[After Effects] OSやシステムUIのシーンで使えそうなプログレスバーのアニメーションを作ってみよう!

Apple macOSやMicrosoft Windowsのパソコン起動させる時に必ず表示されるのが、システムのプログレスバーですよね。
プログレスバーはオペレーションシステム(OS)やアプリケーションで行われるタスクの進捗状況がどれだけ進んでいるのかを直感的に表示させているユーザーインターフェース(UI)の一つで、私達が毎日良く見かけるデザインの一つです。
ロード画面中に円形のグラフィックがくるくる回っているものや棒グラフのように動くもの、ステータスを「%」で表すものもあったりと、使っているものによってデザインが変わってきています。
短編映画やコマーシャルなどでパソコンを起動するシーンを使いたいけれど、できればmacOSやWindowsのスクリーンを見せたく無かったり、架空のアプリケーションの起動画面を自分で作って、作品に取り入れたい!と思うことはありませんか?
そんな方はAdobe After Effectsを起動して、こちらのチュートリアルを見てみましょう!この記事を読んで自分で作っていけば下のようなサンプル映像が出来上がりますよ!
プログレスバーを表示する画面のデザイン
After Effectsを開いて新規プロジェクト、新規コンポジションをした後、コンポジション設定で解像度やデュレーションをそれぞれ入力していきます。筆者の場合は「Full HD(1920×1080)/29.97fps/8秒」に設定しました。
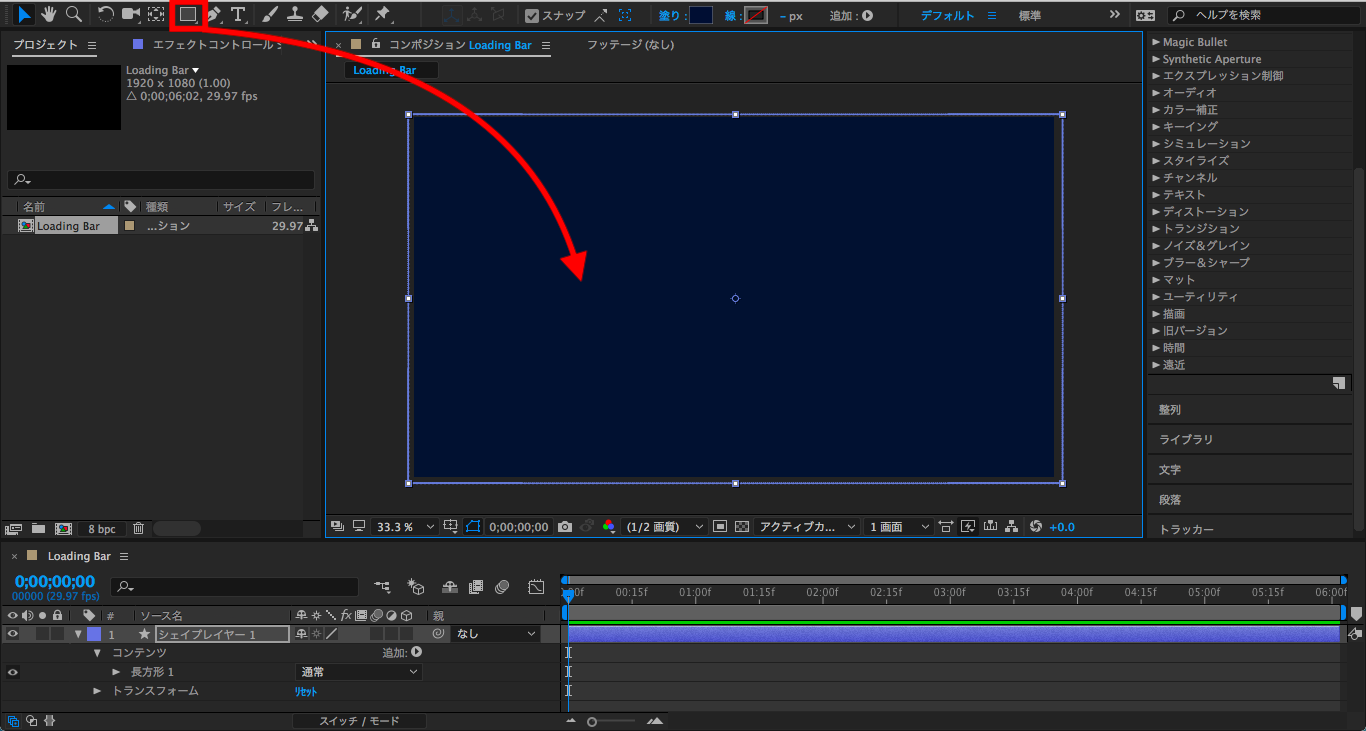
まずは背景を追加します。ツールバーからシェイプツールを選択し、画面が埋まるように長方形を追加します。今回はWindowsとmacOSの中間くらいでデザインをしたいと思ったので、こちらのサンプルでは黒に近い青色にしています。
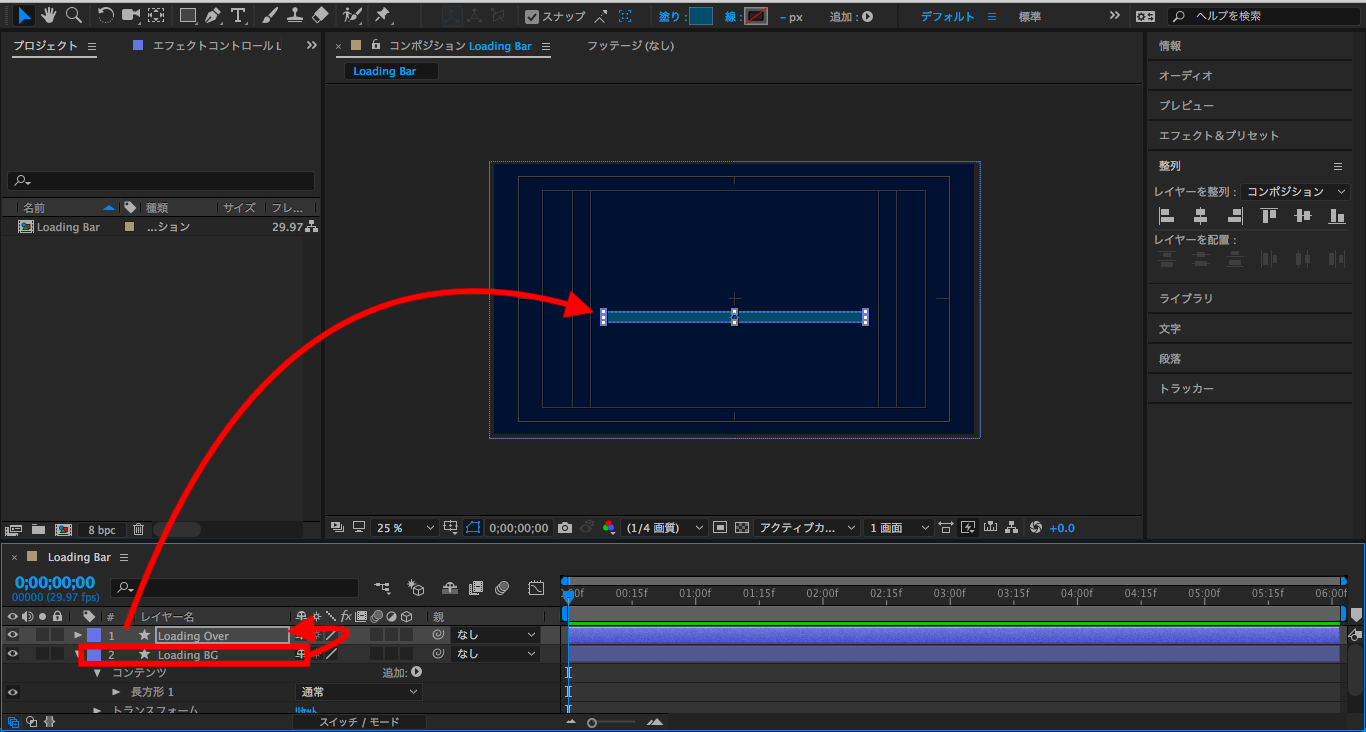
次はプログレスバーの追加になるのですが、プログレスバーにも背景が欲しいので、同じように長方形ツールを使用して、画面の中央ら辺に細長い長方形を追加します。ある程度背景とのコントラストが出るように、プログレスバーの背景には黒に近い色にしています。
プログレスバーの背景を設定した後は、そのシェイプを複製(Cmd+D/Control+D)します。背景の上に複製されるので、プログレスバーの色を変更しましょう。
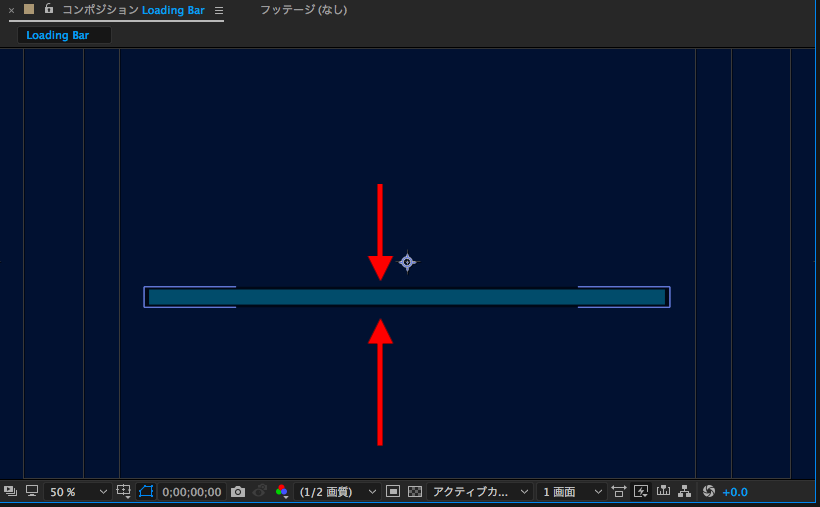
こちらもコントラストが出るように明るめの青にしました。またプログレスバーの背景が少し見えるように、プログレスバーの高さを少し小さくします。
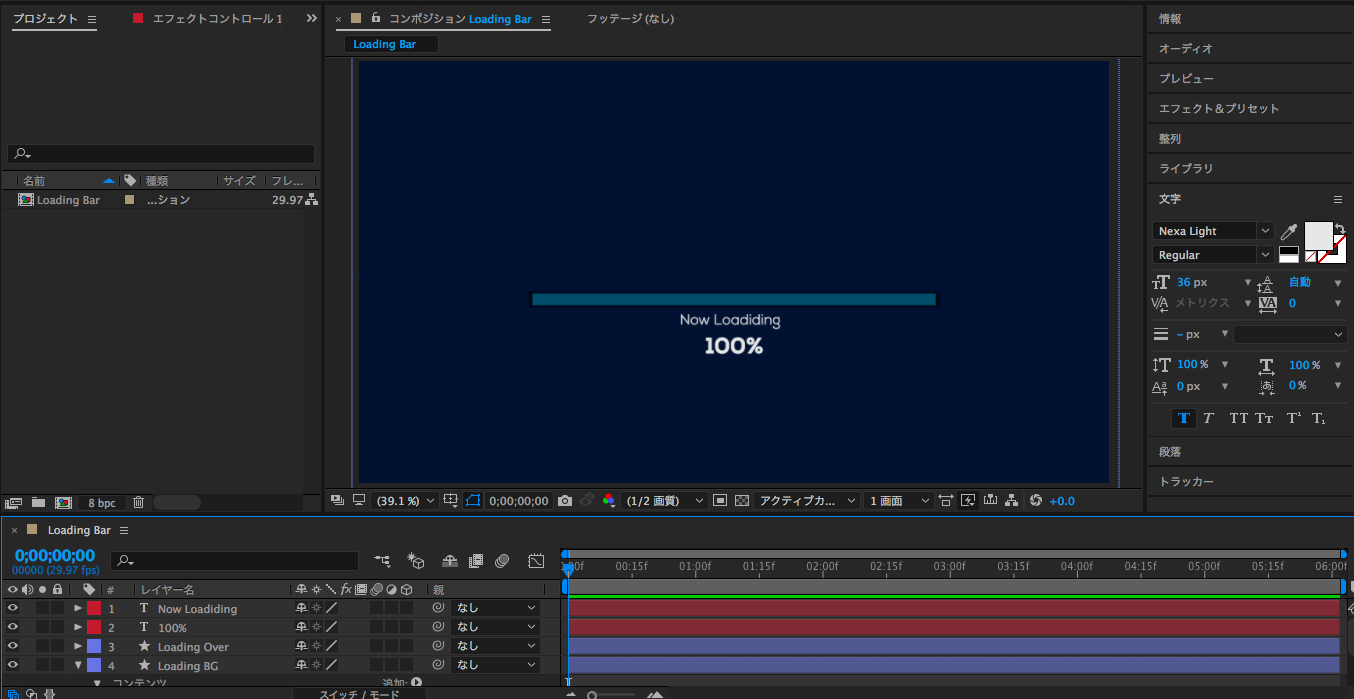
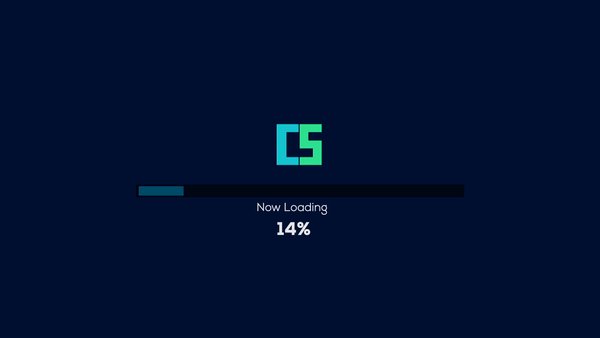
今度はテキストの追加です。「ロード中」や「%」の表示があるとカッコイイと思ったので、プログレスバーの真下に「Now Loading」と「100%」を追加しました。
またロゴがあるとさらに良いと思うので、プログレスバーの上にPNGファイルのキュリオシーンのロゴを付け足してみることにしました。
これでロード画面のデザインは完了です。
プログレスバーのアニメーション
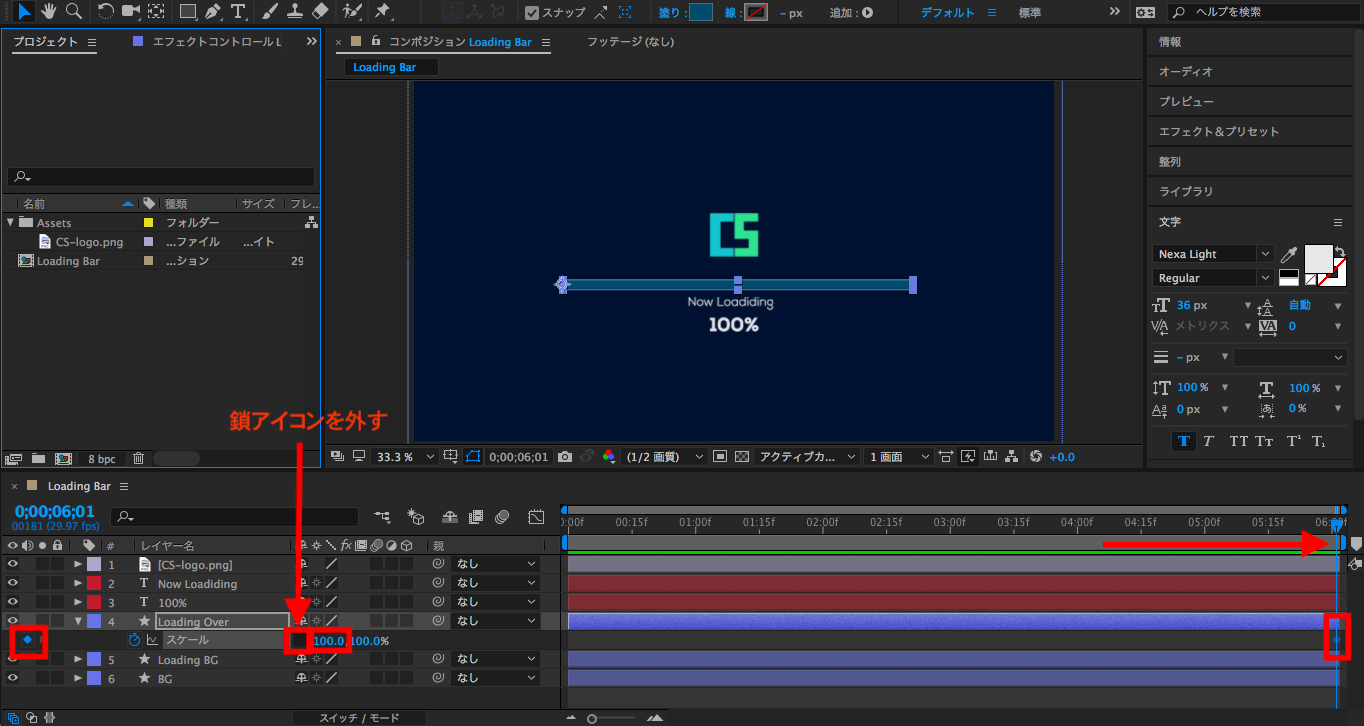
今度はプログレスバーを動かしていきましょう。先程作ったプログレスバーを選択して、アンカーポイントをツールバーに用意されているアンカーポイントツールを使って左中央に来るように変更します。
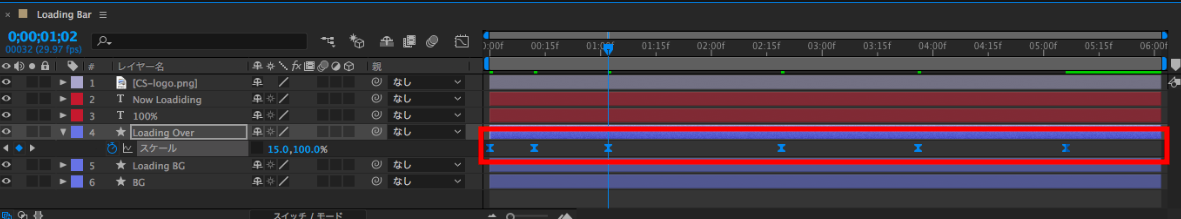
タイムラインで「スケール(ショートカットキー:s)」を選択して、鎖のアイコンを外してから、タイムラインの一番最後に移動してからキーフレームを追加します。
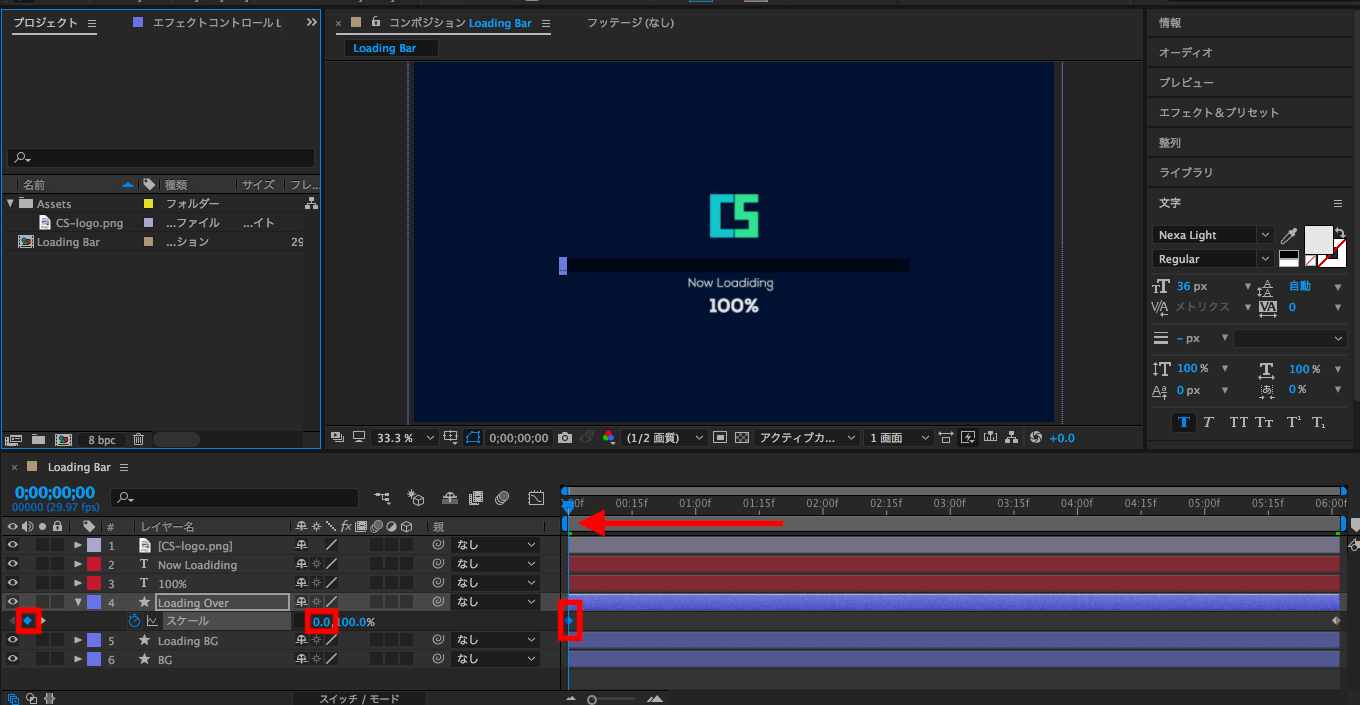
そして今度はタイムラインの一番前に持ってきてスケールの横幅(最初の数値)を「0」にします。この状態で再生すると、プログレスバーが左から右に進んでいるのが分かると思います。
もしプログレスバーがずれていたり、中央からサイズが変わっていく場合はアンカーポイントを確認してみると良いでしょう。アンカーポイントを左中央に変更することで、この問題が解決すると思います。
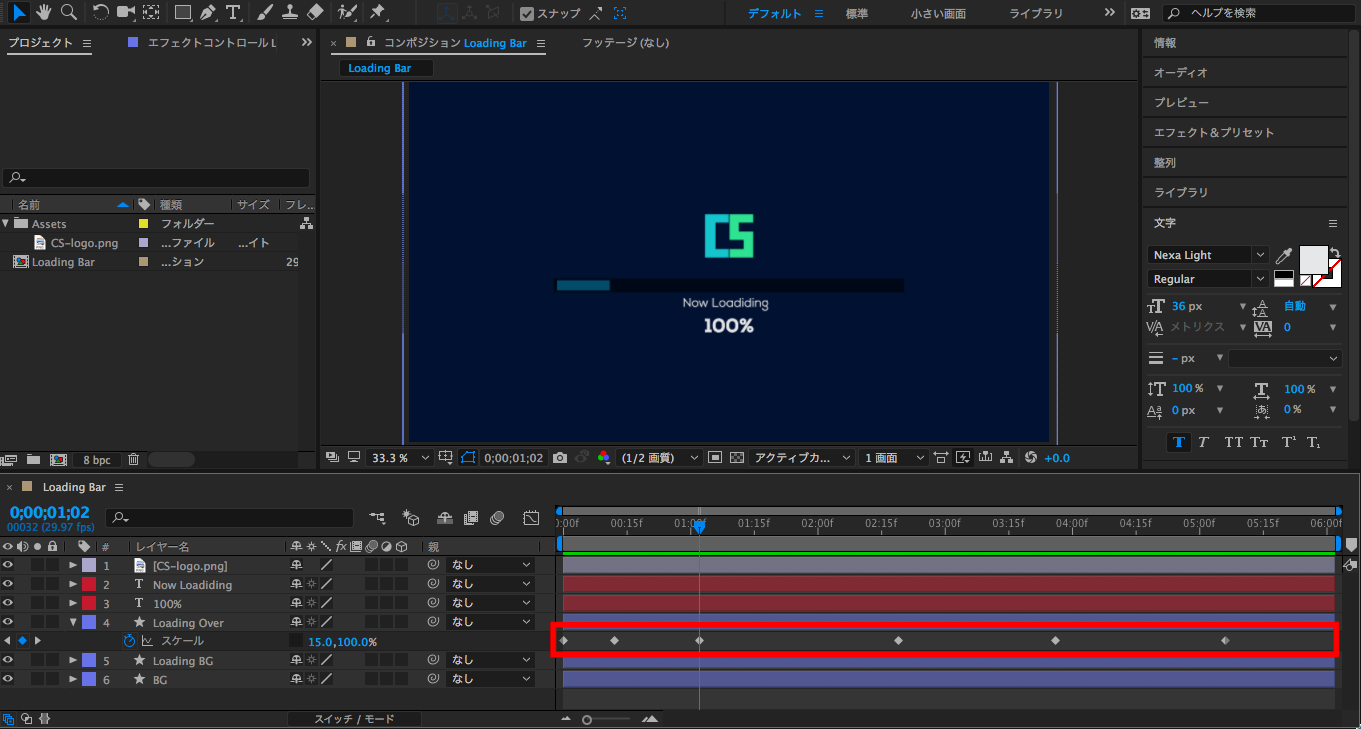
0%から100%の2つキーフレームがあれば一通りのアニメーションは出来てると思いますが、もう少しリアリティーを出したいのであれば、0%、10%、30%で遅くなって、50%でまた遅くなって・・のようなプログレスバーの速度が変わる様な演出があると面白いかもしれません。
出来上がったキーフレームを全て選択して、F9または右クリック、「キーフレーム補助」の「イージーイース」をクリックしてイージングをすると良いでしょう。
ステータスを自動で反映させる
プログレスバーのアニメーション化は出来たけれど、その下にある「100%」はどうやって変更するのか?こちらの項目で紹介したいと思います。
文字をアニメーションにする方法はいくつかあるのですが、今回の場合はプログレスバーのシェイプのスケールと表示する数字がリンクしていることが理想なので、エクスプレッション(Expression)を使った方法で実装してみました。
エクスプレッションはウェブサイトに実装されているJavaScriptを拡張したプログラミング言語です。こちらも色々覚える項目がありますが、今回紹介するエクスプレッションは基本的に一からスクリプトを入力せずに出来る方法です。
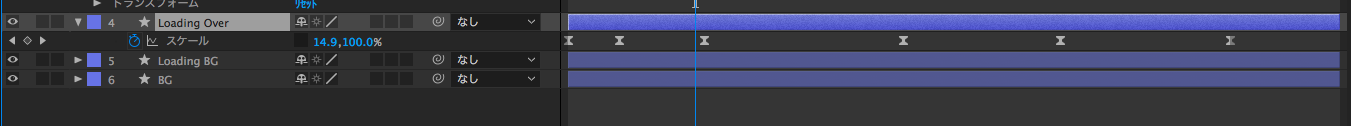
まずは先ほどアニメーション化したプログレスバーのレイヤーを選択して、「スケール」の数値が見える状態にしておきます。
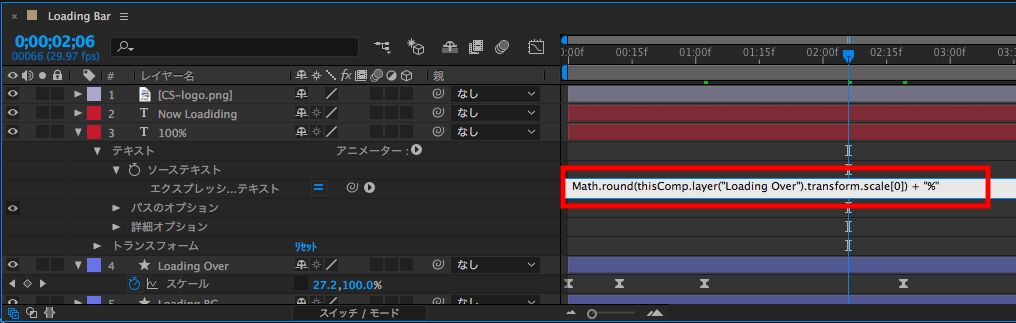
次に「100%」のテキストレイヤーをタイムラインで選択し、「▶」のアイコンをクリックして「テキスト」、そしてそに下にある「ソーステキスト」のストップウォッチのアイコンをWindowsであれば「Altキー」、macOSであれば「Optionキー」を押しながらクリックします。
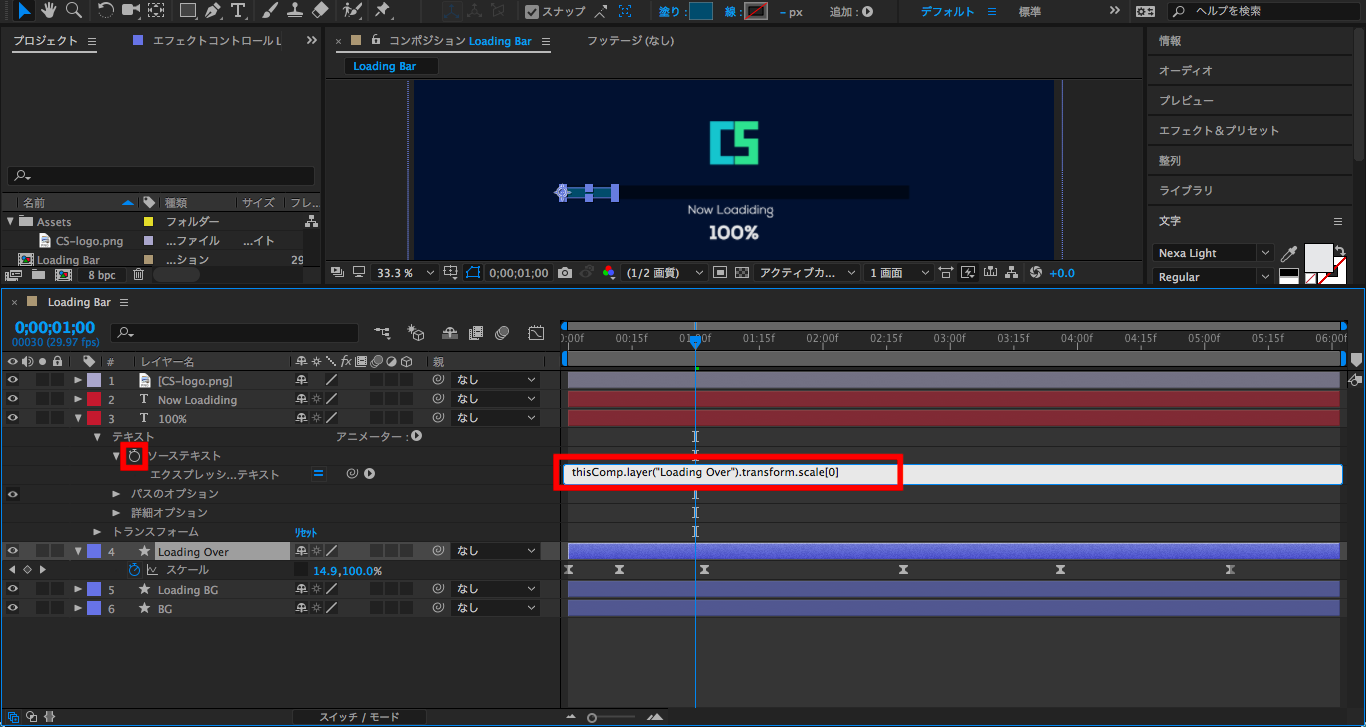
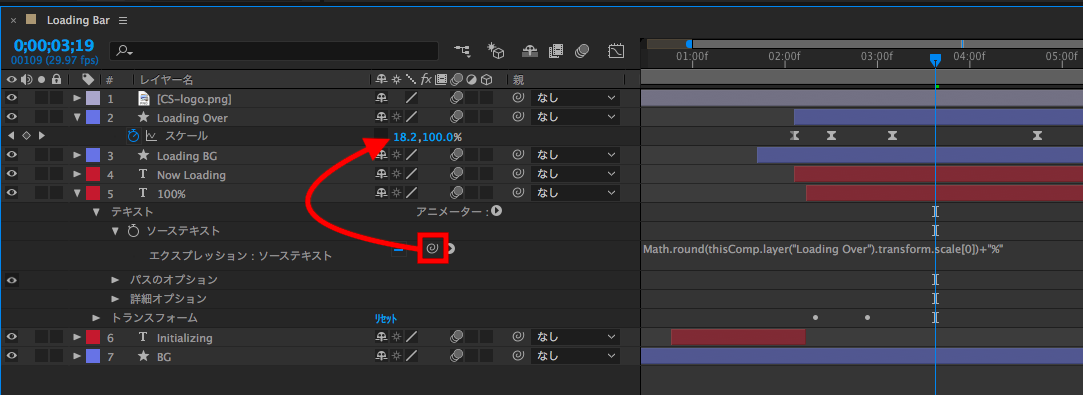
するとタイムラインにプログラミングのスクリプトが表示されると思うので、そこは何もせず、「エクスプレッション:ソーステキスト」内にある指紋のようなアイコン、ピックウィップをドラッグして、先ほど展開したプログレスバーの「スケール」の横の数値を選択します。
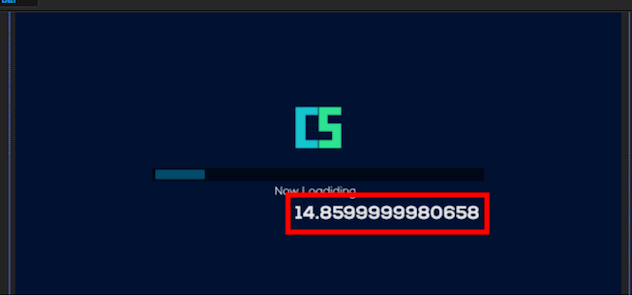
文字が「15.8999999」のようになっていると思うので、もう一度「ソーステキスト」のストップウォッチを「Alt/Option」キーを押しながらクリックし、エクスプレッションを展開させます。
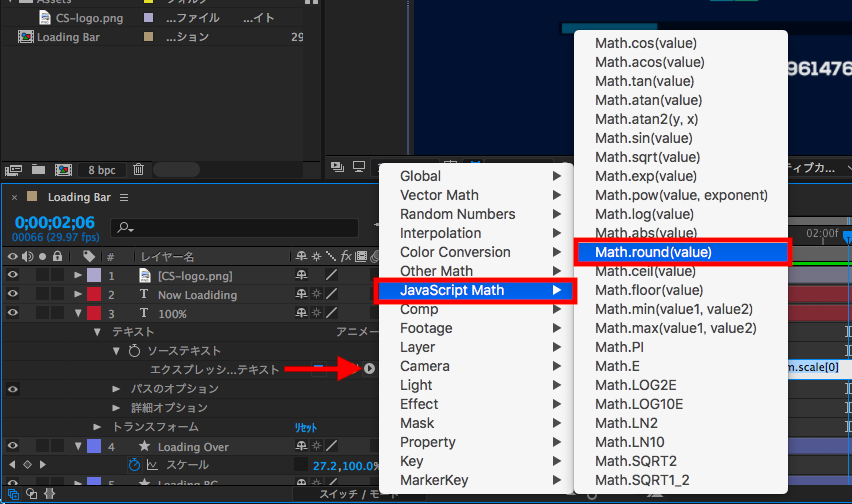
表示されているスクリプトの最初の文字の前にマウスポインターを置いてクリックして、「エクスプレッション:ソーステキスト」内にある「▶」をクリック、そして「JavaScript Math」の中にある「Math.round(value)」を選択します。
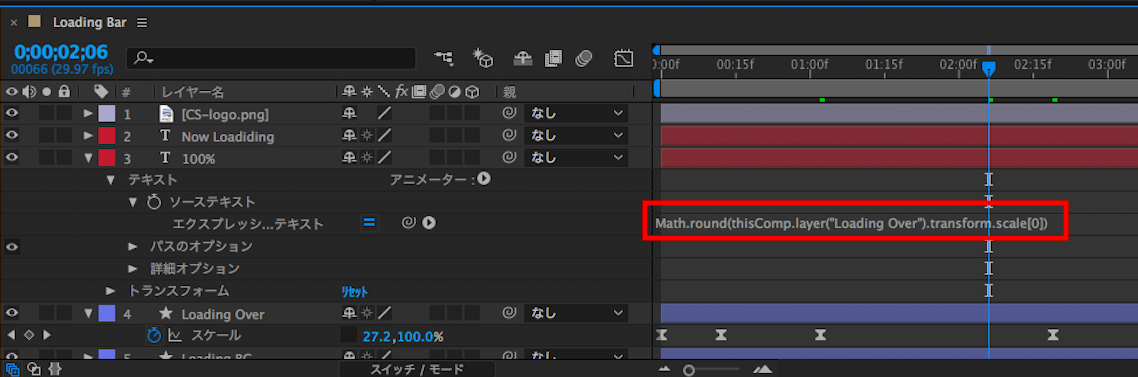
スクリプトが今度は下記のようになると思うので、「value」を削除し「thisComp.layer~」を「value」に入っていたカッコ内にコピー・ペーストします。
元のスクリプト
Math.round(value)thisComp.layer(“レイヤー名”).transform.scale[0]修正後
Math.round(thisComp.layer(“レイヤー名”).transform.scale[0])
「Math.round」は端数切り捨てをしてくれるスクリプトです。これを追加することで、小数点以下が無視され、スケールとほぼ同じ数値になっていると思います。
最後は数字の後に「%」を付け足します。先ほど修正したスクリプトの一番後ろに「+”%”」を追加することで実装できます。
元のスクリプト
Math.round(thisComp.layer(“レイヤー名”).transform.scale[0])追加後:(コピー可)
Math.round(thisComp.layer(“レイヤー名”).transform.scale[0])+”%”
上記の方法がわかりにくい場合は、「追加後:(コピー可)」のスクリプトをコピーして「レイヤー名」部分をプログレスバーのレイヤー名に変更すると追加可能だと思います。
他のオブジェクトのアニメーション
ここまで来ればひとまず、OSの起動画面のようなアニメーションが完了できたと思います。
これでも物足りないという方は、ロゴやプログレスバーの背景、文字などにスケール、不透明度、位置などのキーフレームを追加していくとさらに面白味が出るアニメーションになる事でしょう!
筆者の場合は上記のチュートリアルに加えて、こういうことをしてみました。カッコ内は使用したエフェクトです。
- ロゴ部分 – スケールを0%から100%にして、少し上部に移動させる(スケールと位置)
- 文字の追加 – ロゴが上に行くタイミングで「Initializing(初期化中)」の文字が登場する(マスクパスの使用)
- プログレスバーの背景 – Initializingが表示された後すぐに、中央からバーが伸びて、Initializingを置い隠す(スケールの使用、アンカーポイントはシェイプの中央)
- ステータス部分 – プログレスバーの背景のスケールが100%になったタイミングで文字がプログレスバーの背景の後ろから登場する(位置と不透明度)
- 全てのキーフレーム: イージング(キーフレーム補助>イージーイース)
- 全てのレイヤー: モーションブラーの適用
後はそれぞれのオブジェクトのタイミングを変えていけば、筆者が作ったようなアニメーションが完成できると思います。
この他にも色々追加してみたり、100%の後の演出を加えてみるというのも良いと思うので、色々遊んでみてはいかがですか?
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)