[Motion] オブジェクトをグループにまとめて整理したり、まるごと動かす方法とは?

Premiere ProからFinal Cut Proのように使い慣れたアプリから同じ機能を持つ別のアプリに移行する時は操作やツール、名称などが異なるので最初のうちは使いづらく感じる方もいると思います。
筆者も同様にAfter EffectsからApple Motionに移った時は、「Aeでこのような機能があったのに、なぜMotionでは無いのだろうか・・?」と感じたことが度々あり、今回紹介する「グループ」もその一つだったりします。
After Effectsではシェイプやクリップ、その他のコンポジションにあるオブジェクトをまとめて動かすことができる、「ヌルオブジェクト(Null Object)」や「親と子レイヤー(Parenting)」というツールが用意されており、モーショングラフィックスなどには欠かせないのですが、Apple Motionでは機能としては似ているものの、少しだけ異なる「グループ」というものがあります。
Motionのグループ
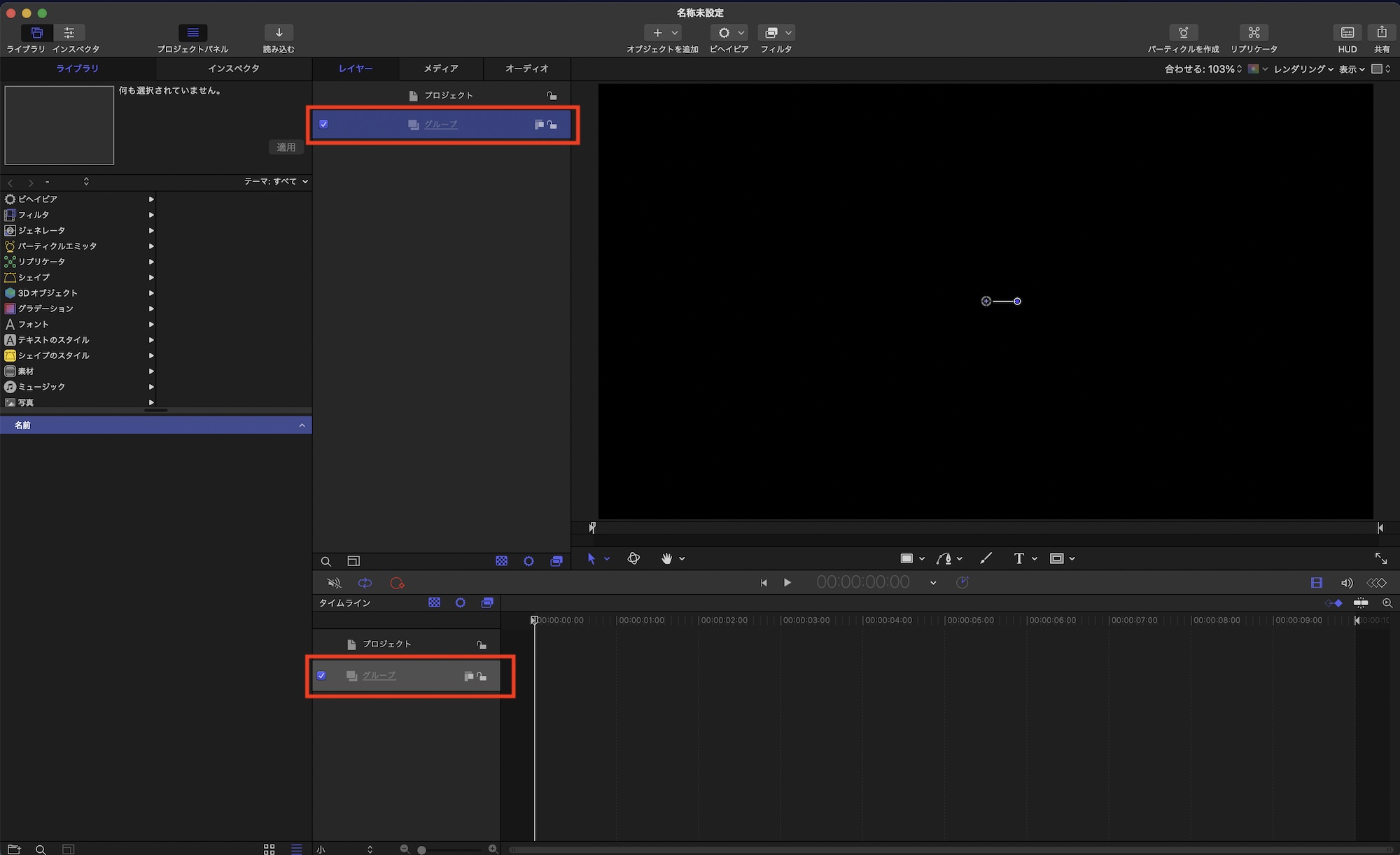
Motionで新規プロジェクトを作成すると、レイヤーの項目にはコンポジション全体となる「プロジェクト」の下に「グループ」というレイヤーが必ず作成されています。

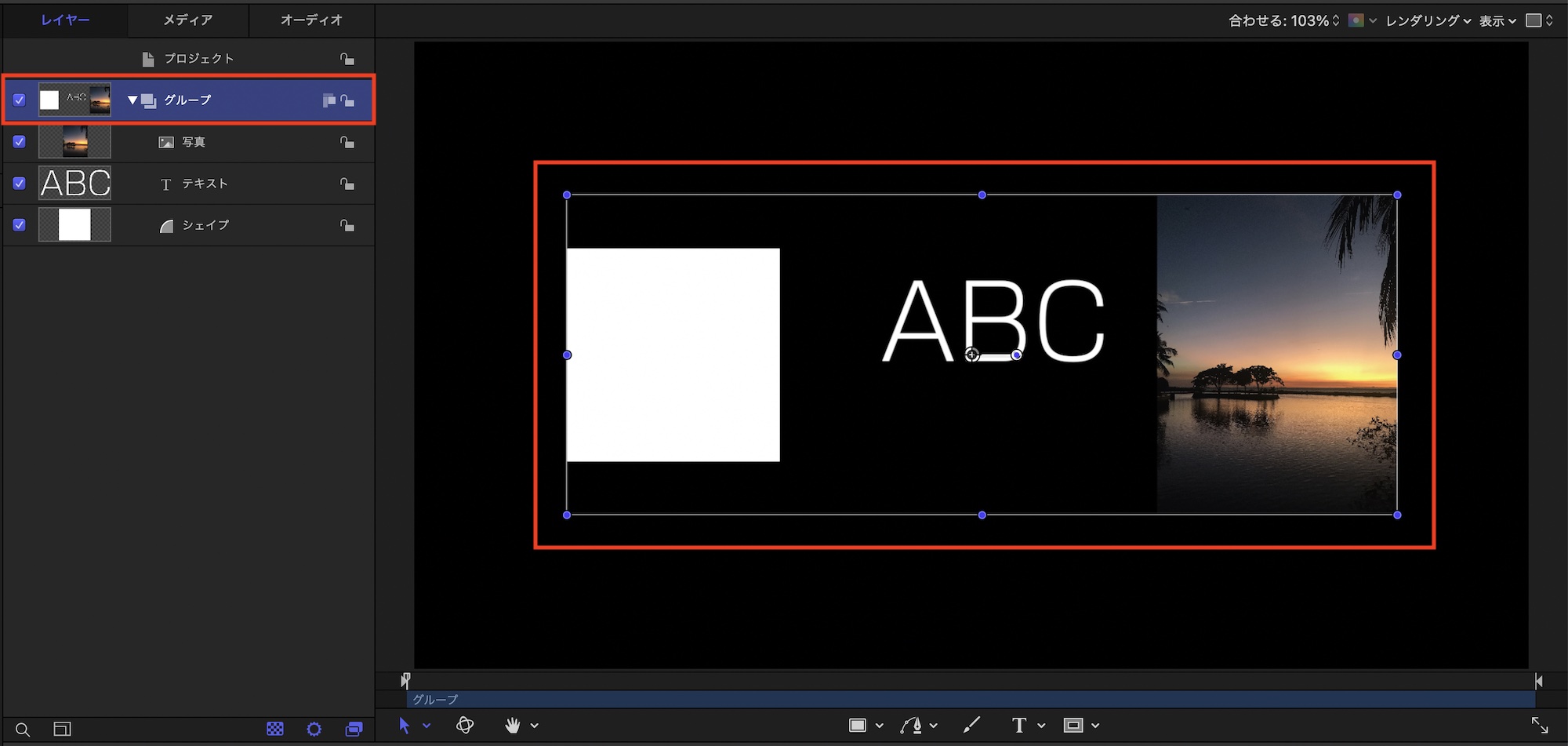
このグループはシェイプなどのオブジェクトなどと同様にレイヤーとして機能するので、削除や追加をしたり、レイヤーの順番を入れ替えることができます。

ただ、After Effectsと違いシェイプやクリップなどのオブジェクトを追加する場合は必ずグループの中に格納されることになり、オブジェクトをグループの外に配置させることはできず、グループは他のオブジェクトの最上位にある一つのオブジェクトとして、扱う必要があります。

そのため、オブジェクトが格納されているグループを削除すると、その中にあるオブジェクトは全て削除されてしまうので、注意しましょう。

After Effectsを使ったある方にとっては少し厄介だと感じるこのグループですが、イメージとしては、ヌルオブジェクトと親と子レイヤーを組み合わせたツールと考えるのがベストです。
グループの使い方
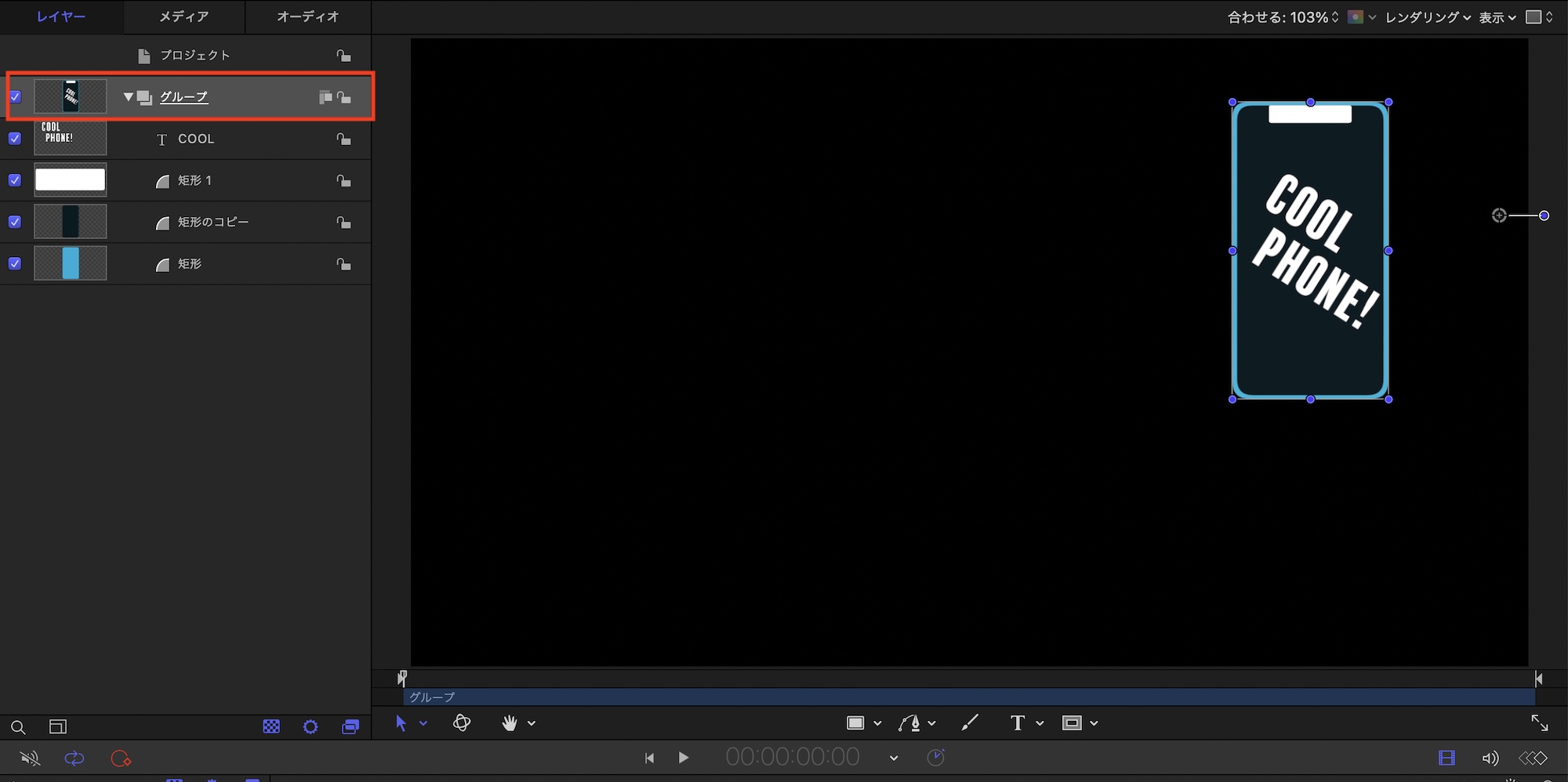
前の項目だけで理解するのは難しいと思うので、使い方の例をご紹介します。まずは、簡単な例として複数のオブジェクトを一つのオブジェクトとして扱う例です。

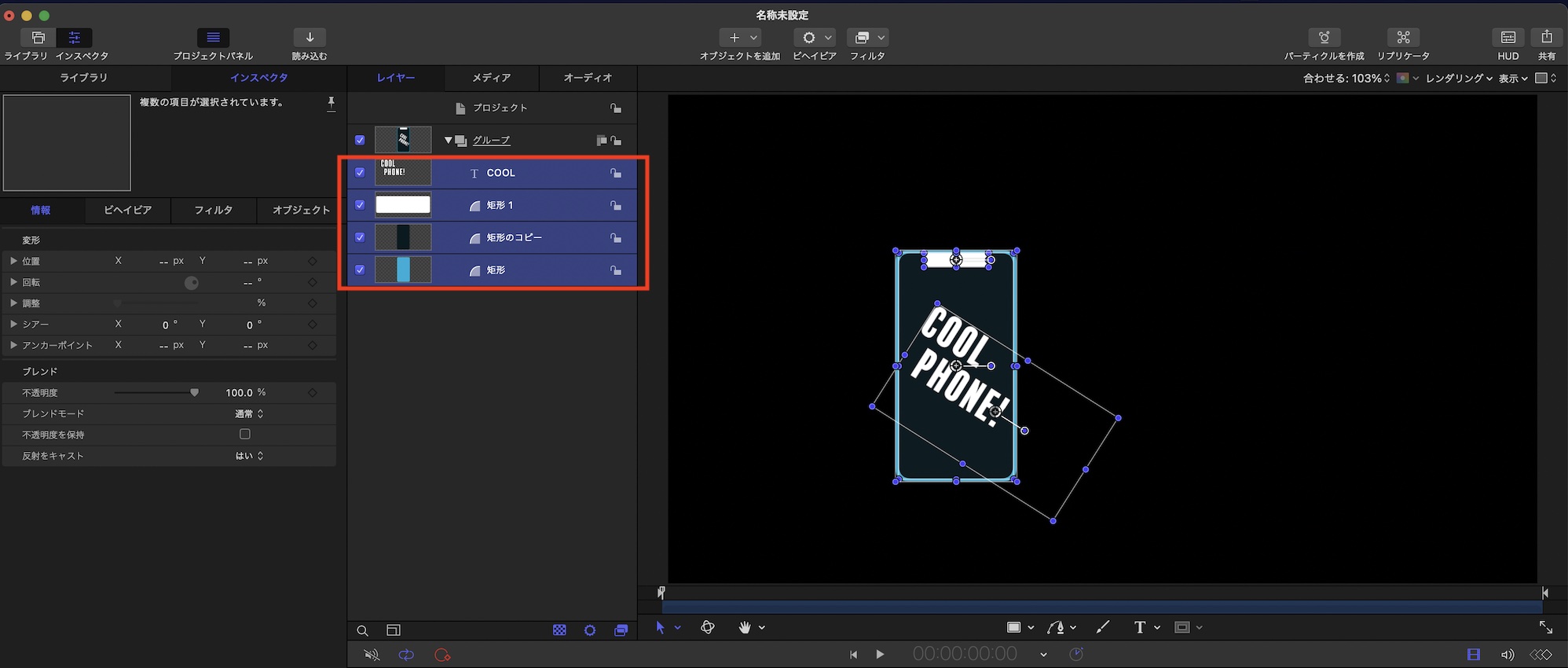
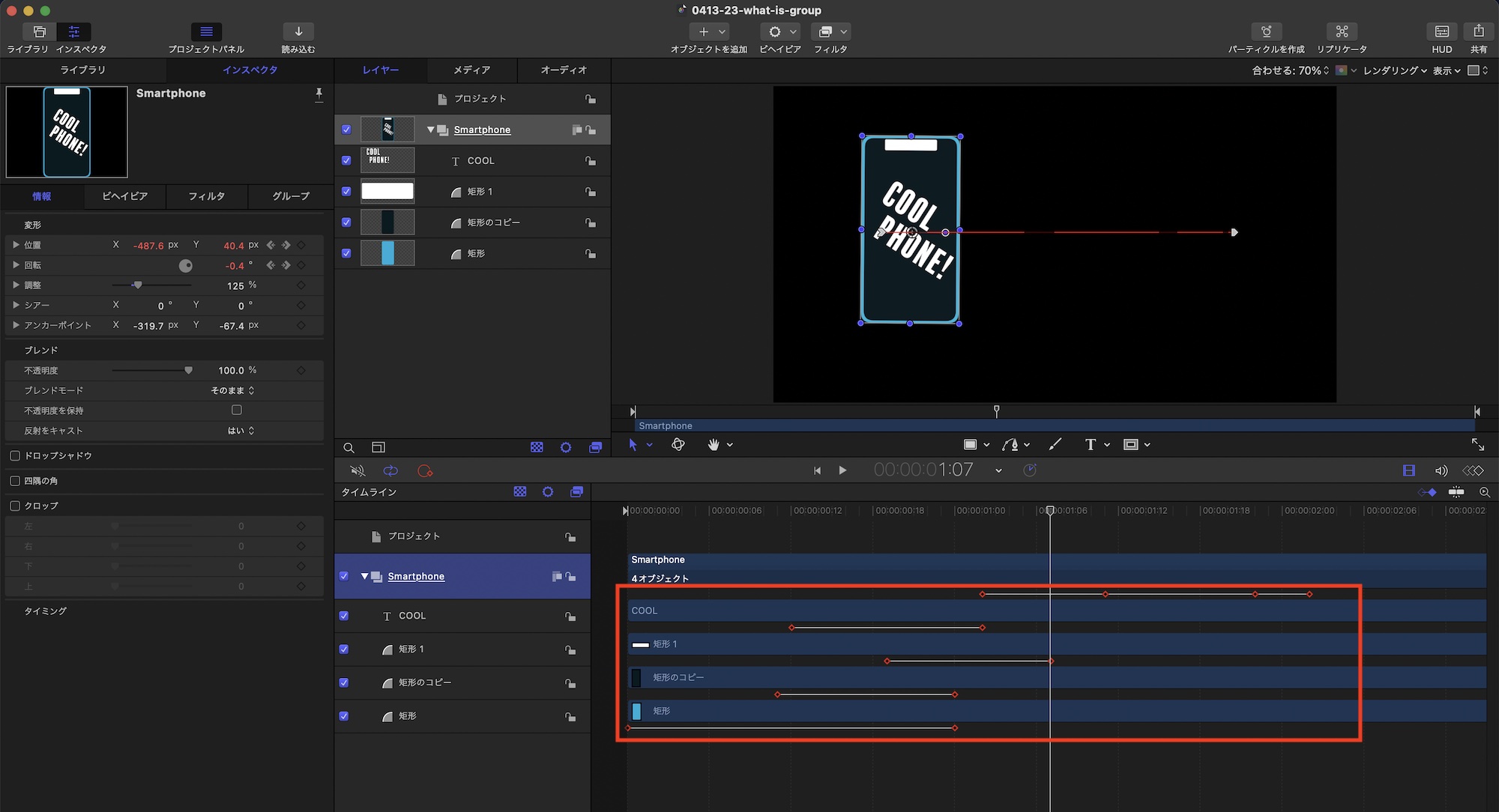
上の画像ではシェイプツールを使って、シンプルなスマートフォンのイラストを作成しています。見ての通り、シェイプやテキストなどのオブジェクトがあり、完成したイラストを移動させるには全てのレイヤーを選択しがちですが、これらのオブジェクトが格納されているグループをクリックすると、まとめて動かすことができます。

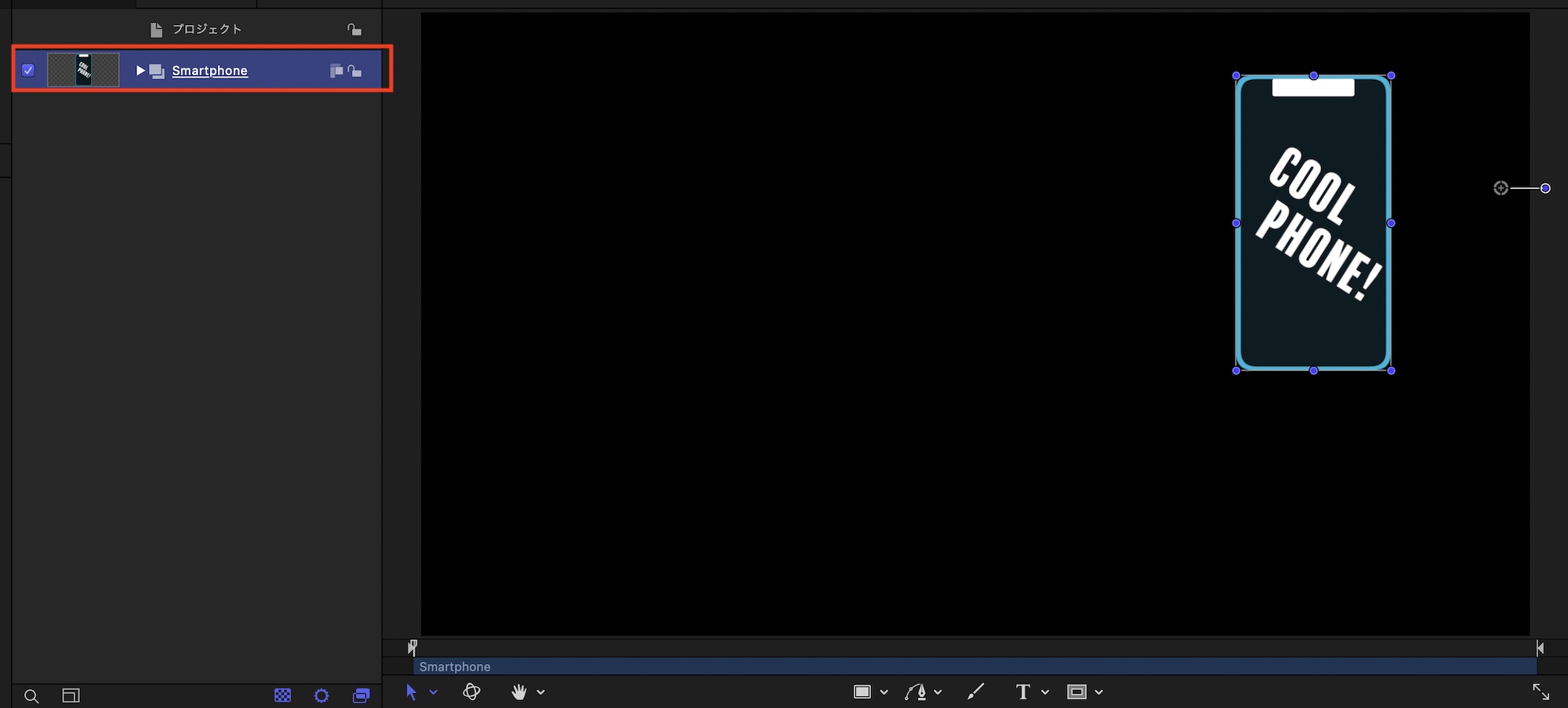
作成したスマートフォンのオブジェクトはひとまず完成しているので、グループの三角アイコンをクリックしてレイヤーを最小化し、レイヤー名を「Smartphone」にしてわかりやすくしました。

グループの操作
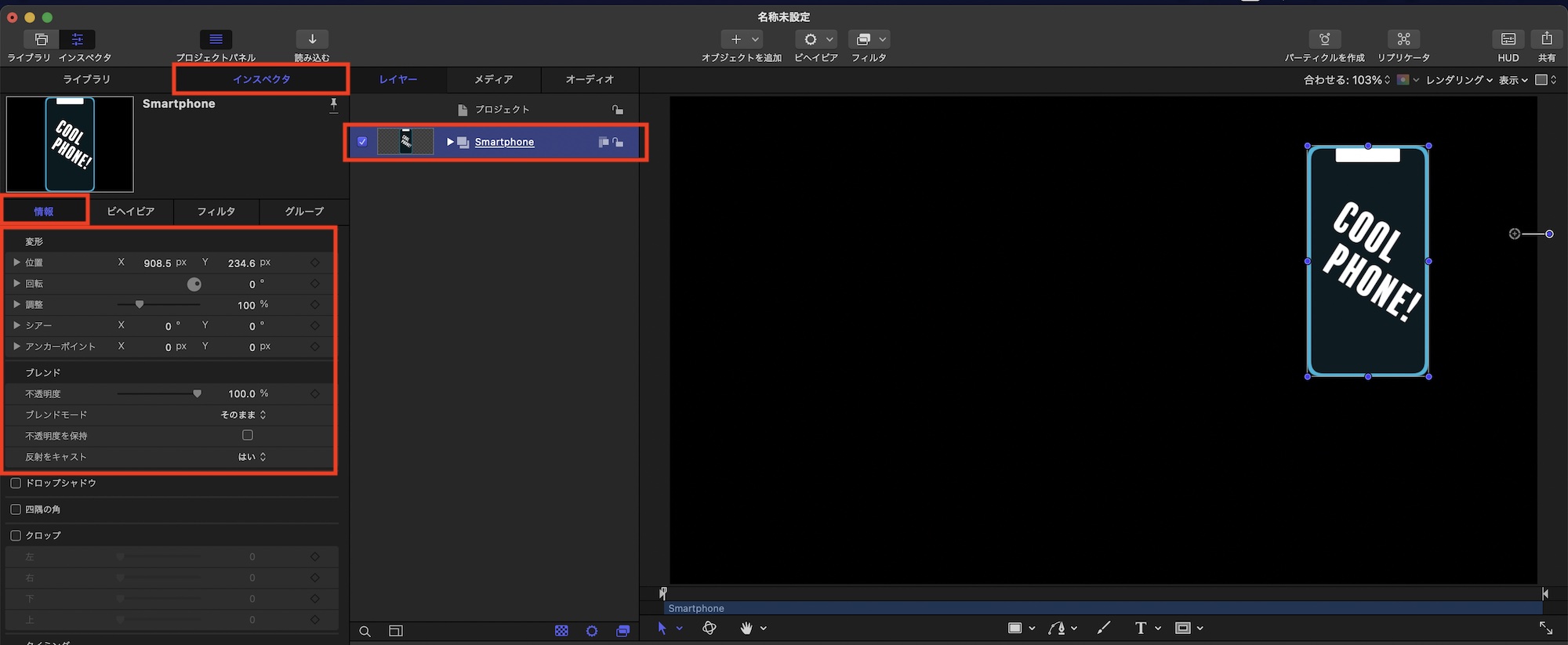
先ほど書いたようにこのグループは他のオブジェクト同様に一つのレイヤーとして動作します。グループを選択後にインスペクタを確認してみると、位置やスケールなどのパラメータが利用できるのがわかります。

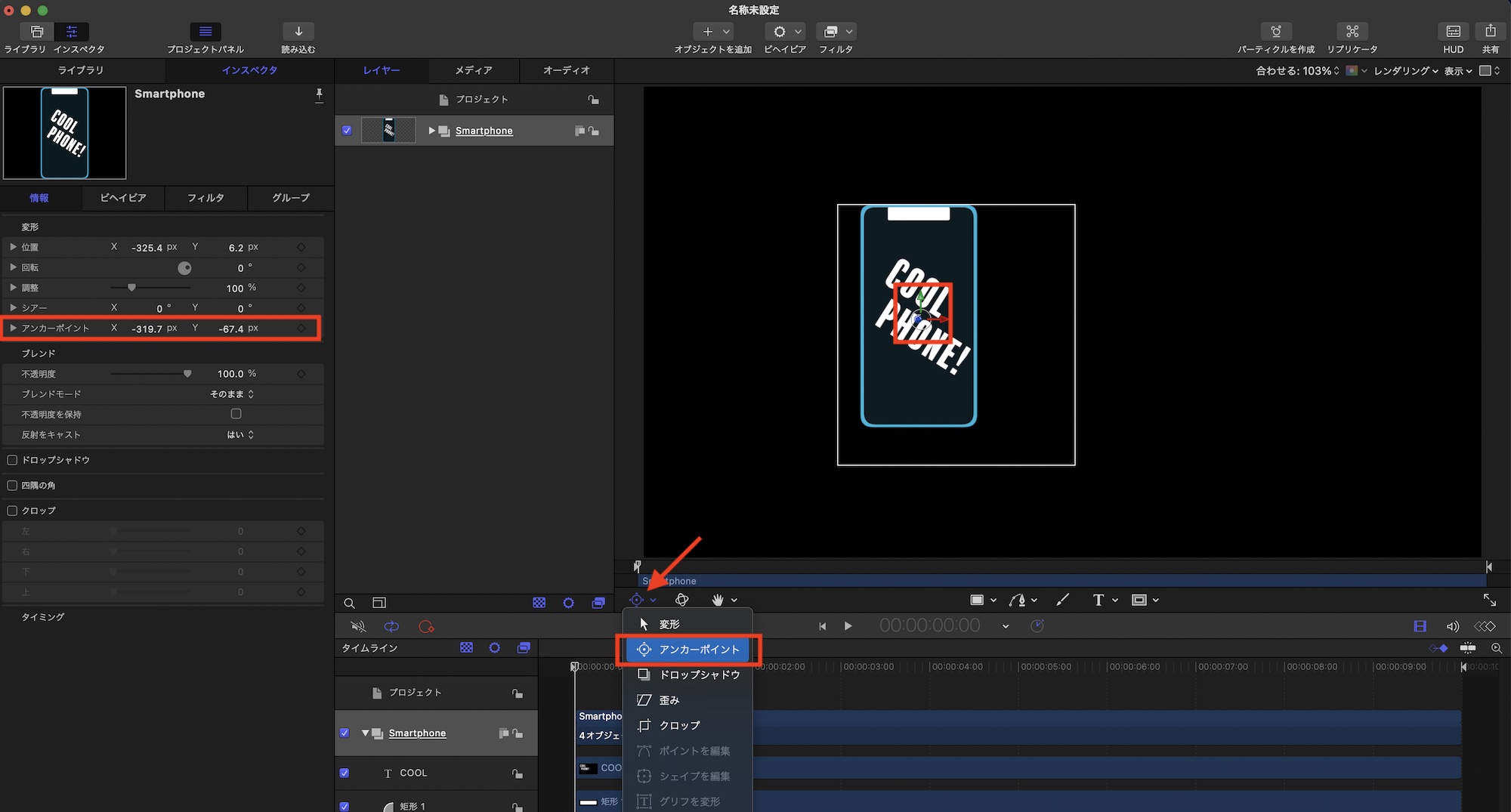
ただ、注意点としてグループのアンカーポイントはデフォルトではフレームの中心に設定してあるので、今回のように作成したオブジェクトによってはアンカーポイントがずれることがあります。

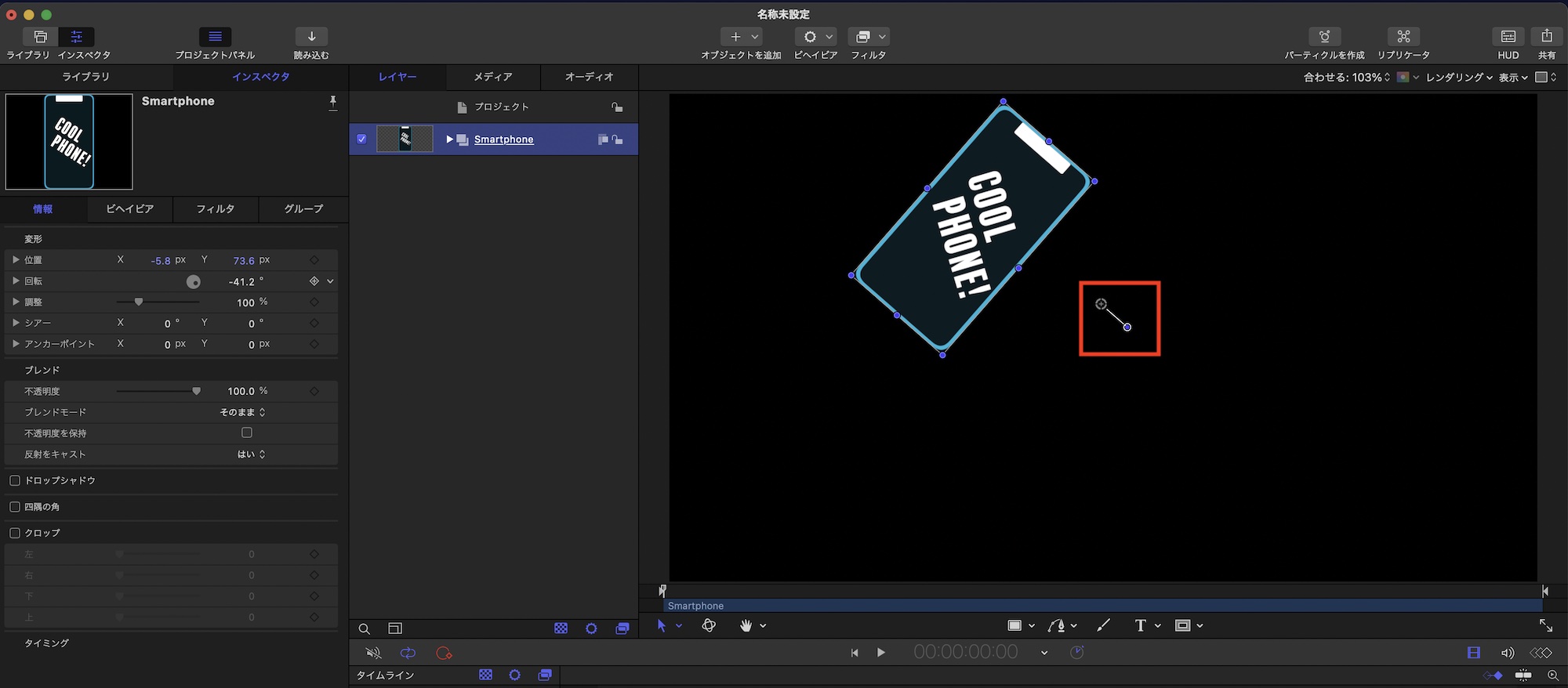
その際は、グループのパラメータを変更する前に、インスペクタにある「アンカーポイント」またはアンカーポイントツールを使ってビューア上でグループのアンカーポイントを調整してください。


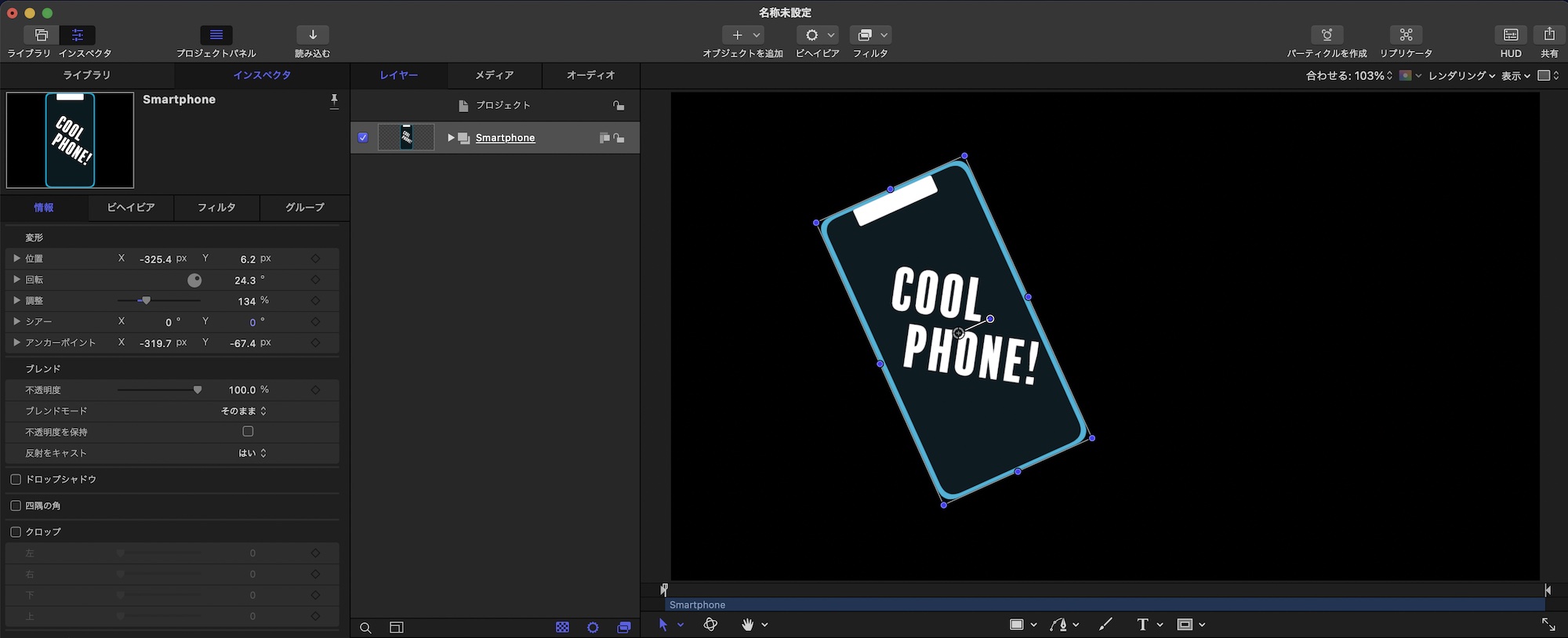
アンカーポイントをスマートフォンの中心に配置したものが上の画像です。アンカーポイントを調整することでパラメータの操作やキーフレームの追加が楽になるのでおすすめです。
グループとキーフレーム、ビヘイビア
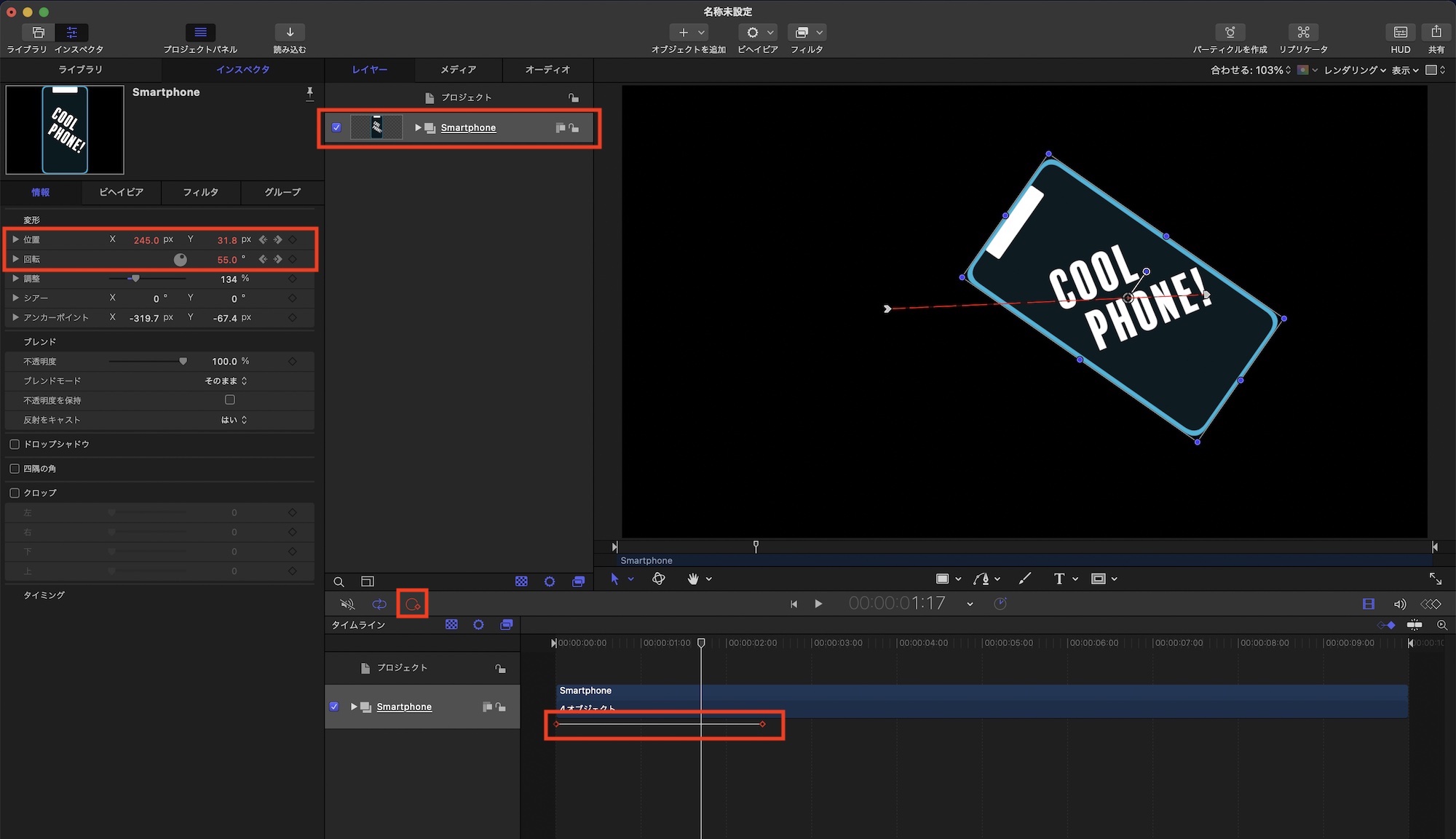
パラメータの操作ができるので、キーフレームやビヘイビアを追加してグループに動きを加えることができます。キーフレームを追加する場合は、通常のオブジェクト同様にインスペクタまたはキーフレームの記録を使ってキーフレームを追加します。

ビヘイビアの場合は追加したいライブラリをレイヤーまたはタイムラインにあるグループにドラッグ・アンド・ドロップします。後は他のオブジェクトと同じようにビヘイビアの動作をビューア上で行い、タイミングをタイムラインで調整すると良いでしょう。

複数のキーフレームを組み合わせる

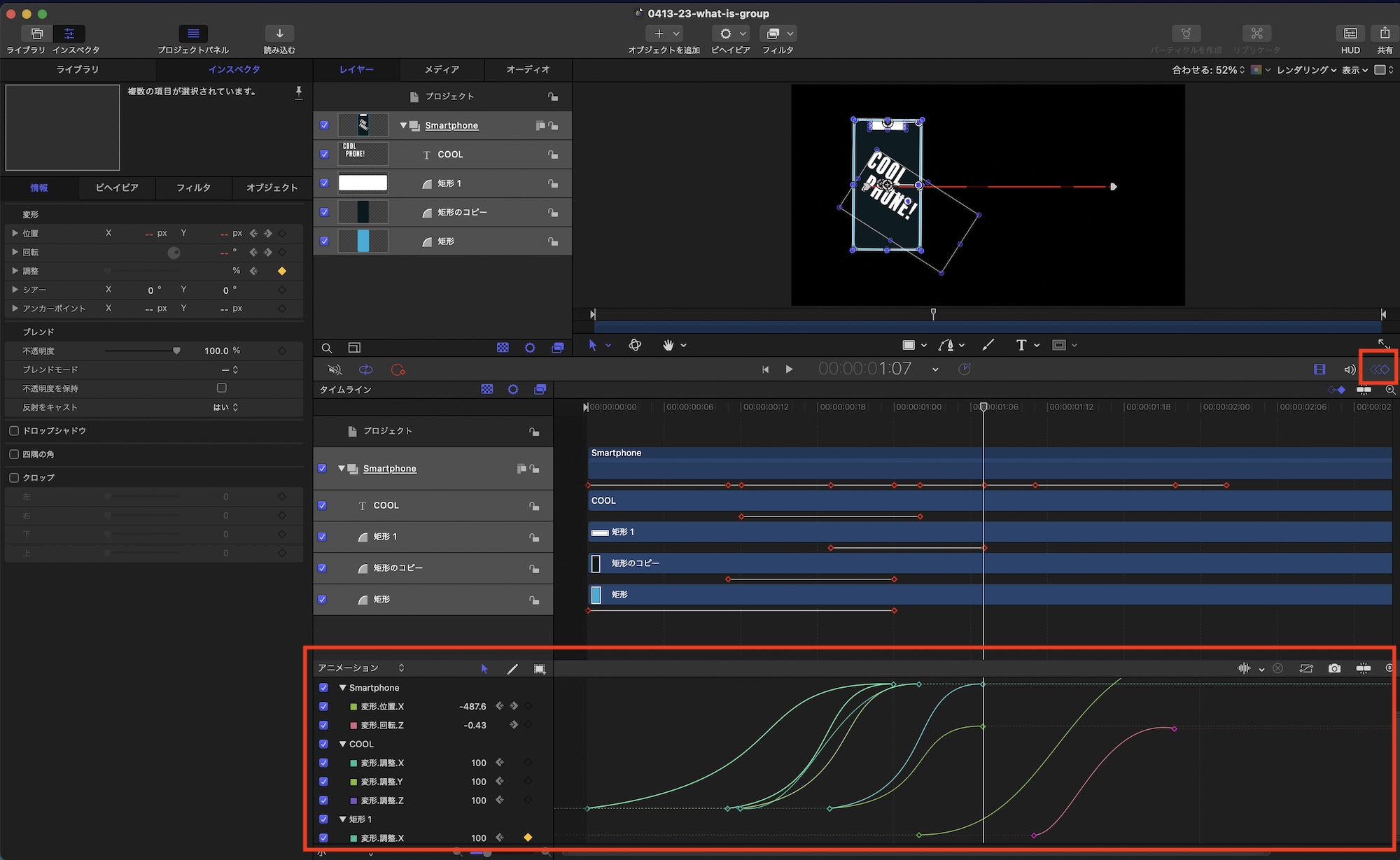
上のようなアニメーションのように、スマートフォンを構成する複数のオブジェクトとグループにキーフレームを追加する事もできます。また、ビヘイビアでも可能です。

作り方は省きますが、シンプルにグループ内にあるシェイプには全て「0%」から「100%」に変化するスケールにキーフレームを追加し、「グループ: Smartphone」には位置と回転にキーフレームを追加してタイミングをずらしたり、グラフを調整しています。

キーフレームのデフォルトはリニアアニメーションとなっているので、より動きのあるアニメーションにする場合はキーフレームエディタ上で操作することをおすすめします。
グループの追加とグループをネストする

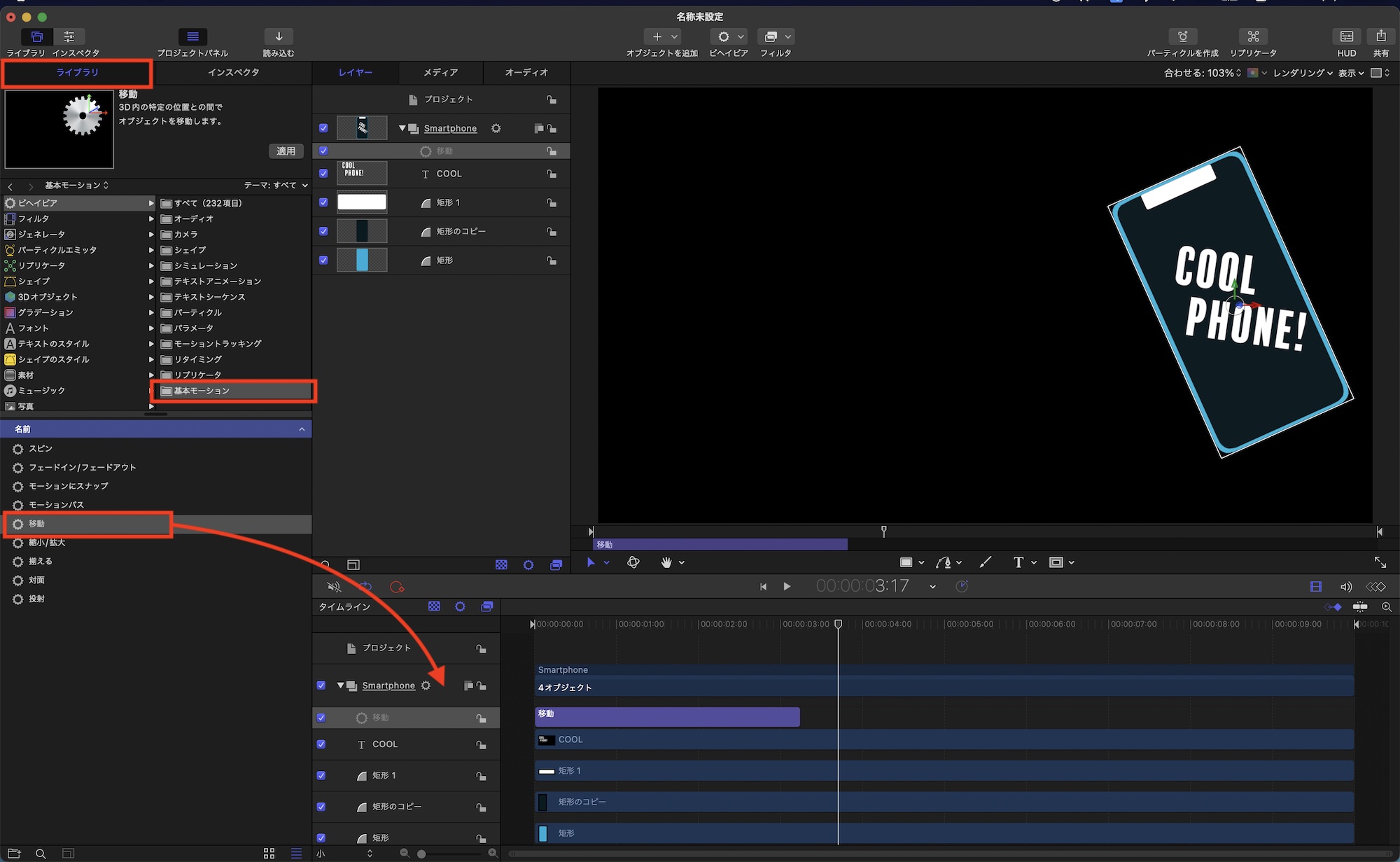
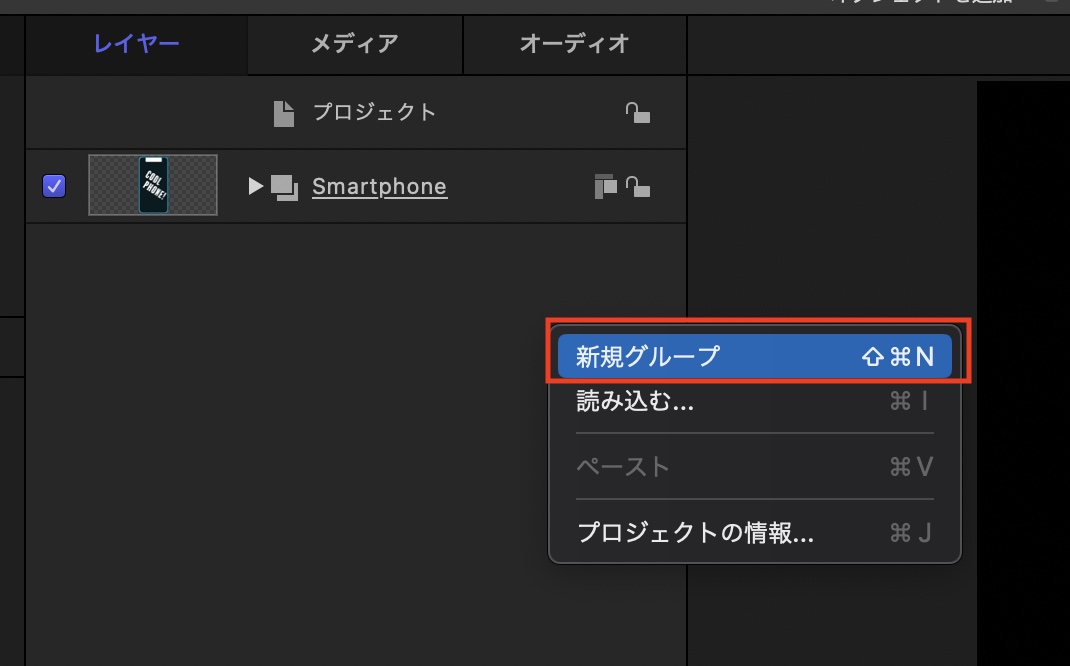
先ほど作成したアニメーションに背景を追加するため、右クリック「新規グループ」または「Shift + Cmd + N」で新しくグループを作成します。

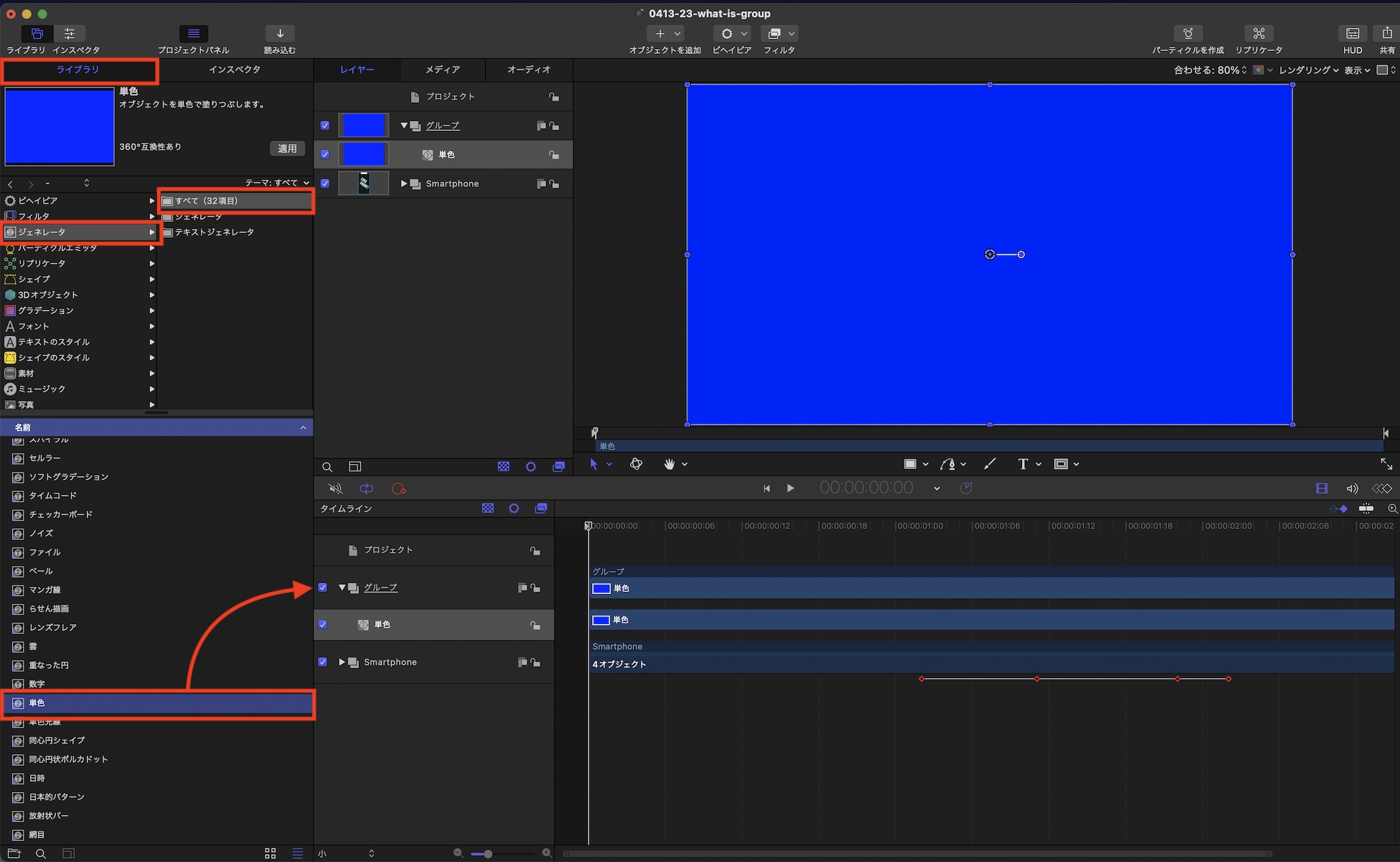
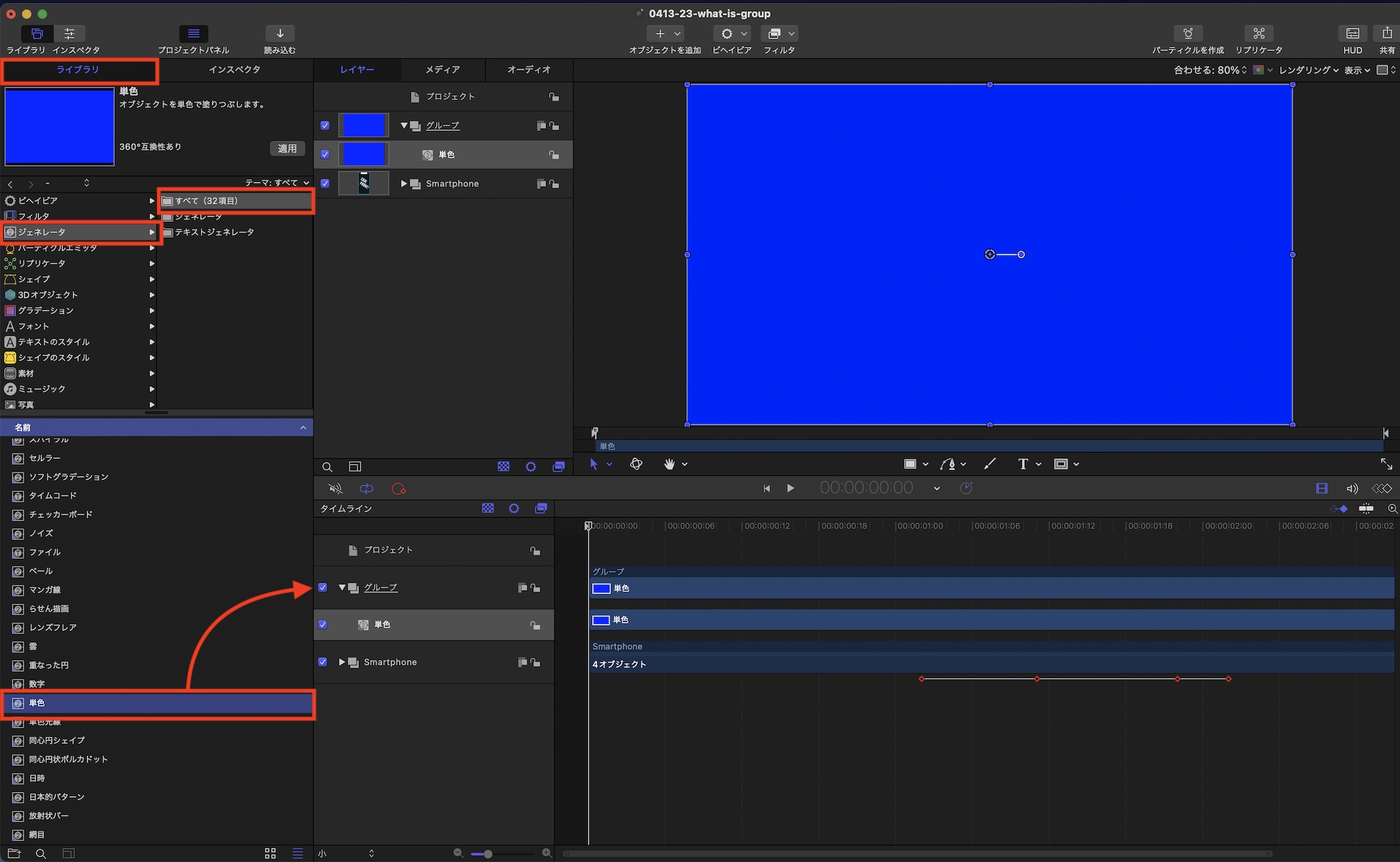
追加したグループに背景となる「単色」のジェネレータをドラッグ・アンド・ドロップします。このジェネレータは「ライブラリ」、「ジェネレータ」の中にあります。

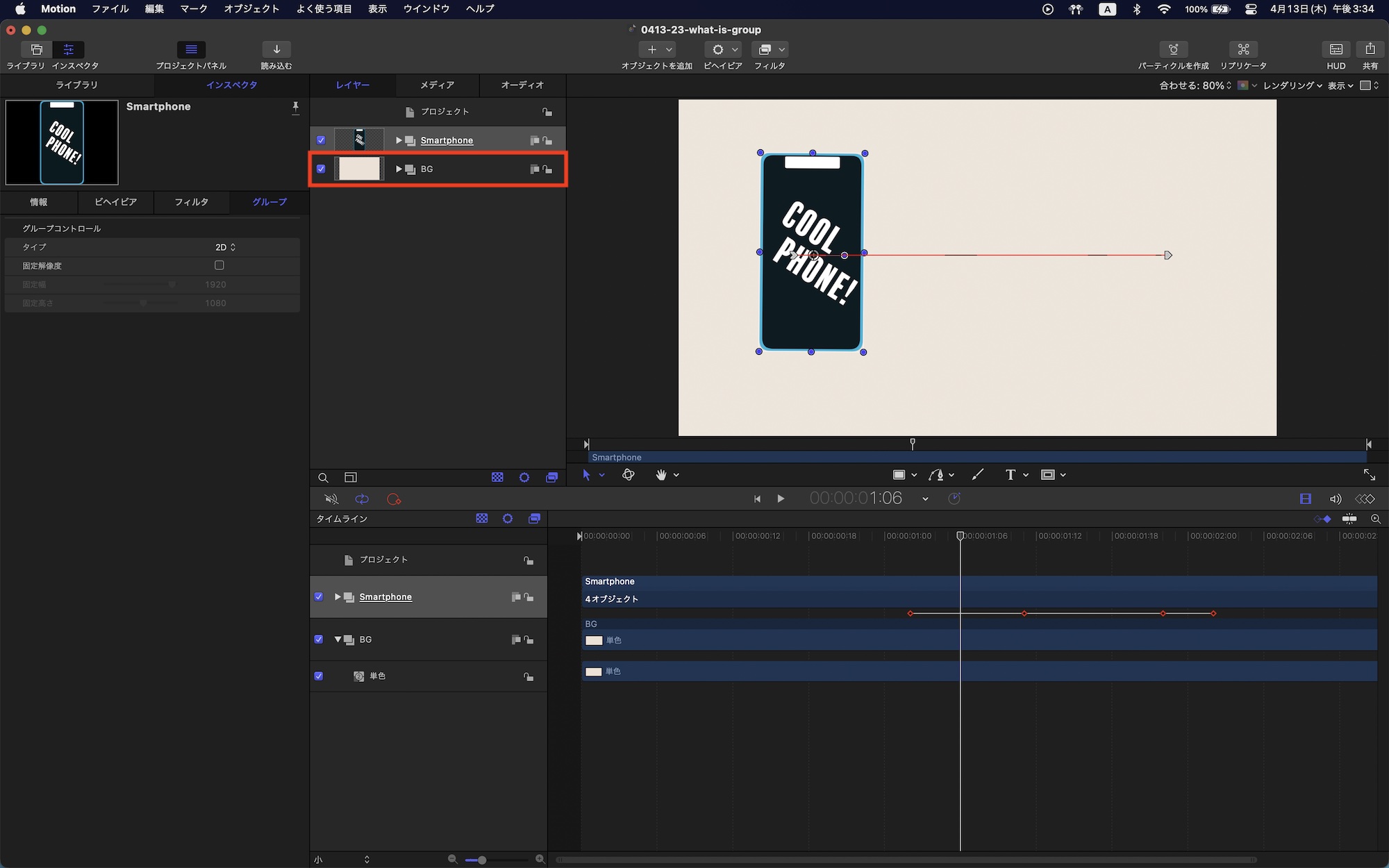
単色ジェネレータの色を変更し、グループの名称を「BG」へと変更して、「Smartphone」の下になるようにレイヤーを動かすと背景が完成します。

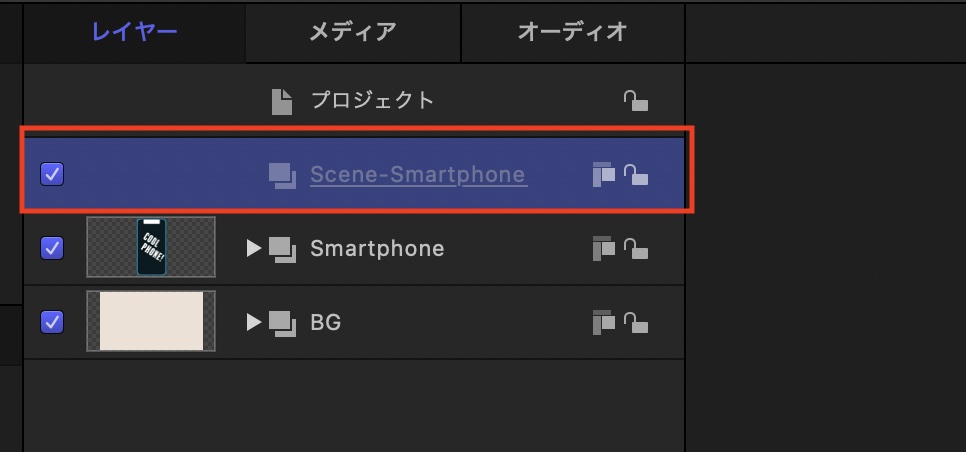
作成したグループをシーンとしてまとめたいので、さらに新しくグループを作成し、名称を「Scene-Smartphone」にします。

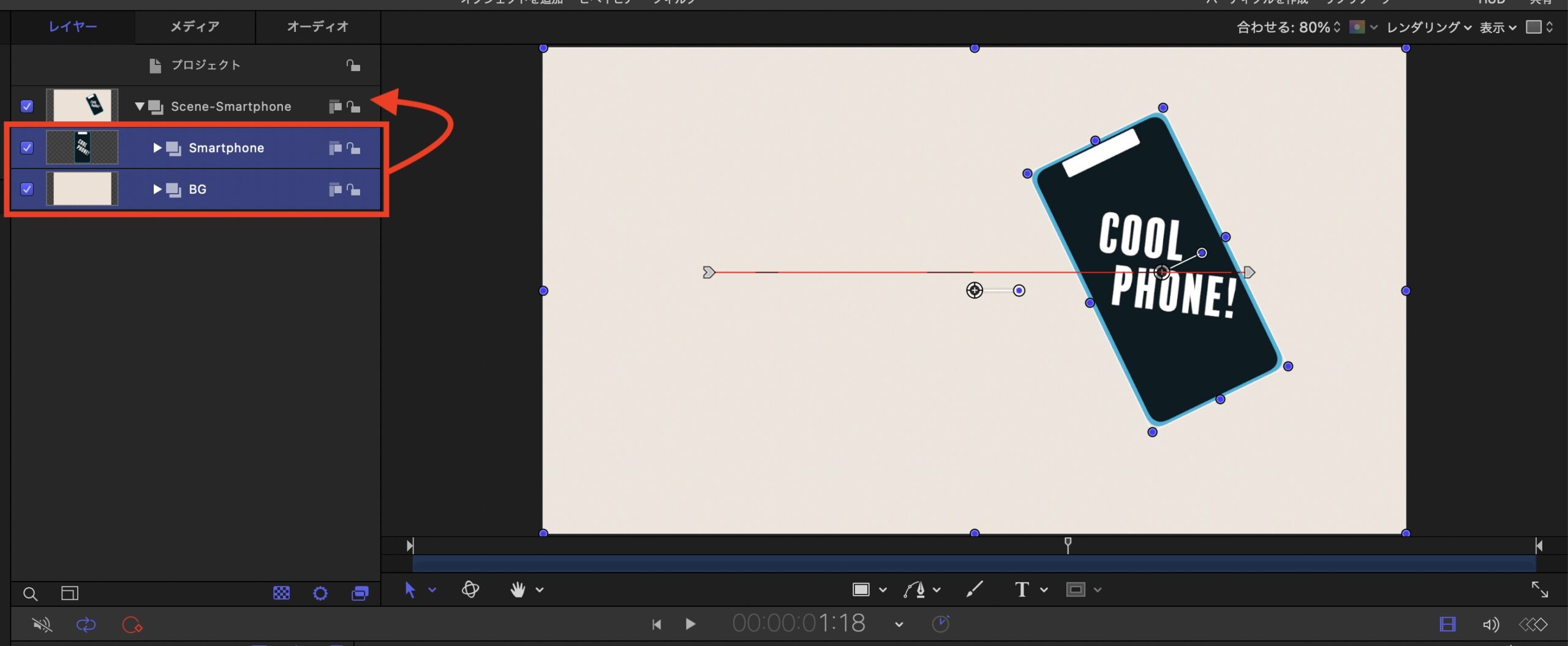
そして先ほど作成した「Smartphone」と「BG」のグループを「Scene-Smartphone」のグループにドラッグ・アンド・ドロップすることで、ネスト(グループ化)できるので、一つのプロジェクトに複数のシーンを作成する場合などに役立ちます。

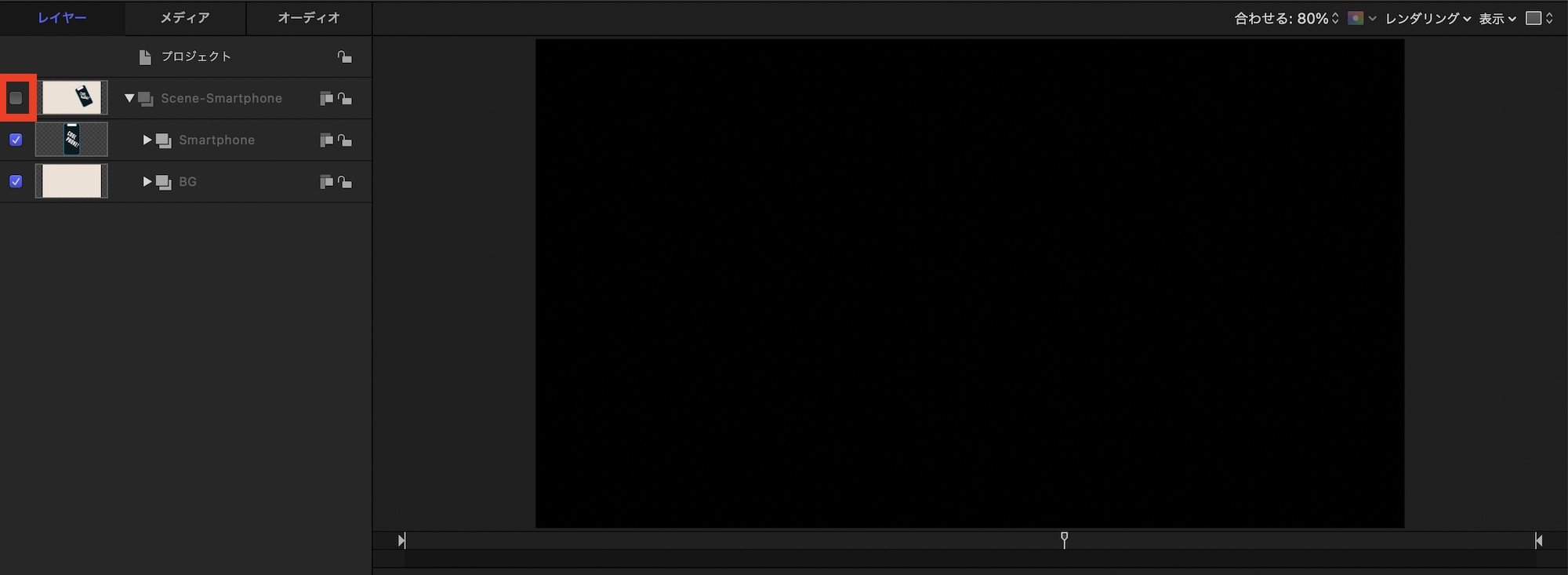
複数のグループを一つのグループにネストすることで、一番左のチェックボックスを操作してネストされているオブジェクトをまとめて表示・非表示することもできます。

After Effectsとはまた違った操作となるので、初めてMotionを使用する方にとっては少し難しく感じるかもしれませんが、慣れるとこのグループのツールは色々な場面で活用できるので、ぜひマスターしてみてください!
(MIKIO)




