[After Effects] 3Dレイヤーを使用してキューブ状に回転させるロゴアニメーション

これまでにキュリオシーンでは主にマスクやトラックマットといった平面を使ったモーショングラフィックスのチュートリアルを紹介してきました。
平面を使ったアニメーションはコマーシャルやテレビなどのテロップなど、数多くの場面で使用されているので、このサイトで紹介しているいくつかのチュートリアルを参考にしながら、さらにエフェクト等を加えていくと更に良いものが出来るものの、人によっては物足りないと感じる方もいると思います。
そんな方はAdobe After Effectsでは用意されている数多くあるツールを使うことで、平面だけではなく空間を使った3Dの演出も使うことができるので、これを利用することで更にクリエイティブな作品を作り上げることが出来るようになります。
「トラッキングを使用してテキストを映像と馴染ませてみよう」で紹介した記事ではモーショントラッキングの機能を使うことで、実写とテキストをなじませていますが、こちらではトラッカー以外にも3Dレイヤーや3Dカメラをうまく活用して、まるでその映像の中にあるかのような演出になります。
今回のチュートリアルで制作する作品はこちら。
ロゴが中央から現れて、キューブ状に回転しながら他の項目が現れるというもの。シンプルなモーショングラフィックスですが、こちらではキュリオシーンでも過去に紹介した、トラックマット、パスのトリミングと3Dレイヤーを使用しています。
「トラッキングを使用してテキストを映像と馴染ませてみよう」の記事に比べると、そこまで長くはありませんが、初めて3Dレイヤーを使う場合は少し時間がかかる場合があるので、ゆっくり記事を読みながら作っていくことにしましょう。
新規プロジェクトとロゴの配置
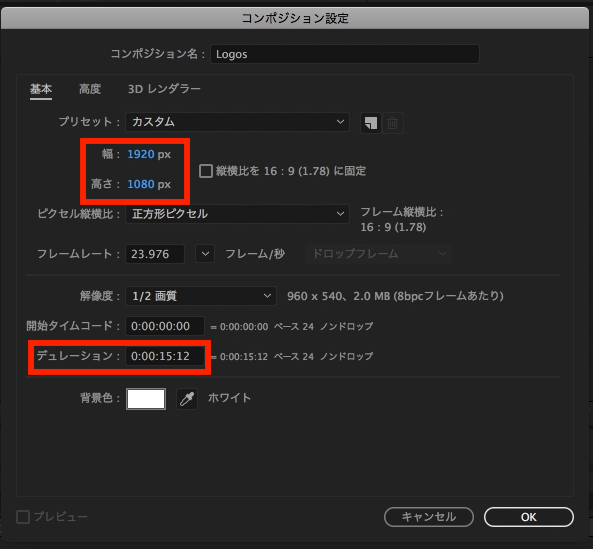
After Effectsを開いた後は新規プロジェクト・新規コンポジションを作成します。コンポジションの設定は「1080HD/24p」でデュレーションは「15秒」にしています。

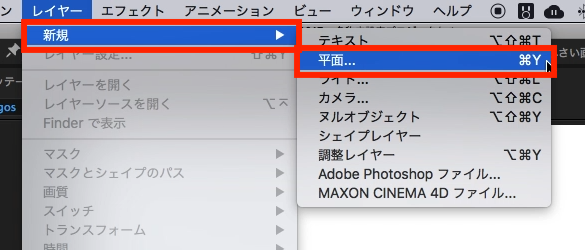
まずは背景を作成します。上部メニューの「レイヤー」から「新規」、「平面」を選択し、好みの色の平面を追加します。

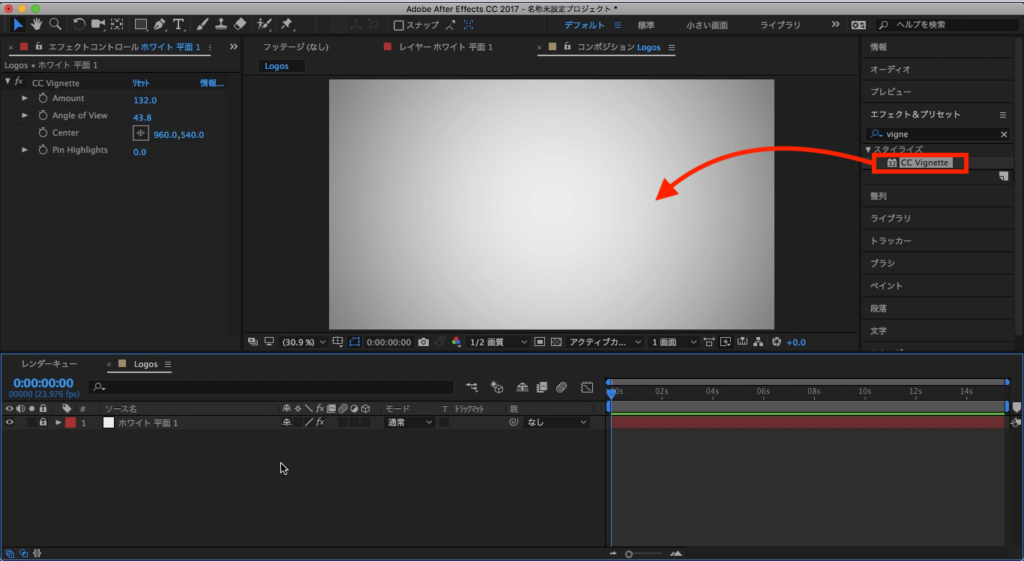
筆者的に単色の背景だと少しつまらないと感じたので、「エフェクト」タブから「Vignette」と検索し「CC Vignette」を平面に適用させて少し立体感のある背景にしました。ここは好みで追加すると良いでしょう。

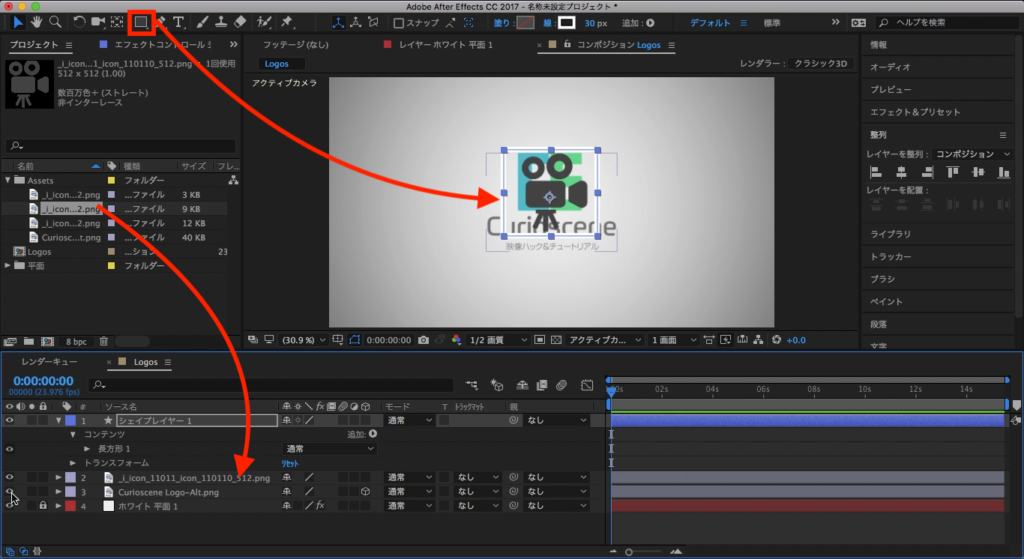
ロゴを読み込みます。自分でロゴが用意されている場合はそのままプロジェクトタブにドラッグ・アンド・ドロップしましょう。こちらのチュートリアルと同じが良い方は一番下にあるダウンロードリンクからZIPファイルをダウンロードし、「Assets」フォルダ内にあるロゴを読み込みましょう。

「整列」タブ等で中央に寄せ、「スケール」のプロパティを使って丁度良いサイズに変更しましょう。
3面のアニメーション
ロゴが横向きに回転して別のオブジェクトが現れるようにしたいので、キューブ状になるように残り3面のオブジェクトを作成していきます。
今回のモーショングラフィックスでは、ここキュリーシーンが提供している情報というイメージにしたので、「映像制作」、「Web開発」、「セブ島情報」のテキストとアイコンが現れるようにしています。こちらもプロジェクトに合わせて、ロゴにするかアイコンにするか、テキストのみにするかなど、変えていくと良いと思います。

またプロジェクトで使用したアイコンは全て「icooon-mono.com」から入手しています。こちらも商用可能ですが、再配布はできないので、チュートリアルと同じアイコンを利用したい場合は下のZIPファイル内にある「追加素材のリンク.txt」からURLを開き、アイコンをダウンロードしてください。
ダウンロード後は「Assets」フォルダー内に保存しましょう。

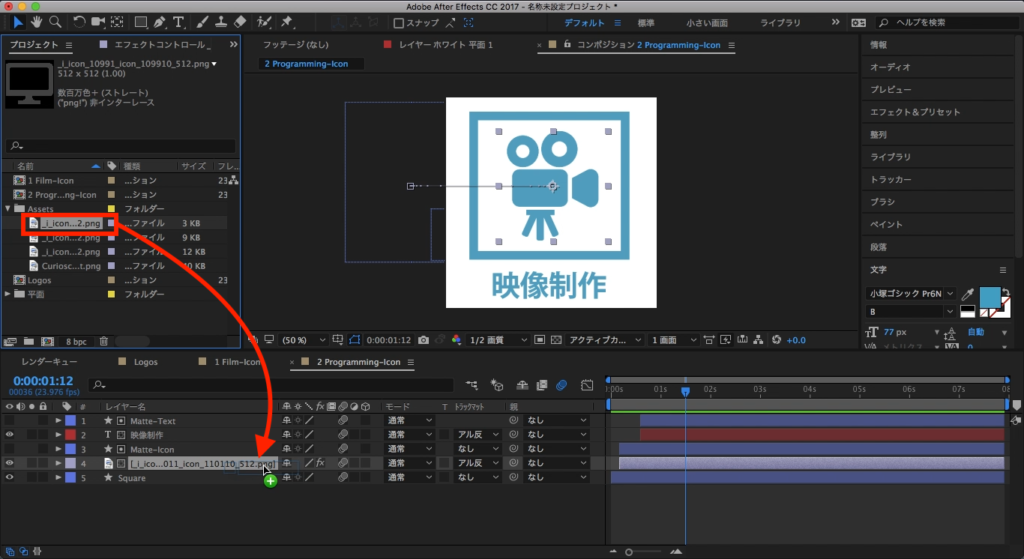
さて、アニメーションを作っていきましょう。まずはアイコンの一つをコンポジションに追加後、ロゴと同じくらいのサイズにリサイズし、上部ツールバーのシェイプレイヤーを使ってアイコンを囲う感じで正方形を追加します。

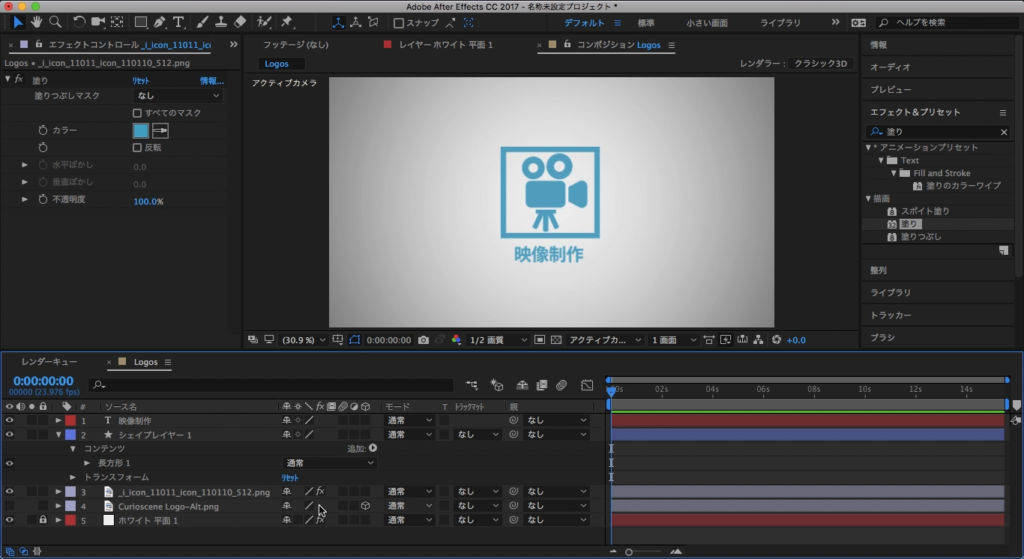
そしてその下にテキストを追加し、デザインを完了させましょう。
この時点でシェイプ、アイコン、テキストの色も指定すると良いです。アイコンは「エフェクト」タブから「塗り」と検索し、「塗り」のエフェクトをアイコンにドラッグ・アンド・ドロップすることで、好きな色に変更することができます。

アイコンの周りを囲むシェイプは「パスのトリミング」、そしてアイコンとテキストはそれぞれトラックマットを使用してアニメーションにします。
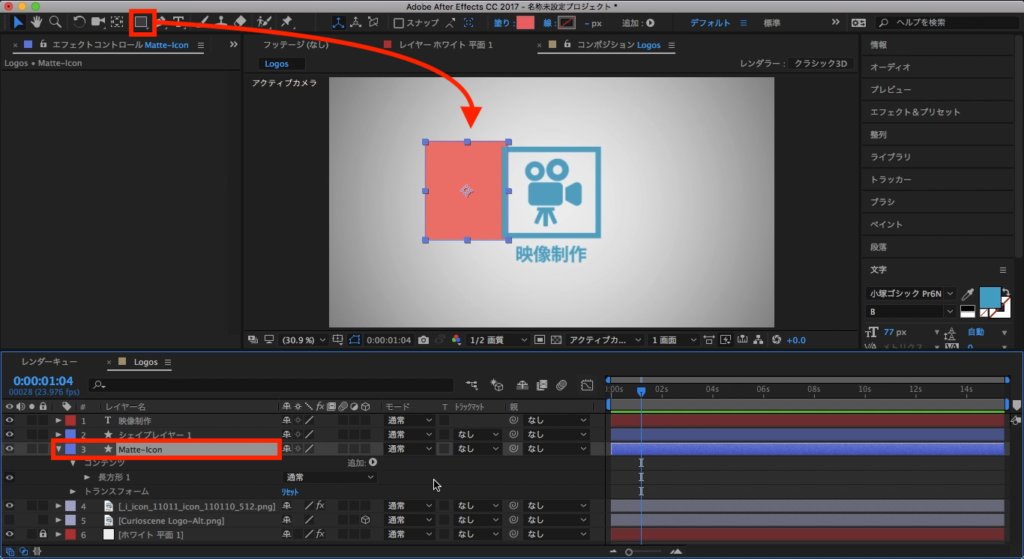
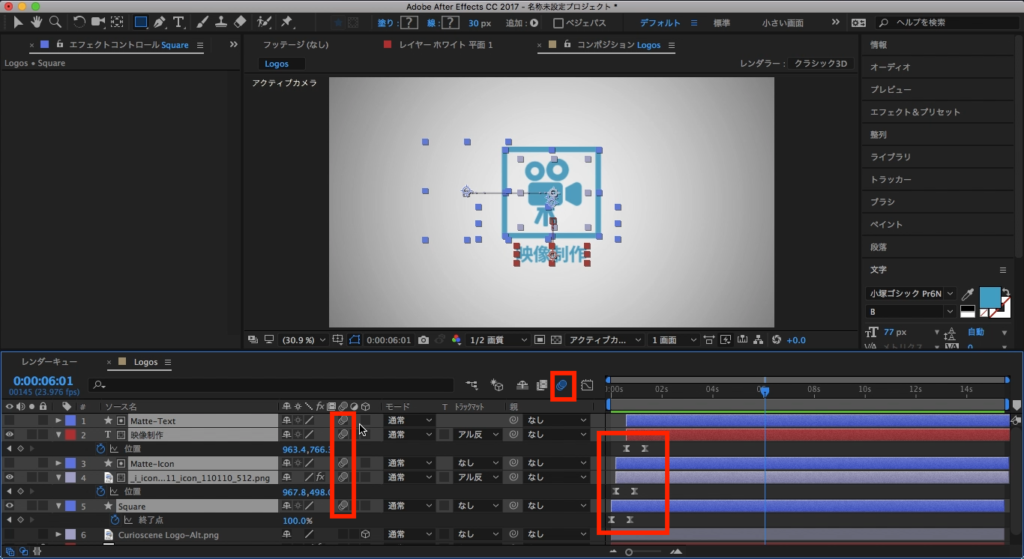
アイコンが隠れるくらいのシェイプを追加し、アイコンのレイヤーの真上に来るように移動させます。わかりやすく「Matte-Icon」のように名前を変更すると良いでしょう。

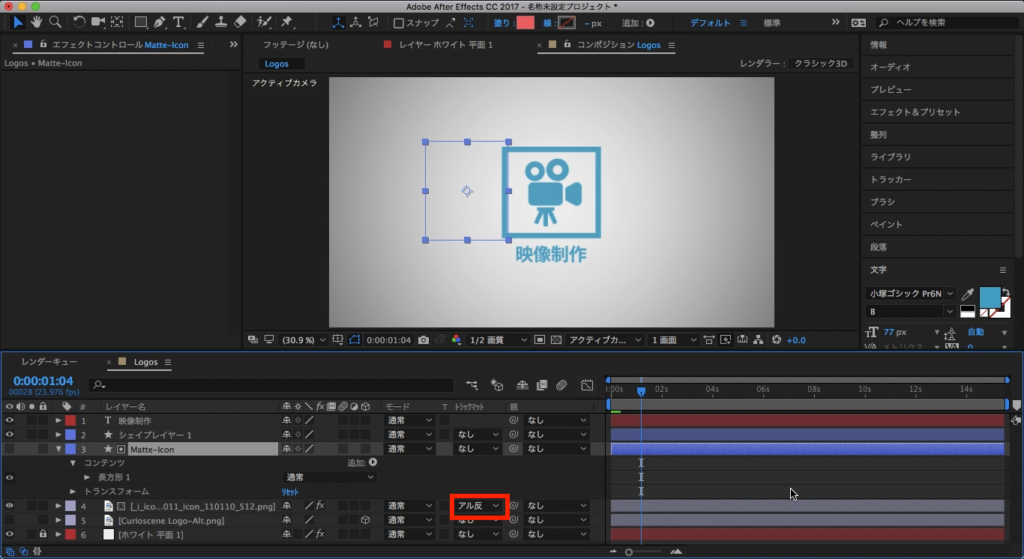
そしてロゴのレイヤーを選択し、「トラックマット」の項目から「アルファ反転マット」を選択します。

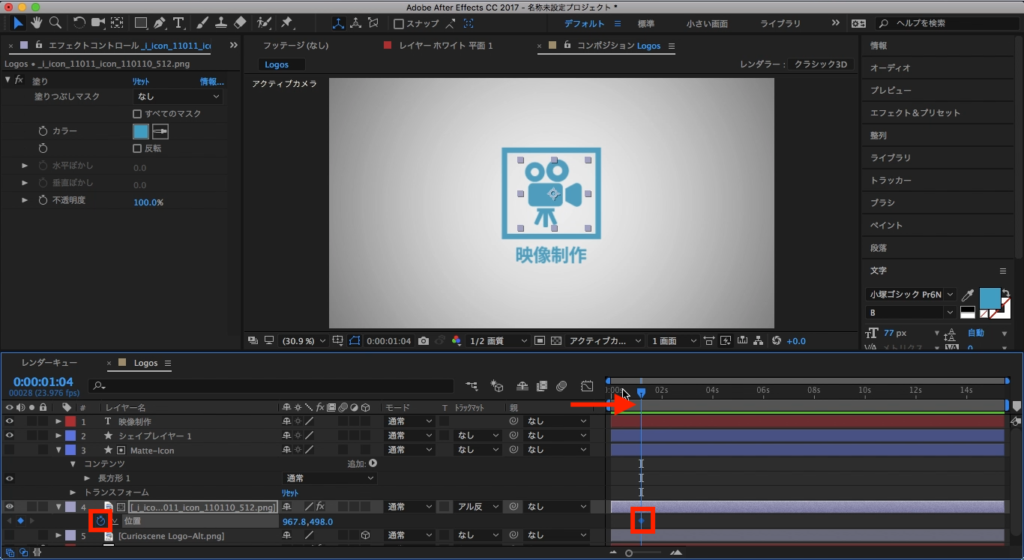
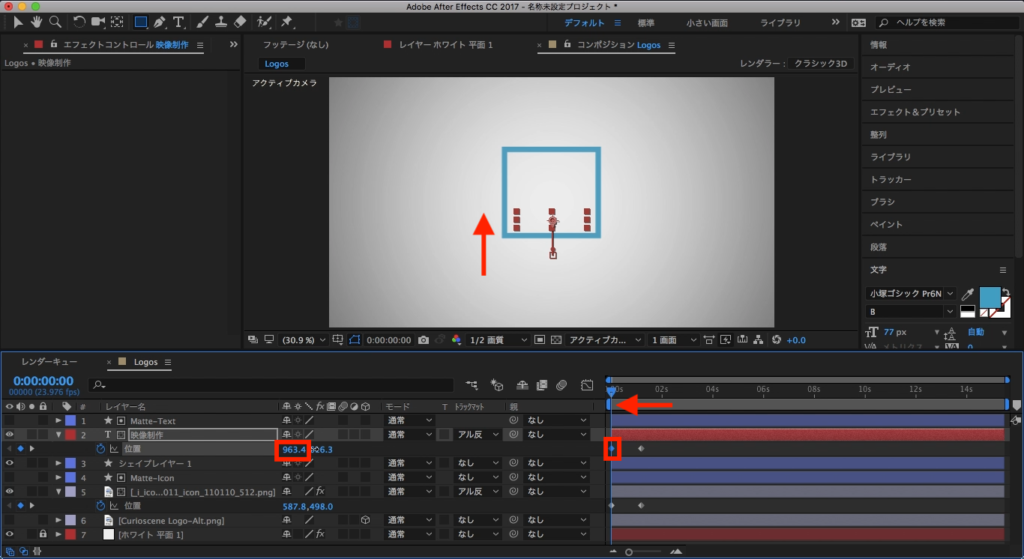
アイコンのレイヤーを選択し「位置(ショートカット: P)」のプロパティを展開します。1秒あたりにタイムインディケーターを移動させ、ストップウォッチアイコンをクリックして現在の状態をキーフレームに保存します。

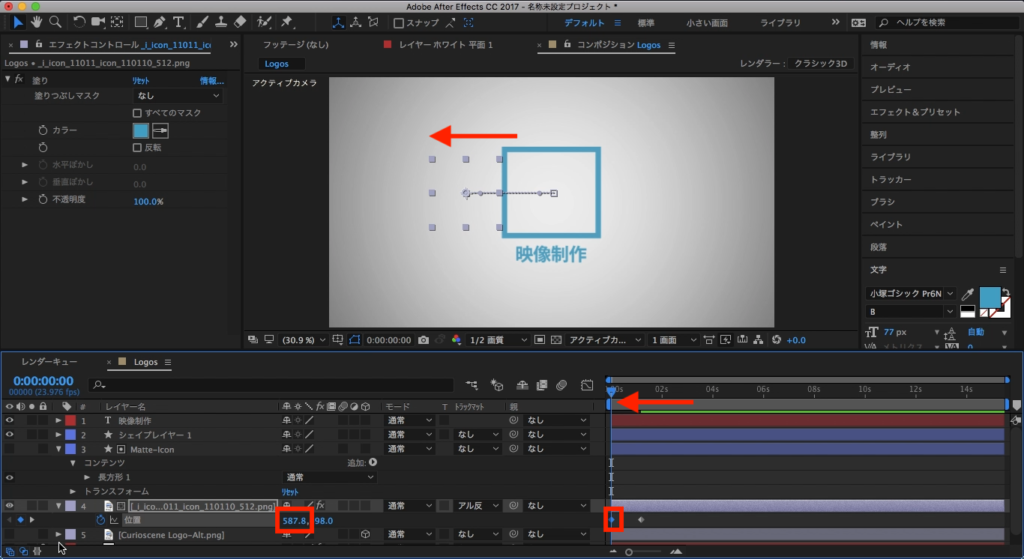
その後で0秒に移動し、位置のX軸の数値またはコンポジション上でアイコンを移動させ、アルファ反転マットで隠れるようにします。

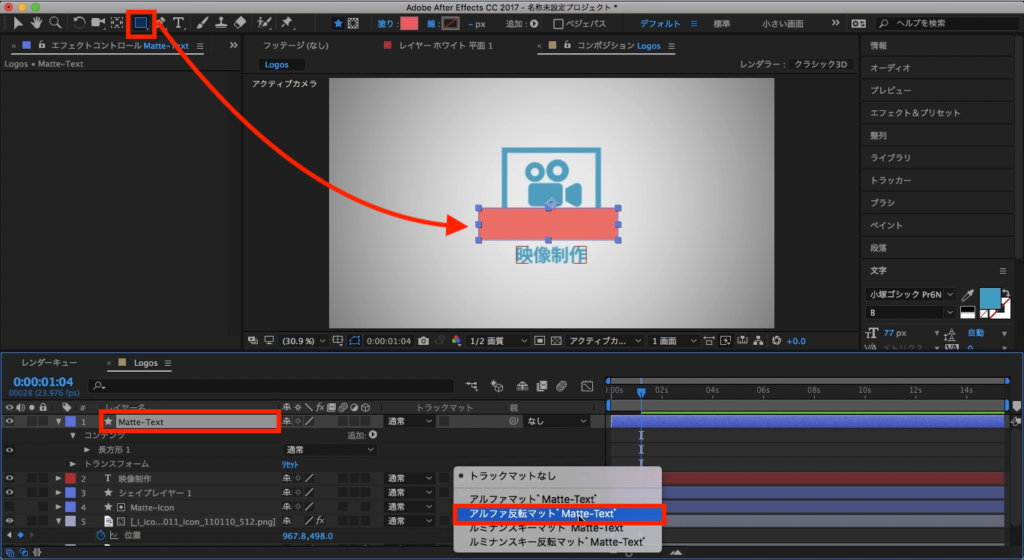
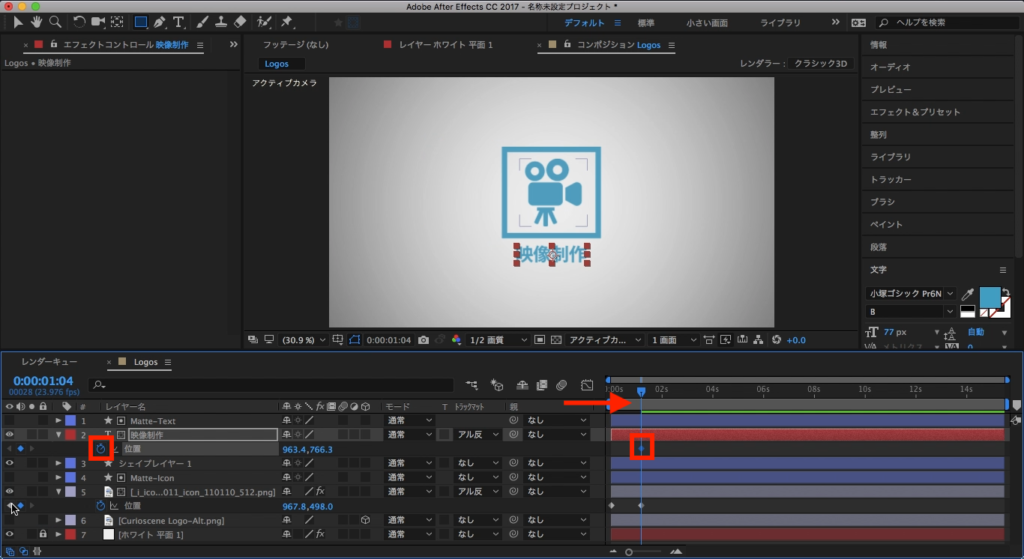
「映像制作」のテキスト部分も同じく、テキストが隠れるくらいのシェイプを追加、テキストレイヤーの真上に来るように配置し、トラックマットの項目から「アルファ反転マット」を適用します。

1秒で現在の状態をキーフレームで保存し、0秒に移動させて隠れる位置から現れるようにキーフレームを追加します。


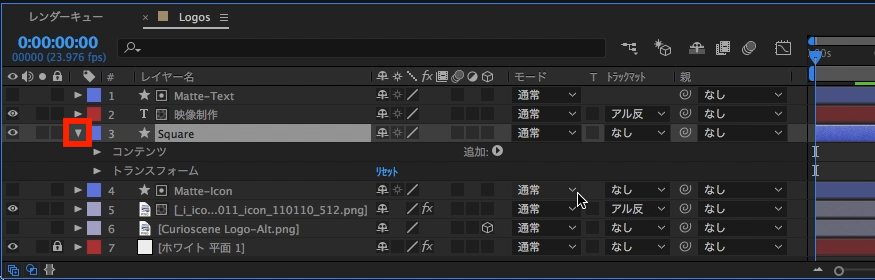
次はシェイプ部分。シェイプレイヤーを選択し、三角形のアイコンをクリックしてオプションを展開させます。

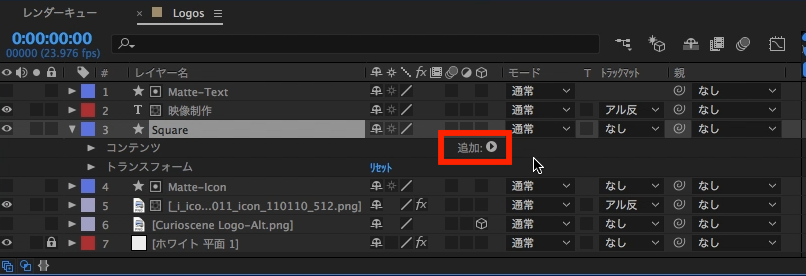
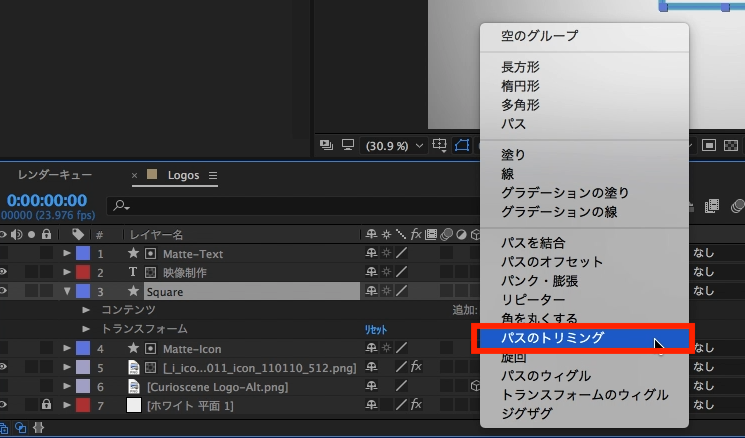
その中に「追加」という項目があるので、ボタンをクリックしてその中にある「パスのトリミング」をクリックしましょう。


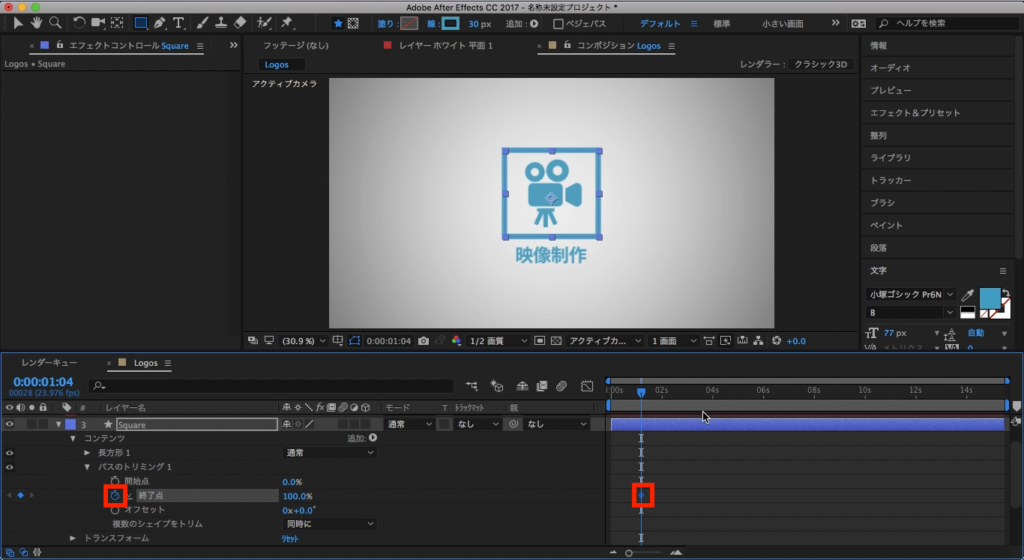
先程追加したテキストとアイコンのアニメーションに合わせたいので、1秒あたりにタイムインディケーターを持っていき、「パスのトリミング」内にある「終了点」に現在の状態をキーフレームに保存します。

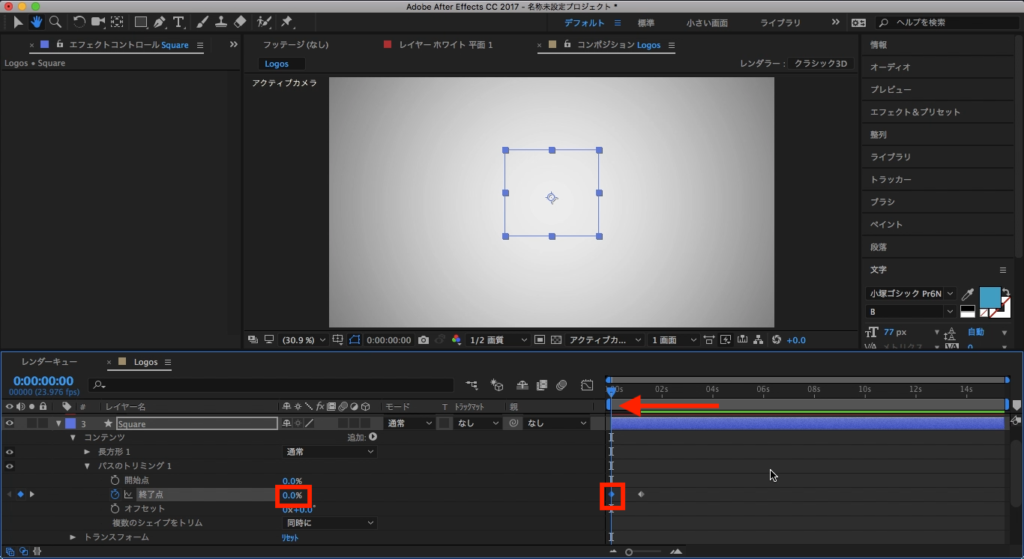
そして0秒に移動させ、「終了点」の数値を「0%」に変更し、キーフレームを追加します。

レイヤーの全てのキーフレームを展開し、全て選択した後でF9(macOSはFnキー同時押し)でイージングを追加し、モーションブラーを適用します。必要であればグラフエディターを使ってイージングの微調整を行いましょう。

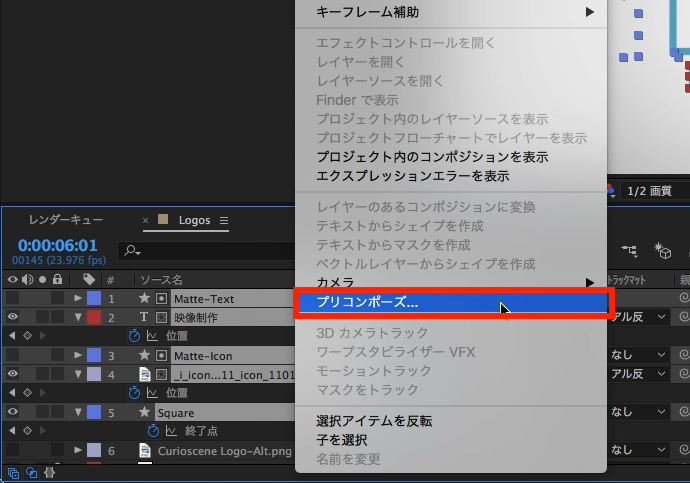
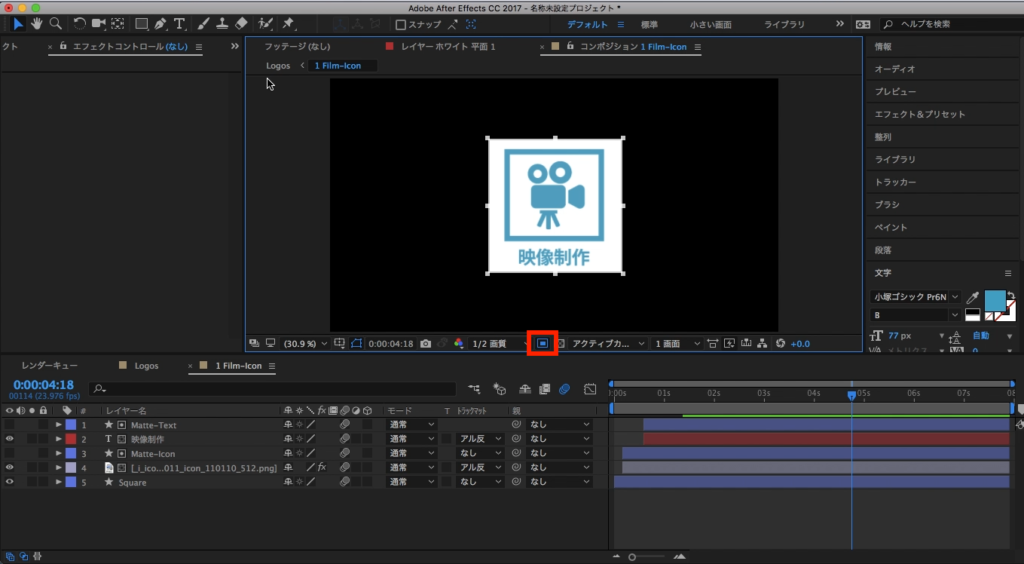
最後はプリコンポーズ化します。今回のアニメーションで使用したレイヤーを全て選択し、右クリック「プリコンポーズ」をクリックします。

プリコンポーズ後はコンポジション下にある「目標範囲」をクリックして、正方形に近い形になるようにします。
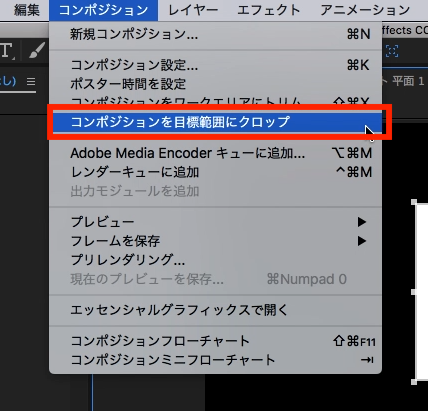
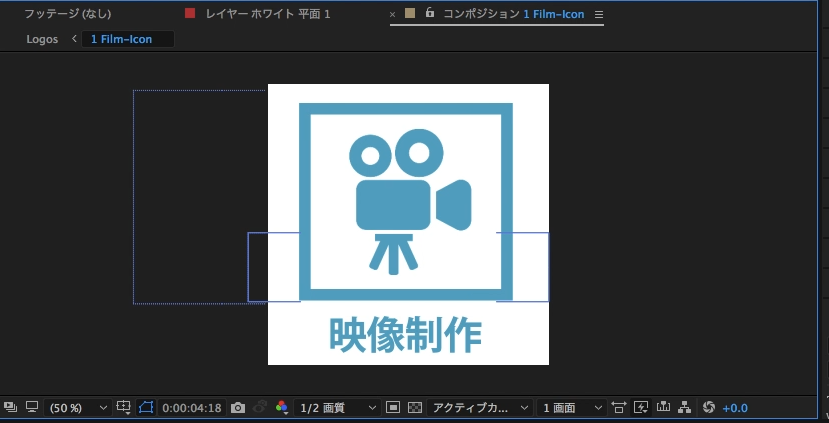
選択後は上部メニューの「コンポジション」から「コンポジションを目標範囲にクロップ」をクリックして、コンポジションの形を調整します。 

複製して他の面を作成
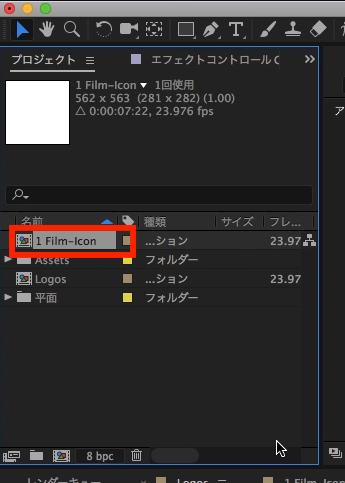
「映像制作」の面が完成したら、残り2つの面を作っていきましょう。一から作ると面倒なので、「プロジェクトウィンドウ」で先ほど作成したプリコンポジションを「Control(Command) + D」で複製します。

複製されたコンポジションは名前を変更し、ダブルクリックしてコンポジションウィンドウで表示させます。

アイコンは上書きしたいアイコンをプロジェクトウィンドウから選択し、「Alt(Option)」キーを押しながら、既存のアイコンにドラッグ・アンド・ドロップします。するとキーフレームやスケールのプロパティの情報は保持されたまま、アイコンのみ入れ替えることが出来るようになります。

テキストはテキストレイヤーを選択して、ツールバーのテキストツールを使って変更します。この作業をもう一つの「セブ島情報」の面にも作っていきましょう。

ロゴのアニメーション
一番最初に追加したロゴのアニメーションを追加します。こちらはシンプルに「スケール」のプロパティを使用して作っていきます。

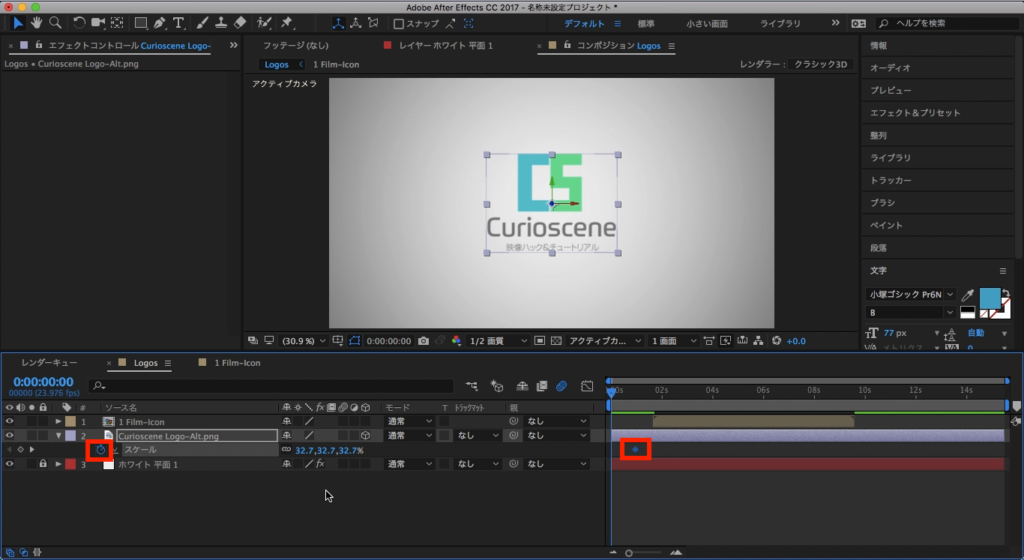
ロゴレイヤーを選択して、「スケール(ショートカット:S)」を開き、1秒にストップウォッチアイコンをクリックして現在の状態のキーフレームを追加します。
そして0秒に移動させて、スケールの数値を「0%」にします。

F9(macOSはFnキー同時押し)でイージング、そしてモーションブラーを追加し、必要であればグラフエディターを使って微調整をすると良いでしょう。
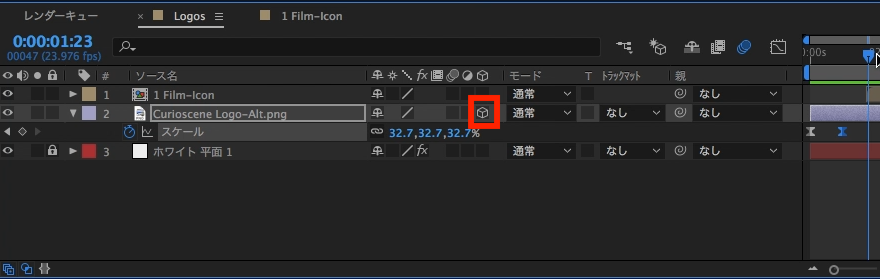
 最後はロゴレイヤーを選択して、「3Dレイヤー」の設定をオンにします。
最後はロゴレイヤーを選択して、「3Dレイヤー」の設定をオンにします。

1面をキューブにする
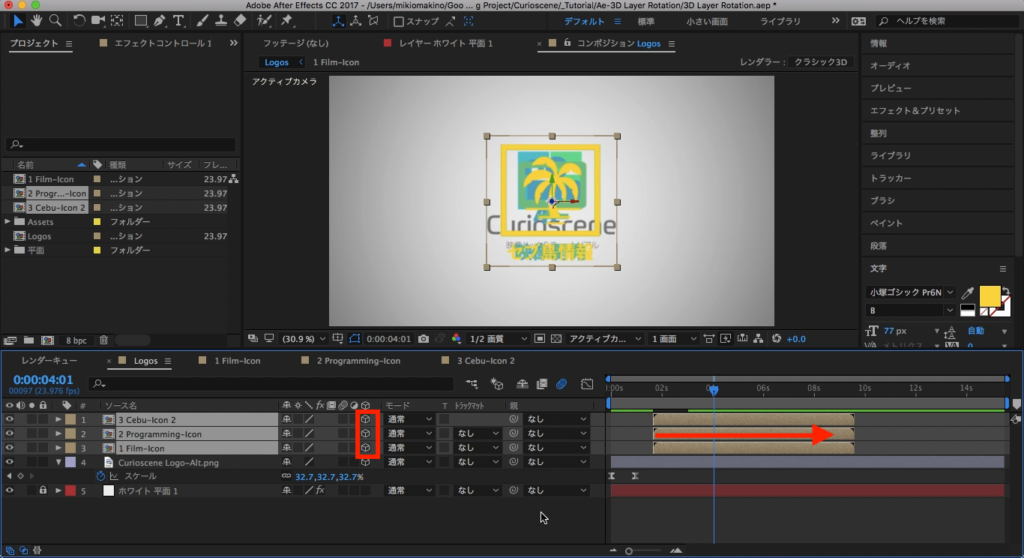
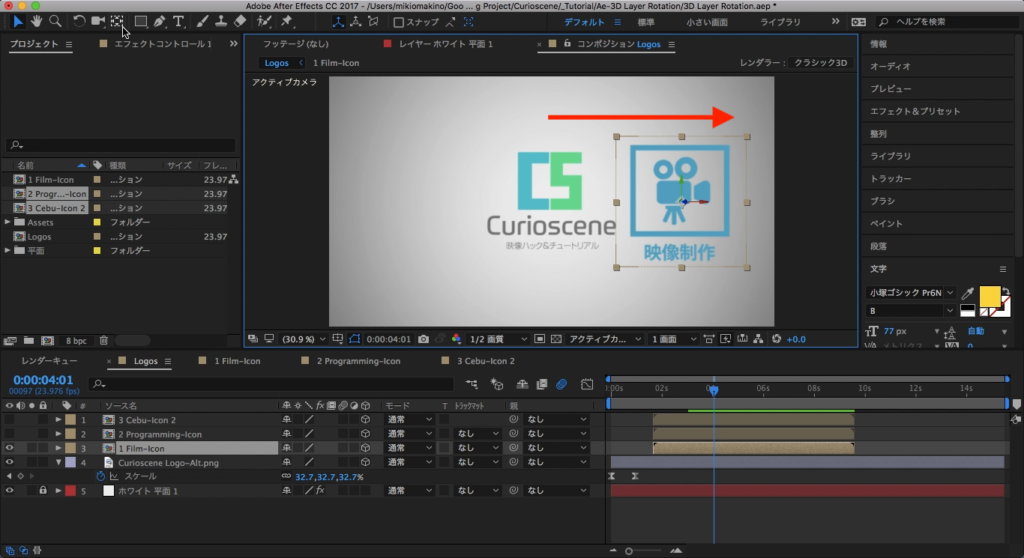
ロゴが現れて数秒キープした後で「映像制作」の面が現れるようにします。キューブ状に回転させるタイミングあたりに「映像制作」のプリコンポジションが表示されるようにレイヤーを調整し、「3Dレイヤー」のオプションをオンにしましょう。

「Web開発」と「セブ島情報」の2つの面も「映像制作」と同じ位置に配置しますが、一度非表示にします。

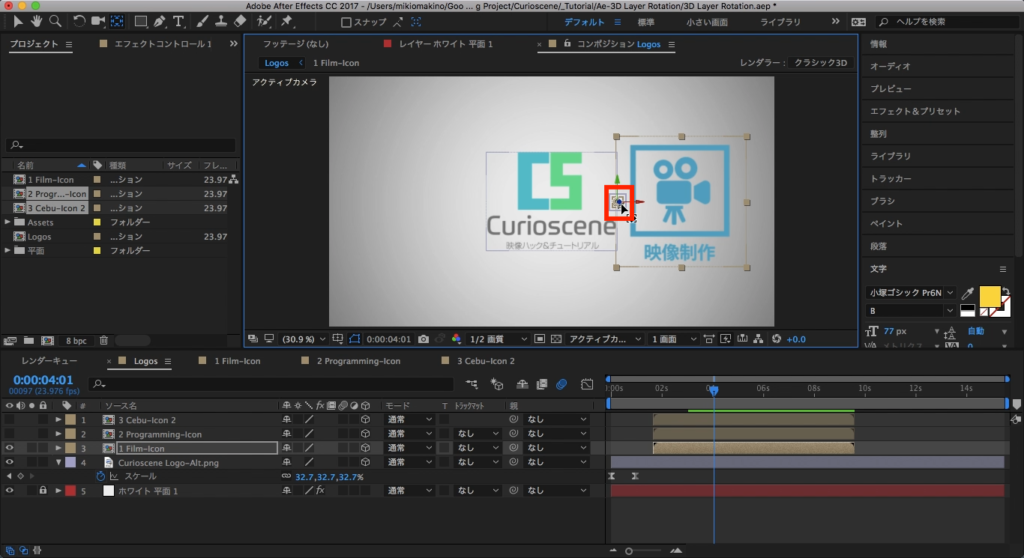
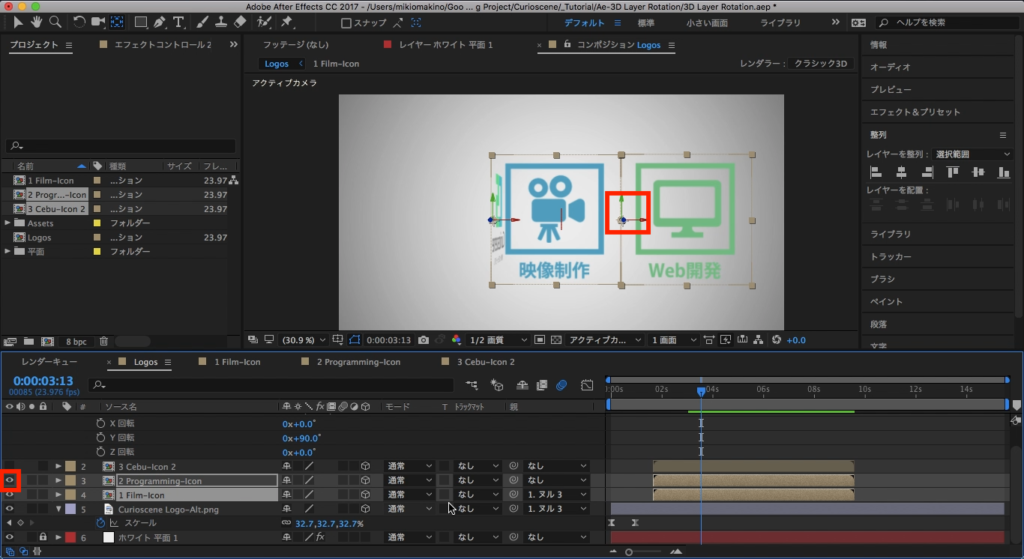
そしてロゴの横に配置するように移動させ、「映像制作」のアンカーポイントがロゴレイヤーの左中央あたりにピッタリ重なるようにアンカーポイントを移動させます。


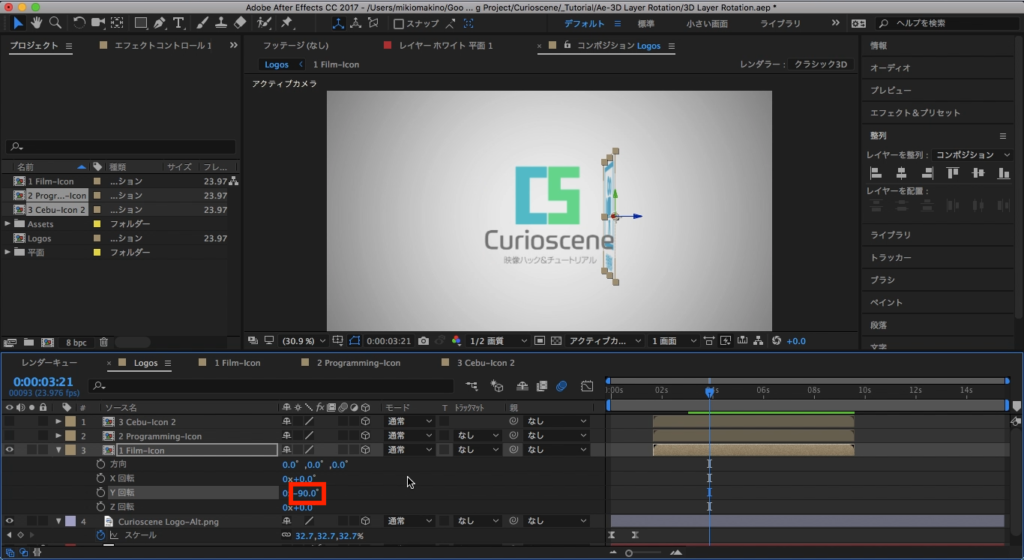
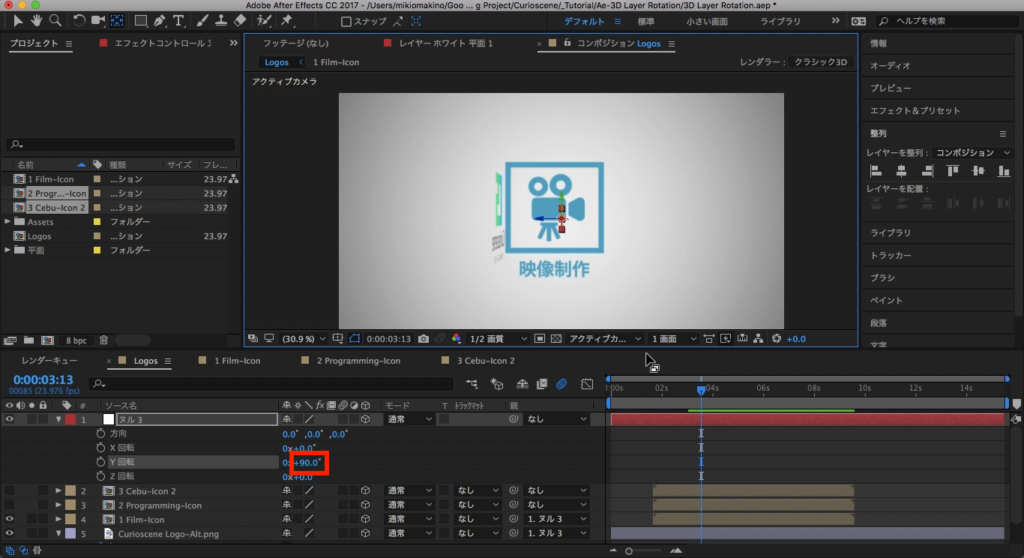
「映像制作」のレイヤーを選択し、「回転(ショートカットキー:R)」を展開します。3Dレイヤー化したことで、「方向」、そしてX、Y、Zの回転のオプションが増えますが、今回は「Y回転」を「-90°」に変更します。

こうすることで、2つのオブジェクトが立体的になりました。
残りの面をキューブにする
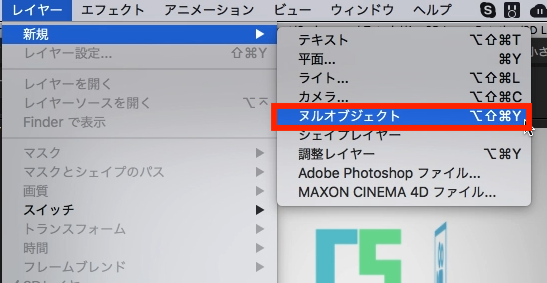
さて「Web開発」と「セブ島情報」の残りをキューブにしていきましょう。最初に上部メニューの「レイヤー」、「新規」から「ヌル」をクリックし、ヌルオブジェクトを追加します。

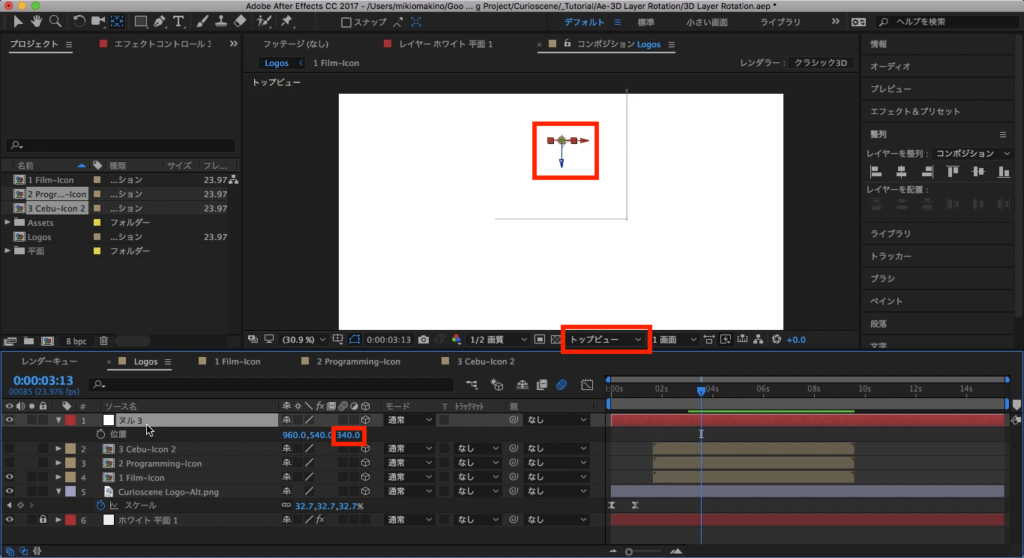
追加したヌルオブジェクトはロゴと「映像制作」の中央に来るように、「位置(ショートカットキー:P)」のZ軸を使用して移動させます。

アクティブカメラの状態だと分かりづらいと思うので、カメラのモードを「トップビュー」にして真上から、それぞれのオブジェクトの位置を確認すると良いでしょう。
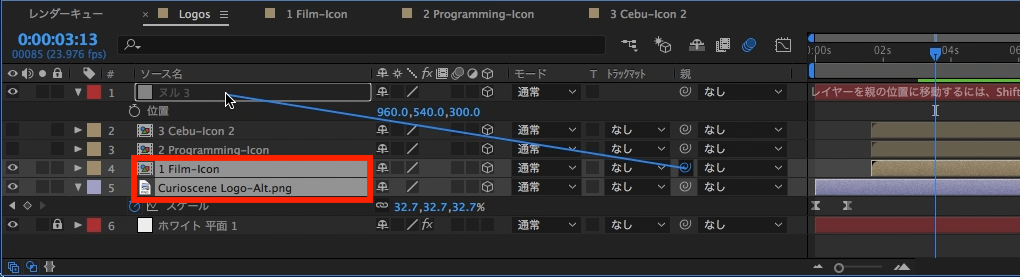
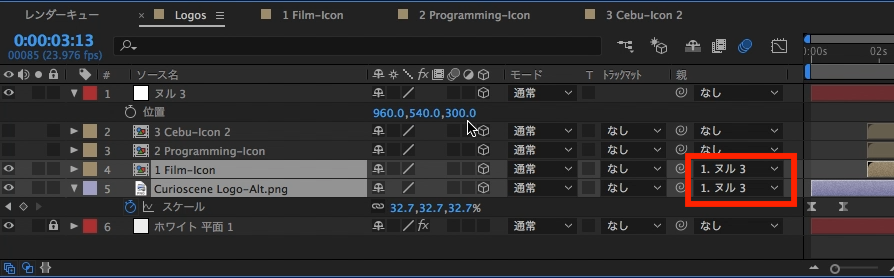
中央に来るようになったら、ロゴと「映像制作」のレイヤーを選択し、「親」の部分を先程追加した「ヌル」に指定します。


今度はヌルの「回転」プロパティを開き、「Y回転」を「90°」にして、「映像制作」が正面に来るようにします。

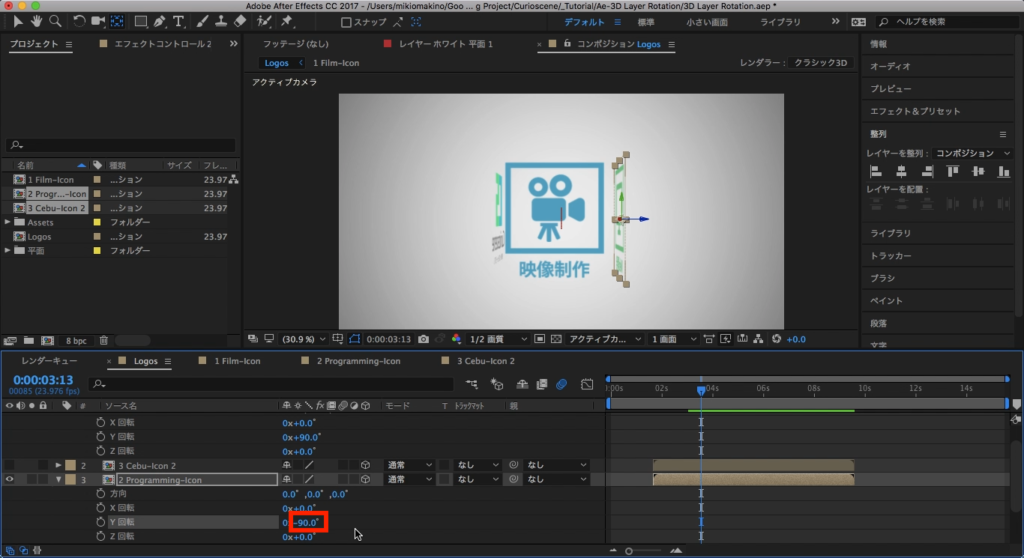
そしてそれまで非表示になっていた「Web開発」の面を表示させ、先ほどと同じように、アンカーポイントを左中央にピッタリ来るように調整し、「Web開発」の「回転」プロパティを開いて、「Y回転」の数値を「-90°」にします。


最後の「セブ島情報」も同じようにヌルを回転させて、「Web開発」が正面に来るようにして、上記を繰り返せば全ての面が完成し、立体的になります。

キューブのアニメーション
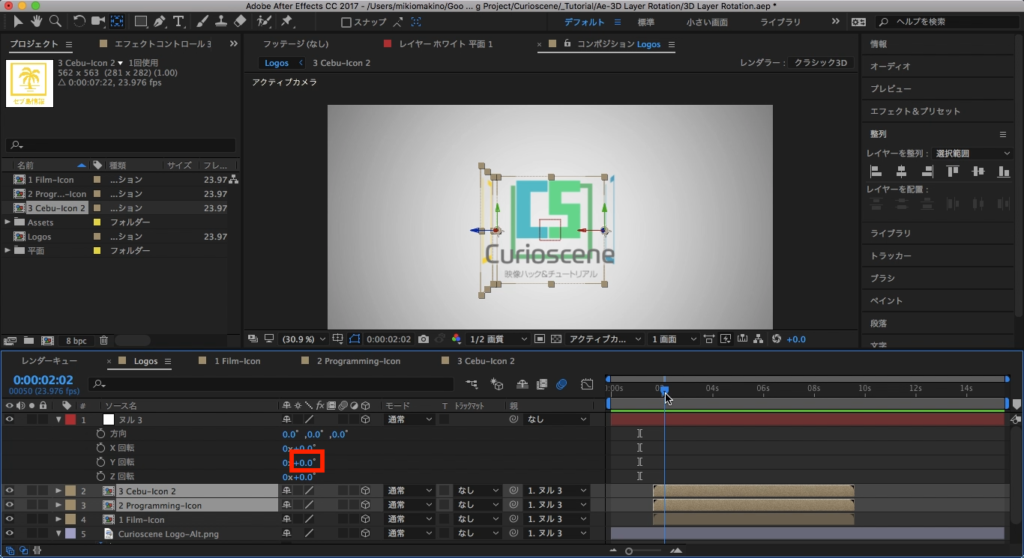
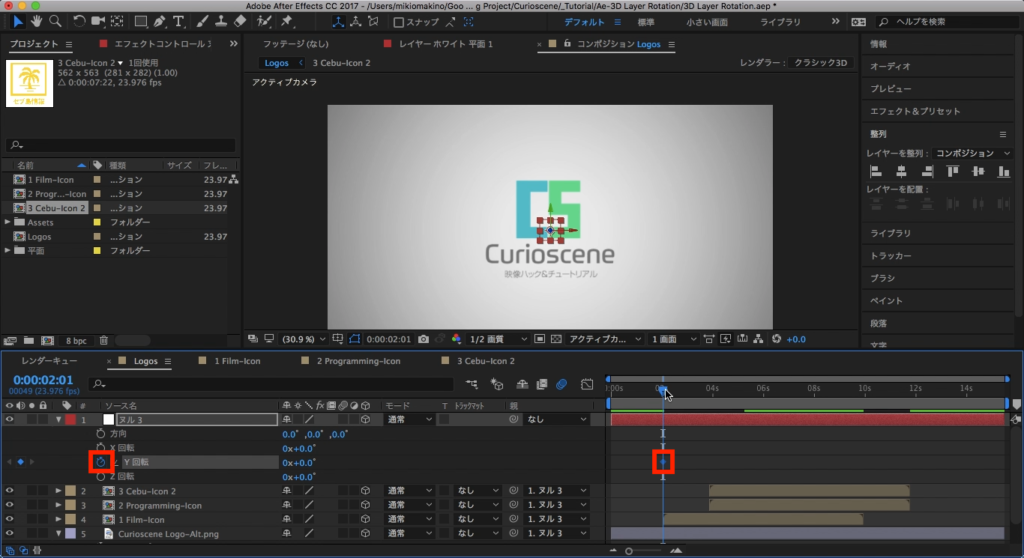
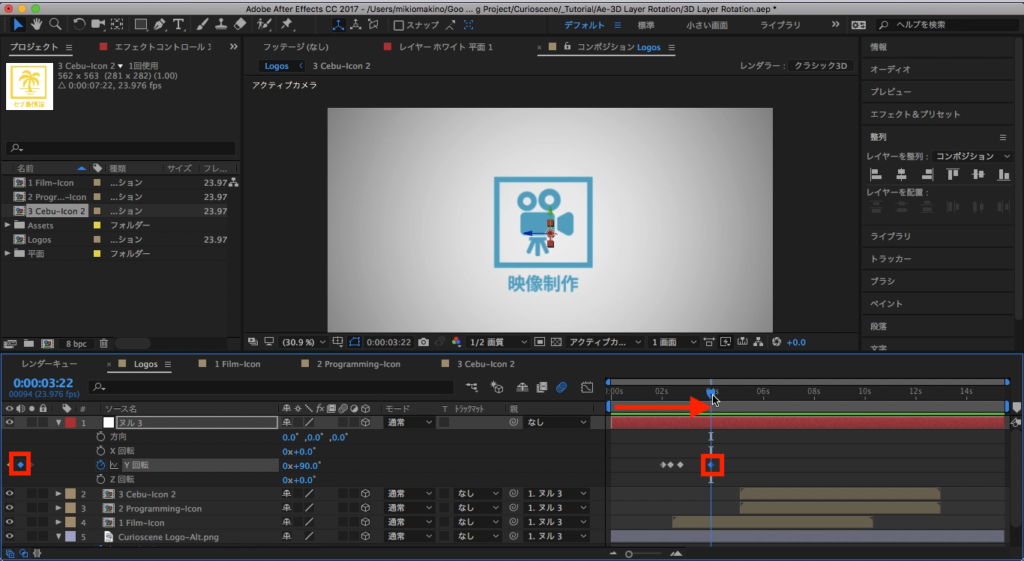
全ての面を揃えてキューブ状にした後は、そのキューブのアニメーションに取り掛かりましょう。ヌルの「回転」のプロパティを展開させ、「Y回転」を「0°」にしてロゴレイヤーを表示させます。

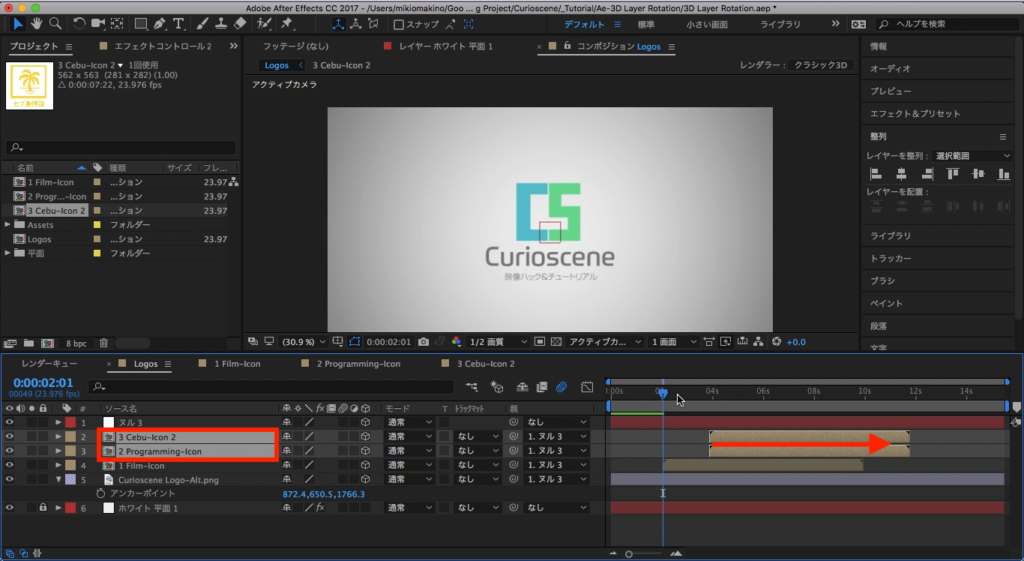
「Web開発」、「セブ島情報」の面は今必要としないので、右側に動かします。

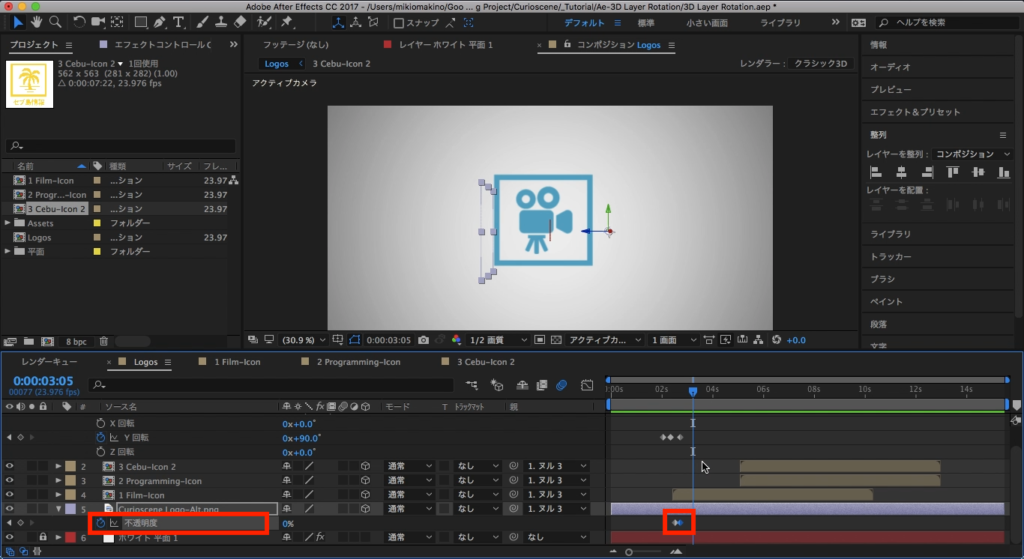
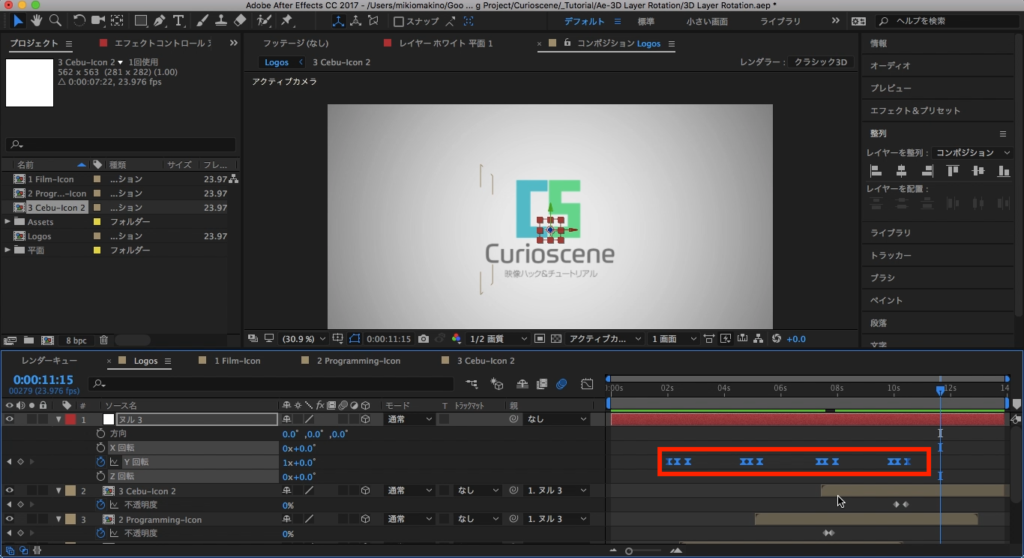
先程作ったスケールと使ったロゴのアニメーションが終わってしばらくした後くらいのタイミングにタイムインディケーターを動かし、ヌルの「Y回転」にストップウォッチアイコンをクリックしてキーフレームを追加します。

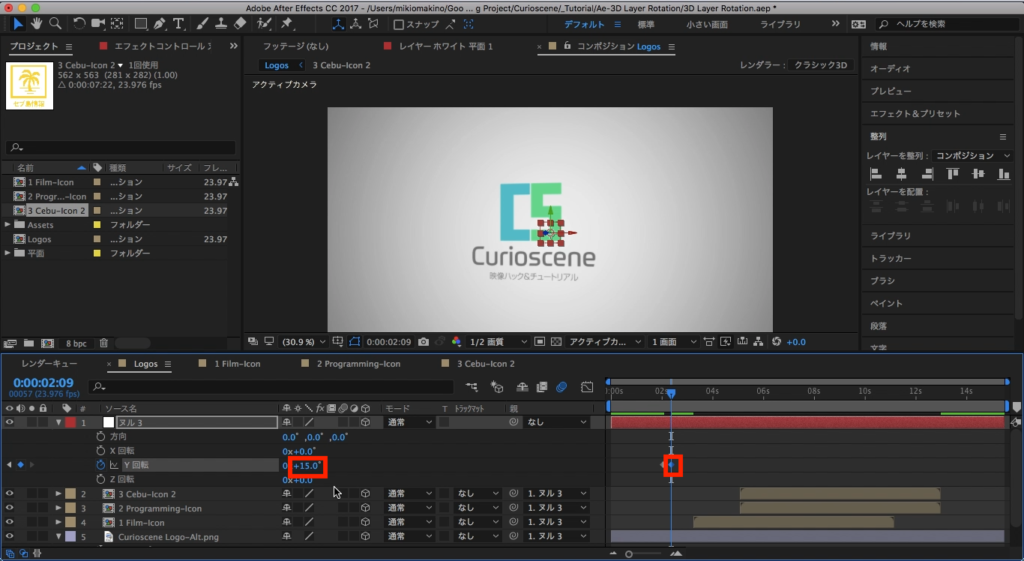
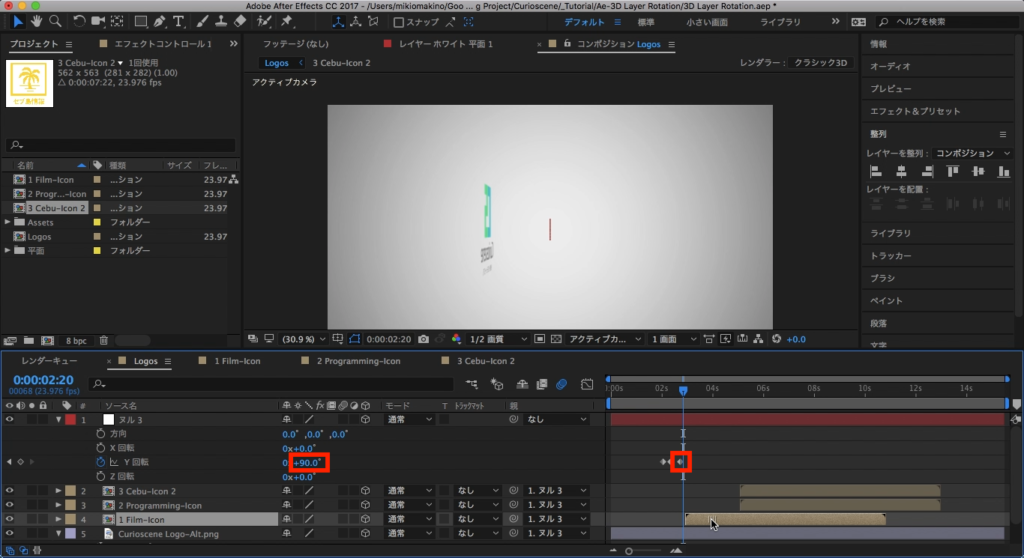
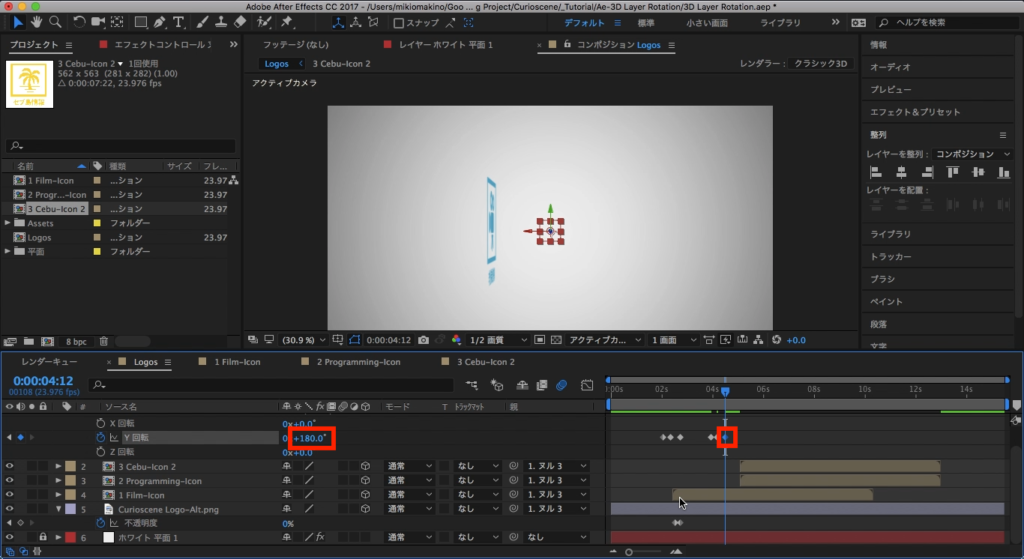
もう少しリアリティを加えるため、回転する際に一度逆方向の回転を加えます。タイムインディケーターを少し動かし、「Y回転」を「15°」にしてキーフレームを追加し、さらに数フレーム動かして「90°」にして、「映像制作」の面を現れるようにします。


また回転に合わせて、ロゴの不透明度が100%から0%にするように調整し、同じように「映像制作」の面も次の面が回転が開始するのに合わせて、不透明度を100%から0%になるようにキーフレームを追加しましょう。こうすることで余分な面が表示されないようになります。


「Web開発」の面にも取り掛かる形になりますが、上記と同じ方法になります。

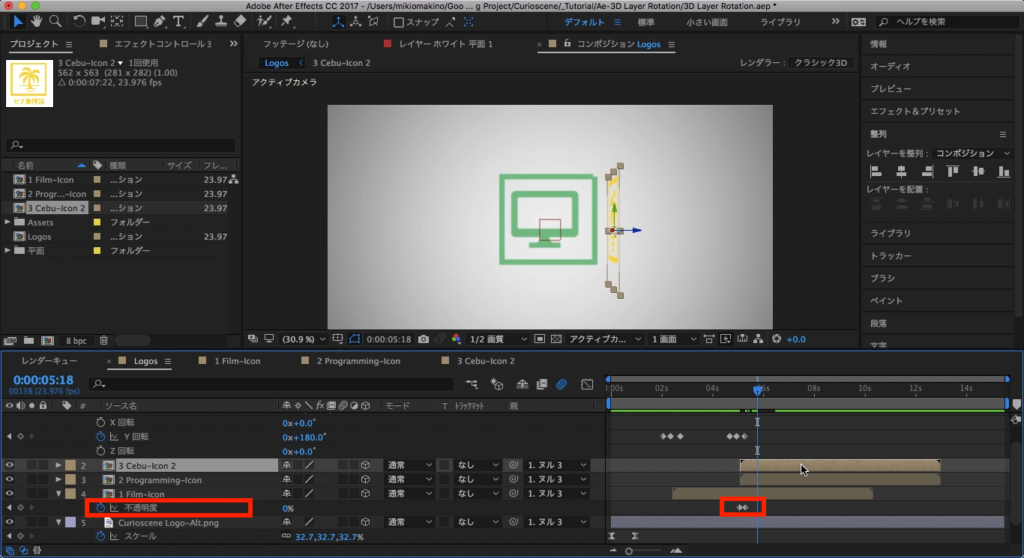
「映像制作」をしばらく表示させた後で、現在の状態をダイアモンドアイコンをクリックしてキーフレームに保存し、タイムインディケーターを数フレーム動かし、90°から15°引いた「75°」にして、数フレーム動かして「180°」にします。

「セブ島情報」の部分も180-15=165°、180°+90°=270°のようにして、最終的に一番最初のロゴが「360°」で1回転するように作っていきます。ちなみに最後のロゴは不透明度を使用してフェードインするような形にしました。

完成したキーフレームはF9(macOSはFnキー同時押し)でイージングを追加します。グラフエディターを使うとよりリアルになるので、利用することをオススメします。また全てのレイヤーにモーションブラーを適用させるようにしましょう。
今回はキュリオシーンではあまり触れていないヌルや親要素などが使われていますが、こちらについてはまた詳しく紹介していきたいと思います。
今回のチュートリアルを参考にアイコンやテキストだけを変えるのも良し、もしくはシンプルなロゴや写真のオブジェクトに変えるだけでも良いと思うので、ぜひ作ってみてくださいね!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)






