[Motion 5] キーフレームを使ってアニメーションを作成する方法と基本操作

AppleのコンポジションアプリのMotionはビヘイビアを使用することで、これまで難しいとされていたアニメーションをより簡単に作ることが出来ます。
ビヘイビアは初心者にも優しいツールになっていますが、より細かなアニメーションを行いたい場合はキーフレーム(Keyframe)を使用するというのも一つの手です。
キーフレームはAdobe After EffectsやPremie Pro、DaVinci Resolveなど様々な編集アプリに搭載されているツールで、「1秒」など指定した時間に位置や回転などのパラメータを記録し、「5秒」など別の時間にパラメータの数値を変更することでアニメーションを作り出すものです。

特定の時間にパラメータを記録して動かしていくため、1コマずつ書いていくセルアニメーションに比べてより短時間にアニメーションを作成することが出来るのが特徴です。
After Effectsなどでタイトルアニメーションやモーショングラフィックスのプロジェクトを作成する際にはおなじみのキーフレームですが、もちろんApple Motionでもこの機能が用意されています。

キーフレームの詳細については「アニメーションの基本!キーフレームを使ってシェイプを動かしてみよう」から確認できます。そちらはAfter Effectsでの操作方法がメインになりますが、こちらの記事ではApple Motion 5におけるキーフレームの作成と操作を紹介します。
キーフレームを適用するオブジェクトの追加

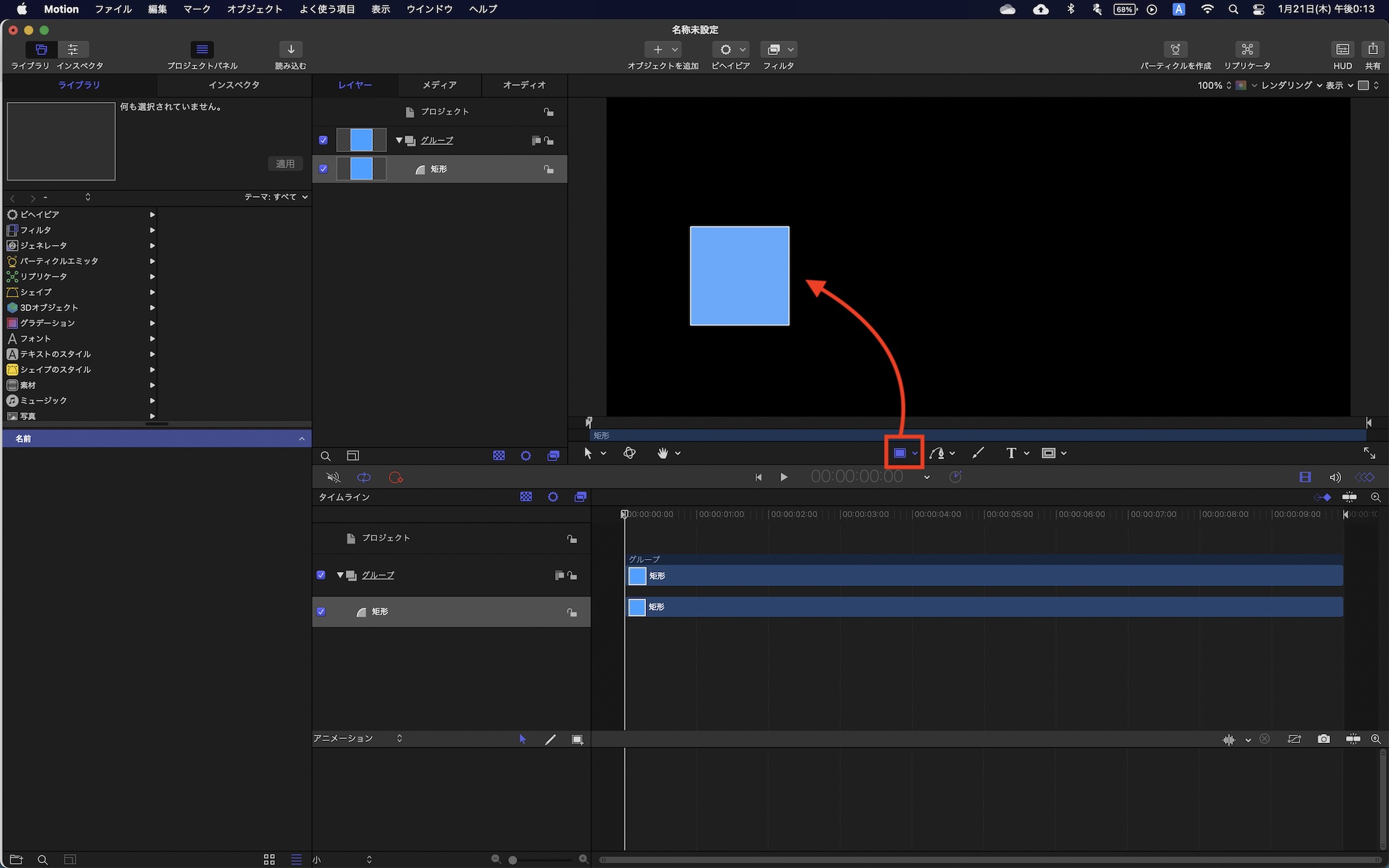
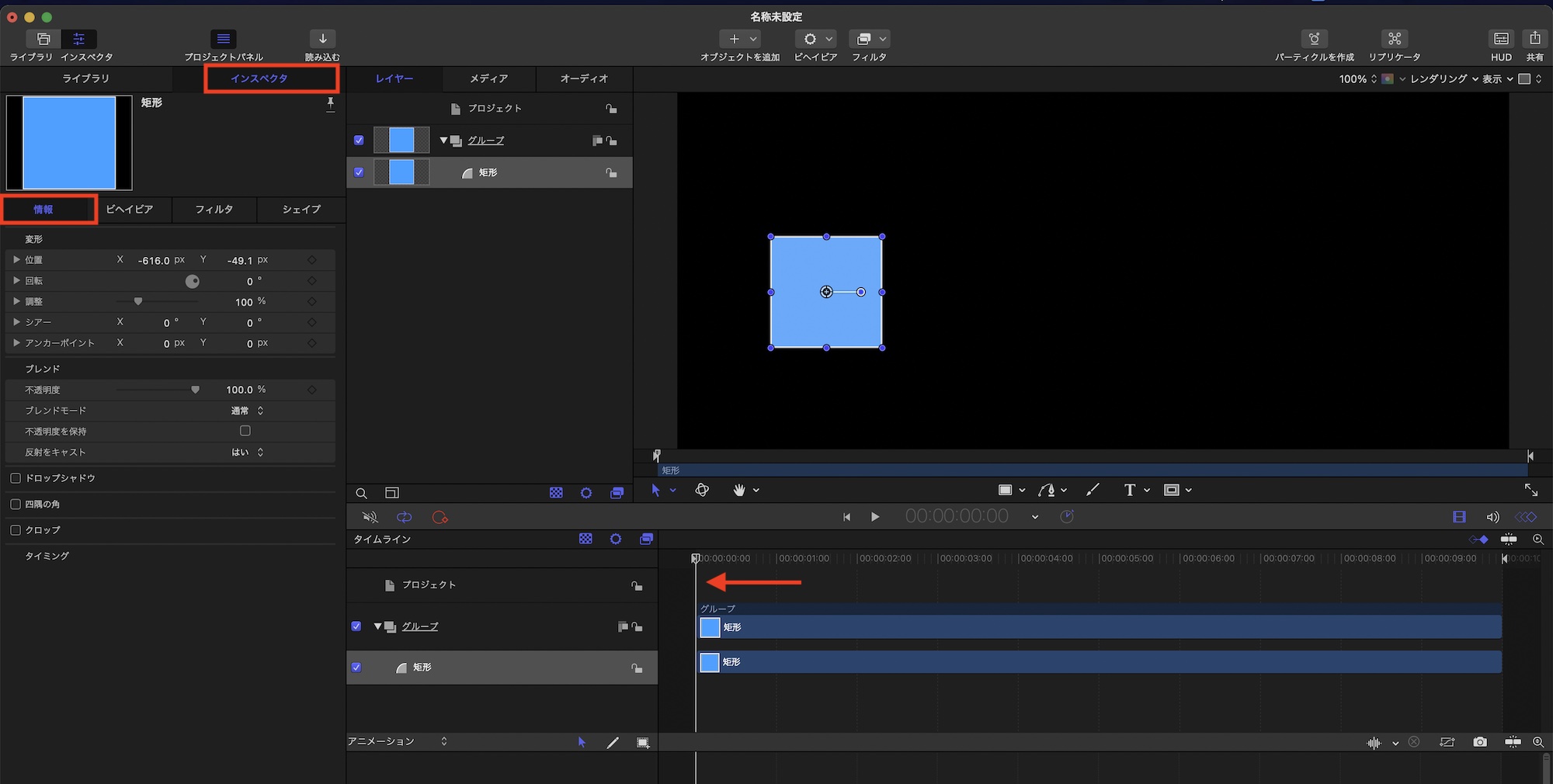
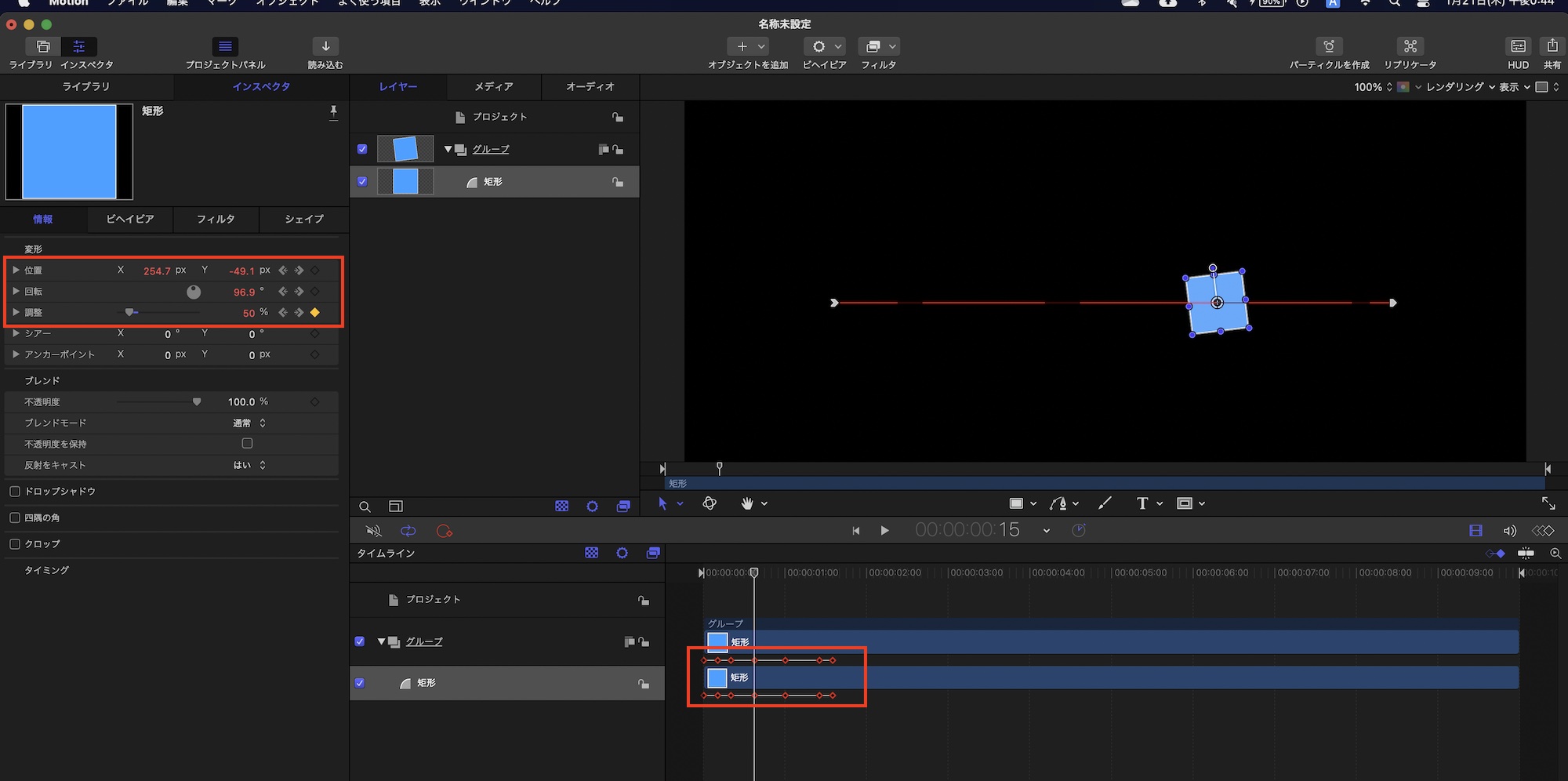
まず、Motionを開きシェイプやテキストなどキーフレームを適用して動かしたいオブジェクトをビューアに追加します。今回の例では正方形のシェイプを追加しています。
キーフレームはオブジェクトそのもの、またはそのオブジェクトが格納しているグループに追加することが出来ます。

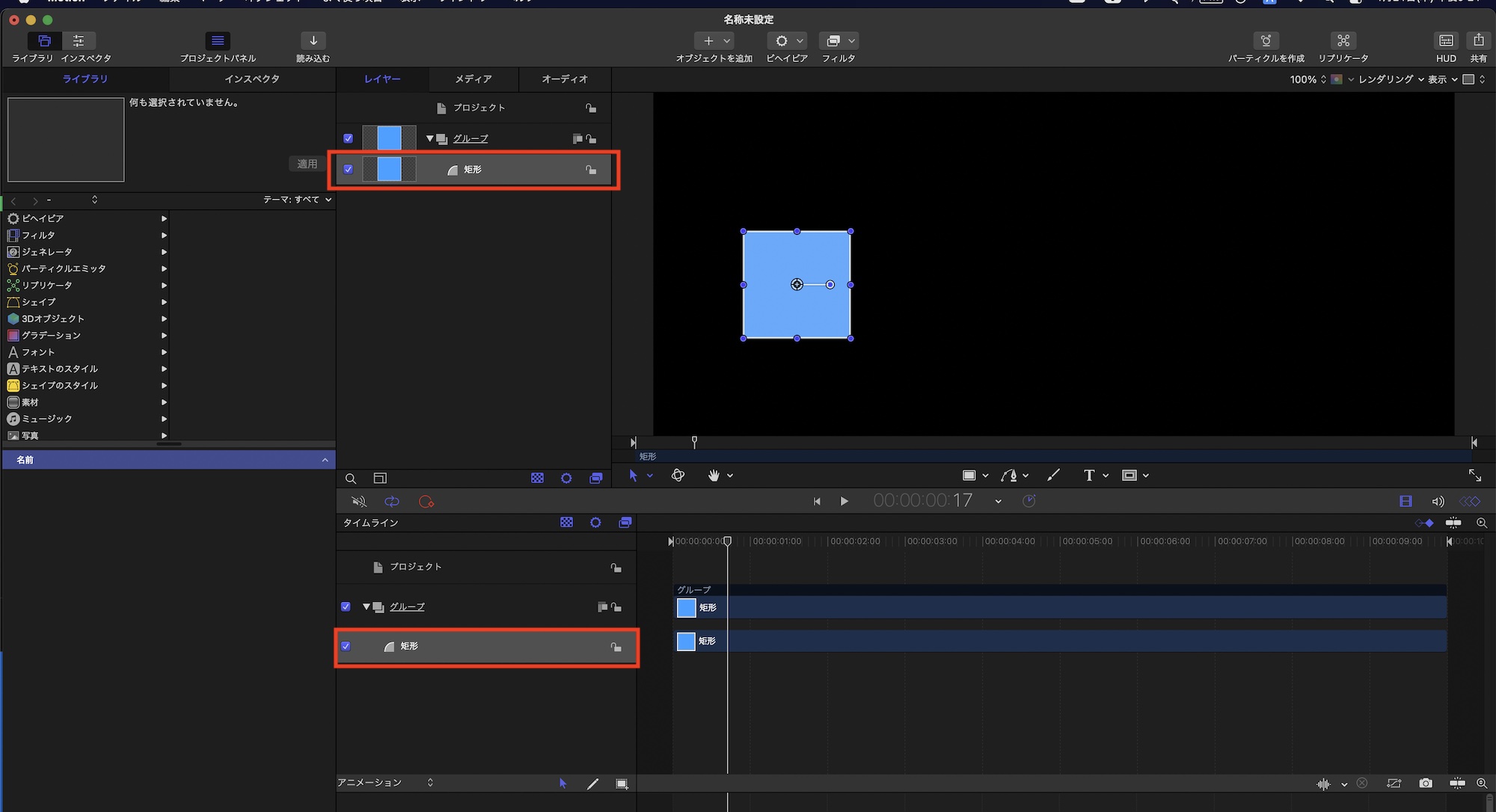
グループまたはオブジェクトの追加で得られる効果については後ほど後述しますが、まずはキーフレームを加えたいオブジェクトをレイヤーまたはタイムラインから選択します。

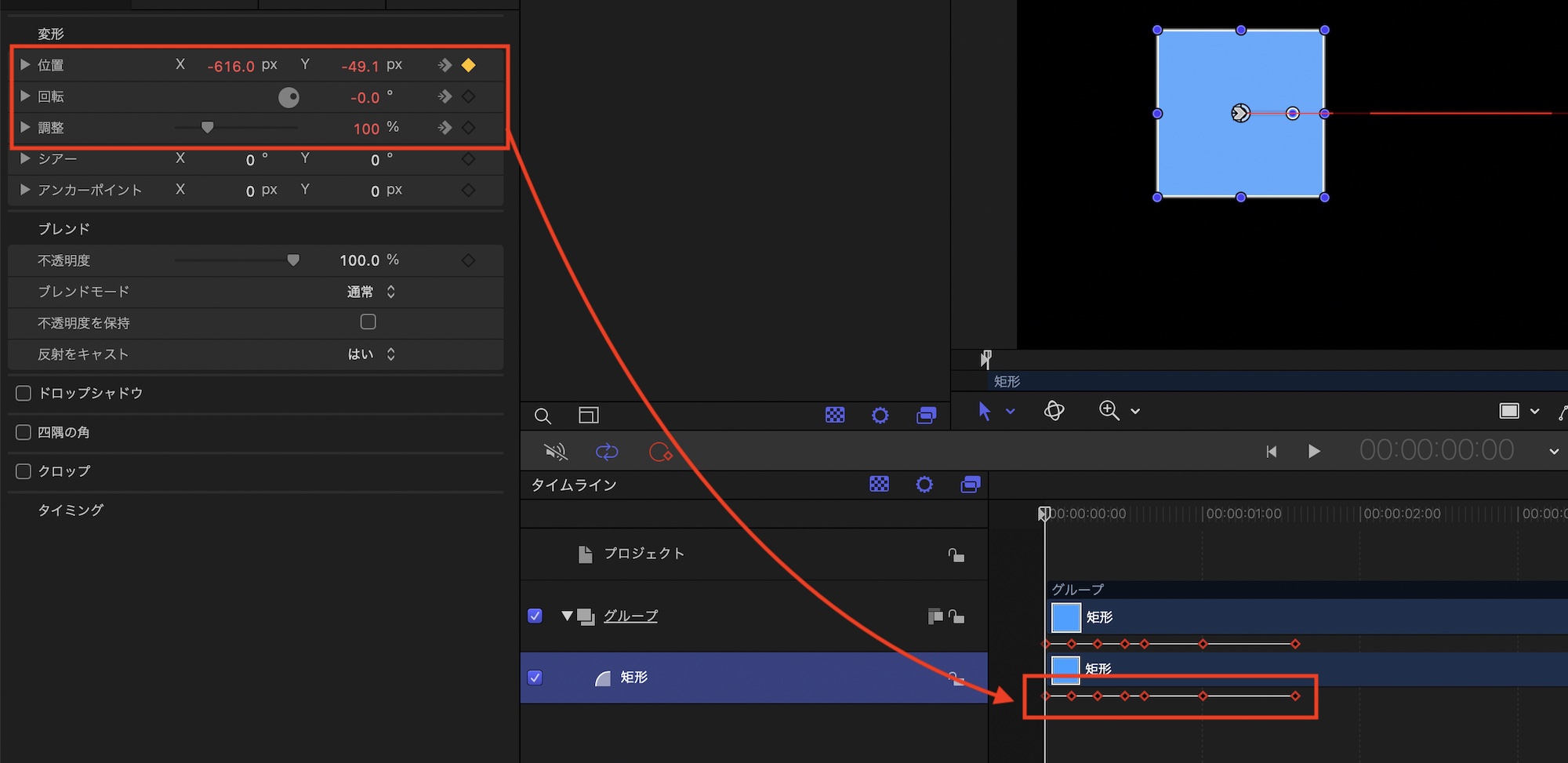
その後でサイドバーの「インスペクタ」を開き、「情報」タブを選択した上で、タイムラインからキーフレームを追加したいタイミングに再生ヘッド(Playhead)をドラッグします。上の例では「0秒」にしています。

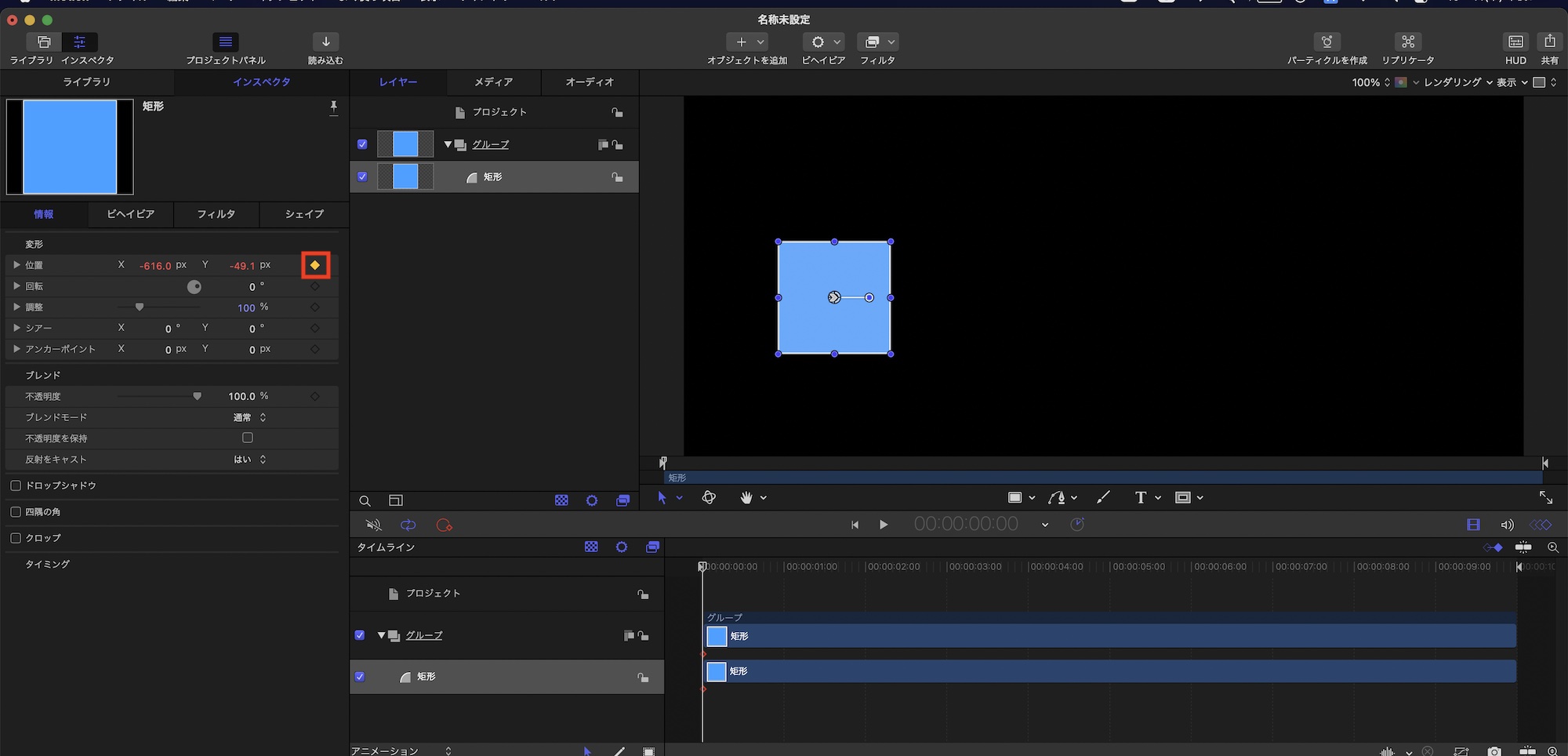
インスペクタに表示されている「位置」や「回転」などのパラメータの一番右にあるひし形のアイコンをクリックして、現在の状態をキーフレームとして追加します。上の例では「位置」のパラメータに適用しています。

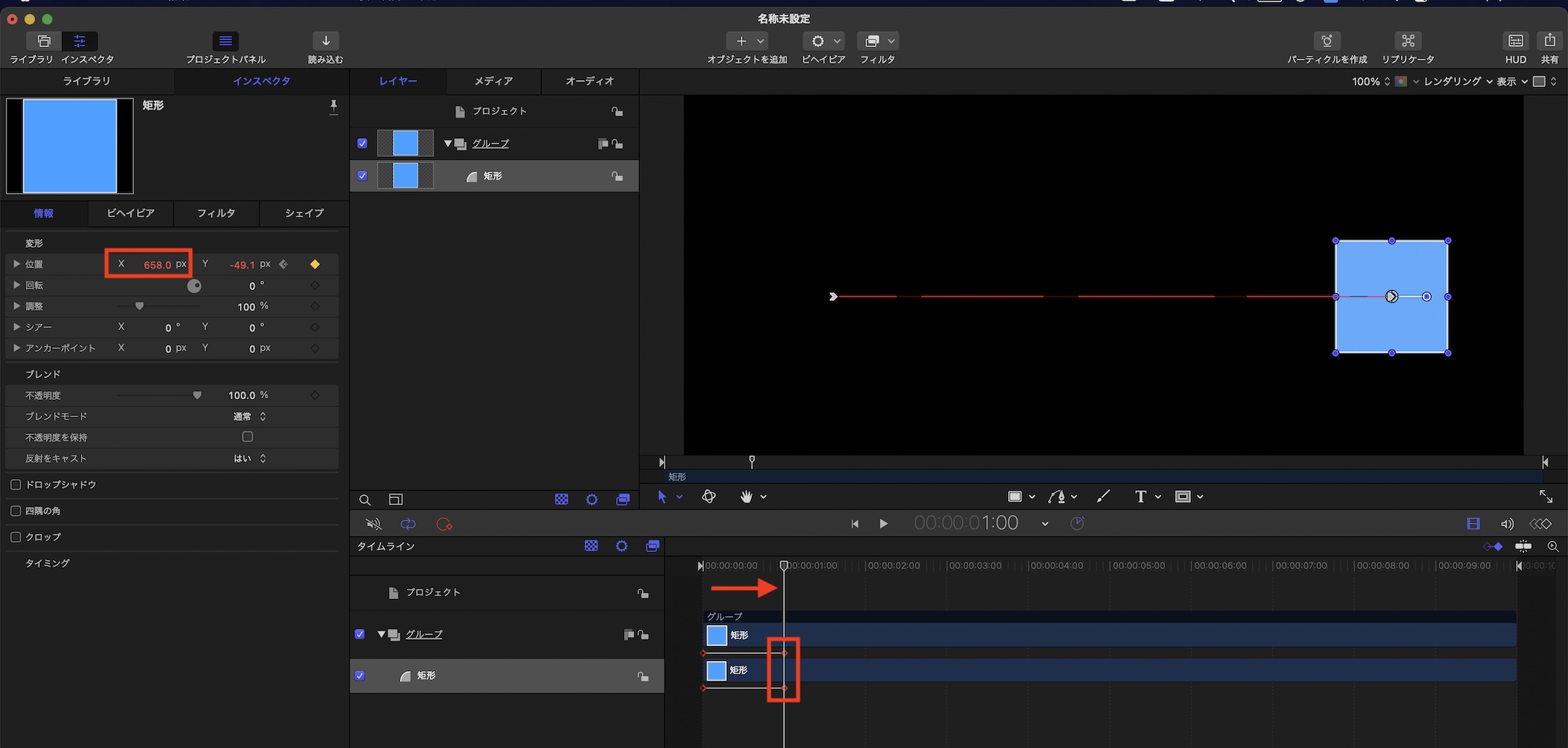
次に再生ヘッドを「1秒」に動かし、「位置」の「X」の数値をドラッグして動かしたい位置まで調整します。キーフレームは数値と時間を変更することで自動で追加されるようになります。

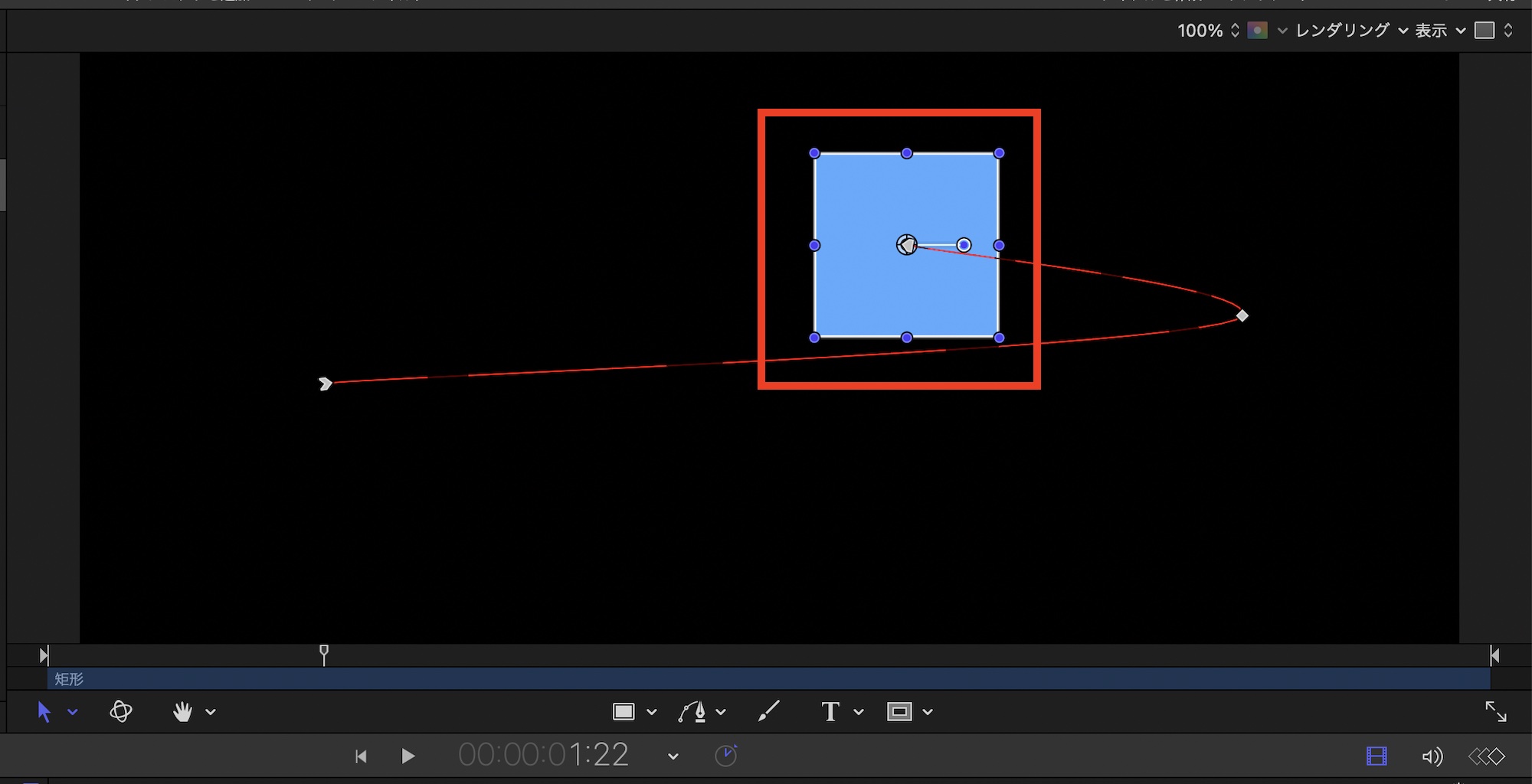
なお、オブジェクトを動かす場合はインスペクタを使用せずともAfter Effectsと同様にビューア上で調整行うことも可能です。インスペクタまたはビューアの使い分けは必要に応じて行うと良いでしょう。
複数のパラメータにキーフレームを追加する
上の例では「位置」のみにキーフレームを追加しましたが、「回転」、「不透明度」など複数のパラメータにもキーフレームを追加することが出来ます。

方法は基本的に先ほどと同じで、追加したいタイミングに再生ヘッドを動かし、パラメータにあるひし形アイコンをクリックしてキーフレームを追加するだけです。

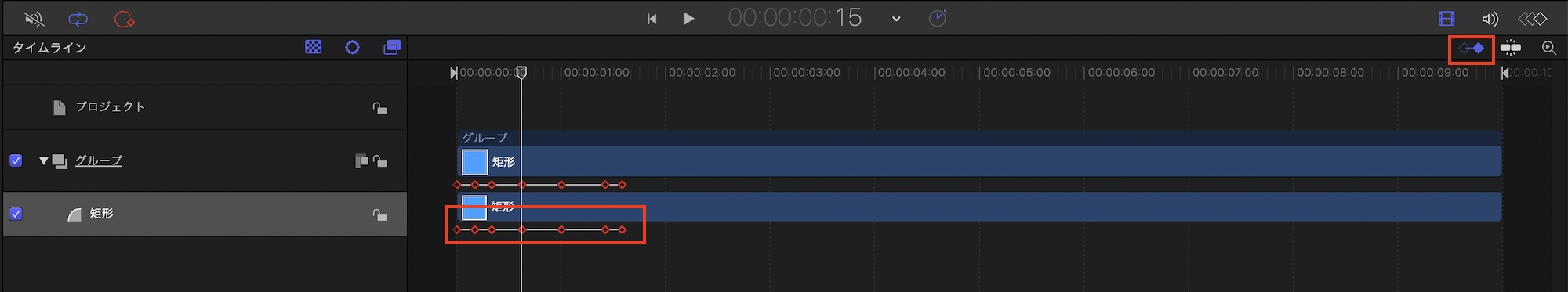
追加された複数のキーフレームはタイムライン上に赤いひし形として表示されるようになります。表示されない場合はタイムラインにある「キーフレームを表示/非表示」のアイコンをクリックします。
キーフレームのタイミング調整と削除

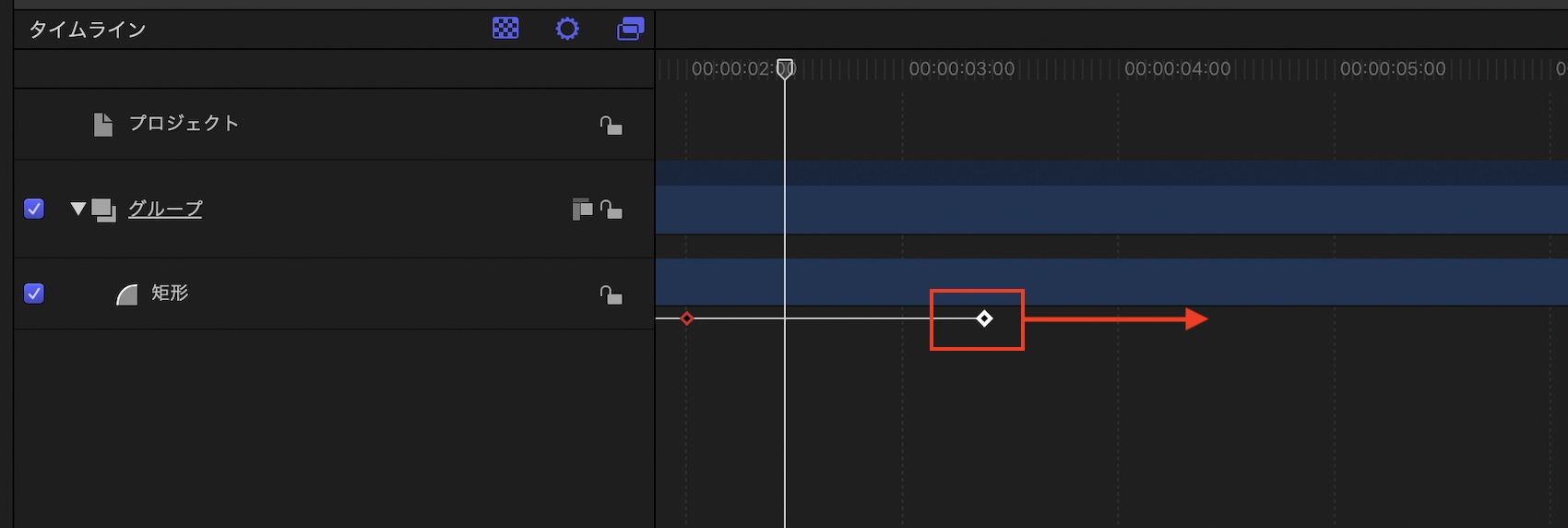
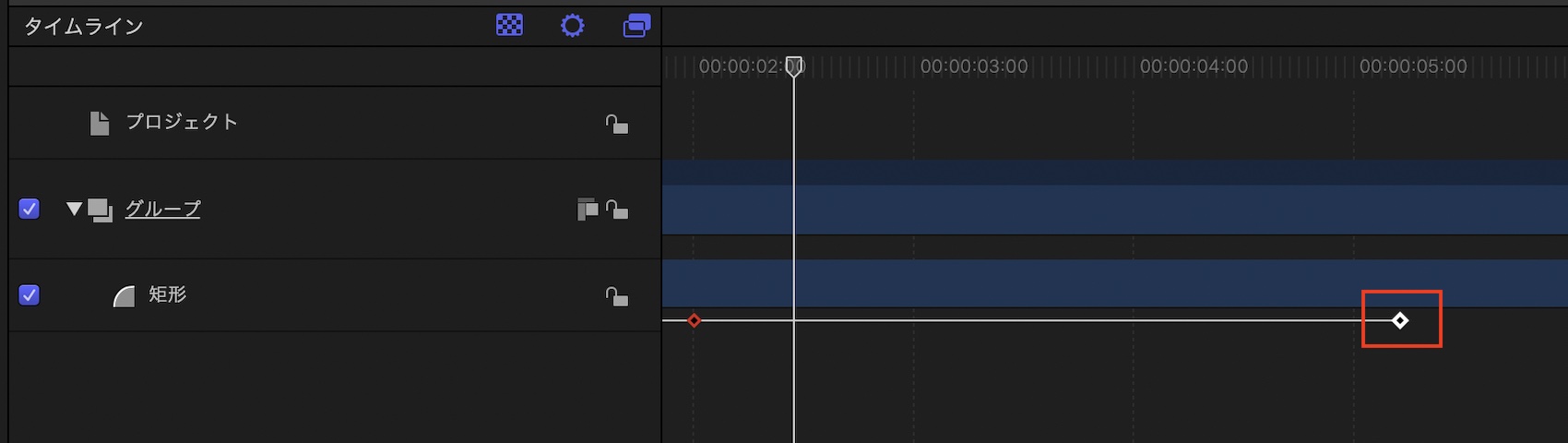
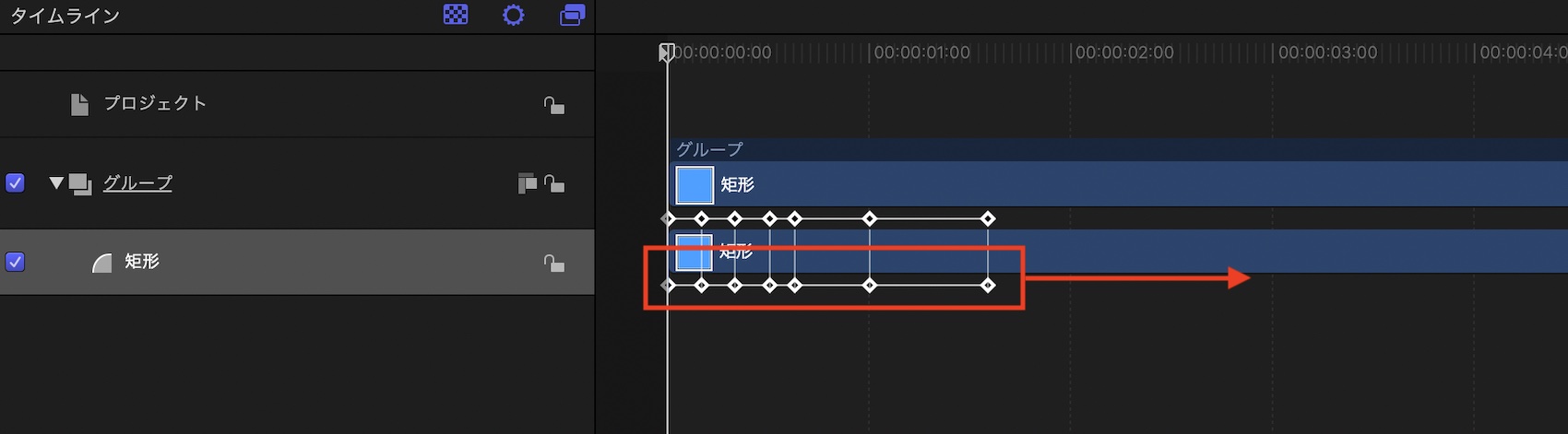
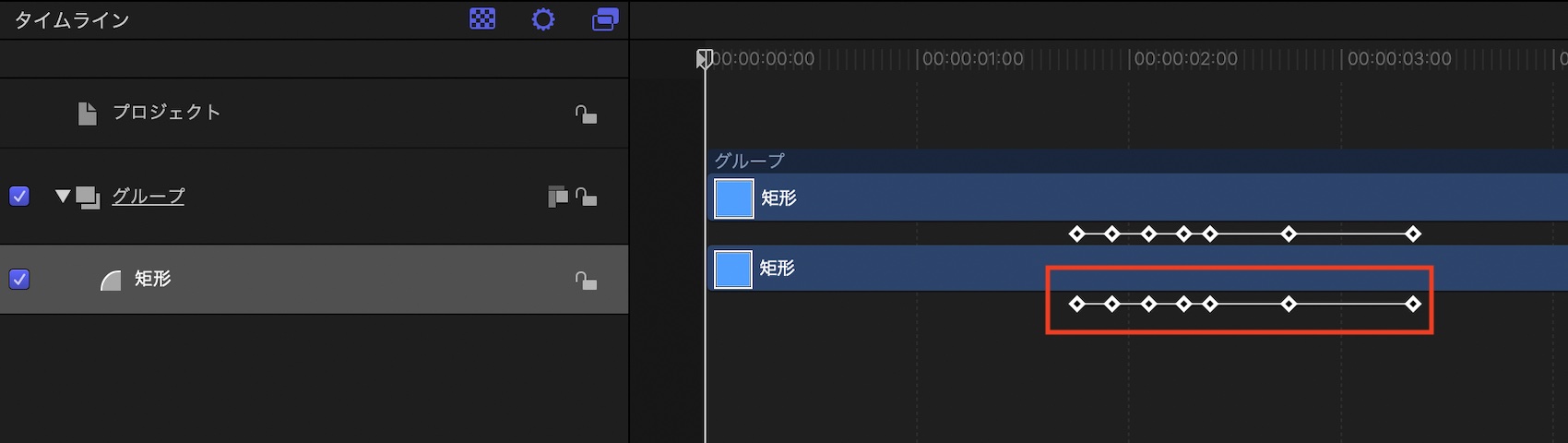
アニメーションのタイミングを変更する場合はタイムライン上に表示されているキーフレームをクリックし、左右に動かします。

キーフレームを複数選択してまとめて動かすことも可能です。動かしたい複数のキーフレームを「Shiftキー」押しながら選択し、好きな時間へと移動すれば問題ありません。


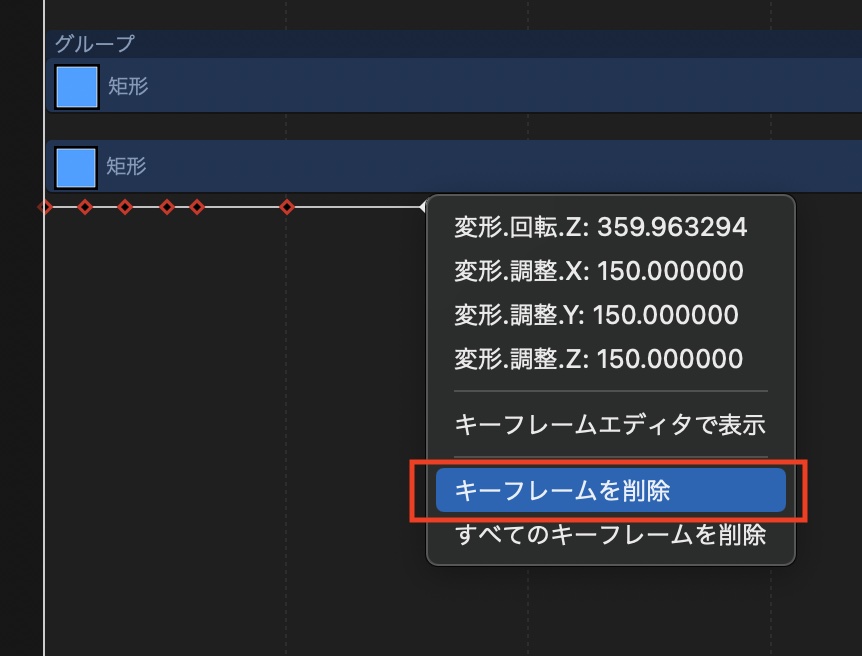
キーフレームを削除する場合はキーフレームを選択して「Delキー」または右クリック「キーフレームを削除」から行えます。

複数設定したパラメータのキーフレームを調整する
位置や回転などの一つのオブジェクトに複数のキーフレームを追加した場合、タイムライン上では一つのキーフレームとして集約されます。

パラメータごとのキーフレームを表示できるAfter Effectsに比べると非常使いづらいですが、「キーフレームエディタ」を使用することで、各パラメータのキーフレームを表示することが出来ます。

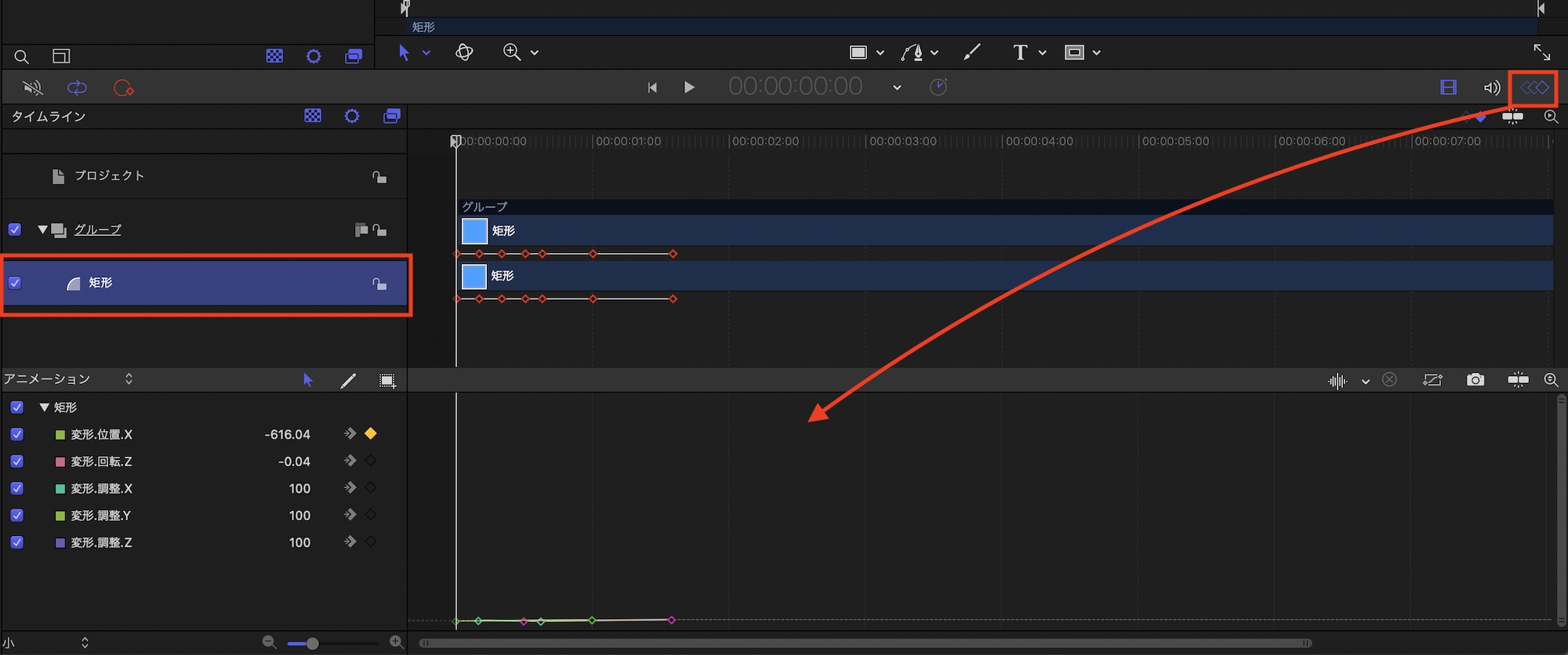
オブジェクトを選択した上で画面右中央にある「キーフレームエディタ」アイコンをクリックし、エディタ画面を表示させます。
キーフレームエディタはAfter Effectsのグラフエディタとほぼ同じもので、こちらの画面からイージングの調整を行ったり、キーフレームの反転などが行えるようになります。

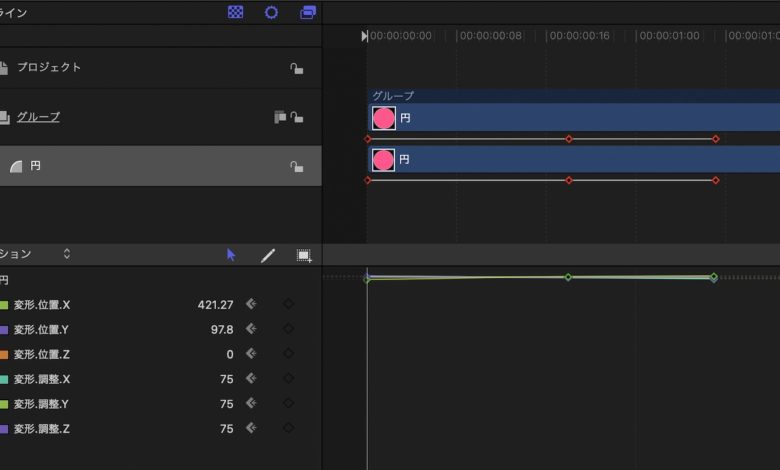
このキーフレームエディタは上のタイムラインと連動しているので、選択されたオブジェクトの各パラメータのキーフレームが表示されます。

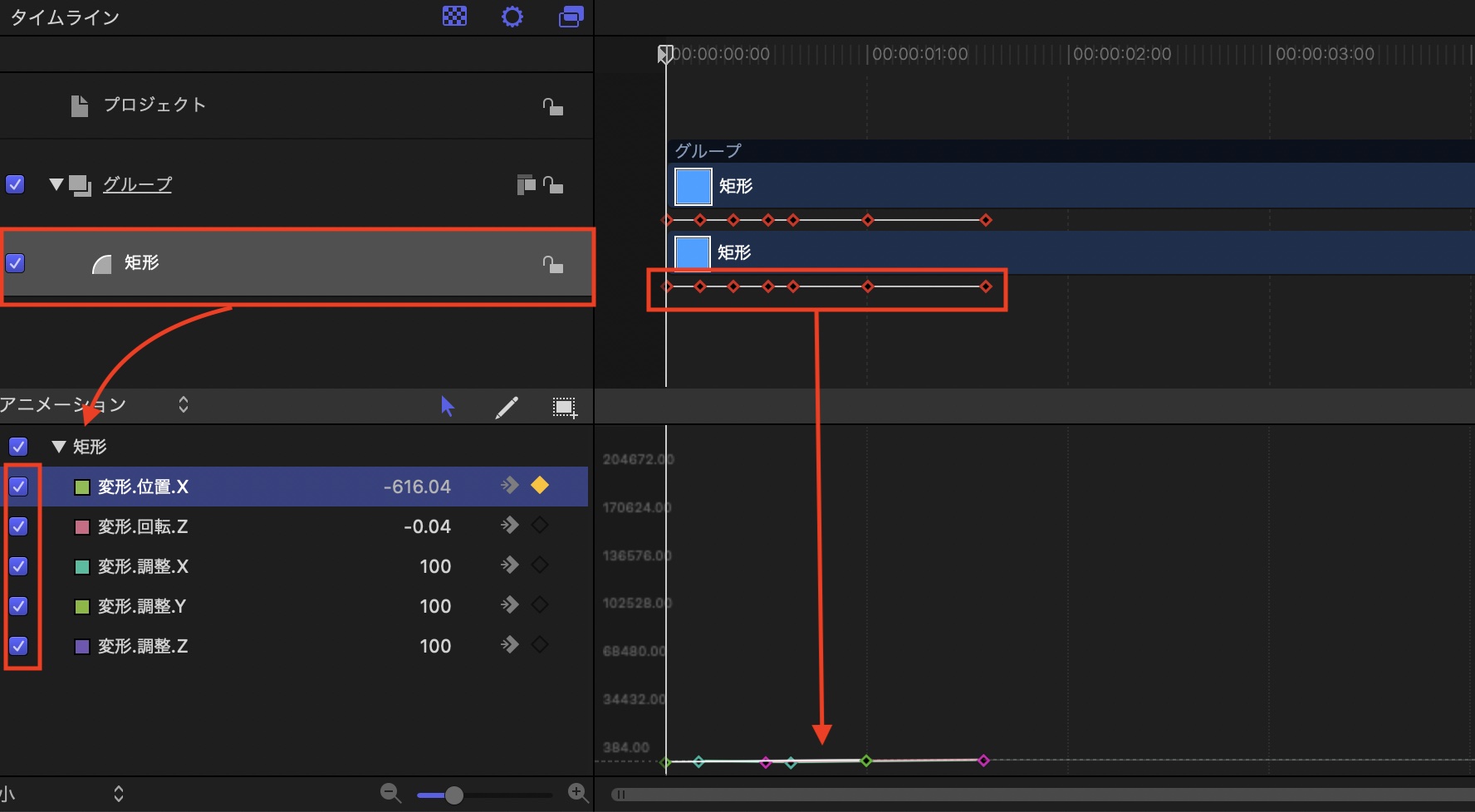
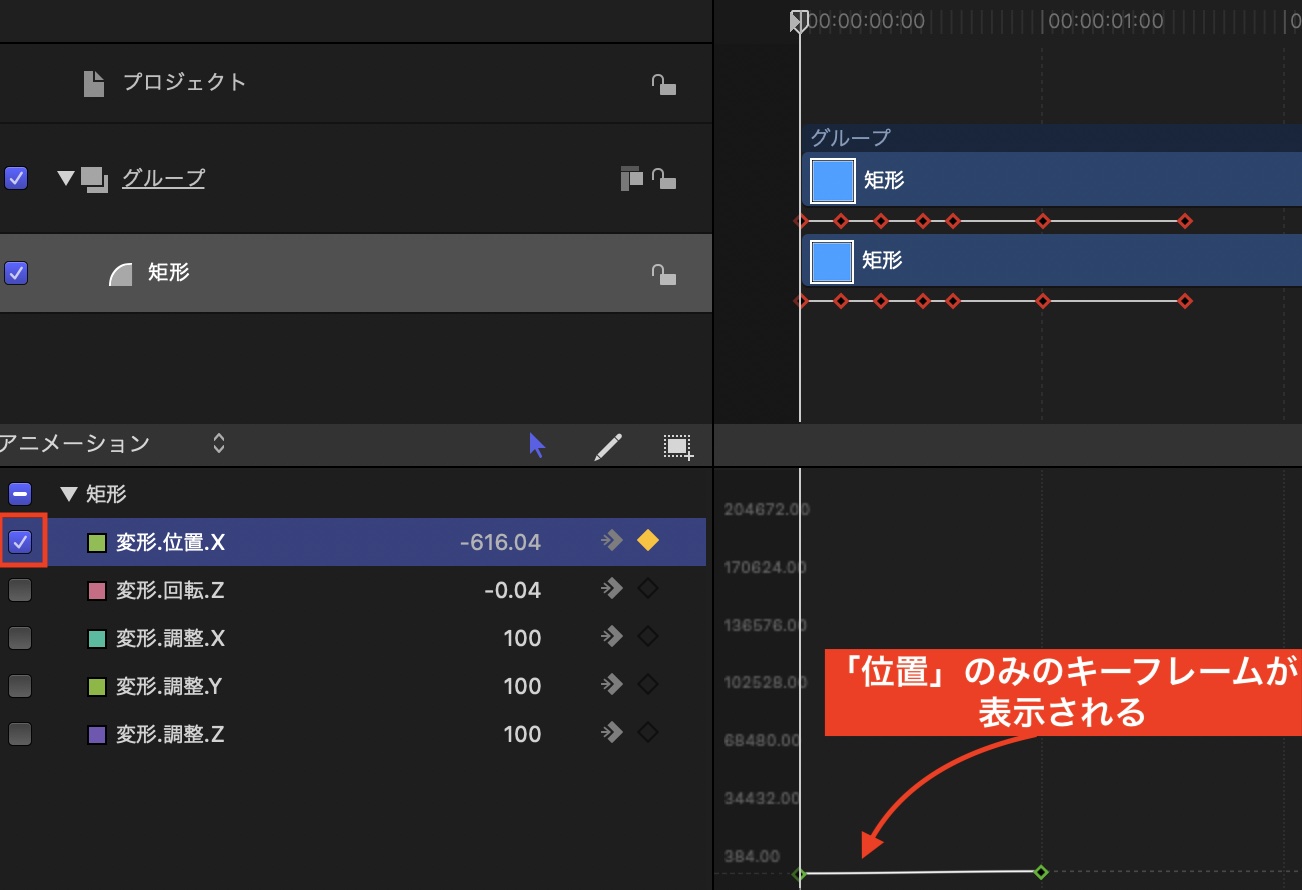
デフォルトの状態だと使いづらいため、パラメータのチェックボックスを切り替えることで、グラフエディタ上の表示・非表示を切り替えられます。この機能を使って上の方法と同じ様にキーフレームのタイミングを調整すると良いでしょう。
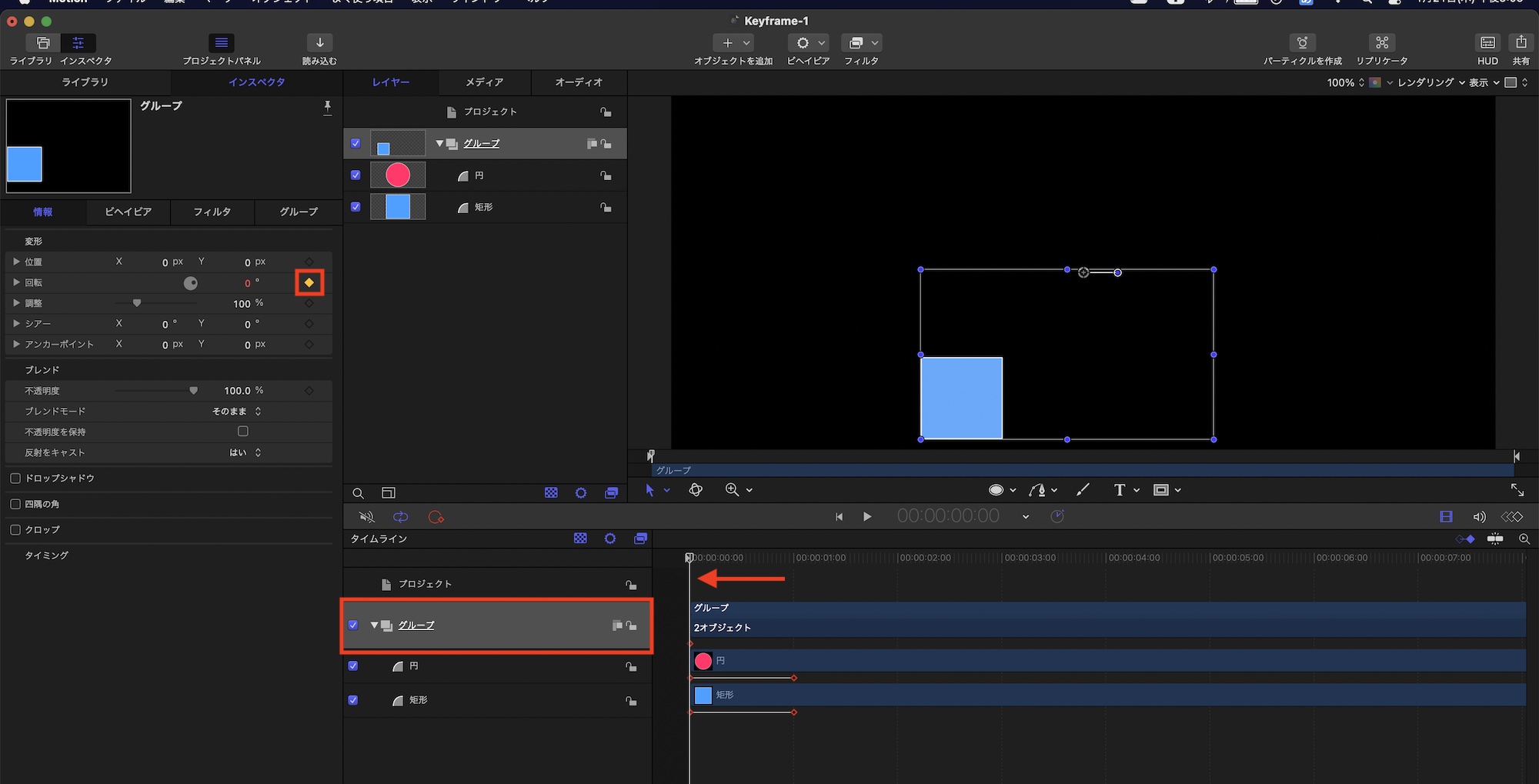
グループとオブジェクトそれぞれにキーフレームを追加する
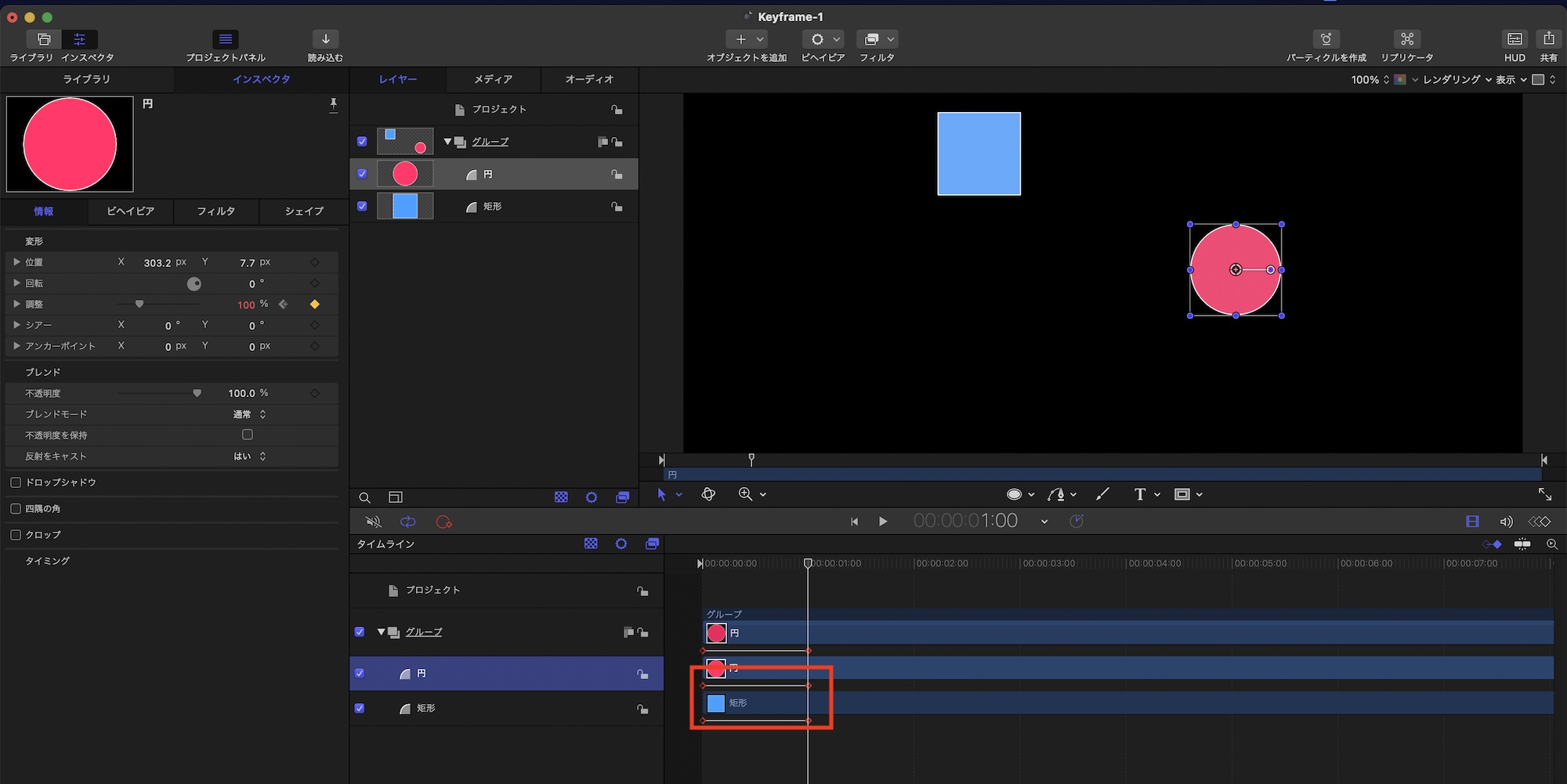
グループの中にあるオブジェクトにキーフレームを追加し、グループにも個別のキーフレームを加えることも可能です。

例えば、上のように四角のシェイプには上下の動きを、円形には調整(スケール)のキーフレームを追加します。

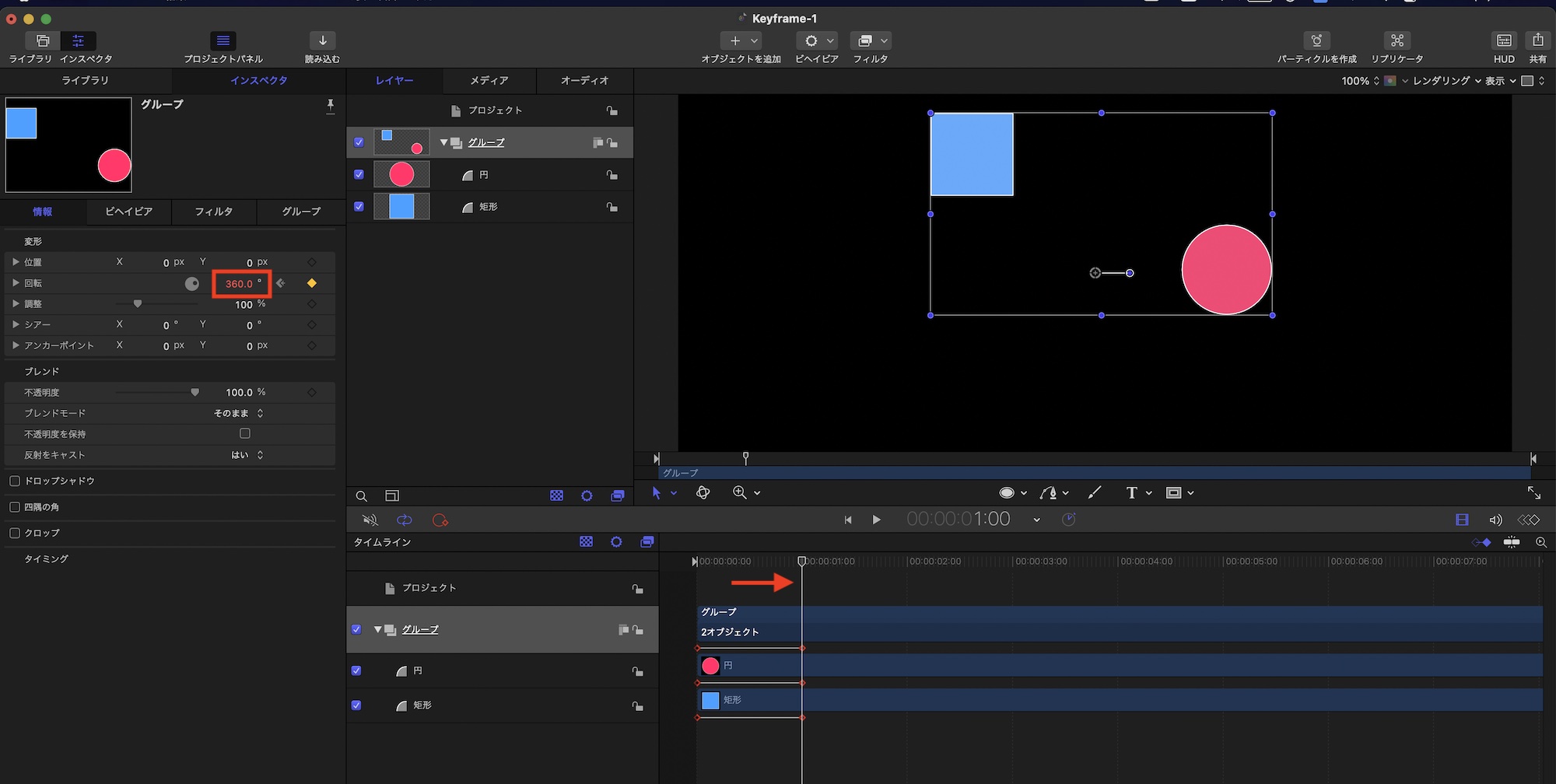
この2つのオブジェクトがキーフレームアニメーションを維持しながら、回転の動きを加える場合は「グループ」を選択して「回転」にキーフレームを追加していけば、より複雑なアニメーションを作成することが出来ます。

こちらはAfter Effectsの親子機能またはプリコンポジションを使ってキーフレームを追加するのと同様の操作になります。
After Effectsとは若干操作が違うので、After Effectsからシフトする場合には少し混乱してしまうMotionでのキーフレーム操作ですが、今回紹介した方法はキーフレームを追加する一つの方法になります。
Motionでは「キーフレームの記録」という機能も用意されており、こちらを使うことでより直感的にアニメーションを作成することが出来ます。今回の記事では書ききれないので、また別の機会にて詳しく紹介したいと思います!
(MIKIO)