[Motion] Final Cut Proに読み込めるモーショングラフィックステンプレートを作成する方法

モーショングラフィックスは一度使うのみであれば、書き出して映像編集アプリに読み込むワークフローで問題ありませんが、場合によってはインタビューしている人が多かったり、別の案件でタイトルアニメーションを使いまわしたい場合はこの方法だと手間が増えるので、あまりおすすめではありません。
AdobeであればAfter Effectsで作成したモーショングラフィックスをテンプレートとして書き出し、Premiere Proで自由に編集ができるエッセンシャルグラフィックスという機能がありますが、実はFinal Cut Proでも同等の機能が用意されています。
ただし、自作したモーショングラフィックスをFinal Cut Proで使用するには同じAppleが提供している「Motion」を使ってプロジェクトを作成する必要があります。
こちらの記事ではそんなMotionで作成したモーショングラフィックスをFinal Cut Proのテンプレートに変換する方法を紹介します。Motionの基本的な操作については別の記事でも紹介しているので、気になる方は「Apple Motion」のカテゴリをチェックしてみてください。
Motionプロジェクトを作成する
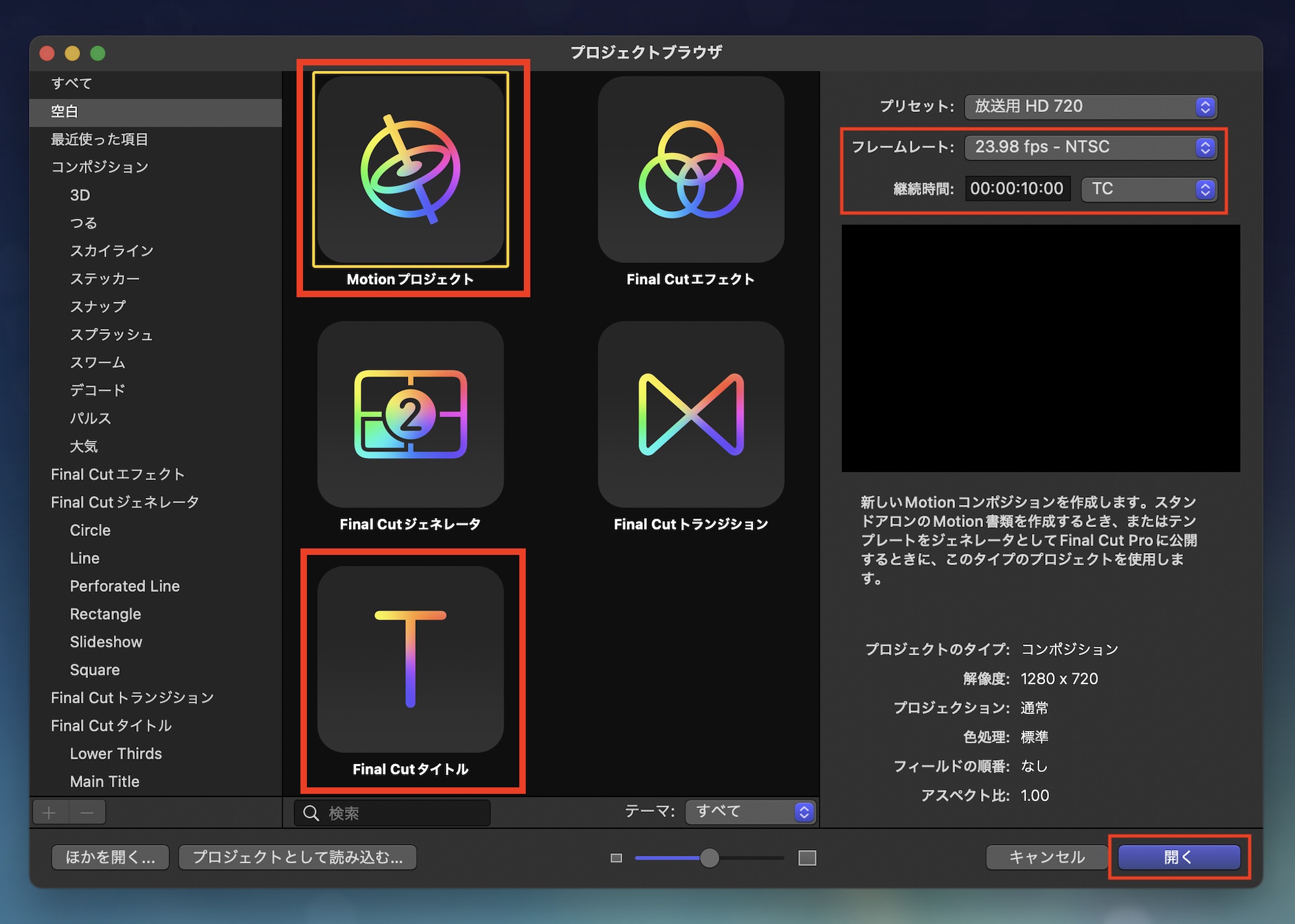
Apple Motionを起動し、プロジェクトブラウザから「Motionプロジェクト」を選択します。Final Cut Proに読み込むので、「Final Cutタイトル」または「Final Cutトランジション」でも問題ありませんが、後で変換ができるのと余分なオブジェクトが含まれないので、「Motionプロジェクト」を選択することをおすすめします。

この際に「フレームレート」や「継続時間」も指定しておきます。Final Cut Proで編集するプロジェクトに合ったフォーマットにします。
モーショングラフィックスを完成させる

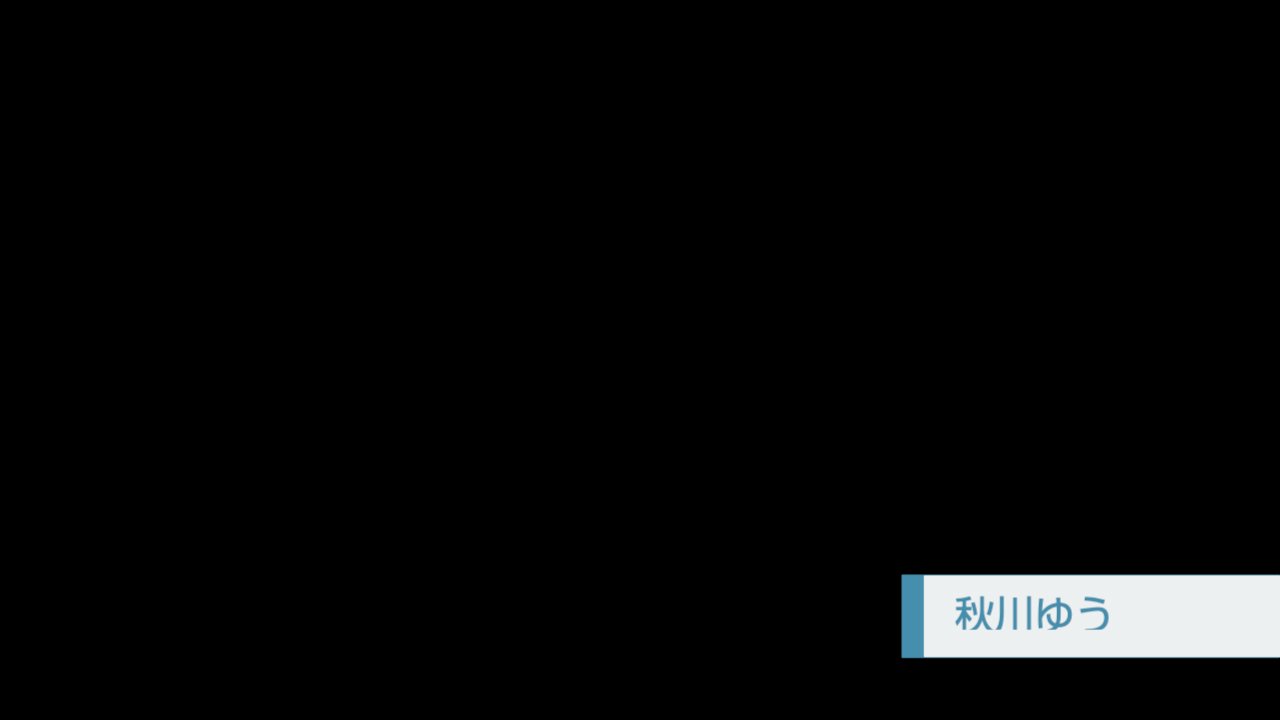
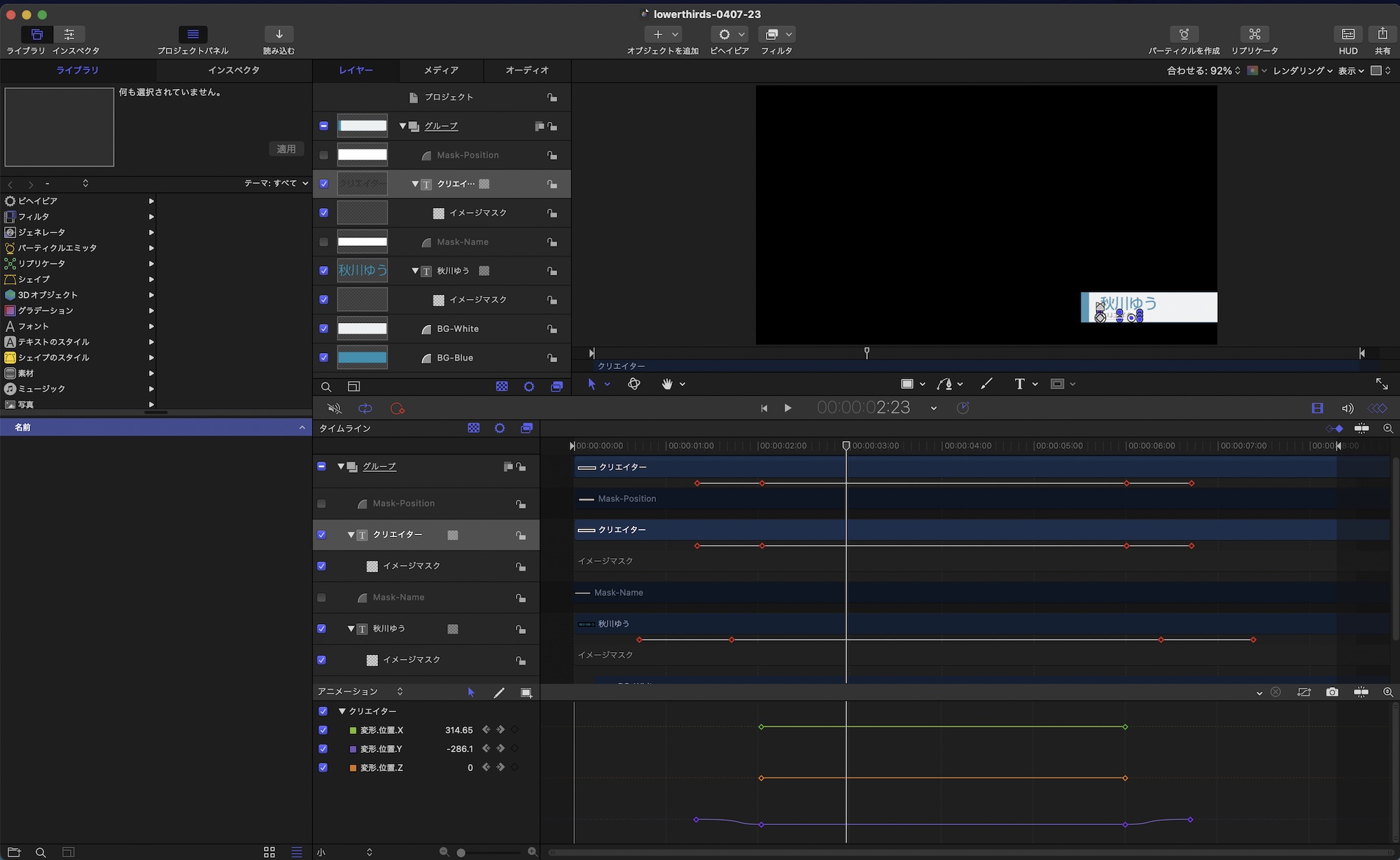
こちらの記事ではモーショングラフィックスのチュートリアルは省略しますが、簡単なローワーサードを作成しました。

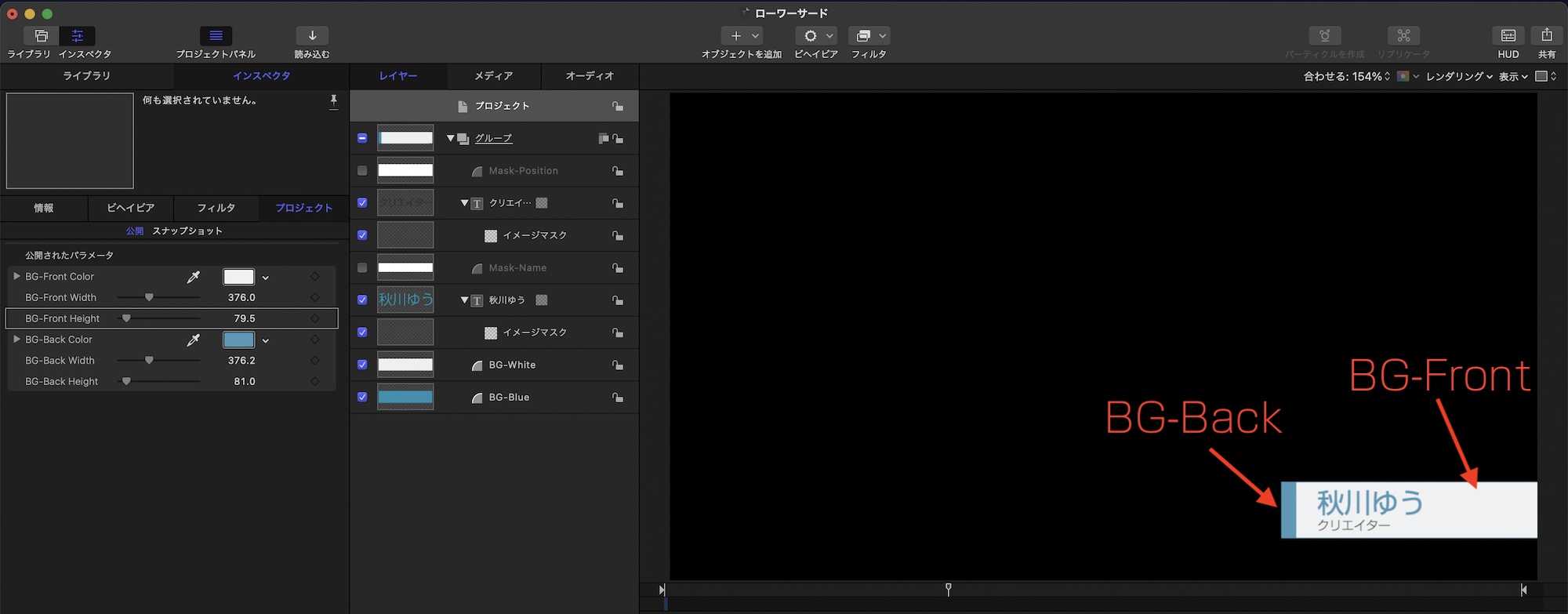
右下に2色の長方形が右から現れ、名前と役職の項目がイメージマスクを使って現れるシンプルなもので、アニメーションはビヘイビアではなくキーフレームを使っています。
プロジェクトの長さやモーションブラーの有無などはそのままテンプレートとして反映されるので、必要に応じて設定を変更すると良いでしょう。編集中のプロジェクトは必ず保存するようにしてください。
Final Cut Proテンプレートして保存
モーショングラフィックスが完成したら、MotionプロジェクトをFinal Cut Proで読み込み可能なテンプレートとして変換する必要があります。

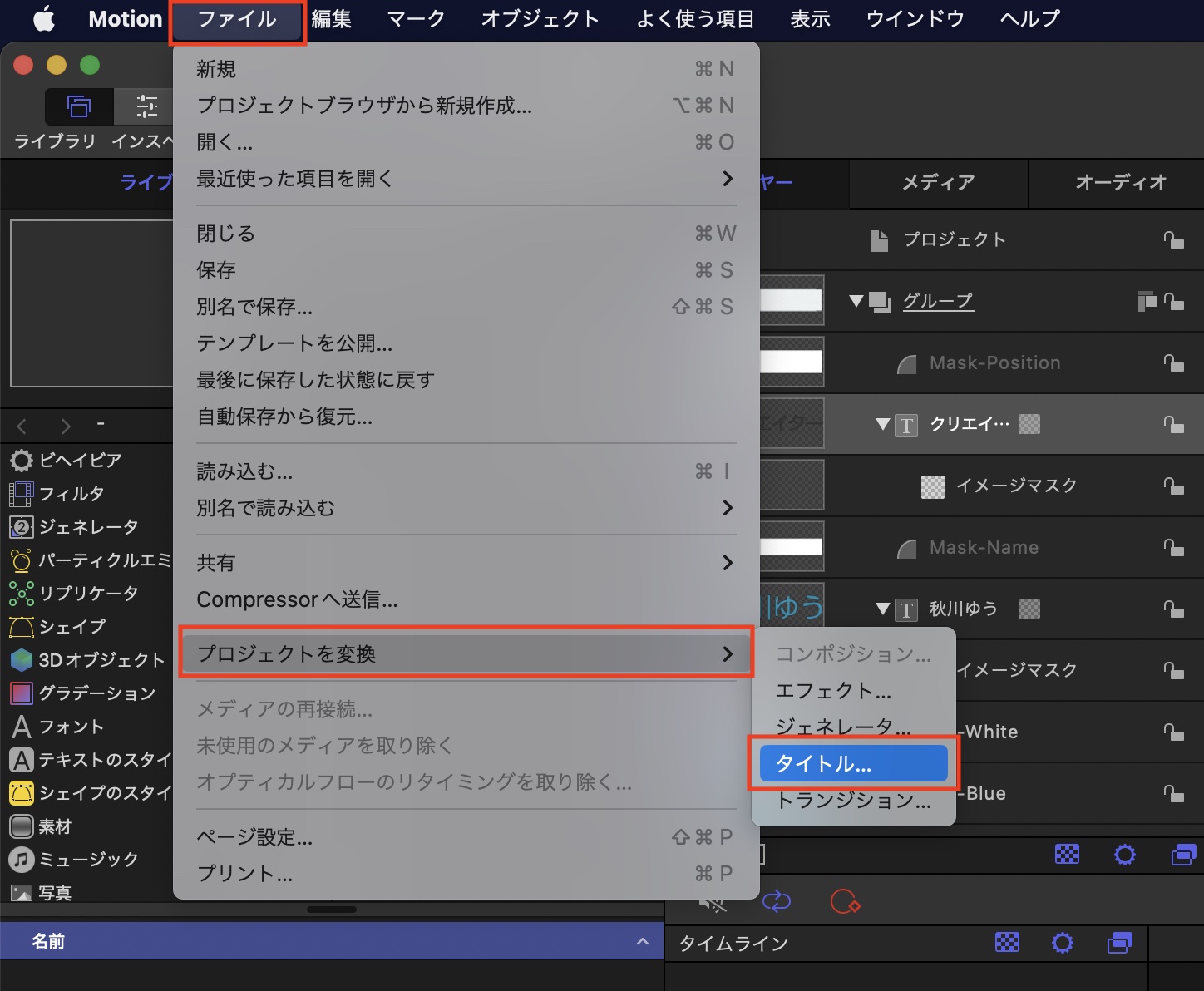
上部メニューの「ファイル」、「プロジェクトを変換」から「タイトル」を選択します。テキストのないトランジションなどを作成した場合は「トランジション」を選ぶなど、プロジェクトに合わせて選ぶようにしてください。

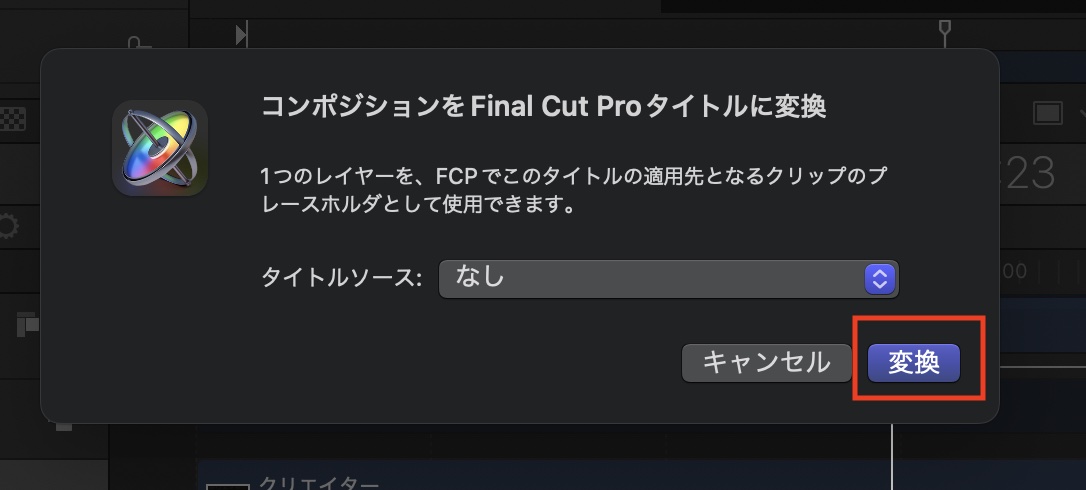
「コンポジションをFinal Cut Proタイトルに変換」のウィンドウが現れますが、「タイトルソース:なし」にして「変換」をクリックします。

するとプロジェクトが複製されるので、上部メニュー「保存」をクリックします。

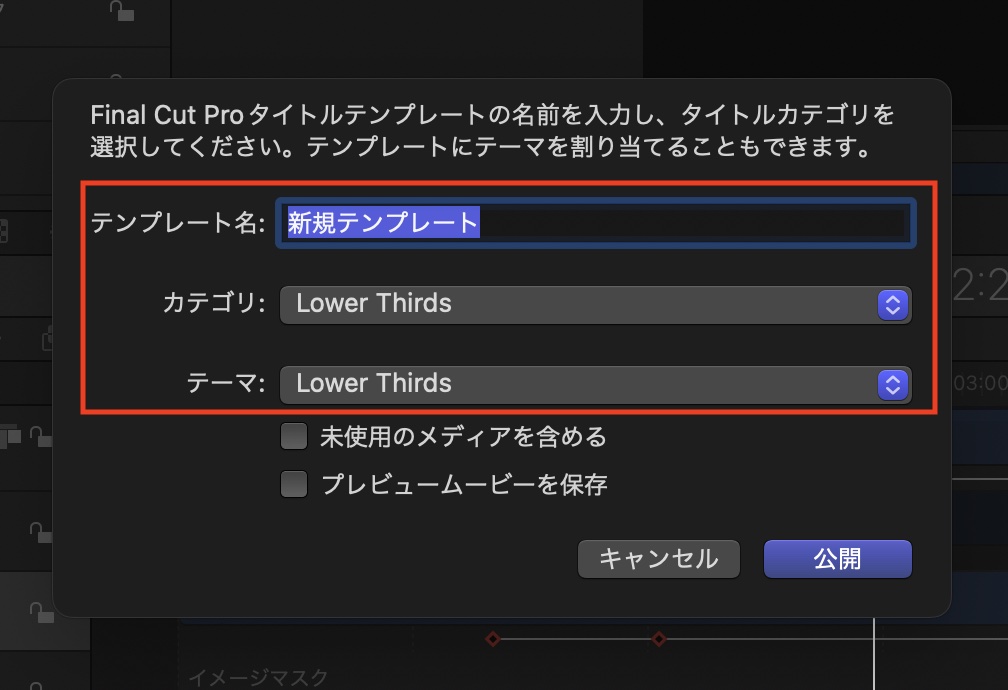
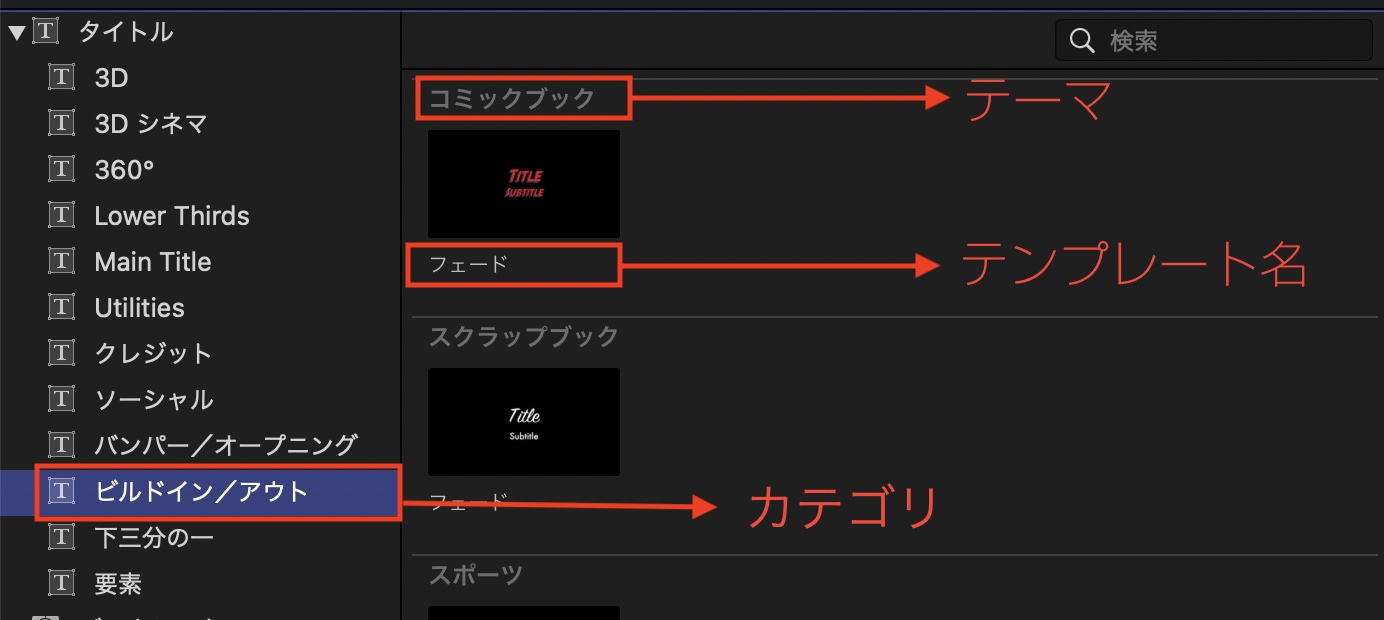
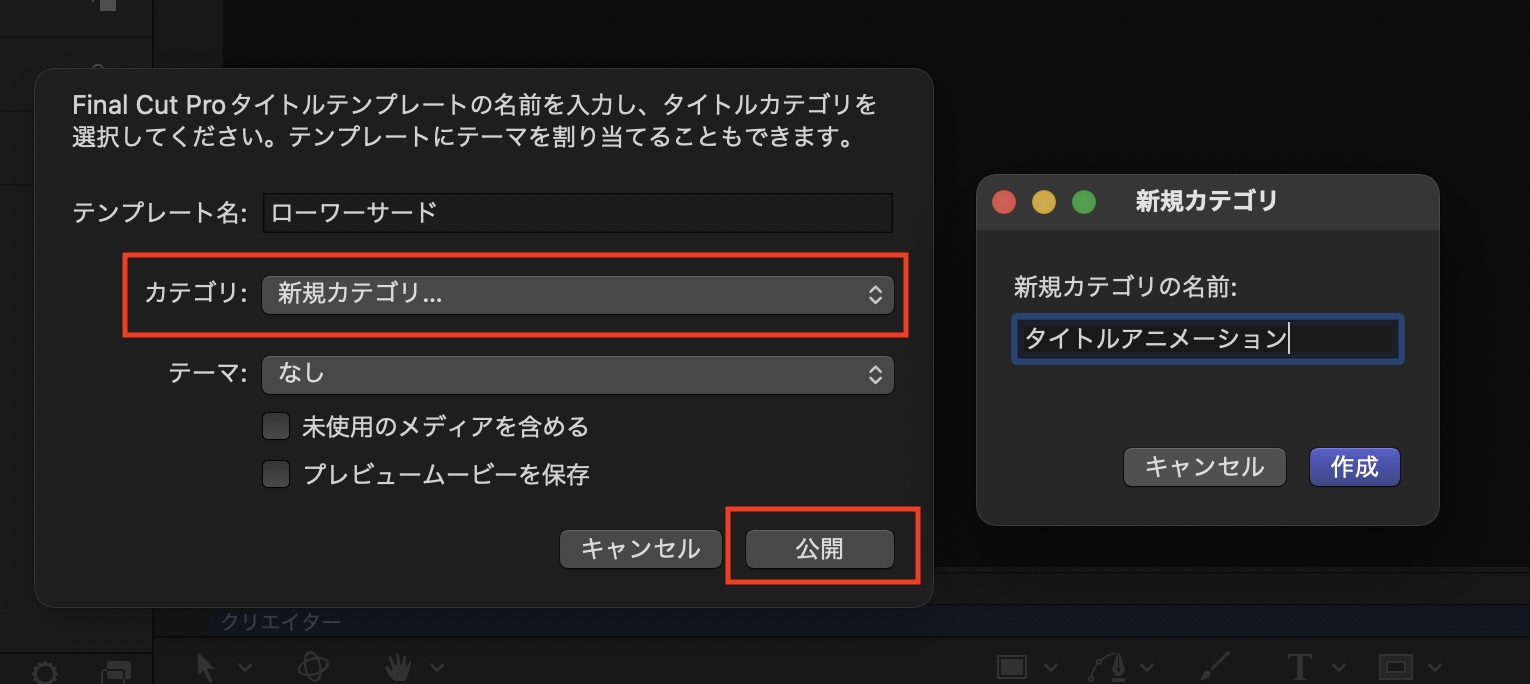
テンプレートの名前やカテゴリを指定していきます。「テンプレート名」では好きな名前を入力し、「カテゴリ」と「テーマ」も指定します。Final Cut Pro上での表示は下の画像のようになります。

当てはまるカテゴリとテーマがない場合はドロップダウンメニューから「新規カテゴリ」などを選択して新しく作成できます。

筆者の場合はテンプレート名を「ローワーサード」、「タイトルアニメーション」という新しくカテゴリを作成しました。設定が完了したら「公開」をクリックします。

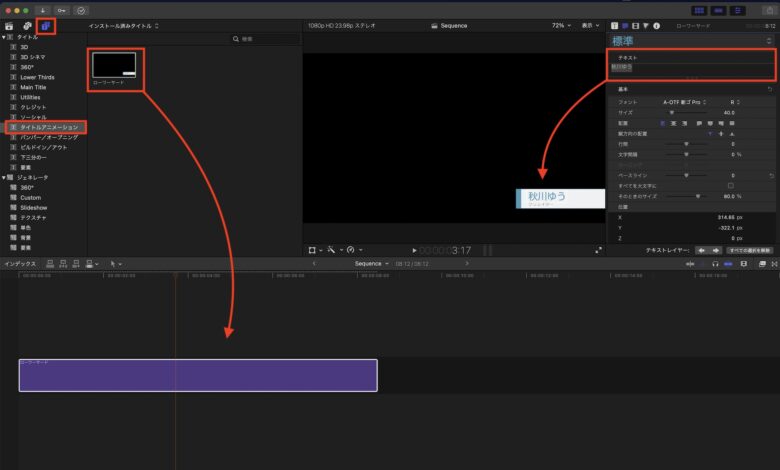
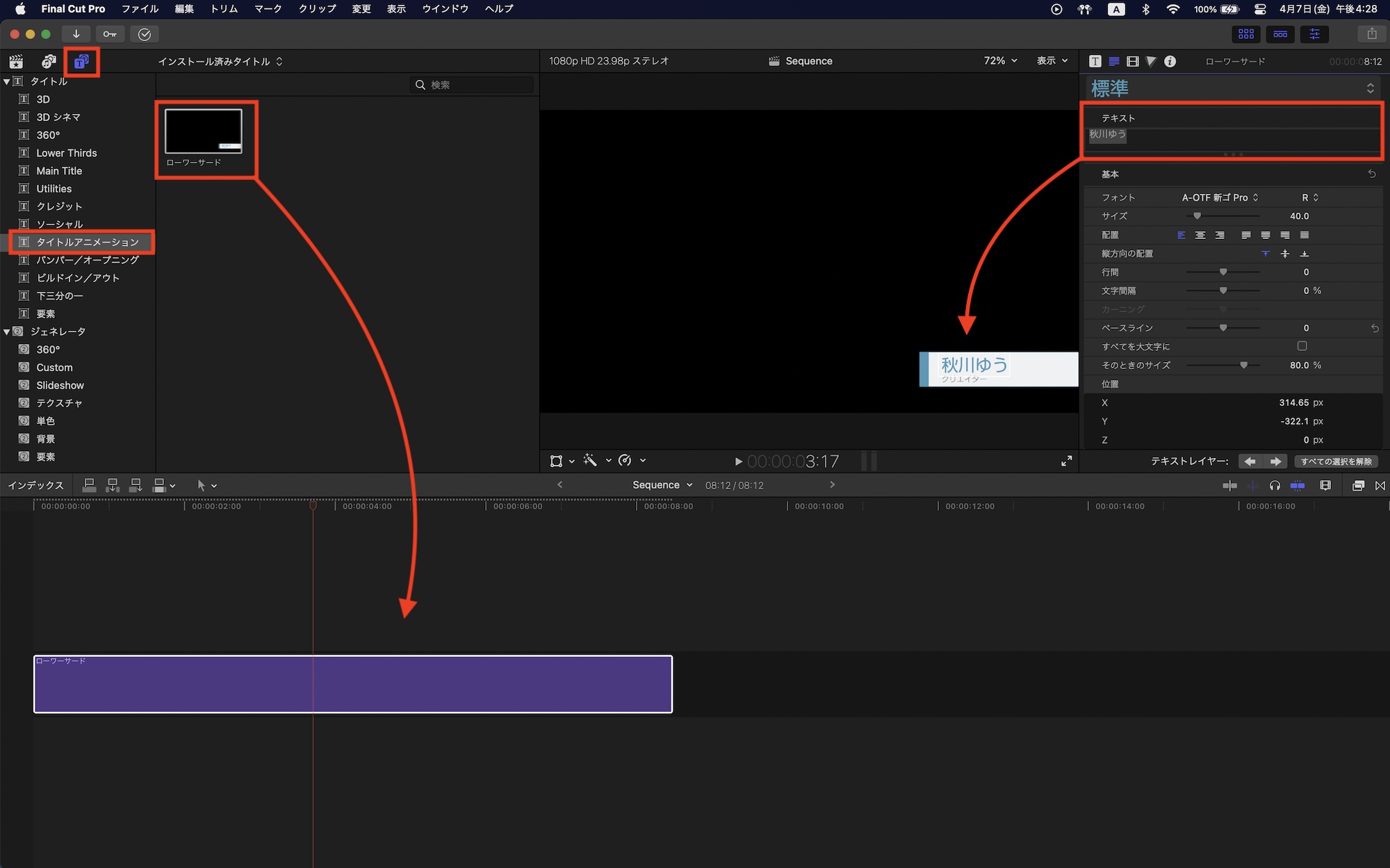
作成されたモーショングラフィックスはFinal Cut Proの「タイトルとジェネレータ」に追加され、作成したカテゴリの中に格納されています。テンプレートをタイムラインしたり、テキスト部分を編集することができるようになります。

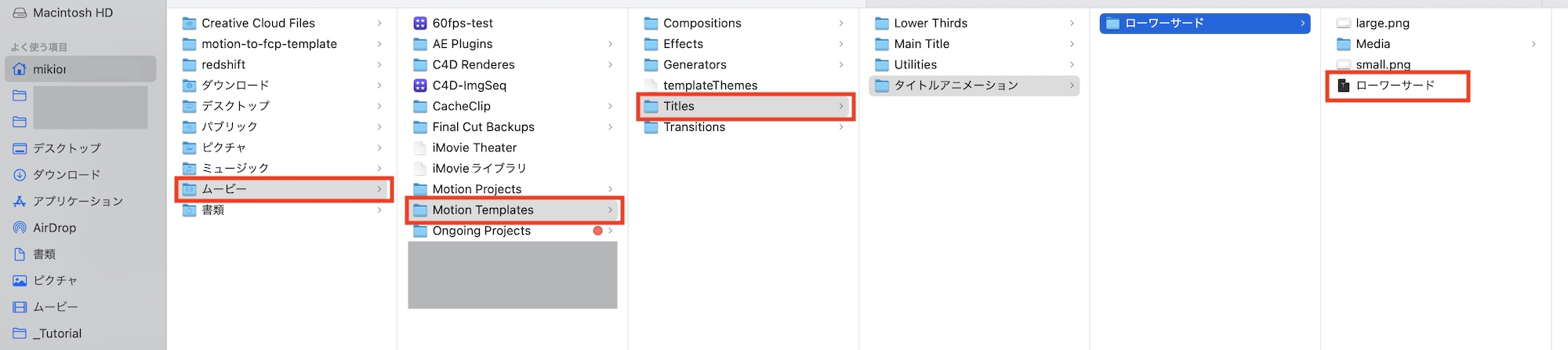
なお、テンプレートとして変換されたMotionプロジェクトは「ユーザー/ムービー/Motion Templates/Titles」の中に保存されます。作成したテンプレートを再編集したい場合は、このフォルダの中にあるMotionのプロジェクトを開くようにしてください。
パラメータを追加する
上記の方法でMotionで作成したモーショングラフィックスをテンプレート化することができましたが、上の方法のみだとFinal Cut Proで編集できる部分はテキストのみとなるので、注意しましょう。

ローワーサードで使用しているシェイプの色の変更やサイズの調整を行う場合はMotion側で変更可能にするパラメータを指定する必要があります。Motionでパラメータを公開することで、Final Cut Proの「タイトルインスペクタ」で編集できるようになります。
今回はシンプルにテキストの後ろにある2つのシェイプの色とサイズを変更できるように調整していきます。再編集する形となるので「ユーザー/ムービー/Motion Templates/Titles」にあるMotionプロジェクトを開きましょう。

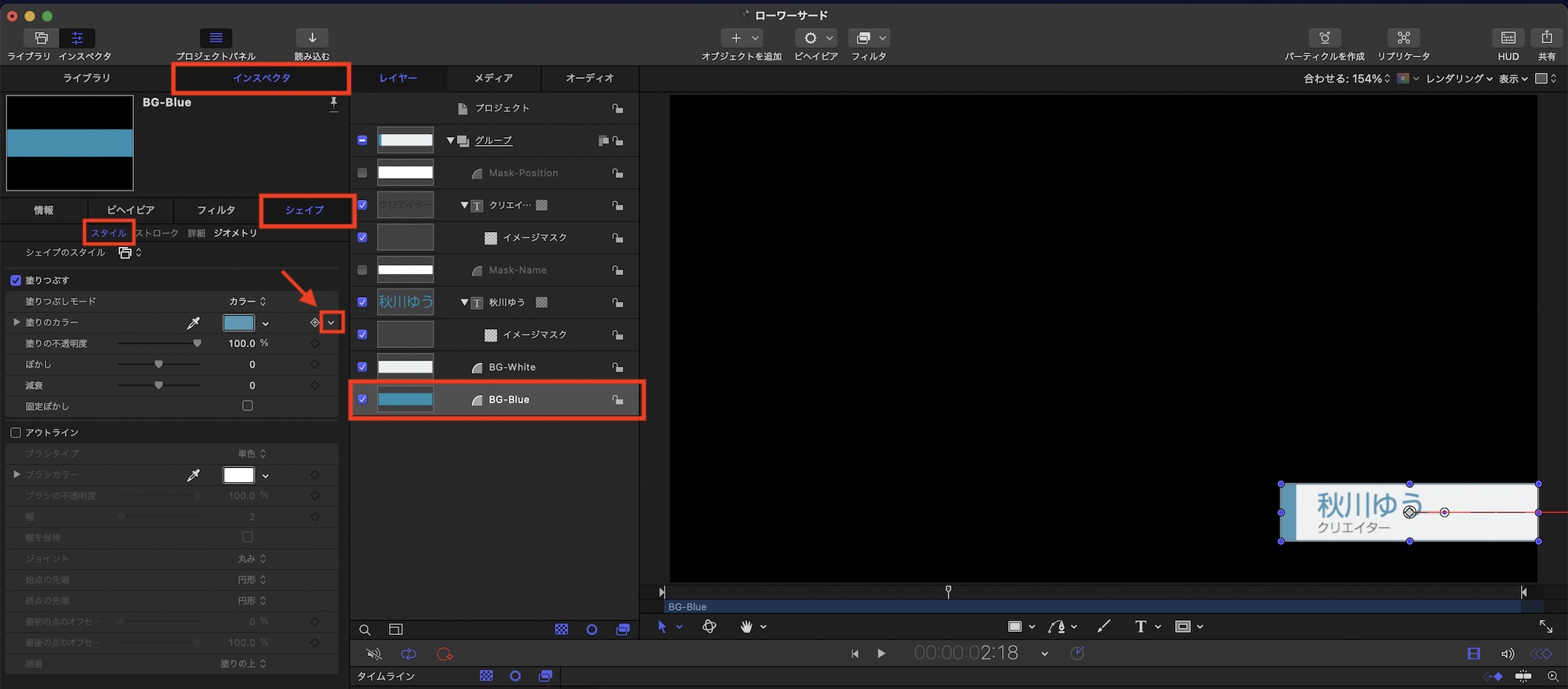
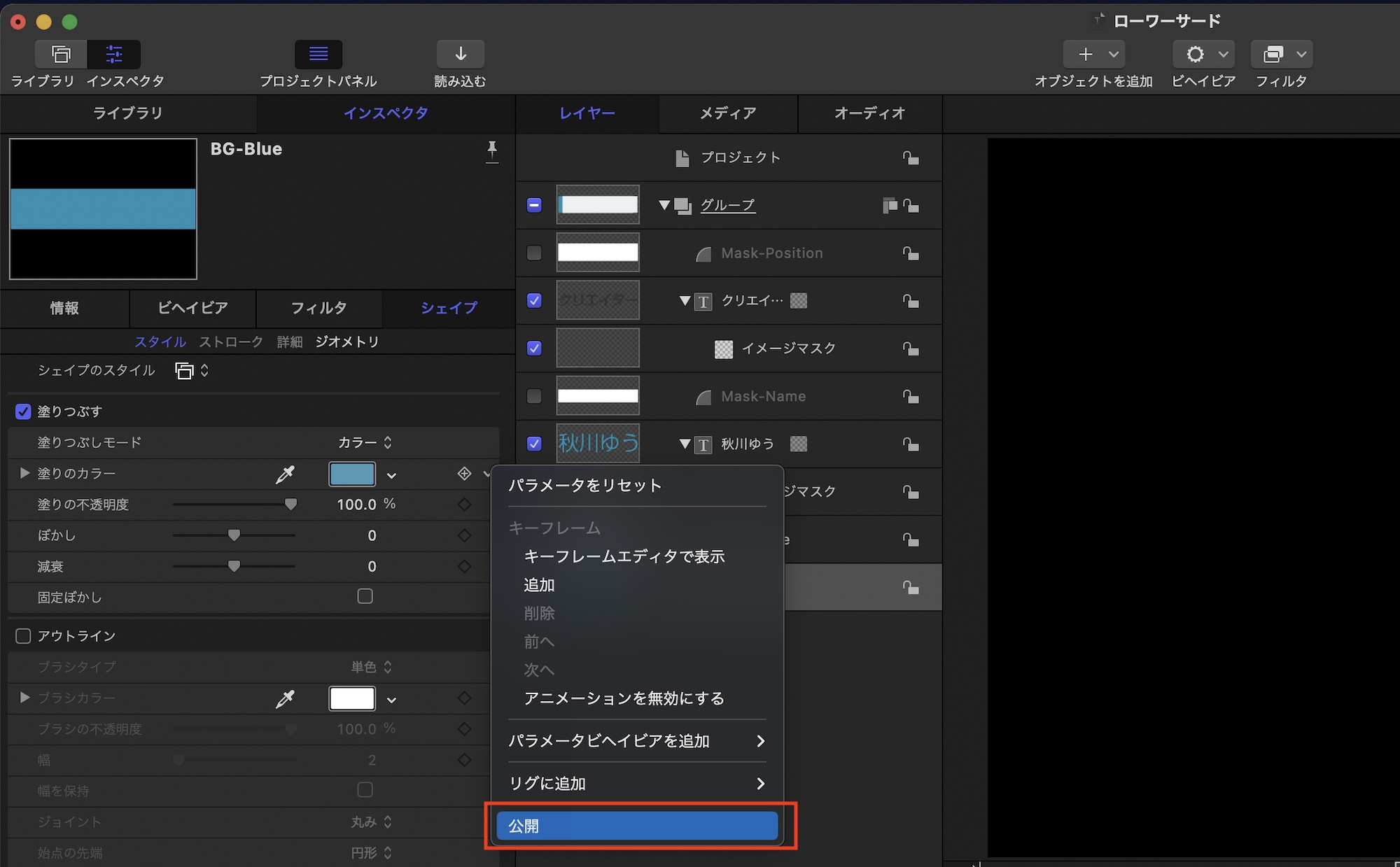
パラメータを追加したいオブジェクトを選択し、「インスペクタ」の「シェイプ」、「スタイル」の「塗りのカラー」をマウスオーバーし、一番右に表示される三角アイコンをクリックし、「公開」をクリックしましょう。

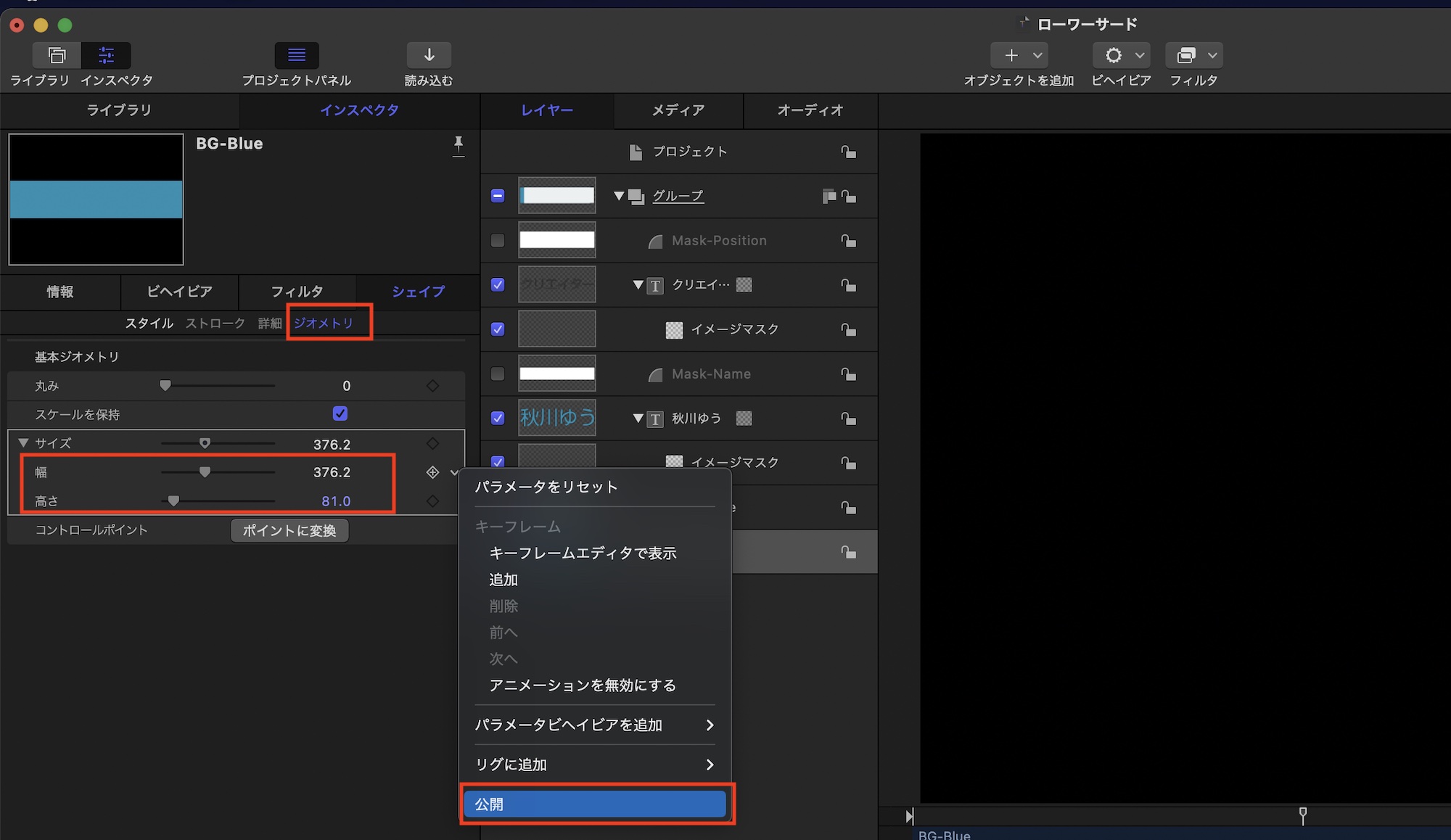
続けて「ジオメトリ」の中にある「サイズ」を展開し、先ほどと同じように「幅」と「高さ」をマウスオーバーして、三角アイコンから「公開」をクリックします。

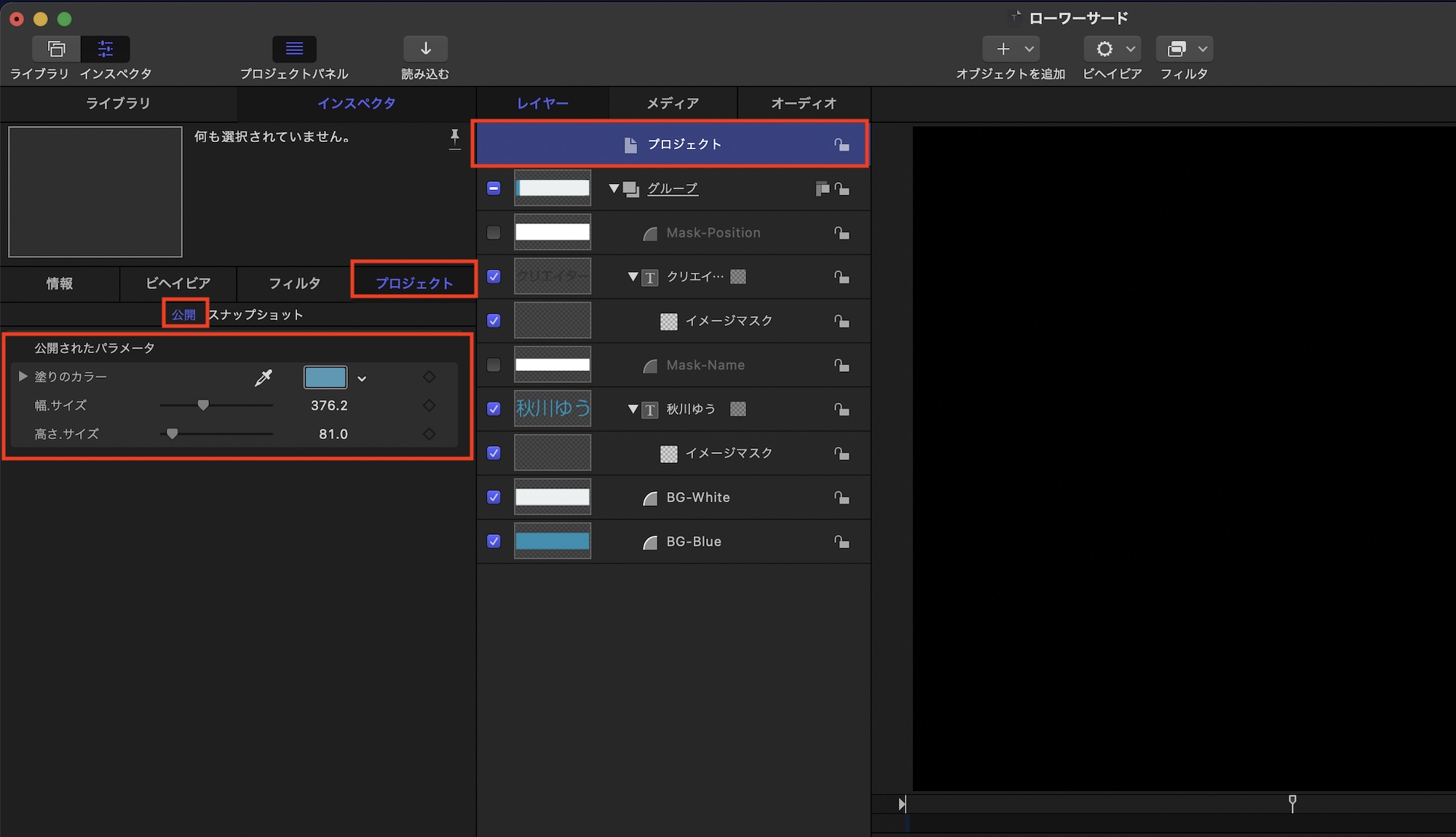
公開したパラメータを確認するにはレイヤーにある「プロジェクト」をクリックし、インスペクタの「プロジェクト」、「公開」に行くと公開したパラメータを確認できます。

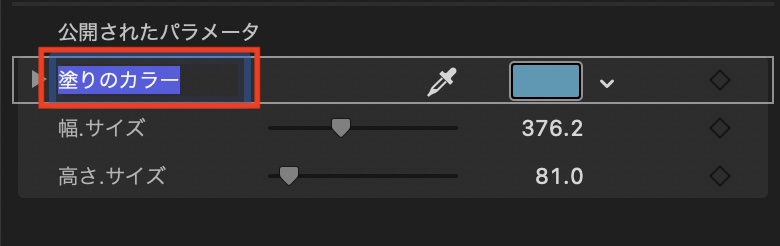
パラメータが多くなるとわかりづらくなる可能性があるので、パラメータの名前の部分をダブルクリックすることで名称を変更したり、パラメータ名を上下にドラッグすることで配置を入れ替えることもできます。


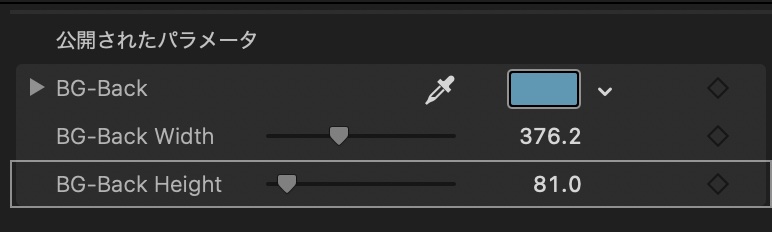
2つのシェイプにパラメータを追加し、名称変更や整列を行った後の状態がこのような感じ。調整するシェイプがわかりやすくなるように「BG-Front」、「BG-Back」のようにしました。

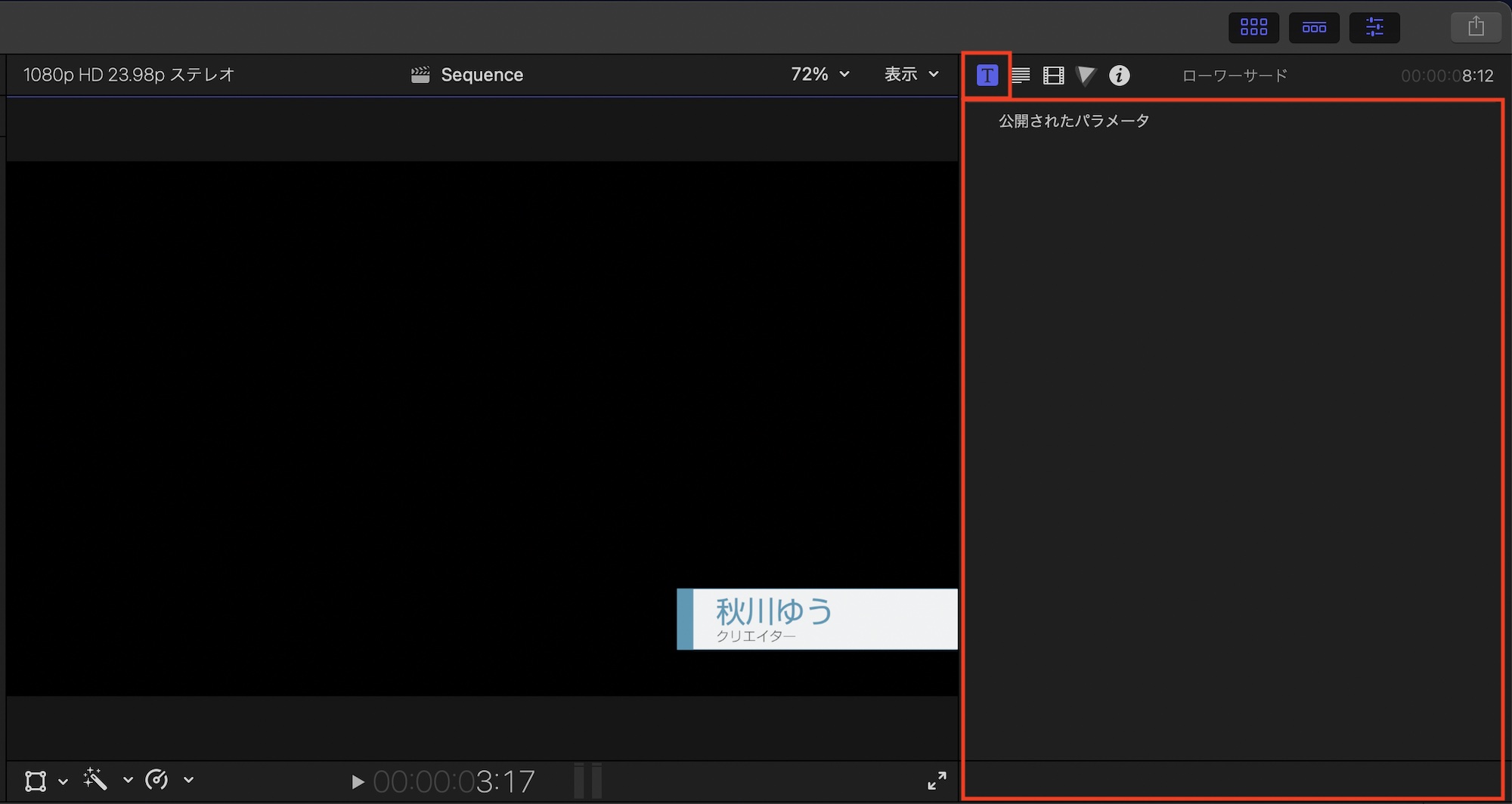
Motionプロジェクトを保存し、Final Cut Proで開くと「タイトルインスペクタ」に「公開されたパラメータ」として先ほど設定したパラメータが表示されています。パラメータが反映されない場合はテンプレートを新しくタイムラインに追加するか、Final Cut Proを再起動すると良いでしょう。
ビルドイン・ビルドアウトを設定する
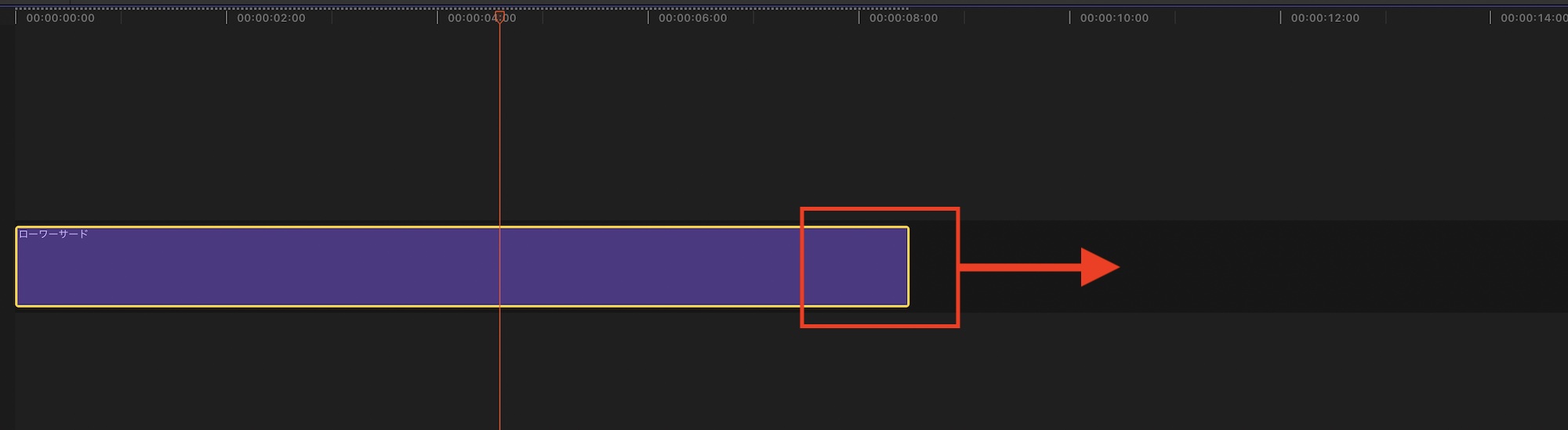
今回のように作成したテンプレートはパラメータを追加することで自由に編集できるだけではなく、クリップの長さを変えることでアニメーションの長さなどを変更できます。

しかし、デフォルトの状態でテンプレートの長さを変更するとクリップの長さに合わせてアニメーションの時間も変わってしまうので注意しましょう。アニメーション部分の時間を維持しながらも、Final Cut Proで静止部分の時間を自由に調整するにはMotion側で「ビルドイン」、「ビルドアウト」を追加する必要があります。

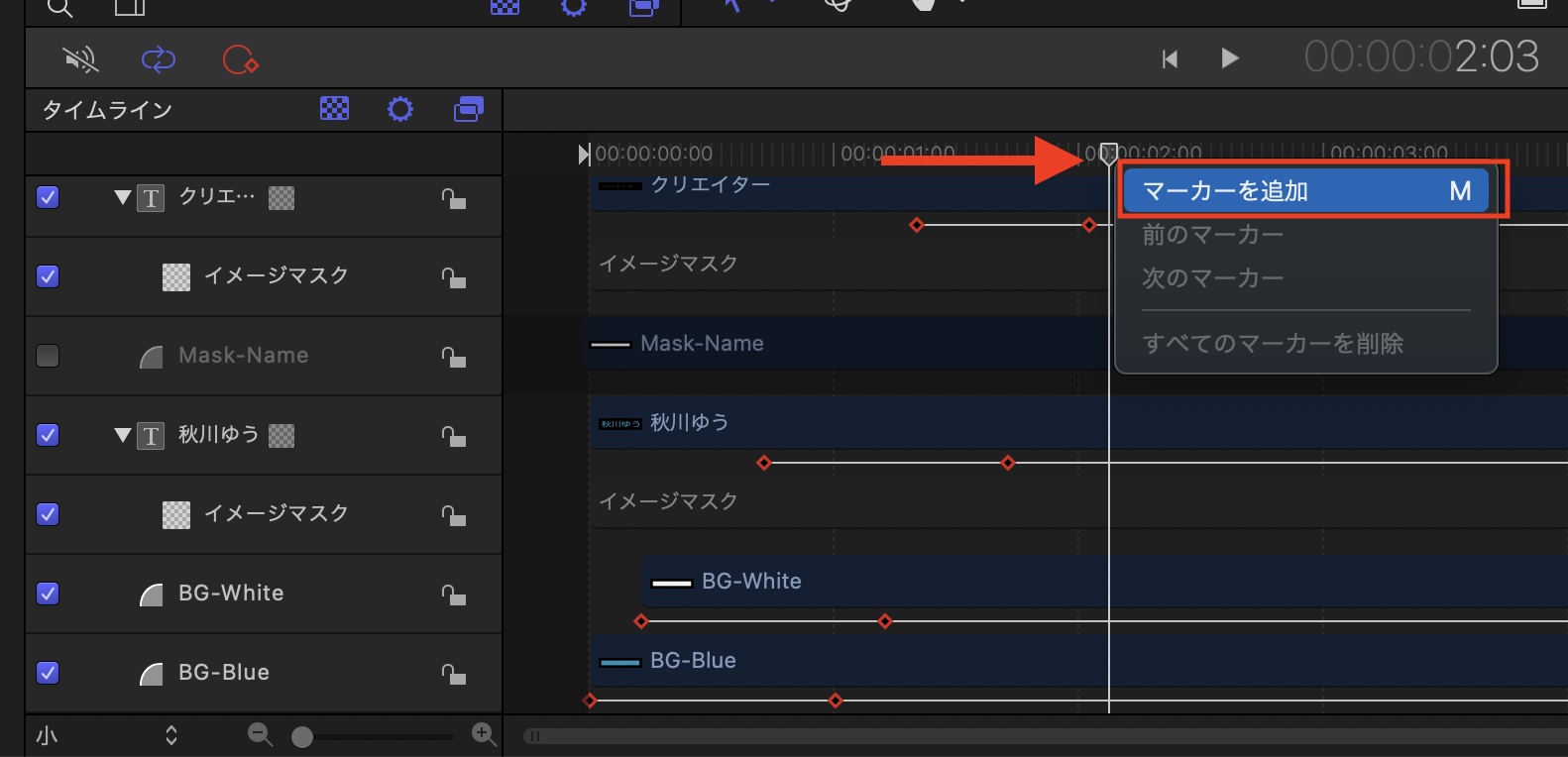
Motionプロジェクトを開き、再生ヘッドをキーフレームまたはビヘイビアのアニメーションが終わる数フレーム後に動かし、「M」キーまたは右クリック「マーカーを追加」からマーカーを追加します。

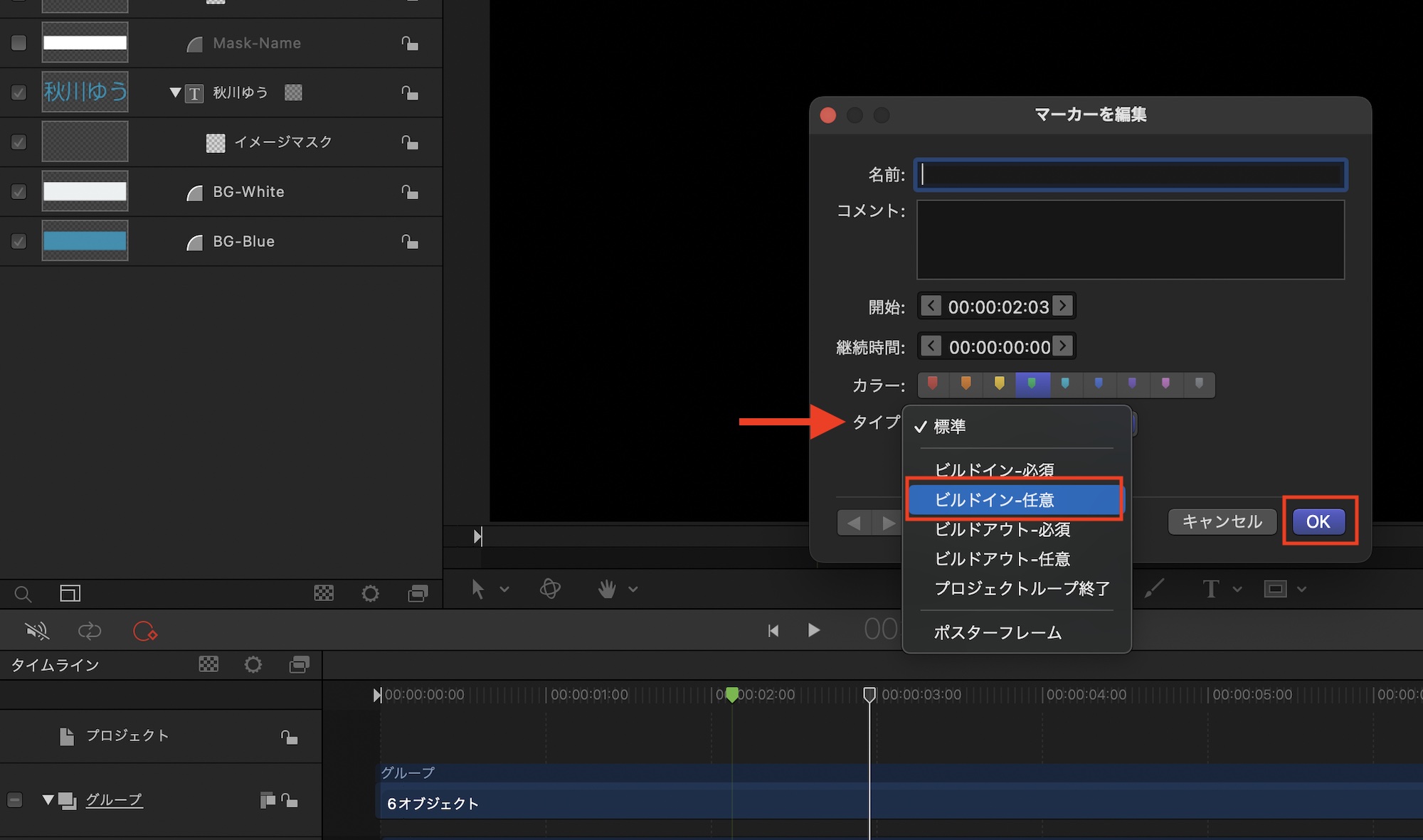
追加したマーカーをダブルクリックして「マーカーを編集」を開き、「タイプ」の項目から「ビルドイン-任意」を選択し、「OK」をクリックします。

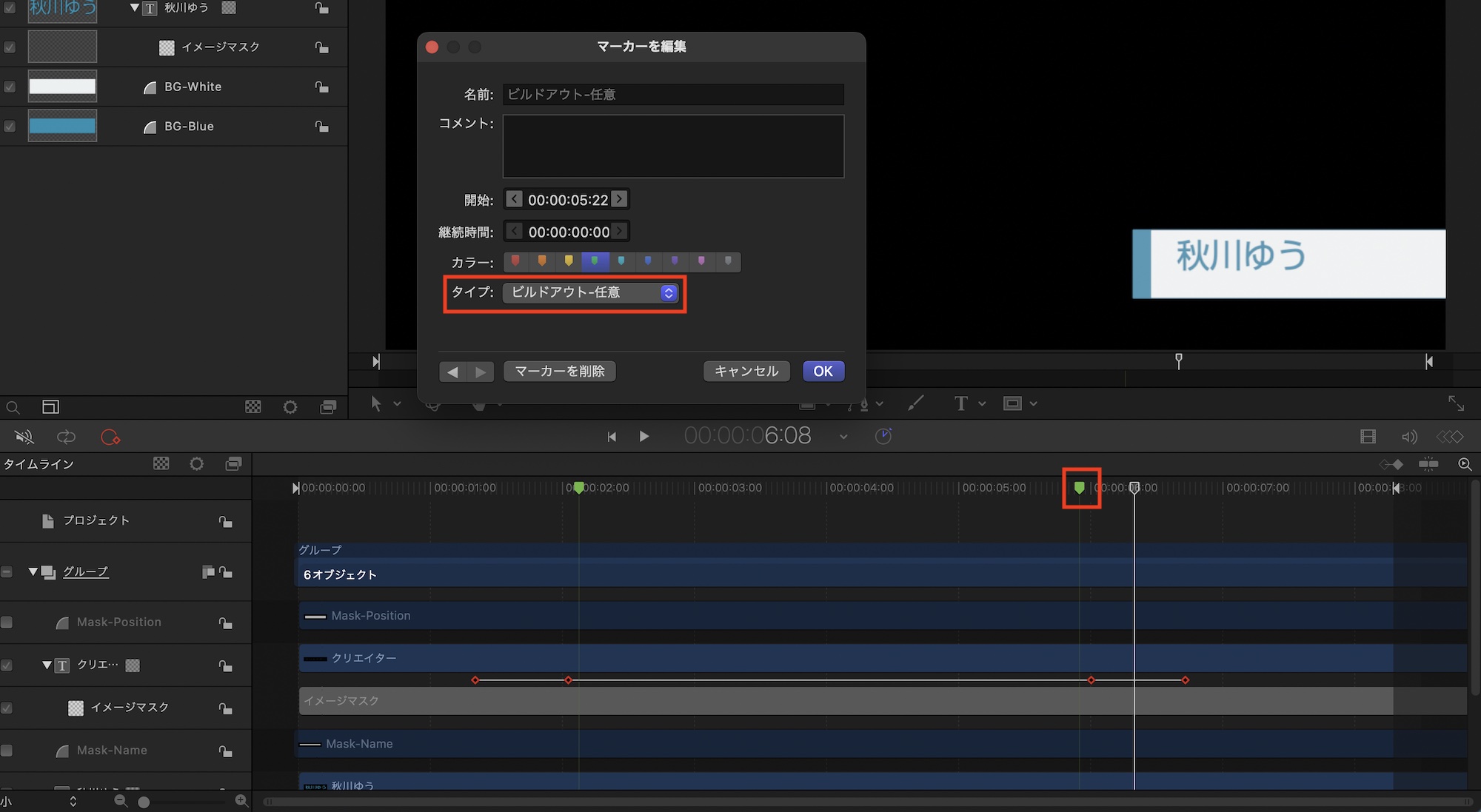
終わりのアニメーションが開始する数フレーム前に再生ヘッドを動かし、先ほどと同じようにマーカーを追加し、今度は「タイプ」を「ビルドアウト-任意」にしましょう。
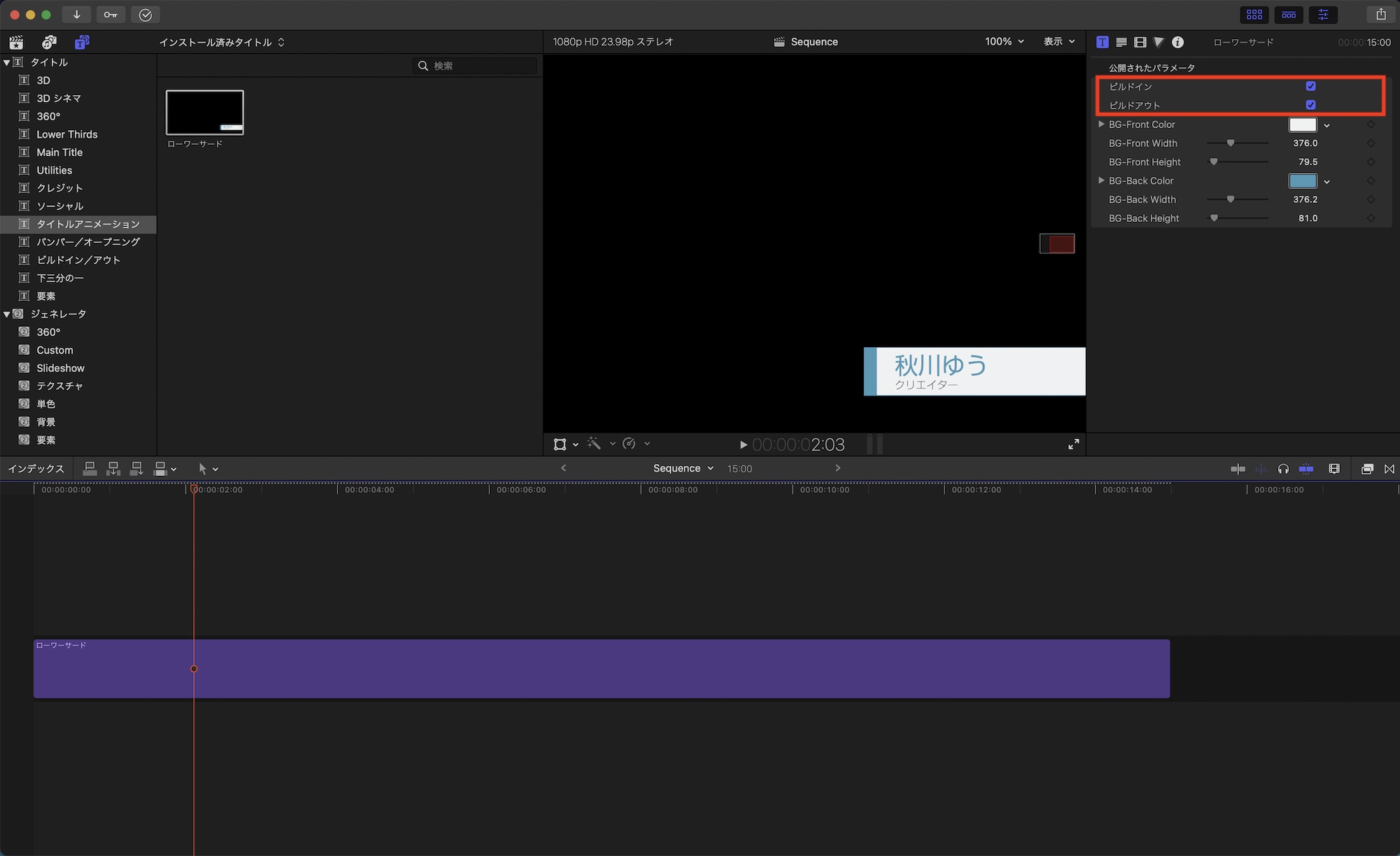
プロジェクトを保存し、Final Cut Proでテンプレートをタイムラインに追加して長さを変更しても、アニメーション部分は影響を与えなくなります。このビルドイン・ビルドアウトは「タイトルインスペクタ」の「公開されたパラメータ」に追加されます。

ビルドインまたはビルドアウトのチェックを外すことでアニメーションのオン・オフを切り替えることができるので、始まりのアニメーションは欲しいけど、終わりのアニメーションは不要な場合は、このチェックボックスを操作すると良いです。
YouTube向けの動画など使い回すタイトルアニメーションがある場合は、Motionでモーショングラフィックスを作成し、テンプレートにすることで時間の節約にもなるのでおすすめです。
今回はシンプルな例にしましたが、複雑なアニメーションでも操作できるパラメータがある限り、自由自在にテンプレートを作成できるので、ぜひ活用してみてください。
(MIKIO)




