[After Effects] 地名や商品名などに使用できるテキストアニメーションを作ってみよう!

マップでロケーション名を表示させたり、商品名や機能を紹介する時にアニメーションでタイトルを表現してみたいとは思いませんか?
3DCGを使ったものから複雑なモーショングラフィックスで演出されたものまで様々ありますが、今回のチュートリアルで作ってみるタイトルアニメーションは下のようなもの。
とてもシンプルなものですが、商品の紹介動画、企業VPやYouTube動画など様々な映像コンテンツに使用できる汎用性の高いものになると思います。
こちらで使用しているエフェクトはキュリオシーンでも何度か紹介しているキーフレーム、トラックマットとパスのトリミングなので、After Effectsの操作にある程度慣れていれば15分程度で完成すると思います。
素材の読み込みとコンポジションの作成

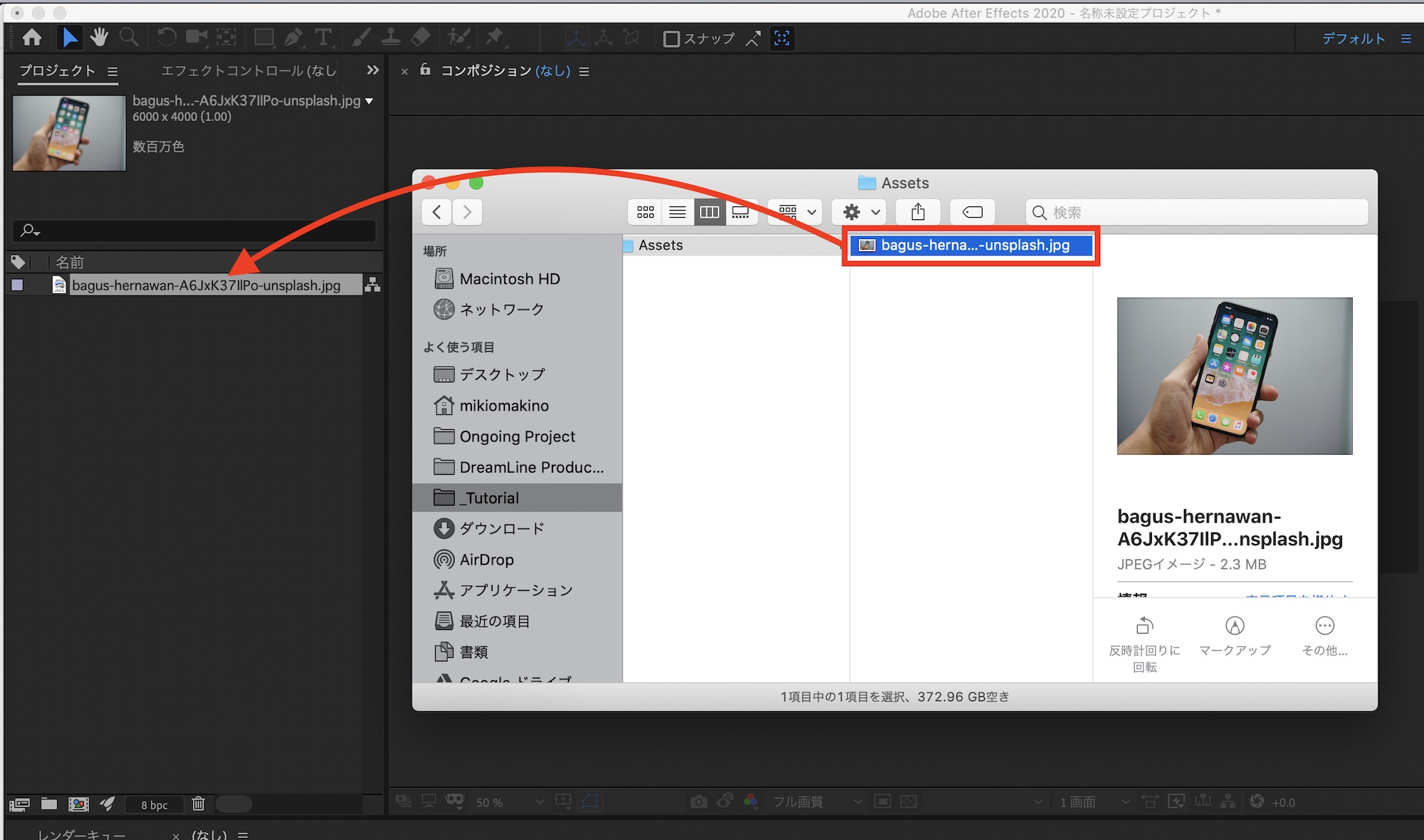
タイトルの背景となるクリップを追加します。今回は「iPhone X」を紹介するイメージで作りたいので、Unsplashで入手した素材を使用したいと思います。

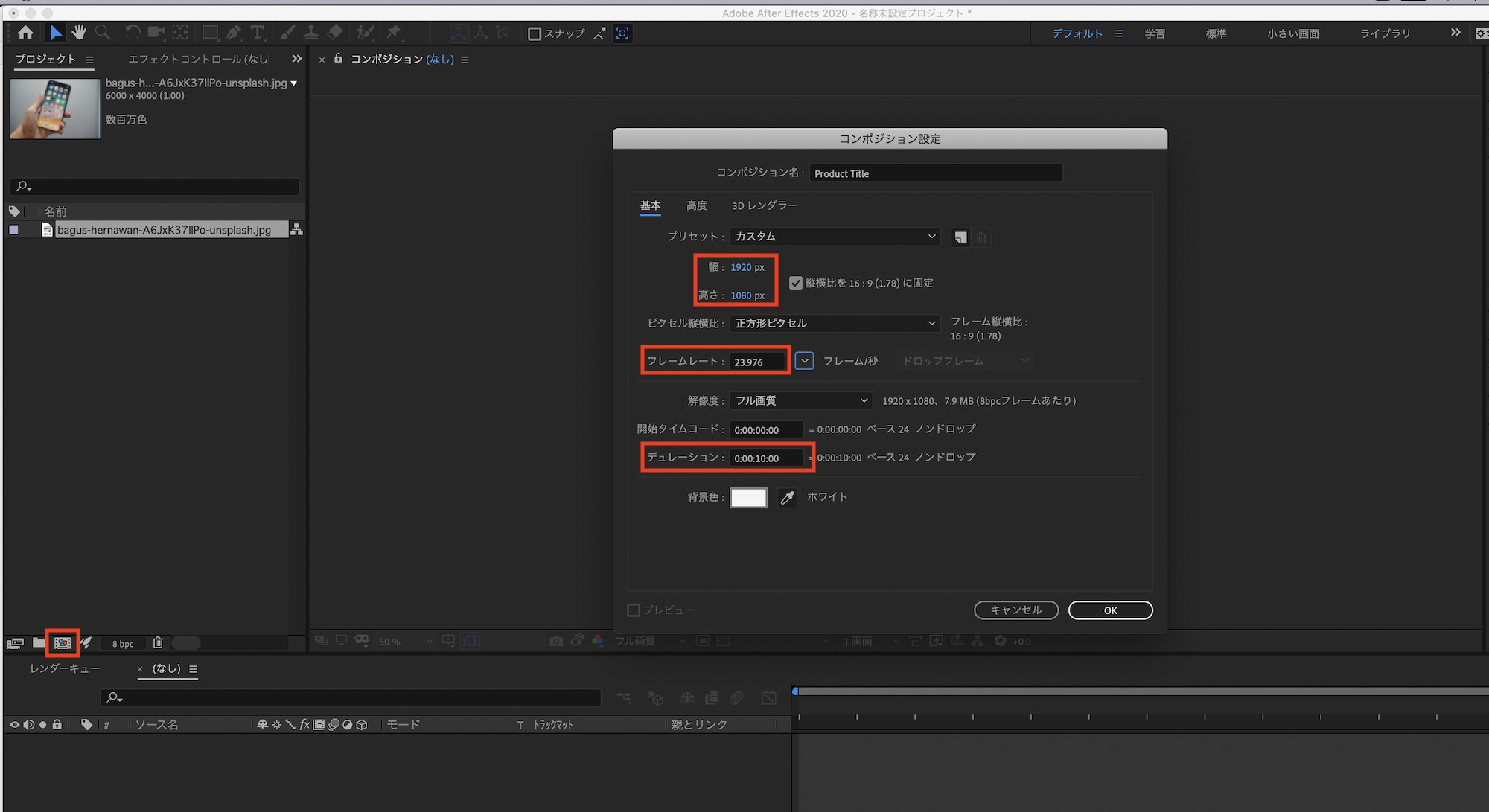
その後で新規コンポジションを作成し、設定を「1920×1080」の「フレームレート:23.976」、「デュレーション:10秒」にします。設定はプロジェクトに合わせて変更すると良いでしょう。

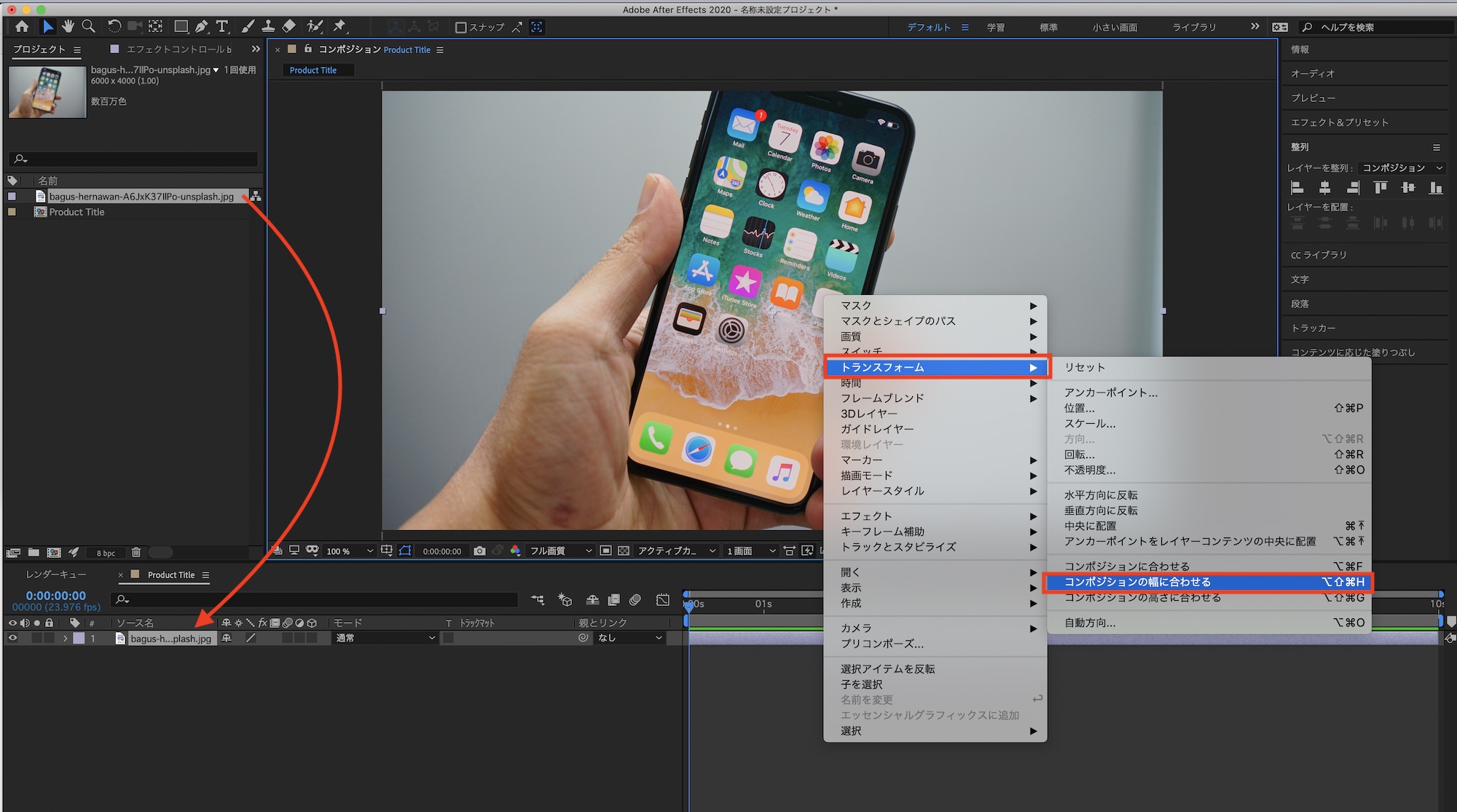
読み込んだ画像をタイムラインに追加します。今回は写真を使用しているので右クリック「トランスフォーム」から「コンポジションの幅に合わせる」を選択してサイズを調整します。
タイトルのデザイン

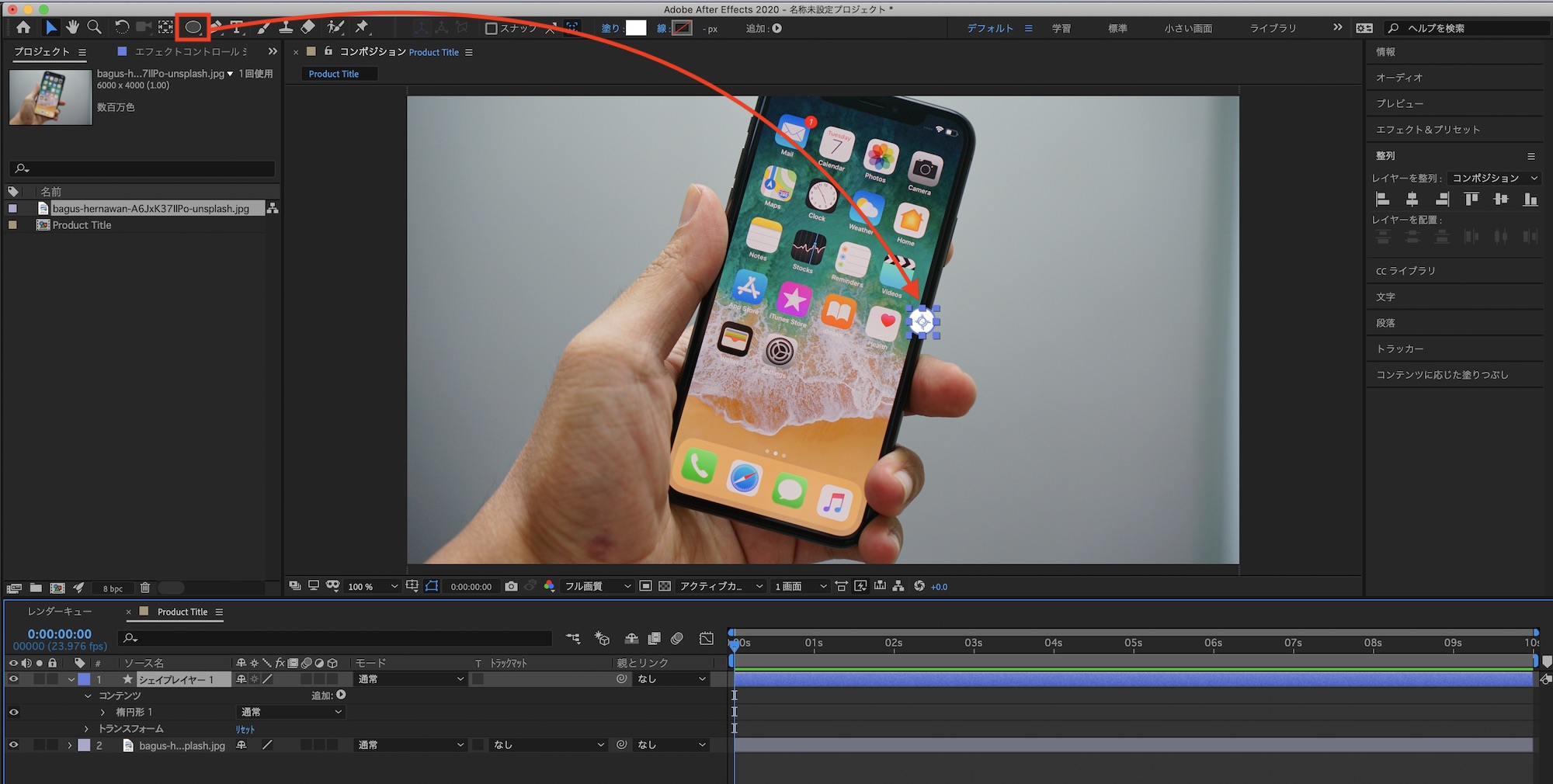
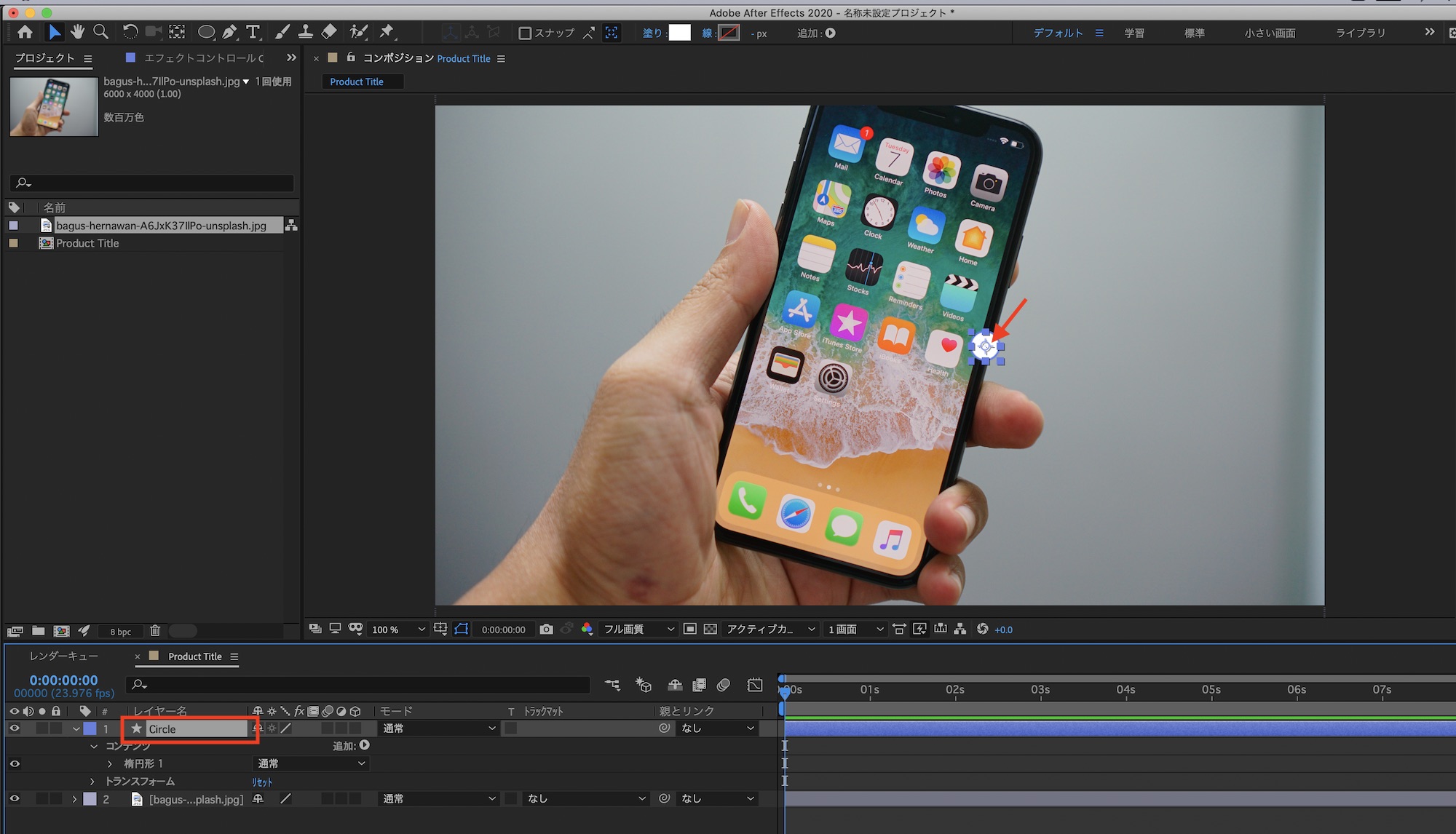
シェイプツールとテキストツールを使用してタイトルのデザインを作成していきます。まずは円形のシェイプを追加し、点として表示させたい位置に移動させます。

アンカーポイントを中央にして必要に応じて色などを変更し、レイヤー名を「Circle」などに変更します。

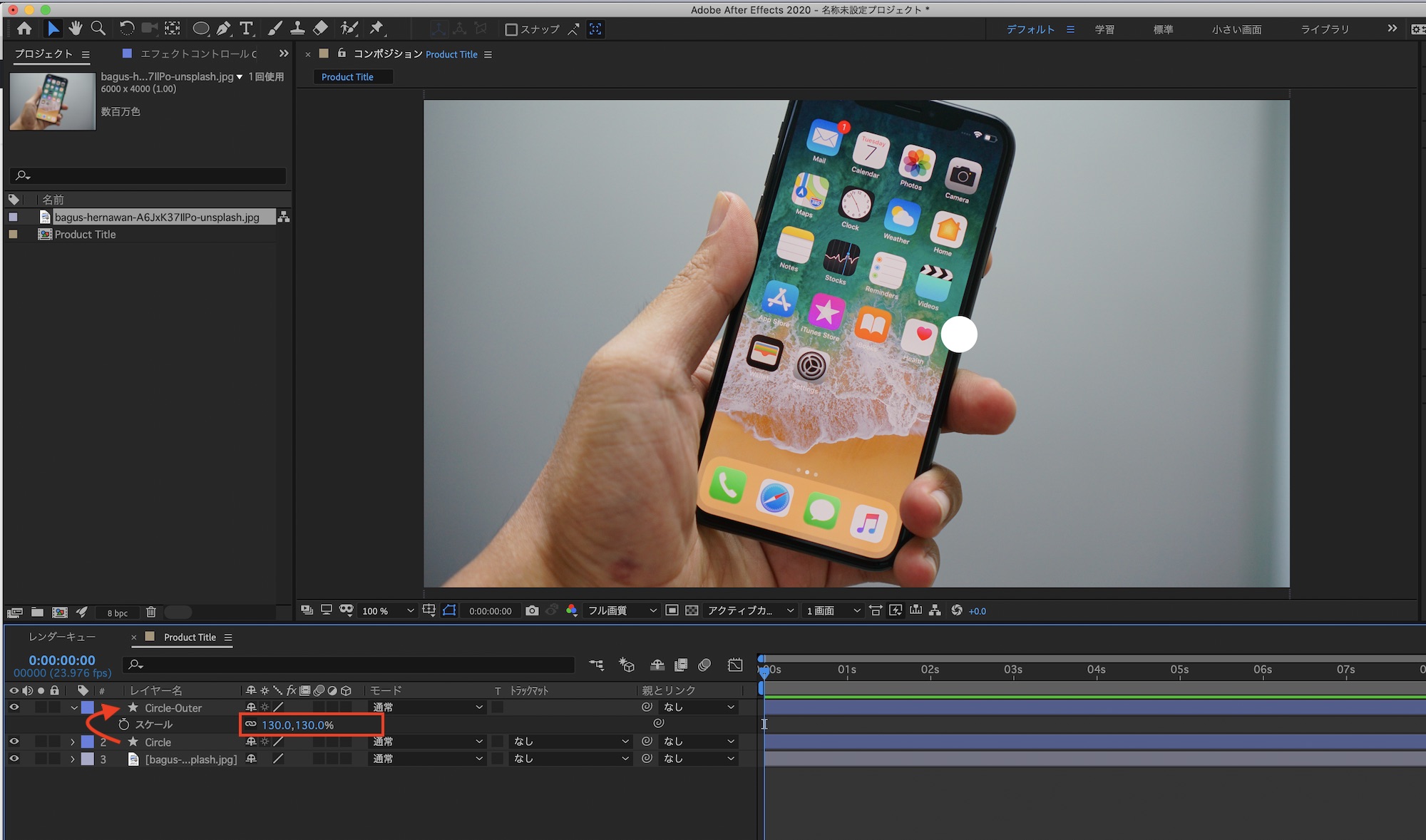
「Circle」を複製、「Circle-Outer」とレイヤー名を変更し「スケール」のプロパティを開き、数値を「130%」にします。

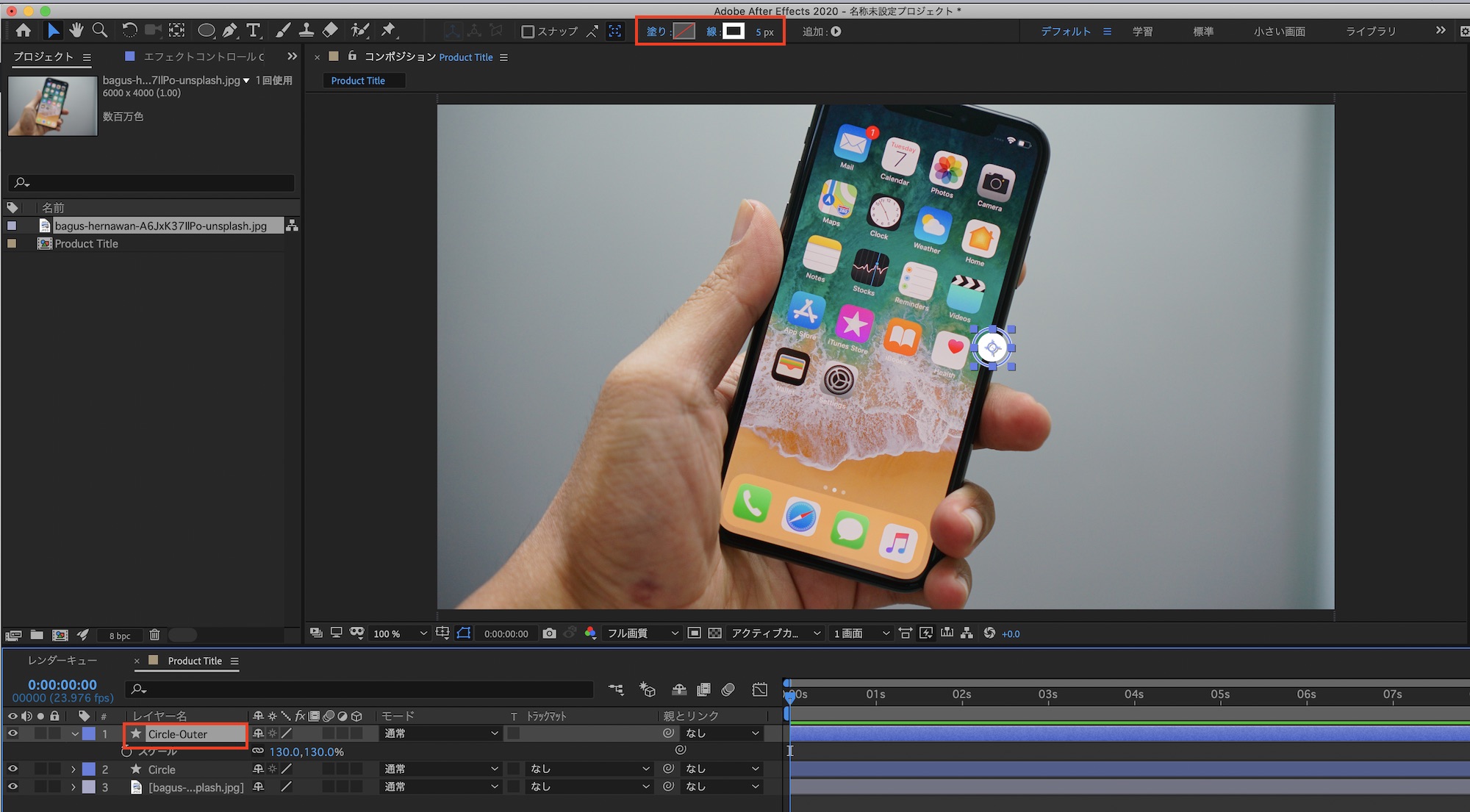
「Circle-Outer」の「塗り:無し」にして、線を「Circle」と同じ色に設定し、「5px」にします。線の幅や色は好みで変更すると良いでしょう。

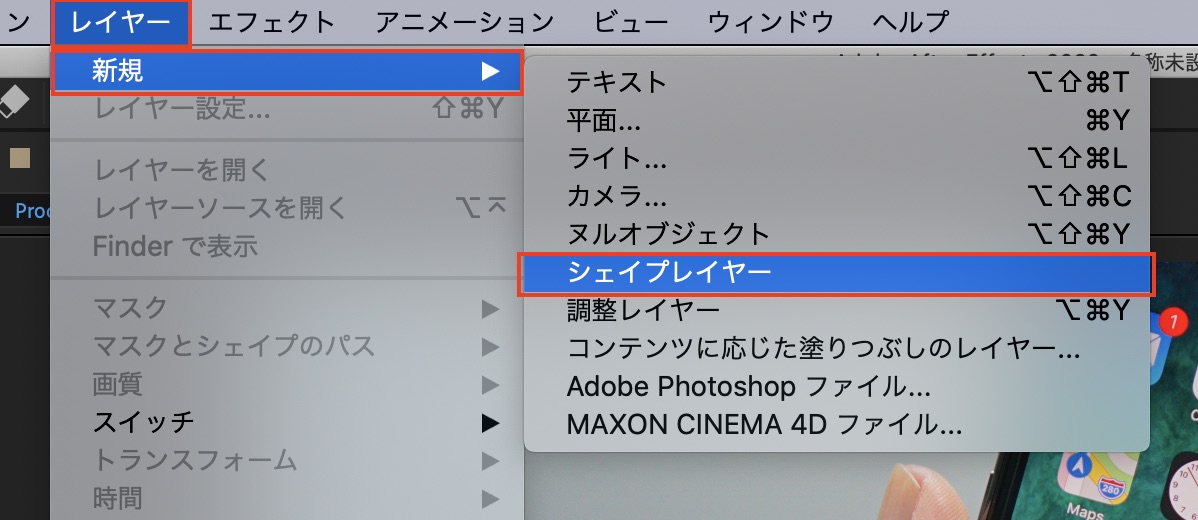
上部メニューの「レイヤー」、「新規」から「シェイプレイヤー」を選択します。

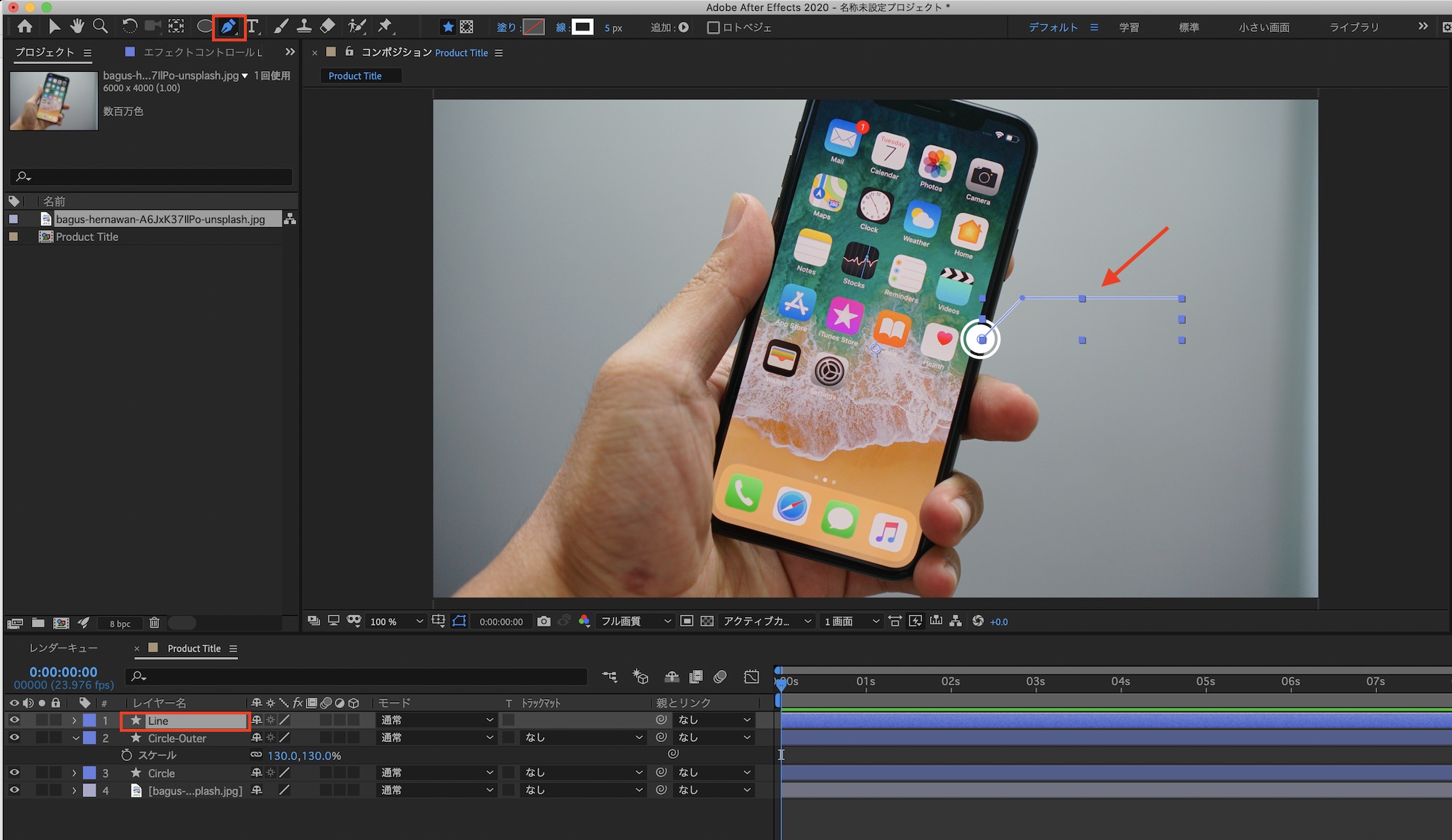
ペンツールを使って円の中心から線が伸びるように線を追加します。レイヤー名を「Line」などに変更すると良いでしょう。

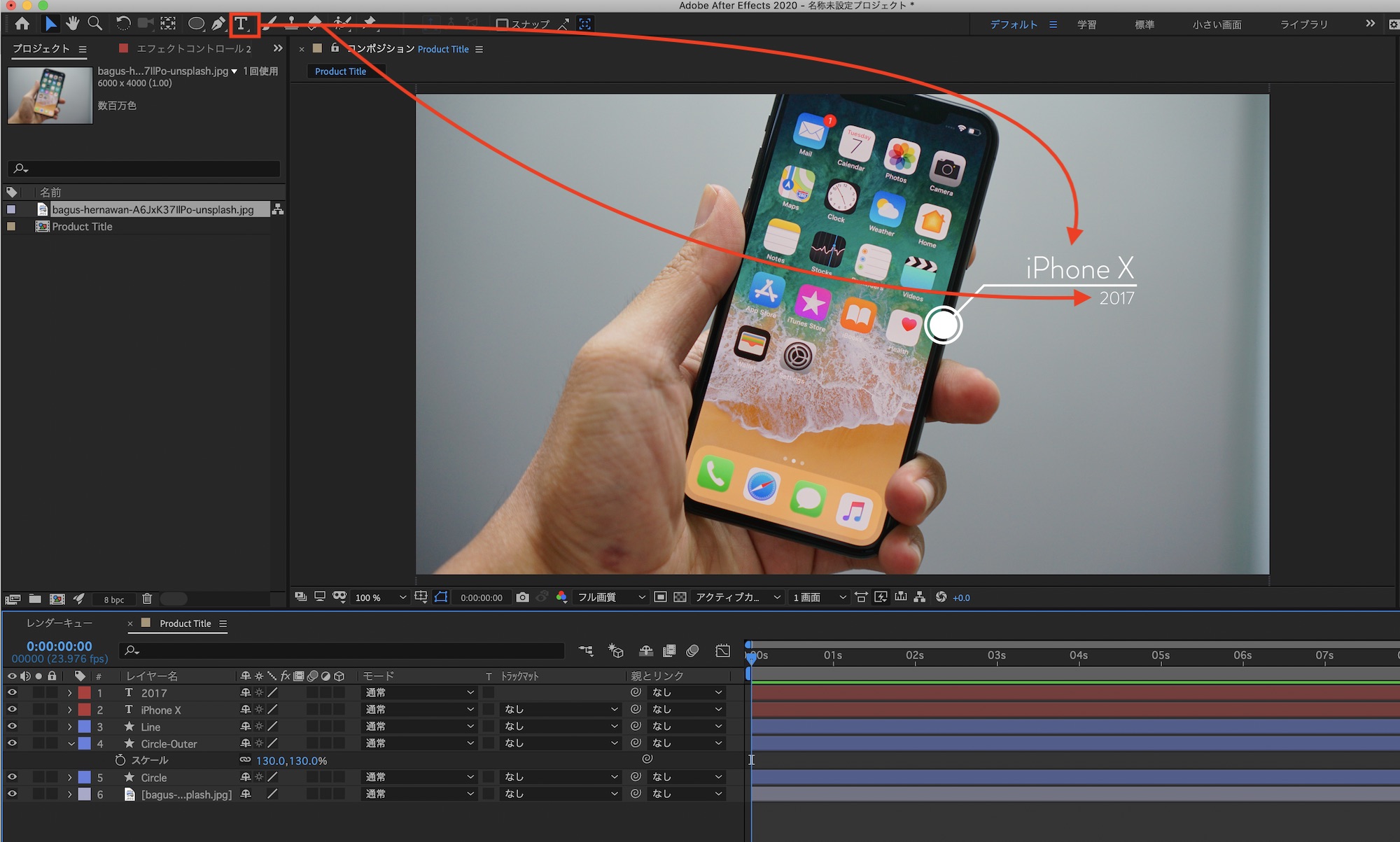
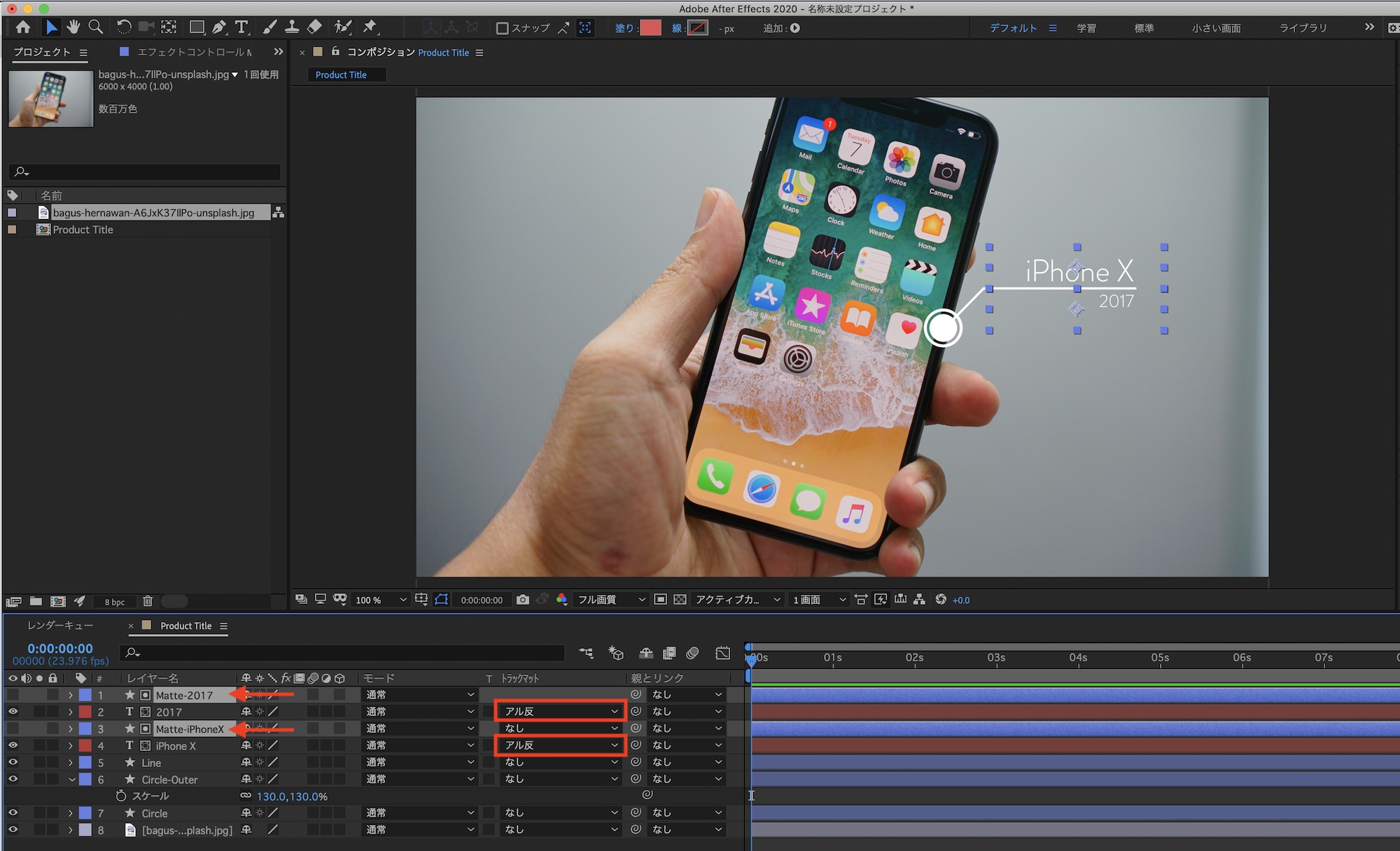
次はテキストツールを使ってタイトルを追加していきます。今回のプロジェクトでは商品名と発売年を表示させたいので、「iPhone X」、「2017」の2つのテキストを追加して表示させたい位置に配置しました。

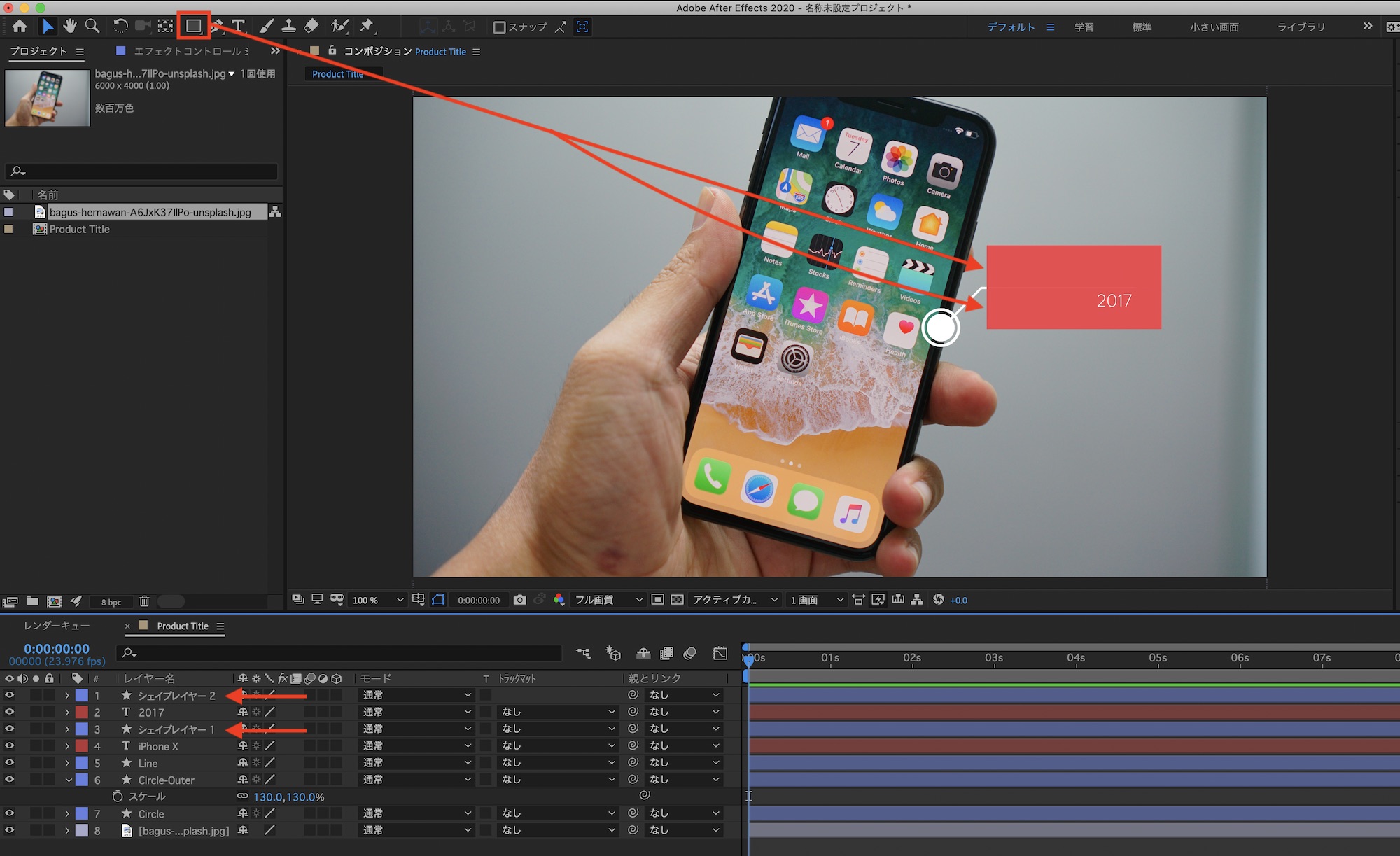
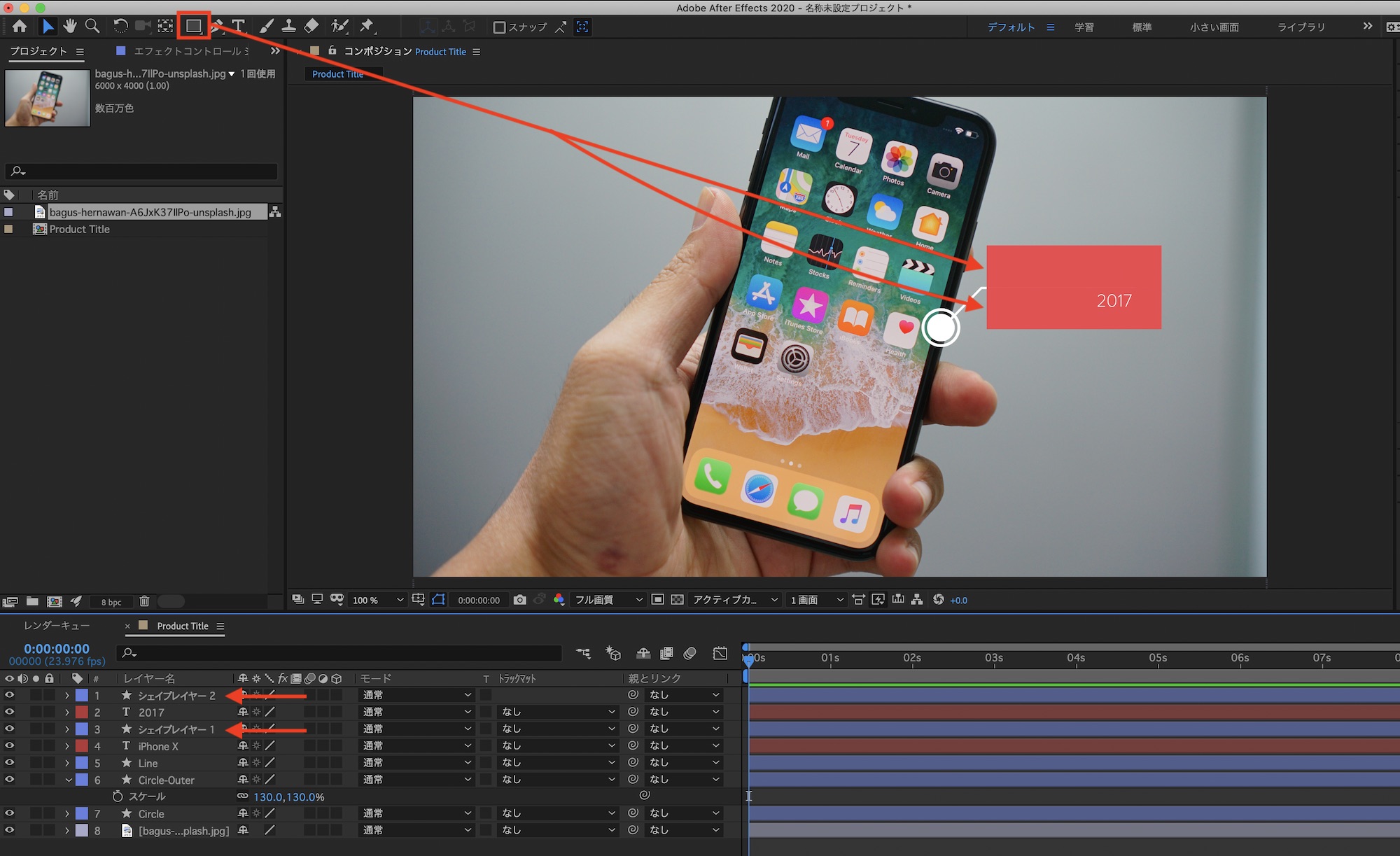
それぞれのテキストが線から現れるようにしたいので、テキストが隠れるくらいのサイズの長方形を追加し、テキストレイヤーの上になるようにレイヤーを配置します。

追加したシェイプは「Matte-iPhoneX」、「Matte-2017」のようにレイヤー名を変更し、各テキストレイヤーのトラックマットの項目から「アルファ反転マット」を設定します。

筆者はアルファ反転マットを使用しましたが、アルファマットを使用しても問題ありません。トラックマットについては下の記事を参考にしてみると良いでしょう。
キーフレームの追加

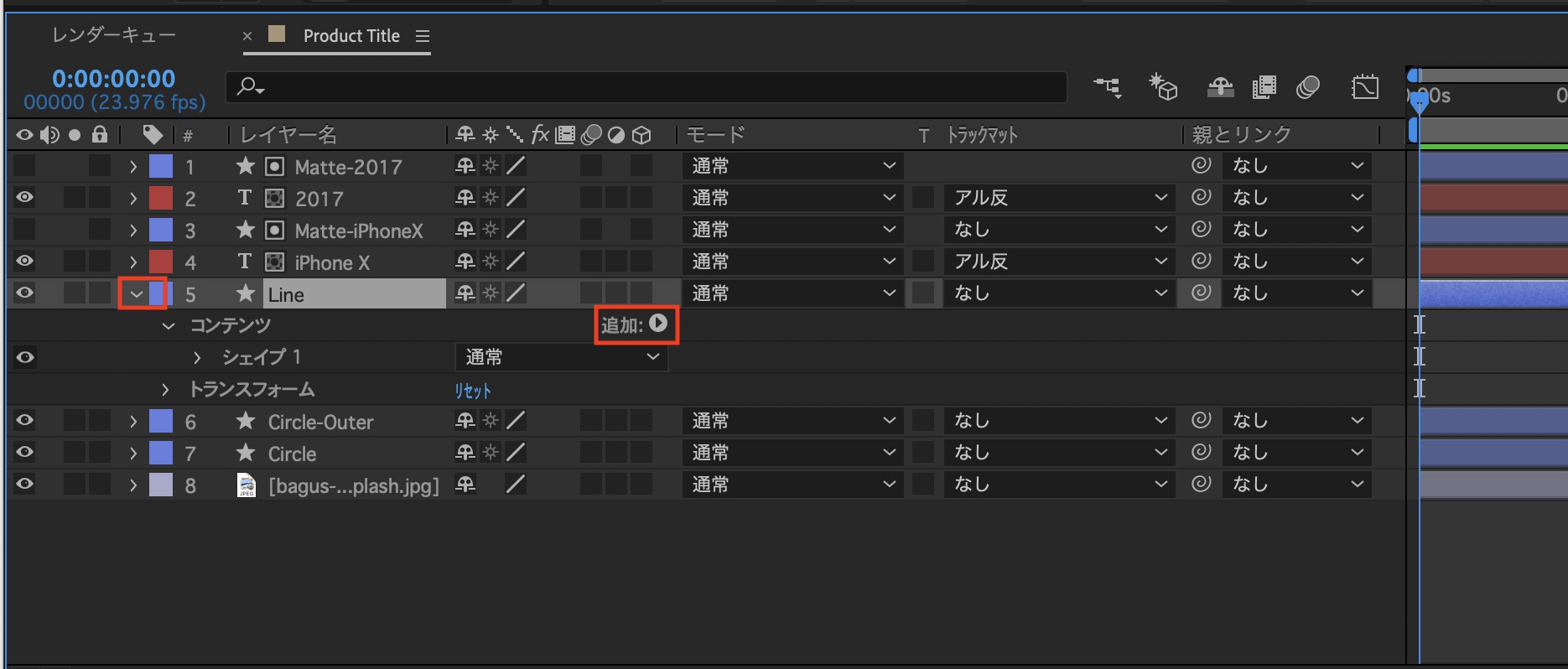
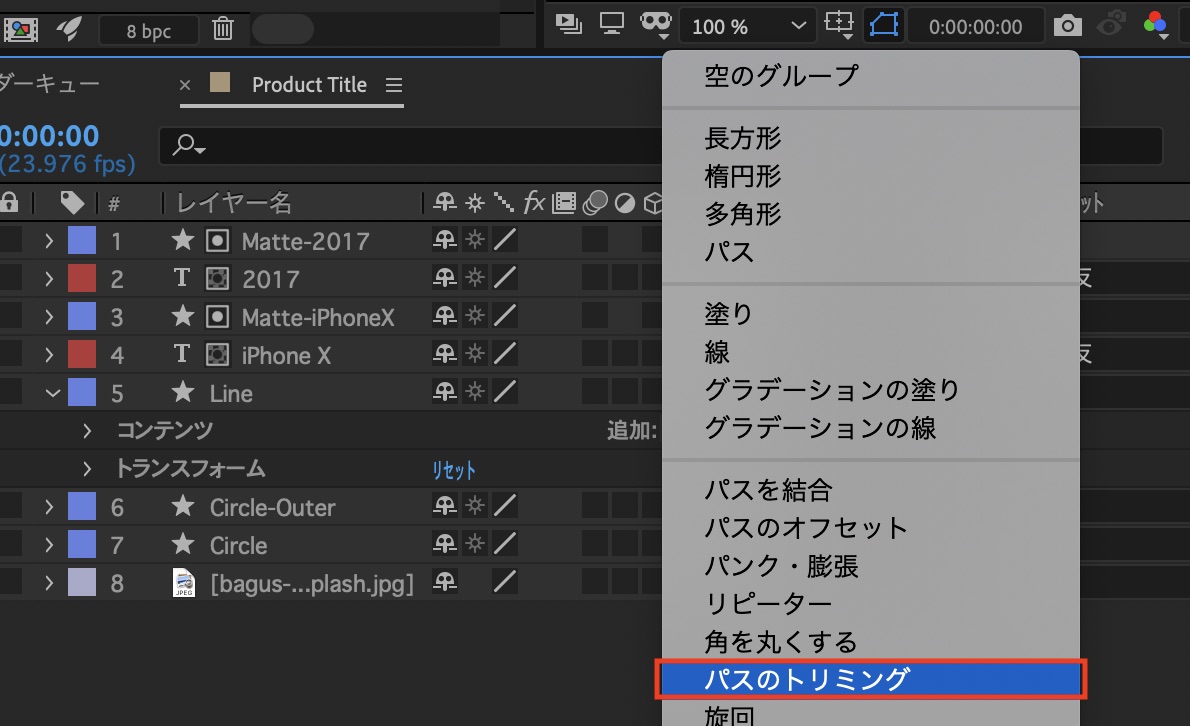
シェイプとテキストなどにそれぞれキーフレームを追加していきます。まず、「Line」レイヤーの三角アイコンをクリックして「追加」から「パスのトリミング」を選択します。

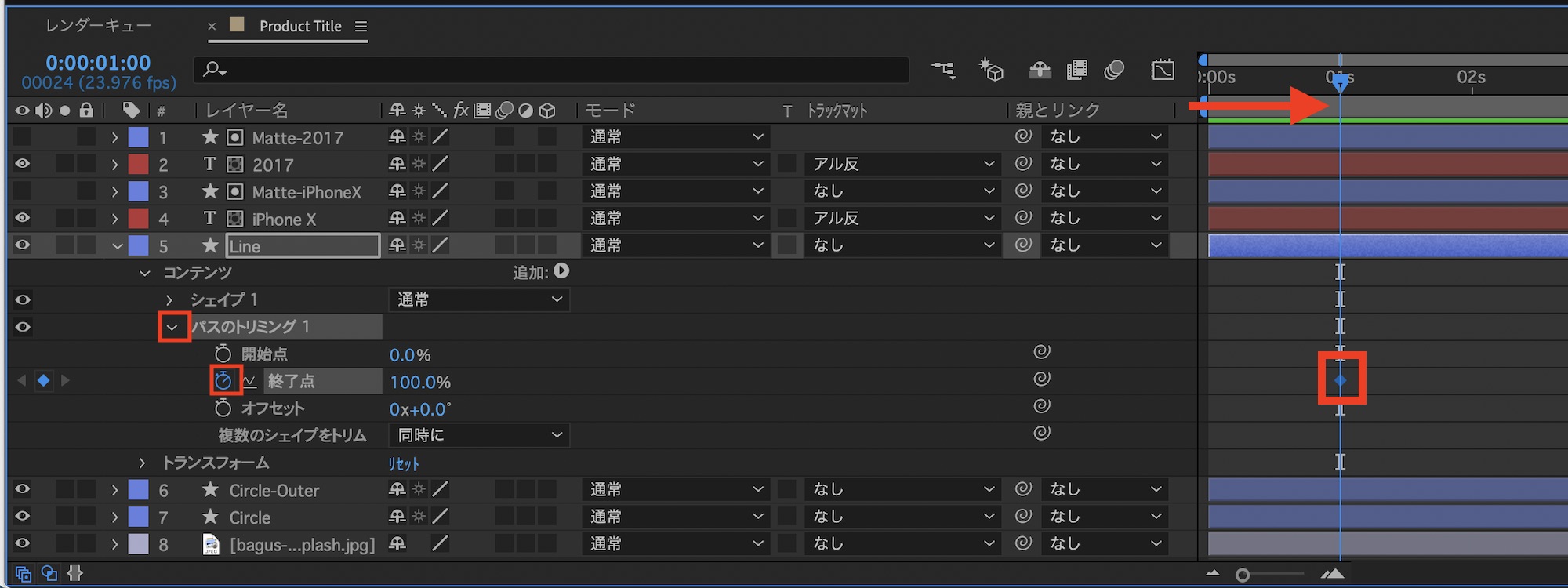
タイムインジケーターを「1秒」に動かし「パスのトリミング」を展開しして、「終了点」のストップウォッチアイコンをクリックしてキーフレームを保存します。

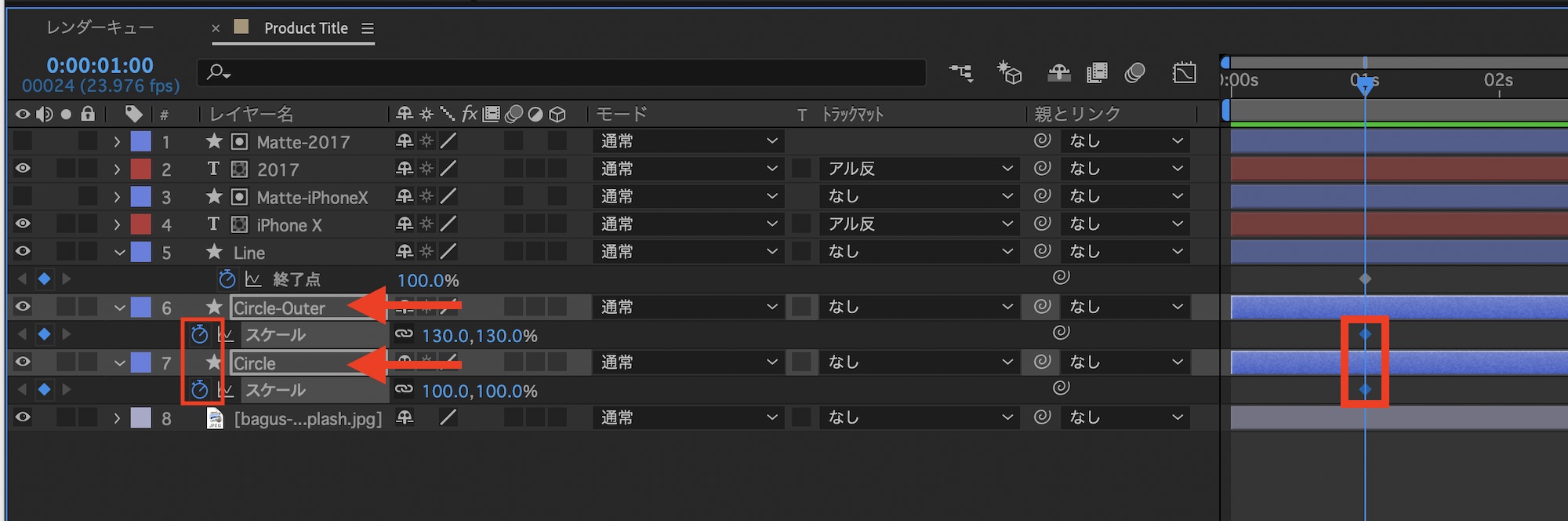
次に「Circle」と「Circle-Outer」の「スケール」を開きストップウォッチアイコンをクリックしてキーフレームを追加。

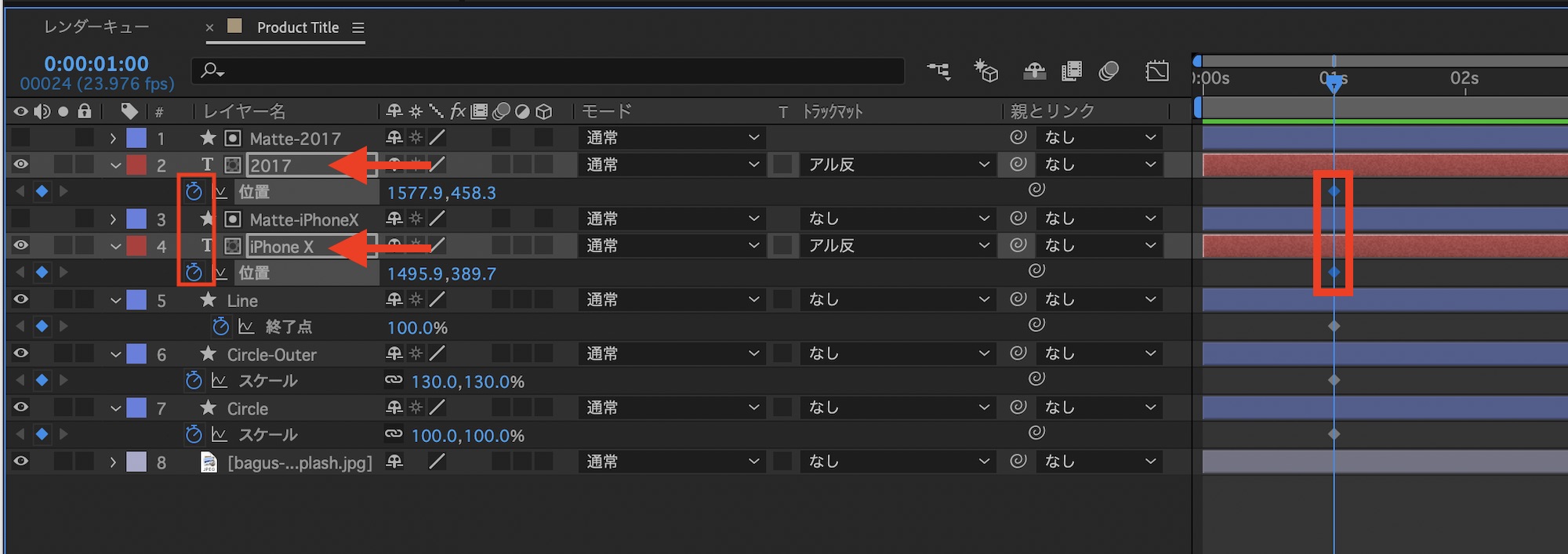
「iPhone X」と「2017」のテキストレイヤーは「位置」のプロパティを展開し、ストップウォッチアイコンをクリックしてキーフレームを保存します。

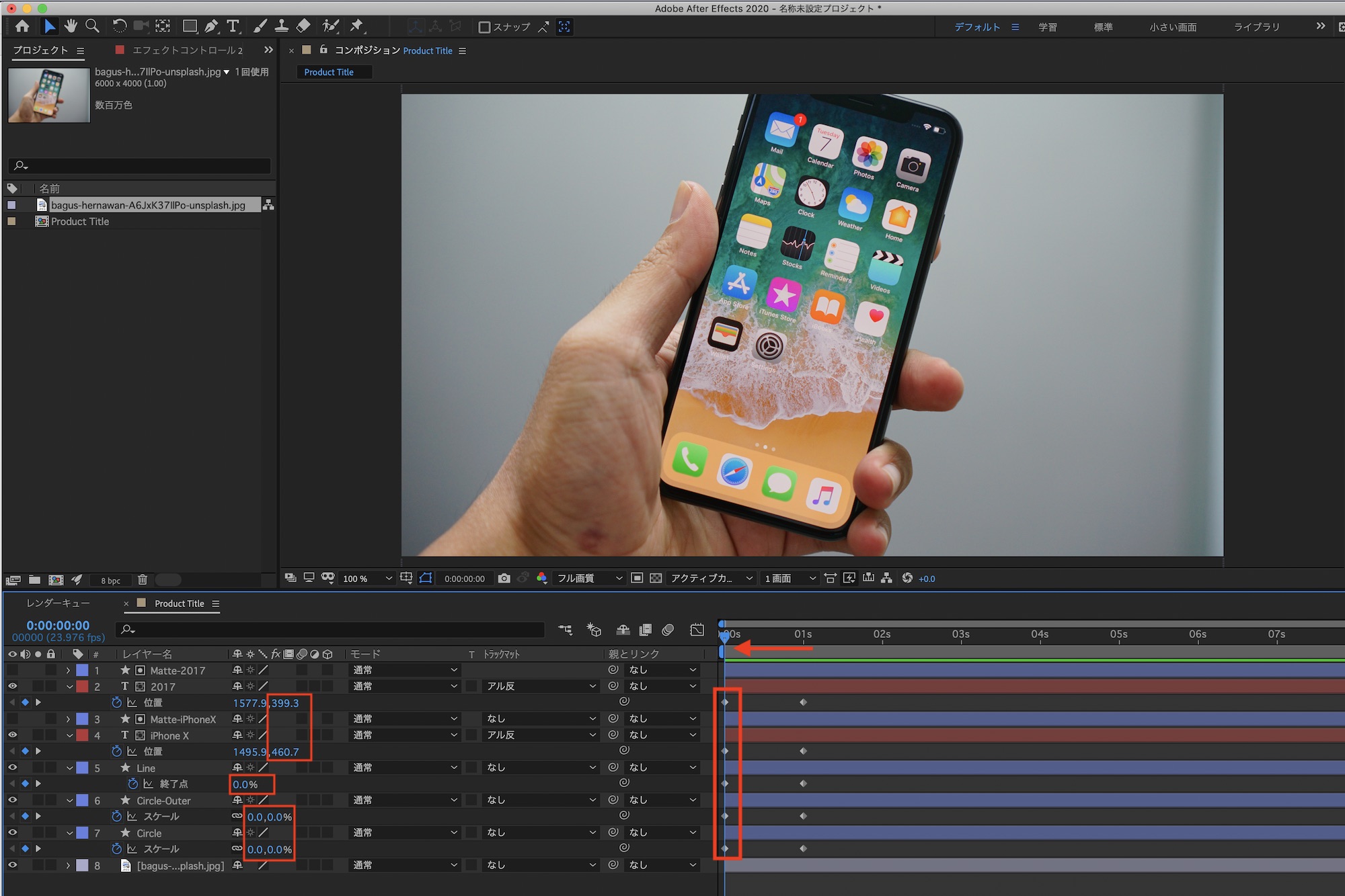
タイムインジケーターを「0秒」に動かし「Circle」、「Circle-Outer」のスケールを「0%」、「Line」の終了点を「0%」に変更し、「iPhone X」は下から、「2017」のテキストは上から現れるように位置のY軸を変更しキーフレームを追加します。

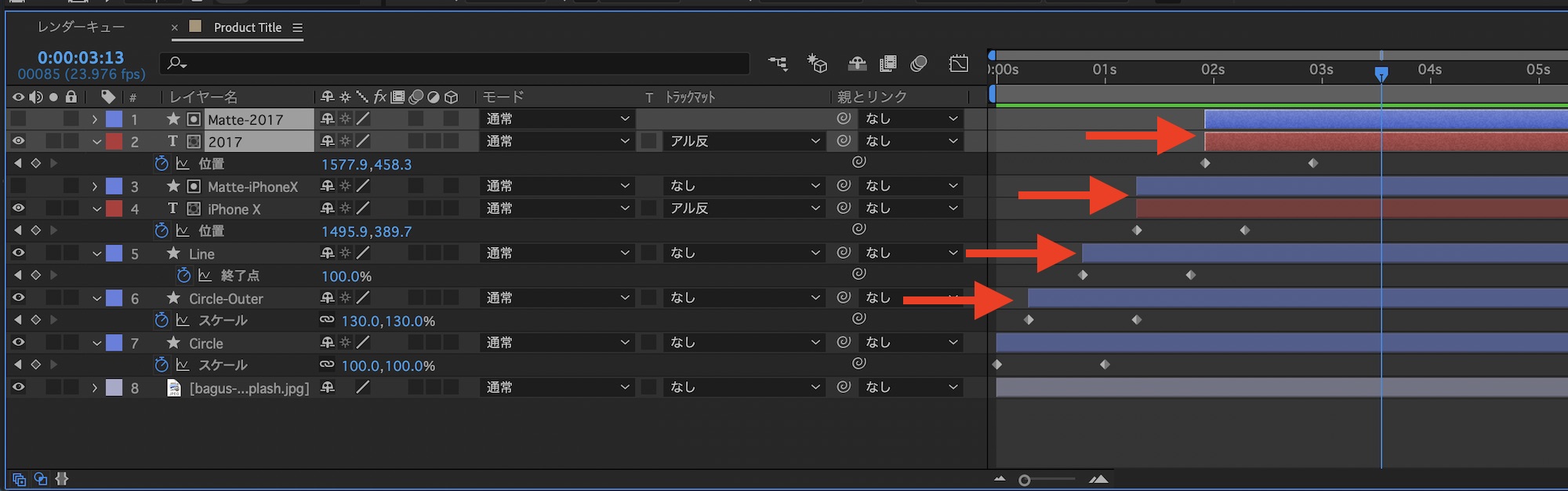
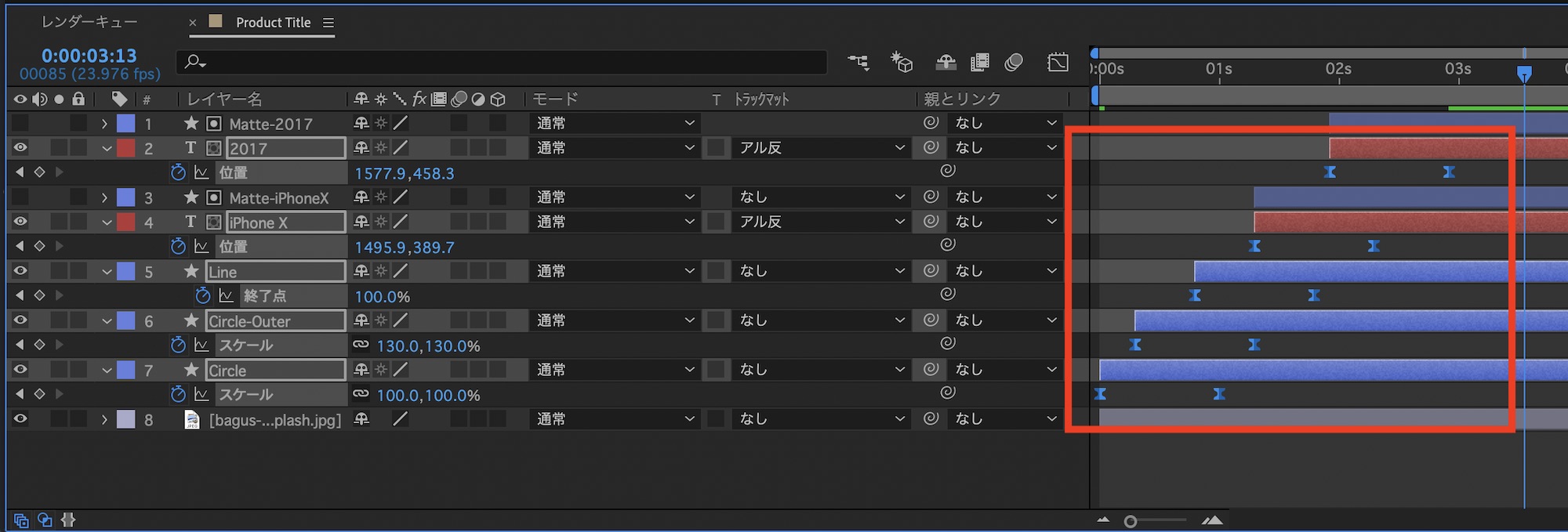
今のままだと各レイヤーのアニメーションが一斉にスタートしてしまうので、「Circle」、「Circle-Outer」、「Line」、「iPhone X」、「2017」の順番で現れるようにレイヤーをずらしていきます。

イージングとモーションブラー

全てのキーフレームを選択し、「F9(macOSはFnキー同時押し)」でイージングを加えます。

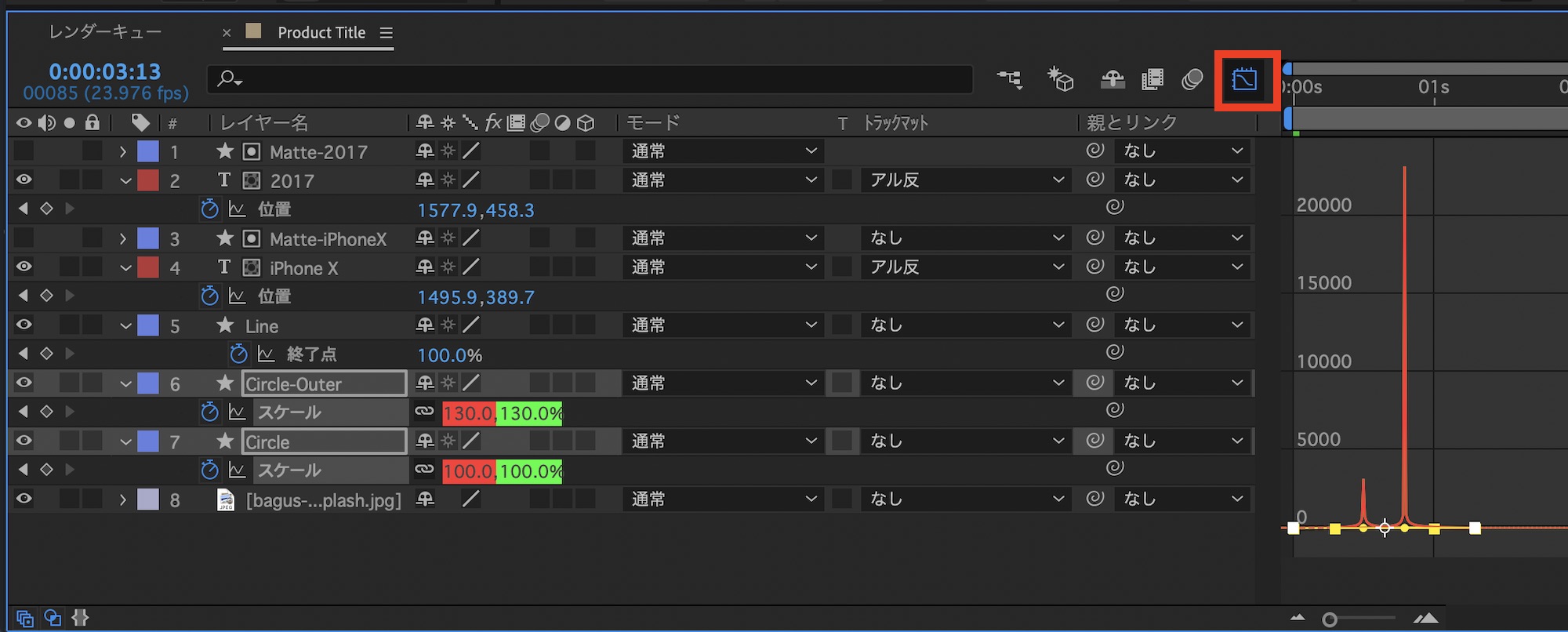
必要に応じてグラフエディタを使ってキーフレームのスピードの調整を行います。筆者は「Circle」、「Circle-Outer」は中心がピークを迎えるようにしました。

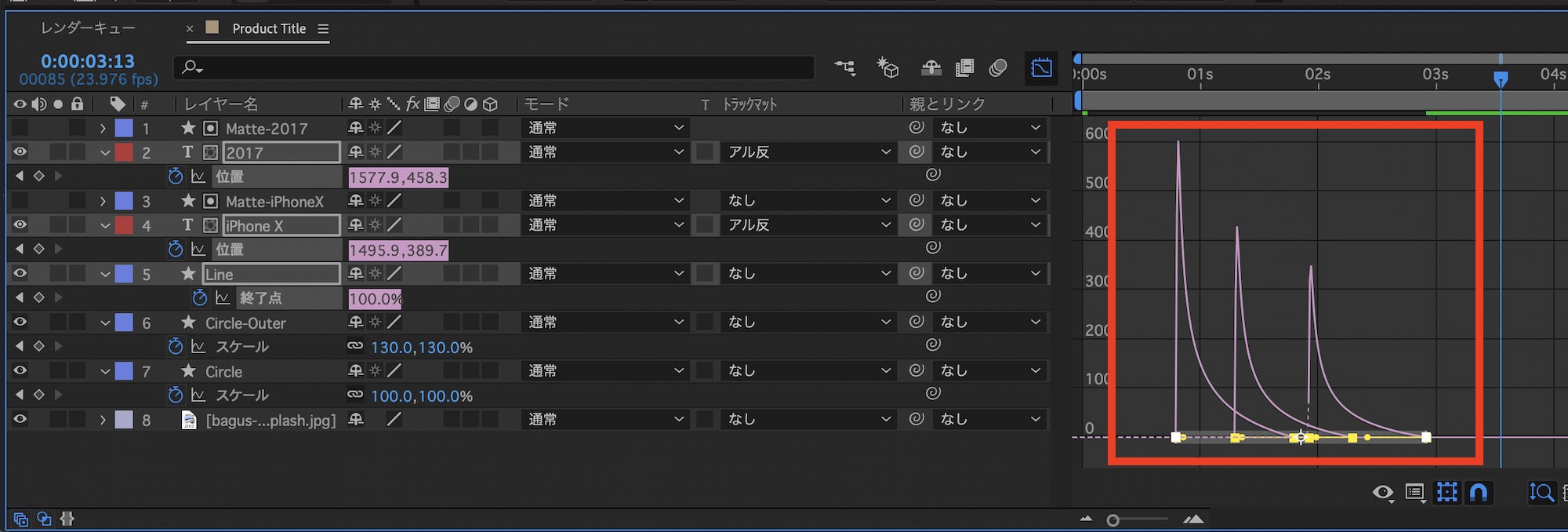
「Line」と2つのテキストレイヤーはピークから徐々に減速するようなグラフにしています。

これによってタイミングが変わってしまうので、必要に応じてキーフレームの再調整を行っておくと良いでしょう。

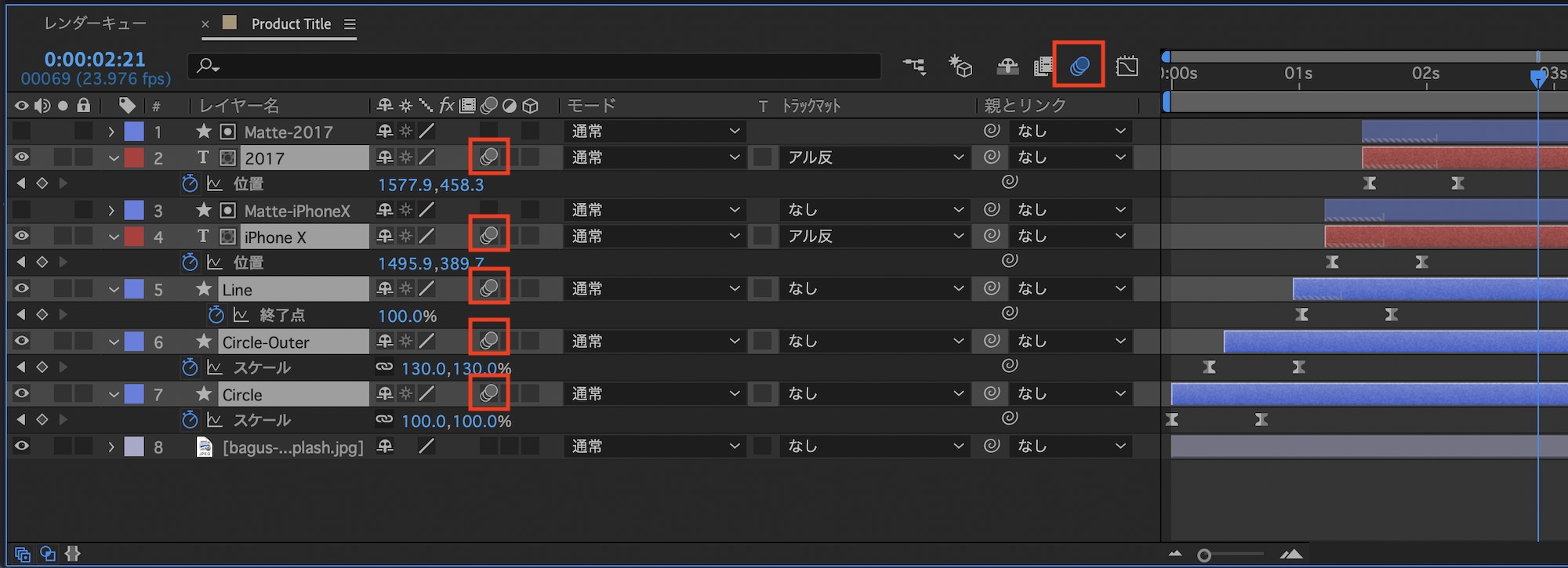
最後はモーションブラーのオプションをクリックしてキーフレームを追加したレイヤーにモーションブラーを追加します。
キーフレームを反転させる
アニメーション開始はここまでで完成しましたが、タイトルが登場してしばらく経った後で消えるようにしたい場合は「時間反転キーフレーム」を使用します。

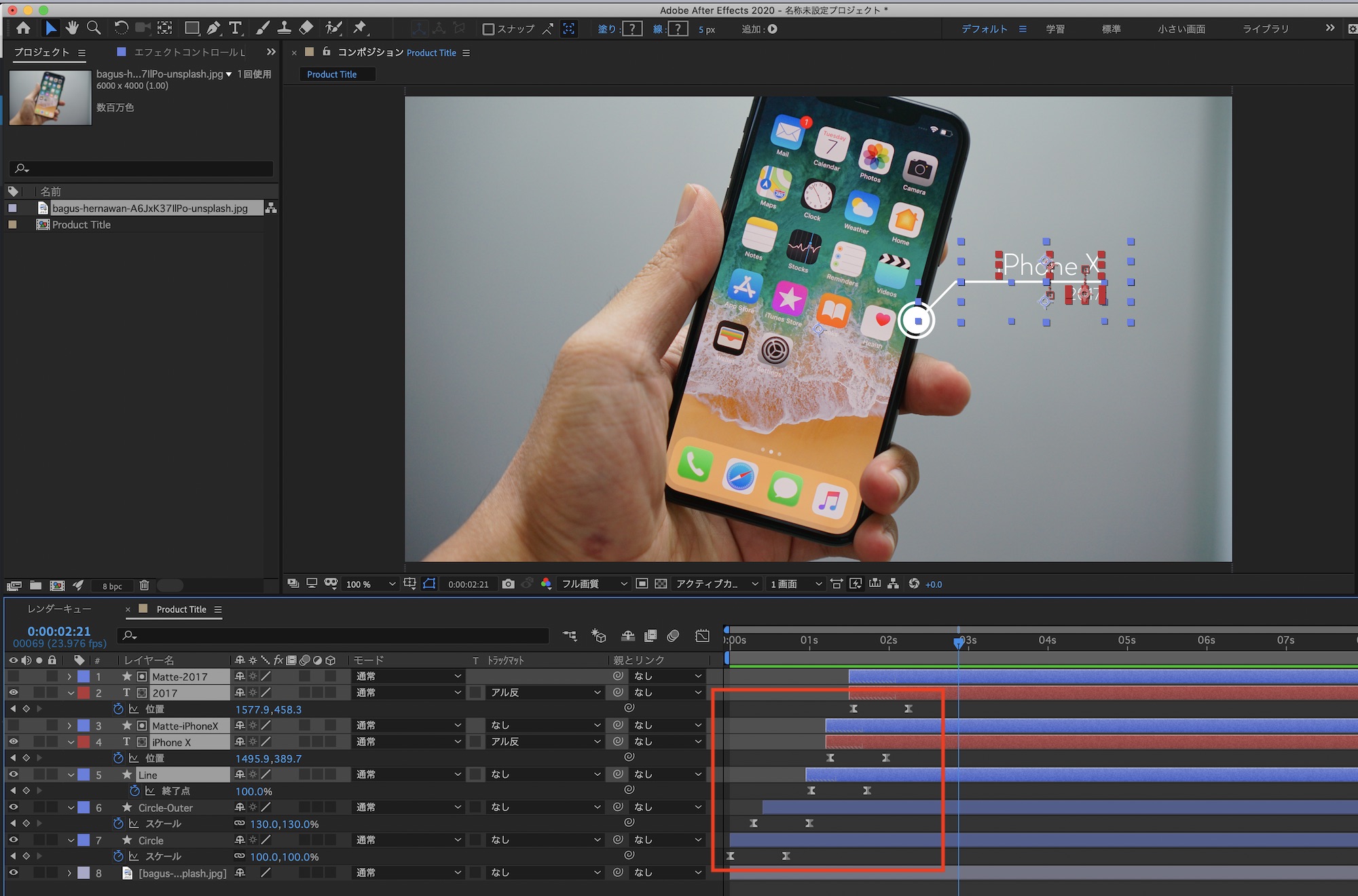
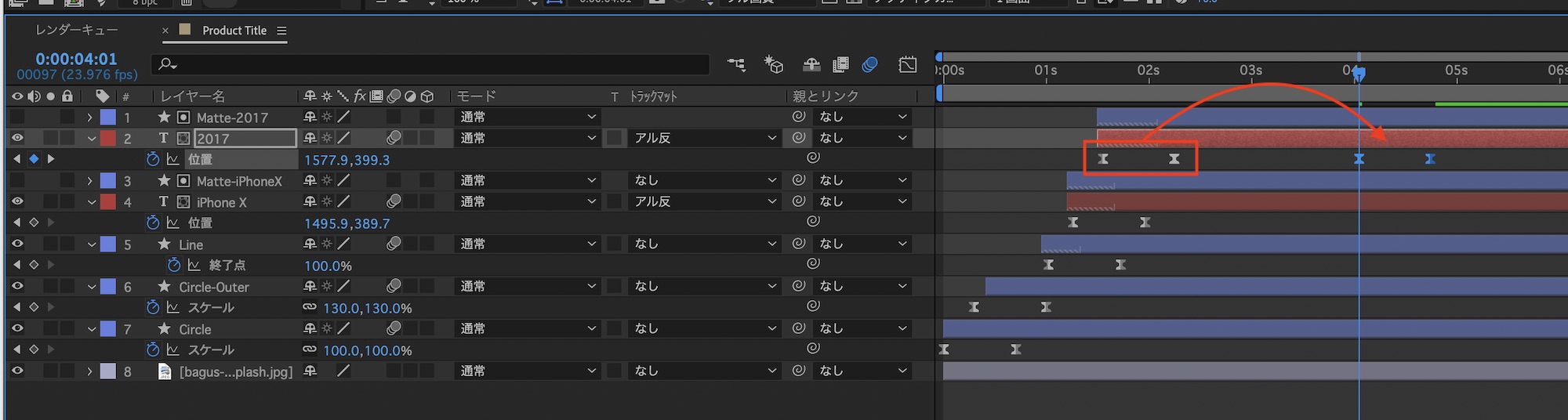
まず、各レイヤーのキーフレームをコピーしアニメーションアウトさせたいタイミングにタイムインジケーターを動かして、ペーストします。

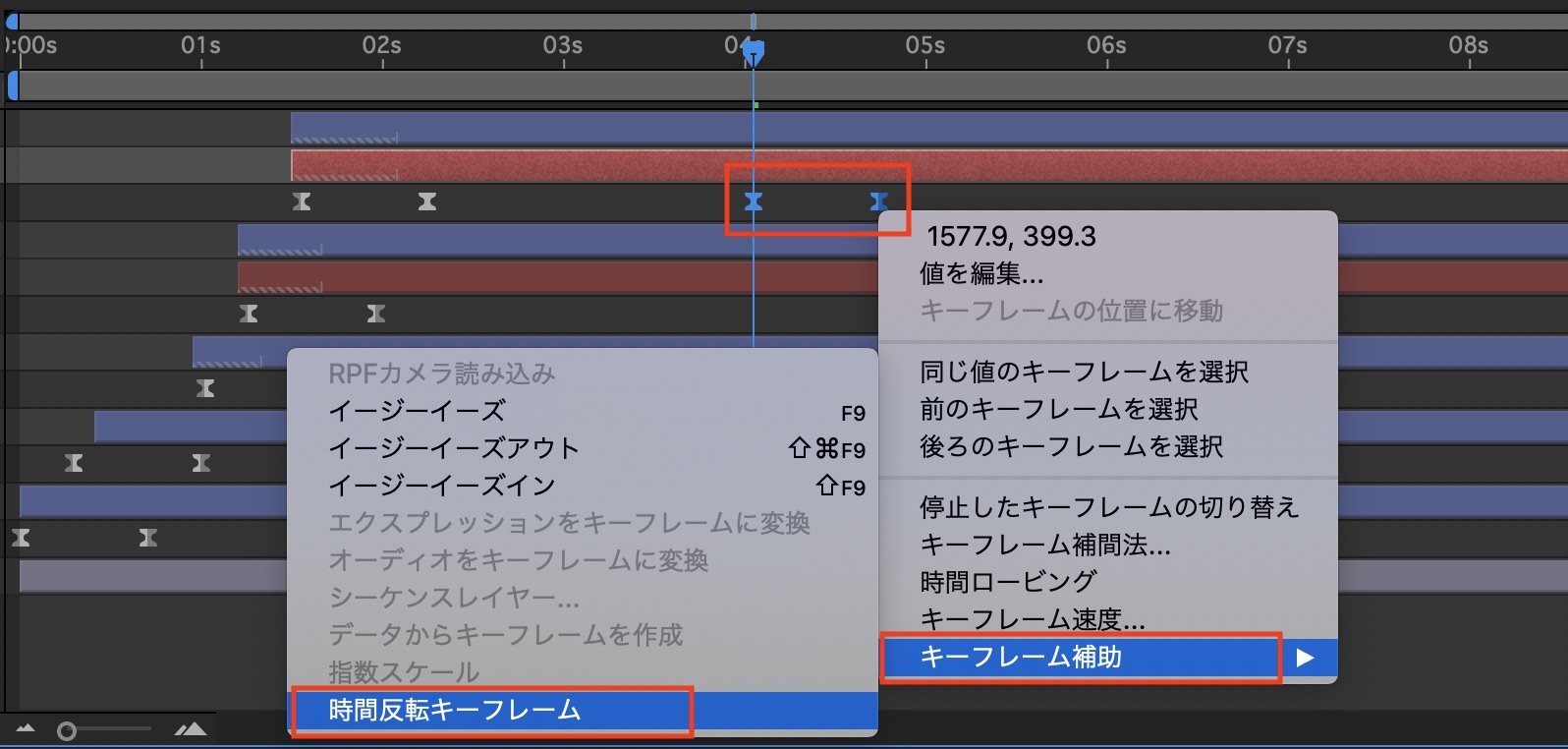
複製されたキーフレームを選択して右クリック「キーフレーム補助」から「時間反転キーフレーム」を選択して、キーフレームを反転させます。

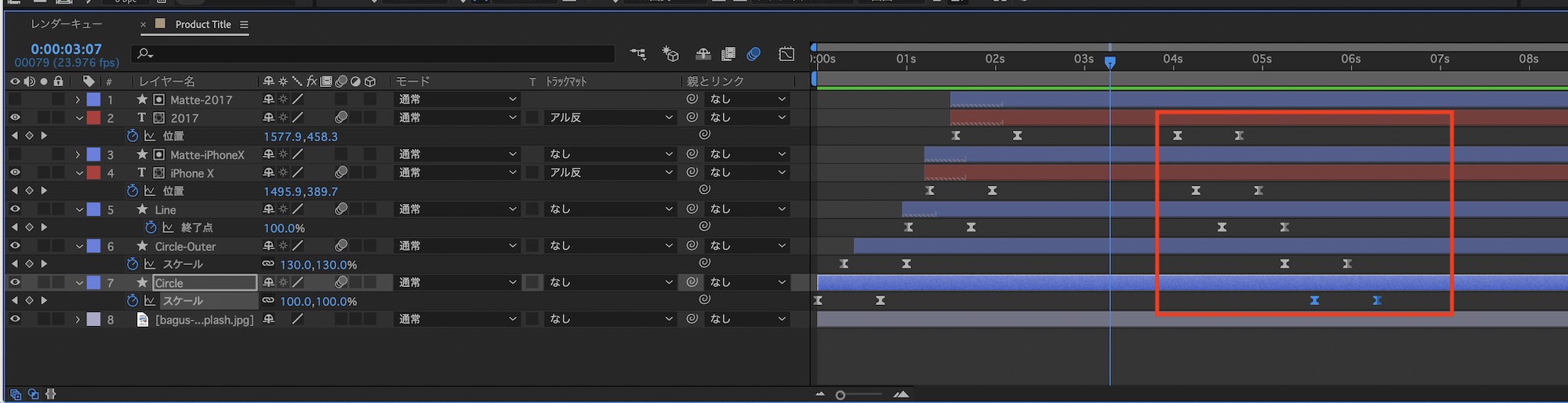
他のキーフレームも同じように複製し、時間反転キーフレームを適用させてアニメーションを完成させましょう。
マップのシーンで使用する時など複数のタイトルを一つの画面に表示させたい場合はプリコンポーズを使用してグループ化するとコンポジションがスッキリとするので、そちらも上手く活用してみてください。
こちらのチュートリアルのプロジェクトファイルは下記ダウンロードボタンより入手できます。個人、商用問わずダウンロードする前に「コンテンツの使用」のページをご確認の上、ファイルを入手してください。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て上記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





