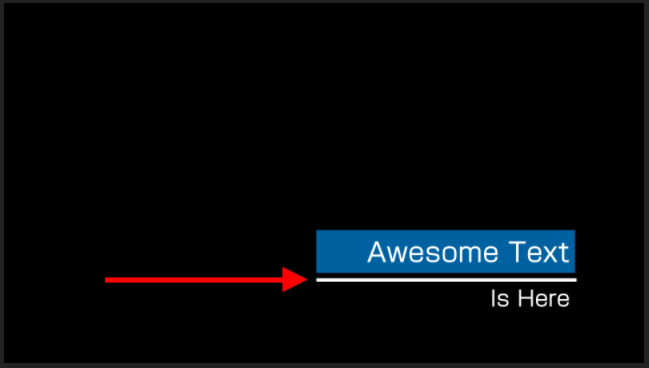
アニメーションの演出は中央の線が登場し、線の下から長方形が現れて、テキストが登場するというものにしたかったので、それぞれのオブジェクトに位置などのキーフレームを追加していきます。


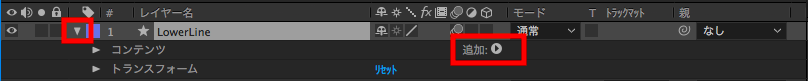
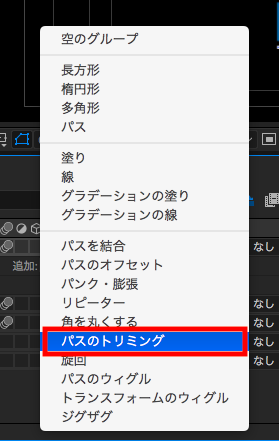
先に線のアニメーションから行っていきます。線のシェイプレイヤーから「▶」をクリックして、その中にある「コンテンツ」の横にある「追加:▶」をクリックして「パスのトリミング」を追加します。

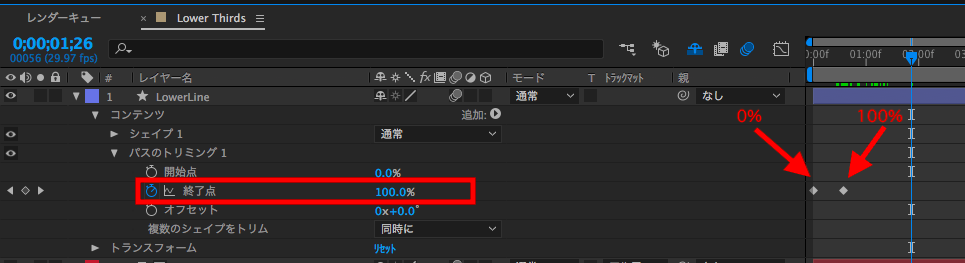
「パスのトリミング」のプロパティ内の「終了点」で線を全て表示させたいタイミングにキーフレームを追加し、アニメーションが開始するタイミングで終了点を「0%」にします。
トラックマットの追加

線が全て表示されたタイミングで今度は上部の長方形が下から現れるアニメーションを作っていきましょう。こちらもキーフレームを使用して作っていきますが、通常の方法だと長方形が現れたままになってしまうので、トラックマットを追加します。

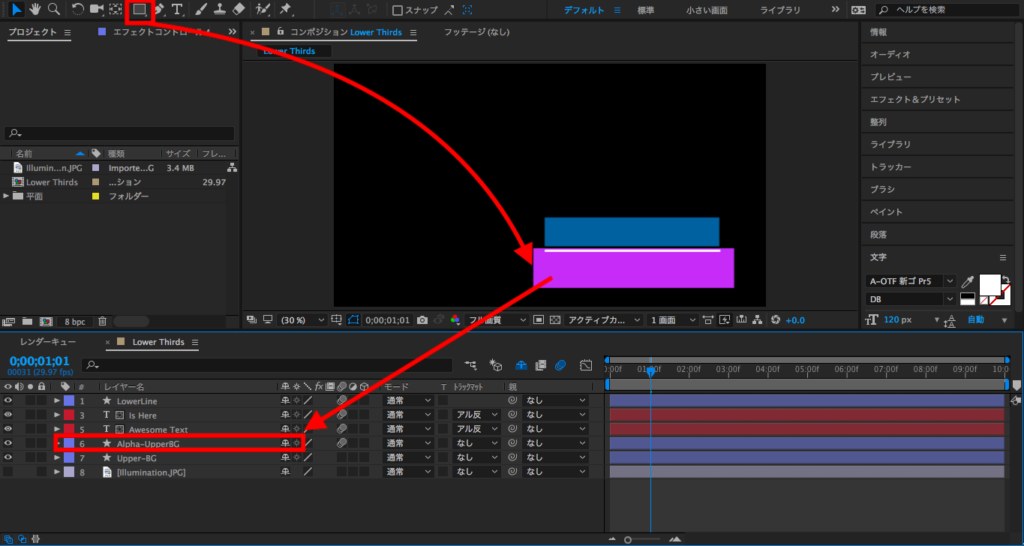
まずシェイプツールの長方形を使用して、上部の長方形が隠れるくらいの大きさで作成して、線の真下に配置します。レイヤーの順番として、追加したトラックマット用のシェイプは、トラックマットさせるオブジェクトの真上にある必要があります。
「シェイプレイヤー」のままだとわかりにくいので、筆者のように「アルファ」または「マット」のような名称に変更すると良いでしょう。
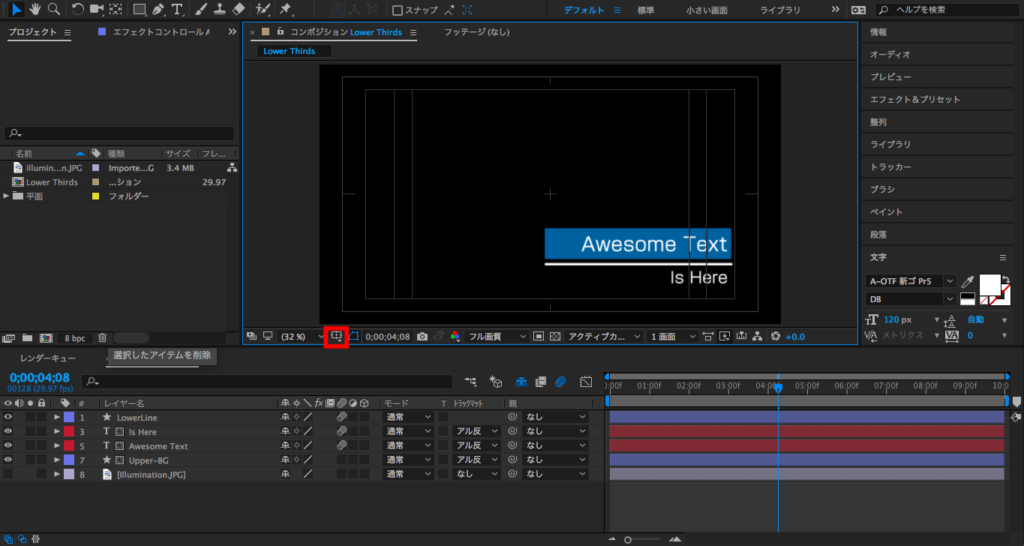
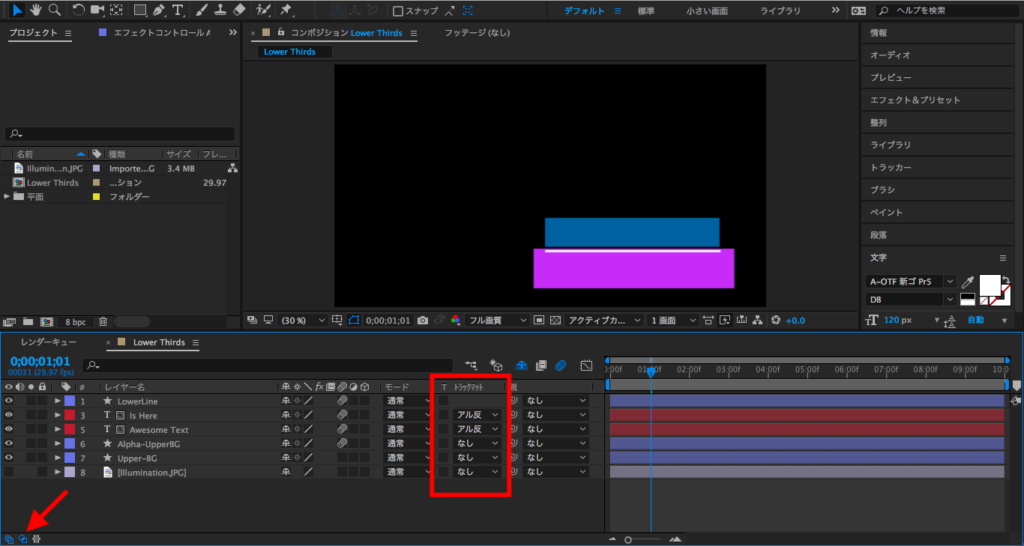
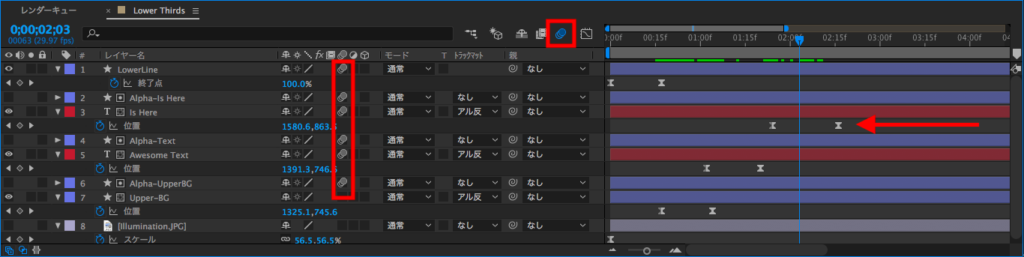
トラックマットはタイムラインで見つけられる機能ですが、デフォルトでは表示されていない場合があります。その際は、タイムラインの左下にある「転送制御を表示または非表示」をクリックする事で表示させることが出来ます。

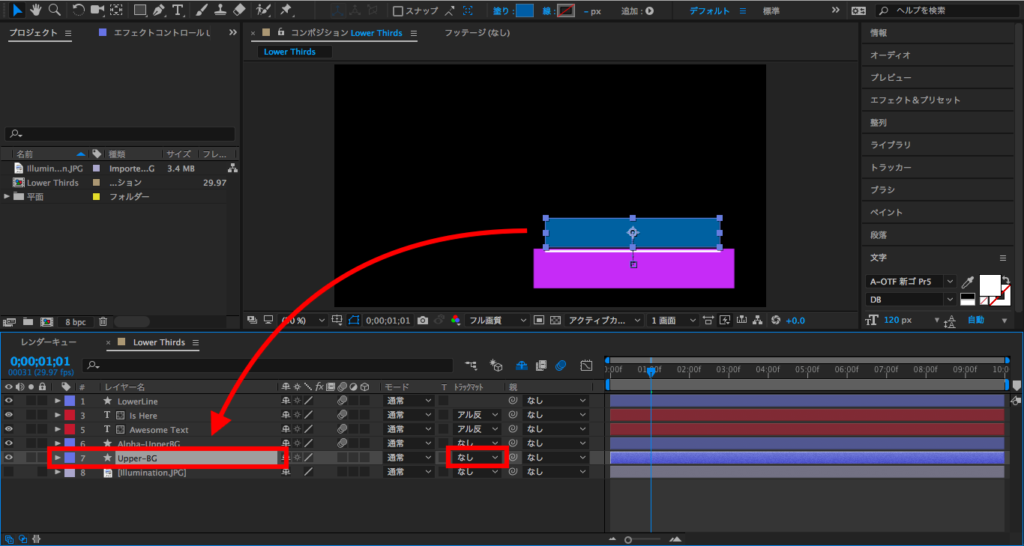
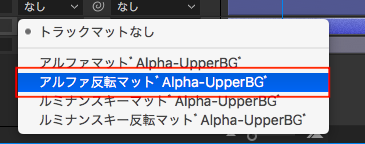
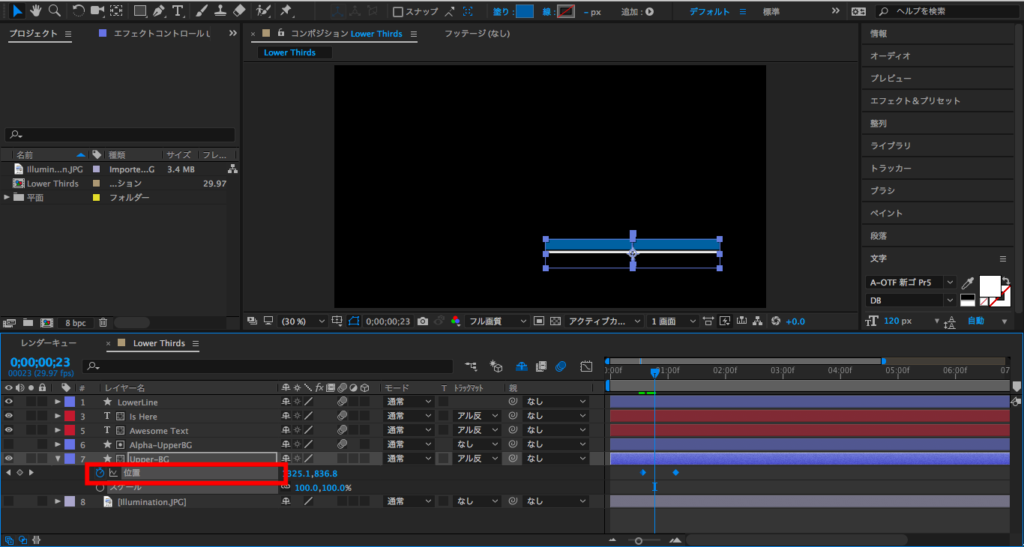
トラックマットの欄が無事表示されていたら、上部の長方形の背景レイヤーを選択して、「トラックマット」の欄にある選択画面から「アルファ反転マット」を選択します。


一見なにも変わらないように見えますが、先ほど追加したトラックマットのシェイプレイヤーが見えなくなっているのがわかります。

アルファ反転マットは適用したオブジェクトを透過させるので、アルファ反転マットの中にあるものは何も見えません。その逆のアルファマットは、適用させたオブジェクトの中身が見えるようになります。
簡単に言うとアルファマットの中にあるシェイプは全て見えるようになり、アルファ反転マットは見えなくなります。アニメーションによって使い分けるのですが、筆者的にアルファ反転マットの方が便利なので、そちらを良く利用しています。
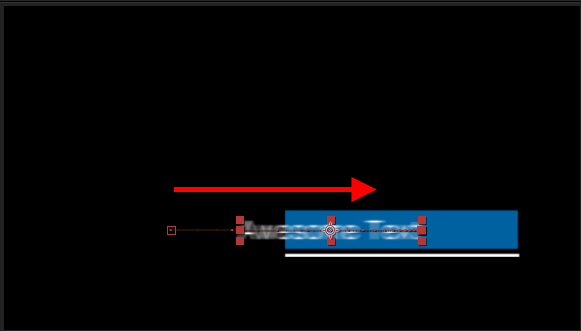
さて、話を元に戻しましょう。先ほどアルファ反転マットを適用させたシェイプは透明になっているので、上部テキスト背景のキーフレームを追加していきます。一度「位置」のキーフレームを追加して、表示させたいタイミングにタイムインディケーターを動かして、下から来るように調整します。

後は同じように他のテキストにもアルファ反転マットを追加していきましょう。

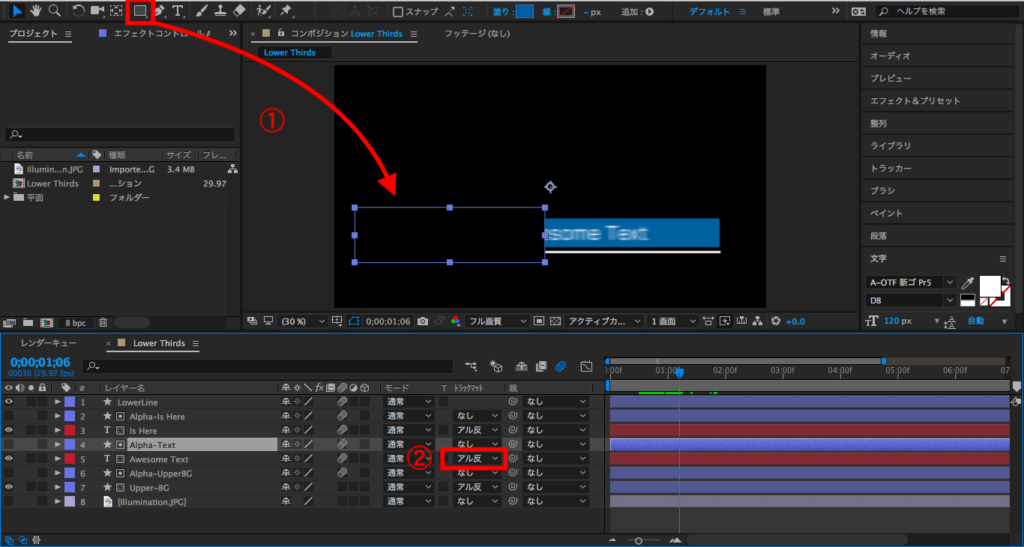
まずは上部のテキストを左から登場させたいので、背景のすぐ横にテキストが隠れる位の大きさの長方形を追加します。テキストの上にシェイプレイヤーを持っていって、テキストレイヤーの「トラックマット」欄の「アルファ反転マット」を選択します。

先に最終位置をキーフレームで追加した後で、表示させるタイミングに新しく位置のキーフレームを追加します。
最後は下の文字ですが、こちらも線の上に文字が隠れるくらいのシェイプを追加して、テキストレイヤーの上持っていって、テキストの「トラックマット」を「アルファ反転マット」を選択して、文字にキーフレームを追加すれば完了です。

作成したキーフレームは全てイージーングを付け足し、モーションブラーを掛けるとより良い感じになるので、ぜひ追加してみてください。

キーフレームの複製と時間反転
ここまで来ればひとまずテロップが現れるアニメーションが完了したと思いますが、テロップがしばらく表示された後に消えるという演出を行いたいという方は、先ほど作成したアニメーションを逆再生させれば良いでしょう。

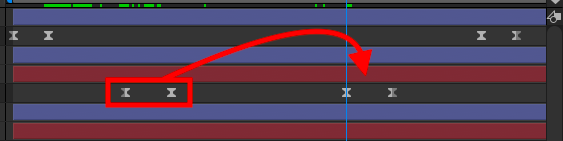
アニメーションを逆再生する方法はいくつかありますが、一番楽な方法はキーフレームをコピー(Cmd(Control) +C)して、消したいタイミングにペースト(Cmd(Control) +V)します。
ペーストした複製のキーフレームを全て選択し、右クリック「キーフレーム補助」内にある「時間反転キーフレーム」を選択すればキーフレームが反転します。後はそれぞれのレイヤーのタイミングを合わせればインとアウトのアニメーションが出来上がります。
こちらのチュートリアルで紹介したプロジェクトファイルは下記リンクからダウンロード可能です。新しくテキストやシェイプ、またはアニメーションを付け足すのも良し、このままプロジェクトに使用するというのも良いと思うので、色々遊んでみてくださいね!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)