[Motion] 最初・最後の点のオフセットを使って、線を走らせるアニメーションを作成してみよう

シェイプツールやペンツールを使って作成したオブジェクトに塗りを追加したり、キーフレームでアニメーションにしたりしている方も多いと思いますが、シーンによってはアウトライン(線)が走るようなアニメーションを作りたいと考えている方もいるはず。
After Effectsではパスのトリミングが用意されており、キュリオシーンのチュートリアルでも良く使うツールなのですが、Apple Motionでも名前は異なるもののほぼ同じ機能である「最初の点のオフセット」と「最後の点のオフセット」を使うことで、アウトラインに動きを加えることができます。
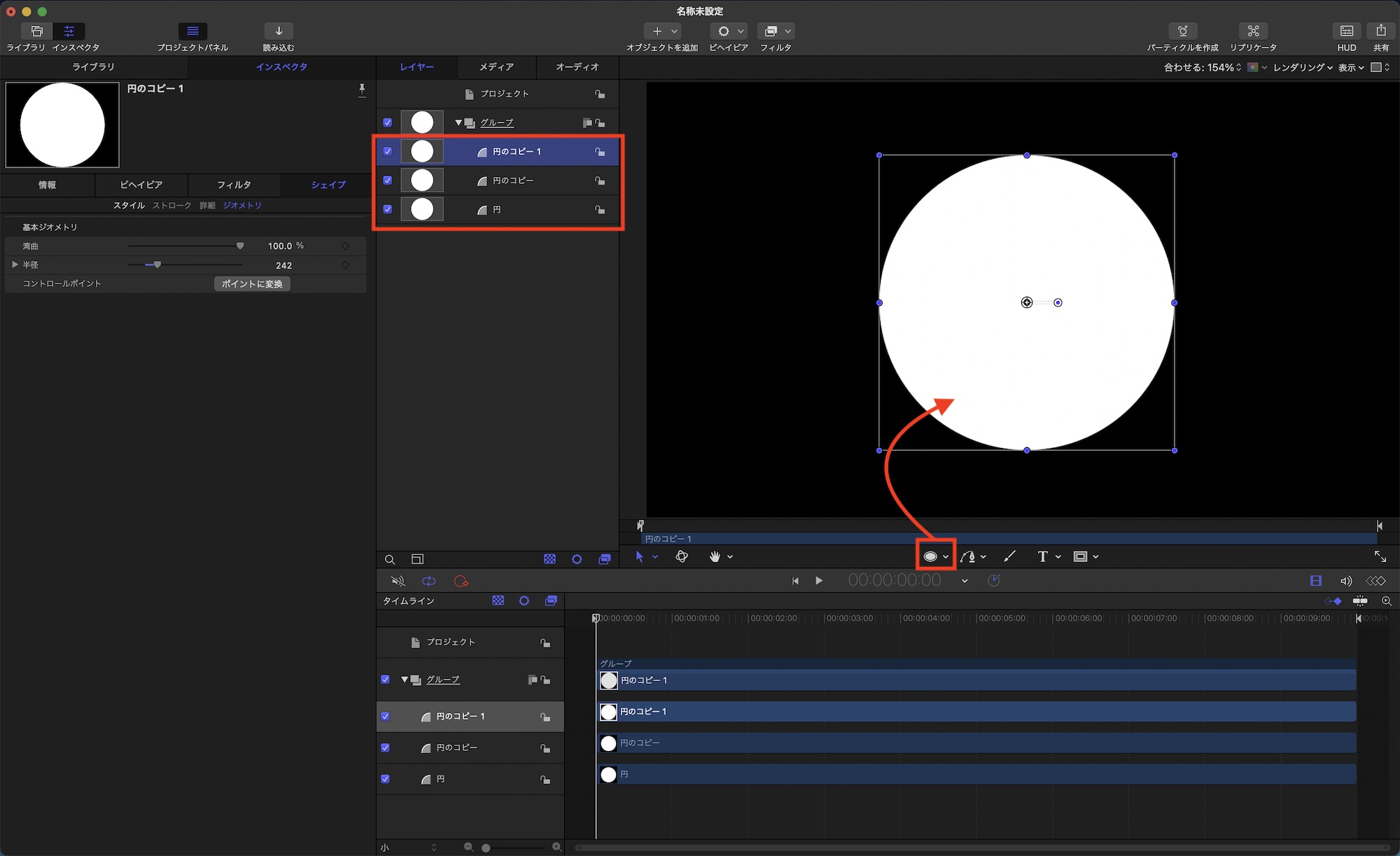
オブジェクトを用意する

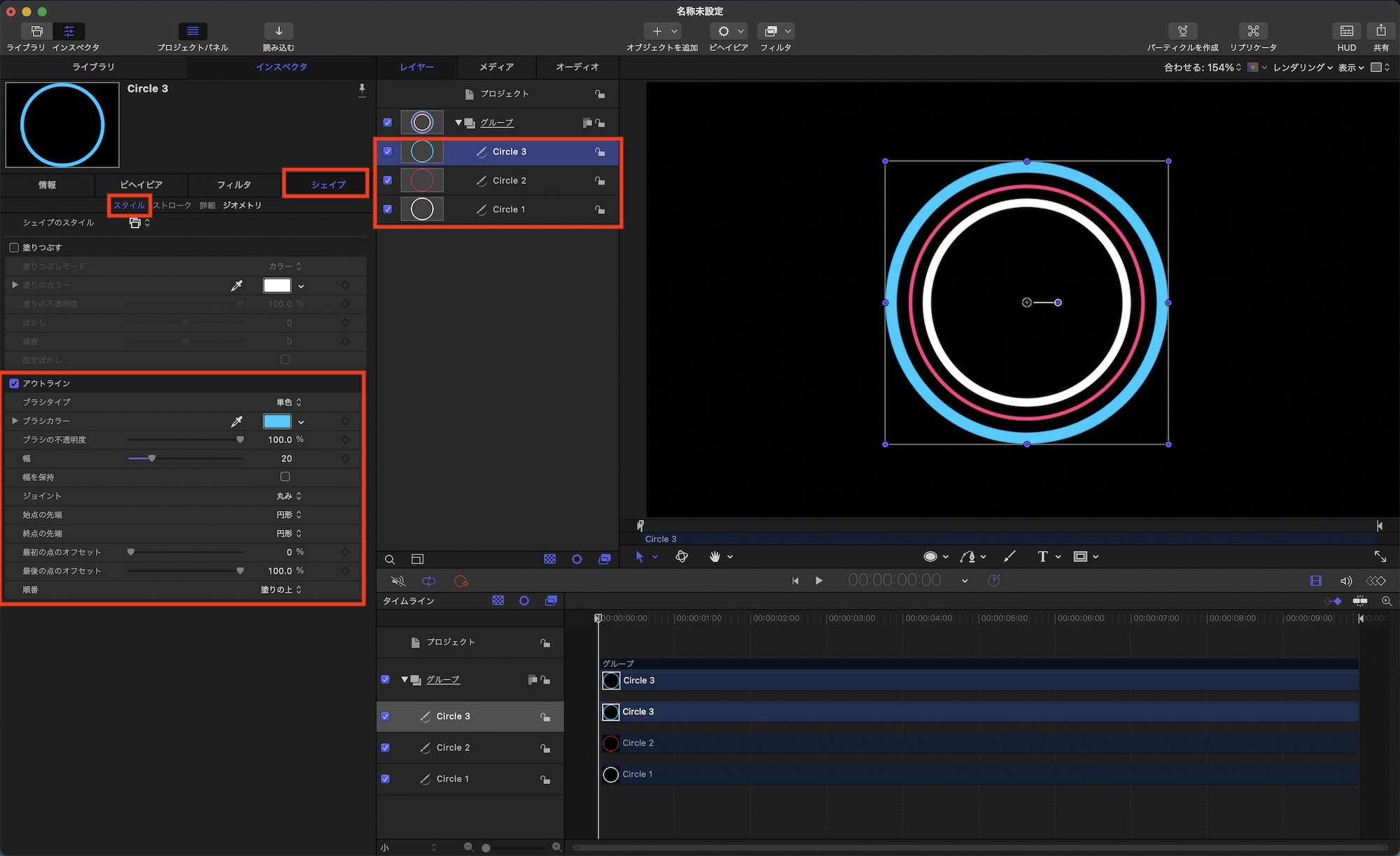
今回のチュートリアルではサイズの違う円形を3つ用意し、フレームの中央に配置しました。デフォルトでは塗りが追加されているので、「シェイプ」、「スタイル」の中にある「塗り」のチェックを外し、「アウトライン」のチェックを入れて色やサイズなどを変更しましょう。

レイヤーの名称もわかりやすくなるように「Circle 1、2、3」のように変更します。今回は円形ですが、アウトラインが使えるシェイプであればペンツールを使ったカスタムシェイプでも利用できます。
最初・最後の点のオフセットのパラメータについて
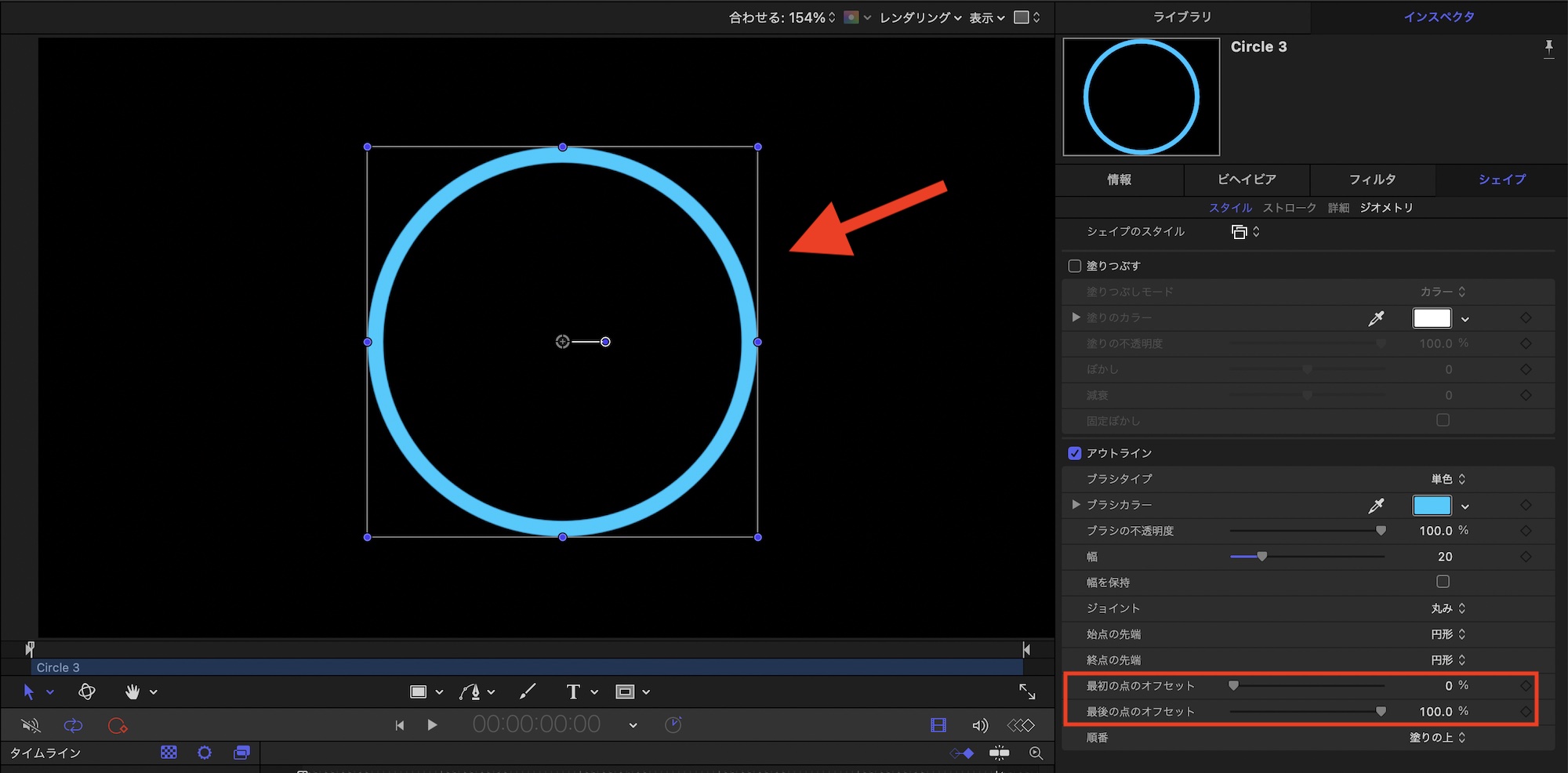
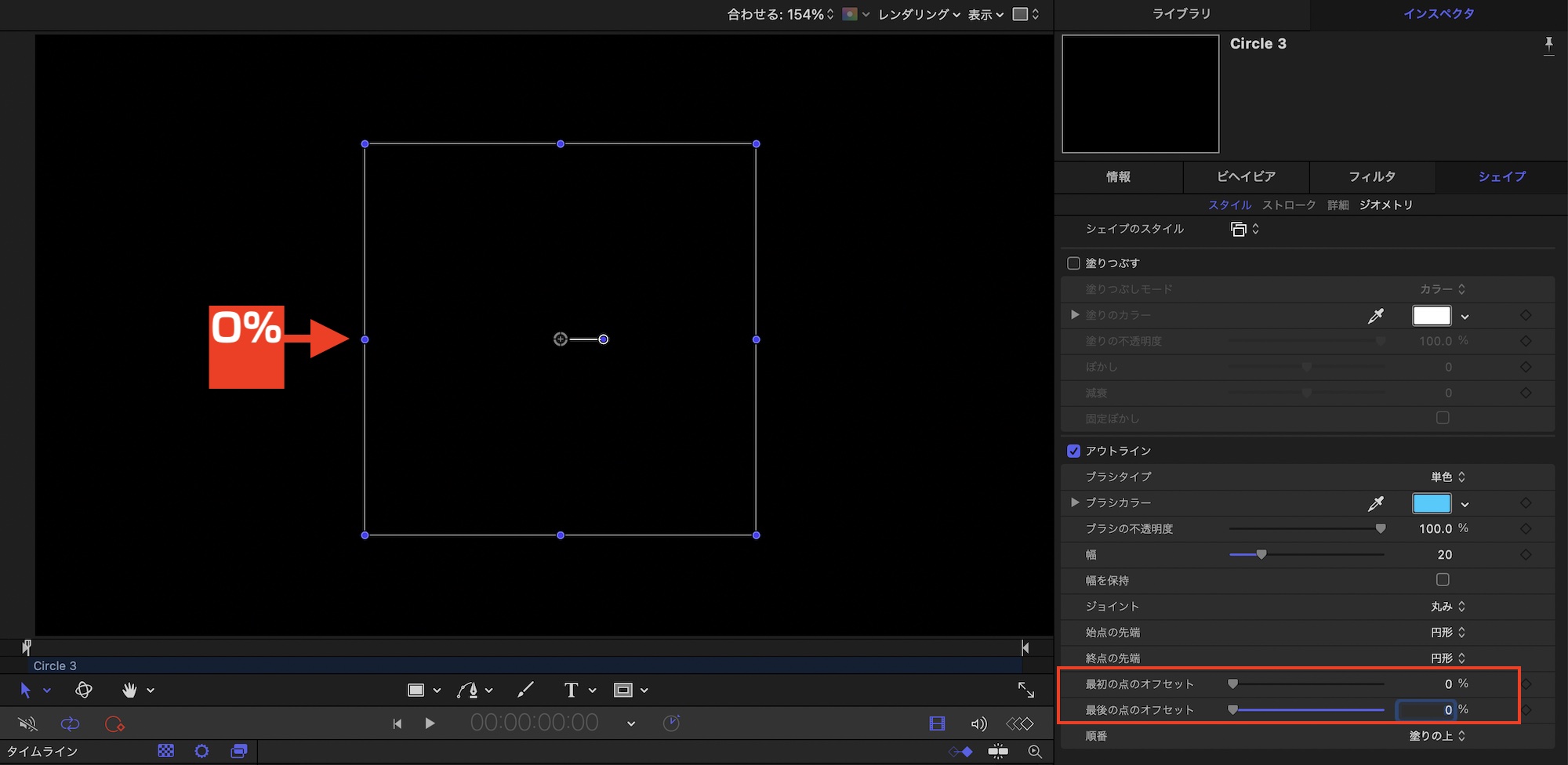
考えとしてはAfter Effectsのパスのトリミングにおける「開始点」、「終了点」と全く同じで、デフォルトの状態である「最初の点のオフセット: 0%」、「最後の点のオフセット: 100%」は下のようにシェイプのアウトラインが完成している状態です。

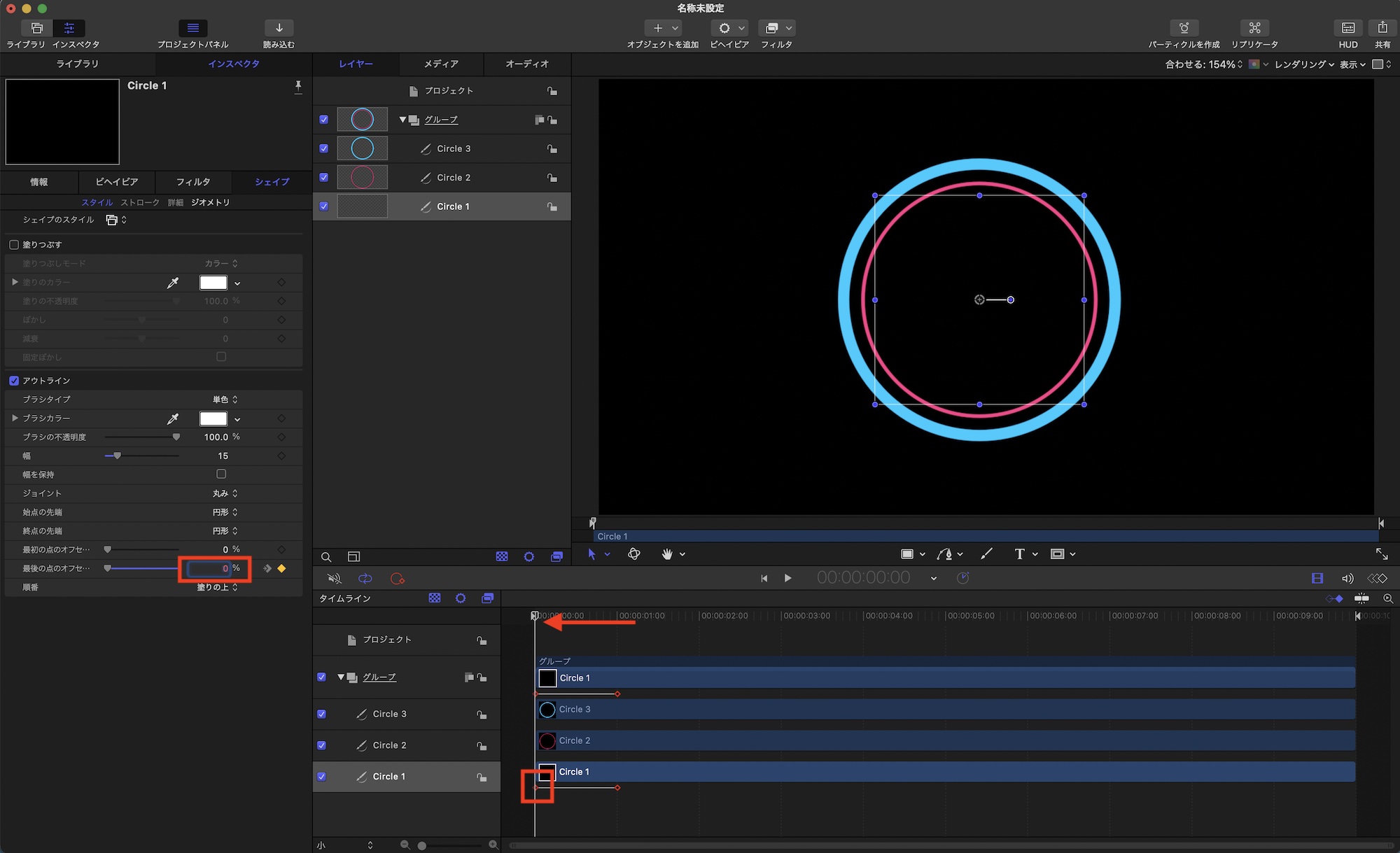
これを最初の点は「0%」にしたまま、最後の点を「15%」にしてみると、シェイプの終わりの点(パス)がシェイプ全体の15%の位置に移動します。

最後の点を「0%」にすると下のように終わりのパスが0%の位置に移動し、アウトラインそのものが消えた状態になります。

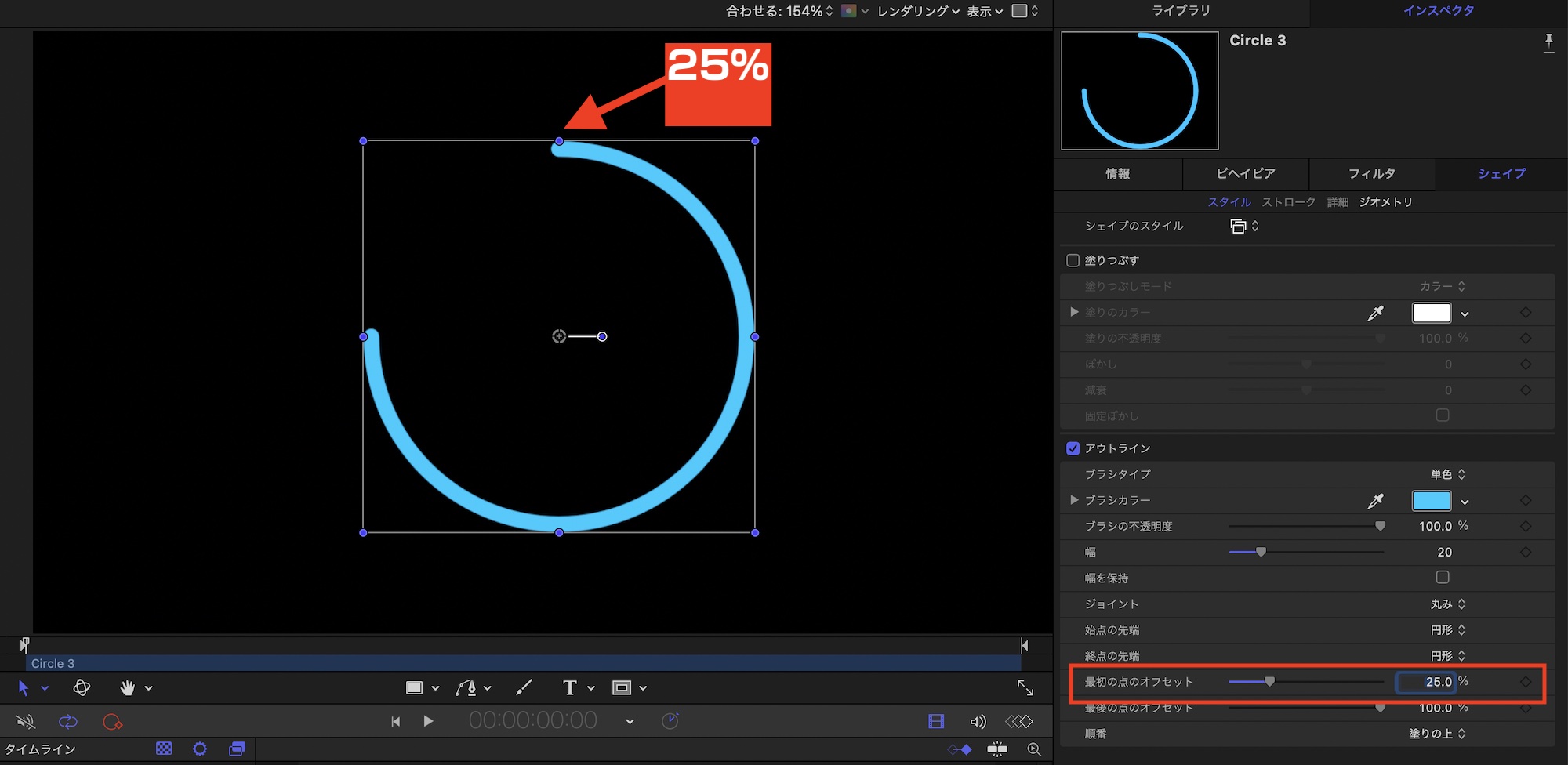
「最初の点のオフセットは」その逆となり、最初のパスの位置を調整するものでデフォルトが「0%」となっています。

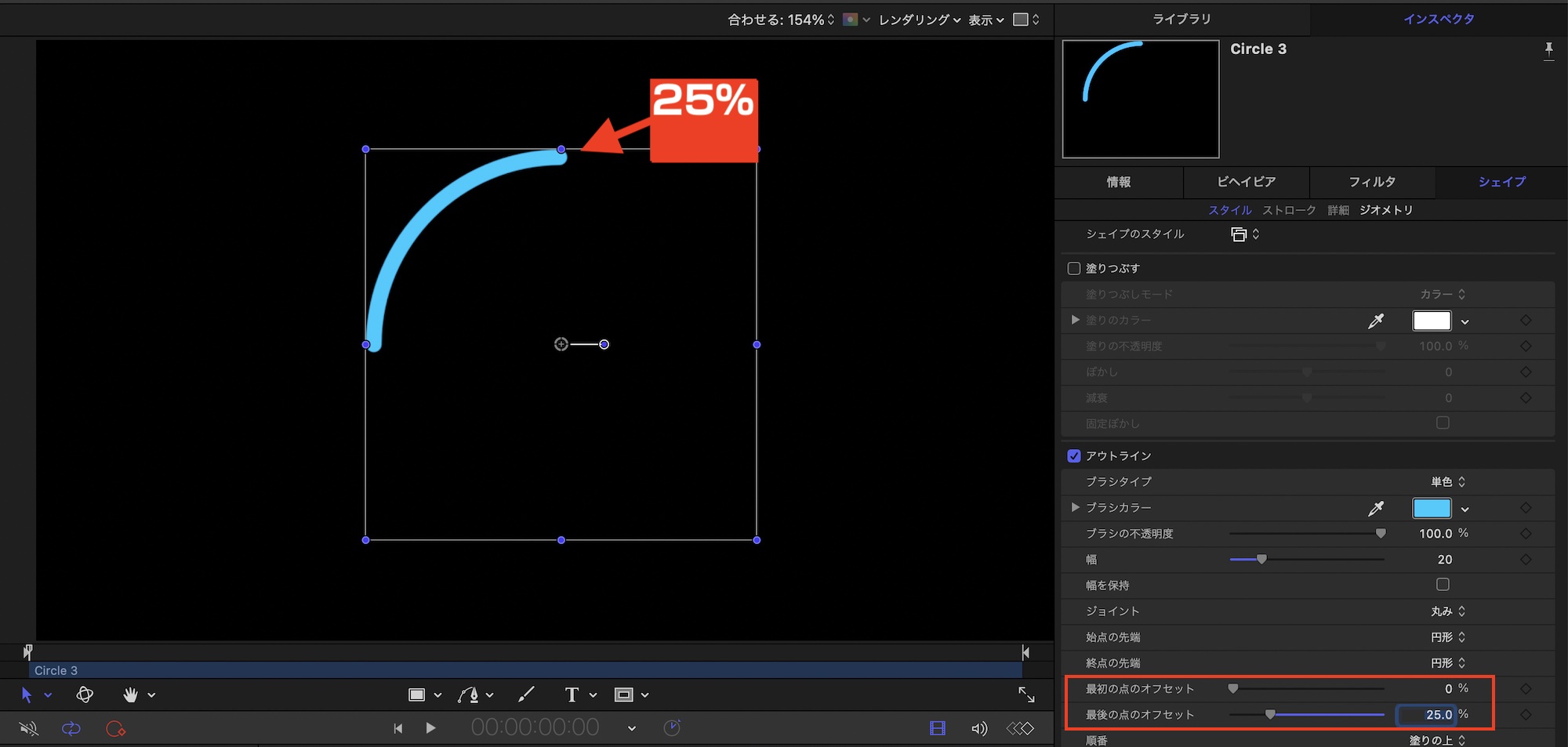
最初の点を「25%」にしてみると、最後の点とはまた違った感じとなり、最初の点が0%から25%の位置に移動したのがわかります。
この最初の点・最後の点のオフセットは紛らわしいですが、線が現れるアニメーションを使う場合は「最後の点のオフセット」にキーフレームを加え、逆に線が消えるようなアニメーションを作る場合は「最初の点のオフセット」を操作すれば良いです。

なお、After Effectsと違い、最初の点(開始点)を移動させるオフセットのようなツールはMotionでは用意されていないため、回転を使って調整することをおすすめします。
キーフレームを追加する
今回は何もない所から線が現れるアニメーションを作成したいので、シンプルに「最後の点のオフセット」にキーフレームを追加しましょう。

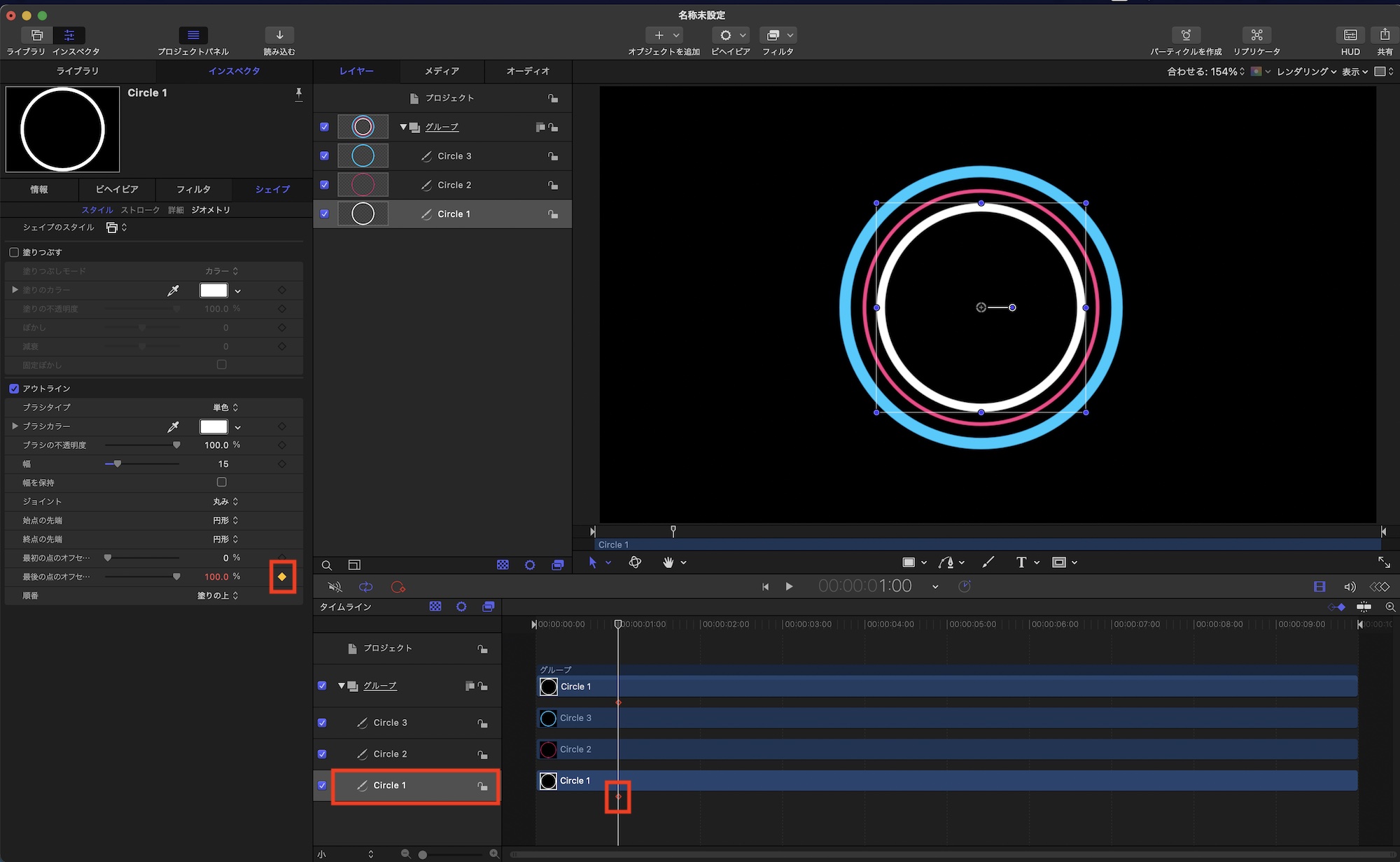
再生ヘッドを「1秒」に動かし、一番小さい円形の「Circle 1」を選択した上で、「最後の点のオフセット」のキーフレームアイコンをクリックしてキーフレームを追加します。

次に「0秒」へ移動して、「最後の点のオフセット」を「0%」にしてキーフレームを追加します。

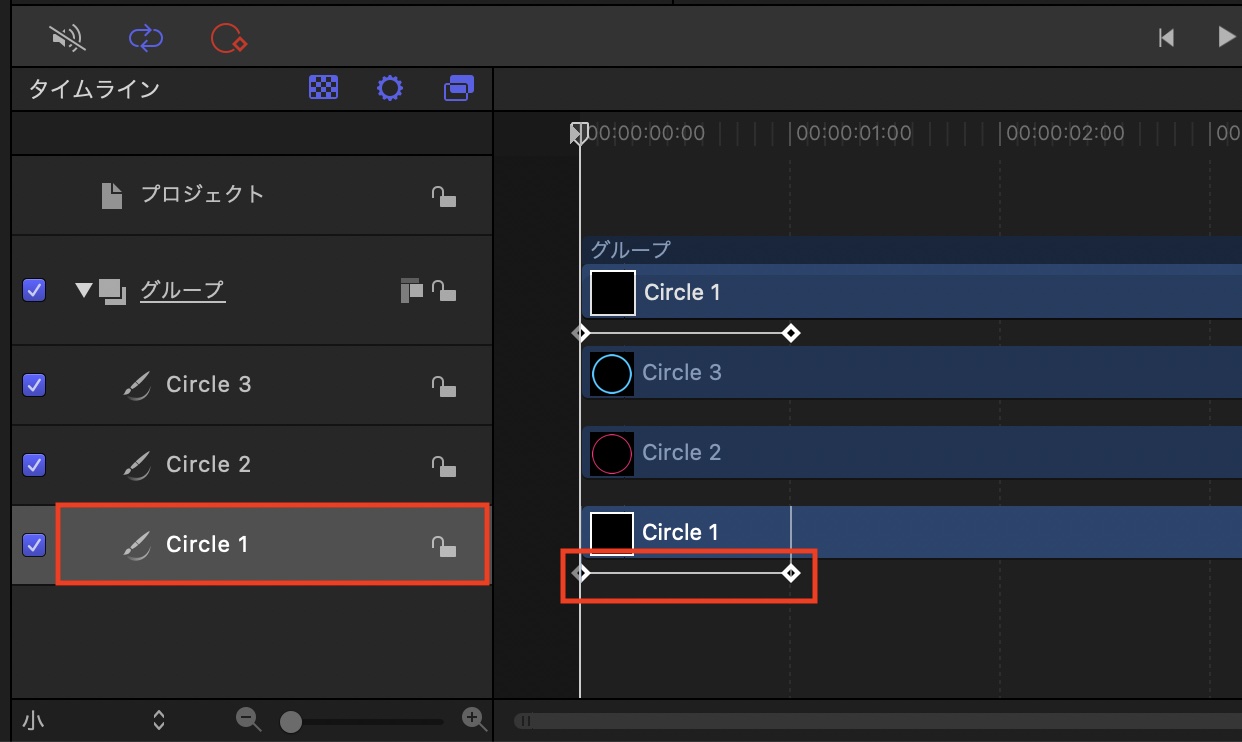
「Circle 3」にも同じようにキーフレームを追加するのですが、基本的な動きは同じなので、「Circle 1」のレイヤーを選択した上で、2つのキーフレームを選択し「Cmd + C」でコピーします。

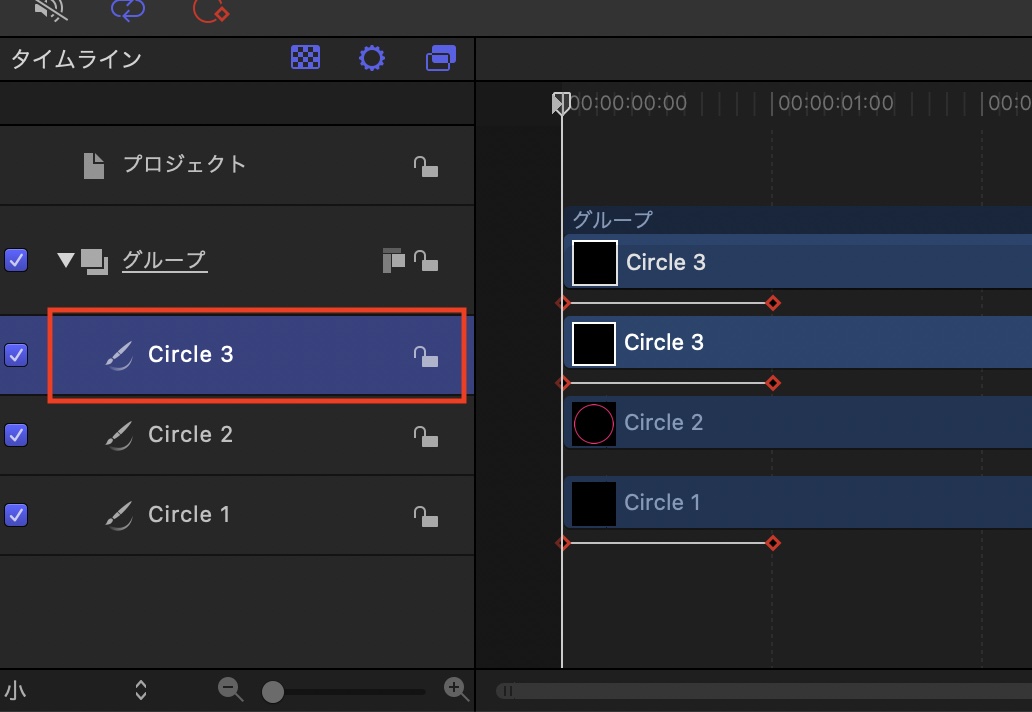
そして「Circle 3」のレイヤーを選択して「Cmd + V」でキーフレームをペーストします。

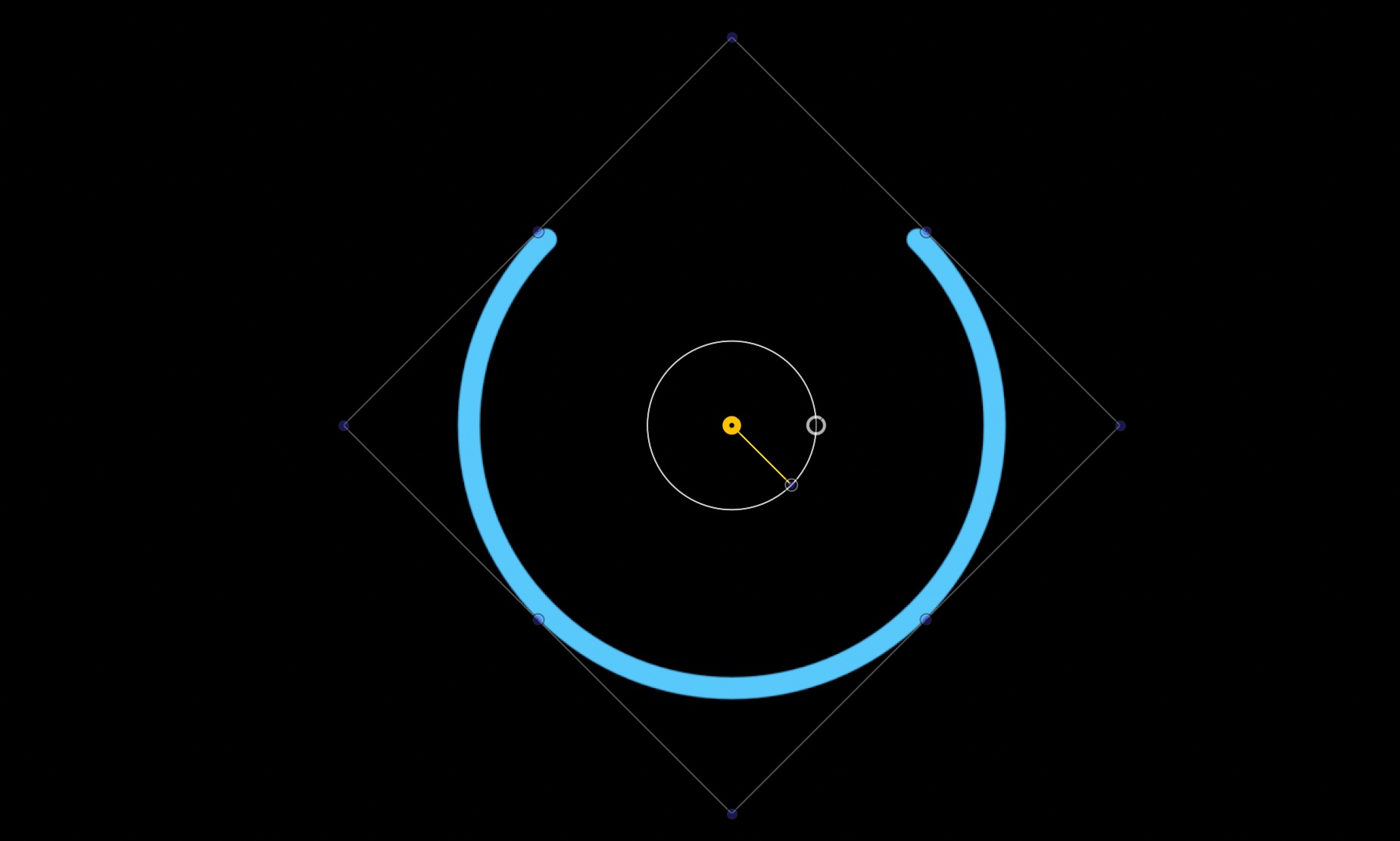
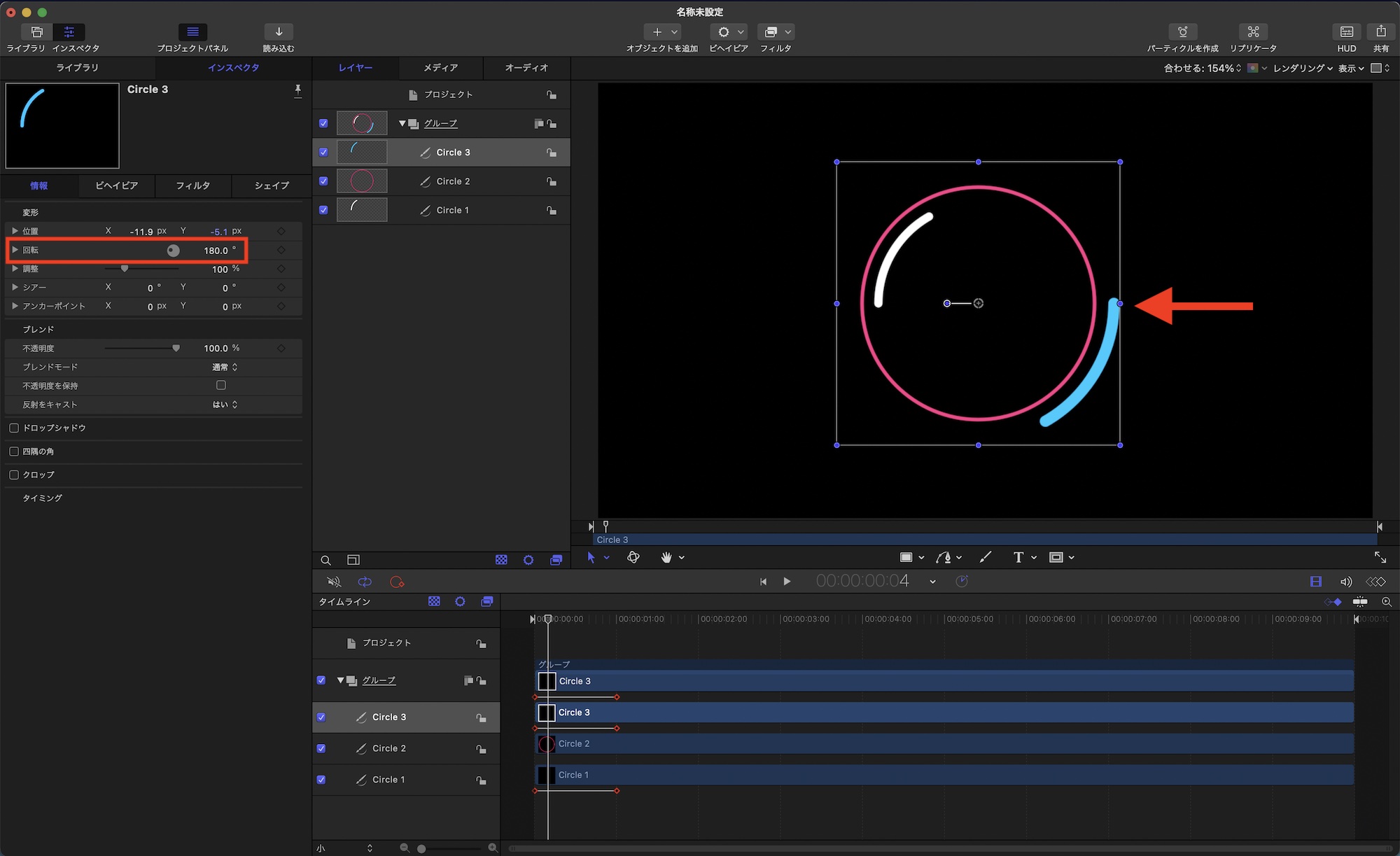
「Circle 3」は「Circle 1」と同じ動きをしているものの、開始点を変更したいので、「Circle 3」を選択してインスペクタの「情報」の項目にある「回転」を「180°」にしましょう。

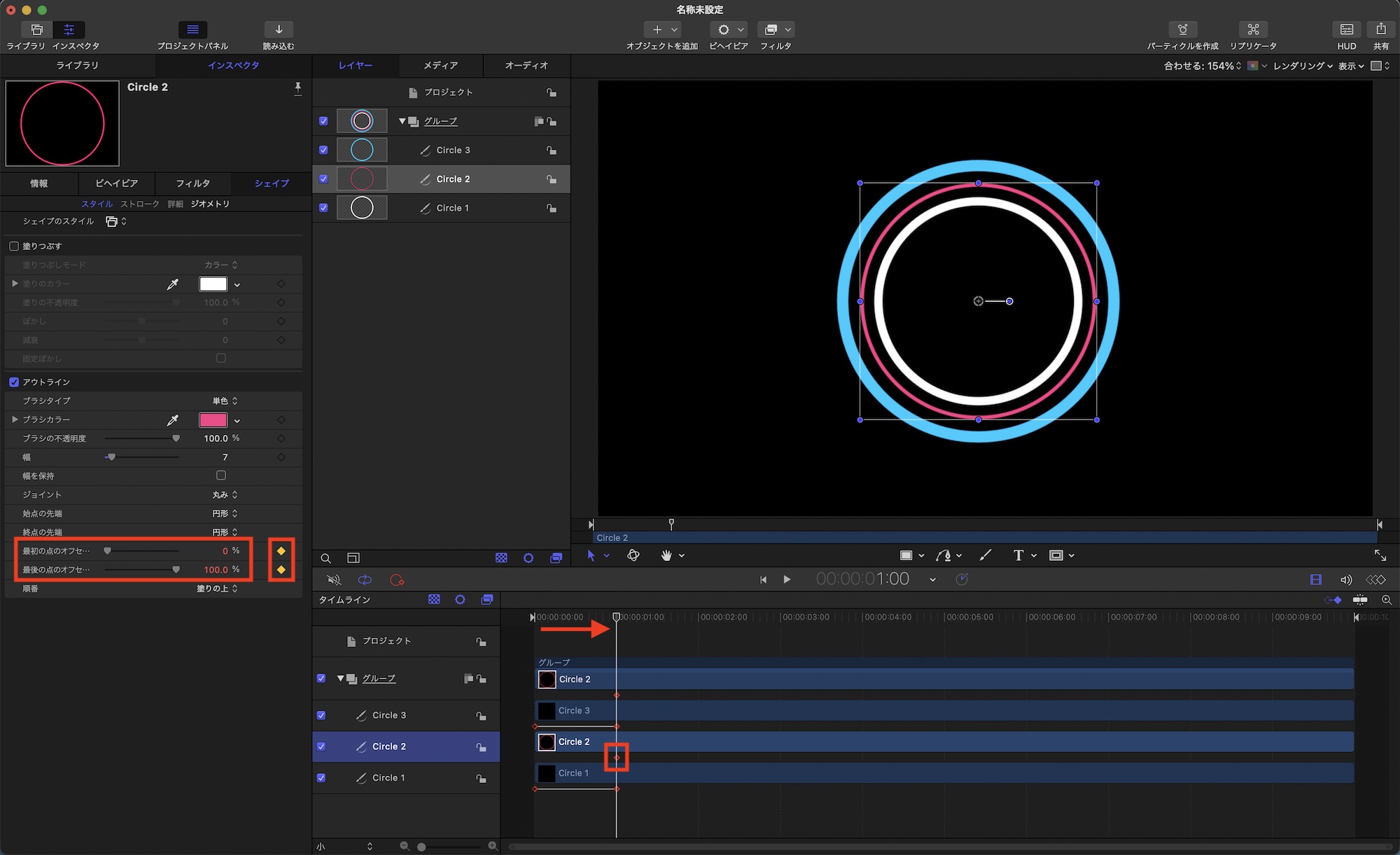
最後は「Circle 2」です。こちらは「最初の点」と「最後の点」にそれぞれキーフレームを追加します。「Circle 2」を選択し、再生ヘッドを「1秒」に移動させ、「最後の点: 100%」、「最初の点: 0%」の2つのキーフレームを追加します。

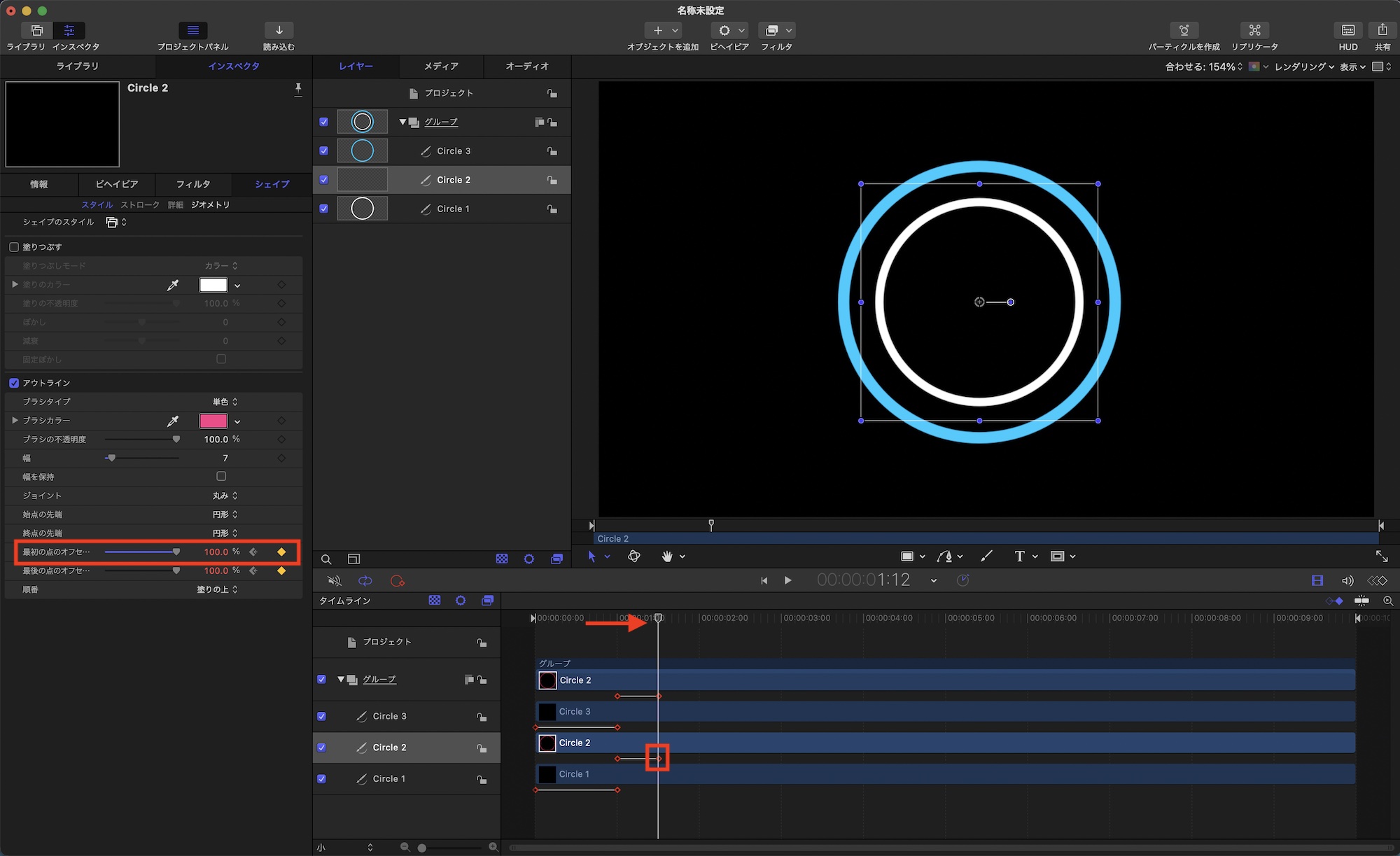
次に「1秒12F」に移動し、「最初の点: 100%」にしてキーフレームを追加します。

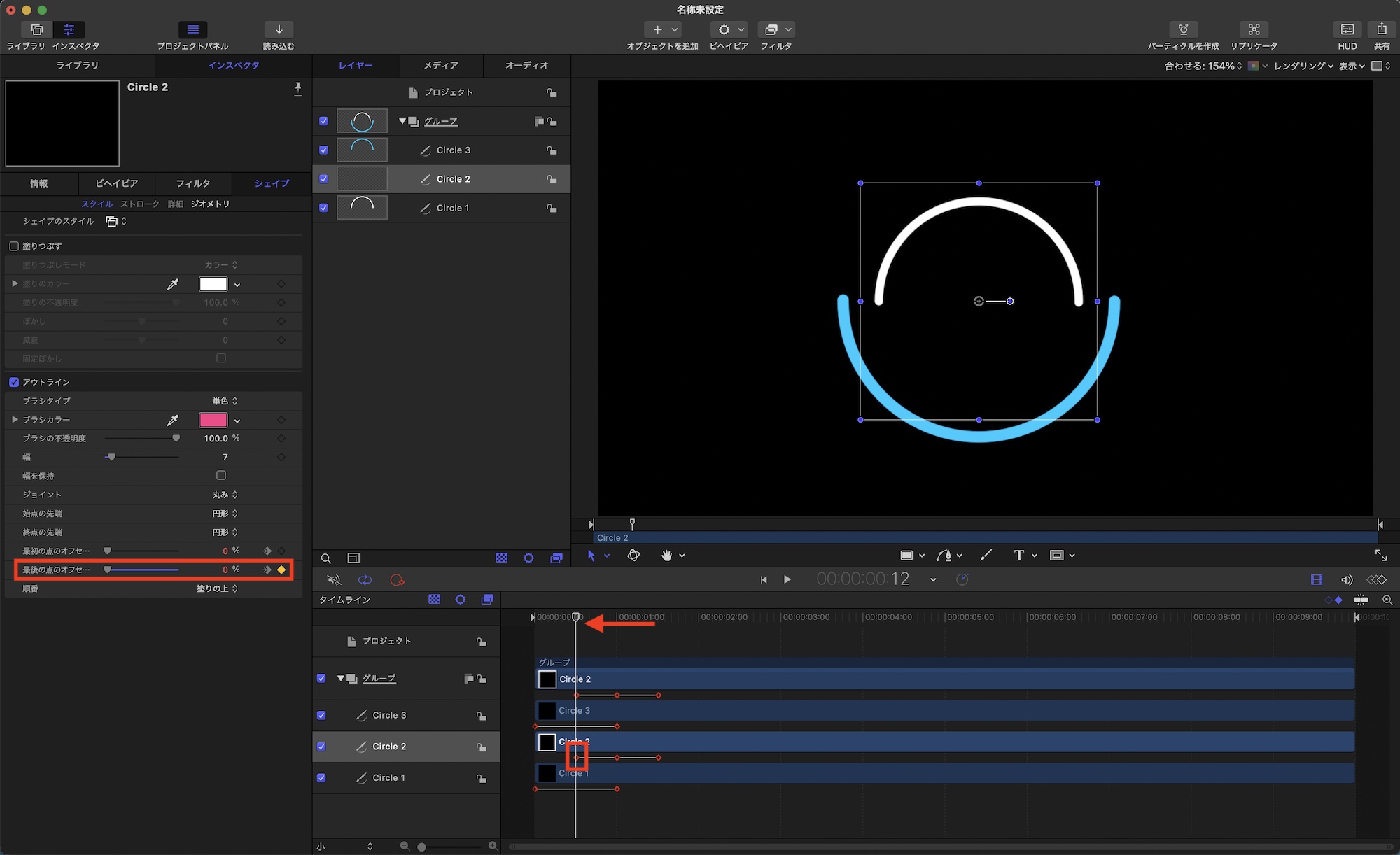
最後に「0秒12F」に移動し、「最後の点: 0%」にしてキーフレームを追加することで、線が現れ、やがて消えるアニメーションが完成しました。

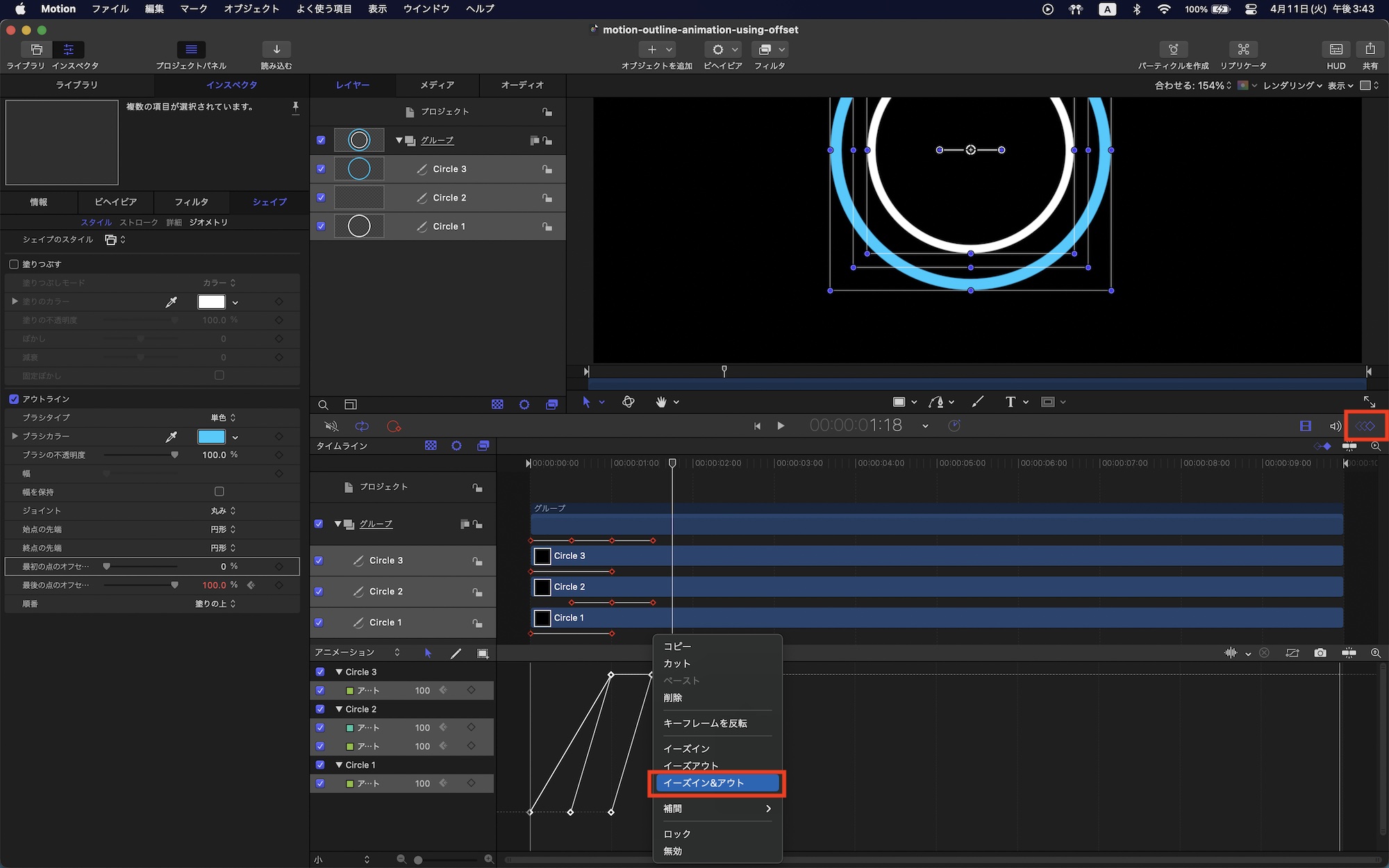
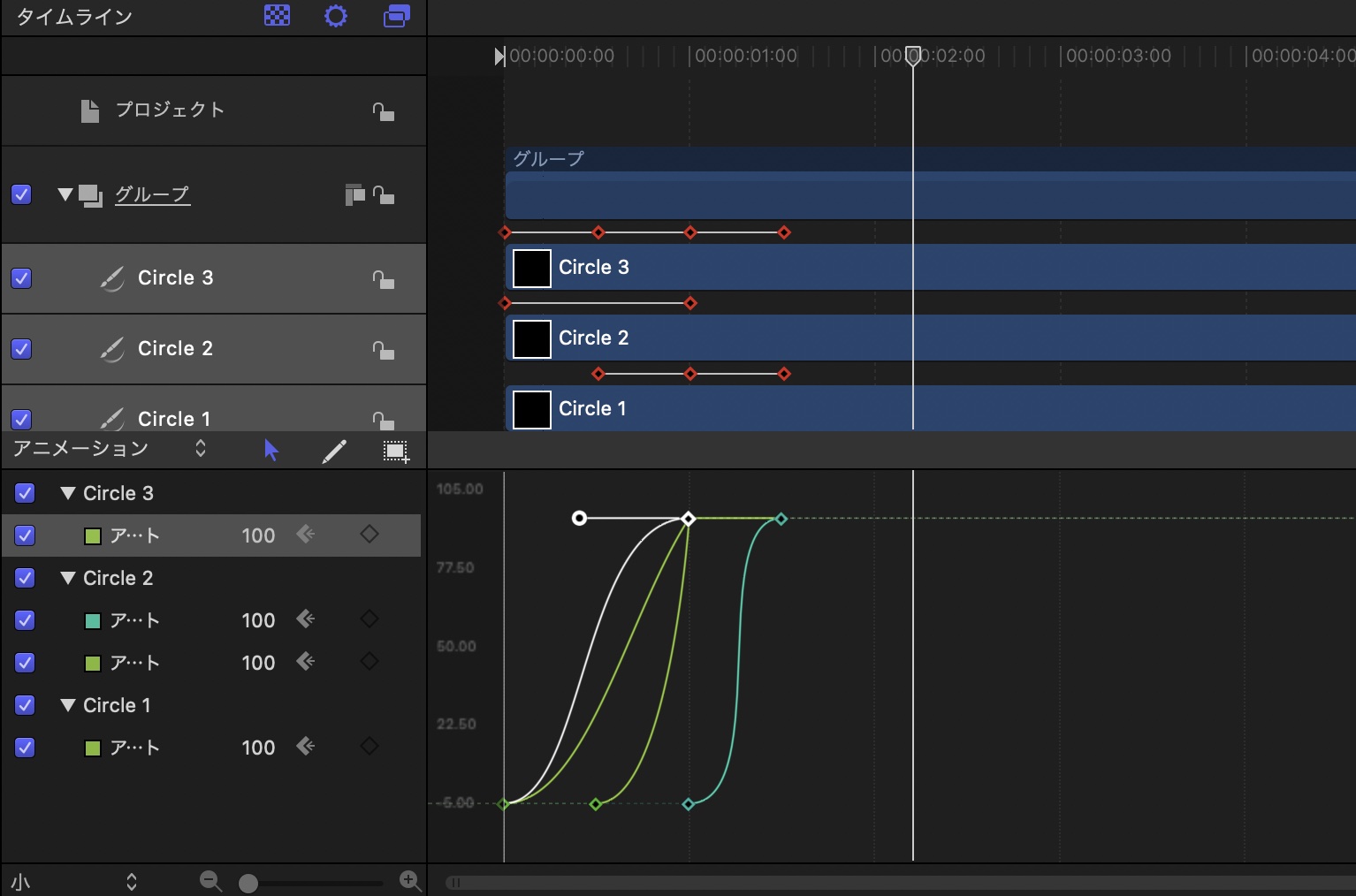
このままだとリニアアニメーションで、動きがあまり自然ではないので、キーフレームエディタを開き、キーフレームを選択した上で、右クリック「イーズイン&アウト」を選択してイージングを加えたり、グラフを操作してより細かく調整してみてください。

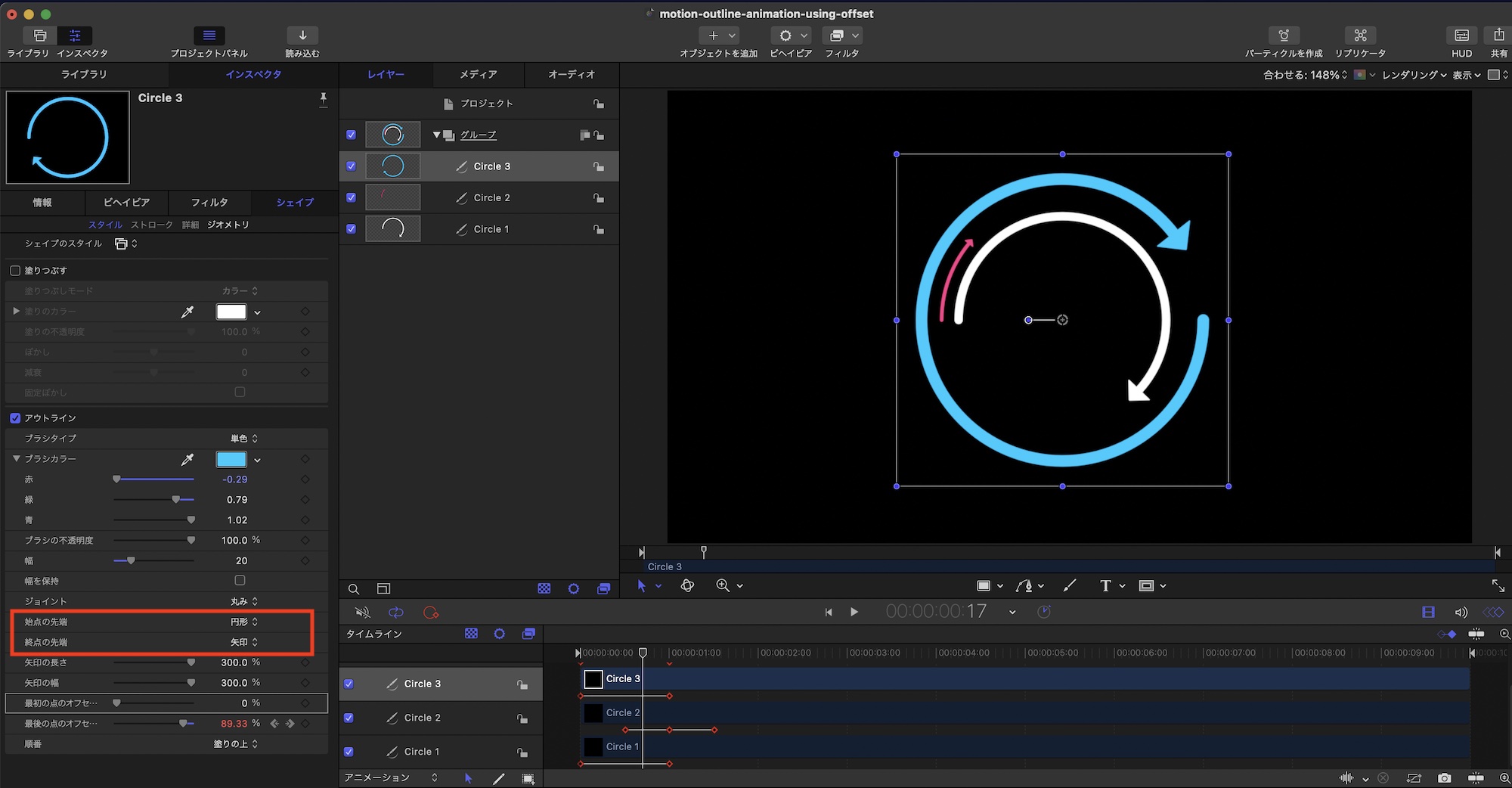
アウトラインの先端を変更する

変更したいオブジェクトを選択し、インスペクタの「始点の先端」または「終点の先端」から円形や矢印を選ぶことで、先端のデザインを変更できます。上の例では動きのある先端に「矢印」を反映したものです。
今回はシンプルなモーショングラフィックスとなりましたが、複数のシェイプや他のアニメーションを組み合わせることで、よりクリエイティブな作品を作ることができます。
(MIKIO)




