[After Effects] プラスアイコンからテキストが現れるテキストアニメーション

フラットなデザインでSFチックなテキストアニメーションってカッコいいですよね。
映画などでよく見かけるかもしれませんが、ITなどのテック系の企業案内などのコマーシャルにもシンプルだけれどカッコいいアニメーションが使われている事があります。
今回のチュートリアルで紹介するのは、そんなテック系のコンテンツにマッチしそうなテキストアニメーションです。テックのみならずシンプルでフラットなデザインなので、色々な案件のローワーサードとして使用できると思います。
出来上がったアニメーションがこちら。
「+」のプラスアイコンが右上、右下に分裂して、その空間からテキストが現れるというもの。使うレイヤーもそんなに多くないので、After Effectsの操作にある程度慣れていれば20分弱で完成できます。
こちらのプロジェクトで使用しているツール・エフェクトはキュリオシーンでも度々紹介しているシェイプツール、キーフレーム、トラックマットを主に使用しています。
新規コンポジション・プロジェクト

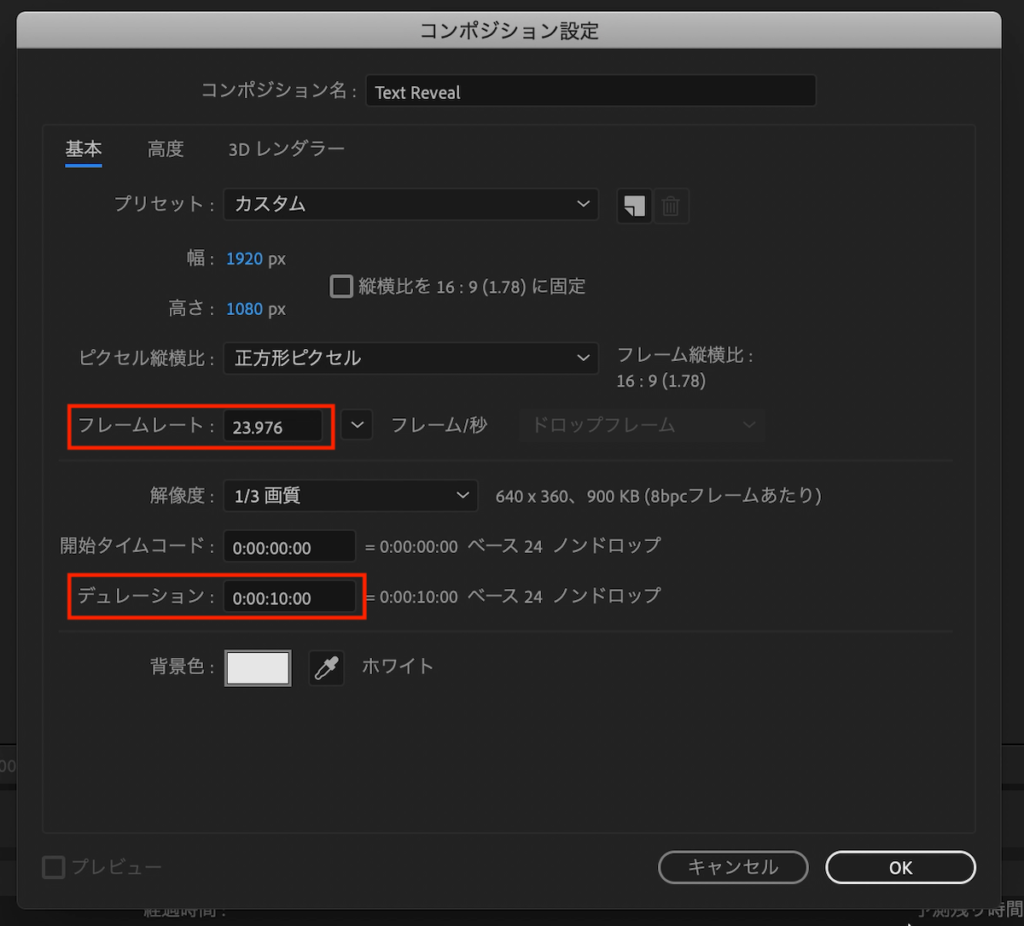
早速アニメーションを作っていきましょう。まずは上部メニューの「コンポジション」から「新規コンポジション」を選択し、コンポジションの設定を行っていきます。筆者は「1920×1080、23.976fps」、デュレーションを「10秒」にしています。
テキストのデザイン
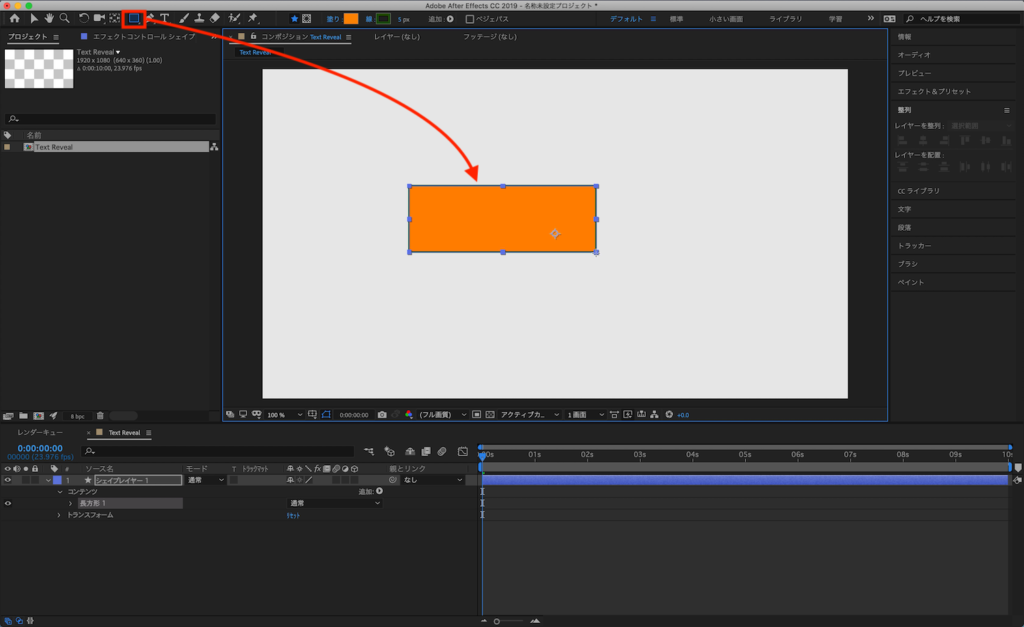
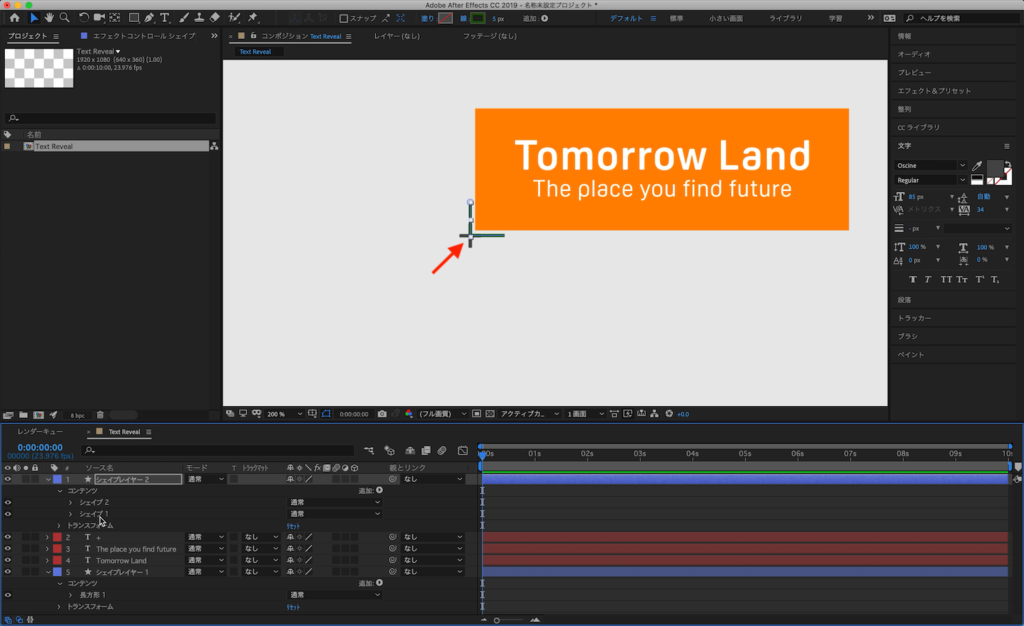
シェイプツールより長方形をコンポジションに追加します。このシェイプはテキストアニメーションのサイズ感が分かるようにするのと、後にトラックマットとして使用します。

「塗り」は使用しますが「線」は必要としないので、取り除いておくと良いでしょう。アンカーポイントもシェイプの中央に来るように変更します。

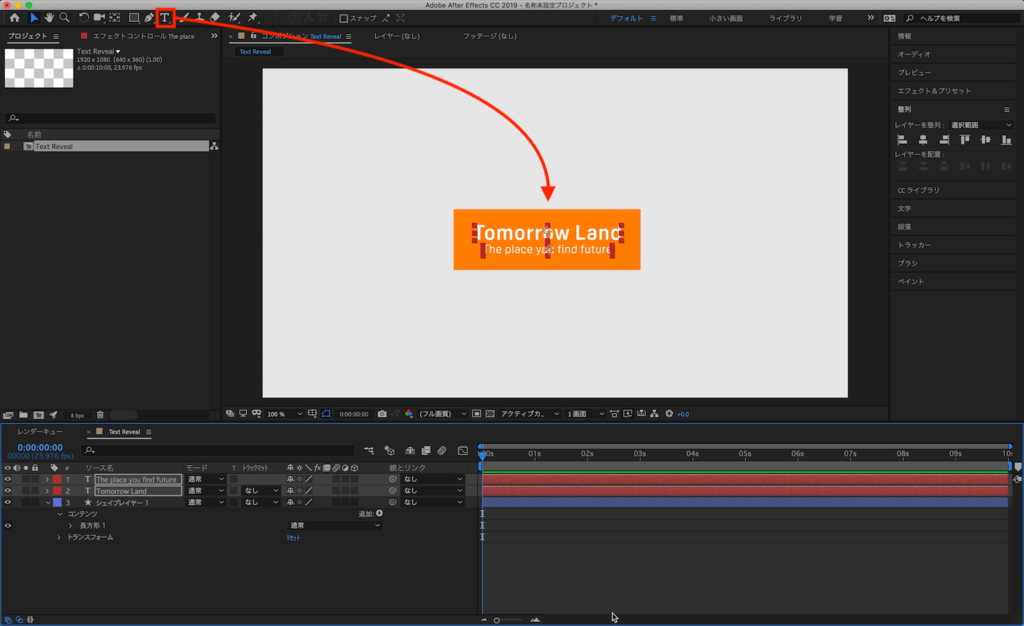
そして表示させるテキストをテキストツールを使用して追加していきます。今回のチュートリアルではあまり必要としませんが、アンカーポイントも中央にしておくと後々便利になります。

プラスアイコン(+)の作成
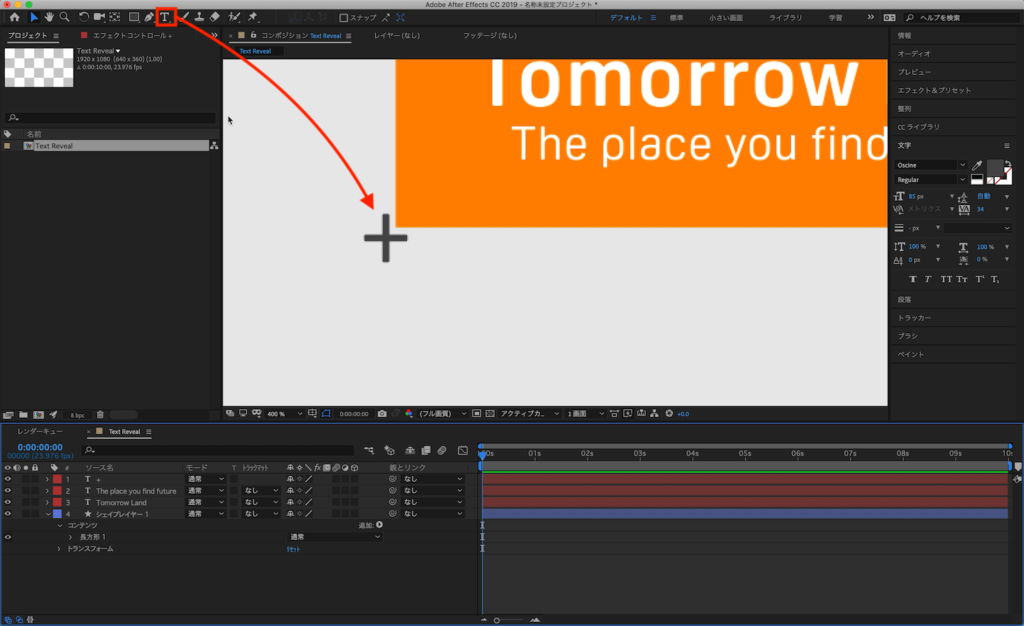
このアニメーションで使用するプラスアイコンはシェイプツールを使って作成されています。一から作ることになるので、参考用にテキストツールを使用して「+」を入力します。

作成された「+」のテキストはシェイプの左下に配置して、シェイプから隙間がある程度あるように調整します。
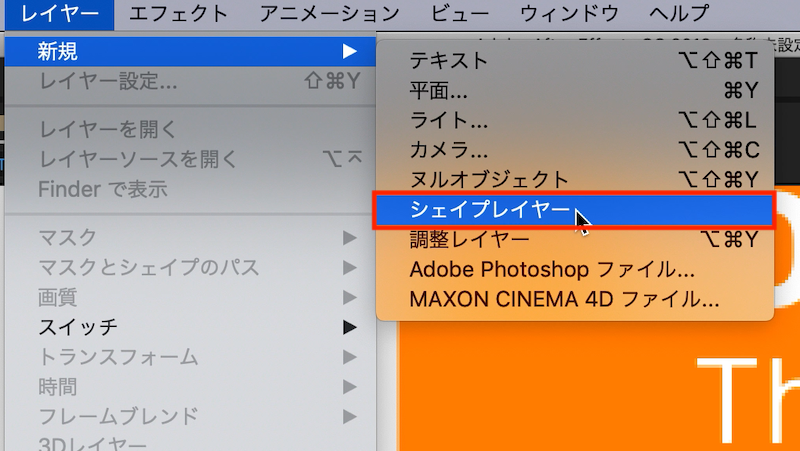
今度は上部メニューの「レイヤー」から「シェイプレイヤー」を選択。

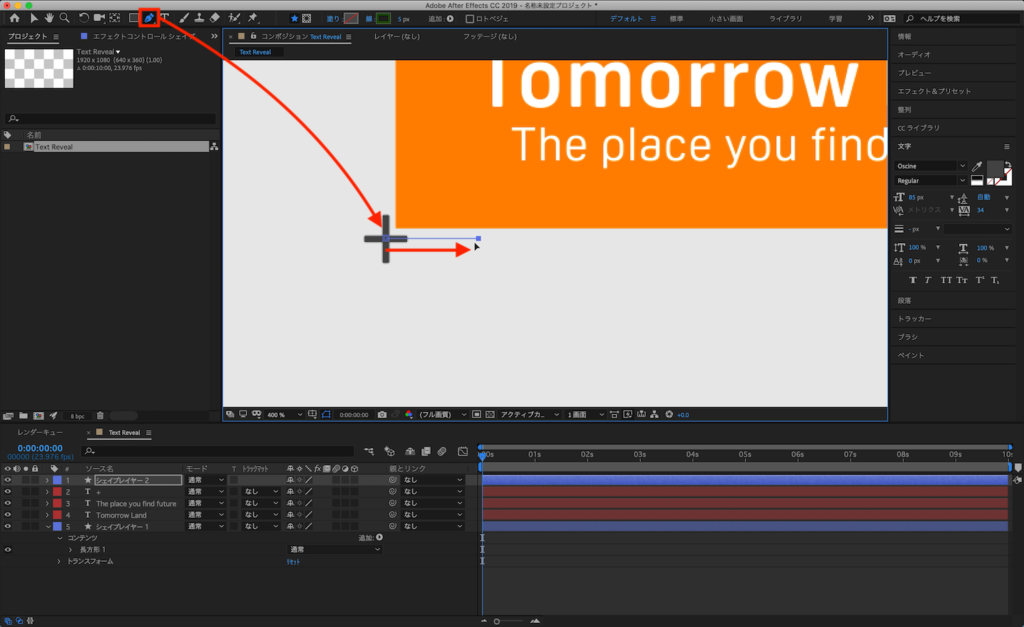
ツールバーよりペンツールを選択して「+」の中心点から右側に直線が走るようにパスを追加します。

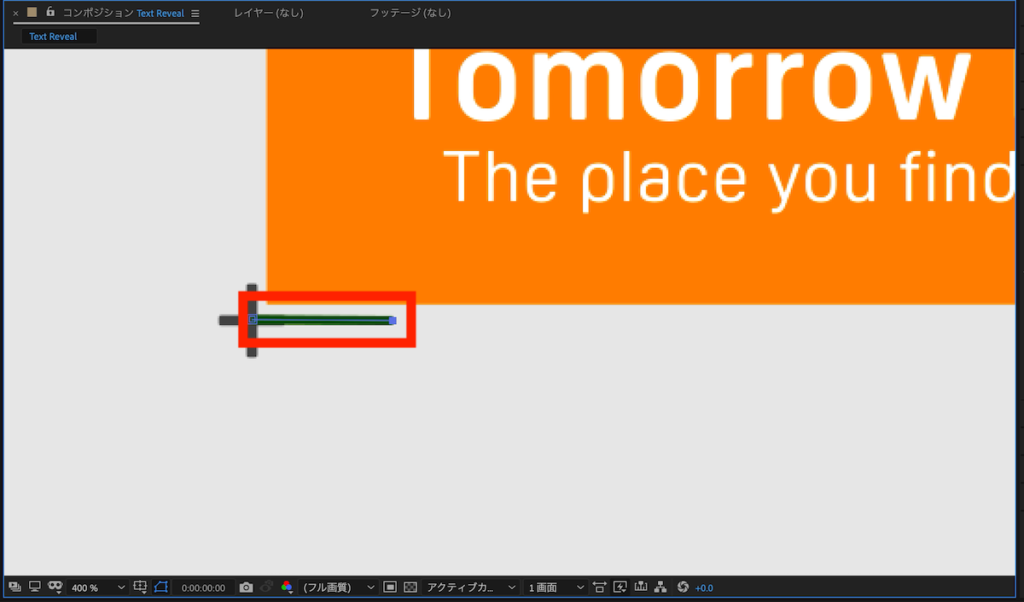
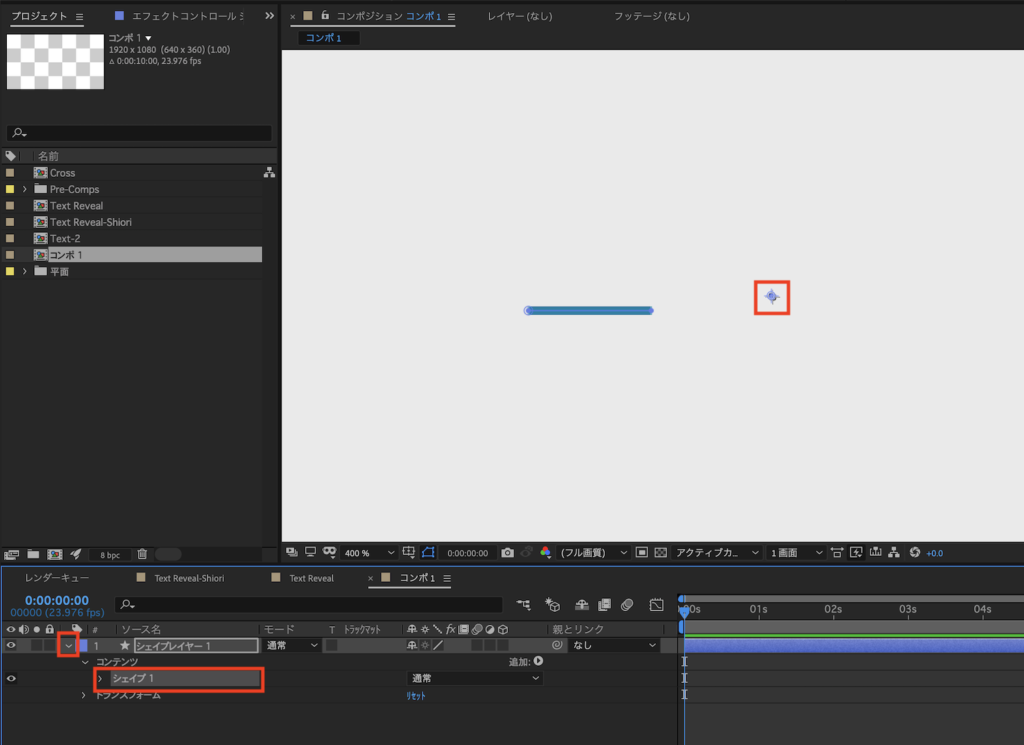
すると1本の横線が完成しました。シェイプのアンカーポイントが「+」アイコンの中心から来るように調整します。

上手くいかない場合は「シェイプレイヤー1」の三角アイコンをクリックしてオプションを展開、「コンテンツ」内にある「シェイプ1」を選択するとシェイプのアンカーポイントが現れるので調整するようにしましょう。

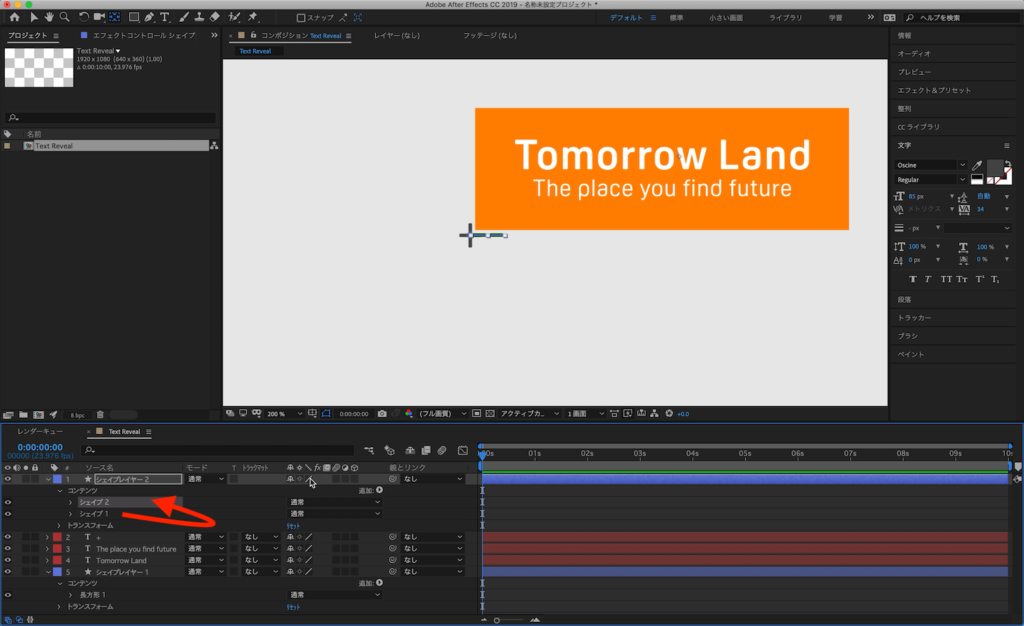
シェイプレイヤーの中にある「シェイプ1」をControl(Cmd) + Dで複製し、「シェイプ2」を作成します。

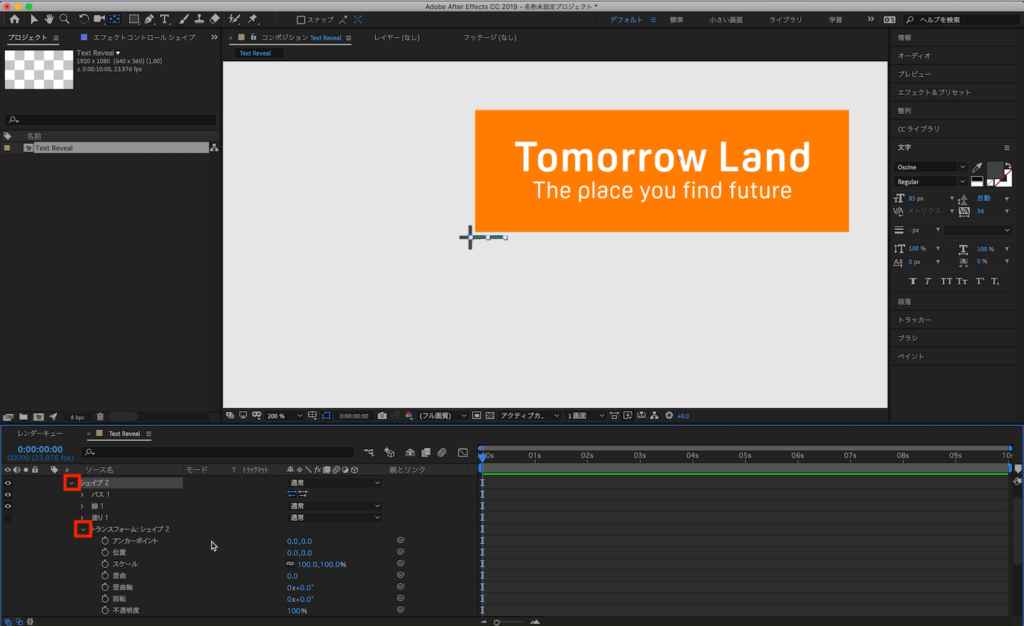
「シェイプ2」の三角アイコンをクリックして「トランスフォーム:シェイプ2」のオプションを展開します。

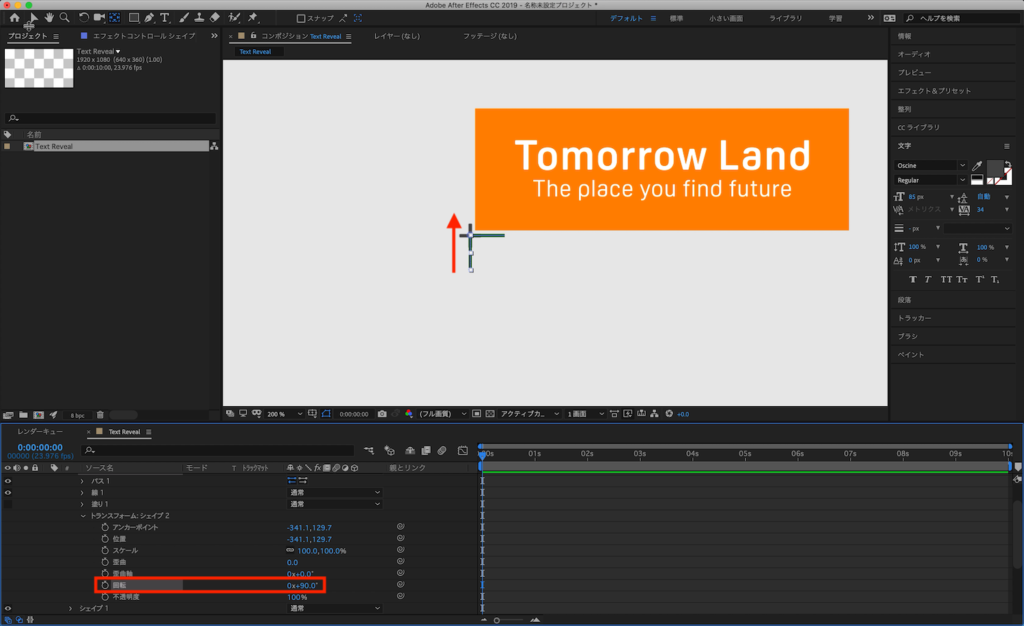
その中にある「回転」の数値を「-90」または「90」に変更して垂直にします。

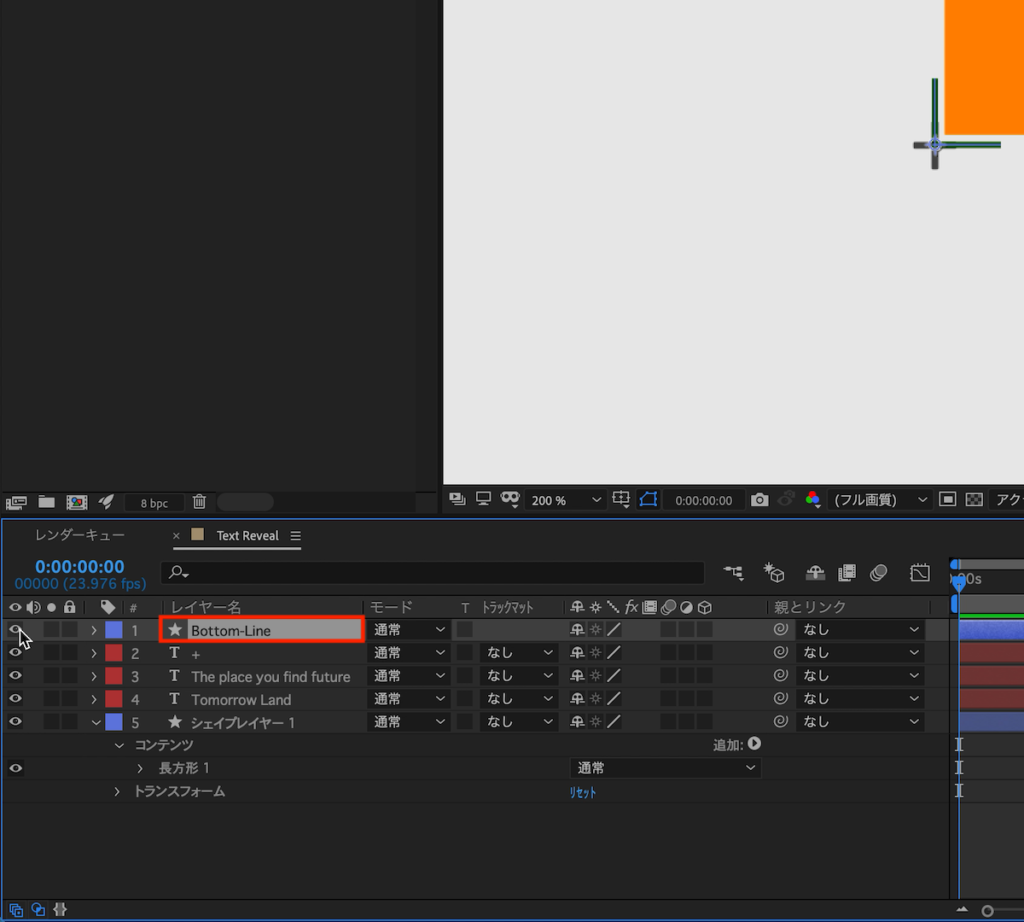
「シェイプ1」の横線と「シェイプ2」の縦線が交わるように微調整していき、シェイプレイヤーの名前をわかりやすいように変更しましょう。筆者は「Bottom-Line(下の線)」の名称にしました。

こちらのアンカーポイントは「+」の中心に来るように調整します。

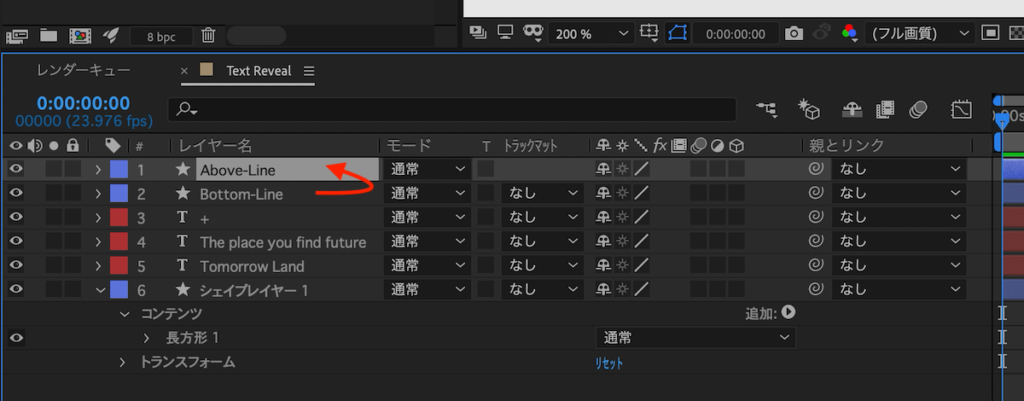
先程作成された「Bottom-Line」というレイヤーをControl(Cmd) + Dで複製し、名前を「Above-Line(上の線)」のように変更します。

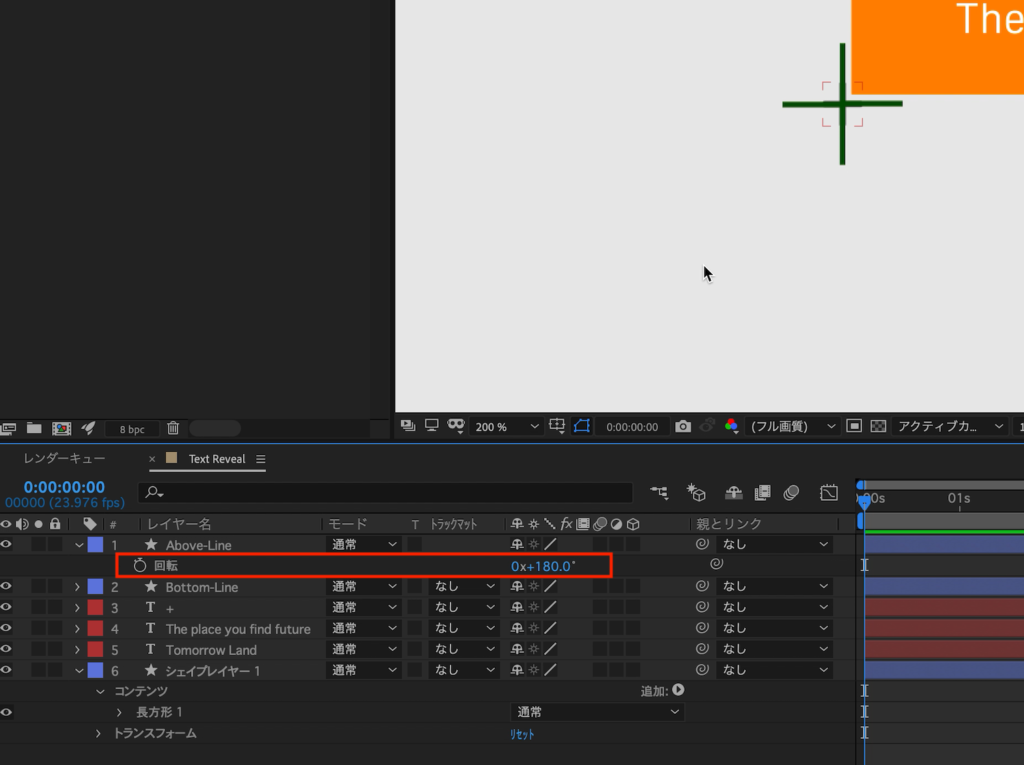
「Above-Line」を選択して、「Rキー」で回転を表示させ、数値を「-180」と入力してプラスアイコンを完成させましょう。

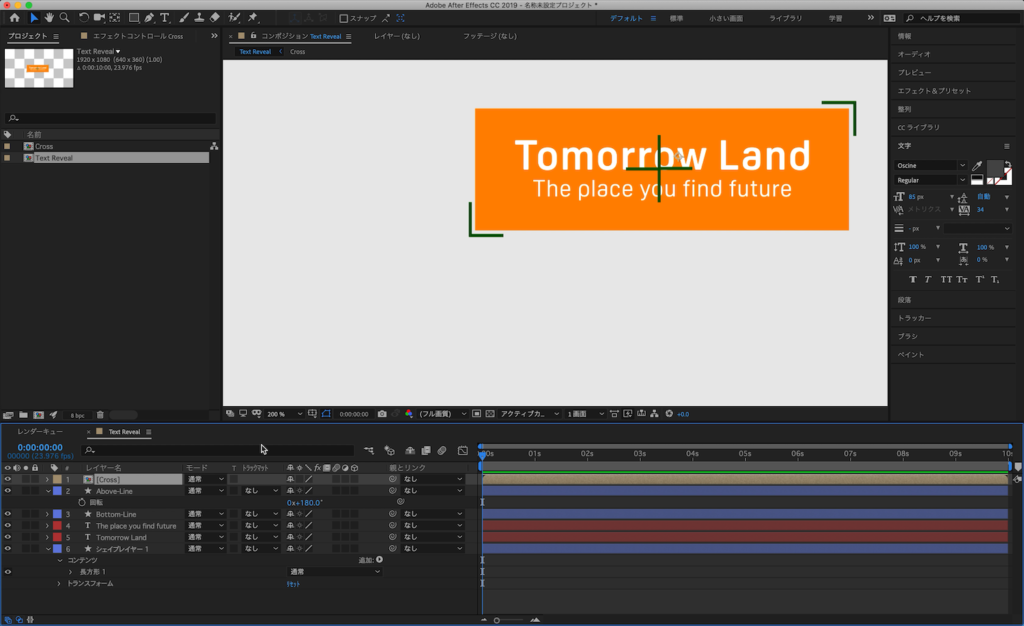
完成したプラスアイコンは「Above-Line」と「Bottom-Line」を選択して複製し、テキストの中央に来るように調整しましょう。また右クリック、「プリコンポーズ」を選択して中央にあるプラスアイコンをプリコンポーズ化します。

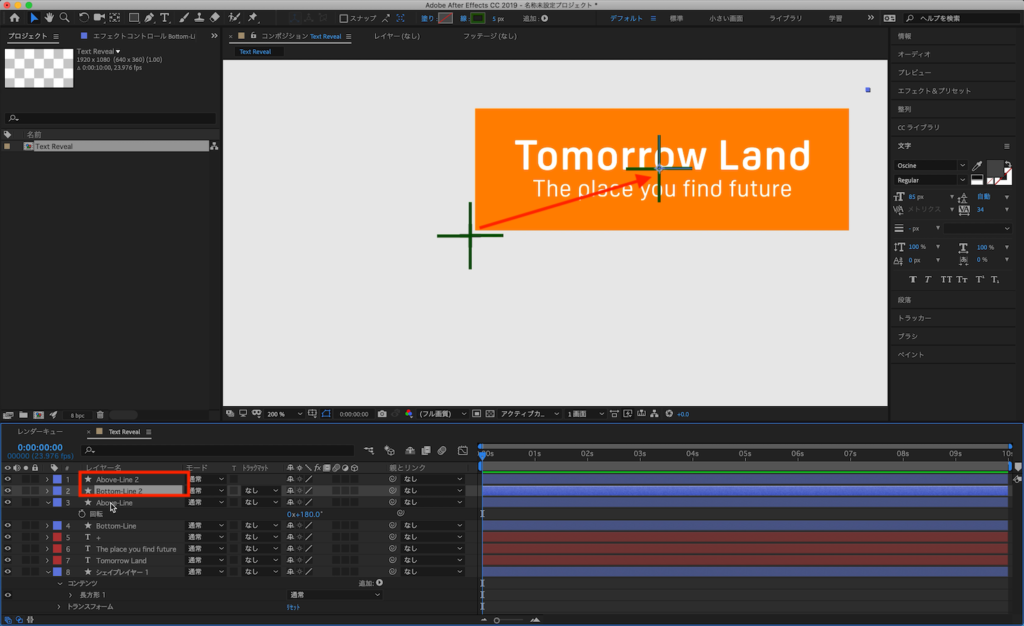
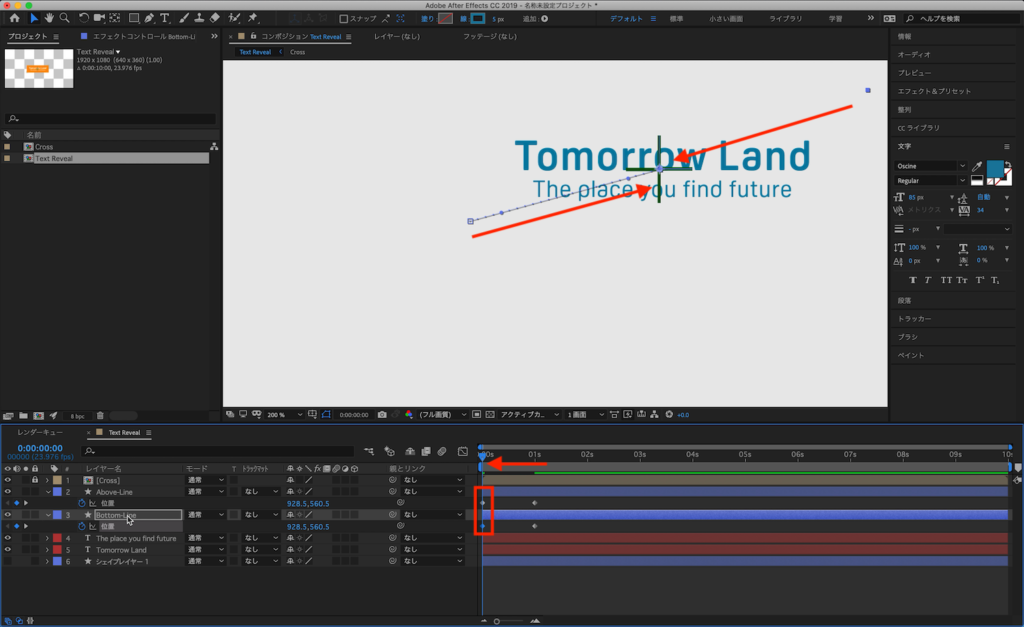
そして、「Above-Line」を選択して、テキストの右上に来るように調整します。

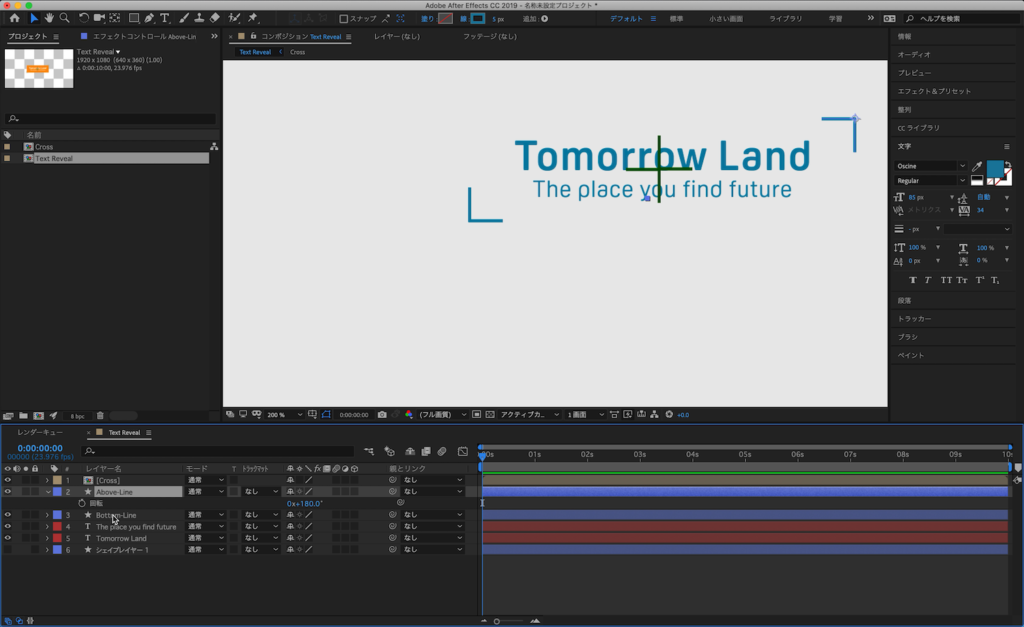
このような状態になっていると思うので、一度テキストの背景で使用しているシェイプレイヤーを非表示にして、右上、左下にあるシェイプレイヤーとテキストのフォントカラーを好きな色に変更します。

アニメーションの追加
ここまで来たらあとはシンプルな作業です。「Above-Line」、「Below-Line」の右上、左下にある2つのシェイプが中央にある「+」アイコンから動き出すようにキーフレームを追加していきます。
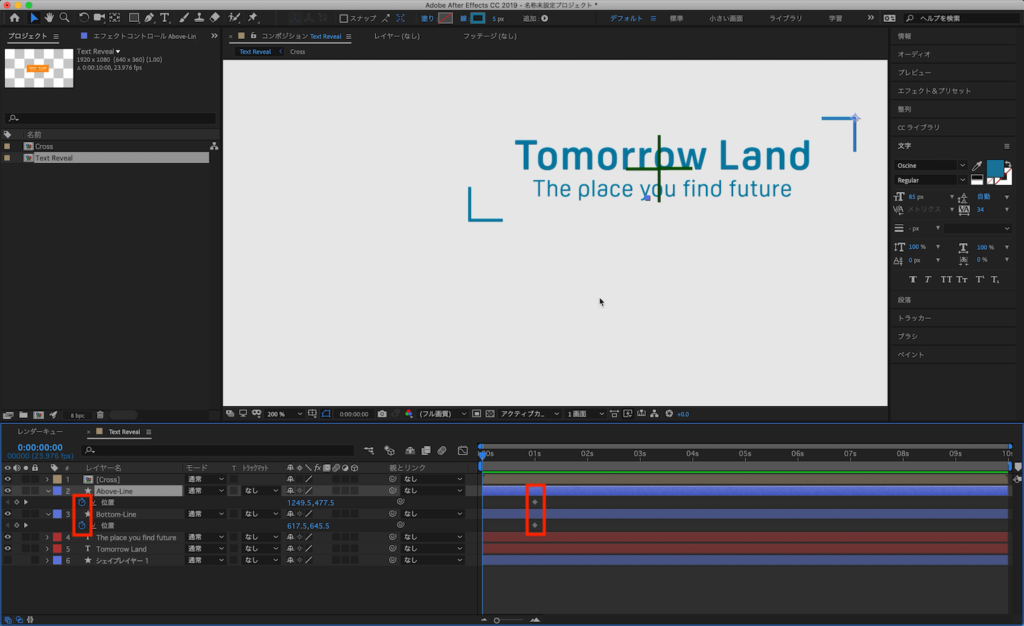
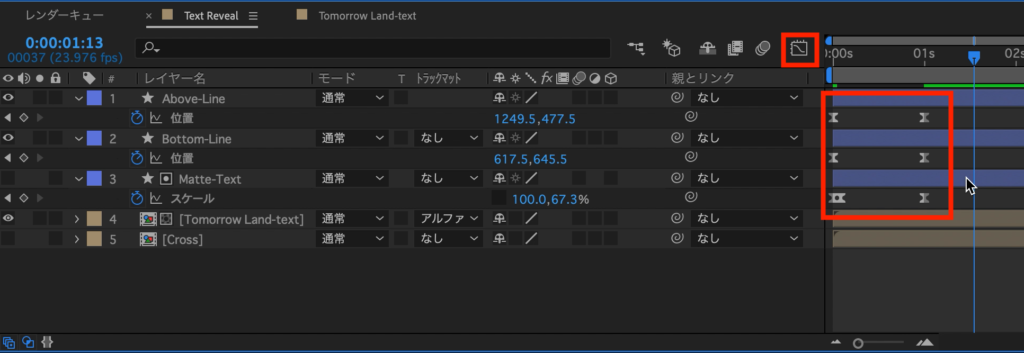
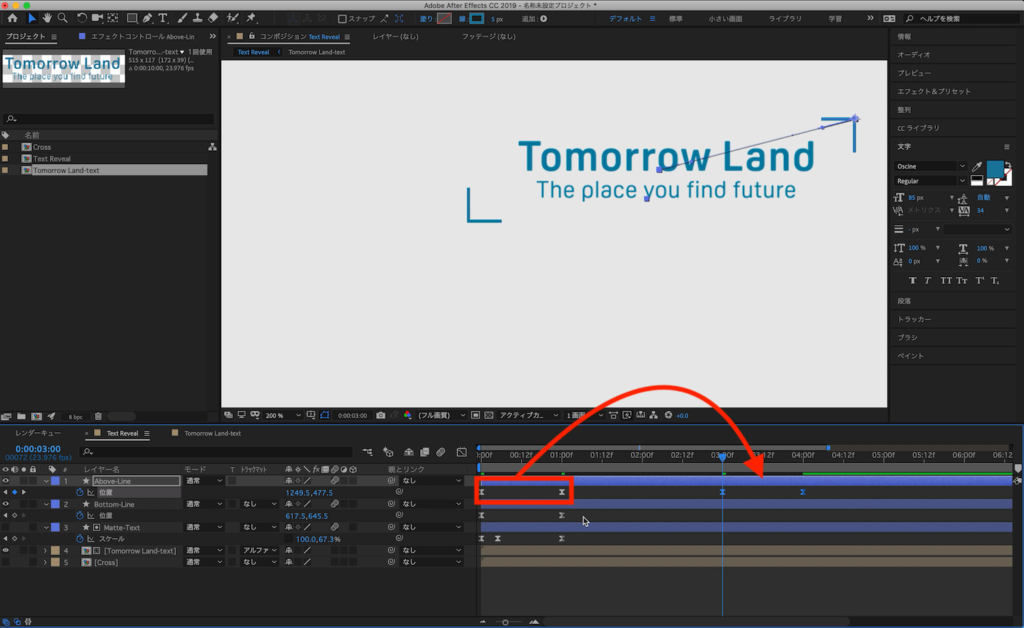
まずは2つのシェイプが現在の位置に来るように、タイムインディケーターを「1秒」に持っていき、「Above-Line」、「Bottom-Line」のレイヤーを選択して「Pキー」を押し、「位置」のオプションを展開します。そしてストップウォッチアイコンをクリックしてキーフレームを追加します。

その次にタイムインディケーターを「0秒」に持っていって、「Above-Line」、「Bottom-Line」の各レイヤーが中央にある「+」に覆い重なるように位置を変更していきます。

良い感じに重なったら中央にある「+」アイコンは必要としないので、非表示またはレイヤーから削除しましょう。これでプラスアイコンのアニメーションはひとまず完成です。
テキストのアニメーション
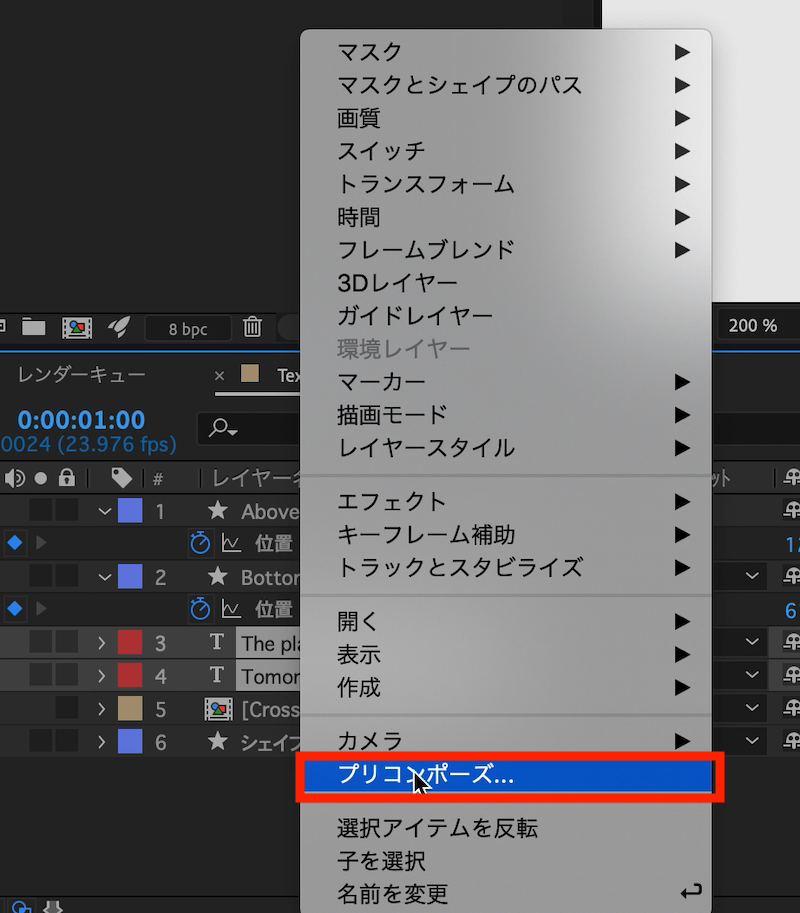
今回のチュートリアルのようにテキストが2つ以上ある場合はテキストを選択、右クリックの「プリコンポーズ」をクリックしてプリコンポーズ化します。

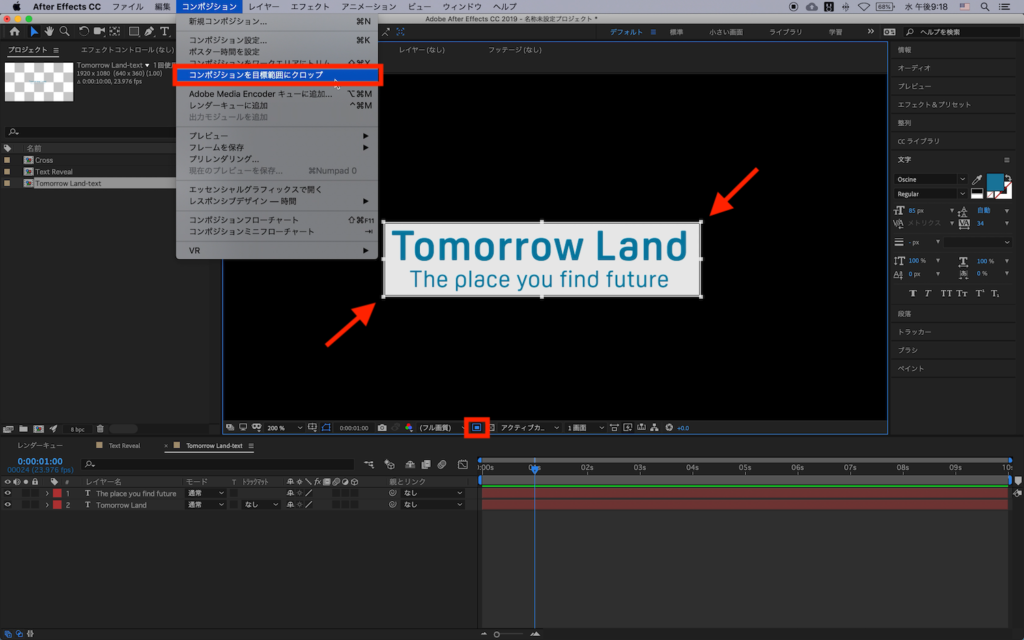
プリコンポーズしたテキストはコンポジションの下にある「目標範囲」をクリックしてテキストレイヤーよりやや大きいサイズに変更します。上部メニューの「コンポジション」から「コンポジションを目標範囲にクロップ」をクリックしてサイズを確定させます。

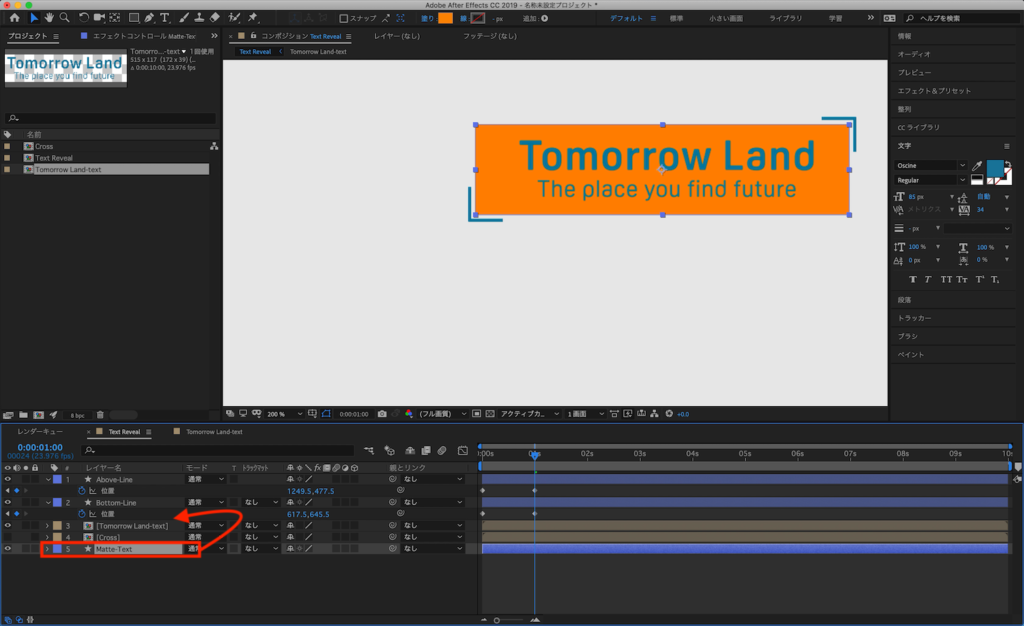
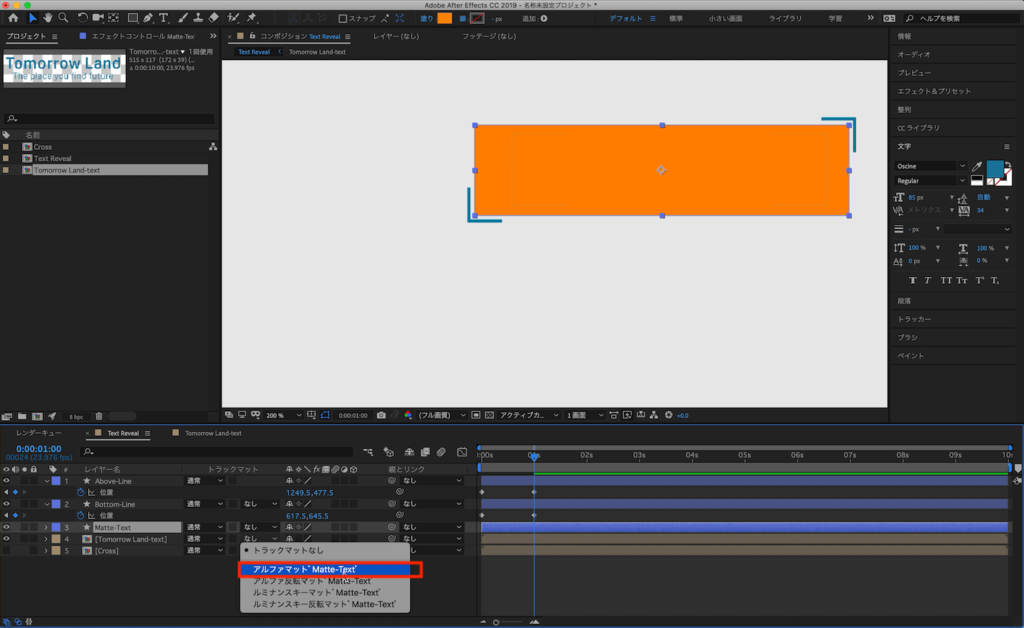
テキストが一つだけの場合は上の方法はスキップしてここからスタートしましょう。一番最初に作成した長方形のシェイプを「Matte-Text」の様に名称を変更します。

テキストレイヤーの上に配置し、テキストレイヤーを選択して「トラックマット」から「アルファマット」を選択します。

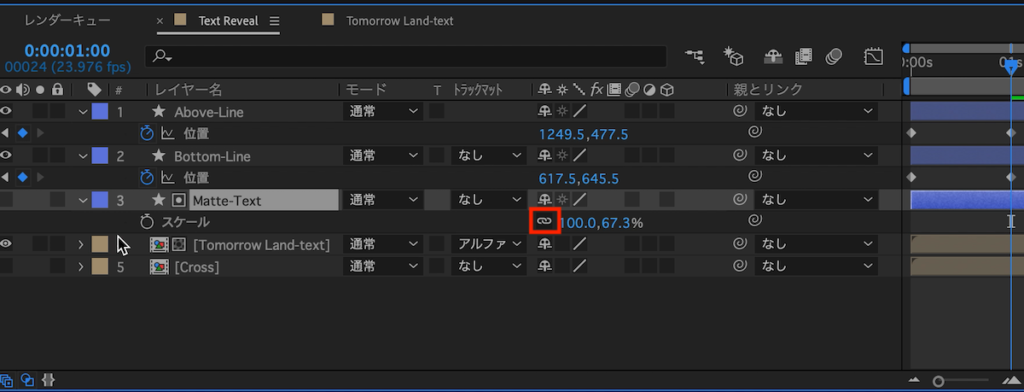
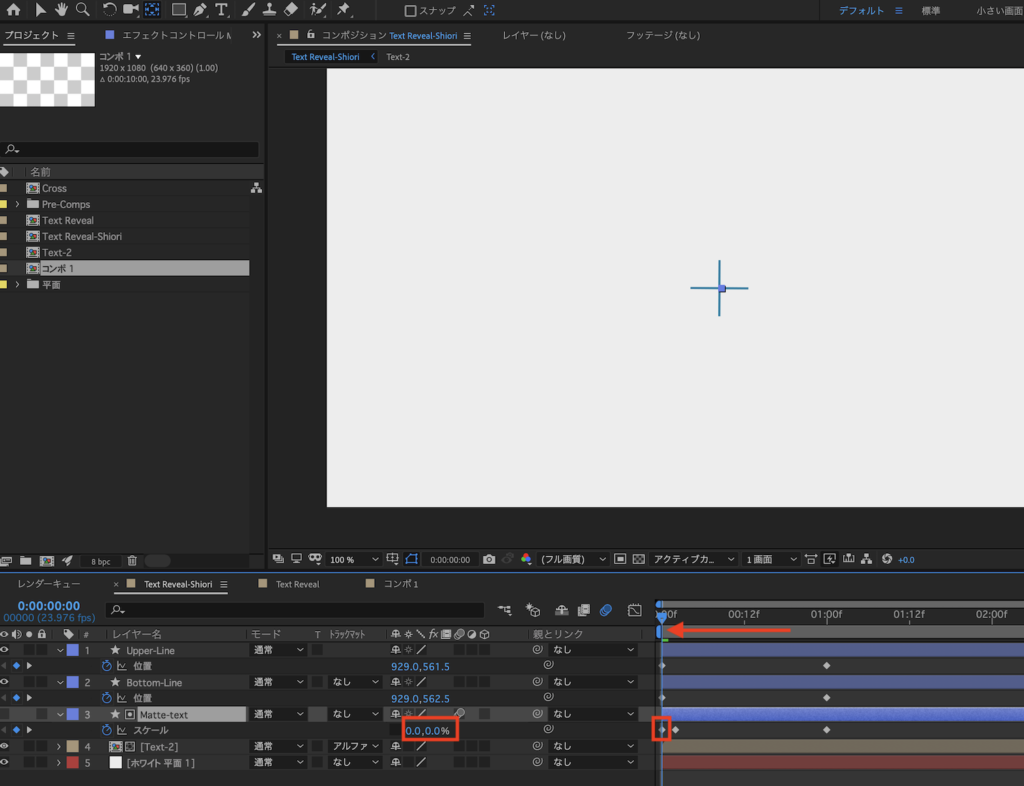
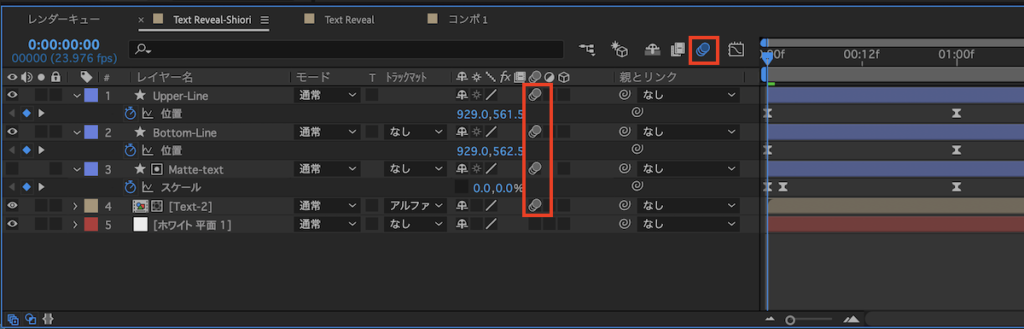
「Matte-Text」のレイヤーを選択して「Sキー」を押して「スケール」のオプションを表示させます。

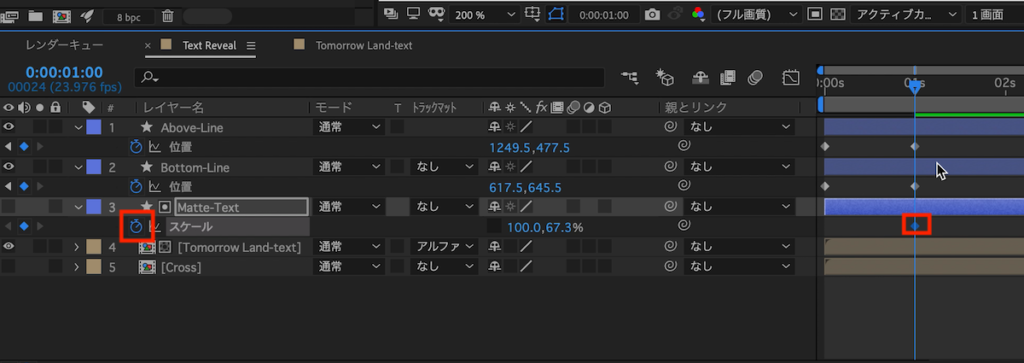
数値の部分の「鎖アイコン」を外し、タイムインディケーターを「1秒」に移動させて、ストップウォッチアイコンをクリックしてキーフレームを追加します。

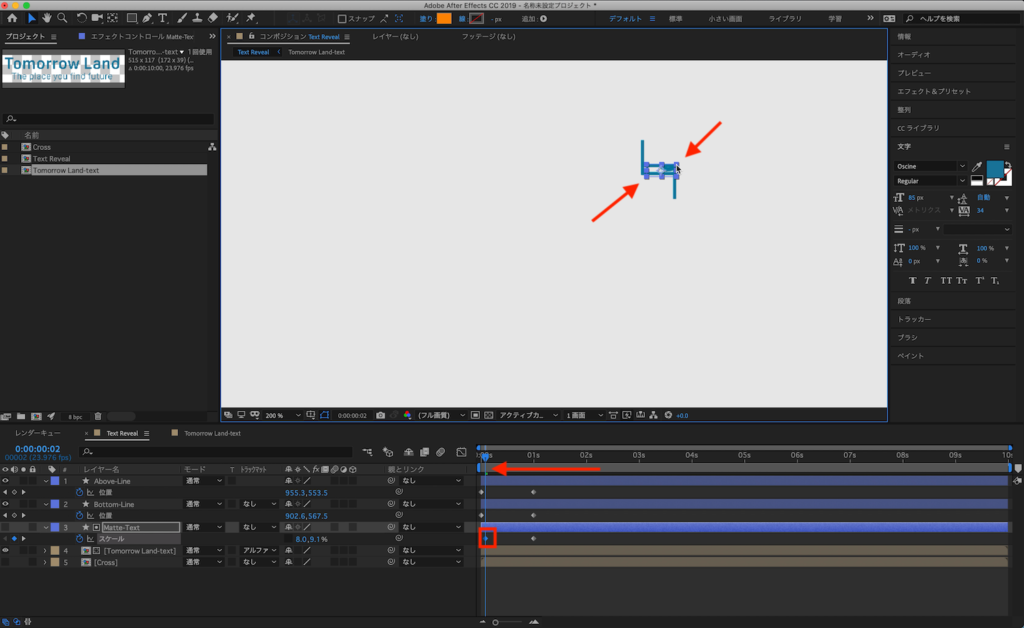
そして0秒手前、「Above-Line」と「Below-Line」がそれぞれ交差する寸前くらいにタイムインディケーターを持っていき、交差する空間くらいのサイズに「Matte-Text」テキストレイヤーのサイズを調整します。

最後に「0秒」に持っていき、シェイプのスケールの数値をそれぞれ「0」に変更します。

イージングの追加、時間反転キーフレーム、モーションブラー
キーフレームを全て選択して、F9(macOSはFnキー同時押し)でイージングを追加します。またグラフエディタを使用して、スピードの微調整を行います。

タイムインディケーターを「3秒」に移動させて、各レイヤーのキーフレームを選択してControl(Cmd) + Cでコピー、そしてControl(Cmd) + Vでペーストします。

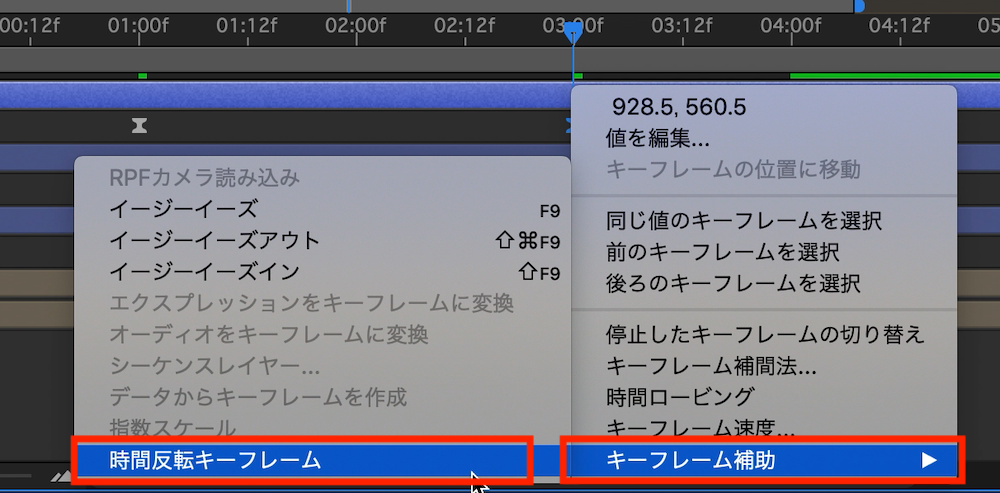
ペーストされたキーフレームを選択して右クリック、「キーフレーム補助」から「時間反転キーフレーム」を選択して、キーフレームを反転させましょう。

必要に応じて、最後はタイムラインにあるモーションブラーの表示オプションをオンにして、各レイヤーのモーションブラーの設定をオンにして完成です。

今回はシンプルなアニメーションになりましたが、いくつかシェイプを追加してみたり、文字にアニメーションを付け足してみるとよりカッコよくなると思います。このアニメーションの応用はまた違う機会に記事化するつもりなので、楽しみにしててくださいね!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





