[After Effects] プリコンポジションを使ったシンプルな動くタイトル

以前キュリオシーンではマスクパスを使って「何もない所からテキストやロゴなどのオブジェクトが現れる」クレジット風タイトルのチュートリアルを作成しました。
画面外からではなく、中から現れる演出はとてもカッコよく、多くのモーショングラフィックスプロジェクトに良く使われていますよね。
これまでにキュリオシーンではマスクパスやトラックマットを使用した方法を紹介しましたが、他にもプリコンポジションを使用した方法もあったりします。
プリコンポジション(Pre-Composition)とはメインのコンポジションにあるレイヤーを一つにまとめてコンポジション化させる機能で、複数あるレイヤーなどをグループ化し見やすくしたり、コンポジションそのものにアニメーションを加えることが出来るなど、After Effectsで普段から良く利用されます。
そのコンポジションが持つグループ化と、コンポジションのサイズを変更できる目標範囲を上手く利用することで、トラックマットまたはマスクパスで使うような演出を行うことができます。
今回作成したモーショングラフィックスがこちら。中央の上下からそれぞれタイトルが現れて、しばらくした後に全て上に移動するというもの。
前回のチュートリアルで使用した素材をほとんど使用しているので、背景の追加など、一部の説明は割愛します。背景が無い方はこちらのページの一番下または前回の記事のダウンロードリンクから、素材を入手すると良いですよ!
タイトルのデザイン
Adobe After Effectsにて新規プロジェクト・新規プロジェクトを作成した後は背景を設定しましょう。今回は「マスクパスを使用して、クレジット風のタイトルを作ってみよう」の記事で使用したコンポジション設定と背景をそのまま使用しています。
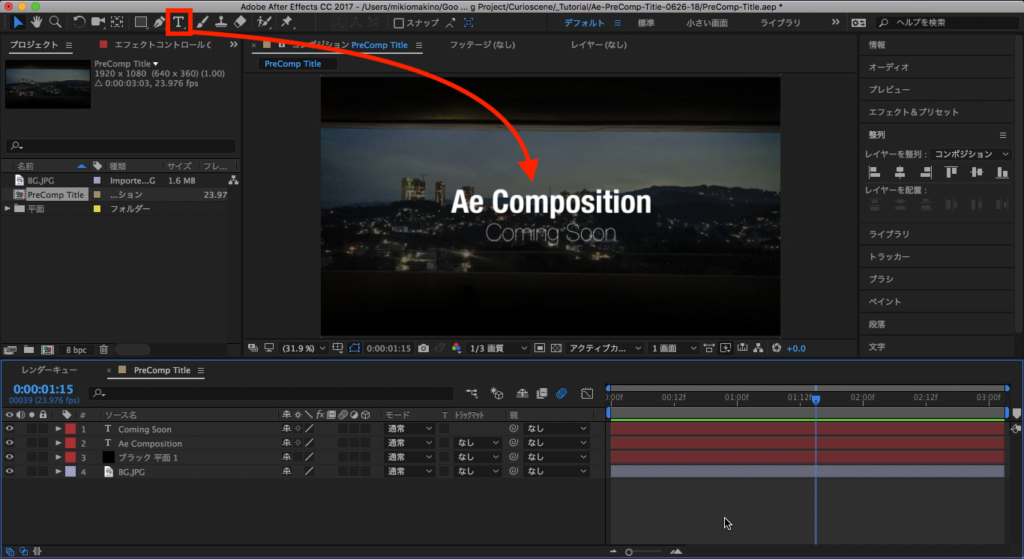
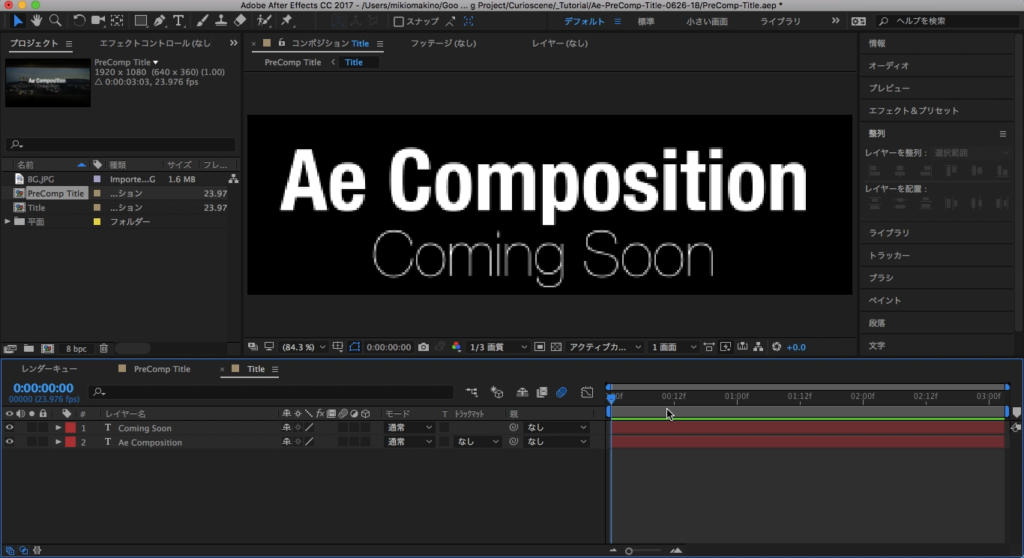
上部ツールバーにあるテキストツールを使用して、メインタイトルとサブタイトルを追加していきましょう。筆者の場合は「Ae Composition」、「Coming Soon」という映画のタイトルっぽい感じにしてみました。

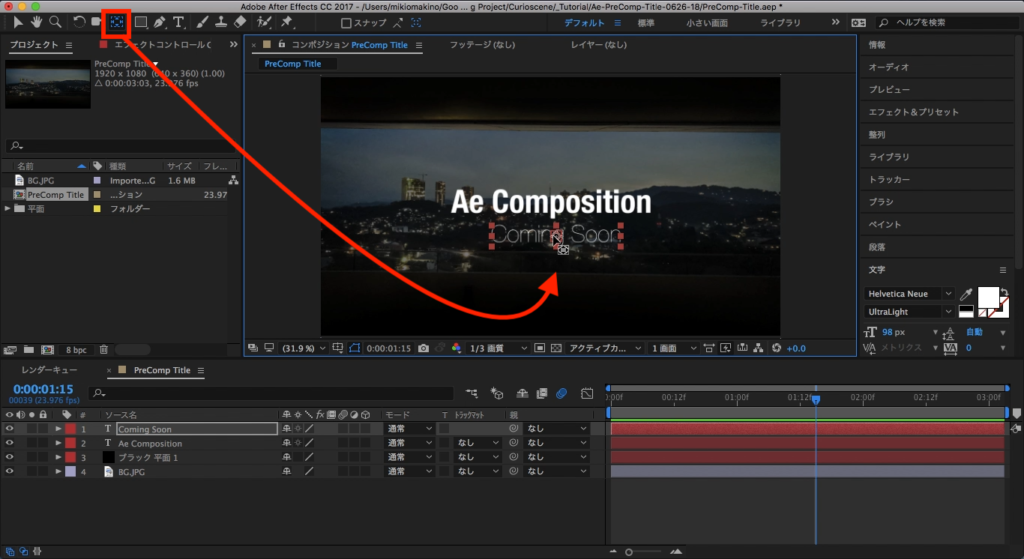
アンカーポイントツールを使用してそれぞれのテキストのアンカーポイントを中央に移動させます。

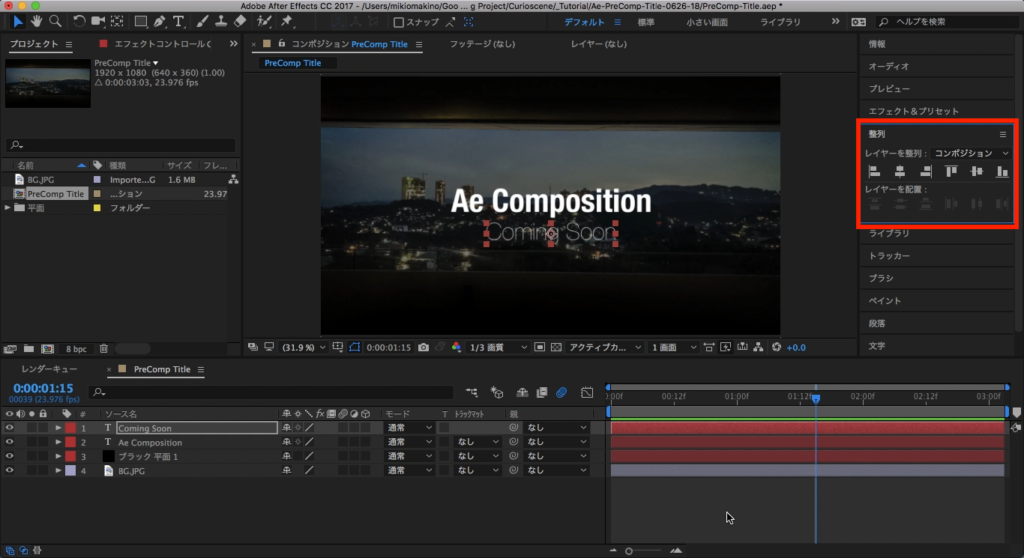
またテキストの位置が中央に来ない場合は、「整列」のタブからそれぞれのテキストレイヤーを整列させると良いでしょう。

プリコンポーズとアニメーションの追加
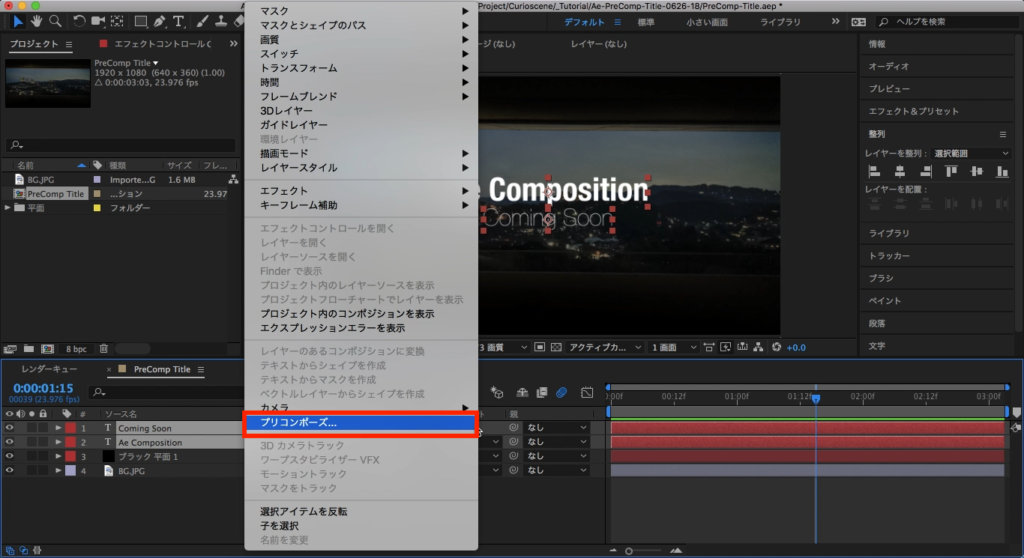
2つのテキストレイヤーを選択して、右クリック「プリコンポーズ」を選択してプリコンポジション化にします。

その後はプリコンポジション化されたコンポジションを開き、下部にある「目標範囲」のツールを使用して、テキストが収まるくらいのサイズにクロップしていきます。


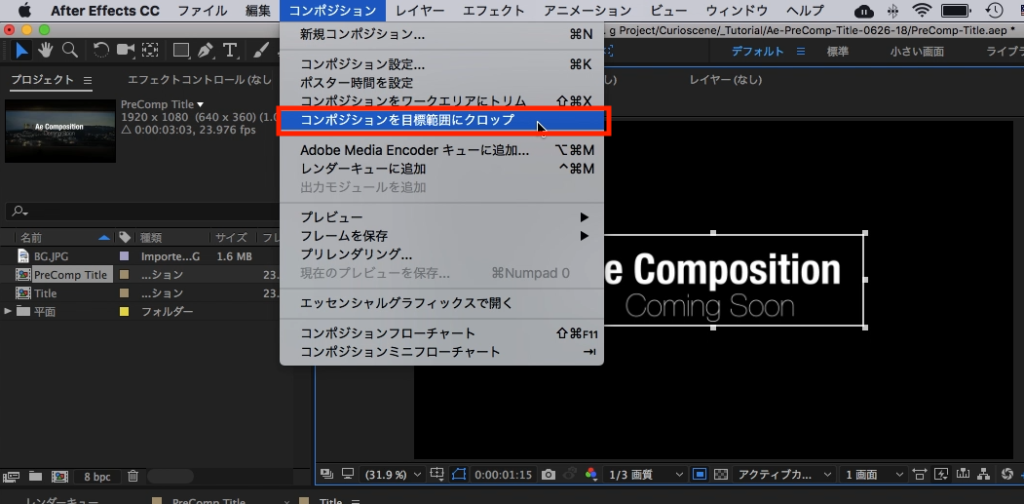
目標範囲を指定した後は、上部メニューの「コンポジション」から「コンポジションを目標範囲にクロップ」をクリックしてコンポジションのサイズを変更します。


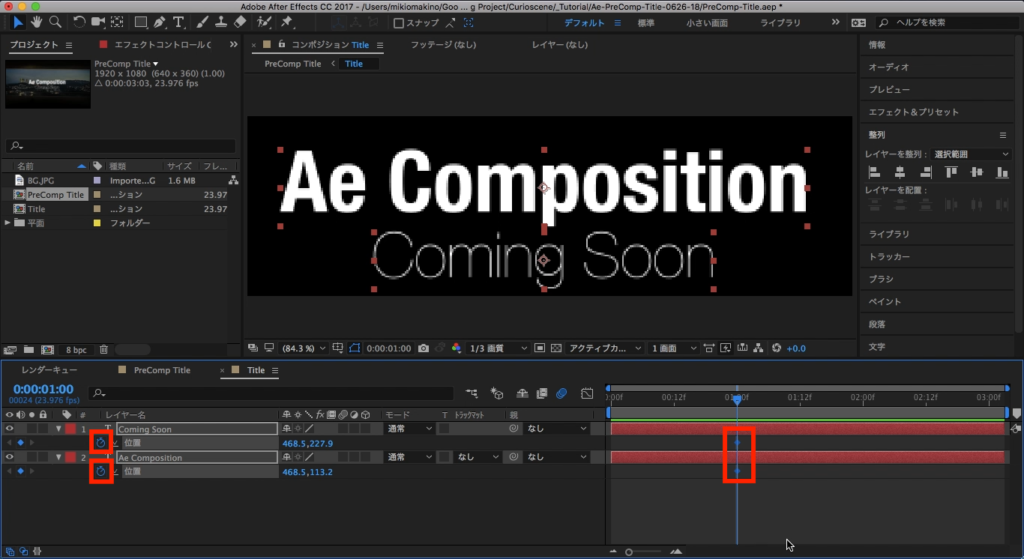
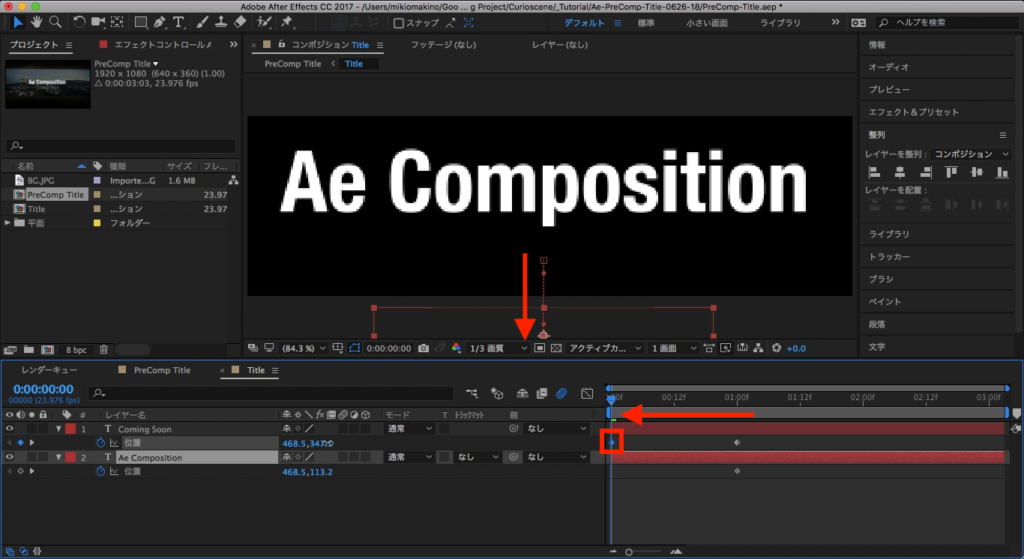
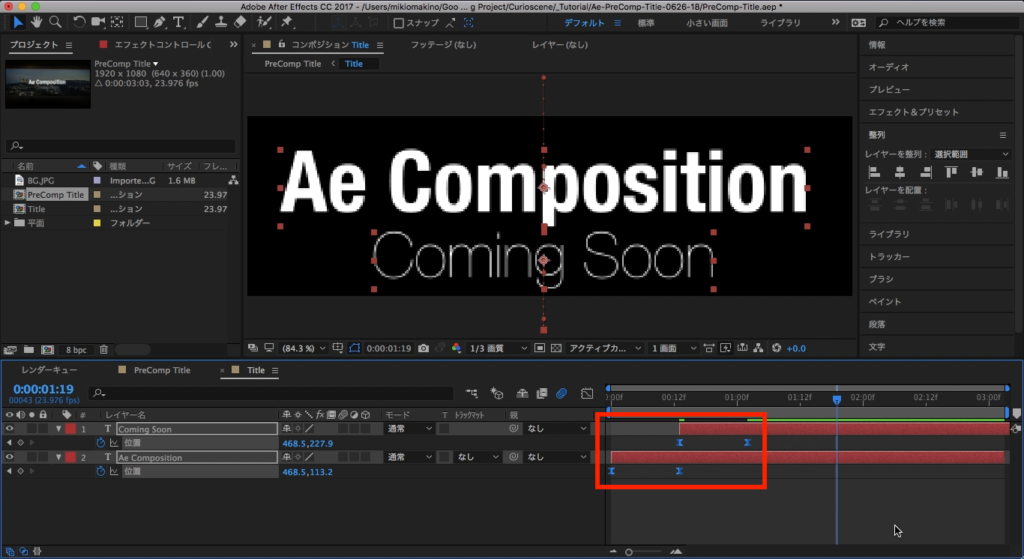
今度は1秒あたりにタイムインディケーターを動かし、2つのテキストレイヤーの「位置(ショートカットキー:P)」を展開させ、現在位置のキーフレームを追加します。

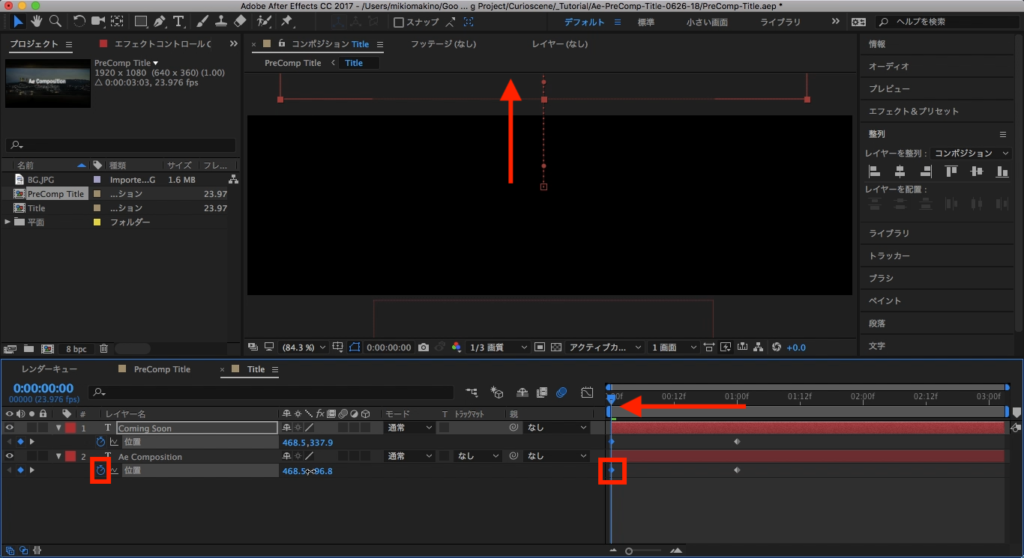
そして0秒に移動させて、「Coming soon」は下から、「Ae Composition」は上から現れるようにコンポジション上で操作するか、位置のY軸の数値を変更させてキーフレームを追加します。


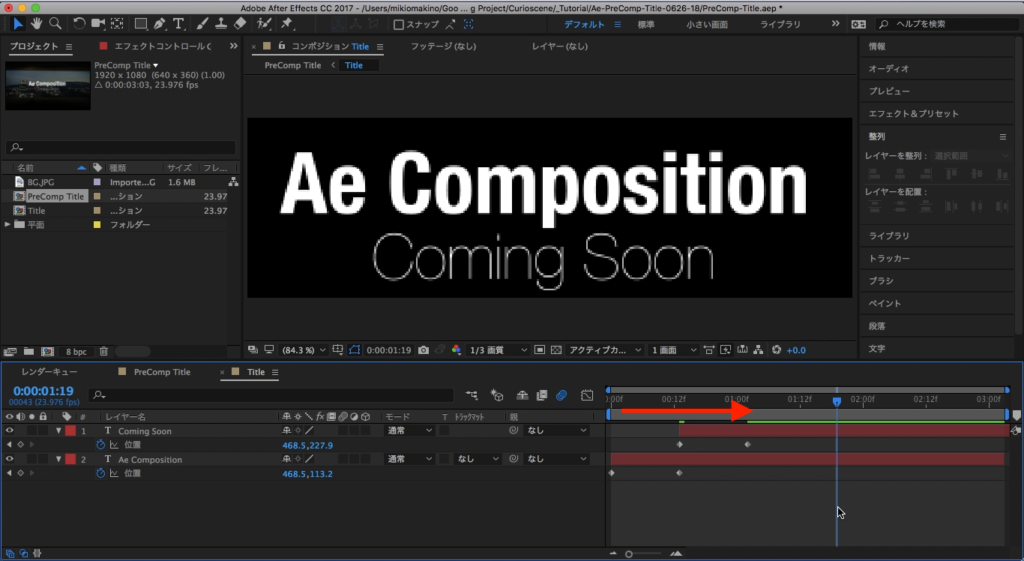
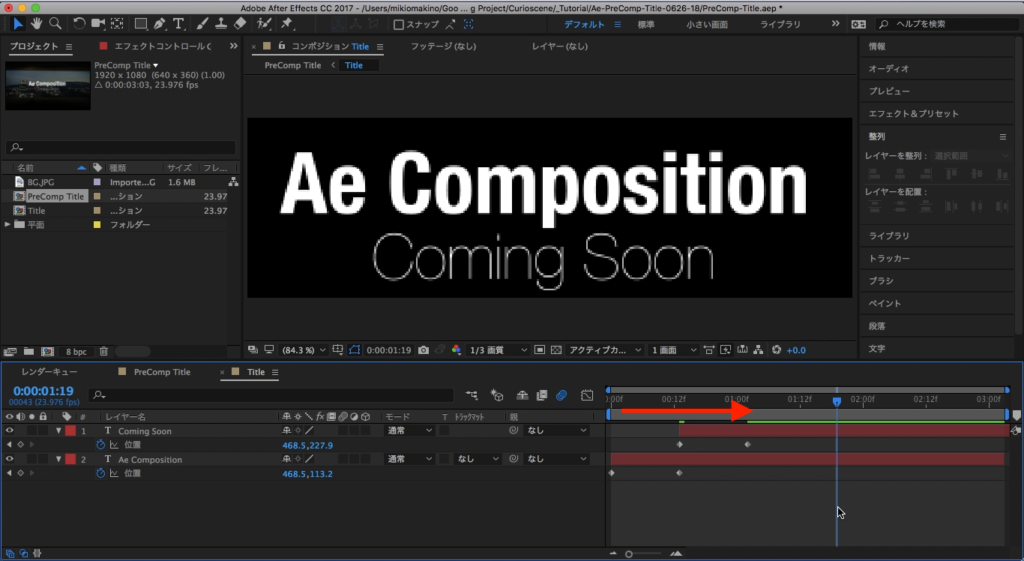
1秒で登場するのが遅い場合はキーフレームを動かすなど、微調整していくと良いでしょう。

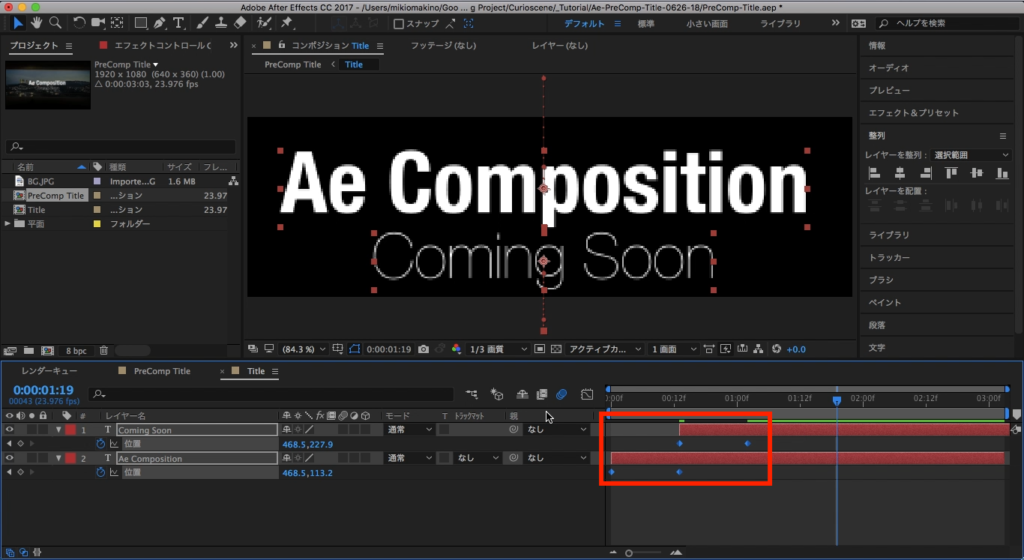
筆者は最終的にそれぞれが現れるタイミングを0.5にしており、Aeの後にComingが表示されるようにレイヤーのタイミングをずらしました。

最後はキーフレームを全て選択してF9(macOSはFnキー同時押し)でイージングを付け足します。


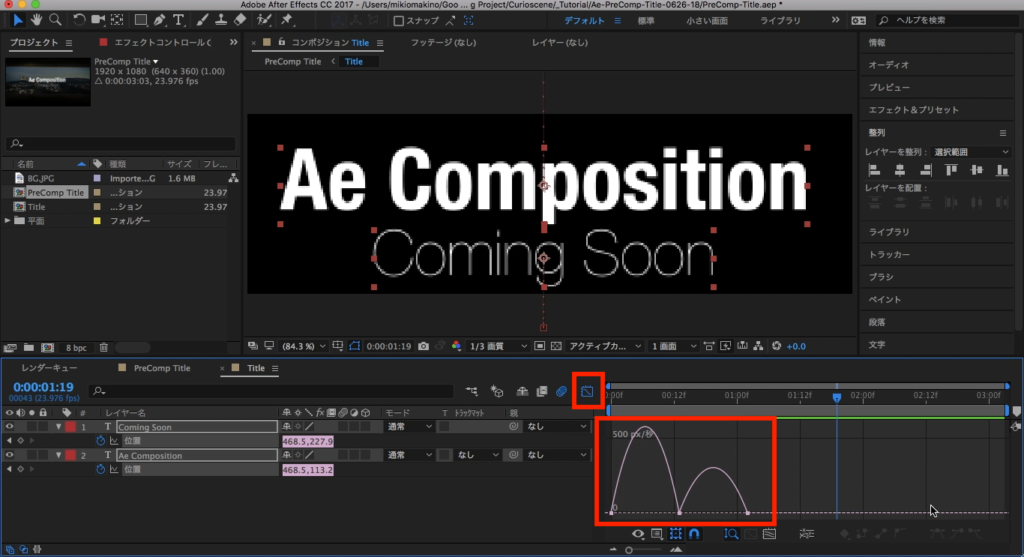
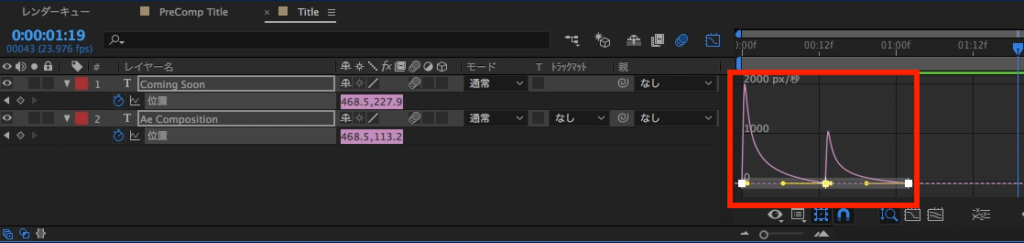
そしてグラフエディターを開き、「速度グラフ」にてピークからゆっくり減速というグラフに変更します。


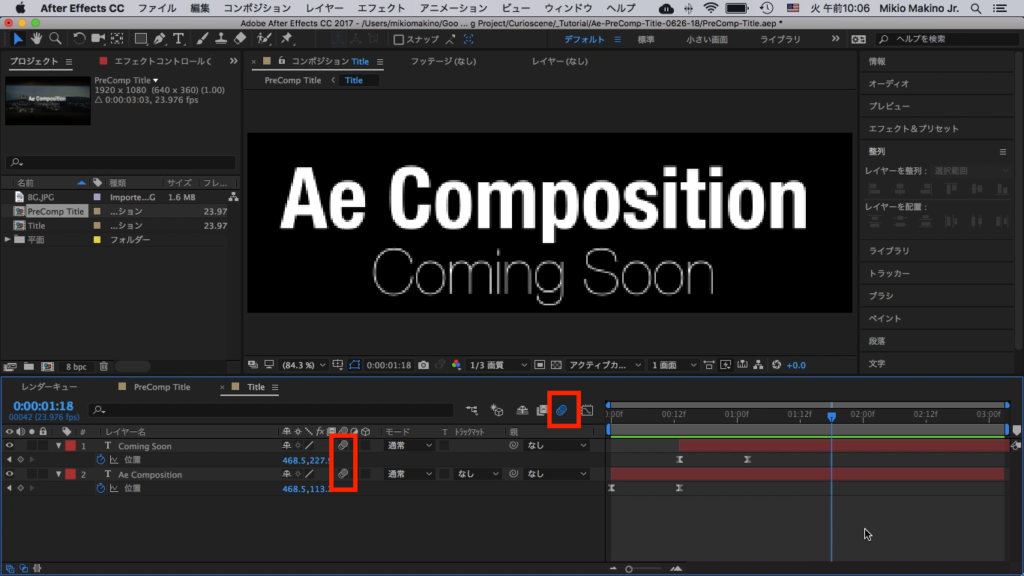
タイムラインにてモーションブラーの設定とレイヤーでの設定をそれぞれオンにし、モーションブラーを追加すれば完了です。

メインコンポジションでの操作
ここまでくればアニメーションが一通り完了する訳ですが、もう一つ面白い演出があれば良いと思ったので、タイトルが上に退場するという演出を付け加えてみましょう。
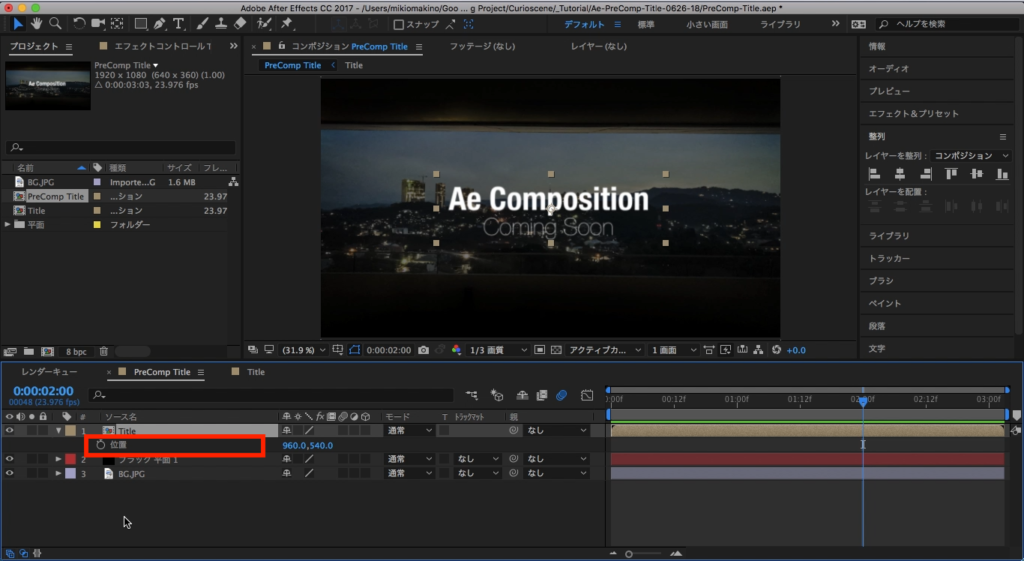
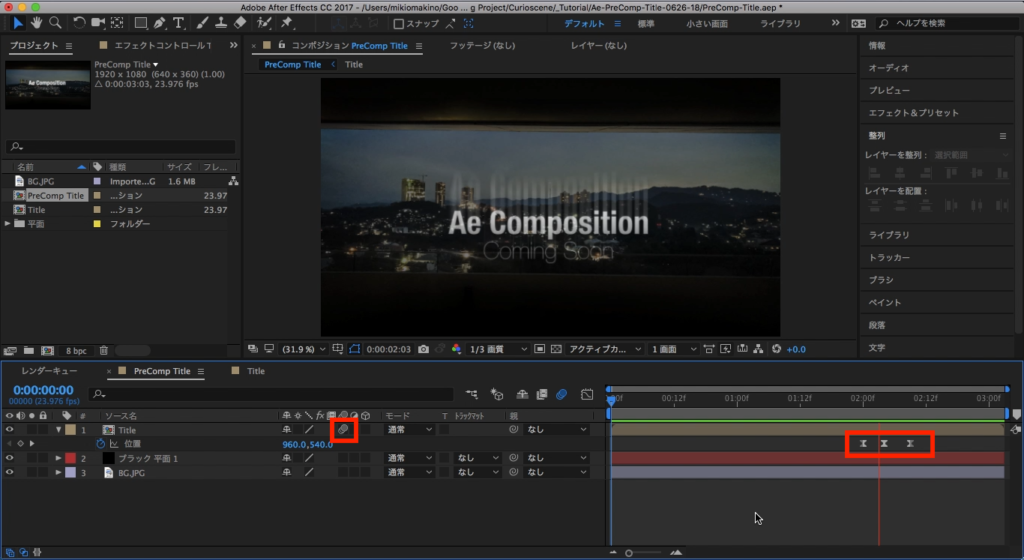
メインコンポジションに戻り、先程作成したプリコンポジションのレイヤーを選択し、位置のプロパティを表示させます。

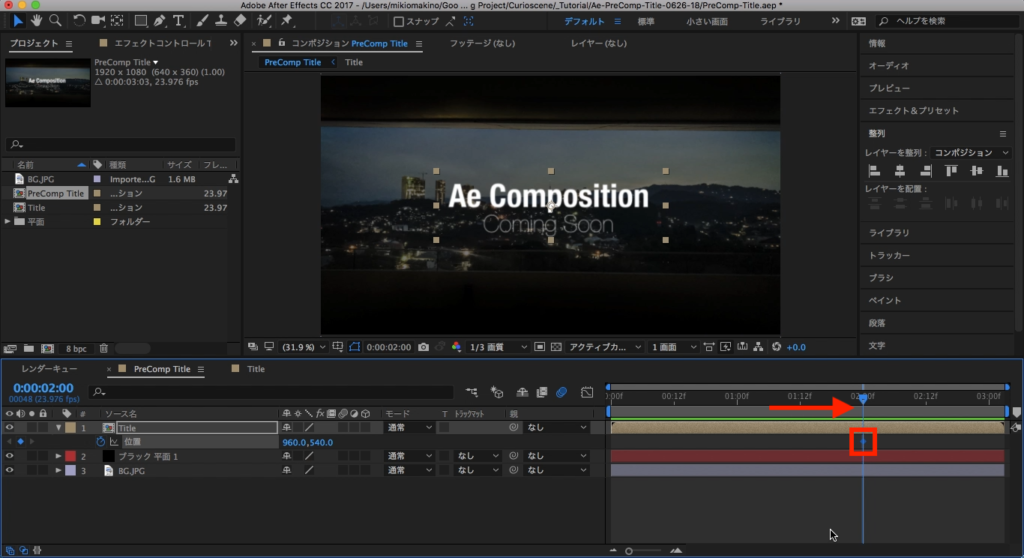
ロゴ部分のアニメーションが完了してしばらくした後に現在の位置をキーフレームに追加します。

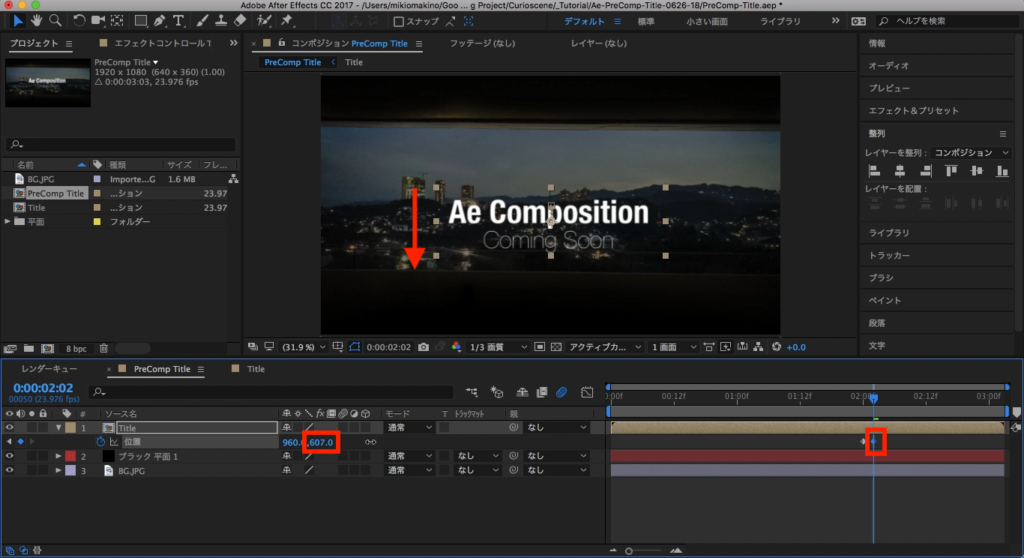
そこから数フレーム動かして、コンポジション上またはY軸の数値を変更してロゴ部分を一度下に動かし、キーフレームを追加。

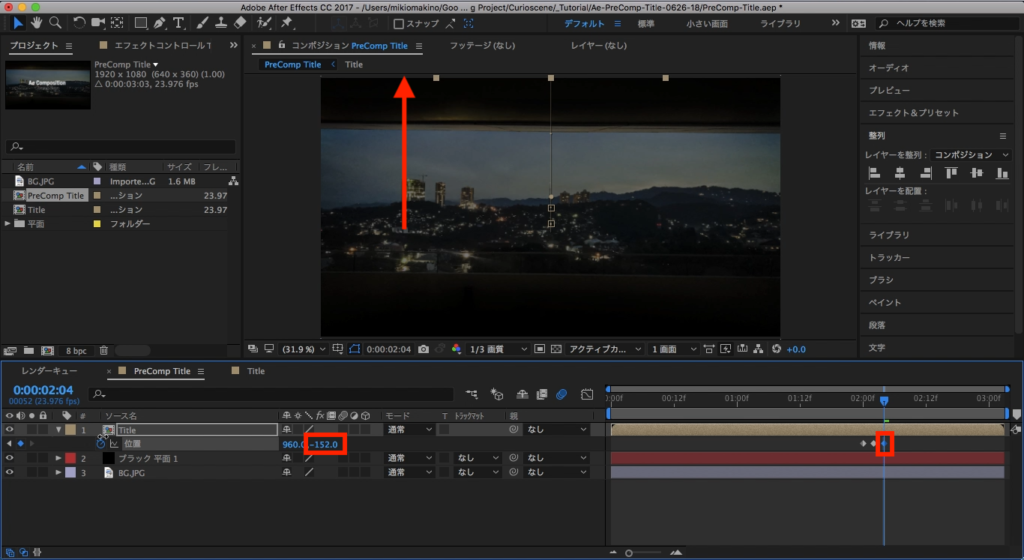
そしてまた数フレーム動かし、今度はロゴが画面に現れない位置まで動かしてキーフレームを追加しましょう。

こうする事でタイトルが登場、しばらくした後に一度下にバウンスしながら画面上部に消えていくといったアニメーションが完成します。

初めて作ると若干の不自然さが出てくるかもしれませんが、その際はキーフレームのタイミングを調整していくと良いでしょう。またイージングとモーションブラーを適用させれば完了です!
プリコンポジションは非常に簡単に作れるので便利ですが、目標範囲の設定では複雑なシェイプにする事はできないので、それらが必要な場合はトラックマットまたはマスクを使用すると良いでしょう。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)