[Motion] 最後の点オフセットとイメージマスクを使って簡単なタイトルアニメーションを作成しよう

キュリオシーンで以前紹介したApple Motionの最初・最後の点のオフセットとイメージマスクはモーショングラフィックスでおおいに役立つ便利なツールな一つですが、「いまいちどう使うのが良いかわからない」と思う方もいると思います。
そのような方にこちらの記事では、2つのツールをメインに使ったタイトルアニメーションのチュートリアルを紹介します。
最後の点のオフセットとイメージマスクの他にもキーフレームの追加やモーションブラーなどを合わせて紹介しており、Apple Motionで一つのプロジェクトを作ってみたい方には良い練習になると思うので、ぜひチャレンジしてみてください。
今回作成するものは以前、After Effects用に作成したタイトルアニメーションと似たものを作っていきます。
プロジェクトの作成
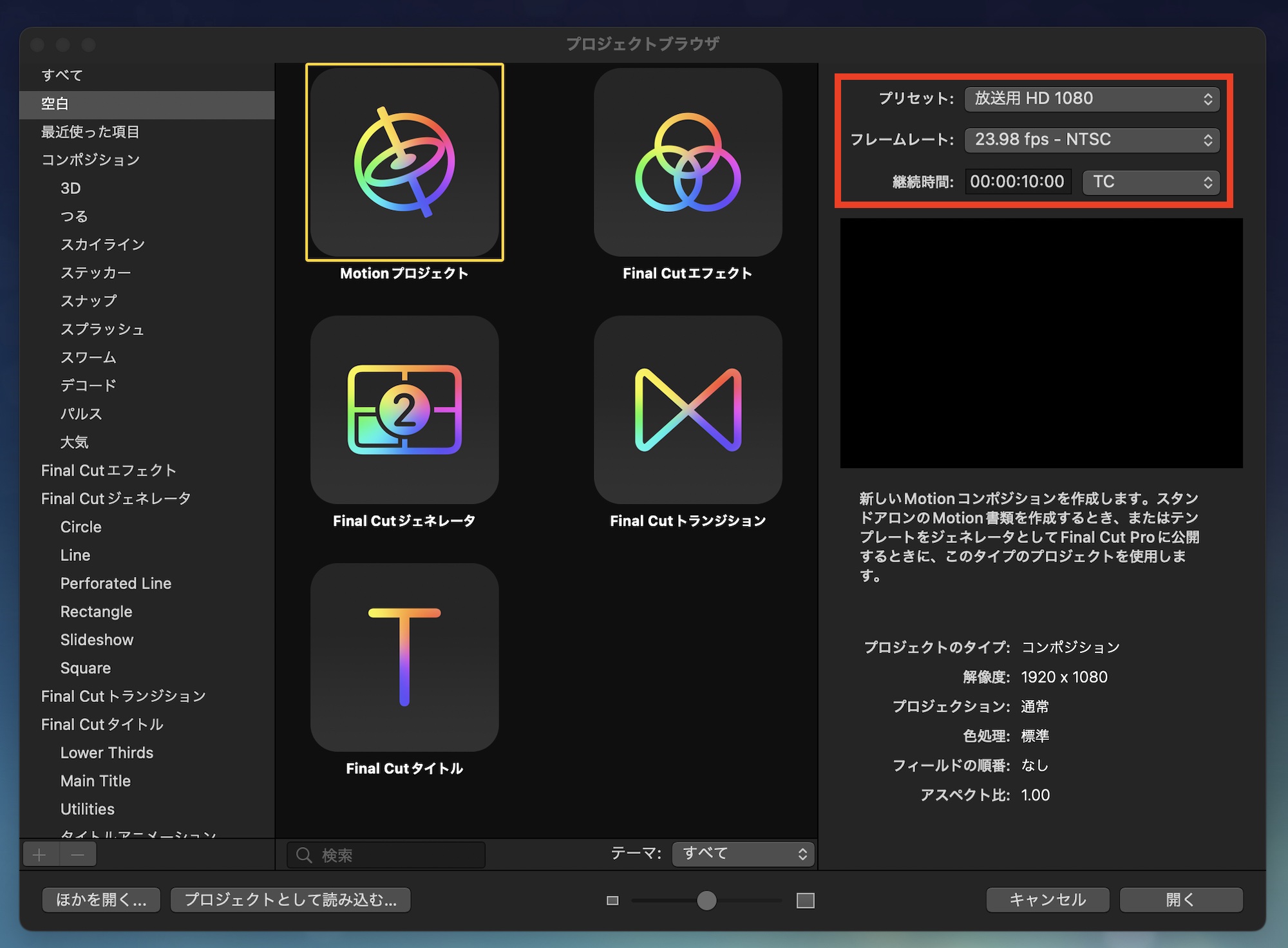
Apple Motionを開き、プロジェクトブラウザからコンポジションの設定を行います。筆者は主に23.976fps/1920x1080HDで制作しているので、今回は「プリセット: 放送用HD 1080」、「フレームレート: 23.98 fps」、「継続時間: 10秒」にしました。

コンポジションの設定はプロジェクトの要件に合わせてお好みで設定しましょう。
テキストのデザイン
作成されたグループを選択し、テキストとシェイプを追加してデザインを行います。今回はシンプルにテキストを中心に配置し、その背景に長方形のシェイプ、そして外側には枠線を追加します。

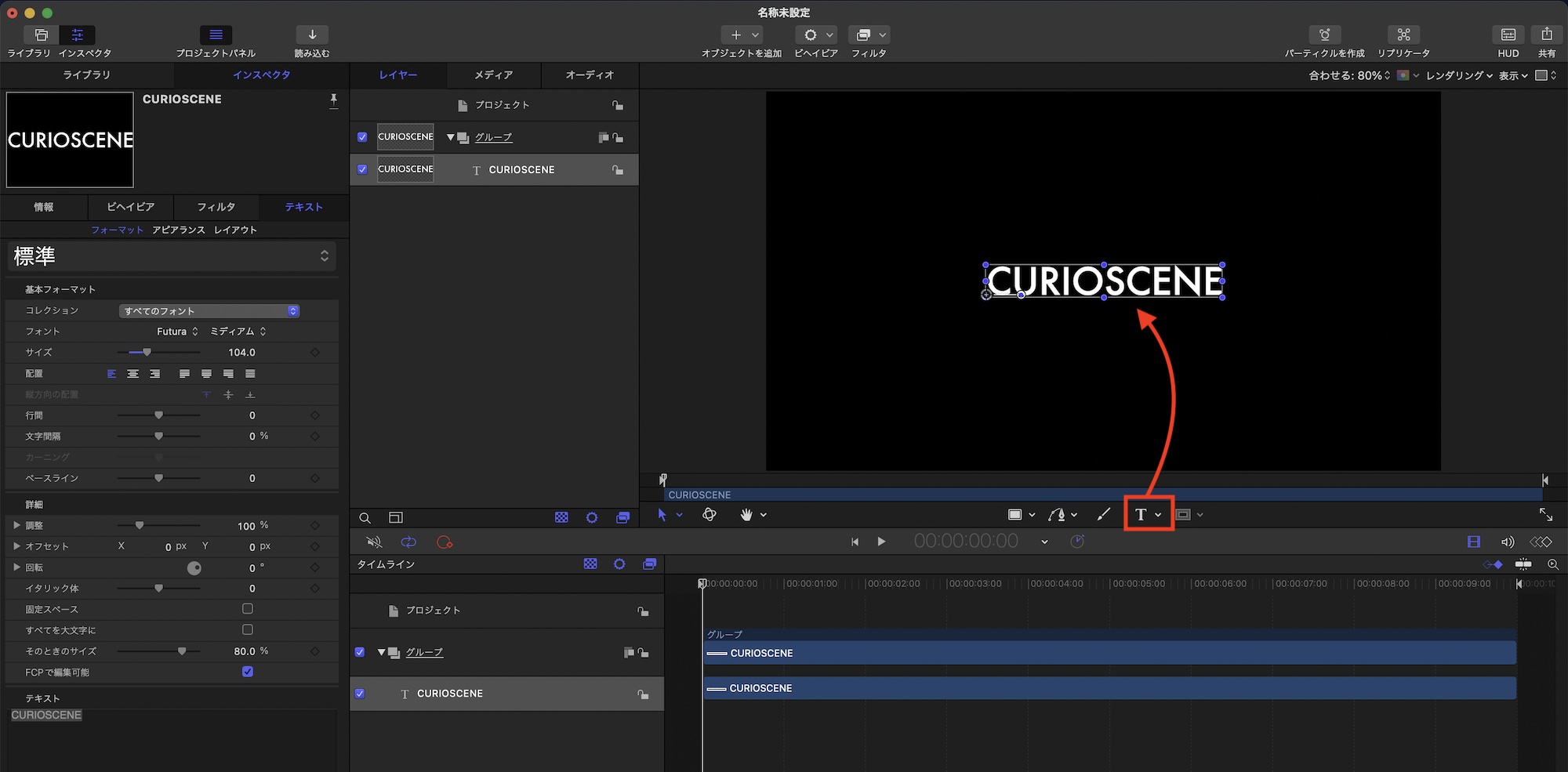
テキストツールを使ってテキストを追加し、インスペクタからフォントや色を変更します。

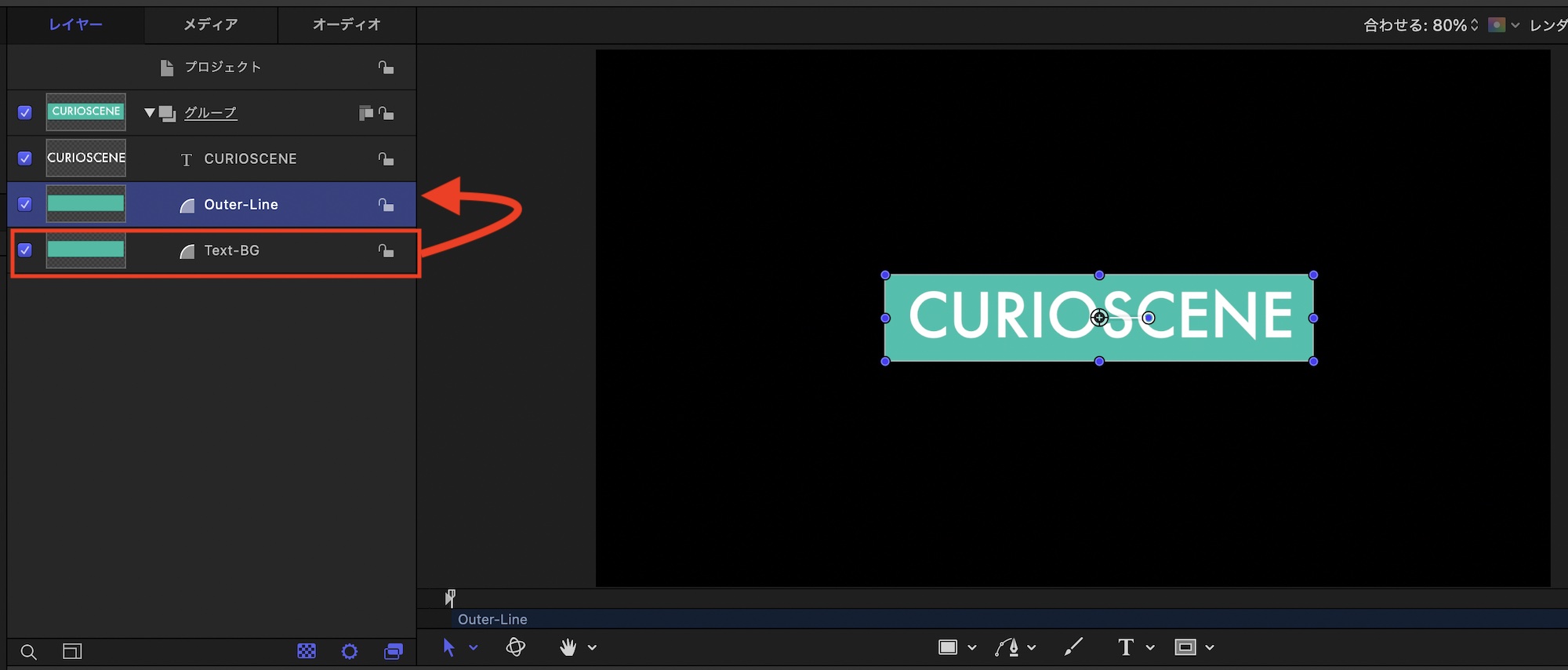
その後でシェイプツールを使って長方形を作成し、テキストの中央になるように配置しましょう。名称はわかりやすく「Text-BG」に変更し、テキストの下に表示されるようにレイヤー位置を変更します。

「Text-BG」を「Cmd + D」で複製し、名称を「Outer-Line」と変更します。

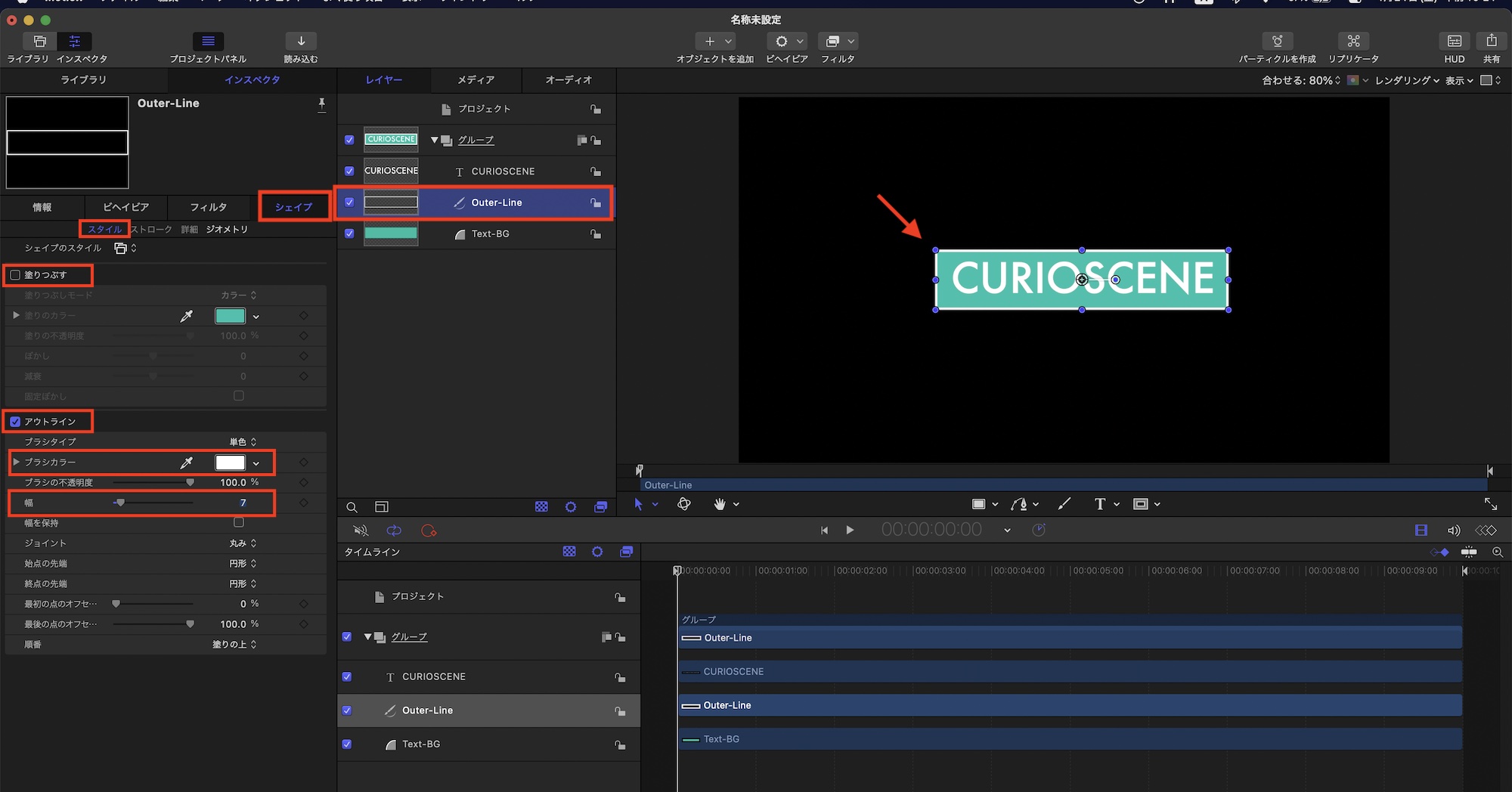
「Outer-Line」を選択して、インスペクタの「シェイプ」、「スタイル」の中にある「塗りつぶす」のチェックを外して「アウトライン」チェック入れた後は「ブラシカラー」と「幅」を設定して枠線のデザインを完了させます。

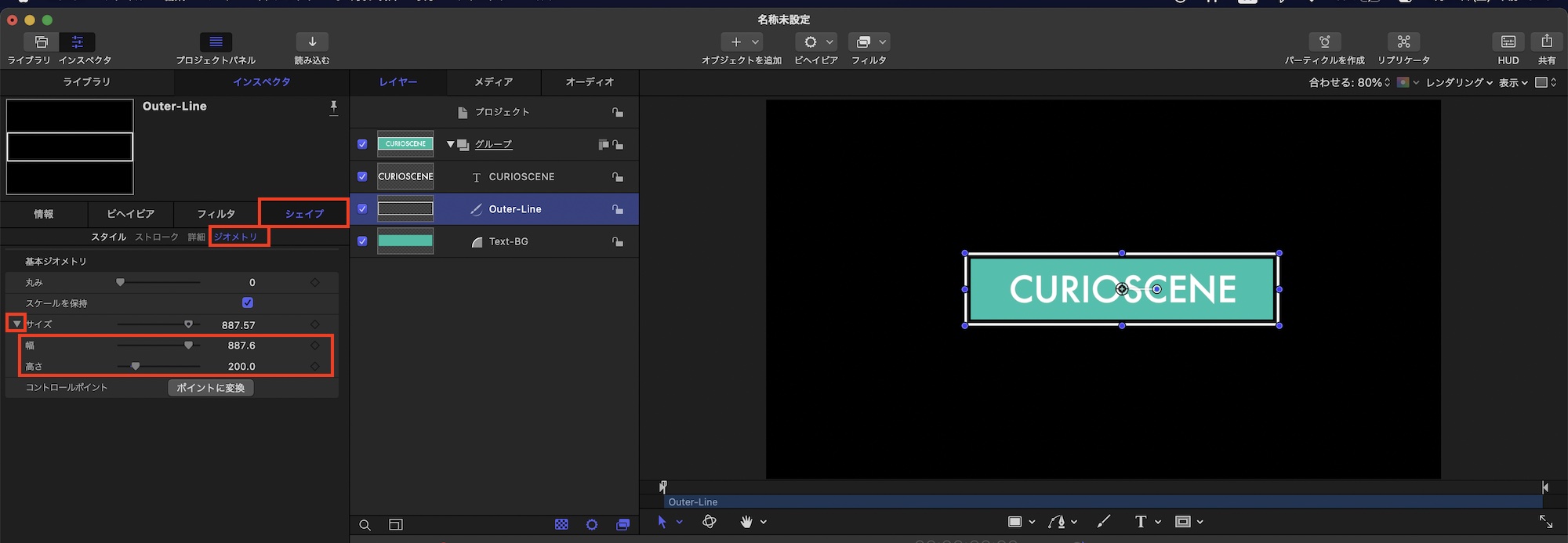
続けてインスペクタの「ジオメトリ」に移り、「サイズ」の三角アイコンをクリックし、「幅」と「高さ」の変更を行います。筆者の場合は元の数値に「30px」足した数値を入力し、枠線を完成させました。

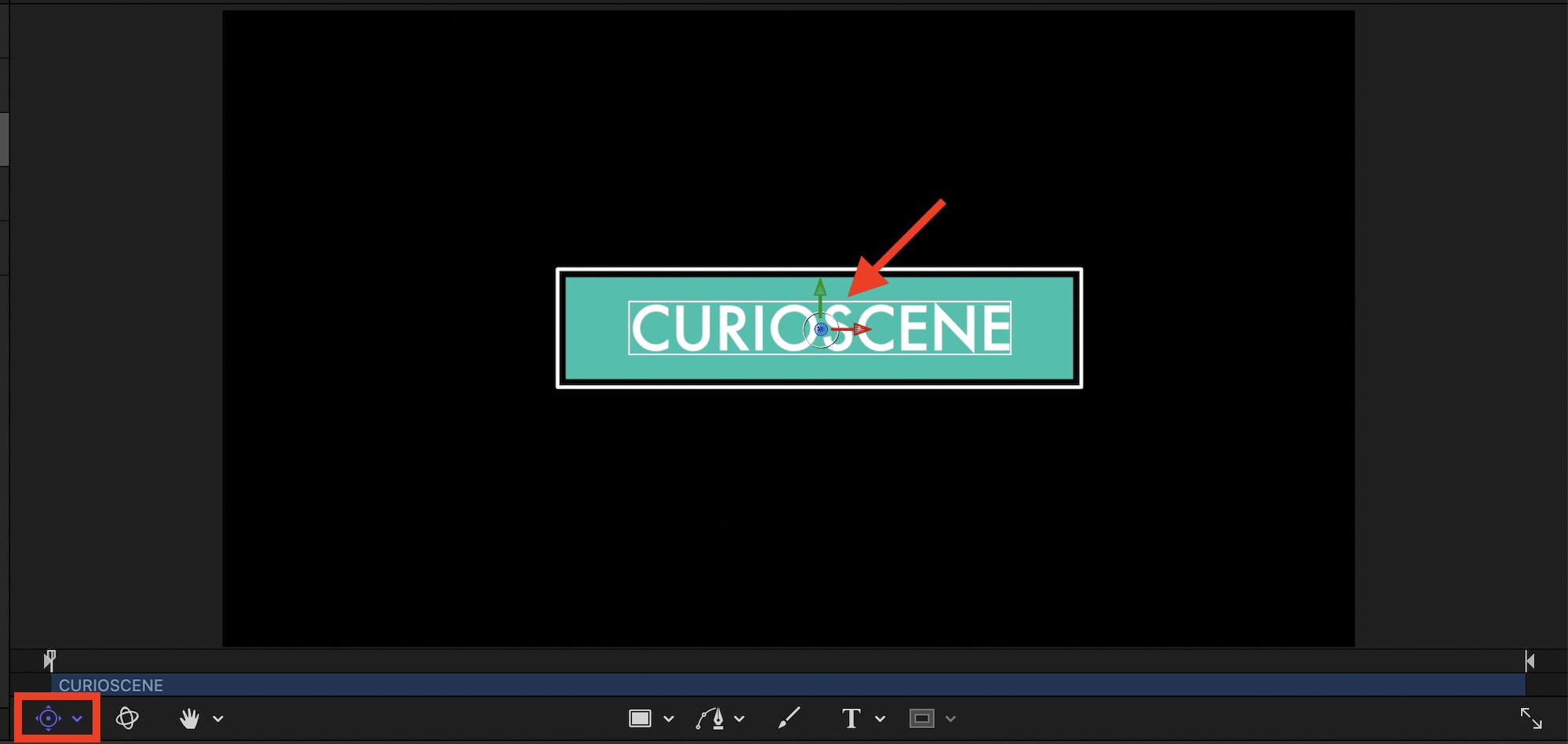
キーフレームの操作がしやすくなるように、テキストのアンカーポイントを調整します。ビューアにある「アンカーポイントツール」に切り替え、テキストの中心になるようにアンカーポイントを動かします。

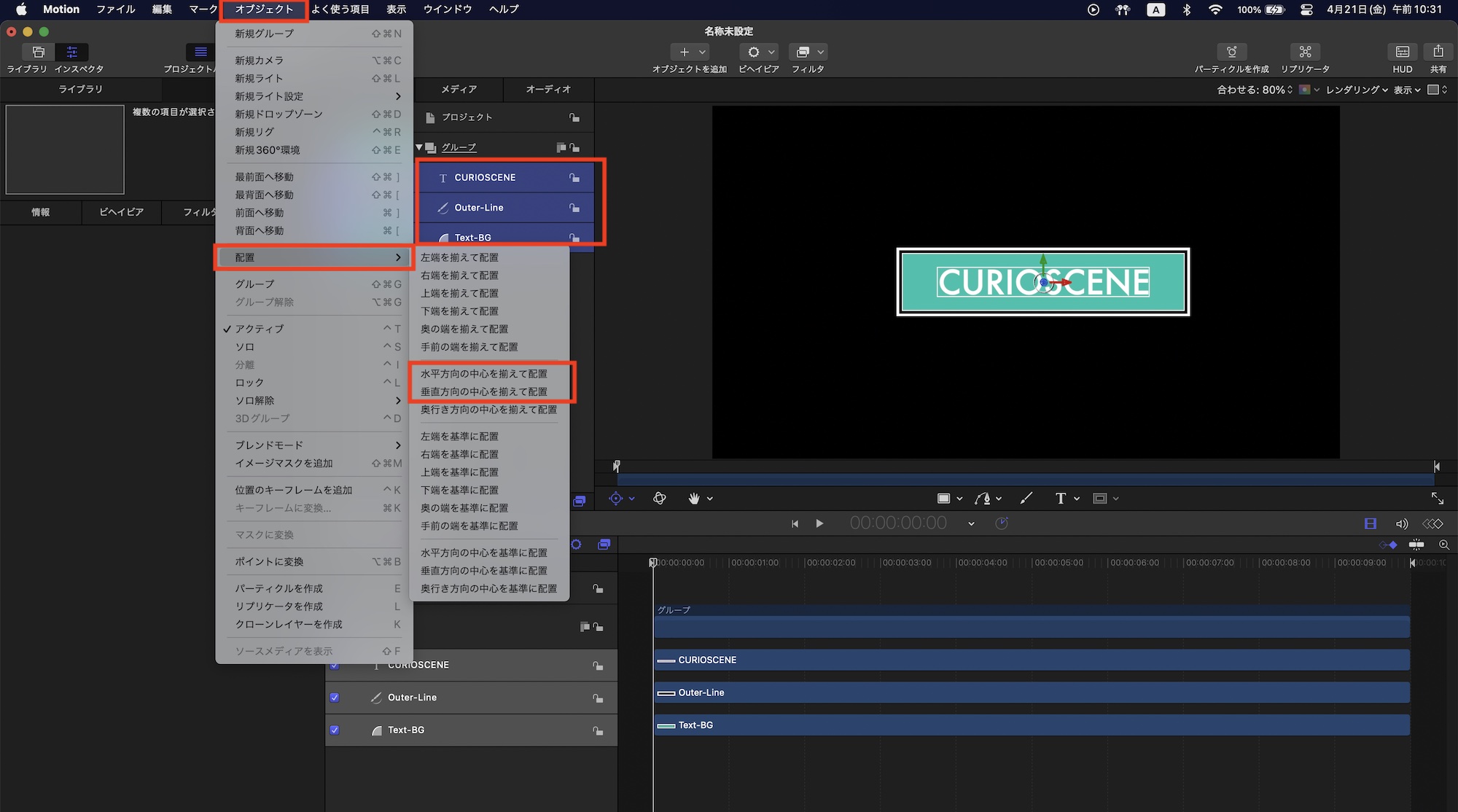
最後は作成したオブジェクトを全て選択し、上部メニュー「オブジェクト」、「配列」から、「水平方向の中心を揃えて配置」と「垂直方向の中心を揃えて配置」を1回ずつクリックし、オブジェクトが整列するようにします。
イメージマスクの追加
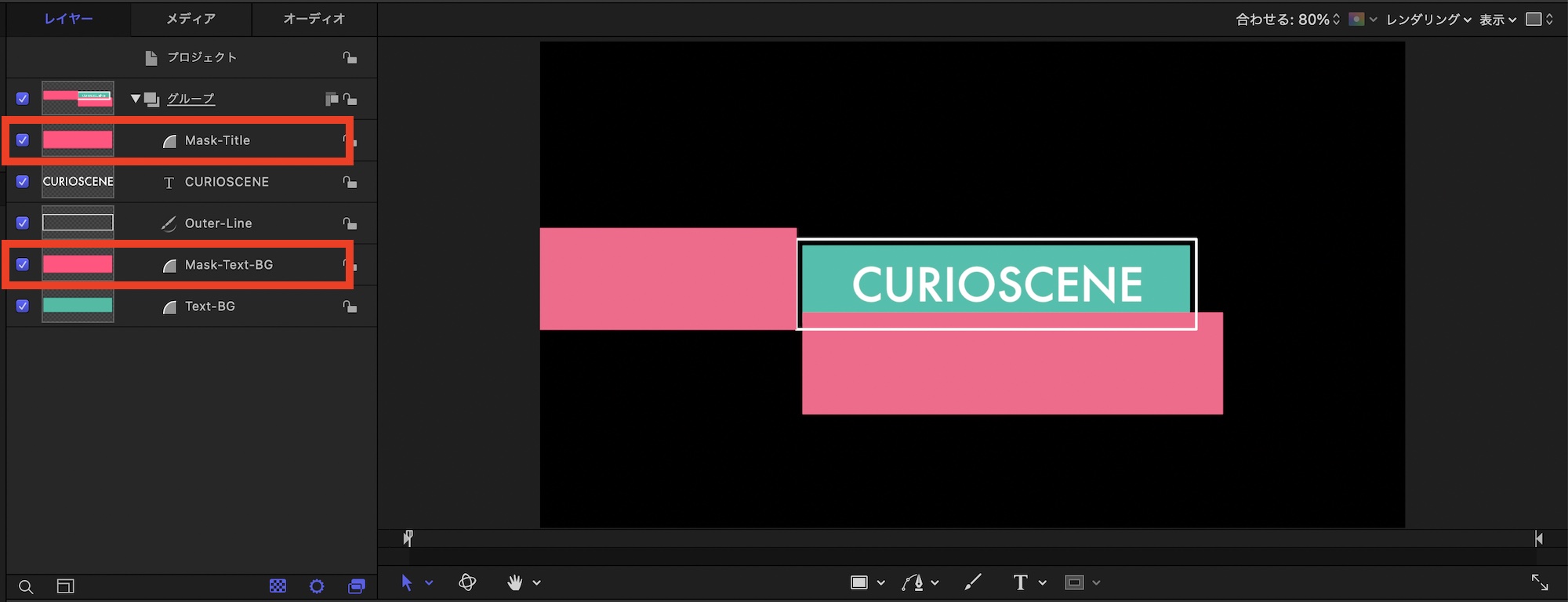
キーフレームを追加する前にテキストとText-BGのレイヤーにイメージマスク用のシェイプを追加します。

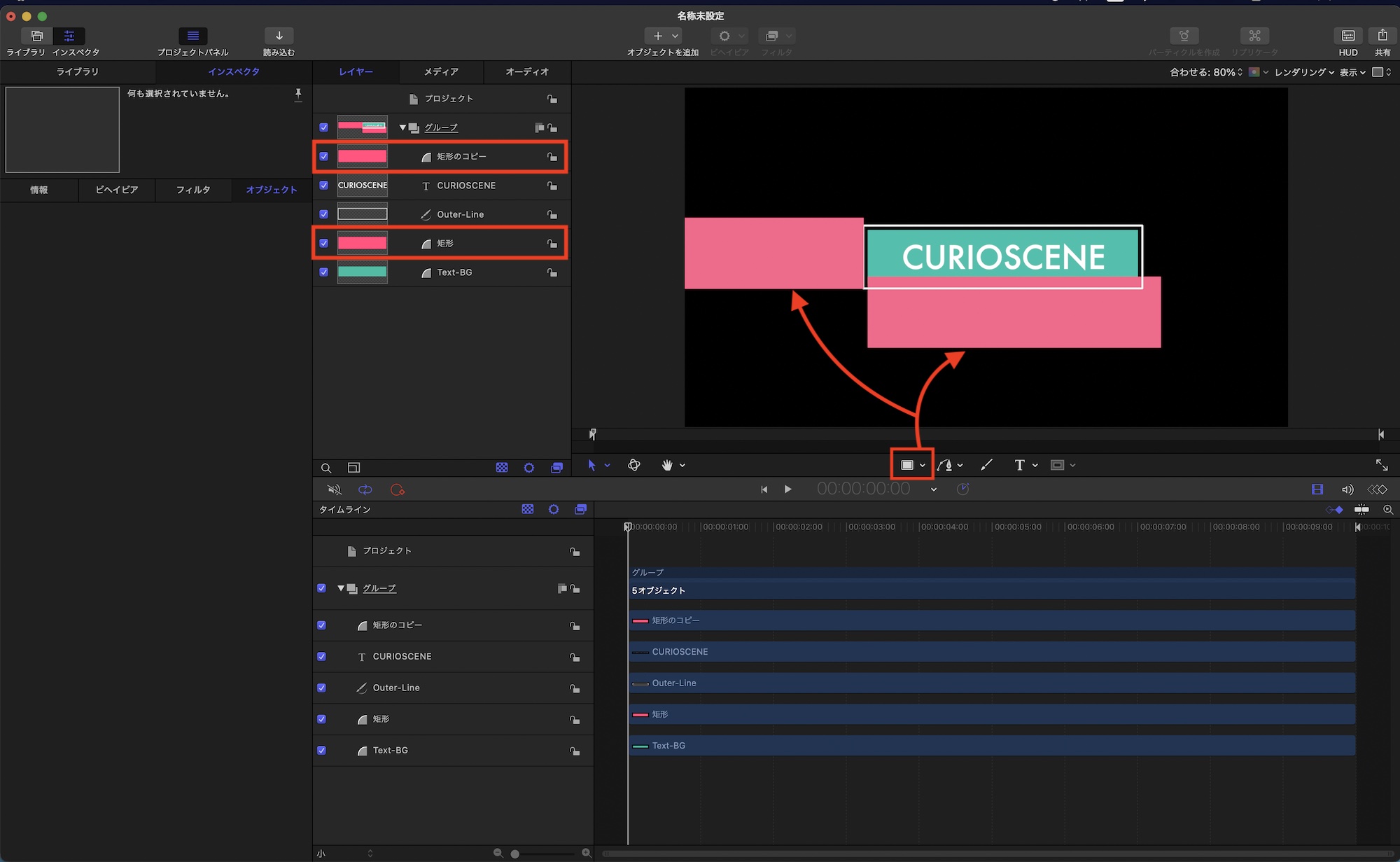
テキストは下から、背景となるText-BGは左から現れるようにしたいので、それぞれのレイヤーが隠れるくらいのサイズのシェイプオブジェクトを作成し、各レイヤーの真上になるように配置します。

名称はわかりやすく「Mask-Title」、「Mast-Text-BG」に変更します。


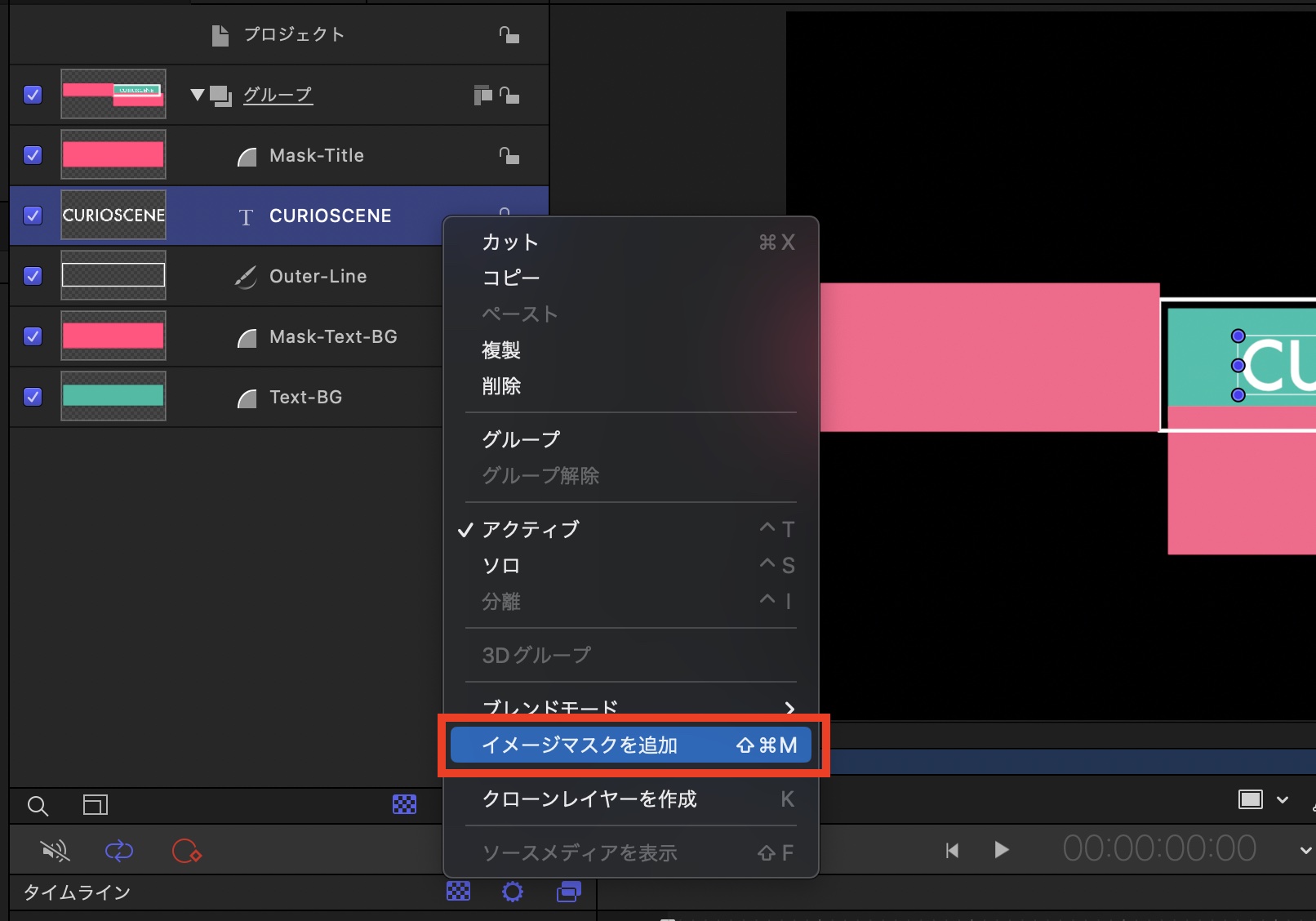
テキストと背景のシェイプである「CURIOSCENE」と「Text-BG」をそれぞれ選択、右クリックし「イメージマスクを追加」をクリックし、「イメージマスク」が追加されていることを確認します。

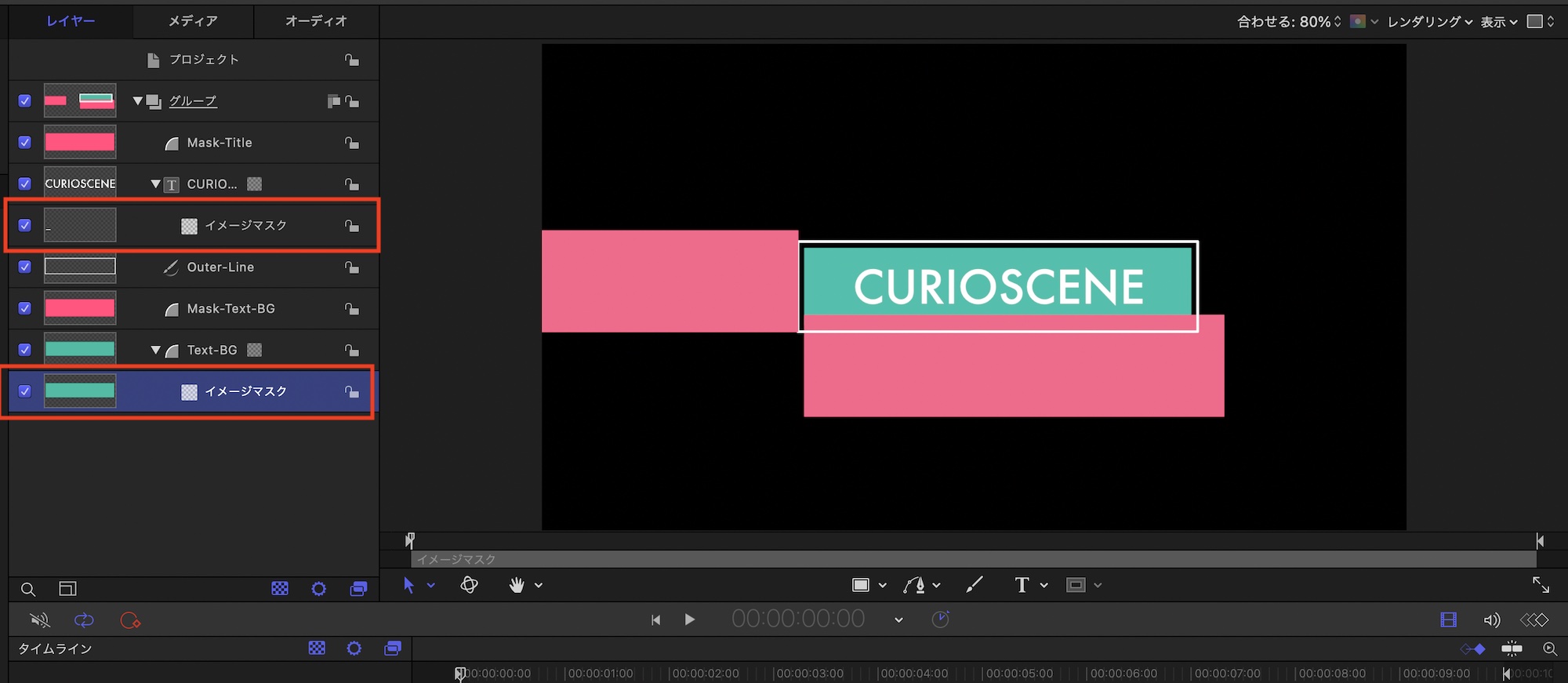
「Mask-Title」、「Mask-Text-BG」をそれぞれイメージマスクの四角いエリアにドラッグ・アンド・ドロップし、イメージマスクを適用します。

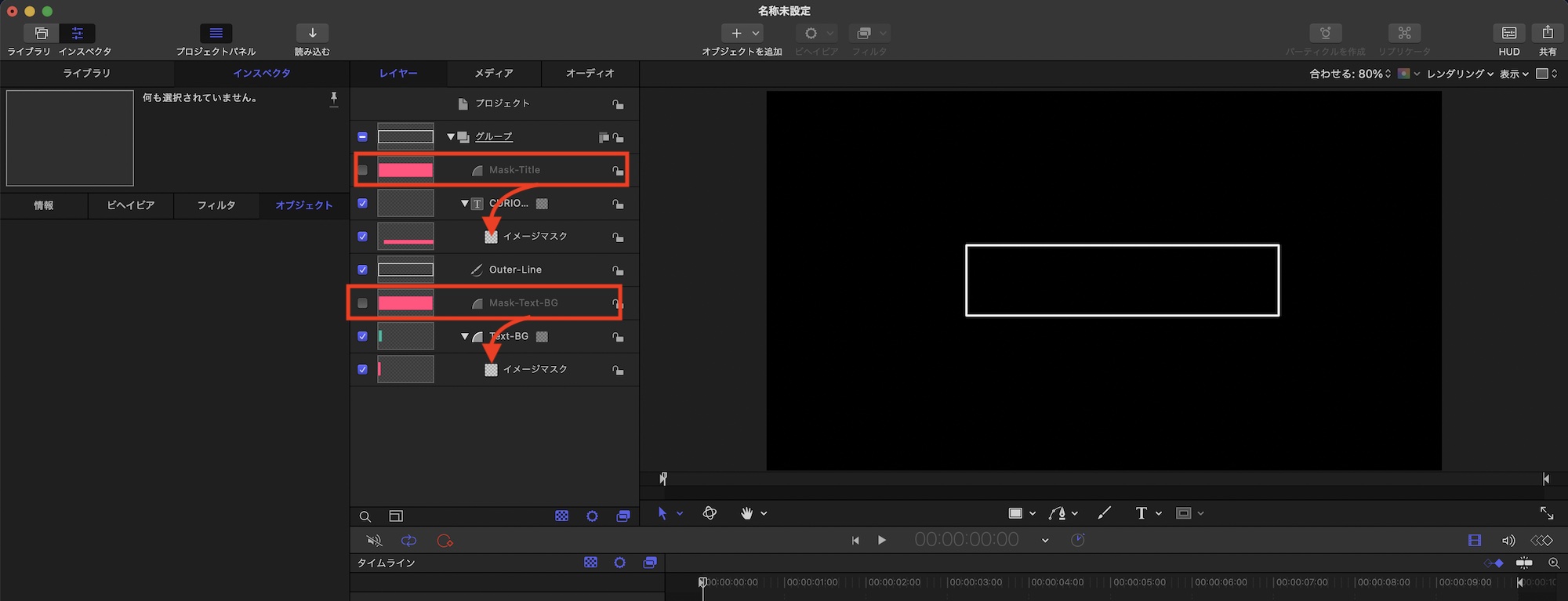
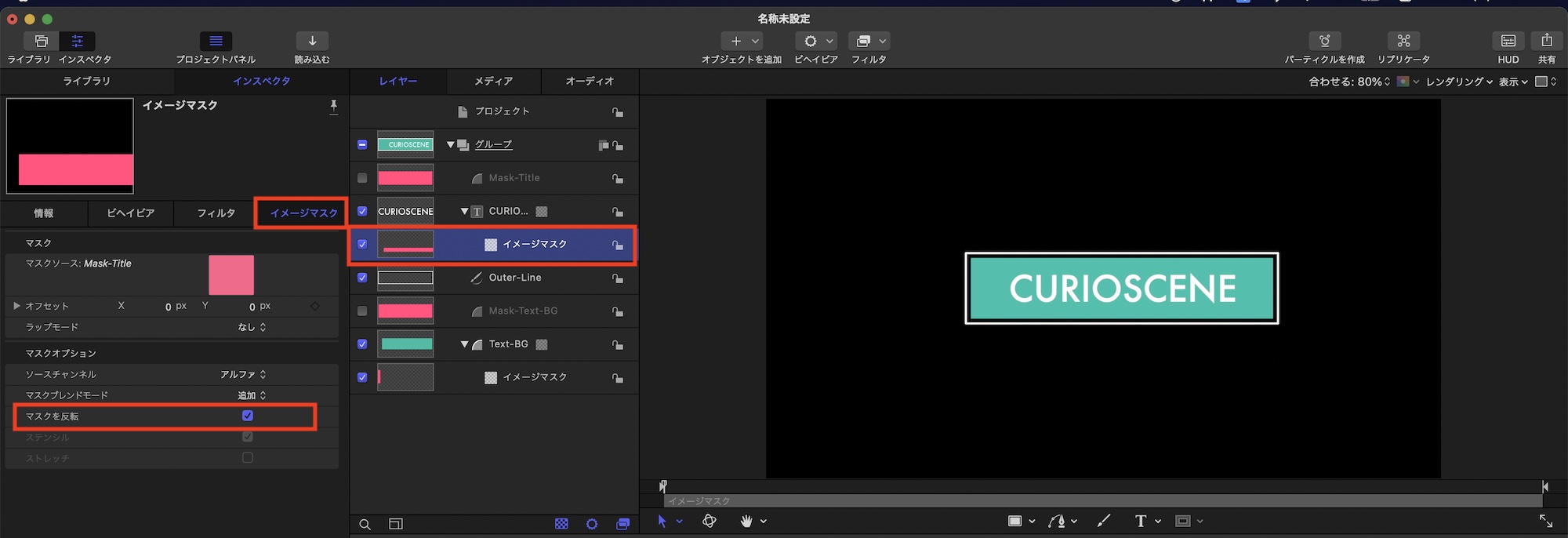
このままだとマスクとして指定したシェイプの範囲のみにしか表示されないので、それぞれの「イメージマスク」をクリックし、インスペクタの「イメージマスク」にある「マスクを反転」にチェックを入れます。

イメージマスクの設定はこれで完了です。イメージマスクがレイヤーやタイムラインに表示されていて邪魔だと感じる場合は「マスクを表示/非表示」のアイコンをクリックして非表示にすることもできます。
キーフレームの追加
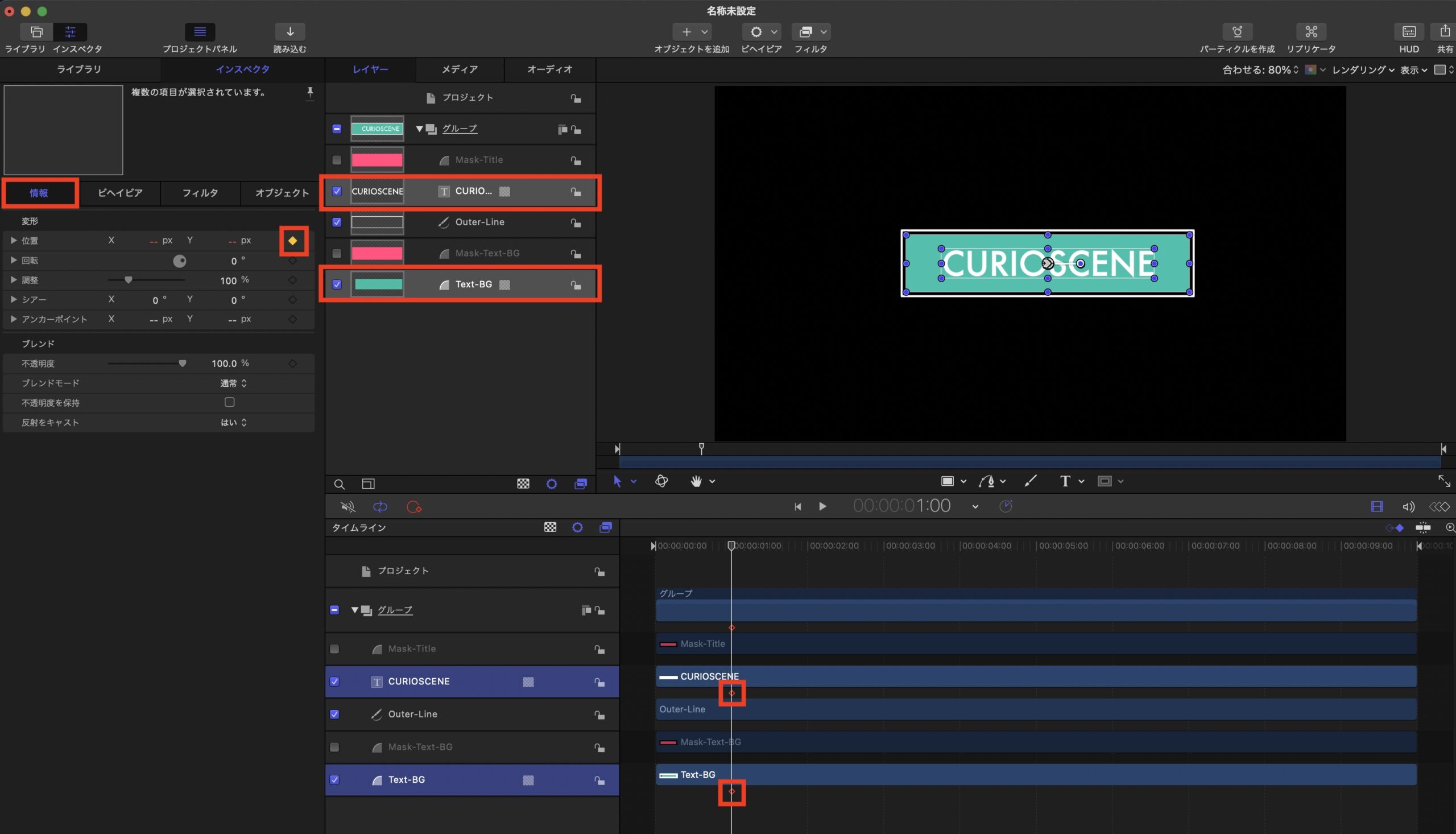
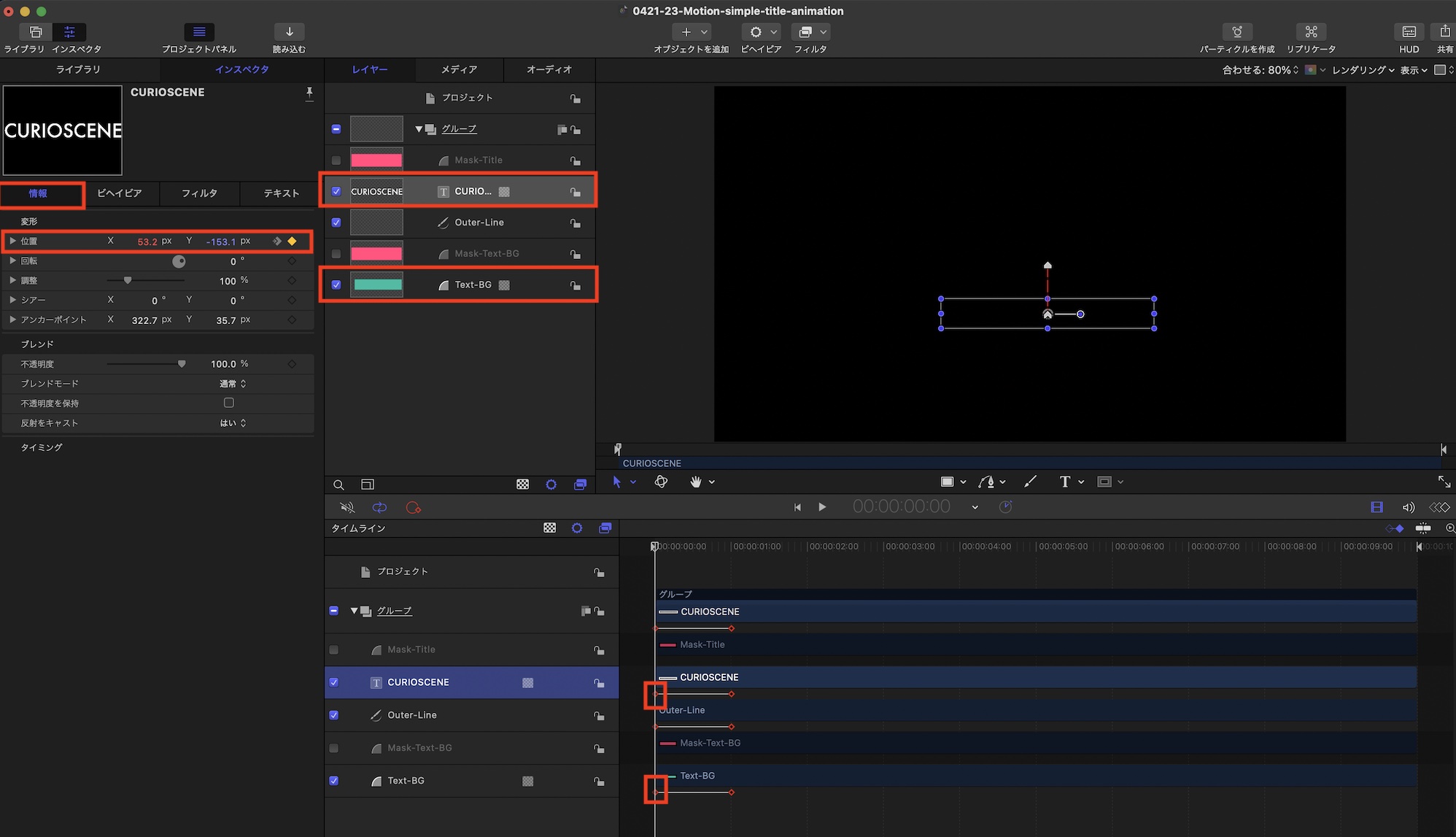
再生ヘッドを「1秒」に動かし、テキスト(CURIOSCENE)、Text-BGとOuter-Lineに現在の状態をキーフレームとして記録します。

テキストとText-BGのレイヤーは位置を使って動かすので、2つのレイヤーを選択し、インスペクタの「情報」、「位置」のキーフレームアイコンをクリックしてキーフレームを追加します。

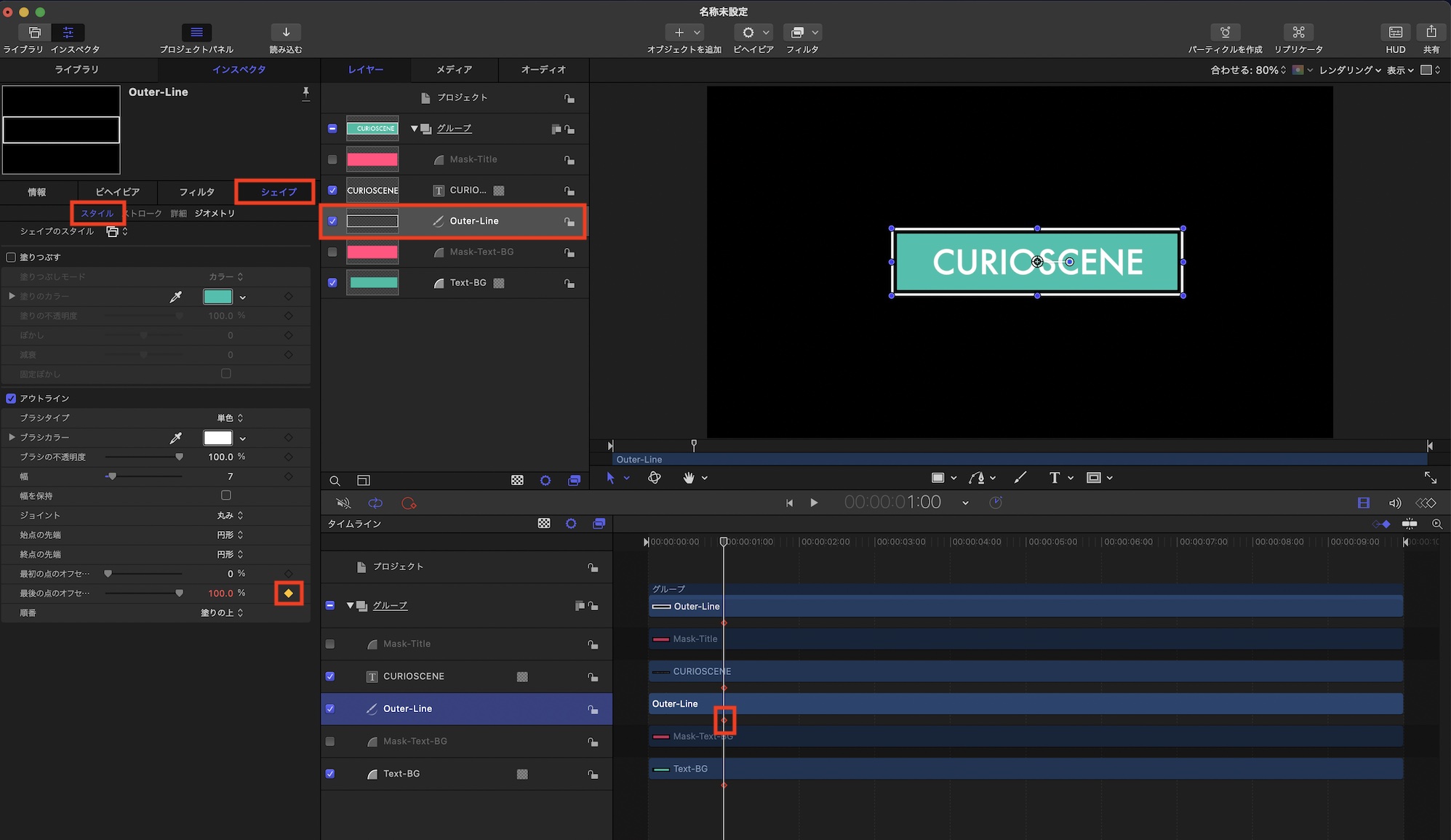
次に「Outer-Text」を選択し、インスペクタの「シェイプ」、「スタイル」のアウトラインの中にある「最後の点のオフセット」のキーフレームアイコンをクリックしてキーフレームを追加します。

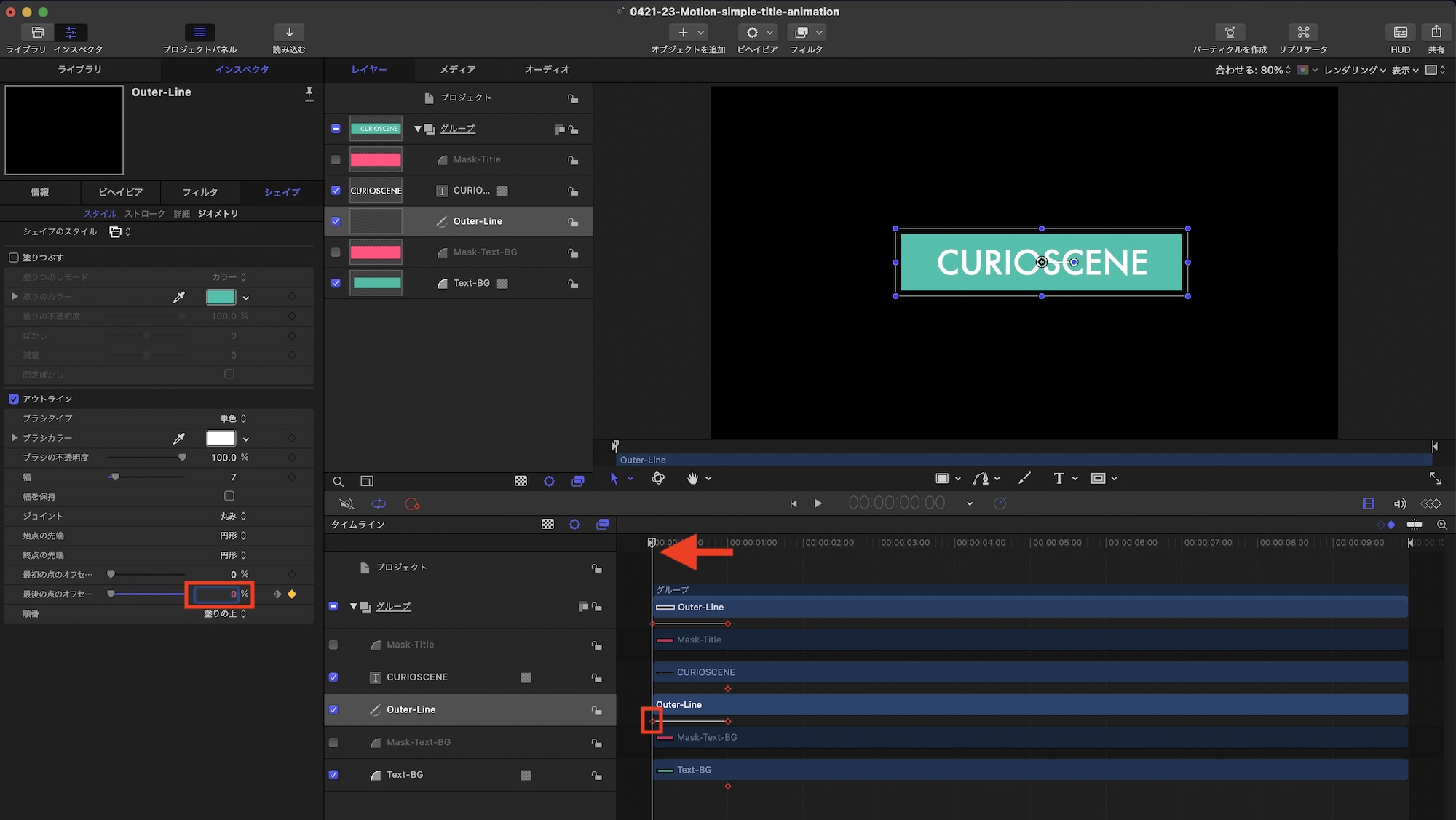
再生ヘッドを「0秒」に動かし、Outer-Textの「最後の点のオフセット」の数値を「0%」に変更しキーフレームを追加します。

テキストは下から、Text-BGは左から登場させるため、それぞれのレイヤーを選択し、インスペクタの「位置」の数値を変更します。テキストは下からなのでY軸の数値を、Text-BGは左なので、X軸の数値を操作します。
キーフレームの微調整
この時点で再生してみると、アニメーションが完成しているのがわかります。これでタイトルアニメーションの制作を完了させても良いのですが、もう少し変化を加えていきたいので、キーフレームの微調整を行いましょう。

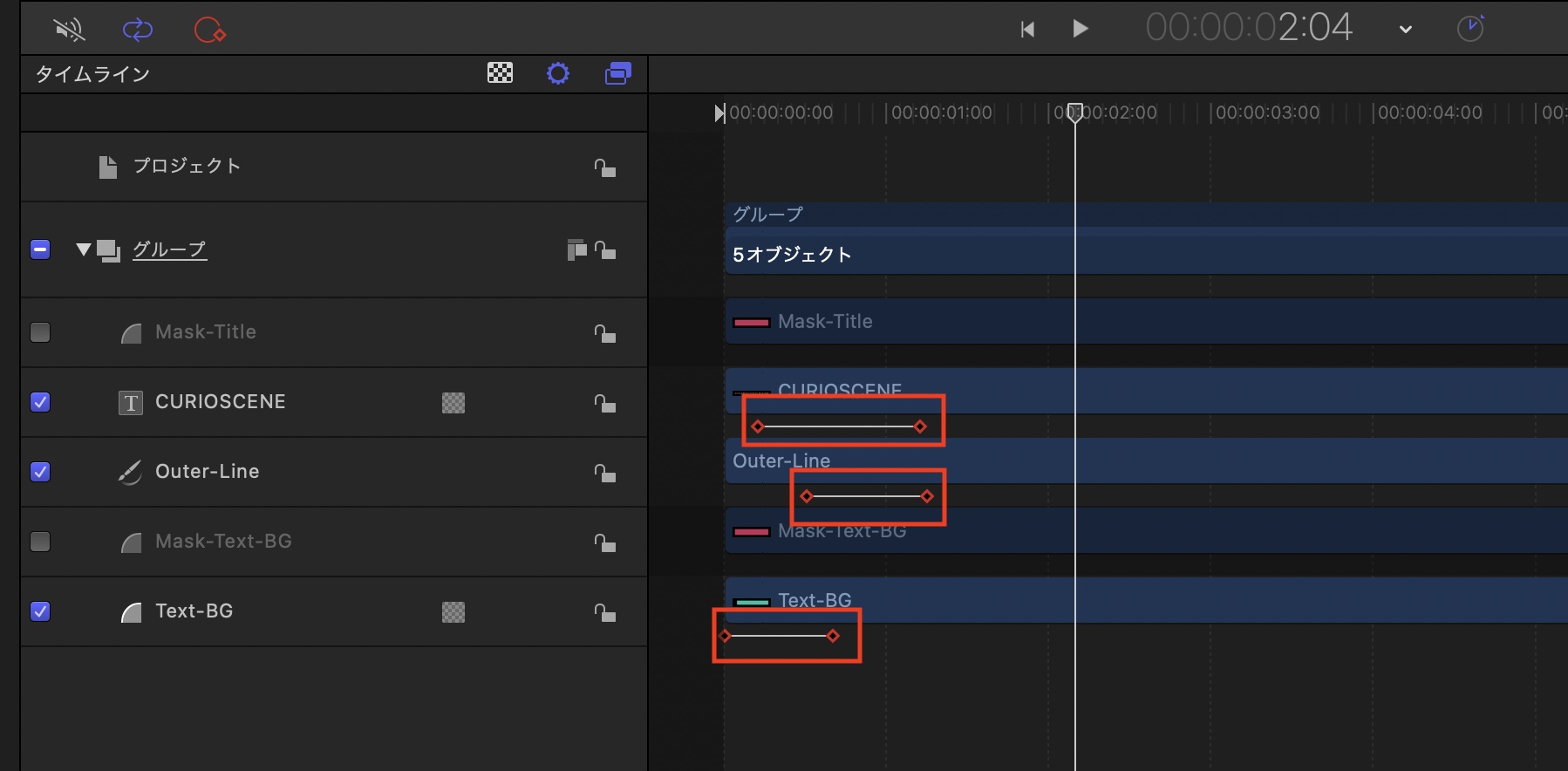
各オブジェクトのタイミングをずらしていきます。Text-BG、テキスト、Outer-Lineの順番になるようにキーフレームを選択して左右に動かします。お好みのタイミングで調整すると良いでしょう。

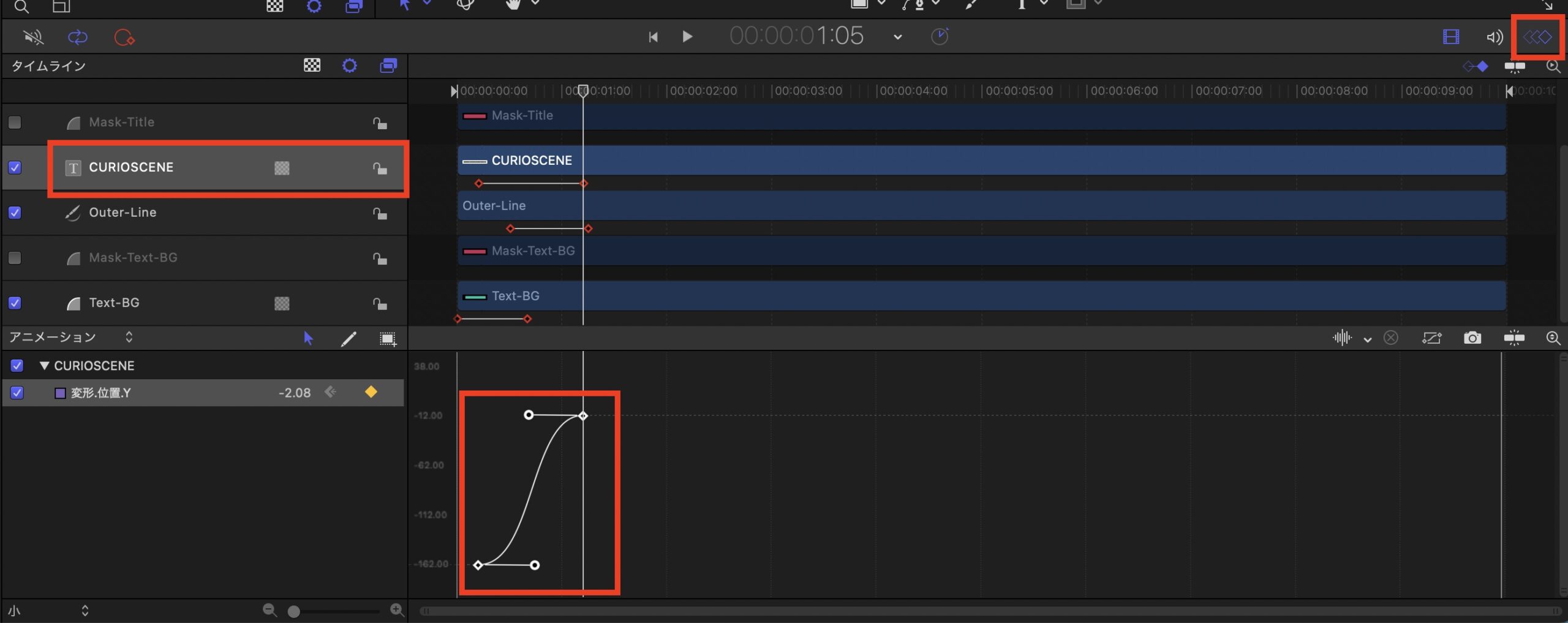
次にレイヤーを選択して、タイムラインの右上にあるキーフレームエディタアイコンをクリックして、キーフレームのイージングを調整します。

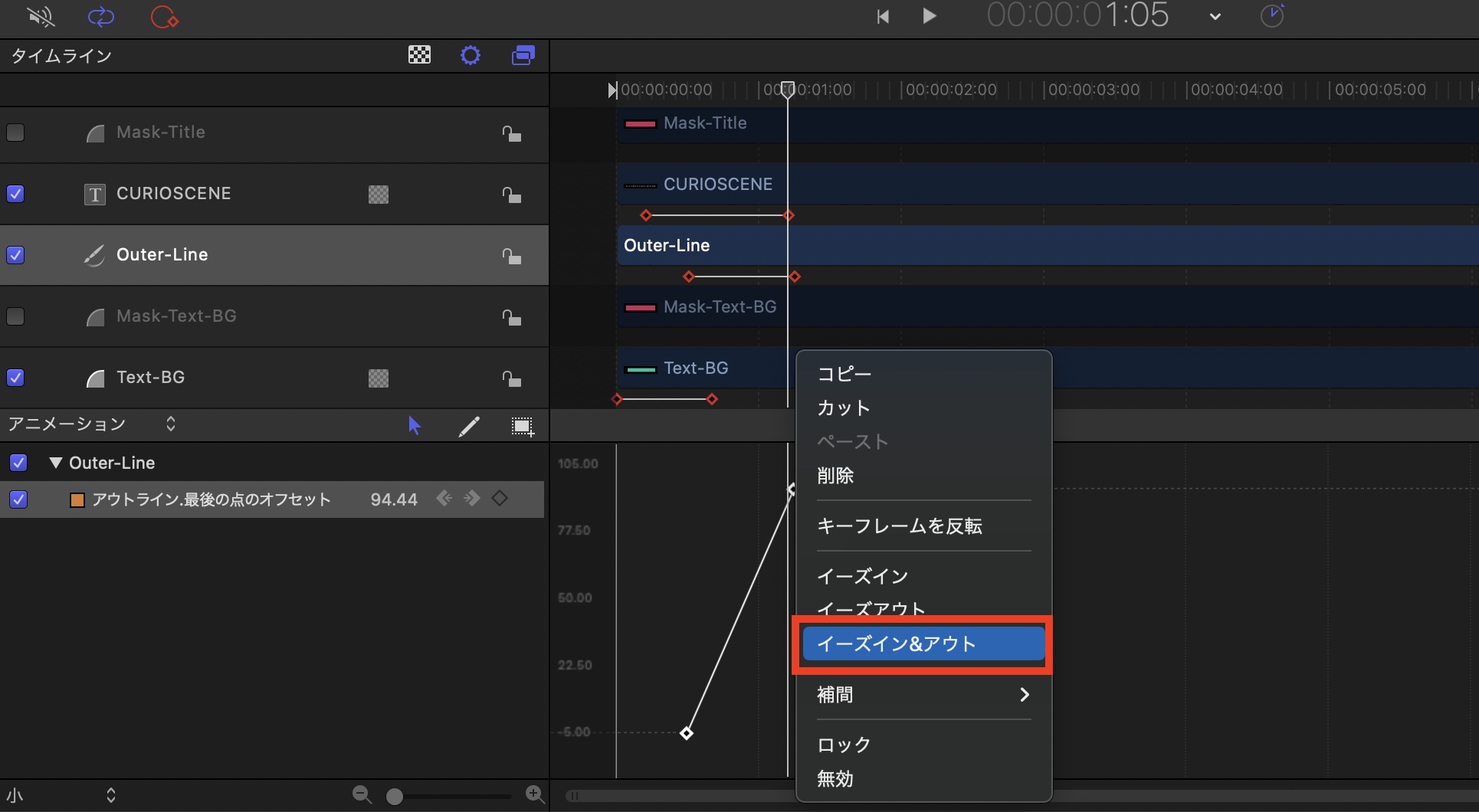
Outer-Lineのようにイージングが適用されていない場合は、2つのキーフレームを選択して右クリック「イーズイン&アウト」をクリックしてイージングを追加します。

デフォルトではベジェ曲線ハンドルが表示されていないので、キーフレームを「Cmdキー」を押しながらドラッグすることハンドルを表示、調整を行えるようになります。
モーションブラーの適用
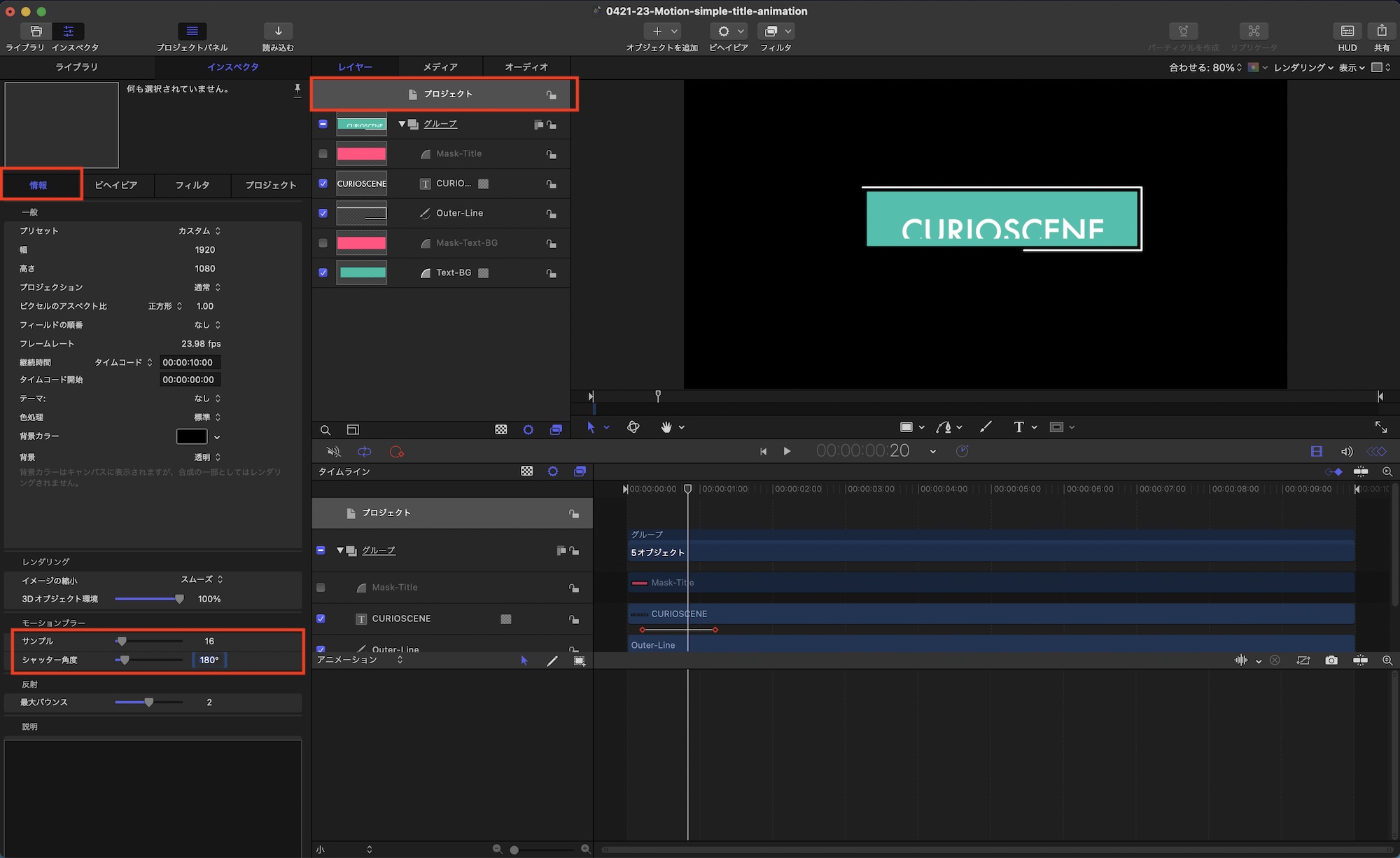
こちらはオプションになりますが、アニメーションにモーションブラーを追加したい場合は、レイヤーにある「プロジェクト」をクリックし、インスペクタの「モーションブラー」から「サンプル」と「シャッター角度」を必要に応じて変更します。

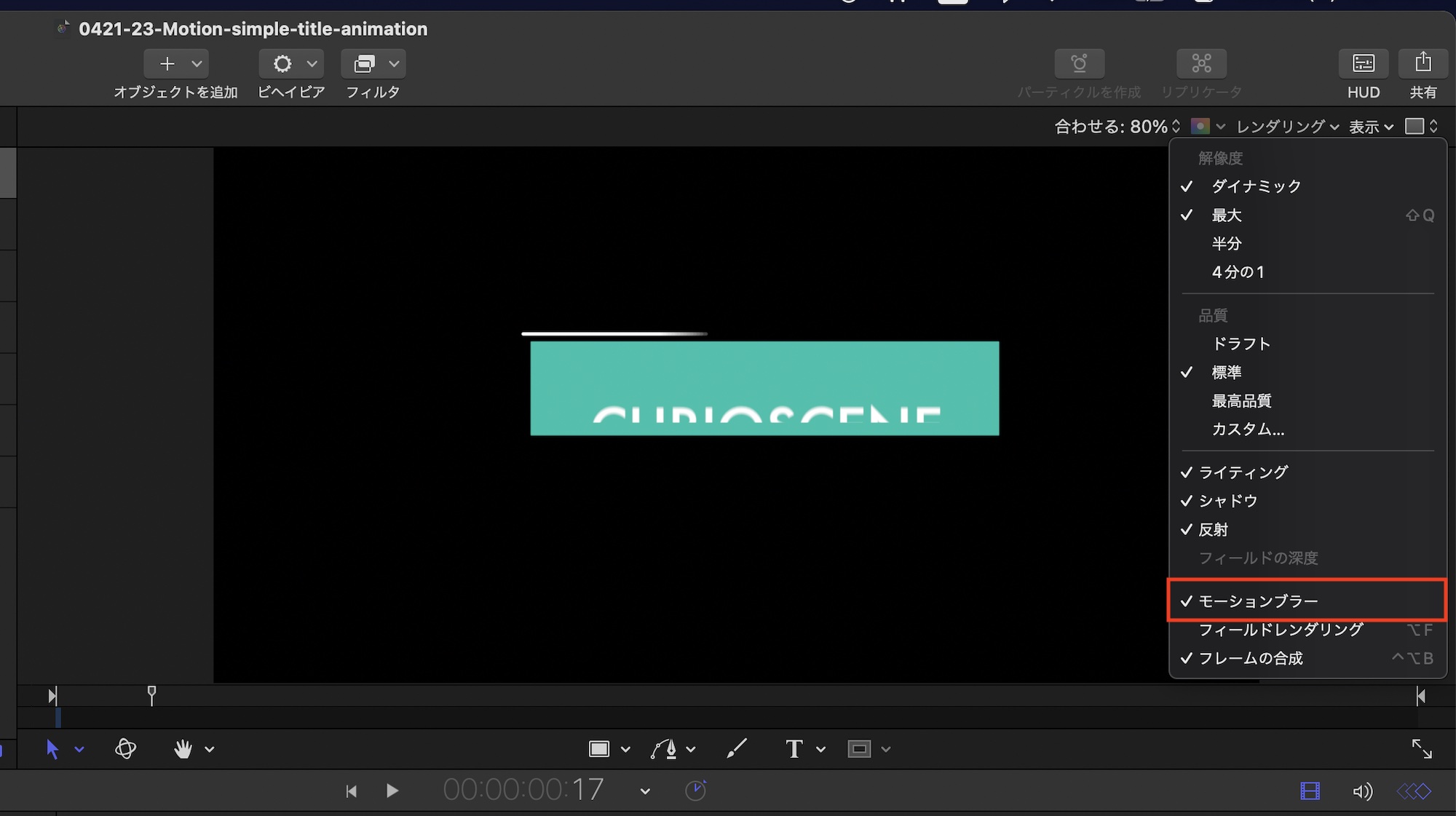
ビューアで確認するためには、ビューア右上にある「レンダリング」の三角アイコンをクリックして「モーションブラー」にチェックを入れると適用されるようになります。

作成したタイトルアニメーションは必要な形式に書き出すか、Final Cut Proタイトルに変換して、テンプレートとして使うこともできます。今回のチュートリアルをマスターすればMotionでより複雑なモーショングラフィックスを作ることができると思うので、ぜひ色々試してみてください。
(MIKIO)




