[Motion 5] イメージマスクを使用してオブジェクトを隠す範囲を設定してみよう!

シェイプやテキストを使ってモーショングラフィックスを作る時、左右上下のフレームから入ってくるのではなく、画面の中から登場させる演出を作ってみたいと考えたことはありませんか?
Adobe After Effectsではそのようなエフェクトを簡単に追加できるトラックマット(Track Matte)というツールが用意されています。マスクを使用するより簡単にオブジェクトを隠すことが出来るので、これをキーフレームと組みわせてタイトルアニメーションやモーショングラフィックスを作成することが可能になります。

トラックマットについては「 合成に便利なトラックマット(Track Matte)って何だ?どんな使い方があるの?」の記事で詳しく触れていますが、Apple Motionでも名称は違いますが実質同じである「イメージマスク(Image mask)」というツールが用意されています。

After Effectsに比べるとエフェクトを追加するには少々クセがありますが、こちらも同じ様にキーフレームやビヘイビアを上手く組み合わせる事で、様々なアニメーションを作ることが出来るようになります。
イメージマスクとは?
シェイプやクリップなどのオブジェクトにイメージマスクを適用させることで、そのオブジェクトを非表示、または表示できる範囲を指定することが出来ます。

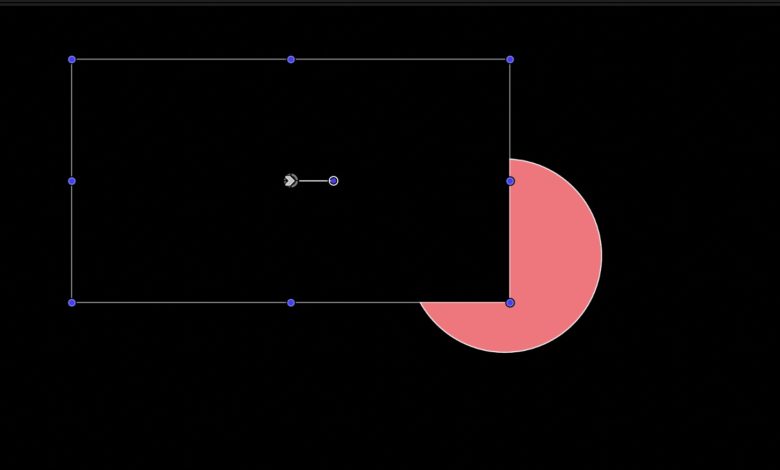
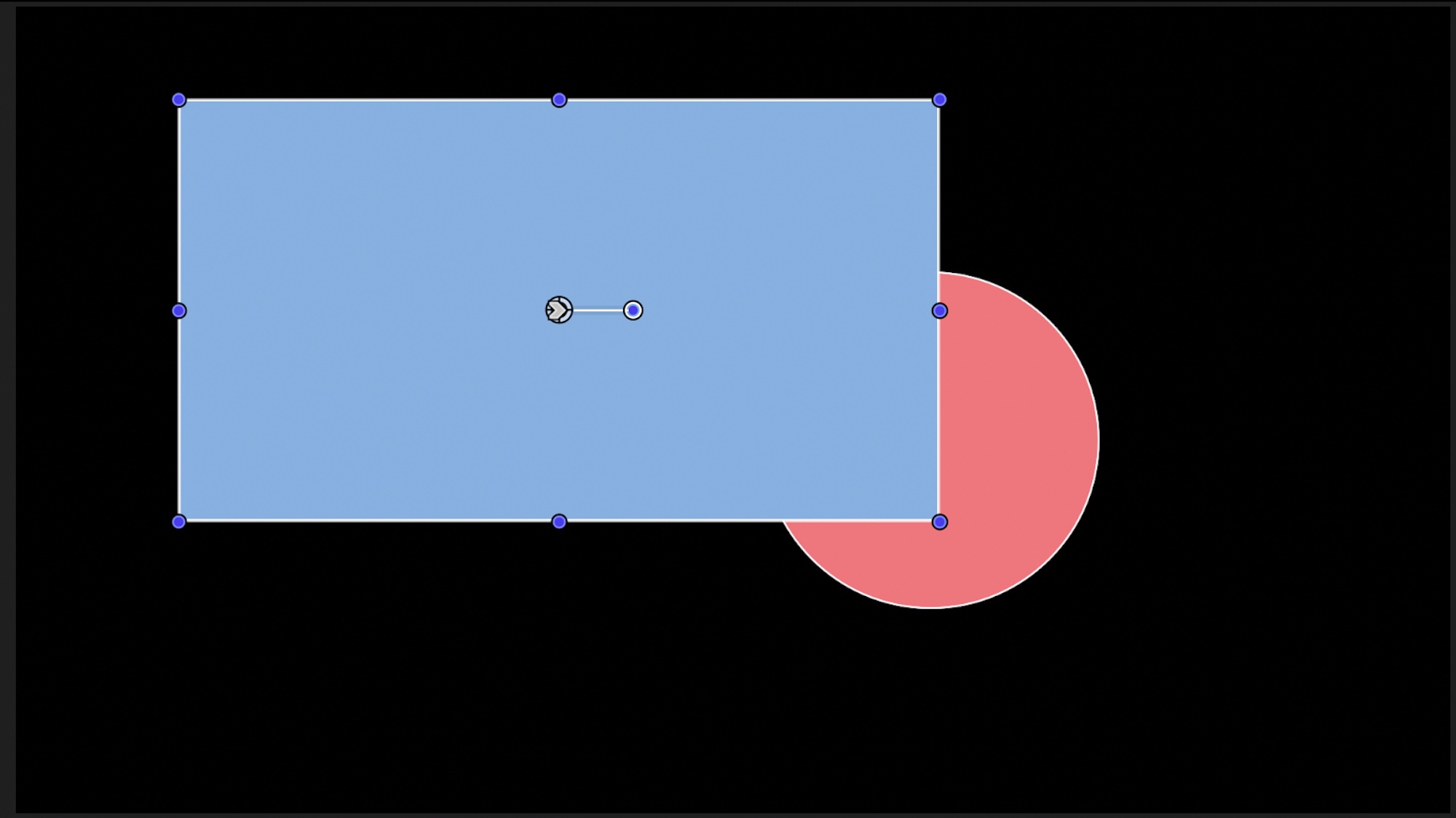
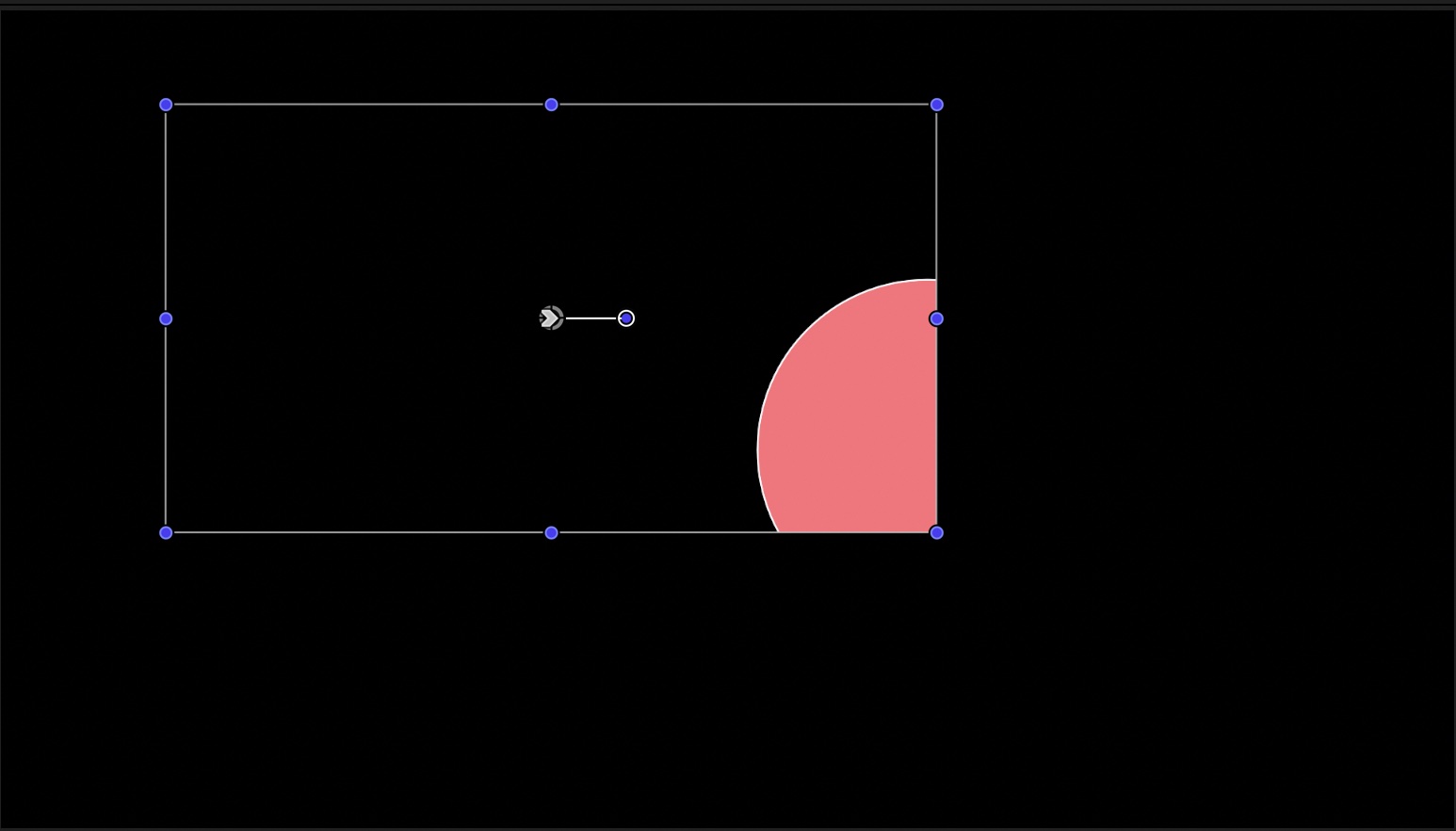
Motionで四角形と円形のシェイプを2つ追加して、円形の左半分を四角形に重ねてみます。この状態で四角形にイメージマスクを追加して円形と紐付けると、四角形が隠れ、その範囲に円形の左半分が現れるようになります。

イメージマスクを追加したこの状態はAfter Effectsにおけるアルファマット(Alpha Matte)になります。

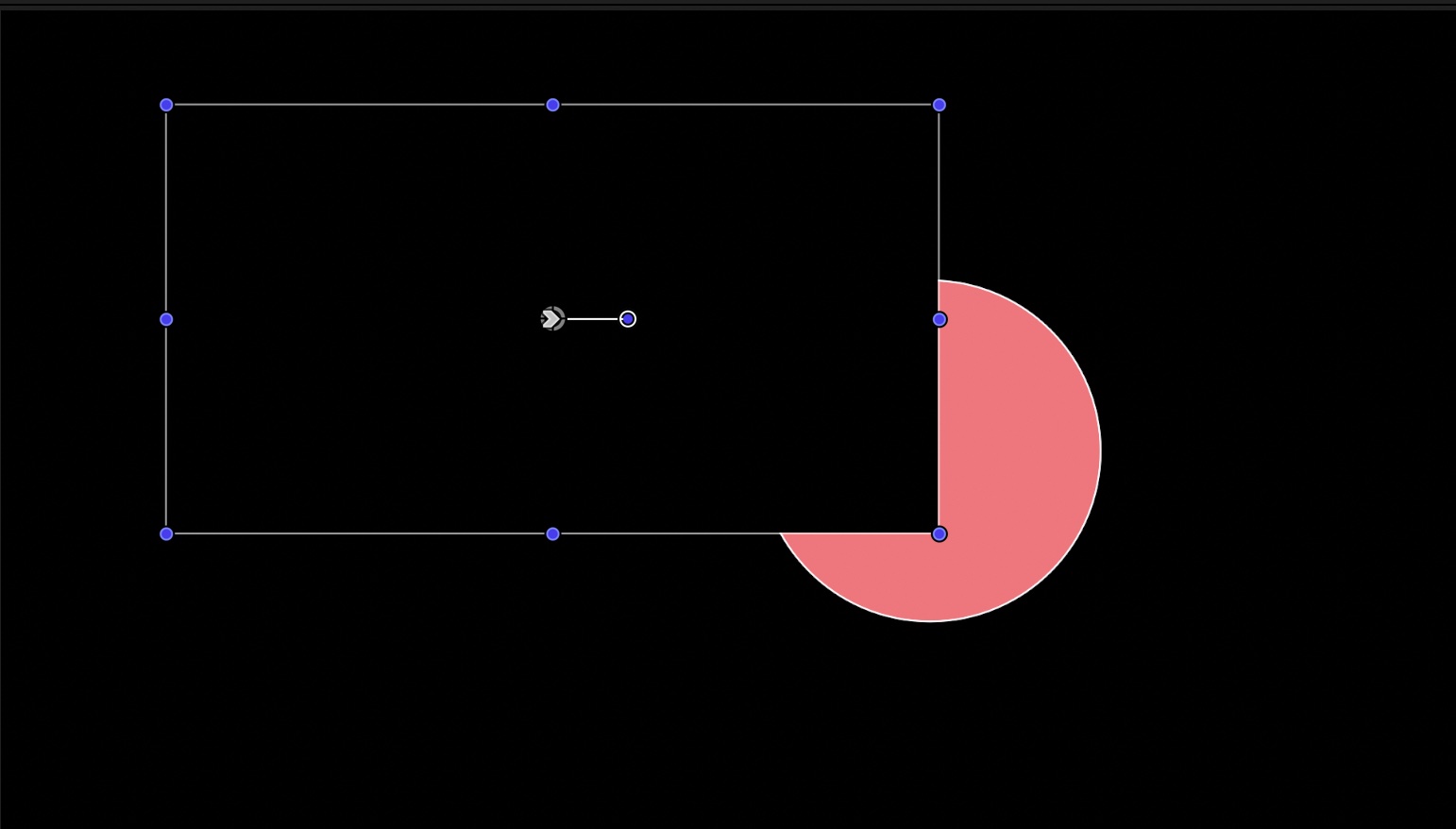
またイメージマスクのこの効果を四角形の範囲が隠れるようにする「マスクを反転」というオプションも用意されており、こちらはAfter Effectsにおけるアルファ反転マット(Alpha Inverted Matte)と同じ効果を得ることが出来ます。
イメージマスクを適用する

こちらの記事で書いてあるようにAfter Effectsは表示/非表示させるオブジェクトのレイヤーの上にシェイプを追加して「トラックマット」のドロップダウンからマットとして適用するシェイプを選んで適用するシンプルなものですが、Motionの場合は少し複雑です。

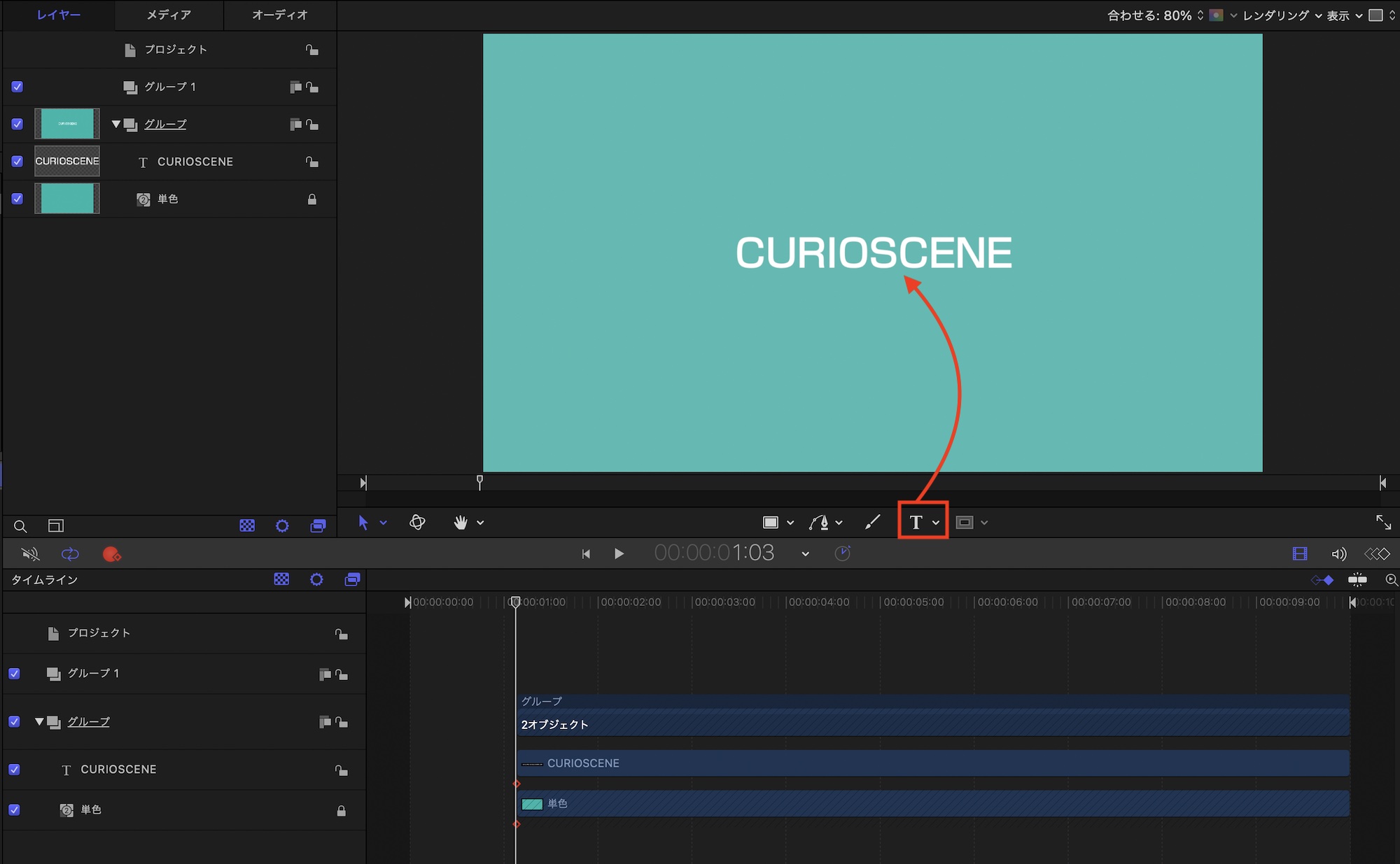
まず、ビューアに表示または非表示させたいオブジェクトを追加します。今回は分かりやすくテキストを追加します。

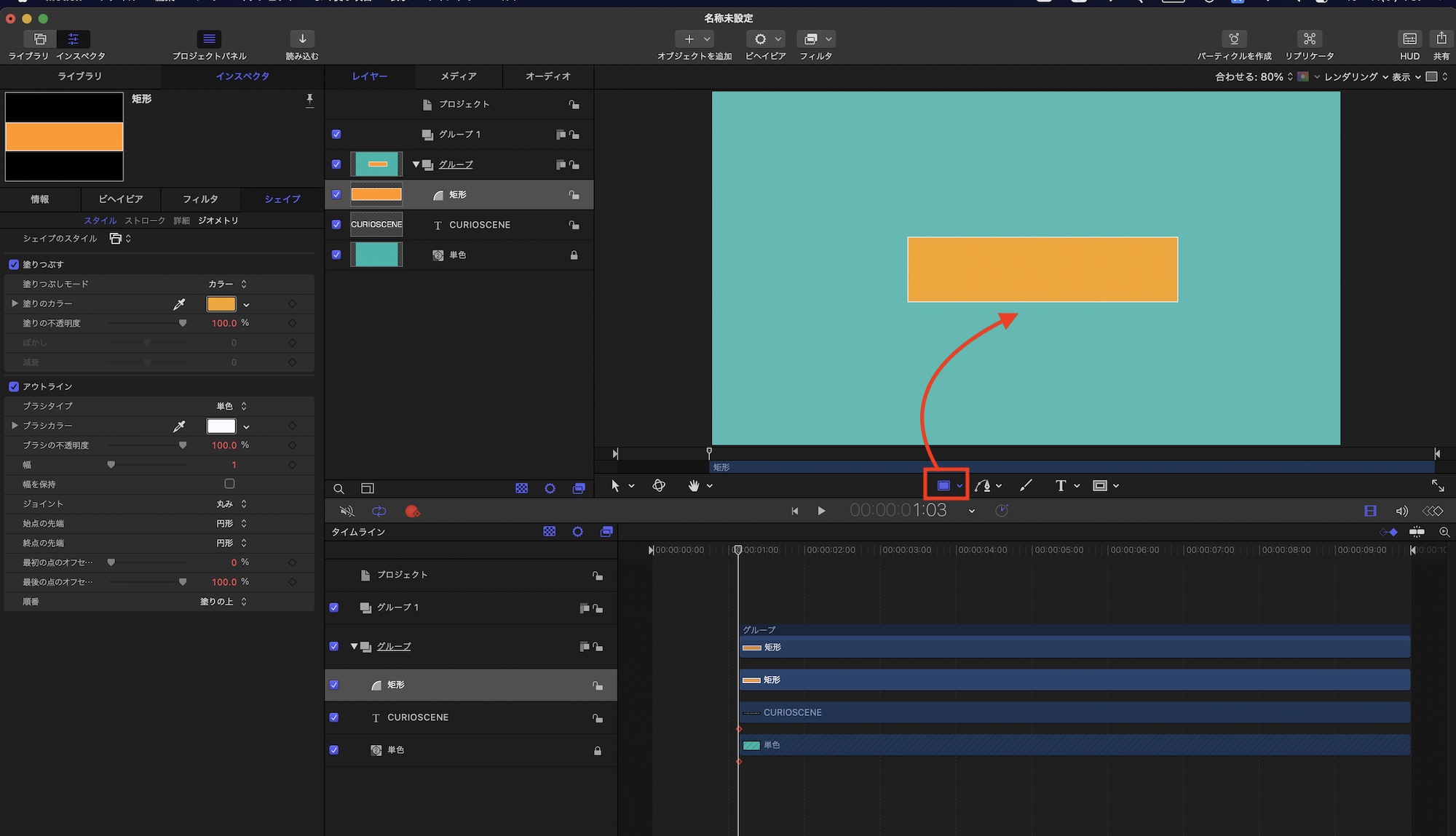
その後でイメージマスクに使うシェイプを追加していきます。今回はこのシェイプの範囲に表示させたいので、テキストが隠れるくらいのサイズにします。

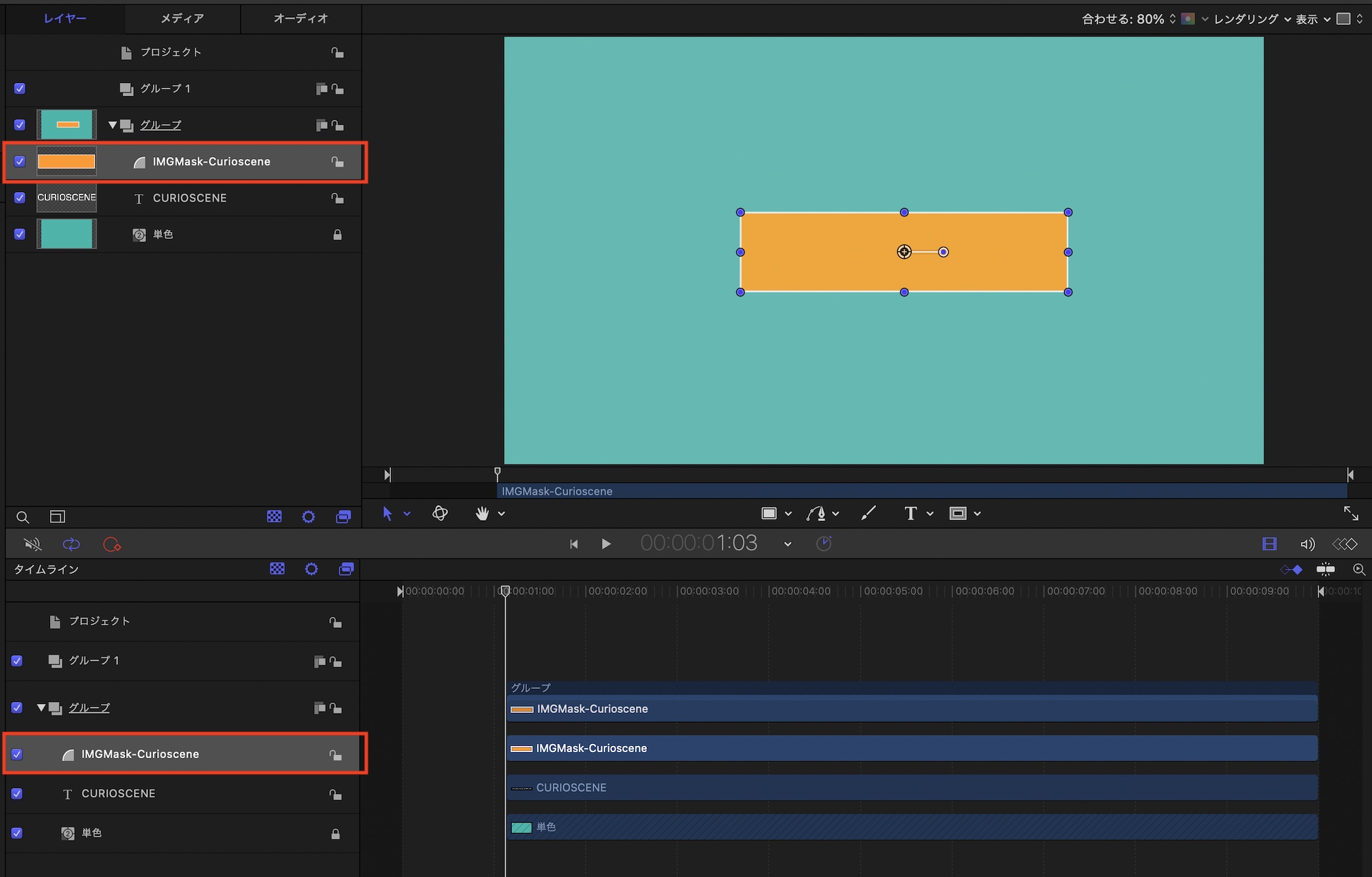
追加したシェイプはイメージマスクだというのが簡単にわかるように「IMGMask-Curioscene」のように名称変更すると良いかもしれません。

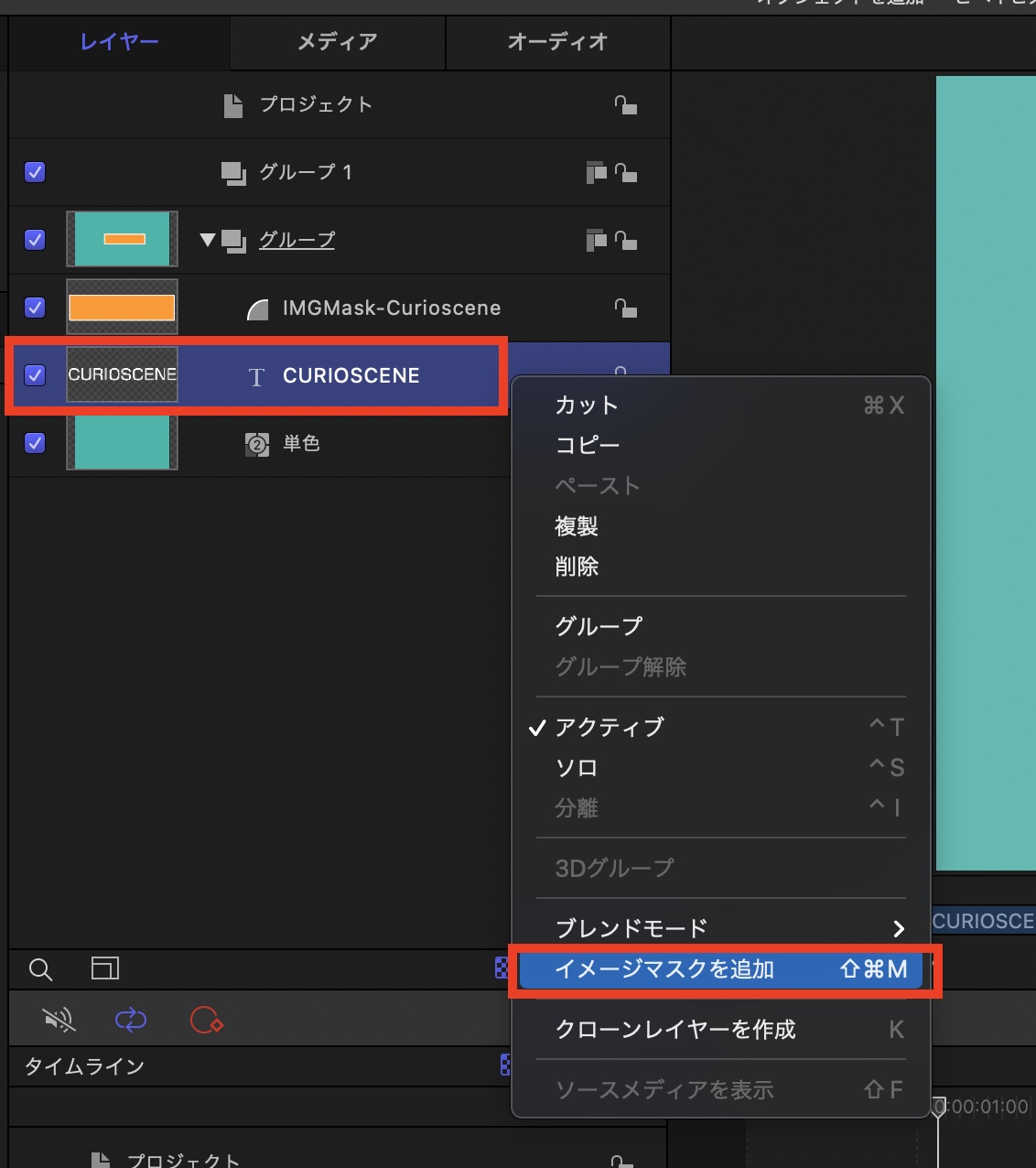
その後で「Curioscene」のテキストレイヤーを選択、右クリックして「イメージマスクを追加」をクリックします。

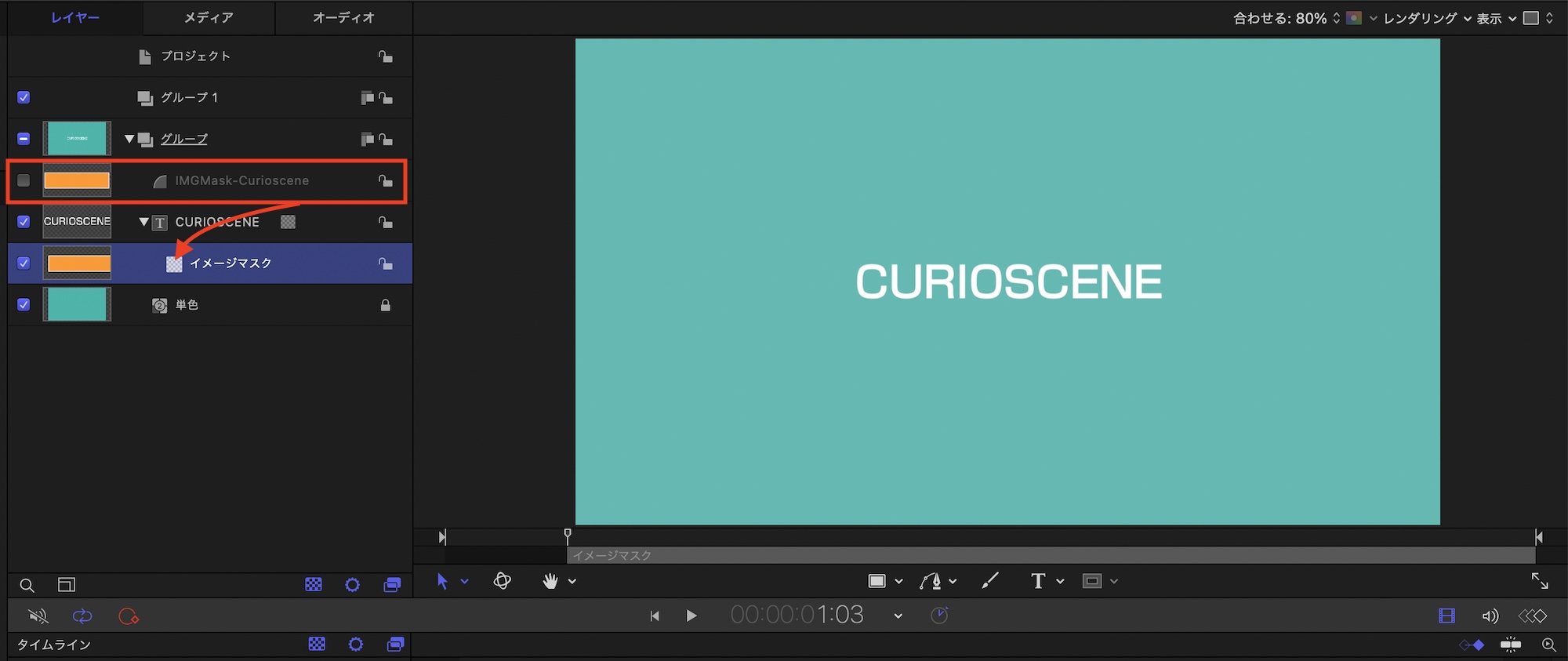
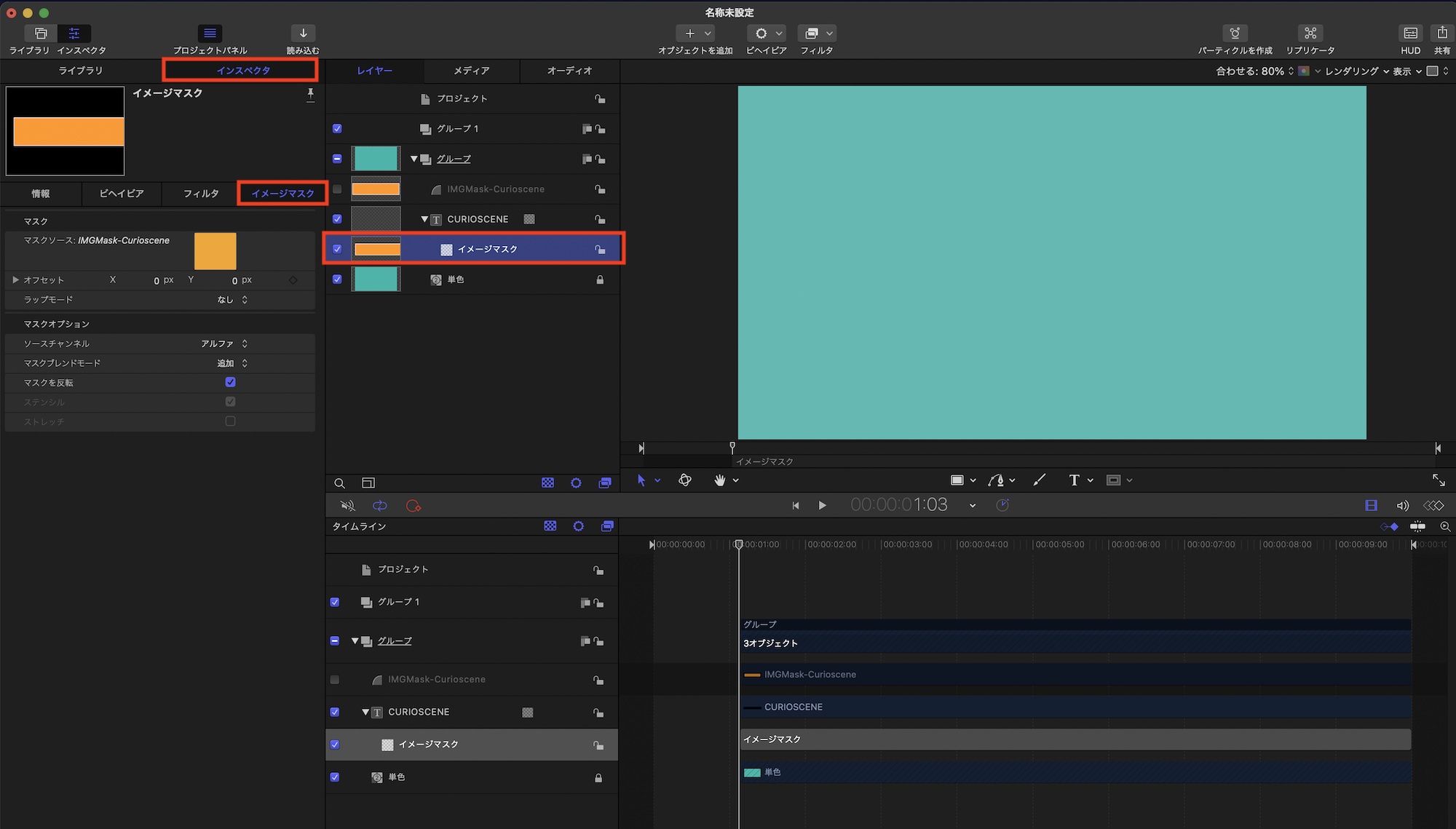
テキストレイヤーの下に「イメージマスク」が追加されるので、四角の部分に「IMGMask-Curioscene」のシェイプをドラッグ・アンド・ドロップします。

こうすることによってイメージマスクが適用されたシェイプの範囲のみにテキストが表示されるようになりました。テキストを動かすと、シェイプの範囲外の部分は隠れているのがわかります。
イメージマスクを反転させる

イメージマスクは適用させたオブジェクトの範囲のみに表示させるモードですが、プロジェクトによってはこのモードが使いづらくなる場合があります。その際は適用させた部分が隠れる「マスクを反転」を使うのがベストです。

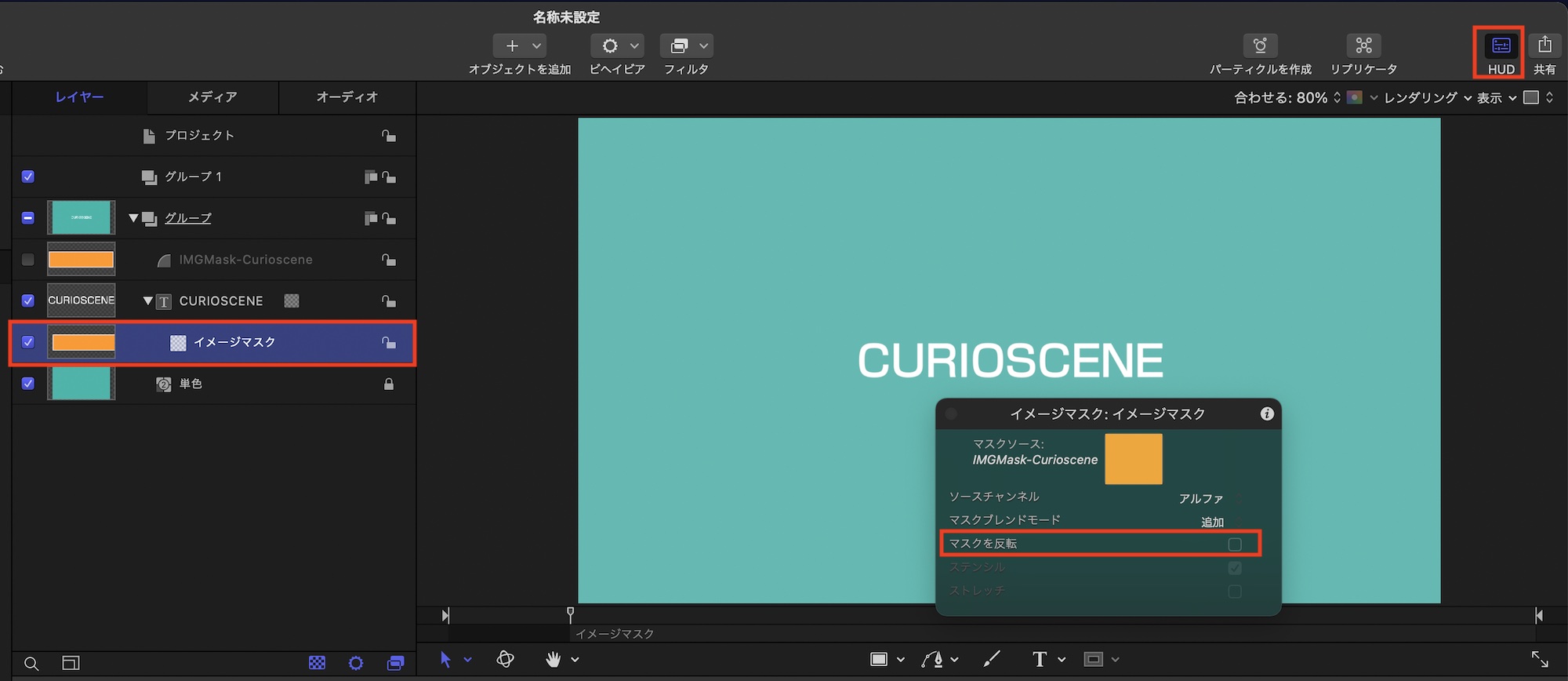
「イメージマスク」の項目を選択し、HUDを表示させると「マスクを反転」のオプションがあるのでクリックすれば適用されたオブジェクトのイメージマスクが反転されるようになります。

またイメージマスクの設定はレイヤーを選択してインスペクタ、「イメージマスク」からでも同様に切り替えが出来ます。
イメージマスクの活用方法
先程作成したテキストレイヤーにキーフレームを適用して簡単なテキストアニメーションを作っていきましょう。イメージマスクは「マスクを反転」のままです。

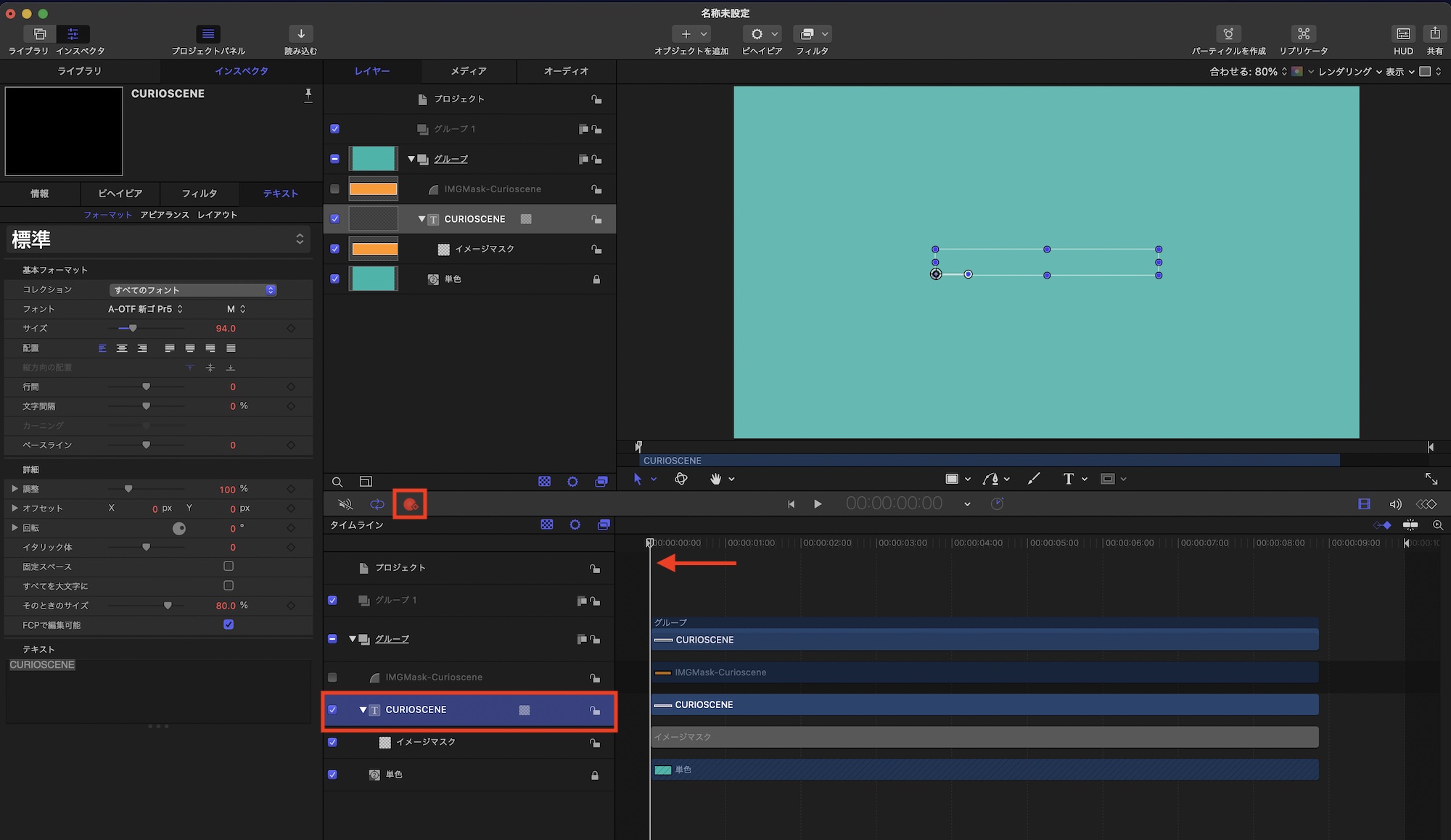
テキストレイヤー(Curioscene)を選択して再生ヘッドを「0秒」に動かしてキーフレームの記録アイコンをクリックします。

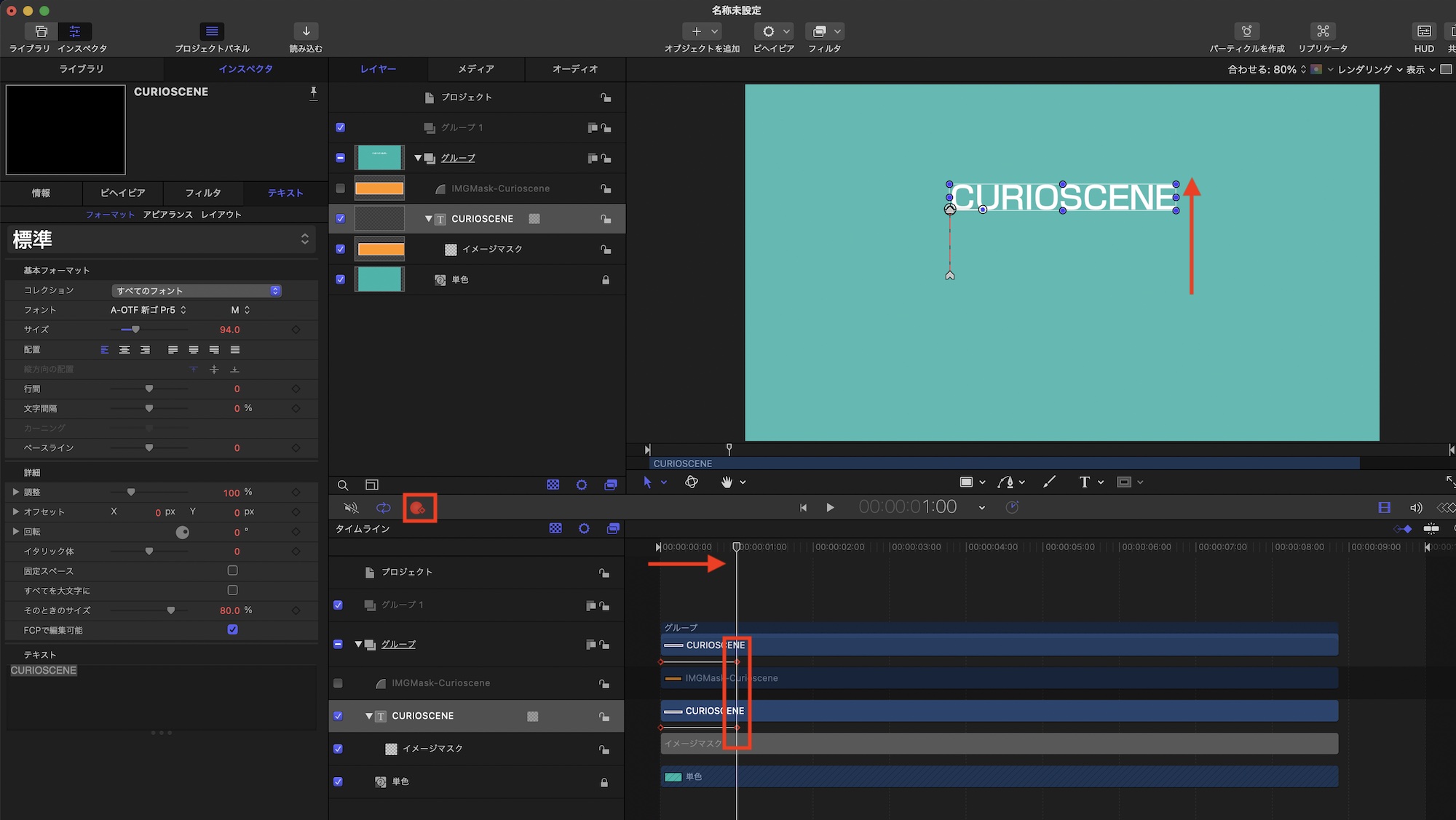
その後で「1秒」に動かしテキストレイヤーをシェイプより上になるように配置し、キーフレームを追加されたのを確認してから記録アイコンをクリックしてキーフレームの追加を完了させます。

プロジェクトを再生してみると画面の中央からテキストが現れるアニメーションが完成しました。
今回作成したものは非常にシンプルなものですが、イメージマスクを上手く活用することでAfter Effectsで作成したようなローワーサードなどのモーショングラフィックスを作ることができると思います。
わかりやすいようでわかりにくいMotionでのイメージマスクですが、アニメーション制作には欠かせないツールになると思うので、ぜひ使ってみてください!
下のダウンロードリンクよりこちらのチュートリアルで使用したプロジェクトファイルを入手することが出来ます。コンテンツの使用からライセンスなどを確認の上、ご利用いただけます。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





