[After Effects] シェイプツールとトラックマットで簡単にできるローワーサードのテロップ

ローワーサード(Lower Thirds)とはテレビや映画、ドキュメンタリーなどといった映像制作でインタビュアーやアナウンサーの名前を表示させるために使われるテロップです。
文字がフェードインするシンプルなものもあれば、3DCGIを使用した複雑なアニメーションのものまで色んなデザインのローワーサードを見かけることができます。これらの素材は購入することも可能ではあるものの、自分で作ってみるというのも一つの手です。
これらのローワーサードはAdobe After Effectsで作られることが多いので、難しいのでは・・?と思ってしまいがちですが、シェイプツールといくつかのエフェクトを使用するだけで短時間でそれっぽいローワーサードを作ることができます。
今回紹介するチュートリアルも比較的シンプルで実用的なデザインにしてみました。下の動画で見れるように、2つの長方形が現れてテキストが反対側から登場するというもの。操作に慣れてくれば10分程度で完成できるアニメーションです。
こちらのモーショングラフィックスで使用したツールは主にシェイプツール、トラックマット、キーフレーム、イージングとモーションブラー、時間反転キーフレームのみです。これらのツールついては他の記事でも詳しく書かれているので、気になる方は一度読んでおくと良いですよ!
新規プロジェクト・コンポジションの作成
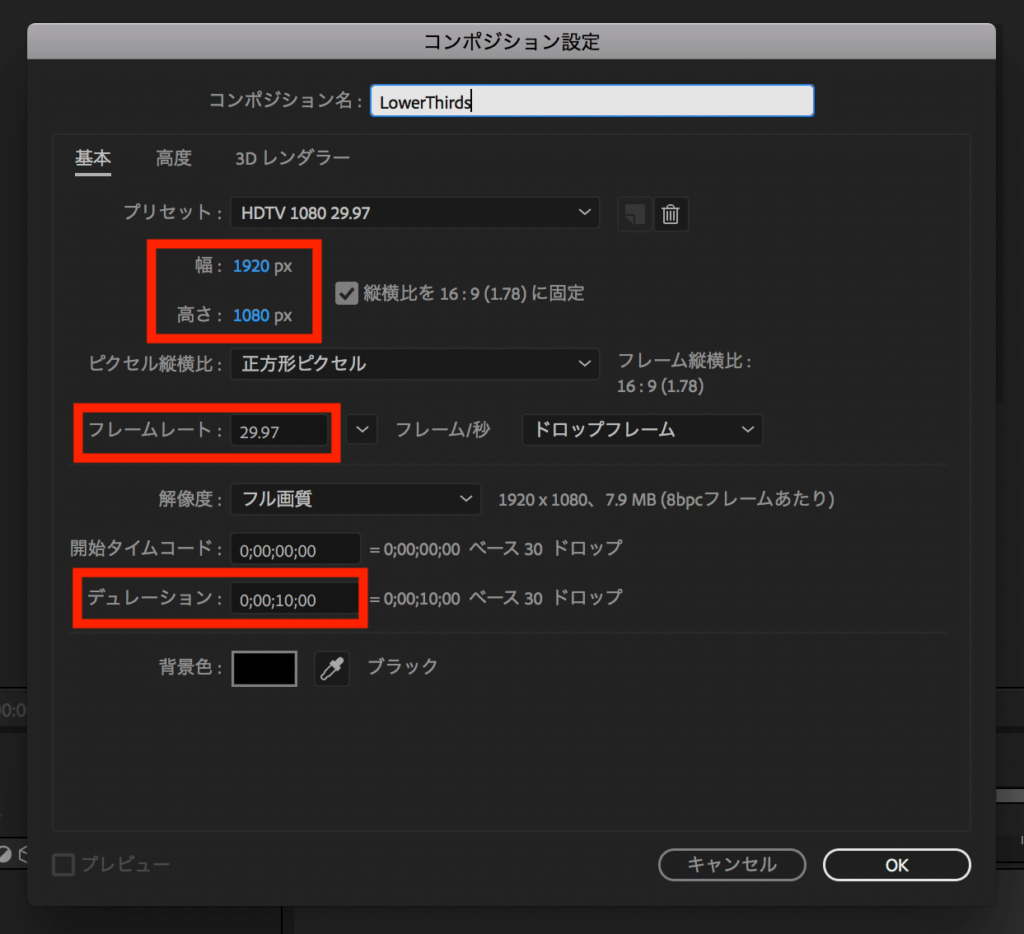
After Effectsを開いたのち、新規コンポジションを作成します。筆者が使った設定は「1080HD / 29.97fps」、デュレーションを「10秒」に設定しました。

背景の追加
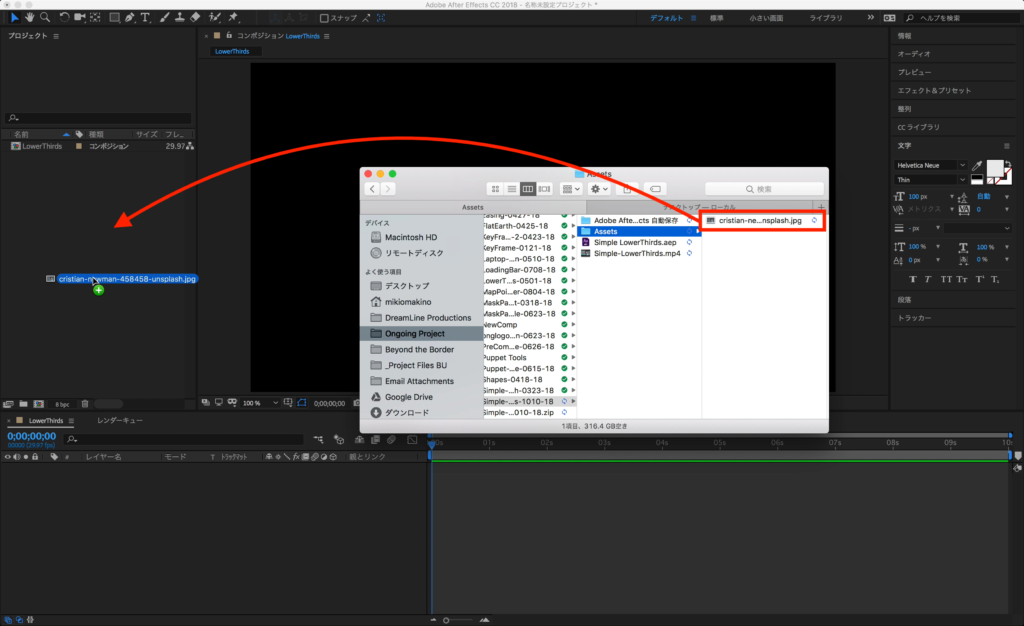
ローワーサードで使用する背景を追加します。筆者はUnsplashというサイトからポートレートの写真をダウンロードしましたが、ここは映像または好きな画像に差し替えると良いでしょう。

筆者と同じプロジェクトで作ってみたいという方は、下記ダウンロードリンクにあるファイルの中に「Assets」というフォルダがあるので、その中にある写真をインポートしましょう。

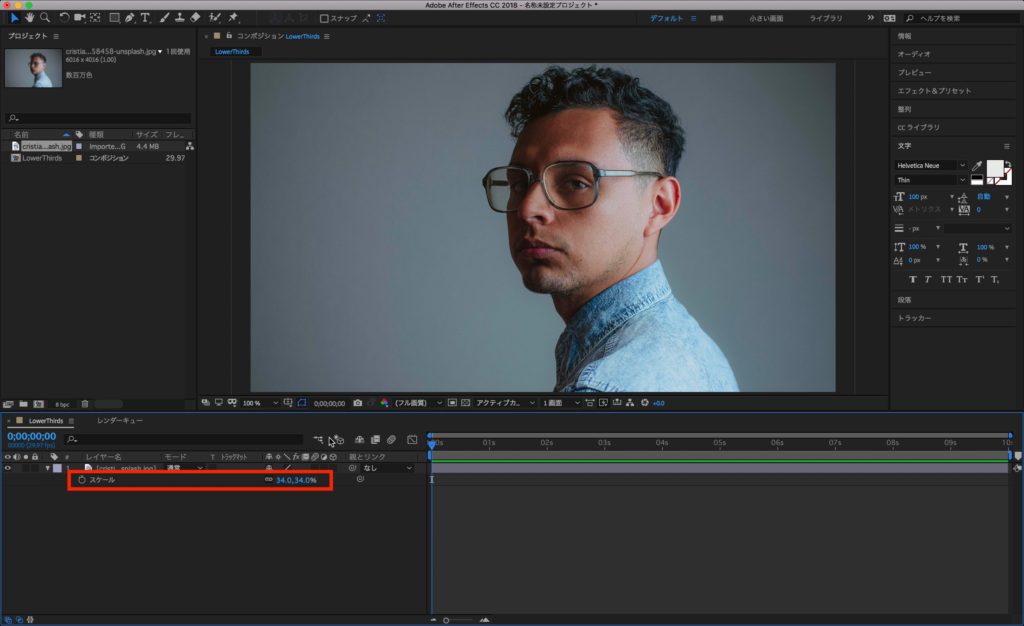
画像が大きい場合は「スケール」のプロパティを開いて微調整します。

ローワーサードのデザイン
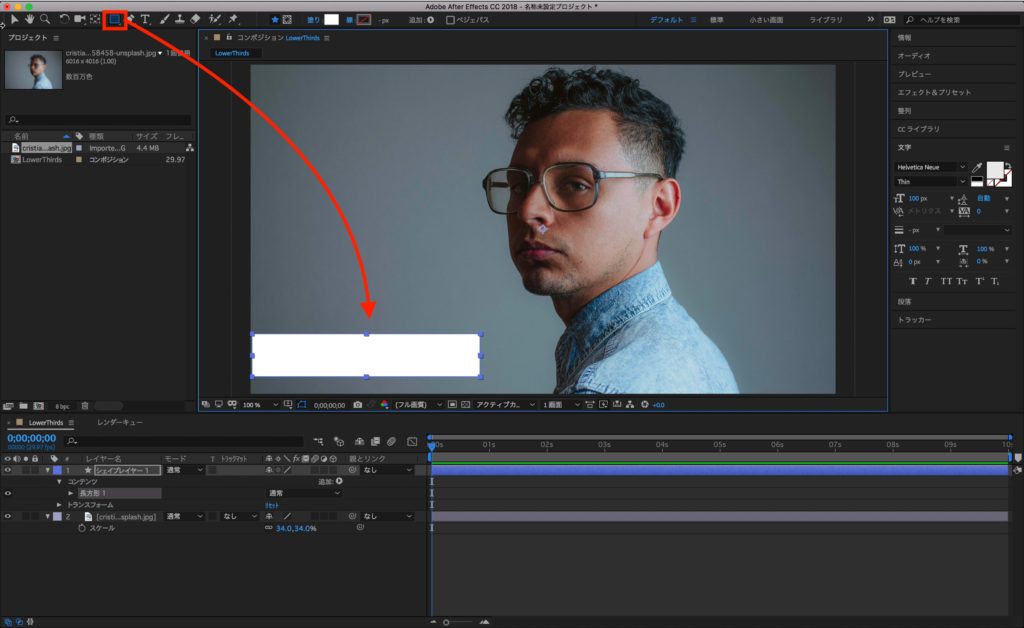
上部にあるツールバーからシェイプツールを選択し、長方形のシェイプを追加します。

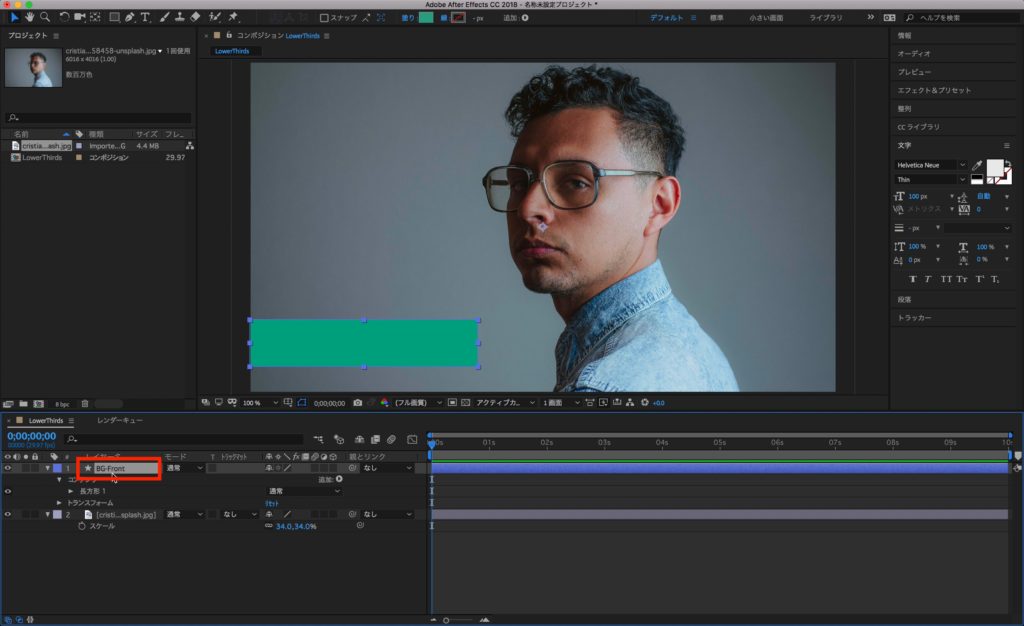
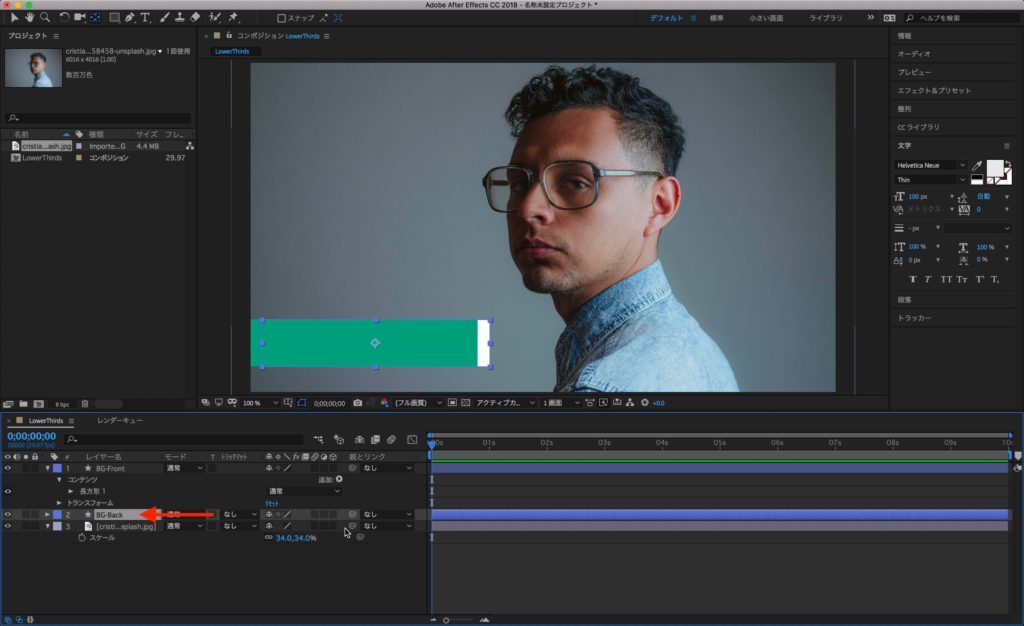
シェイプの色は好みで変えて、レイヤーの名前を「BG-Front」に変更します。このレイヤーは文字の後ろに表示される長方形になります。アンカーポイントがシェイプの中央に来ていない場合は、アンカーポイントツールを使用して調整しましょう。

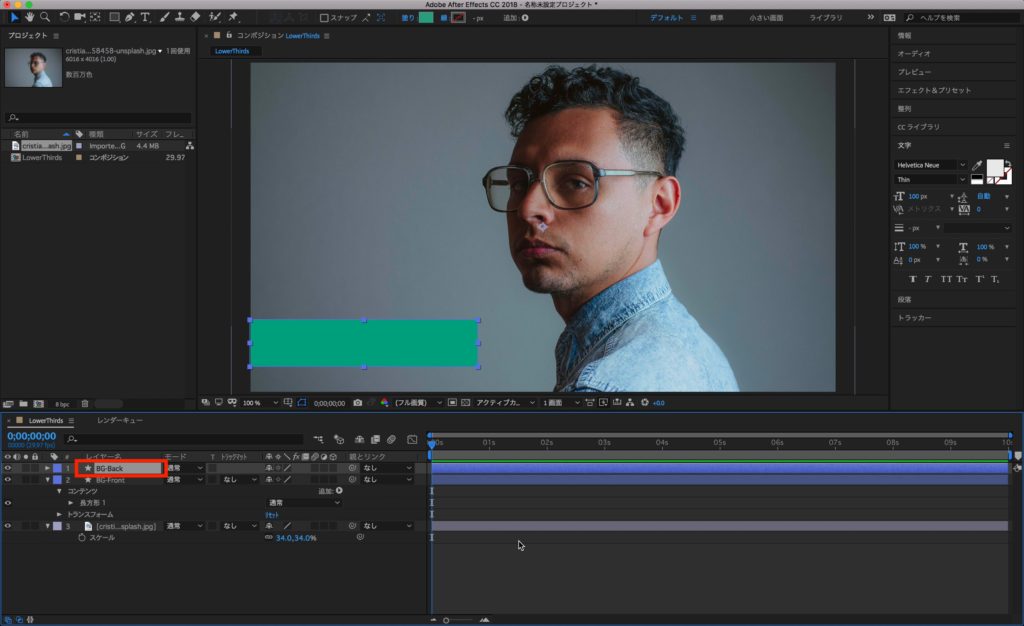
今度は「BG-Front」のレイヤーを「Control(Command) + D」を使用して複製し、名前を「BG-Back」に変更します。

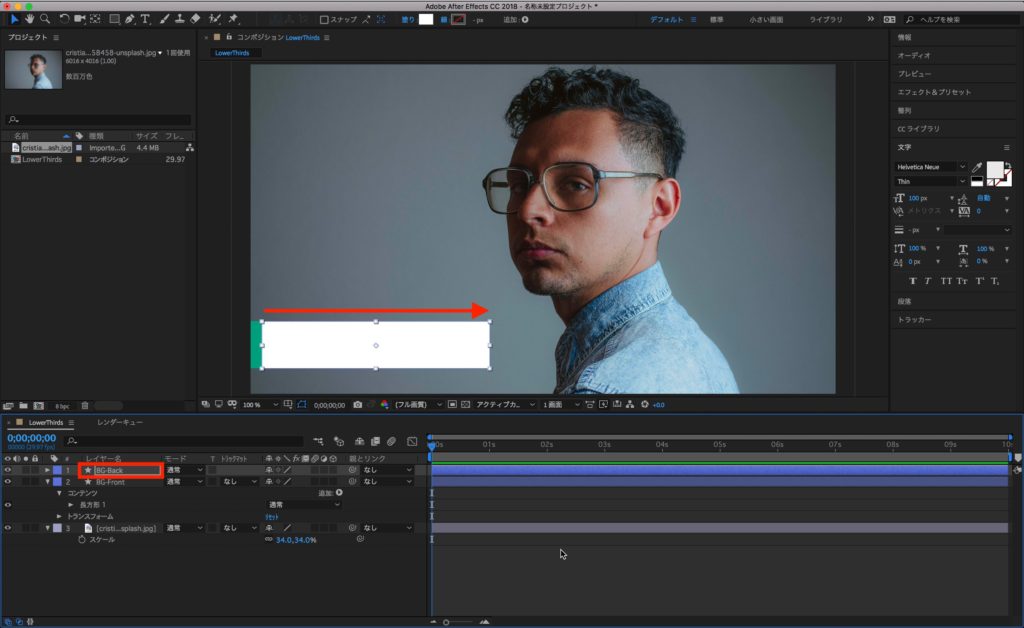
「BG-Back」のレイヤーを少し右側にずらしていき、色を白色など好みの色に変更します。

そして、「BG-Front」のレイヤーの後ろに来るように、レイヤーの配置を変更します。

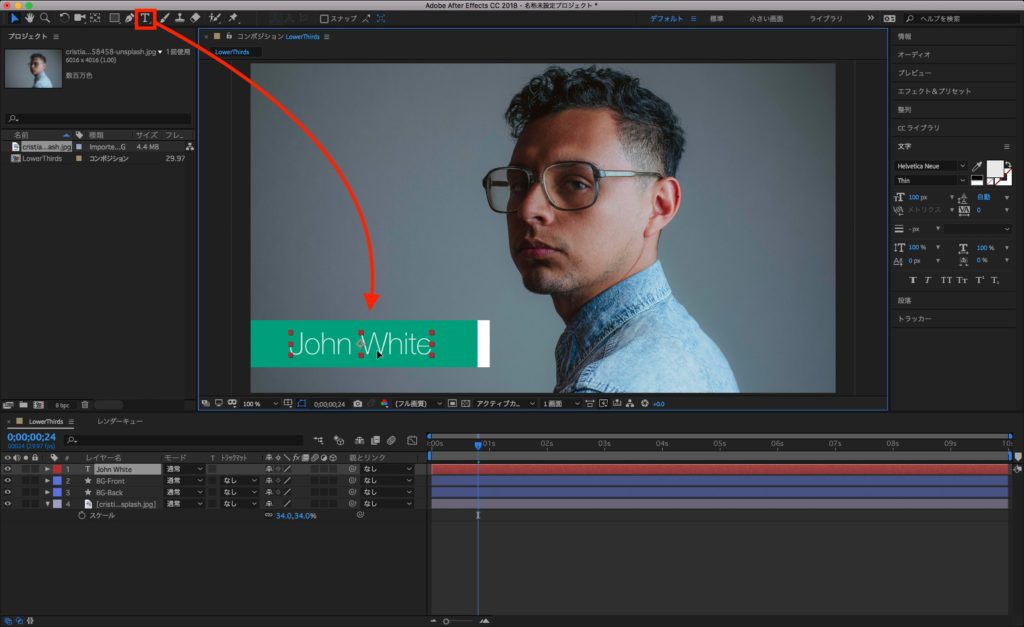
次にテキストツールを使用して名前などのタイトルを追加してきます。こちらも追加後にアンカーポイントが中央にない場合は調整していきます。

シェイプのアニメーション
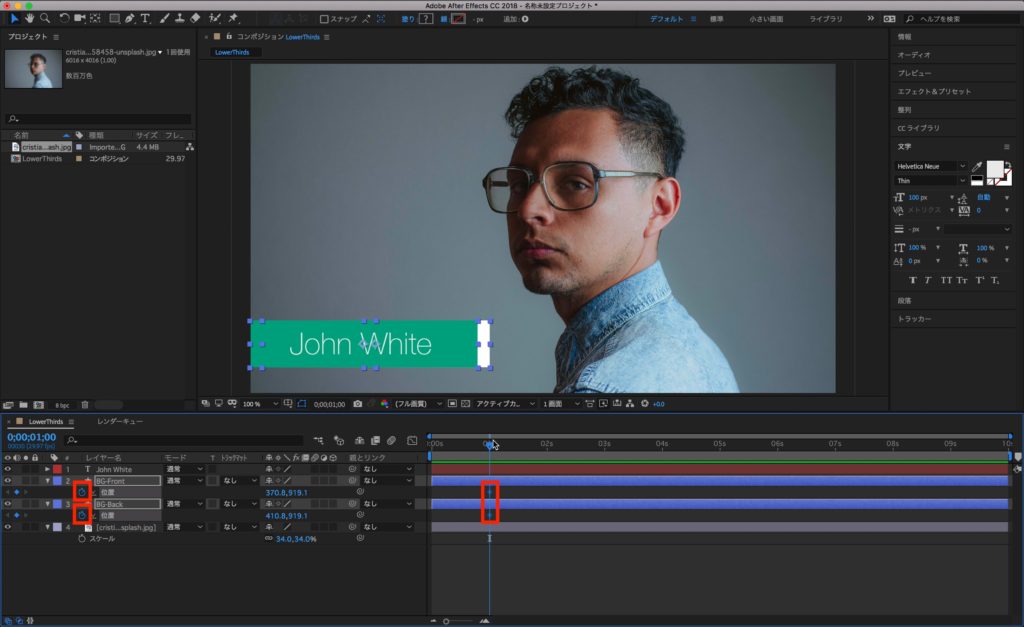
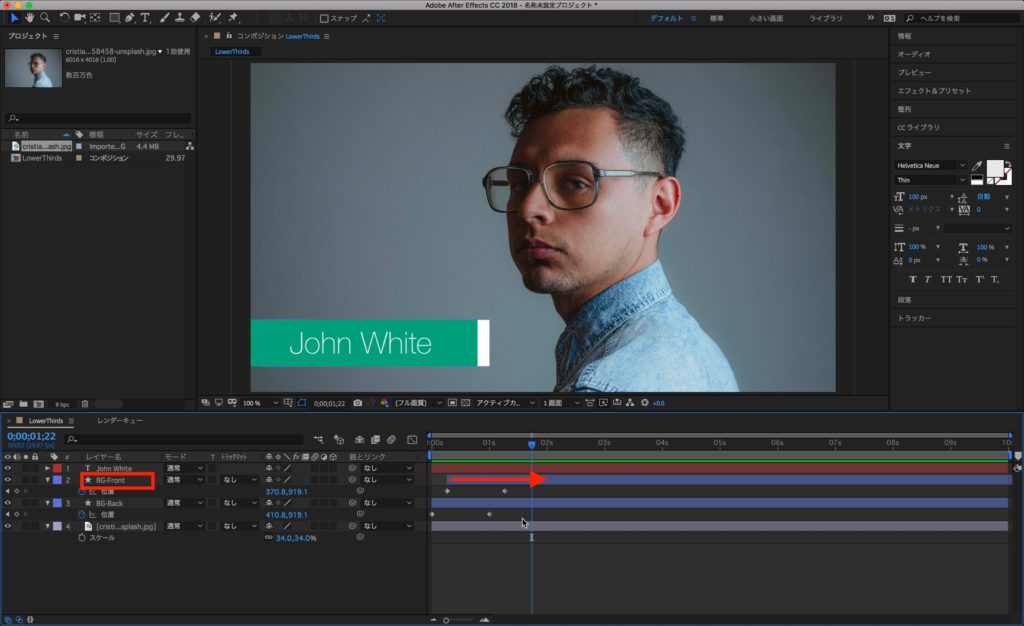
背景のシェイプに動きを付け足していきます。タイムインディケーターを1秒あたりに動かし、「BG-Front」と「BG-Back」の「位置」のプロパティを表示させ、現在の状態をキーフレームに追加します。

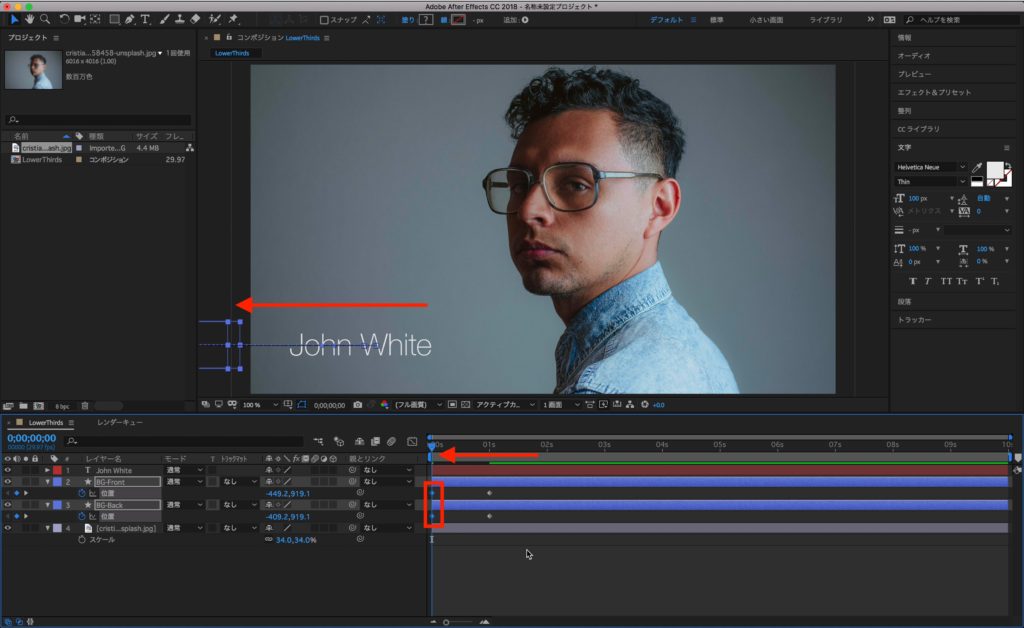
そして、0秒にタイムインディケーターを移動させ、画面の左側から現れるように位置のX軸の数値またはコンポジション上で位置を変更し、キーフレームを追加します。

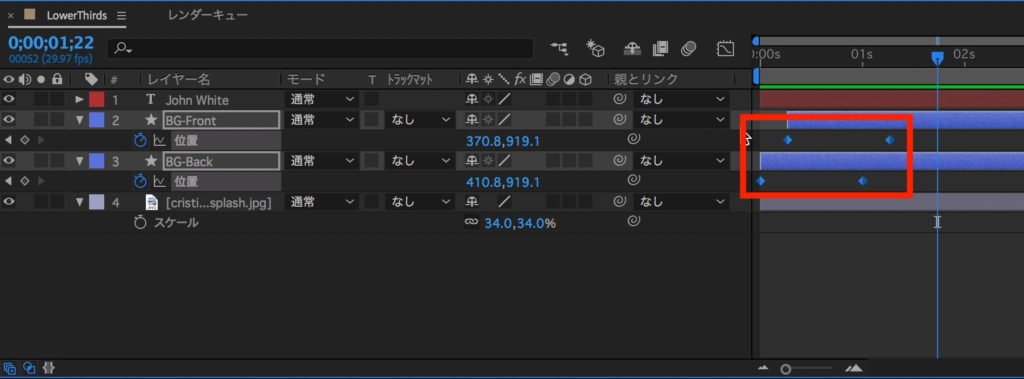
このままでも良いと思いますが、もう少し面白みが出るように、「BG-Front」と「BG-Back」のシェイプがそれぞれ時間差で現れるように、「BG-Front」のレイヤーを数フレーム移動させます。

今度はキーフレームをすべて選択し、F9(macOSはFnキー同時押し)でイージングを追加しましょう。必要であればグラフエディタを使用してアニメーションの動きに味をつけると良いかもしれません。


文字のアニメーション
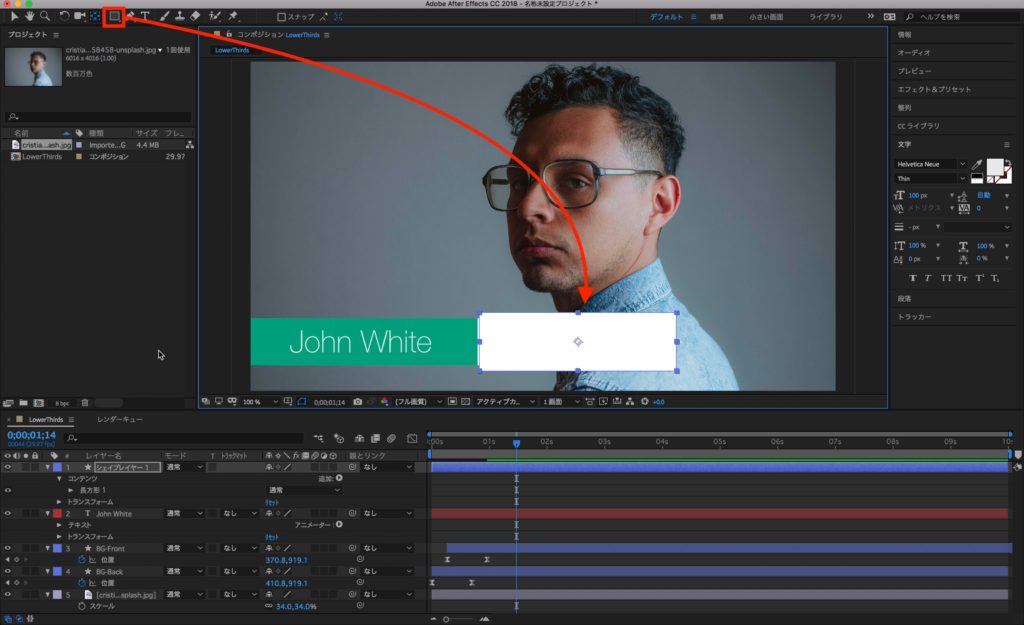
今度は名前部分のアニメーションに取り掛かります。名前を表示させたいタイミングにタイムインディケーターを移動させ、文字が隠れるくらいの大きさのシェイプレイヤーをコンポジションに追加します。

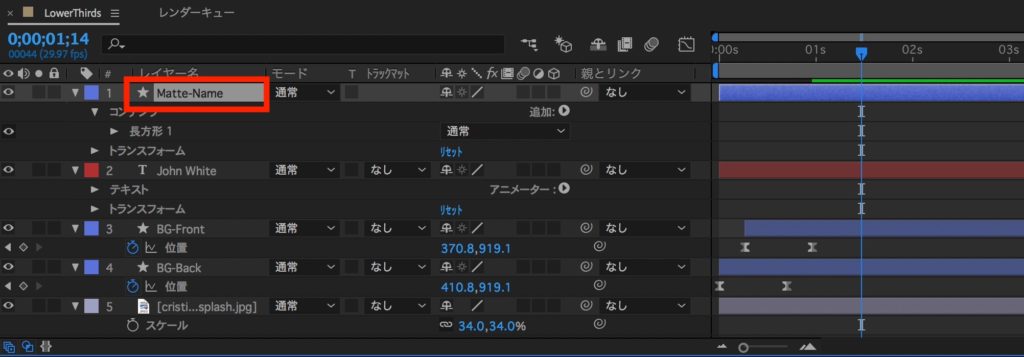
タイムライン上では文字レイヤーの上に来るように調整しましょう。トラックマットを使用するので、わかりやすくなるようにシェイプレイヤーの名称を「Matte-Name」などに変更すると良いでしょう。

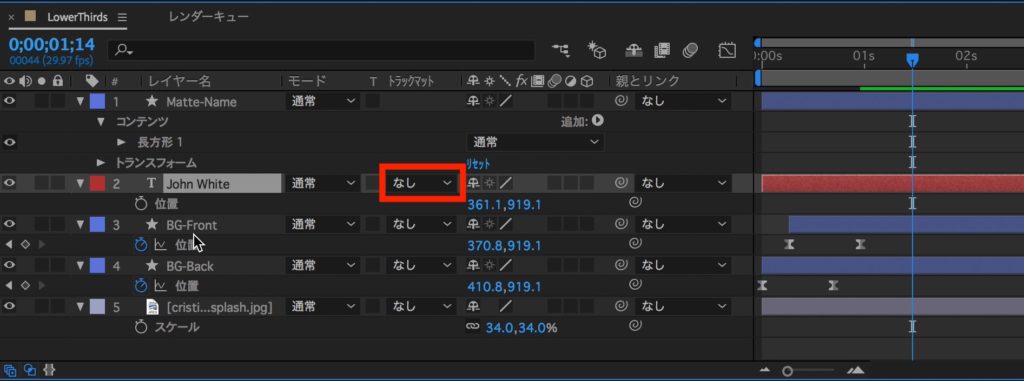
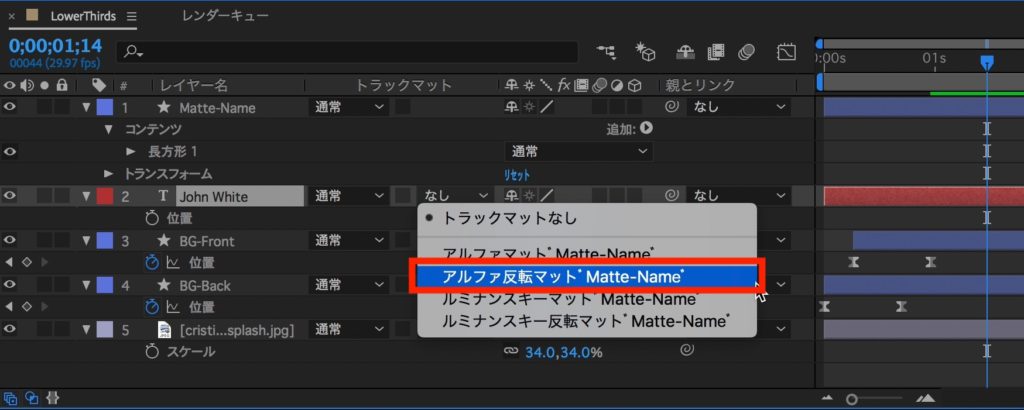
それでは文字レイヤーを選択して、「トラックマット」内にある「アルファ反転マット’Matte-Name’」を選択します。もしトラックマットの項目が表示されていない場合は下部にある「スイッチ/モード」のボタンをクリックすることで表示させることができます。


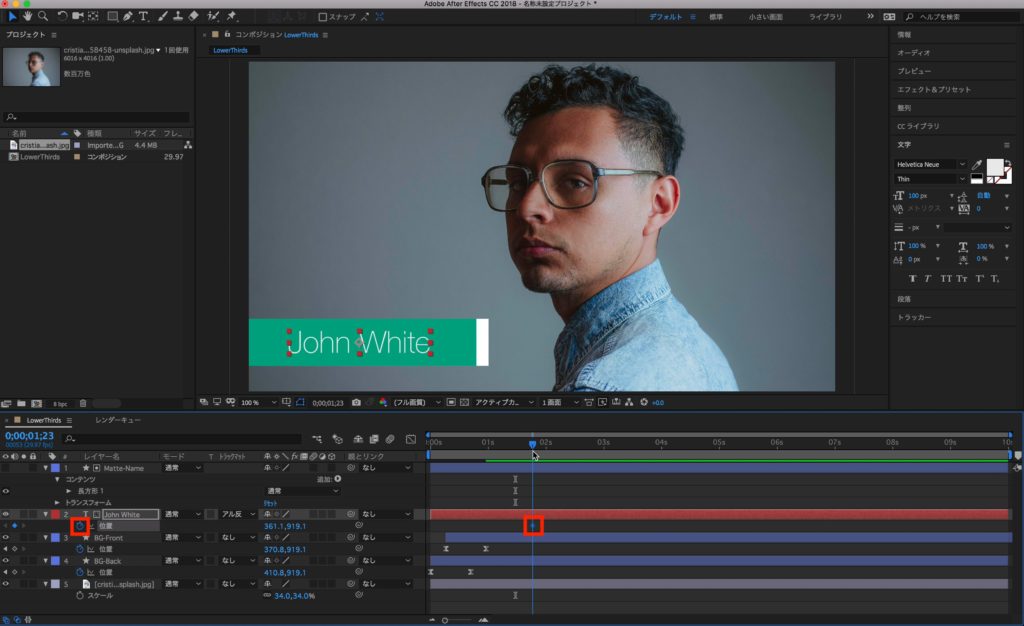
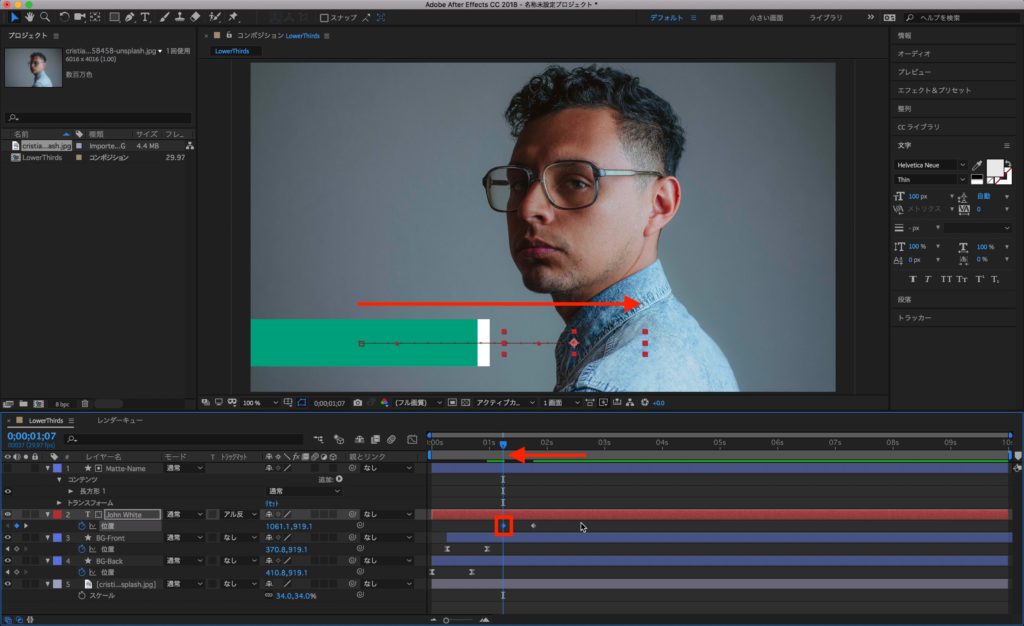
名前を表示させるタイミングに文字レイヤーの「位置」プロパティを表示させて、現在の状態をキーフレームに追加します。

そしてタイムインディケーターを数フレーム前に動かし、位置のX軸またはコンポジション上でテキストがトラックマット化されているシェイプに隠れる位置に動かします。

追加したキーフレームを全て選択してF9(macOSはFnキー同時押し)でイージングを適用させましょう。

時間反転キーフレームの追加
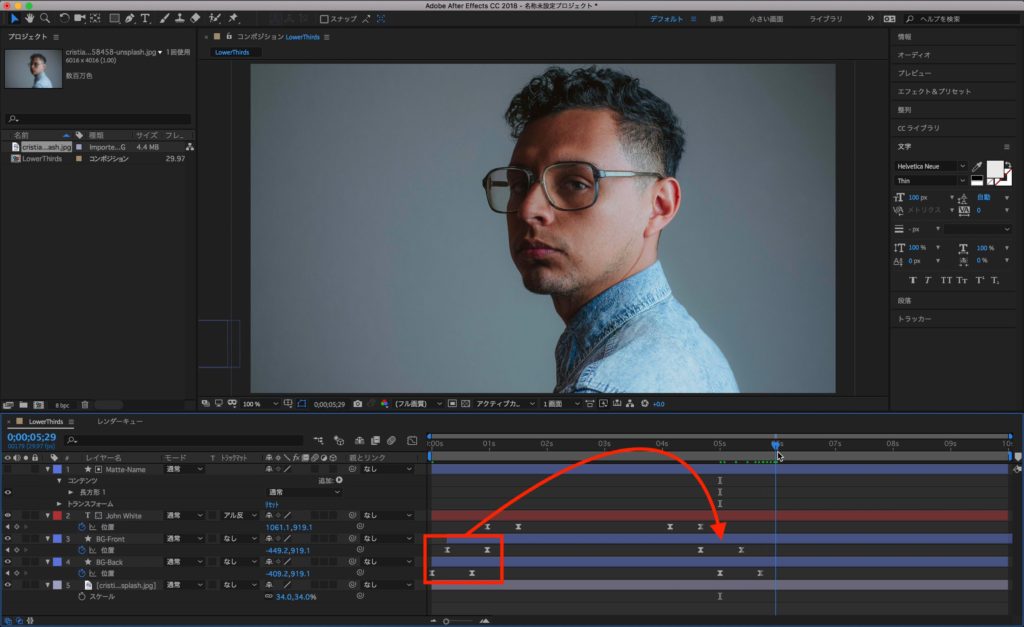
上記までのチュートリアルでひとまずアニメーションが完成しましたが、登場だけではなく退場のアニメーションがあるとナチュラルなトランジションが使えるようになるので、時間反転キーフレームを使用して追加しましょう。

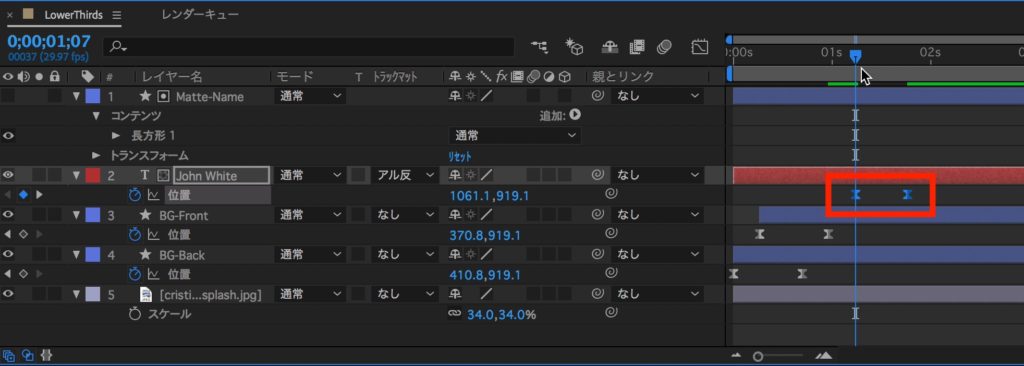
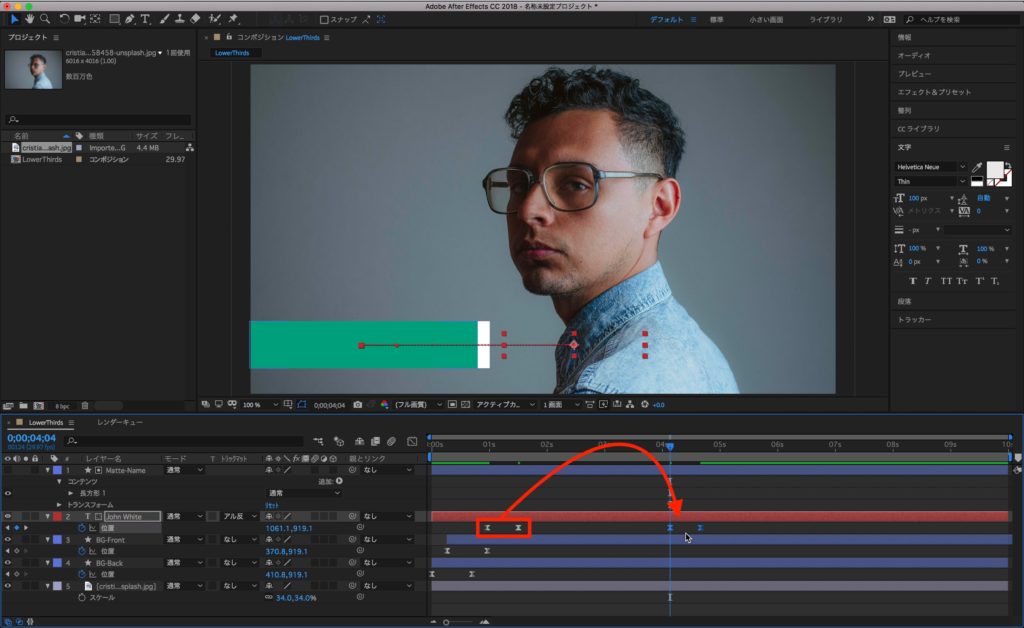
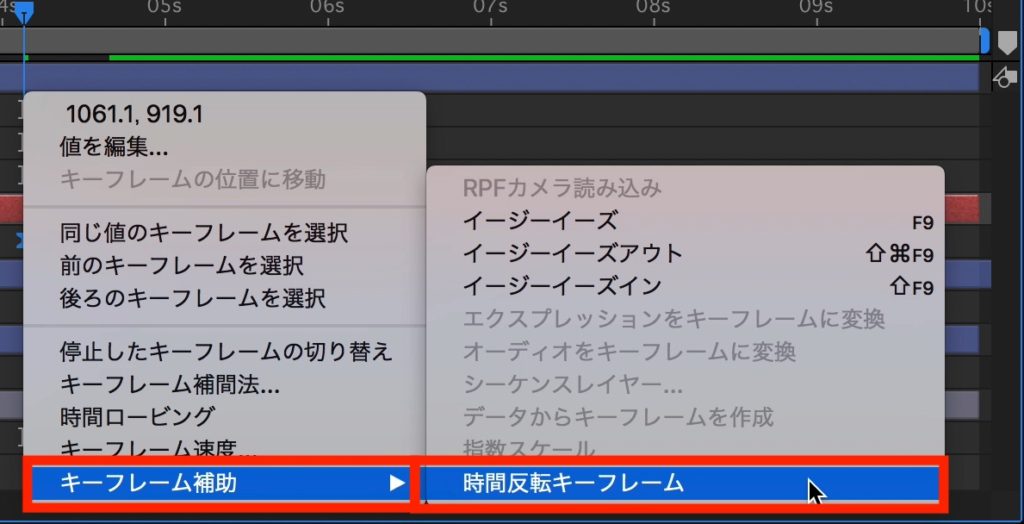
まずはテキストレイヤーのキーフレームを全て選択し、アニメーションを引っ込めたいタイミングあたりにペーストします。そして右クリック、「キーフレーム補助」内にある「時間反転キーフレーム」を選択します。

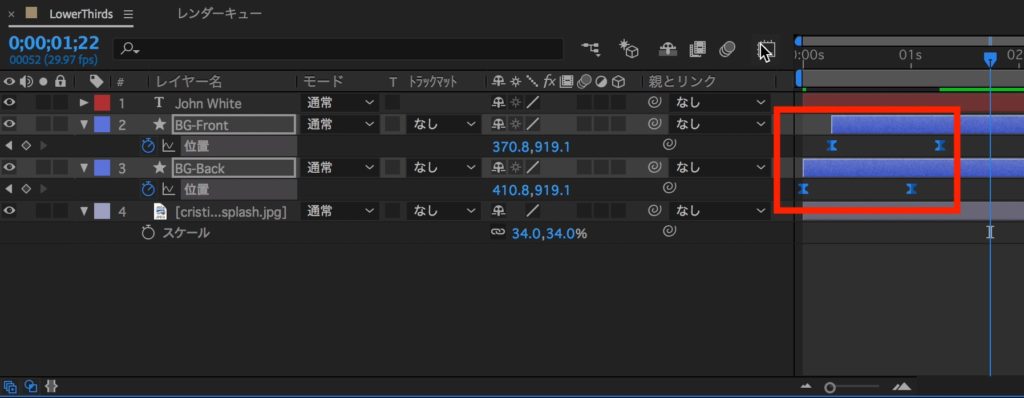
残りの「BG-Front」や「BG-Back」のレイヤーにも同じようにキーフレームをコピーして時間反転キーフレームを適用させます。

それぞれのレイヤーが現れるタイミングが早すぎたり、遅すぎたりする場合はキーフレームの位置や間隔を調整していくと良いでしょう。
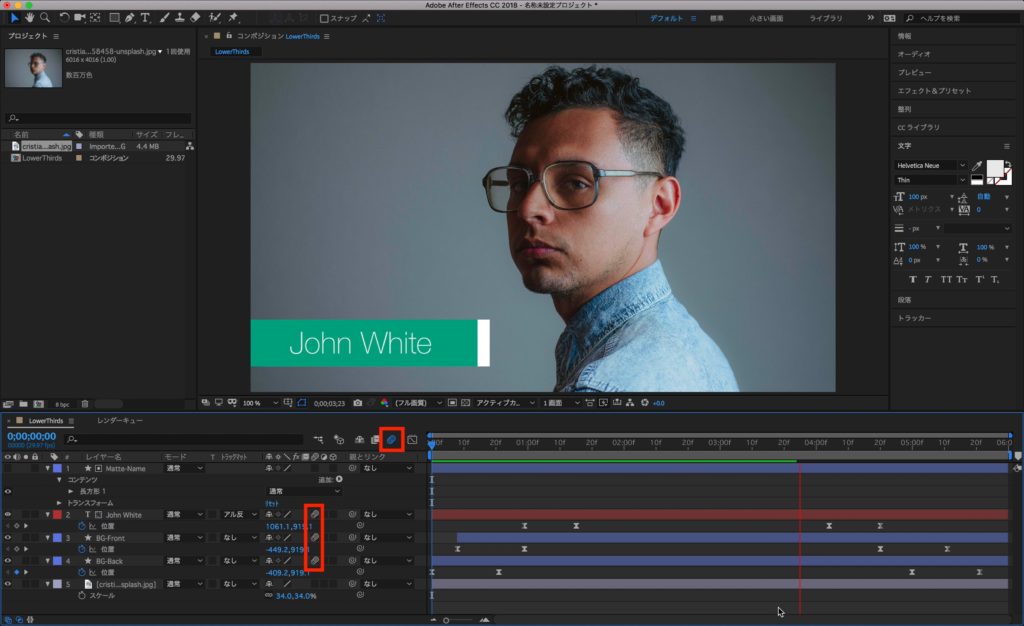
モーションブラーの適用
最後はリアリティーが出るようにキーフレームを追加したレイヤーにモーションブラーを適用させます。まずはタイムラインにあるモーションブラーの設定をオンにします。

そしてキーフレームのある3つのレイヤーにモーションブラーのオプションを適用させればローワーサードのアニメーションが完成します。
今回は比較的シンプルなモーショングラフィックスなので複雑な動きが欲しいという方は物足りないかもしれませんが、色々なシチュエーションで使用できる素材だと思うので、自分で作ったり下記リンクから素材をダウンロードしてプロジェクトに導入してみてはいかがですか?
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)