[After Effects] iMessage風の送受信エフェクトを作ってみよう!

LINEやカカオトークなど数多くのメッセージアプリがありますが、これから制作する映画やミュージックビデオなどにメッセージのやり取りをしているシーンを含めてみたいと思いませんか?
スマートフォンのメッセージをスクリーンショットや画面収録で保存したり、実際にメッセージのやり取りを撮影したりと様々な方法がありますが、できればオリジナルのメッセージ画面を作りたい!と考えている方もいると思います。
今回はそんな方のためにAppleが提供するiMessage風のようなメッセージのやり取りをAdobe After Effectsで作成するチュートリアルをご紹介したいと思います。
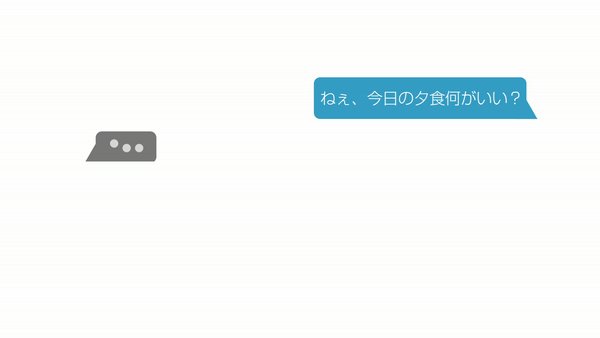
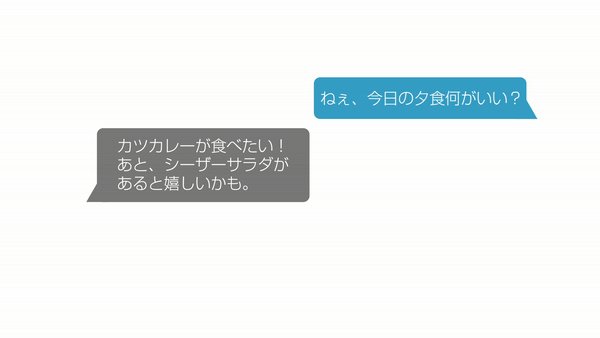
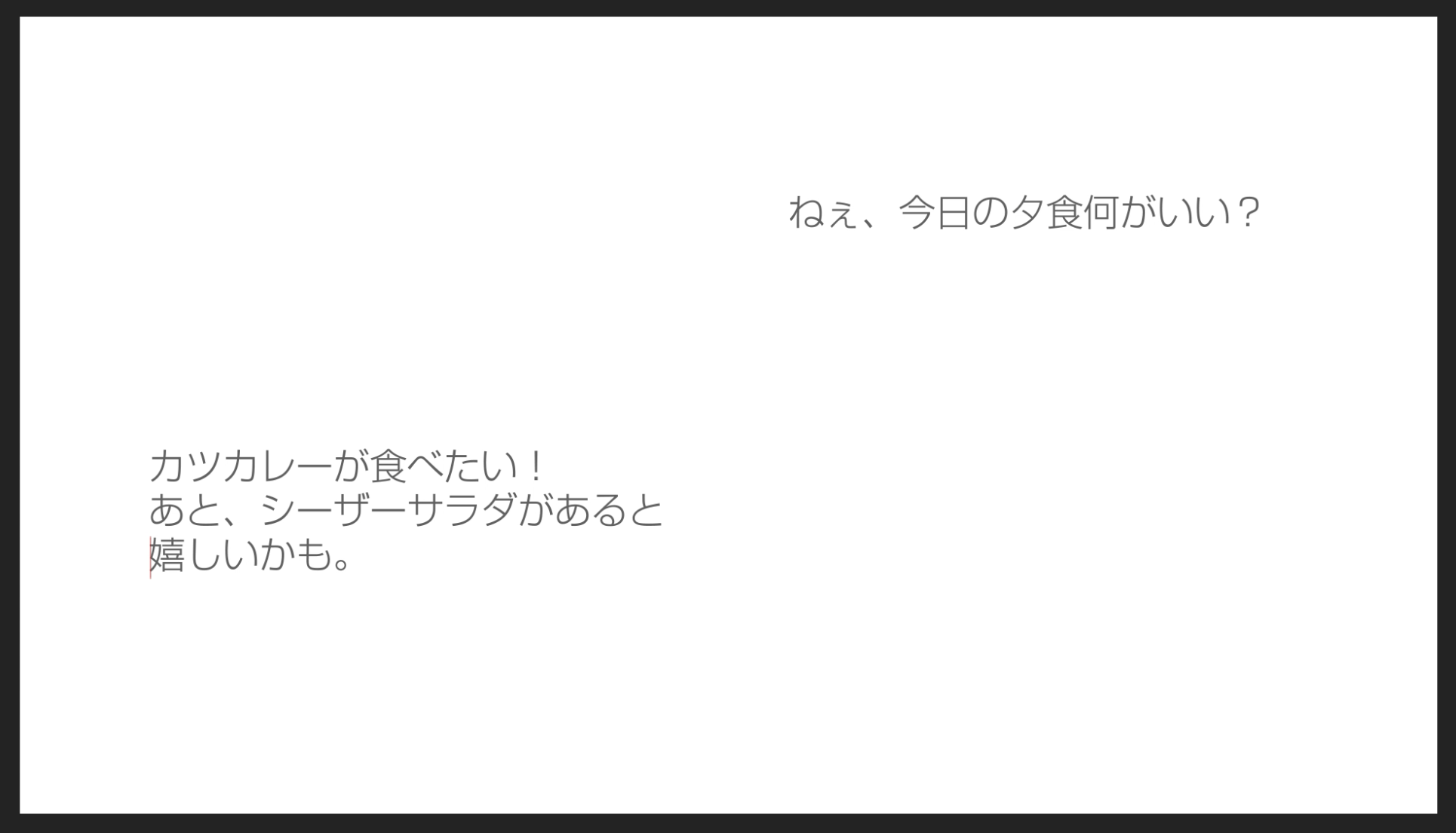
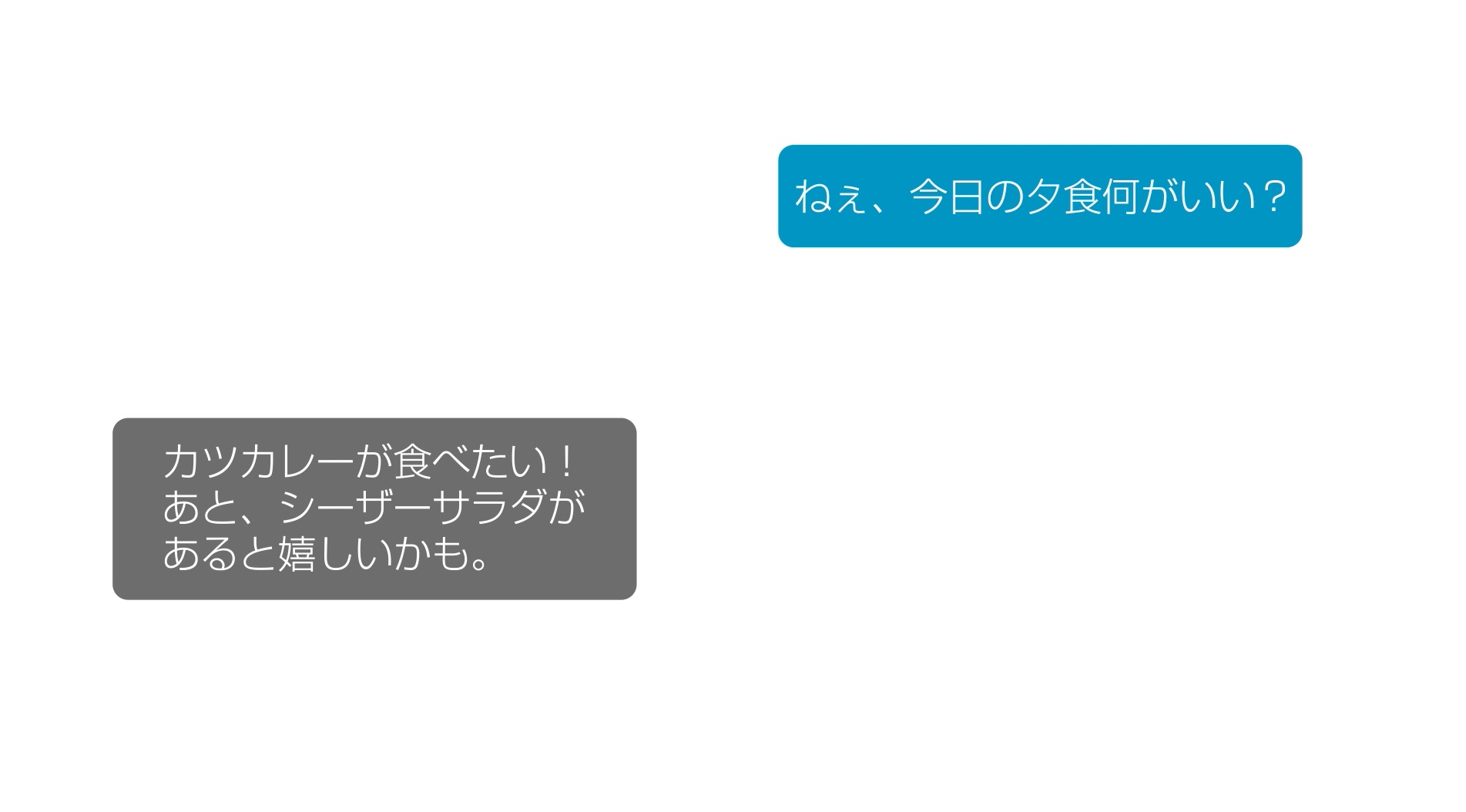
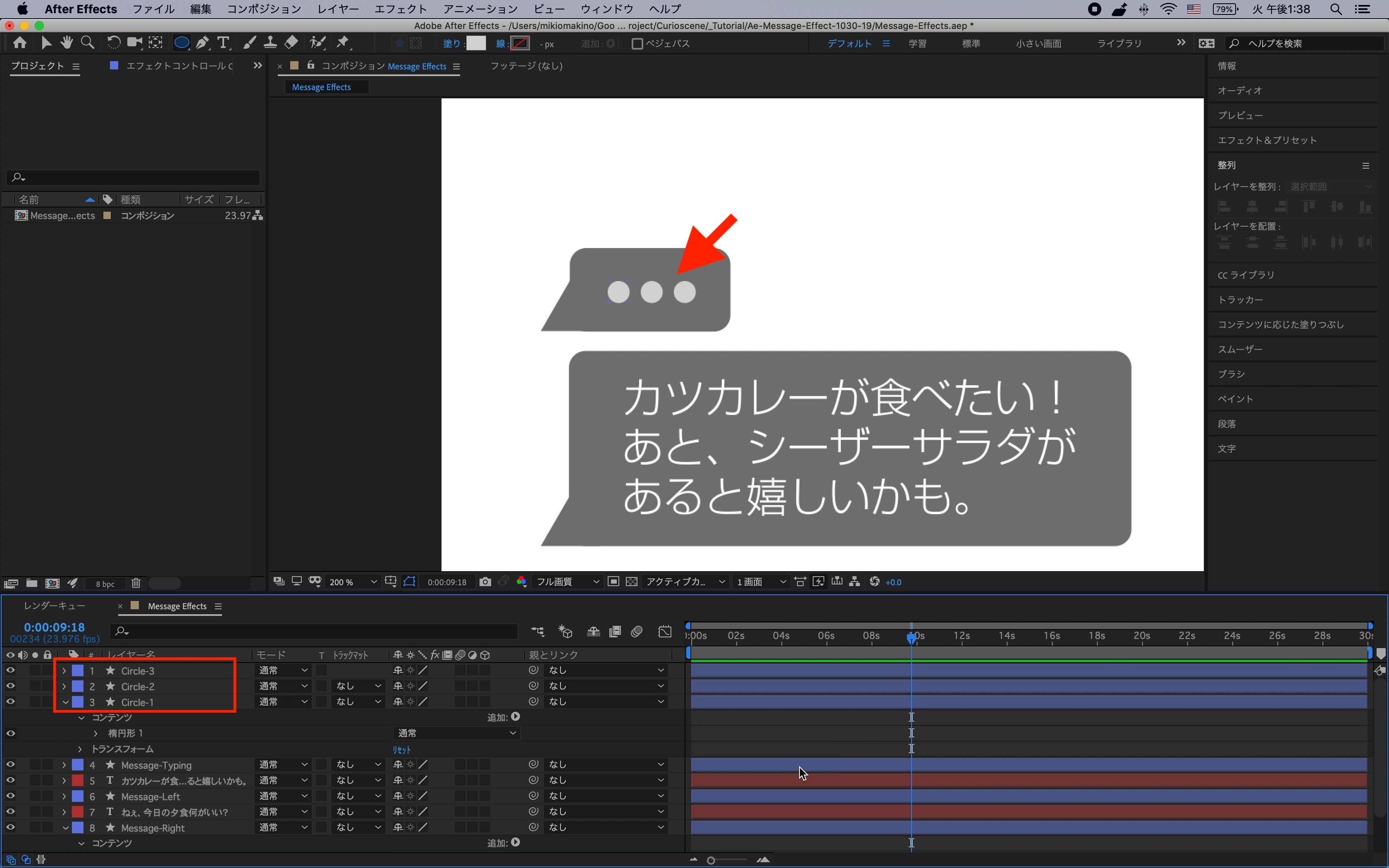
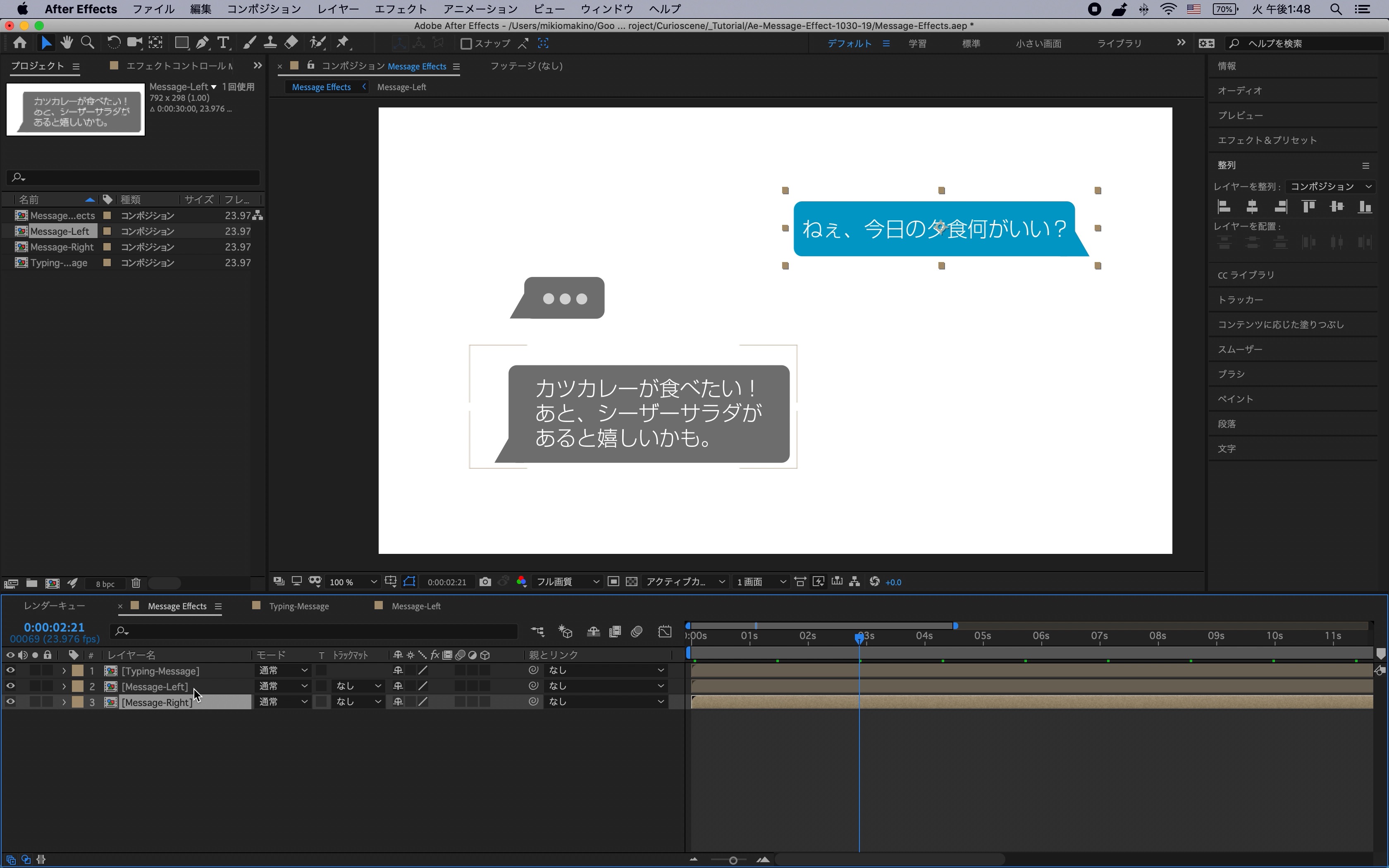
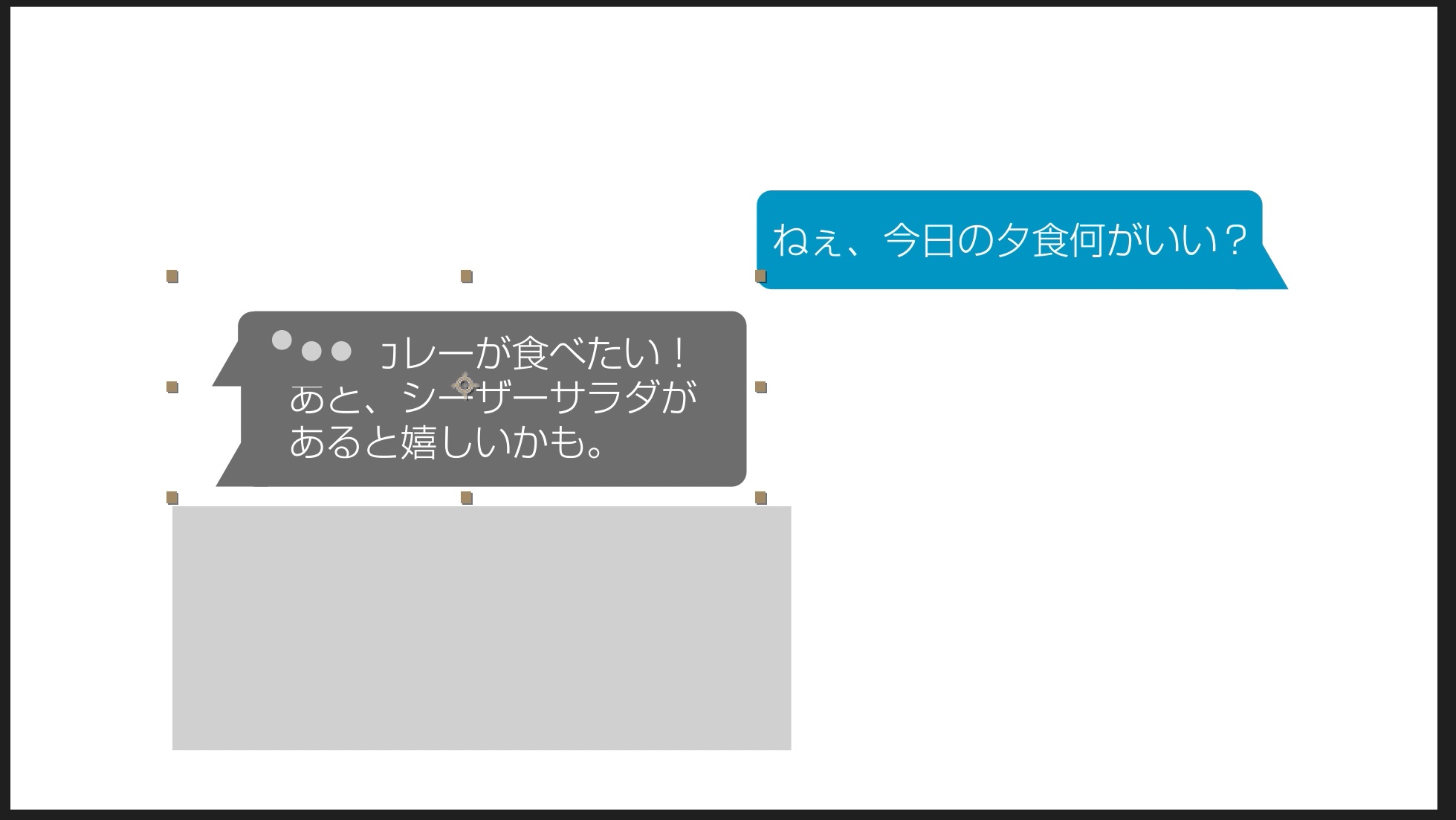
こちらのチュートリアル記事で作れるエフェクトは下の通り。
送信側のメッセージが先に現れ、相手がメッセージを打ち込み中のアニメーションを表示した後に相手からのメッセージを表示するアニメーションにしています。
メッセージのやり取りは1回ずつにしていますが、メッセージの数を増やしたり、実写と組み合わせるなど色々な演出が行えると思います。こちらのアニメーションでは主にシェイプレイヤー、キーフレーム、プリコンポーズ、トラックマットとエクスプレッションを使用しています。
簡単のように見えて、意外と作業の多いアニメーションになりますが、このチュートリアル記事にそって作っていけば同じように作れると思います!
新規コンポジションとメッセージのデザイン
Adobe After Effectsを開き、新規コンポジション&新プロジェクトを作成します。

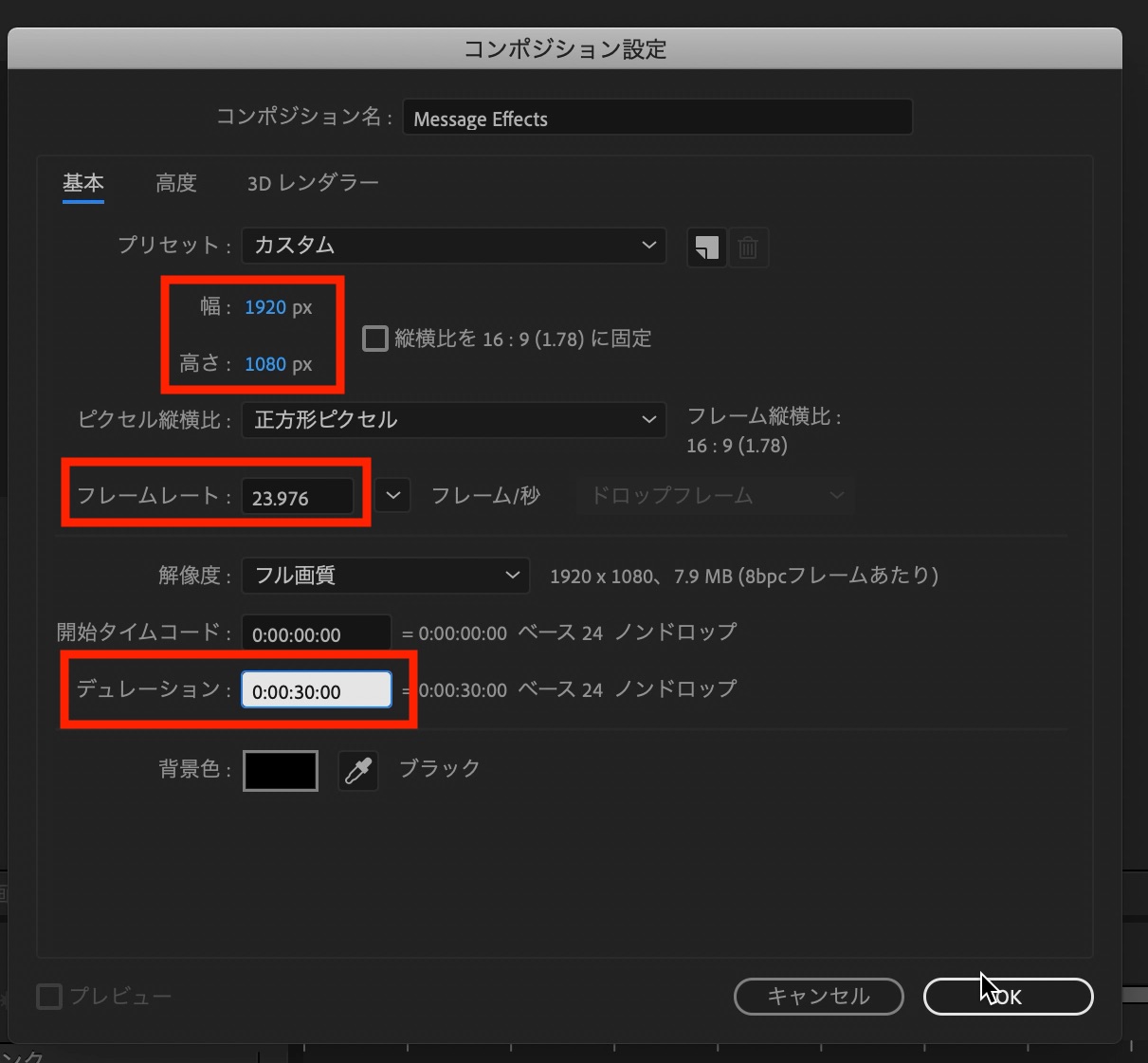
コンポジションは好みに設定すると良いでしょう。筆者の場合はフルHD(1920×1080)の23.976fps、薄灰色の背景にしました。デュレーションは30秒にしていますが、後に5秒へと変更しています。

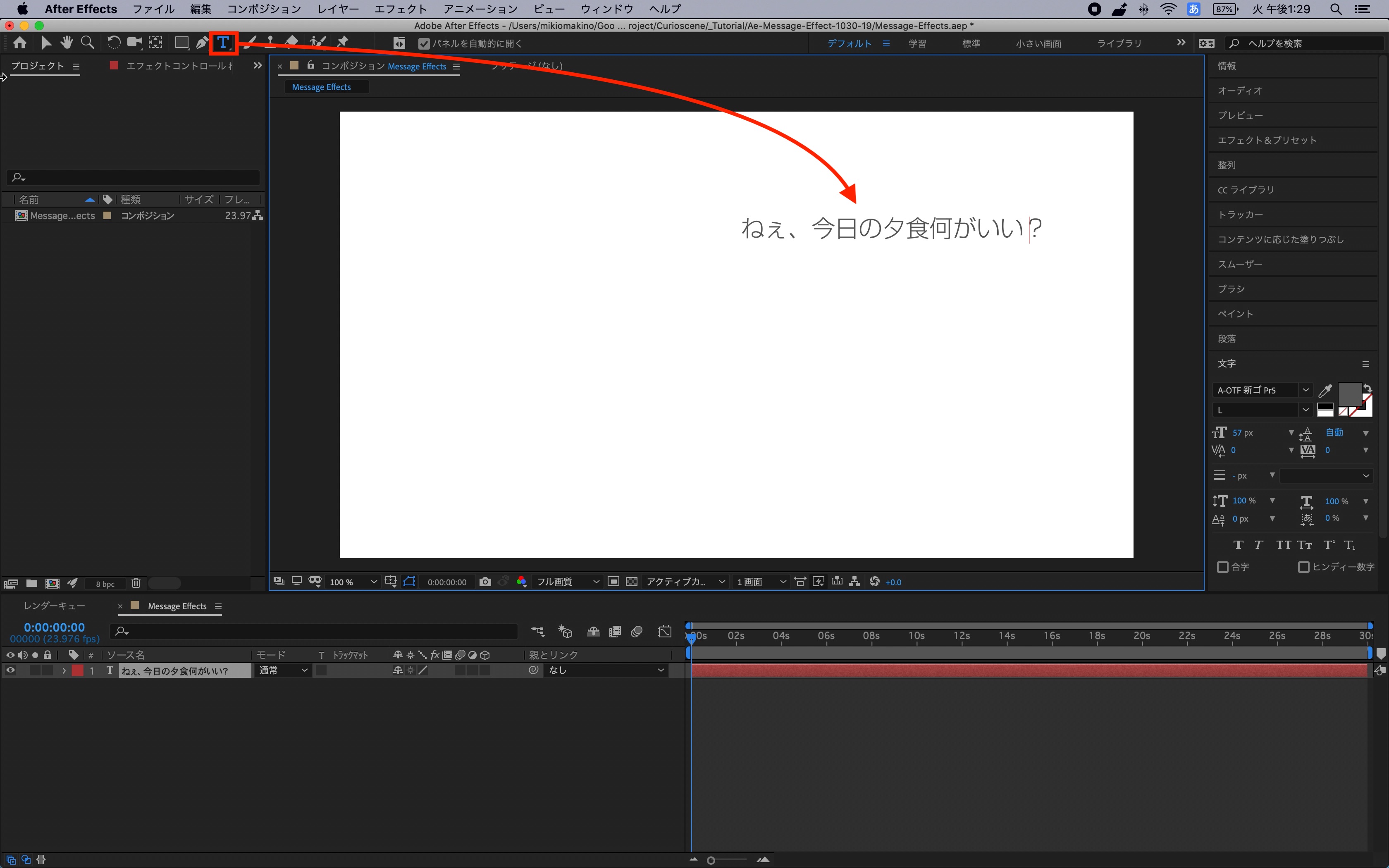
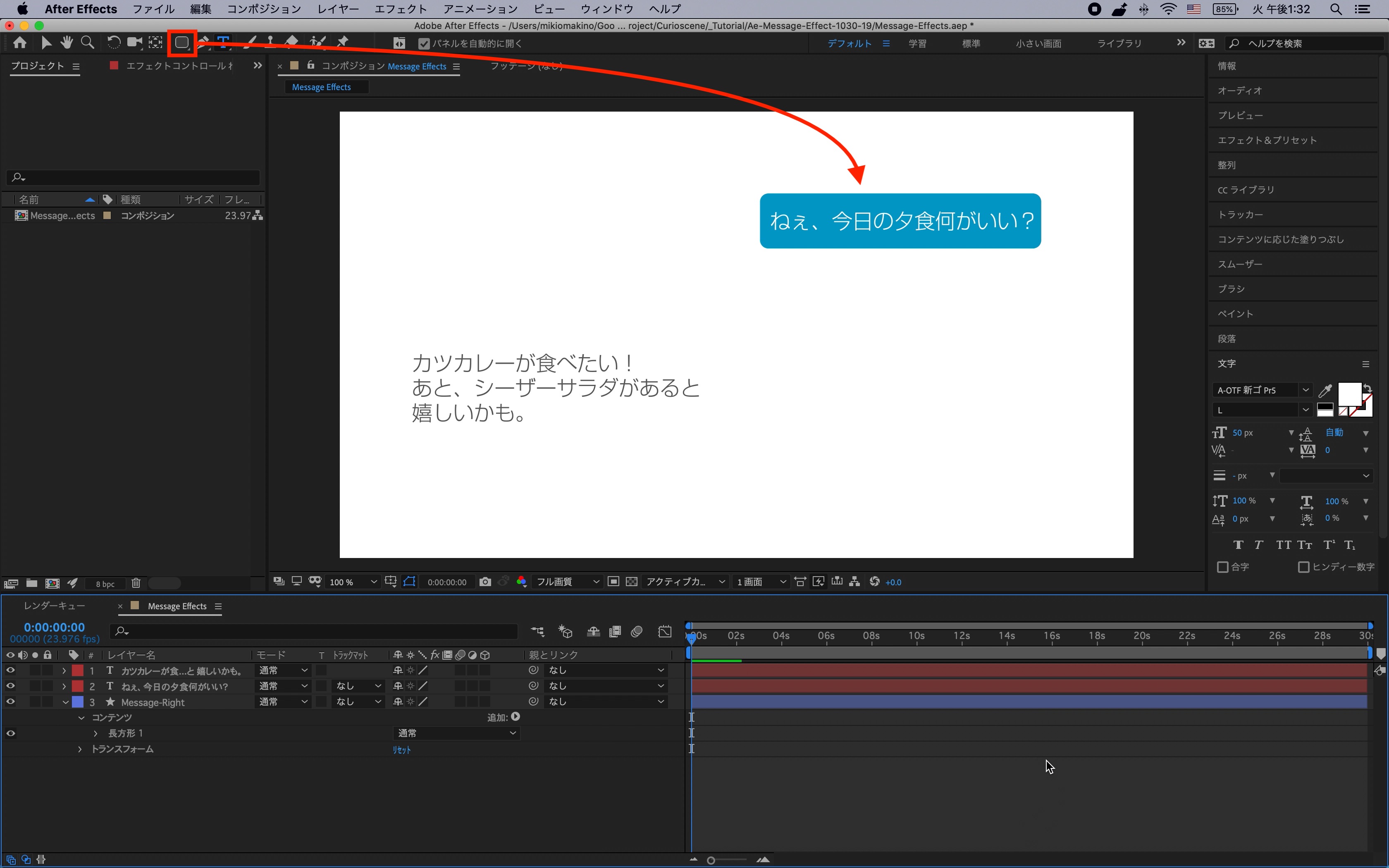
コンポジションを作成した後はテキストツールとシェイプツールを使用してメッセージ画面をデザインしていきます。

iMessageなどのメッセージアプリと同じように右側は送信元、左は相手のメッセージ本文をを表示しました。
吹き出しの作成
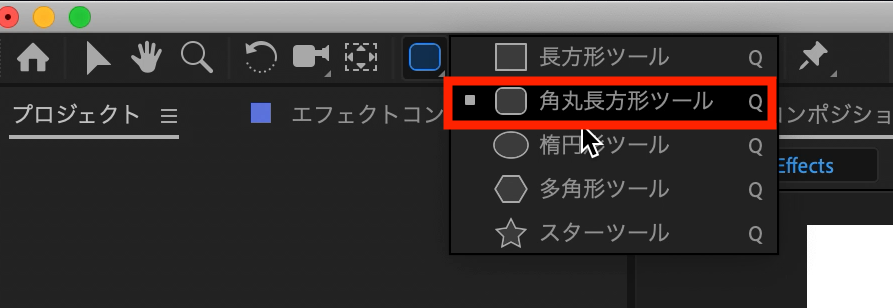
次にツールバーから「角丸長方形ツール」を使って、メッセージの吹き出しを作っていきます。


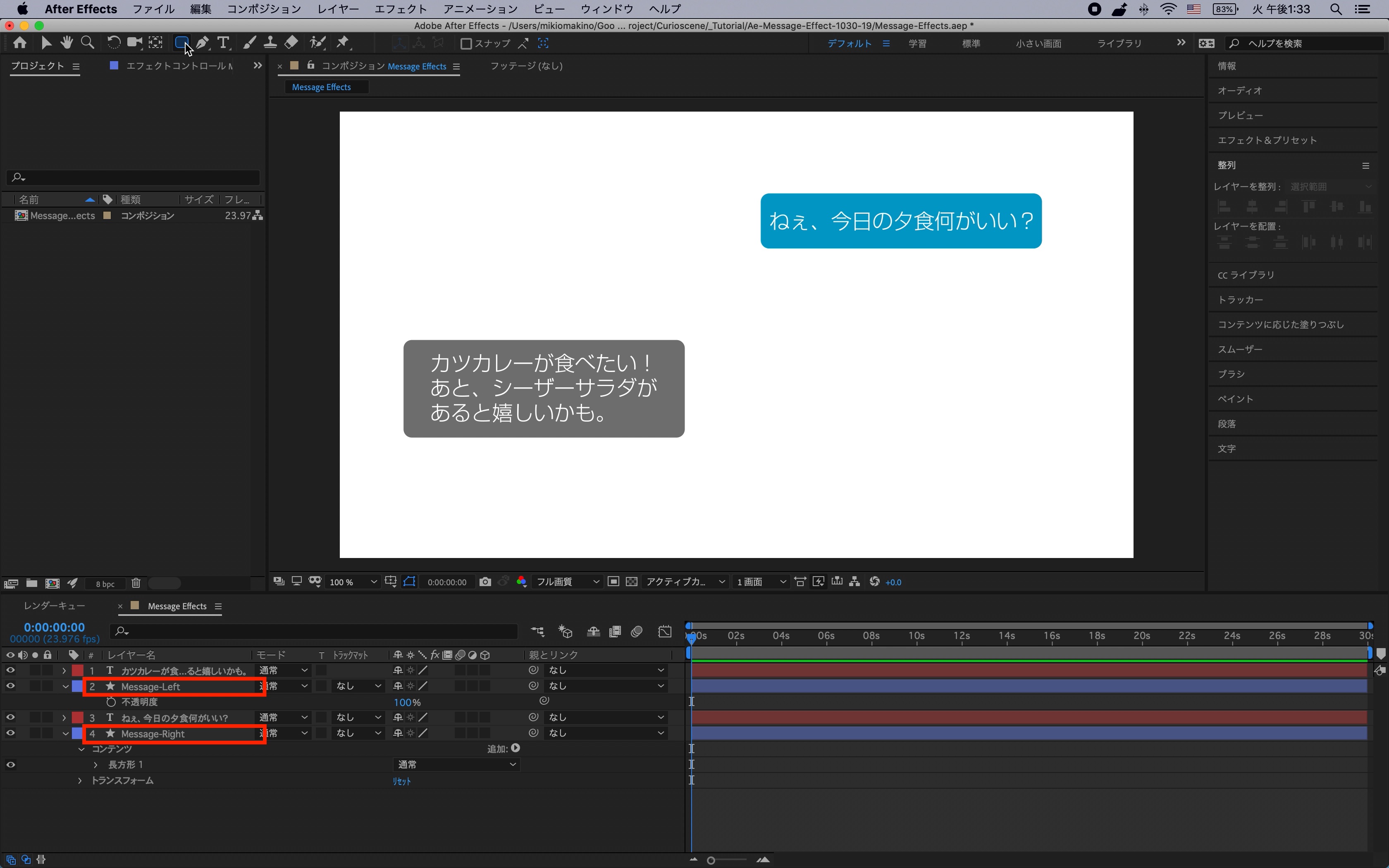
ひとまず、メッセージが収まるサイズの長方形を作成し、メッセージのレイヤーより下に配置し、塗りの色を調整しましょう。

シェイプレイヤーはわかりやすく「Message-Right」、「Message-Left」と名称を変更しておくと良いでしょう。

また、文字が見やすくなるように文字色も白などに変更しておくと良いかもしれません。

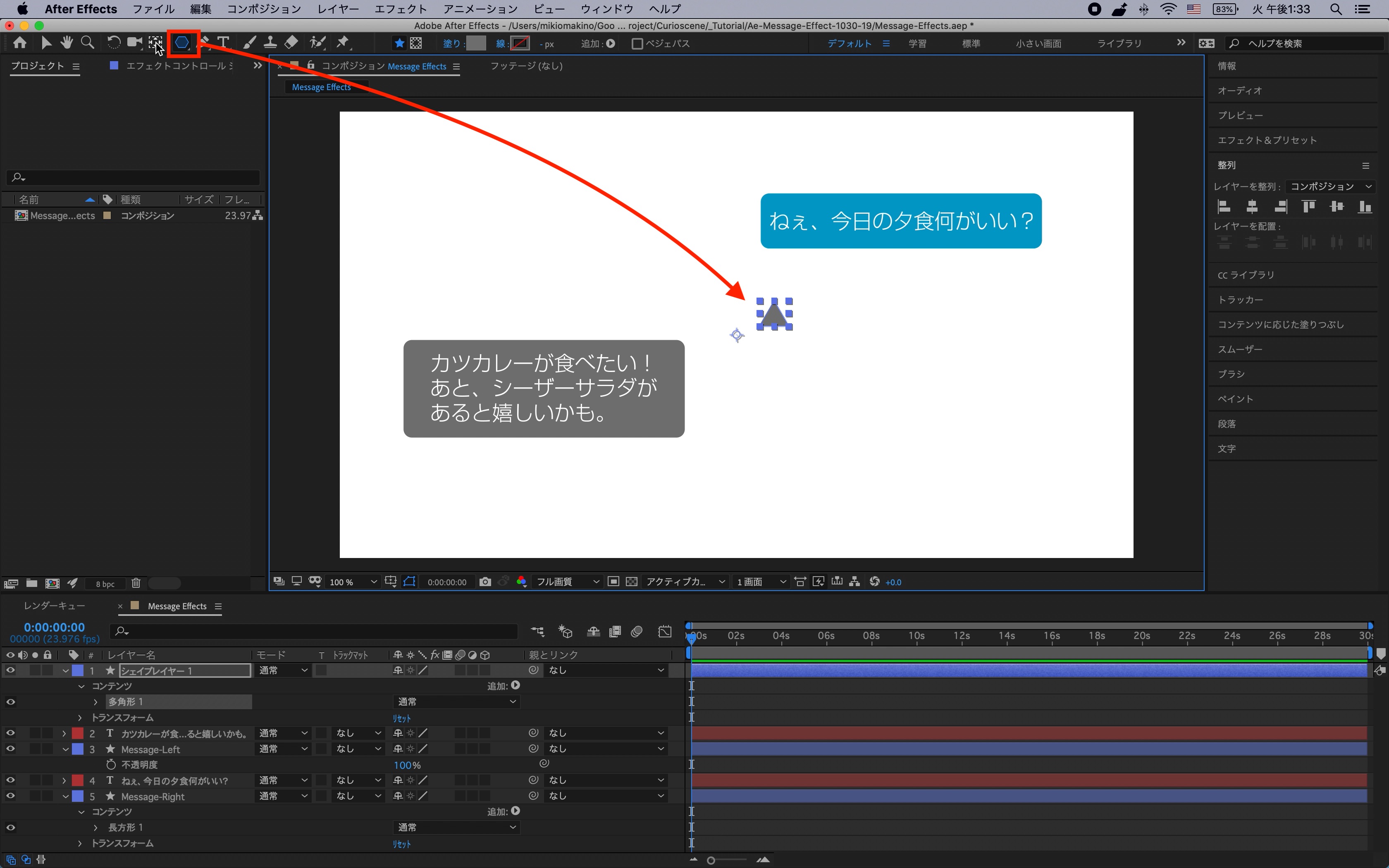
シェイプが吹き出しになるようにツールバーから「多角形ツール」を使用して小さい三角形を追加します。
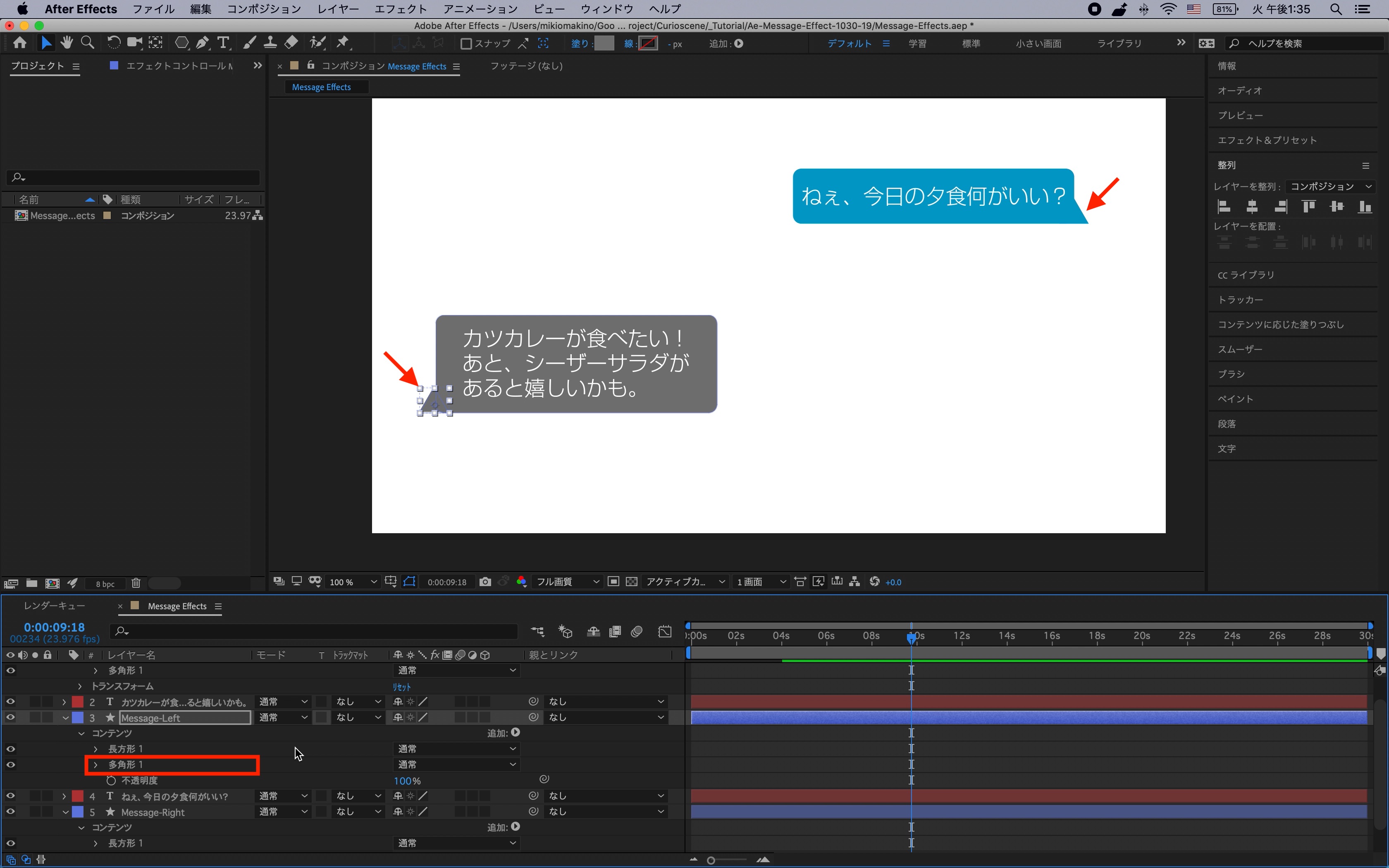
サイズや色を調整した後は追加したシェイプレイヤーの三角アイコンをクリックし、「コンテンツ」、「多角形1」を選択し、コピーします。

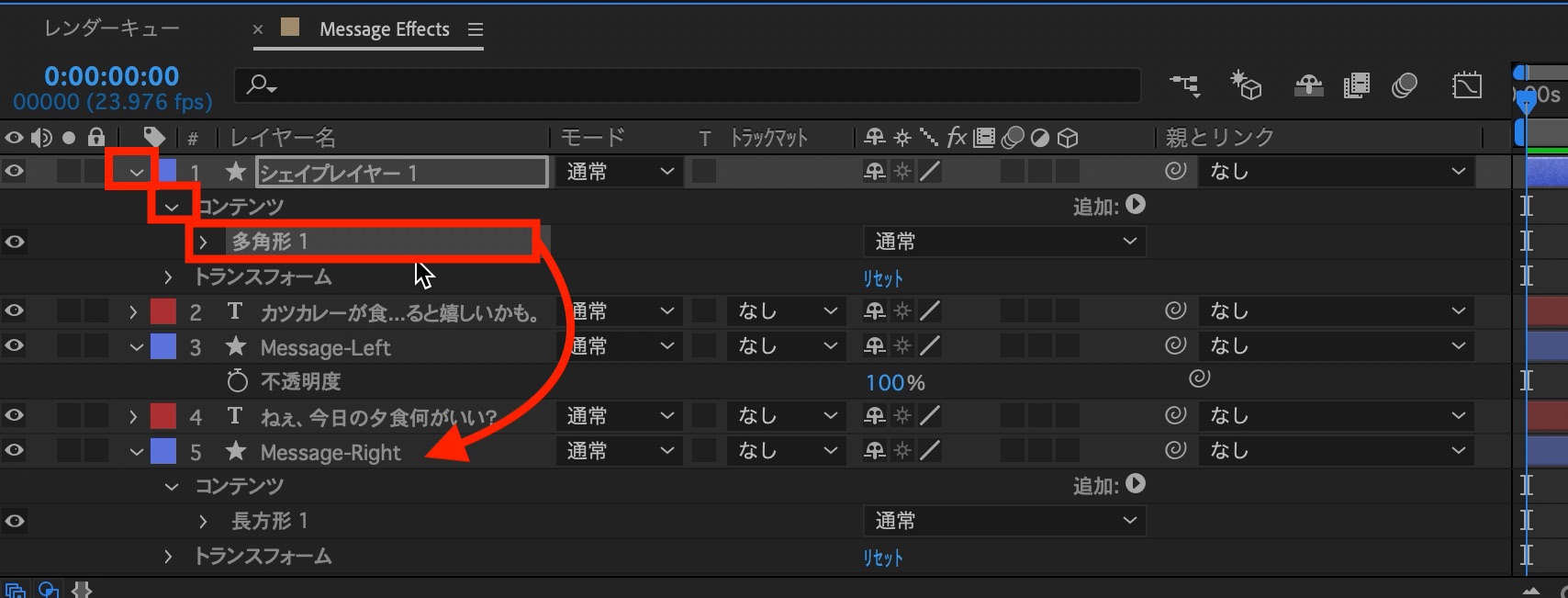
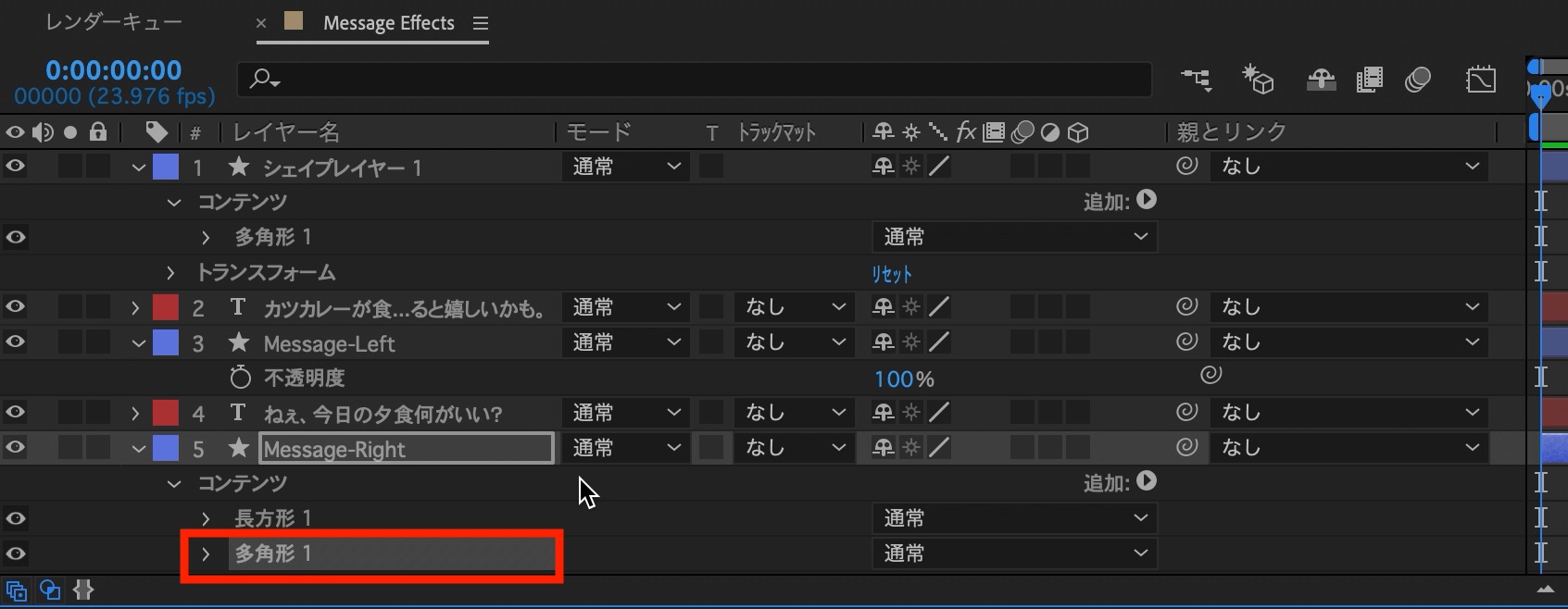
その後で吹き出しのシェイプである「Message-Right」、「Message-Left」の三角アイコンをクリックし、「コンテンツ」を展開した後で、ペーストして多角形1を追加しましょう。

こうすることで複数のシェイプを一つのレイヤーに収めることができます。先ほど追加した三角形は必要ないので、吹き出しの三角形の位置を調整した後で削除しておきましょう。

入力中の作成

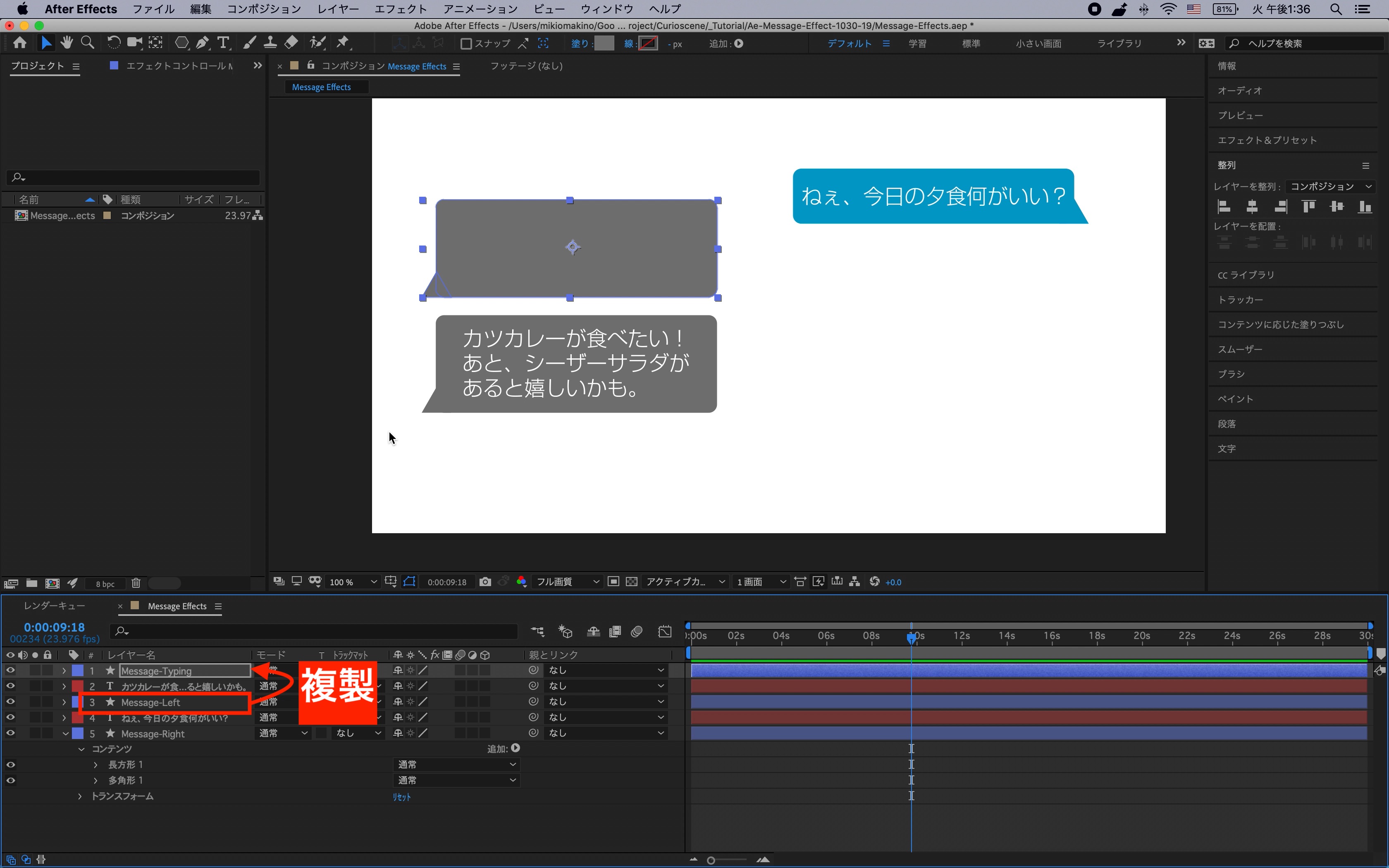
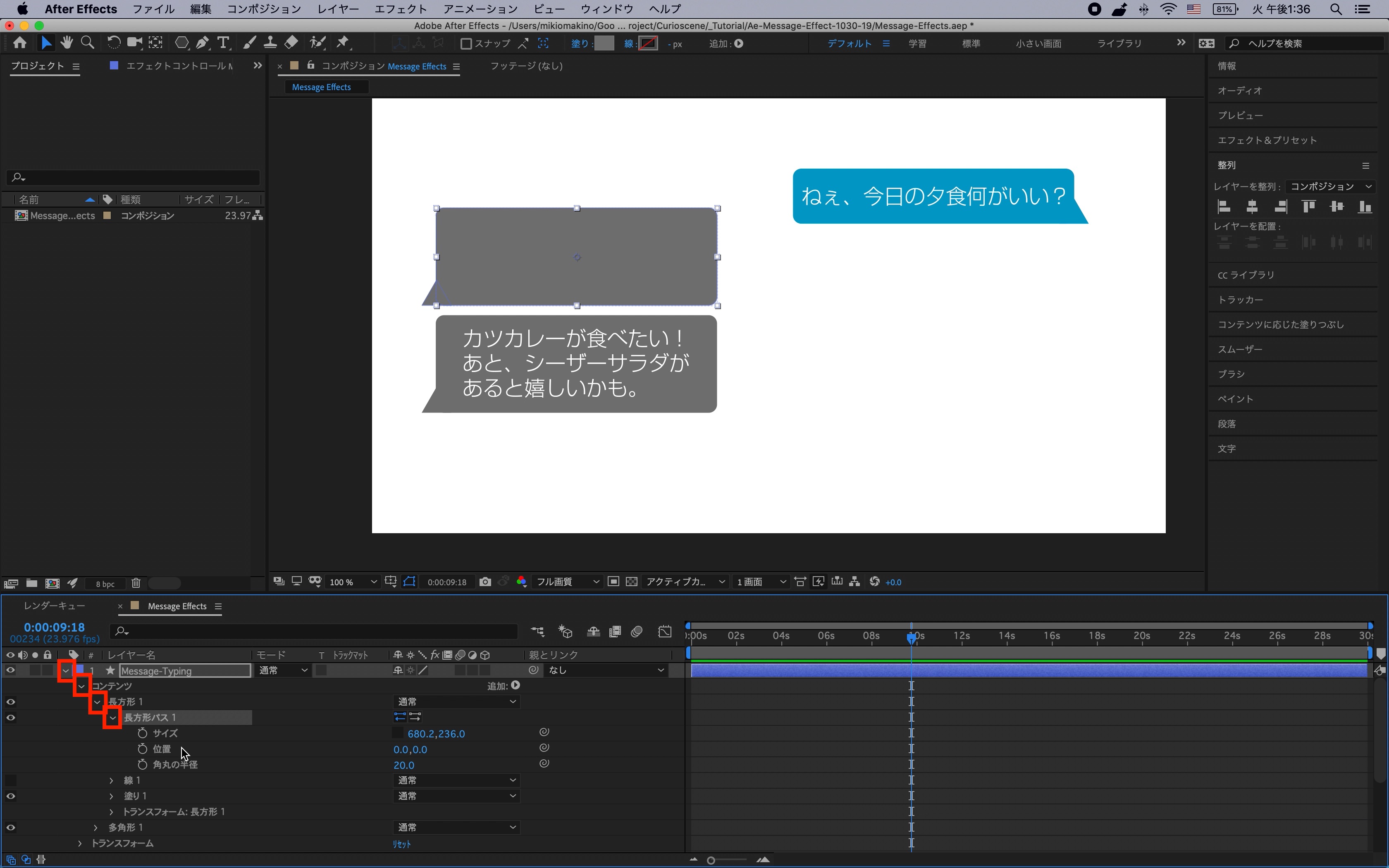
左側で作成した「Message-Left」のレイヤーを複製し、三角アイコンをクリックして「コンテンツ」、「長方形1」、「長方形パス 1」を展開します。

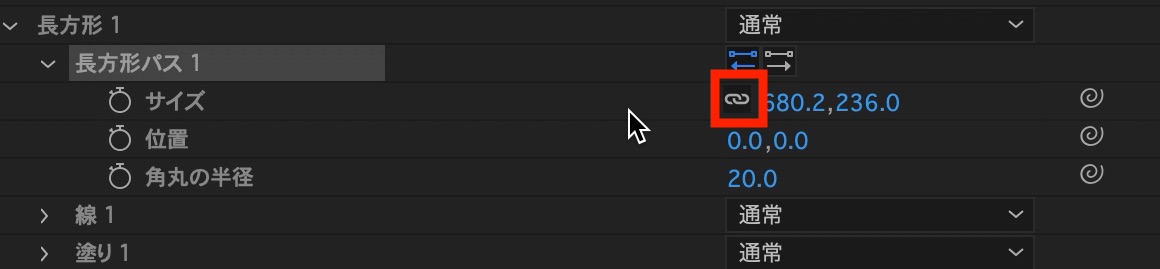
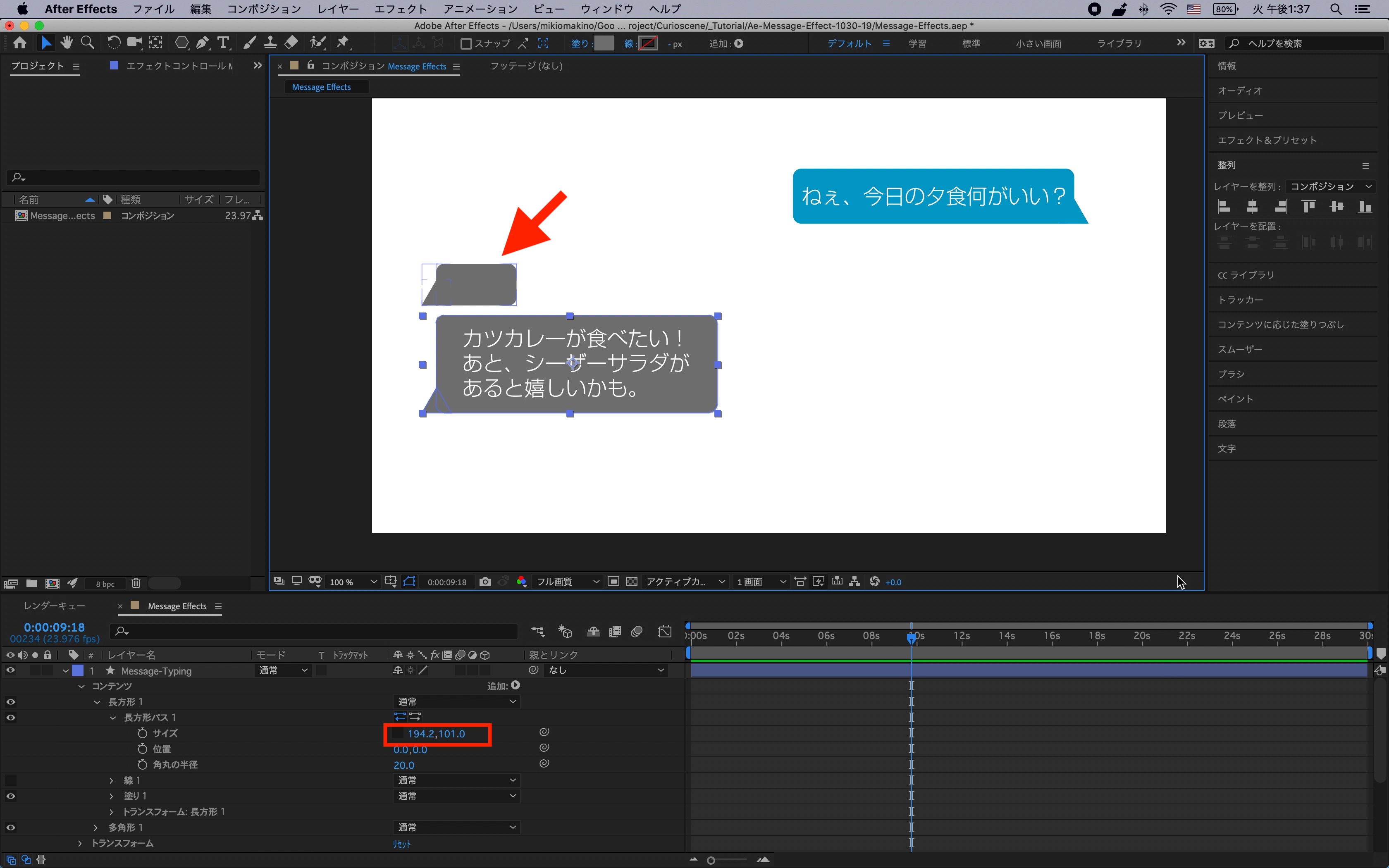
「サイズ」の鎖アイコンをはずし、入力中を表現する「・・・」が収まるくらいのサイズに調整します。


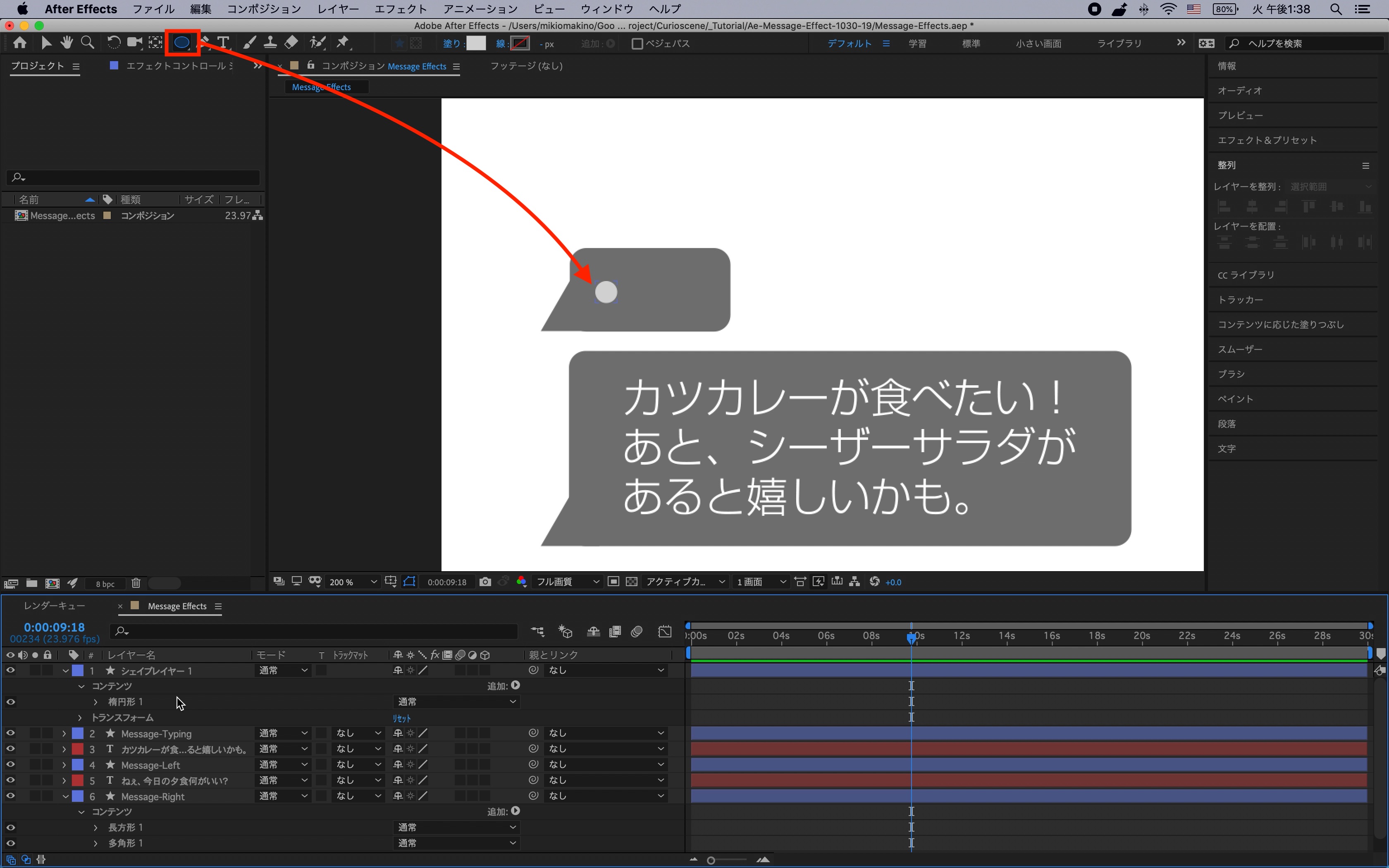
ツールバーから「楕円形ツール」を使って、小さい円形のシェイプを追加し、シェイプを複製して吹き出しの中央に収まるように配置します。


アンカーポイントがずれている場合は円形シェイプの中央になるように調整しましょう。レイヤー名もわかりやすいように「Circle-1、2、3」のように変更しました。

入力中のアニメーションの追加
受信側が入力中と表現するように、3つの円形シェイプにアニメーションを加えていきます。

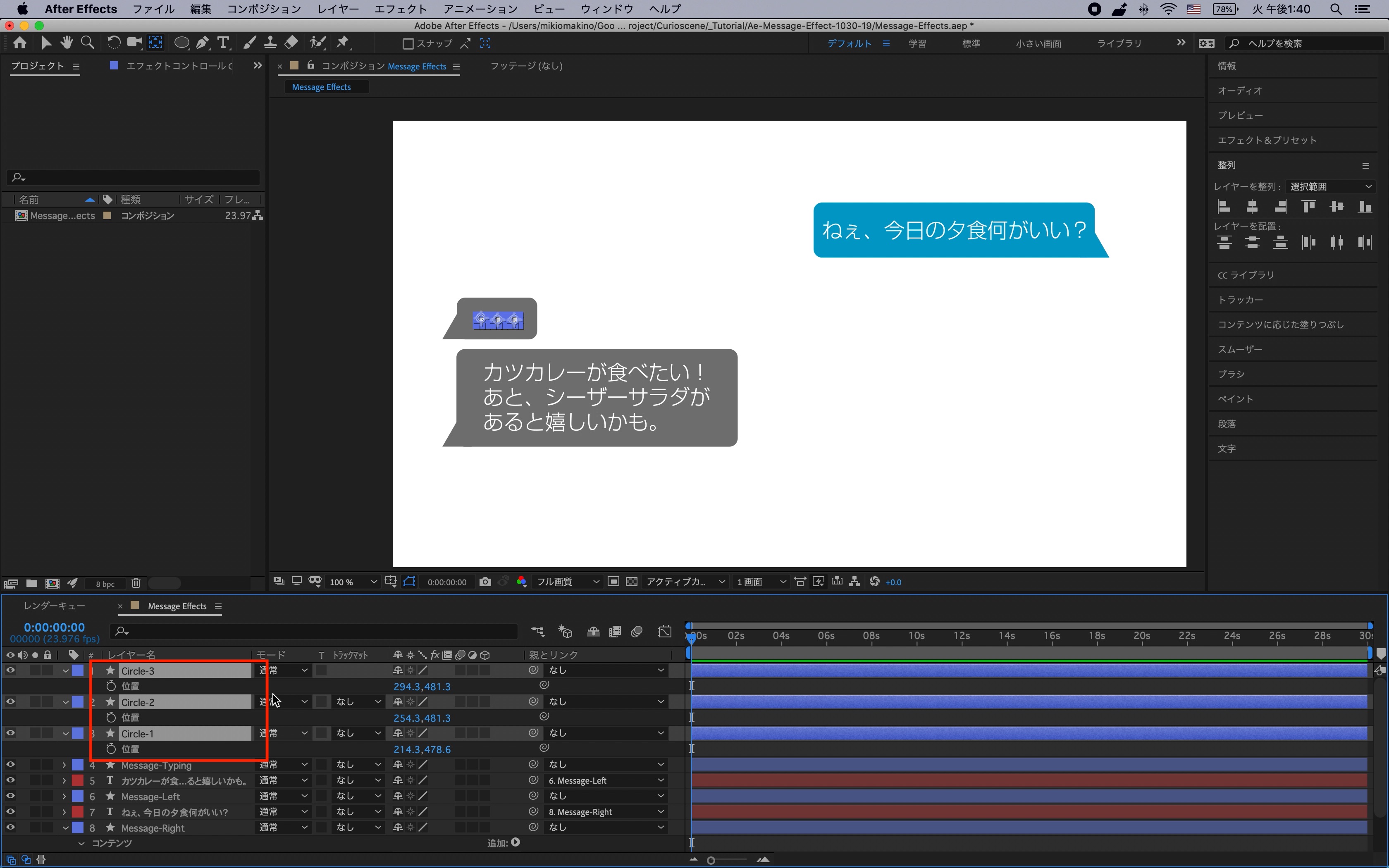
「Circle-1、2、3」のレイヤーを選択し、「位置」のプロパティを開きます。

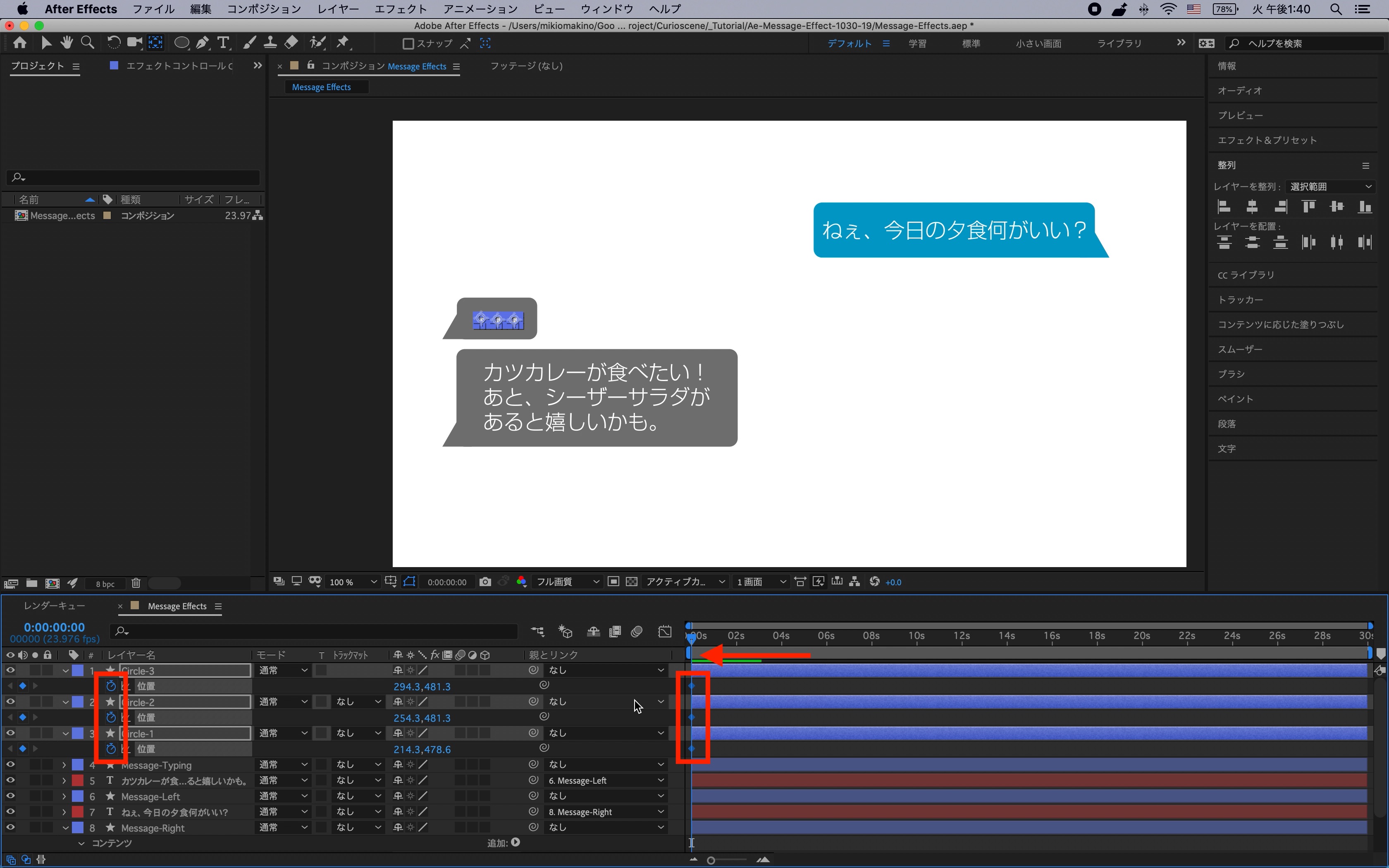
タイムインディケーターを0秒に持っていき、ストップウォッチアイコンをクリックして、現在の状態をキーフレームに保存します。

数フレーム動かして、位置Yの数値を変更し、円形シェイプが上に動くように設定します。

その後はタイムインディケーターを数フレーム動かし、最初のキーフレームをそれぞれ追加していきましょう。

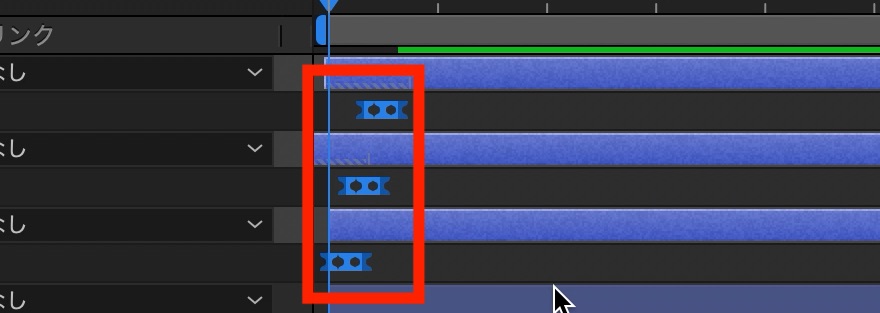
「Circle-2、3」を右にずらし、アニメーションのタイミングを調整します。現在の状態だと、動きが遅く少し不自然な感じなので、キーフレームを全て選択して「Alt(macOSはOption)キー」を使って、キーフレーム同士の長さを調整しました。

加えて「F9(macOSはFnキー同時押し)」でイージングを追加。必要に応じてグラフエディタで細かい調整を行うと良いでしょう。

エクスプレッションと微調整
ひとまず、ここまでで入力中のアニメーションが完成しましたが、アニメーションは一度しか動かないため、ループさせる必要があります。
ループをする方法はいくつかあるものの、今回はエクスプレッションを追加してアニメーションをループさせます。

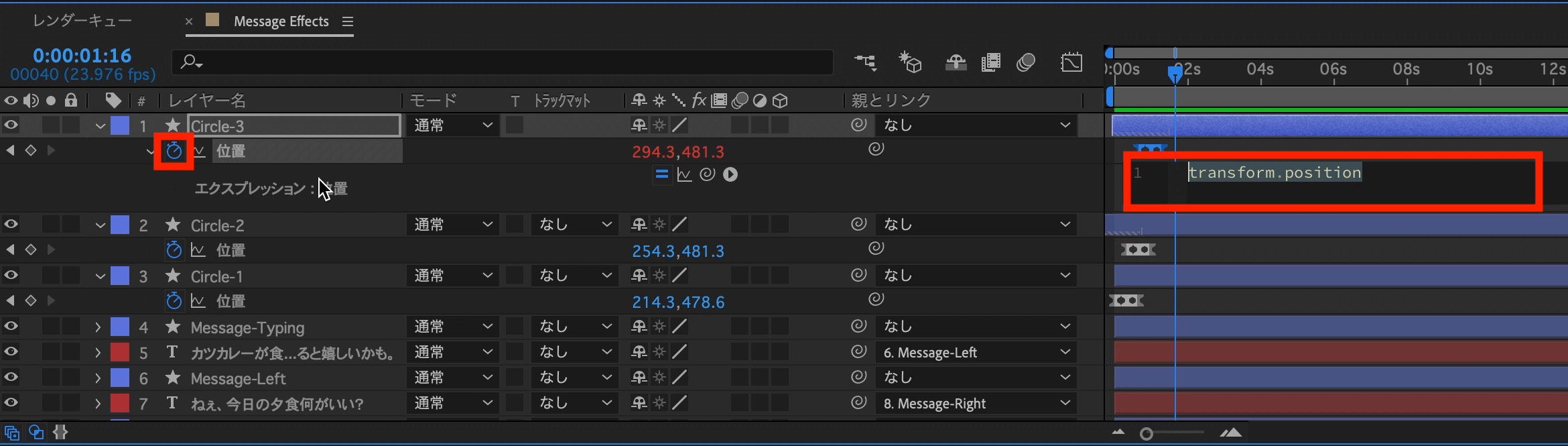
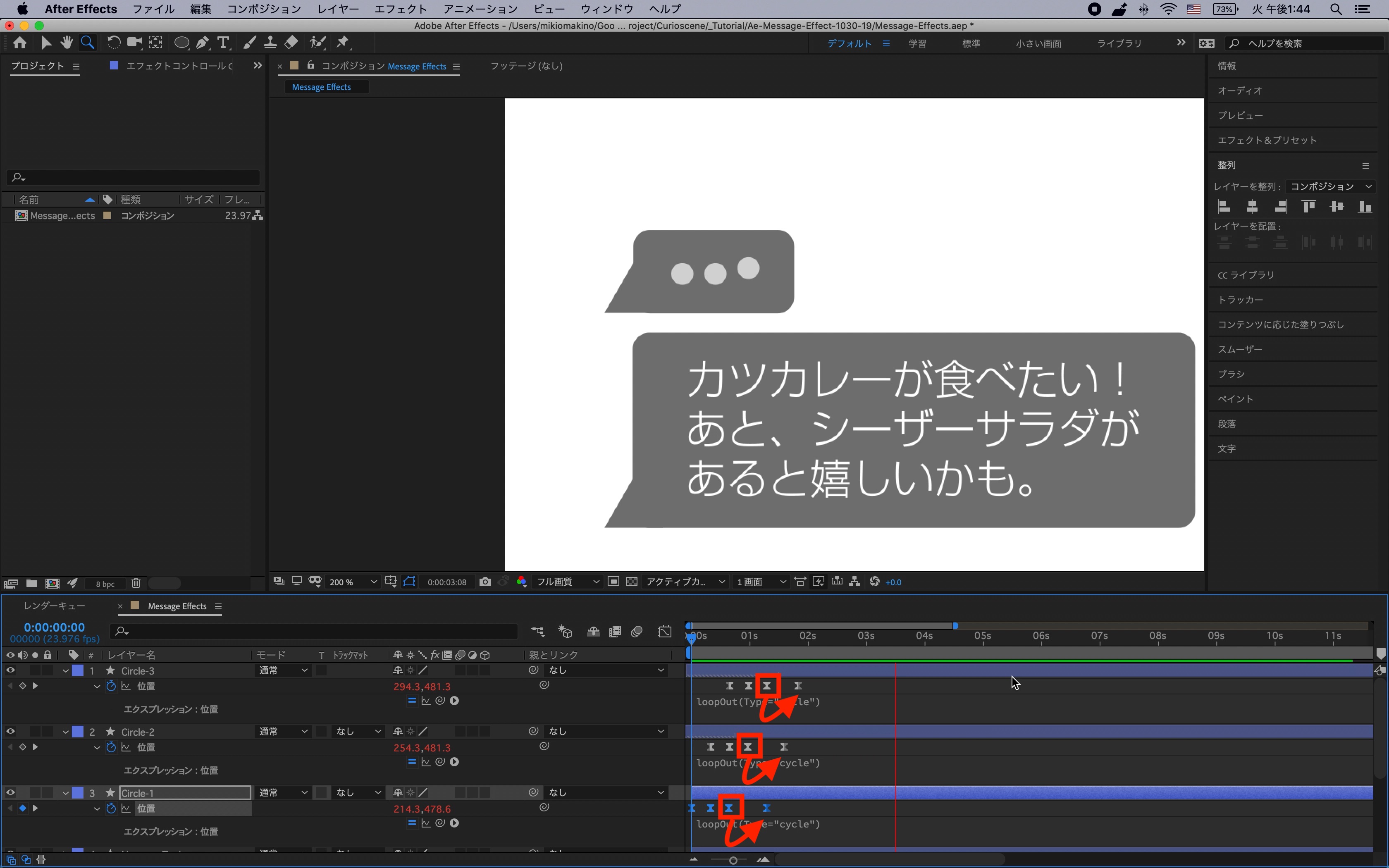
「Circle-1、2、3」レイヤーの「位置」のプロパティを表示し、「Control(macOSはCmd)キー」を押しながらストップウォッチアイコンをクリックします。

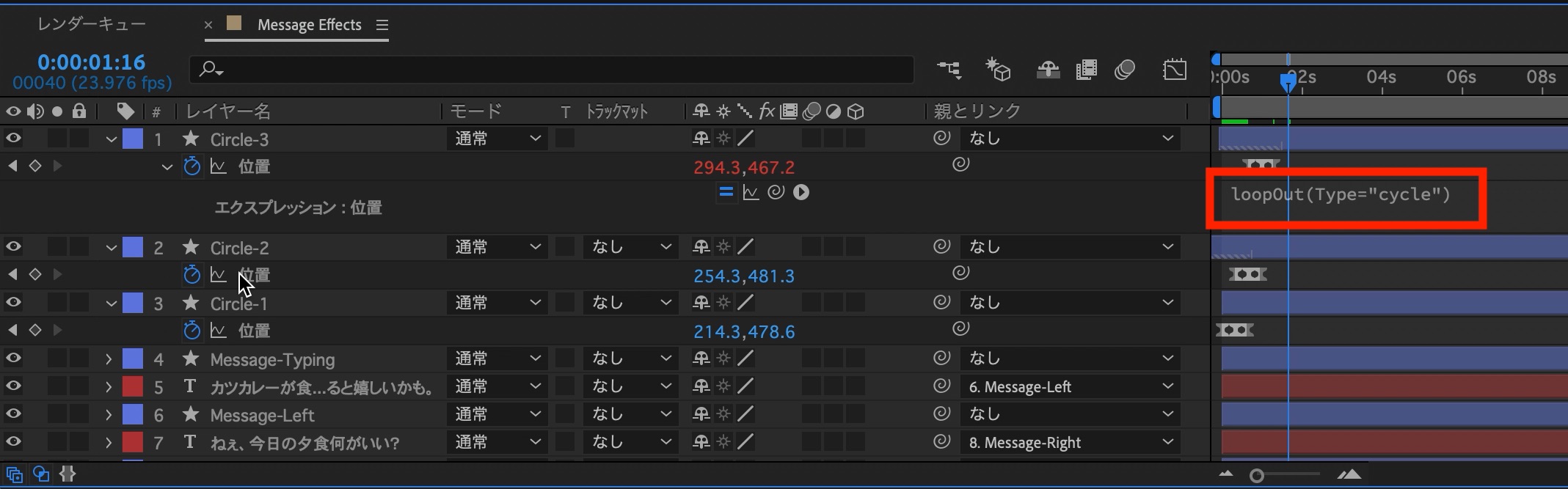
するとエクスプレッションを追加できるテキストエリアが現れるので、「loopOut(Type=“cycle”)」を「Circle-1、2、3」に追加します。

エクスプレッションを加えることで、円形シェイプのアニメーションはループされるのですが、再生していくうちにアニメーションが揃って動かなくなりなるので、微調整が必要です。

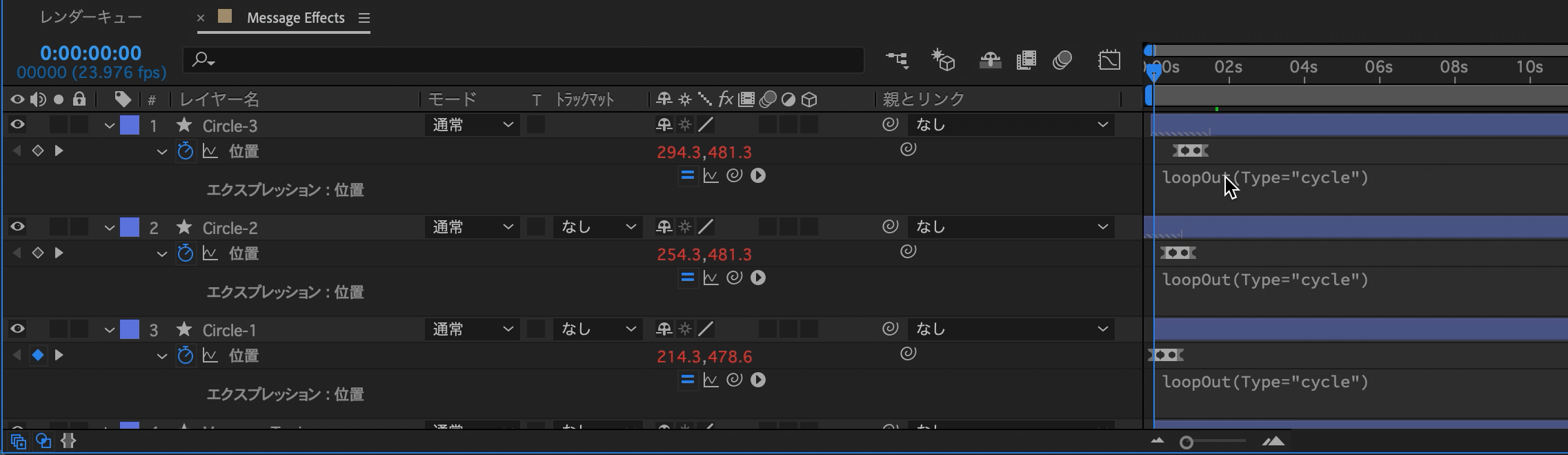
この問題を解決する方法は「各レイヤーの最後のキーフレームを複製する」だけです。
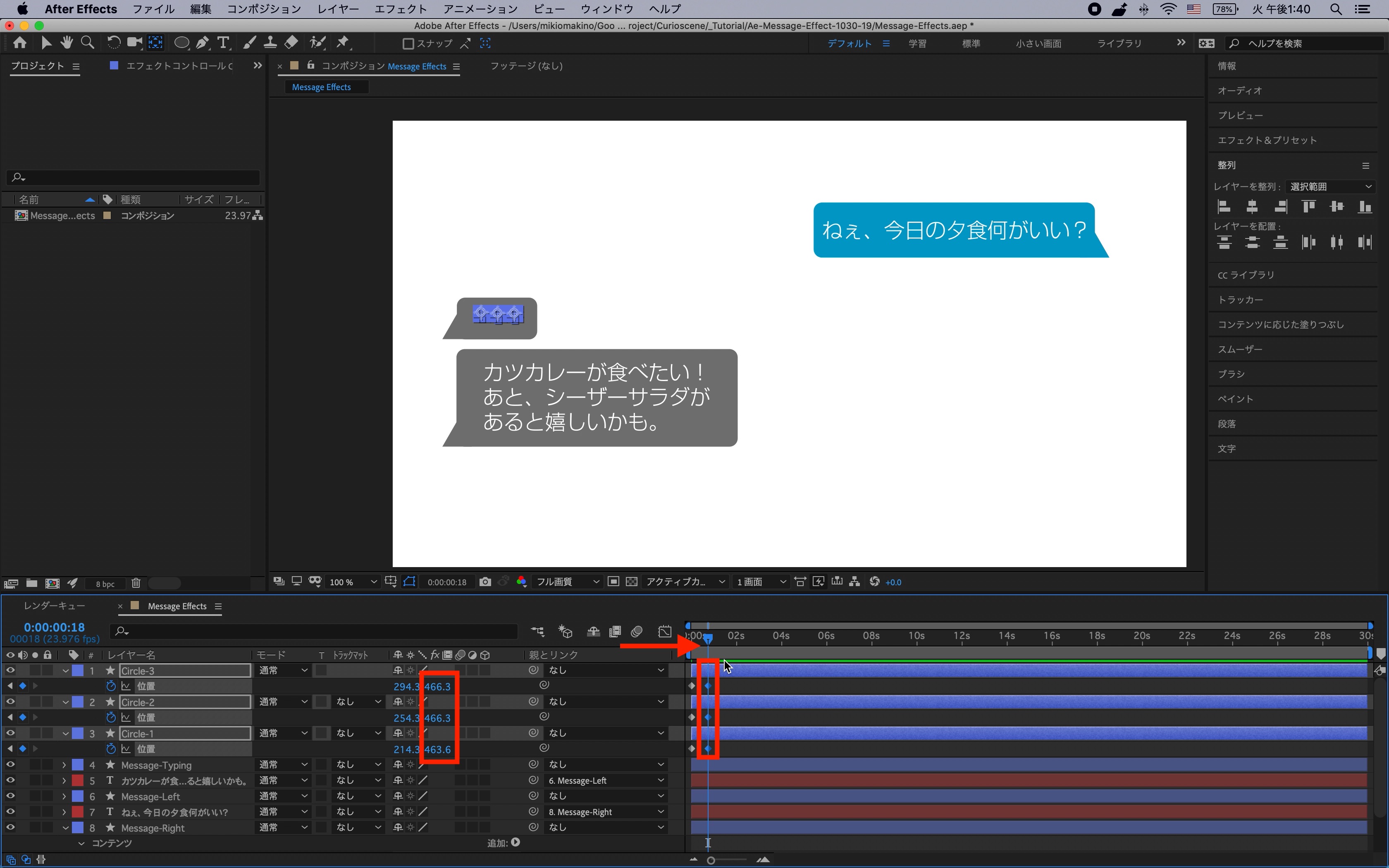
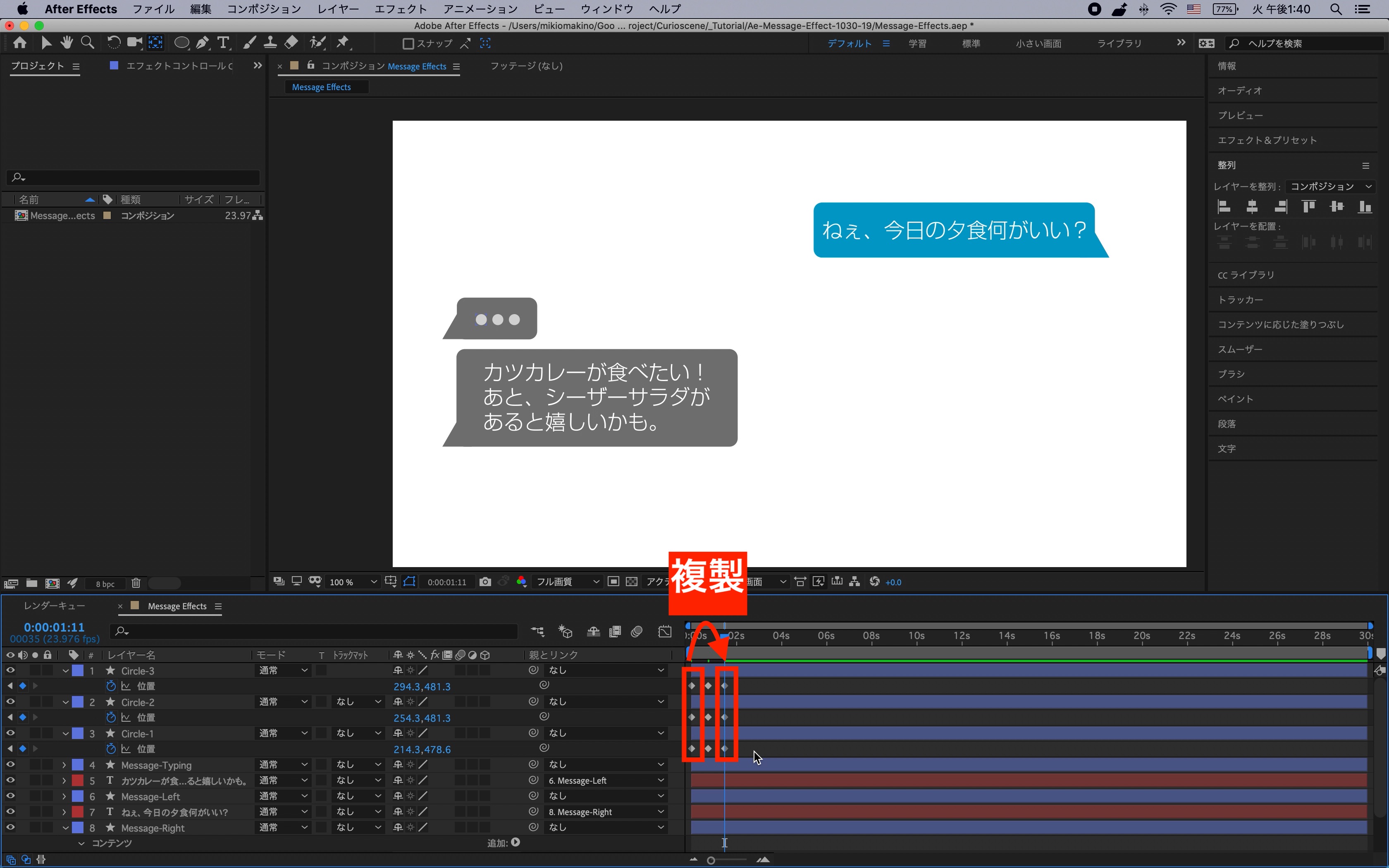
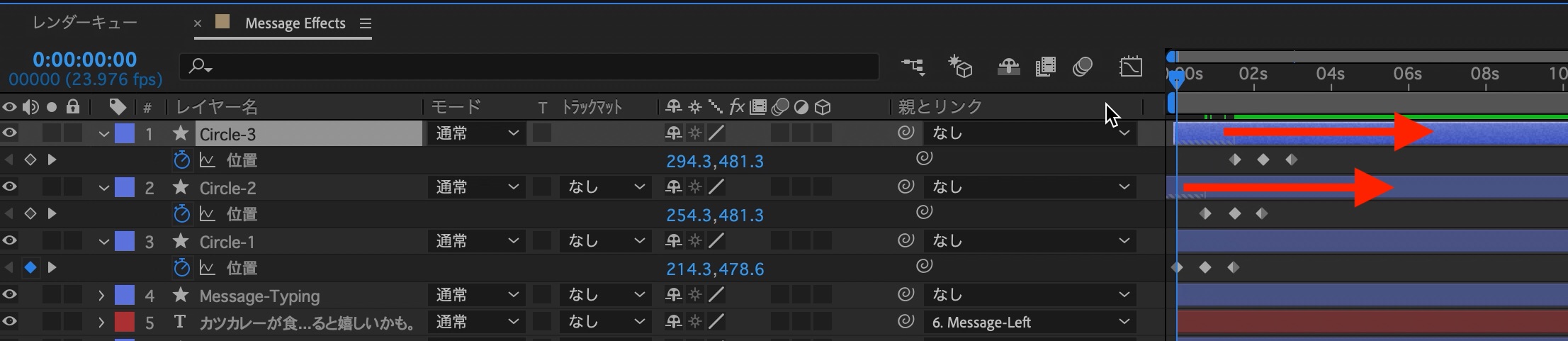
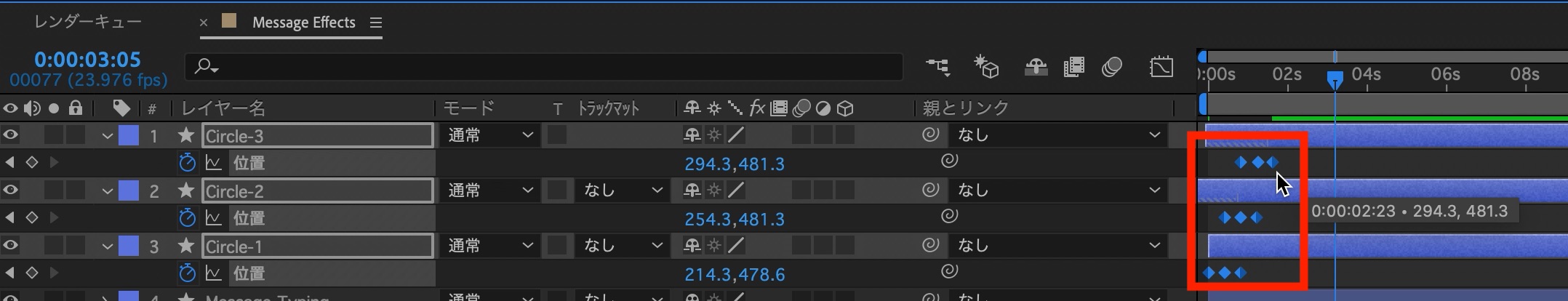
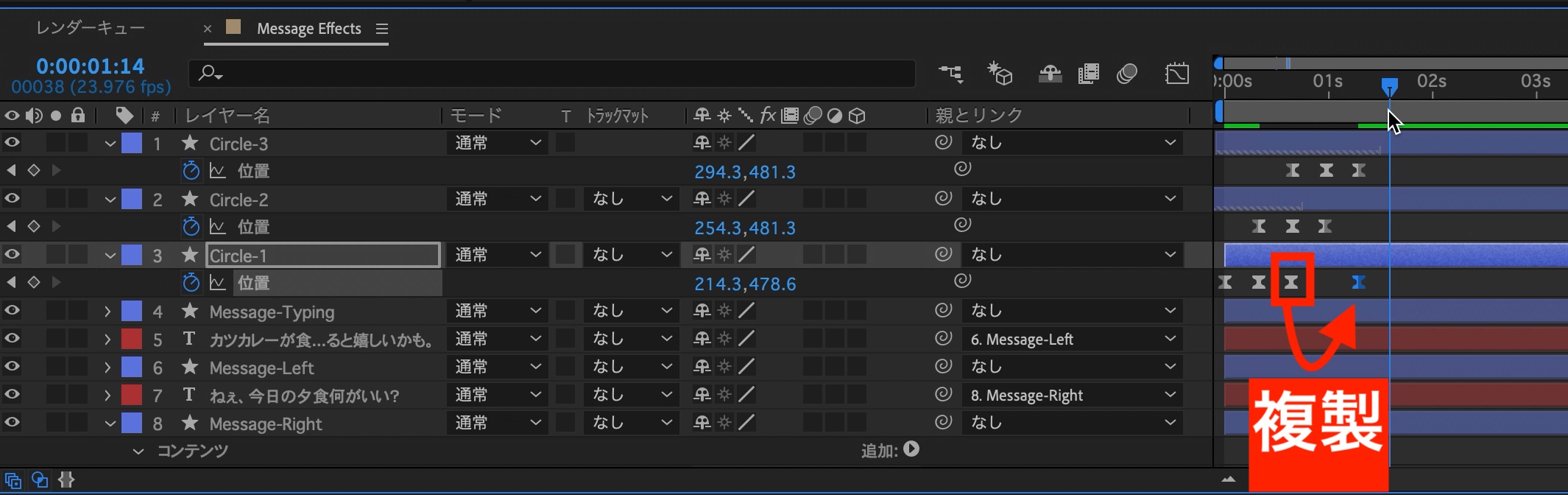
「Circle-1、2、3」のレイヤーにある最後のキーフレームをコピーし、数フレーム先にペーストしましょう。これで上手くいくと思います。

まだ、変な動きをしている場合は最後のキーフレームのタイミングを調整すると良いでしょう。
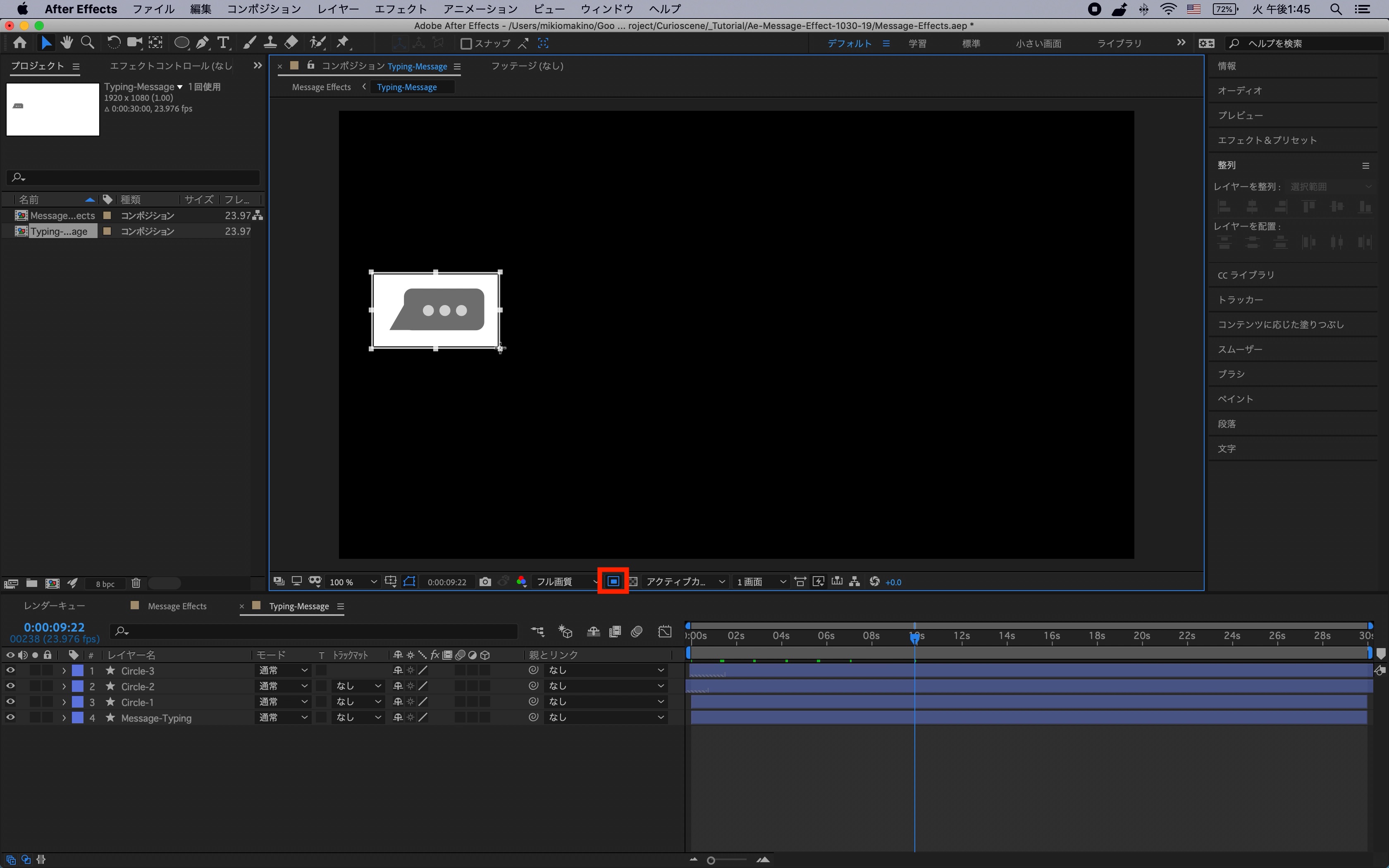
吹き出しをプリコンポーズする

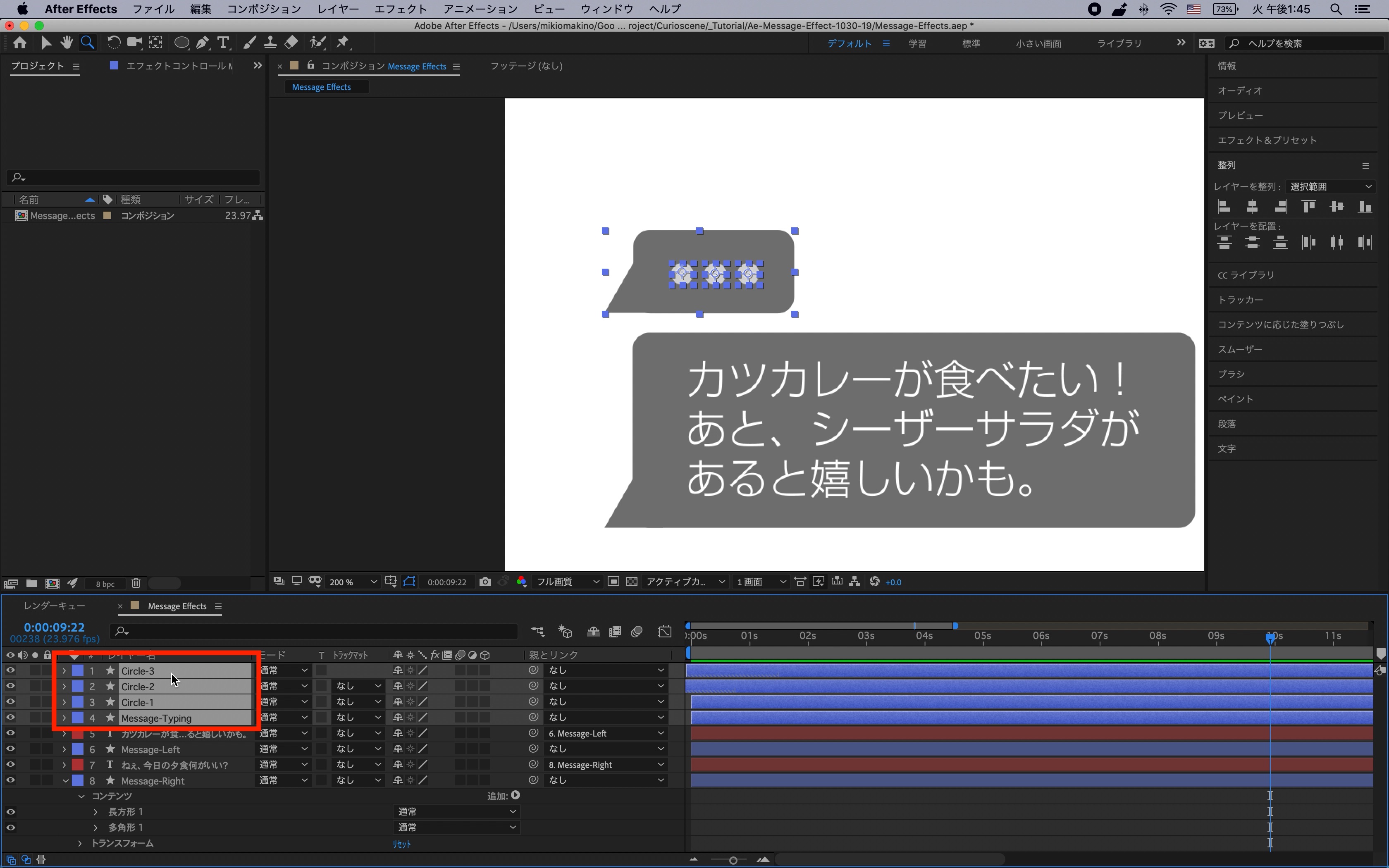
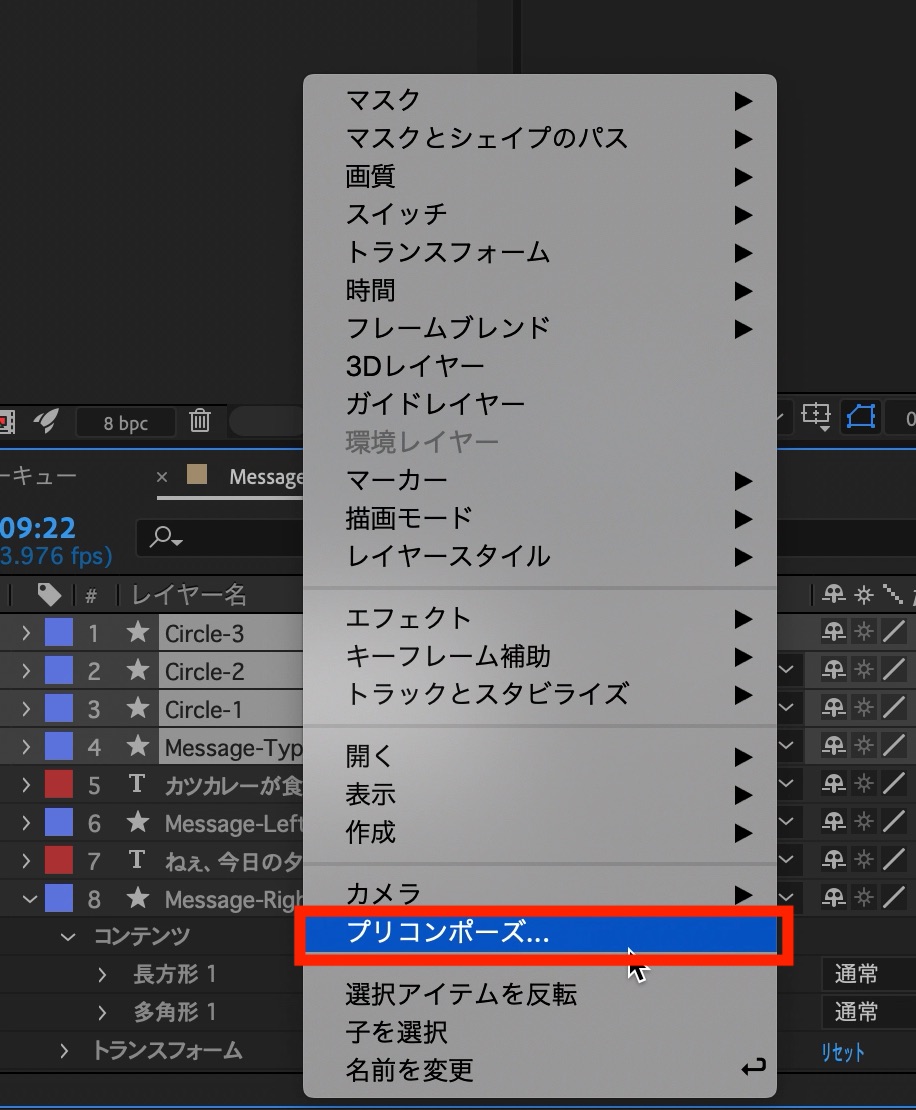
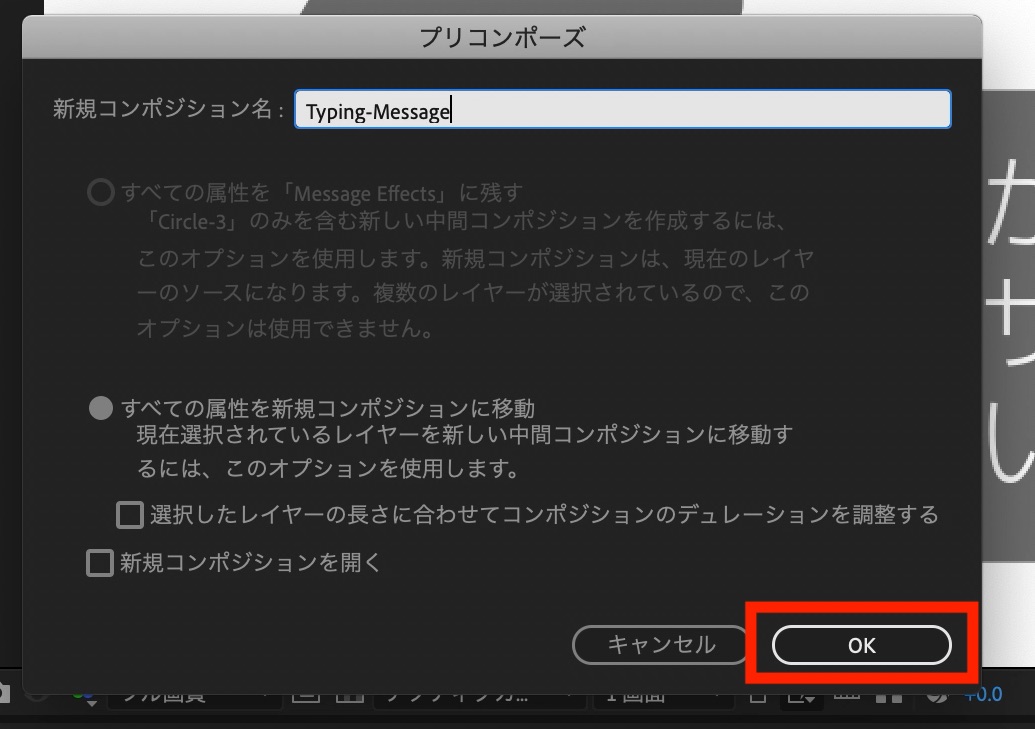
入力中の吹き出しのレイヤーを全て選択して、右クリックの「プリコンポーズ」をクリックして、プリコンポーズさせましょう。


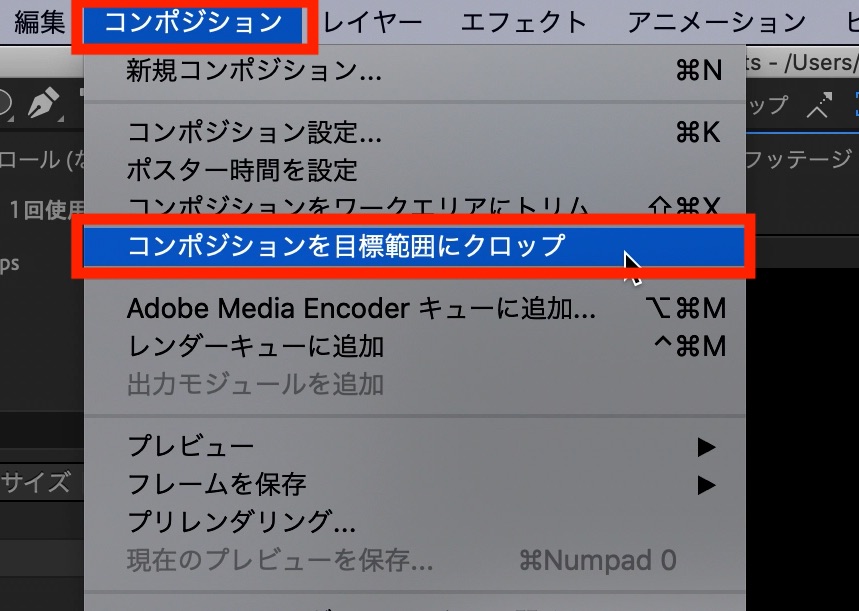
プレビューウィンドウの下にある四角いアイコンをクリックし、コンポジションの目標範囲を指定し、上部メニューの「コンポジション」、「コンポジションを目標範囲にクロップ」をクリックして、サイズを調整します。


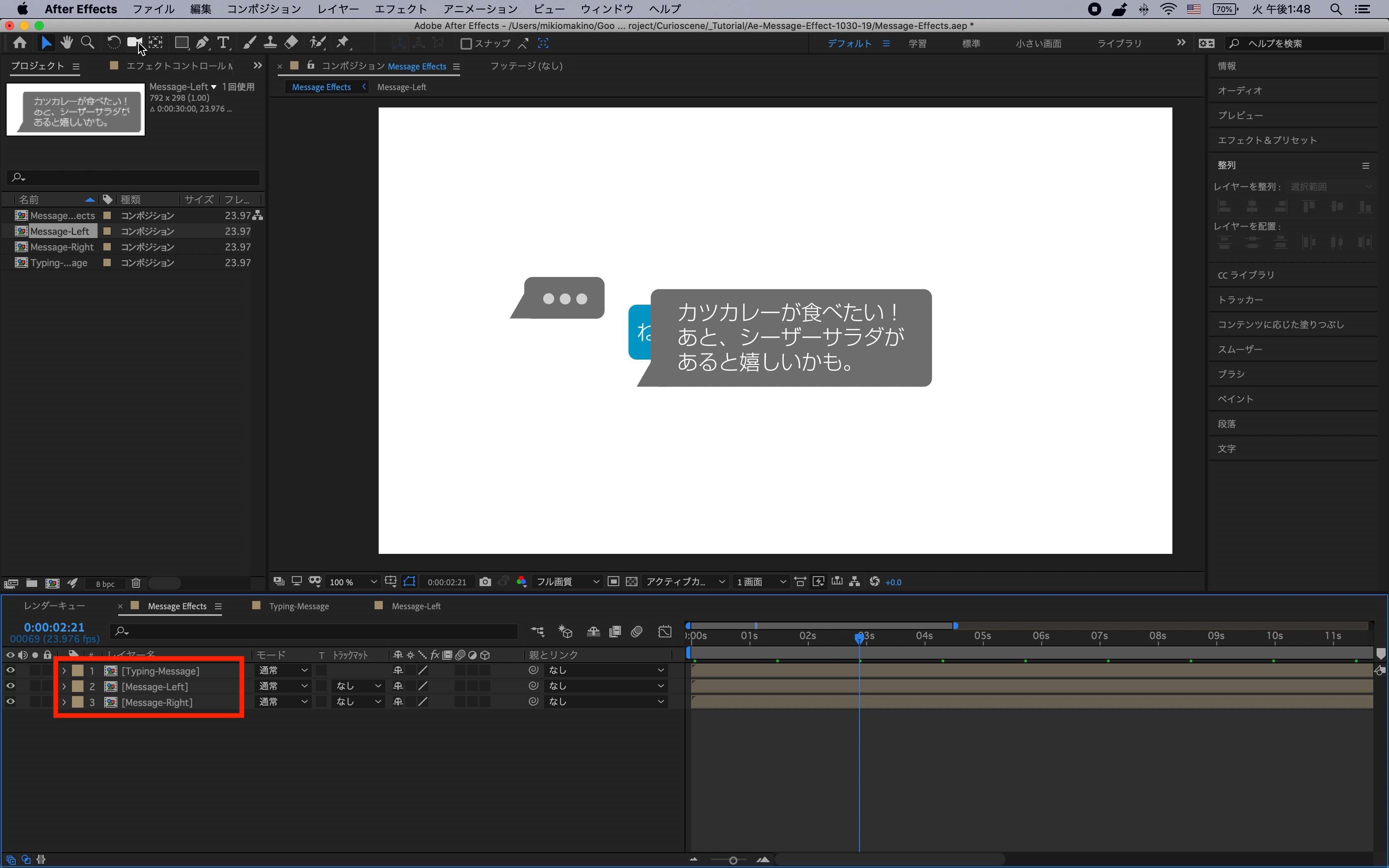
同じように2つのメッセージもプリコンポーズさせておきましょう。

なお、プリコンポーズする際にメッセージの位置がずれるので、再度調整を行なっておきましょう。

トラックマットの追加
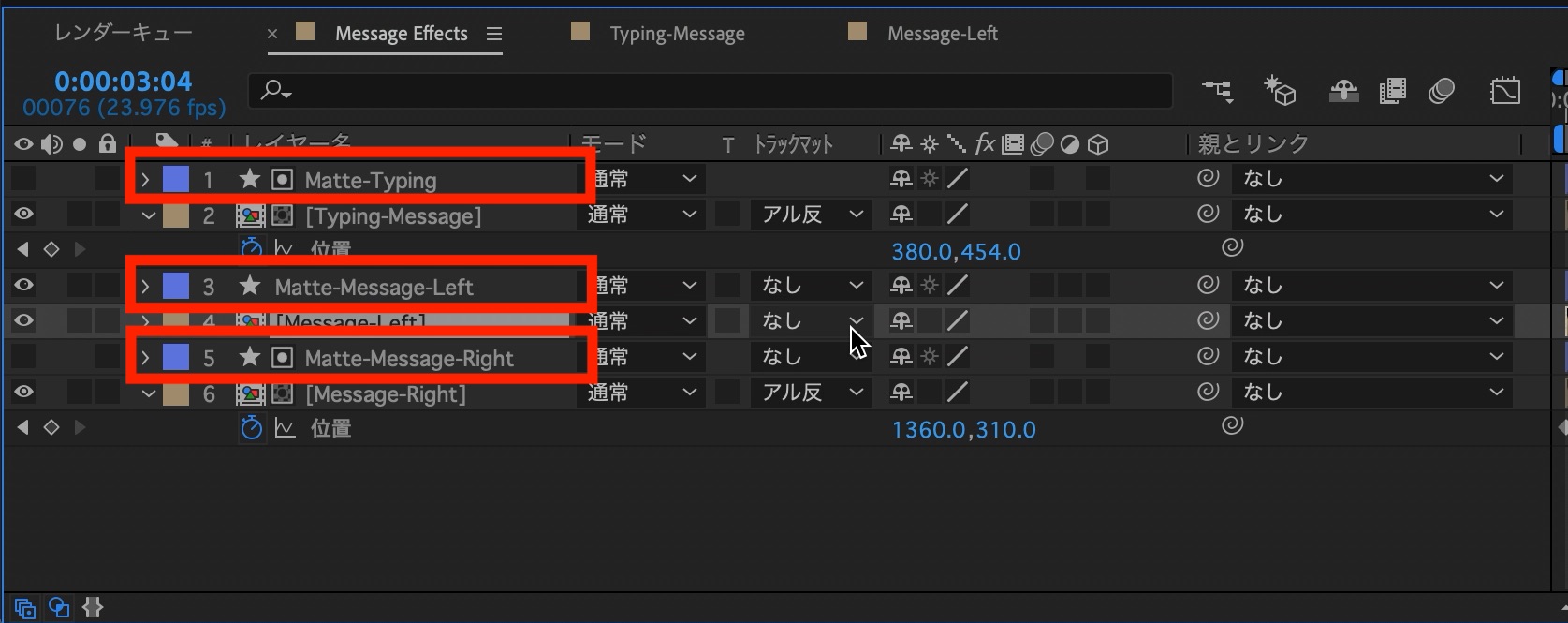
プリコンポーズした3つの吹き出しにそれぞれトラックマットを追加していきます。

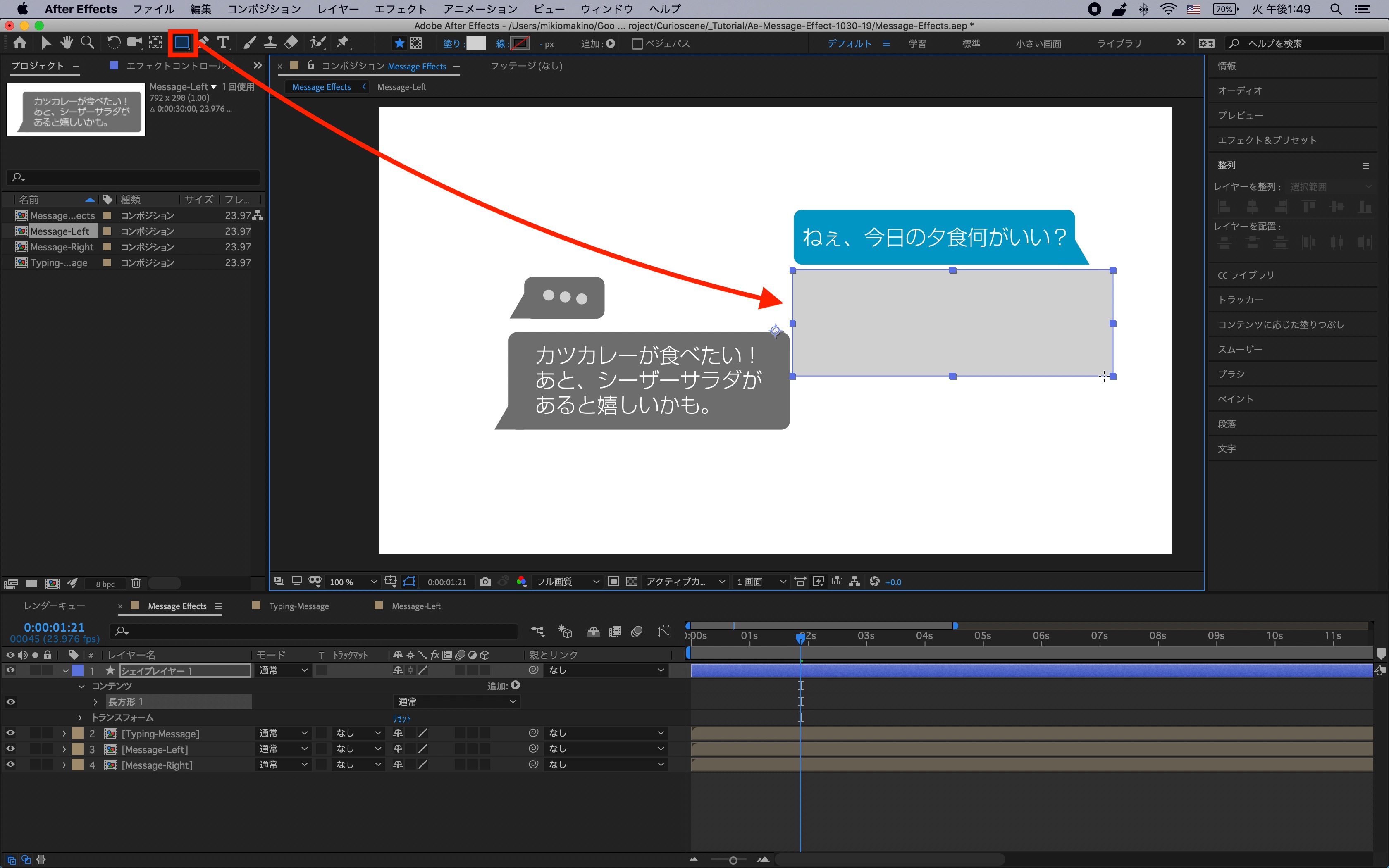
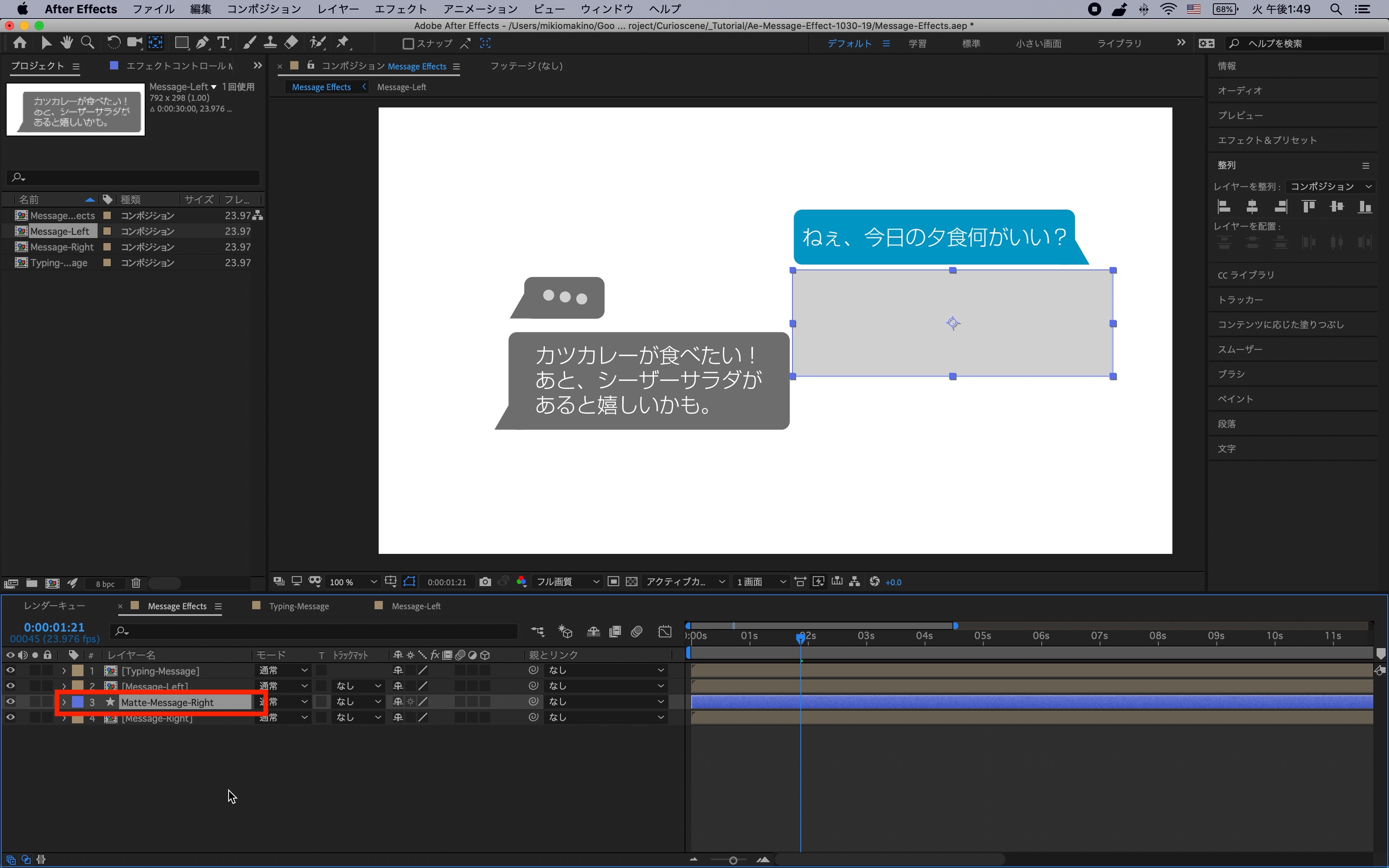
吹き出しの下に吹き出しが隠れるくらいのサイズの長方形を配置し、レイヤーは吹き出しの上になるようにします。

追加したシェイプレイヤーはわかりやすいように「Matte-Message-Right」のように変更しておくと良いかもしれません。

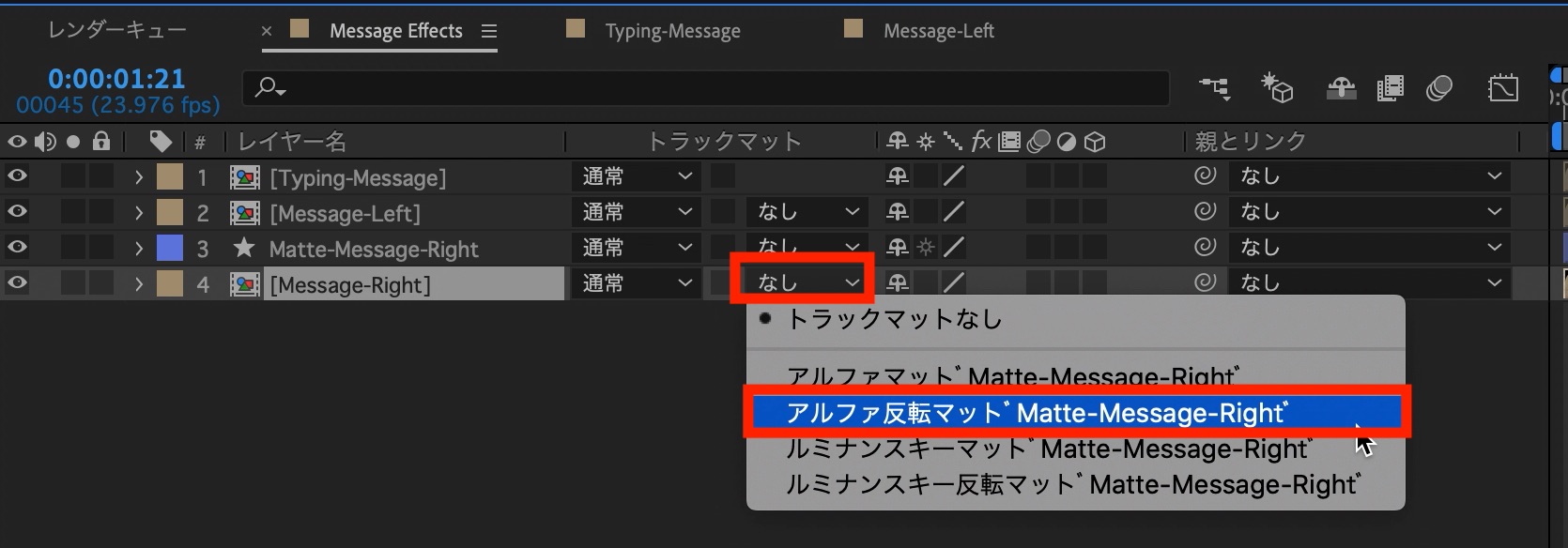
その後は吹き出しのレイヤーにある「トラックマット」の項目から「アルファ反転マット”Matte-Message-Right”」を選択しましょう。

他の吹き出しにも同じようにシェイプレイヤーとトラックマットを追加していきます。トラックマットの項目が見つからない場合はこちらの記事を参考にしてみてください。

吹き出しのキーフレーム
吹き出しにアニメーションを加えていきます。

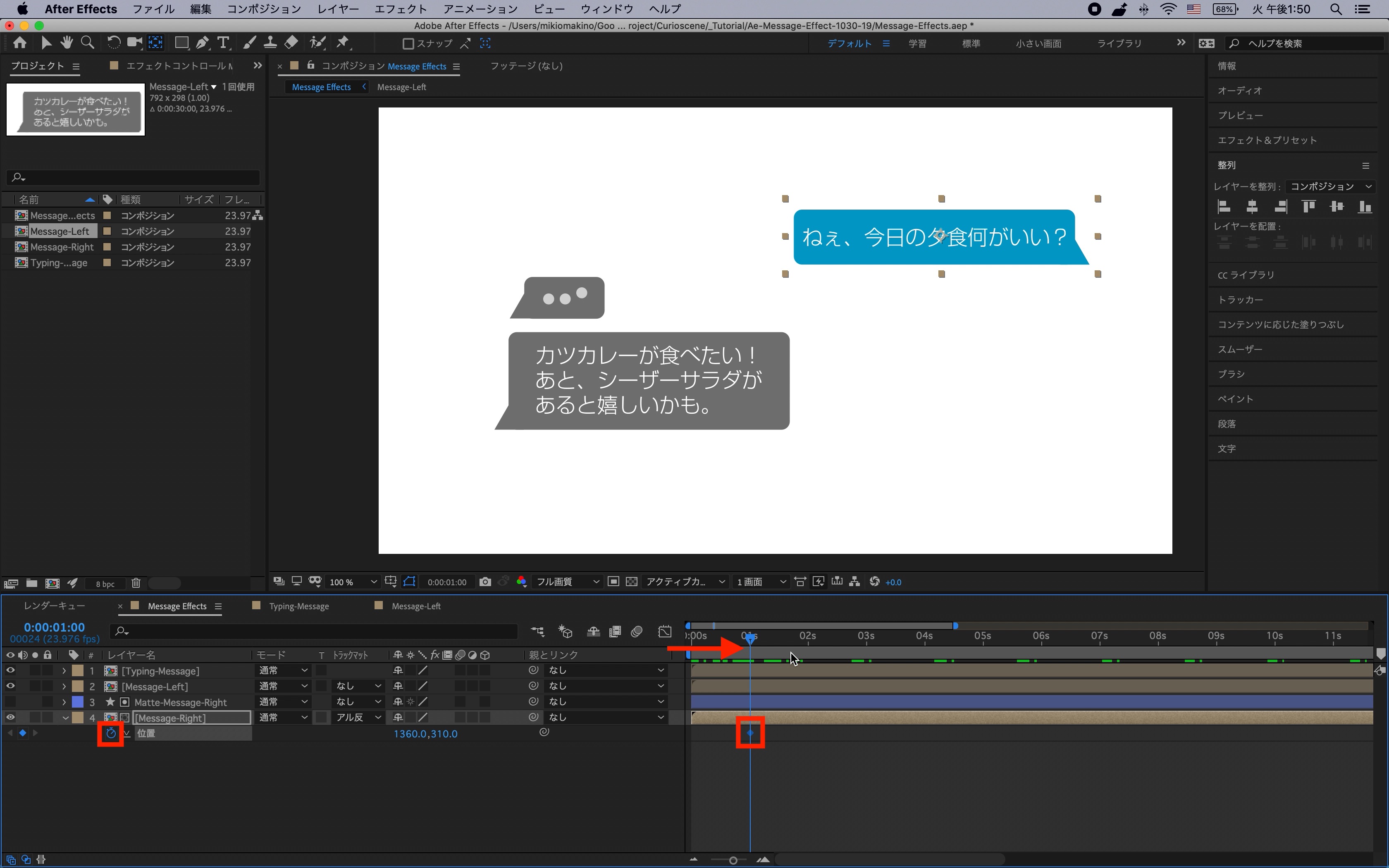
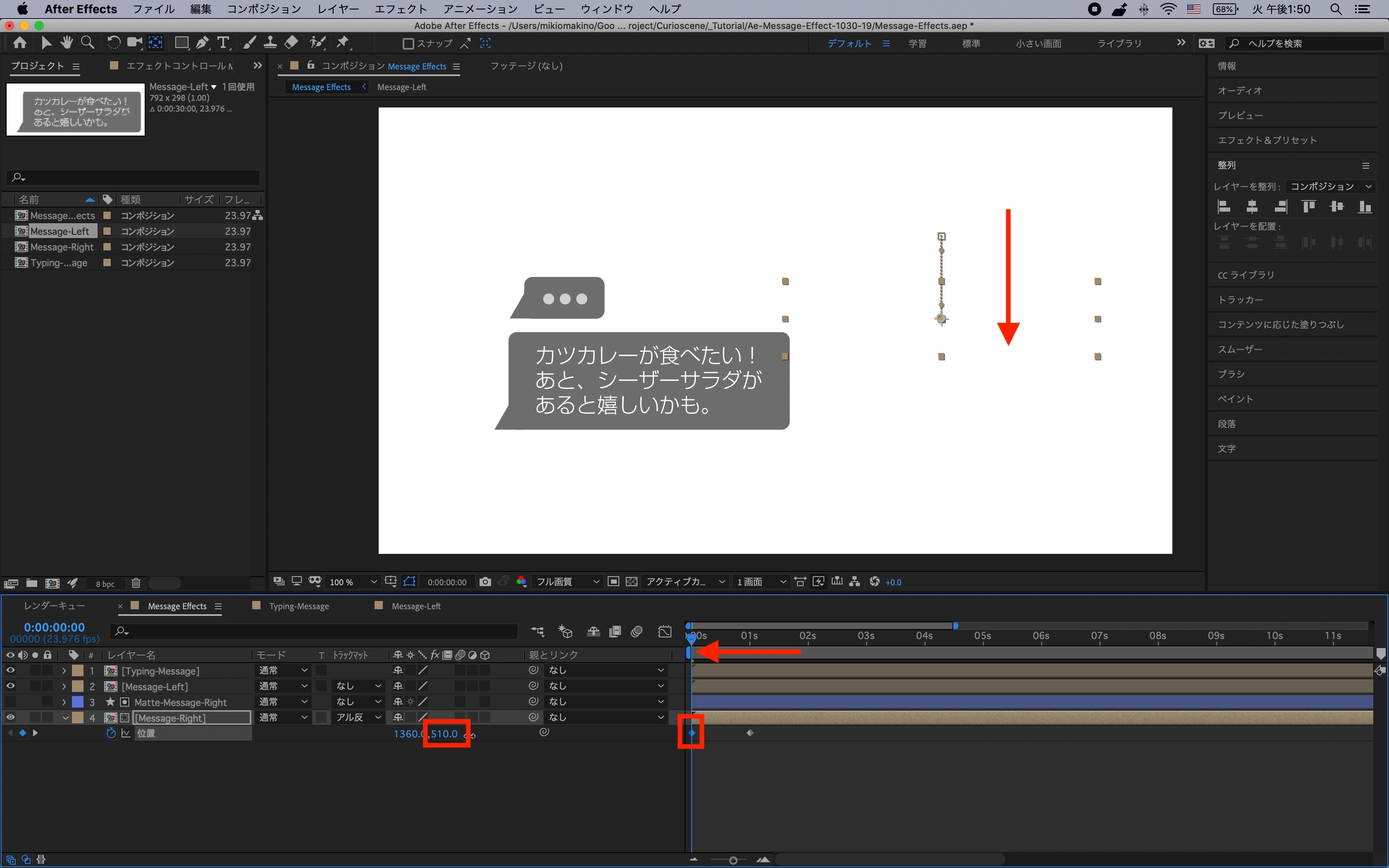
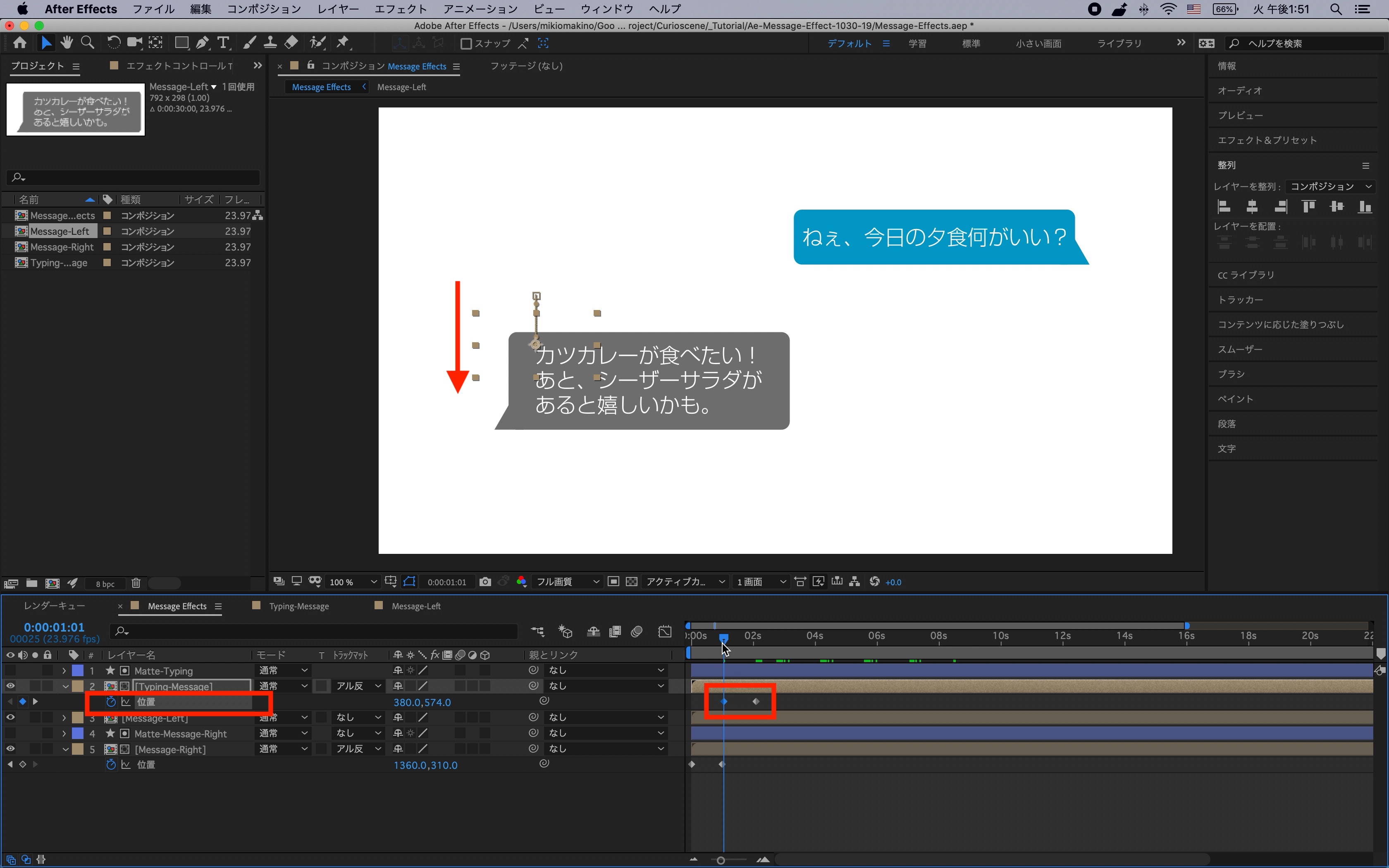
タイムインディケーターを1秒に動かし、右の吹き出し(Message-Right)の「位置」を展開し、ストップウォッチアイコンをクリックして現在の状態をキーフレームに保存します。

その後で0秒に動かし、位置Yの数値を変更して吹き出しが見えない位置になるように調整します。
入力中の吹き出しにも同じようにキーフレームを追加していきます。右側のメッセージが表示された後に入力中の吹き出しが現れるようにキーフレームを追加していきます。

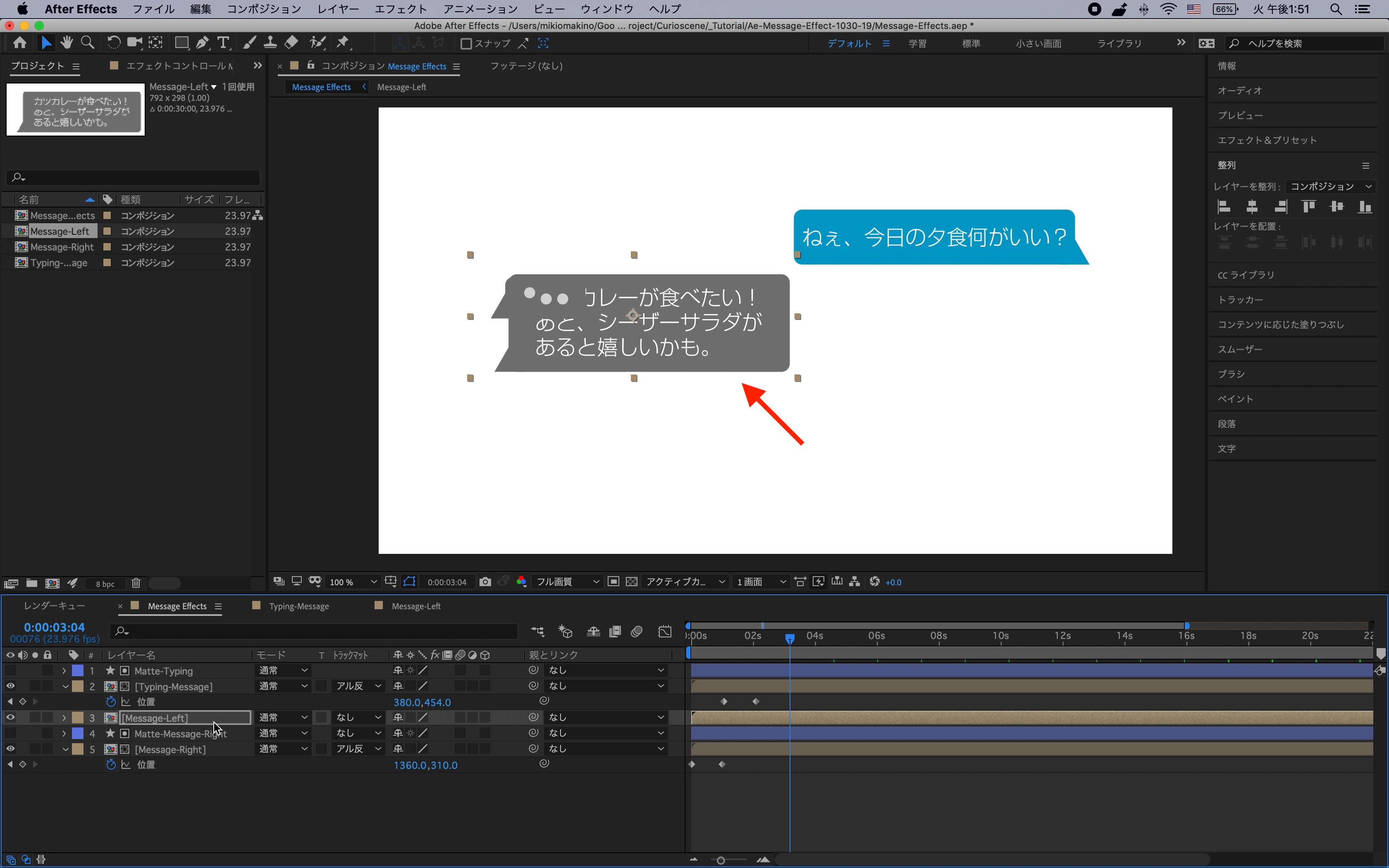
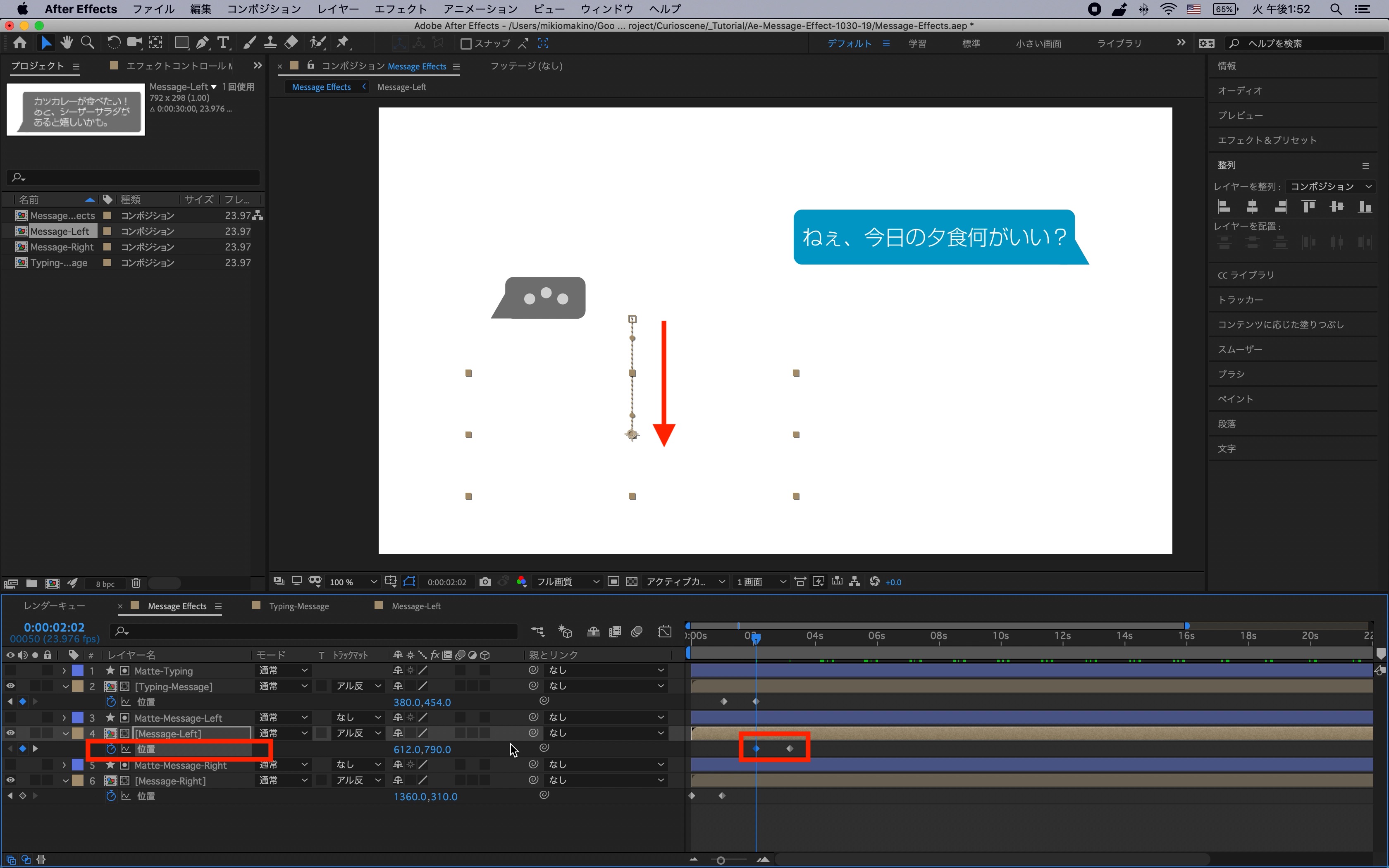
今度は次に現れる吹き出し(Message-Left)が吹き出しと同じ位置に配置されるように、左の吹き出しとマットのシェイプレイヤーを入力中の吹き出しに重なる位置に配置させます。

その後で左の吹き出しにキーフレームを追加しましょう。

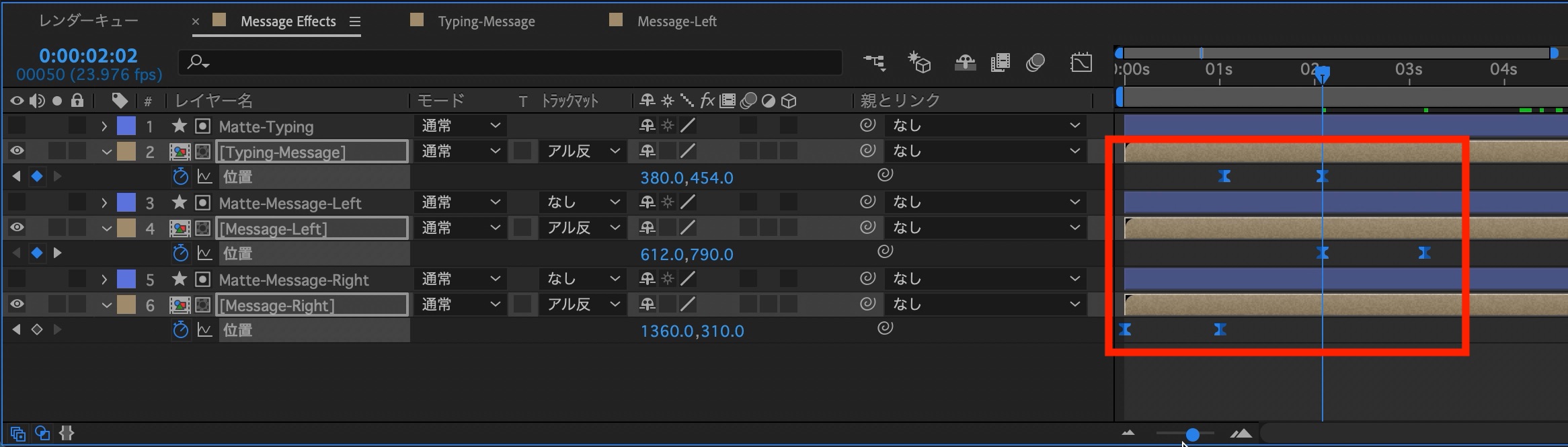
吹き出しに追加した全てのキーフレームを選択して、「F9(macOSはFnキー同じ押し)キー」でイージングを追加します。

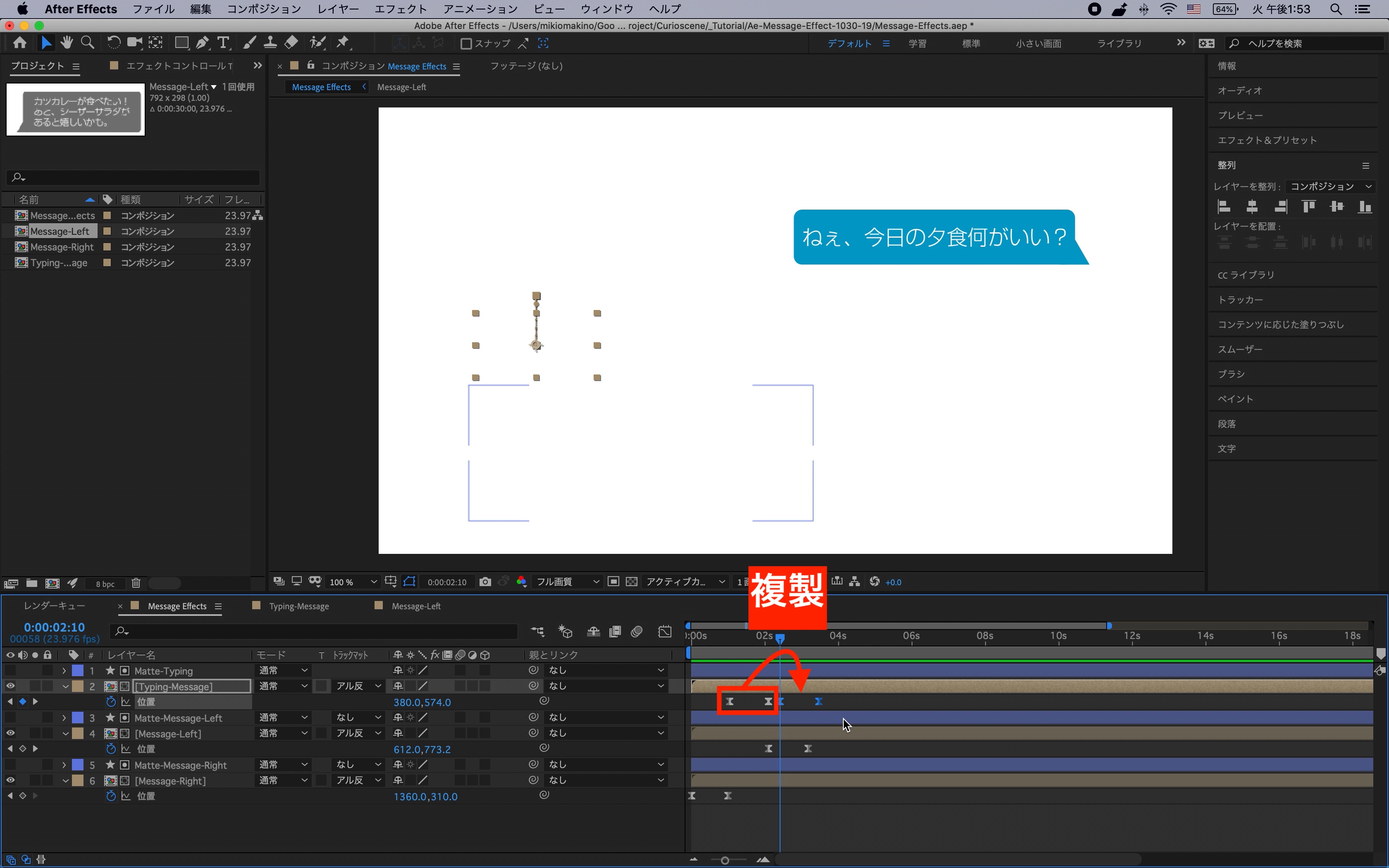
現段階では入力中と左の吹き出しが表示されている状態になるので、入力中のキーフレームをコピーして、数フレーム後にペーストします。

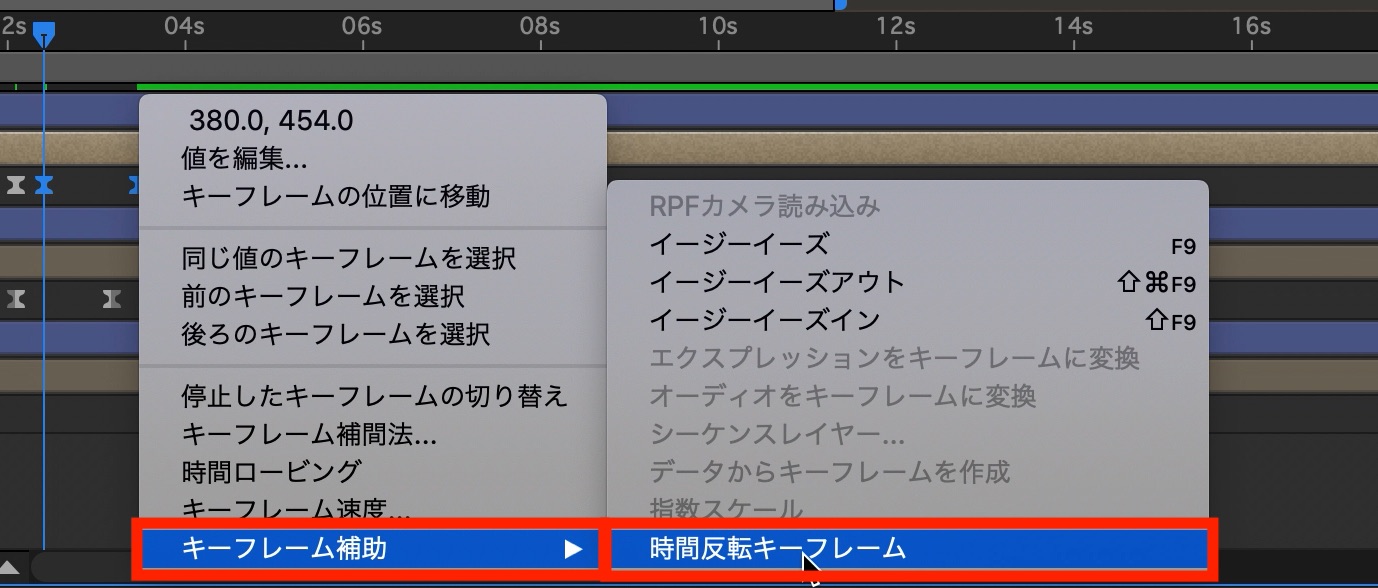
複製したキーフレームを選択して、右クリックの「キーフレーム補助」から「時間反転キーフレーム」をクリックして、入力中の吹き出しが隠れるようにします。

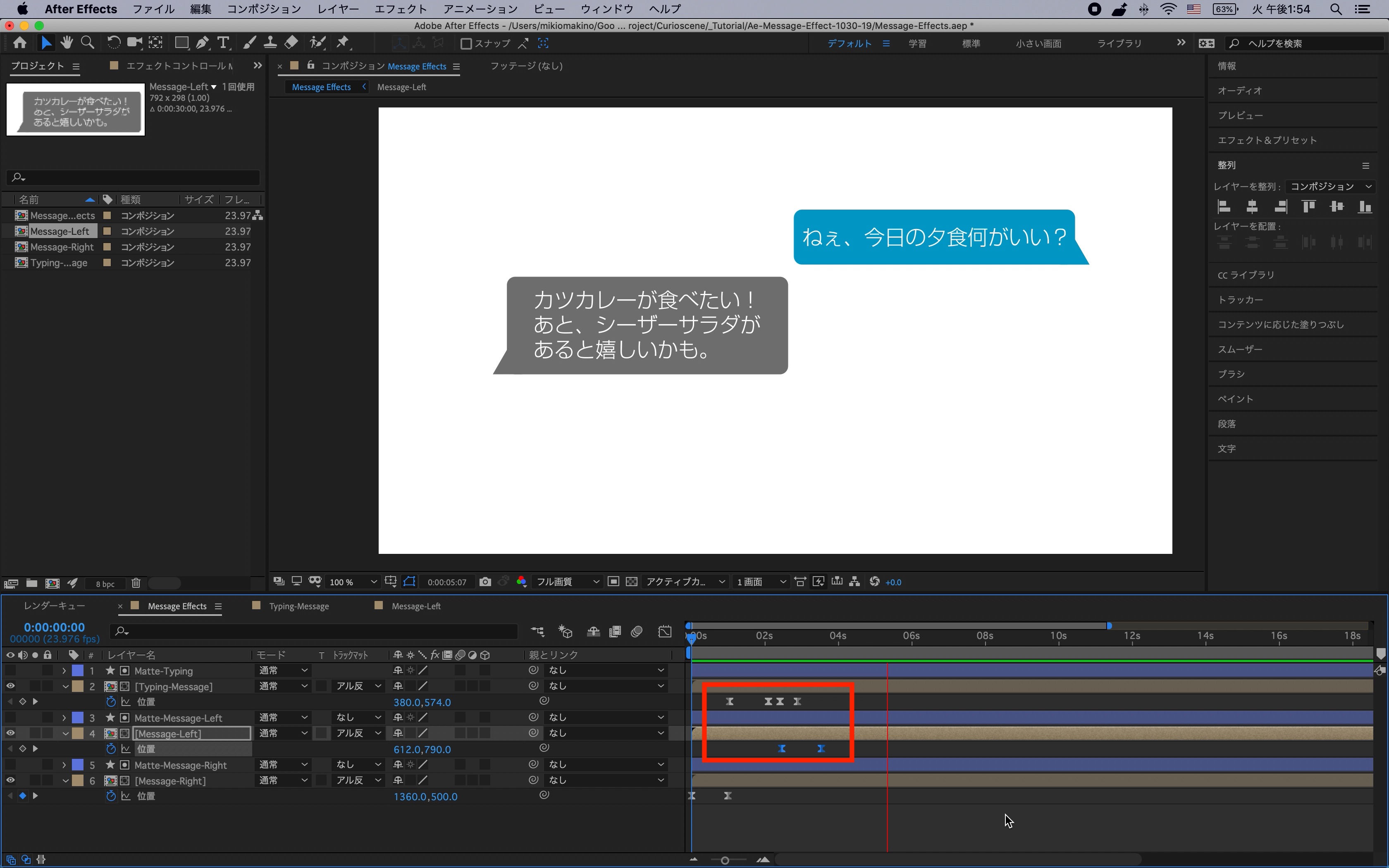
最後は入力中の吹き出しと左の吹き出しがタイミング良く現れるようにキーフレームの調整を行えば完成です。

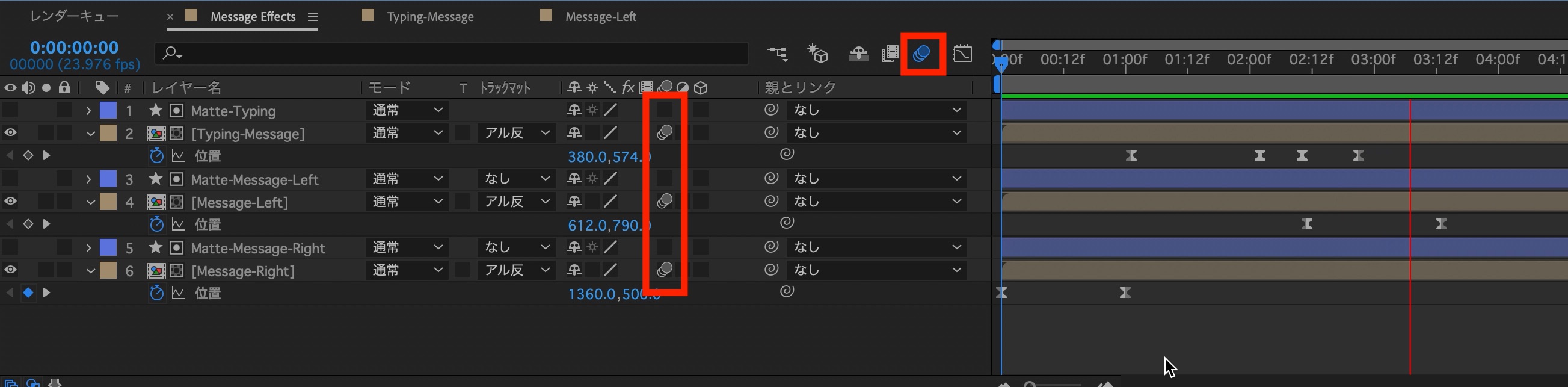
また、必要に応じてモーションブラーなどを追加しておくとより自然なアニメーションになるのでオススメです。

少し長めのチュートリアル記事になりましたが、慣れれば30分程度で完成できると思います。
また今回はプリコンポーズしたレイヤーにトラックマットを使用してアニメーション実装しました。こちらの記事のようにプリコンポジション内でキーフレームを追加する方法も使えるはずなので、やってみるのも良いかもしれません。
実写と組み合わせたい場合はアルファとして書き出すのがベストです。こちらの記事で詳しく紹介しているので、気になる方は合わせてチェックしてみてください!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て上記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)