[After Effects] シェイプを使ったスライド式のトランジションを作ってみよう!

シーンを切り替えるトランジションのエフェクトは様々ありますが、写真または映像が上下または左右からスライドインするトランジションを作ってみたい!と思ったことはありませんか?
一見、難しく見えるエフェクトですがキーフレームやトラックマットなどすぐに使えるツールばかりを使用しているので、実は簡単に作れるトランジションだったりします。
今回のチュートリアルで作成するトランジションがこちら。写真が反映されている3つの長方形が上下から現れ、写真も少しずつ拡大しているというものになっています。
以前、キュリオシーンで紹介した「モーショングラフィックスで良く使われるカラフルなスライド式のトランジションを作ってみよう!」を応用したもので、主に使っているツールはシェイプツール、トラックマットにキーフレームになっているもので、操作に慣れていれば15分程度で完成できます。
また、こちらでは写真を反映させていますが、必要に応じて映像やイラストなどにすることも出来るので、汎用性の高いトランジションになると思います!
コンポジション作成とシェイプの追加

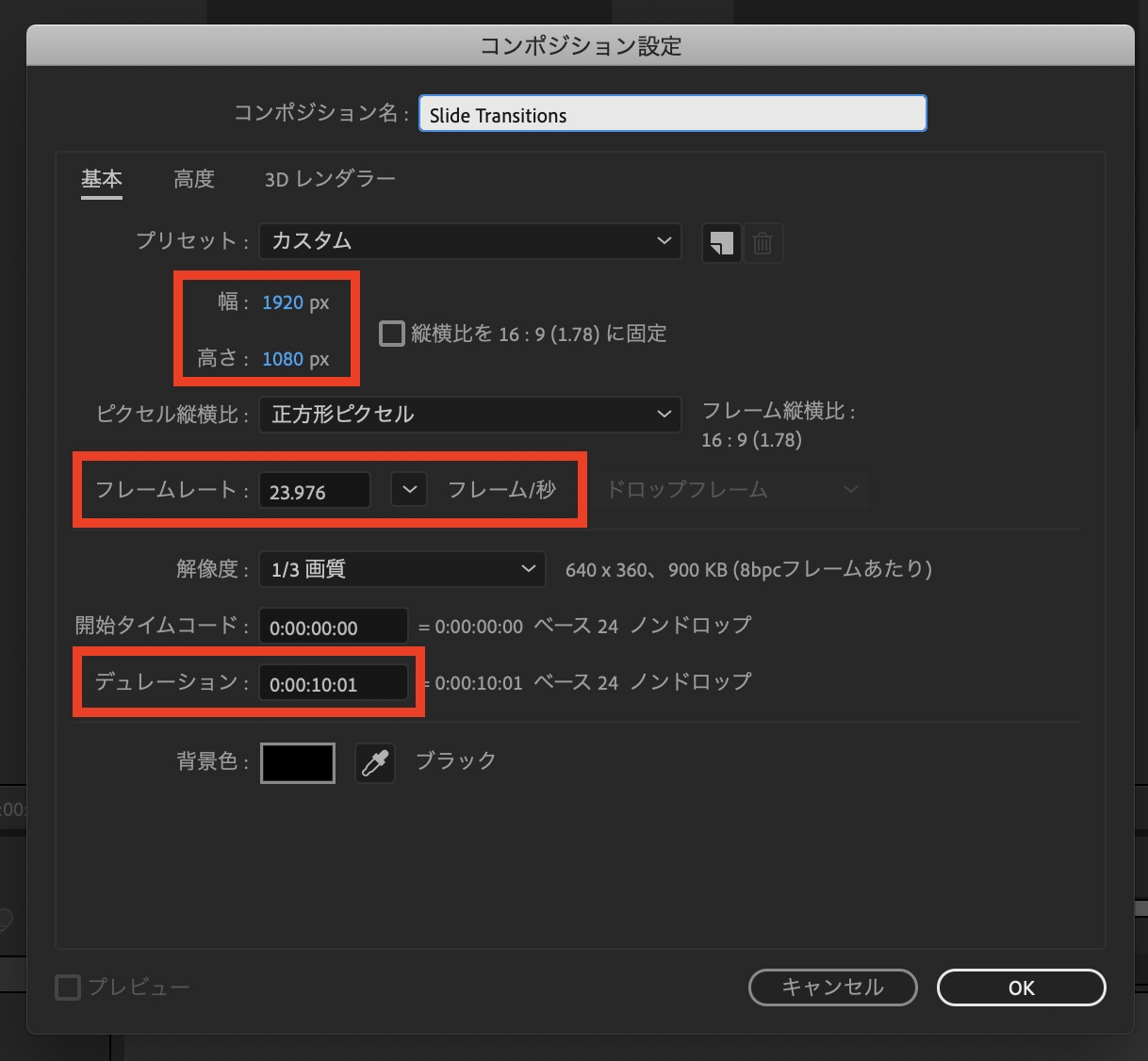
After Effectsを開いたら新規コンポジションを作成しましょう。設定は好みで変更すれば良いですが、こちらのチュートリアルでは「1920×1080」の「23.976fps」、デュレーションを「10秒」に設定しています。

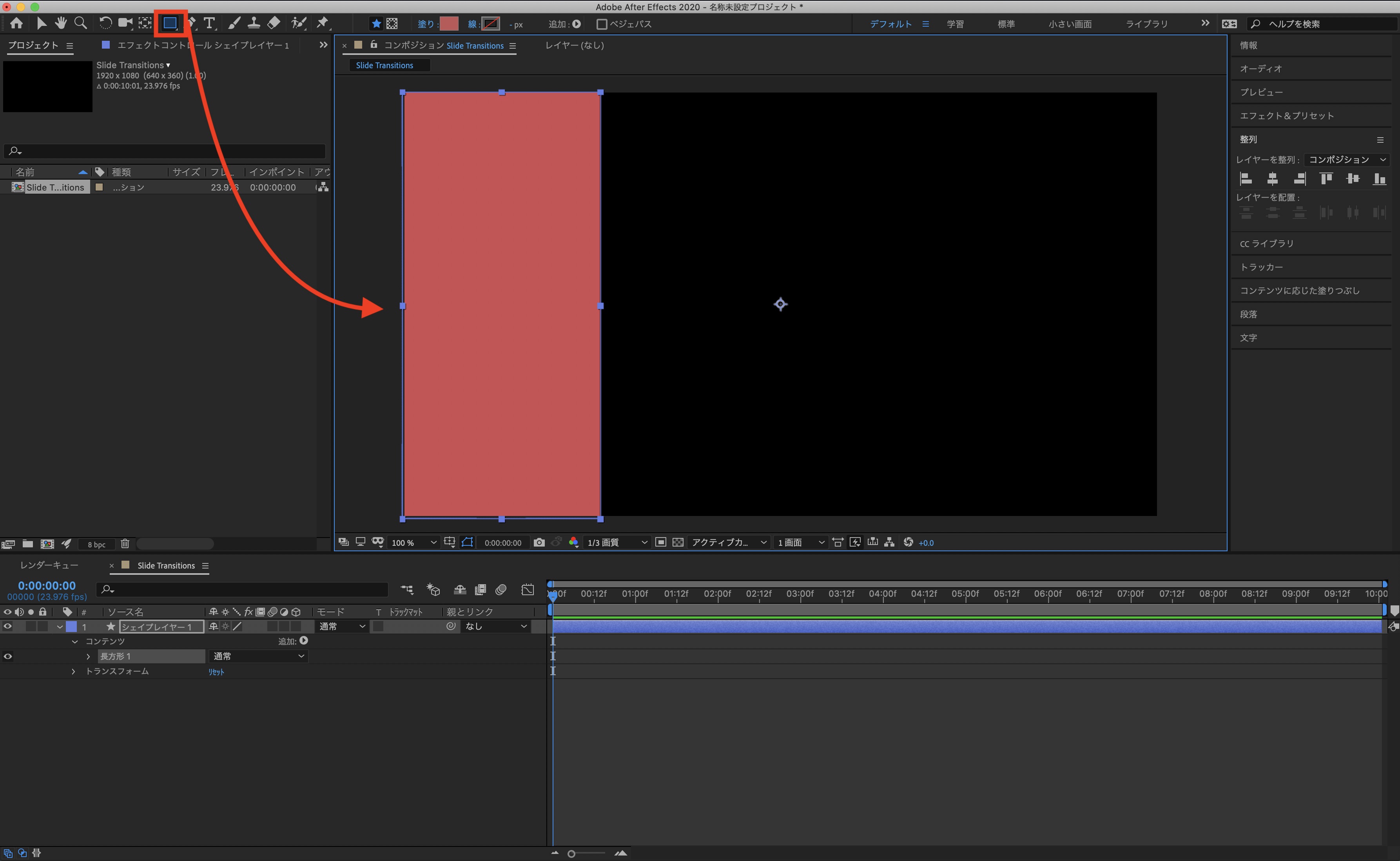
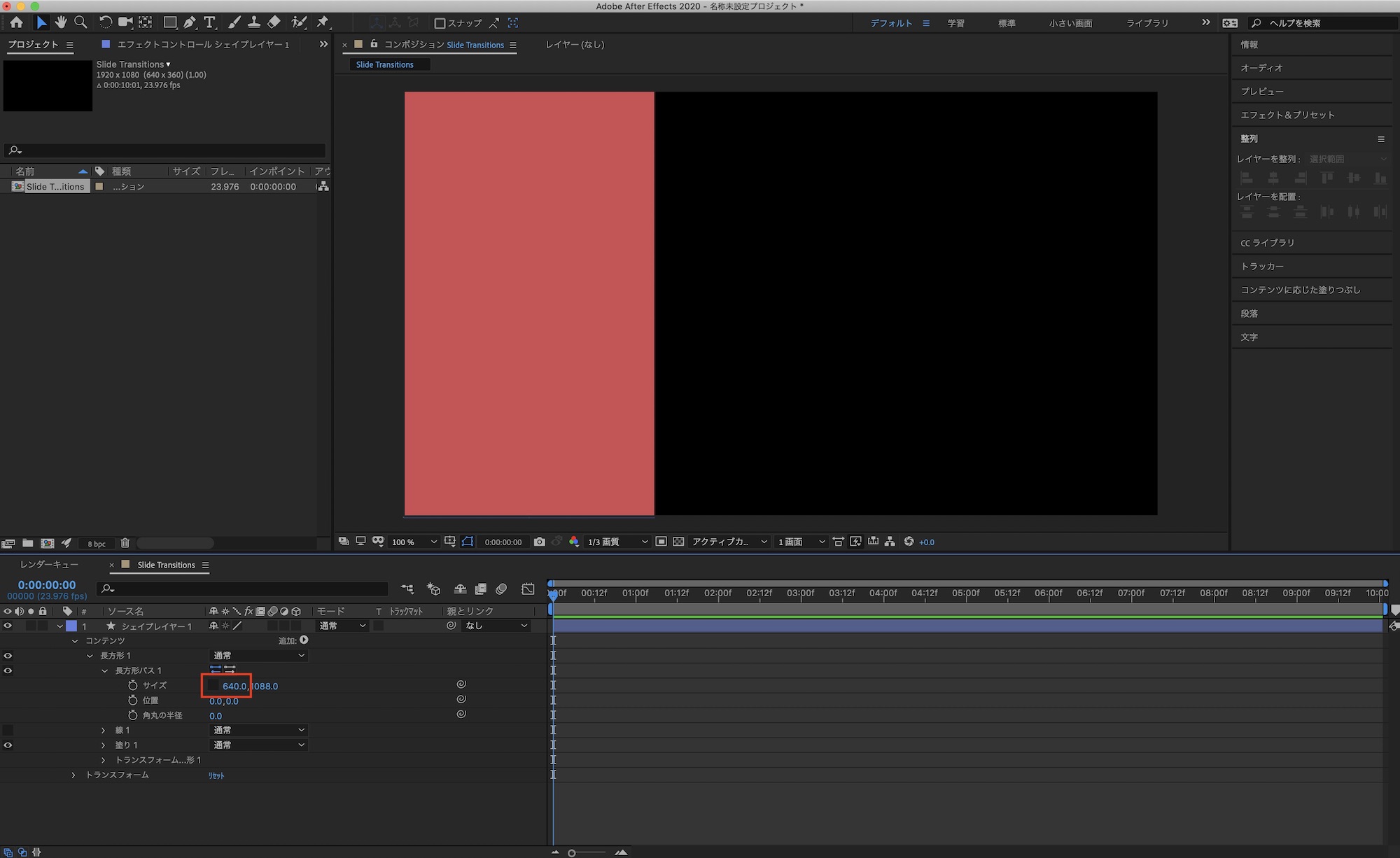
上部ツールメニューからシェイプツールを選択し、フレームの縦幅が収まるようにします。

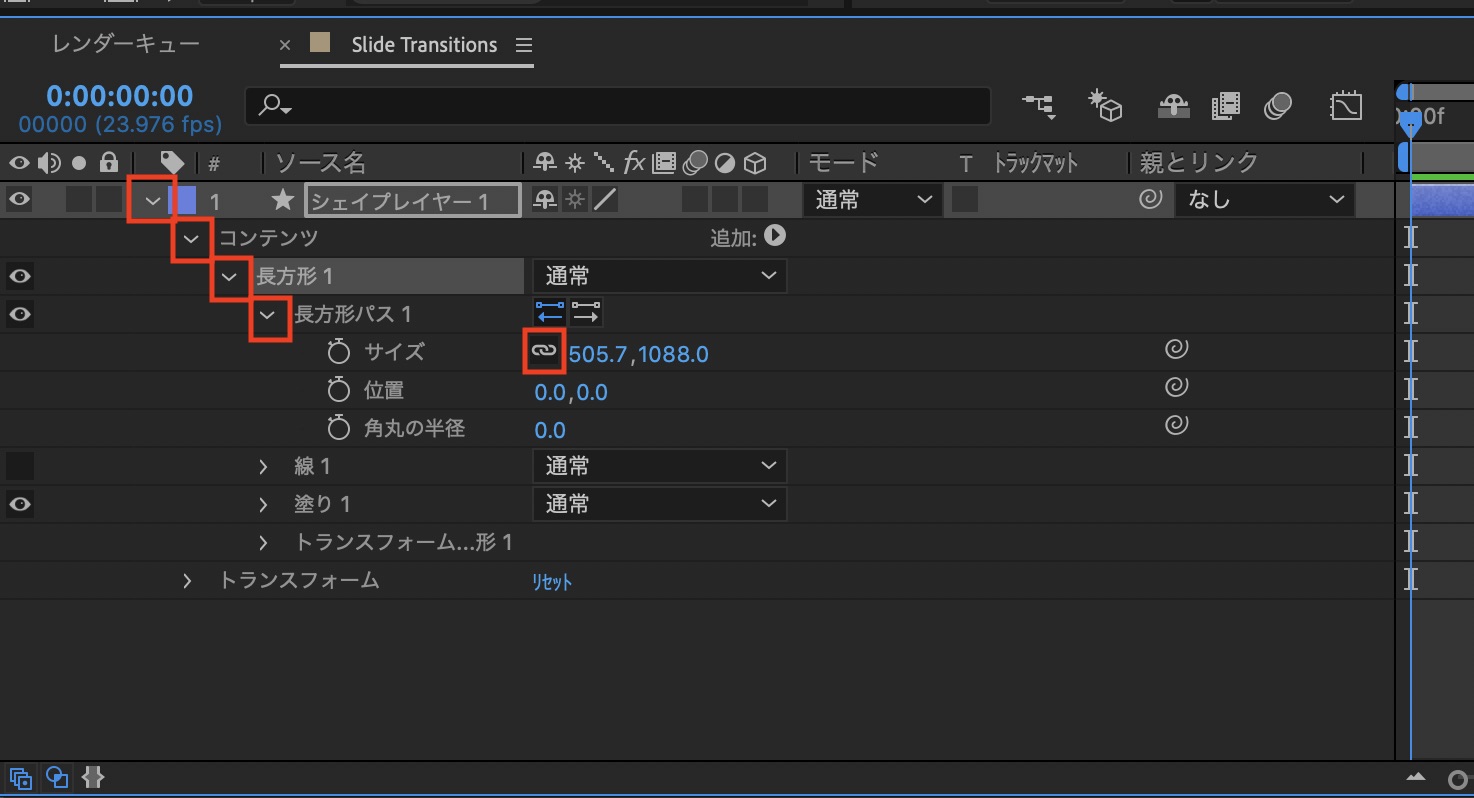
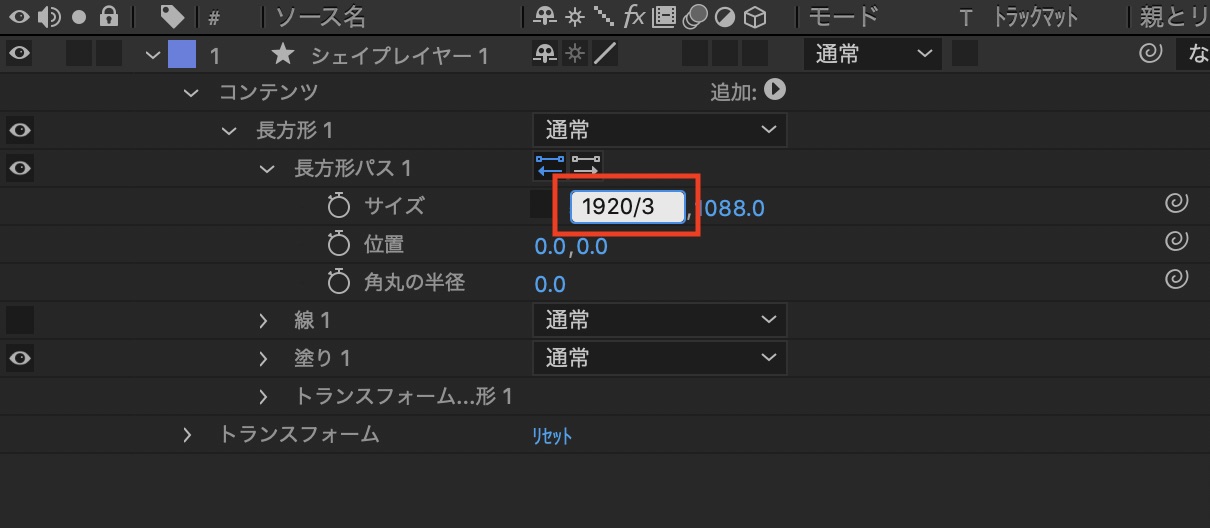
その後でシェイプレイヤーの三角アイコンをクリックし、「コンテンツ」、「長方形」内にある「長方形パス 1」の「サイズ」の鎖アイコンを外し、横幅のサイズを「1920/3」と入力します。

フルHDで3分割する場合は「640px」になりますが、4分割や5分割にする場合は「1920/4」、「1920/5」など数値を変更すると良いでしょう。数pxスペースが出来てしまう場合はシェイプに線を追加するのがベストです。

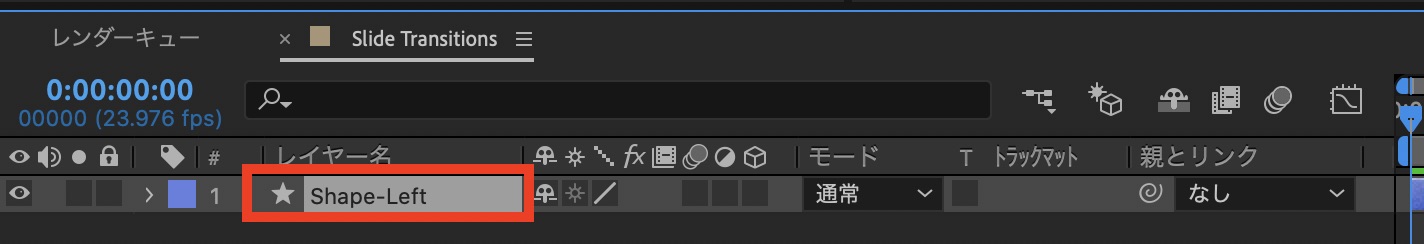
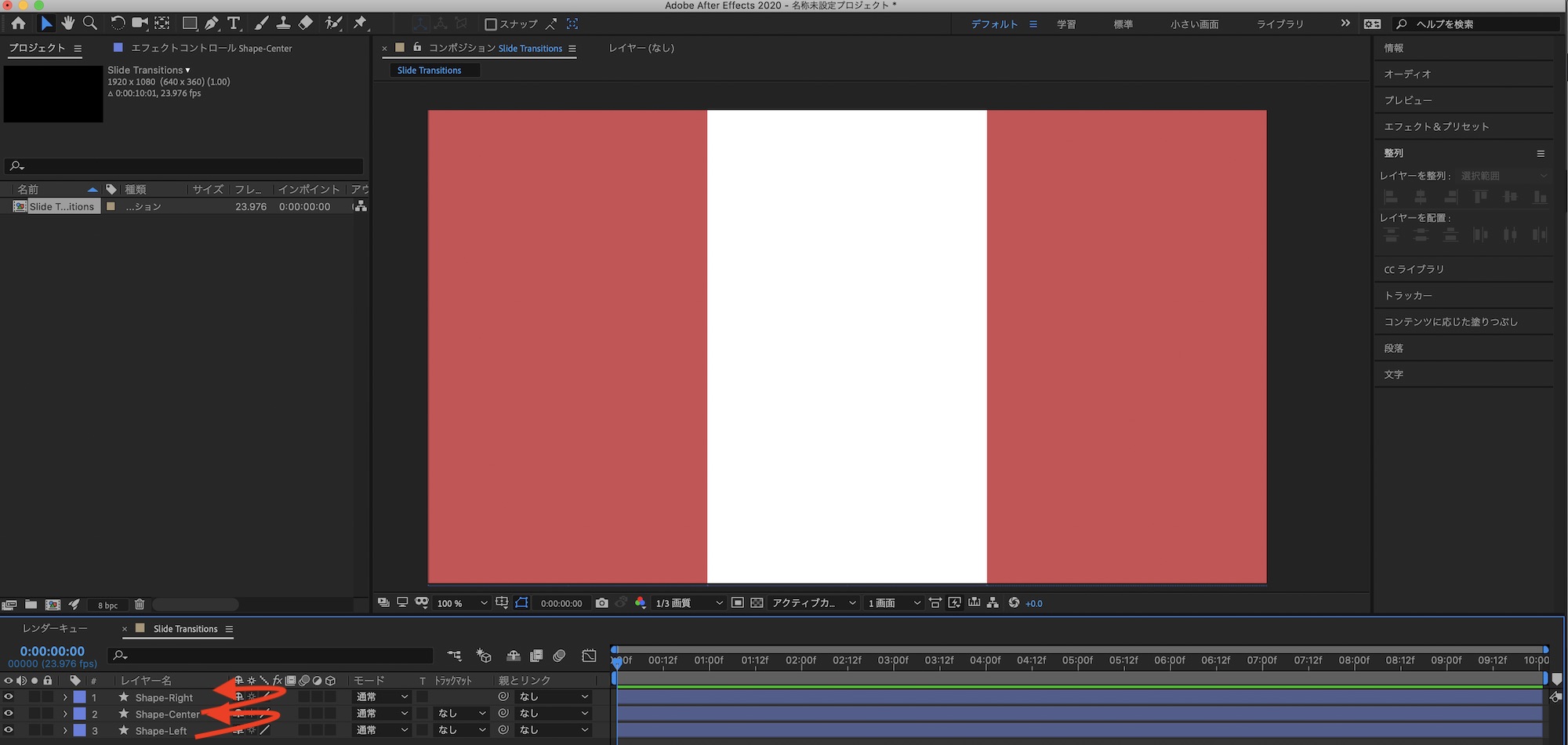
シェイプレイヤーの名称を「Shape-Left」のように変更し、シェイプレイヤーを2回複製して「Shape-Middle」、「Shape-Right」のように名称変更します。

フレームの左、中央、右に配置させましょう。シェイプの色は特に変更する必要はありませんが、今回のチュートリアルではわかりやすくなるように中央のシェイプレイヤーの色を白にしました。

キーフレームの追加

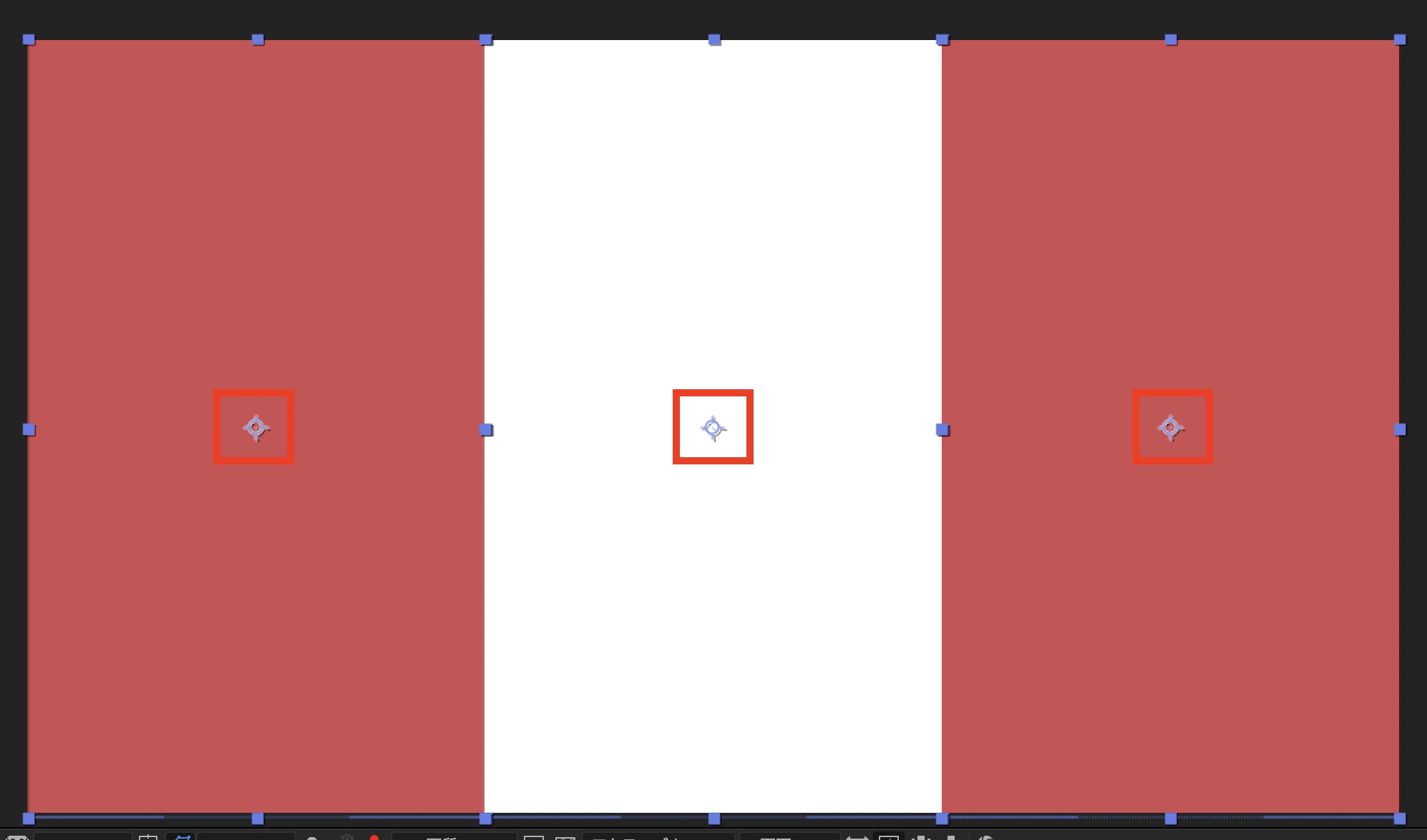
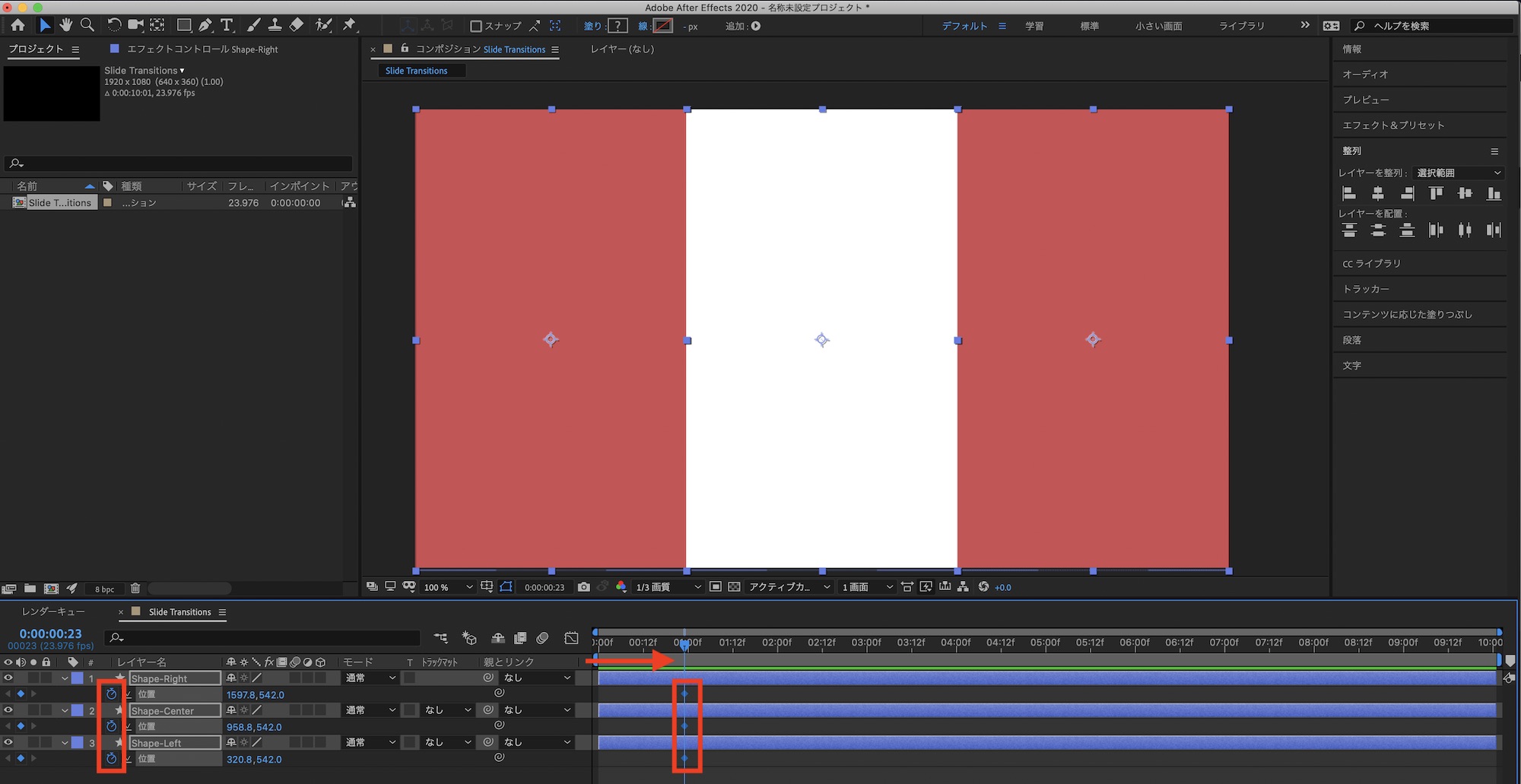
それぞれのシェイプのアンカーポイントが中央にあることを確認して、タイムインジケーターを1秒に動かし、3つのシェイプレイヤーを選択した上で「位置(ショートカットキー: P)」のプロパティを展開します。

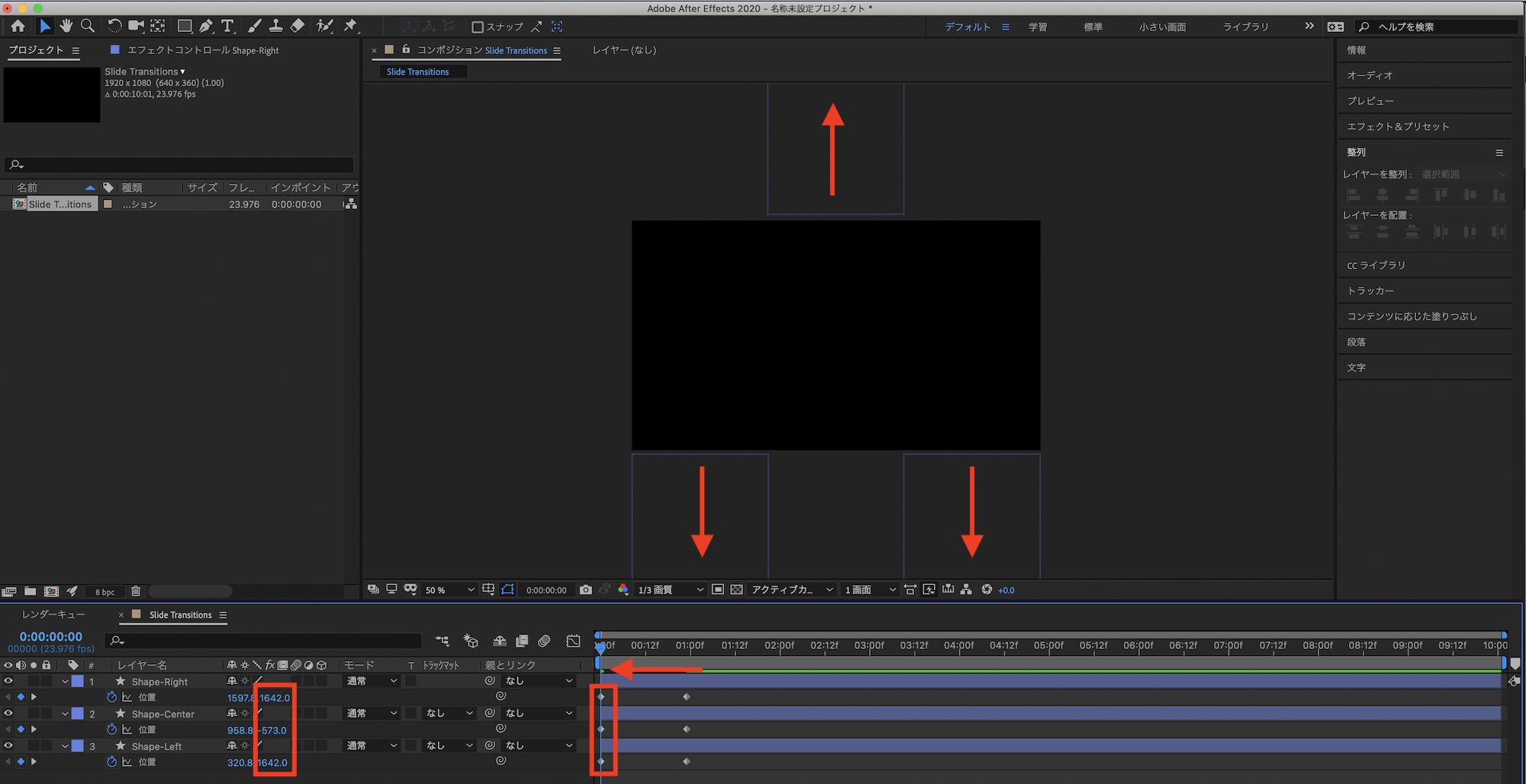
ストップウォッチアイコンをクリックして現在の状態をキーフレームに保存した後、タイムインジケーターを0秒に移して、左、中央、右のシェイプのY軸の数値を変更して上下から現れるようにします。

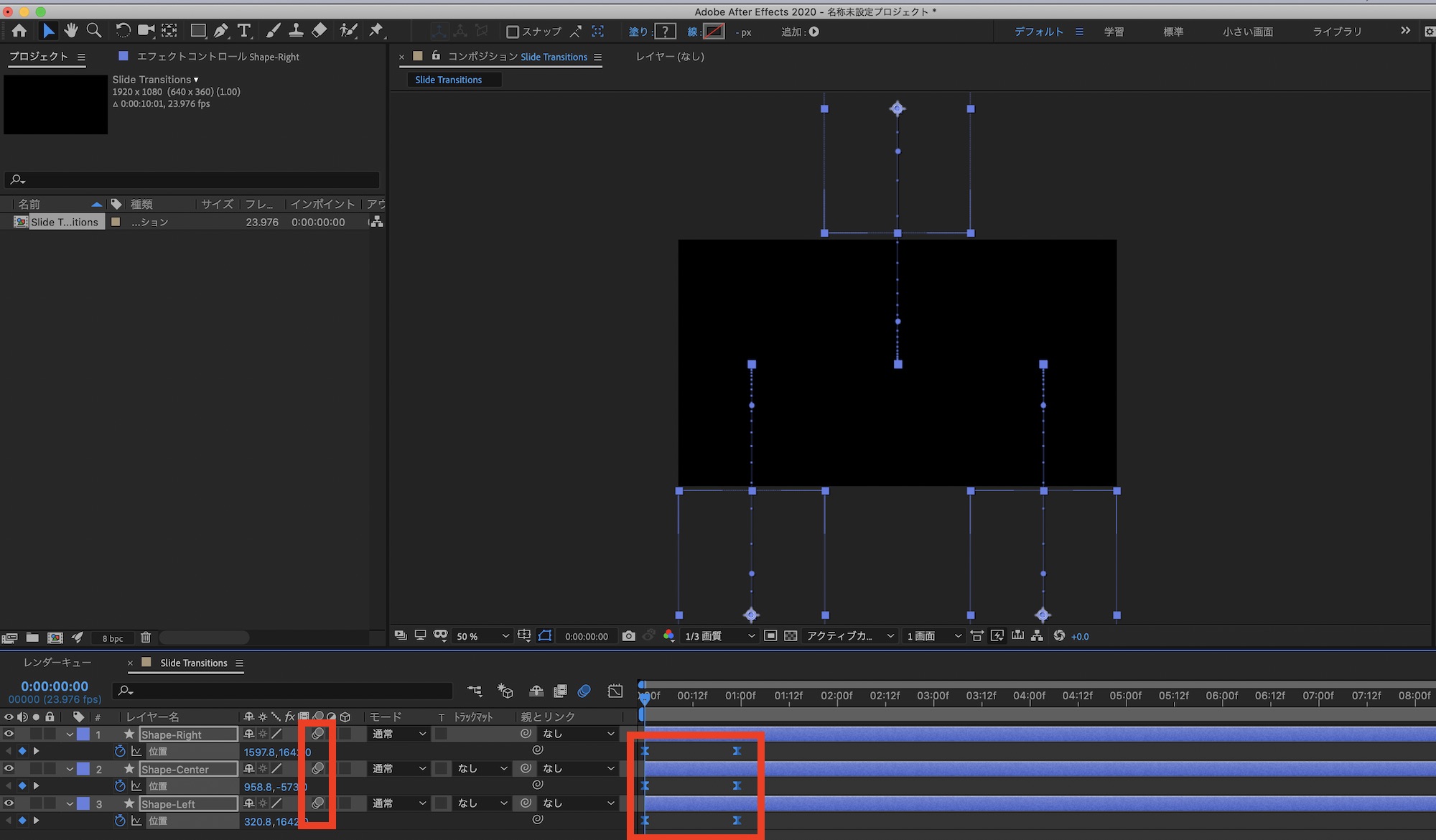
キーフレームを全て選択し、F9(macOSはFnキー同時押し)でイージングを加えて、必要に応じてグラフエディタを使って調整し、モーションブラーを追加しましょう。

画像の追加

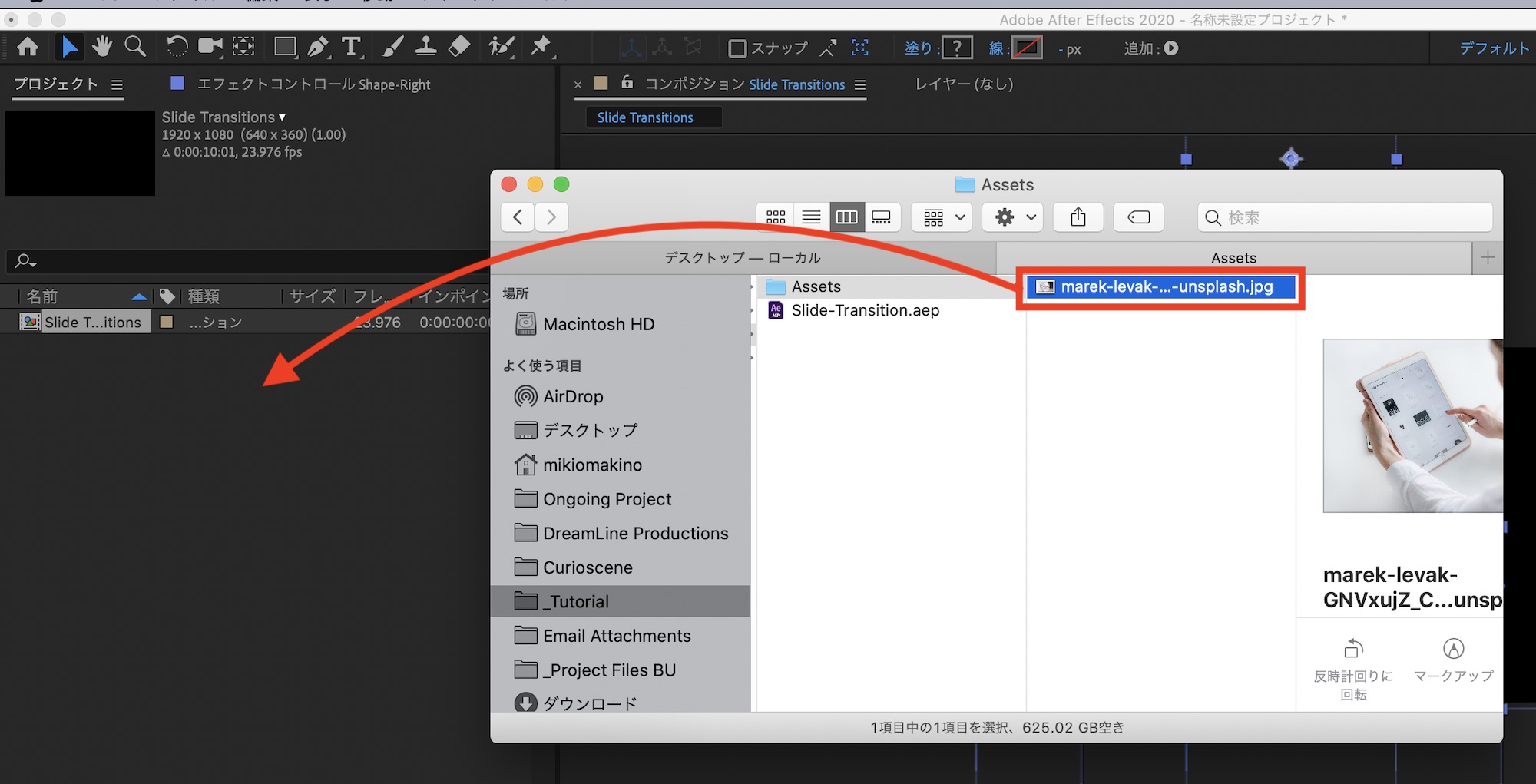
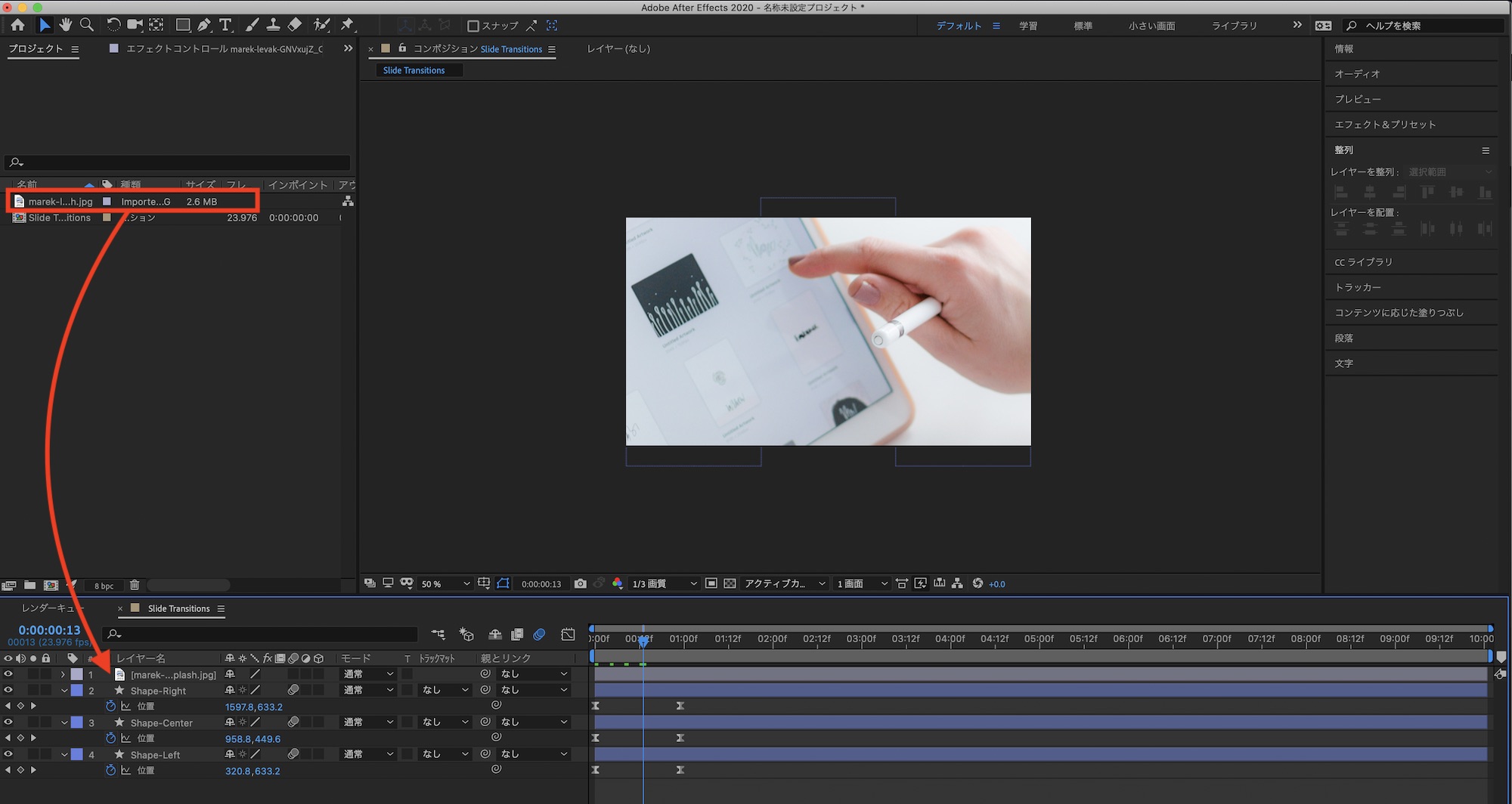
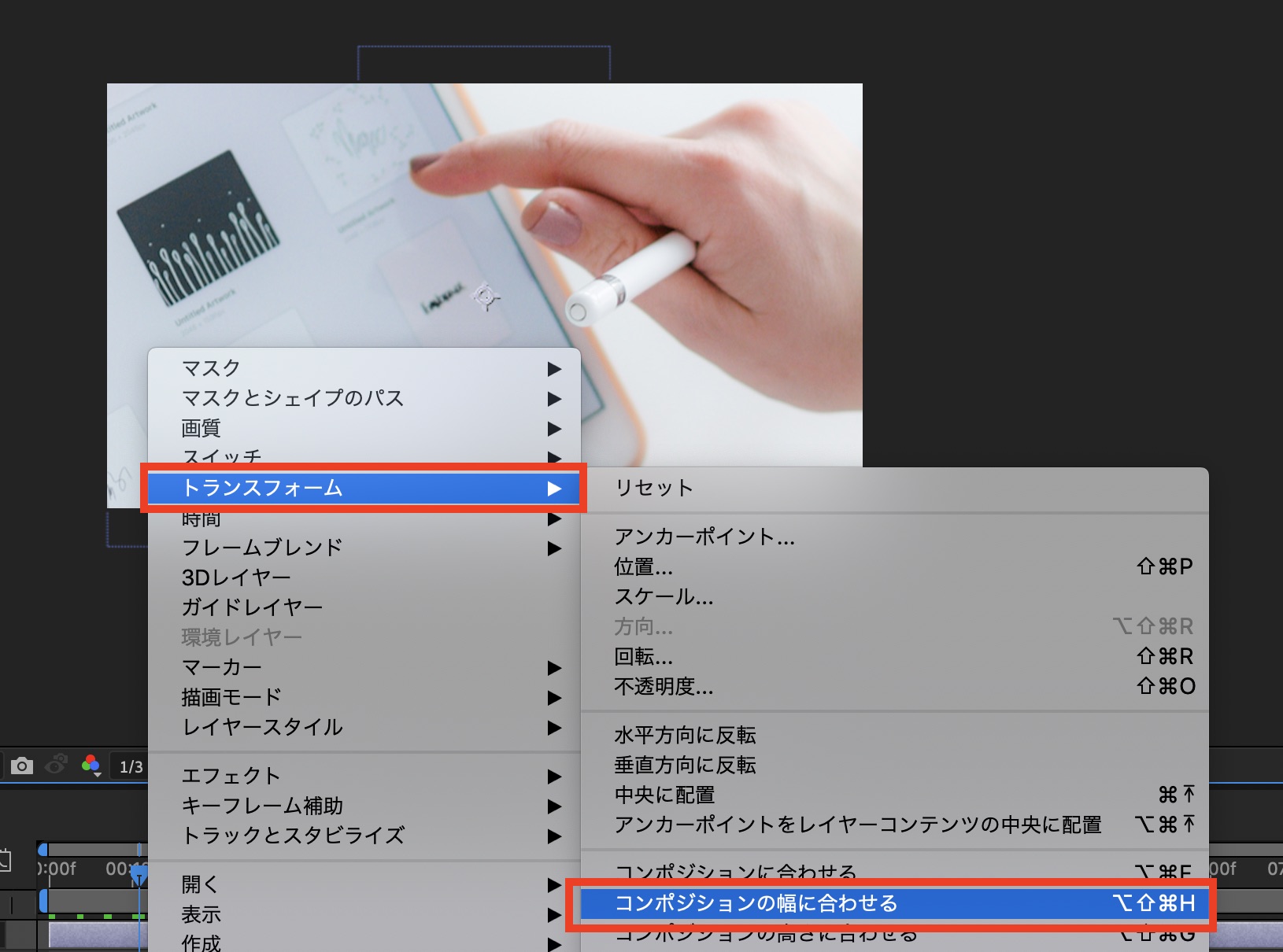
シェイプに反映させたい画像または映像をAfter Effectsに読み込み、タイムラインに追加して、サイズなどの調整を行います。


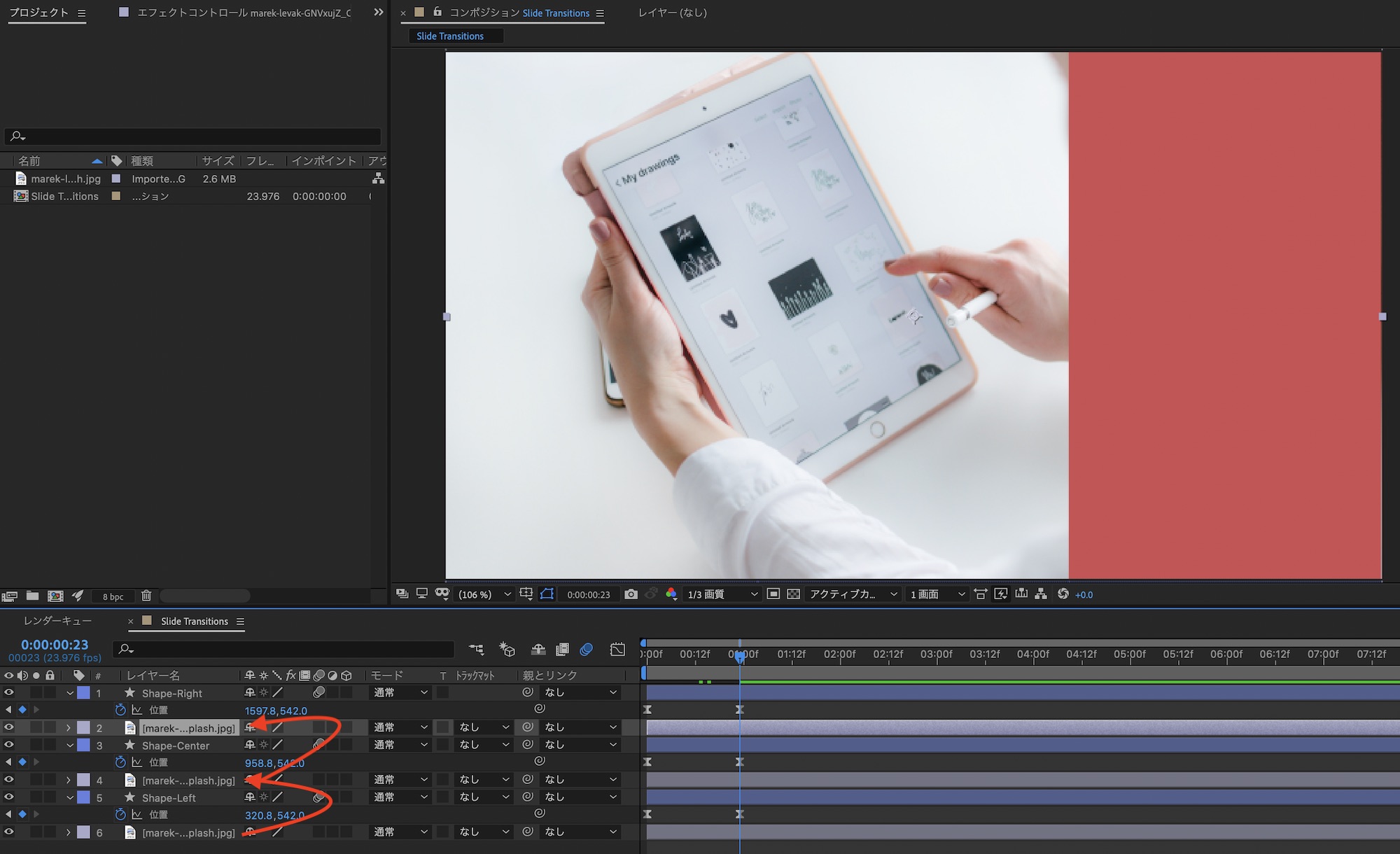
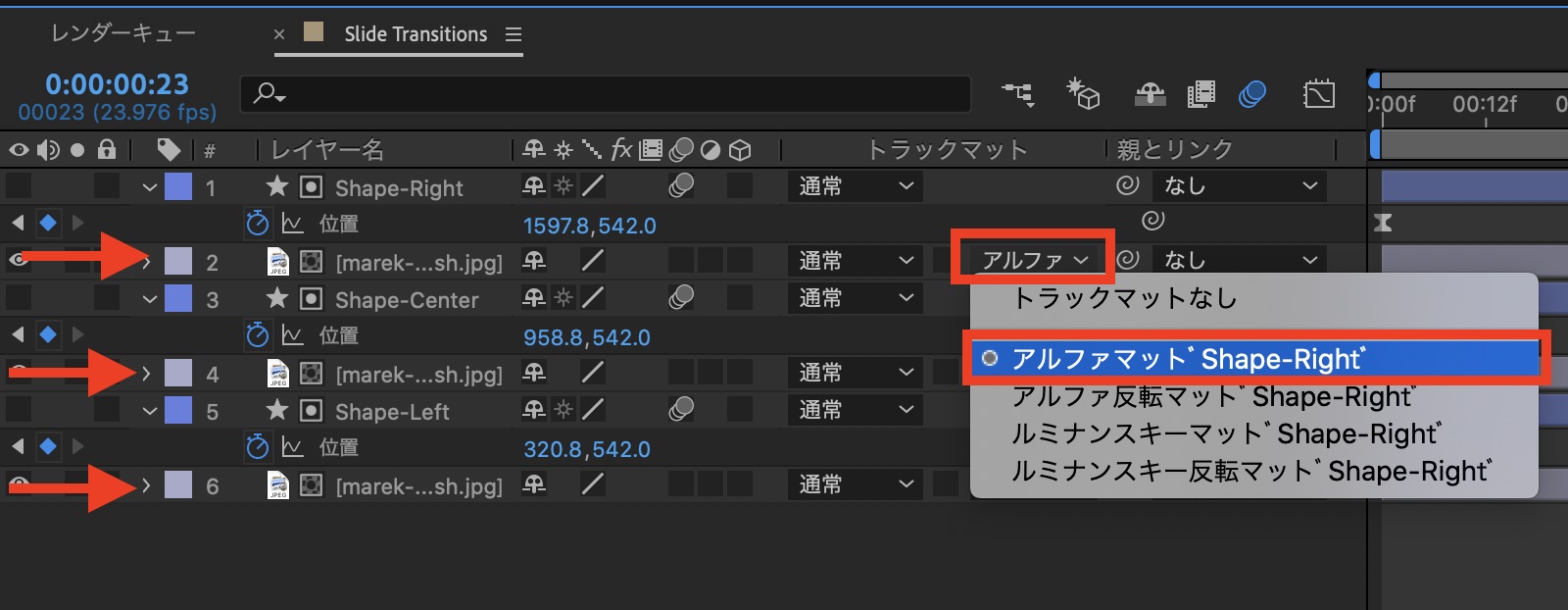
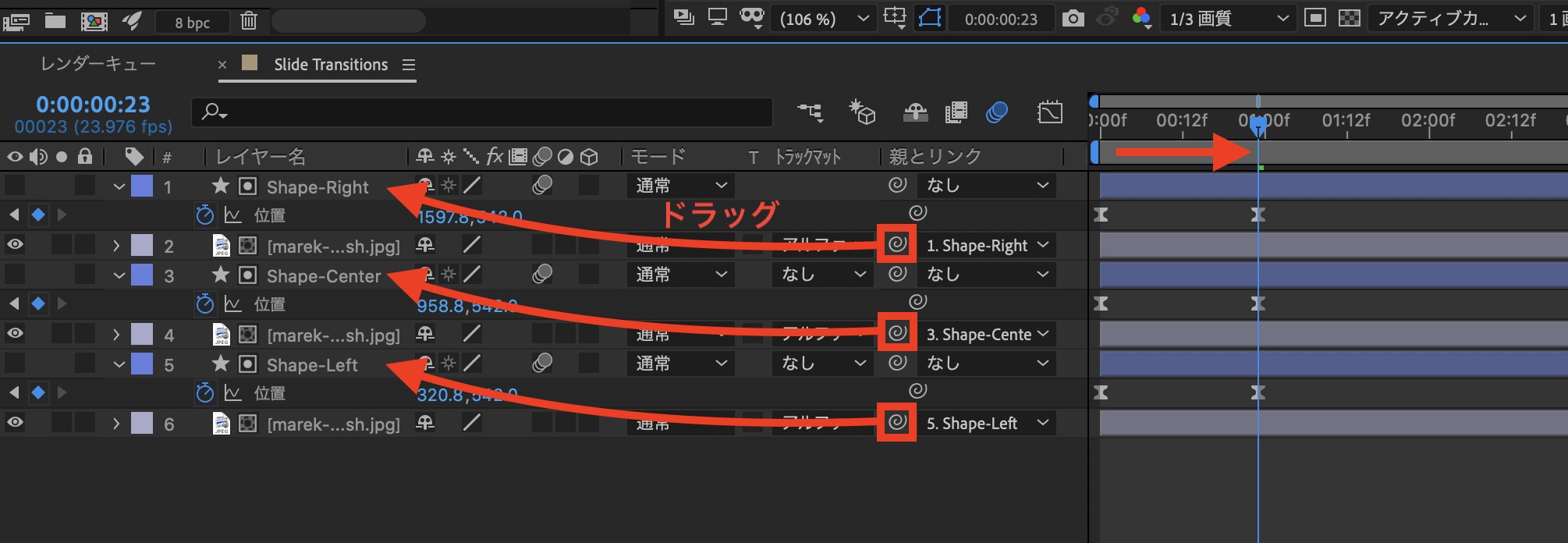
画像を2回複製し、それぞれのシェイプレイヤーの下になるように配置してから各画像の「トラックマット」の項目から「アルファマット」を選択して画像の真上にあるシェイプレイヤーにトラックマットを適用させます。


その後でタイムインジケーターを1秒に動かして、それぞれの画像を各シェイプレイヤーの親に設定すると、シェイプの動きに合わせて画像が上下から現れるようになります。

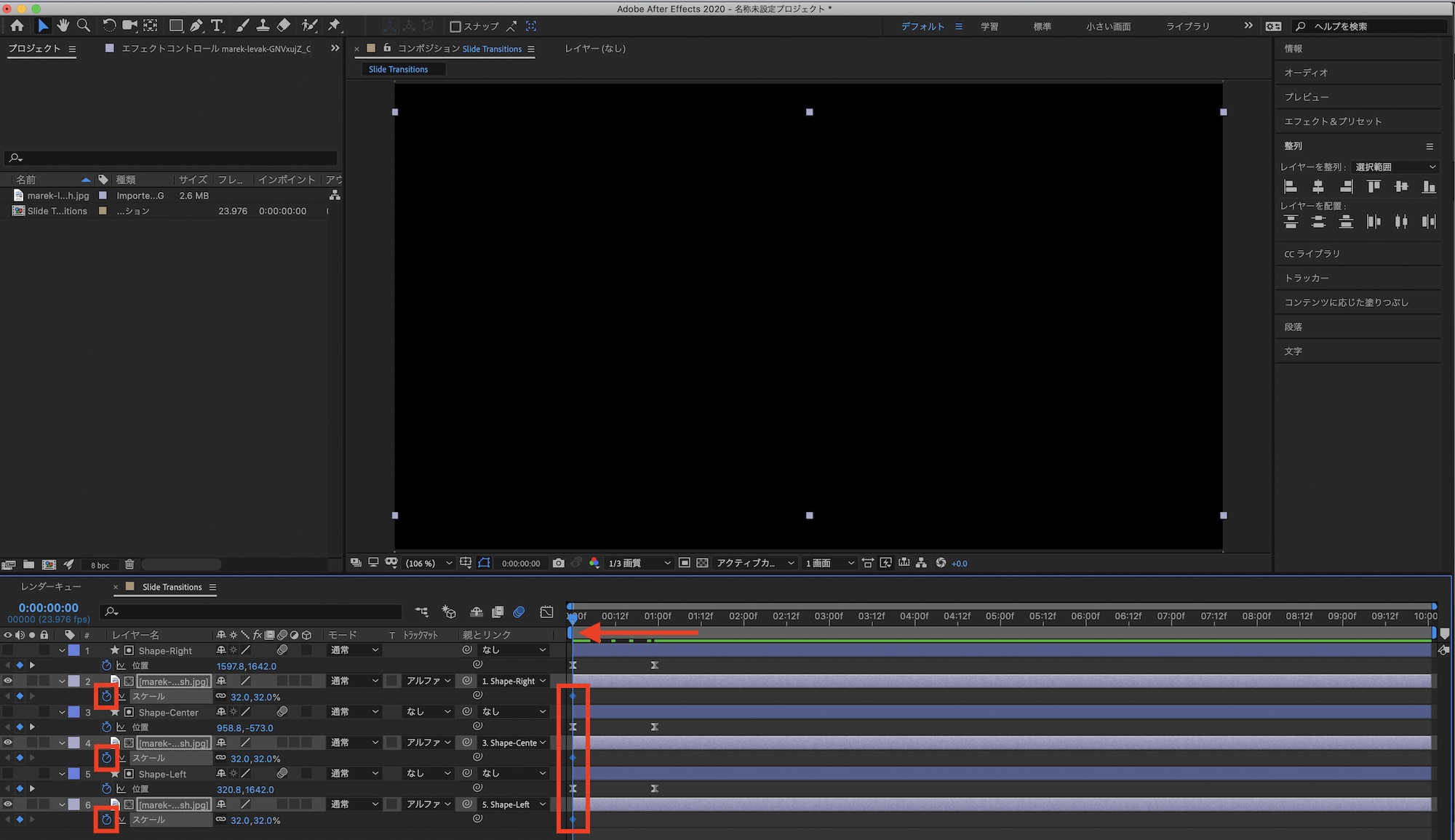
次は全ての画像を選択して、「スケール(ショートカットキー: S)」のプロパティを開いて現在の状態をキーフレームに保存します。

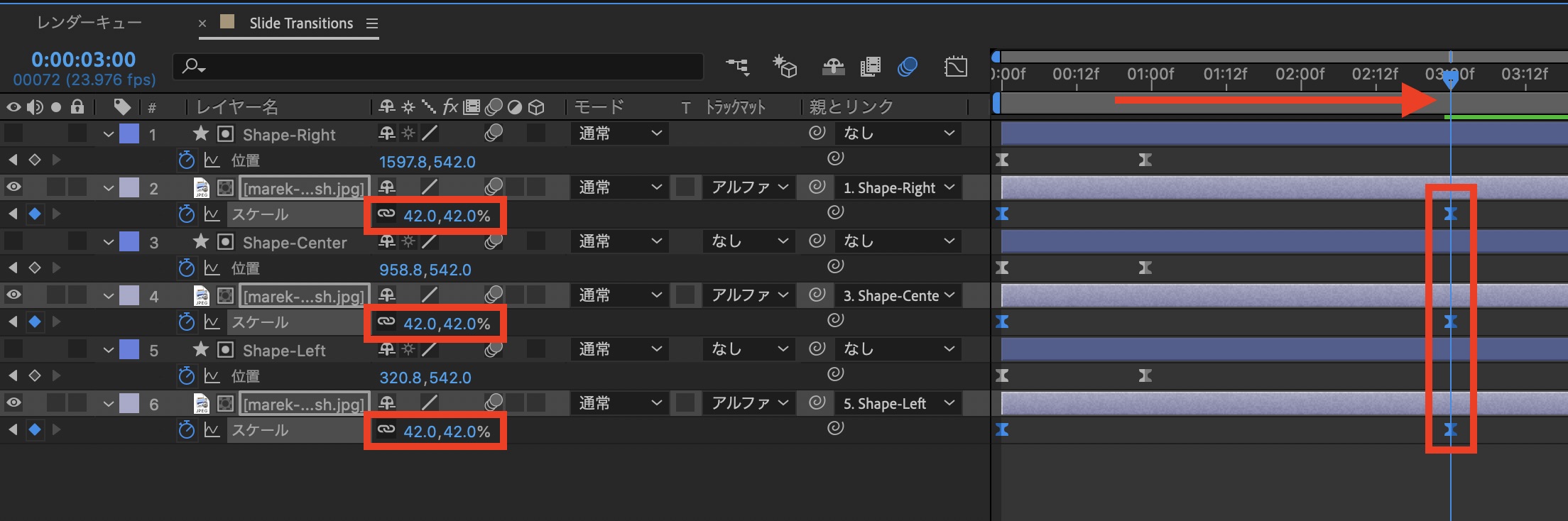
タイムインジケーターを少し動かしてスケールの数値を変更して新しくキーフレームを追加後、必要に応じてイージングやモーションブラーを加えましょう。

よりシンプルに作る
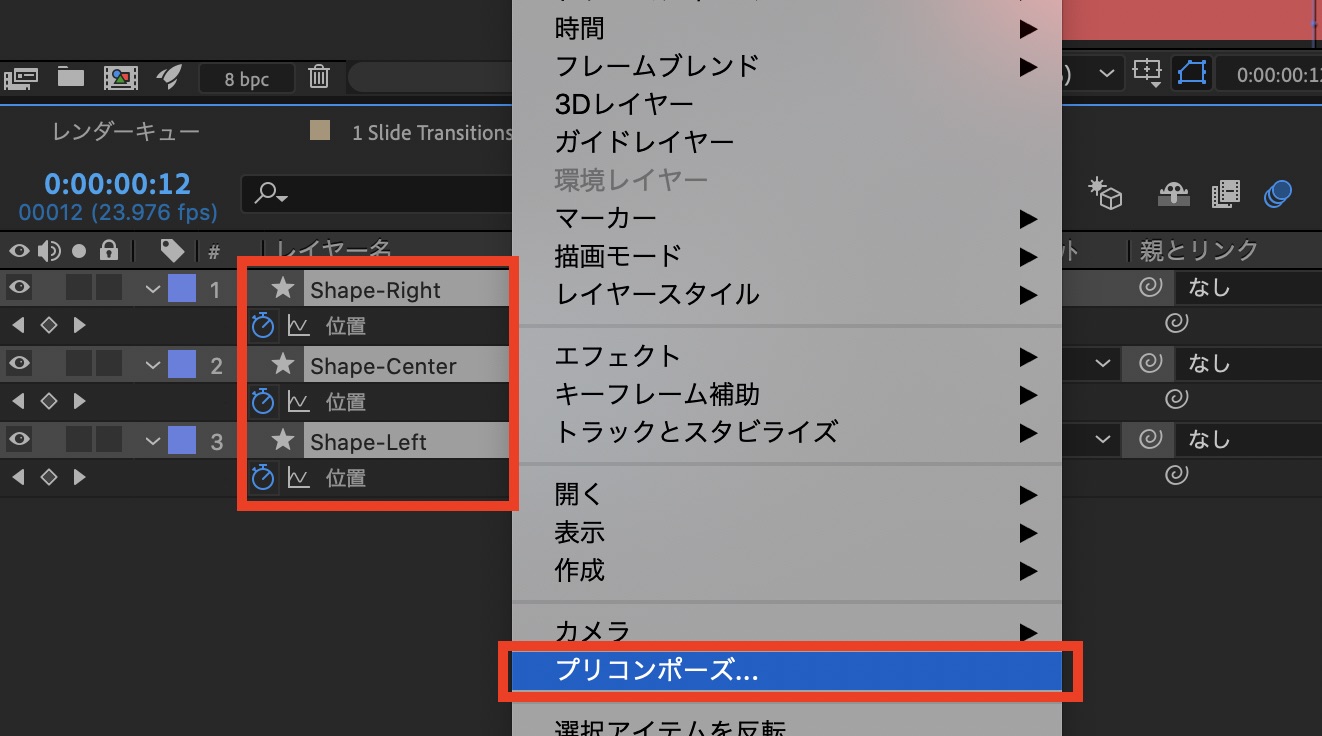
シェイプの動きに合わせて画像を動かしたくない場合や、もう少しシンプルなトランジションにしたい場合は、シェイプにキーフレームを追加した後でプリコンポジションを作成すると良いでしょう。

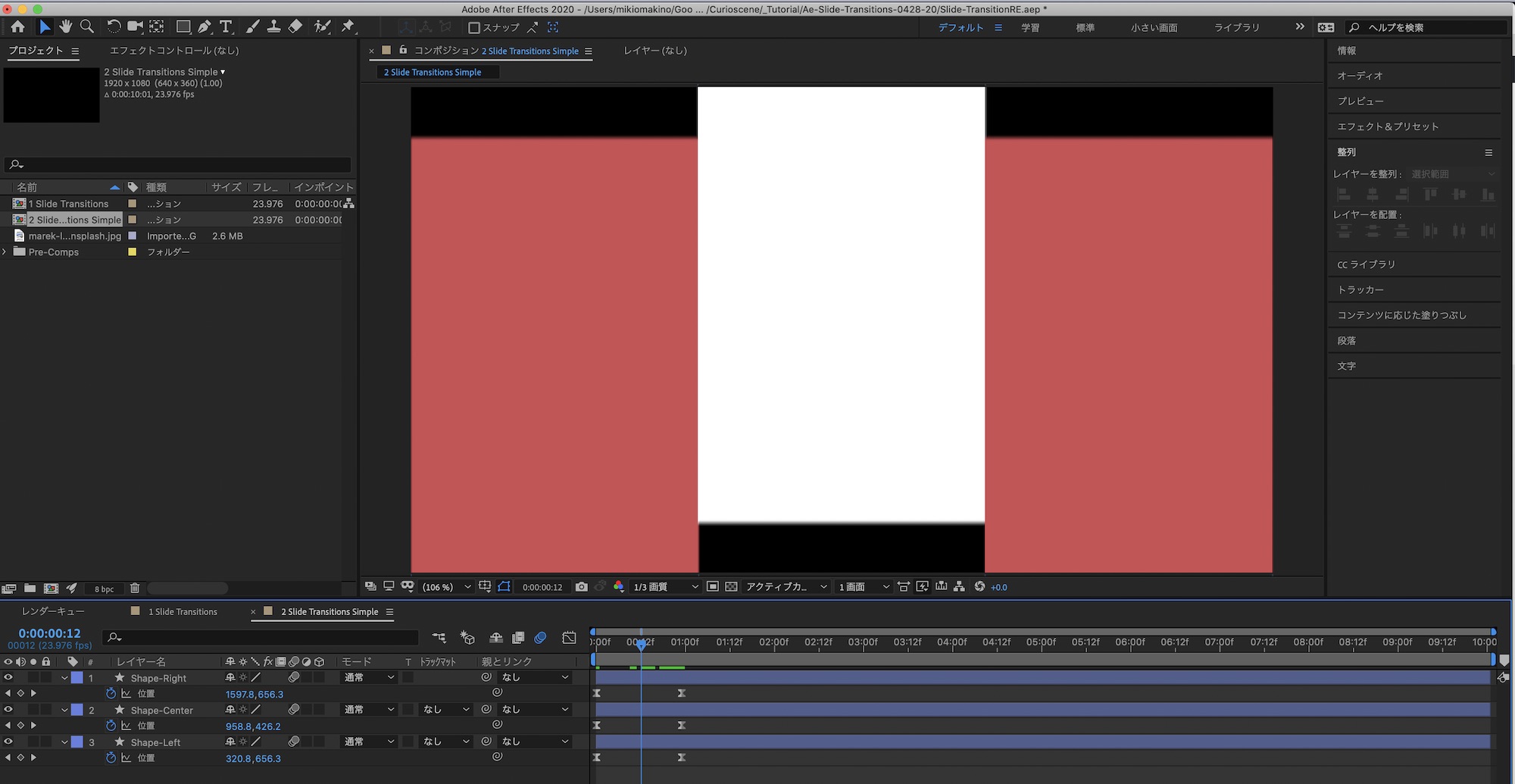
キーフレームを追加した3つのシェイプレイヤーを選択し、右クリックから「プリコンポーズ」を選択してプリコンポジションを作成します。

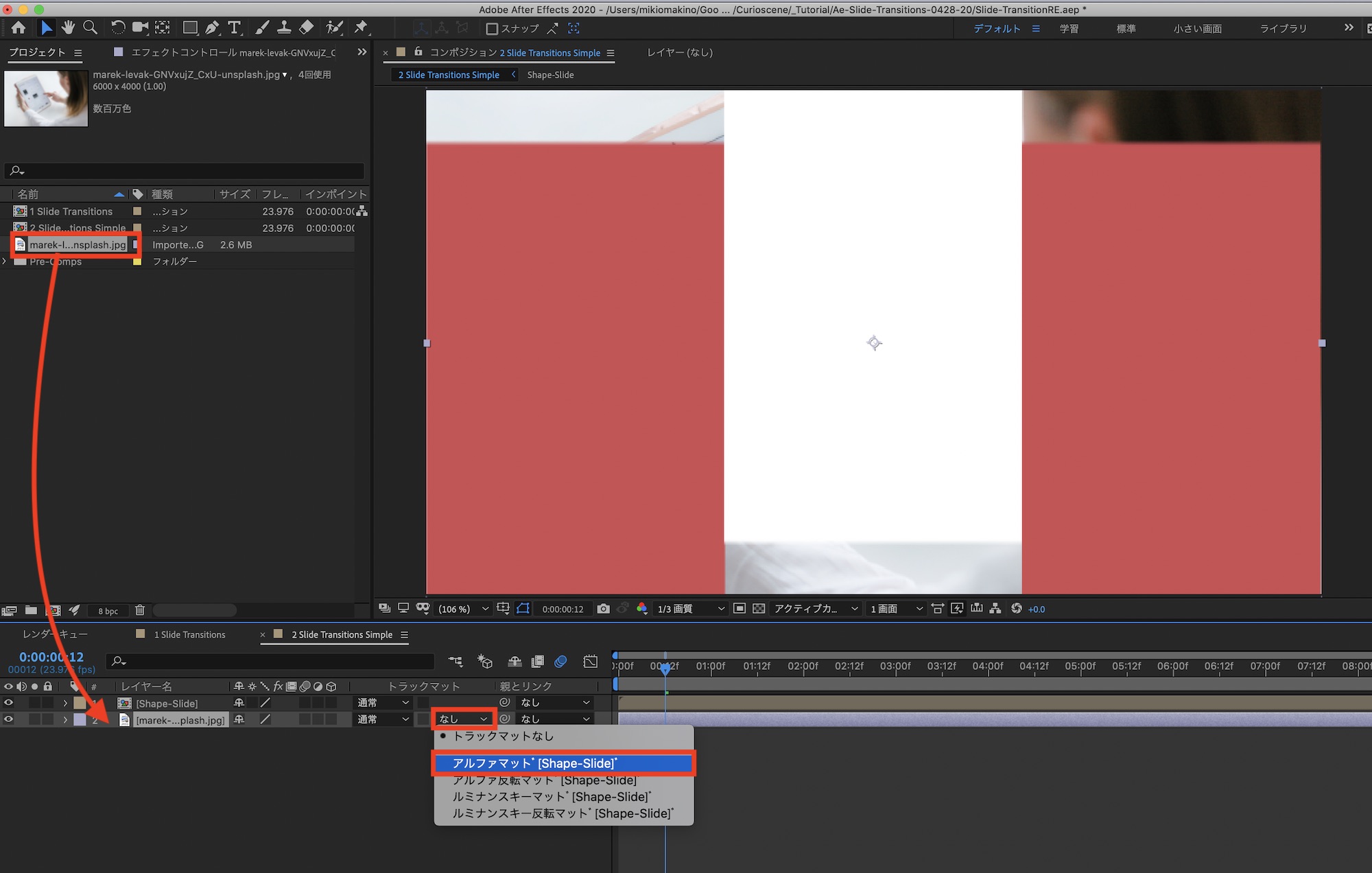
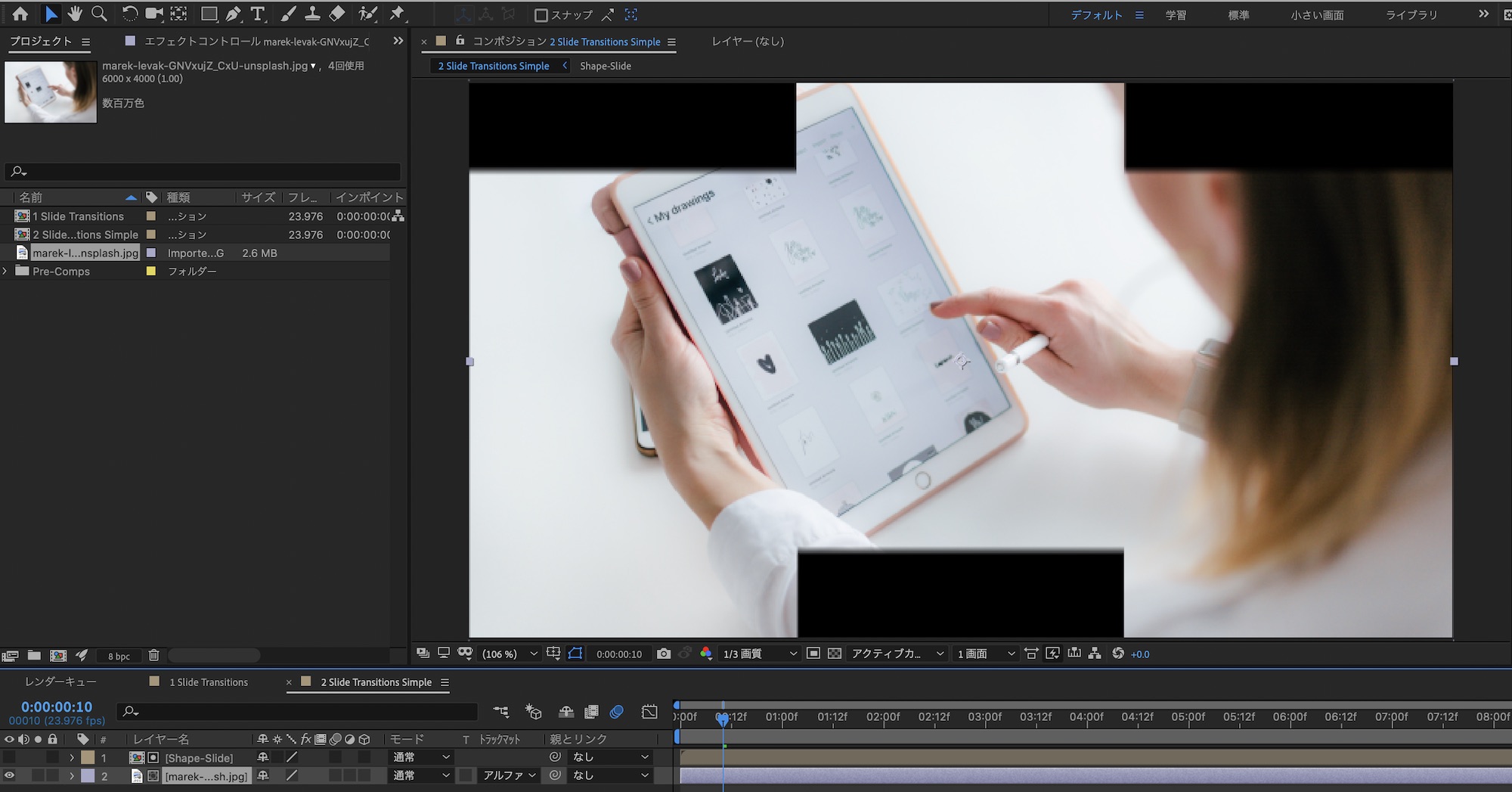
プリコンポーズしたシェイプの真下に画像を追加して「トラックマット」から「アルファマット」を選択すると、よりシンプルなトランジションが完成します。


一つの画像または映像を反映させるのも良いし、それぞれのシェイプに違う画像を反映させるのも面白いので、今回のチュートリアルを応用してもっと複雑なトランジションを作ってみると良いでしょう!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て上記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





