[Motion]ドロップゾーンでFinal Cut Proで繰り返し使えるスライドショーを作成してみよう

スライドショーは単純に写真を表示するよりも、写真に動きを加えたアニメーションがあるとよりいい感じになりますが、数十枚ある写真に一つずつ動きを加えるのも結構時間がかかるので悩ましいところです。
そこでおすすめなのが、スライドアニメーションのパターンを3-5種類作成し、それをテンプレート化して編集アプリで画像を追加するというもの。Apple MotionとFinal Cut Proではそのような用途に便利な「ドロップゾーン(Drop zone)」が用意されており、Motionでベースを作成し、Final Cut Proで画像を簡単に差し替えることができます。
今回のチュートリアルではドロップゾーンを中心に解説していきますが、こちらではMotionのキーフレーム、モーションブラー、イージング、イメージマスク、グループそしてFinal Cut Proへのテンプレート化のテクニックを使用しているので、使い方を知りたい方は個別の記事を合わせて読んでみてください。
プロジェクト、コンポジションの作成
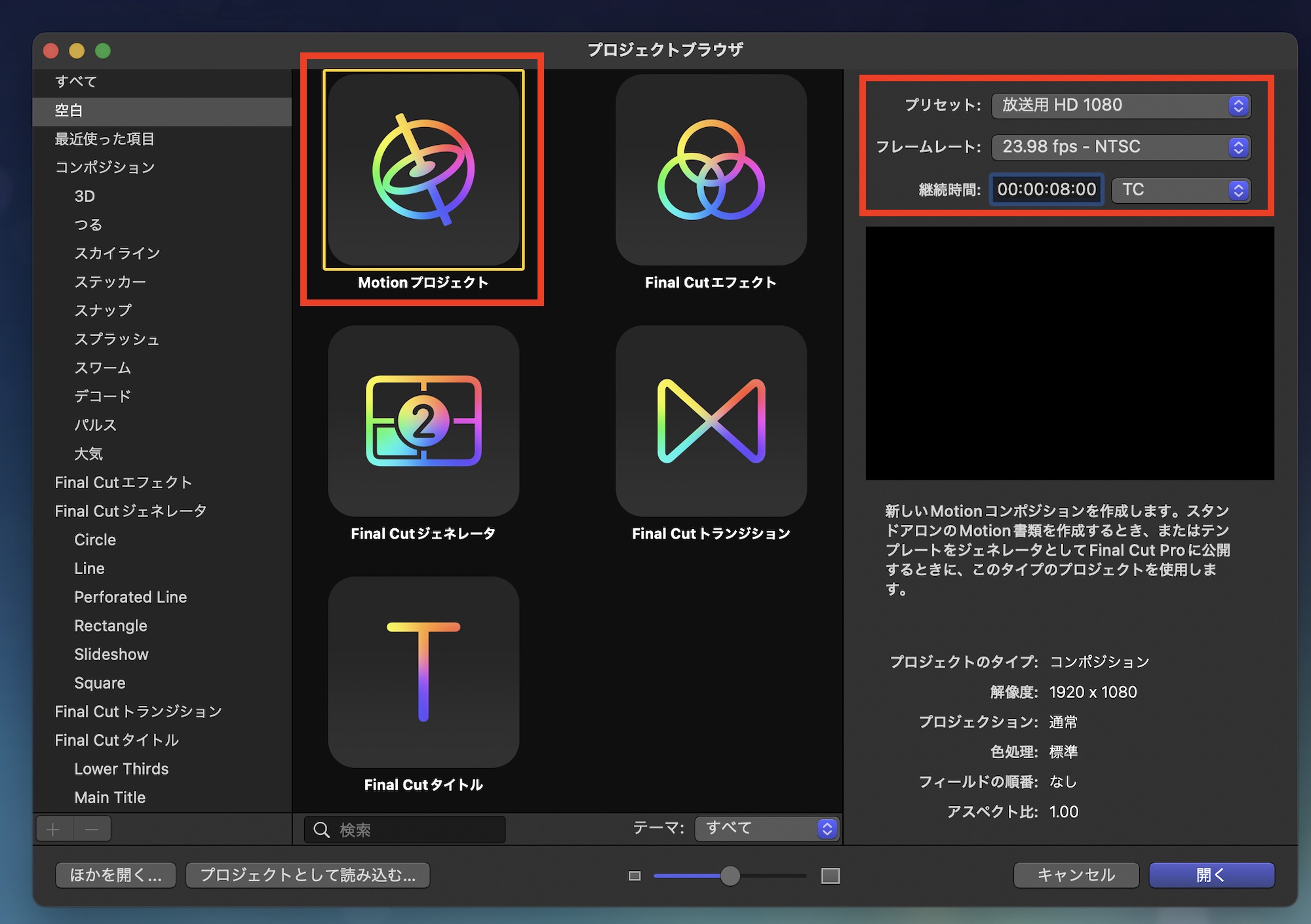
Apple Motionを開き、プロジェクトブラウザでコンポジションを作成します。フレームレートや解像度は使用する素材や公開先の形式に合わせると良いでしょう。

筆者の場合は「Motionプロジェクト」を選択し、「プリセット: 放送用HD 1080」、「フレームレート: 23.98fps」、「継続時間: 8秒」にしています。今回は前後のアニメーション2秒、スライド(写真)の表示を6秒を想定した1パターンのスライドアニメーションを作成していきます。
スライドのデザイン
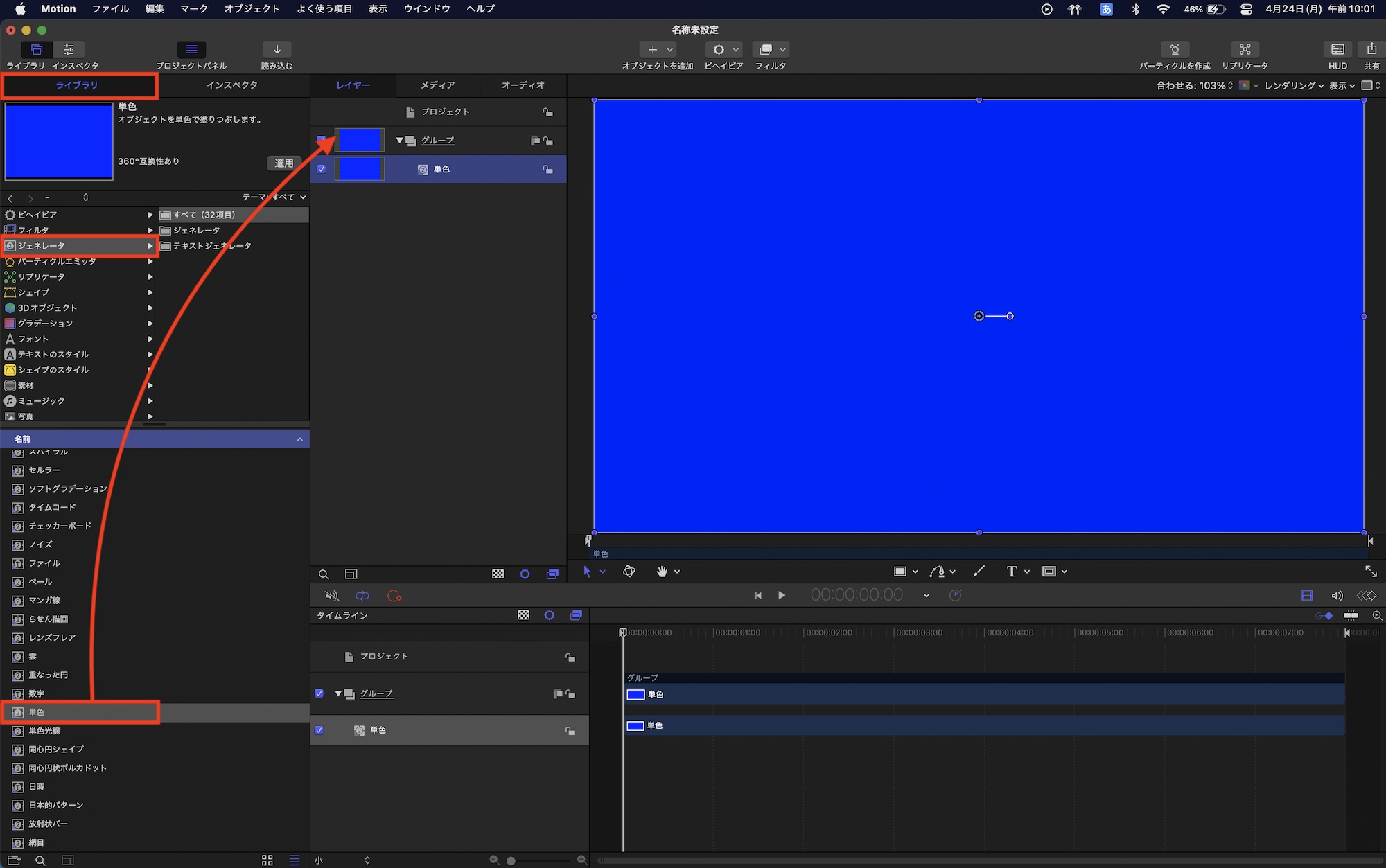
今回はシンプルなテンプレートを作成したいので、背景と写真1枚を配置するデザインにします。「ライブラリ」の「ジェネレータ」にある「単色」をすでに作成済みの「グループ」にドラッグ・アンド・ドロップし、背景を追加します。

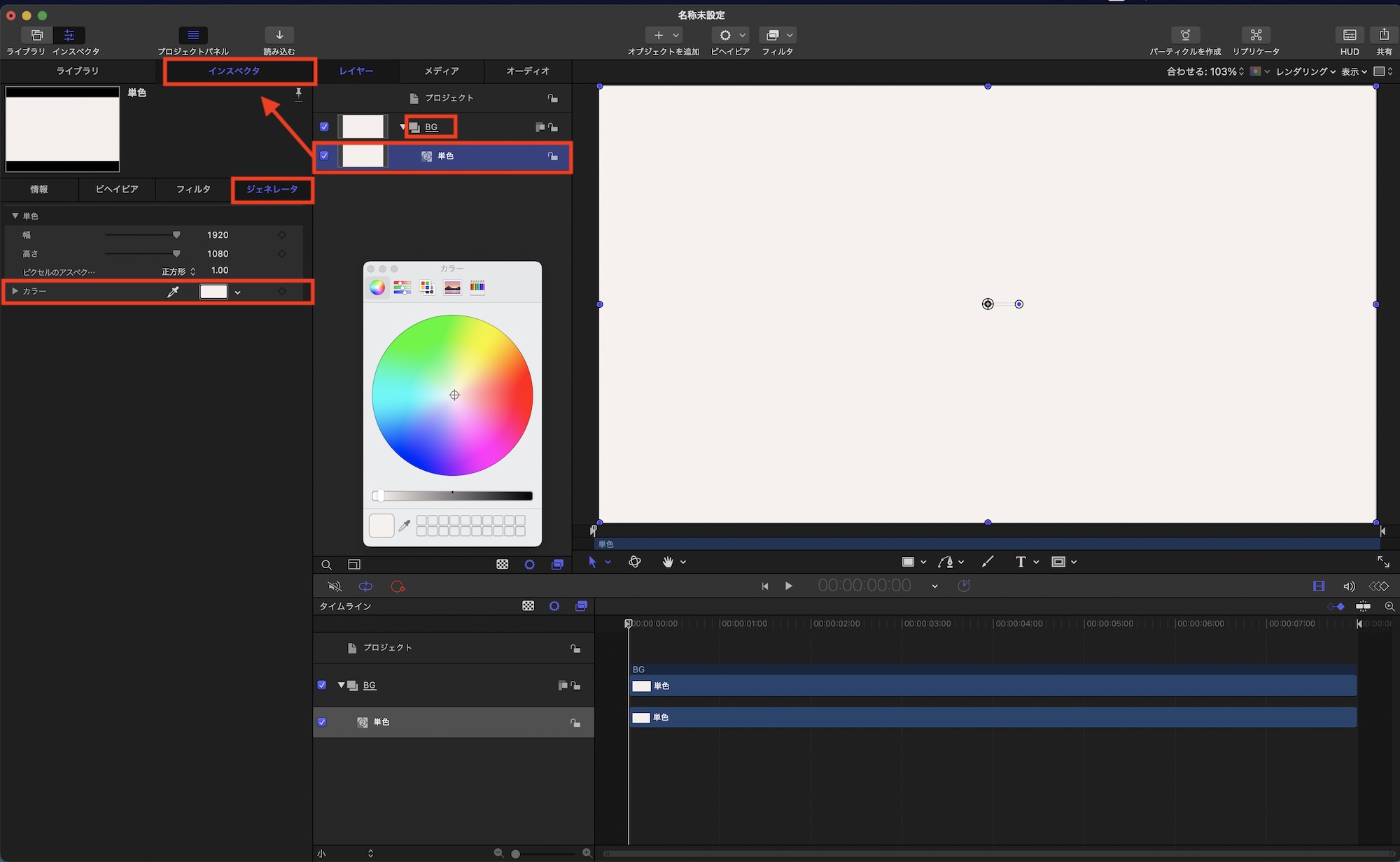
グループ名をわかりやすいように「BG」へと変更し、「単色」をクリックして「インスペクタ」の「ジェネレータ」、「カラー」の項目から背景色を変更します。筆者の場合は目に優しい、少し黄色味のある白色にしています。

「BG」の変更はこれ以上行わないので、南京錠のアイコンをクリックしてレイヤーをロックします。

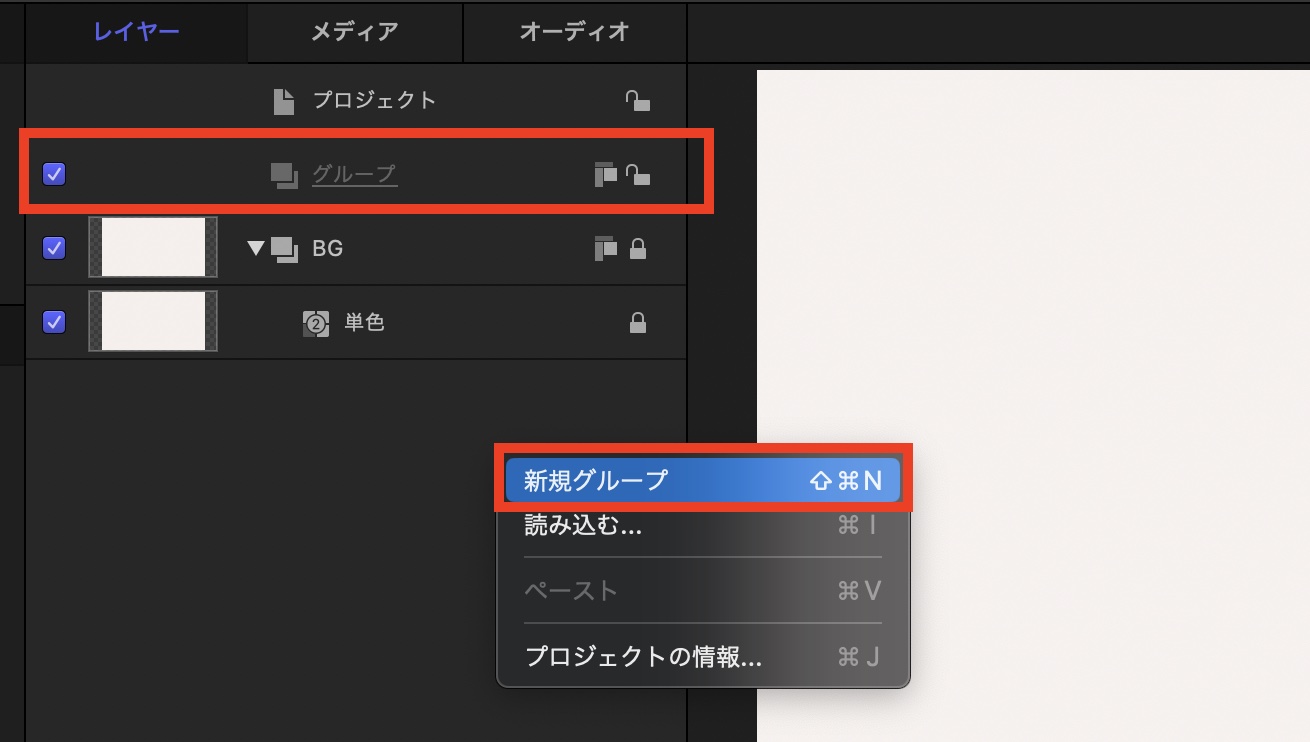
次にレイヤーを右クリックして「新規グループ」を選択してグループを作成します。ショートカットキー「Shift + Cmd + N」でも作成可能です。

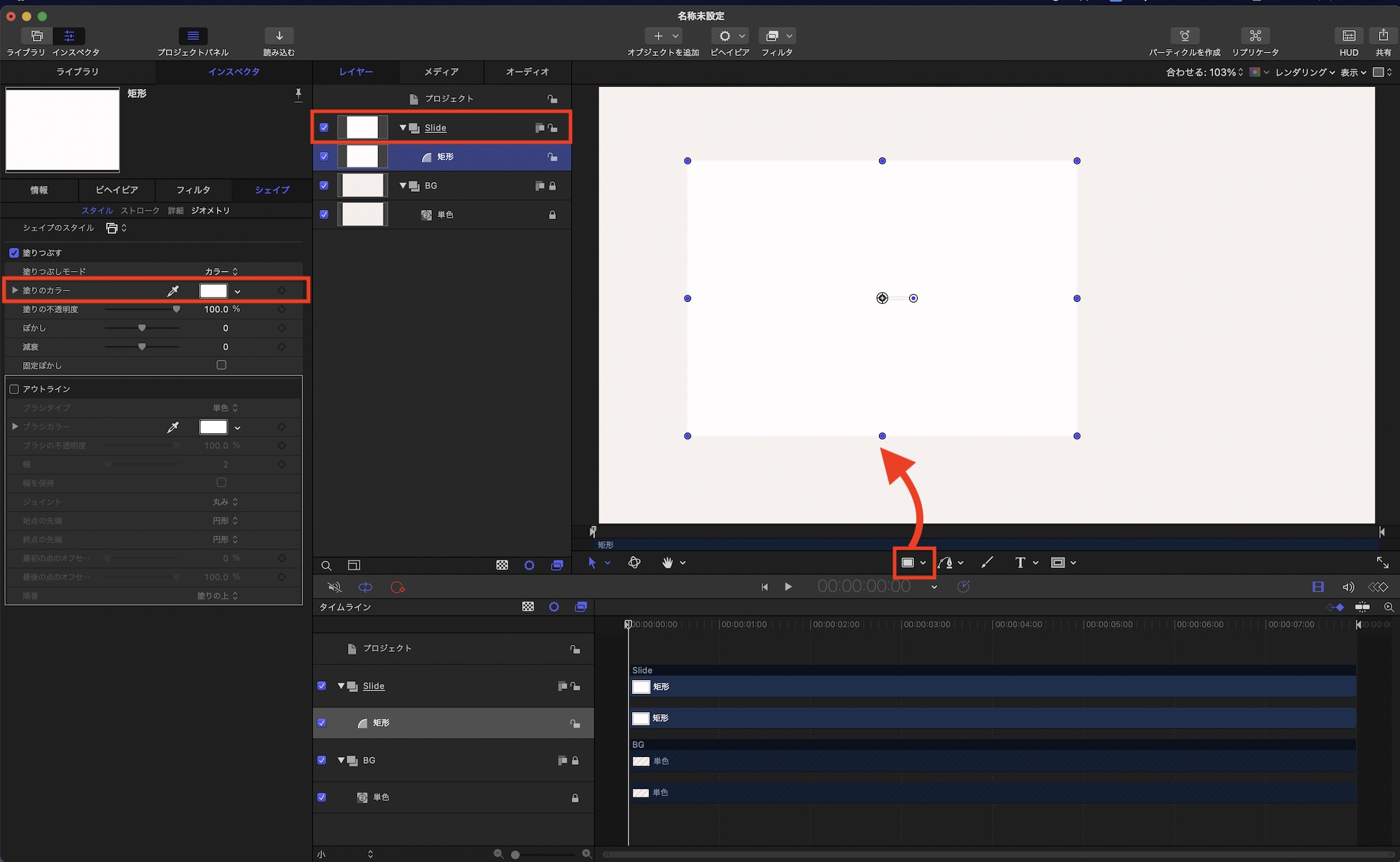
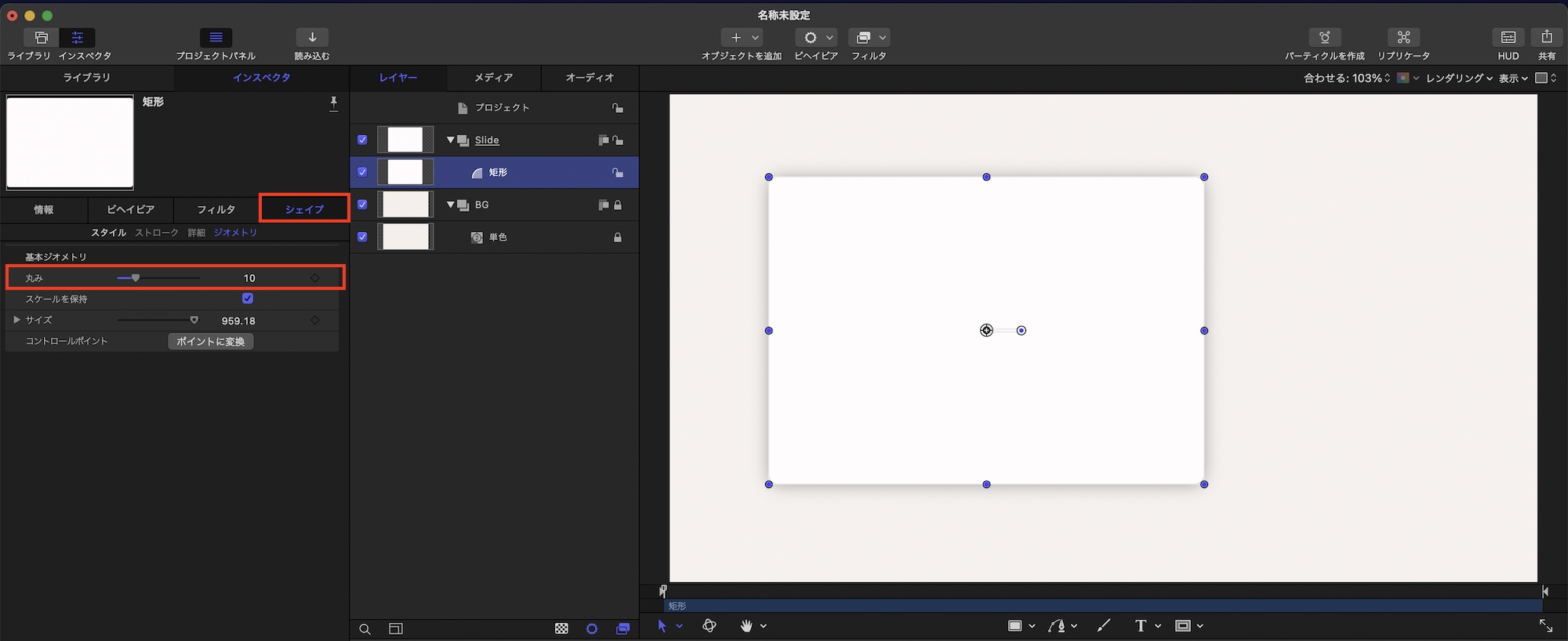
作成したグループは「Slide」という名称に変更し、その中にシェイプツールを使って写真を配置するフレームを作成します。インスペクタの「シェイプ」、「スタイル」の中にある「塗りのカラー」から色を変更し、スケールや位置などを調整します。

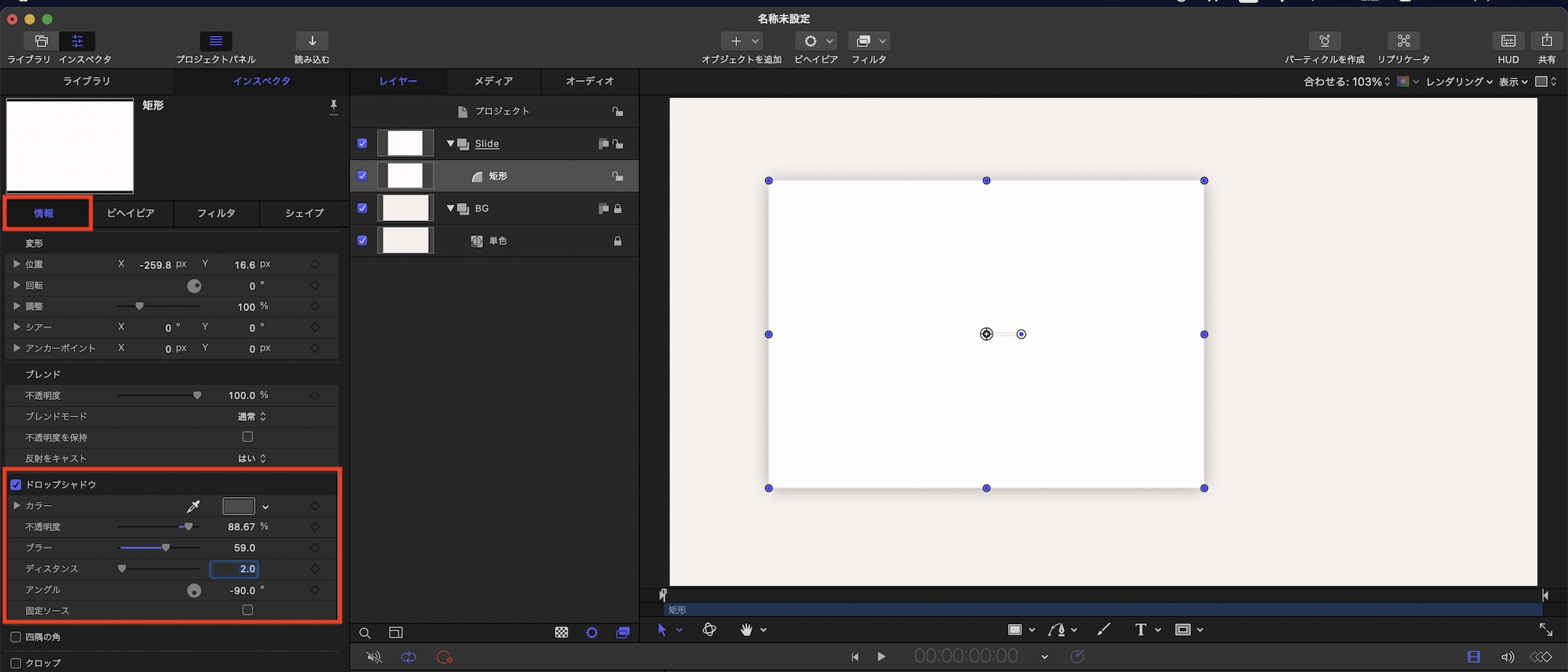
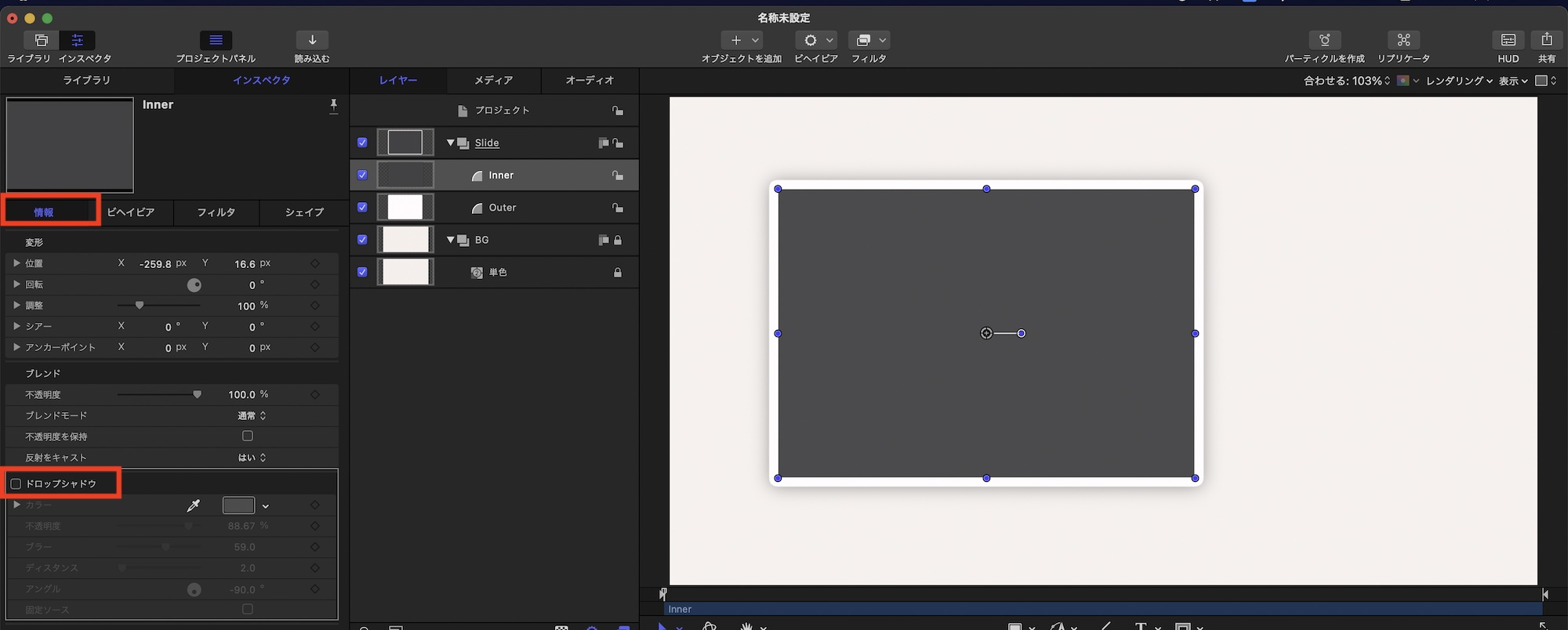
インスペクタの「情報」に移り、「ドロップシャドウ」にチェックを入れ、ドロップシャドウを適用します。デフォルトではパラメータが表示されていないので、「表示」をクリックし必要に応じてシャドウの調整を行ってください。

次に「シェイプ」、「ジオメトリ」に移動し、「丸み」の数値を変更してシェイプに丸みを追加します。

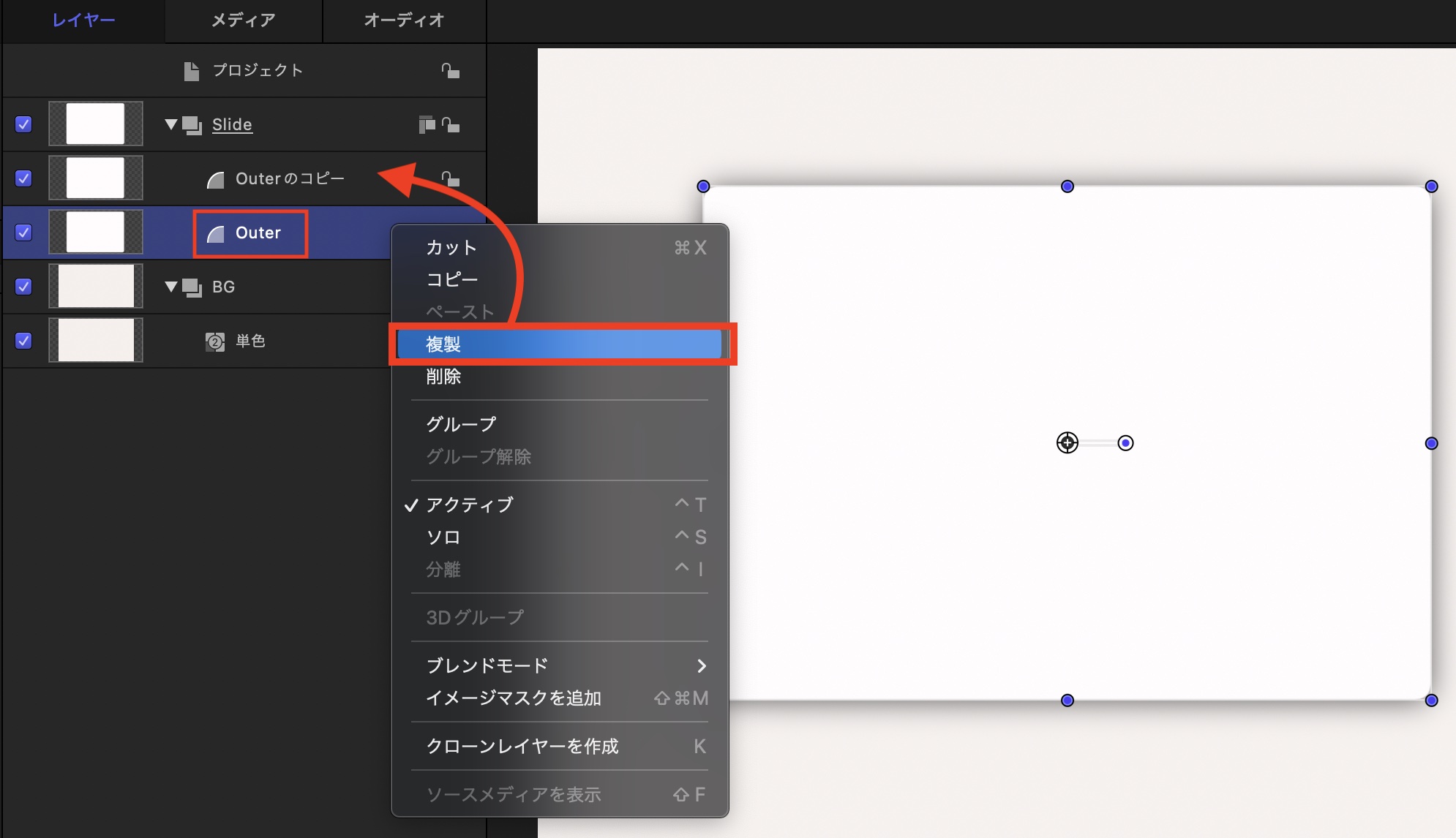
編集したシェイプは「Outer」のように名称変更し、シェイプを「Cmd + D」もしくは右クリックで「複製」でシェイプを複製します。

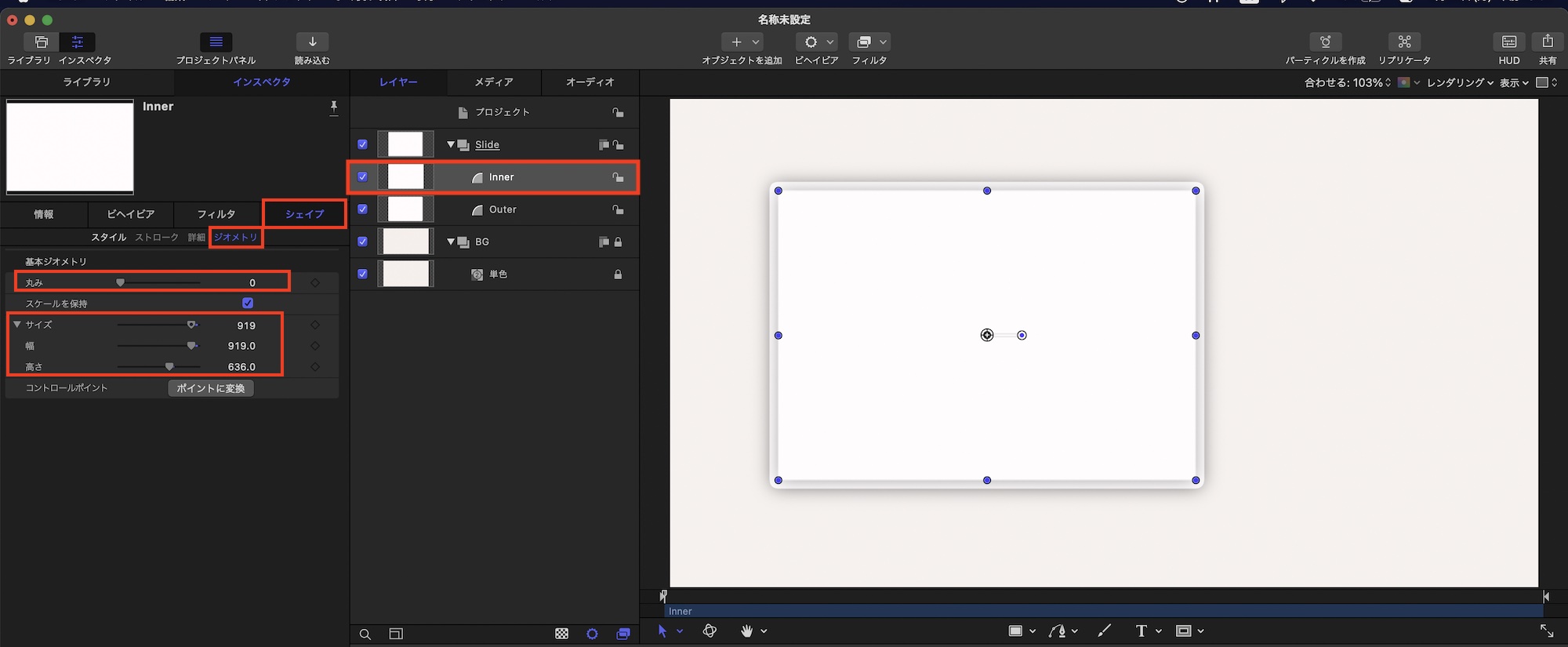
複製したシェイプは「Inner」と名称変更を行い、インスペクタの「シェイプ」、「ジオメトリ」の「丸み」を「0」にします。その後で「サイズ」の三角アイコンをクリックしてパラメータを展開し、幅と高さを調整します。筆者の場合オリジナルのサイズから「40px」引いた数値を「幅」と「高さ」に適用しています。

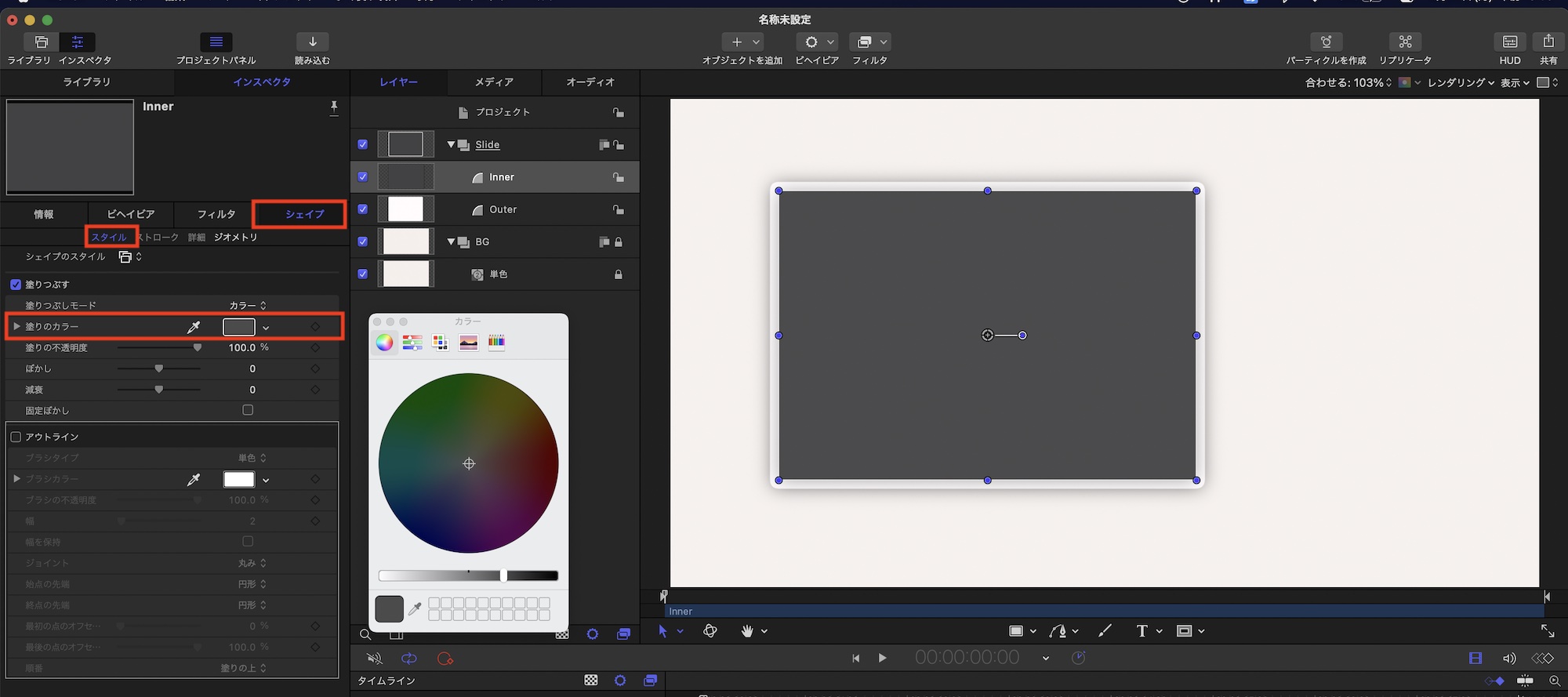
次に「スタイル」に移動し、「Inner」の「塗りつぶしのカラー」から色を変更して、インスペクタの「情報」の「ドロップシャドウ」のチェックを外し、ドロップシャドウをオフにします。


これで写真を追加するフレームは完成です。
ドロップゾーンの追加とイメージマスクの適用
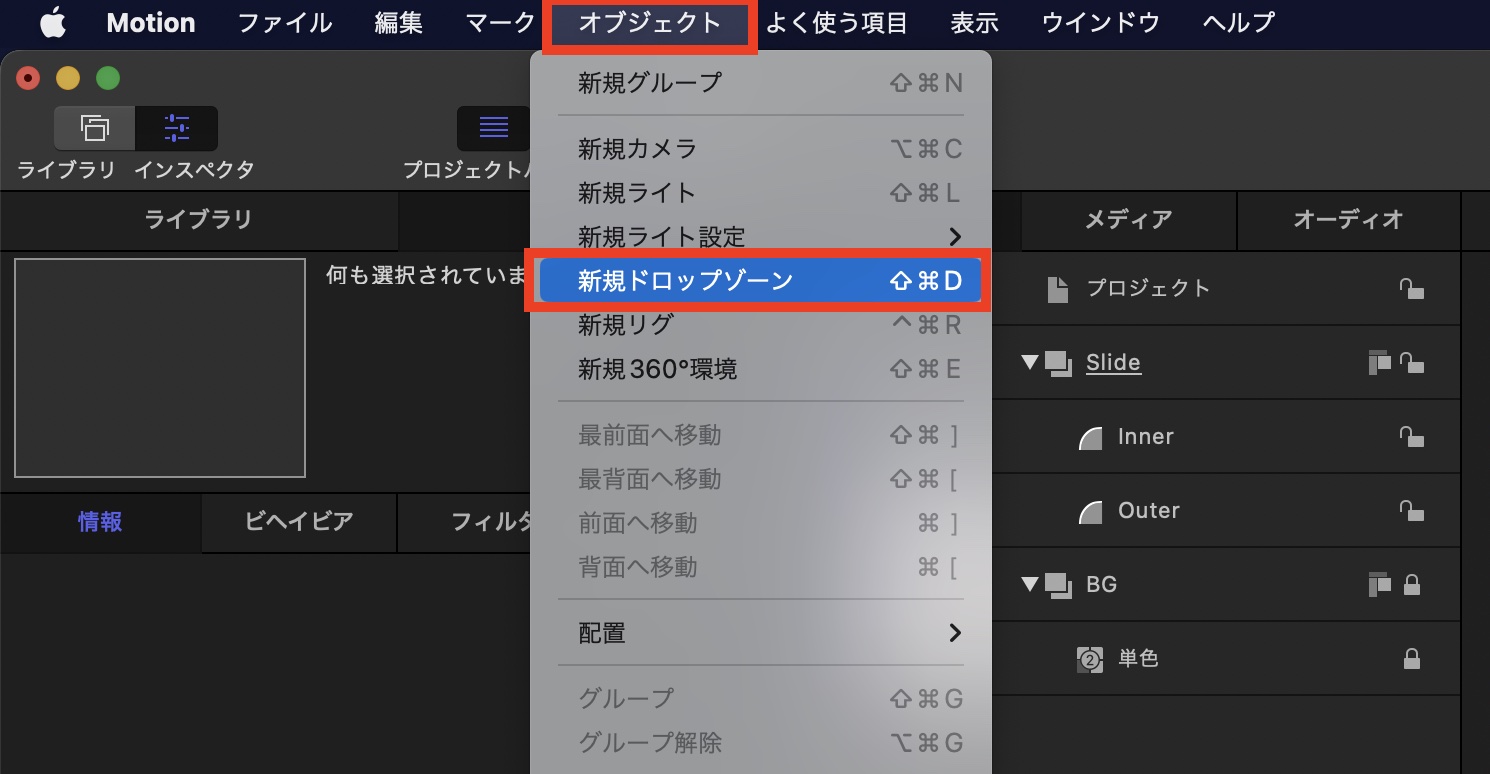
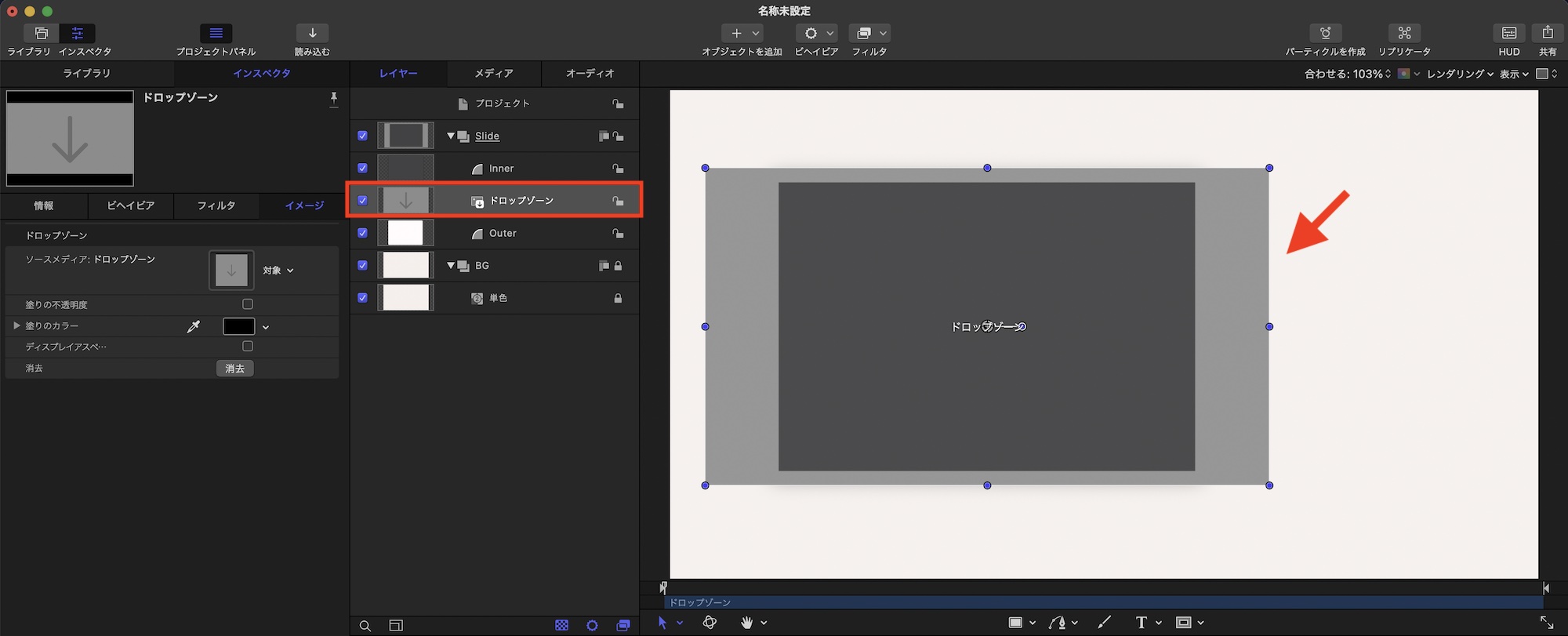
ドロップゾーンの追加は上部メニュー「オブジェクト」の「新規ドロップゾーン」をクリックし、コンポジションに追加します。

追加されたイメージマスクは「Inner」の下に配置し、Innerのシェイプよりもやや大きめになるようにサイズの調整を行います。

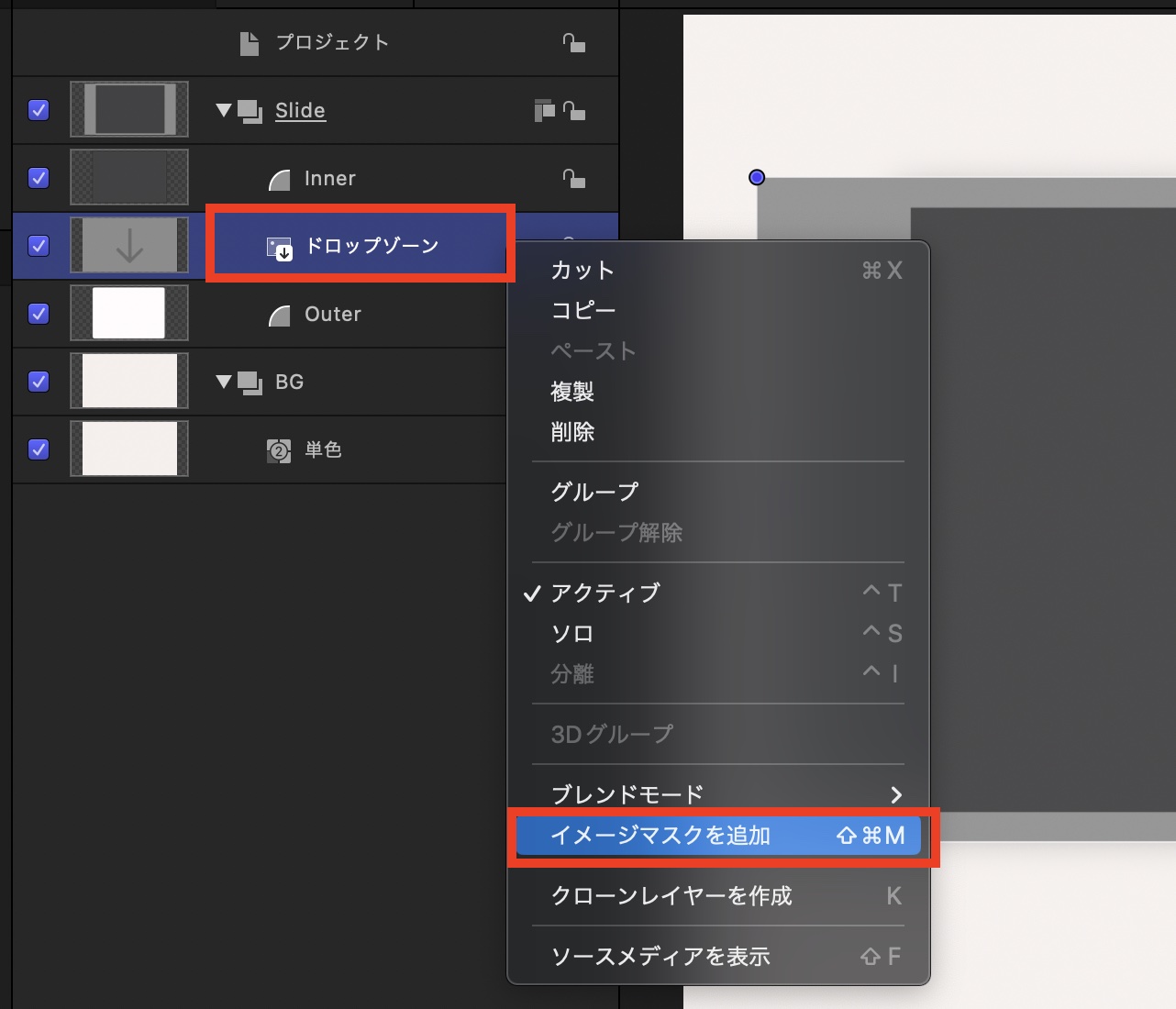
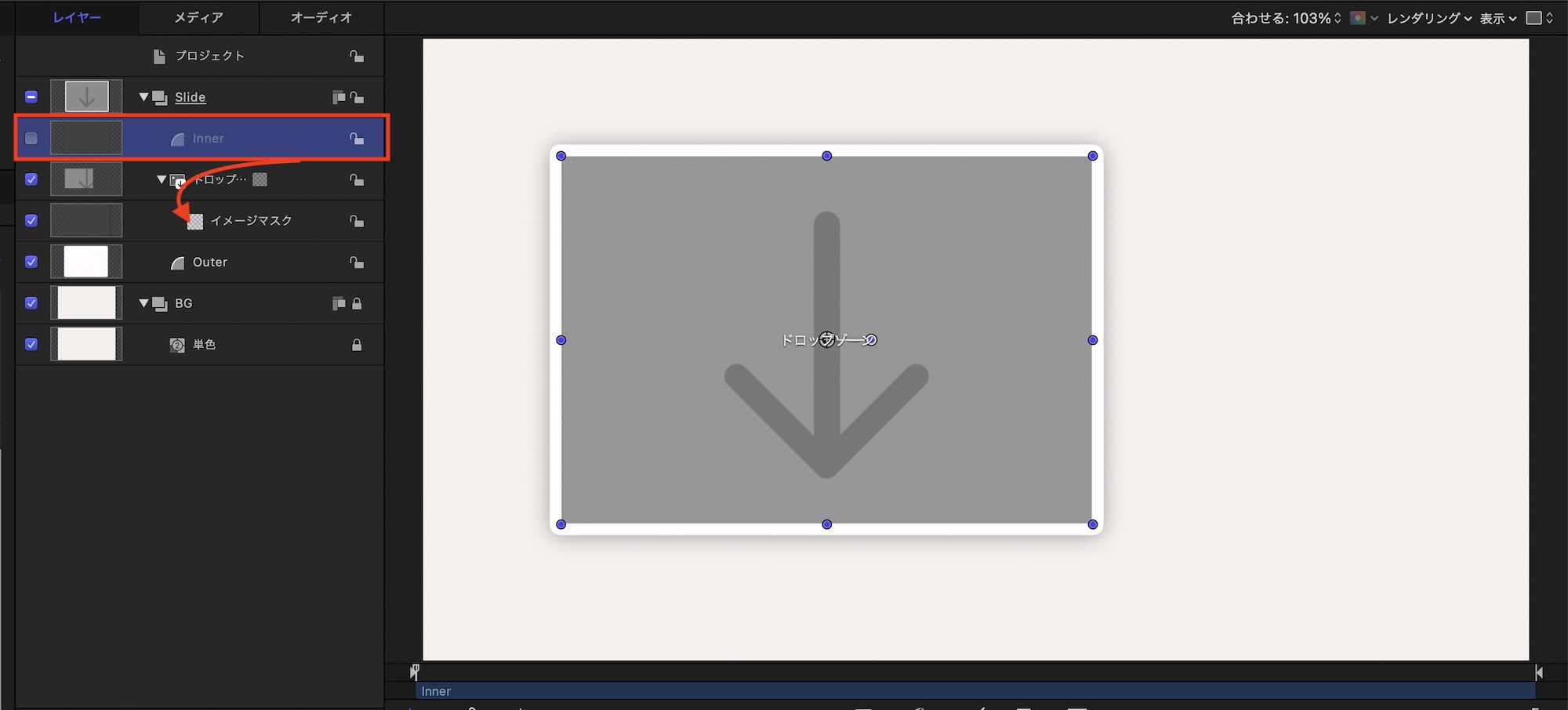
「ドロップゾーン」を選択し、右クリック「イメージマスクを追加」をクリックします。

「Inner」をドロップゾーンの下に作成されたイメージマスクの四角いエリアにドラッグ・アンド・ドロップし、イメージマスクを適用します。

スライドにアニメーションを加える
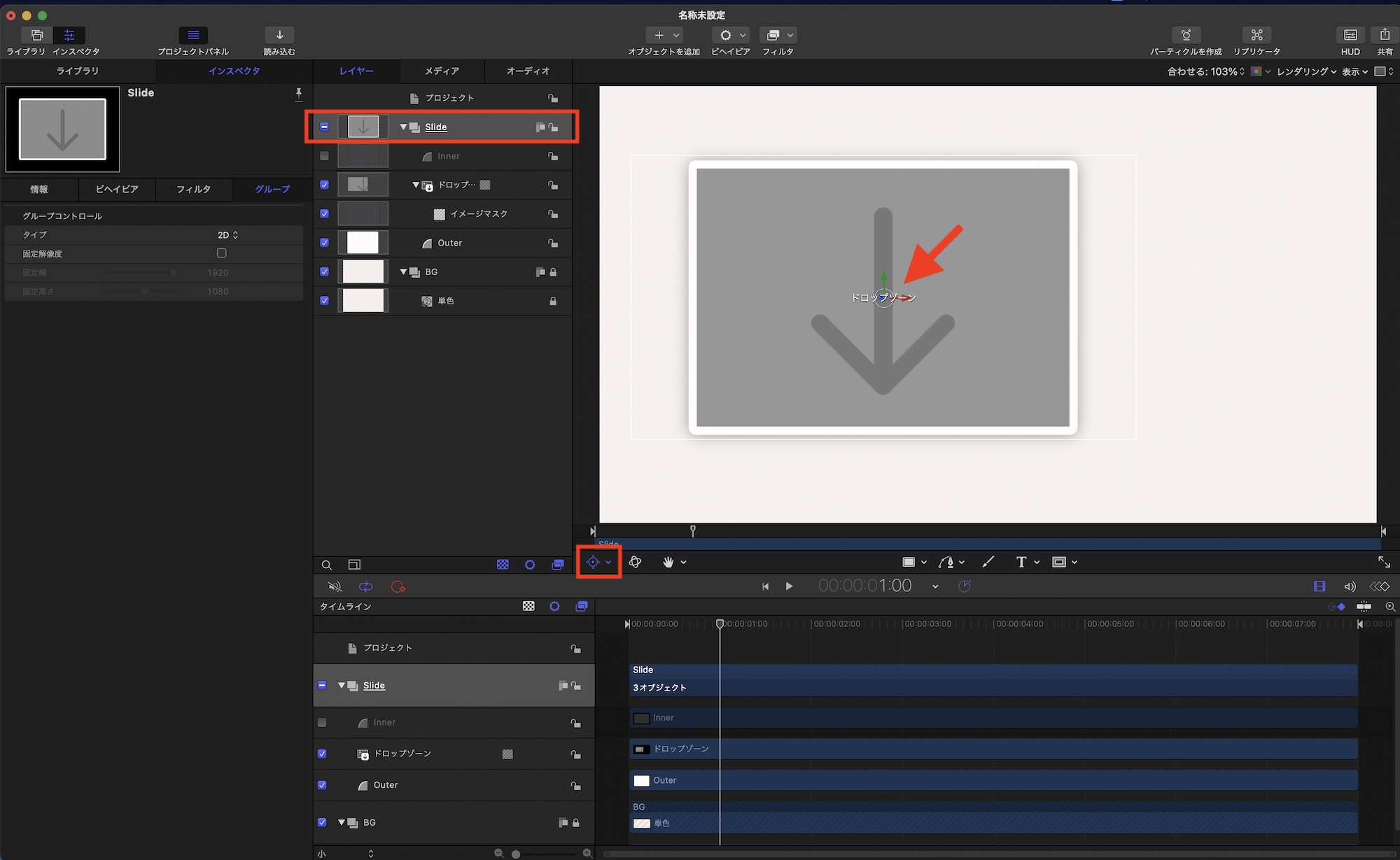
キーフレームを使ってスライドにアニメーションを加えていきます。まず「Slide」のアンカーポイントを調整したいので、「Slide」を選択した上で「アンカーポイントツール」に切り替えてSlideの中心にアンカーポイントがあるように調整します。

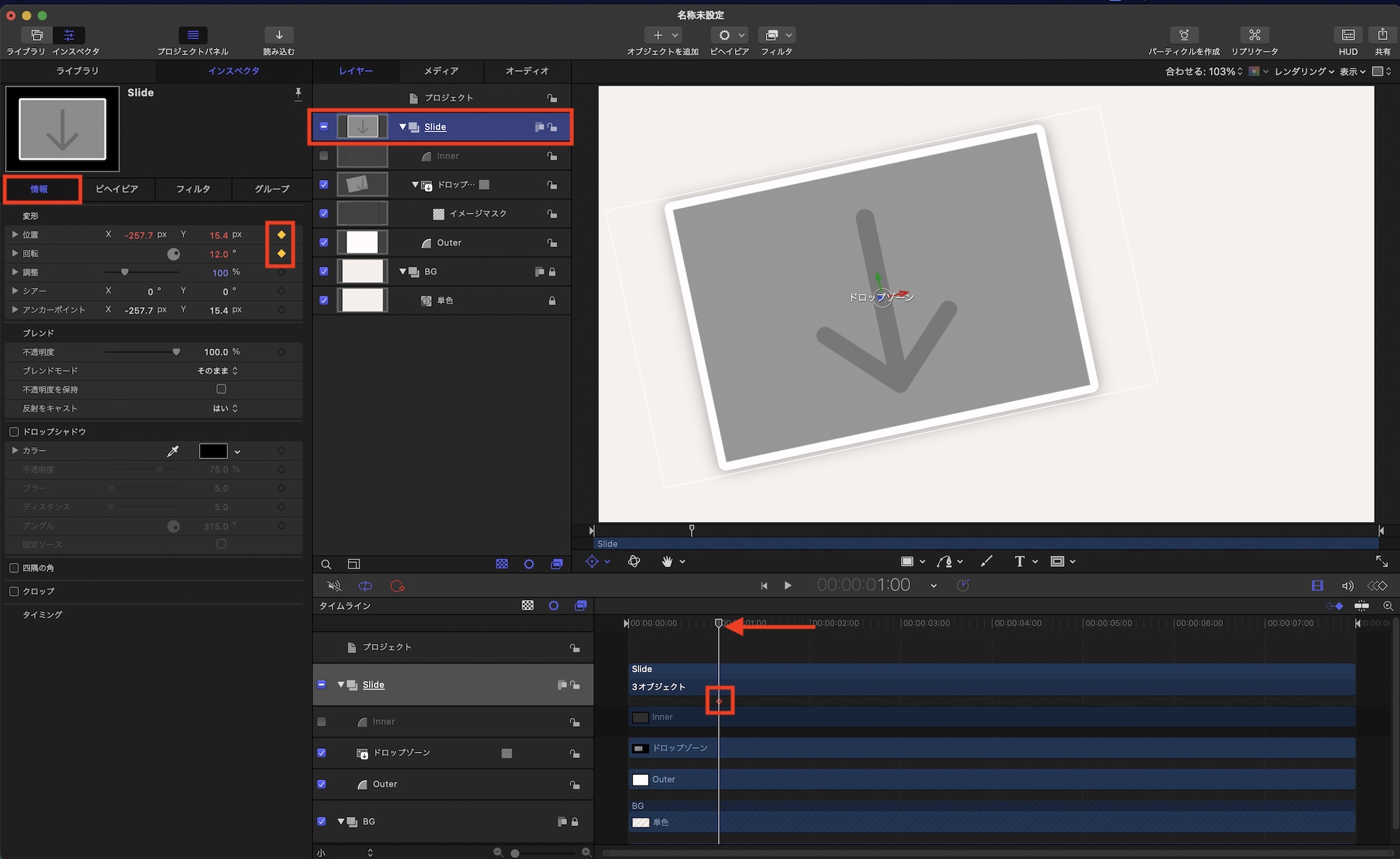
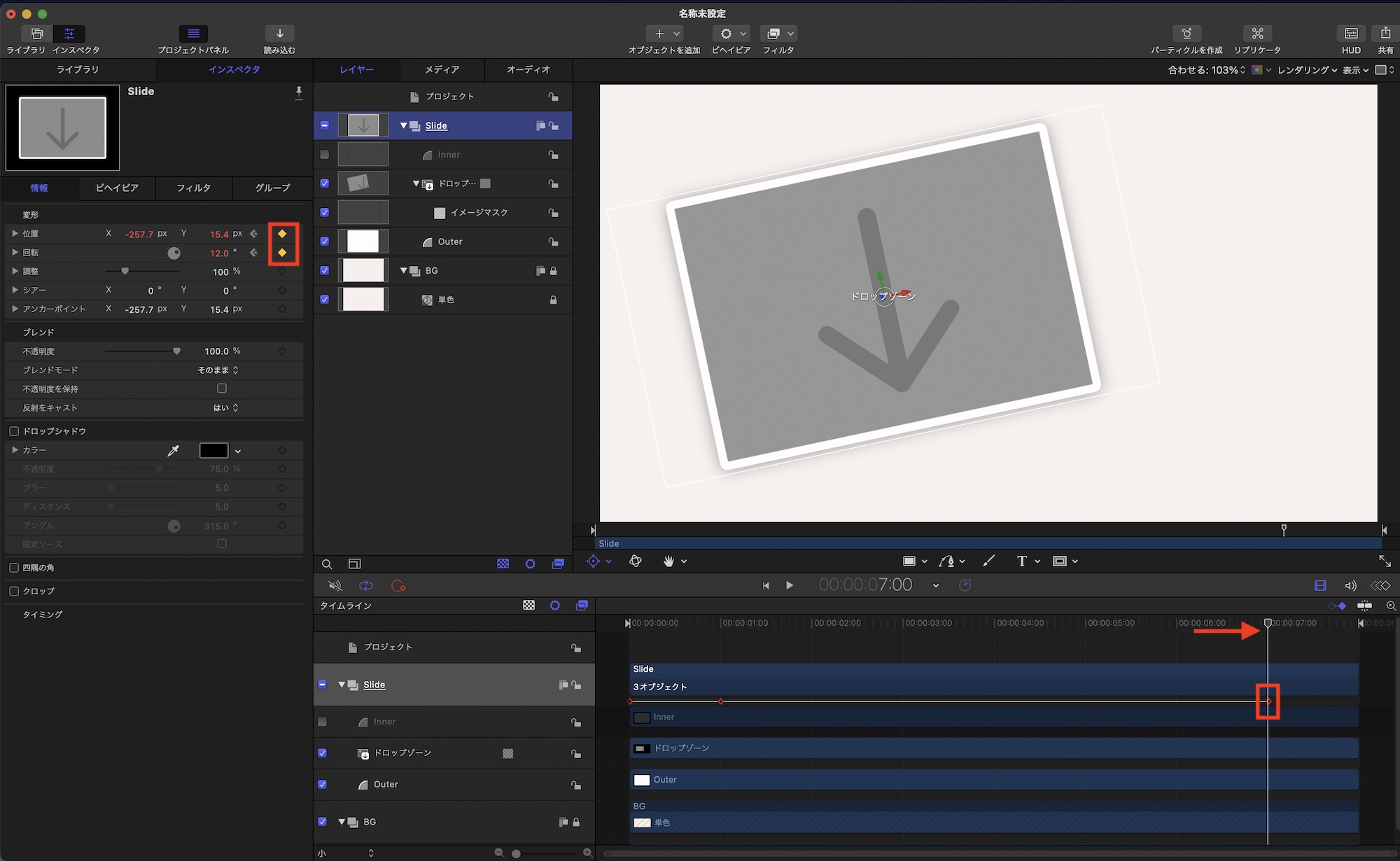
次に再生ヘッドを「1秒」に動かし、「Slide」が選択された状態でインスペクタの「情報」の「位置」、「回転」のキーフレームアイコンをクリックしてキーフレームを追加します。少し回転させたかったので、「回転」の角度を「12°」にしています。

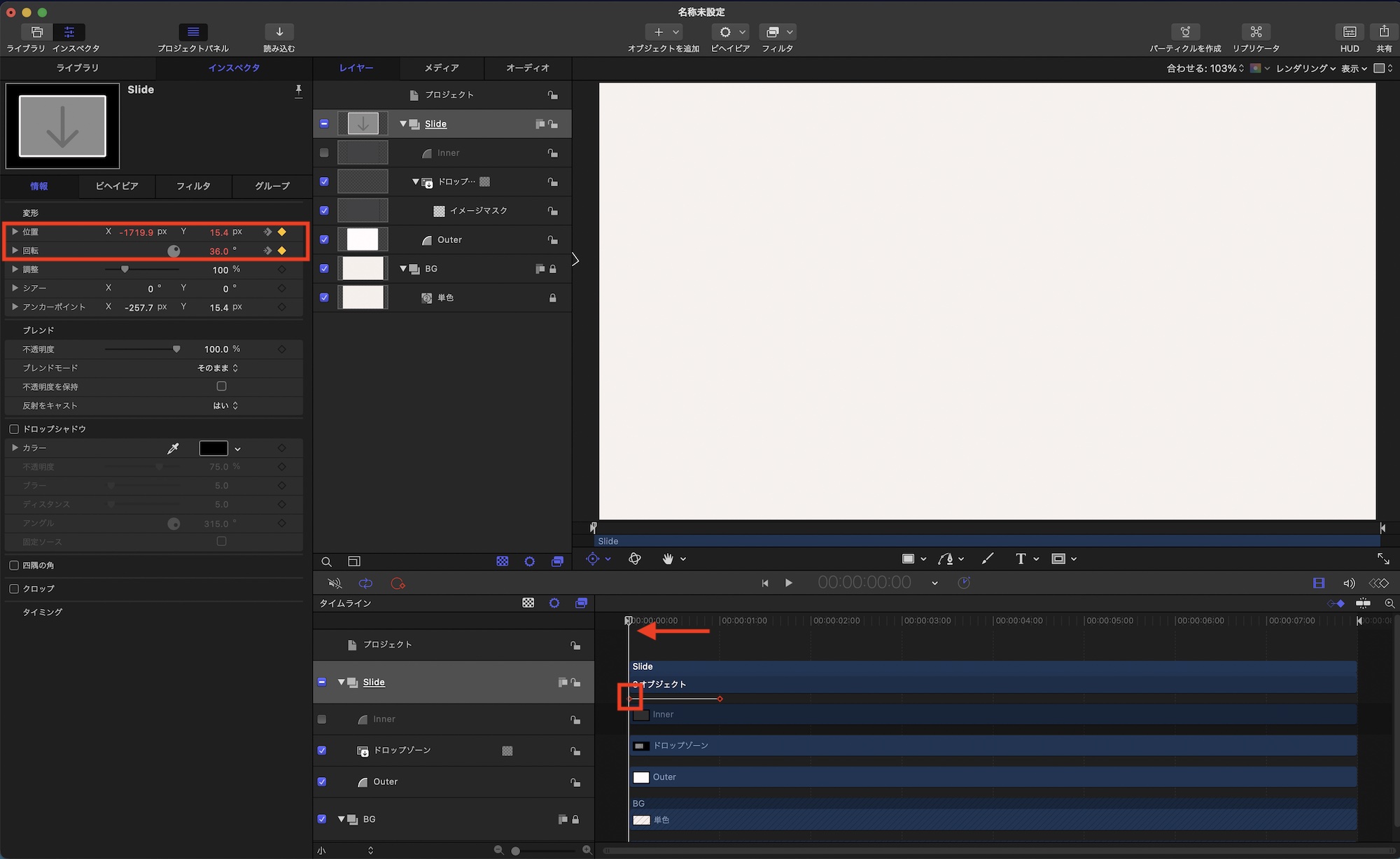
次に「0秒」に動かし、「位置」と「回転」を調整してキーフレームを追加します。今回はフレームの左側から現れ、少し回転するようにしています。

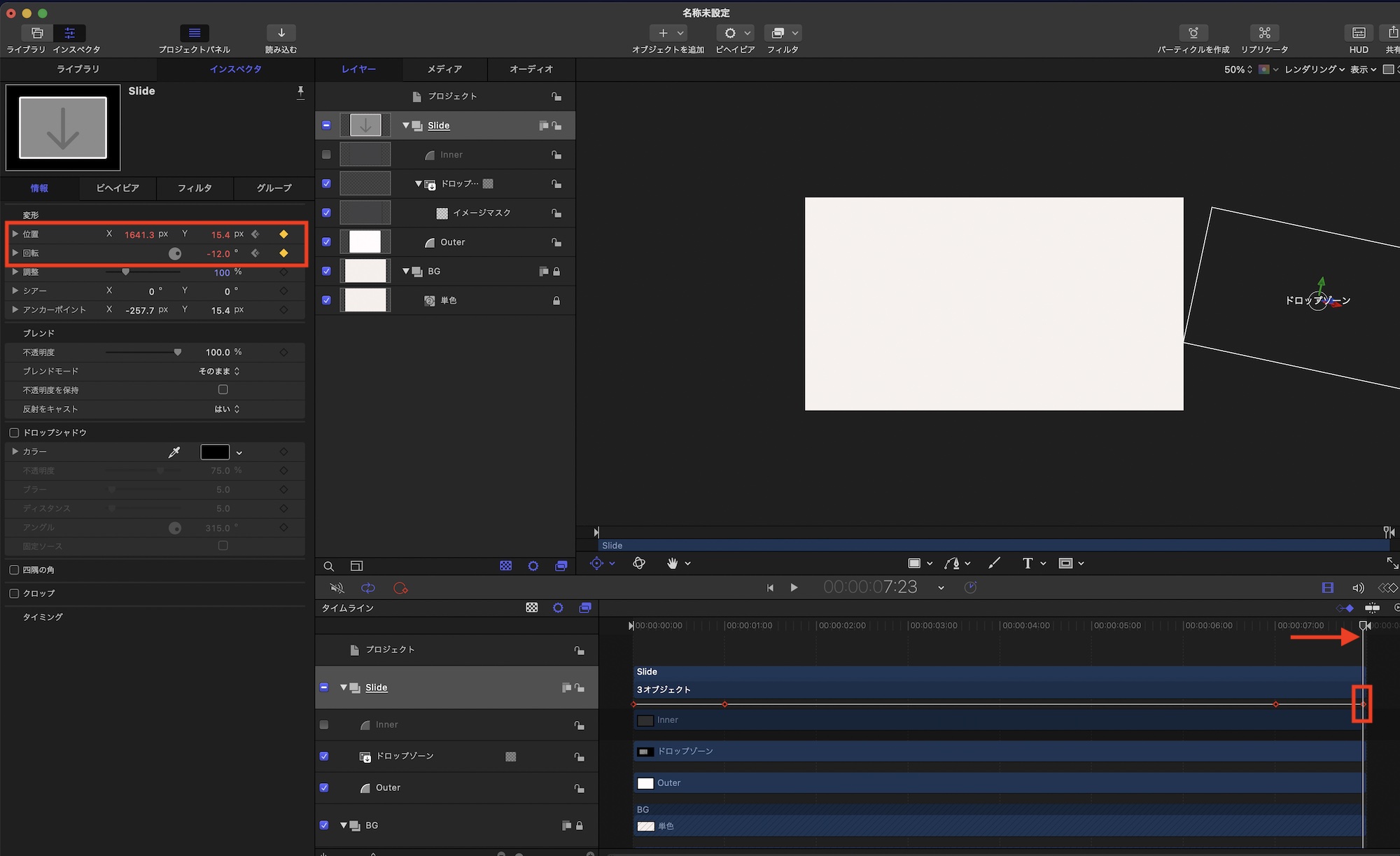
今度は「7秒」に移動し、「位置」と「回転」のキーフレームアイコンをクリックして現在の状態をキーフレームに記録します。

そして「8秒」に再生ヘッドを動かし、「位置」と「回転」の数値を変更して最後のキーフレームを追加します。写真が少し回転しながら右のフレームに移動するようにしました。

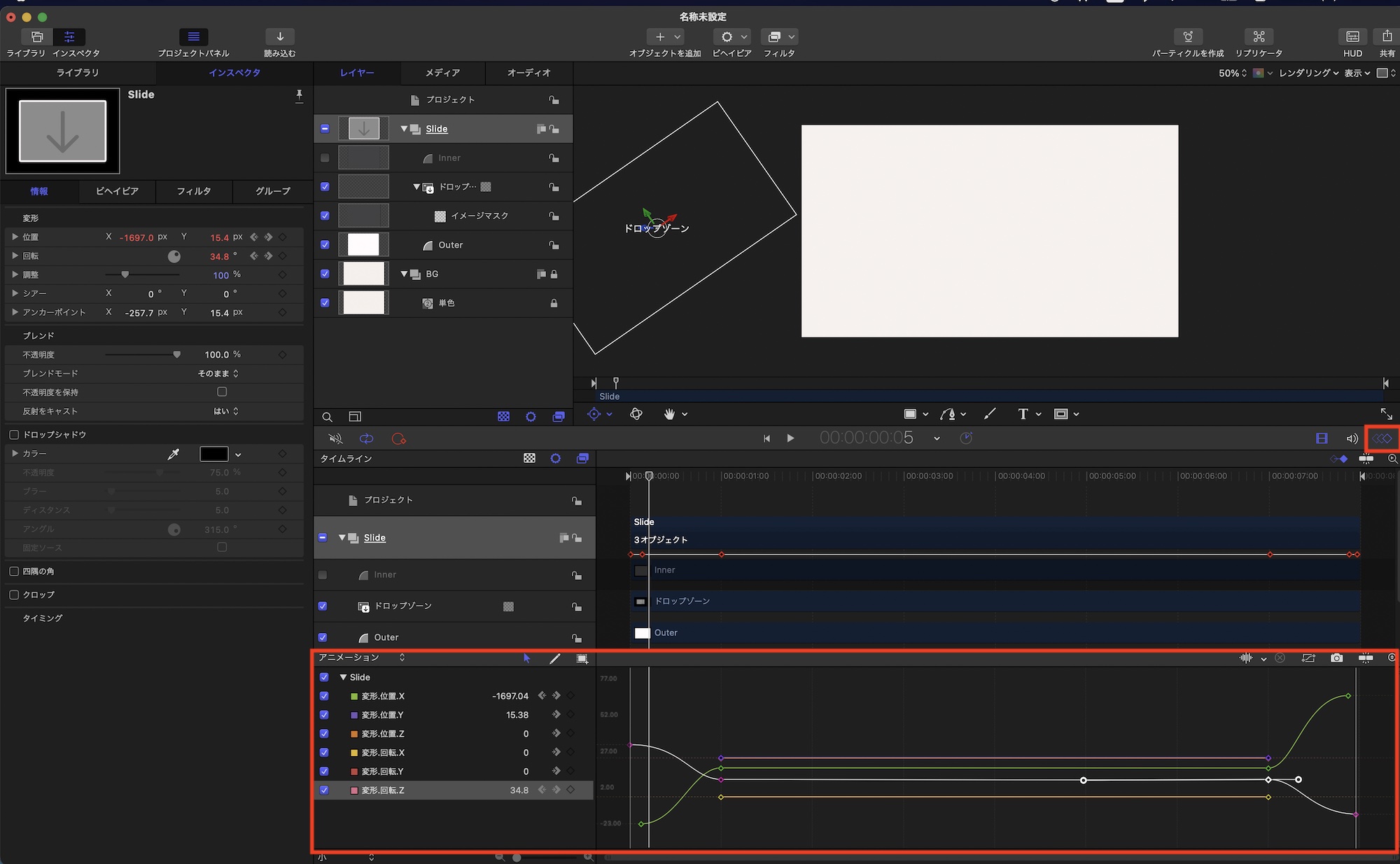
最後はキーフレームエディタを使ってタイミングの調整を行ったり、グラフエディタでイージングの調整を行ってください。

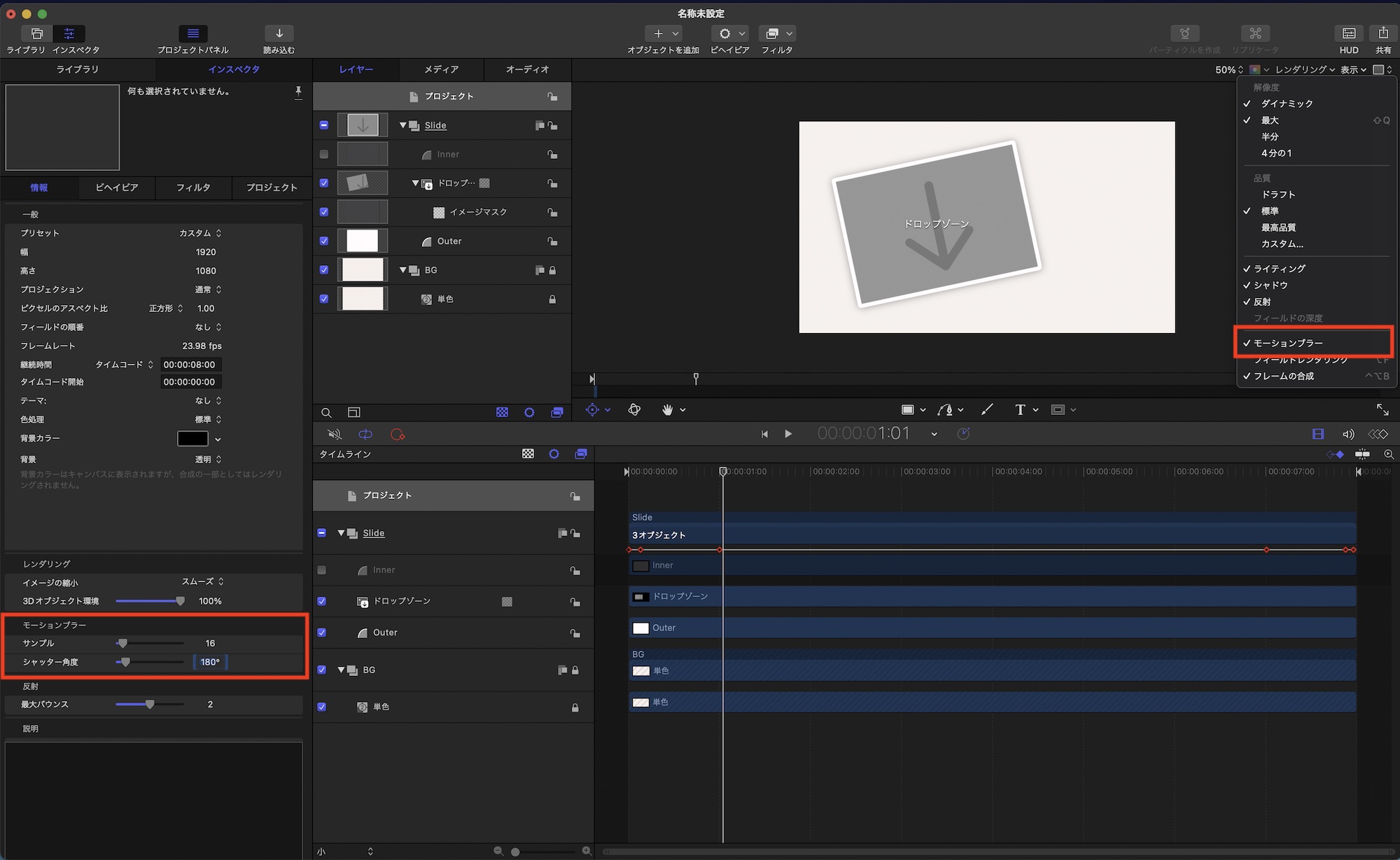
また必要に応じてモーションブラーを適用させてください。筆者的には適用しておくとより自然な感じに見えるのでおすすめです。

公開するパラメータの調整
Final Cut Proで操作する際に縦横比や異なるサイズの写真を調整できるようにドロップゾーンに加えていくつかのパラメータを公開しておきます。

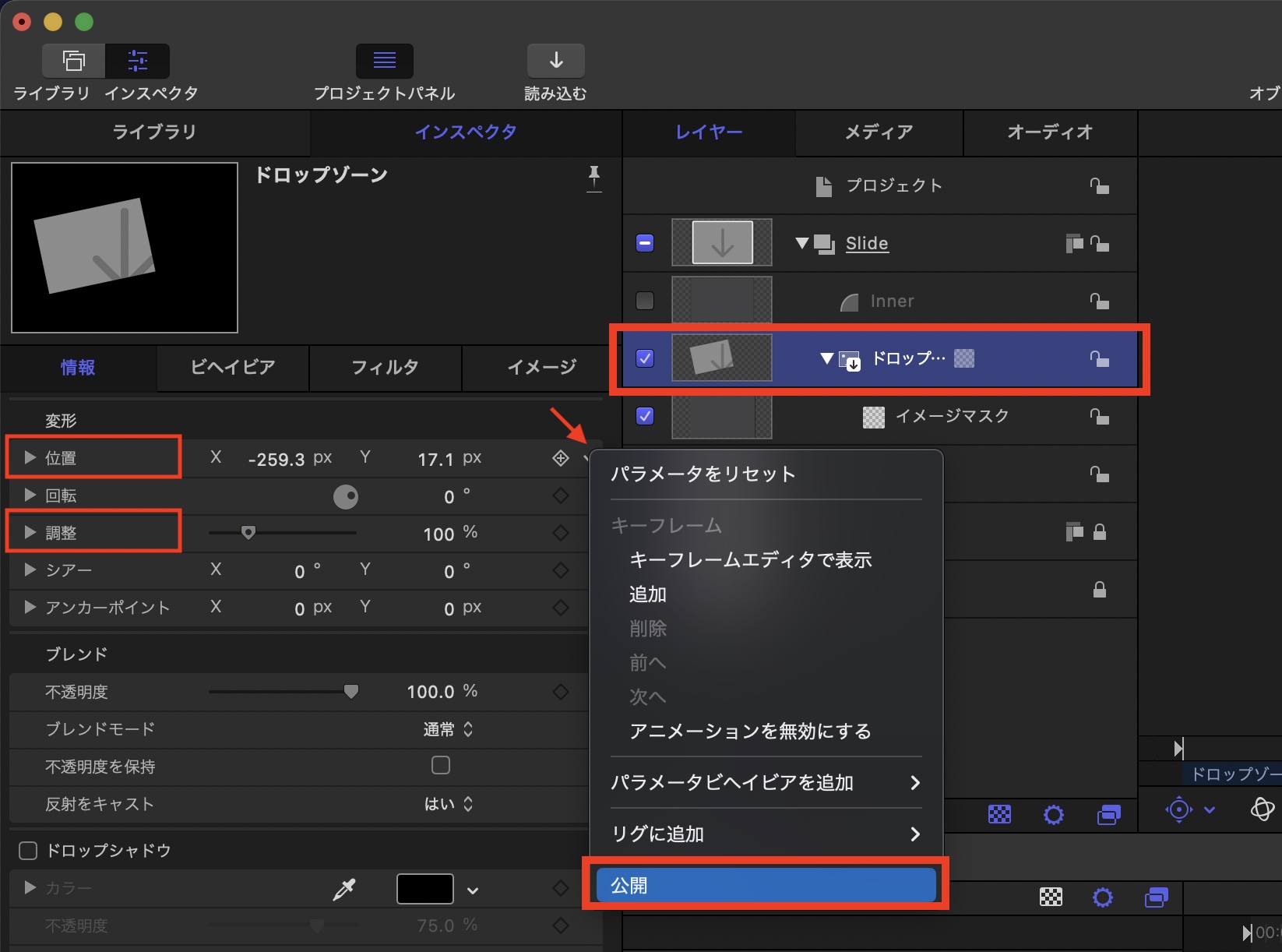
「Slide」の中にある「ドロップゾーン」を選択し、インスペクタの「情報」にある「位置」、「調整」の一番右にある三角アイコンをクリックし「公開」を選択します。

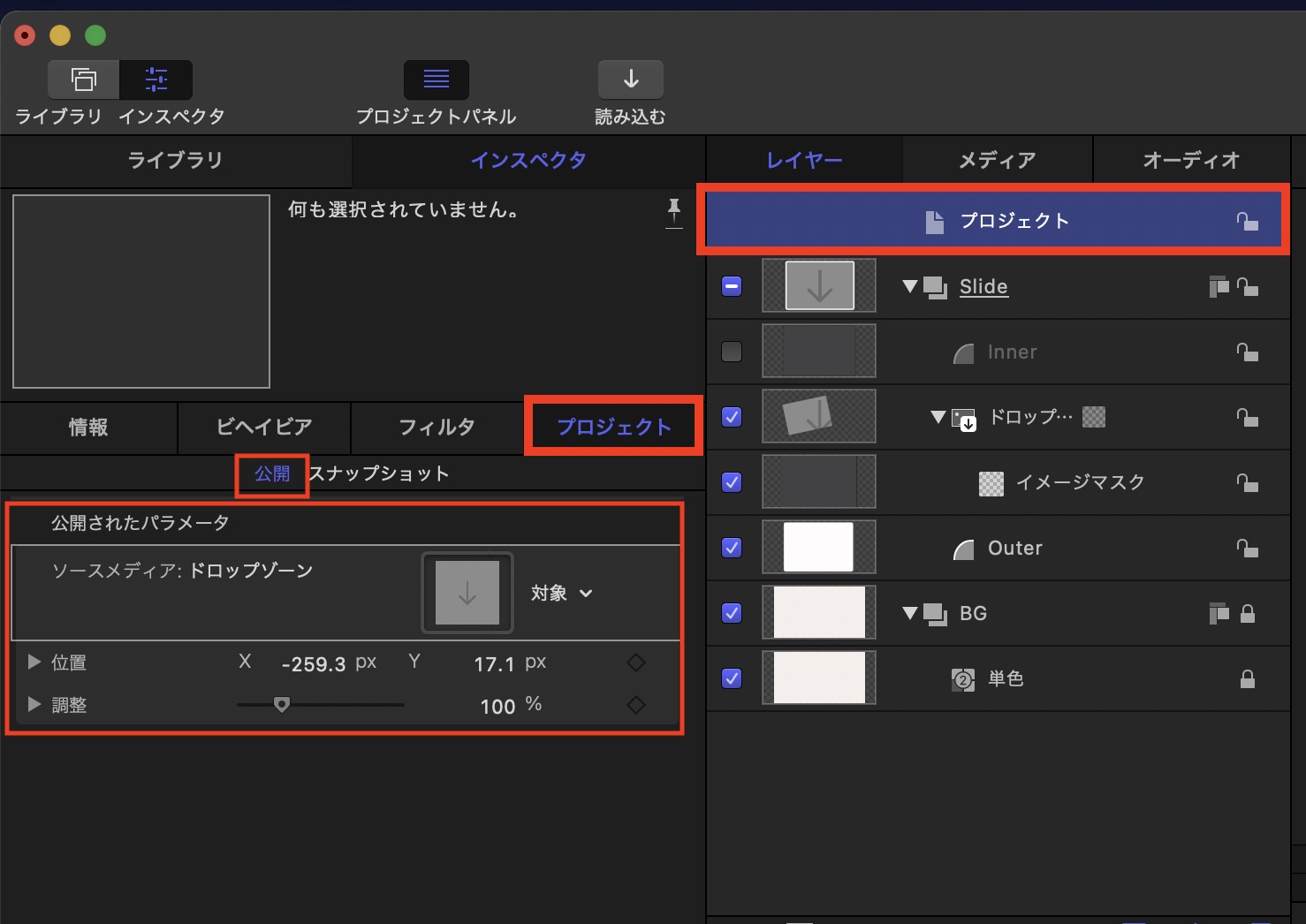
その後でレイヤーの「プロジェクト」を選択し、インスペクタの「プロジェクト」、「公開」の中にドロップゾーンに加えて先ほど追加したパラメータが表示されていれば完成です。必要に応じて、並び替えや名称などを変更してください。
Final Cut Proへテンプレートとして保存

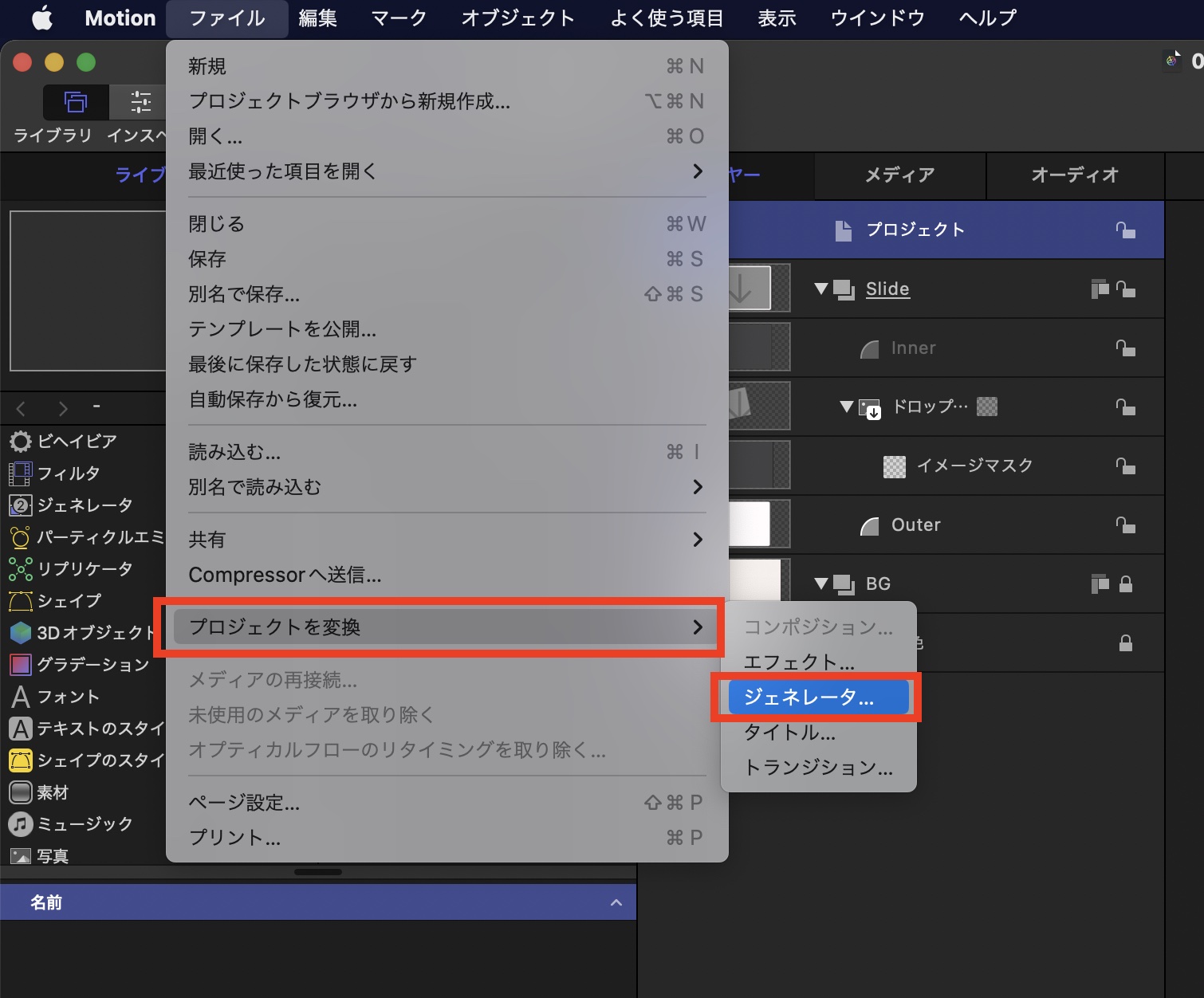
作成したMotionプロジェクトはFinal Cut Proの「ジェネレータ」としてテンプレートの変換、保存を行います。テンプレート化については「Final Cut Proに読み込めるモーショングラフィックステンプレートを作成する方法」の記事で紹介しているので、合わせて読んでみてください。

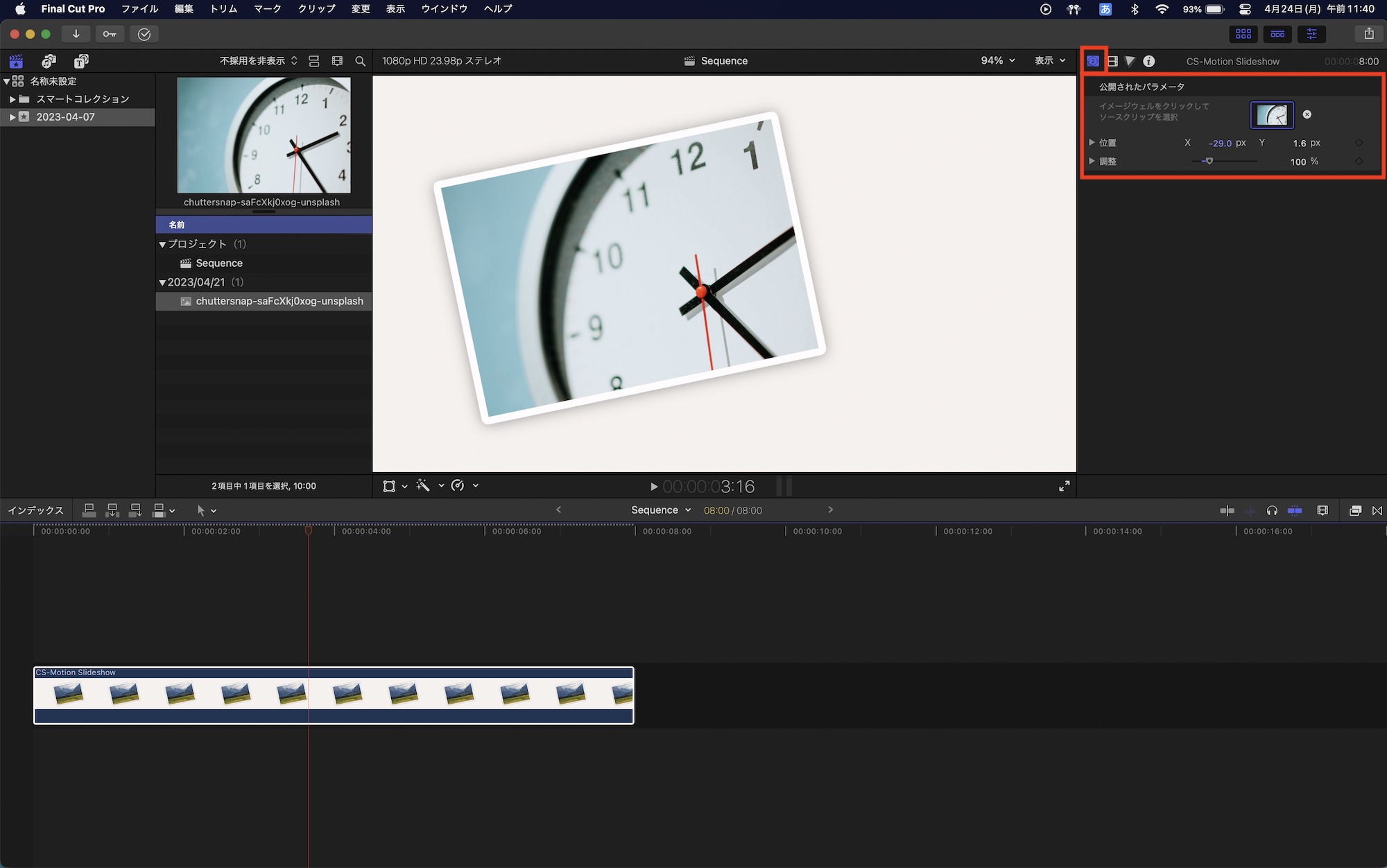
作成したテンプレートをFinal Cut Proに読み込むとこのような感じに。ジェネレータを選択して、ジェネレータインスペクタを開くとMotionで公開したドロップゾーンと位置、調整のパラメータがあり、写真を自由に追加したりサイズ変更や位置を調整できるようになります。
今回はスライドショー向けにドロップゾーンを使ったチュートリアルを紹介しましたが、スライドショーに限らずロゴやモーショングラフィックスで役立つグラフィックの差し替えなどに役立つので、ぜひ活用してみてください。
(MIKIO)