[After Effects] マスクパスを使用して、クレジット風のタイトルを作ってみよう

モーショングラフィックスで良く使われる演出の一つとして、何もない所からテキストやロゴなどのオブジェクトが現れるというものがあります。
これらをAdobe After Effectsで行う方法は色々あるので、どれが正解とかはなく、作る人の好みや演出やレイヤーなどによって使い分ける事がほとんどです。今回こちらのチュートリアルで紹介するマスクパスというのもそんな方法の一つ。
マスクパス(Mask Path)とは、オブジェクトの表示範囲であるマスク(Mask)にキーフレームを付け加えて、マスクの形であるパス(Path)にアニメーションを付け加えるものです。
キュリシーンでは何回かこのマスクパスを使用したモーショングラフィックスのチュートリアルを紹介していますが、今回はもう少し詳しく、別の方法でオブジェクトを表示させる方法を紹介したいと思います。
こちらのチュートリアルで制作するアニメーションは、下のようなシンプルなもの。
映画の冒頭で俳優名やプロデューサー、監督など、やや大きめのクレジットが現れる時に使われるようなタイトルです。「名無しの権兵衛」の海外版、「John Doe」が撮影監督という体で今回のアニメーションを作っていきましょう。
タイトルをデザインする
Adobe After Effectsを開いて、新規プロジェクト・新規コンポジションを作成します。

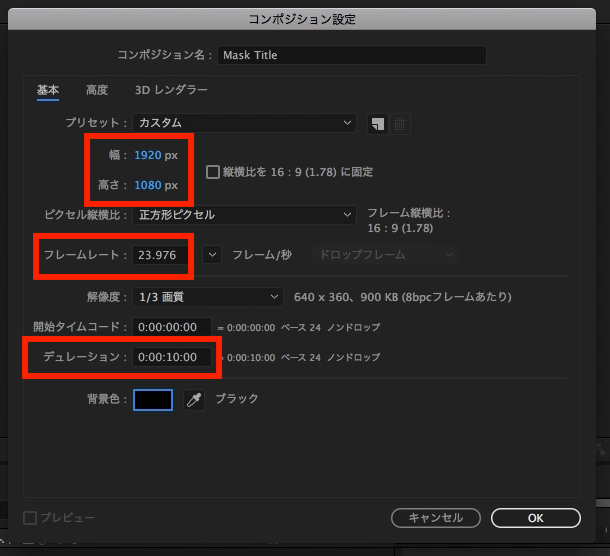
コンポジション設定はひとまず、HDTV/1920×1080/23.976のデュレーションを10秒にしています。背景は何色でも構いません。
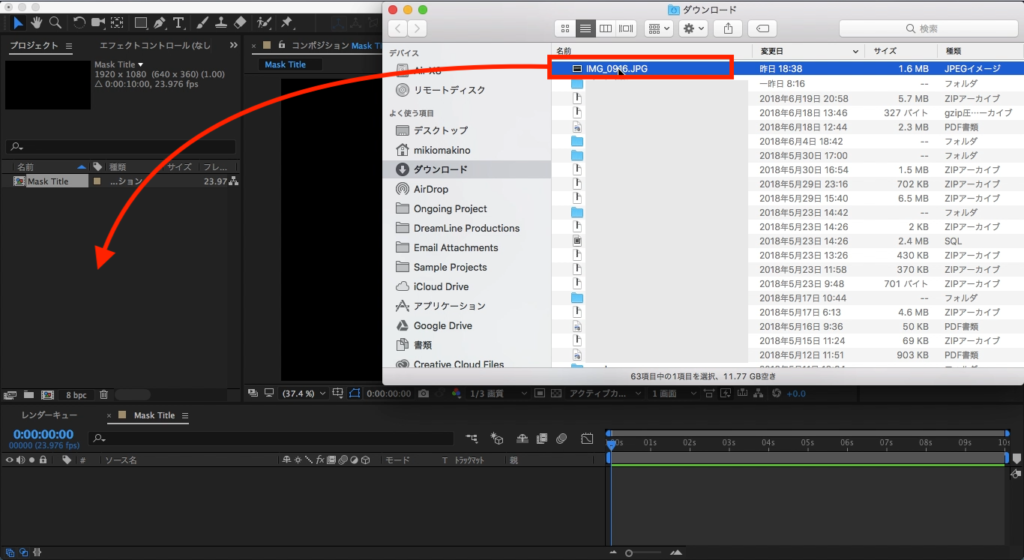
今回は映画っぽくしたいので背景には画像を使用していますが、映像素材等がある場合は好みで変えましょう。素材をプロジェクトウィンドウに追加し、そのままタイムラインまたはコンポジションにドラッグ・アンド・ドロップします。

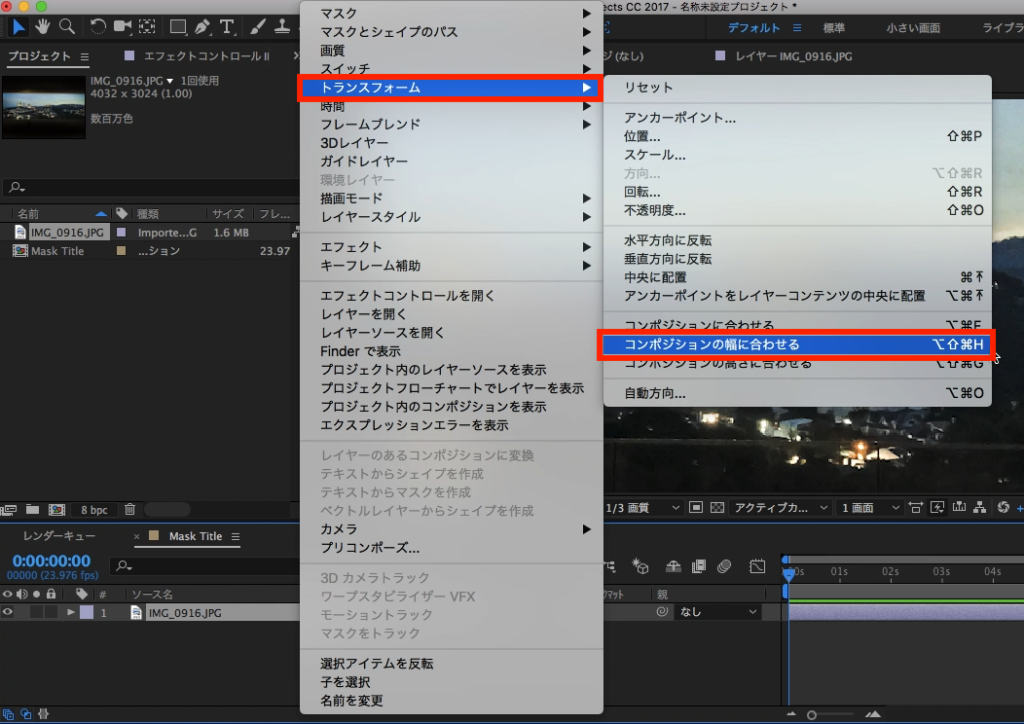
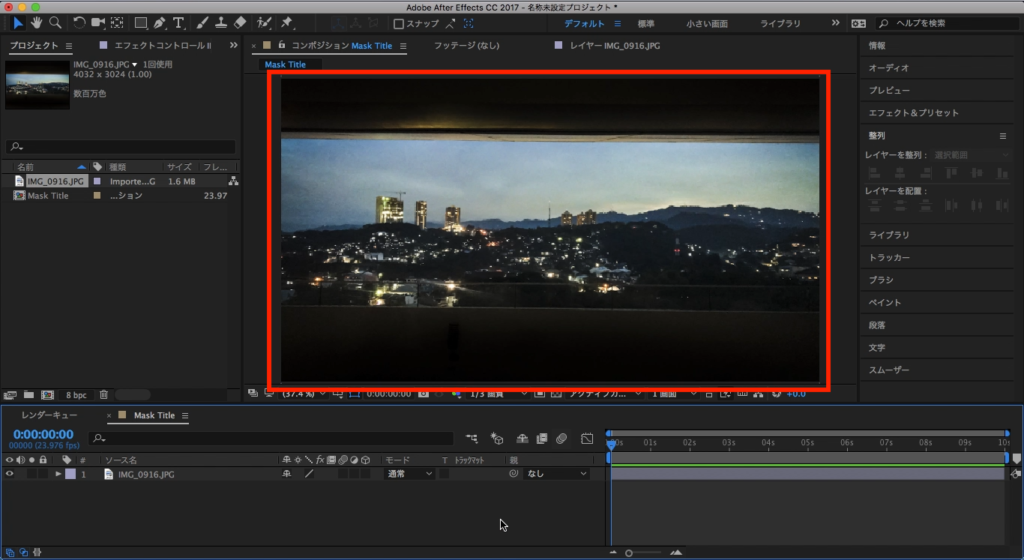
画像などコンポジションのサイズにフィットしない場合は、背景のレイヤーをタイムライン上で選択し、右クリック「トランスフォーム」から「コンポジションの幅に合わせる」をクリックするとサイズが自動で調整されます。

筆者的に今利用してる画像だと明るすぎてテキストが見えなくなると思ったので、背景を暗くしたいと思います。こちらを適用するかしないかは好みでやってみてください。

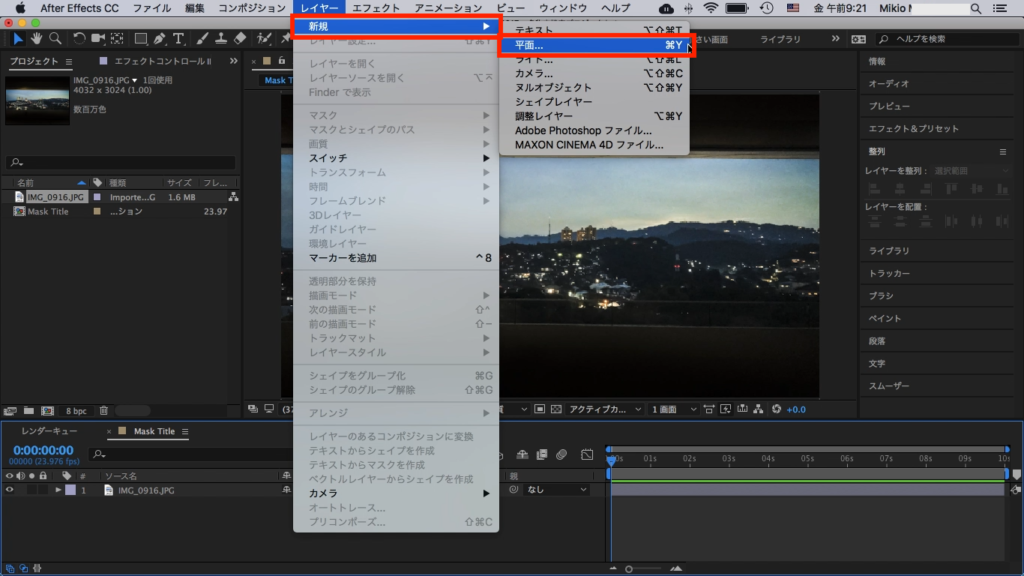
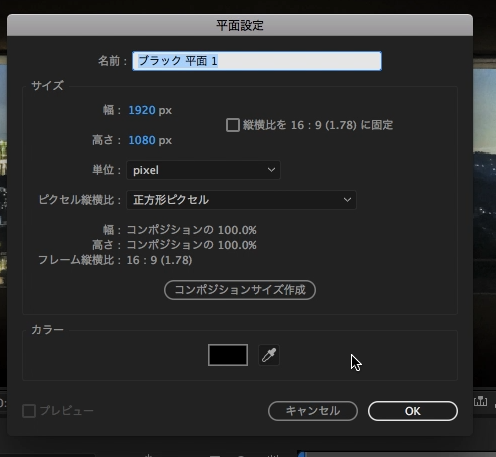
上部メニューにあるレイヤーから「新規」、「平面」と選んで、黒色の平面を作成します。


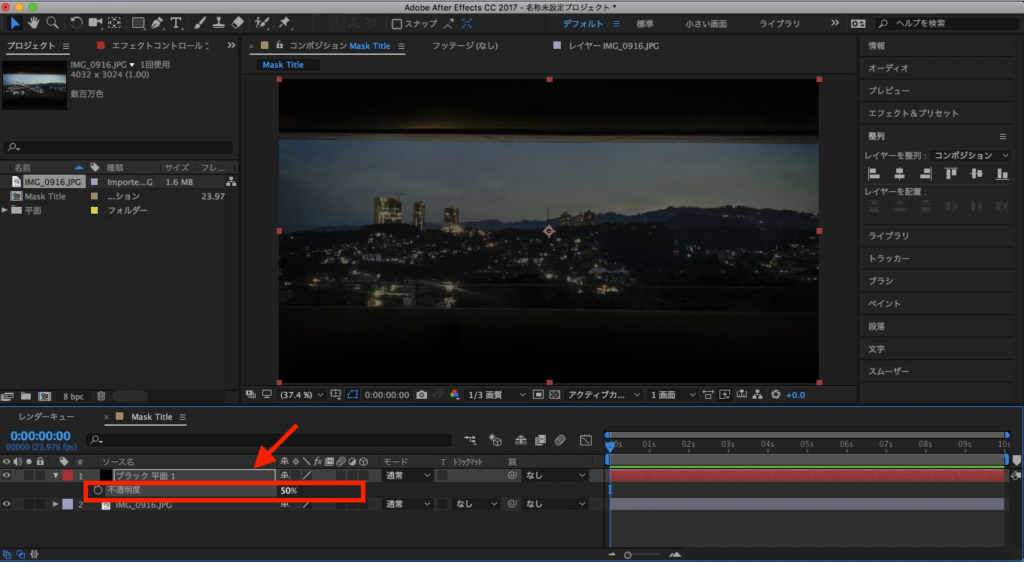
平面はコンポジションまたはタイムラインにドラッグ・アンド・ドロップし、背景画像の上に来るようにレイヤーを配置させ、面の不透明度を50%にして背景の画像が見えるようにしましょう。

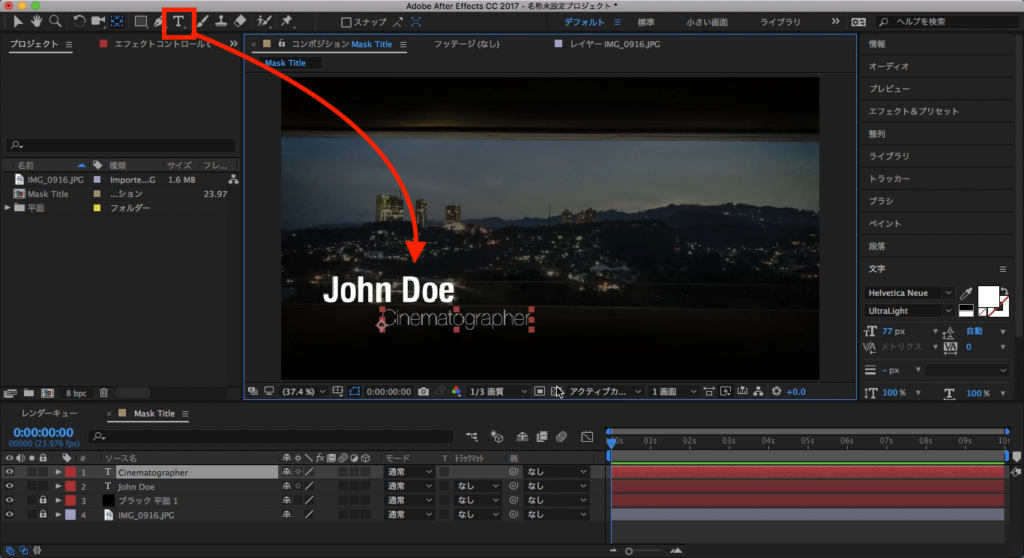
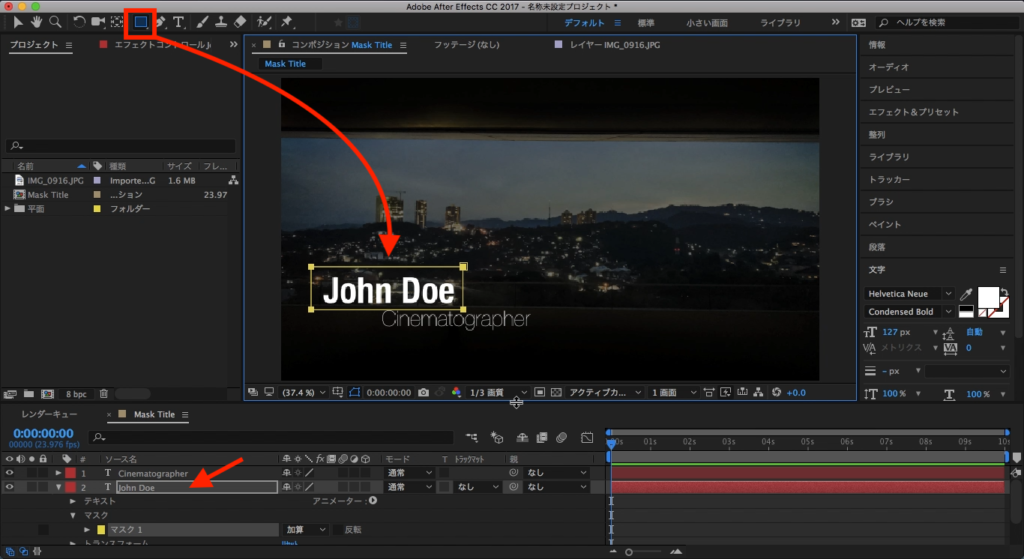
最後は上部ツールバーからテキストを追加します。今回は「John Doe」という氏名と、撮影を指す「Cinematographer」というテキストにしました。

筆者的に細めのフォントが好きなので、こちらでは「Helvetica Neue」の「UltraLight」と「Condensed Bold」のフォントスタイルを使用しています。
マスクを追加する
テキストレイヤーを選択した状態で上部メニューのシェイプツールを使うと、選択中のレイヤーにマスクが追加され、その範囲のみにオブジェクトが表示されるようになります。

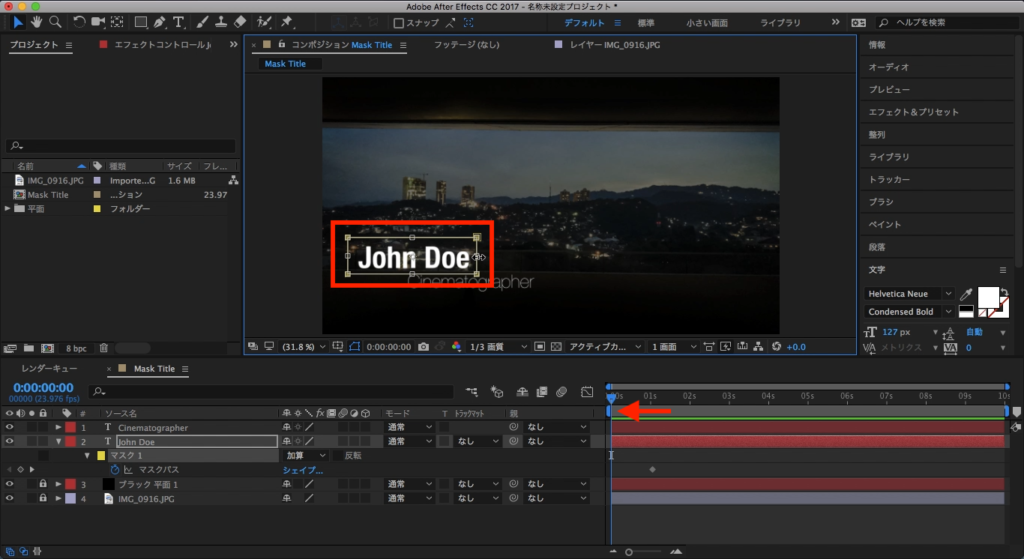
最初はJohn Doeのレイヤーを選択して、テキストが収まる範囲に長方形ツールを使ってマスクを追加します。

追加後はテキストレイヤーに「マスク」という項目が現れれば、マスクの追加を完了できます。もう一つのCinematographerのレイヤーにも同じ様にマスクを追加しましょう。
マスクを変形させる
それでは実際にアニメーションに取り掛かってみましょう。マスクを使って何もない所からテキストなどのオブジェクトを表示させる方法は2種類あります。最初は一番簡単なマスクパスのプロパティにキーフレームを利用する方法を紹介します。
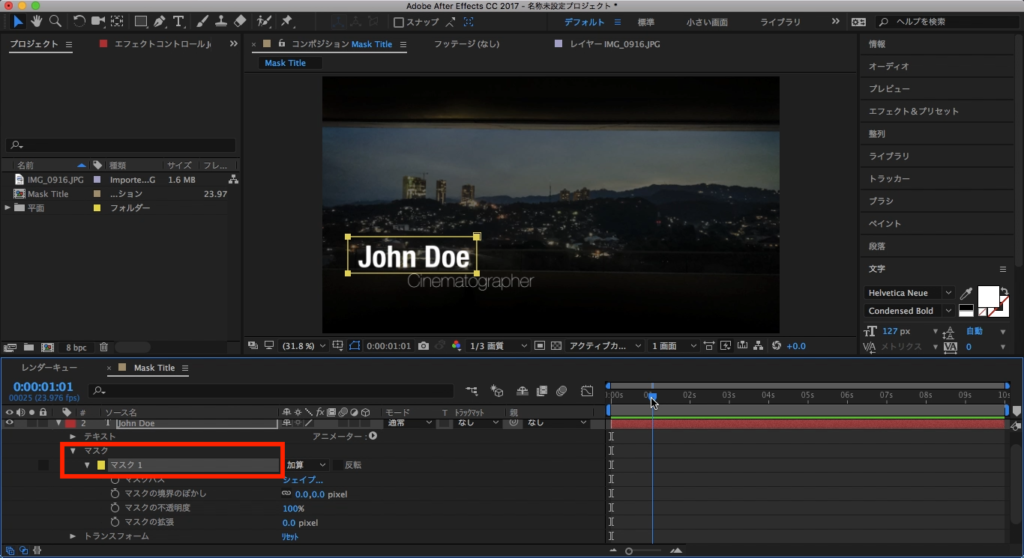
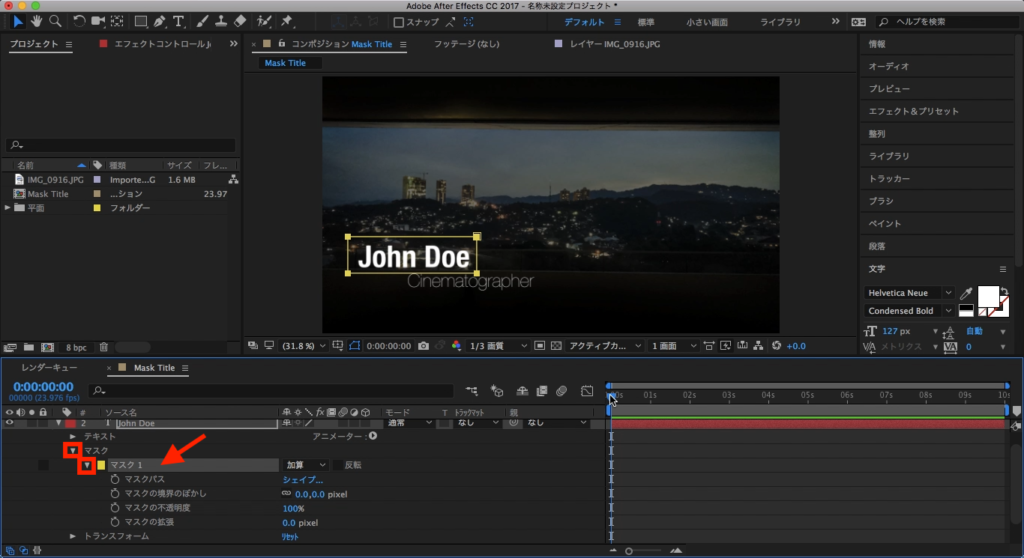
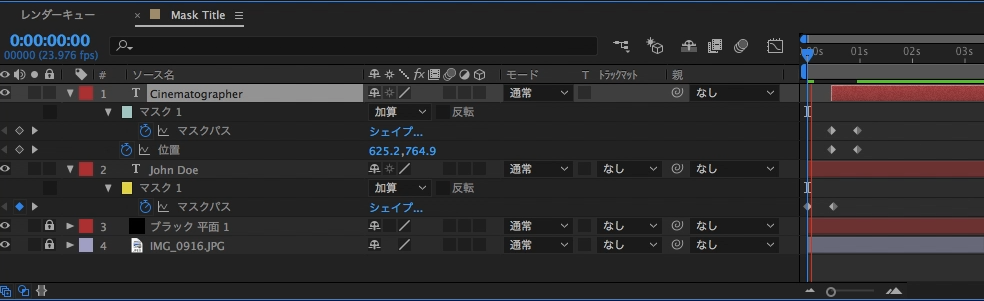
John Doeのテキストを選択して、その中にあるマスクの項目を三角形アイコンをクリックして展開させます。

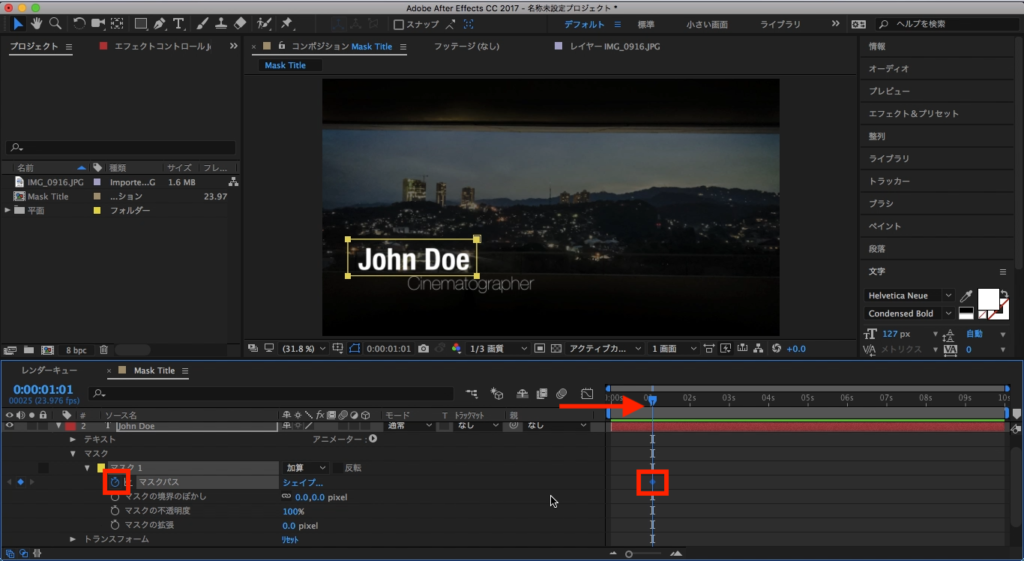
そこに「マスクパス」というプロパティがあるので、タイムインディケーターを1秒に動かして現在の状態をキーフレームとして追加します。

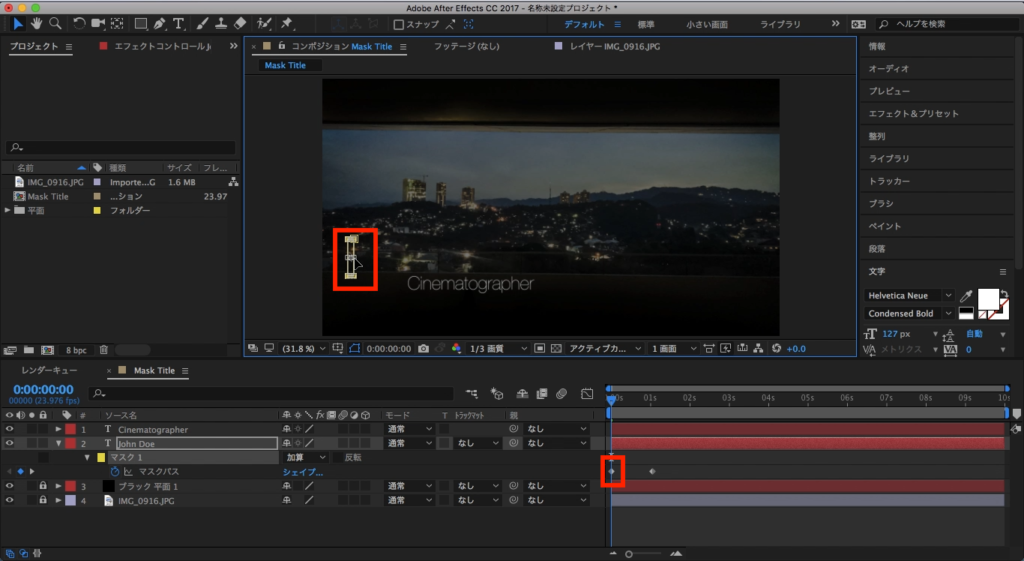
今度はタイムインディケーターを0秒に持っていき、マスクをダブルクリックしてマスクの色が灰色になるのを確認します。

この状態であればマスクの形であるマスクパスを変形させることが出来るので、John Doeが見えなくなるまでマスクの大きさを変更しましょう。

これで0秒の何もない所から、1秒にはJohn Doeのテキストが登場するアニメーションが完成するはずです。
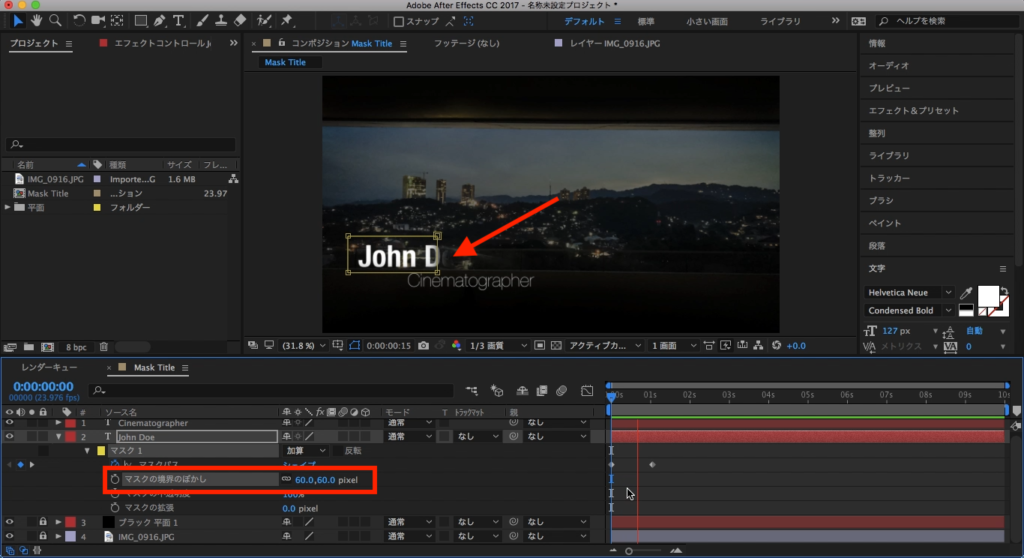
マスクがテキストを表示させる時、テキスト部分がくっきりになって気になる方は「マスクの境界のぼかし」の数値を大きくすることで、マスク部分にフェードを付け足すことが出来るようになります。

キーフレームを付けた後で境界のぼかしを適用させると、オブジェクトの一部がまだ見える状態になっている場合があるので、その際は最初のキーフレームに移動してマスクパスの位置または大きさを変更すると良いでしょう。
マスクは変形せずオブジェクトを移動させる
今度はCinematographerのテキストにアニメーションを加えたい所ですが、こちらのアニメーションでは先程使ったマスクパスではなく、アンカーポイントを使った方法を紹介したいと思います。
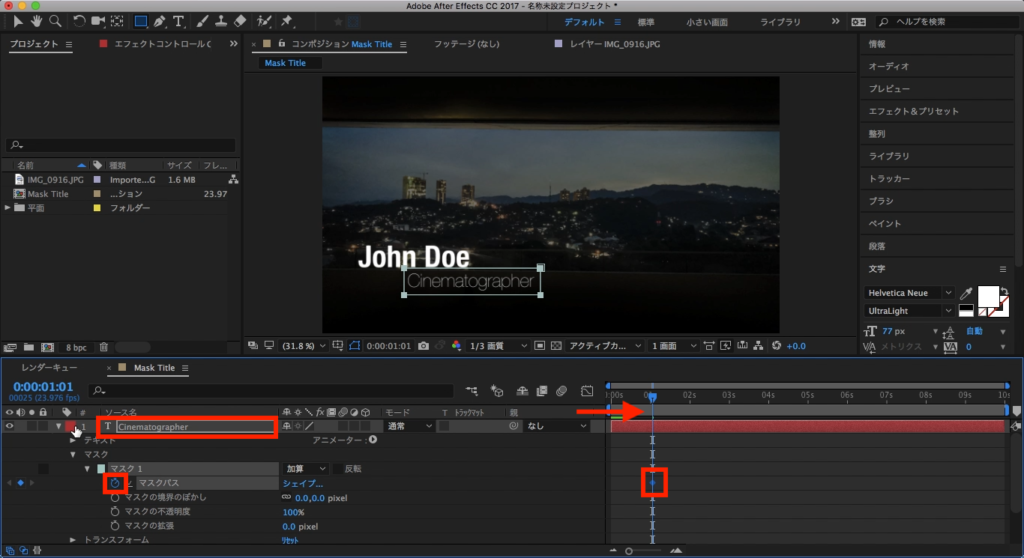
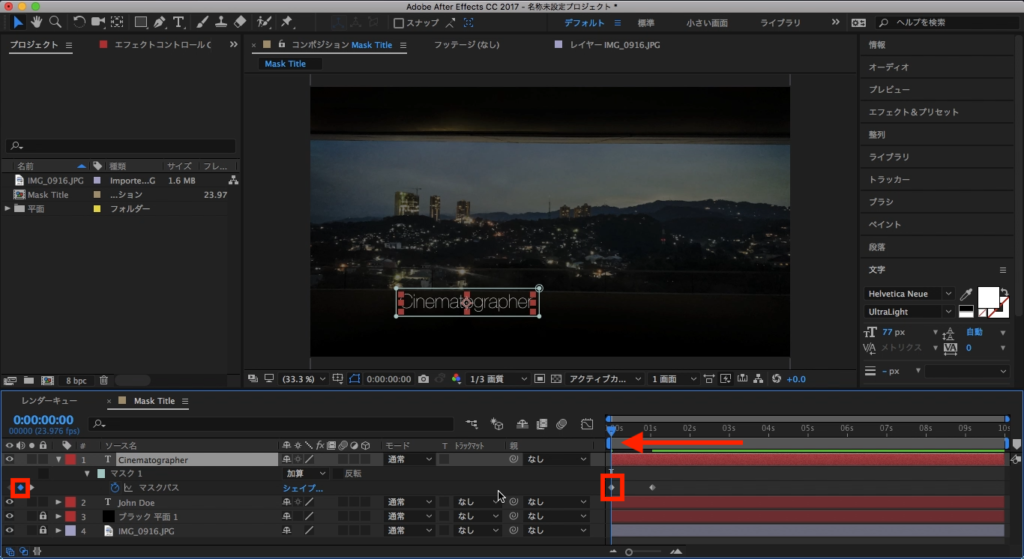
まずCinematographerのテキストレイヤーを選択し、タイムインディケーターを1秒に移動させて、マスクパスにキーフレームを追加します。

今度はタイムインディケーターを0秒に移動させて、マスクパスにキーフレームまた追加します。こちらのキーフレームは今回変形しないので、ダイアモンドアイコンをクリックして同じキーフレームを追加することになります。

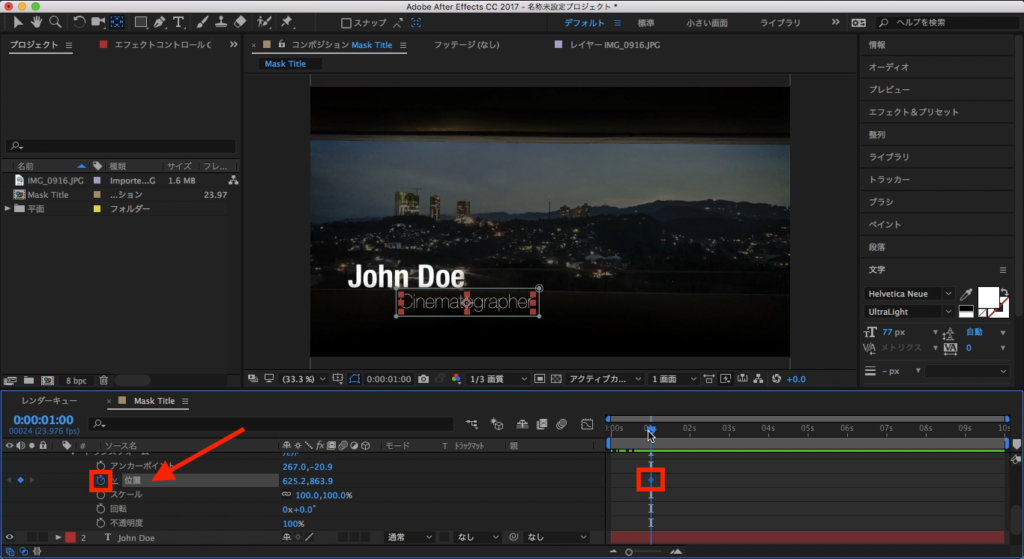
次は「トランスフォーム」内にある「位置」を選択して、タイムインディケーターを1秒に持っていって、キーフレームを追加します。

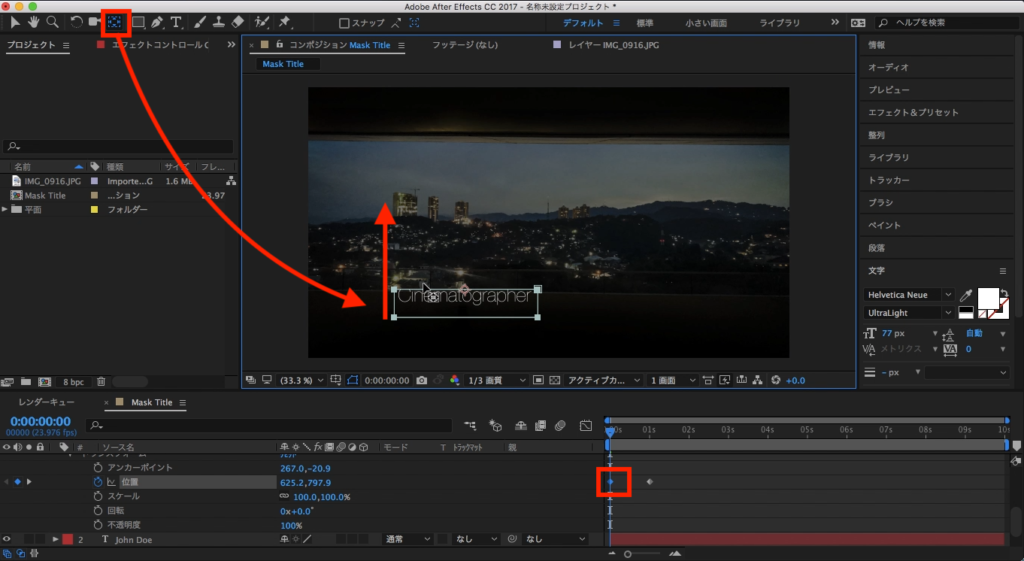
今度は0秒に持っていって「位置」を選択したまま、上部ツールバーにあるアンカーポイントツールをクリックして、コンポジションにあるテキストをクリックして好きな方向に動かします。今回の場合は上部から登場させたいので、マスクの外に移動させました。

これで再生させると、マスクパスの位置はそのままで、オブジェクトだけがマスクの外から登場するというようなアニメーションになりました。

こちらのアニメーションはトラックマットを使用している様な感じになるので、いっぱい使いたくなる所ですが、先程紹介した方法と比べるとキーフレームが増えるだけではなく、一度マスクの外に移動させると、その後の調整が色々不便になるので、注意が必要です。
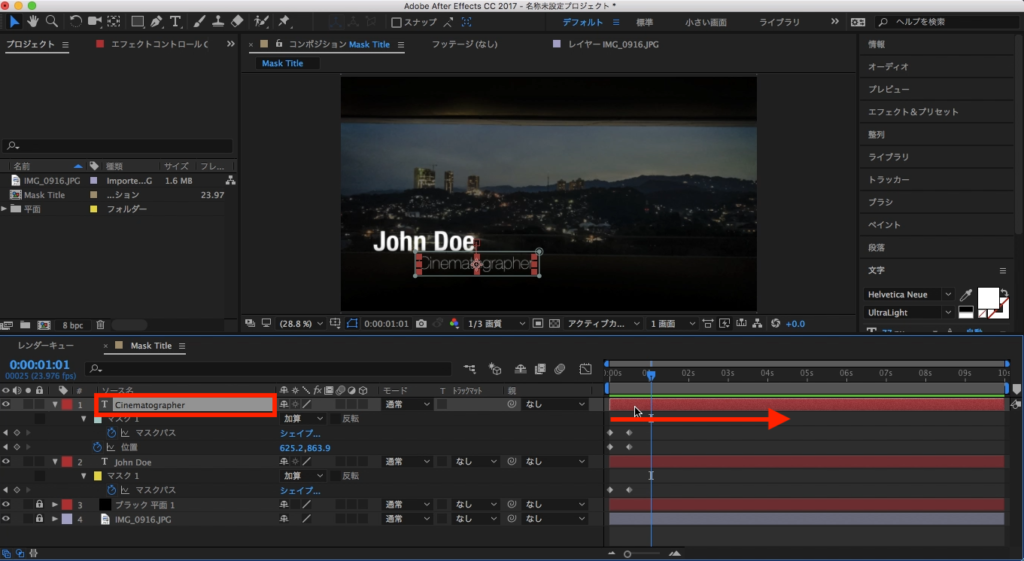
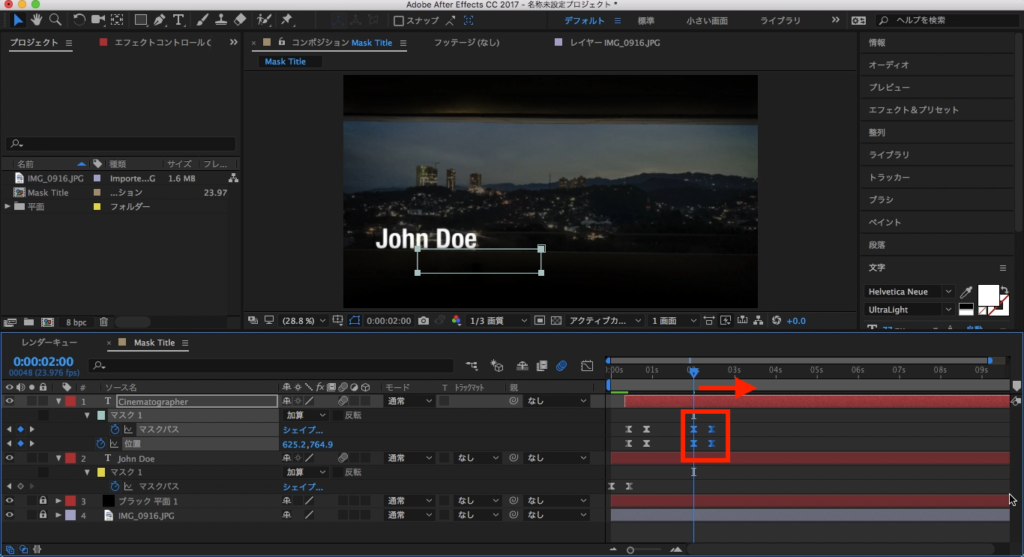
最後は2つのテキストレイヤーが現れるタイミングをずらしたいので、Cinematographerのテキストレイヤーを少し右側に動かします。

イージングとモーションブラー
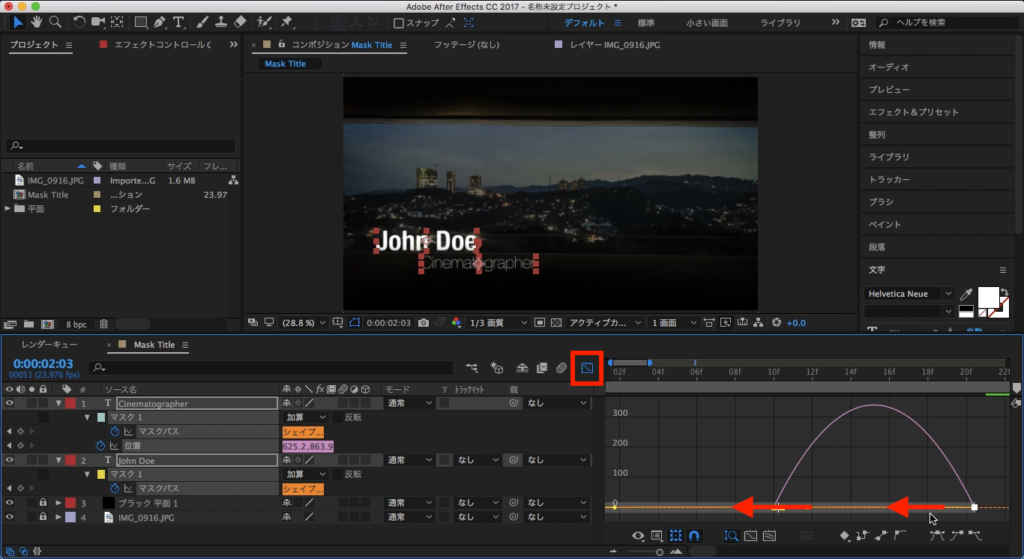
アニメーションをなめらかにするためにイージングを追加しましょう。

全てのキーフレームを選択して、F9キー(macOSはFnキー同時押し)または右クリック、「キーフレーム補助」から「イージーイーズ」をクリックしてイージングを付け足します。


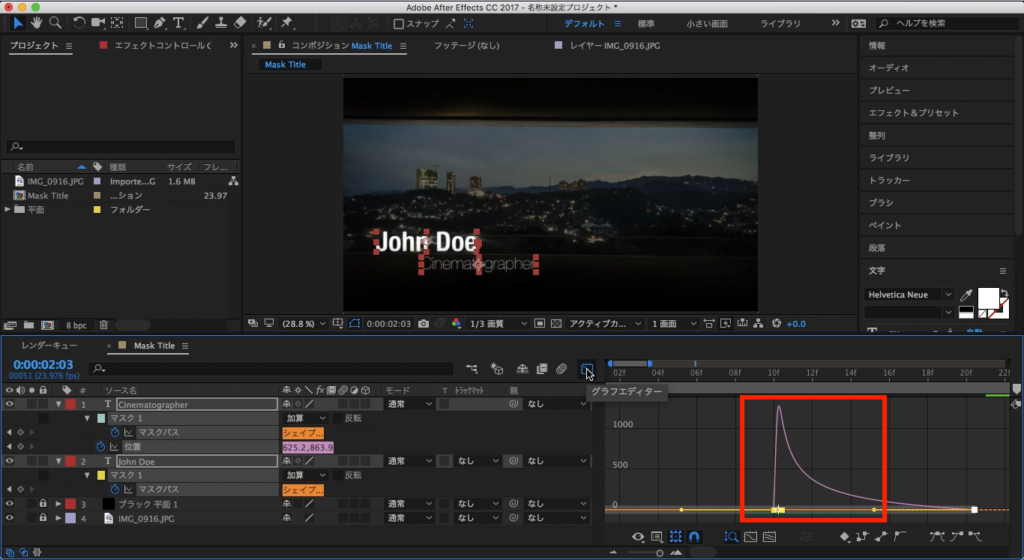
また好みによってグラフエディターの速度グラフを開いて、グラフの形を変更してみると良いでしょう。筆者の場合はアニメーション開始時にピークを迎えてゆっくりと減速する形にしました。


最後はタイムラインのモーションブラーの設定をオンにし、レイヤーでのモーションブラーのエフェクトを適用させます。

アニメーショアウトの追加
テキストが現れたらしばらくキープして、逆再生で退場させましょう。

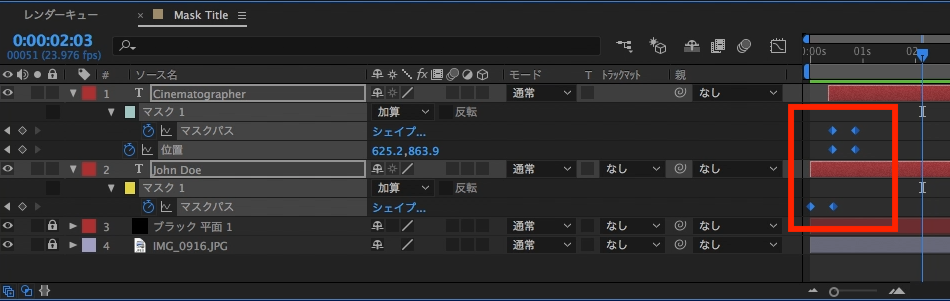
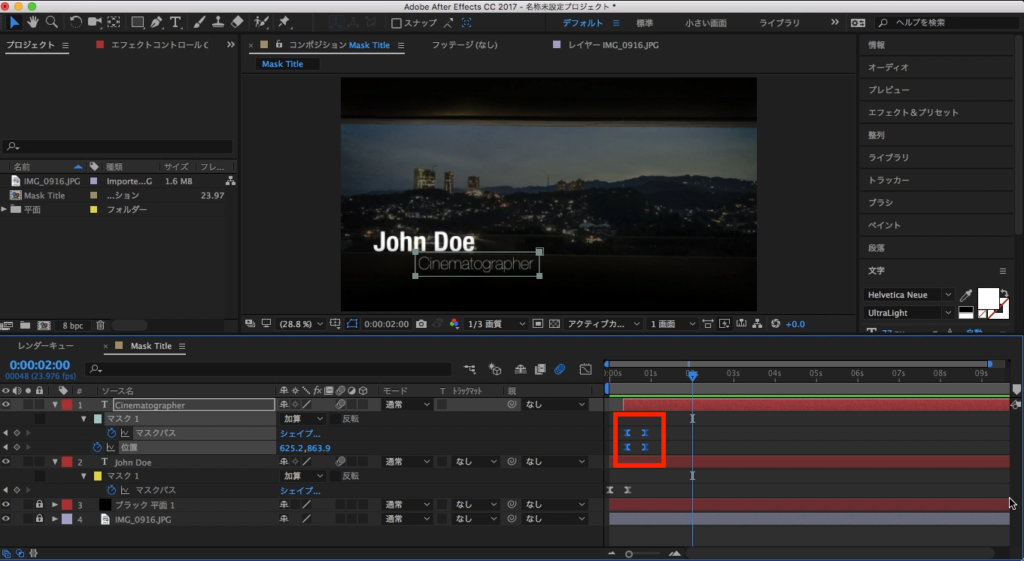
まずはCinematographerのキーフレームを全て選択してキーフレームをコピーし、タイムインディケーターを退場させたい時間に持っていって、ペーストします。

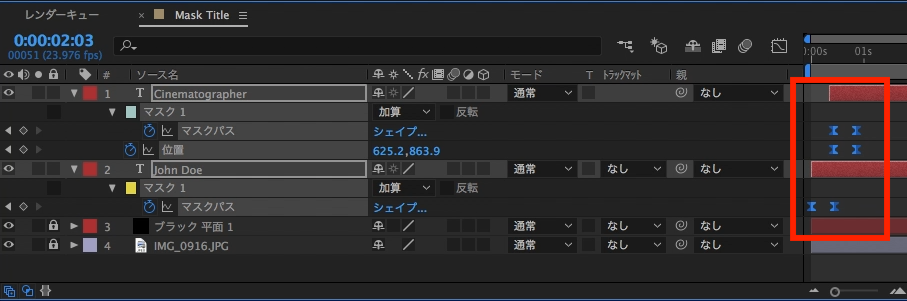
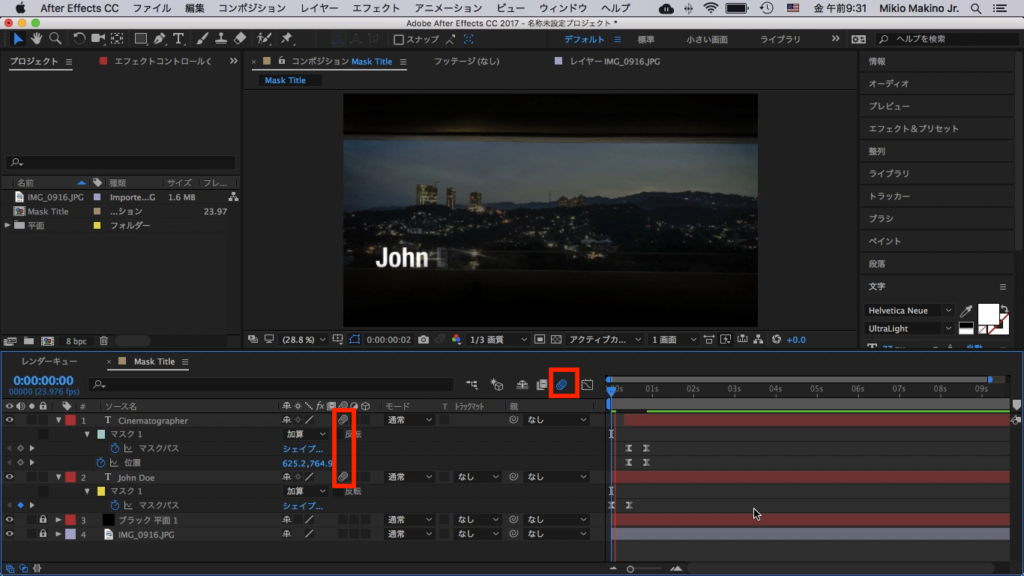
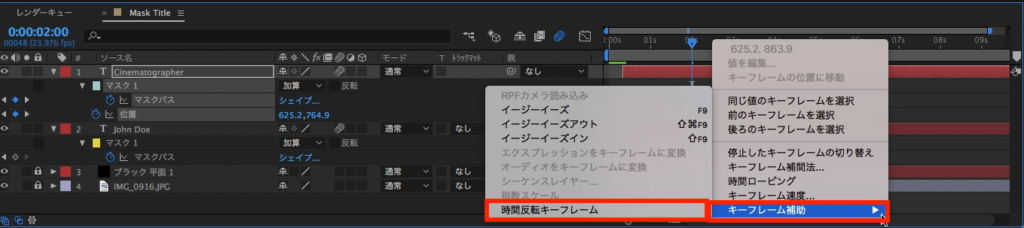
ペーストされたキーフレームを全て選択して、右クリック「キーフレーム補助」内の「時間反転キーフレーム」を選択してキーフレームを反転させます。同じ様にJohn Doeのテキストにも適用させると良いでしょう。

これでアニメーションが完了します。タイムラインが長い場合は、ワークエリアの範囲を動かしてトリムすると良いでしょう。そちらについてはこちらのチュートリアルにも軽く触れています。
今回マスクを2通り使ったアニメーションを紹介しましたが、筆者的にはマスクパスを変形させる最初の方法が一番簡単だと考えています。というのも2つめの方法だと、後の修正に融通が効かないからです。しかし、ここらへんも好みが別れるので、どちらを使うかは好きにしてみると良いと思います。
こちらのチュートリアルで使用したプロジェクトファイル等は下記からダウンロード可能です。1から作ってみるのも良し、参考にしてみるというのもありなので、ぜひ利用してみてください。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)