[After Effects] パスのトリミングを使用してシンプルなロゴ&タイトルを作ってみよう!

円や四角形のロゴやタイトルは色々な方法で登場させることが出来ますが、クリーンでシンプルなデザインが一般的になっている今ではストローク(線)を走らせてロゴやタイトルを表示させる手法も良く使われるアニメーションの一つです。
Adobe After Effectsではペンツールを使用したパスやマスクに沿って、簡単に文字や線を動かすことが出来ます。今回はそんなパスのトリミングとマスクを使用して15分程度で出来る簡単なタイトル、またはロゴを作ってみることにしましょう。
シェイプに合わせてストロークが走りながら文字とロゴが登場するアニメーションはシンプルでカッコイイですよね!レイヤーを多くする事でさらに複雑なものにしていく事も可能ですが、慣れている人ではないと作るのが大変になってきます。
しかし、デザインやエフェクトの組み合わせによっては簡単だけれど見栄えするアニメーションにすることも可能なのです。
シンプルでタイトルやロゴなどに使えそうなものを今回作ってみました。サンプル動画はこちらから。
上部から線が円形に走って、真ん中からテキストロゴ、そして円に沿って文字が登場するというシンプルなものになっています。これらはコンテンツ内にあるエフェクトとマスクを活用したもので、特に複雑な処理はなく、このチュートリアルを読みながら作っていけば15分程度で作り上げることが出来ます。
ロゴ・タイトルのデザイン
まずはタイトルまたはロゴのデザインから作っていきましょう。筆者が今回使用したものは円形のデザインです。
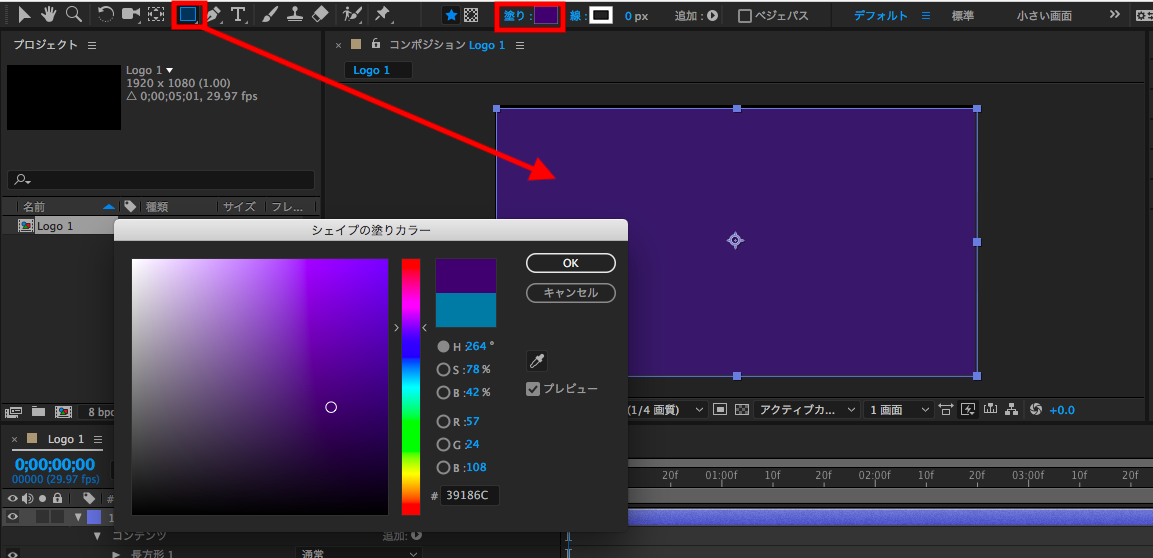
背景をまず設定します。上部のツールバーからシェイプツールを使用して色等を設定します。
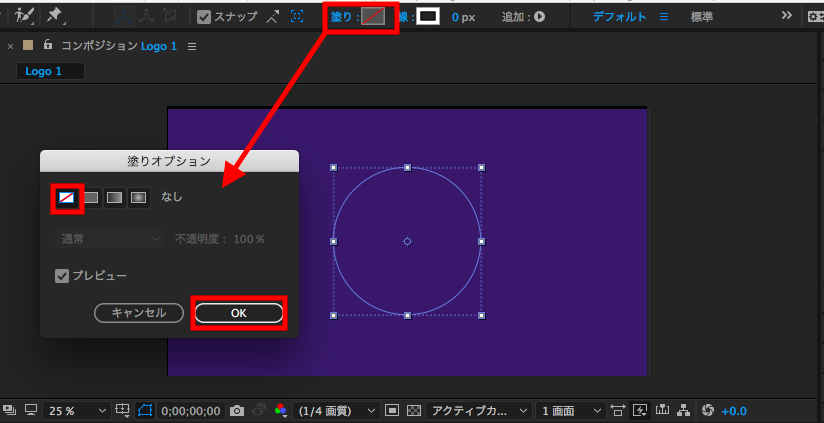
その後はロゴ部分になる円を同じようにシェイプツールを使って楕円を追加していきます。ロゴ部分は塗り(Fill)はいらないので、線のみ設定します。
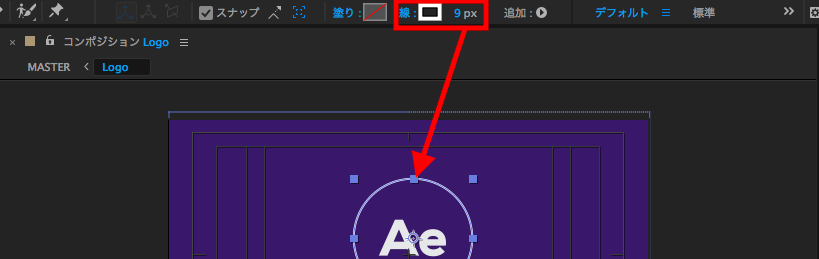
その後は中央に文字を追加します。今回はAfter Effectsを意識しているので「Ae」にしていますが、好きなように変更すると良いでしょう。円形を使用する際は5文字、四角形を使用する場合は段落に分けて10文字などにすると見栄えが良くなるかもしれません。
また文字の代わりに図形やロゴのベクターやPhotoshopなどの画像に差し替えるというのも良いでしょう。
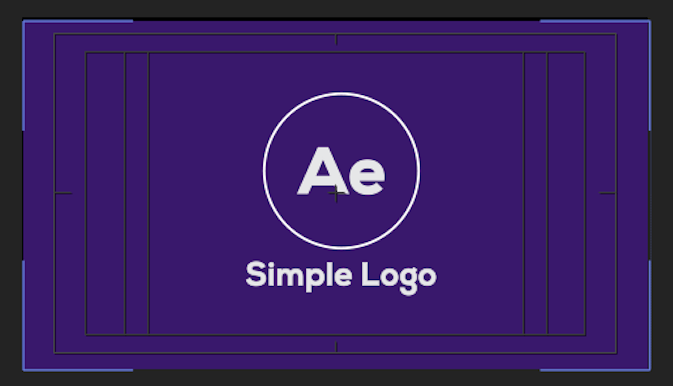
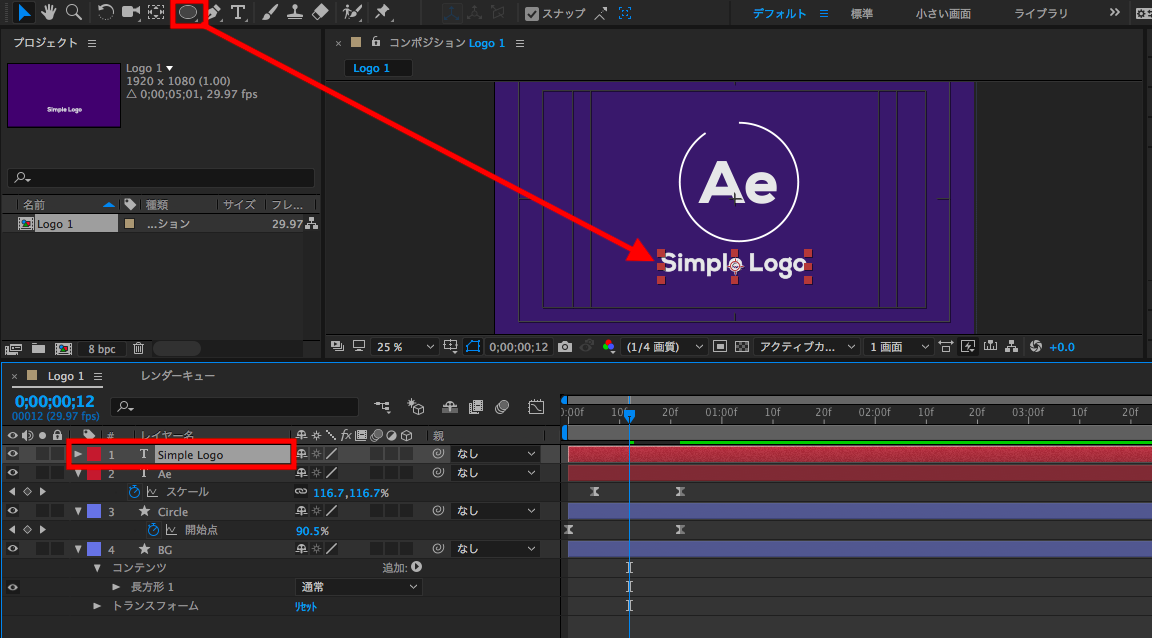
最後はロゴで使用するタイトルです。こちらの例では「Simple Logo」というものにしています。出来上がったアニメーションでは円形になっていますが、今は気にせずに文字の配置だけを行います。
パスのトリミング(Trim Path)の追加
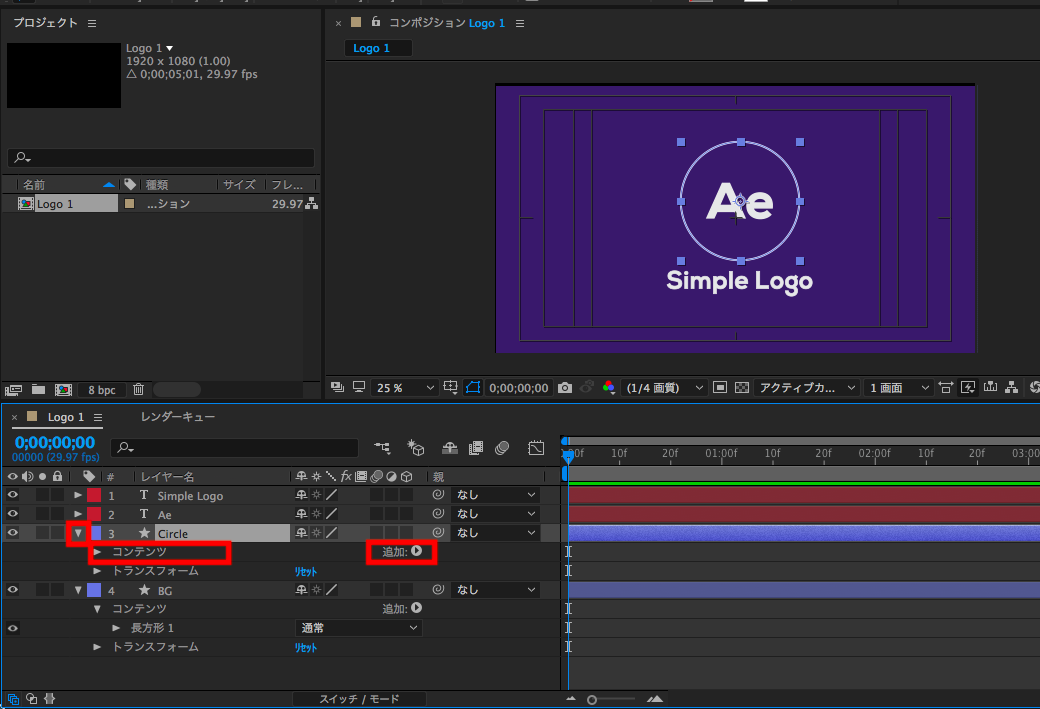
デザインが完了したら、今度はキーフレームを追加してアニメーションにします。まずは先ほど作ったロゴ部分の円をタイムライン上で選択します。
三角(▶)のアイコンをクリックして展開し、コンテンツの欄にある「追加」のすぐ横にある三角(▶)をクリックします。
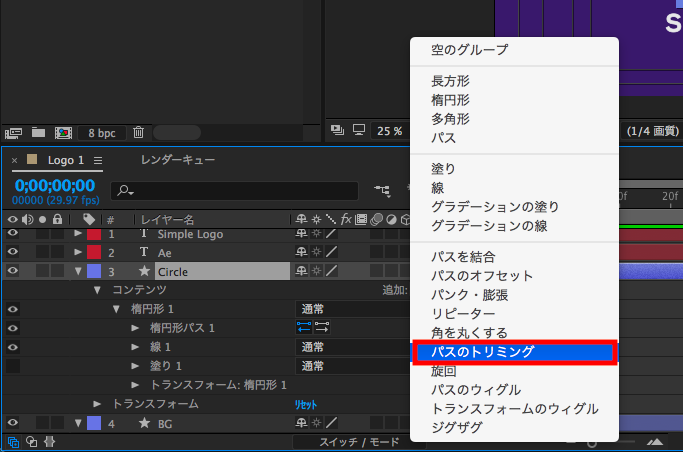
するとこのレイヤーに適用できるエフェクトが一覧で表示されるので、パスのトリミング(Trim Path)をクリックし、エフェクトを追加します。
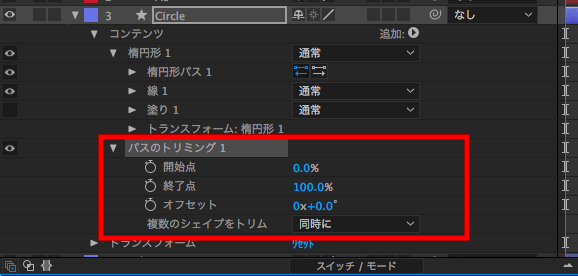
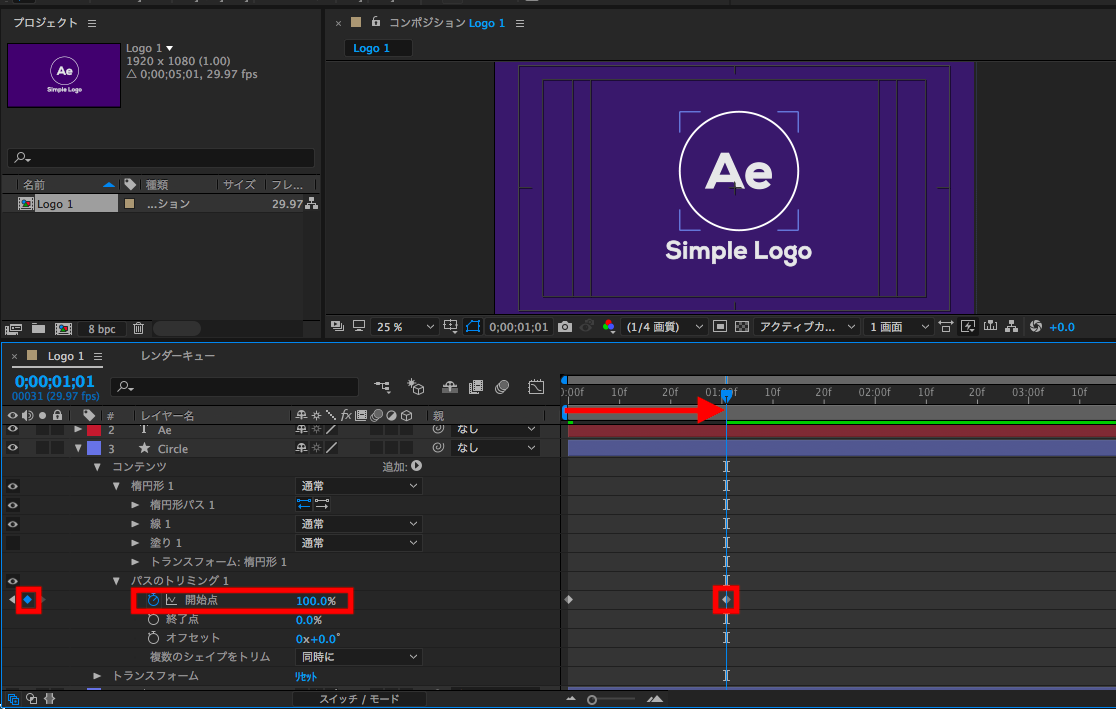
レイヤーに「パスのトリミング1」が追加されると思うので、そのプロパティに移動します。
中には開始点(Start)、終了点(End)、オフセット(Offset)があるのですが、デフォルトでは開始点が「0%」、終了点が「100%」になっていると思います。これはストローク(線)が表示されている割合を示しているものです。
現在はシェイプの線が全て表示されているため、終了点が100%になっており、終了点の数値を下げると開始点に近づいていくというわけです。
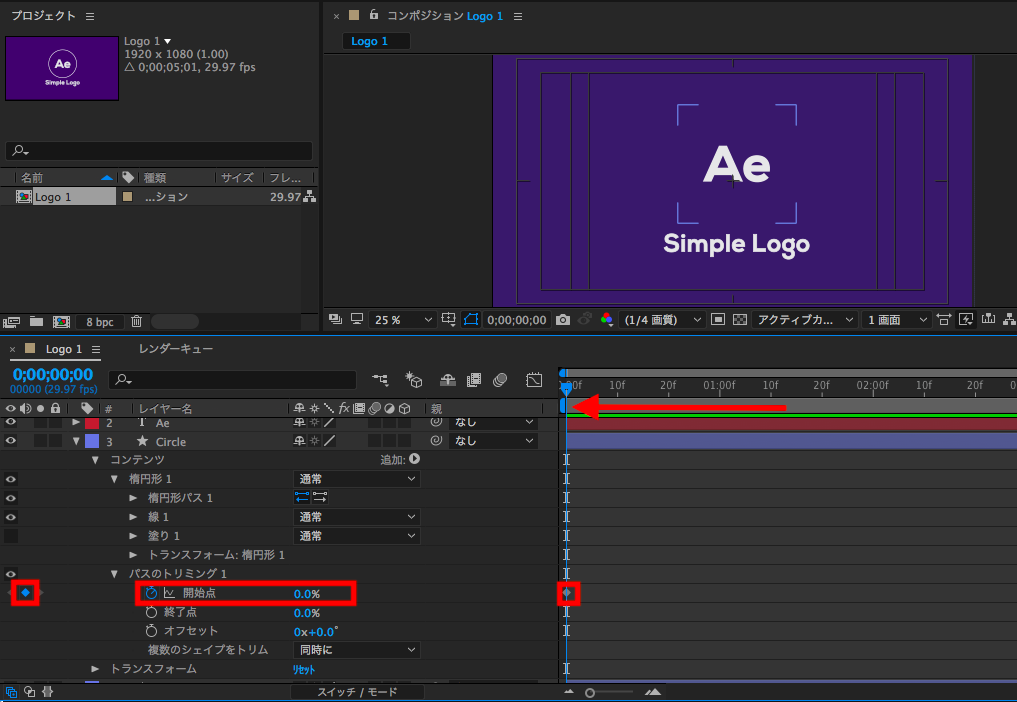
開始点、終了点を両方活用すればもう少し複雑な動きが作れるのですが、今回はシンプルに「何もない所から線が一つの方向に流れていく」というアニメーションを作りたいので、まずタイムインディケーターを先頭に持っていって、終了点と開始点を「0%」にします。
開始点のみ、キーフレームを追加します。線を全て表示させたいタイミングにタイムインディケーターを持っていってから開始点を「100%」にします。これを再生すると線が動いていくのが分かると思います。
また「オフセット」を使用することで開始点の位置を設定することが出来ます。デフォルトでは上部中央の0度の位置に来るので、好きな所から動かしたい場合はオフセットの数値をスクラブすると良いでしょう。
ロゴ部分のアニメーション
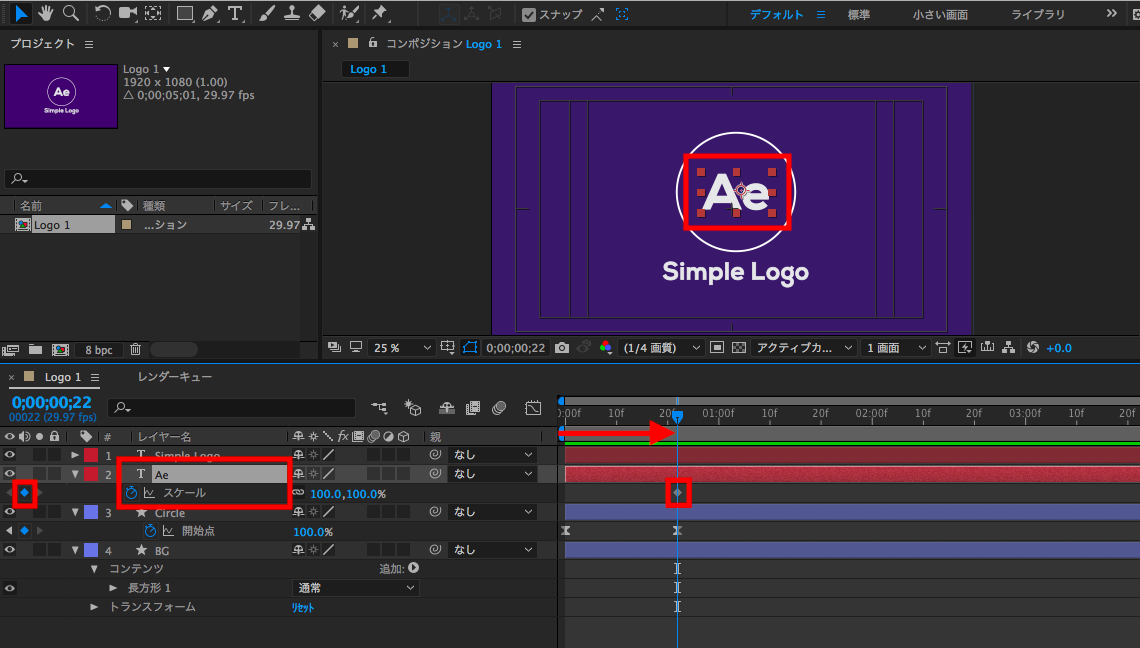
線が走っているタイミングで、ロゴ部分の文字を登場させるアニメーションを「スケール」を使って演出します。
ロゴ部分を選択後にスケール(ショートカットキー:S)を展開させて、全て表示させたいタイミングにキーフレームを追加します。基本的に先ほどのパスのトリミングで追加したキーフレームと同じ位置にすると良いでしょう。
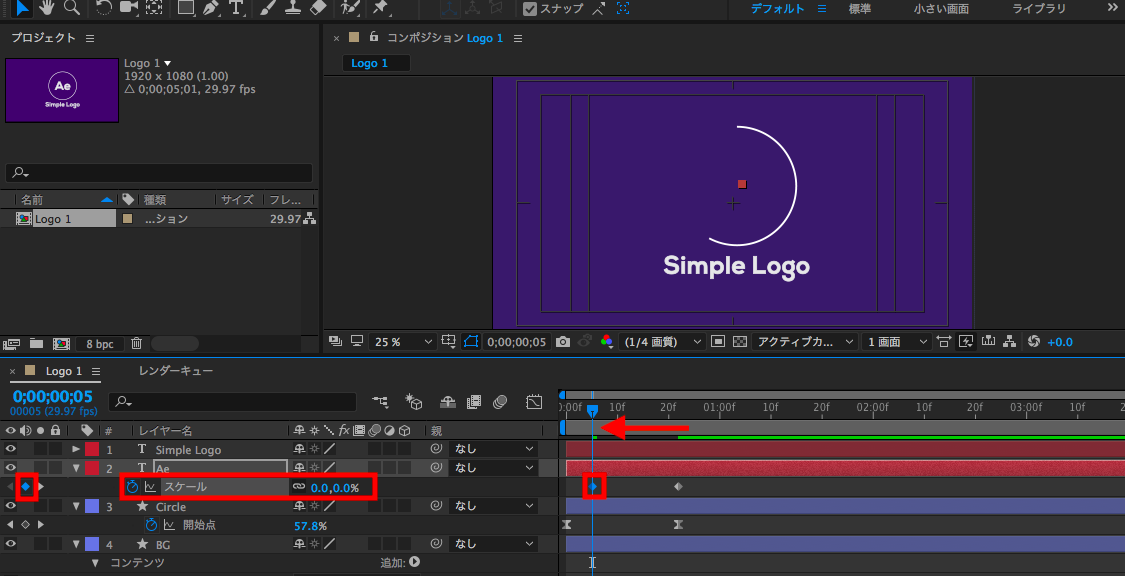
線が少し走った後に真ん中の文字が出るようにしたいので、パスのトリミングの最初のキーフレームから数フレーム後にスクラブして、スケールを「0%」にして動きを付けます。
下の文字のアニメーション
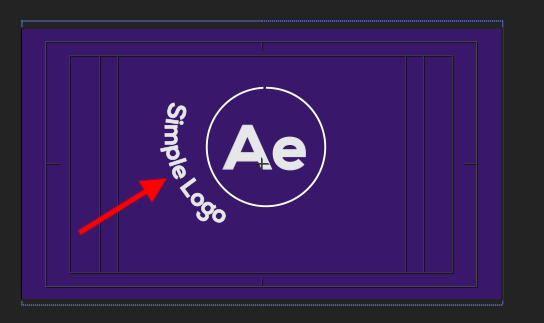
今度はロゴの下に表示する文字のアニメーションを追加します。ロゴの下にフェードインする形や横からスライドインする演出でも良いのですが、せっかく円形のロゴを使っているので、円に沿って文字が流れてくるというアニメーションを作ってみましょう。
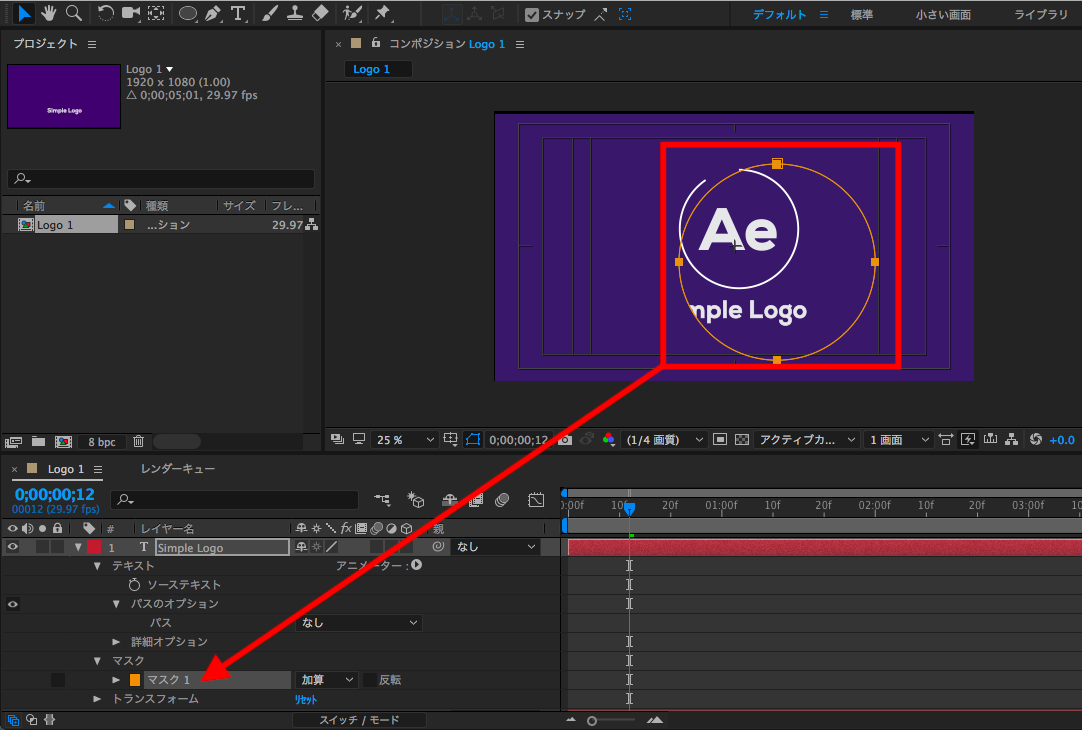
まずはタイムラインで先ほど追加した文字を選択し、ツールバーのシェイプツールを使用して楕円を追加します。すると一部の文字が消えてしまいますが、これは以前ご紹介したマスクパスを使用しているため。
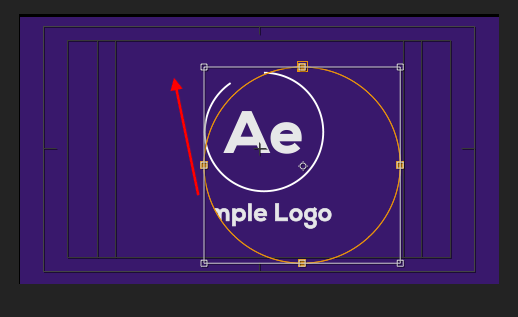
ひとまずロゴの周りに文字が流れるようにしたいので、マスクをロゴ部分を囲むような形になるように位置を設定します。動かし方はマスクをダブルクリックすることで白い線が表示されるので、好きな位置に動かすことが出来ます。
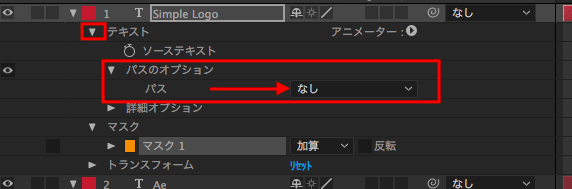
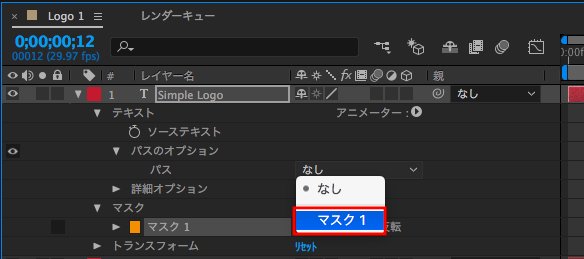
位置を設定したら、今度はレイヤーの中にある「テキスト(Text)」の三角(▶)をクリックして「パスのオプション(Path Option)」を展開します。
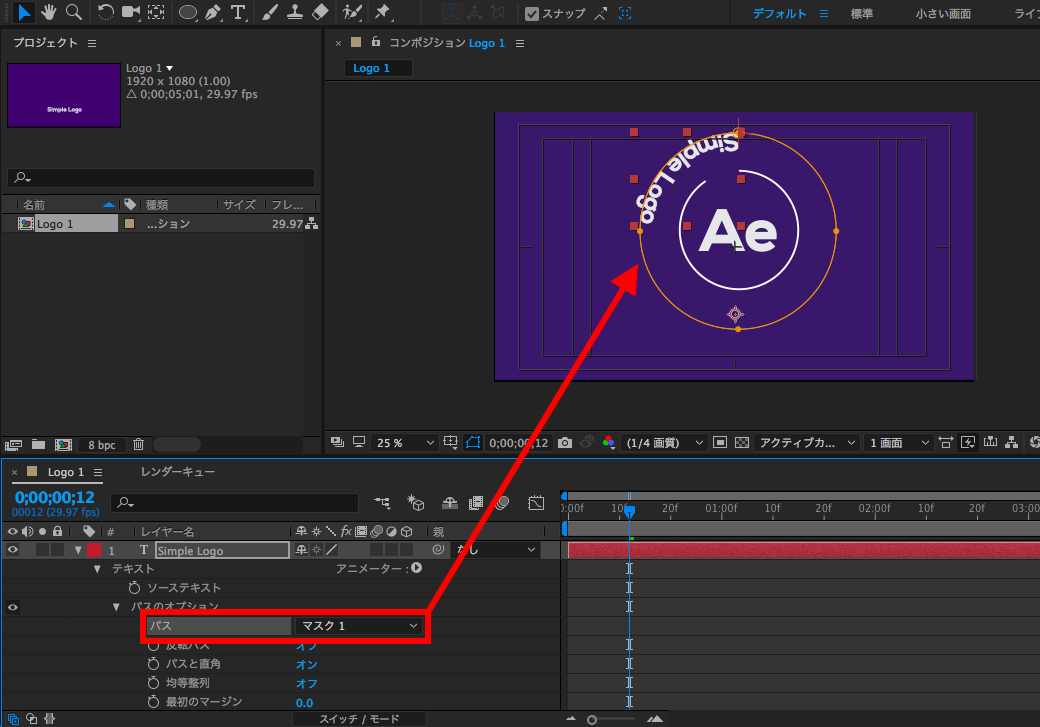
すると「パス(Path)」のドロップダウンメニューが出てくるので、先ほど作成したマスクを選択すればパスの上に文字が表示されるようになります。
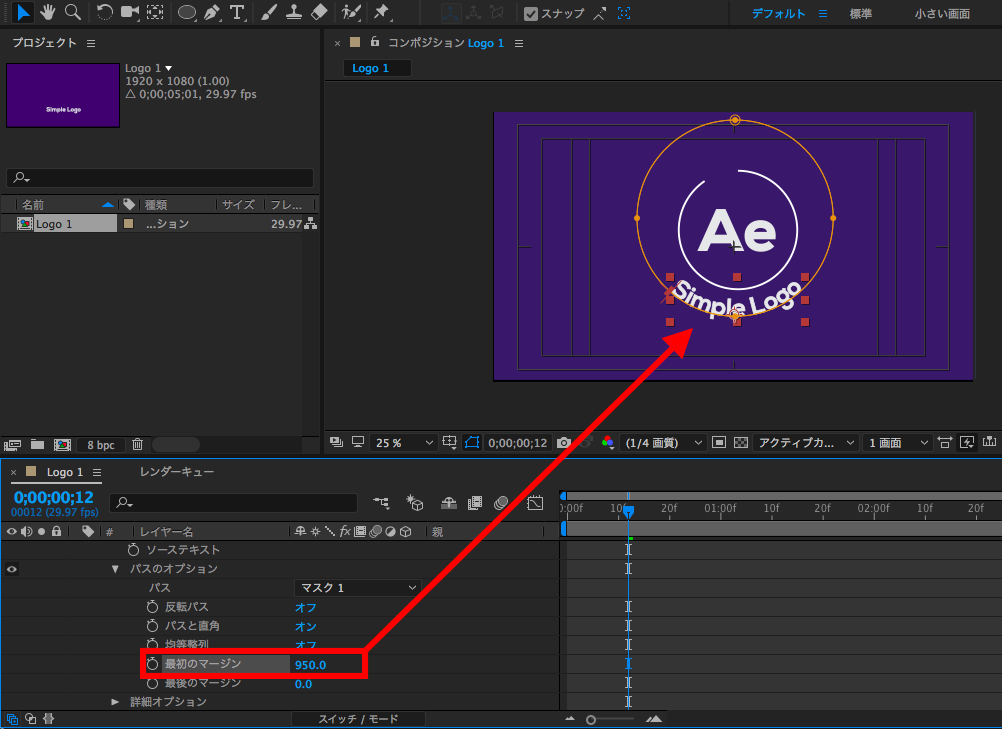
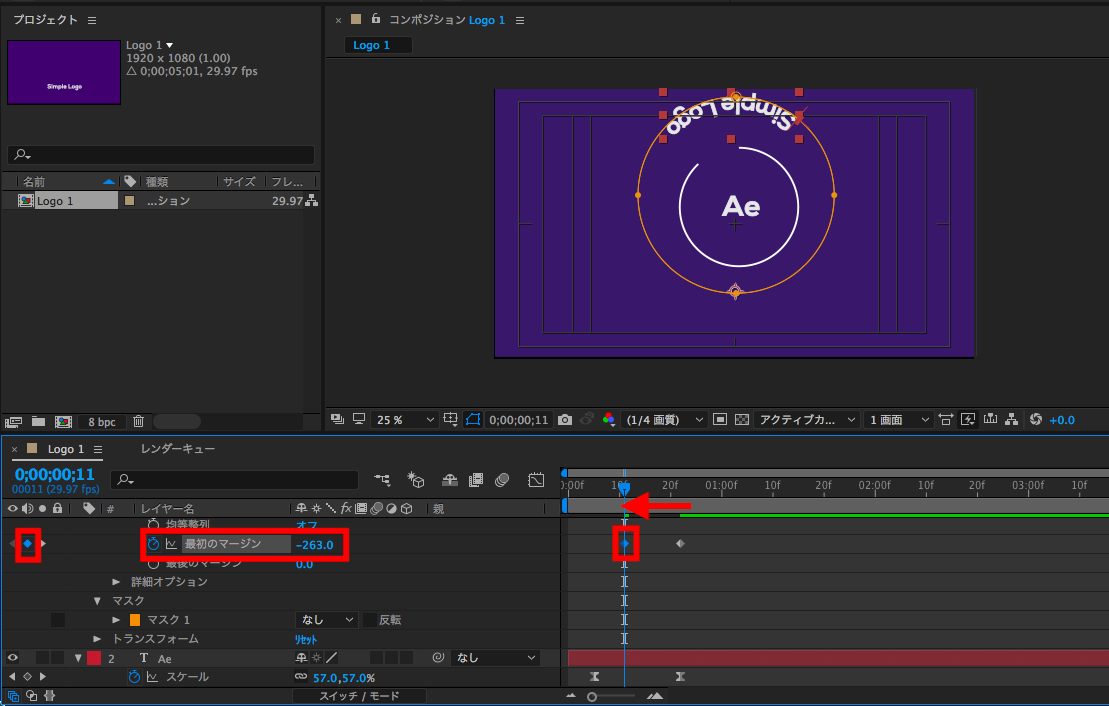
文字の位置を調整するため、今度は「パスのオプション」内にある「最初のマージン(First margin)」と「最後のマージン(Last margin)」の項目に行きます。こちらは先ほど使用したパスのトリミングと似たようなものです。
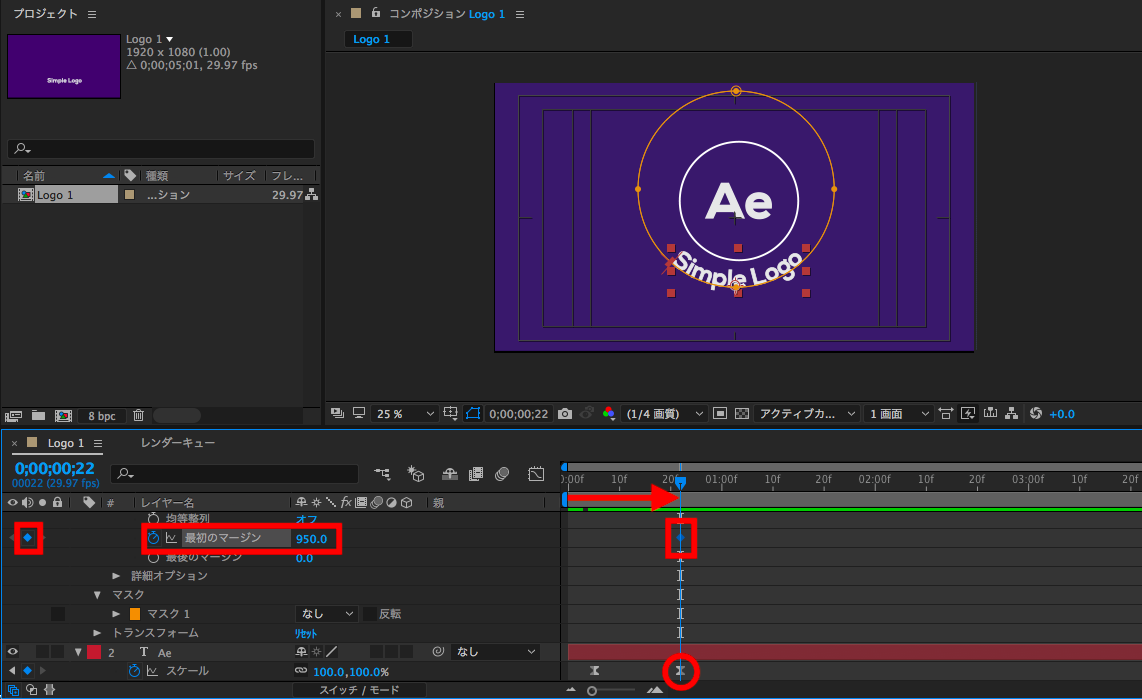
こちらも同じように「最初のマージン」のみにキーフレームを追加するようにします。文字を表示させたいタイミングにマージンを調整してからキーフレームを追加しましょう。
そして、文字を登場させたい位置にタイムインディケータをスクラブして、最初のマージンの数値を変更します。
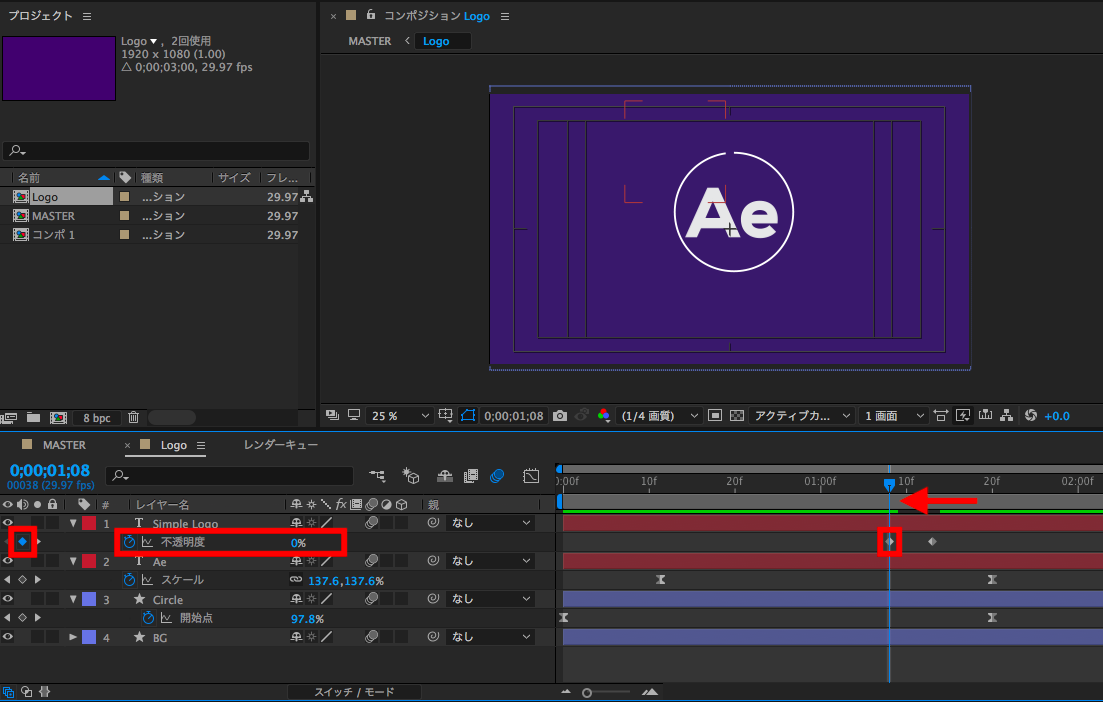
ひとまずこれでアニメーションは追加できたものの、全て表示された状態だとあまり良くないので、不透明度を追加します。
文字を完全に表示させるタイミングにスクラブし、不透明度(ショートカットキー:T)にキーフレームを追加します。数値は100%です。
そして、表示を開始させたいタイミングにスクラブして、不透明度を0%にしてキーフレームを追加します。
モーションブラーとイージングの追加
ロゴアニメーションの完成!と言いたい所ですが、もう少しリアリティが出るようにモーションブラーとイージングを追加してみましょう。
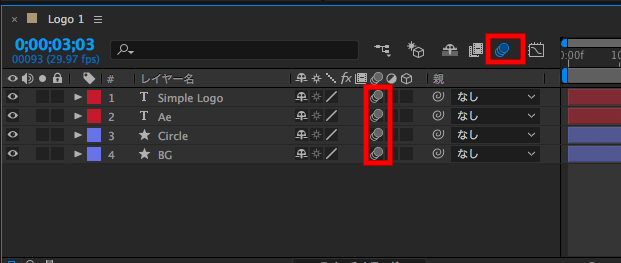
まずはコンポジションのモーションブラーのボタンをクリックして、タイムライン上にある全てのレイヤーにアイコンをクリックすることでモーションブラーを適用します。
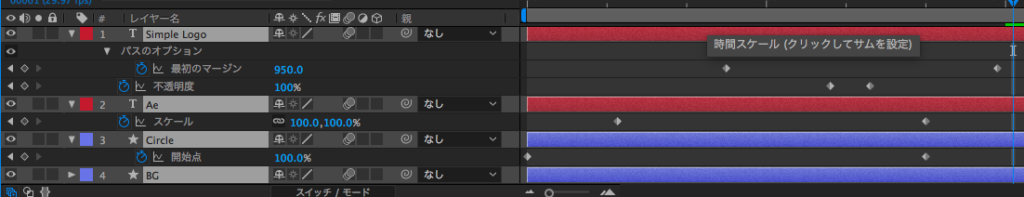
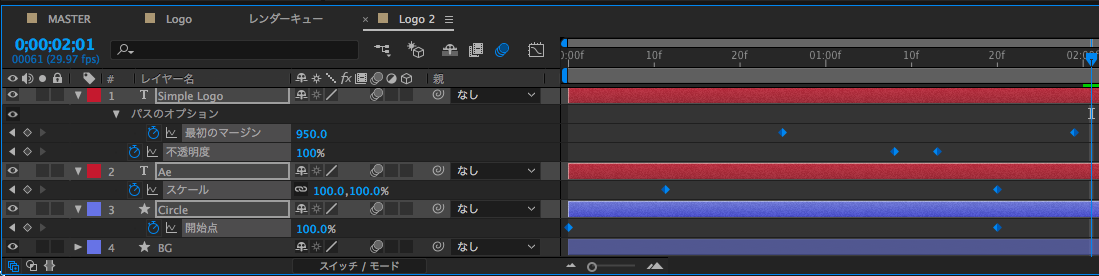
今度はタイムラインの中にあるレイヤーを全て選択し、「U」を押してキーフレームを展開します。
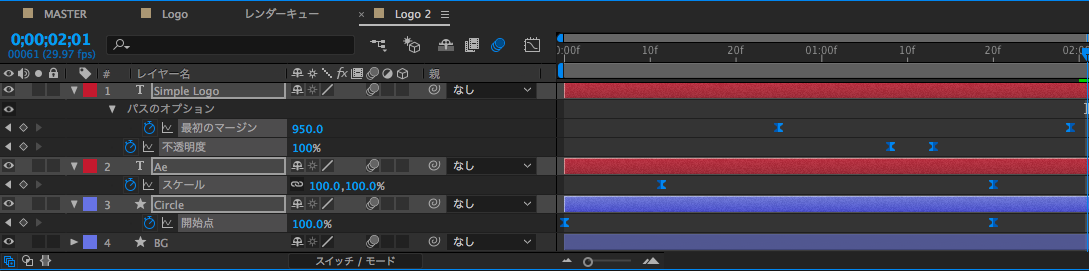
そして表示中のキーフレームを全て選択してF9(MacはFnキー+F9)を押してイージングを行います。またはキーフレームを選択して右クリック>「キーフレーム補助(Keyframe Interpolation)」>「イージーイーズ(Easy Ease)」で適用できます。
今回のイージングではグラフエディター(Graph Editor)を使用しているため、ロゴ部分が少し拡大するエフェクトやアニメーションの動きを滑らかにしています。イージングの詳しい方法はまた別の機会で紹介したいと思いますが、今回適用した設定は下記の通り。
ロゴ部分
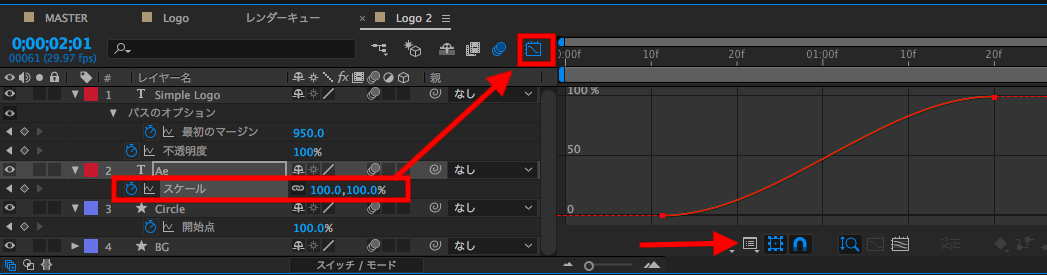
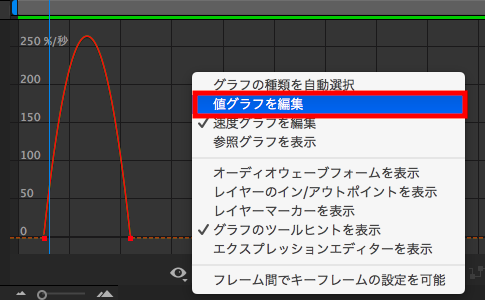
ロゴ部分のスケールを選択し、タイムラインの「グラフエディター」をクリックします。グラフが表示されるので下のアイコンをクリックして「値グラフを編集」が選択してあるのを確認します。
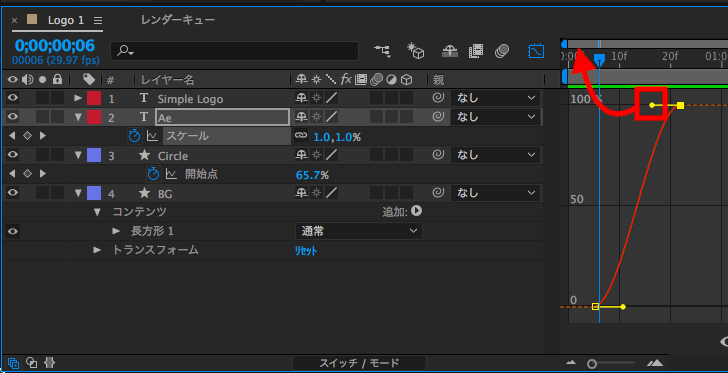
S字のグラフがになっていると思うので、上の点をクリックして、黄色い操作バーを表示させます。
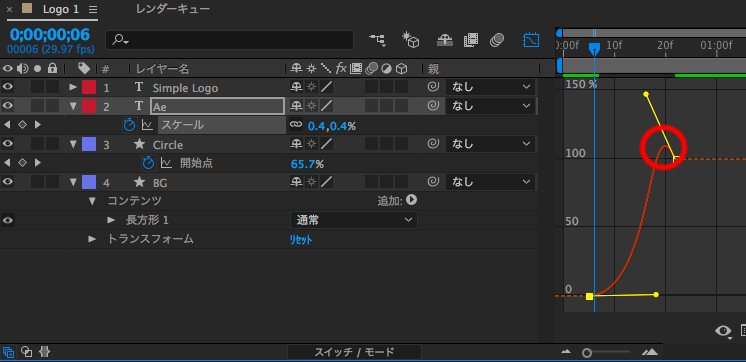
黄色いバーを上に伸ばして、小さい山を作ることができれば、0%から100%以上に大きくなって100%に戻るという、「ポンッ」のような演出を作ることが出来ます。
ここまでくればサンプルのようなアニメーションが完成できるかと思います。筆者はグラフエディターの速度グラフもちょっとした設定をしているのですが、今回は割愛します。というのもイージングを適用すればそれなりに良く見えるため。
しかし、速度グラフはさらに細かい動きを設定できるので、気になる方は色々試してみると良いですよ!
After EffectsのテンプレートならMotion Array!

Motion ArrayではAfter EffectsやPremiere Pro、Final Cut Proなど様々な映像編集アプリに対応したテンプレートが使い放題のサービスです。年間249.99ドルでハイクオリティなタイトルアニメーションやロゴ、トランジションのほか、ロイヤリティーフリーのBGMや効果音が好きなだけ利用できます。映像コンテンツのクオリティを上げたい方はぜひチェックしてみてください。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)