[After Effects] 値段表示などにオススメなスロット風のアニメーションを作ってみよう!

通販や番組などで使われる「お値段〇〇○円!」のようなアニメーションを自分でも作ってみたい!と思ったことはありませんか?
スケールや位置など簡単なキーフレームを使ったアニメーションもありますが、数字がスロットのように回転して表示される演出は見た目が良いですよね。今回のチュートリアルでは、そんな値段表示にオススメなスロット風のアニメーションを実際に作っていこうと思います。
今回作成する作品は下のようなもの。タイムラインのレイヤーが多くなったり、準備が色々必要になってきますが、どれもAfter Effectsに搭載されている標準ツールで作ることが出来ます。
基本的にこの記事に沿って作っていけば完成すると思いますが、ツールの使い方がよくわからない場合はリンク先の記事も参照すると良いかもしれません!
数字部分の作成

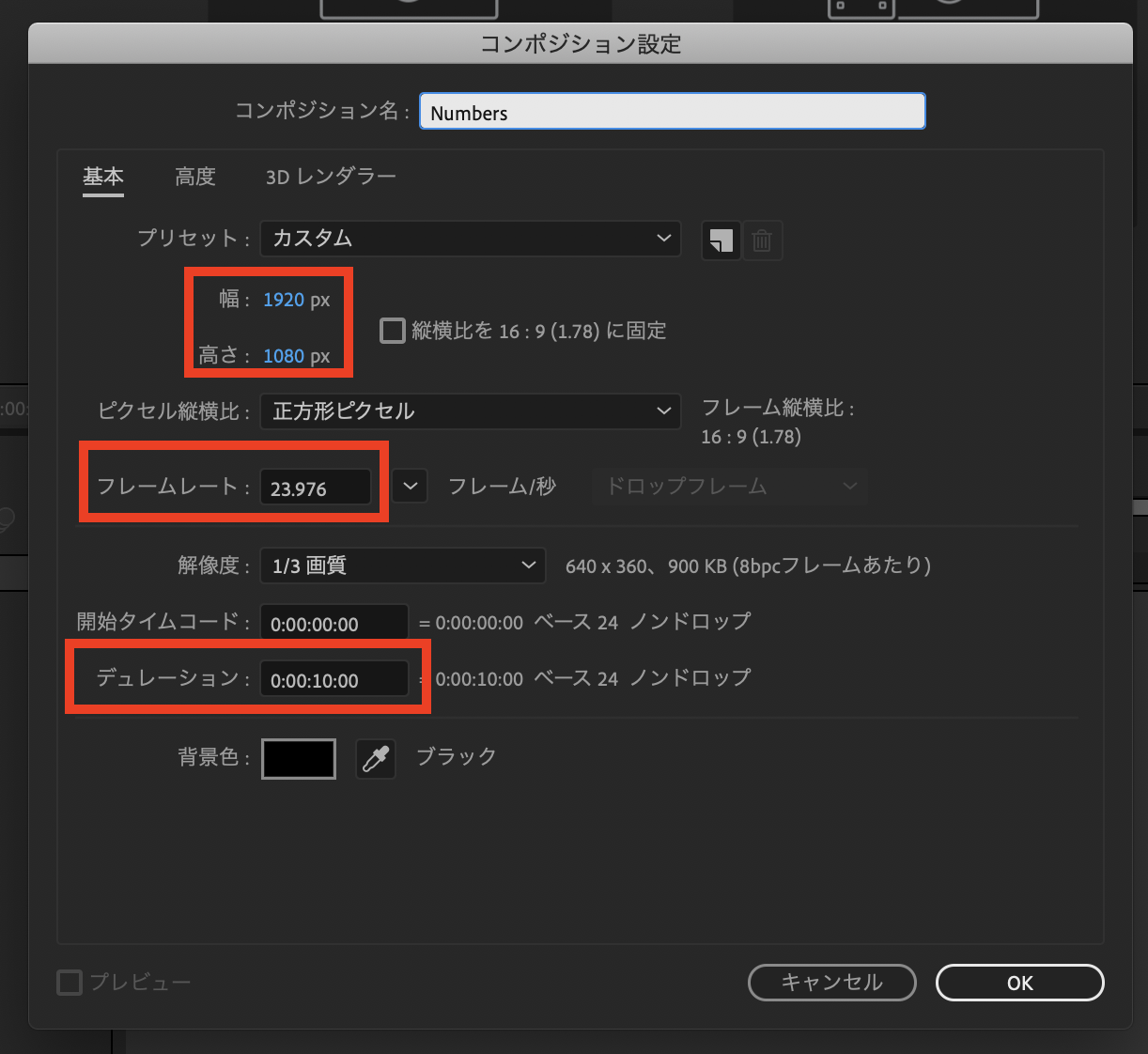
After Effectsを開いたらコンポジションを新しく作成しましょう。ひとまず設定は「1920×1080」、「23.976fps」で、デュレーションを「10秒」にしています。

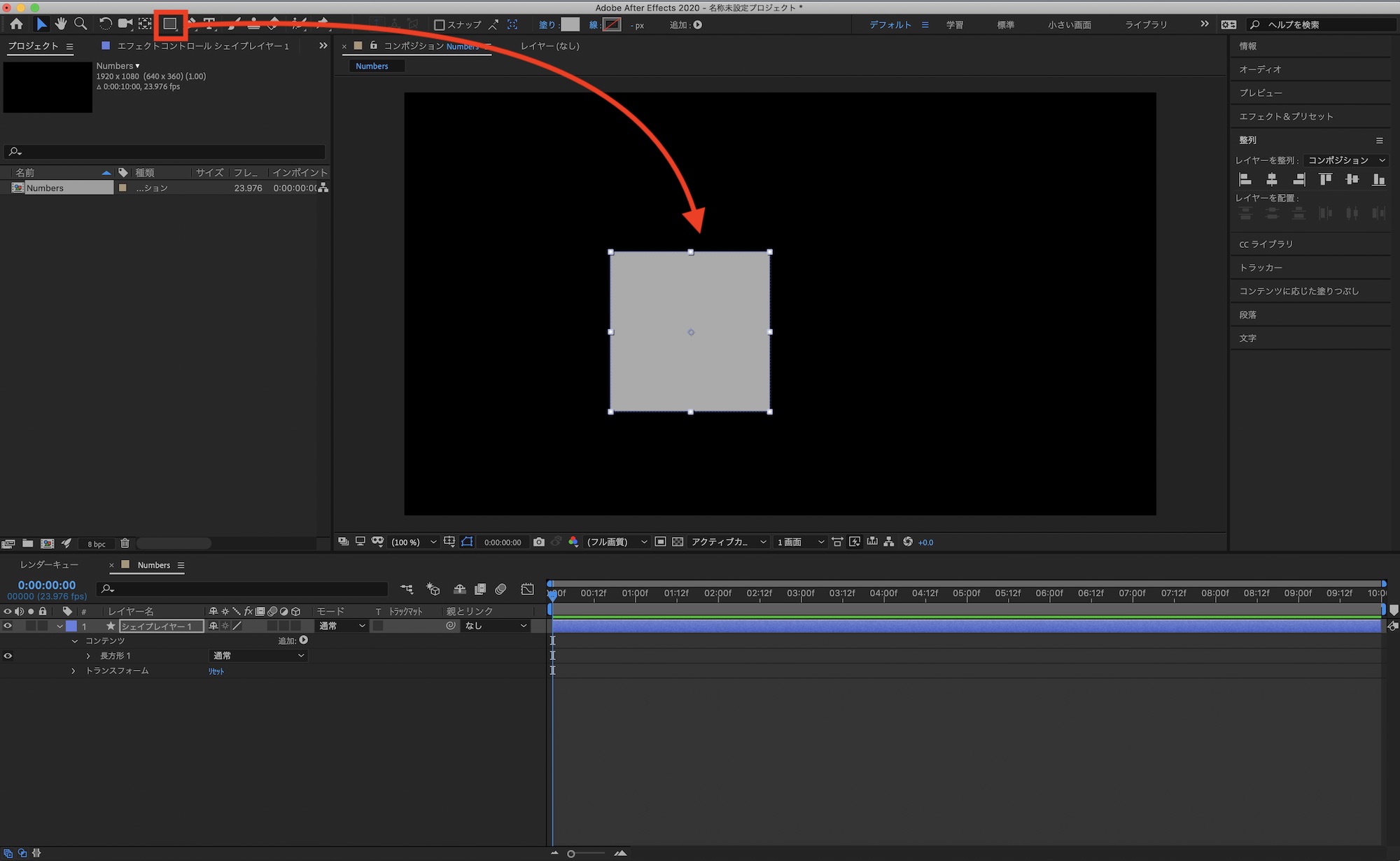
コンポジションを追加したら、シェイプツールを使って正方形を追加していきます。大きさの指定は特にありませんが、500px以上であれば問題ないと思います。

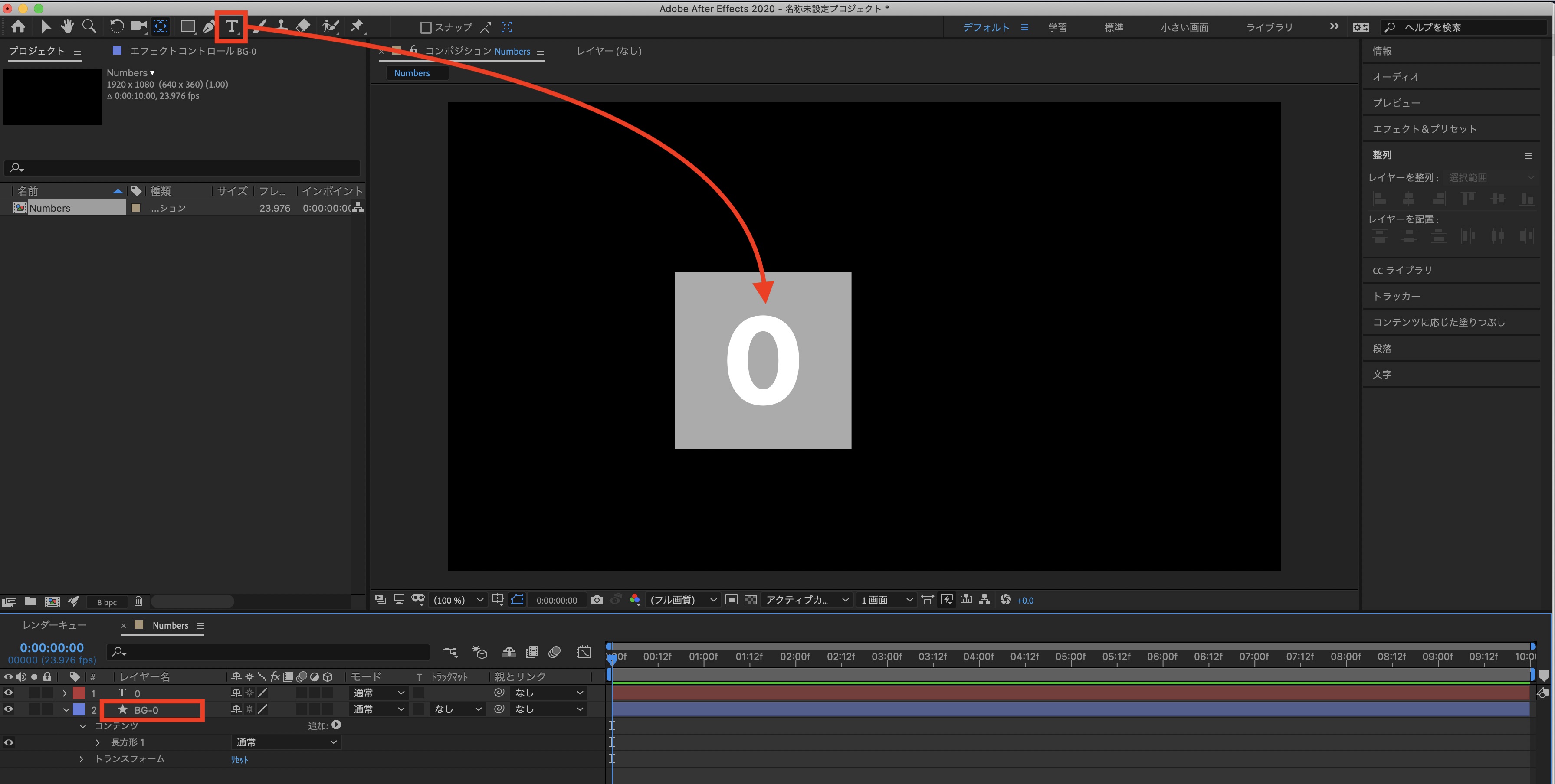
シェイプを追加したらテキストツールを使って「0」を入力し、シェイプの中央に配置しましょう。先程追加したシェイプレイヤー名を「BG-0」のように変更すると良いかもしれません。

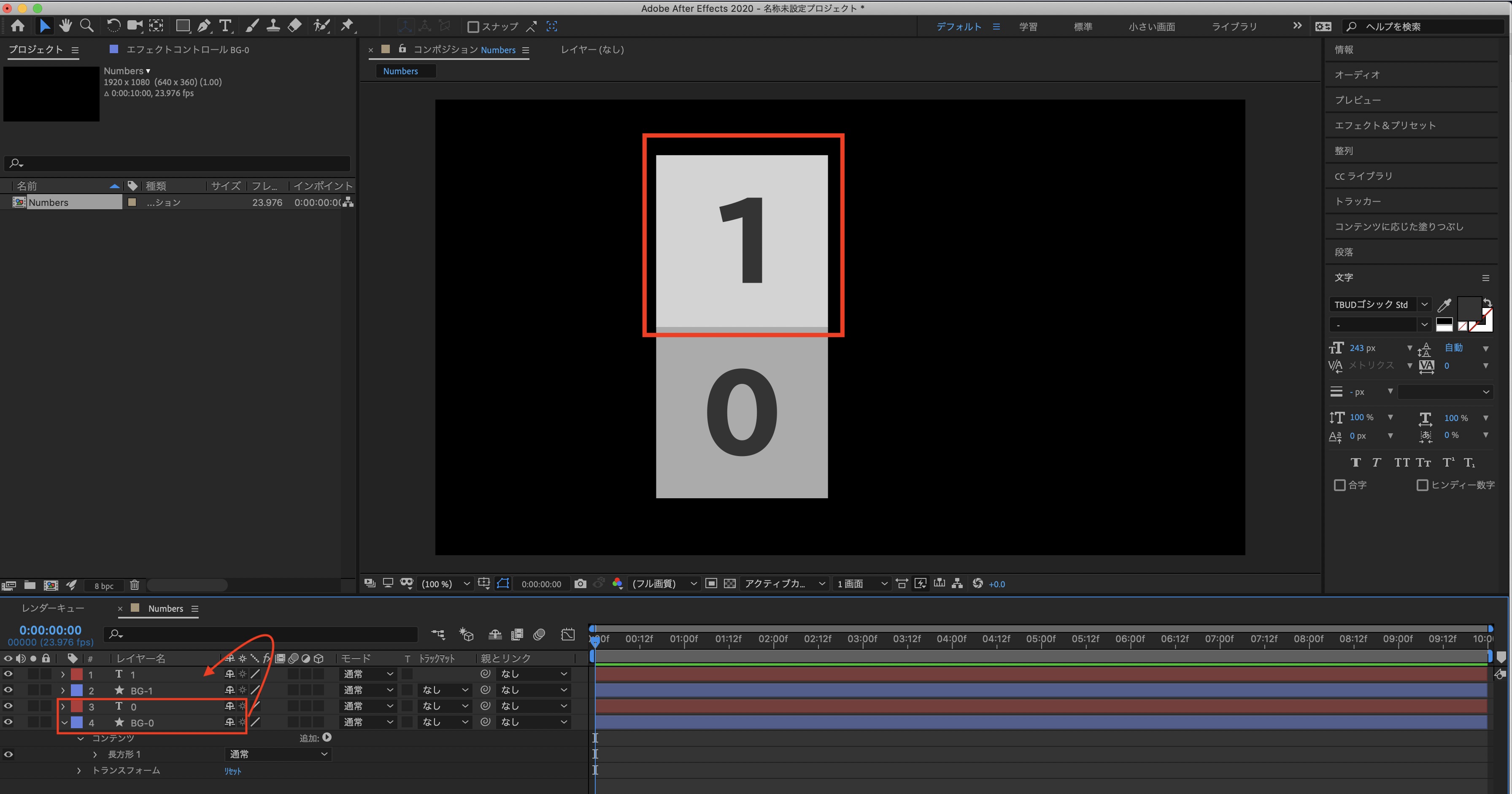
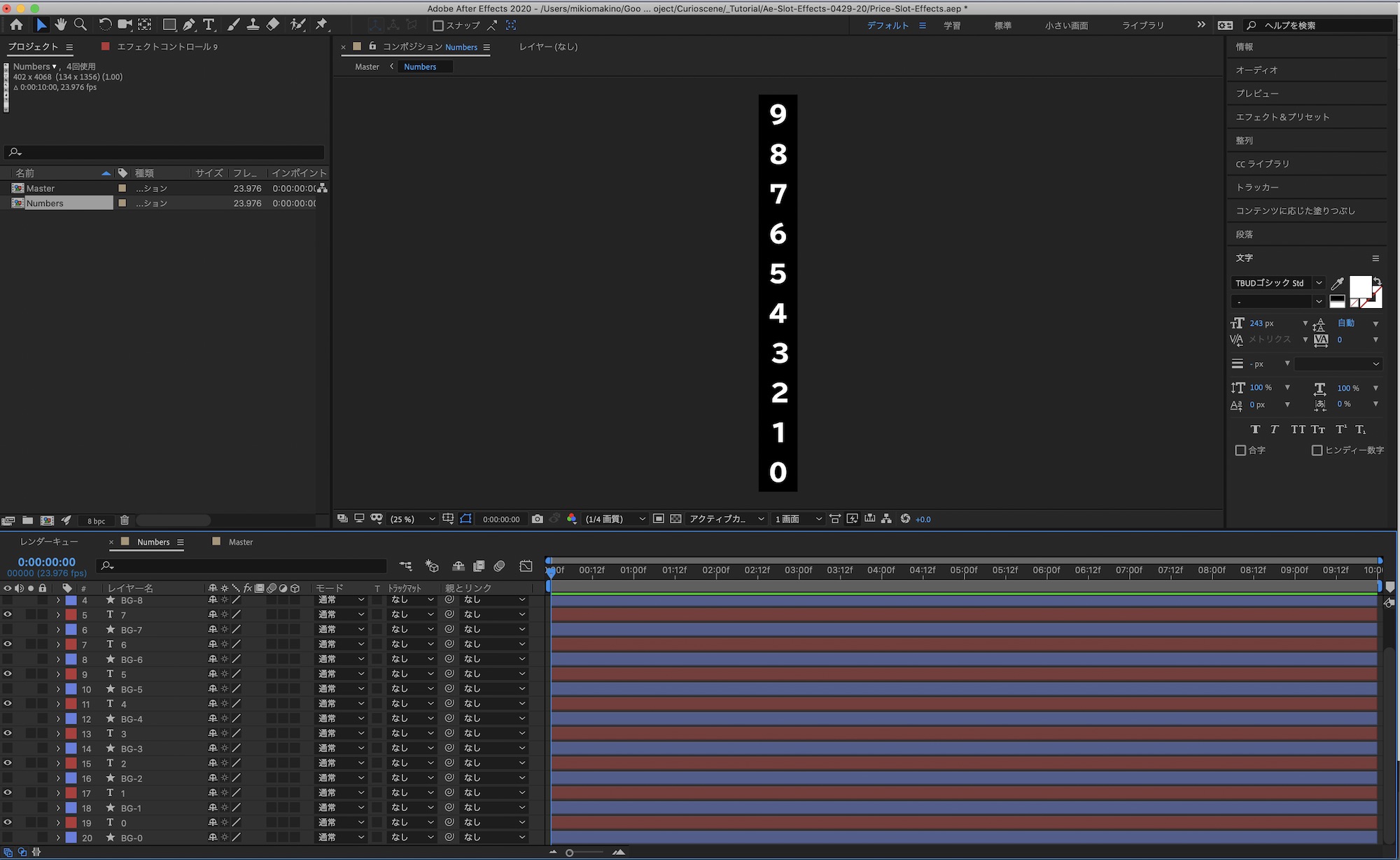
その次は「0」と「BG-0」を複製し、それぞれ「1」と「BG-1」のように変更して「0」の上に配置します。同じように「9」まで作っていくのですが、正方形の位置がちゃんと確認できるように今回は背景色を変更しました。

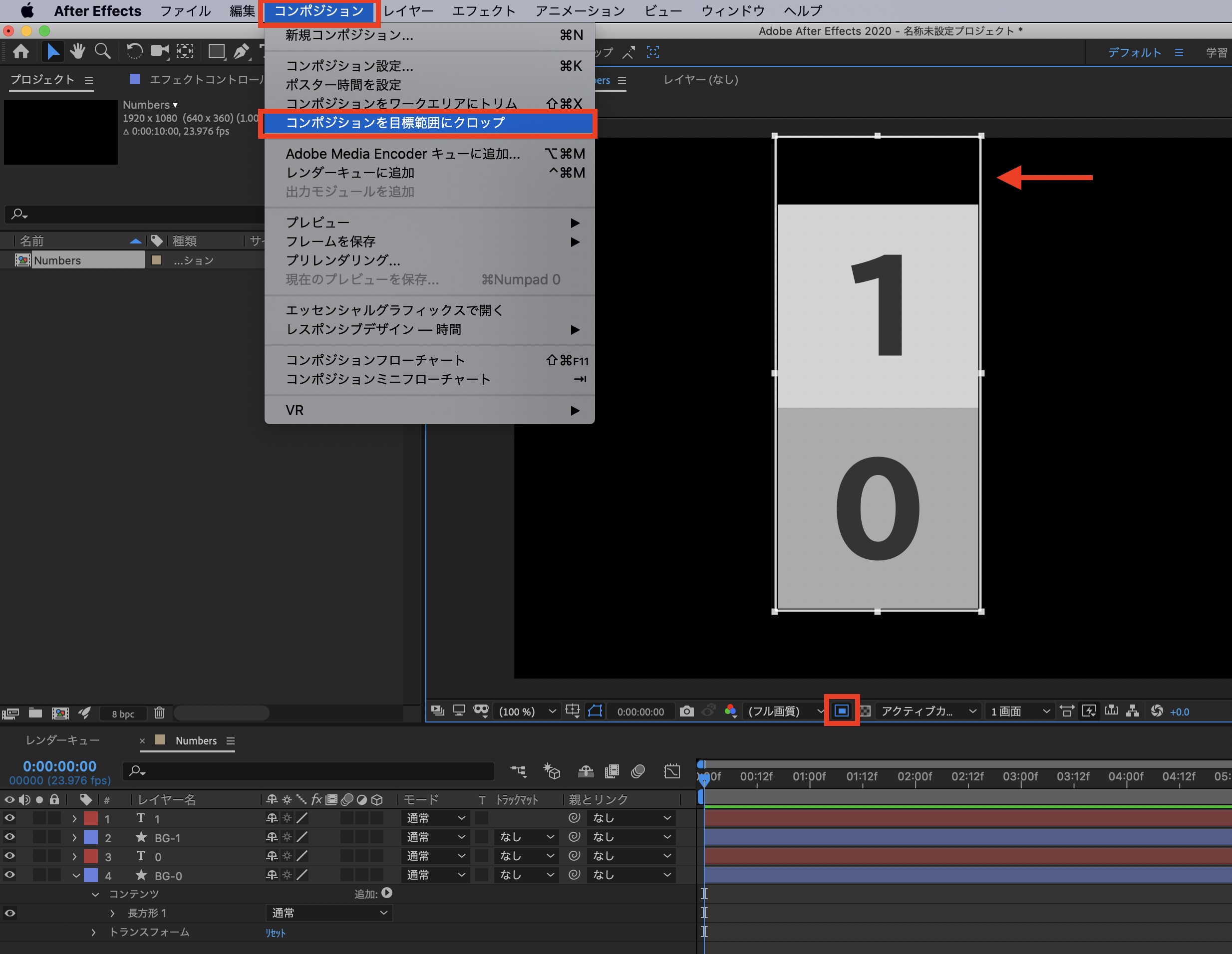
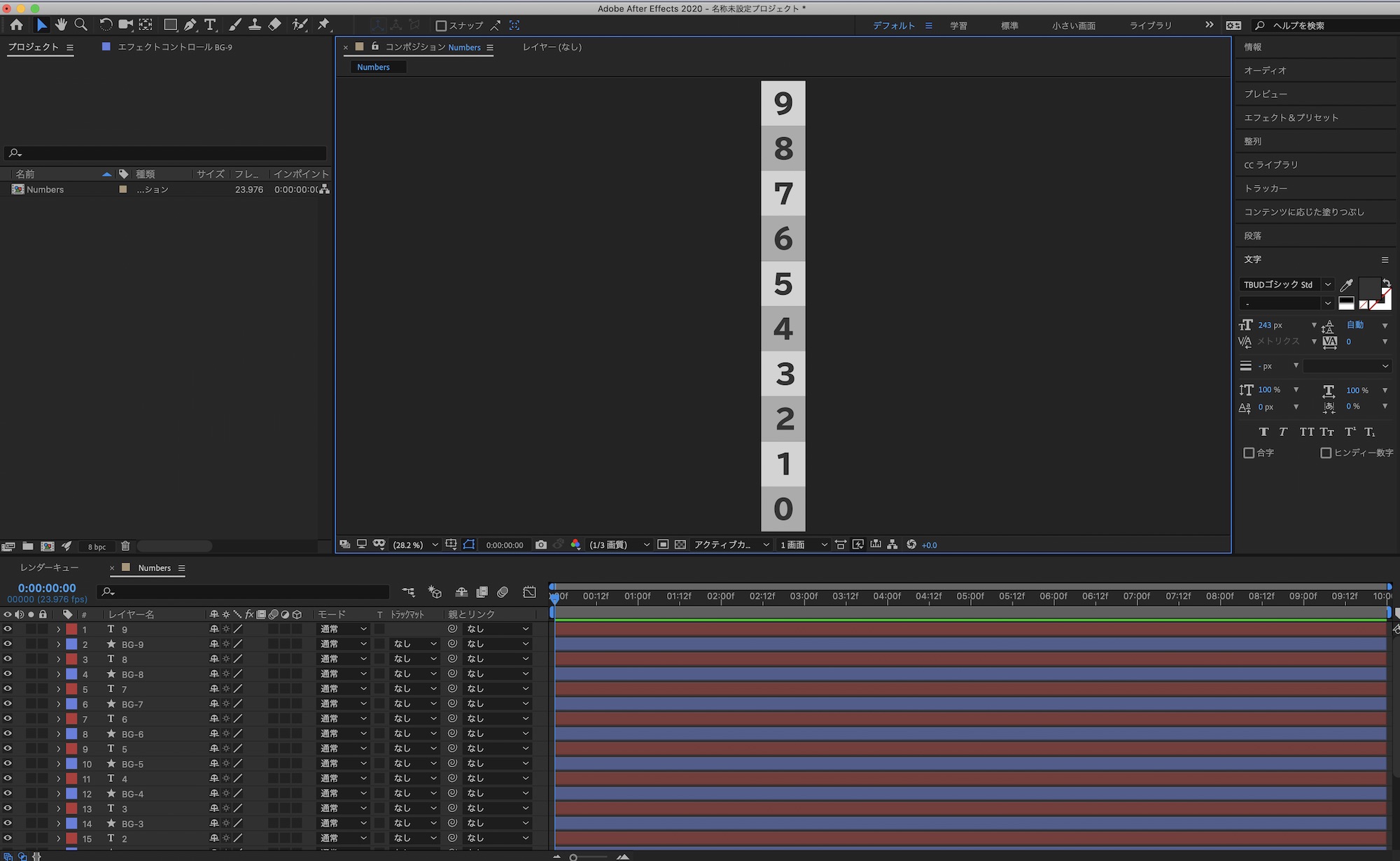
「9」まで作った結果がこちら。先程のコンポジションのままだと「9」までが収まりきらないので、目標範囲とコンポジションのクロップをして、コンポジションのサイズ変更を行いましょう。

今回作成したコンポジションは別のコンポジションに読み込むので、わかりやすいように「Numbers」のようなレイヤー名に変更しておくことをオススメします。
メインのコンポジションに追加

先ほど作成した数字を読み込むためのメインのコンポジションを作成します。筆者の場合は「1920×1080」、「23.976fps」、デュレーションを「10秒」にしていますが、必要に応じて変更しましょう。
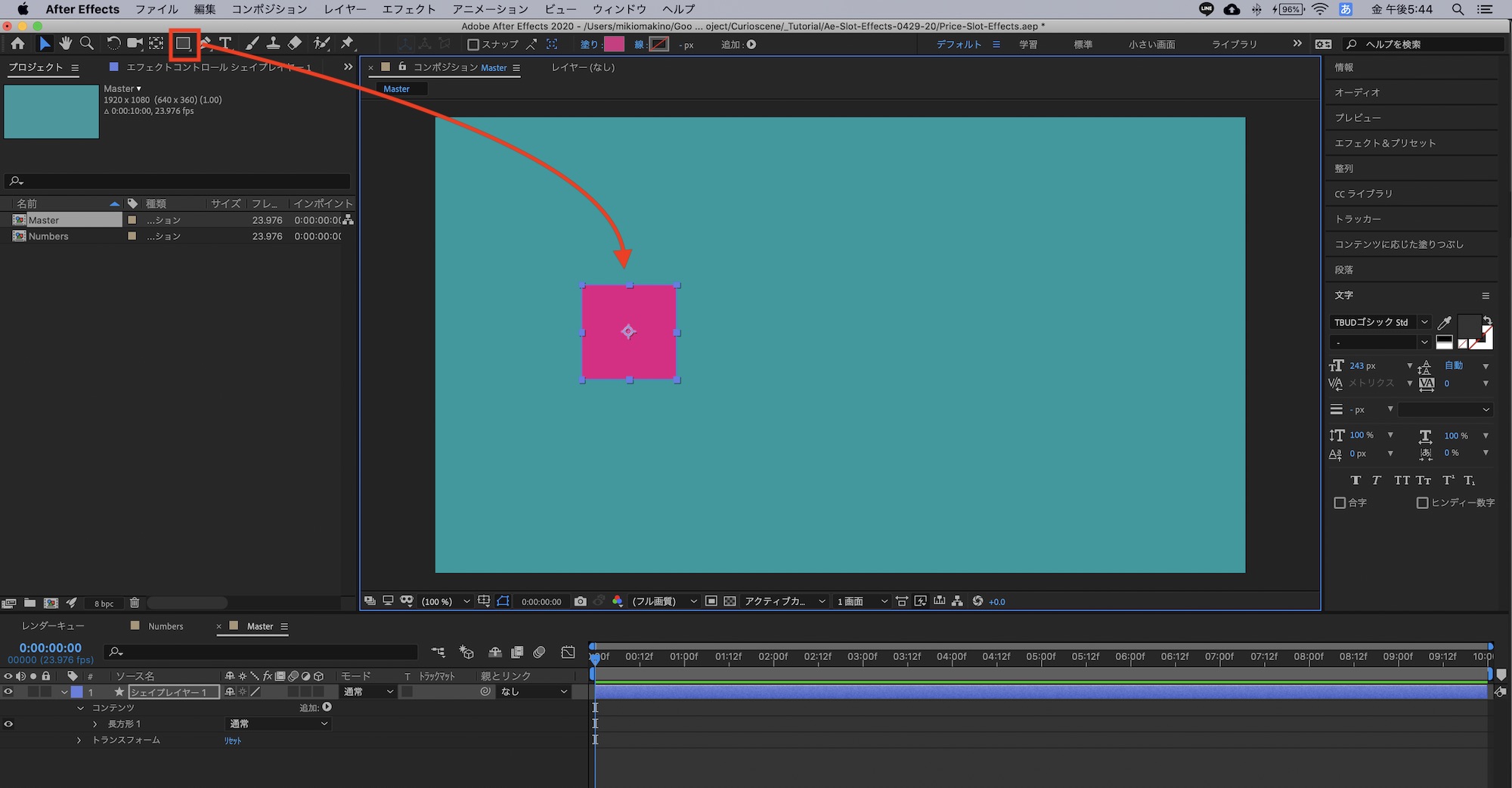
シェイプツールからコンポジションに正方形を追加します。ここに数字が表示されるので好みのサイズで問題ありません。

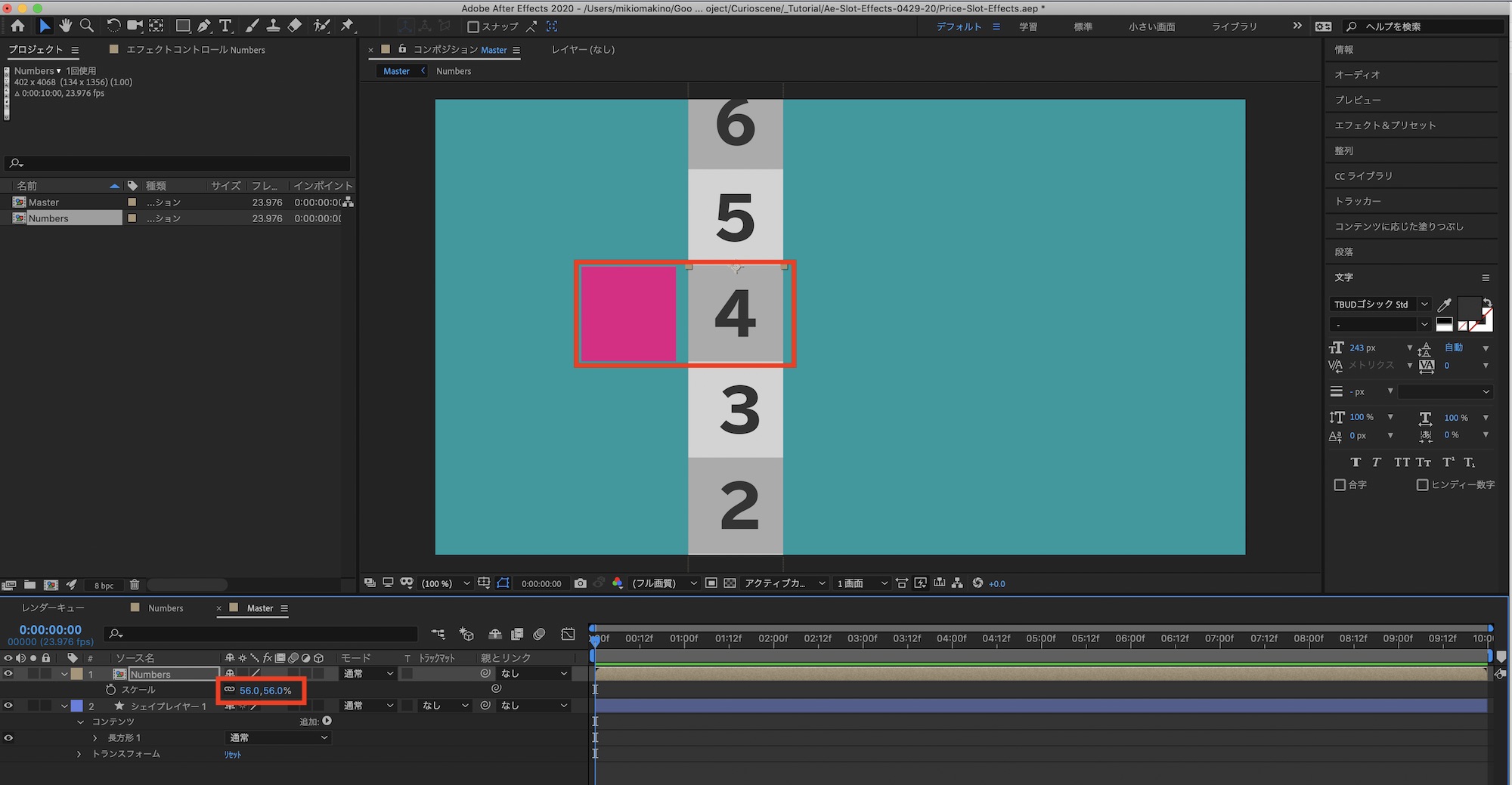
その後は作成した番号(Numbers)のコンポジションをタイムラインに追加し、正方形と同じサイズになるようにスケールで調整します。


Numbersをシェイプの真下になるように配置し、シェイプの部分に「0」が重なるように位置の変更も行いましょう。シェイプレイヤーの名称も「Matte-Numbers」に変更します。

表示したい数字の桁に合わせて、「Numbers」と「Matte-Numbers」を複製します。わかりやすくなるように「Numbers-2」、「Matte-Number-2」という感じで名称変更することをオススメします。

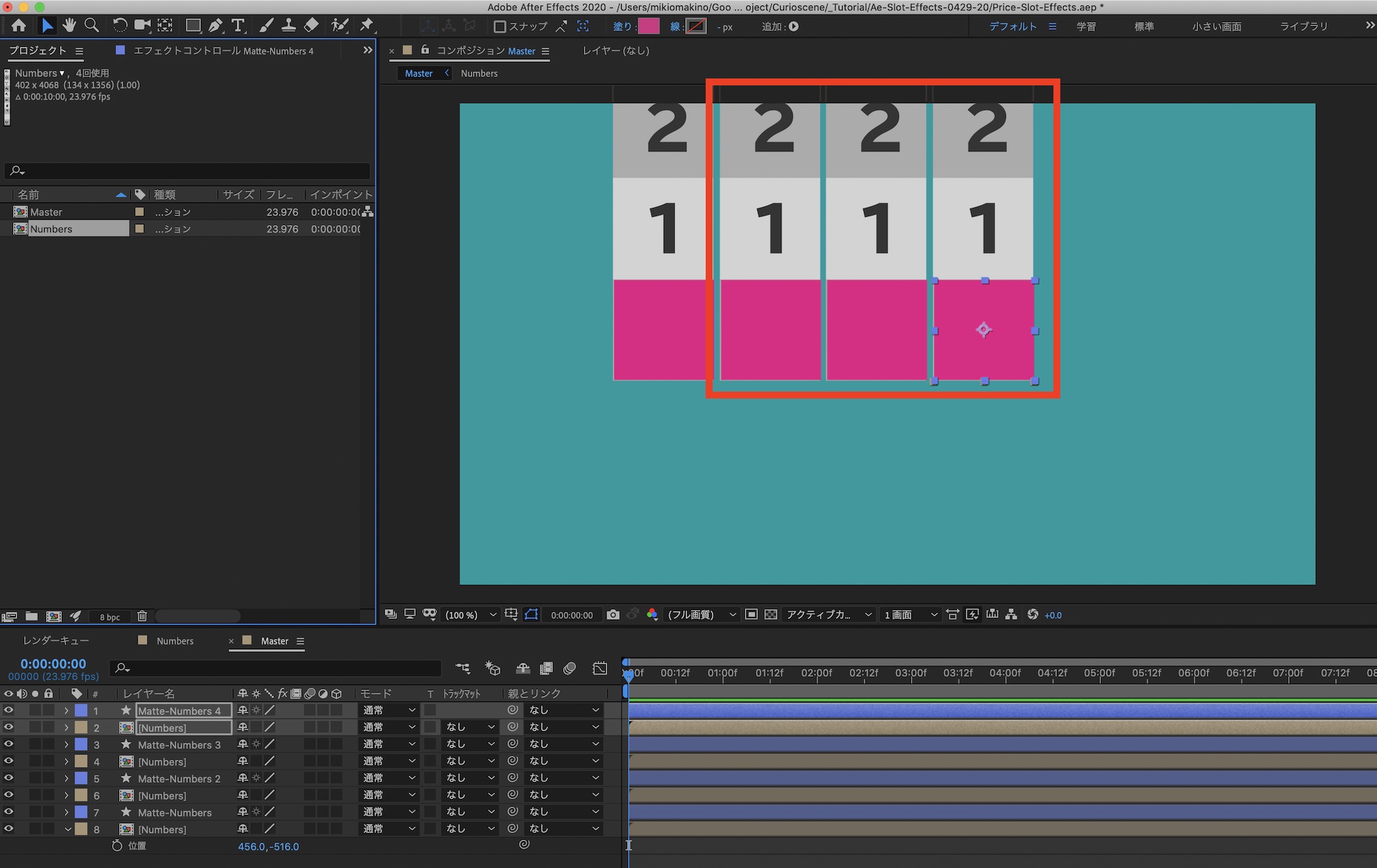
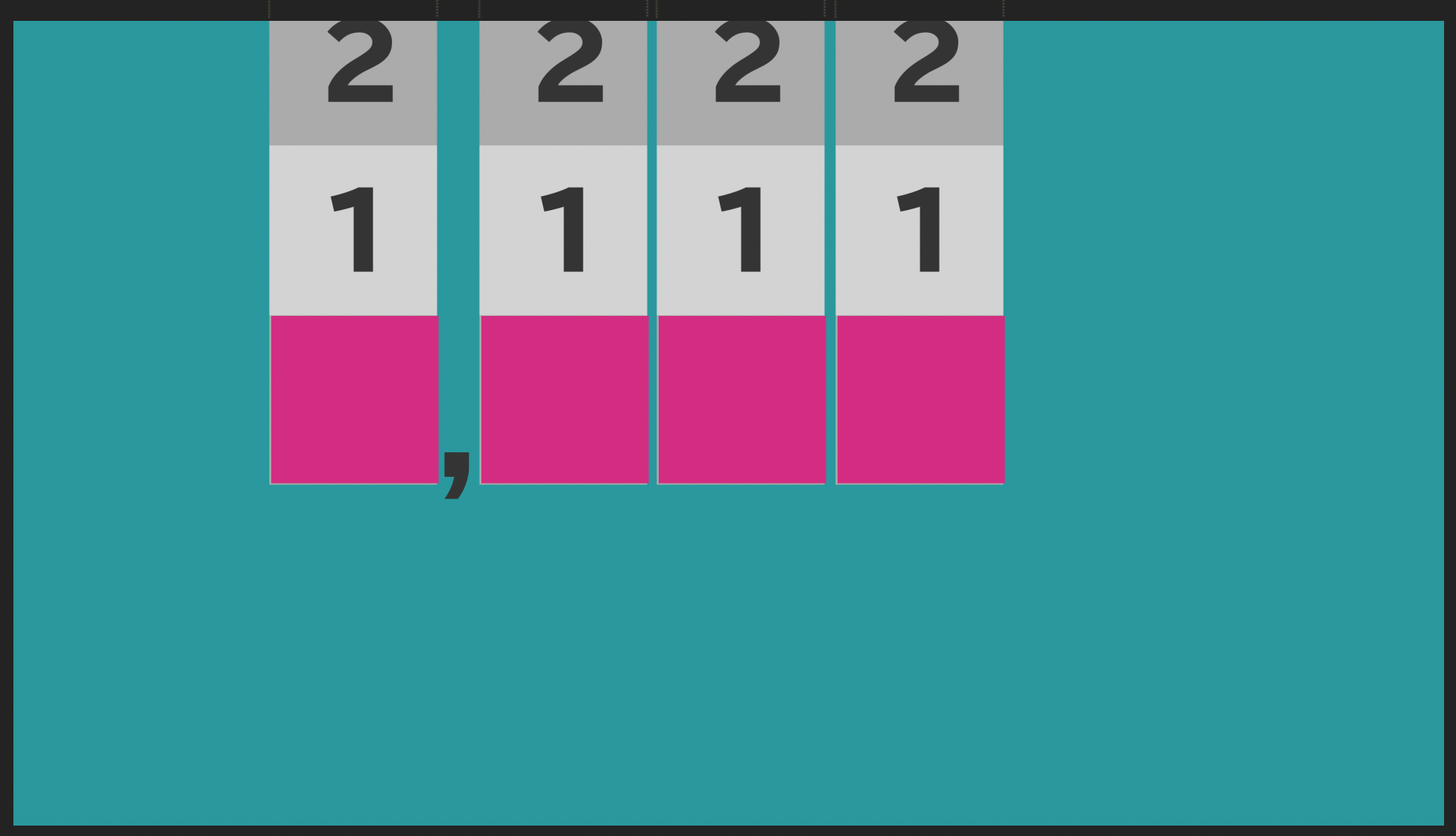
筆者の場合は4桁にしたいので、4回複製してコンマ(,)を追加しました。

トラックマットの適用と微調整

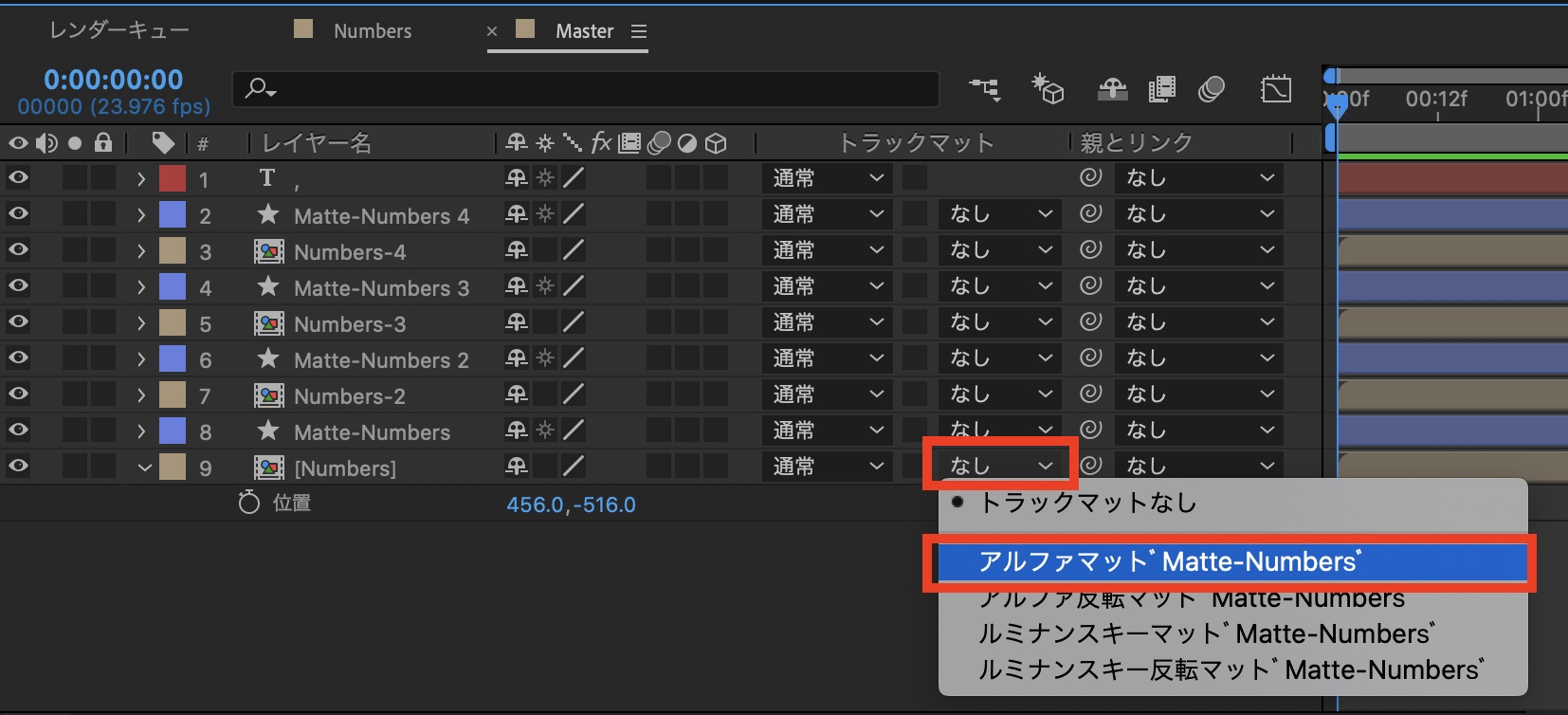
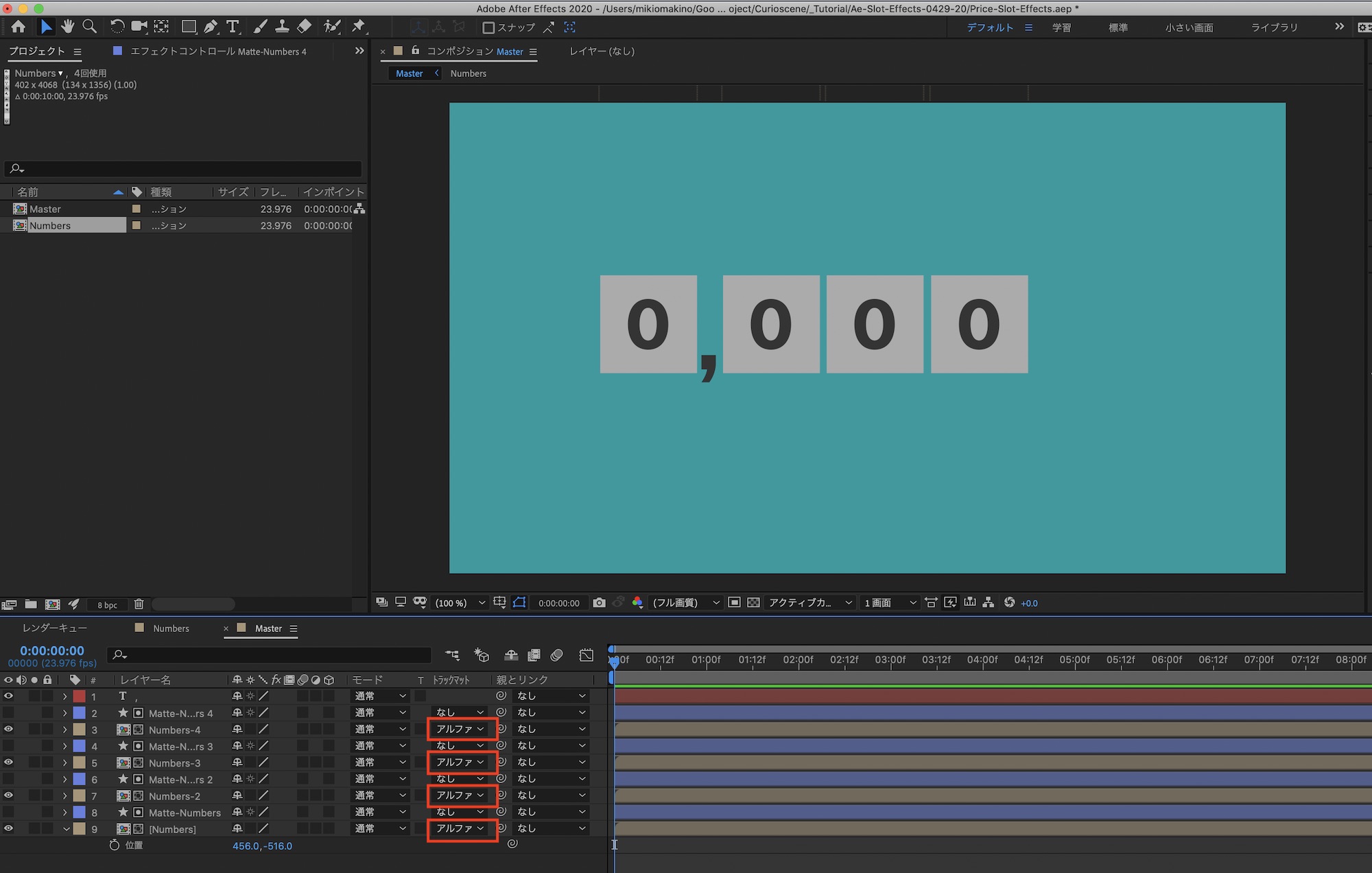
「Numbers」のレイヤーを選択して「トラックマット」から「アルファマット”Matte-Numbers”」を選択します。他の「Numbers-」レイヤーにもトラックマットを適用させましょう。

「Numbers-」レイヤーにある背景は数字の調整に使ったもので、最終版のアニメーションには必要がないため一度非表示にさせます。

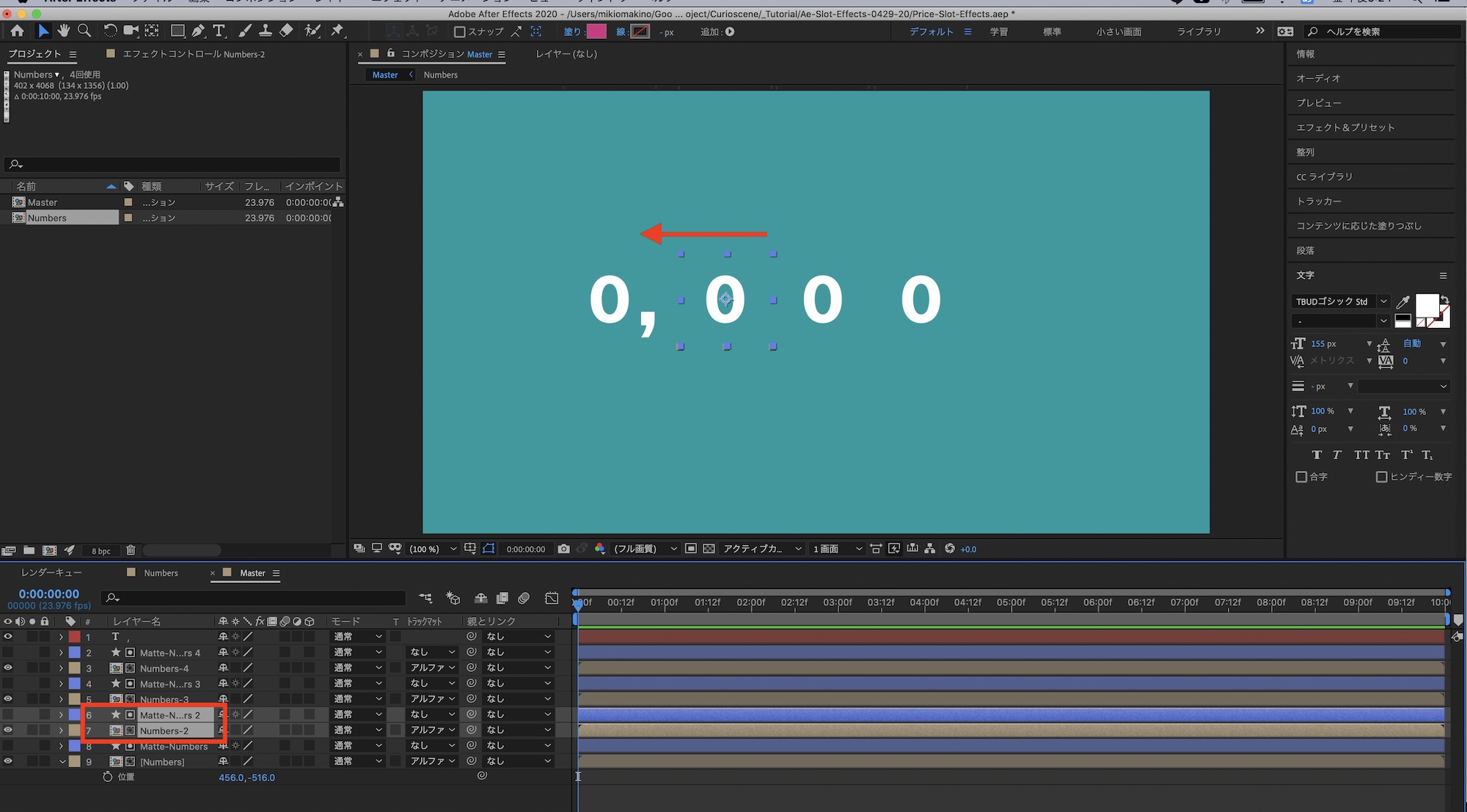
「Numbers」のコンポジションに戻って、シェイプの非表示と文字色の変更を行いました。

メインの「Master」コンポジションに戻って数字同士の間隔の調整を行います。「位置」を操作する際に「Numbers-」と「Matte-Numbers」のレイヤーを選択して動かすようにしましょう。

キーフレームの追加
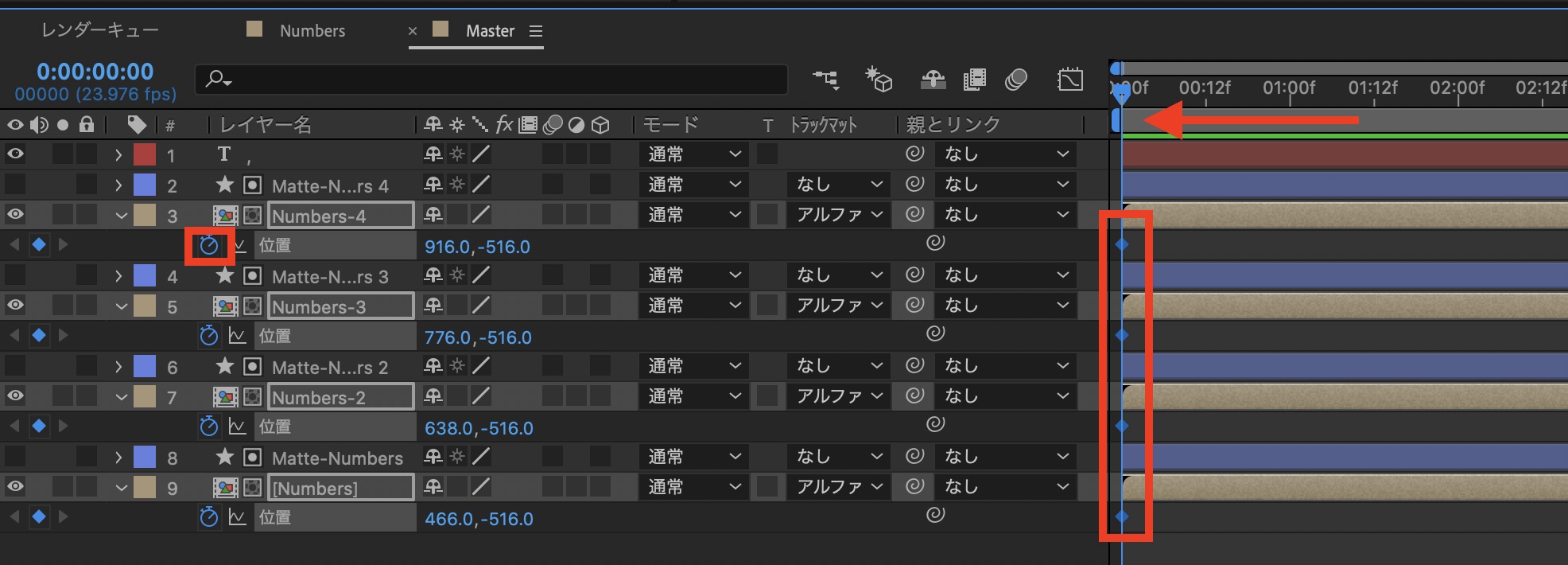
「Numbers-」のレイヤーを全て選択して「位置(ショートカットキー: P)」のプロパティを展開します。

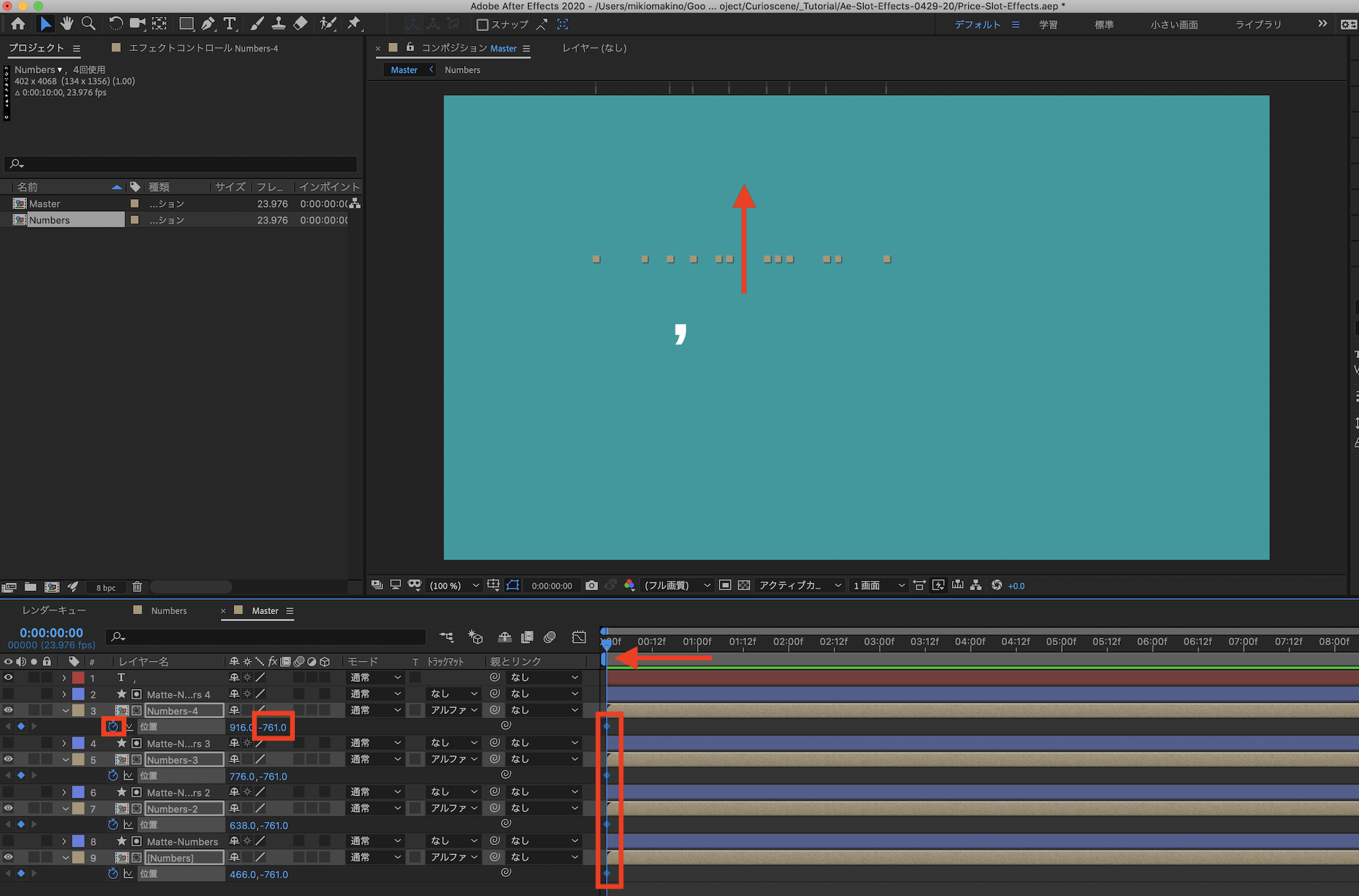
タイムインジケーターを「0秒」に移動させ、「Numbers-」の数字が上から現れるように配置します。

その後でストップウォッチアイコンをクリックしてキーフレームを追加しましょう。

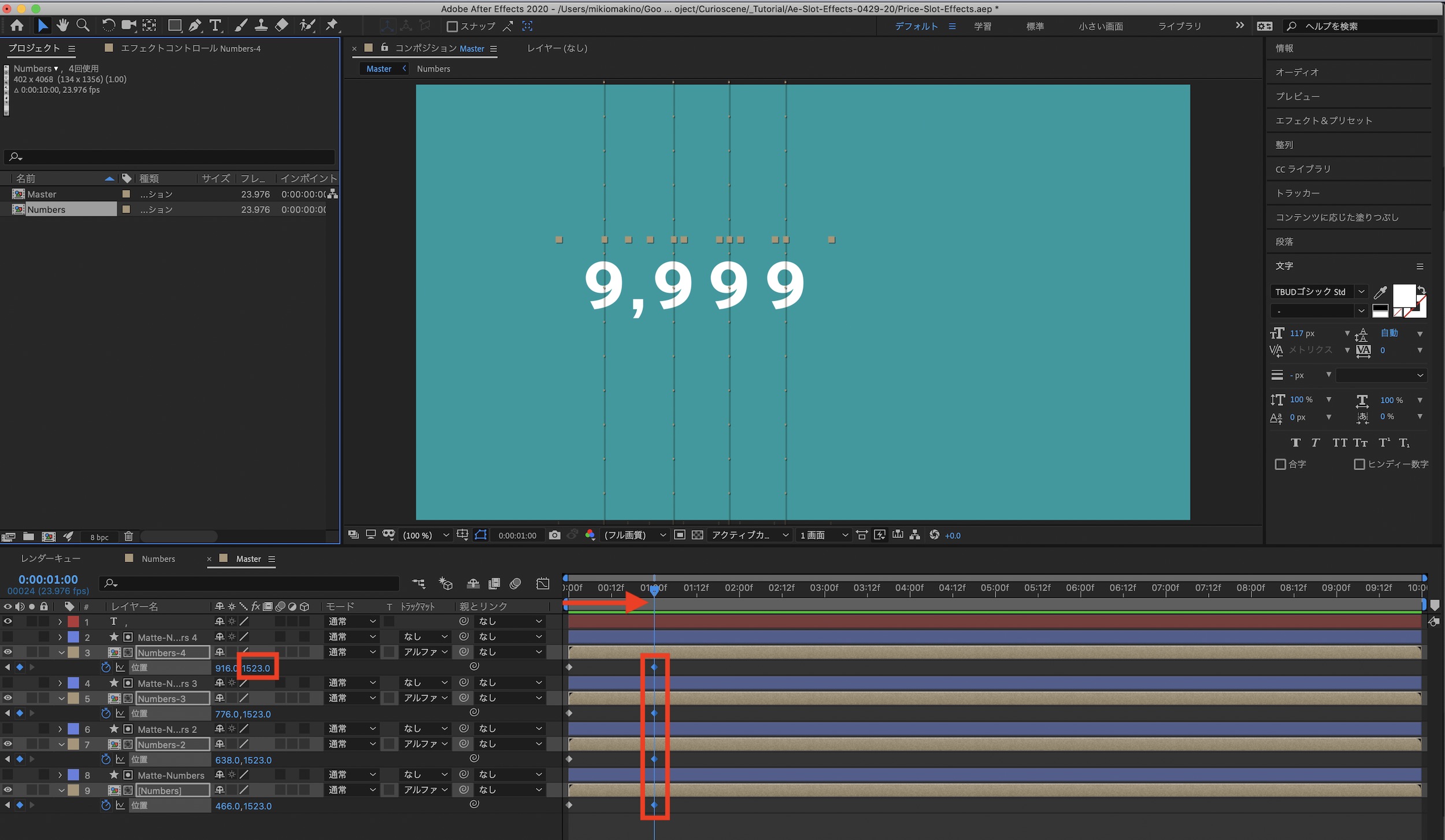
「1秒」にタイムインジケーターを動かし、「Numbers-」のY軸の位置を変更し「9」が現れるようにします。

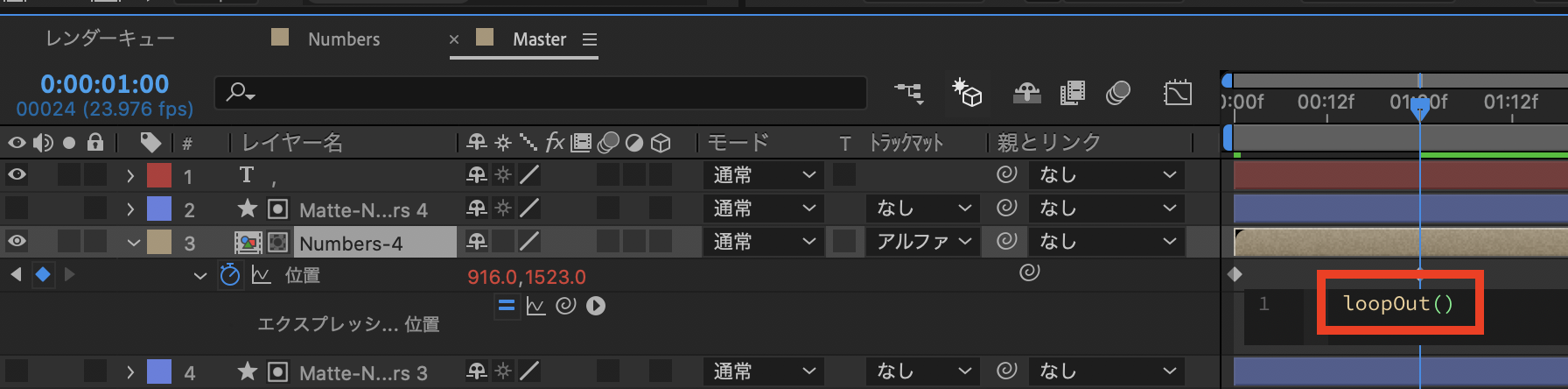
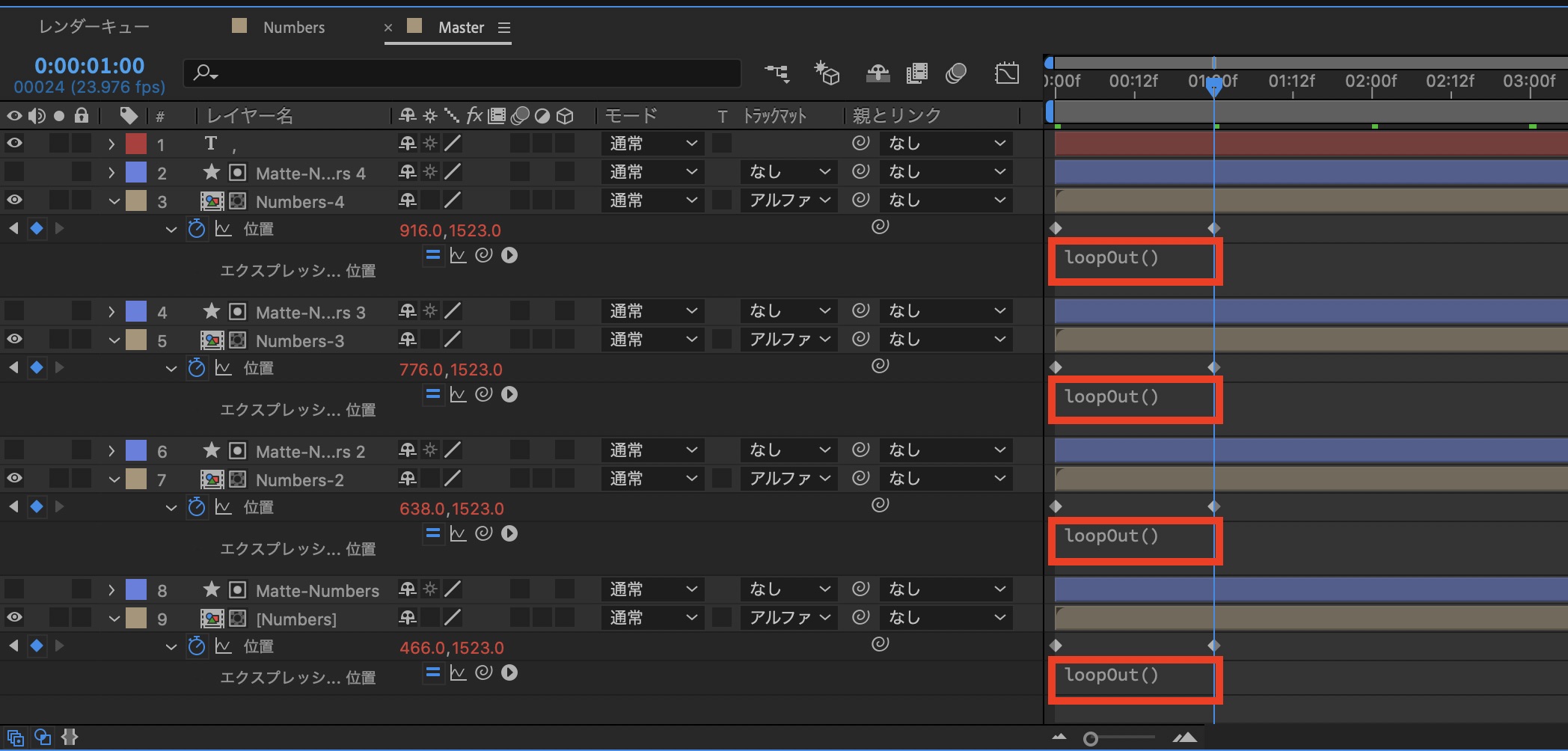
「Numbers-」レイヤーの「位置」にあるストップウォッチアイコンを「Alt(Option)キー」を押しながらクリックして、エクスプレッションの入力画面を開きます。

そこに「loopOut()」と入力し、他の「Numbers-」レイヤーにも同じように適用させます。ちなみにこのエクスプレッションは動作をループさせるものになっています。

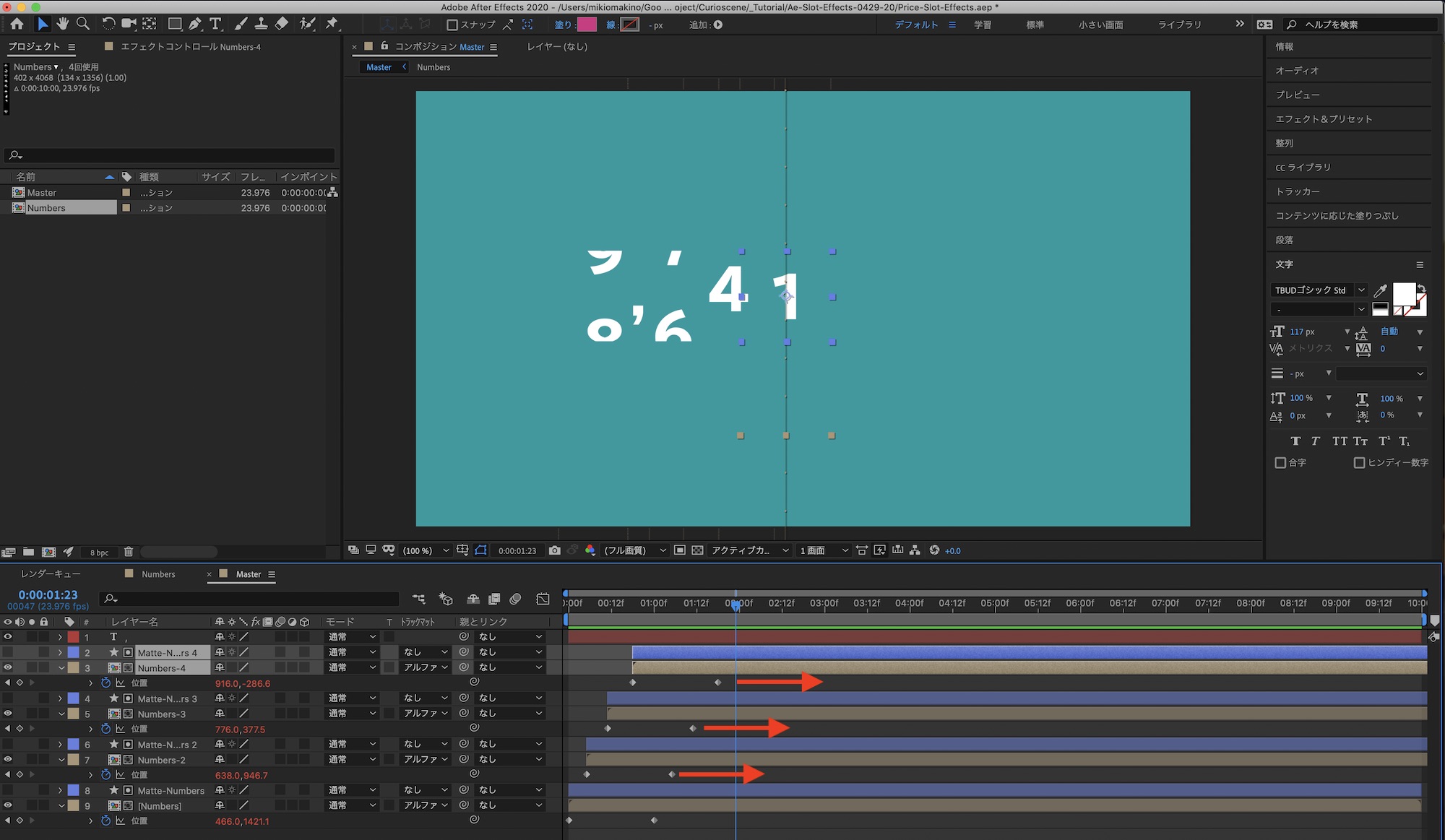
現段階では数字が同じタイミングで表示されてしまうため、左から順番に現れるように「Numbers-」と「Matte-Numbers-」のレイヤーを少しずつずらしましょう。


表示する数字を配置する

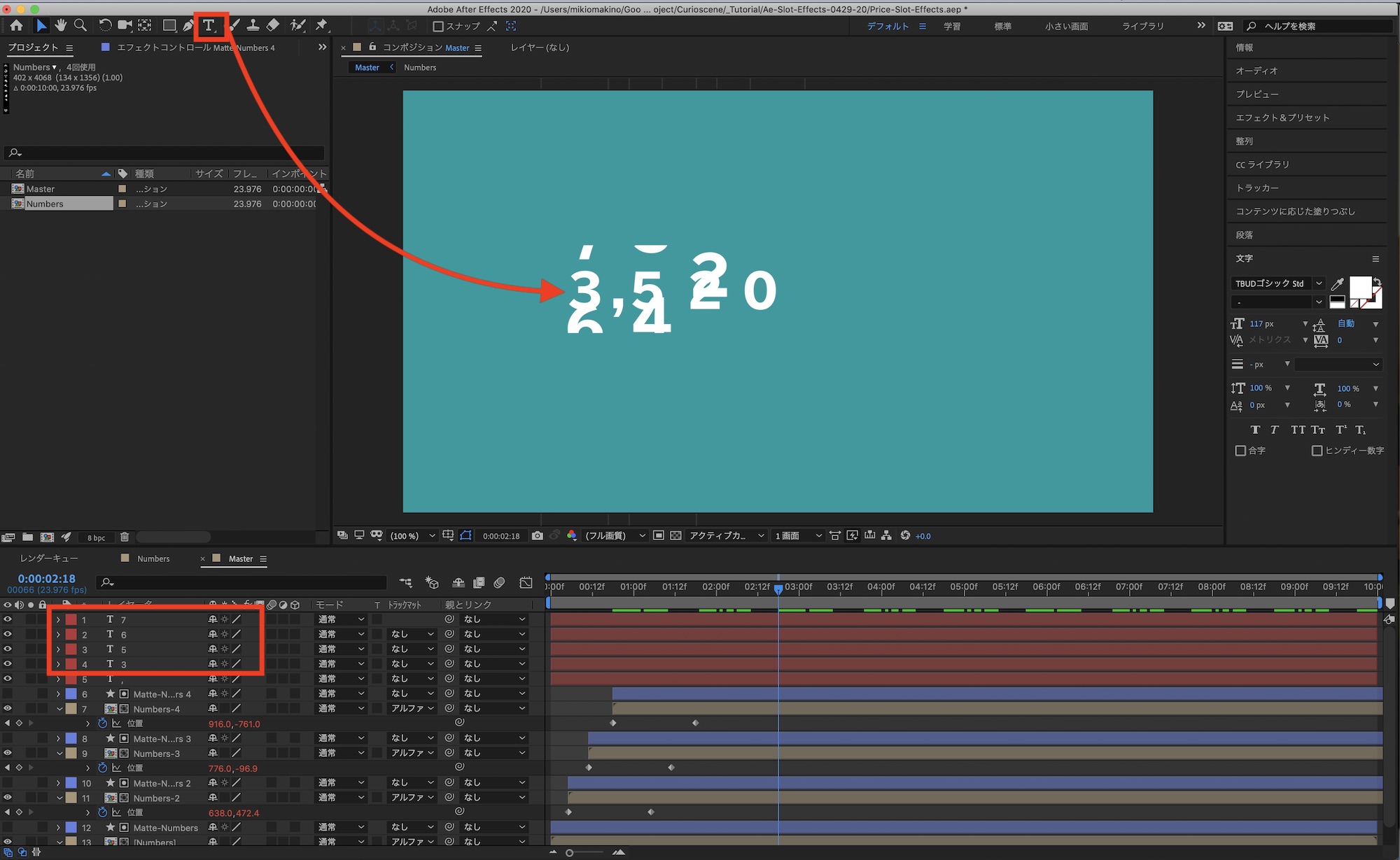
スロット風のアニメーションの後に表示させる数字を配置します。テキストツールから一桁ずつ数字を追加していきますが、動かした数字と同じフォントとサイズにする必要があります。
アニメーションと表示数字とのタイミングをあわせる

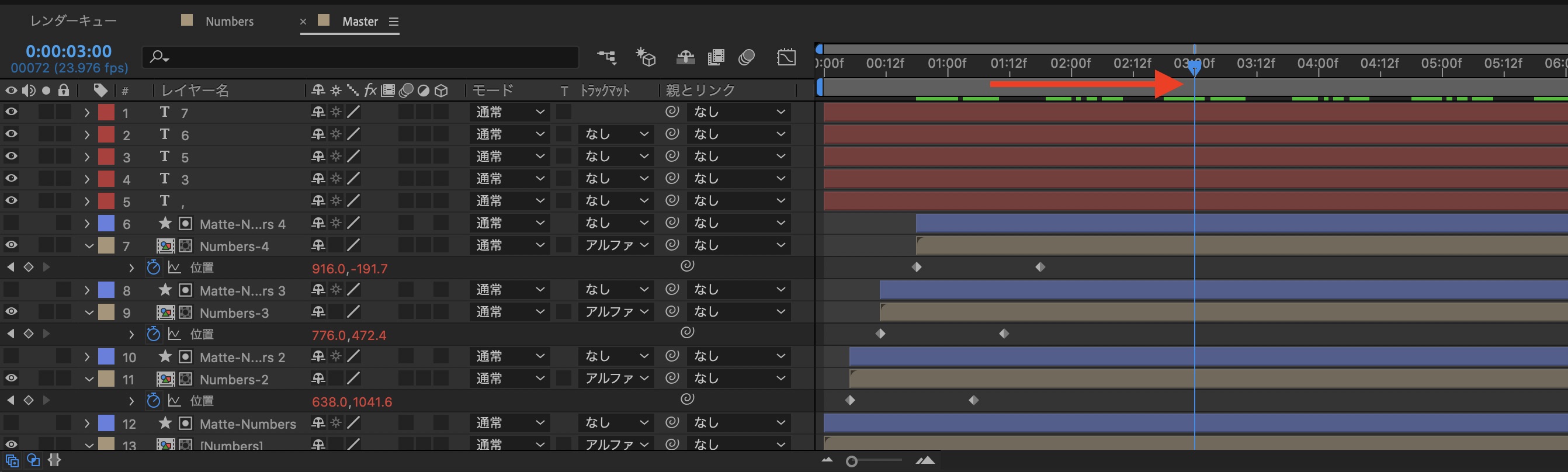
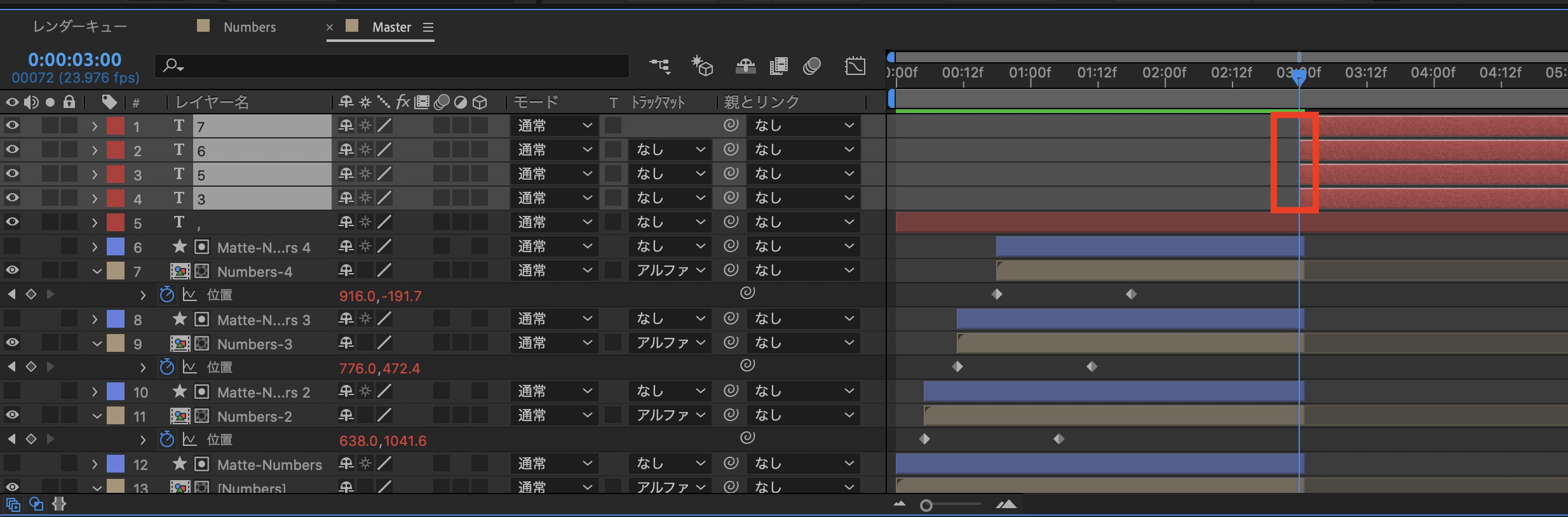
タイムインジケーターを「3秒」に動かし、「Numbers-」と「Matte-Numbers-」レイヤーをトリム(Alt(Option)キー + 」 )します。

同じように配置した表示する数字も3秒から現れるようにトリム(Alt(Option)キー + 「 )していきます。

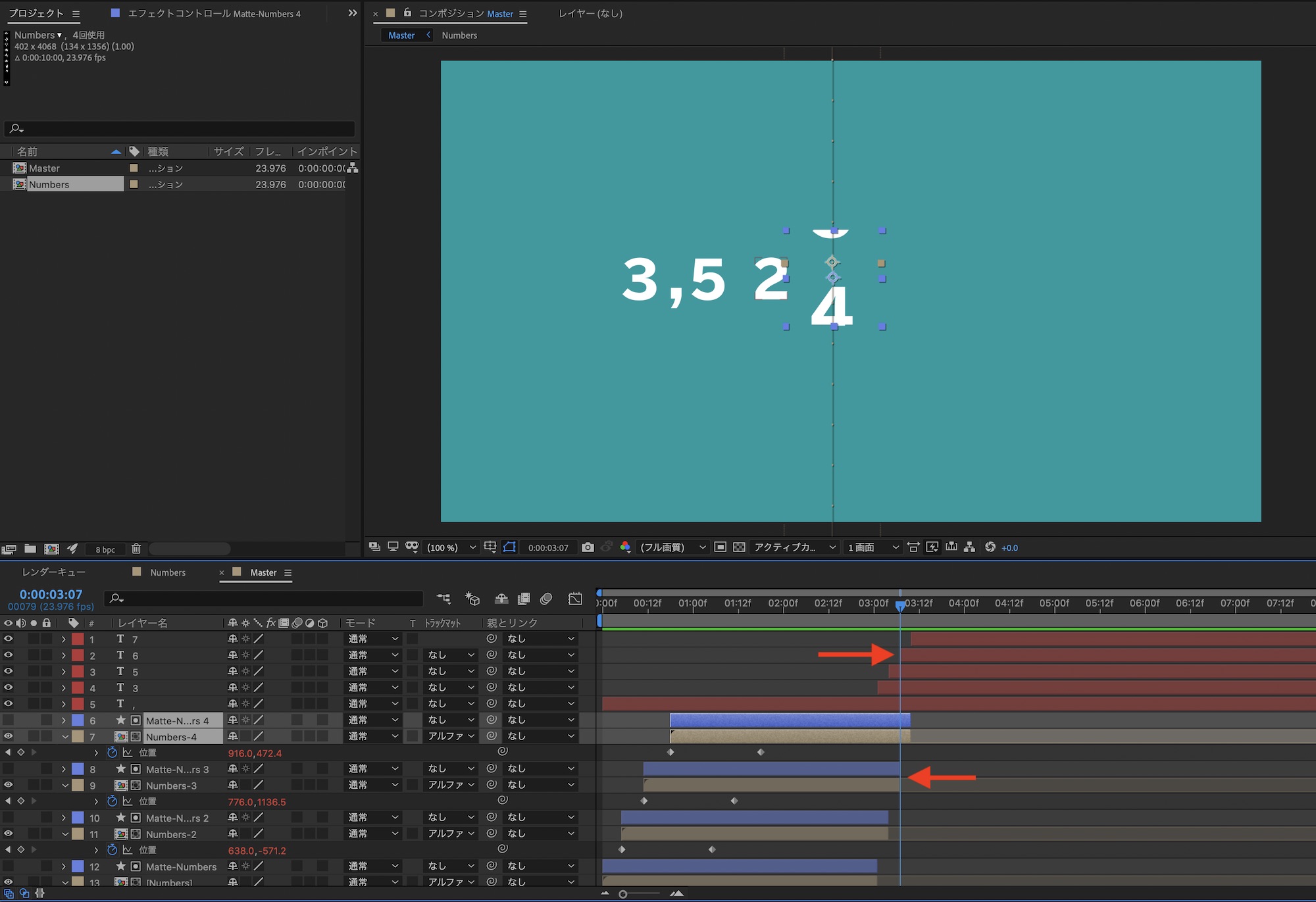
スロットアニメーションの後に数字が表示されるのですが、現段階だと一度に表示されてしまうため、左から順番に表示されるように調整します。

「Numbers-」、「Matte-Numbers-」と数字のテキストレイヤーを少しずつずらしていき、「Numbres-」のレイヤーが途切れた部分にその表示する数字のテキストレイヤー現れるようにします。

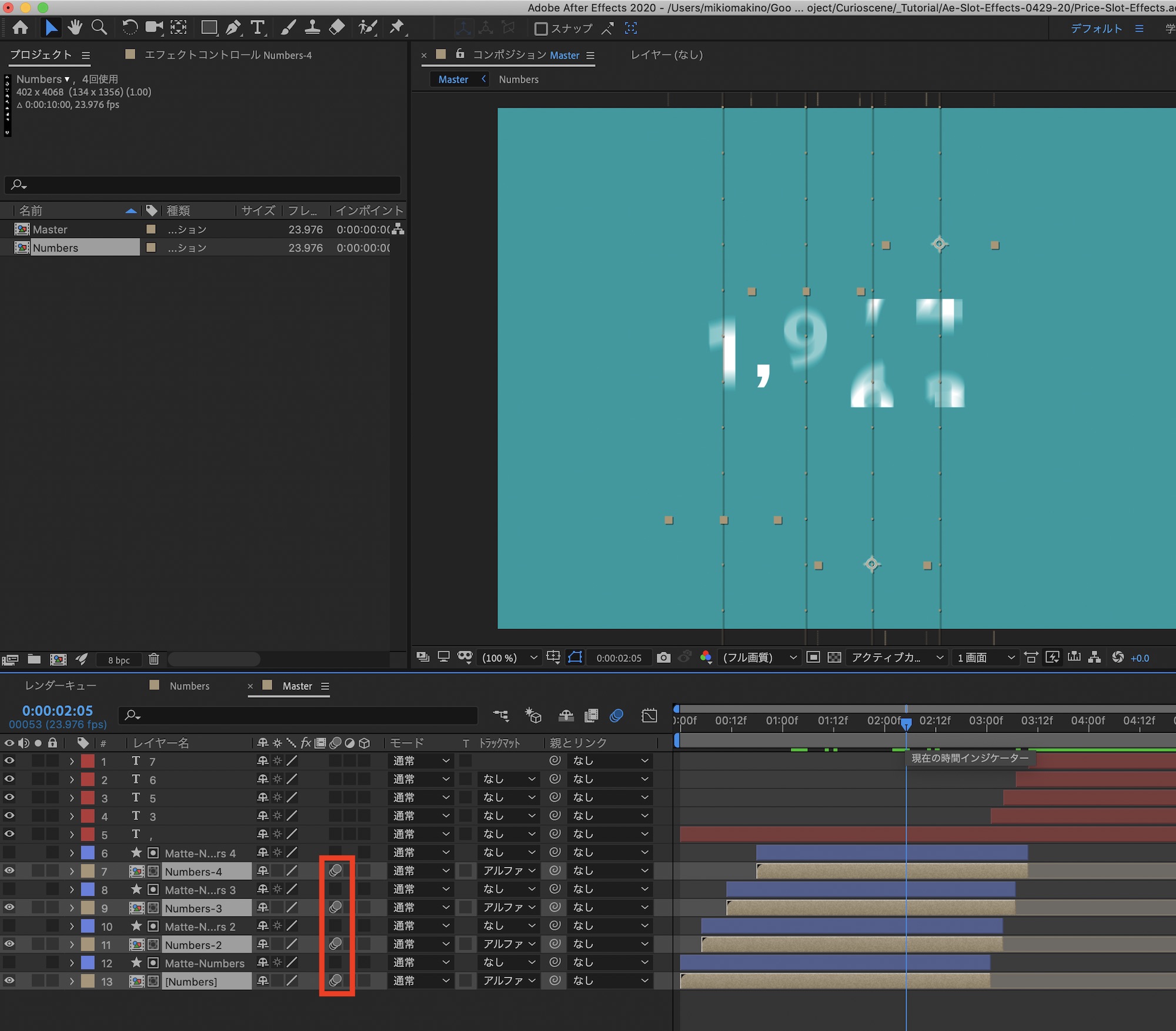
最後は「Numbers-」の各レイヤーにモーションブラーを適用させれば完成です。

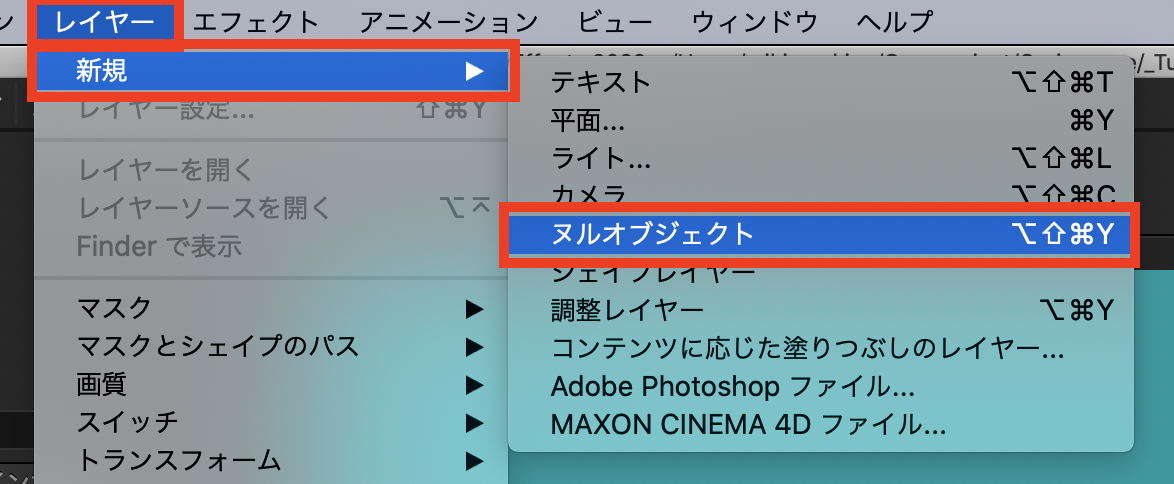
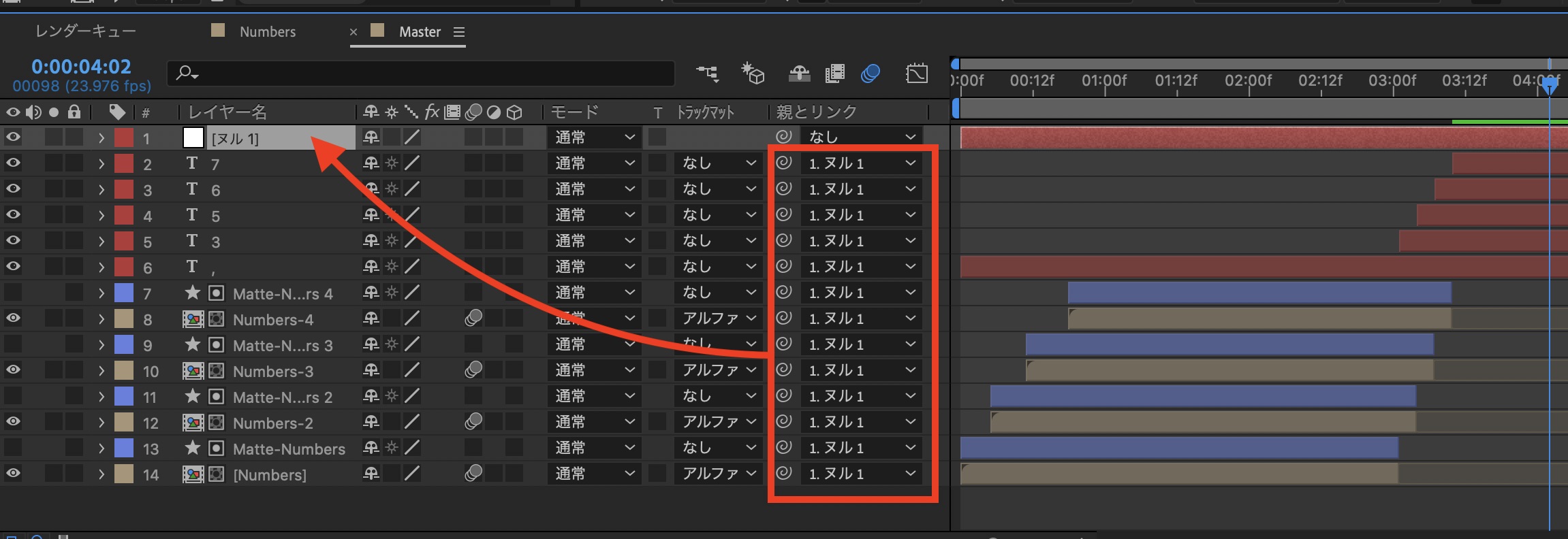
ちなみに全てのアニメーションの位置を動かしたい場合は上部メニューの「レイヤー」、「新規」から「ヌルオブジェクト」を追加します。

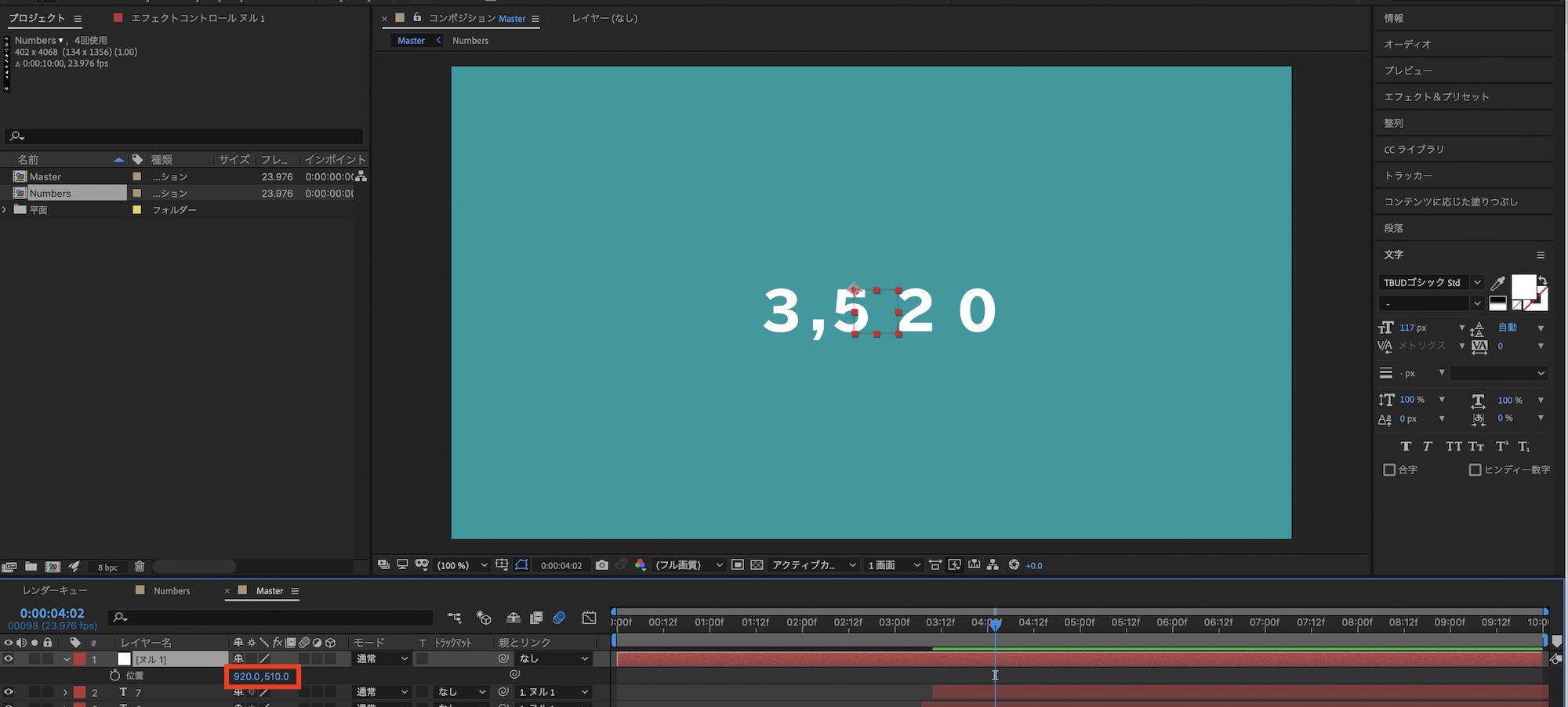
ヌルを数字の中央に配置し、ヌルを除く全てのレイヤーを選択して「親とリンク」またはピックウィップから「ヌル1」を選びます。

「ヌル1」の位置プロパティを開けばアニメーションを好きな位置に動かす事ができます。この他プリコンポーズを使用するのも良いかもしれません。
アニメーションを応用する
スロットのアニメーションに加えて背景や文字のアニメーションを加えてみると、下の動画で使われているような面白いアニメーションが出来上がります。
「チャリーン」のようなコインが落ちる音を効果音として加えてみるのも良いでしょう!
レイヤーが多くなってくるものの、使用しているエフェクトはどれもシンプルなものばかりなので、慣れてくれば20分程度で完成できると思います。商品紹介などにオススメなので、ぜひ作ってみてくださいね!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て上記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





