[After Effects] 親と子レイヤー(親子関係)をうまく使ってアニメーションを効率よく作っていこう

Adobe After Effectsにはスケールや回転、位置などのプロパティがあるので、これを使うことでシェイプやテキストのアニメーションを簡単に作る事ができます。
複数のレイヤーで同じ動きを作っていくことになると、キーフレームを新しく作っていくかコピーペーストを繰り返していく事になるので、少々面倒ですよね。しかし、After Effectsで標準搭載されている「親とリンク」を使用することでよりスピーディーに進めることができるかもしれません。
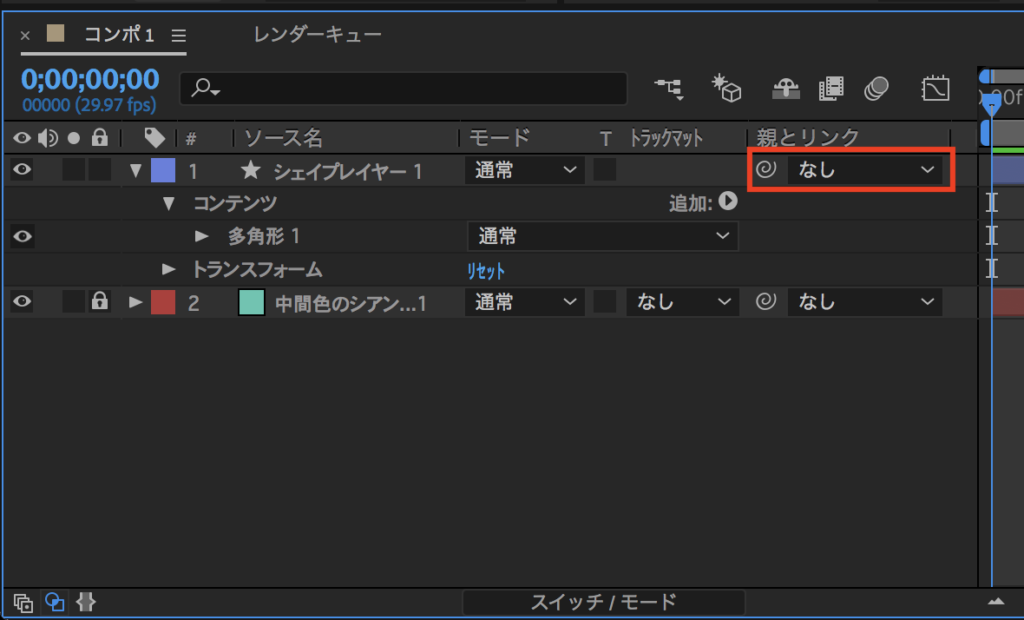
まずは親レイヤーと子レイヤーがどういうものかを説明していきましょう。こちら機能はAfter Effectsのタイムラインにあるもので、基本的にそれぞれのレイヤーに設定するものになります。
親と子という様に、位置やスケールのプロパティを操作したレイヤーを親にすると、子にしたレイヤーも全く同じような動きをします。
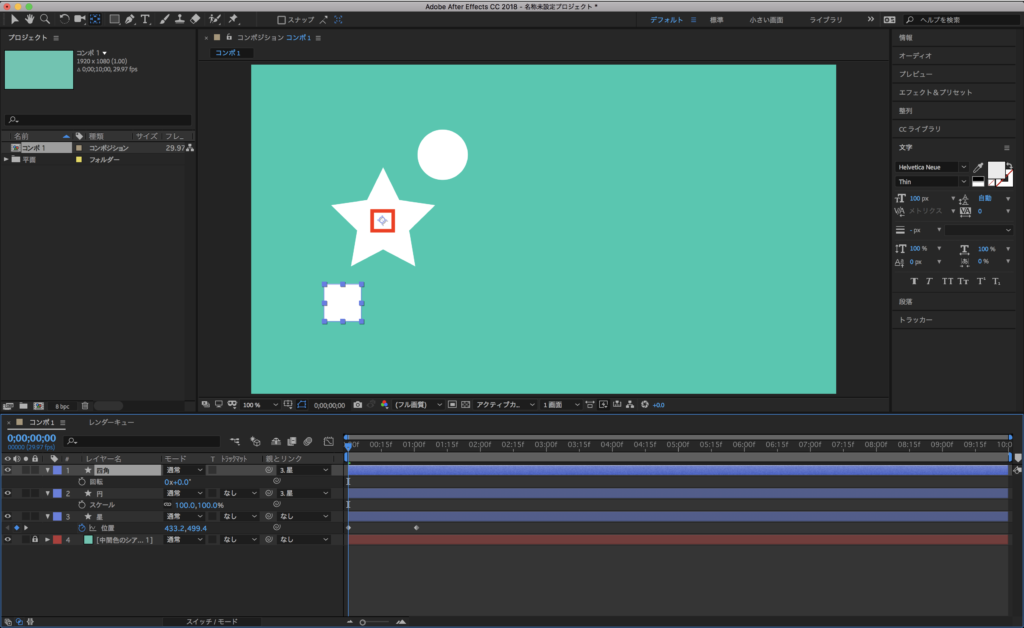
例えば星のシェイプレイヤーを作り、周りに円や四角形のシェイプレイヤーを追加します。

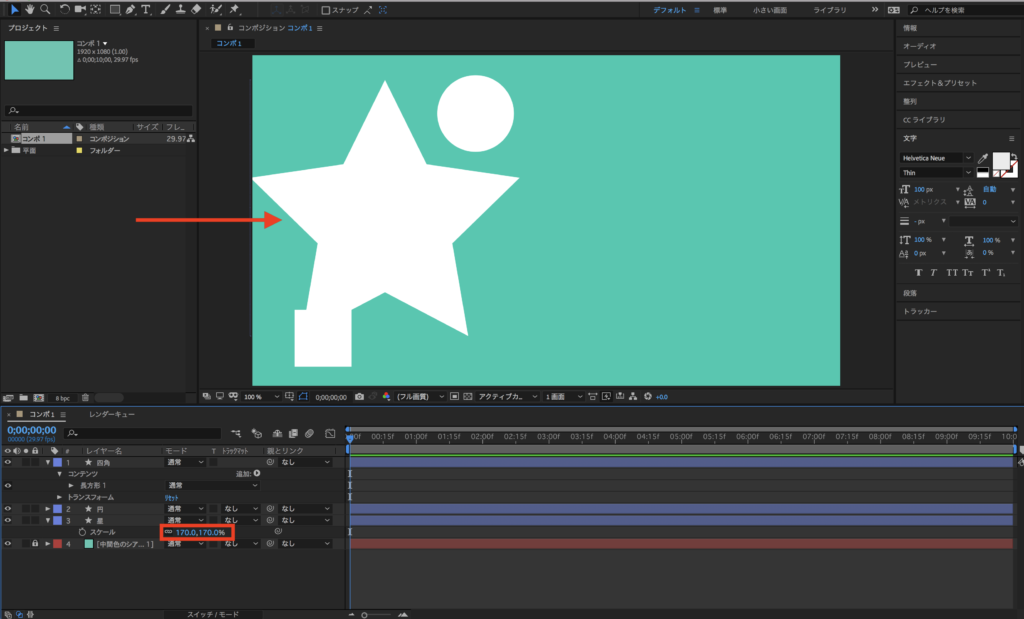
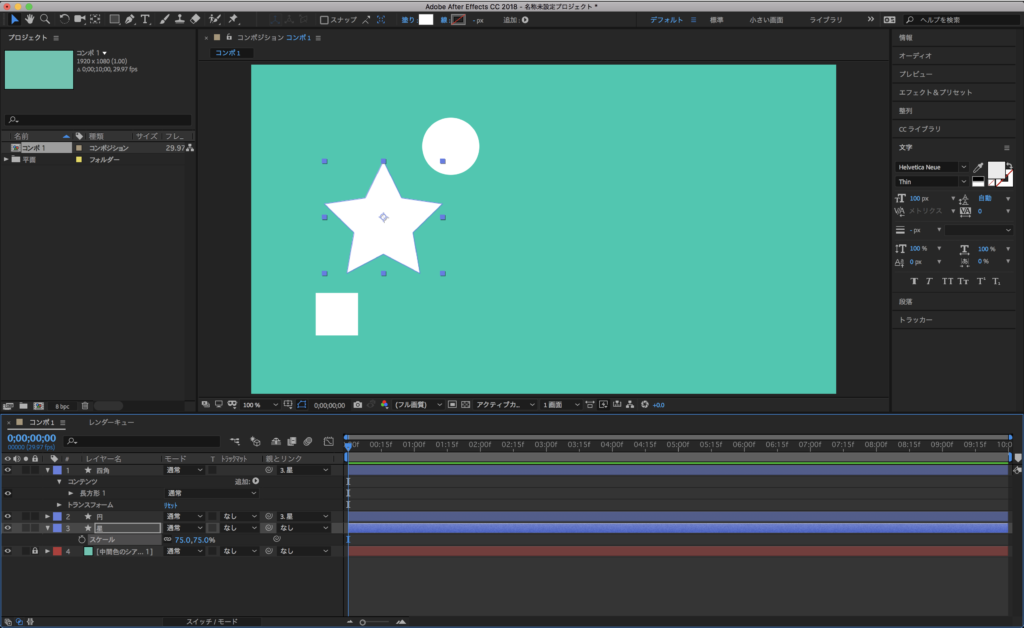
星のレイヤーの「スケール」プロパティを開いて、「170%」に変更すると星のシェイプレイヤーのみサイズが変わります。ここまではキュリオシーンのチュートリアルでも何回か紹介している基本的な部分です。

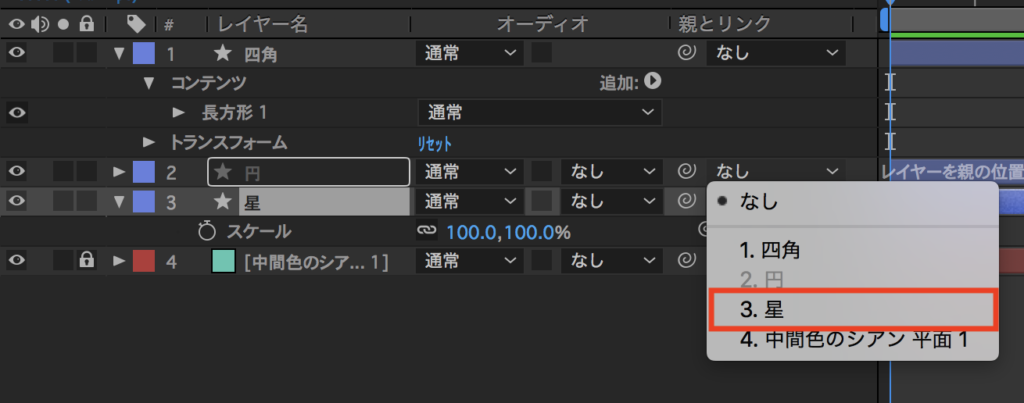
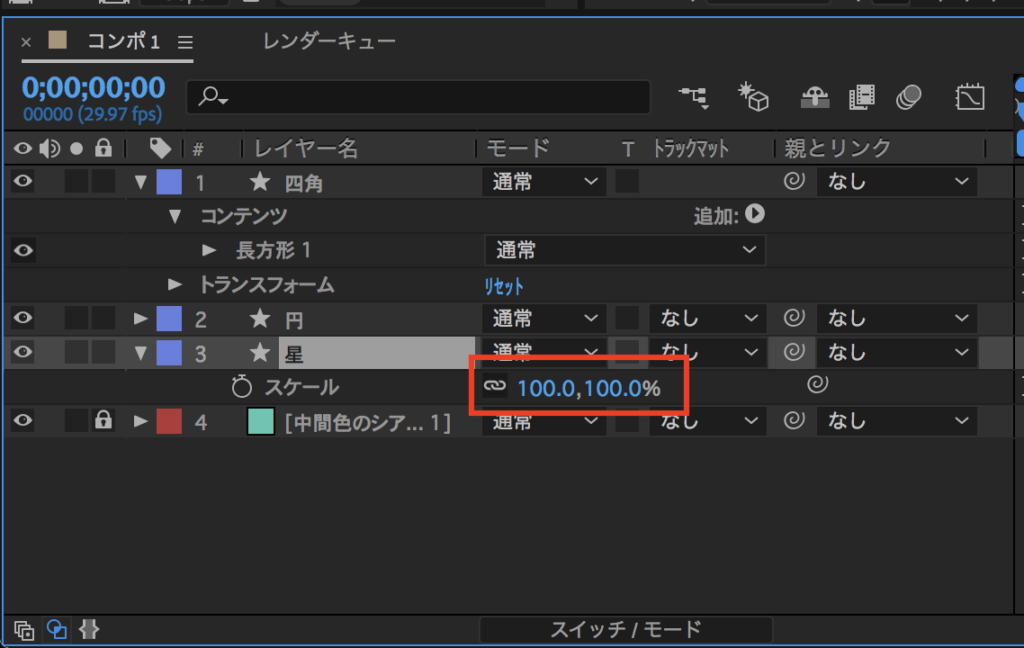
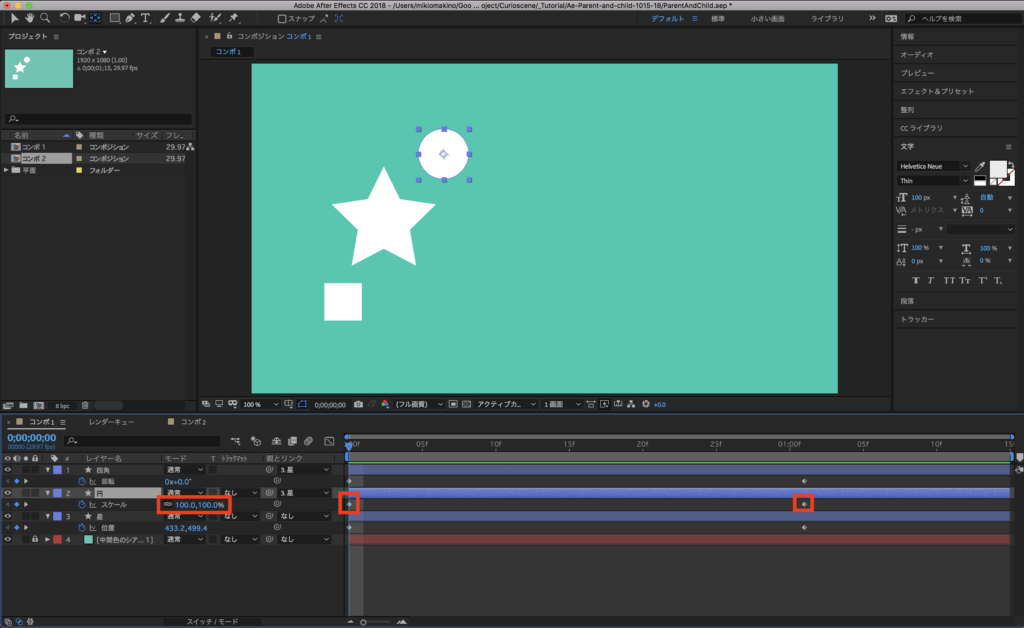
では今度は星のシェイプレイヤーのスケールを「100%」に戻して、周りにある四角形や円のシェイプレイヤーの「親とリンク」内にあるドロップダウンリストから親として設定したいレイヤーを選択します。今回の場合は「星」のレイヤーを選びます。

ドロップダウンメニューで選択する方法の他に、横にある指紋のようなアイコンである「ピックウィップ」をクリックしながら親にしたいレイヤーを選択することができます。筆者的こちらのピックウィップを使う方法が早く済むのでオススメです。

さて「星」のシェイプレイヤーが親として選択された後で、星の「スケール」のプロパティを開いて、数値を変更してみると、周りにある四角形や円形もそれに継承する形でスケールが変更されます。

子レイヤーとして設定されている四角と円のレイヤーのスケールプロパティを開くと数値の変更がないので、他のレイヤーに影響を与えずプロパティを変更することができます。

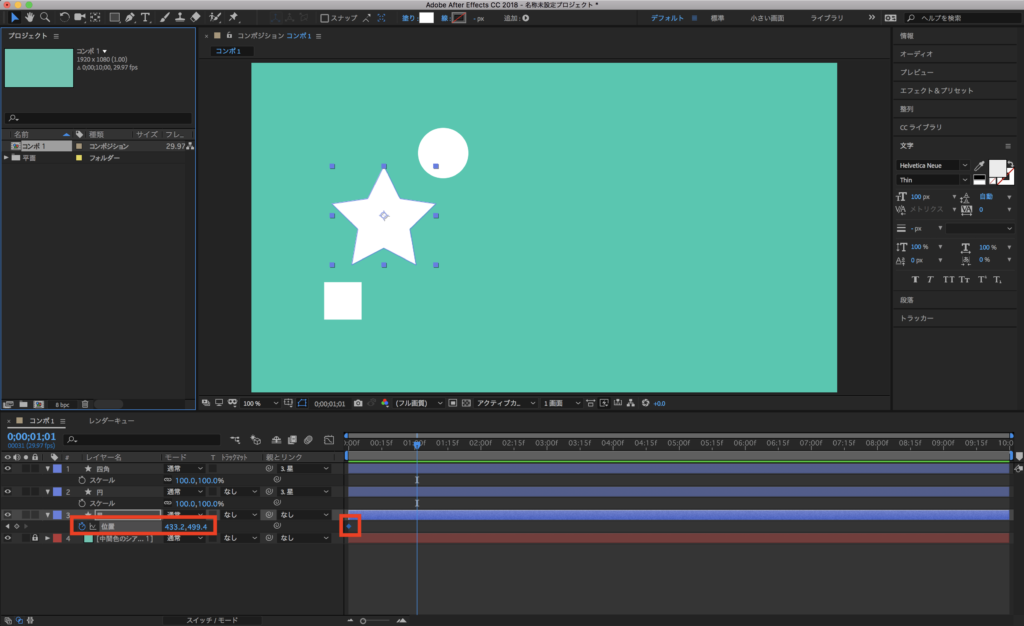
またキーフレームに関しても同じです。親レイヤーとして設定されている星のシェイプレイヤーの「位置」のプロパティを開いて現在の状態をキーフレームとして追加します。


そしてタイムインディケーターを一秒に動かして、星のシェイプレイヤーのX軸の数値を変更するかコンポジション上で動かすと、子レイヤーとして設定されている2つのシェイプも星との距離を維持しながら同じ様に動いていくのがわかります。
子レイヤーは個別のプロパティを設定することができる
親レイヤーを使うことで、複数レイヤーのアニメーションの作業を省略することができるので便利ですが、今の状態だと基本的に親と子のレイヤーの位置を維持しながらなので、あまり面白くはありません。
しかし、親レイヤーのプロパティを持ちながら、子レイヤーにも個別にプロパティを変更したりキーフレームを追加することができます。
先程作ったアニメーションを例にしてみると、親レイヤーは0秒から1秒にかけて「位置」のキーフレームが追加されており、右から左へと移動します。現在の設定だと、子レイヤーである2つのシェイプは何も変わらず、親レイヤーに合わせて移動していますよね。

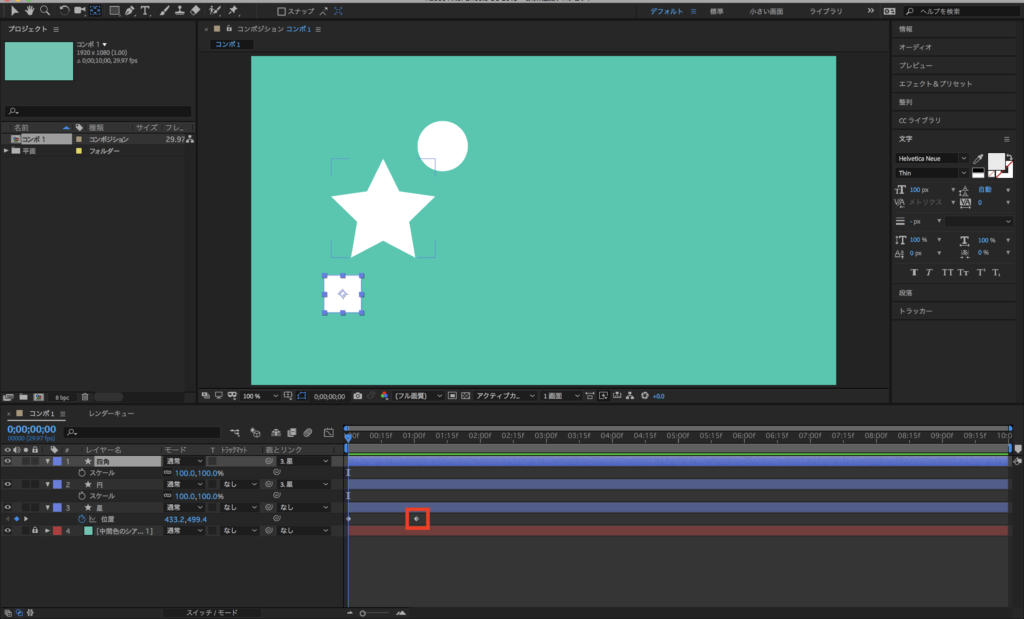
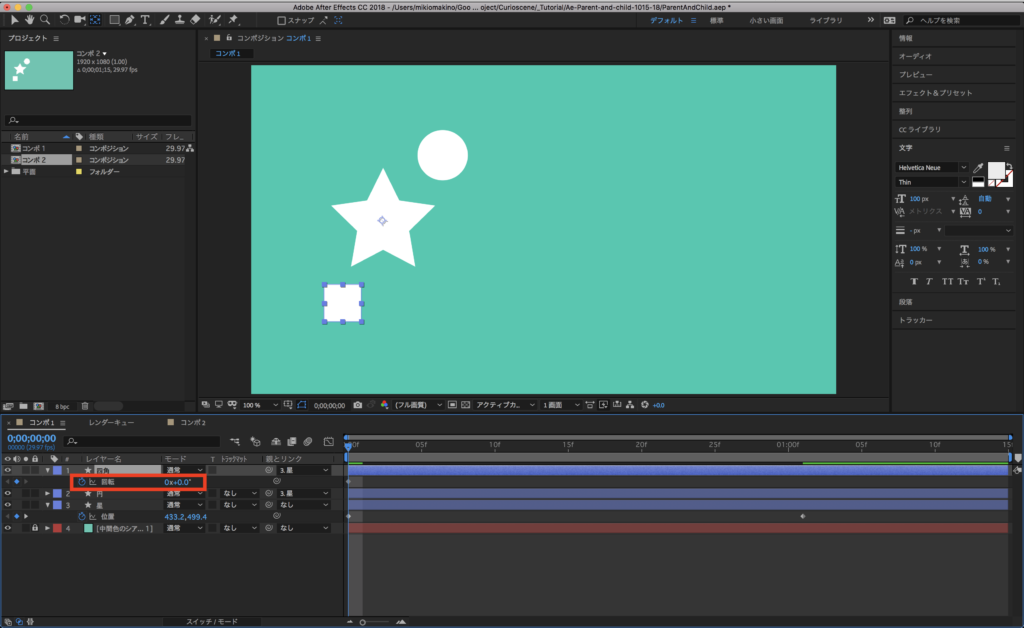
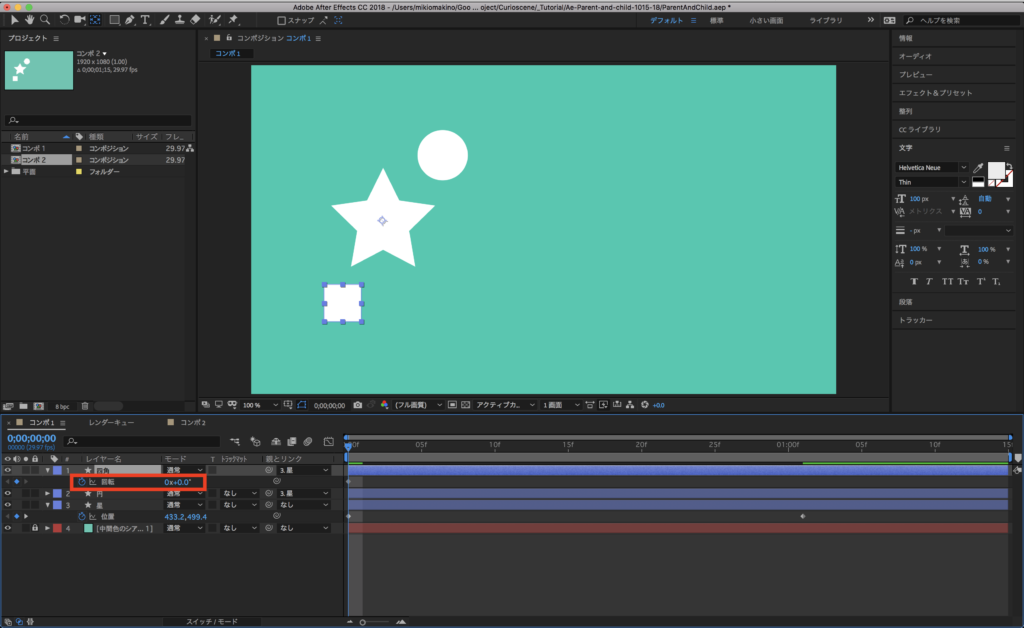
 そこでタイムインディケーターを0秒に移動させ、四角形のアンカーポイントを星の中心辺りに移動させ、「回転」のプロパティを開いて現在の状態をキーフレームとして追加します。
そこでタイムインディケーターを0秒に移動させ、四角形のアンカーポイントを星の中心辺りに移動させ、「回転」のプロパティを開いて現在の状態をキーフレームとして追加します。

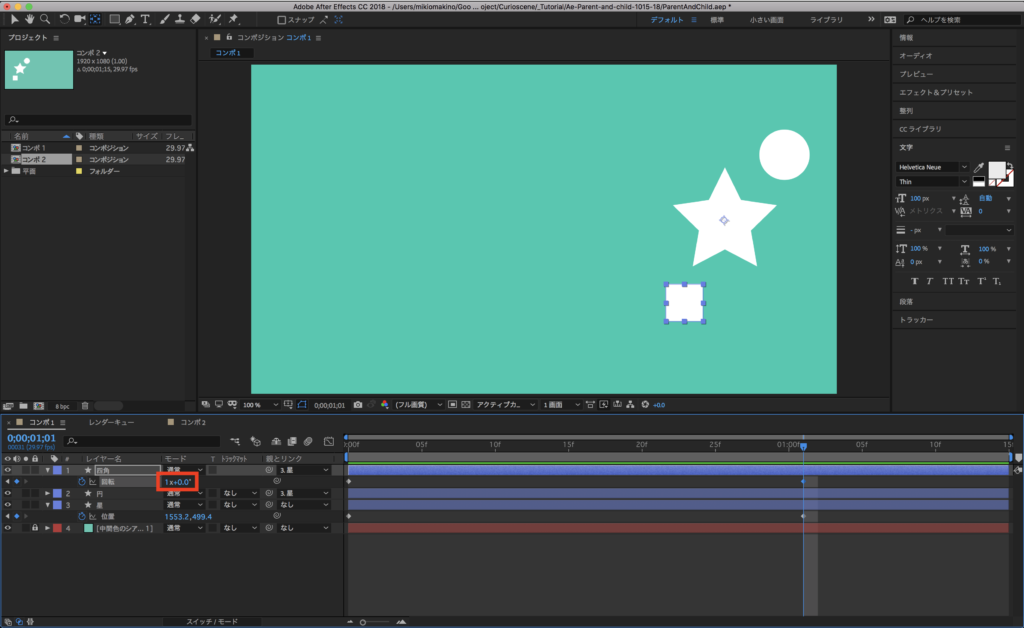
タイムインディケーターを1秒に移動させて、1回転するように数値を変更し、キーフレームを追加します。

最後は円のシェイプにも「スケール」のプロパティを追加していきましょう。0秒と1秒の時に「100%」、0.5秒の時点で「200%」なるようにして、それぞれキーフレームを追加していきます。


この状態で再生すると、親レイヤーに合わせて子レイヤーも動きながら、それぞれのレイヤーも動きが出ているのがわかると思います。
子レイヤーに影響しないプロパティもある
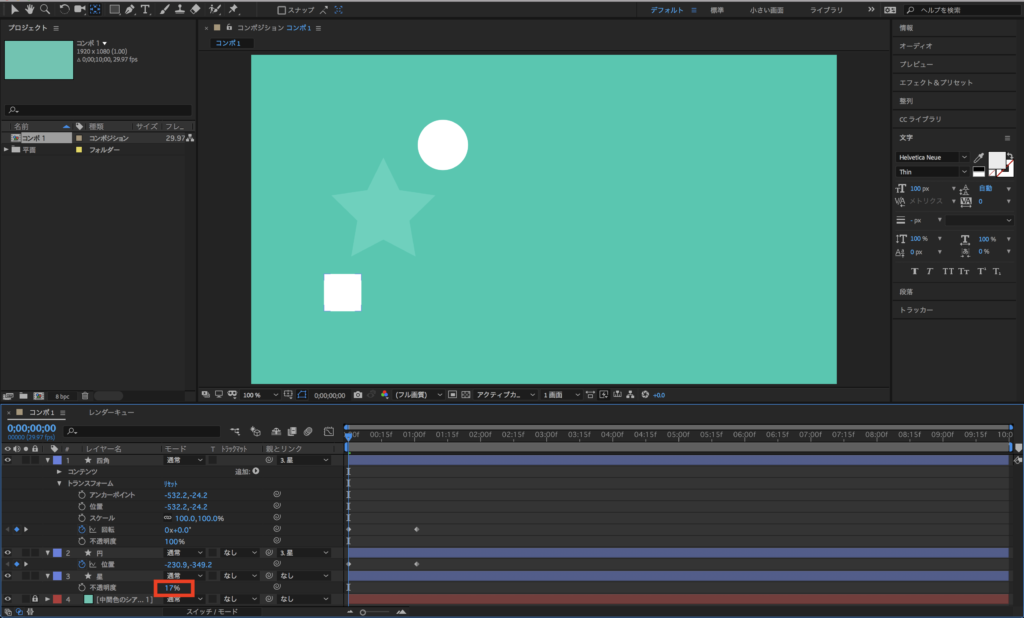
これらの機能は基本的に「トランスフォーム」のプロパティに対応していますが、残念ながら不透明度には対応していません。そのため親レイヤーの不透明度を変更すると子レイヤーは何も変わらないので、個別に設定する必要があります。

慣れるのには少し時間がかかるかもしれませんが、使っていくうちに便利なツールになることは間違いないので、ぜひ使ってみてはいかがですか?
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





