[After Effects] JPEGやPNG画像などのロゴから動きのあるロゴアニメーションを作ってみよう

企業VPなどでロゴを表示させる時、フェードイン・フェードアウトのトランジションよりも動きのあるアニメーションであればよりカッコよくなりますよね!
動きのないロゴに動きを付け足す場合はレイヤーを保持したIllustratorファイルをAdobe After Effectsに読み込んで作成される場合がほとんどだと思いますが、クライアントなどによってはIllustratorはおろか、PNGやJPEGのロゴファイルのみ持っていないという状況になる場合もあります。
その場合はあるものを使うしか方法は無く、モーショングラフィックスで出来ることも少し幅が狭くなってしまいますが、不可能ではありません。
今回こちらのチュートリアルで紹介するモーショングラフィックスはクライアントがPNGファイルのロゴを一つしか持っていないという状況で、動きのあるロゴを作るというものです。最終的に出来上がるアニメーションがこちら。
ロゴ部分であるCとSがそれぞれ現れて、上に動いた後に「Curioscene」と「映像ハック&チュートリアル」というテキストが登場するという感じです。
こちらでは全て一つのPNGファイルから作っているので、ロゴ部分のシェイプレイヤーやテキストレイヤーは一切使用せず、マスクとトラックマットのみ使用しました。
コンポジションを作成して、背景を設定する
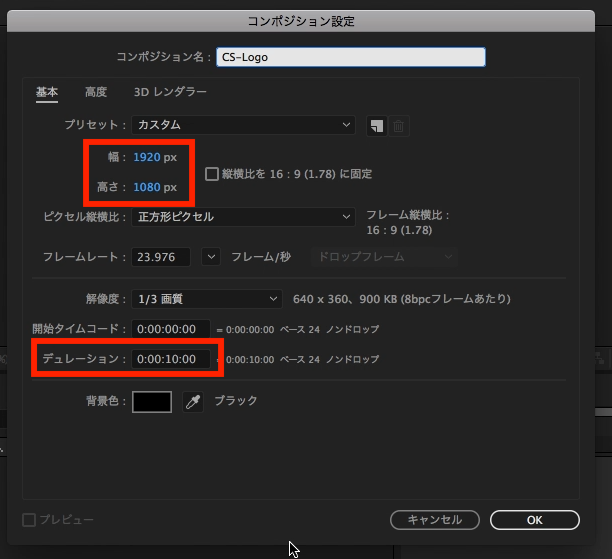
Adobe After Effectsを起動したら、新規プロジェクト・新規コンポジションを作成します。こちらのコンポジションではHDTV/1920×1080/23.976fps、デュレーションは10秒に指定しています。

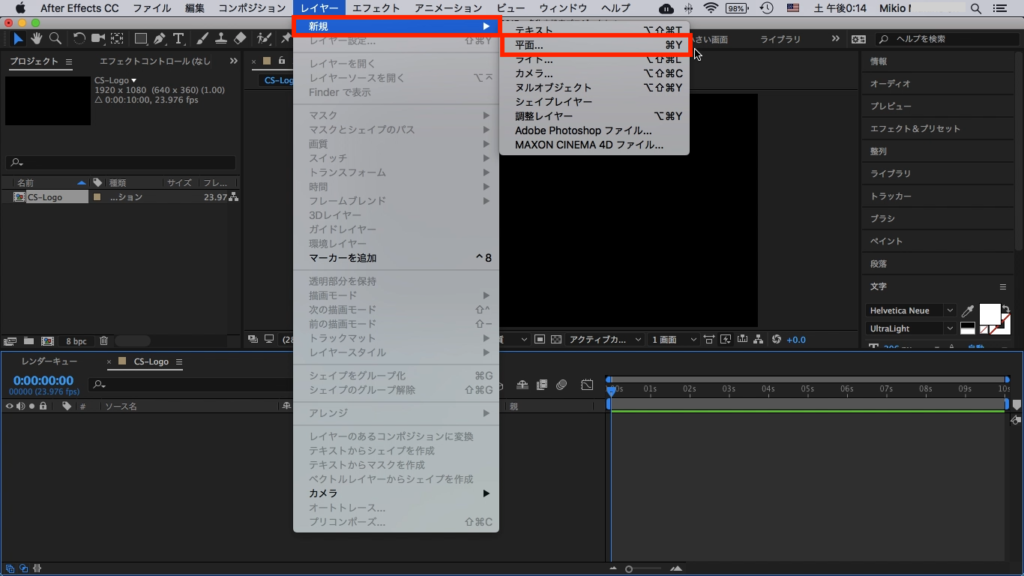
今回使用するロゴは灰色のテキストが使われているため、デザインにマッチした背景を作っていきましょう。まずは上部メニューから「レイヤー」、「新規」、「平面」をクリック。

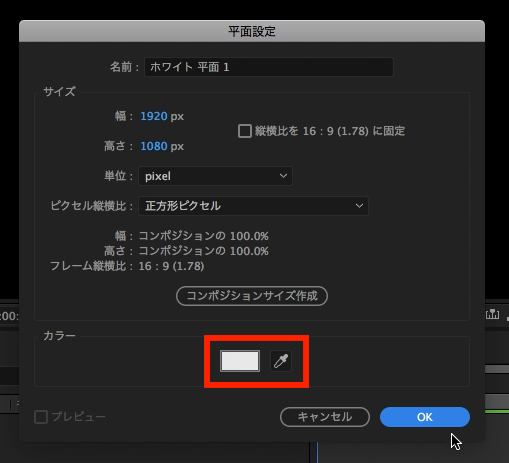
平面設定ではカラーを白に近い灰色にし、OKをクリックしてコンポジションに追加します。

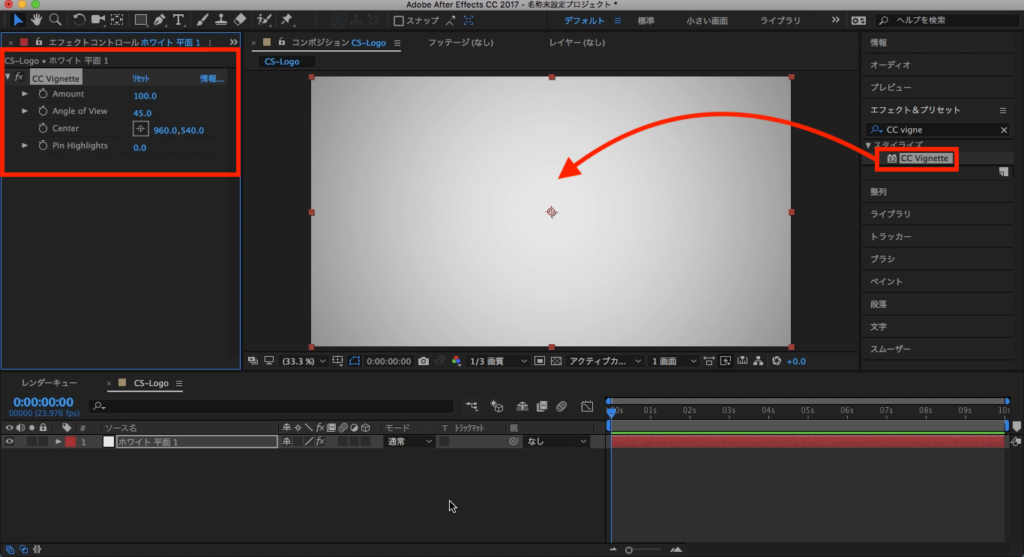
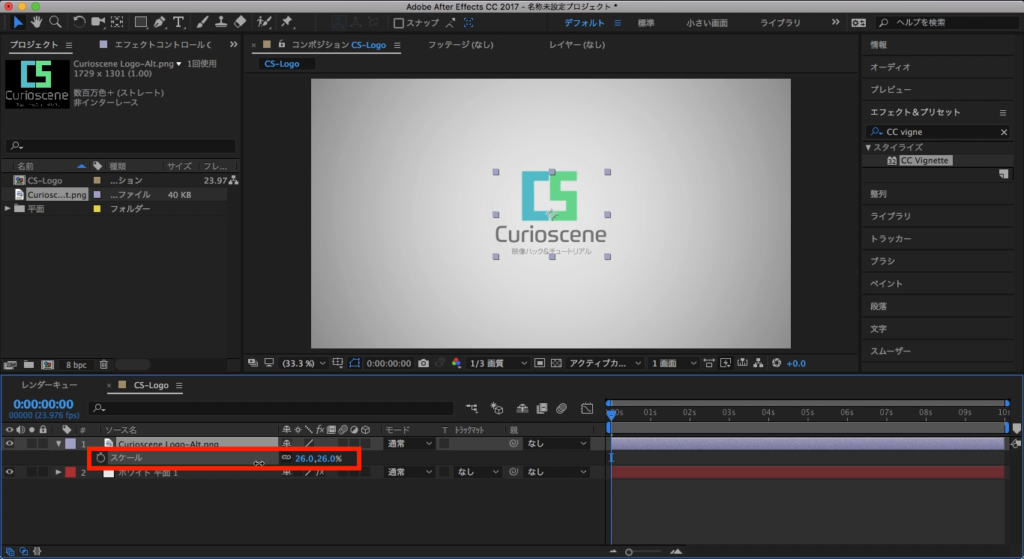
立体的になるように、エフェクト&プリセットタブから「CC Vignette」を検索し、平面のレイヤーまたはコンポジションにドラッグ・アンド・ドロップします。細かい設定はエフェクトコントロールのタブからお好みで変更していくと良いでしょう。

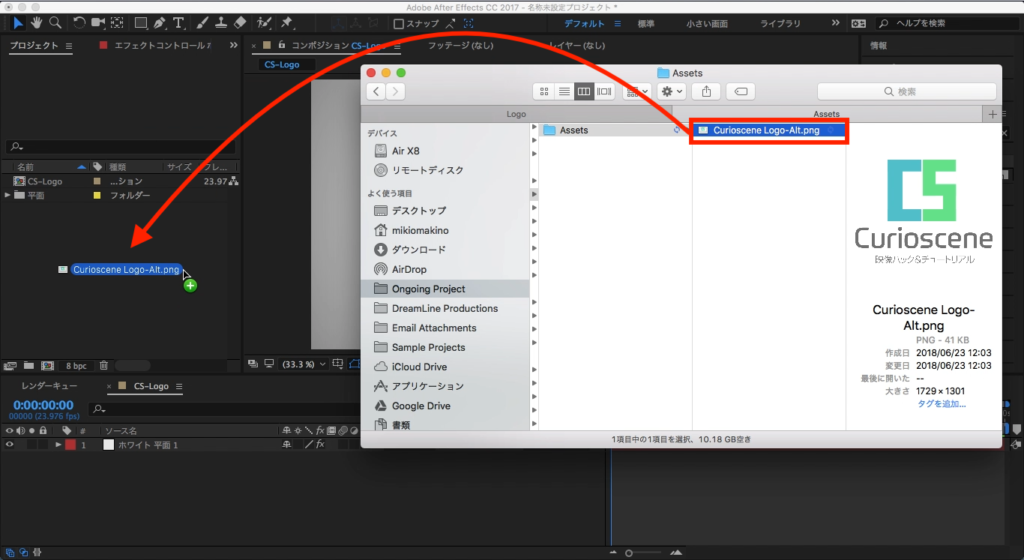
背景が出来上がったら、ロゴをプロジェクトウィンドウに追加します。

今回使用するロゴは1729x1301pxのPNGファイルのもの。後々調整が簡単になるように、ロゴのファイルは最低でも1200px以上、背景が透明であるものを用意するようにしましょう。

もしJPEGといった背景が透明なものでない場合は、一度Photoshopなどで背景を取り除いてからAfter Effectsに読み込むようにするとベストです。

追加されたロゴは大きいものになっているので、レイヤーのトランスフォーム内にある「スケール」から大きさを確定します。
CとS部分のマスク
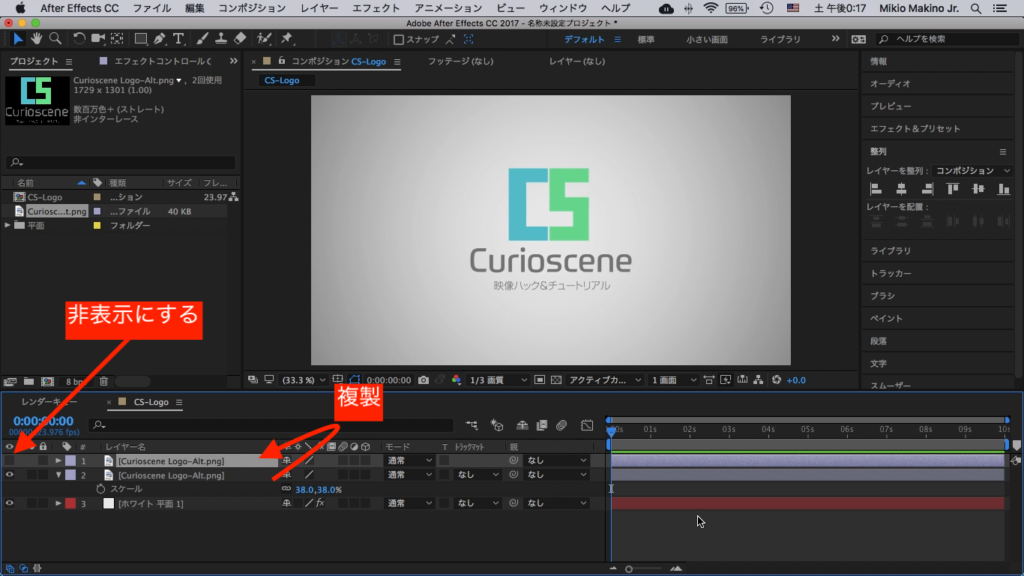
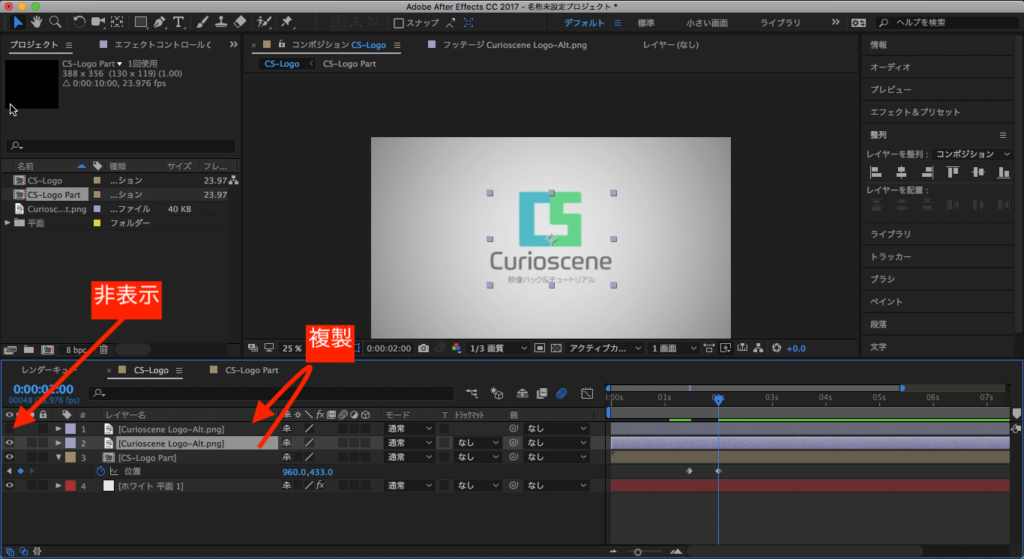
追加したロゴは「Control(Cmd) + D」を使用して複製し、一度非表示にします。

複製した理由は一つのロゴをマスクを使用して別々のパーツに分けるためです。今回はロゴ部分である「C」と「S」、そしてテキスト部分「Curioscene」と「映像ハック&チュートリアル」にそれぞれ分けます。
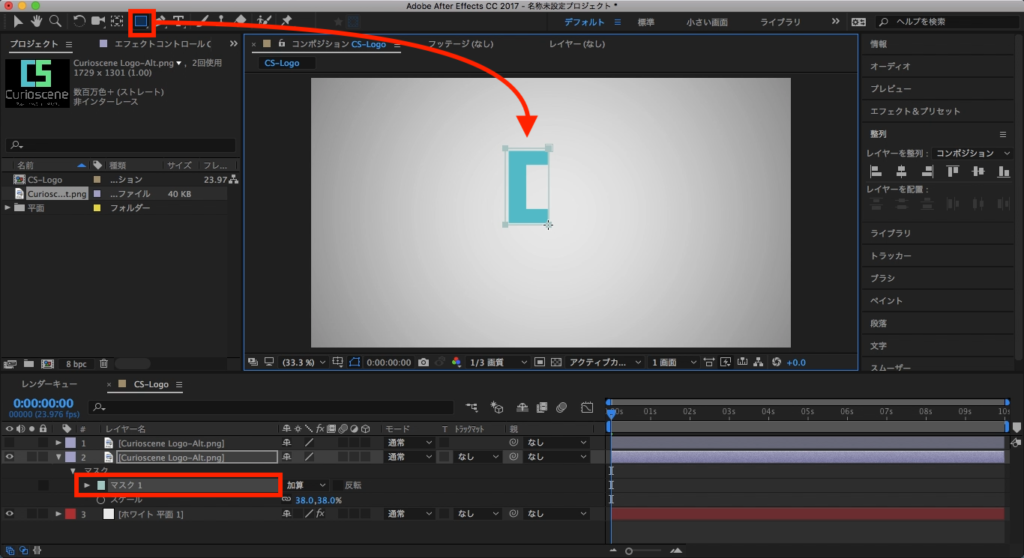
まずは「C」の部分から。ロゴのレイヤーを選択し、上部ツールメニューから長方形ツールを選択し、Cの部分をマスクします。すぐ隣の「S」の部分が入らないように注意しましょう。

ロゴを複製して同じレイヤー名が複数ある状態になるので、レイヤー名を変更するとベストです。先程マスクをした「C」の部分には「Logo-C」と名前を変更しました。

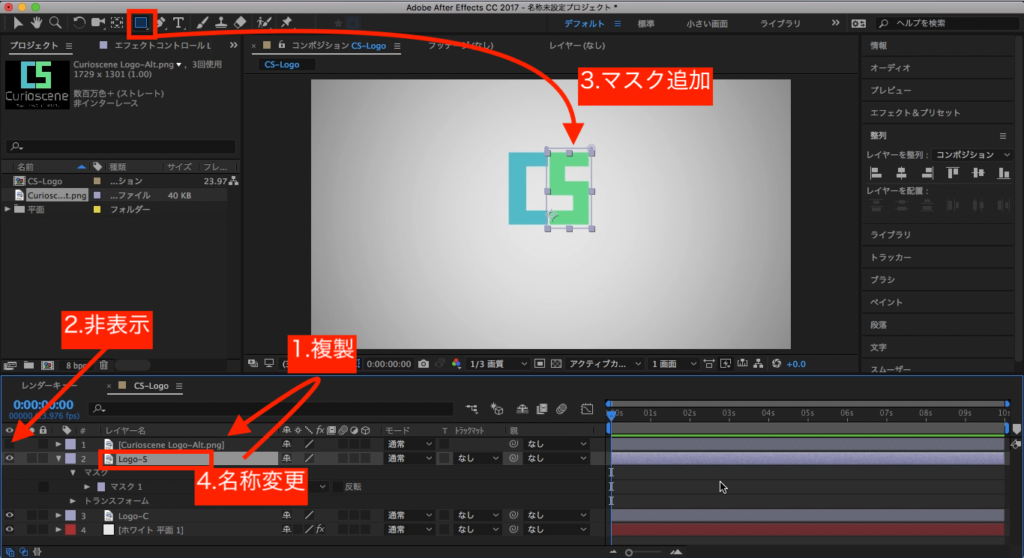
続けて「S」になりますが、マスクを付け足す前にロゴをもう一度複製し、非表示にします。またロゴのレイヤーを選択して、長方形ツールを使用してSのマスクを追加します。

CとS部分のアニメーション
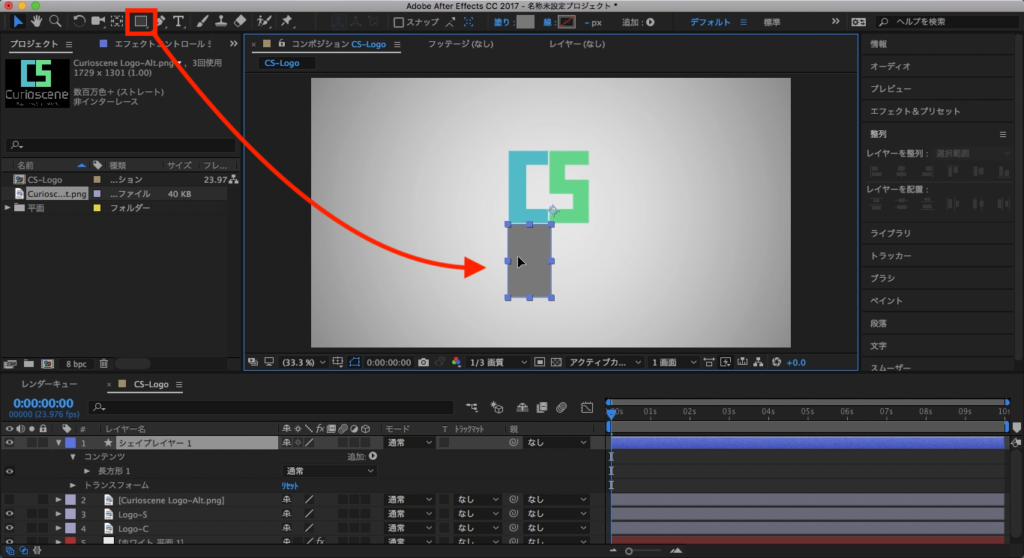
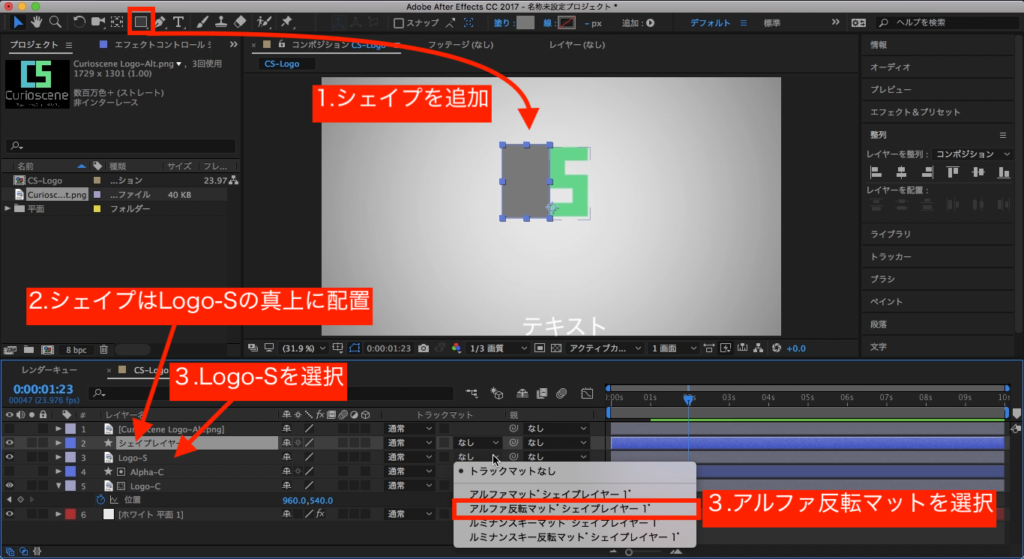
ロゴ部分のアニメーションはトラックマットを使用して実装してみましょう。何も選択されいない状態で、上部ツールバーから長方形ツールを選択して、「C」が隠れるくらいの大きさにして真下に配置します。

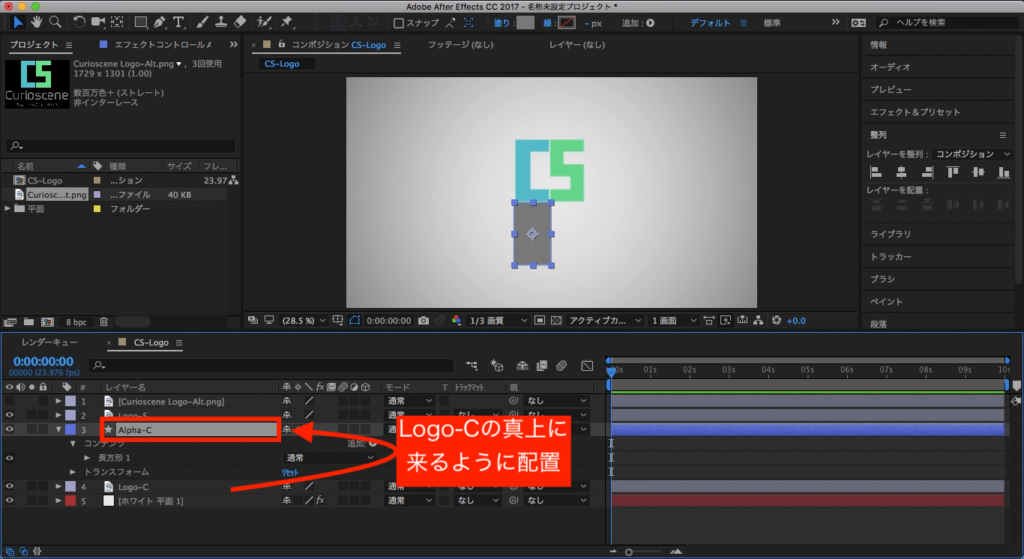
追加されたシェイプレイヤーはCのレイヤーの真上に来るようにタイムラインで配置し、わかりやすいように「Alpha-C」という名前に変更しましょう。

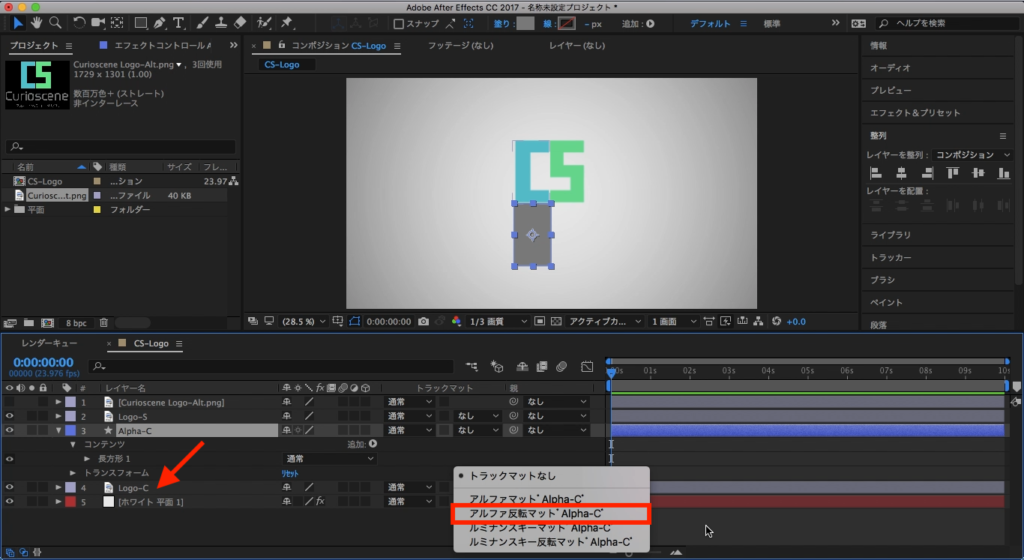
今度は「C」ロゴのレイヤーを選択し、トラックマットの項目から「アルファ反転マット」を適用させます。

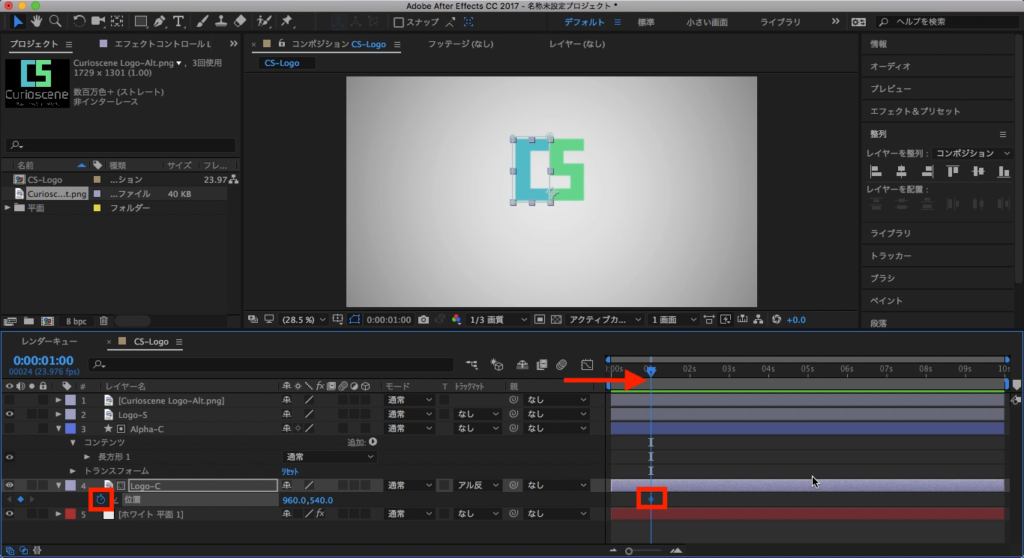
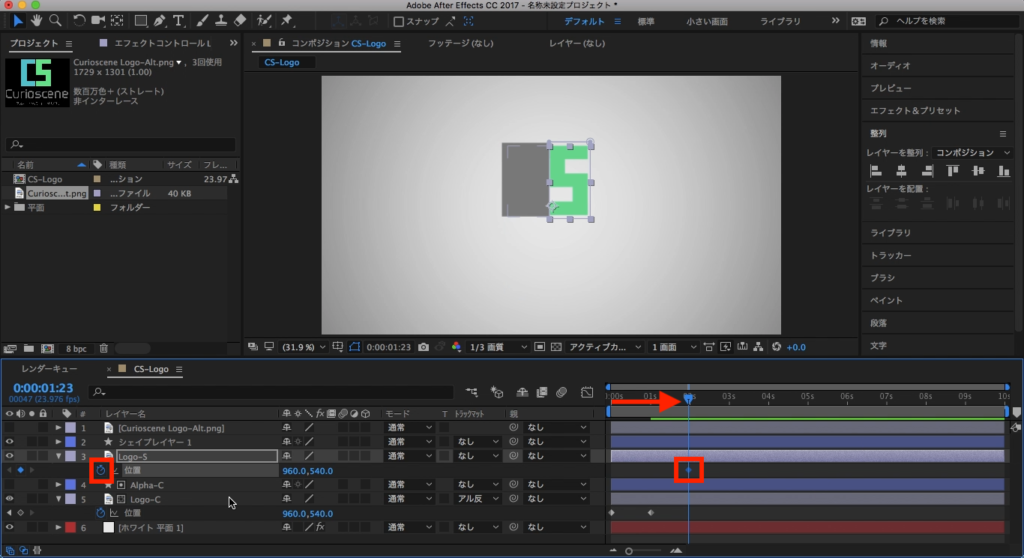
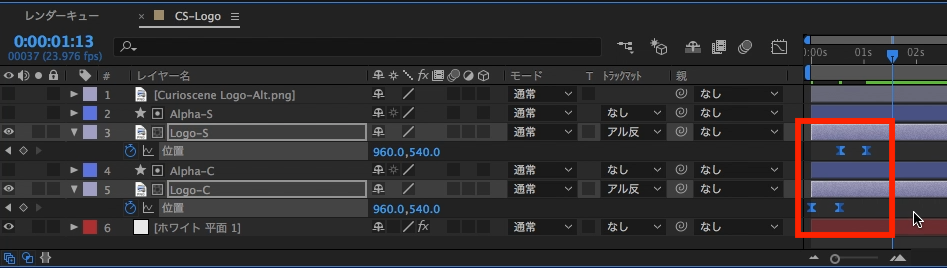
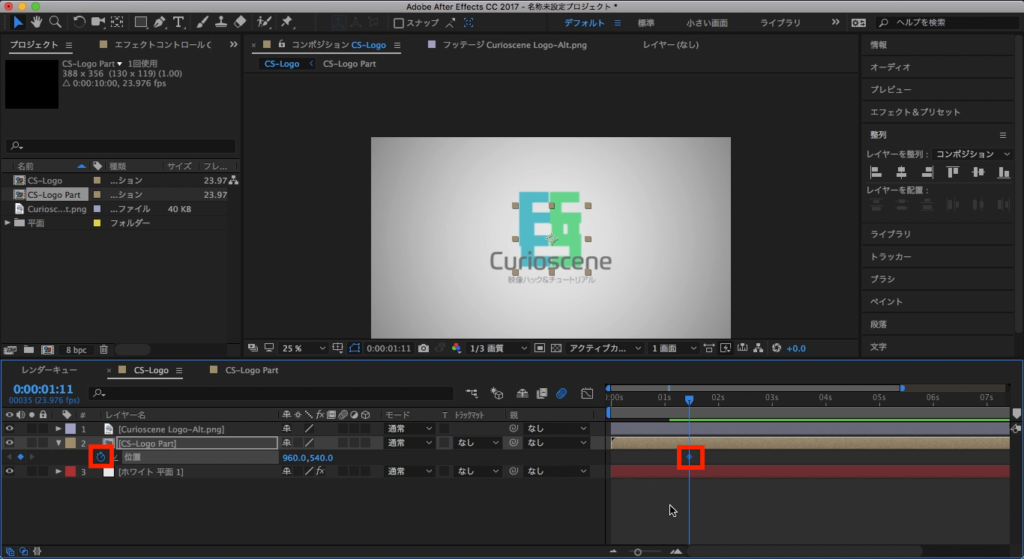
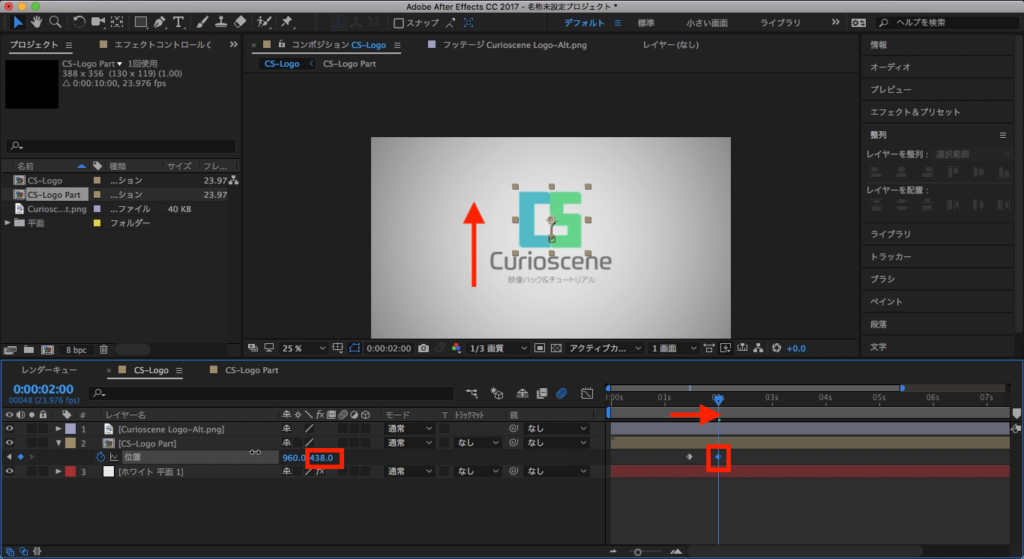
1秒にタイムインディケーターを動かして、「C」ロゴレイヤーの「位置」を展開し、ストップウォッチアイコンをクリックで現在の状態をキーフレームに追加します。

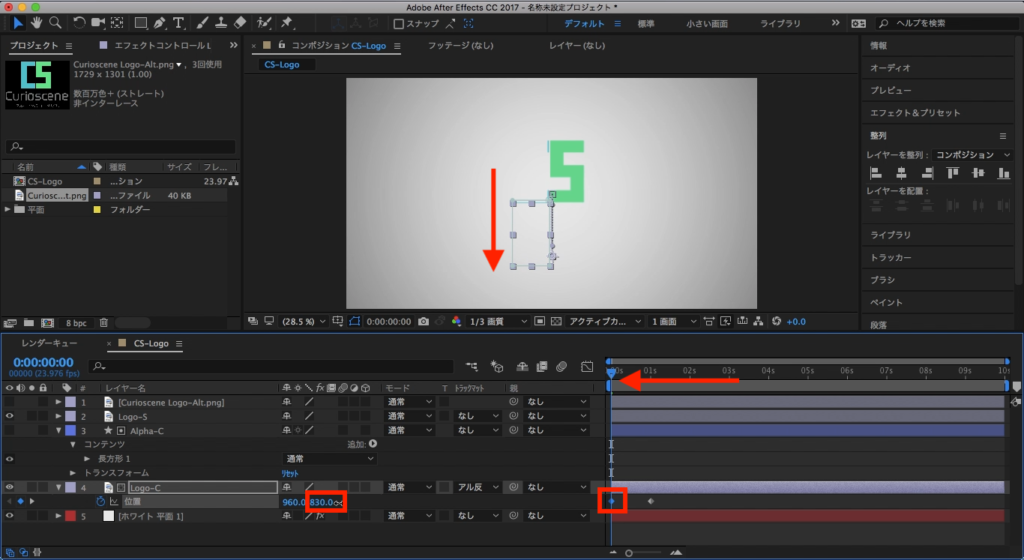
そして0秒に移動して、位置のY軸の数値を変更するかコンポジションで「C」ロゴレイヤーを動かして下方向から現れる様にキーフレームを追加します。

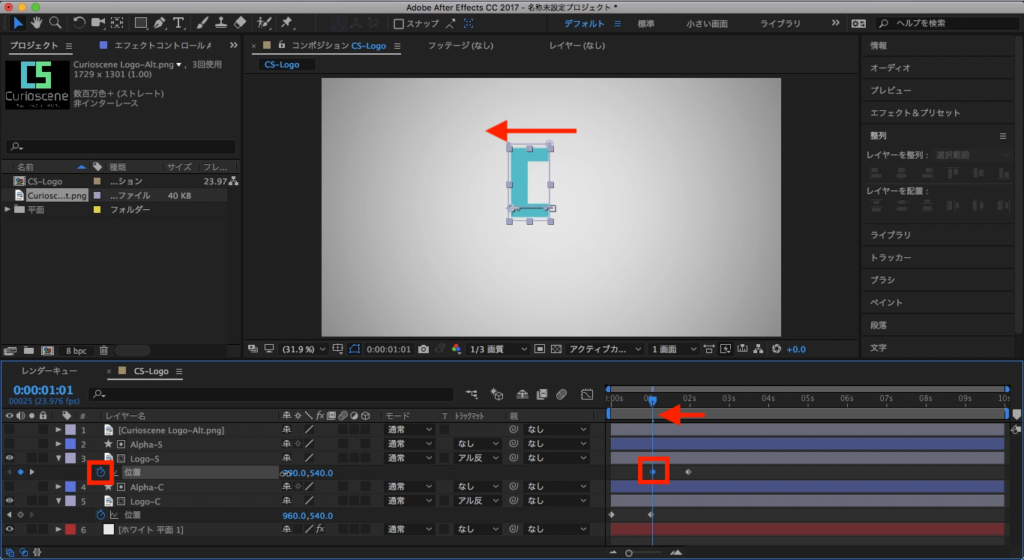
「S」のロゴレイヤーも同様に「C」から現れるようにするため、長方形レイヤーをCの真上に配置し、シェイプレイヤーを「アルファ反転マット」を適用させます。

タイムインディケーターを2秒に持っていって、「位置」に現在の状態をキーフレームに追加して、1秒に移して、X軸またはコンポジションでの操作で、Cの後ろから現れるようにします。


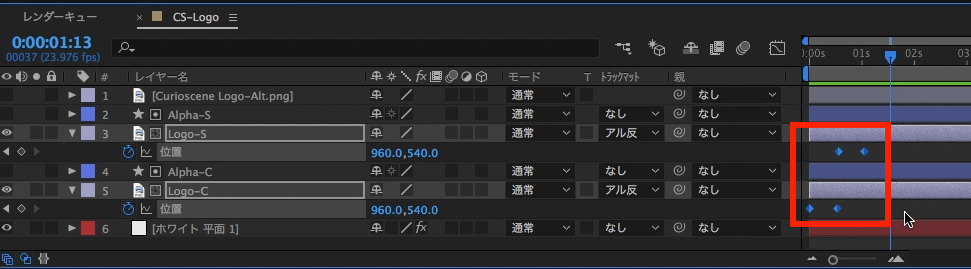
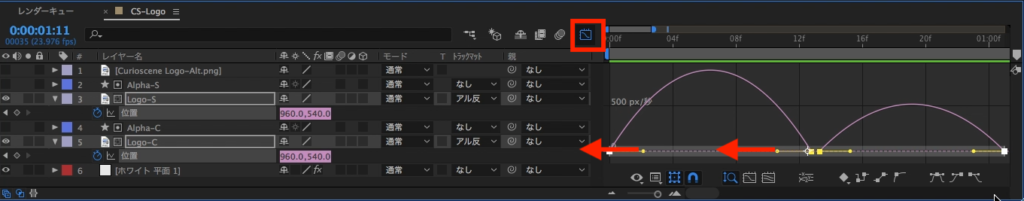
キーフレームを全て展開して選択後、F9(macOSはFnキー同時押し)でイージングを追加します。


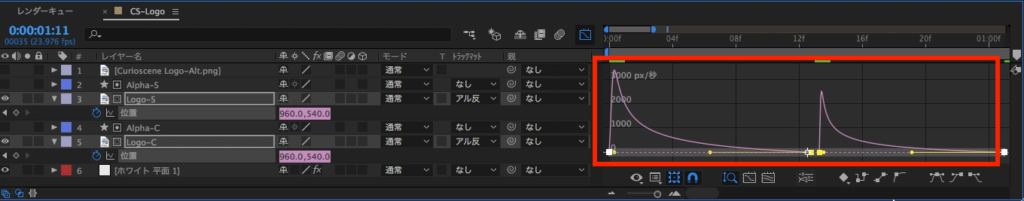
グラフエディターの「速度グラフ」では、アニメーション開始時にピークを迎えてゆっくり減速するグラフに変更しています。


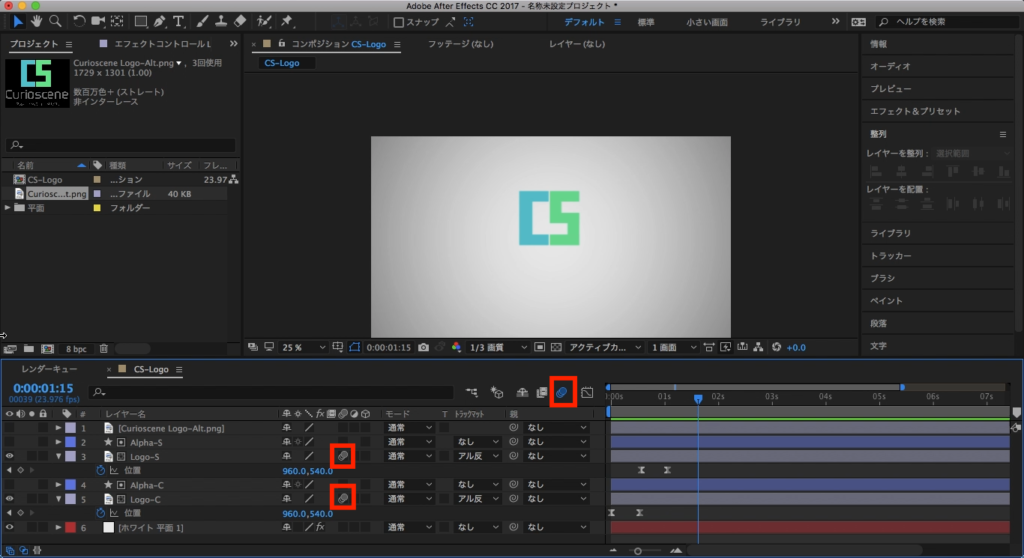
タイムラインのモーションブラーの設定をオンにし、CとSのレイヤーにもモーションブラーを適用させます。

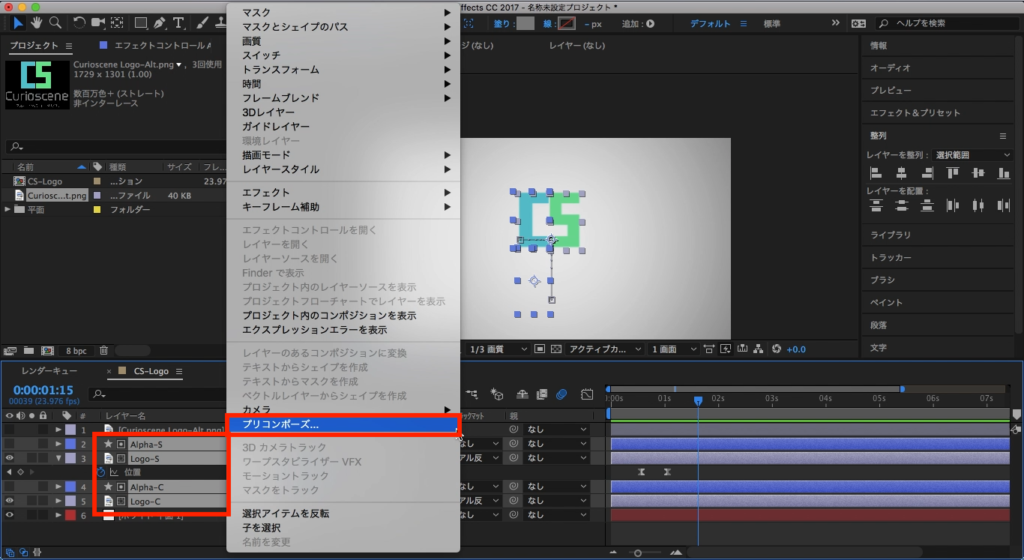
最後はCとSのロゴレイヤー及びトラックマットのレイヤーを全て選択して、右クリックから「プリコンポーズ」でプリコンポジションに変換します。

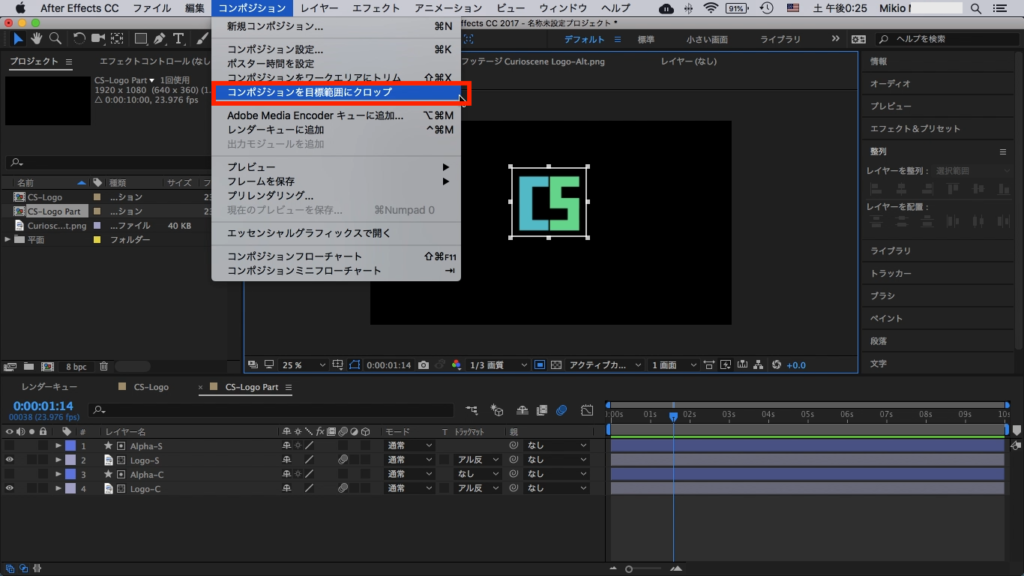
作成されたプリコンポジションを開いて、下部の目標範囲からCSの部分のみ選択して、上部メニューの「コンポジション」、「コンポジションを目標範囲にクロップ」を選択して、コンポジションのサイズを変更します。

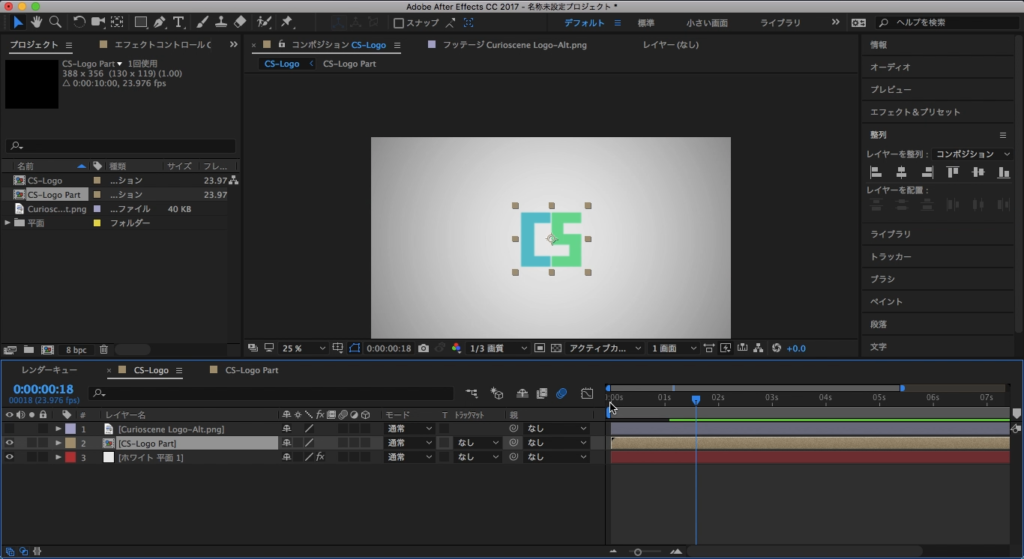
メインのコンポジションを開いて、CSがしっかり画面の中央に入るように配置します。

CSのロゴ部分とテキスト
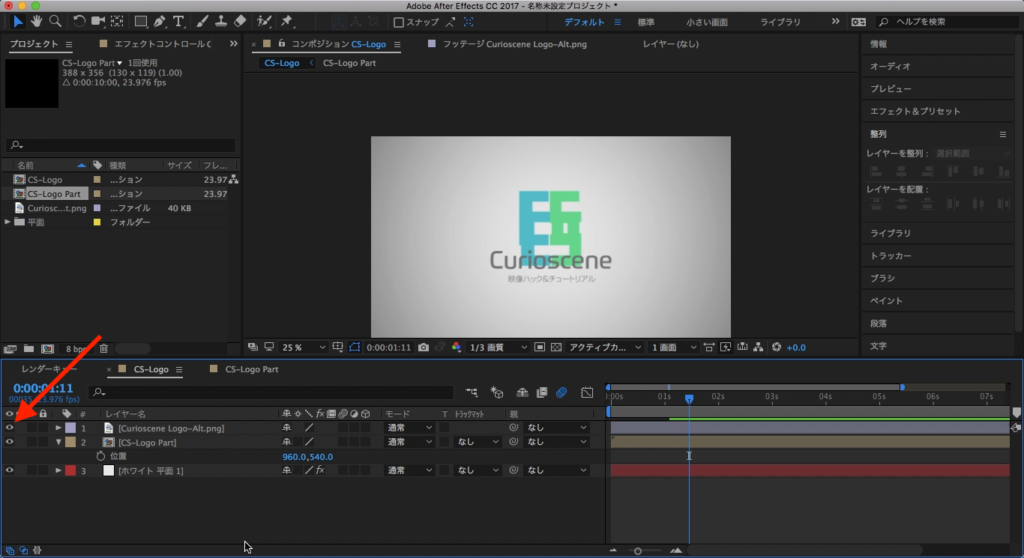
メインコンポジションにて非表示になっている複製したロゴを一度表示してみましょう。

ロゴ画像と先程作成したCSのプリコンポジションと比べると、CSのロゴがずれていると思いますが、画像部分は最終的な位置を確認するためのものなので、ひとまず大丈夫です。
ロゴのアニメーションが完了したタイミングで、CSのコンポジションの「位置」を展開させて、現在の状態をキーフレームに追加します。

数フレームタイムインディケーターを動かして、ロゴ画像のCSがぴったりと重なるくらいまで位置を変更し、キーフレームを追加します。

「Curioscene」にマスクを追加する前にロゴ画像をもう一度複製し、一度非表示にします。

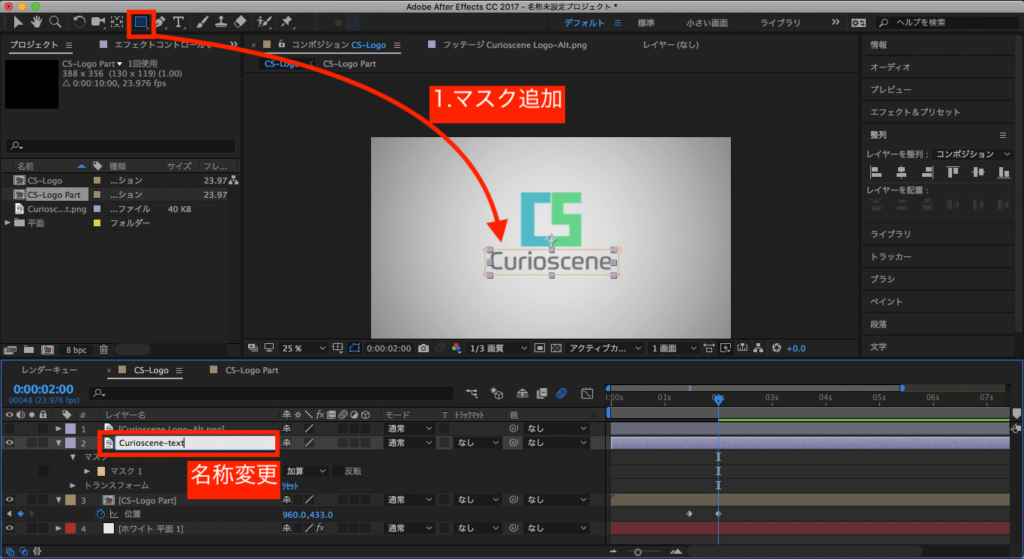
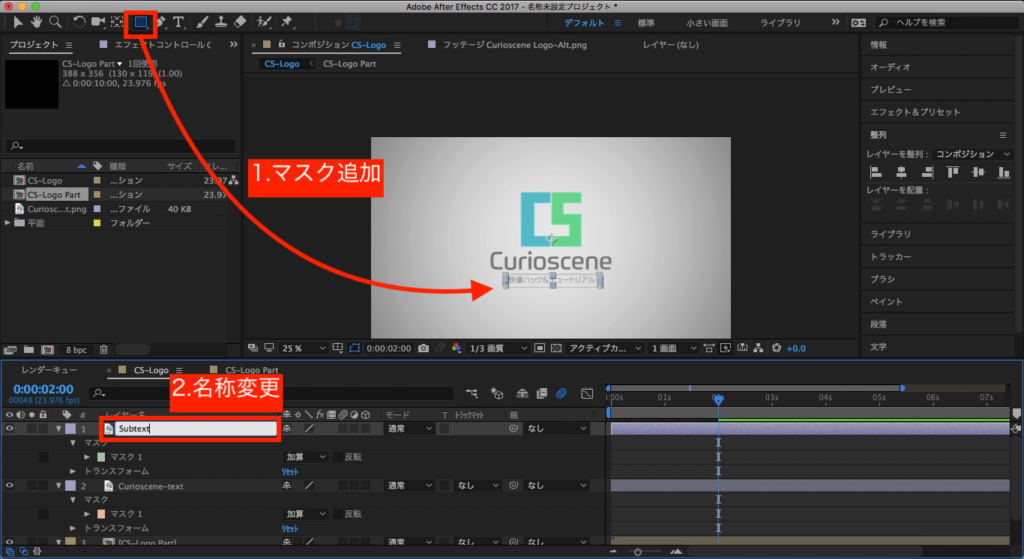
ロゴ画像のレイヤーを選択し、長方形ツールを使って「Curioscene」の部分が表示されるようにマスクし、名前を「Curioscene-text」に変更します。

複製されたロゴ画像は「映像ハック..」の部分になるので「映像ハック&チュートリアル」の部分が表示されるようにマスクを追加し、名前を「Subtext」に変更します。

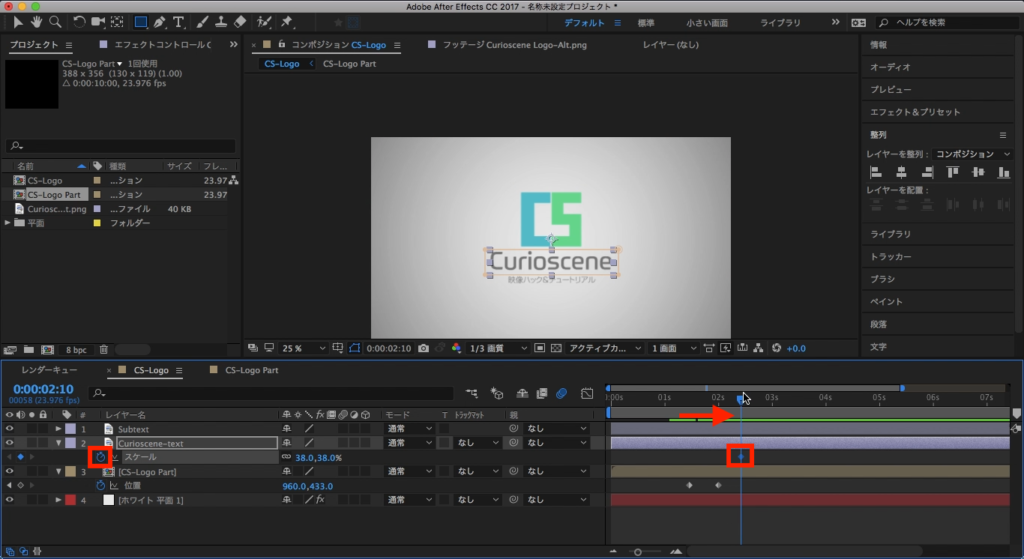
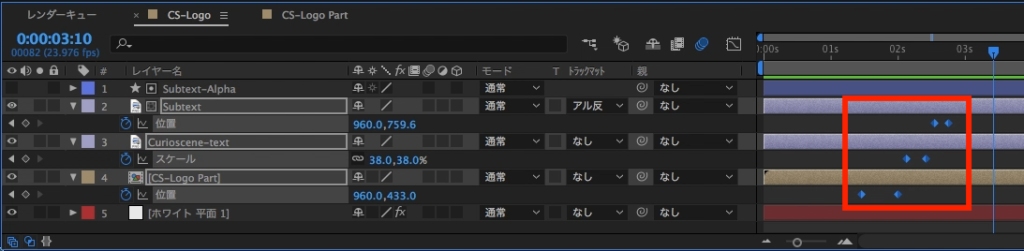
CSのロゴが上に行った後で「Curioscene」のテキストがスケールで現れるようにしたいので、タイムインディケーターでCSが上がりきったタイミングから数フレーム移動します。そして「Curioscene-text」の「スケール」を表示させて、現在の状態をキーフレームに追加します。

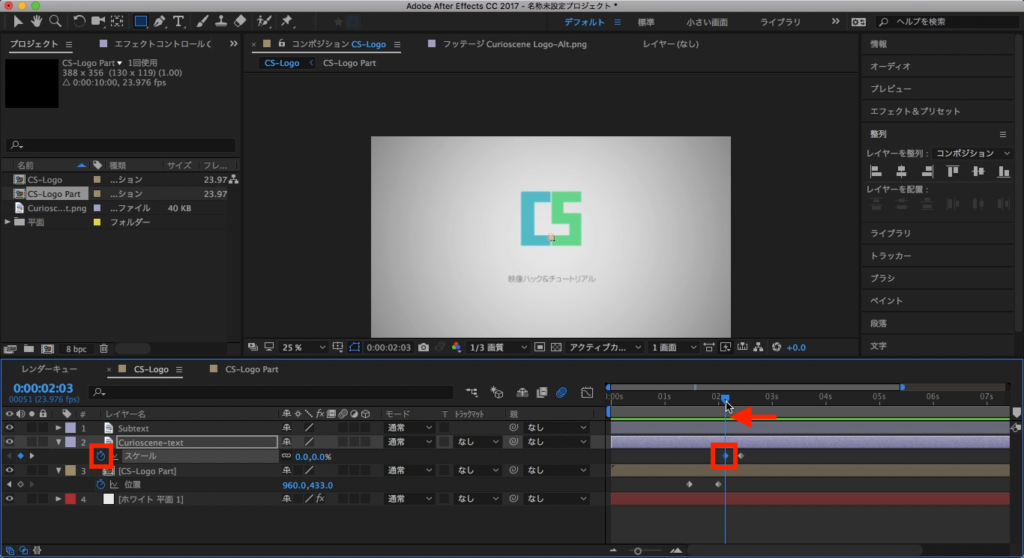
数フレーム戻して今度はスケールの数値を「0%」に変更し、アニメーションを追加します。

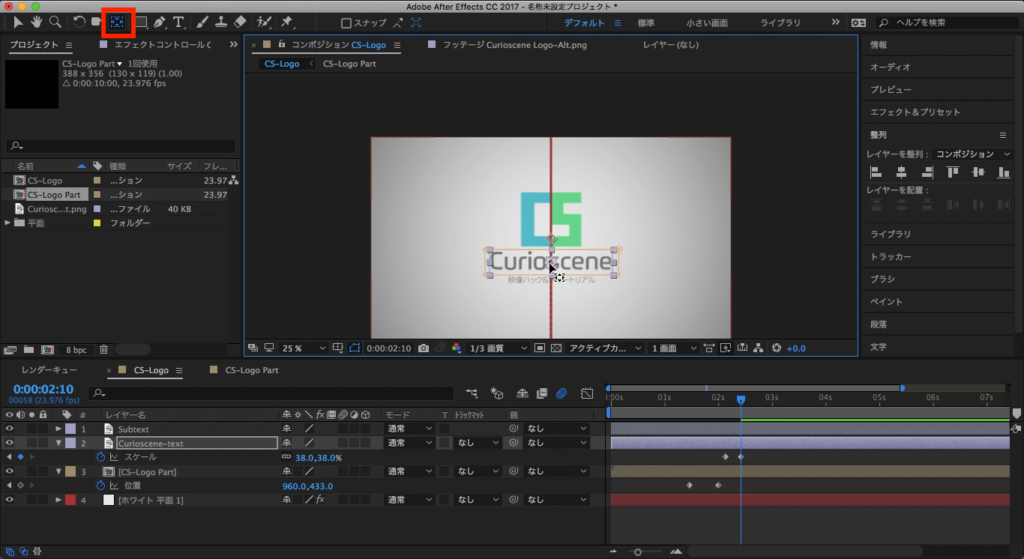
もし、スケールが変な位置から開始する場合は、アンカーポイントが原因になっていると思うので、アンカーポイントツールを使用して中央になるように配置しましょう。

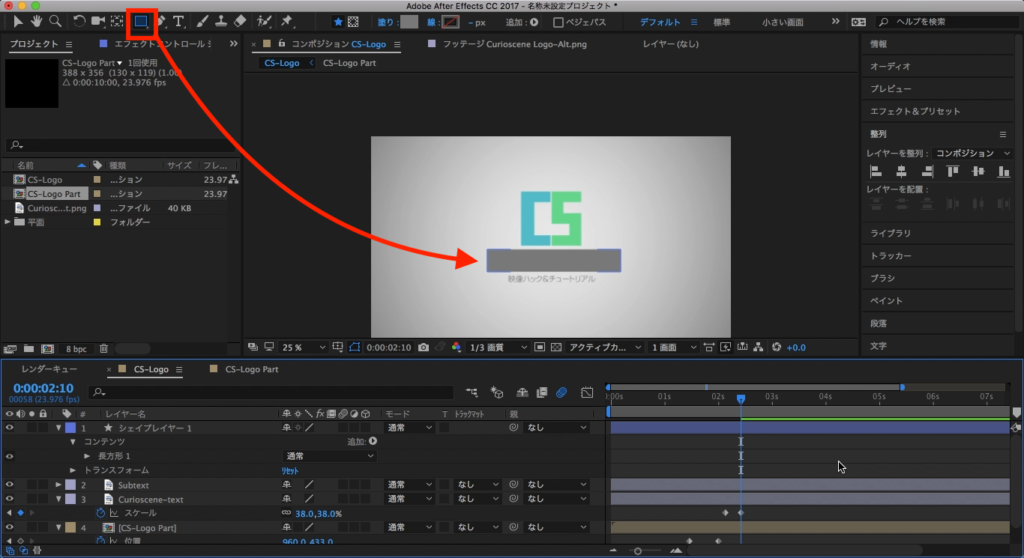
「映像ハック..」の部分はCSと同じ様にトラックマットを使用します。上部ツールメニューから長方形ツールを使ってテキスト全体が隠れるくらいの長方形を「Curioscene」の真上に配置します。

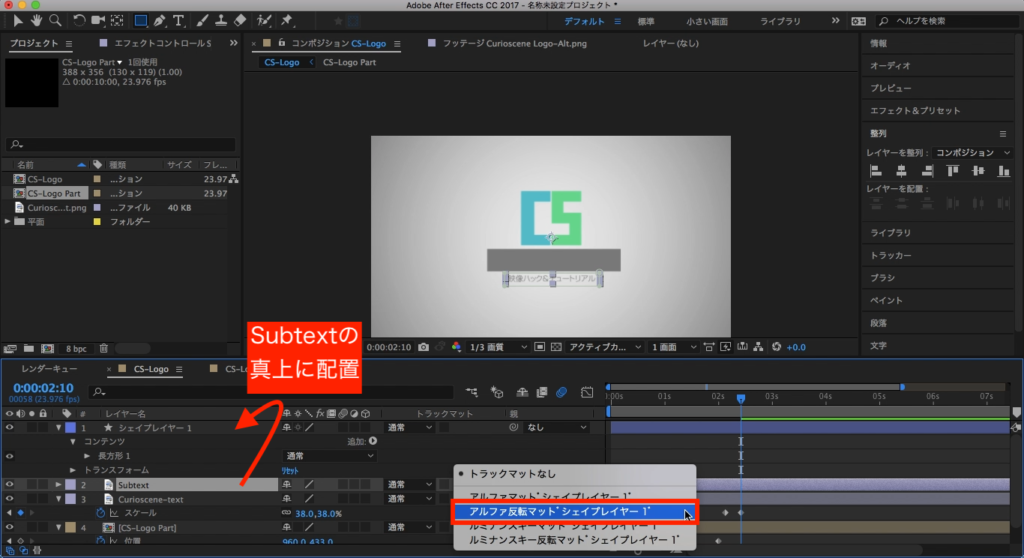
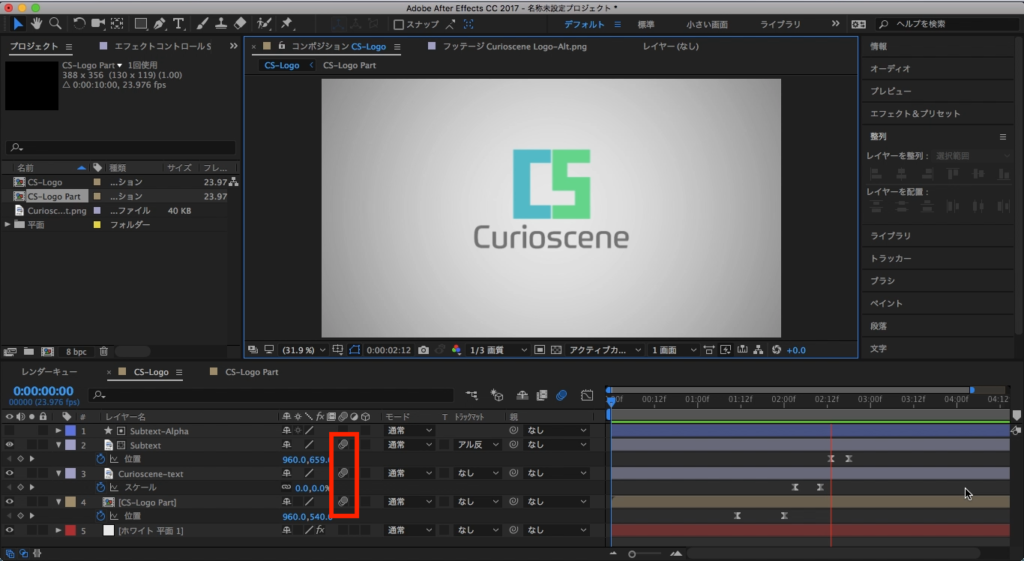
タイムラインでは追加したシェイプレイヤーをSubtextの真上にあることを確認した上で、「トラックマット」から「アルファ反転マット」を指定します。シェイプレイヤーはわかりやすく「Subtext-Alpha」のように変更すると良いでしょう。

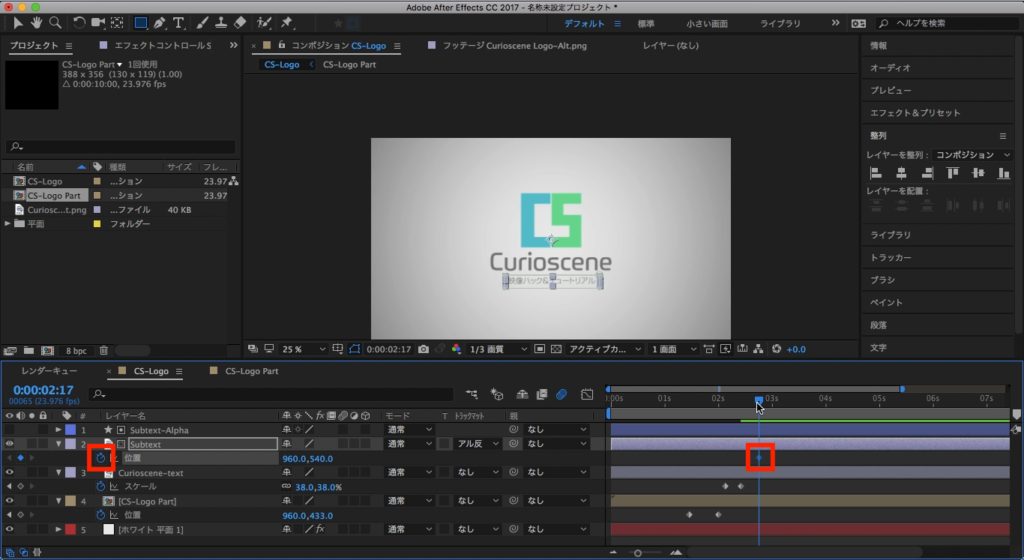
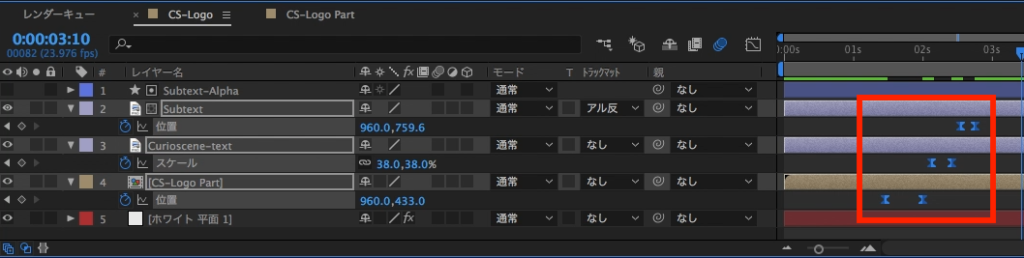
「映像ハック..」部分のレイヤーを選択して、上部の「Curioscene」が現れたタイミングから数フレーム移動して、「位置」の現在の状態をキーフレームに追加します。

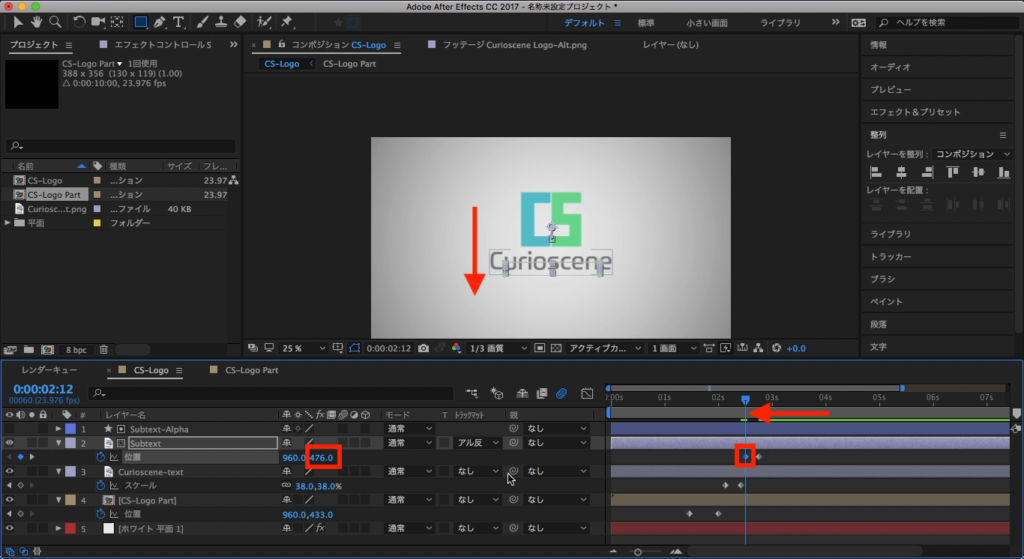
数フレーム戻して今度はCuriosceneの下から現れるようにYの数値またはコンポジション上で位置を動かしてキーフレームを追加します。

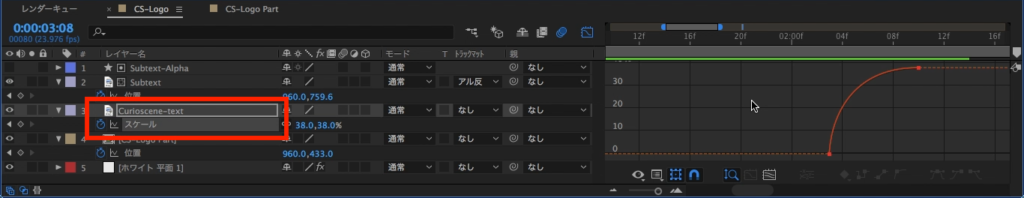
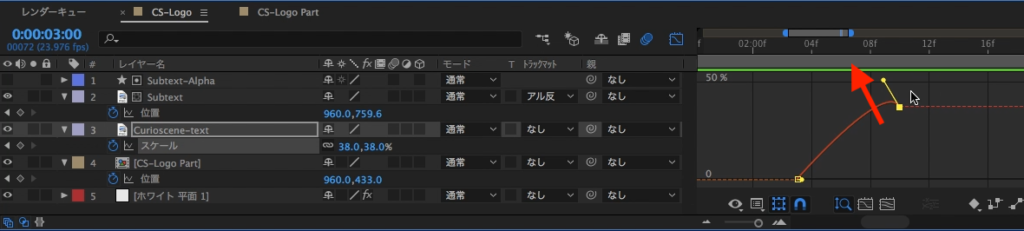
先ほどと同じ様に、追加されたキーフレームを全て選択してF9キー(macOSはFnキー同時押し)でイージングを追加し、グラフエディターの「速度グラフ」にてピークからゆっくり減速になるようにグラフを調整します。


また「Curioscene」のテキストでは「ポンッ」の様な少し大きくなって小さくなるエフェクトが欲しいと感じたので、「Curioscene」のレイヤーの中にある「スケール」のキーフレームを選択して、グラフエディターの「値グラフ」を表示させます。

右側のベジェ方向ハンドルを少し上方向に持っていて、小さな山ができれば完了です。

最後はアニメーションのある全てのレイヤーにモーションブラーを追加して、今回のモーショングラフィックスが完成です。

こちらの方法で行えば基本的にどのデザインのPNGやJPEGのロゴにアニメーションを加えることができます。今回は長方形ツールを使ってマスクを作成しましたが、ペンツールを使用することでより複雑な形にも対応出来るはずですので、用途に合わせて色々調整してみると良いでしょう。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





