[After Effects] グラデーションのかかったタイトル風のテキストアニメーションを作ってみよう

映像作品の最初やエンディングにシンプルだけれど、カッコ良いタイトルをつけてみたいと考えている方はいませんか?
キュリオシーンではこれまでにAfter Effectsを使用したテキストアニメーションを紹介し、中でもトラックマット(Track Matte)を多く活用してきましたが、今回のチュートリアルではそれを応用したモーショングラフィックスを作っていこうと思います。
今回作成するテキストアニメーションがこちら。
上から「#WE ARE ONE」のテキストが降りてくるのですが、同時にテキスト部分のグラデーションが変化するものになっています。
ぱっと見たところ難しそうに見えますが、キュリオシーンで何回か紹介しているトラックマットとプリコンポーズを使うだけで簡単に出来ちゃいます。
コンポジションとテキストの配置
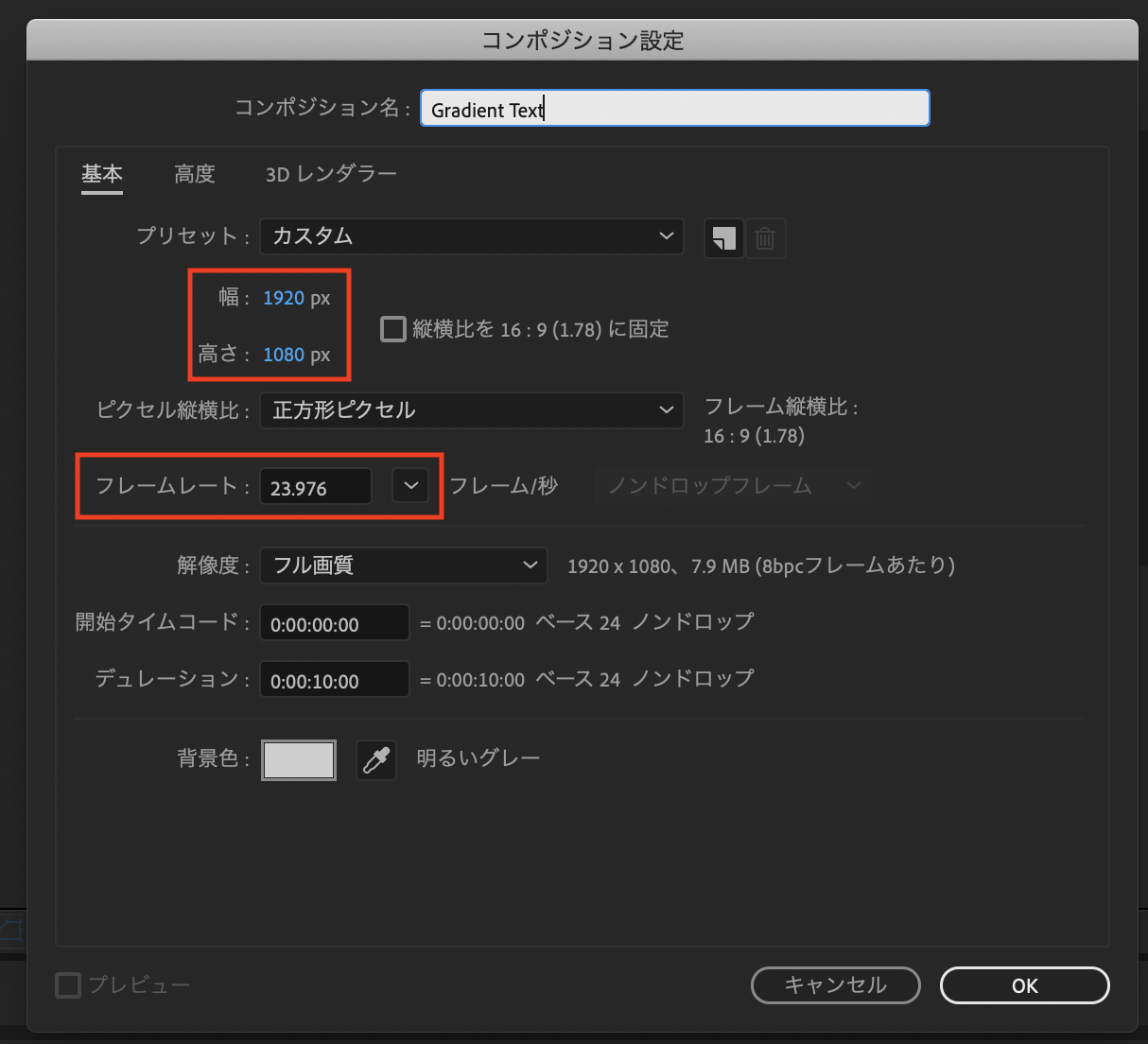
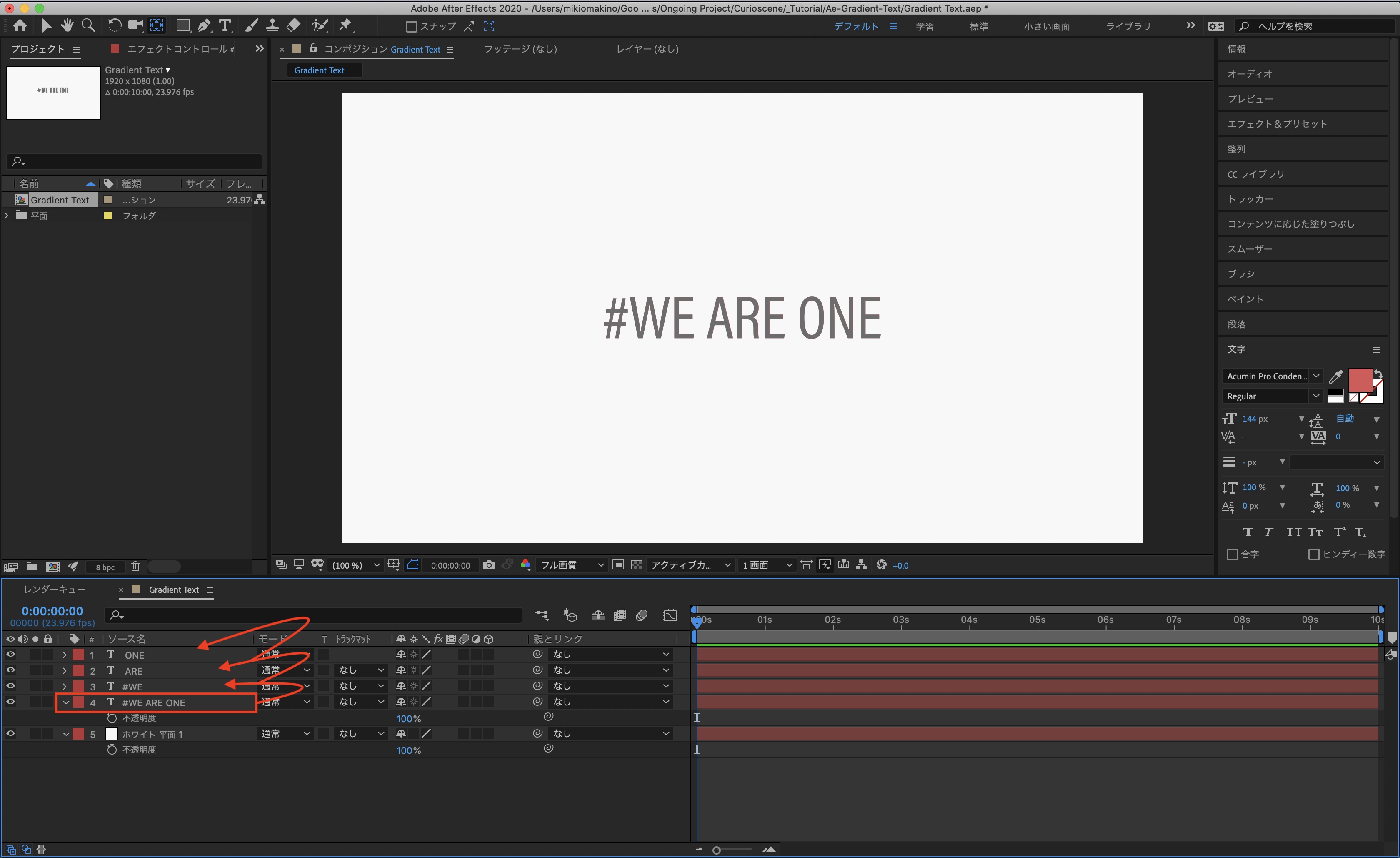
プロジェクトとコンポジションを新規作成しましょう。筆者の場合は1920x1080HDの23.976fpsで作成していますが、フレームレートやサイズはプロジェクトに合わせて変更すると良いでしょう。

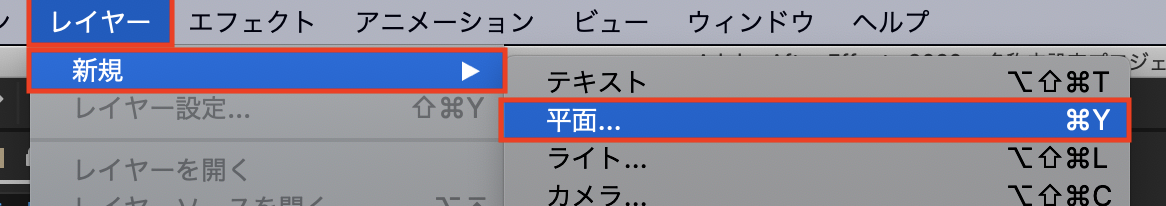
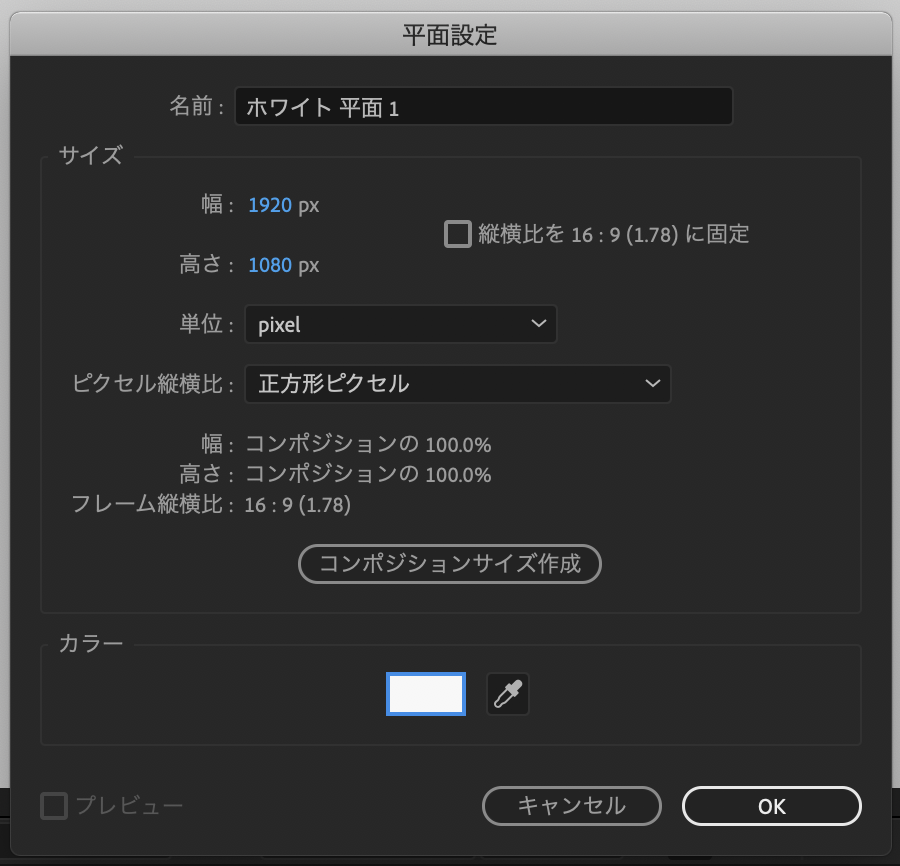
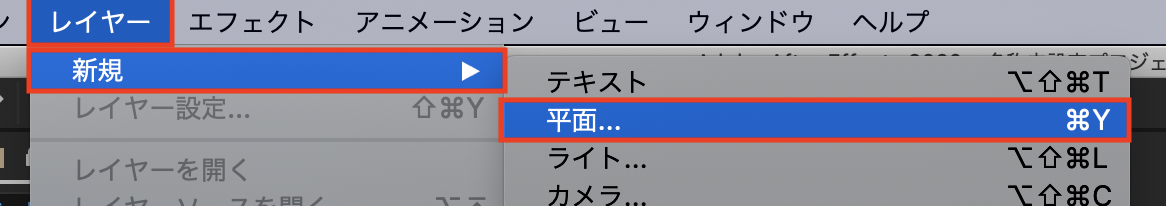
上記メニューの「レイヤー」から「新規」、「平面」を選択して背景部分を追加します。背景を透明にするアルファととして書き出す場合はこのステップをスキップしても問題ありません。


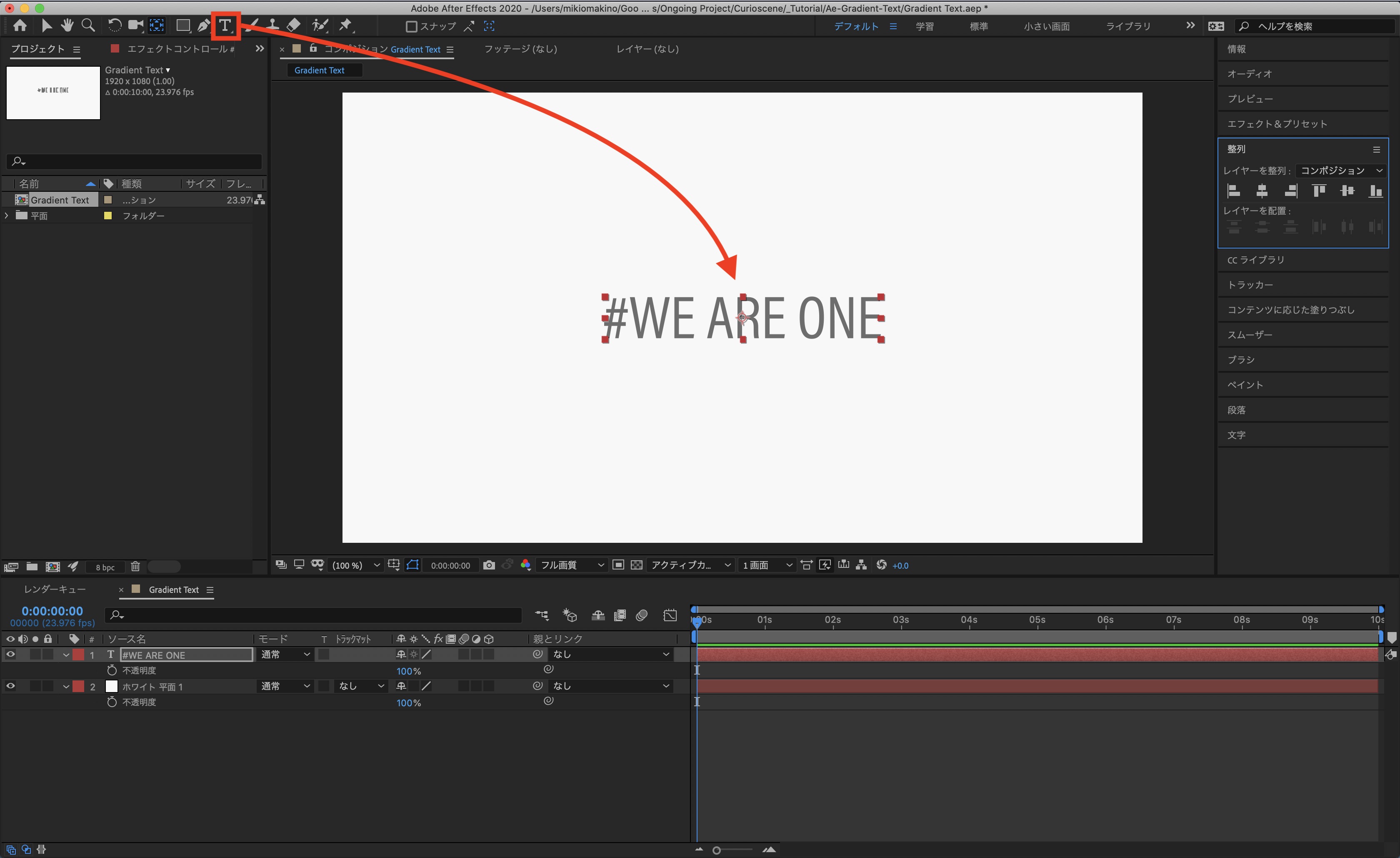
その後でツールメニューのテキストツールを使ってテキストを配置していきます。

まず、「#WE ARE ONE」を追加した後で、テキストレイヤーを複製し、「#WE」、「ARE」、「ONE」のように単語ごとのレイヤーを作成しましょう。

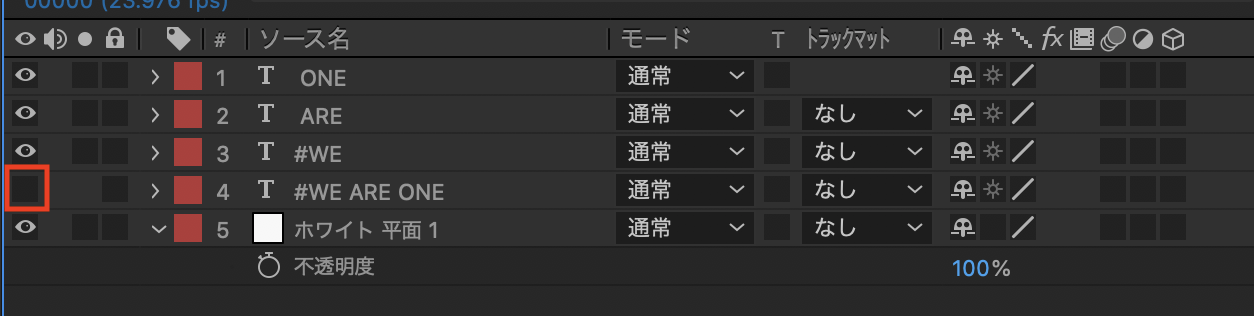
一つまとまっている「#WE ARE ONE」はもう必要ないので、削除または非表示にしておきましょう。

テキストアニメーションの追加
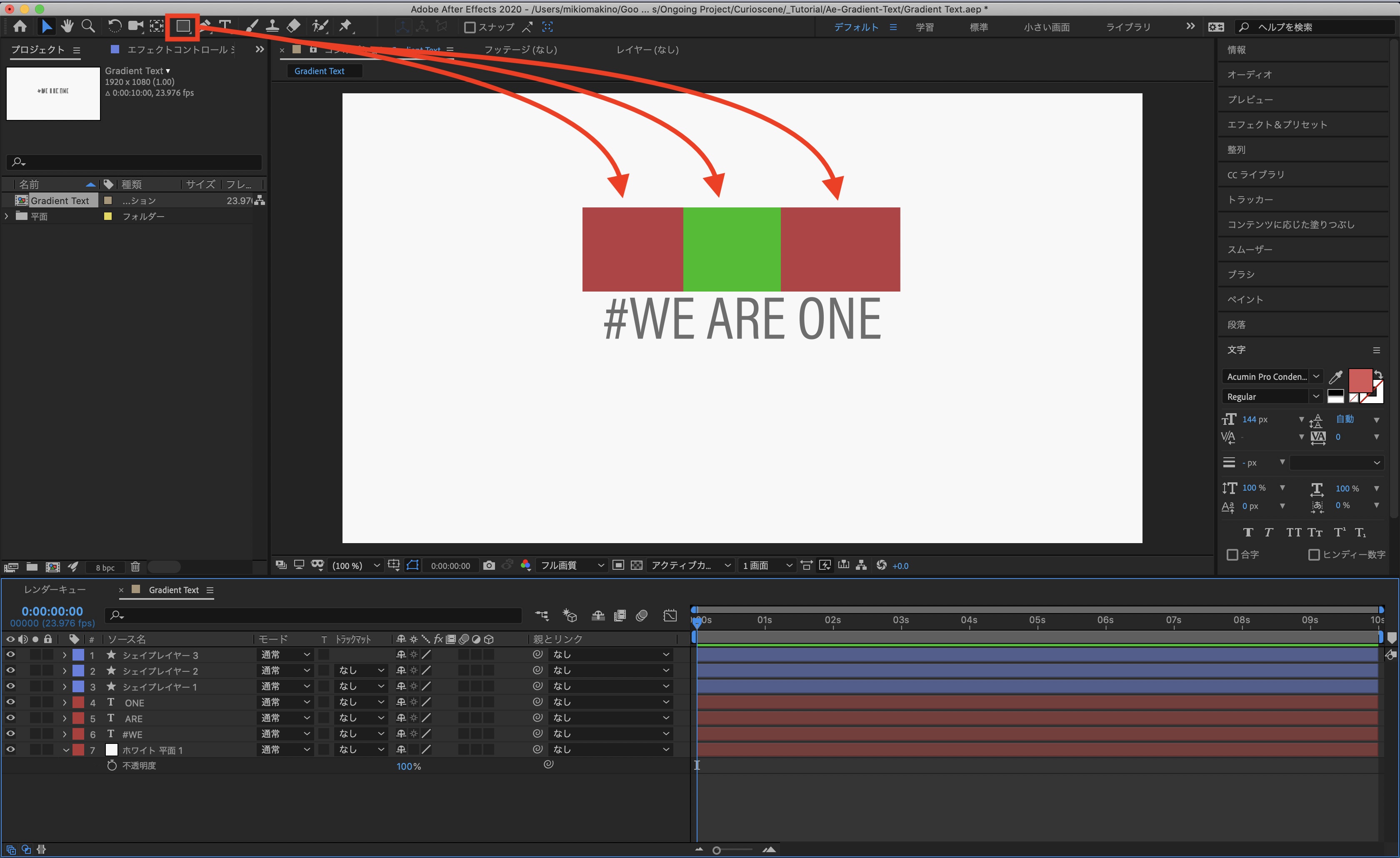
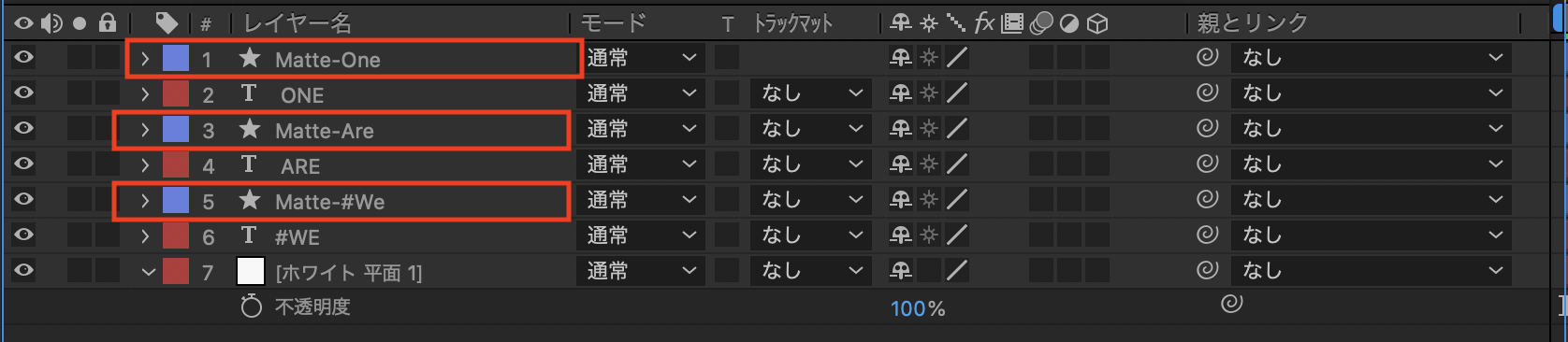
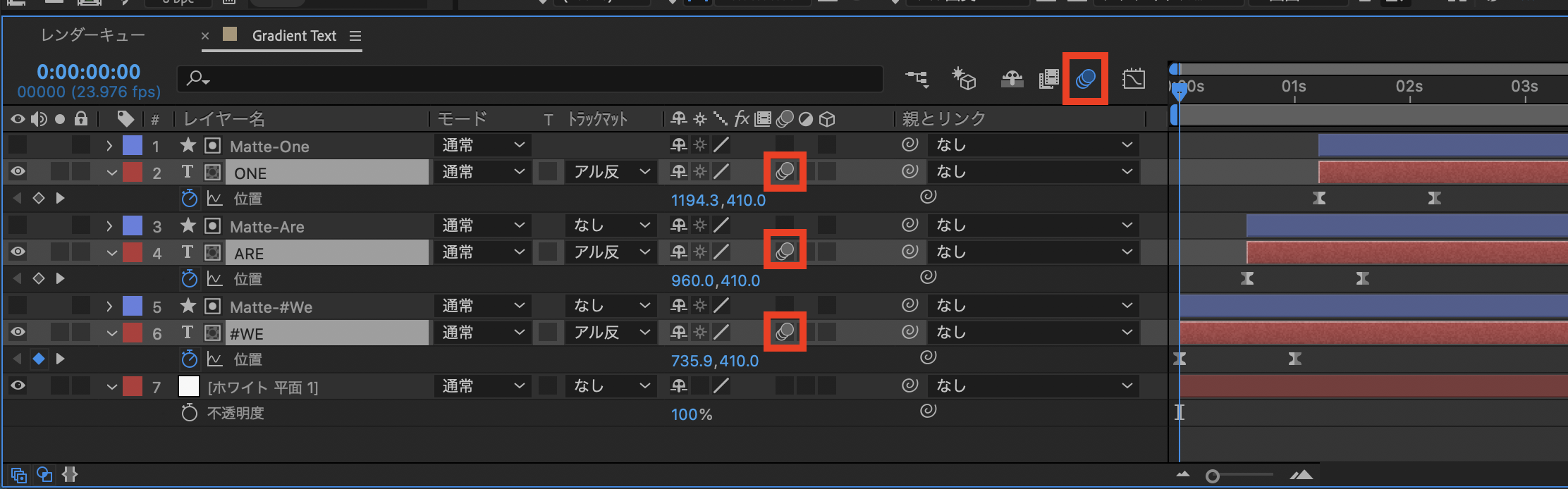
「#We」、「Are」、「One」のアニメーションを追加していきます。それぞれのテキストレイヤーの真上にテキストが覆い隠れるサイズのシェイプを追加していきます。

この際、シェイプレイヤーが各テキストレイヤーの上になるようにしましょう。レイヤー名もわかりやすく「Matte-#We」のように変更すると良いでしょう。

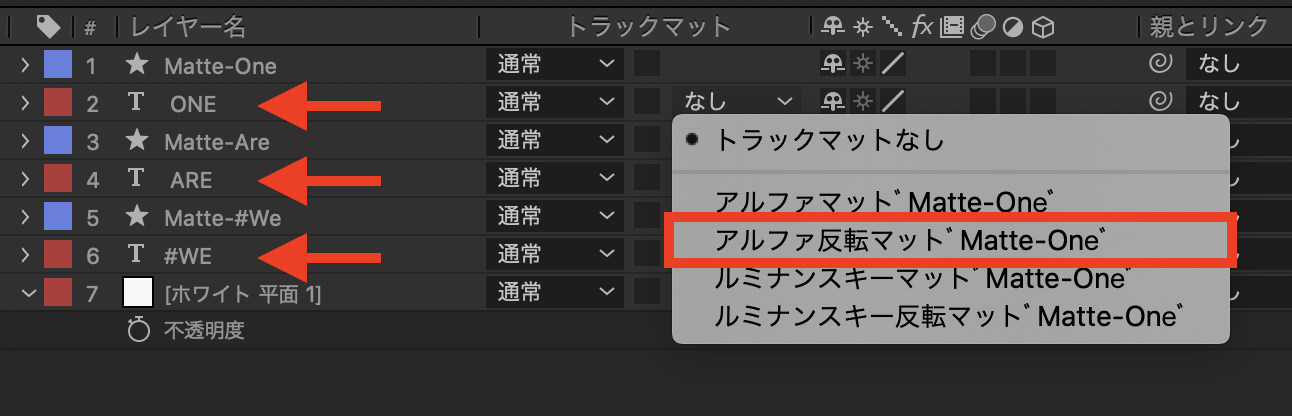
それぞれのテキストレイヤーにある「トラックマット」から「アルファ反転マット」を選択し、トラックマットを適用させます。


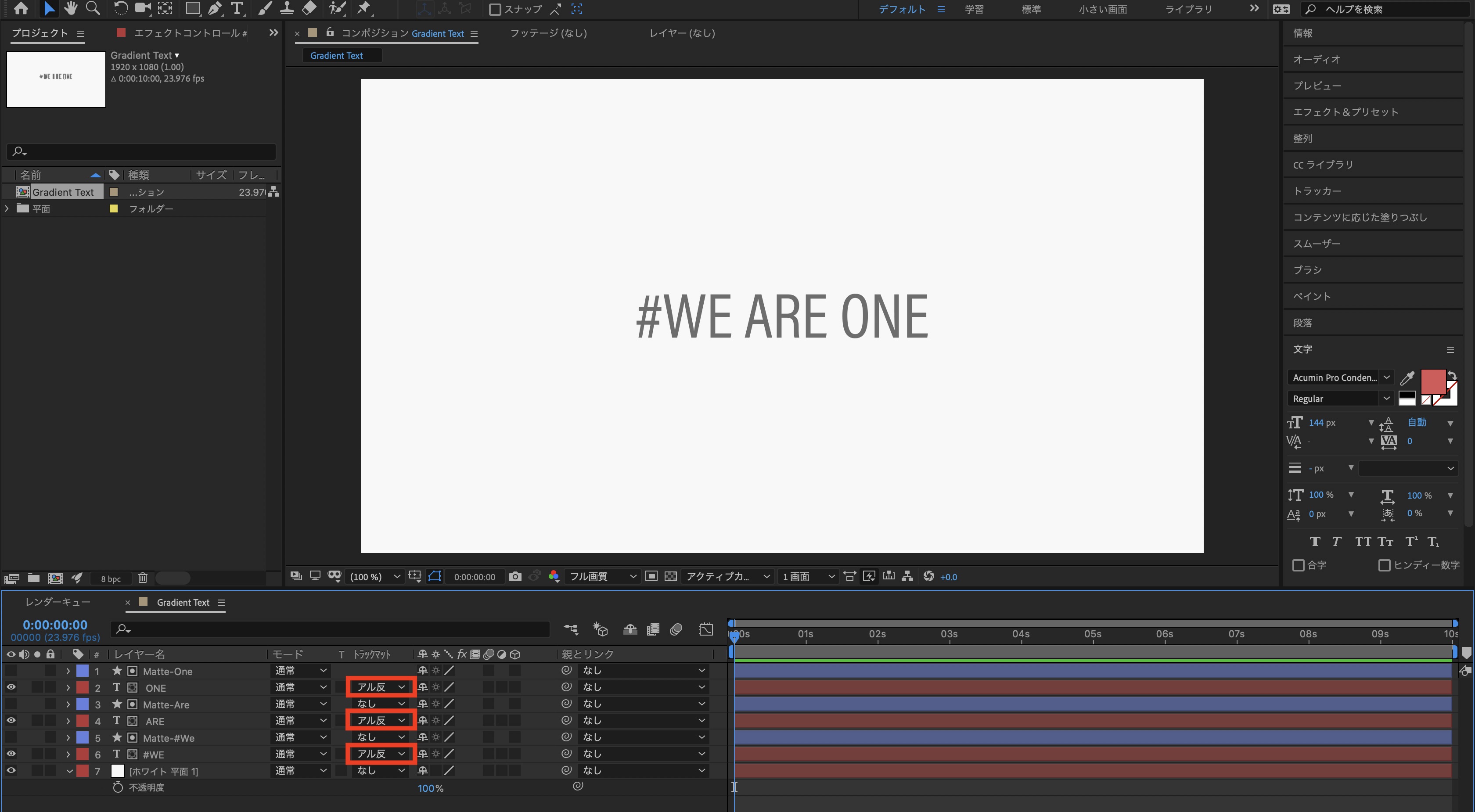
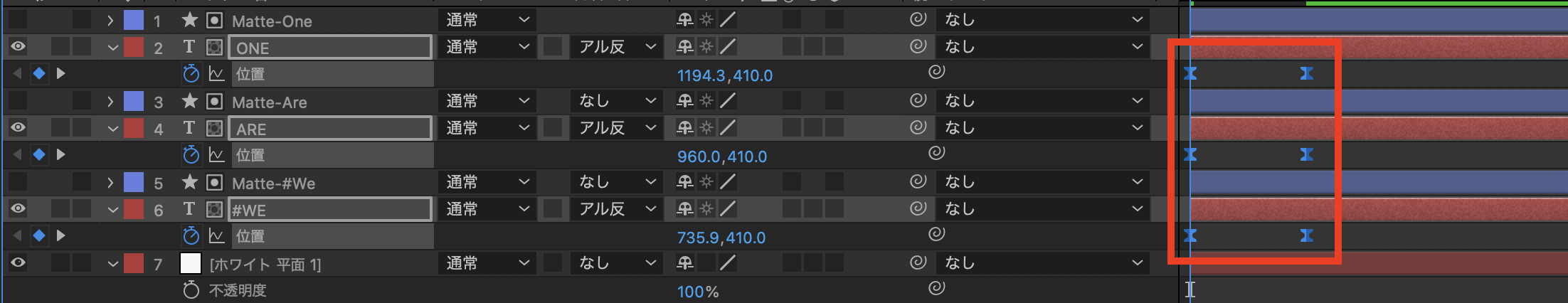
その後でタイムインディケーターを1秒に動かし、テキストレイヤーの「位置」のプロパティを展開して、ストップウォッチアイコンをクリック。現在の状態をキーフレームとして保存します。

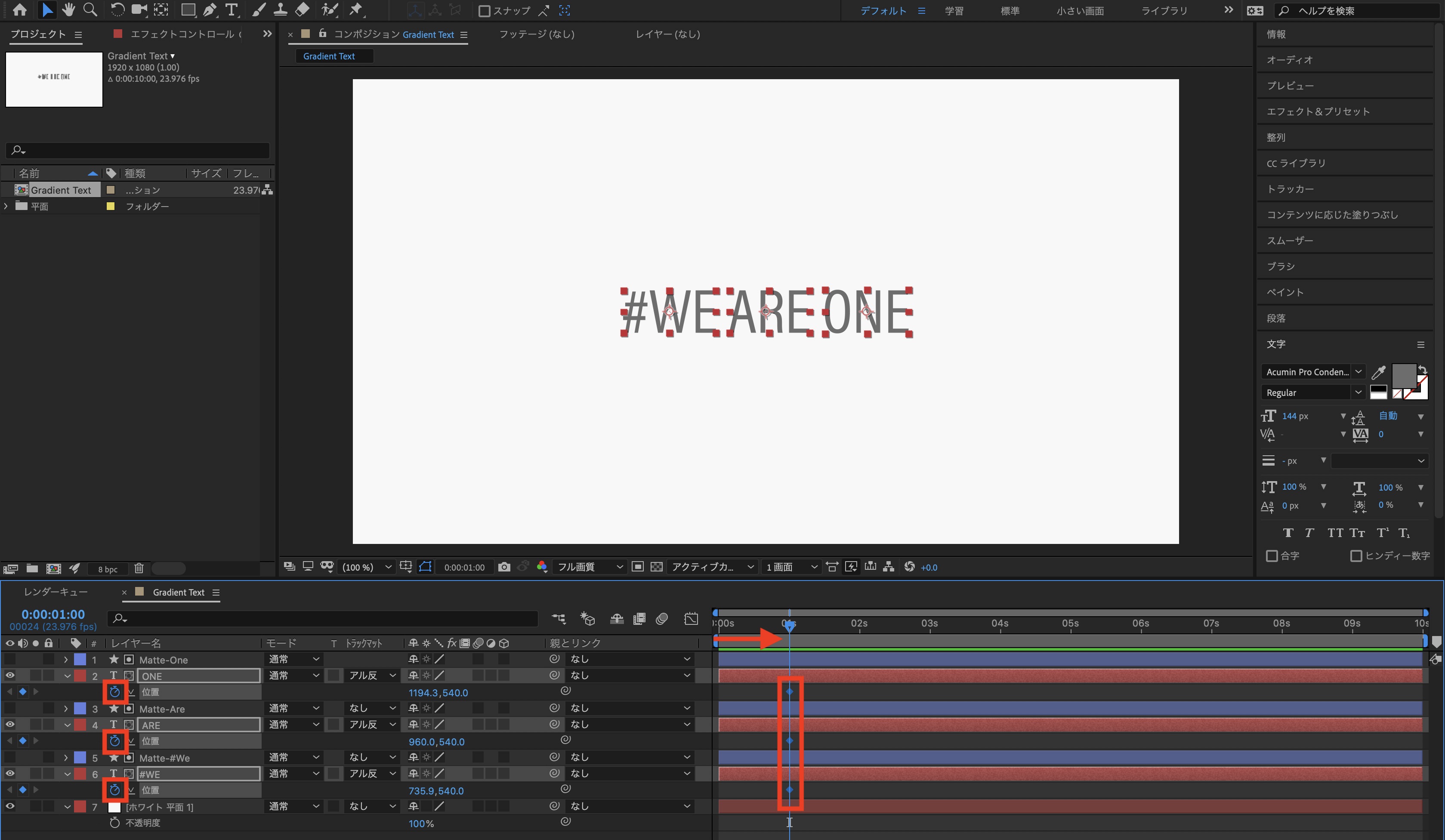
今度は0秒に動かして、位置のY数値を変更して上から現れるようにキーフレームを追加しましょう。

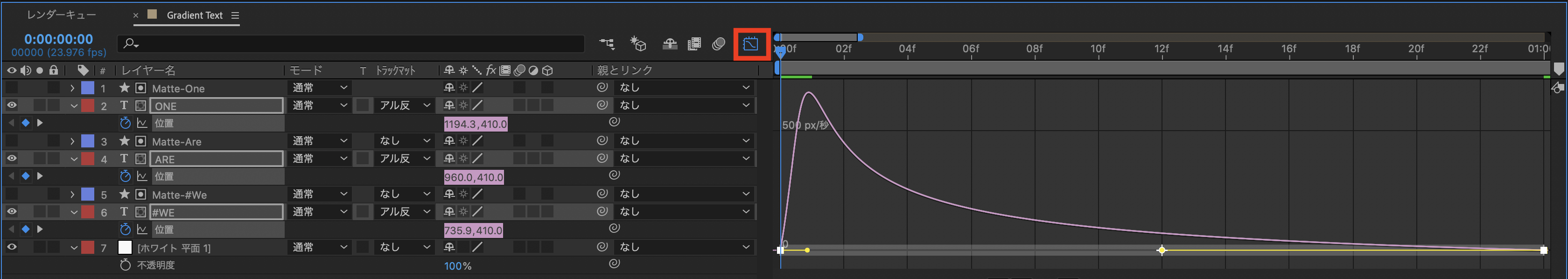
作成したキーフレームを全て選択して、「Control(Cmd) + F9(macOSはFnキー同時押し)」でイージングを加えます。必要であればグラフエディタで微調整を行いましょう。


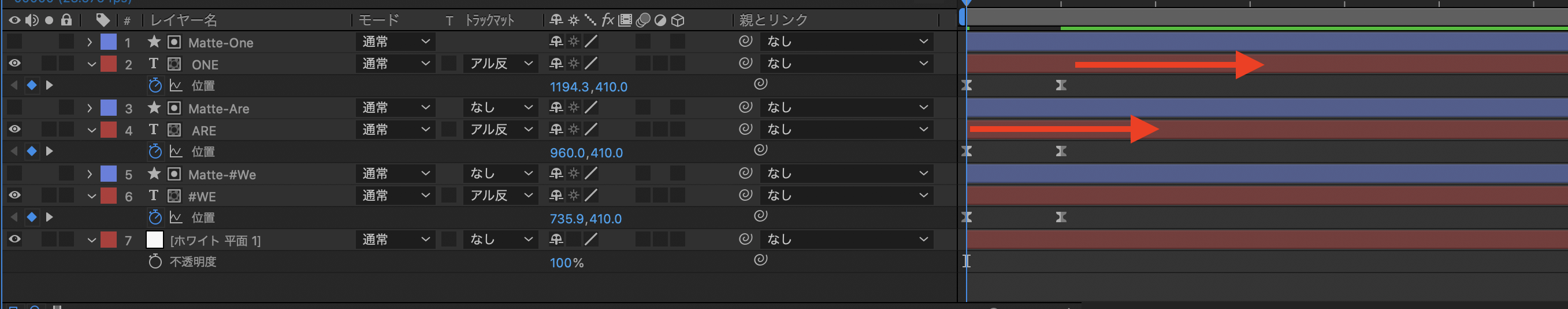
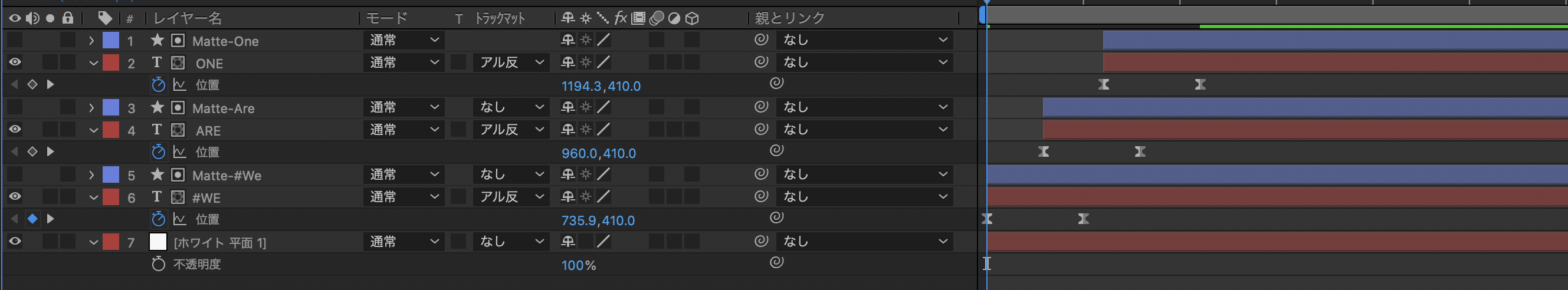
3つのテキストがそれぞれ違うタイミングで現れるように、レイヤーを右に動かします。


最後はモーションブラーをかけてテキスト部分のアニメーションが完了します。

テキストアニメーションをプリコンポーズする
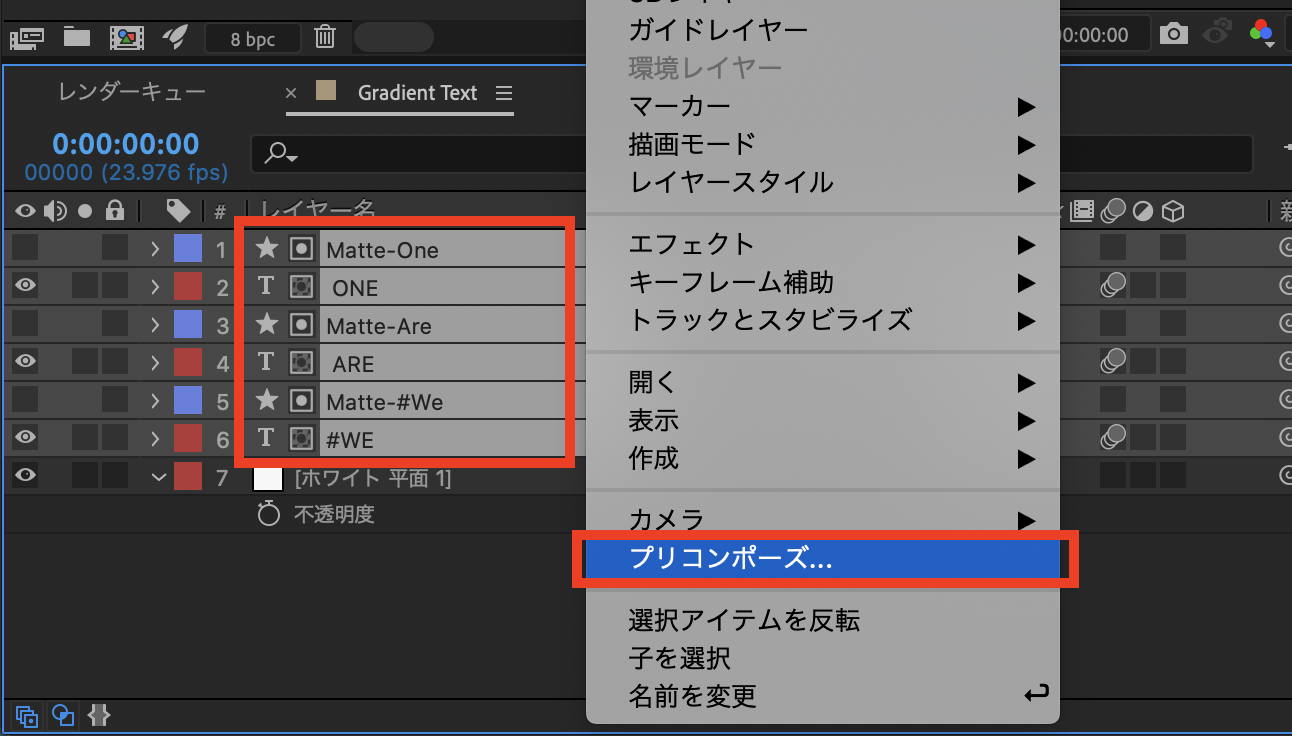
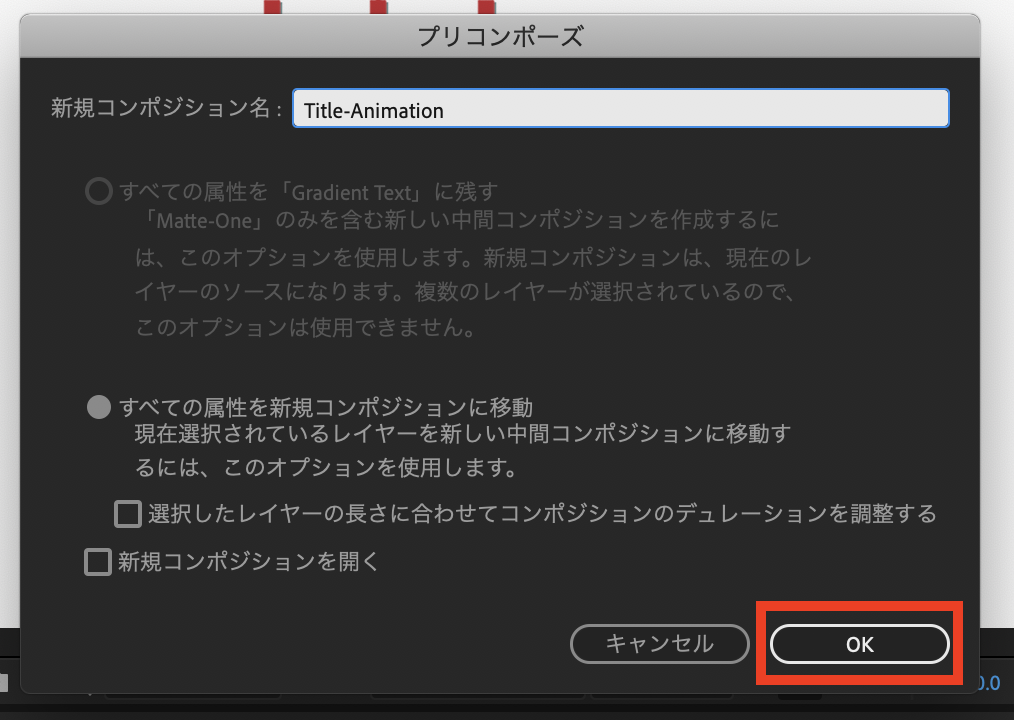
作成したアニメーションは背景部分の平面を除いて全て選択し、右クリックから「プリコンポーズ」をクリックしてグループ化します。


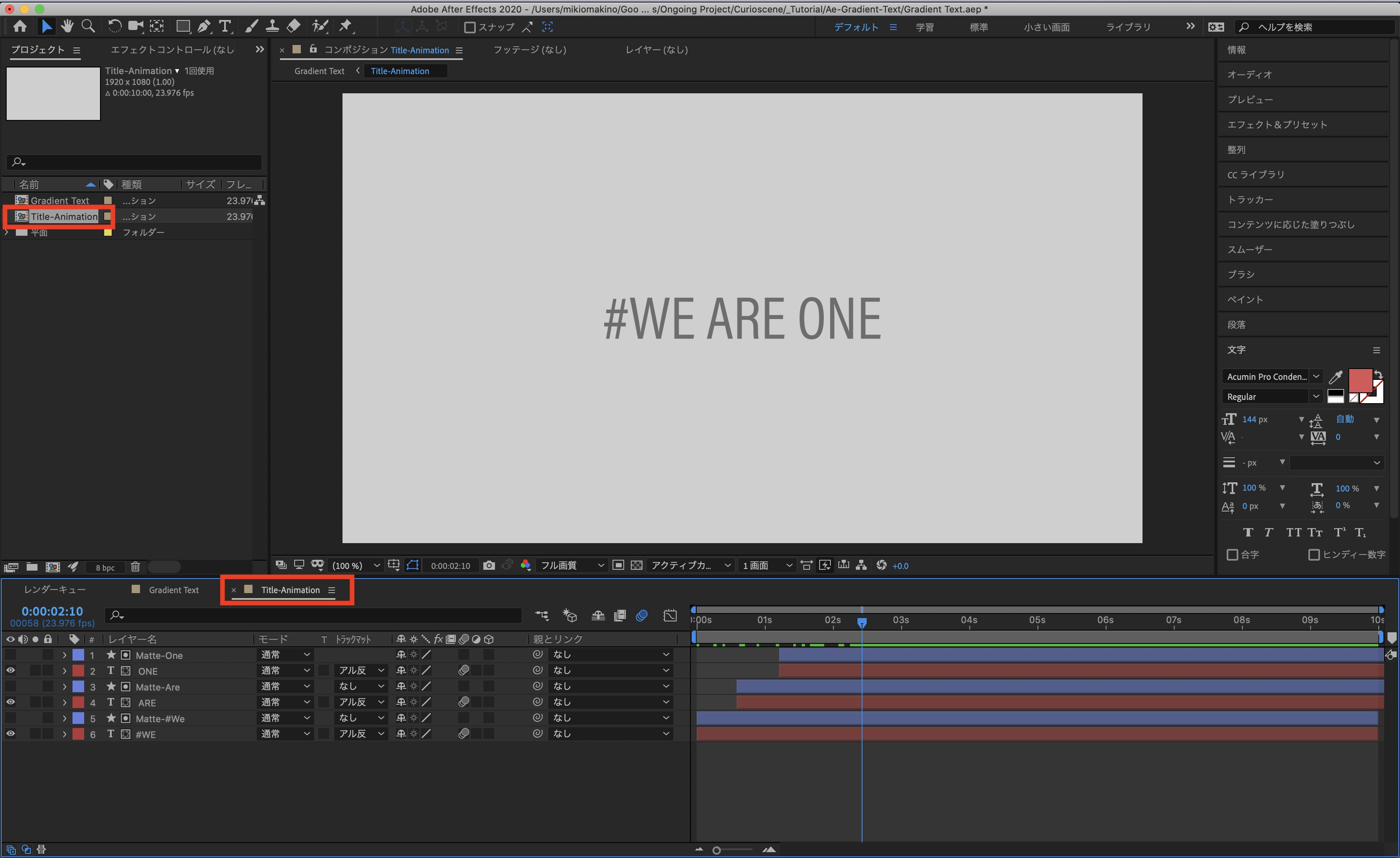
新しくコンポジションが作成されるので、プレビューウィンドウの下にある目標範囲アイコンをクリックして、テキスト部分を囲むように範囲を設定します。



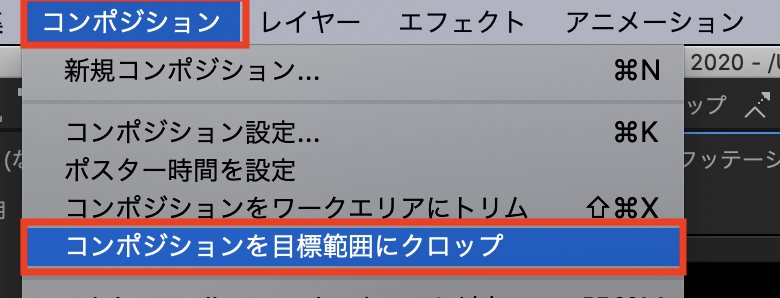
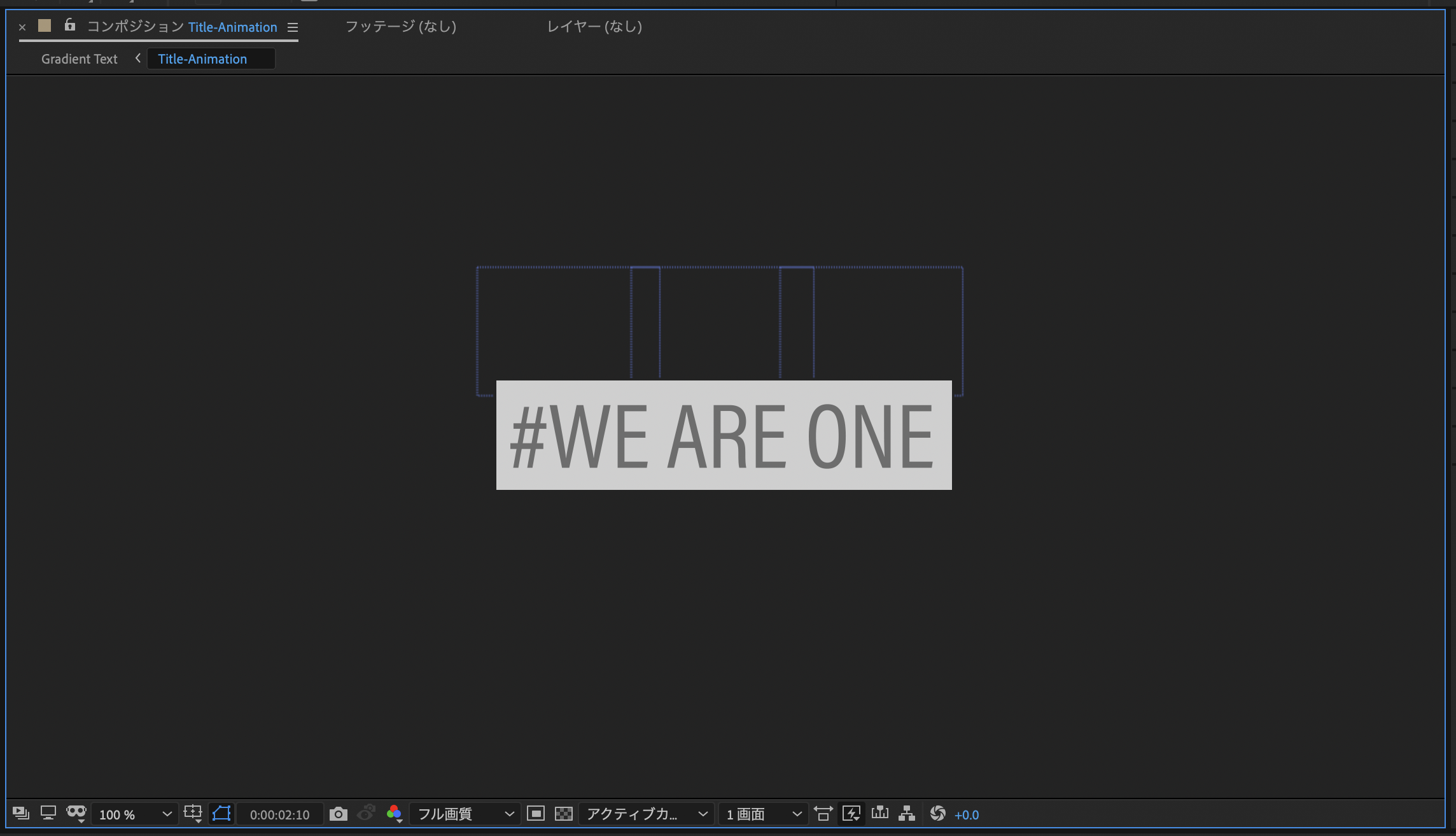
その後で上部メニューの「コンポジション」から「コンポジションを目標範囲にクロップ」をクリックして、コンポジションのサイズを変更します。


グラデーションを追加する
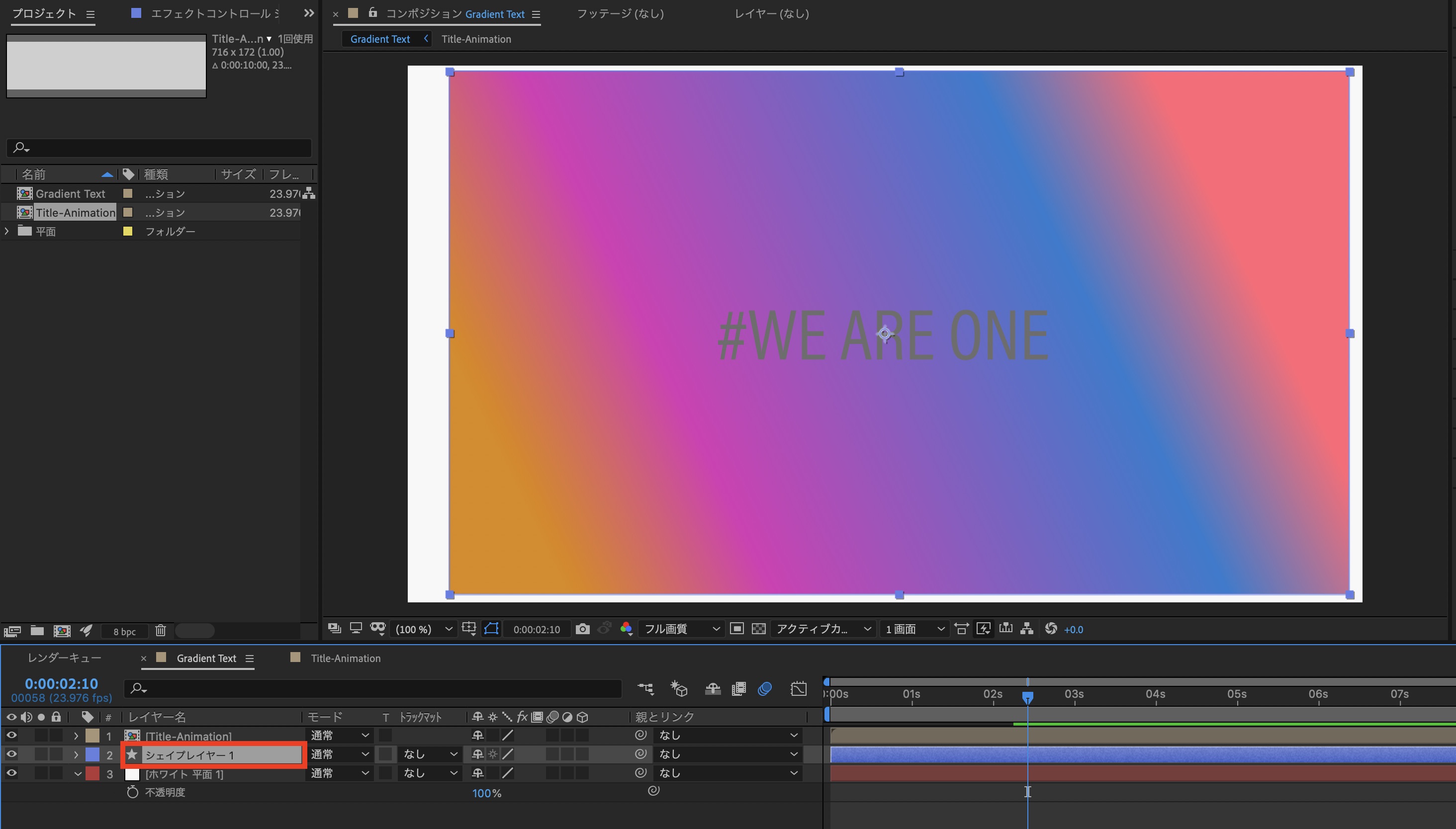
プロジェクトのメインコンポジションに移りましょう。先ほどプリコンポーズしたテキストがずれている場合は、フレーム中央になるように調整します。

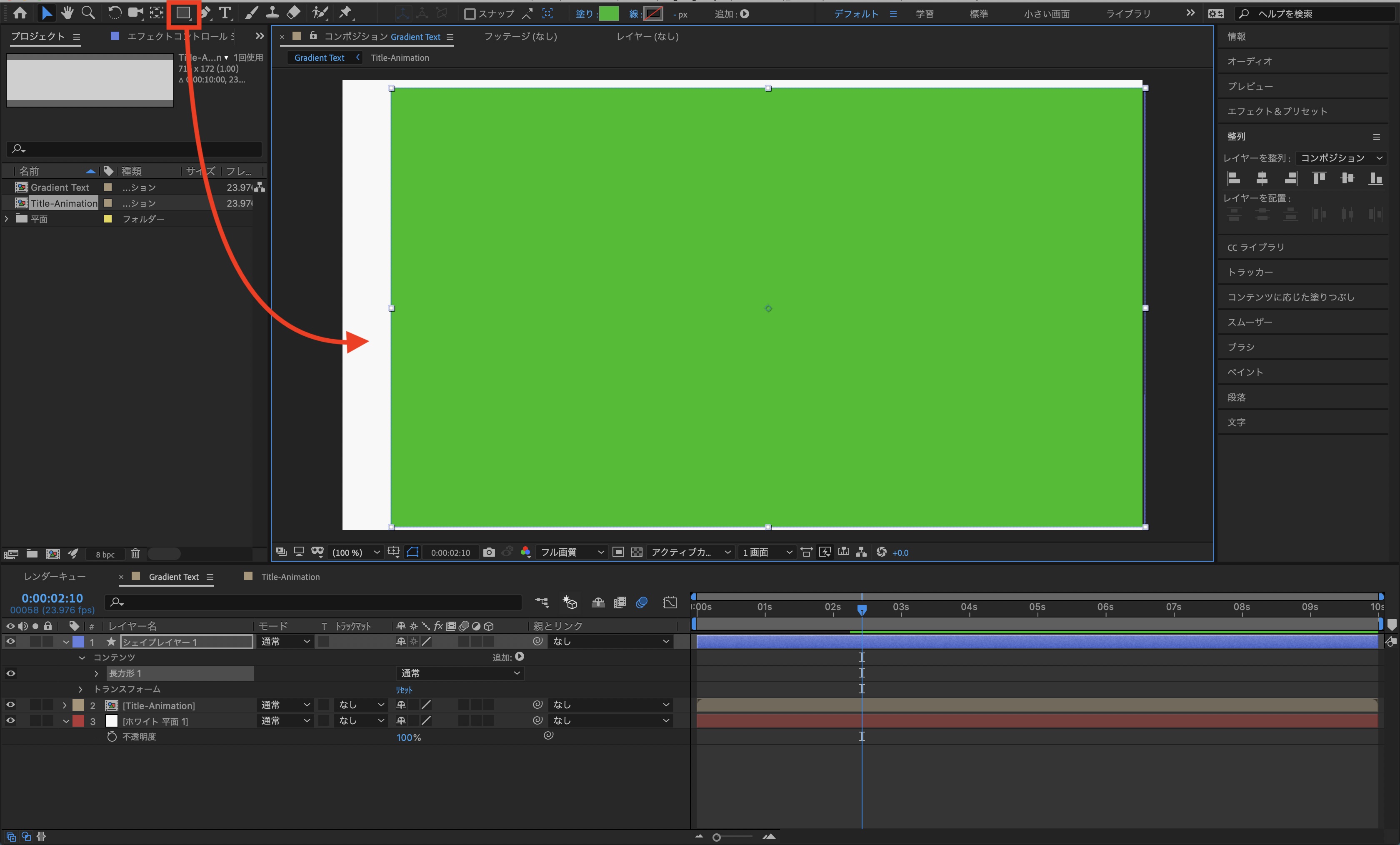
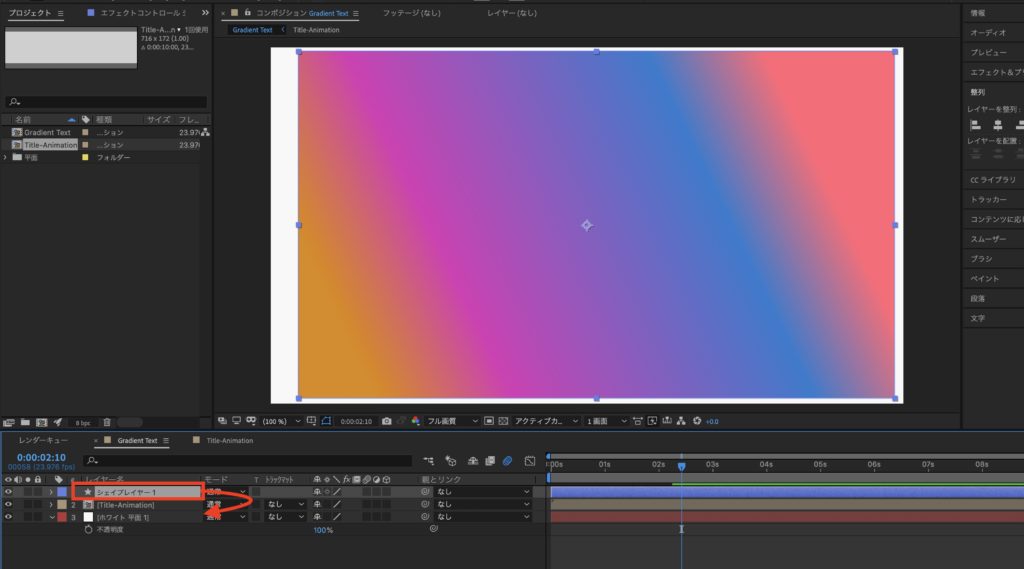
次はツールメニューから長方形シェイプを選択して、テキストが十分隠れるサイズの長方形を追加しましょう。

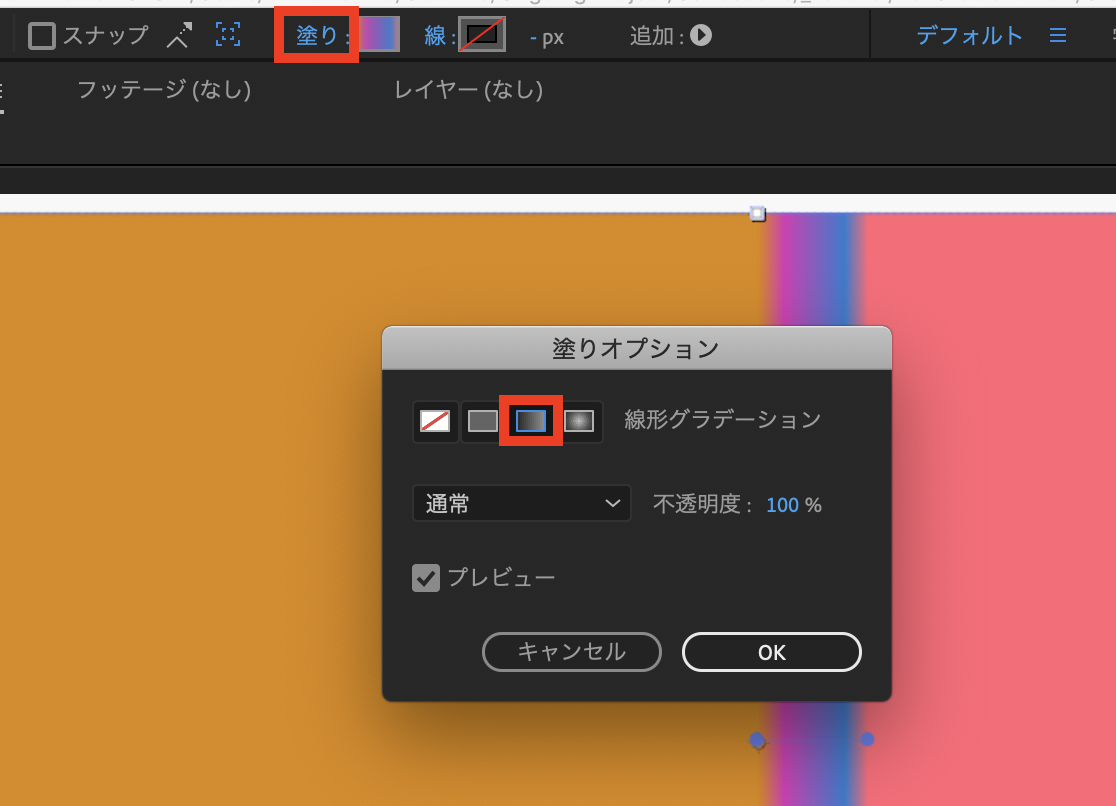
シェイプは上部の「塗り」をクリックし、「線型グラデーション」を選択します。


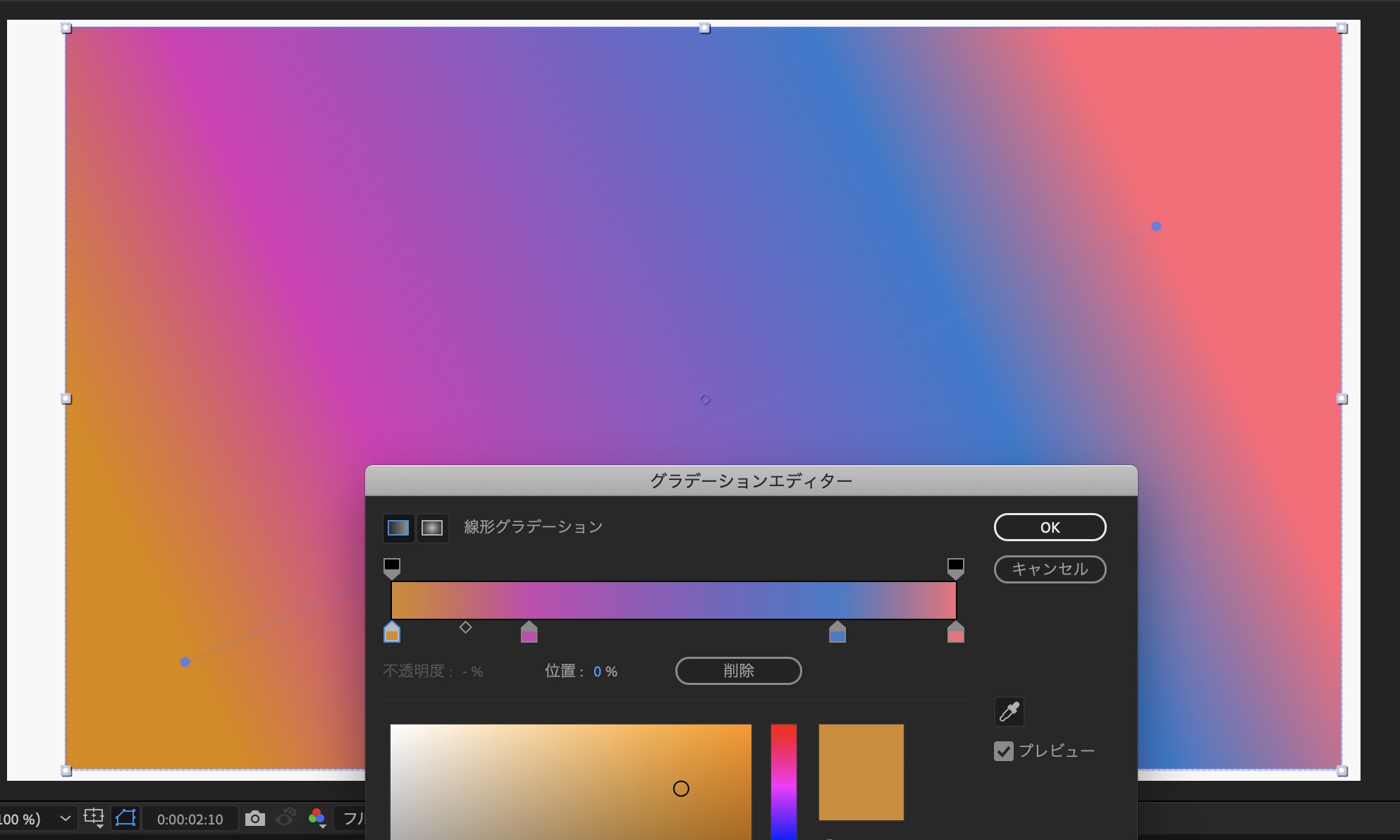
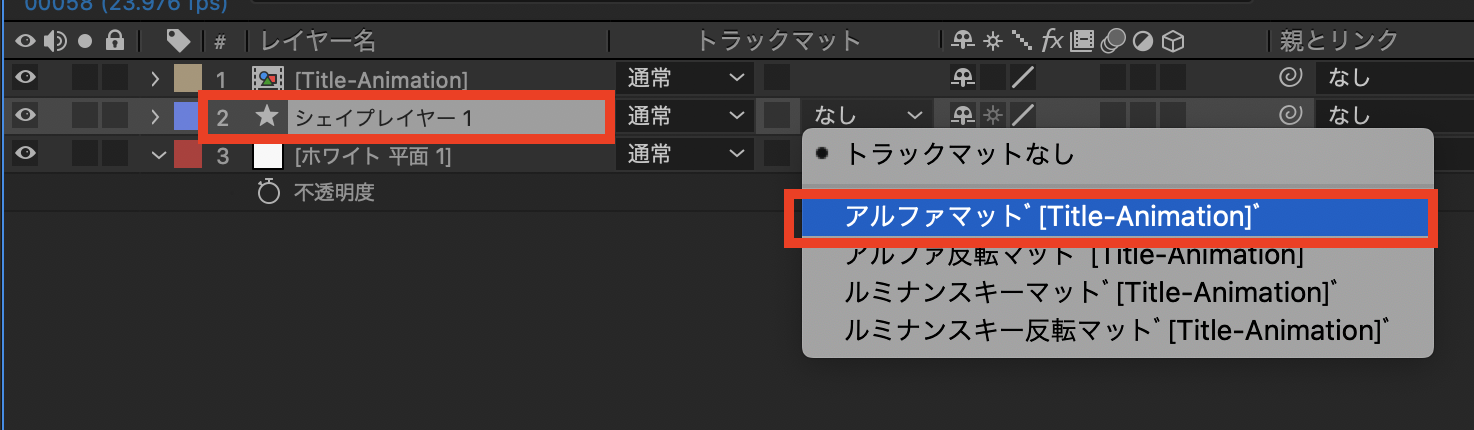
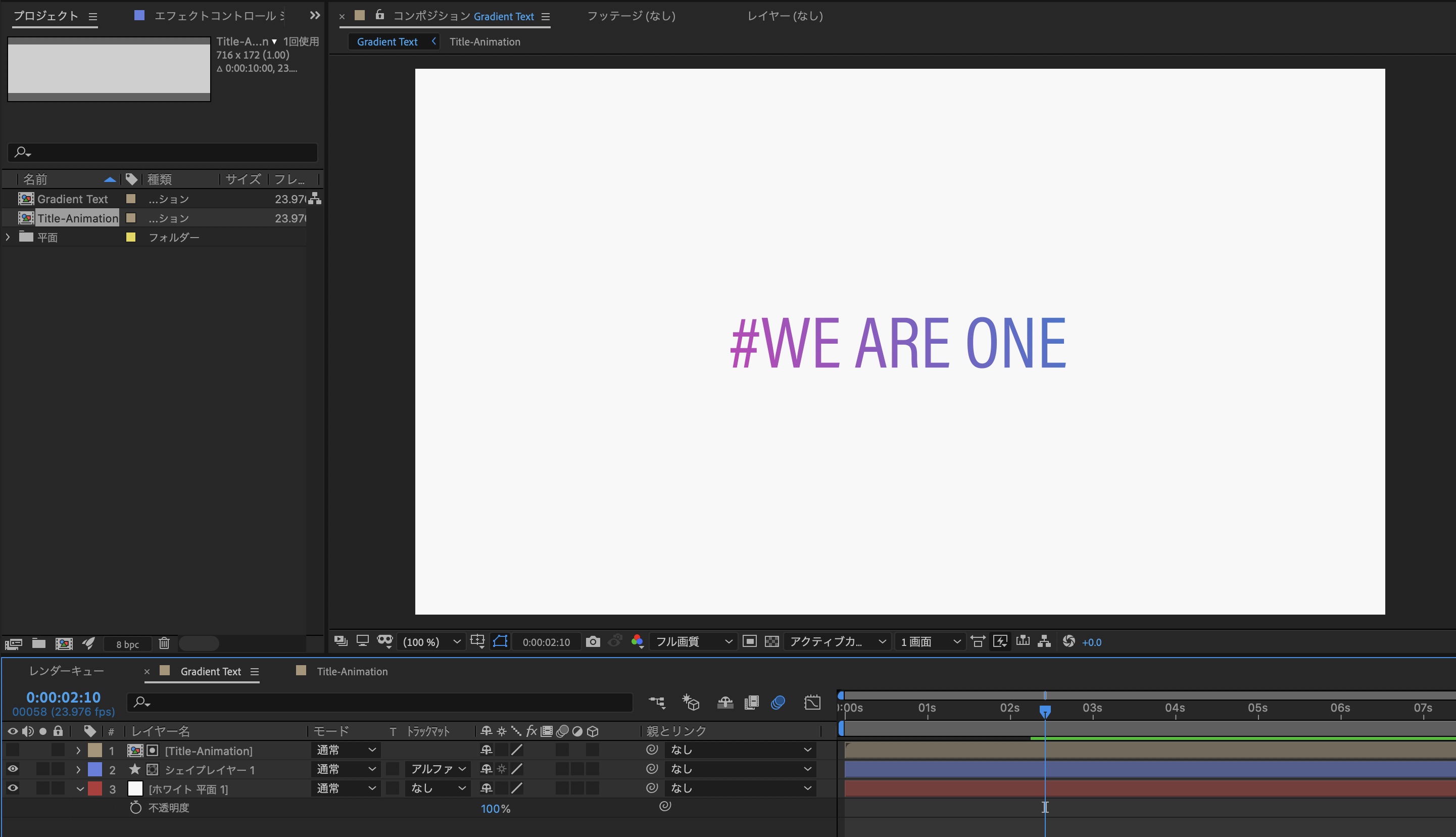
使いたい色を指定した後はテキストアニメーションの下に来るようにレイヤーを調整し、テキストレイヤーのトラックマットを「アルファマット」にしてテキストにグラデーションが掛かるようにしましょう。




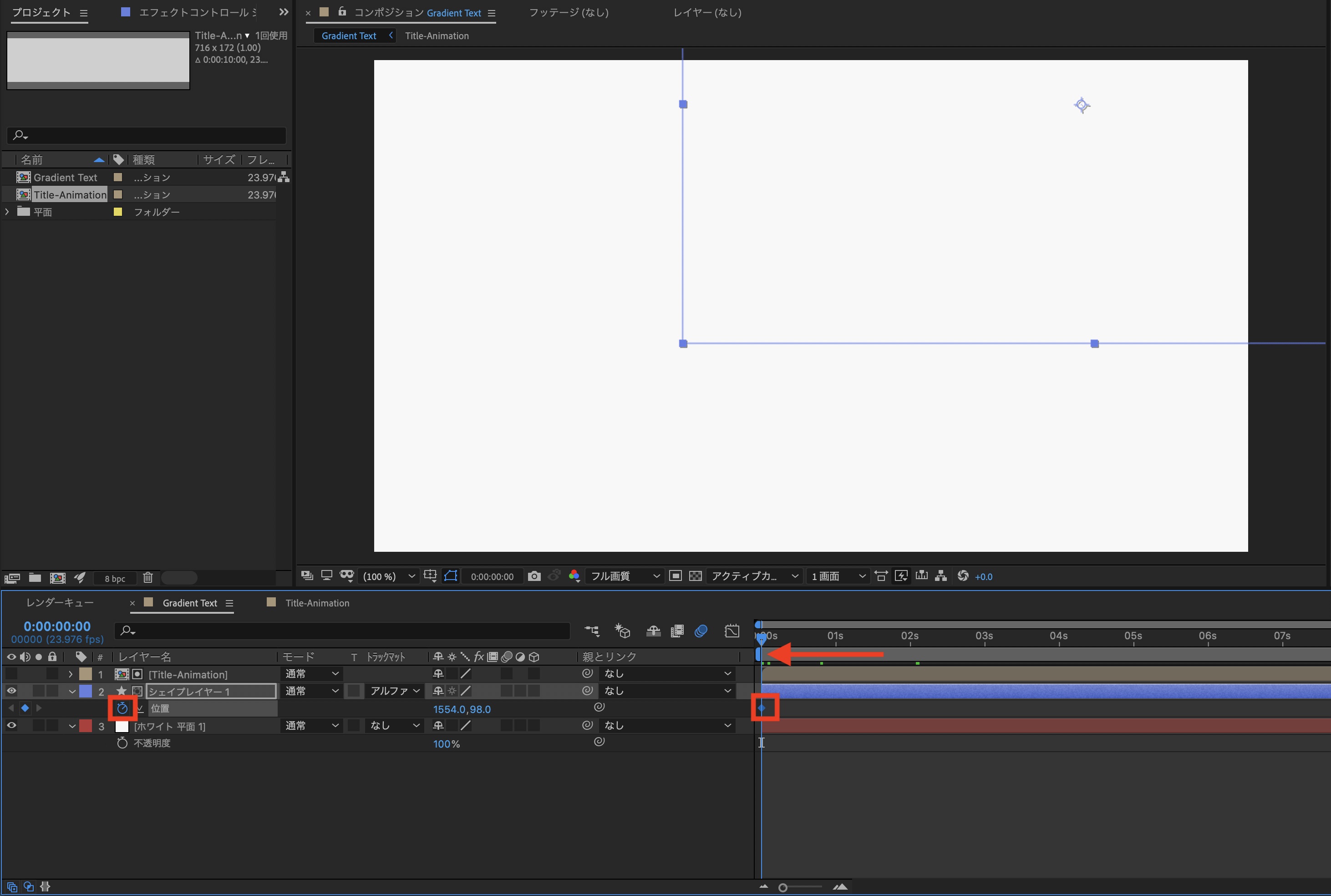
次はグラデーションにキーフレームを追加していきます。タイムインディケーターを0秒に動かし、シェイプレイヤーの「位置」プロパティを展開します。

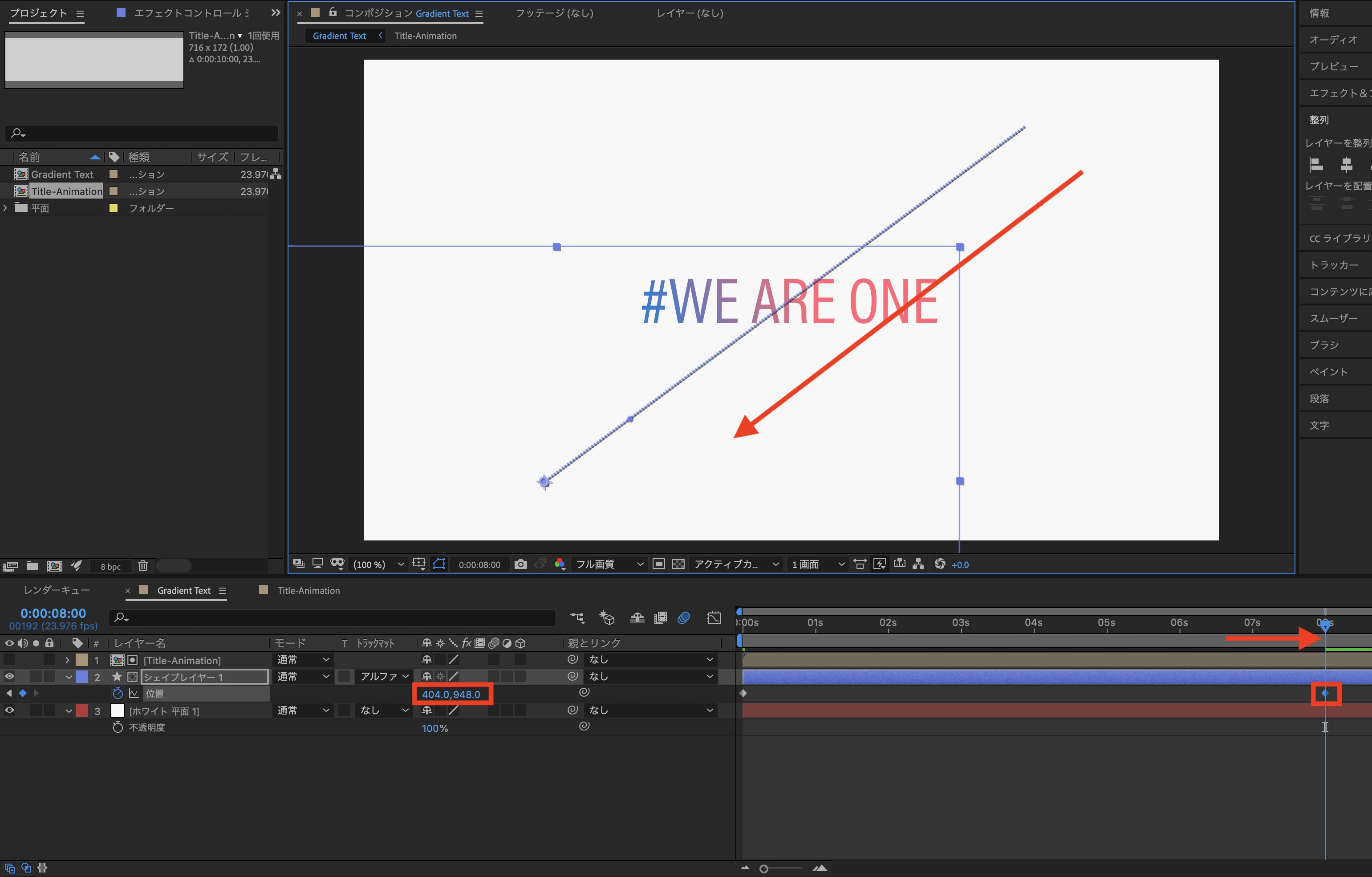
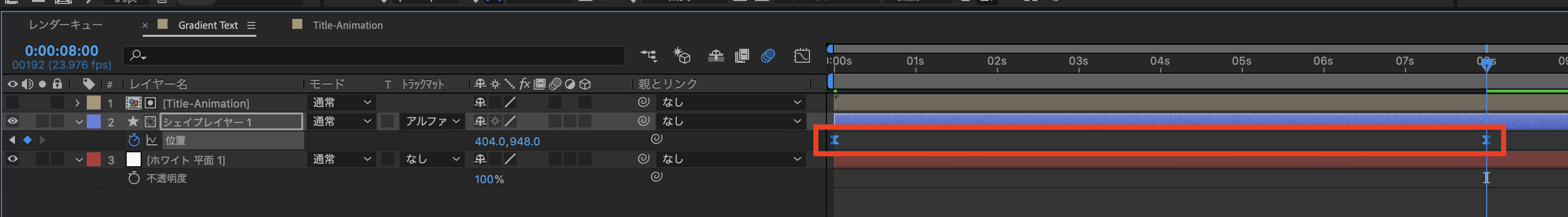
ストップウォッチアイコンをクリックして現在の状態をキーフレームとして追加し、数秒後に位置が変わるようにキーフレームを加えましょう。

最後はシェイプレイヤーのキーフレームを全て選択して「Control(Cmd) + F9(macOSはFnキー同時押し)」でイージングを追加、グラフエディタで微調整を行えば完成です。

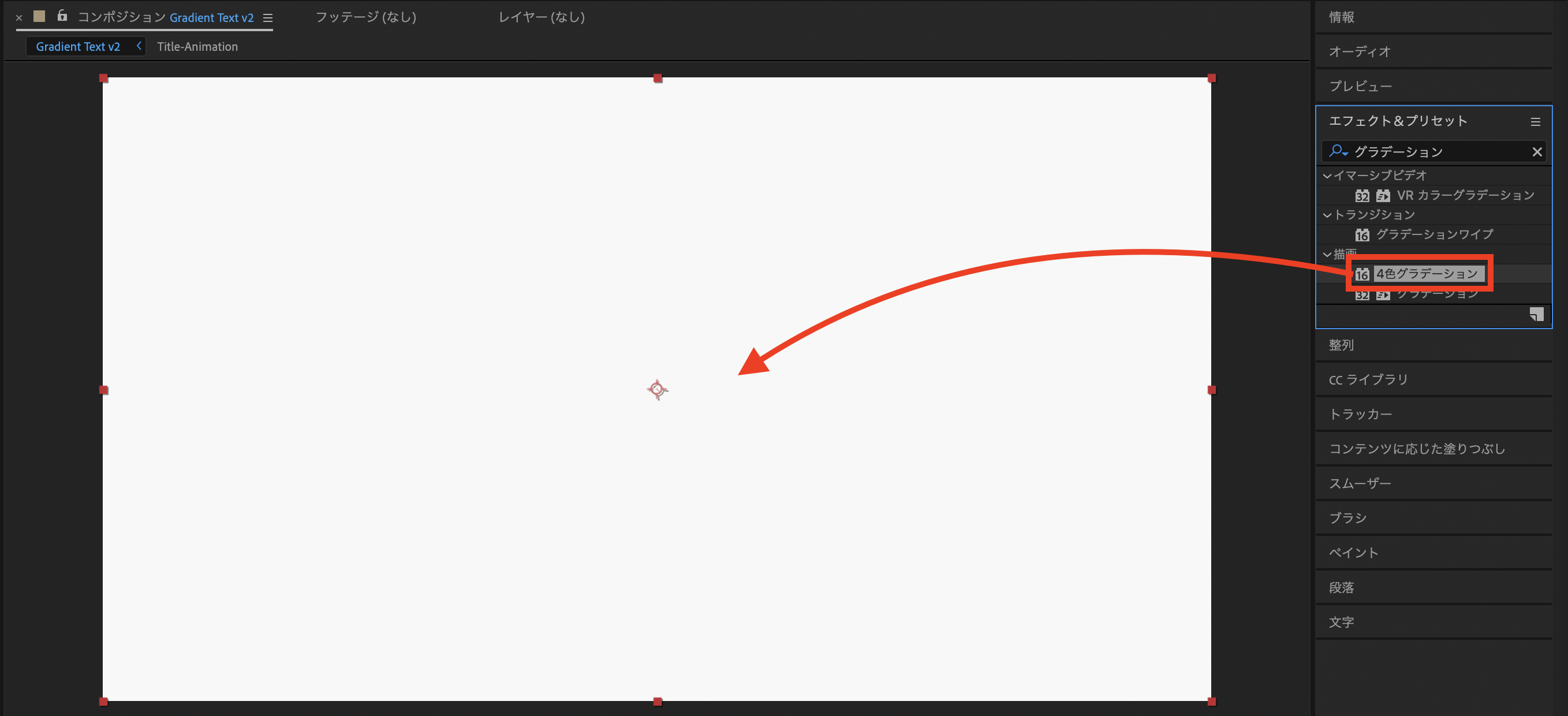
今回はシェイプでのグラデーションを使用しましたが、より複雑なグラデーションを使いたい方は上部メニュー、「レイヤー」の「新規」、「平面」をクリックして平面を追加。

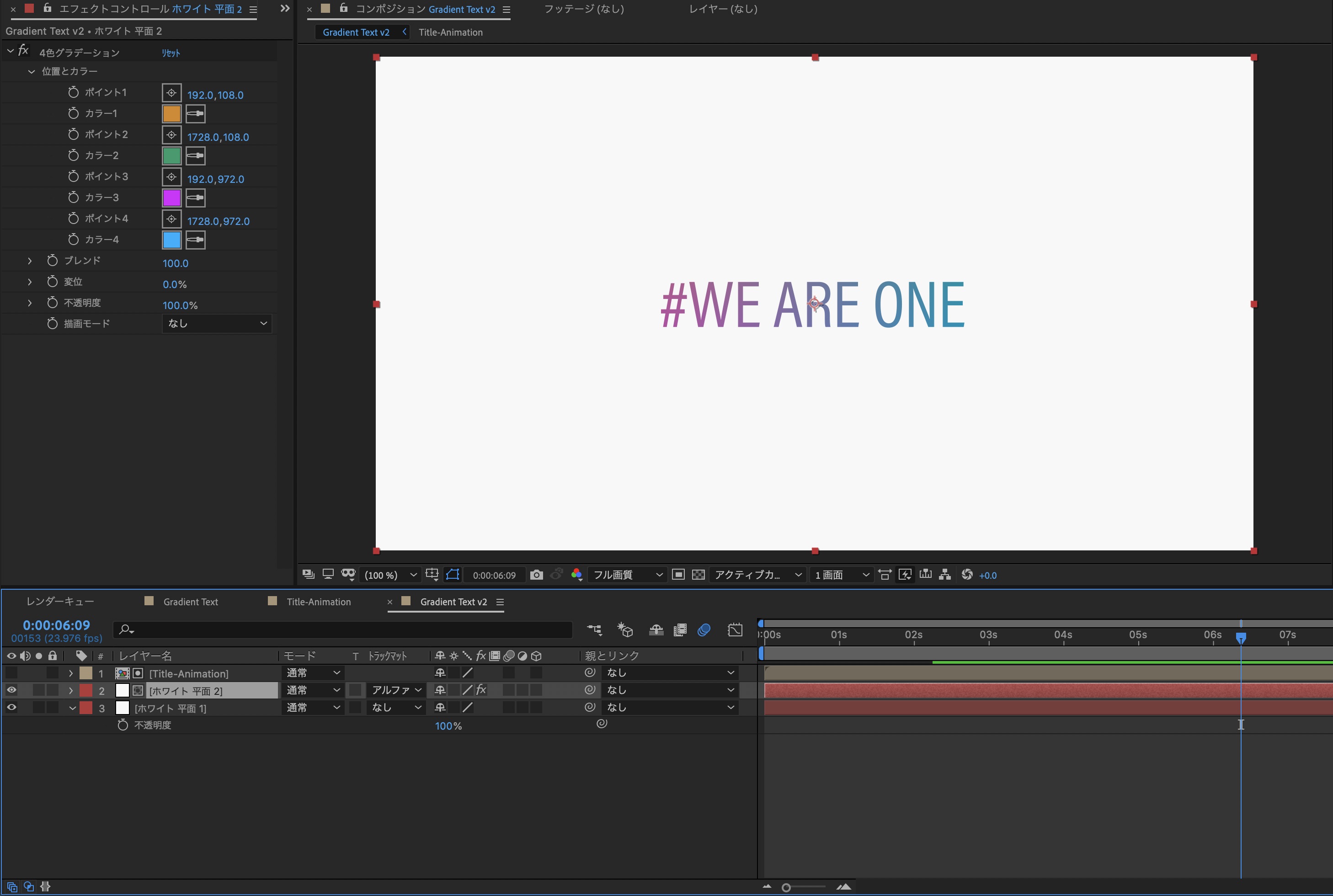
その後でエフェクトタブから「4色グラデーション」をドラッグ・アンド・ドロップで適用させると、グラデーションにアニメーションを加える事ができます。


グラデーションを活用する事でInstagramのようなオシャレなテキストアニメーションができると思うので、ぜひ作ってみてくださいね!
ちなみに今回のチュートリアル記事で使用したプロジェクトは下のリンクからダウンロード可能です。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て上記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)