Adobe Fontsで入手したフォントをPremiere Rushなどで適用させる方法

映像やグラフィックスの制作において、悩ましい問題の一つがフォントです。パソコンにプリインストールされているものでも問題ないと思いますが、デザインによっては物足りなく感じる場合もあるので、追加購入する方もいると思います。
しかし、フォントによってはそこそこコストがかかる上、フリーフォントでもライセンスの制約で商用不可のものがあったりするのが残念なところです。
しかし、Premiere ProやPhotoshopといったAdobe Creative Cloudのアプリケーションを持っていれば、無制限に様々なフォントが使える、Adobe Fontsがあるということはご存知だったでしょうか?

Adobe Fontsは2009年にTypekitとして登場したフォントツールサービスです。2019年現在、15,000以上のフォントが個人、商用のプロジェクトで使用可能になっており、Adobe Creative Cloudのサブスクリプションを購入すればすぐに使えます。

フォントを入手する方法は大きく分けて2種類あり、パソコンとiPadやiPhoneといったモバイルデバイスからインストールする方法があります。

いずれにせよダウンロードされたフォントはAdobe Creative Cloudアプリに反映されるため、どちらの方法を使用しても問題ありません。

今回の記事ではそんなAdobe Fontsから入手したフォントをアプリに反映させる方法を紹介したいと思います。
Adobe Fontsサイトからフォントを入手する
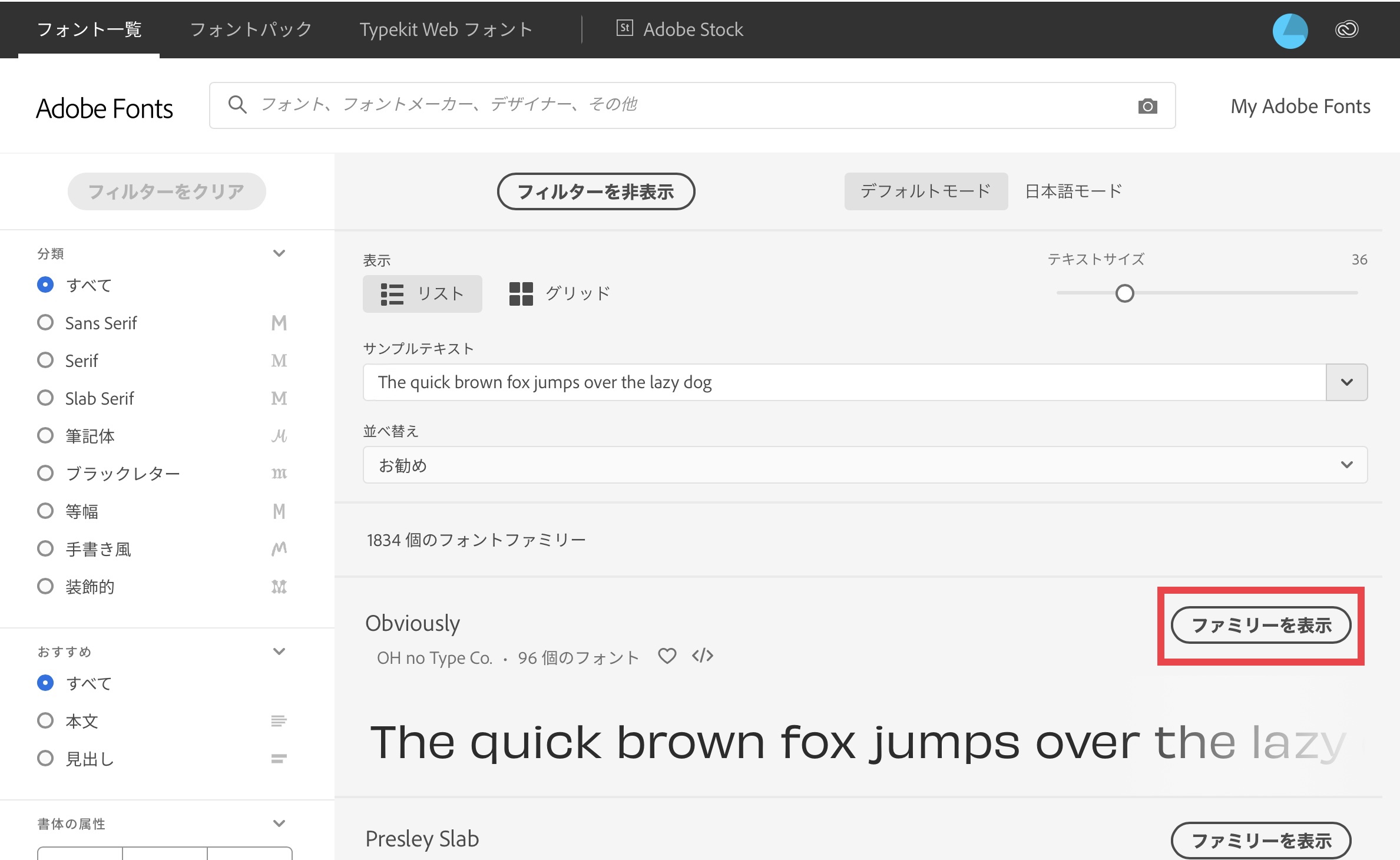
Adobe Fontsのウェブサイトにアクセスし、ログインして上部の「フォント一覧」をクリックします。

トップページのフォント一覧または左側にある「分類」や「書式の属性」からフィルタリングして入手したいフォントを見つけ、「フォントファミリーを表示」をクリックします。

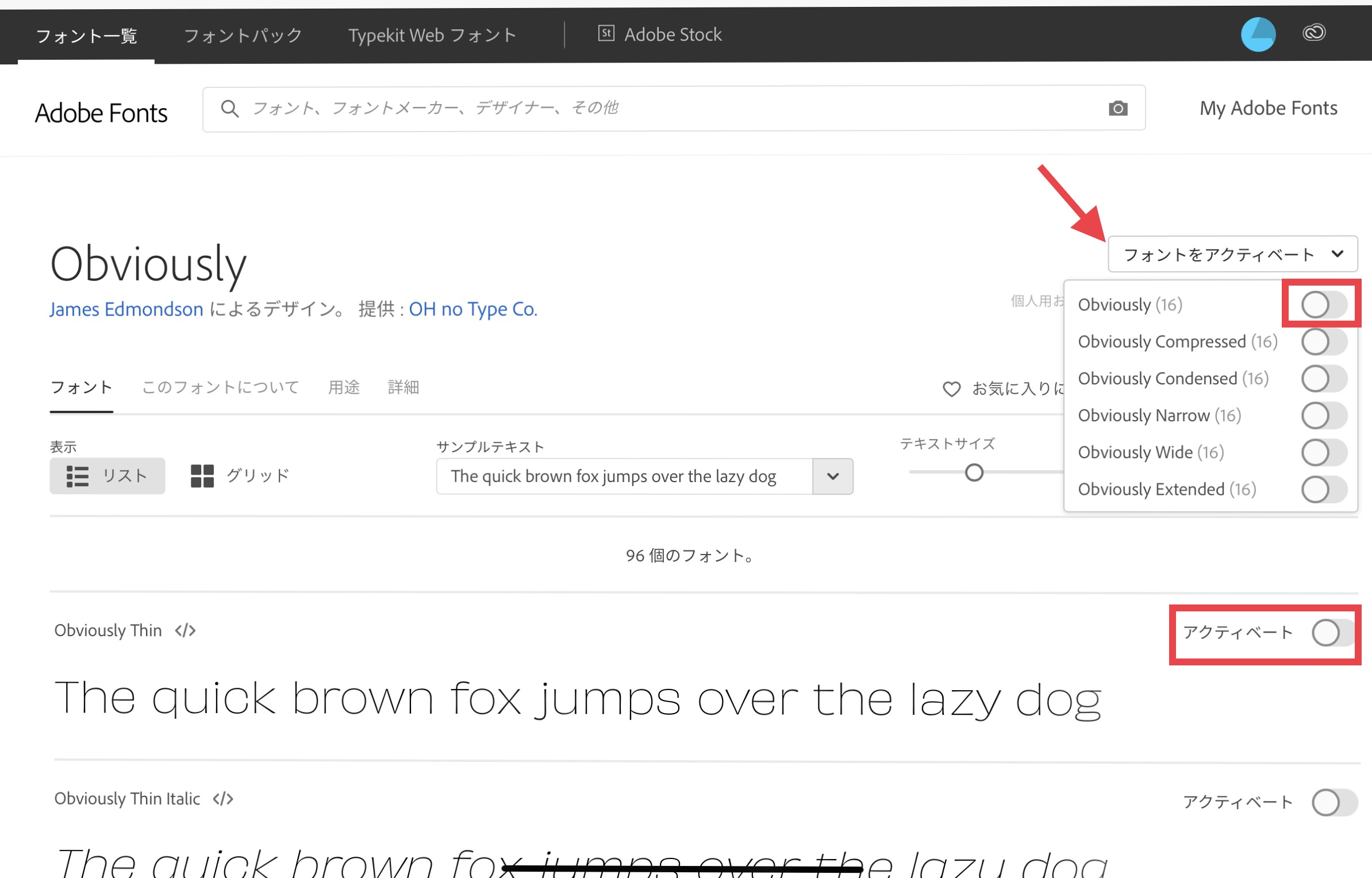
するとフォントの詳細ページに移るので、右側にある「アクティベート」のスイッチをオンにして、フォントを同期させます。

Creative Cloudアプリを使用する
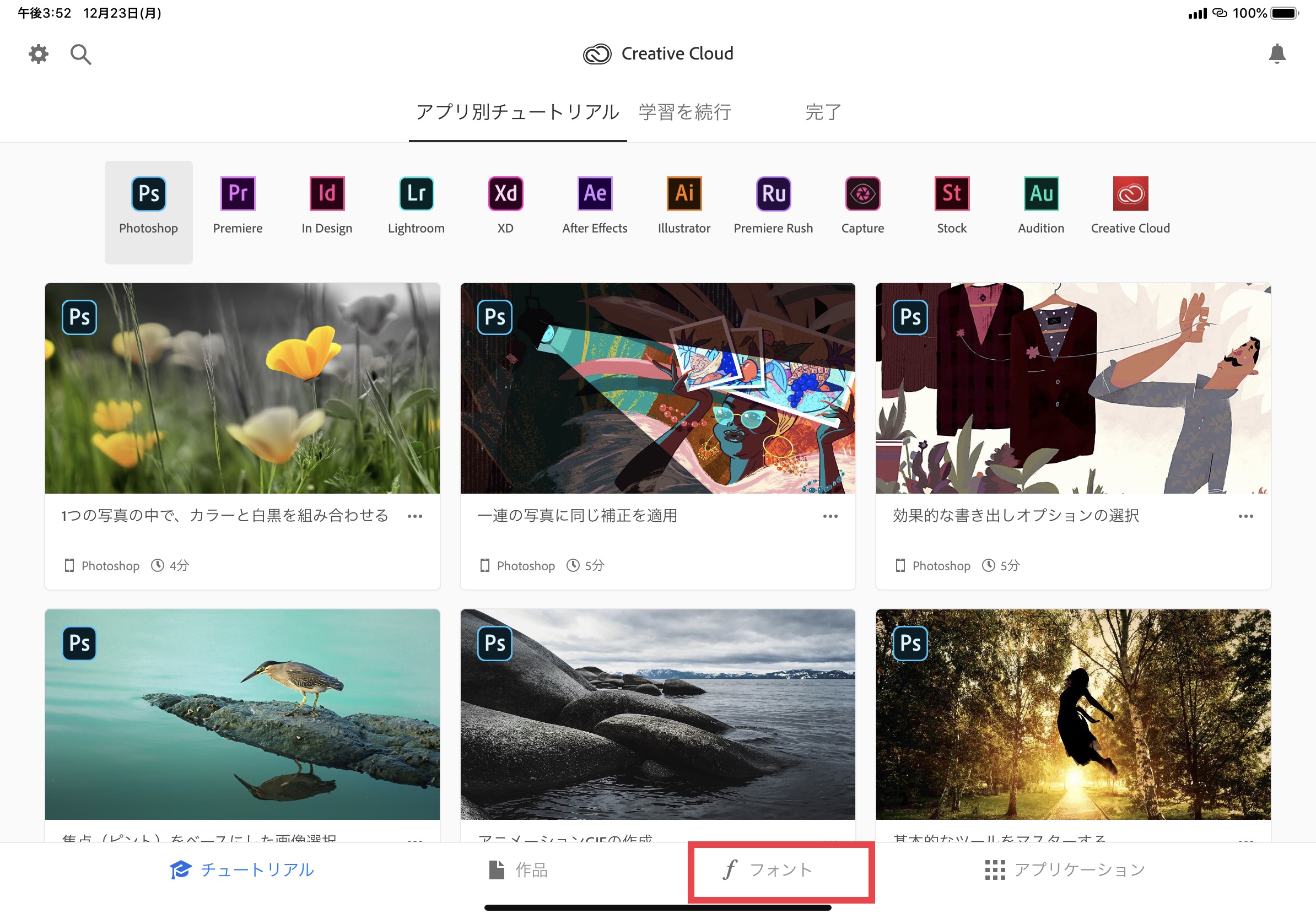
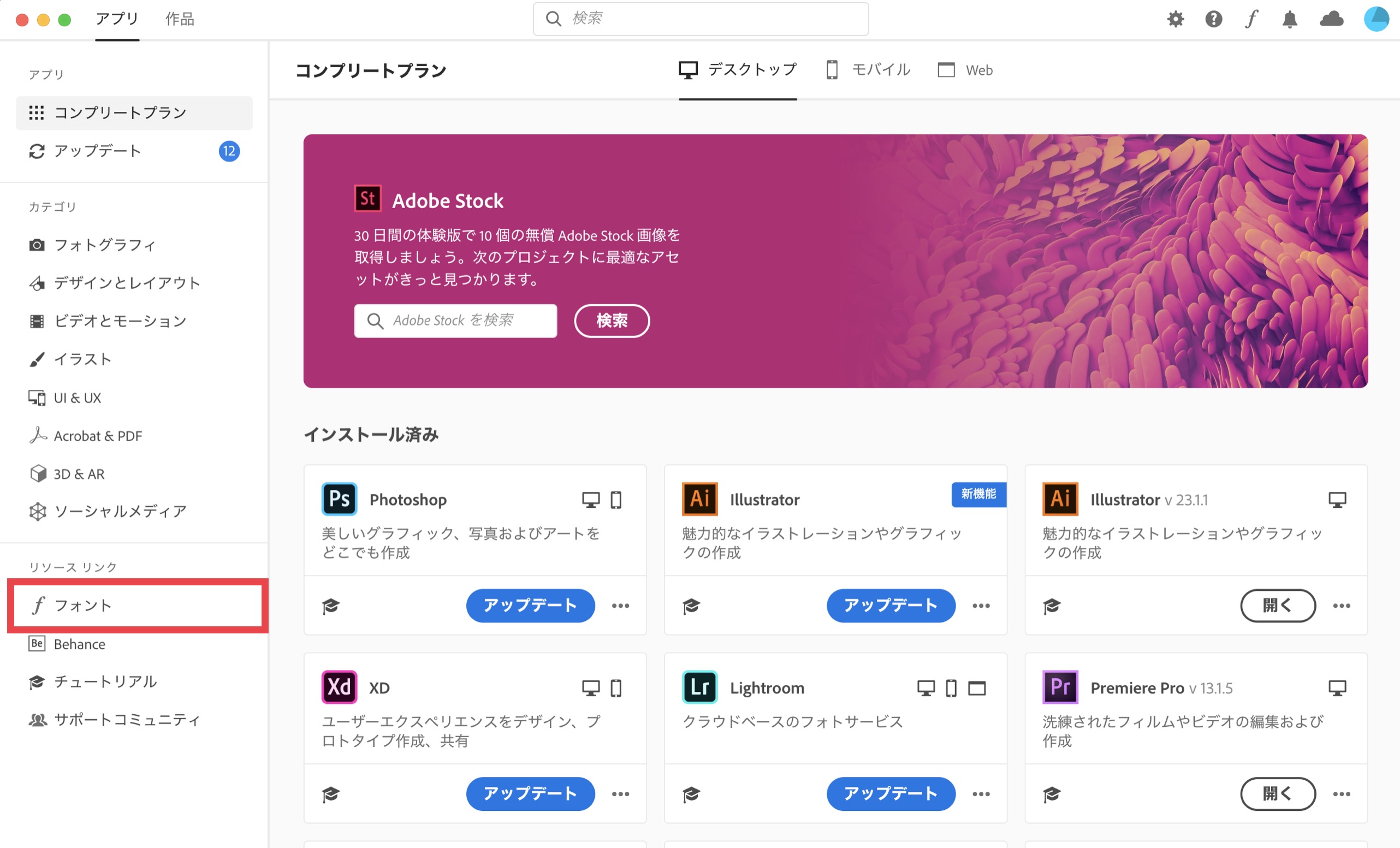
iPadやiPhoneなどのモバイルデバイスではCreative Cloudアプリから同期することも可能です。App StoreからCreative Cloudアプリをダウンロードし、アプリを起動します。
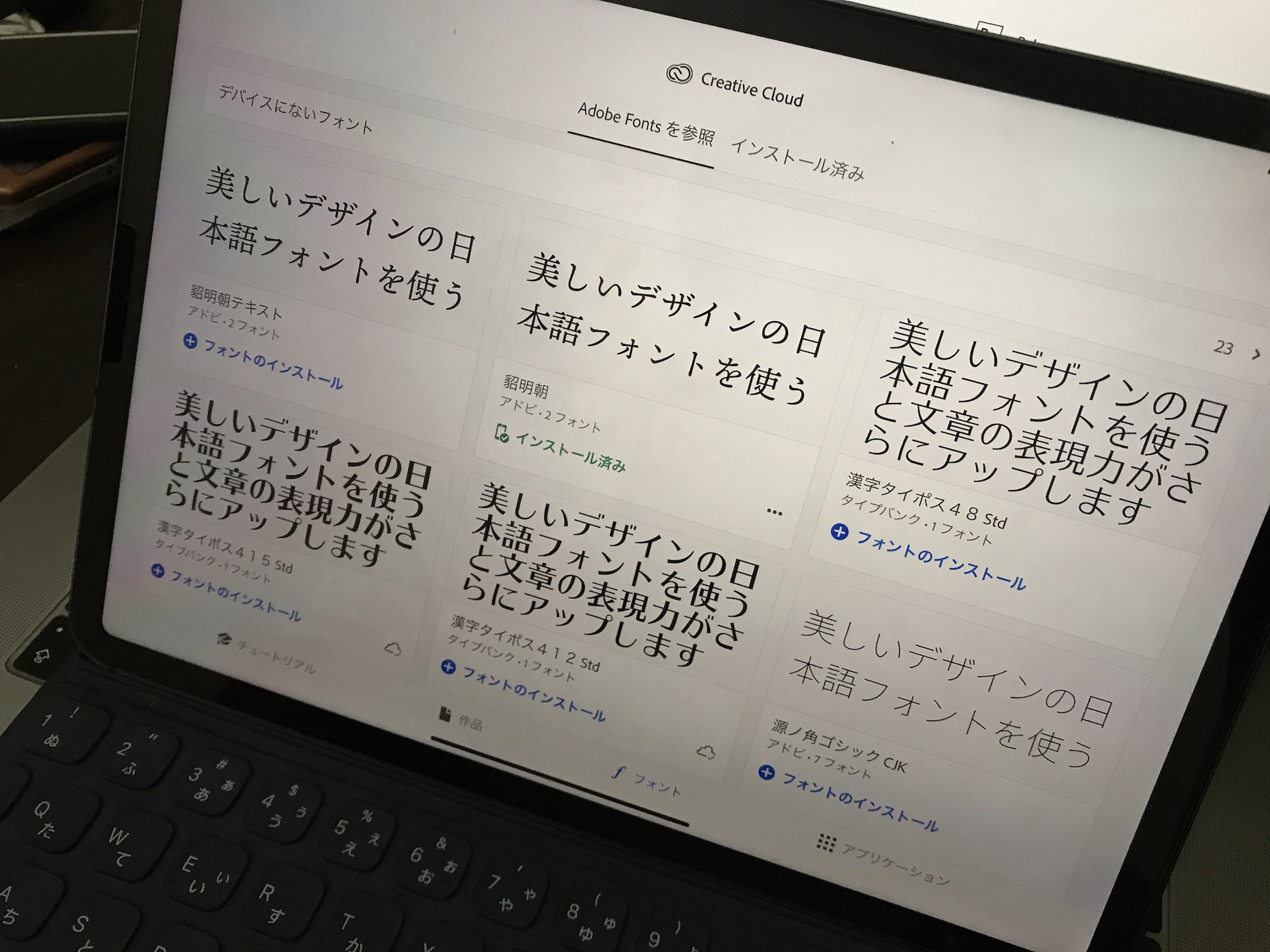
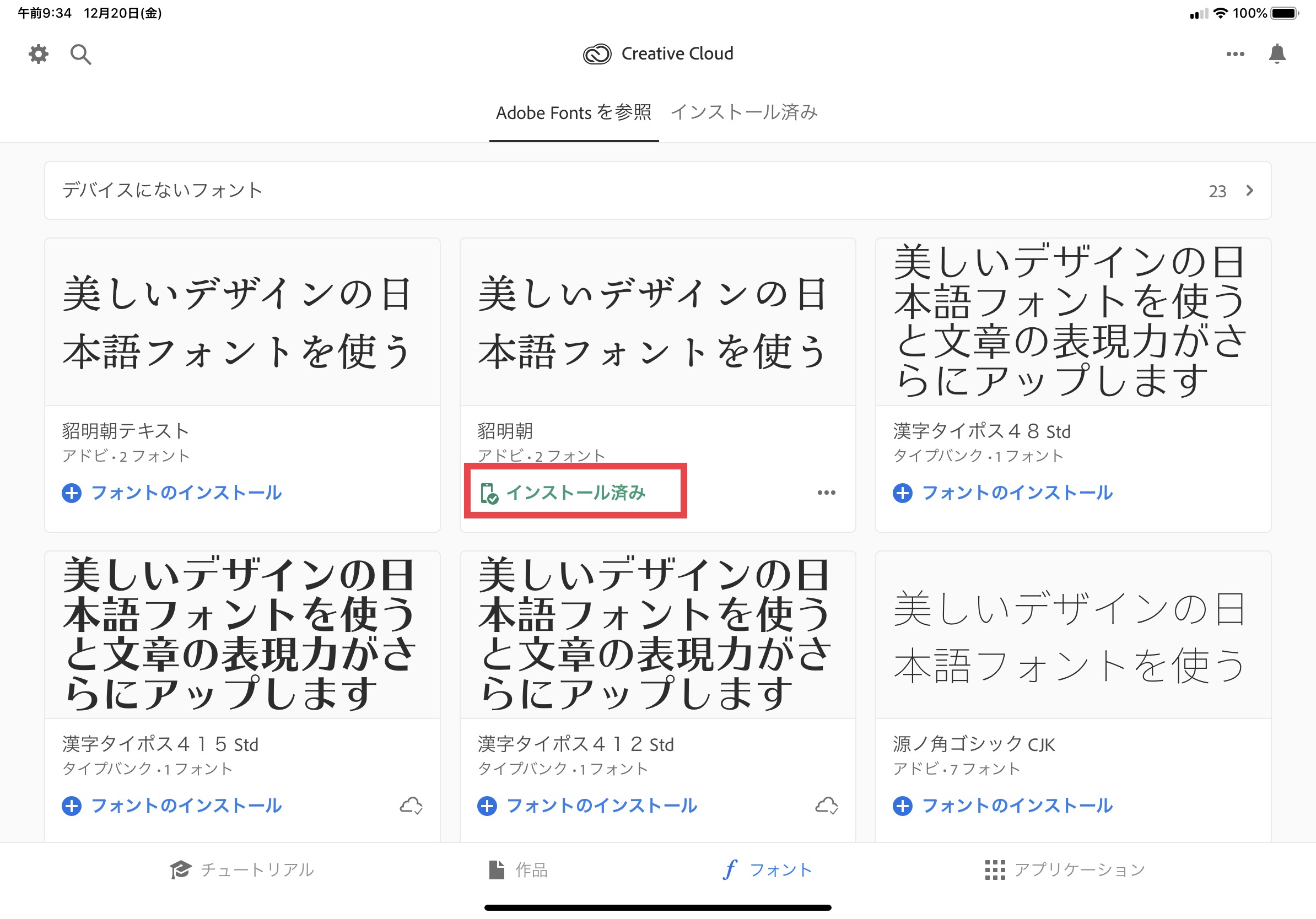
起動後、下部に「フォント」のタブがあるのでタップします。

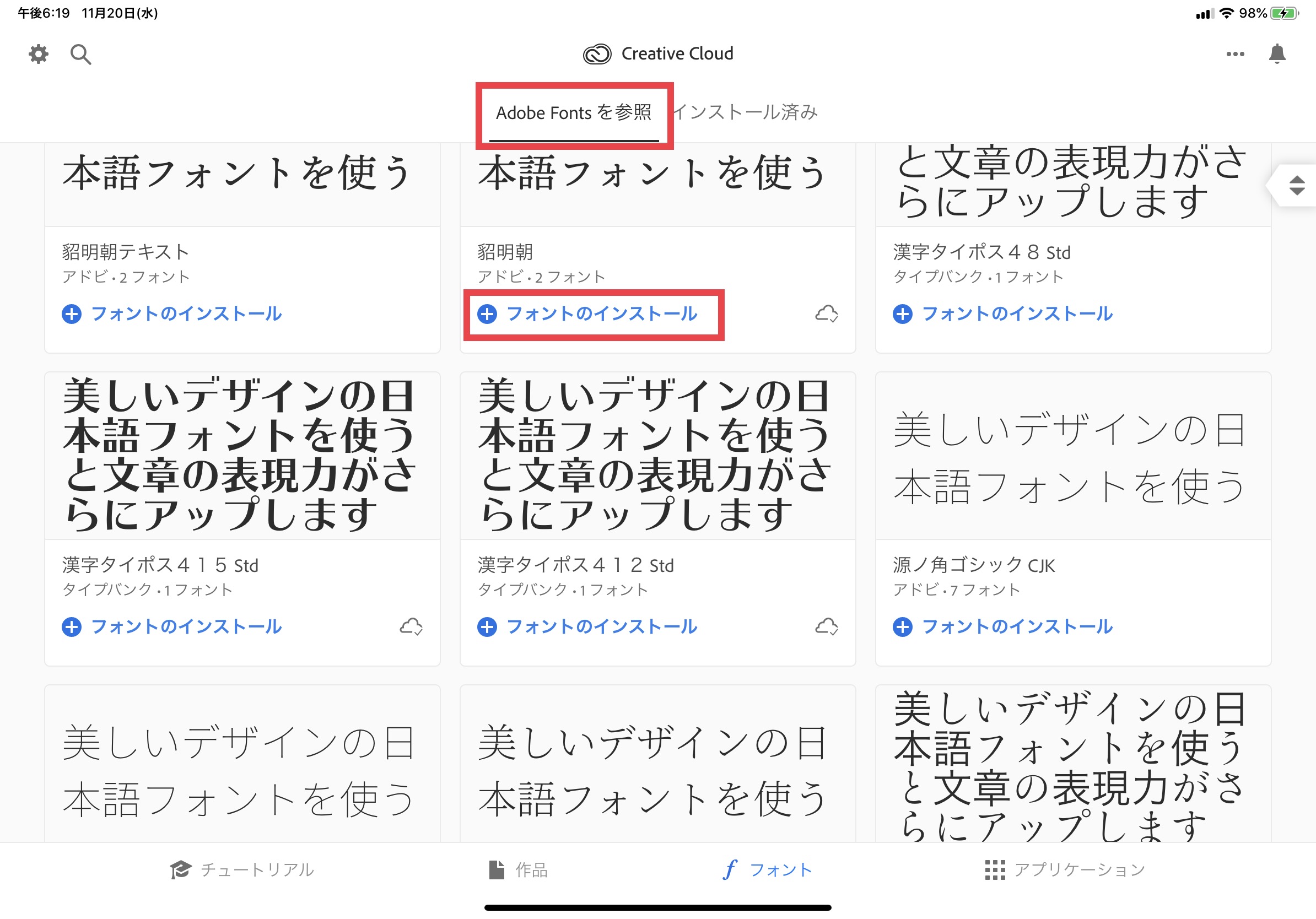
「Adobe Fontsを参照」のタブに表示されるフォント一覧から、入手したいフォントを探し出します。

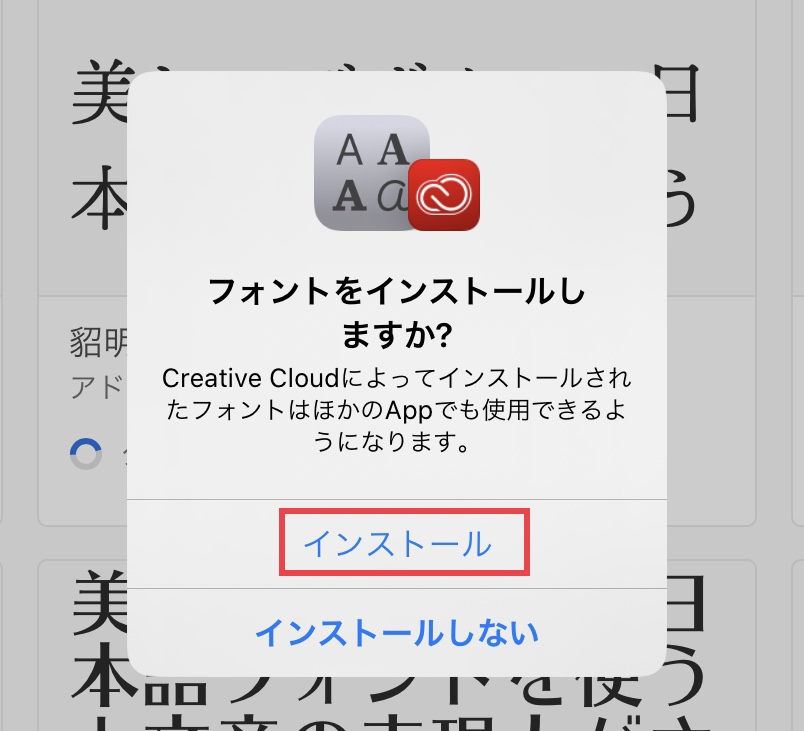
「フォントのインストール」をタップすると、下の「フォントをインストールしますか?」のポップアップが現れるので、「インストール」をタップし、「インストール済み」と表示されたらデバイスへの同期が完了します。


ウェブサイトやデスクトップなどで過去に入手したフォントについては、自動同期されないので注意が必要です。
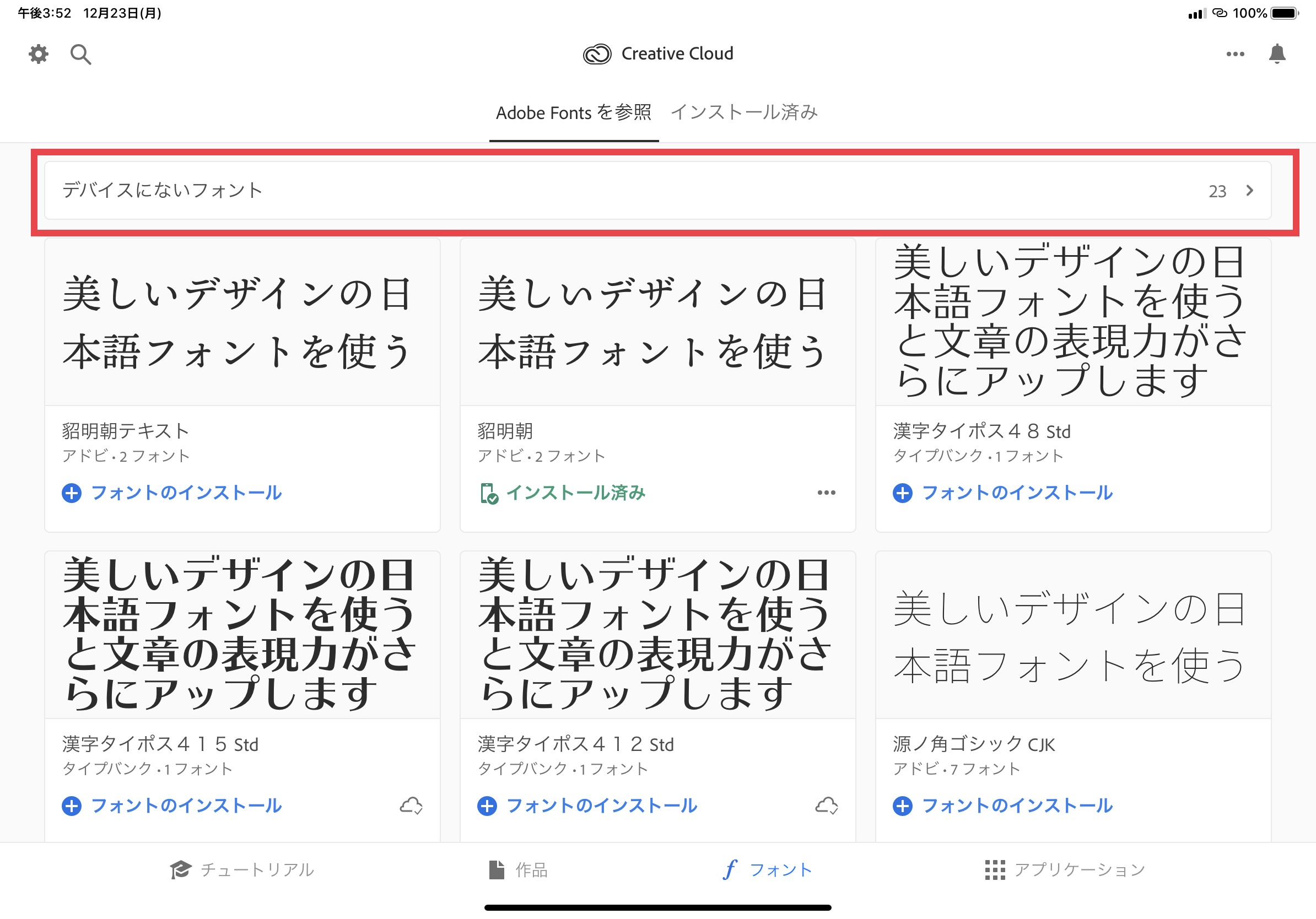
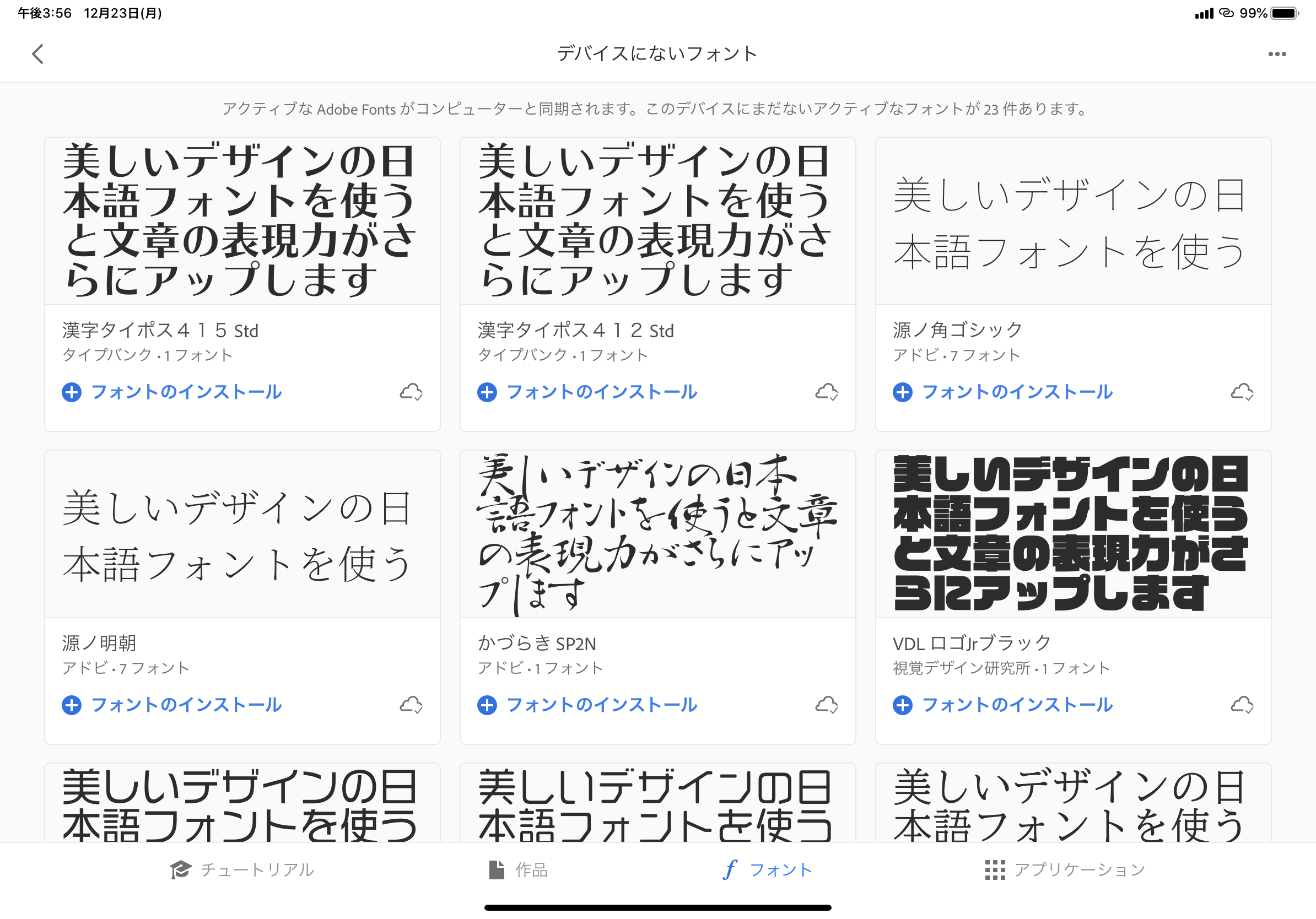
そのため、過去に入手したフォントはCreative Cloudアプリの「フォント」から「デバイスにないフォント」をタップすると一覧表示されるので、「フォントのインストール」をタップすれば良いでしょう。


デクストップ版のCreative Cloudで同じ「フォント」の項目がありますが、クリックするとAdobe Fontsのウェブサイトに転送されるので、基本的な操作は全てウェブサイト上で行うと良いでしょう。

アプリへの反映
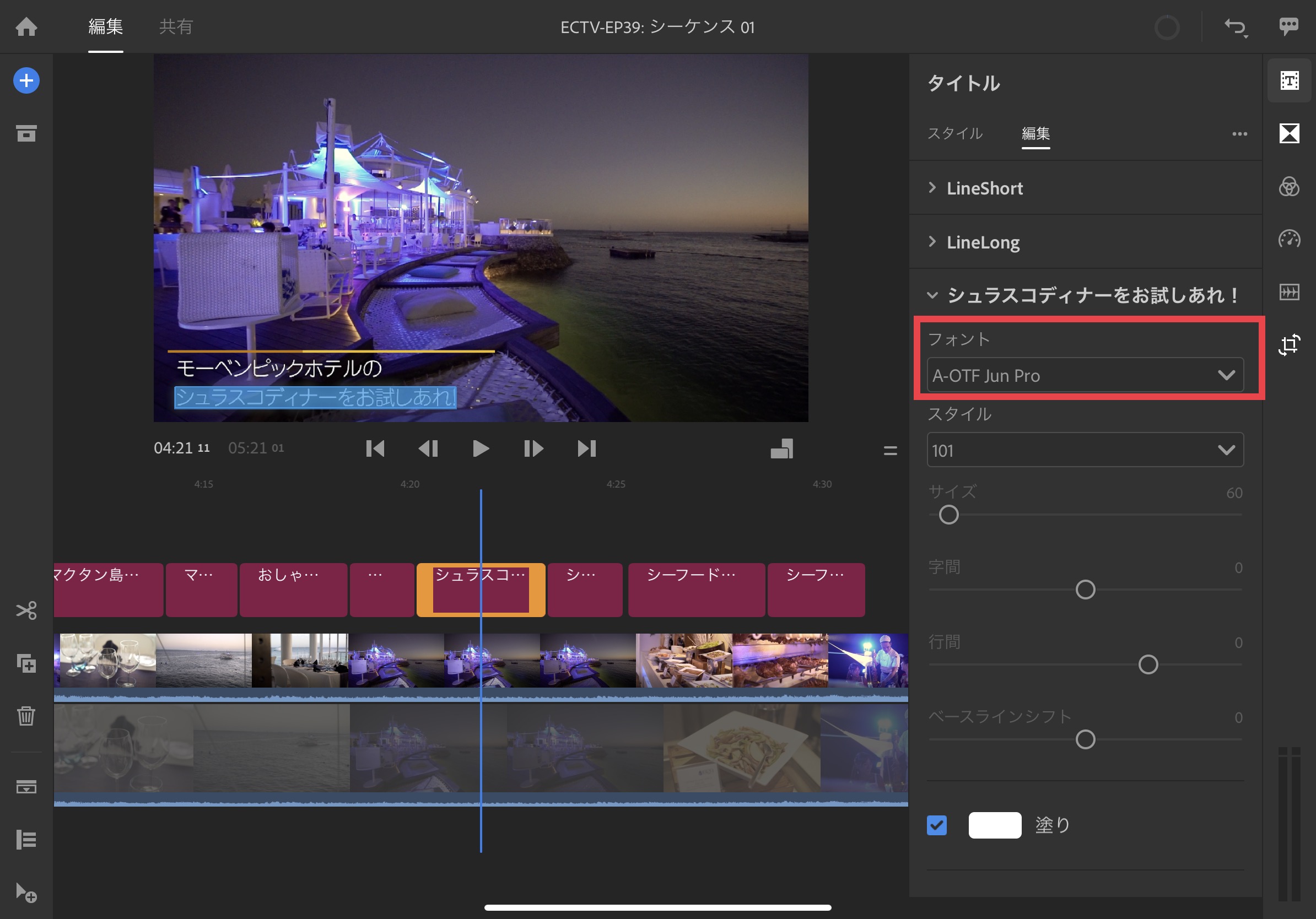
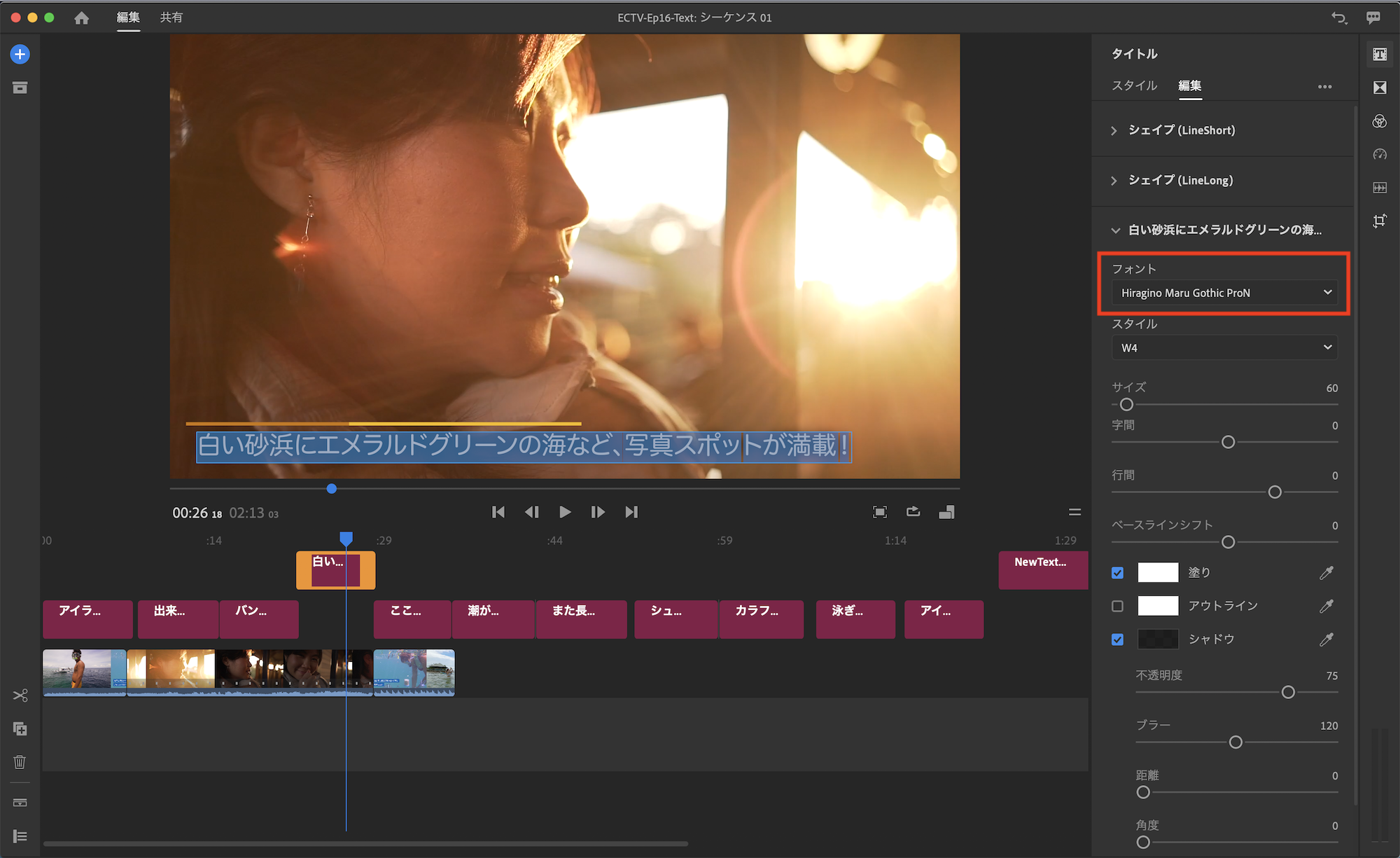
同期したフォントは自動的にデスクトップやモバイルアプリのフォントに反映されるようになります。


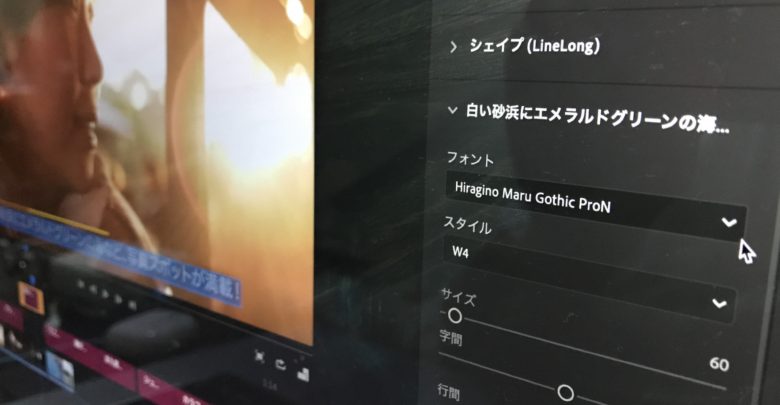
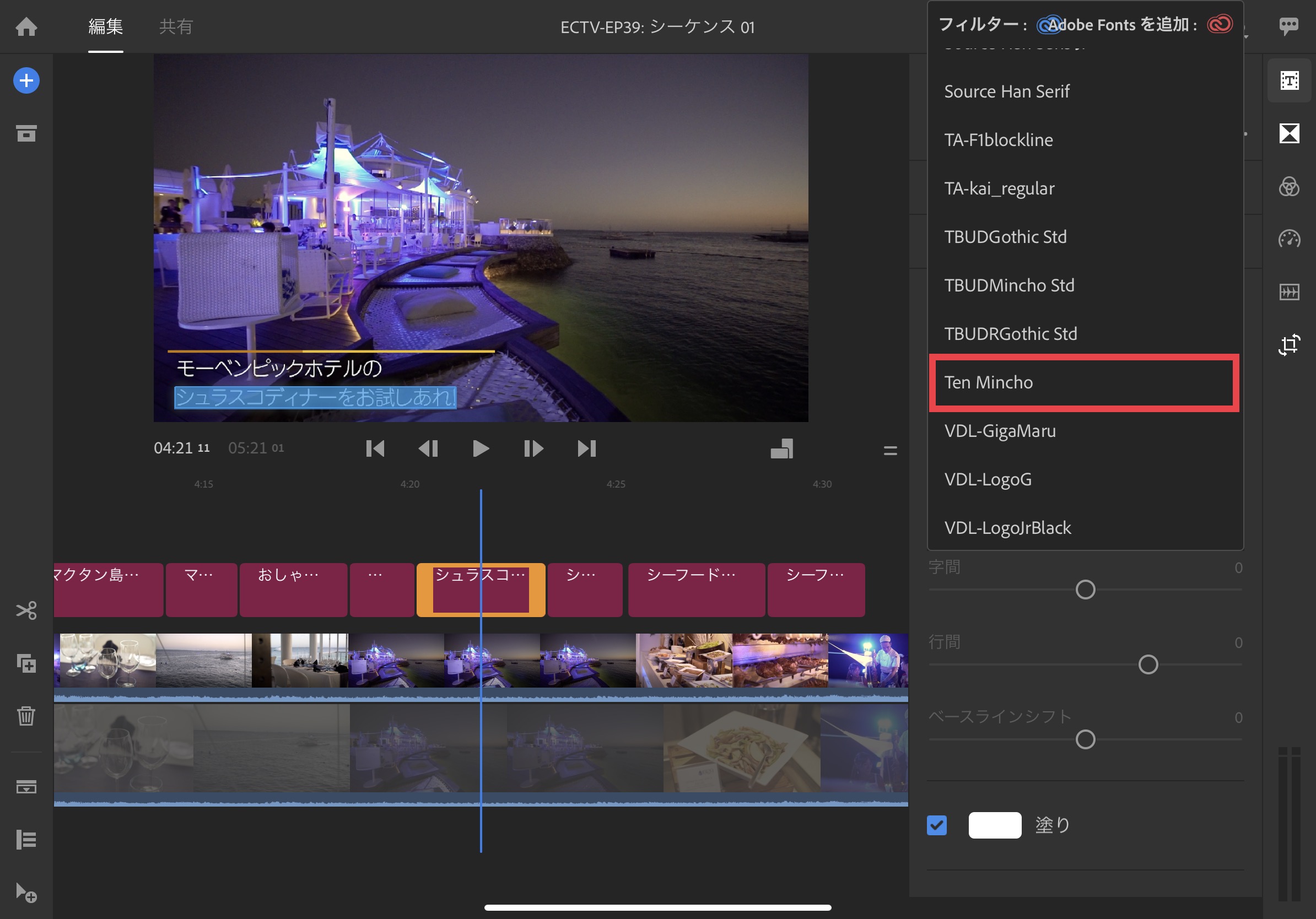
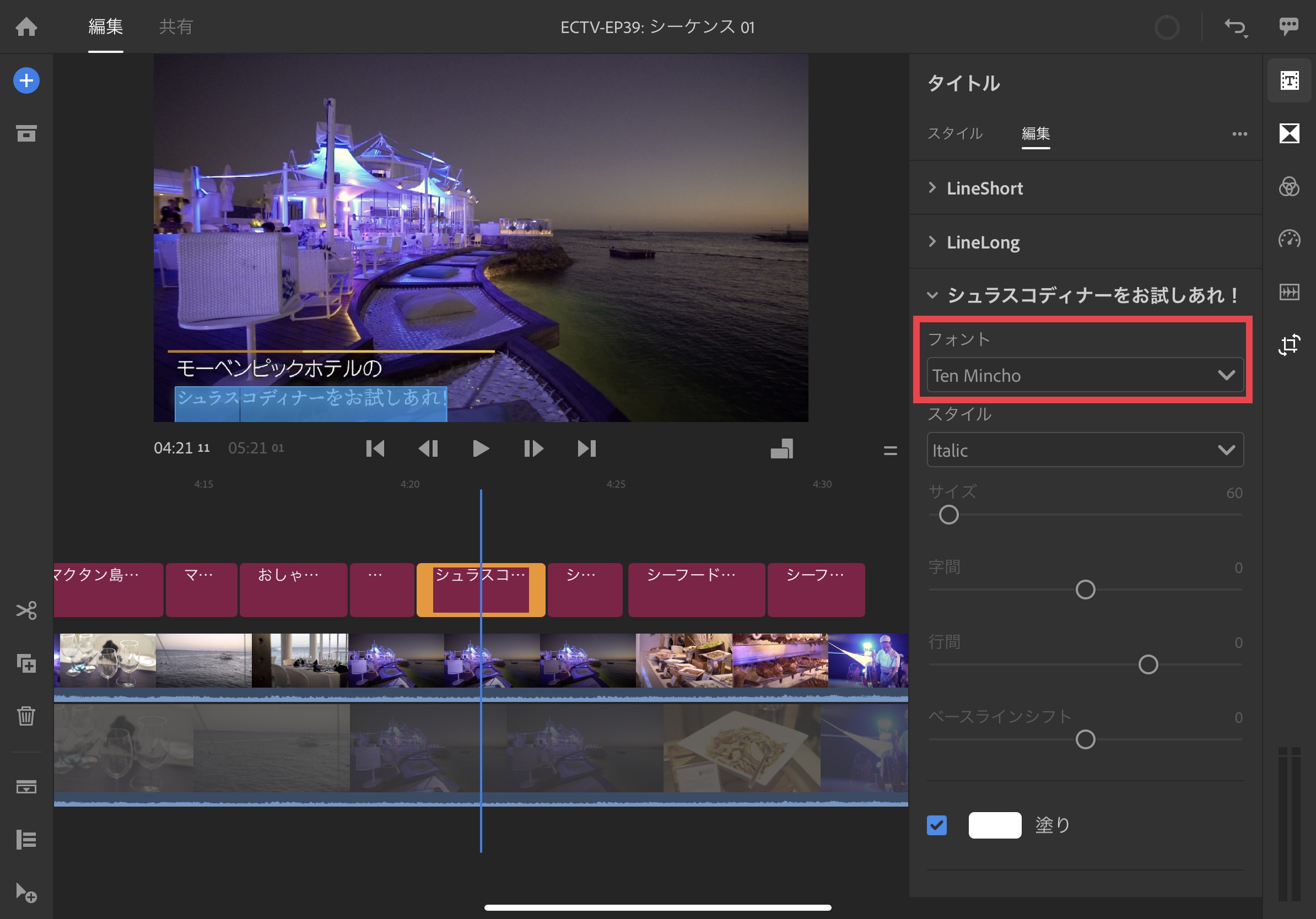
下はデスクトップとiOSのPremiere Rushでの例。


iOS版のPremiere Rushのみ英表記ですが、先ほど入手した「貂明朝」がしっかり反映されていました。

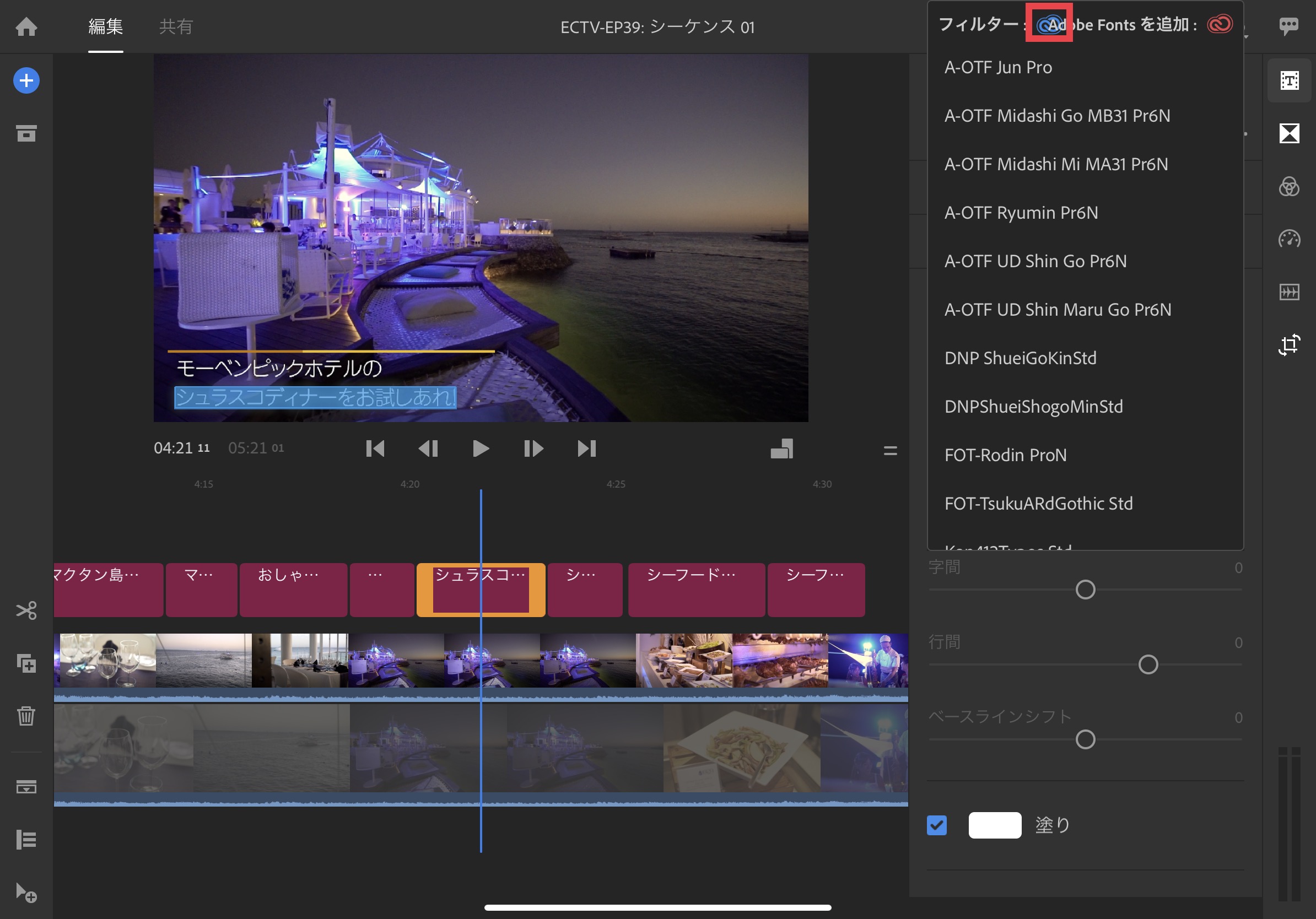
アプリによってはAdobe Fontsのフィルタリングも可能になっており、フォント一覧にあるCreative Cloudのアイコンを選択するとAdobe Fontsから入手したフォントのみが表示されるようになります。
比較的便利なAdobe Fontsですが、入手してすぐにフォントが一覧に反映されないこともあるので、その際はアプリを再起動すると上手くいくかもしれないので、やっておきましょう。
(MIKIO)




