[After Effects] キーフレームを使って色んな動きを付け足してみよう!

以前、キュリオシーンではAdobe After Effectsのキーフレームを使ってシェイプを実際に動かしてみるチュートリアルを紹介しました。
After Effectsで作るモーショングラフィックスなどのアニメーションは基本的にキーフレームを使う事が多いです。
フレームずつ素材を作っていく従来の方法と違って、シェイプなどのオブジェクトが動く最初と最後のタイミングが揃っていれば、アニメーションを作ることが出来るということも説明しましたが、更にキーフレームを付け足したり、複数のプロパティのキーフレームを組み合わせることも出来ます。
前回の記事では正方形のシェイプを使って右から左に動かすキーフレームのチュートリアルを紹介しましたが、今回も初めてAfter Effectsでモーショングラフィックスなどのアニメーションを作る時に覚えておくと良い事を紹介したいと思います。
まだキーフレームについて良くわからないという方は、一度「[After Effects] アニメーションの基本!キーフレームを使ってシェイプを動かしてみよう、その1」の記事をチェックしてみると良いですよ!
モーションパスの自由度を上げる
Adobe After Effectsではシェイプなどのオブジェクトを動かす際、キーフレームを使ってオブジェクトの位置や回転、スケール、不透明度などの要素を変更することで可能にできます。
もし、正方形が画面の左から右に2秒間動くアニメーションを作った時、24fpsのプロジェクトであれば本来は1フレームずつ書いて合計48フレームの絵を揃える必要があるのですが、After effectsはキーフレームの情報を元に、残りのフレームを自動で作成してくれます。
移動のプロパティでキーフレームを追加した時に出来るのがモーションパス(Motion Path)と言うもので、これはオブジェクトがどこに移動するのかを見て分かるようにしてくれるガイドになります。ただ、何かを動かす時に縦横の直線だけではなく、滑り台やローラーコースターのように上から下、下から上の様な動きにしたい場合はどうするのでしょうか?
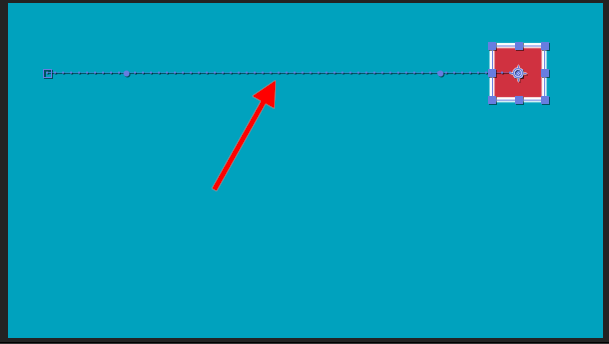
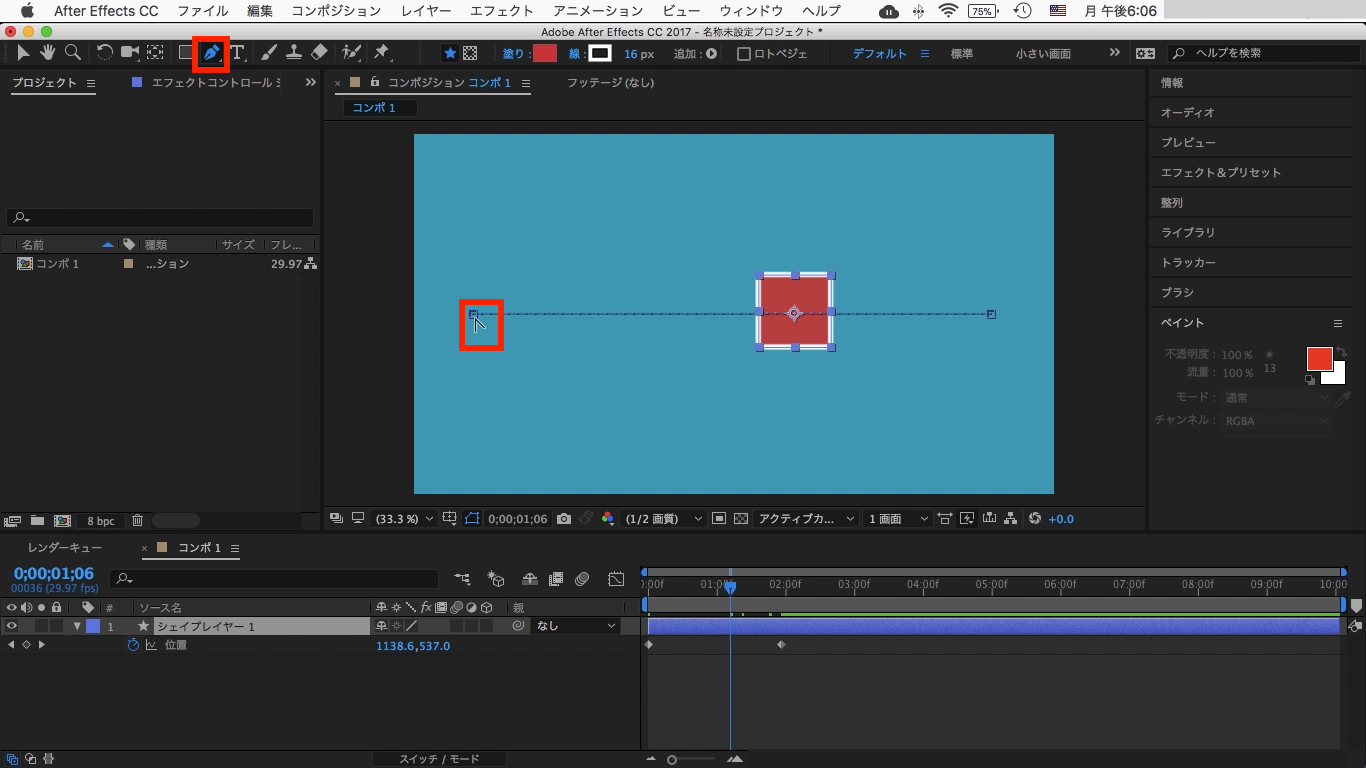
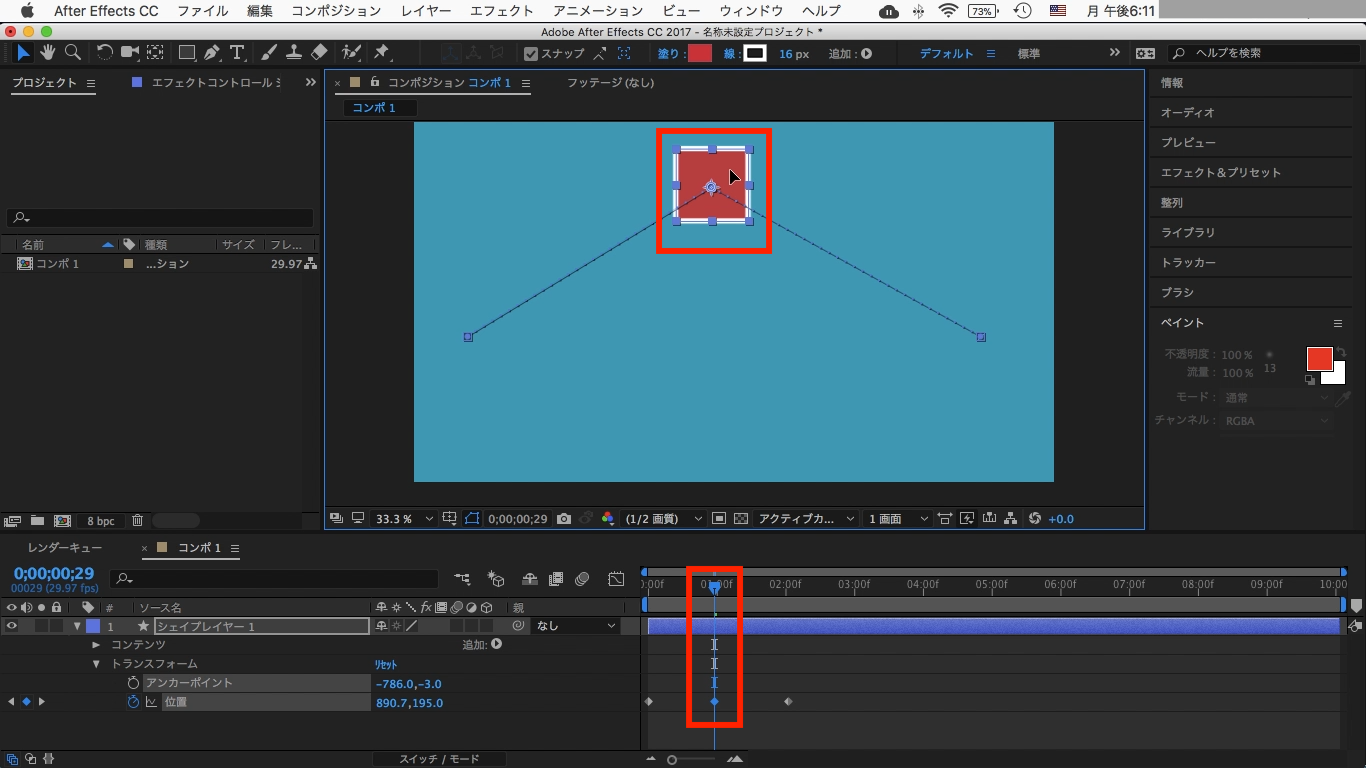
これを可能にするには上部ツールバー内のペンツールを選択して、キーフレームによって作られたモーションパスの最初と最後である四角い点(空間補間)をマウスオーバーします。するとペンのアイコンが三角形のような感じになるので、その状態で四角い点をクリックします。
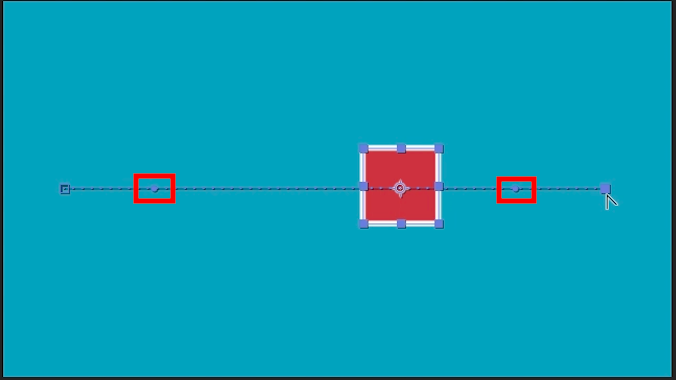
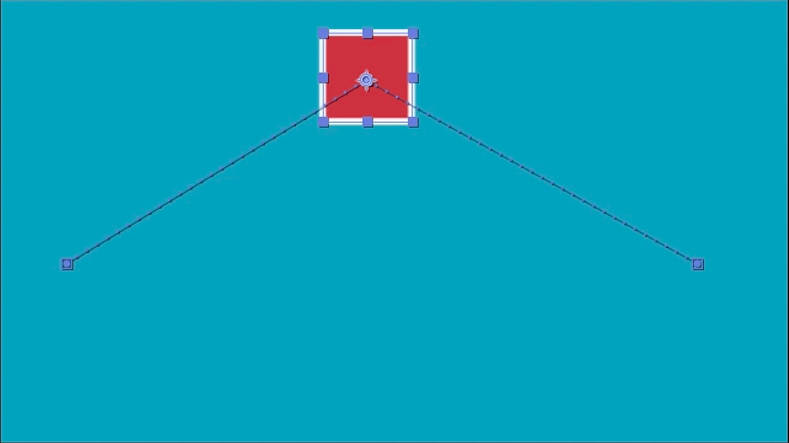
一見、何の変化がないように見えますが、モーションパスの上に小さい円い点が現れるようになりました。
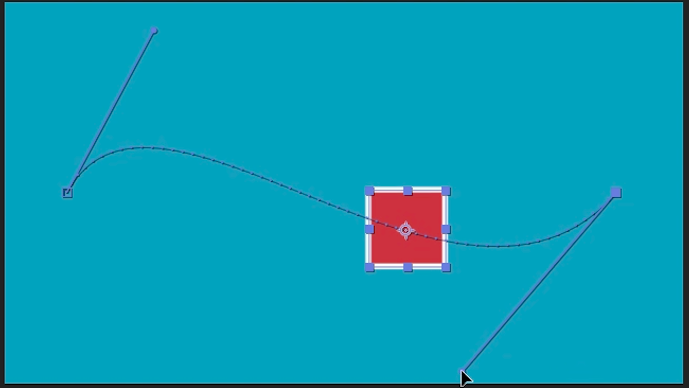
この円い点はオブジェクトの位置などが記録された空間補間を中心にモーションパスの動きを変えることが出来るベジェ方向ハンドル(Bezeir Handle)というもの。このハンドルの方向を変えることで、モーションパスにベジェ曲線が生まれ、直線とはまた違うアニメーションを作ることが出来るようになります。
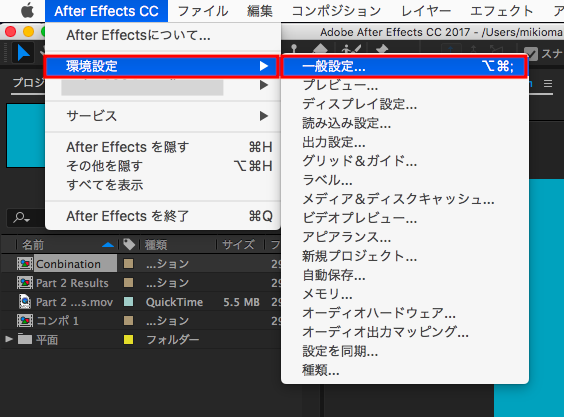
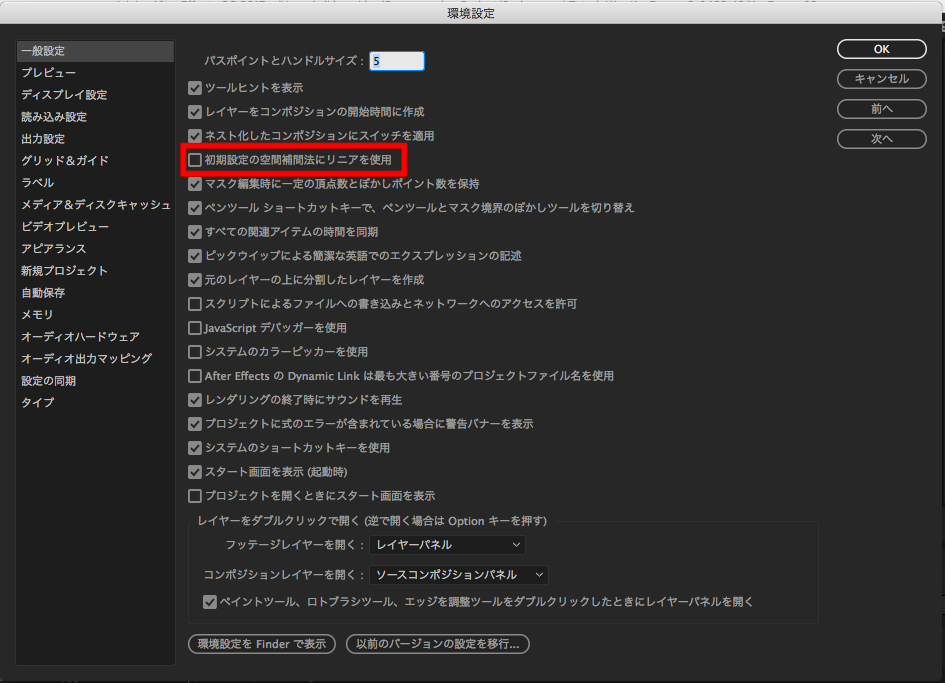
このベジェ方向ハンドルはペンツール内から選んで行うのも一つの方法ですが、少し手間が掛かるので、After Effectsの環境設定の「一般設定」内にある「初期設定の空間補間法にリニアを使用」項目のチェックを外すと、次回から作るモーションパスには最初と最後の空間法にそれぞれベジェ方向ハンドルが追加されるようになります。
キーフレームを新たに追加する
前回のチュートリアルではオブジェクトの最初と最後の動きのみを追加しましたが、その間や終わりのキーフレームの後に、新しくキーフレームを追加することは可能なのでしょうか?答えはもちろん可能です。
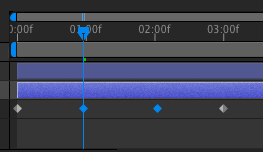
正方形が2秒掛けて右から左に動くアニメーションがありますが、1秒のタイミングで上に動くアニメーションを作りたい場合は、タイムラインインディケーターを1秒に持ってきて、オブジェクトの位置を変更するだけです。
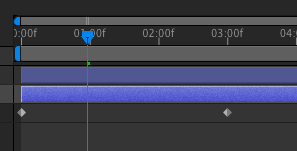
2秒の終わりのキーフレームの後に別の位置を追加したい場合は、先ほどと同じように表示させたい位置と時間に動かすことで自動でキーフレームを追加することが出来ます。
リニアとベジェによる違い
上記でモーションパスに新しくキーフレームを追加した場合、環境設定内の「初期設定の空間補間法にリニアを使用」の項目にチェックが入っているかないかで、モーションパスの形が変わります。
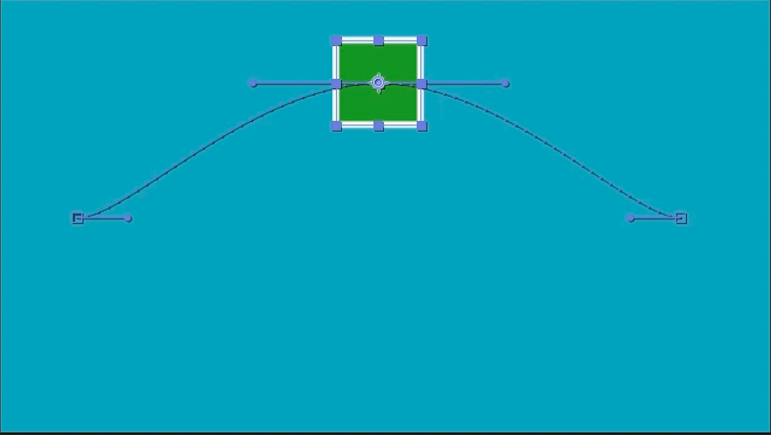
先ほどの例を参考にしてみると、直線だったシェイプが1秒で上って、2秒で下るアニメーションではチェックが無い場合はリニアである直線を描いた動きになっているのがわかります。
またチェックが入れてあるものだと、1秒のキーフレームに繋がるモーションパスは綺麗なベジェ曲線を描いてあります。
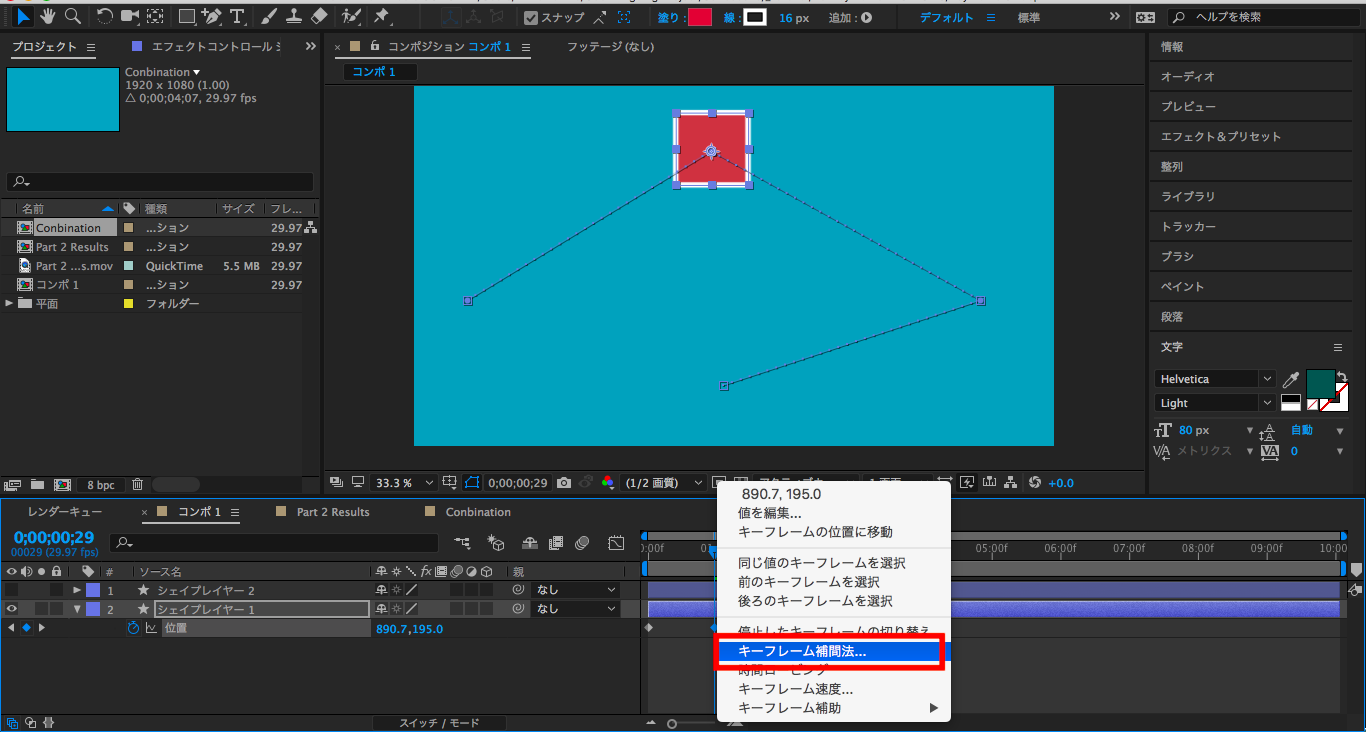
ベジェ曲線のモーションパスを作りたかったけれど、リニアになってしまった!場合でも大丈夫です。ベジェにしたいキーフレーム、またはコンポジションのモーションパスに表示されている空間補間を選択して、右クリックで「キーフレーム補間法」をクリックします。
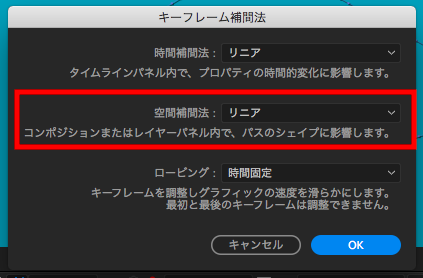
この様なオプションが出てくるので、「空間補間法」のドロップダウンを「ベジェ」に変更すると良いでしょう。
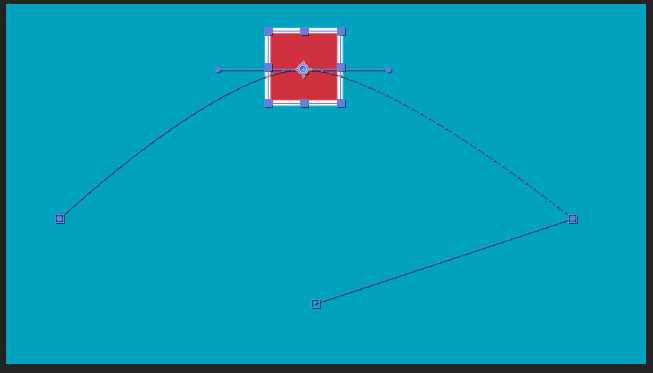
すると先ほどまでリニアだった空間補間がベジェになり、方向ハンドルが現れるようになりました。方向ハンドルは選択ツール(ショートカット:V)を使って好きな方向に変えられます。またベジェからリニアに変更する場合も、同じ方法で行なえます。
キーフレームの削除、移動、複製
タイムライン上のキーフレームを削除する場合、取り除きたいキーフレームを選択して「Deleteキー」を押すことで削除できます。
キーフレームを全て削除することも可能ですが、その際はタイムインディケーターで表示されたオブジェクトの最後の設定が反映されるので注意するようにしてください。
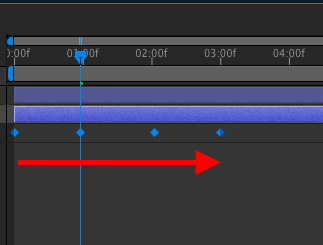
作成したキーフレームを移動する際は移動させたいキーフレームを選択し、タイムライン内で動かす事で好きなタイミングに変更することが出来ます。
複数のキーフレームを選択して「Alt(MacはOption)キー」を押しながらドラッグすると、キーフレームの位置をキープしながら時間を引き伸ばすことも出来るので、オススメです。
またキーフレームは複製(Control(Cmd) + C)することも可能ですが、位置なら位置、スケールならスケールと、同じプロパティである必要があります。複数のオブジェクトに同じ動きを加えたい場合などは一からキーフレームを作る必要もないので、便利になると思います。
複数のプロパティを使用する
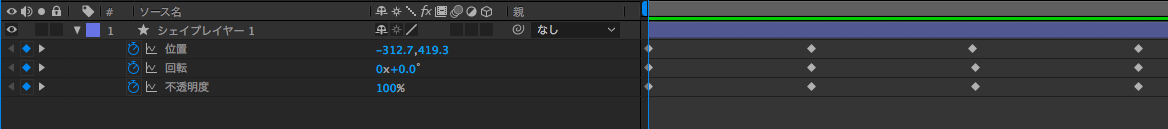
After Effectsでは基本的なトランスフォームのプロパティであるアンカーポイント、位置、スケール、回転、不透明度を一つのオブジェクトに同時に付け足すことが出来ます。またエフェクトやコンテンツなど、他のプロパティにも好きなだけ追加可能になっています。
例えばこちらのアニメーションでは一つのシェイプに位置、スケール、回転、不透明度全てキーフレームを追加したもの。これだけ見てもカッコイイアニメーションが出来ていますよね!
初めて使うと、設定や確認する項目が多くなってくるので大変かもしれませんが、トランスフォームの中にあるプロパティを色々いじっていくと慣れてくると思うので、ひとまずはキーフレームを追加してみると良いでしょう。
今回のチュートリアルを応用して作るアニメーション
前回のキーフレームの基礎に加えて、今回のチュートリアルで取得できた内容を元にモーショングラフィックスを作ってみました。
こちらではベジェ曲線、位置、スケール、不透明度とキーフレームの複製を使用したもの。筆者が作ったものはシンプルですが、アイディア次第で面白いものが出来ると思うので、色々遊んでみると良いでしょう!
(MIKIO)