[After Effects] 丸みのあるシェイプがフレームを横切るトランジションを作成してみよう!

Premiere Proなどの映像編集アプリでは数々のトランジションが用意されていますが、モーショングラフィックスのプロジェクトや実写に少しアニメーションを加えてポップな感じにしたい場合は、シェイプなどを使ったシンプルなトランジションがおすすめです。
キュリオシーンではこれまでにマスクや枠線、平面などを使ったシンプルなトランジションをAdobe After Effectsで作成するチュートリアルを紹介してきました。今回は、複数の丸みのあるシェイプとキーフレームを使ったシンプルだけどポップな印象のあるトランジションの作り方をご紹介します。
コンポジションとシェイプの作成

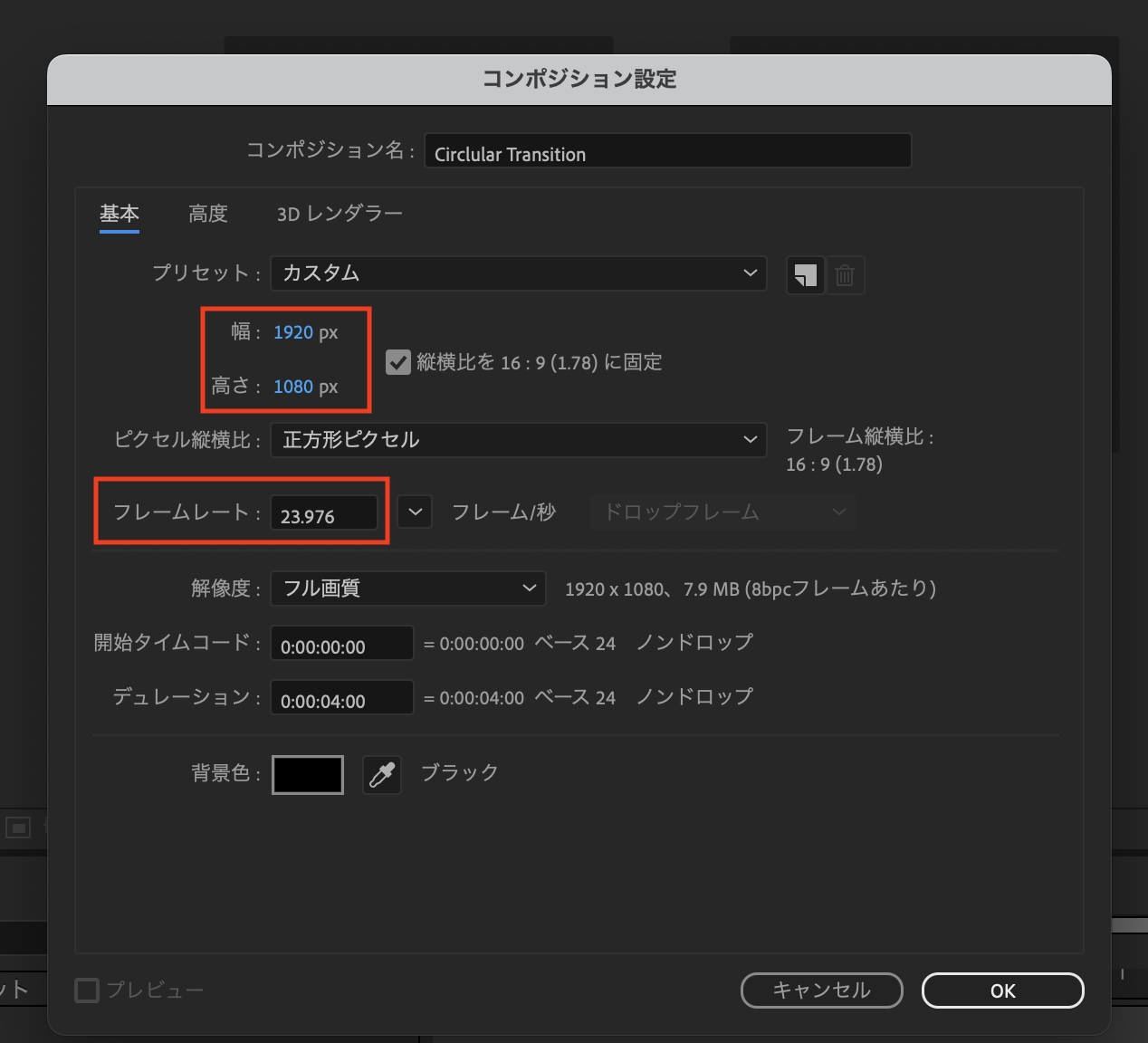
まず、After Effectsで新規プロジェクトとコンポジションを作成します。今回は23.976fps、1920×1080にしていますが、プロジェクトに合わせてコンポジションの設定を変更すると良いでしょう。

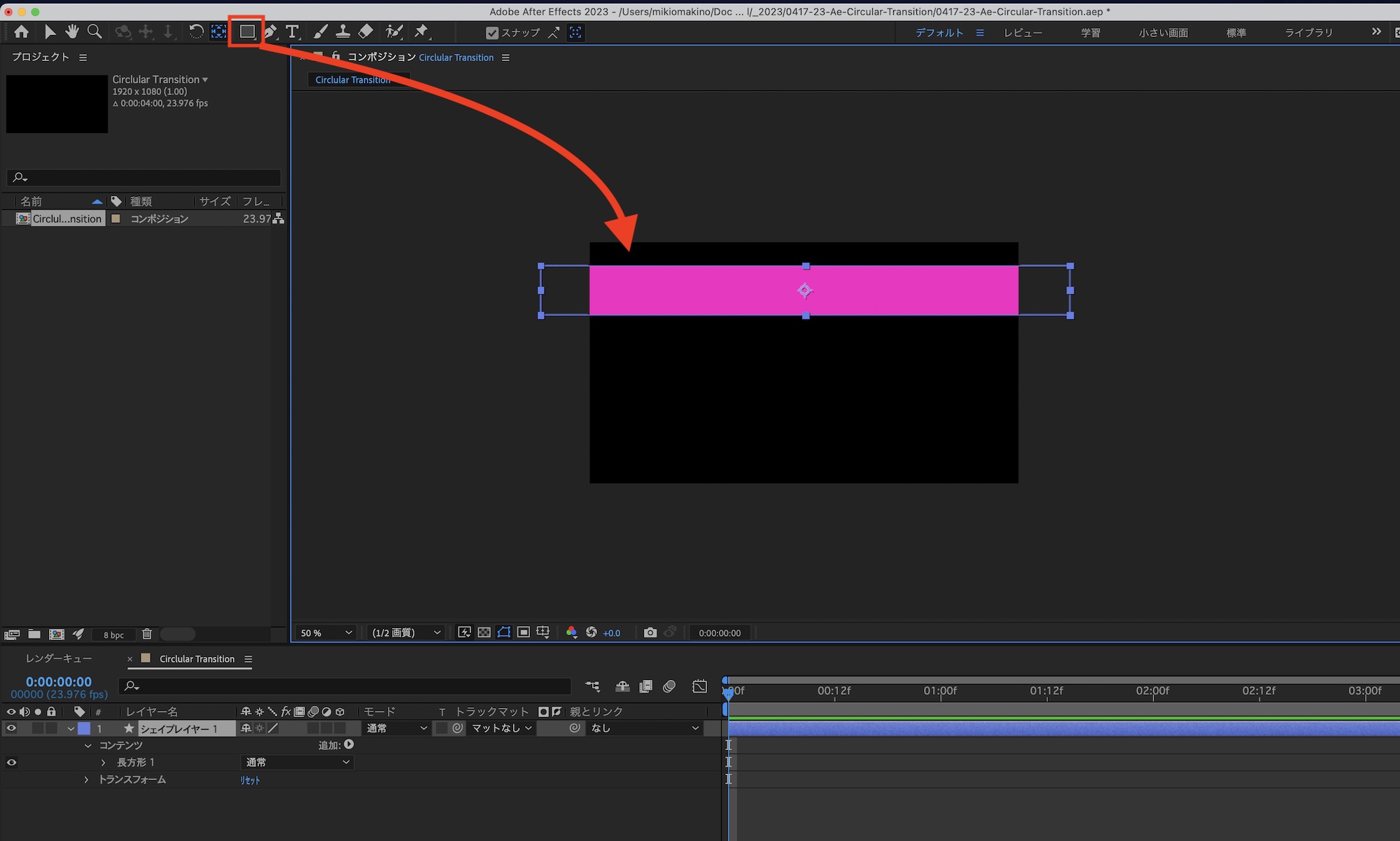
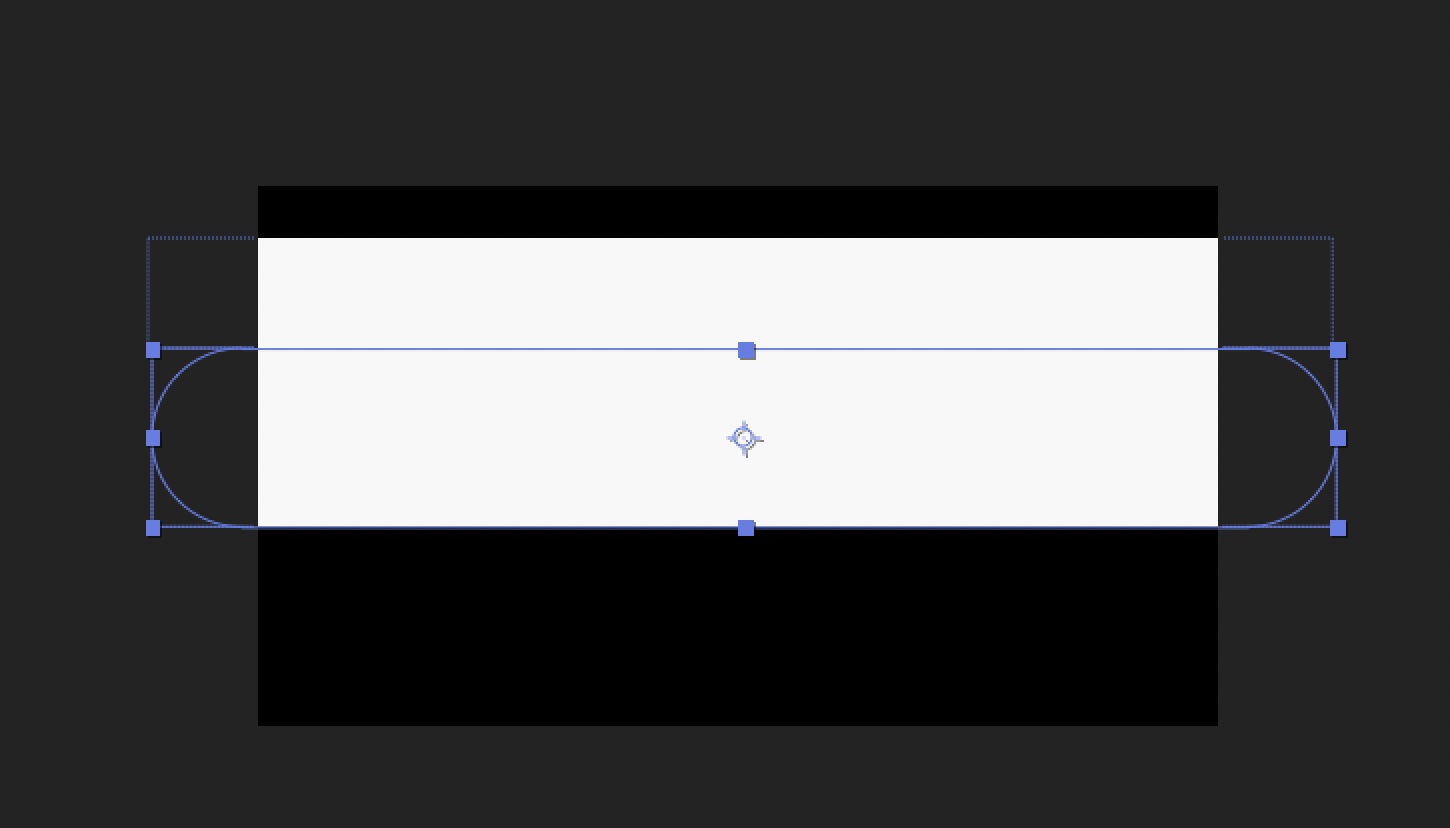
次にシェイプツールを使ってフレームの横幅よりも長い長方形を作成します。後ほど行うキーフレームでの操作もしやすくなるように、アンカーポイントをシェイプの中心に配置しましょう。

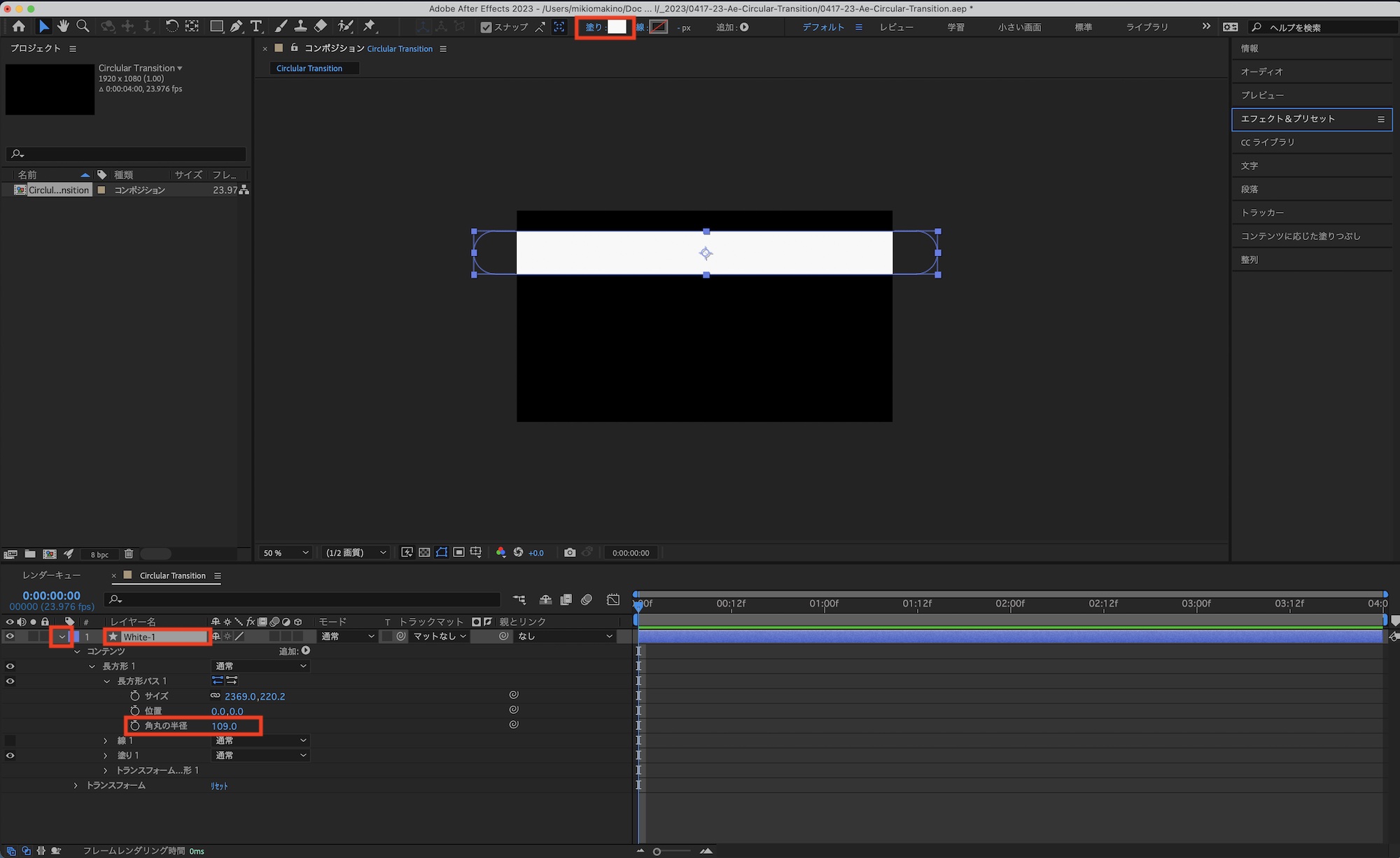
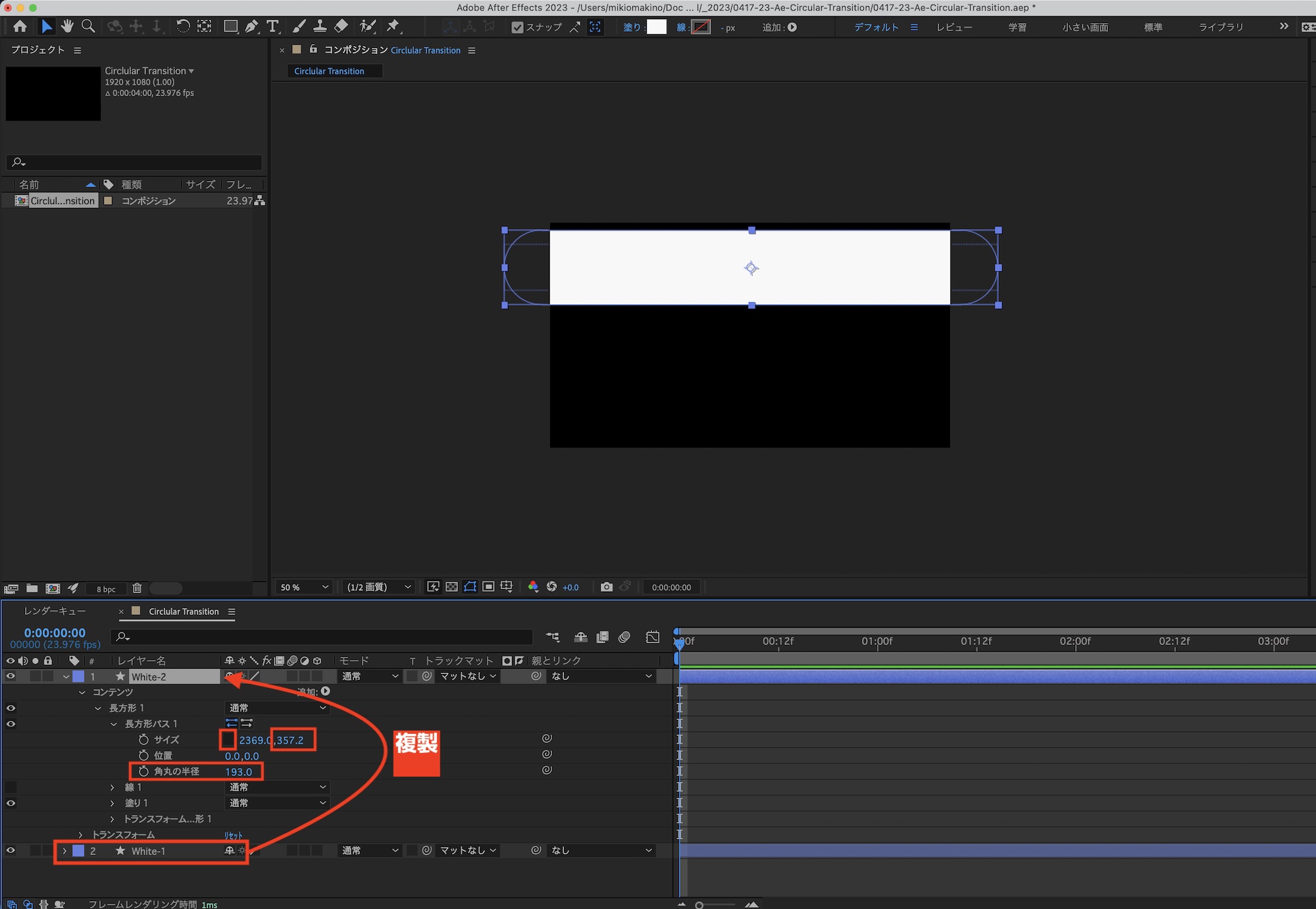
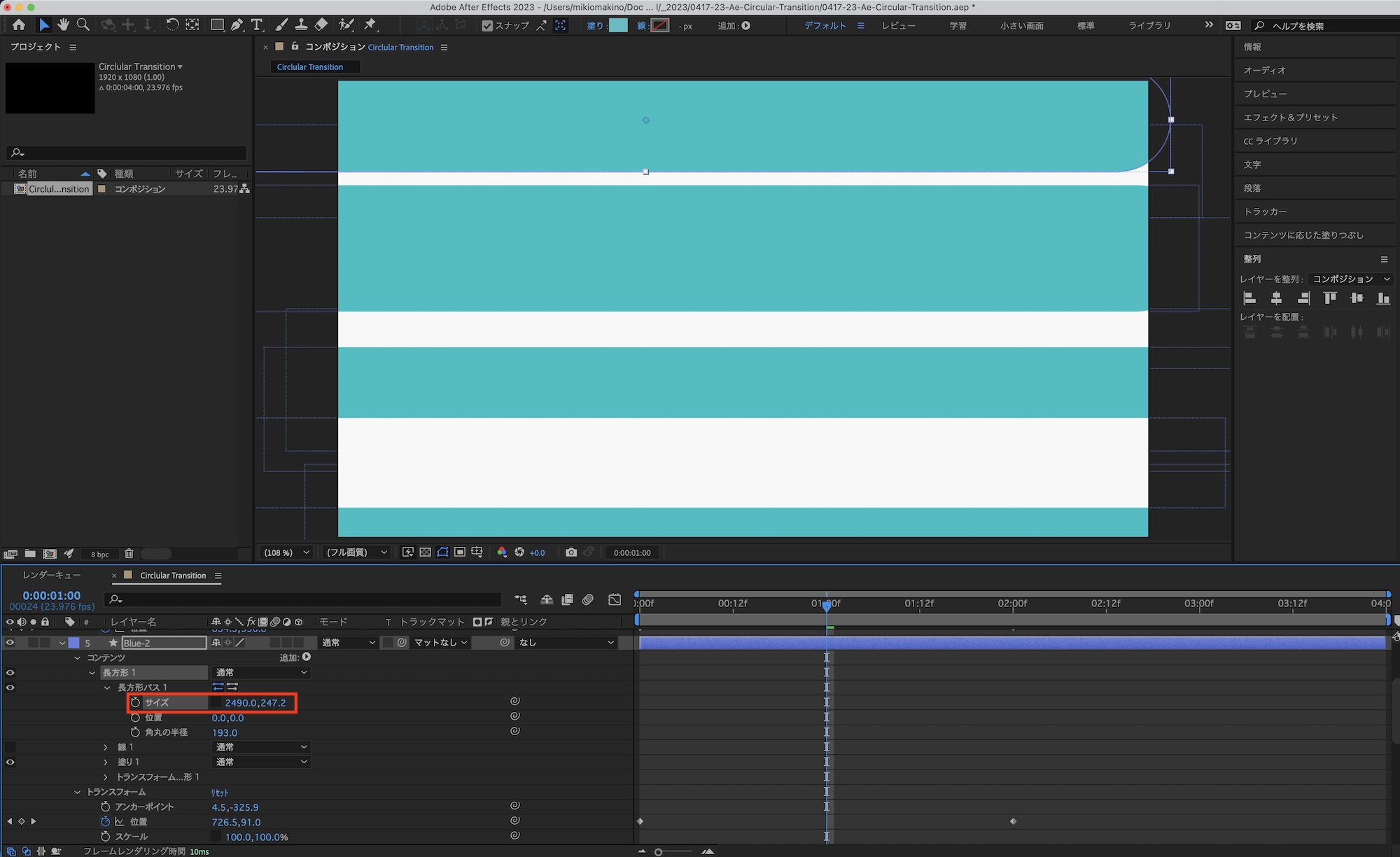
シェイプを選択し、上部ツールバーの「塗り」から色を変更します。次にタイムラインにあるシェイプの三角アイコンをクリックしてオプションを展開して、「コンテンツ」、「長方形」、「長方形パス」の中にある「各丸の半径」の数値を変更し、シェイプの角を丸くします。なお、名称はわかりやすく「White-1」にしました。
シェイプの複製とキーフレームの追加
先ほど作成したシェイプをベースにサイズや色の違うシェイプを複製し、配置していきます。

「White-1」を「Control(Cmd) + D」で複製し、「コンテンツ」、「長方形」、「長方形パス」の中にある「サイズ」のチェーンのアイコンを外して、「Y軸(高さ)」の数値を調整します。シェイプの形が変わるので、必要に応じて「各丸の半径」を操作し微調整します。

複製されたシェイプは他のシェイプと重ならないように、位置を調整します。

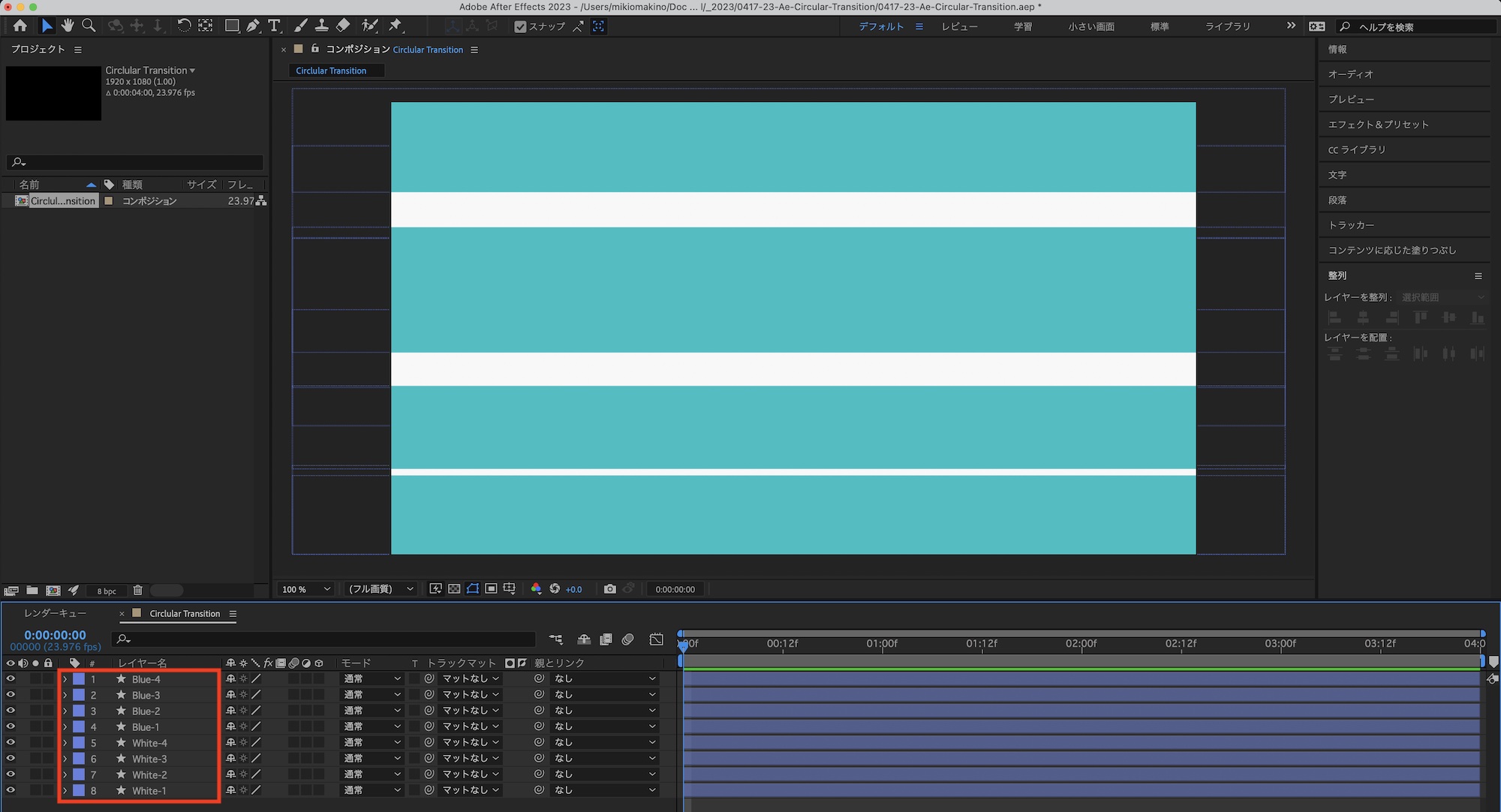
同じ方法でさらにシェイプを複製していきます。今回は白色のシェイプに加えて、別の色のものも用意します。今回は白4つ、青4つのシェイプを作成しましたが、お好みの数で作成してみてください。
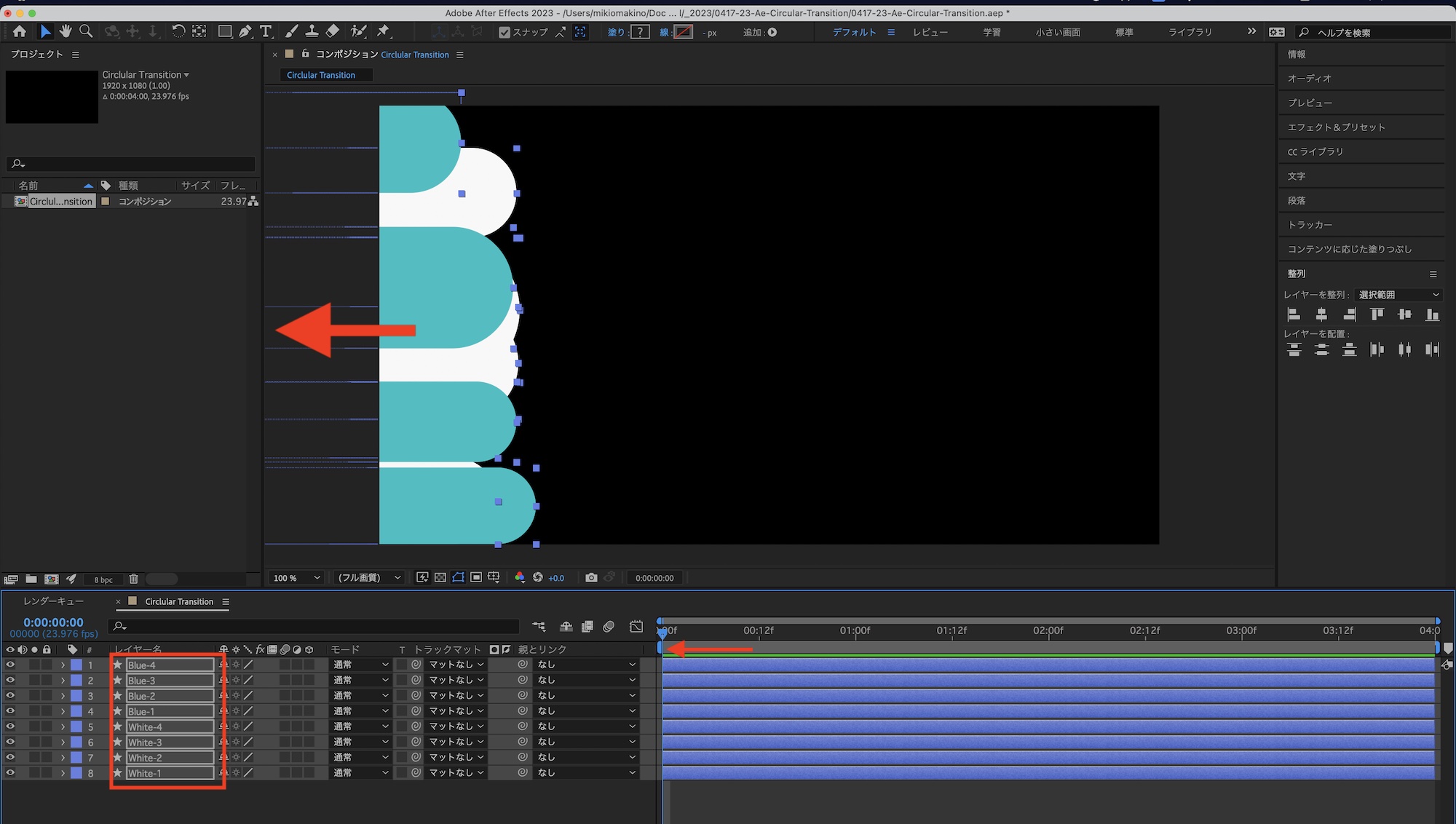
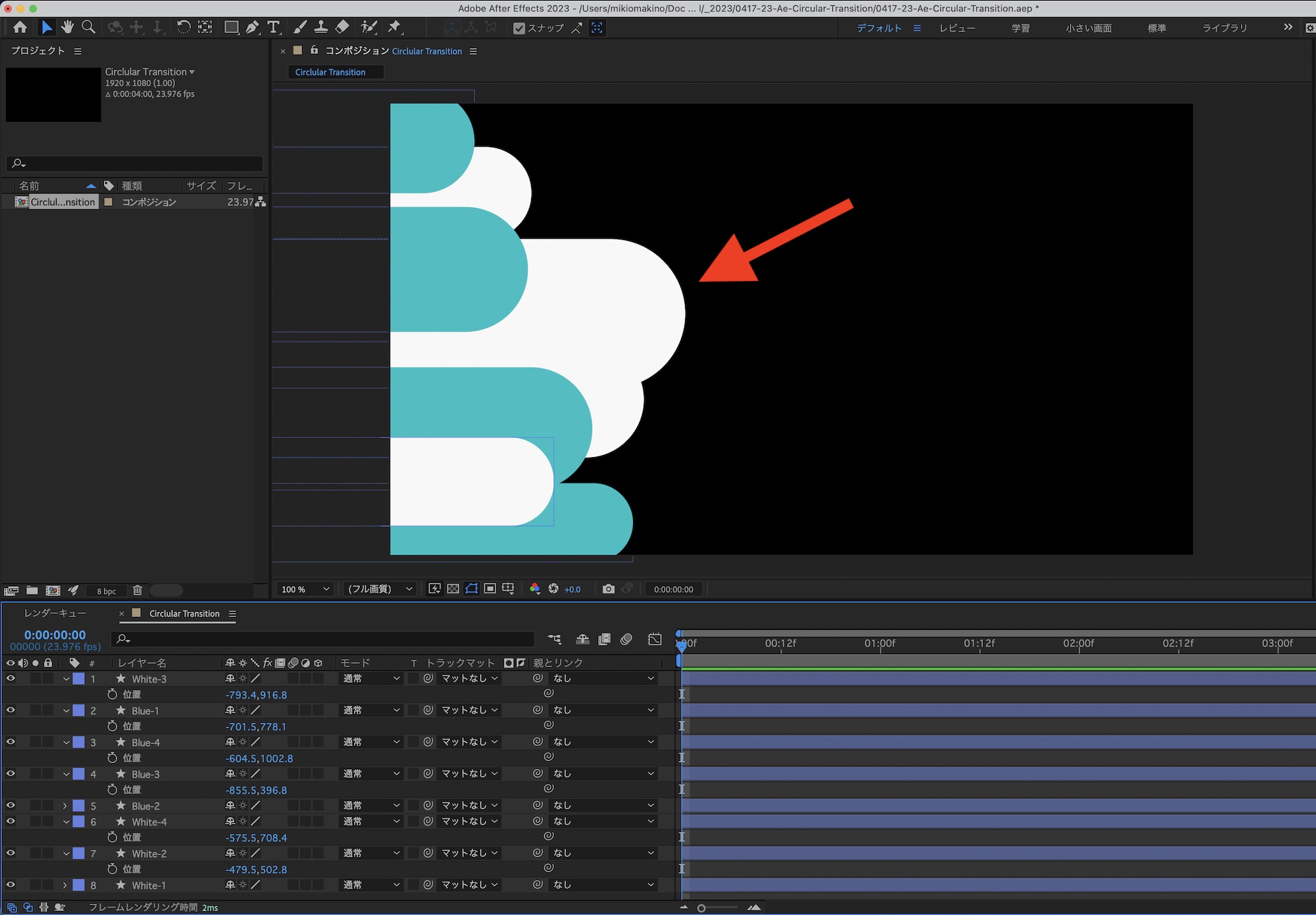
シェイプの作成と配置を行ったものの、あまり見栄えが良くありません。タイムインジケータを「0秒」にし、シェイプオブジェクトを全て選択して、一度左に動かします。

次にシェイプがランダムに見えるように位置やレイヤーの配置順などを変更していきます。

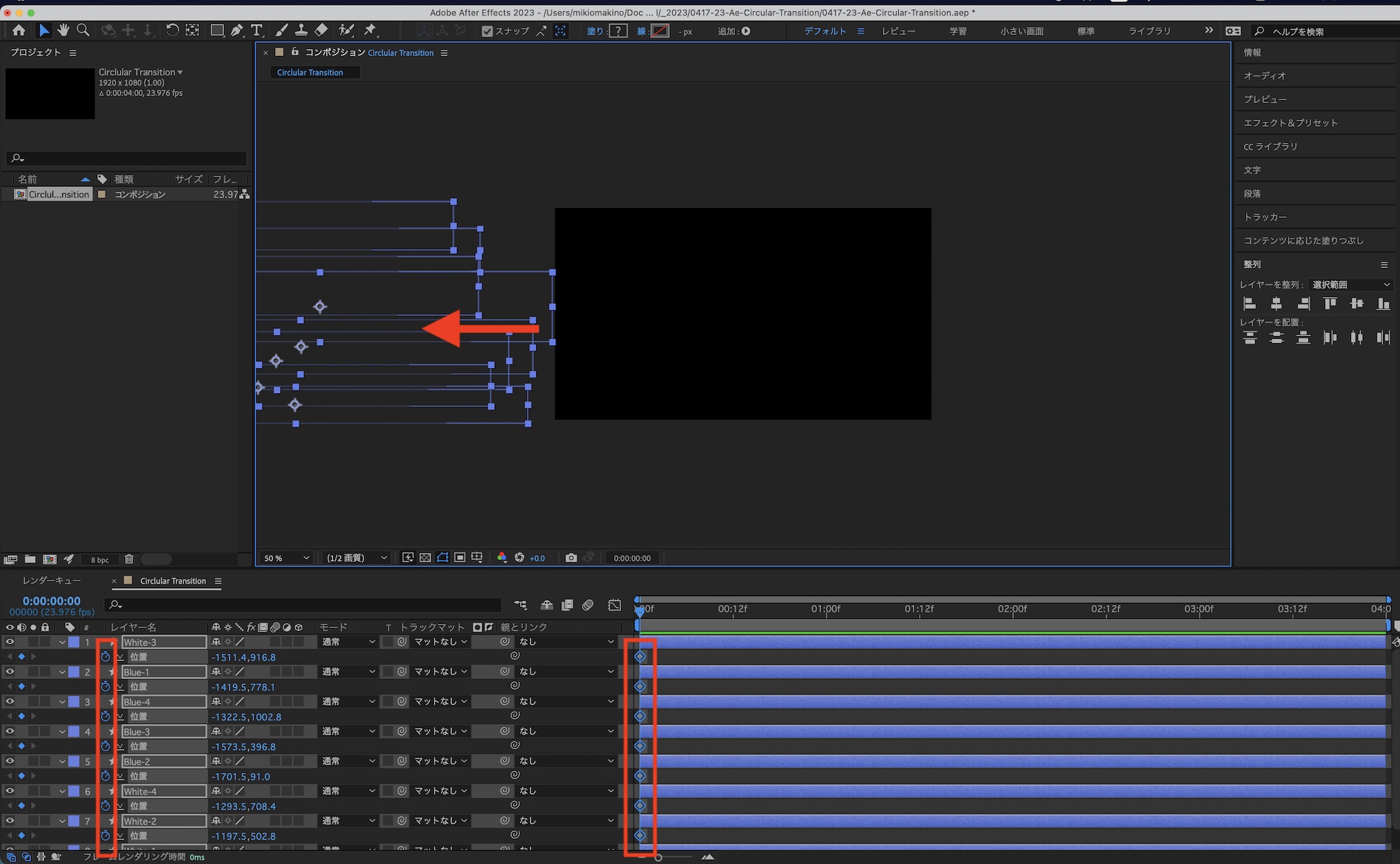
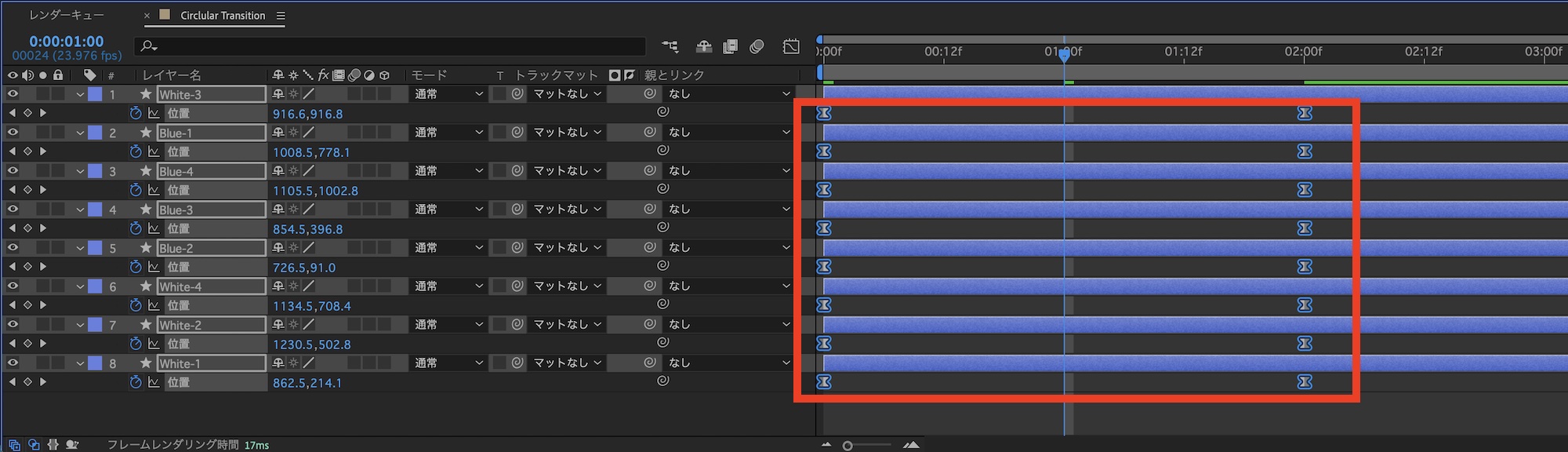
配置が完了したらレイヤーを全て選択し、「0秒」のタイミングでフレームの左側から現れるように位置を調整し、「位置」のストップウォッチアイコンをクリックしてキーフレームを追加します。

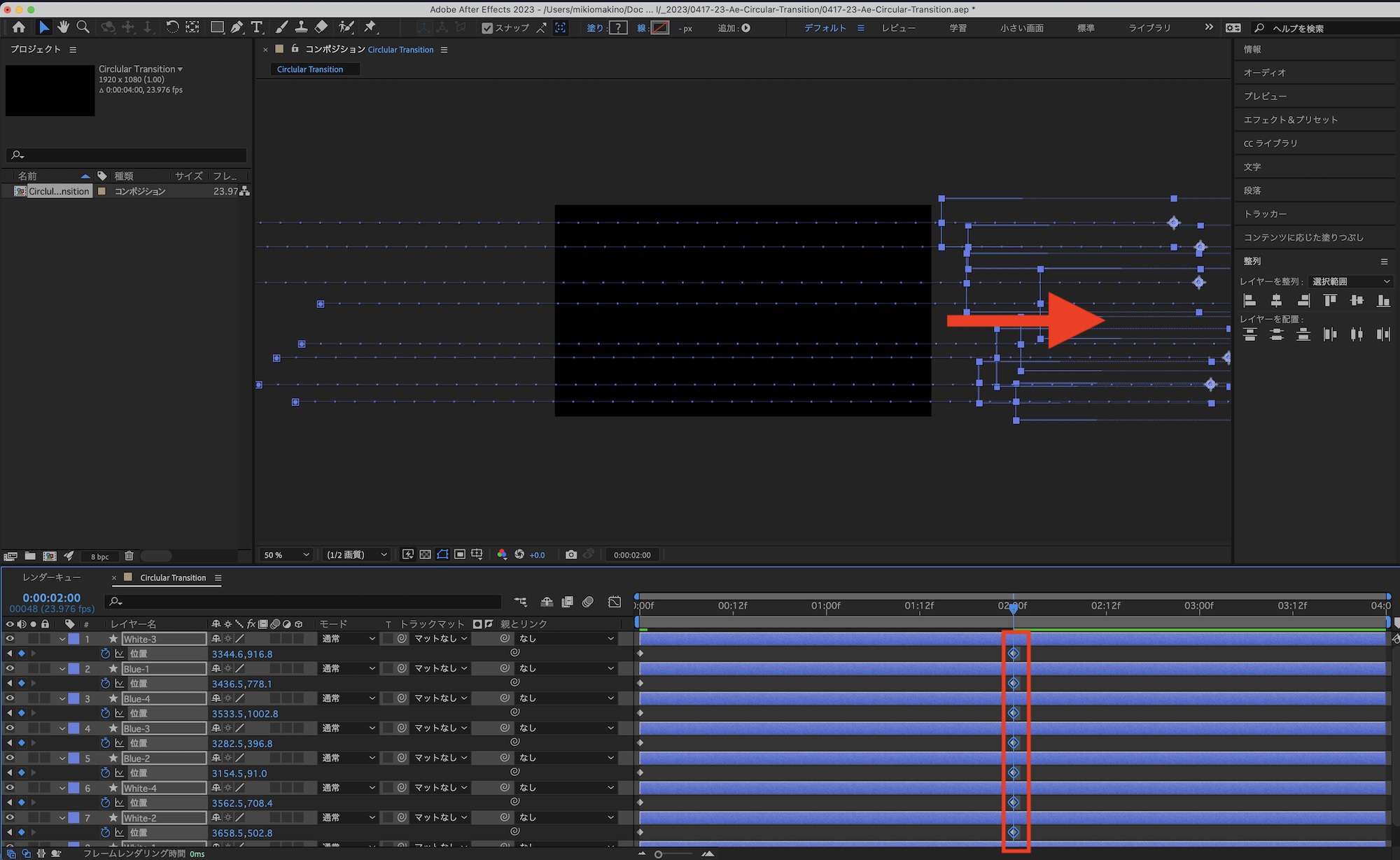
タイムインジケータを「2秒」に動かし、シェイプを全て選択した上で右側のフレームに消えてなくなるように位置を調整し、キーフレームを追加します。

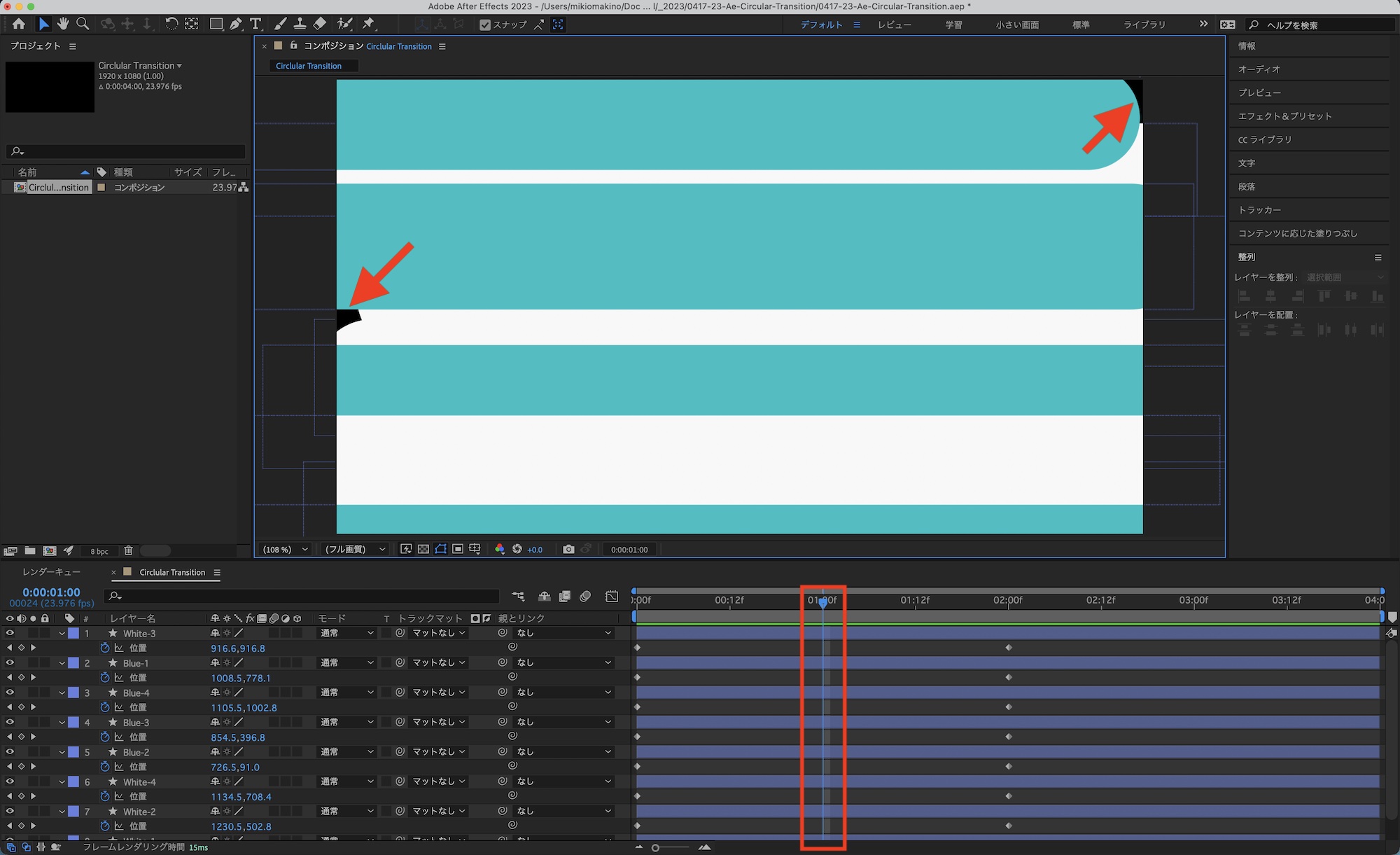
タイムインジケータを「1秒」に動かし、シェイプがフレーム全体を覆っているか確認します。

もし、背景が見えるようであれば該当するシェイプレイヤーの中にある「コンテンツ」、「長方形」、「長方形パス」、「サイズ」から微調整を行ってください。

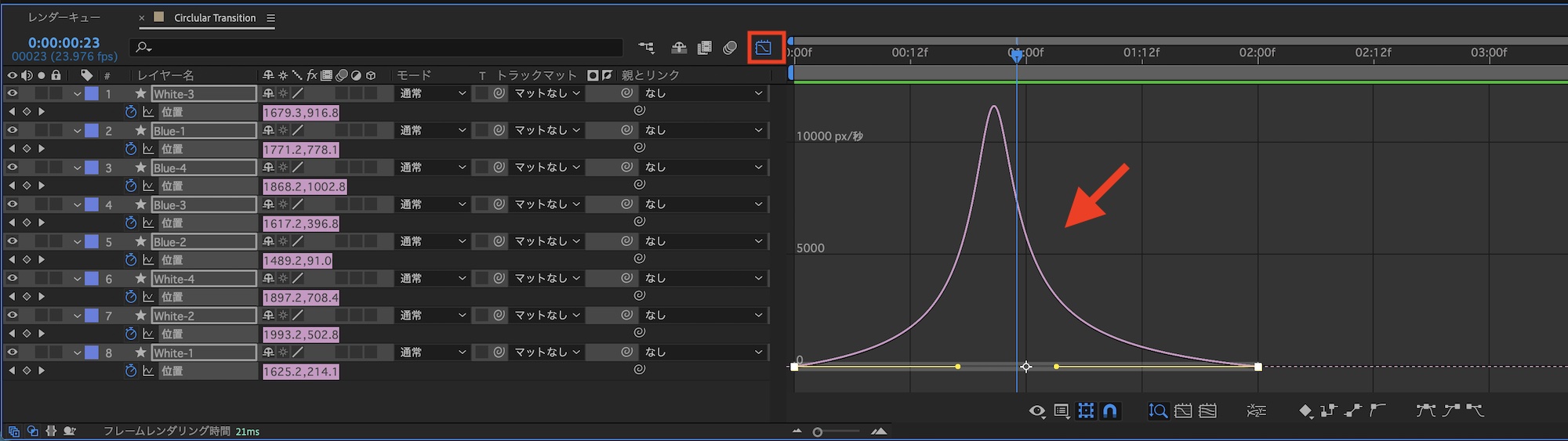
作成したキーフレームを全て選択し、「F9(mac: Fnキー + F9)」でイージングを追加し、グラフエディタでイージングの調整を行います。


タイミングの調整
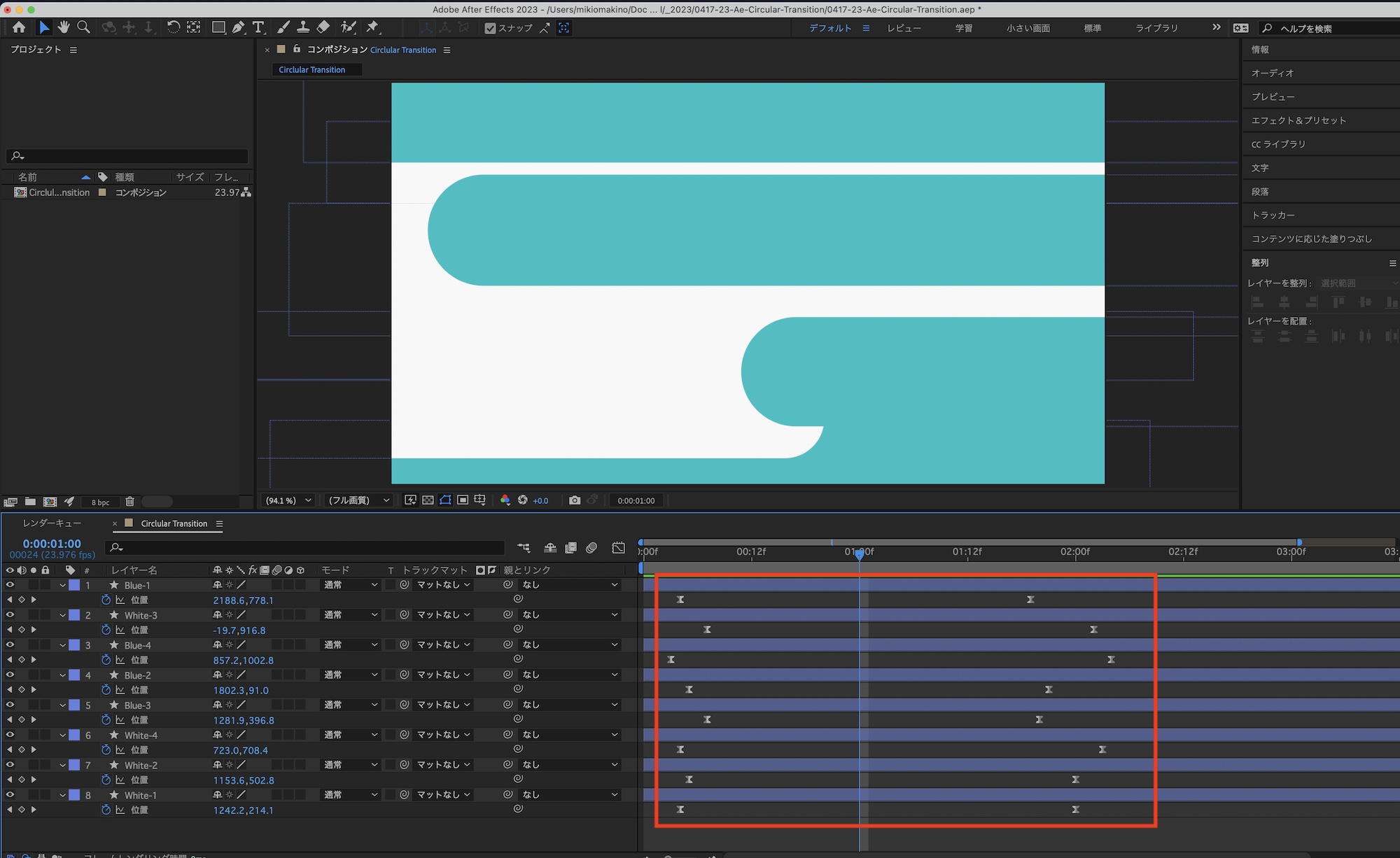
今のままだとシェイプの全てが同じタイミングで左から右に動くアニメーションとなっており、少し残念な感じになっているので、各シェイプのキーフレームを少しずつずらし、ランダムに見えるように調整します。

この際、フレーム全体を覆い隠す「1秒」のタイミングも重要になるので、「1秒」のタイミングでまた背景が見えてしまう場合はシェイプのサイズを調整するようにしましょう。この調整が一番時間がかかる場合があるので、注意しましょう。

これでトランジションが完成します。After Effectsでそのまま使用する場合はプリコンポジションとして作成したり、エッセンシャルグラフィックスとして書き出してみてください。
(MIKIO)