[After Effects] シェイプツールで作ったスマートフォンを動かしてみよう!

モーショングラフィックスを制作する際、イラストなどのグラフィックスが必要になってくると思いますが、Adobe Illustratorなどのベクターイメージ編集ソフトを使用せずともAdobe After Effects標準搭載のシェイプツールを使うことでロゴやシンプルなグラフィクスを作ることが出来ます。
After Effectsにおけるシェイプツールについては、前回投稿した「シェイプツールを使用してスマートフォンやパソコンをデザインしてみよう!」で紹介しましたが、今回はその記事で作成したスマートフォンのアニメーションをキーフレームを使用して作っていきます。
テックなインフォグラフィックなどに良く使われることの多いスマートフォンやパソコンのグラフィックスは基本的に長方形や角丸長方形、円などを使っており、シンプルな組み合わせになっています。
Illustratorはイラスト制作に特化してあるアプリであるため、より細かいデザインを作ることが出来ますが、アイコンのようなシンプルなもので良いのであれば、デザインした後すぐにアニメーションにできるAfter Effectsで作ることをオススメです。

シェイプレイヤーの使い方やスマートフォン、パソコンのデザインについてはこちらの記事に詳しく紹介しているので、その記事を参考にして一から作るのも良いですし、素材をダウンロードしてこちらのチュートリアル見て作るのも良いと思います。
シャイツール

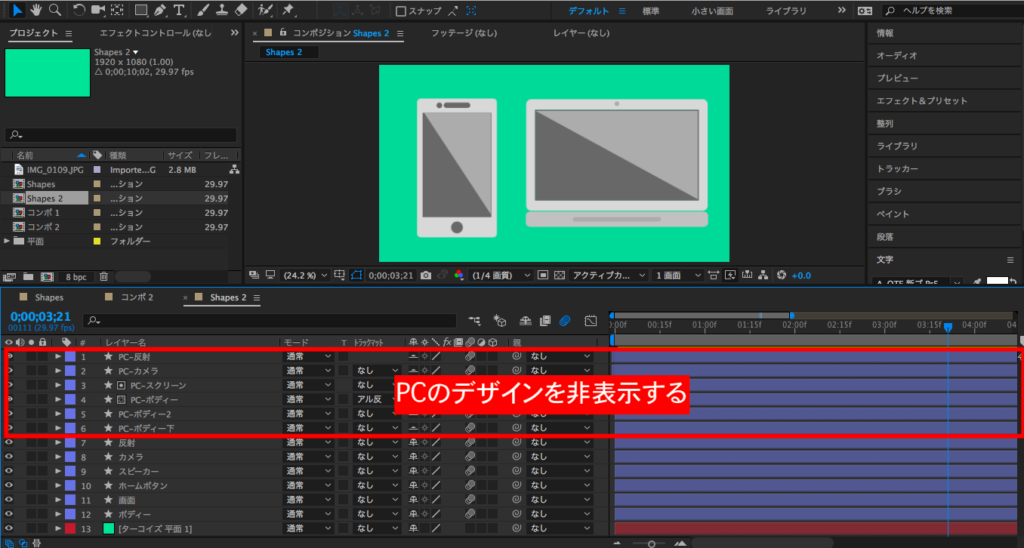
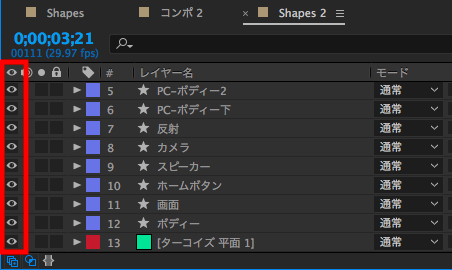
まずはスマートフォンのアニメーションを作っていくのですが、タイムライン上にスマートフォンとパソコンのシェイプがあり、見づらいと思うので「シャイ(Shy)」のツールを使って、パソコンのレイヤーを非表示にしましょう。

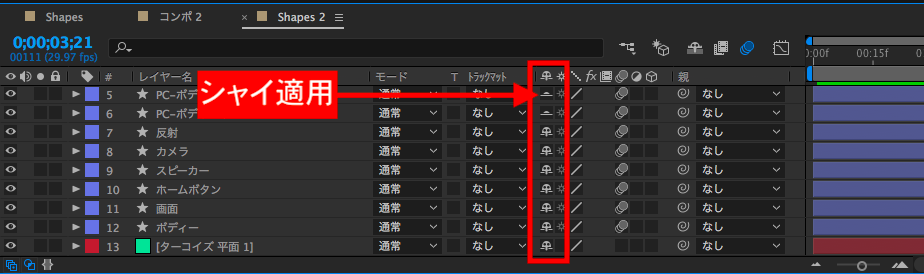
シャイツールはタイムラインのレイヤーにある顔のようなアイコンをクリックします。すると顔のアイコンが隠れるような感じになります。
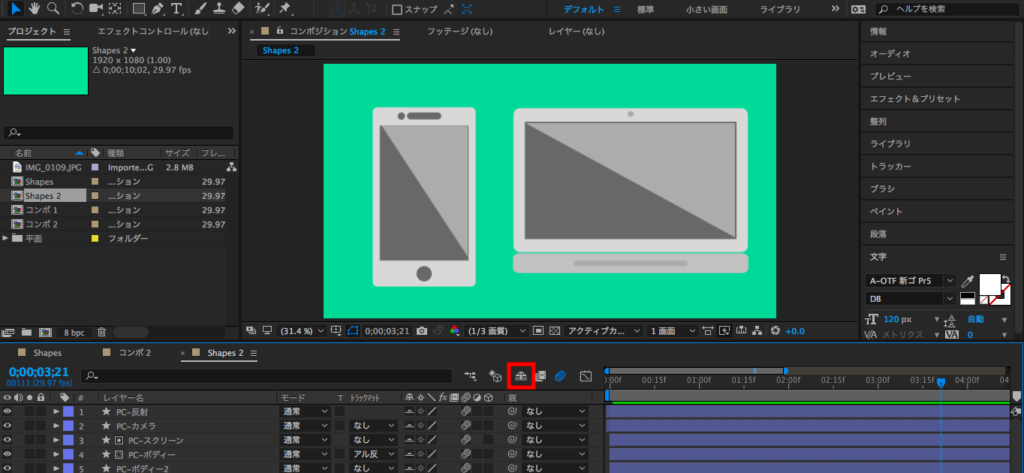
しかし、このままでは何も起きないので、今度はタイムラインにあるシャイボタンをクリックします。すると選択したレイヤーが全てシャイします。

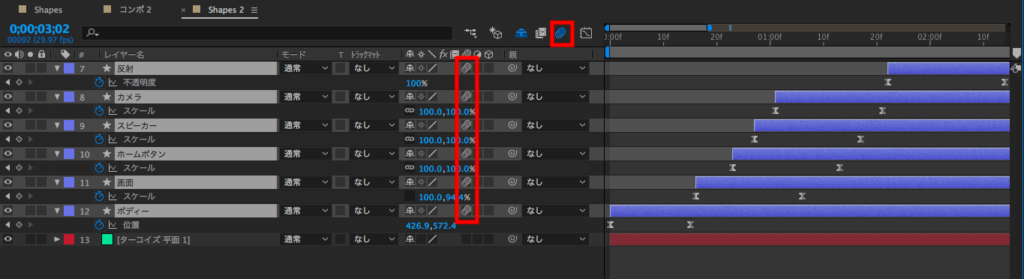
シャイはあくまでもタイムラインのレイヤーを非表示にするもので、コンポジション上には現れます。シャイを解除したい場合は、タイムライン右上にあるシャイアイコンをクリックすると表示されます。また、完全に非表示させたい場合は、一番左にある「ビデオの表示/非表示」のアイコンをクリックすると良いでしょう。

スマートフォンのアニメーション

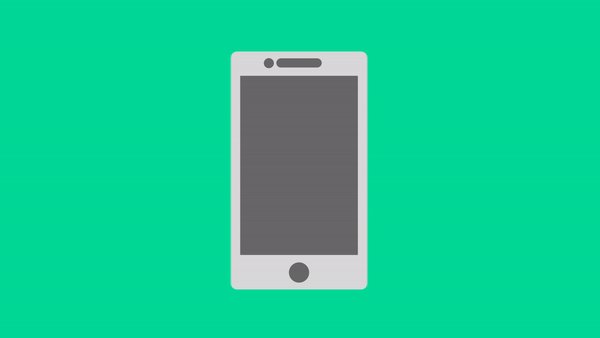
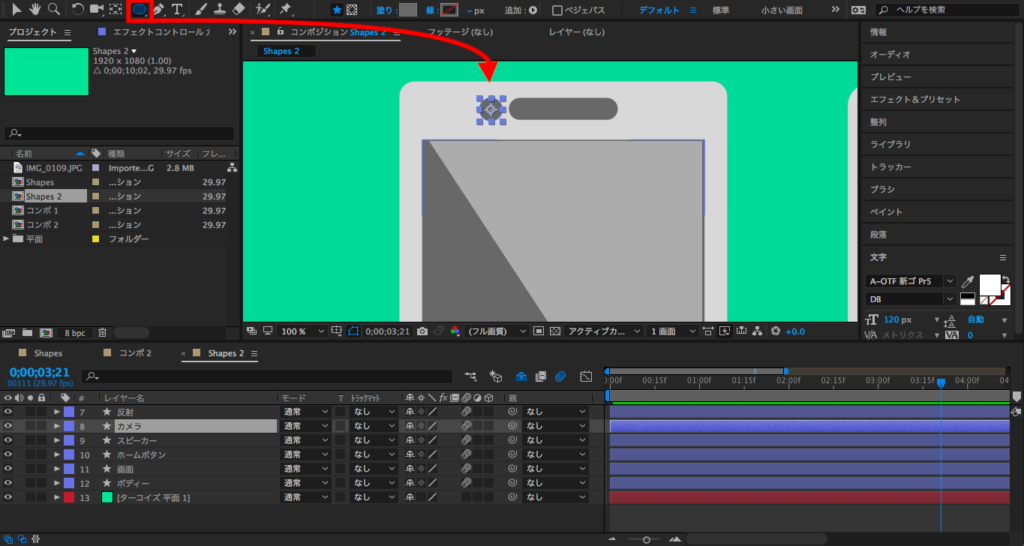
前回のチュートリアルではスマートフォンにカメラを付け足すのを忘れていたので、今回新しくシェイプレイヤーの楕円形ツールを使って追加しました。
ボディ、画面、ホームボタン、スピーカー、カメラ、反射をそれぞれキーフレームを追加してアニメーションを作成していきましょう。

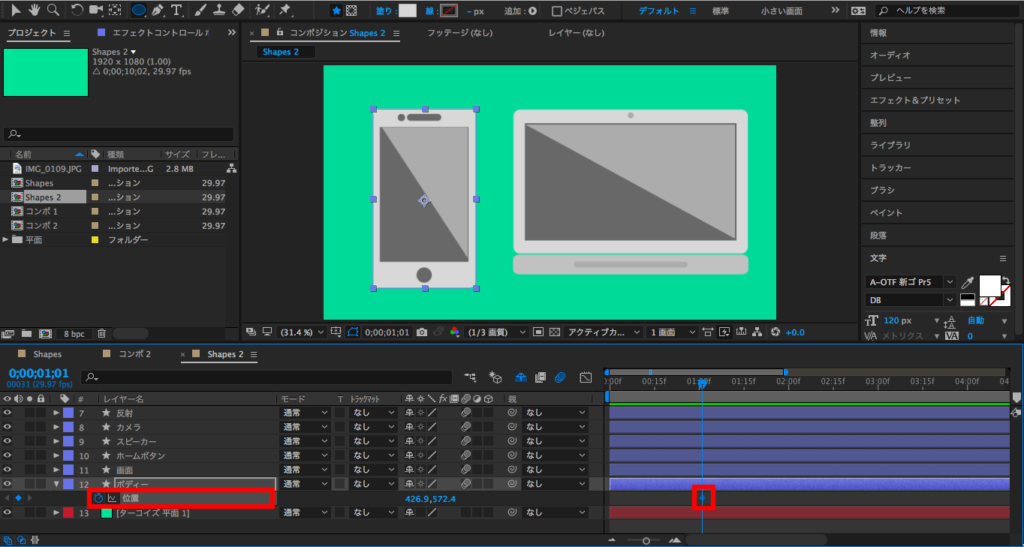
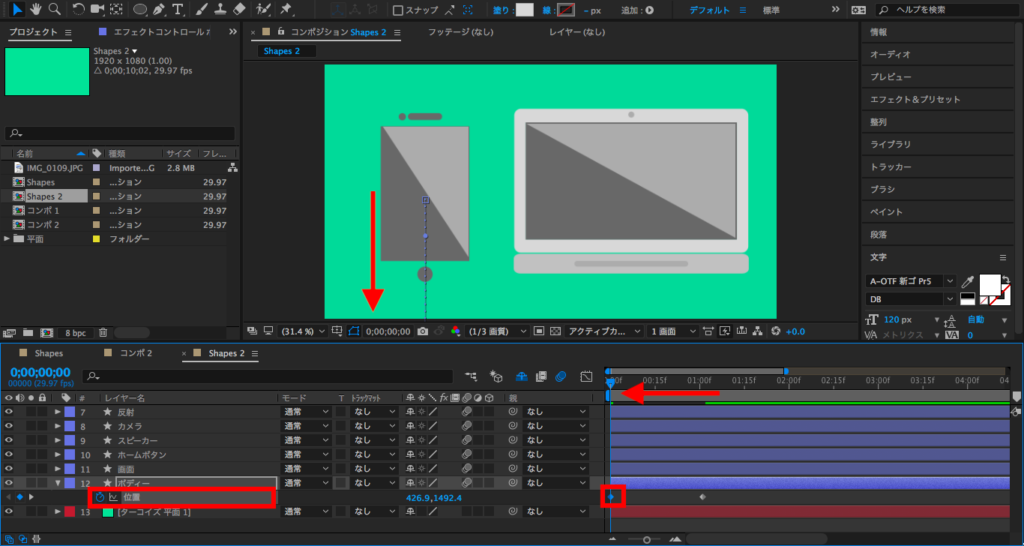
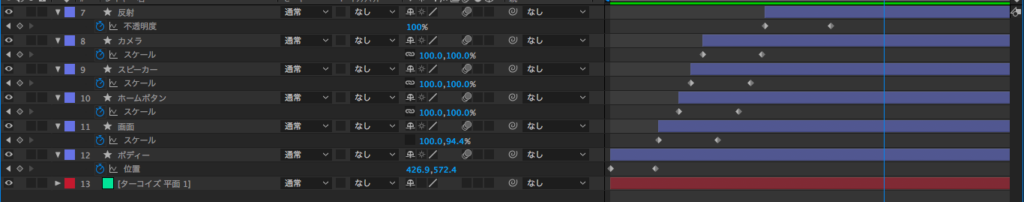
まずはボディから。ボディは画面の下から登場させるようにしたいので、1秒頃に「位置」のキーフレームを追加します。そして0秒にタイムインディケーターを持っていって、ボディの位置を画面の下に移動させ、キーフレームを追加します。

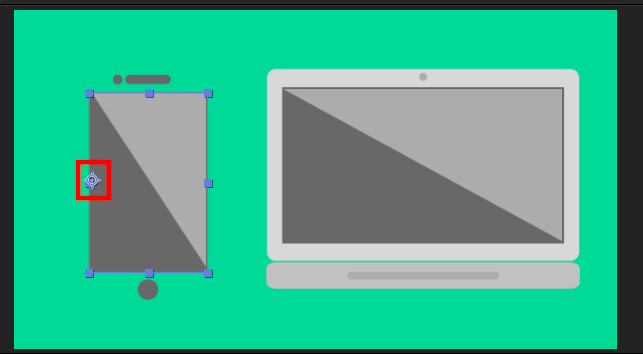
今度は画面部分です。ボディが最終位置に到着した後画面を左から現れるようにするには、アンカーポイントを左中央に移動させます。

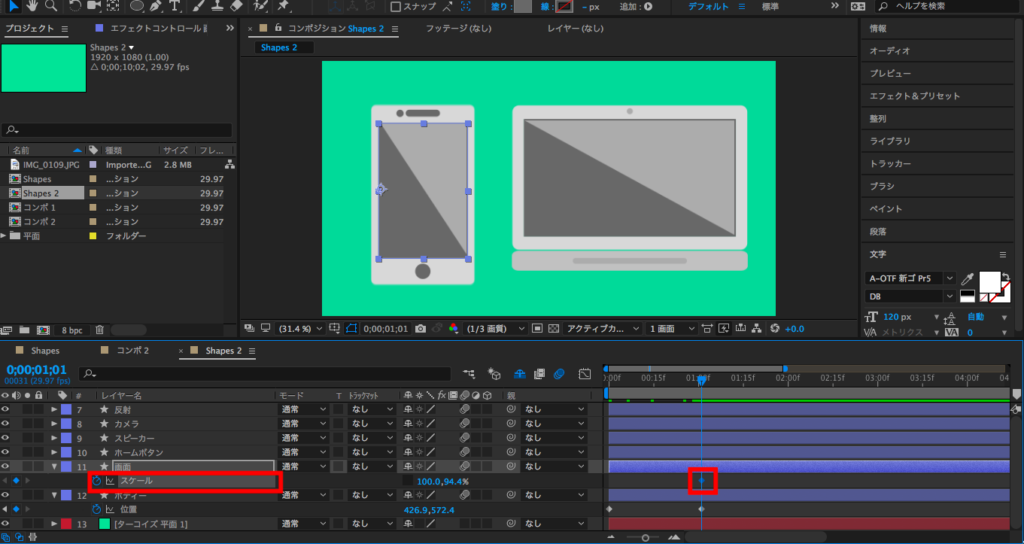
その状態で「スケール」にキーフレームを追加します。

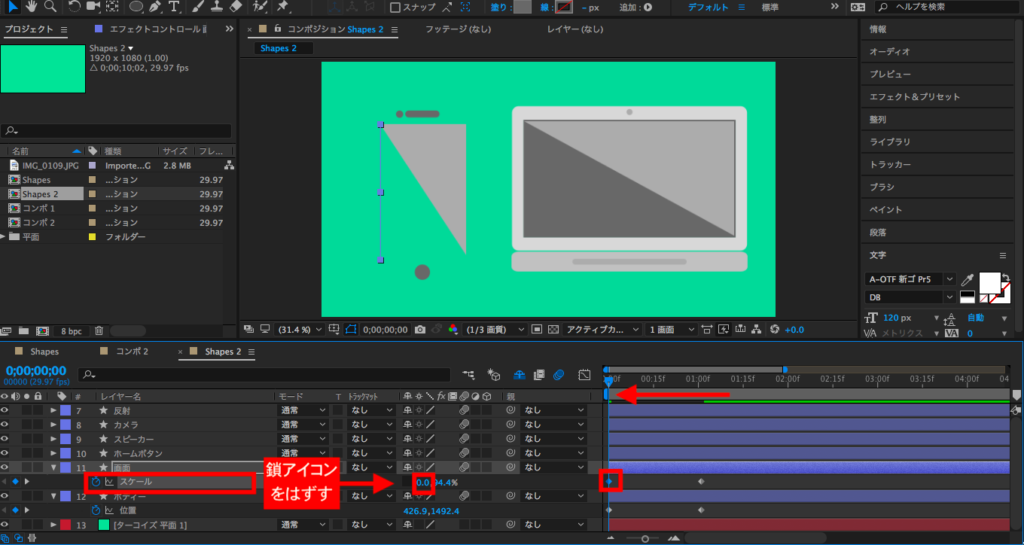
タイムインディケーターを0秒に持っていき、スケールの鎖アイコンを外した後でX軸を「0%」にして、キーフレームを追加しましょう。

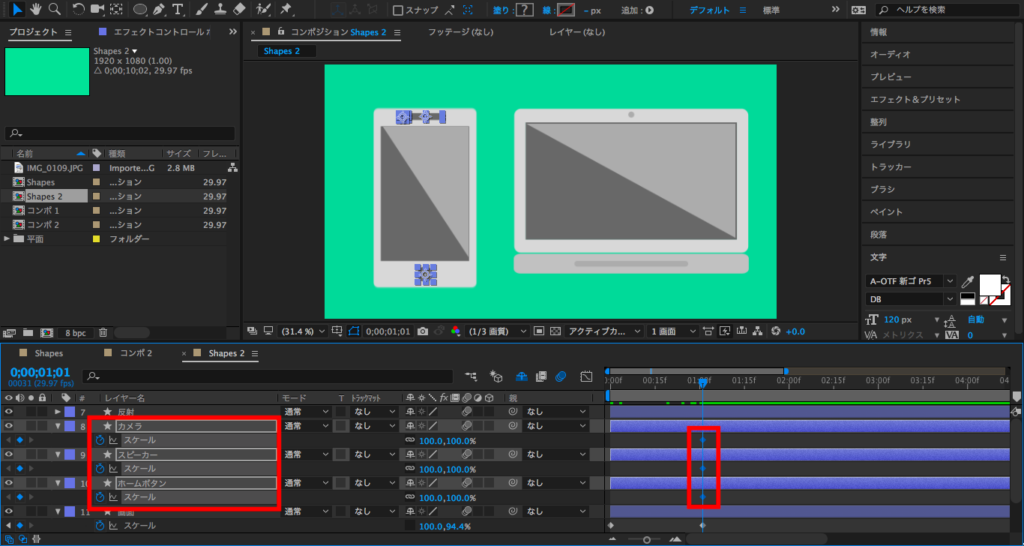
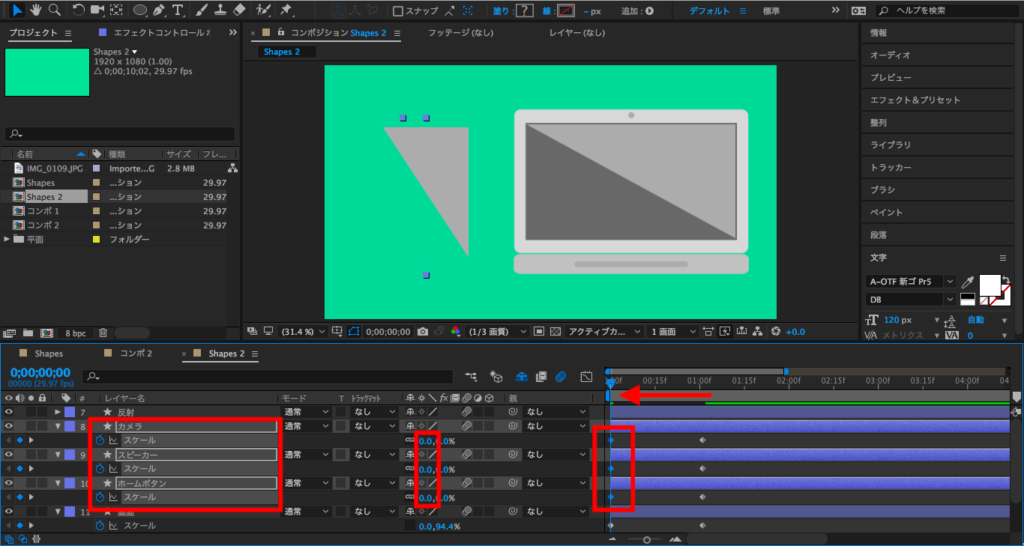
ホームボタン、スピーカー、フロントカメラもスケールで表現させたいので、3つのレイヤーを選択して「スケール」にキーフレームを追加します。

タイムインディケーターを0秒に持っていって、「スケール」の数値を全て「0%」に変更します。

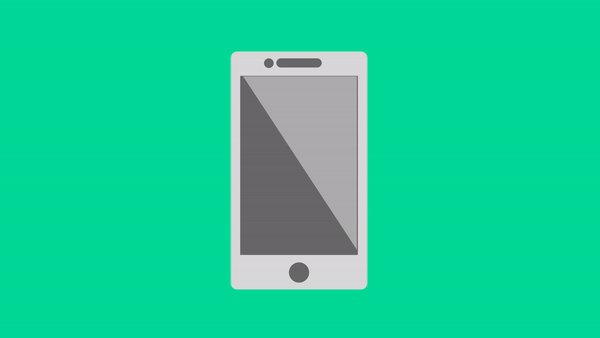
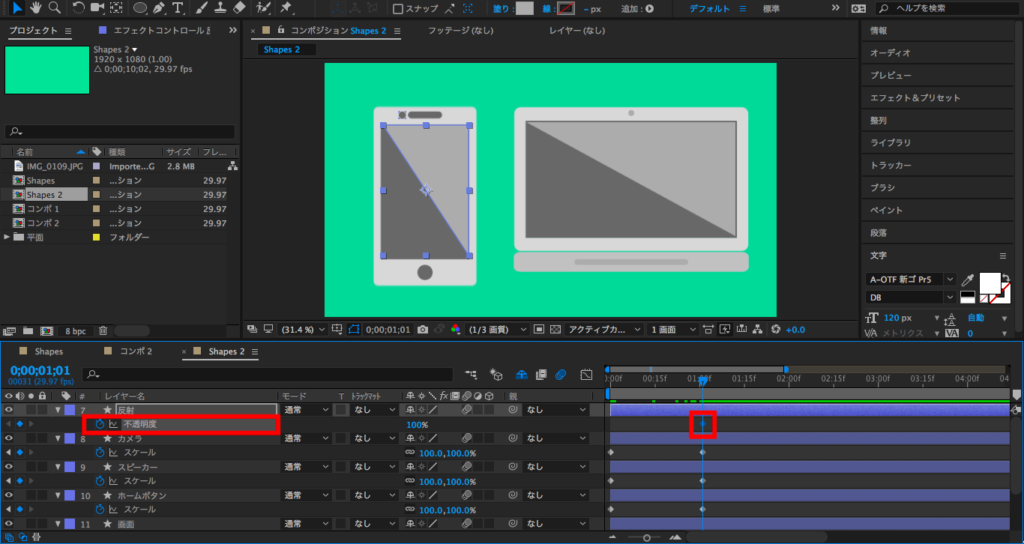
反射部分はシンプルに不透明度を使用しましょう。1秒に「不透明度」のキーフレームを追加します。

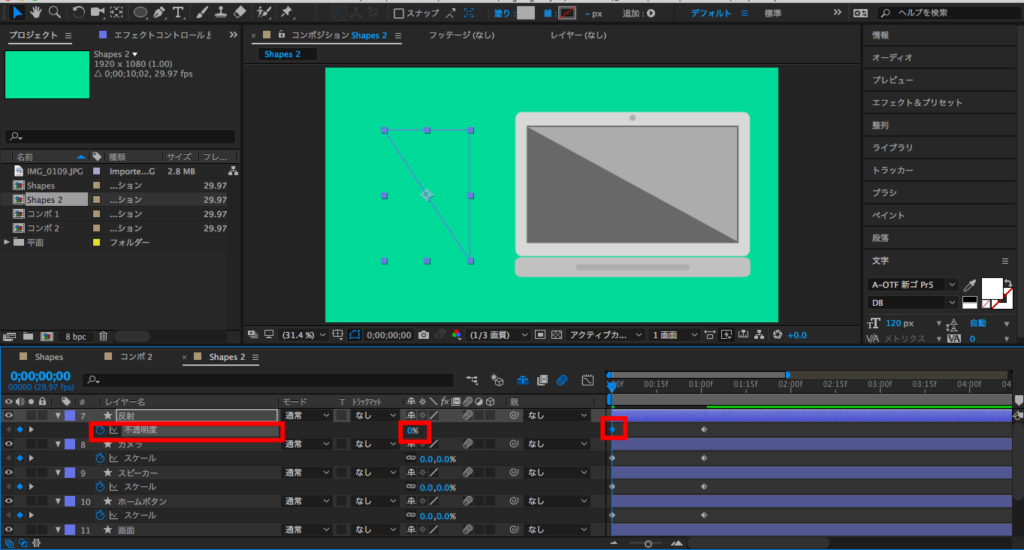
そして、タイムインディケーターを0秒に持っていって、「不透明度」の数値を「0%」にして、キーフレームを追加します。

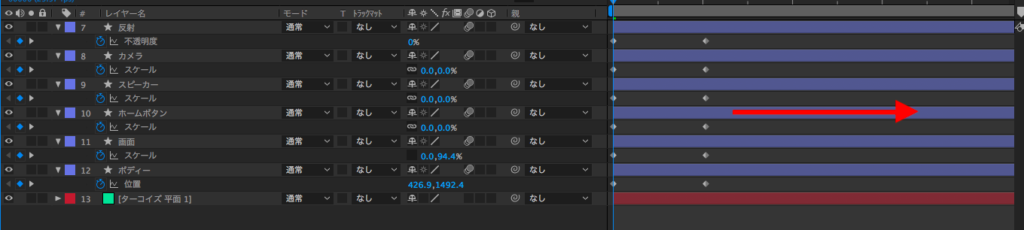
これでひとまず完了ですが、それぞれのパーツを表示させるタイミングを調整します。
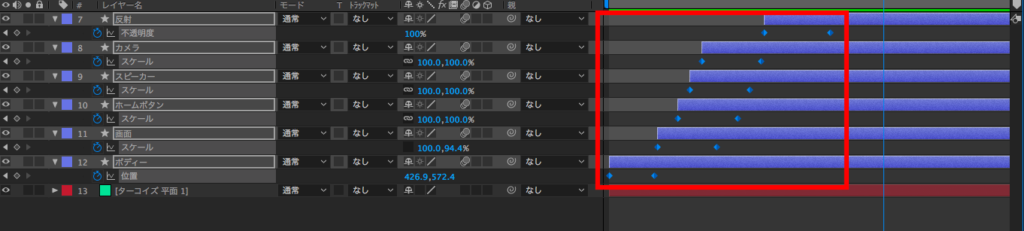
ボディが出たらスクリーンが出て、数フレーム遅れでホームボタン、スピーカー、カメラが現れて最後に反射が表示されるよう、レイヤー少しずつ移動させます。

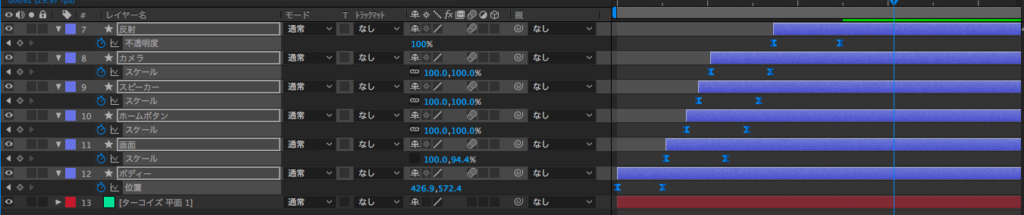
またシェイプが現れる時間も1秒ずつになっているので、遅く感じる方はキーフレームのタイミングも変えていくと良いでしょう。筆者は0.5秒のタイミングがピッタリだと思ったので、その様に調整しました。

全てのキーフレームを選択して、「F9キー(macOSはFnキーも同時)」を押します。ショートカットを使用しない場合は、右クリック「キーフレーム補助」、「イージーイーズ」から選択可能です。


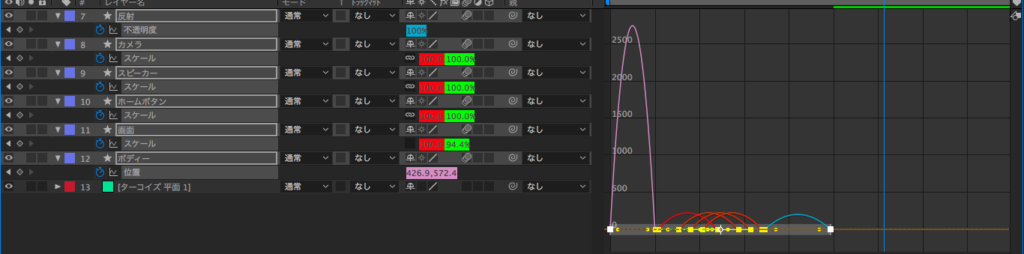
今度はグラフエディターを開き、「速度グラフ」を調整していきます。

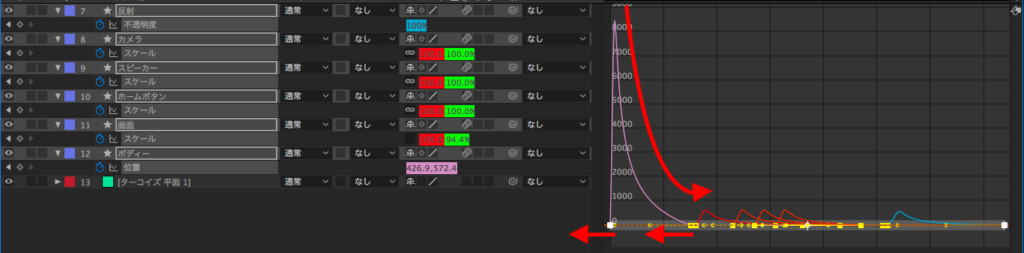
まとめて同じエフェクトを掛けられるように、全てのグラフを選択して、ベジェ方向ハンドルを使って右のハンドルを伸ばして、左側をピークにするというグラフにしました。


こうする事で最高速からゆっくり減速というアニメーションが出来るのですが、好みも出てくるので好きなように変更すると良いでしょう。

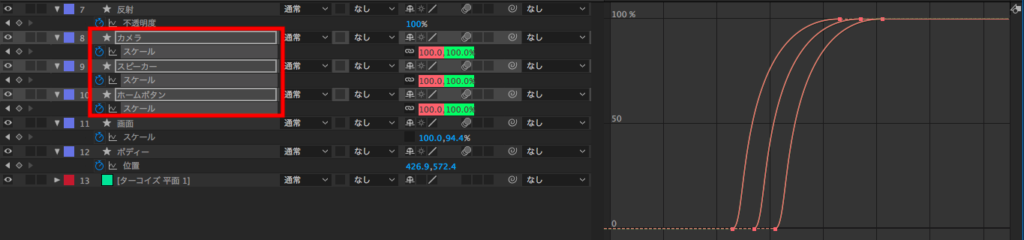
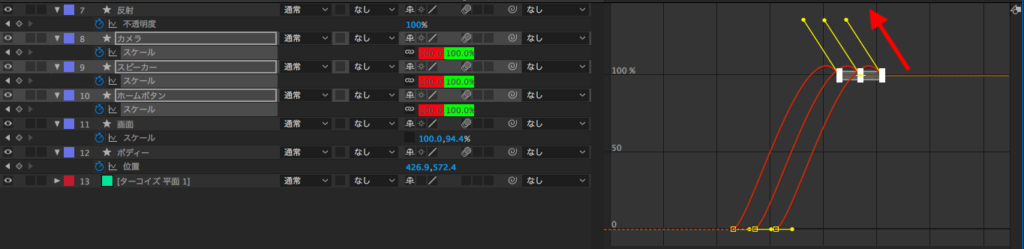
筆者は速度グラフの他にも「スケール」のプロパティで使用したレイヤー(ホームボタン、スピーカー、カメラ)の「値グラフ」も変更しました。

ベジェ方向ハンドルを上に持ち上げることで、スケールが数フレーム100%オーバーになって100%に戻るというエフェクトになります。この様なエフェクトはこちらでも詳しく紹介しています。
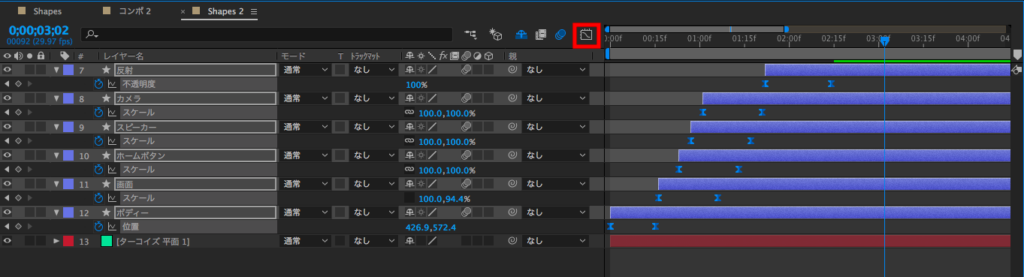
最後にスマートフォンのレイヤーを全て選択して、モーションブラーを適用させます。プレビューが出来るようにタイムラインのモーションブラーの設定もオンにしておきましょう。

これでスマートフォンのアニメーションが完成しました!ノートパソコン部分のアニメーションも紹介したい所ですが、さらに長くなりそうなので、また次回の機会にしようと思います。
次回紹介するパソコンのアニメーションは今回とはまた違ったエフェクトを使っていく予定なので、楽しみにしててくださいね!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





