[LumaFusion] キーフレームを使って簡単なテキストアニメーションを作ってみよう!

パソコンを使わずともiPhoneやiPadでサクサクと映像編集ができるLumaFusionは非常に多くの機能を備えているので、本格的な映像編集を行いたい方にはオススメのアプリです。
最大12のレイヤーと色補正やキーイング、テキストツールが用意されているだけではなく、シェイプやテキスト、クリップなどを動かすことができるキーフレームの機能も用意しています。
キーフレーム(Key Frame)とは指定した時間にオブジェクトの位置やスケール不透明度などのプロパティを保存するツールで、モーショングラフィクスなどのアニメーションを作る際に多く利用します。

キーフレームの詳細などについては「アニメーションの基本!キーフレームを使ってシェイプを動かしてみよう」で詳しく書いてありますが、After EffectsやPremiere Proなど編集アプリが違っていても、出来ることは大体同じです。
そんなキーフレームがLumaFusionにも実装されているということはご存知だったでしょうか?

パソコン向けの編集アプリと比べると機能はだいぶ省かれていますが、タイトルといったテキストアニメーションを作ってみたい!という方はチェックしておいても良いかもしれません。
LumaFusionにおけるキーフレーム

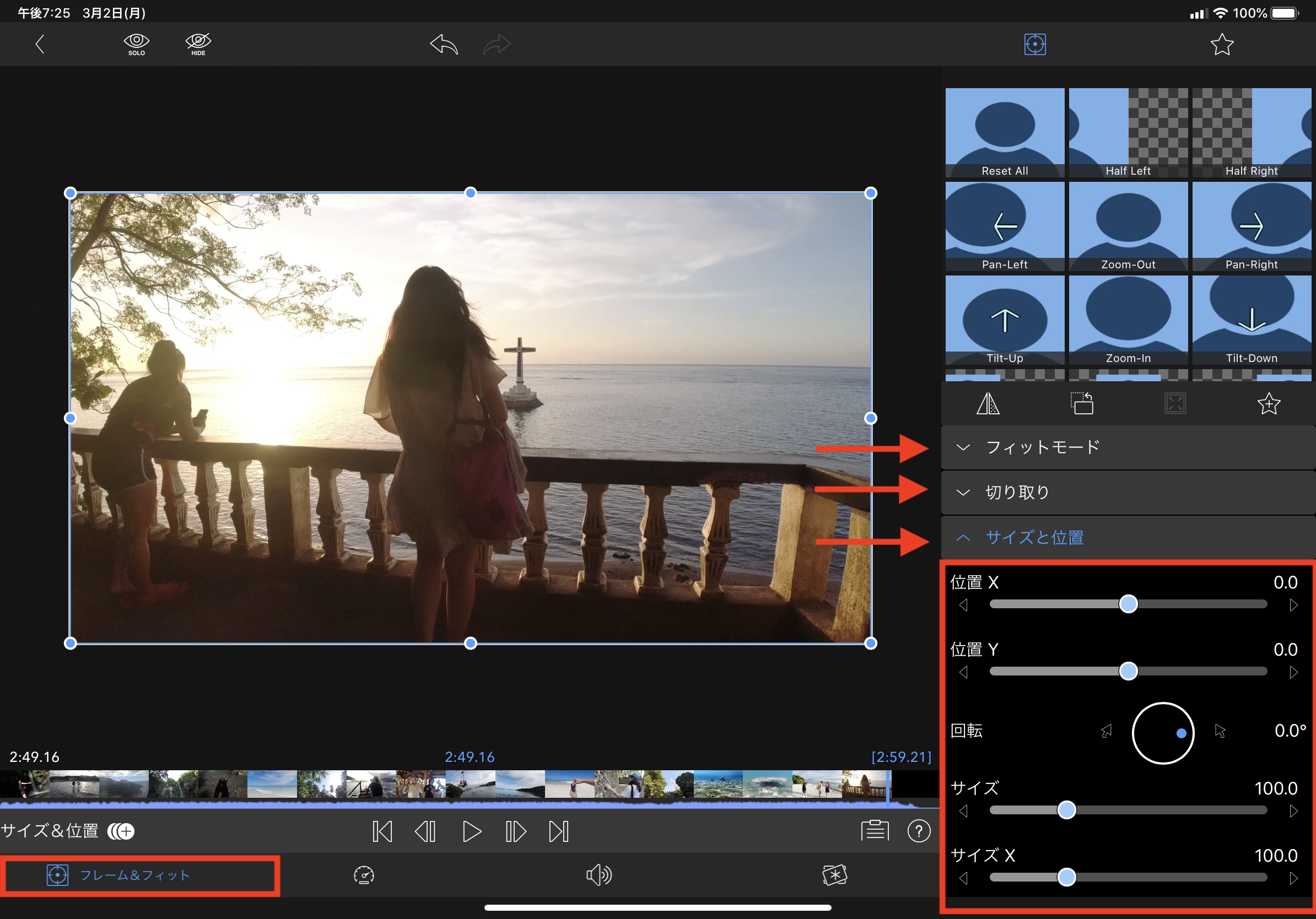
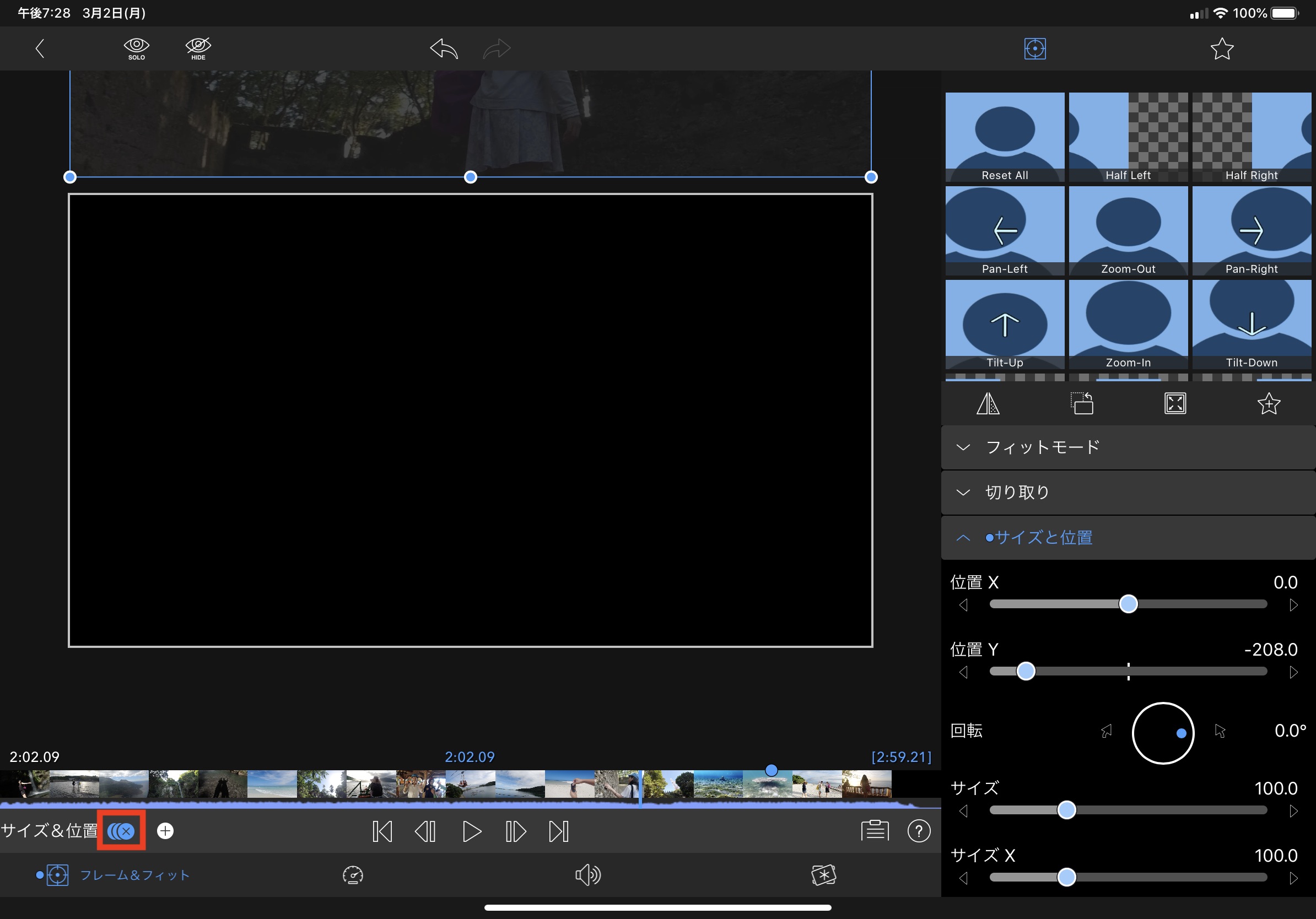
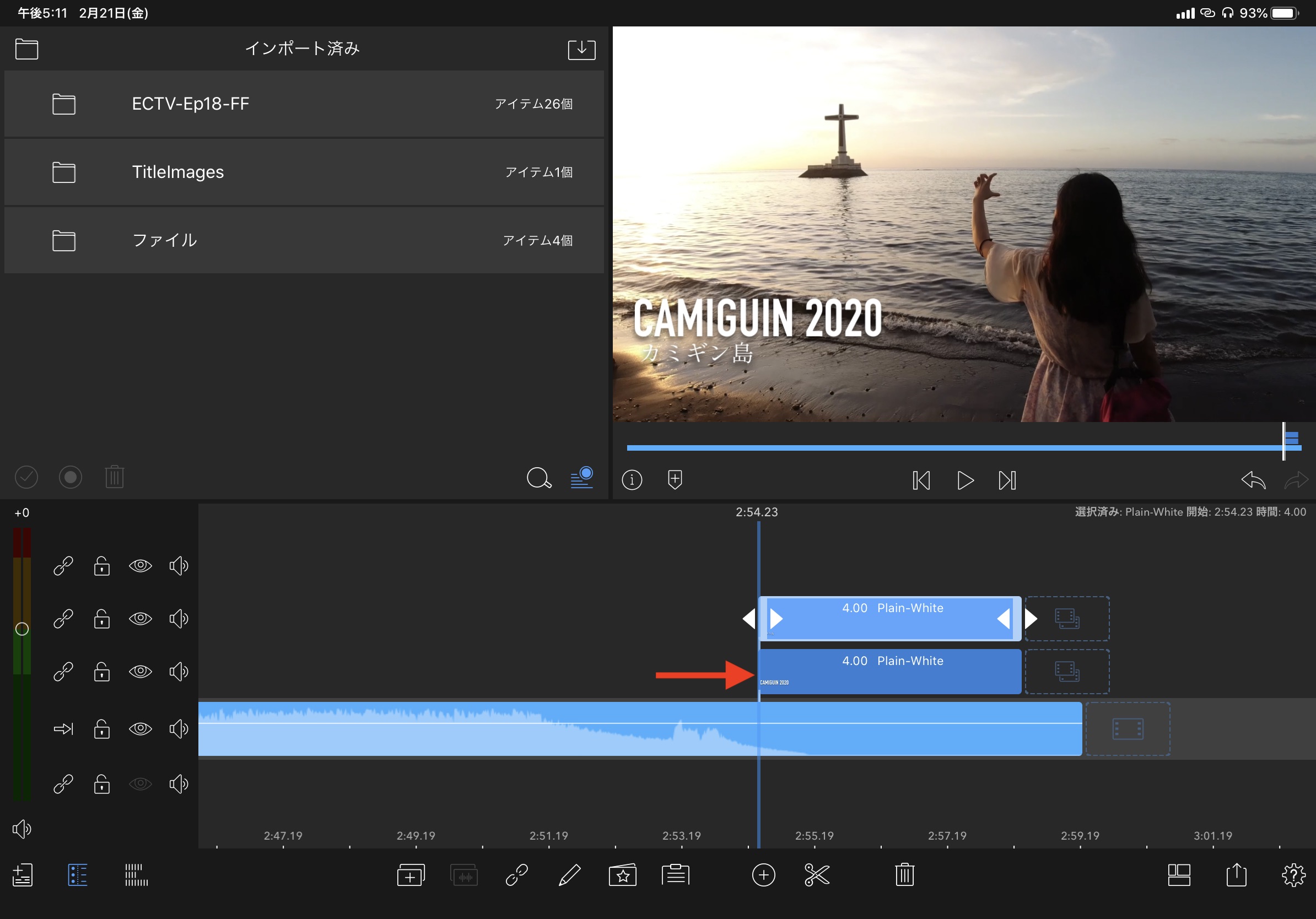
タイムライン上にあるクリップまたはタイトルをタップして、「フレーム&フィット」のツールを表示します。

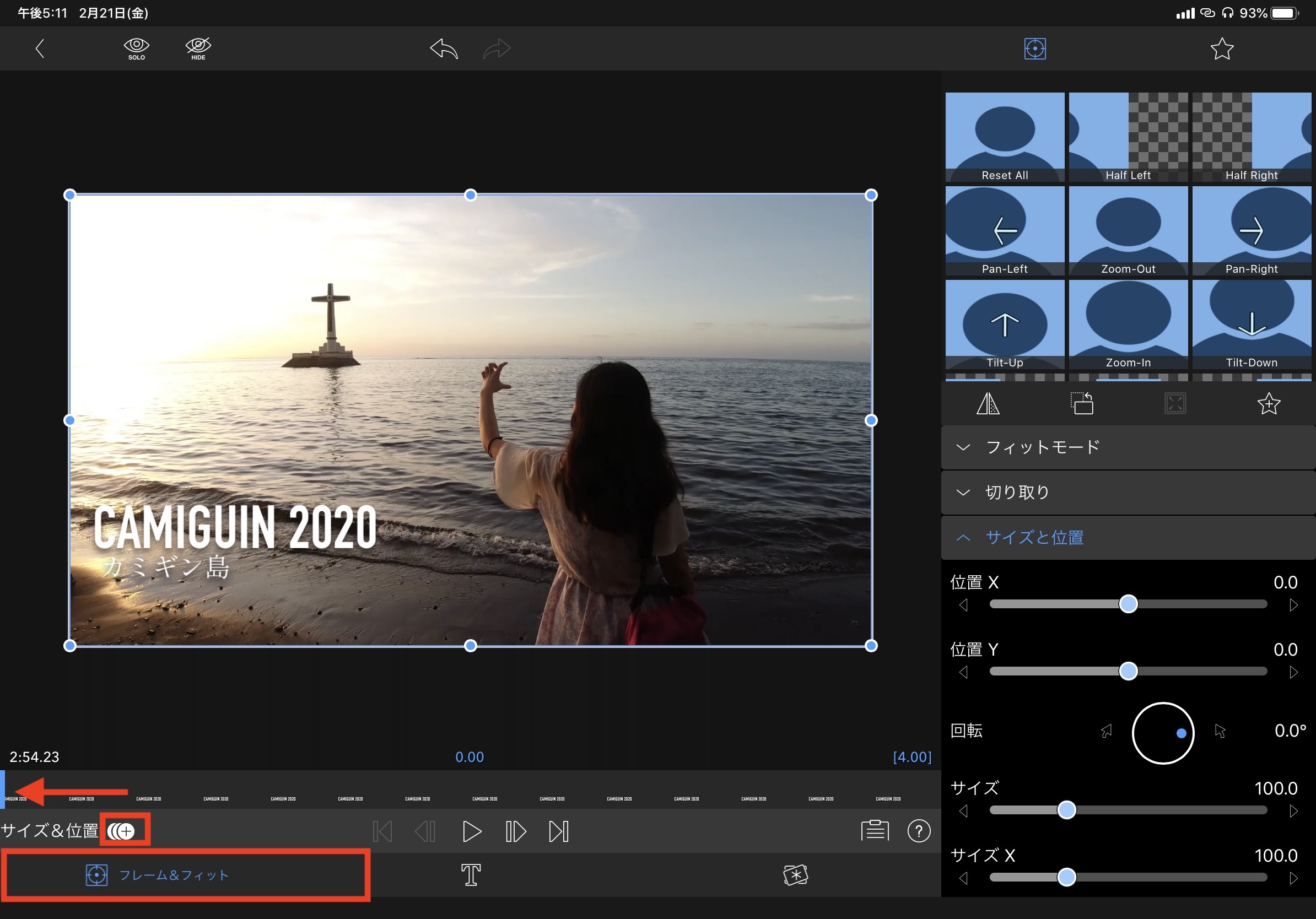
この画面では「フィットモード」、「切り取り」、「サイズと位置」、そして「ブレンディング」のエフェクトが用意されていますが、この中のプロパティを使ってキーフレームを追加することが出来ます。
キーフレームの追加、削除

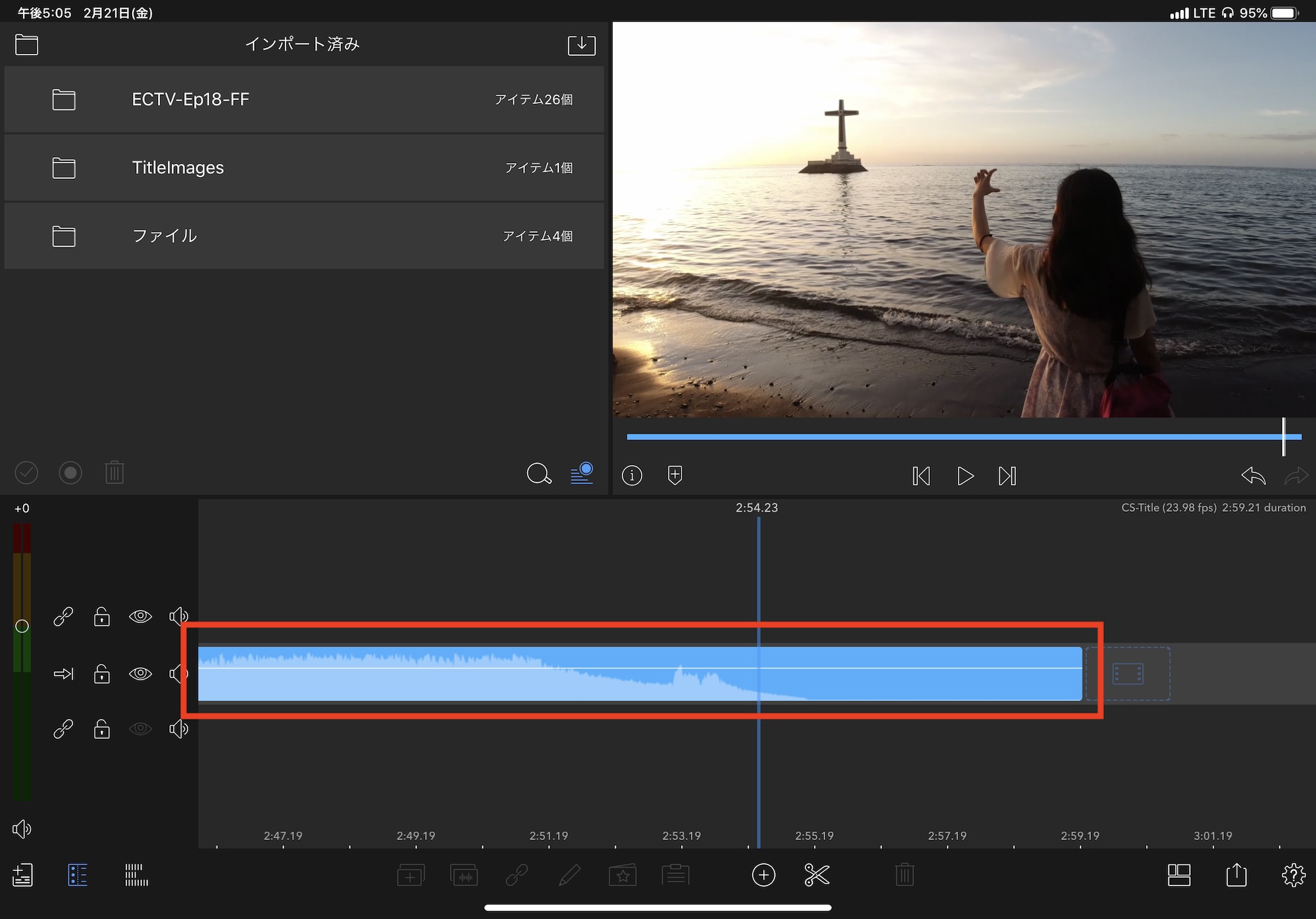
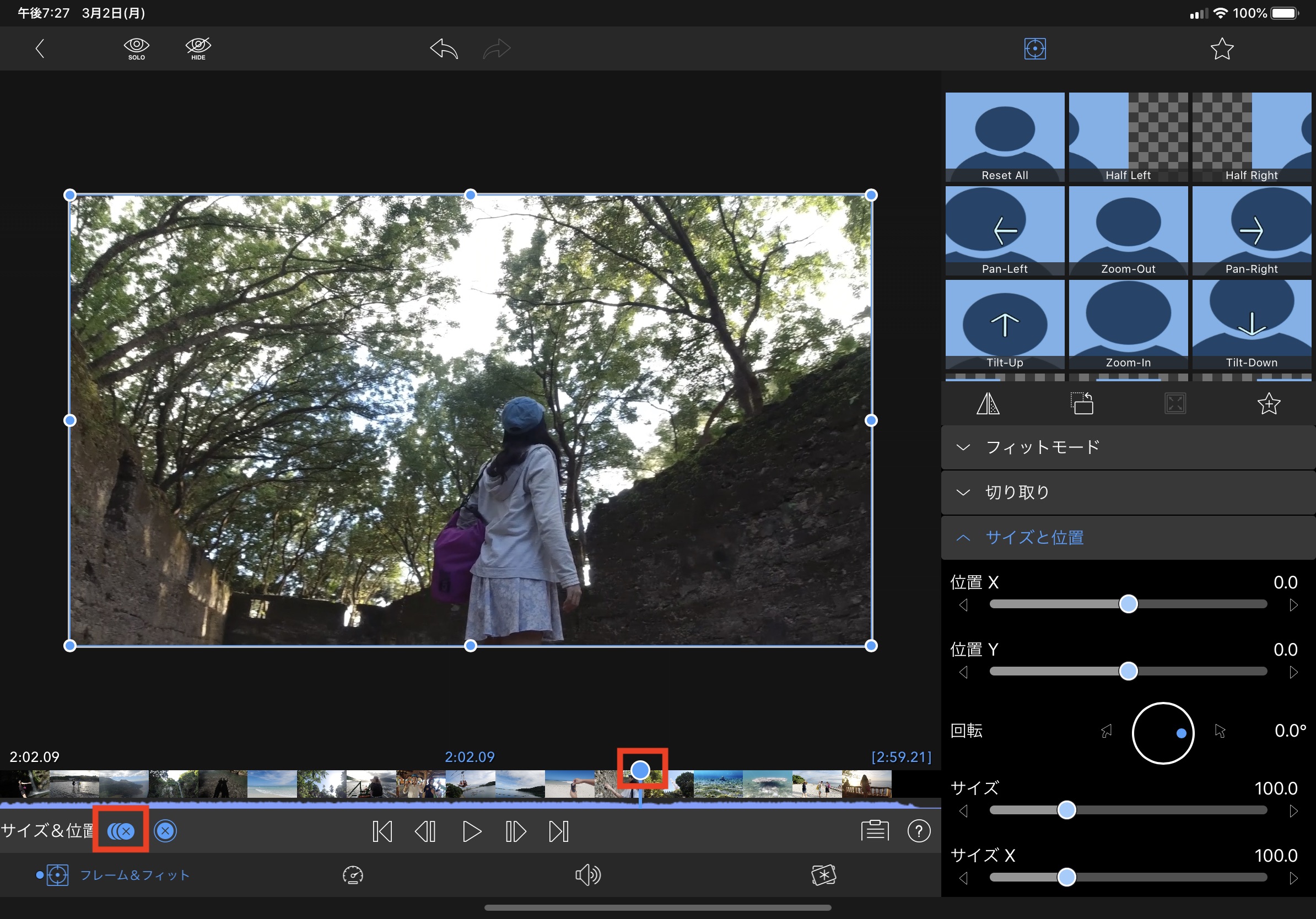
キーフレームを追加するクリップを選択して、アニメーション開始させたいタイミングにプレイヘッドを動かします。

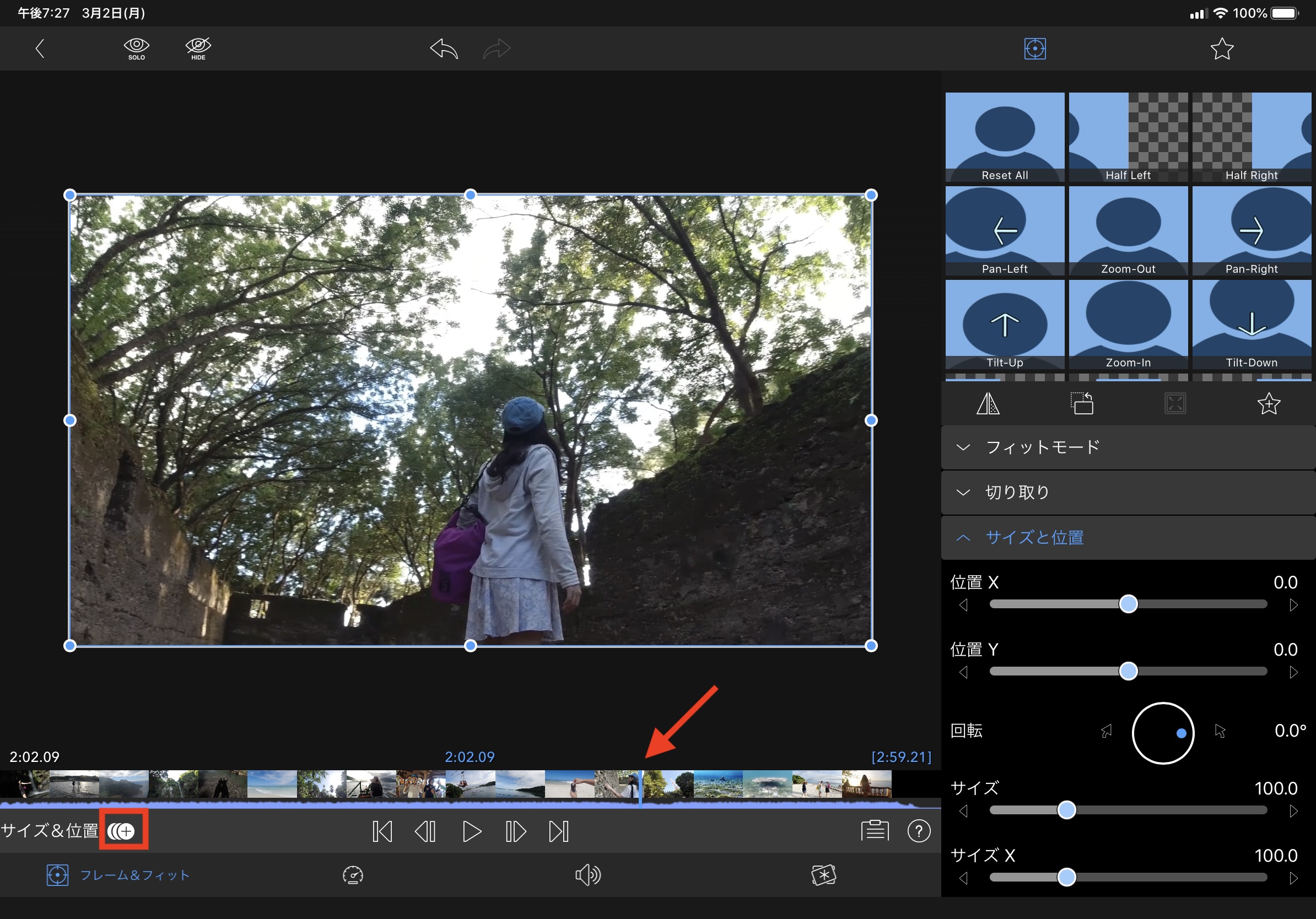
左下にあるキーフレーミング追加アイコンをタップし、現在の状態または位置やスケールなどのプロパティの数値を変更してキーフレームを追加します。

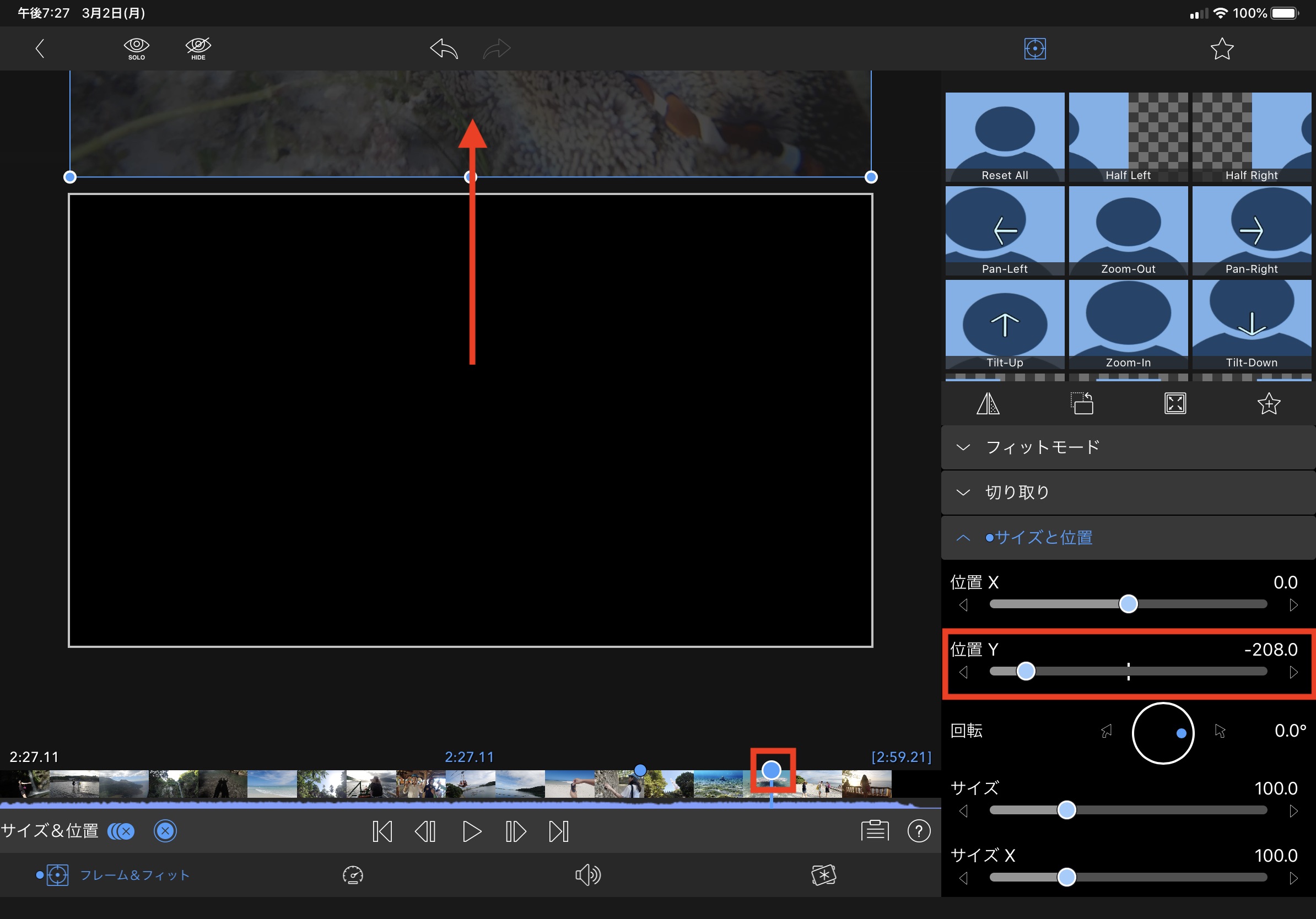
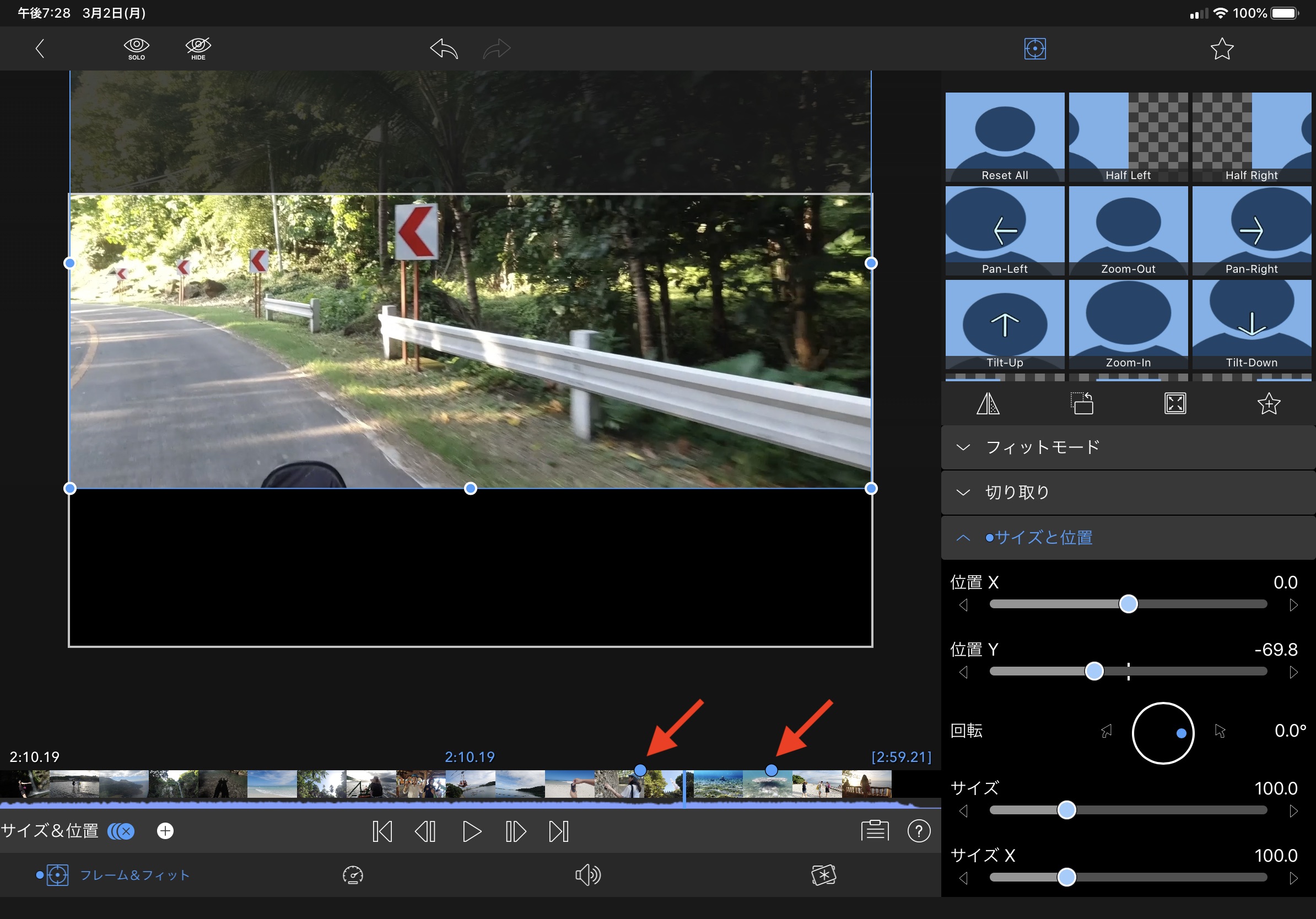
今度は次のキーフレームを追加する時間にプレイヘッドを移動させ、キーフレーム追加アイコンをタップまたは数値を変更して追加します。

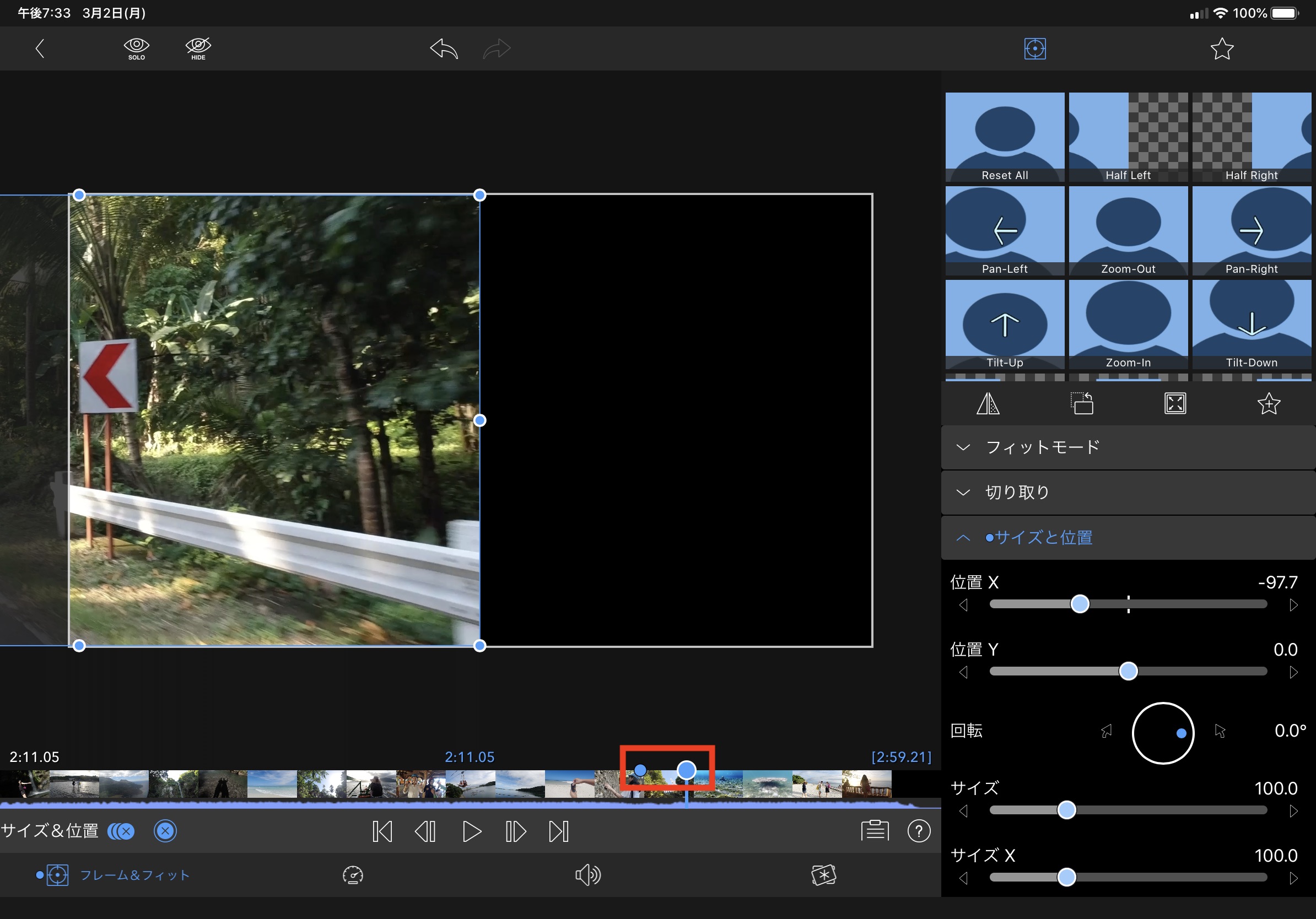
プロパティにキーフレームが追加されると、右側のタブには青いドットが表示されるようになります。

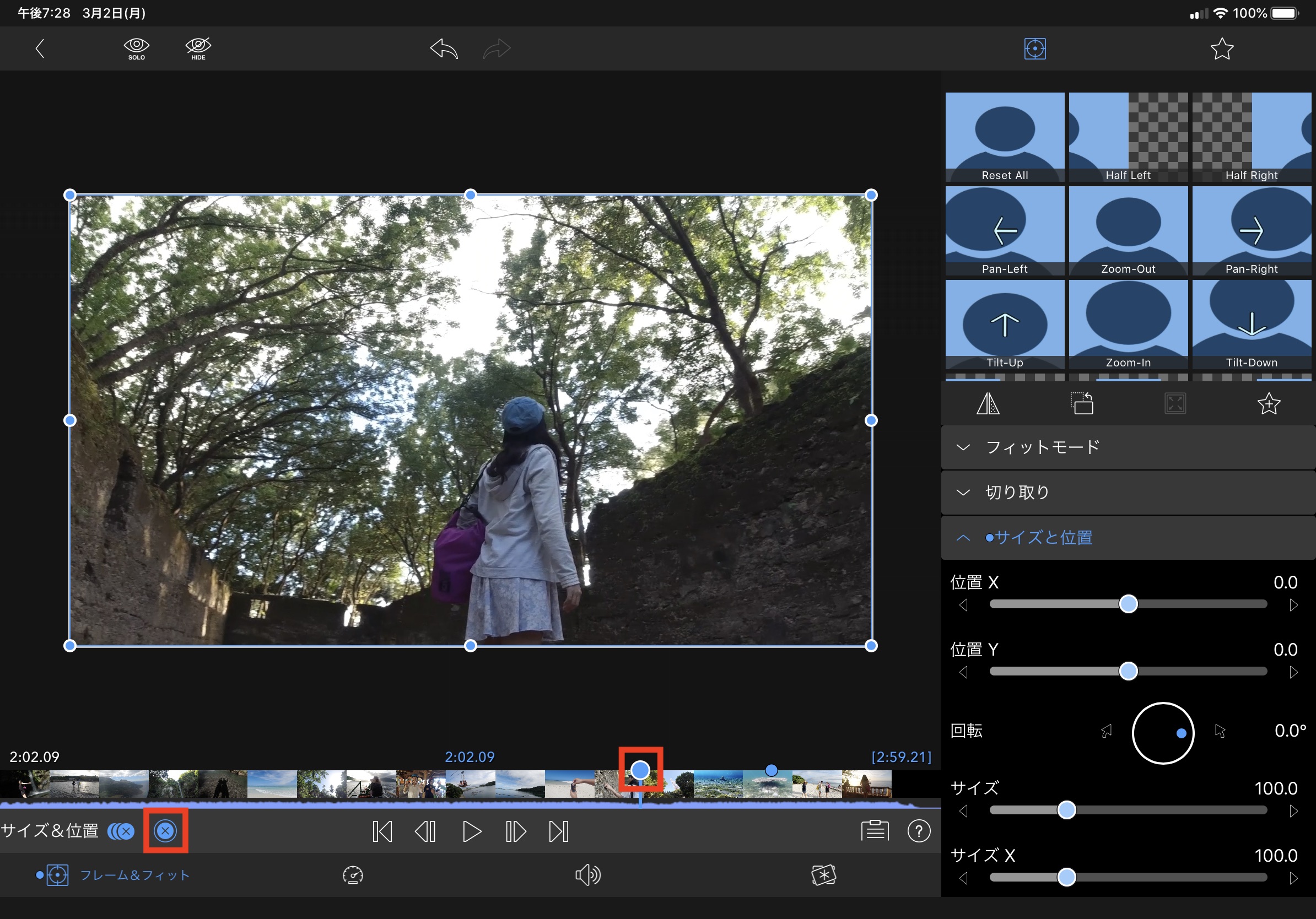
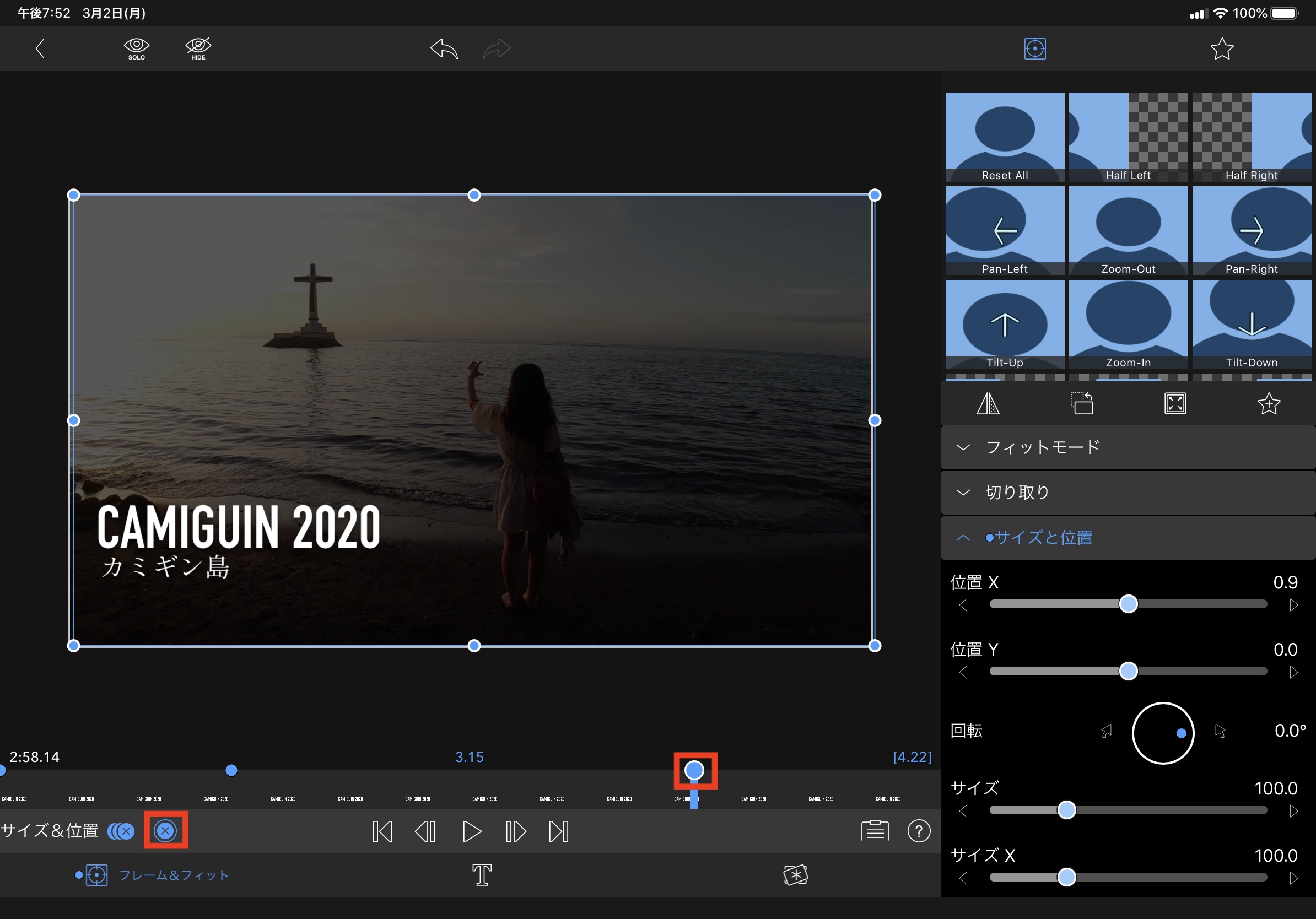
キーフレームを削除する際はキーフレームを選択して、削除アイコンをタップ。

クリップにある全てのキーフレームを削除する場合はアニメーション削除ボタンをタップしましょう。
キーフレームの注意点
一見、他の編集アプリのように万能に見えるLumaFusionのキーフレームですが、機能の制限がいくつかあるので注意が必要です。
キーフレームの移動が出来ない

まず一つに、追加したキーフレームの移動が出来ないということ。他の編集アプリだとキーフレームを複数選択、移動させて好きなタイミングに変更することが出来ますが、バージョン2.2ではそれが行えません。

そのため、タイミングを変更したい場合はキーフレーム削除アイコンをタップして、一度削除する必要があります。なお、キーフレームのコピー&ペーストもできないので、注意しましょう。
イージングが使えない
アニメーションにおいて動きに緩急をつけるイージング(Easing)は必要なツールの一つです。

After EffectsやPremiere Proなどの編集アプリではお馴染みのツールですが、残念ながらLumaFusionには搭載されておらず、一定速度のリニアアニメーションしか利用できません。
全てのプロパティが影響する
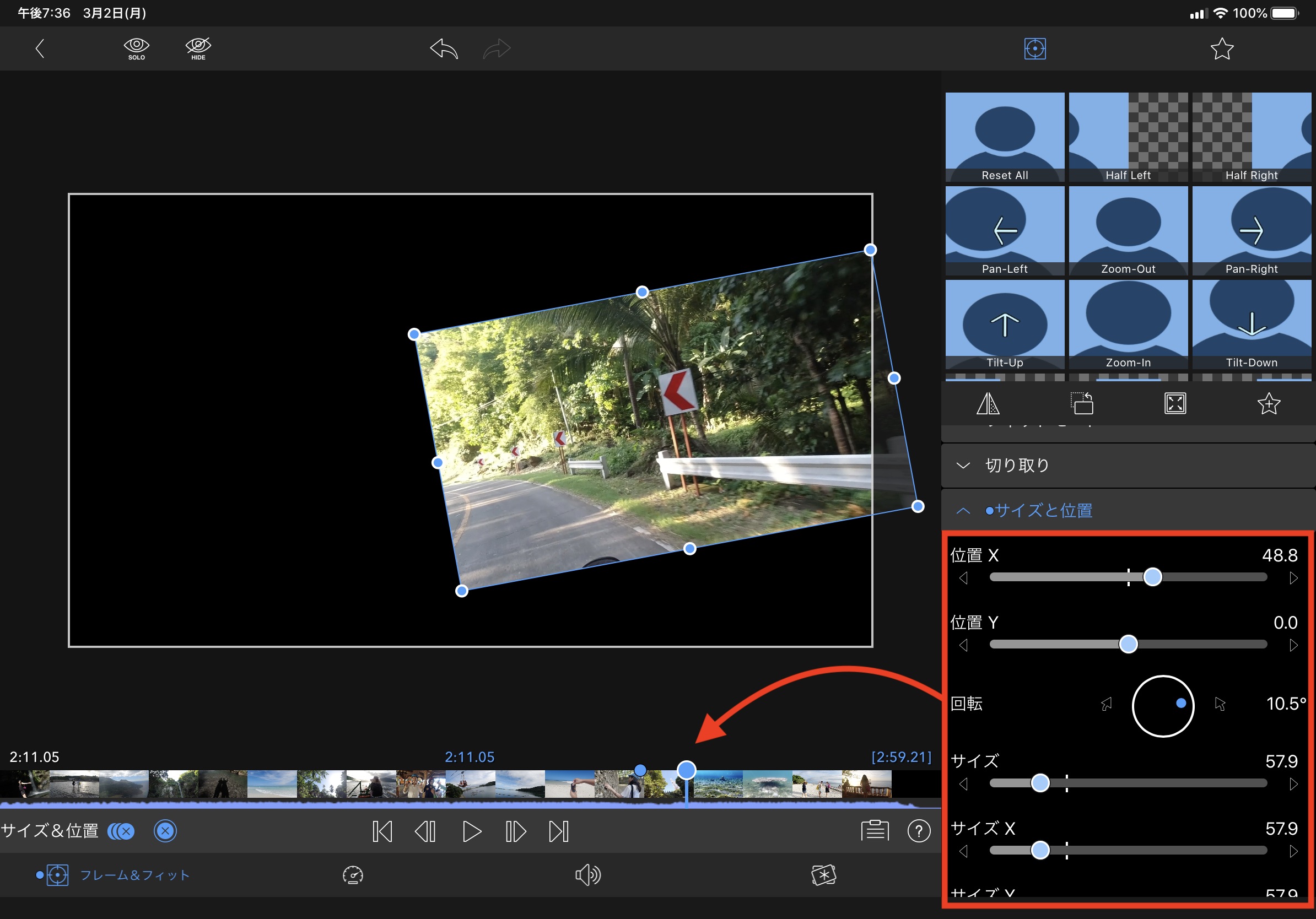
位置、スケール、回転などは基本的に各プロパティのキーフレームを使って制御します。

しかし、LumaFusionの場合は一つのキーフレームで複数のプロパティをまとめて制御するので、細かなアニメーションには向いていません。
キーフレームを使ってテキストアニメーションを作ってみる

テキストツールとキーフレームを使って、フレーム外から入ってくるタイトルアニメーションを作ってみましょう。

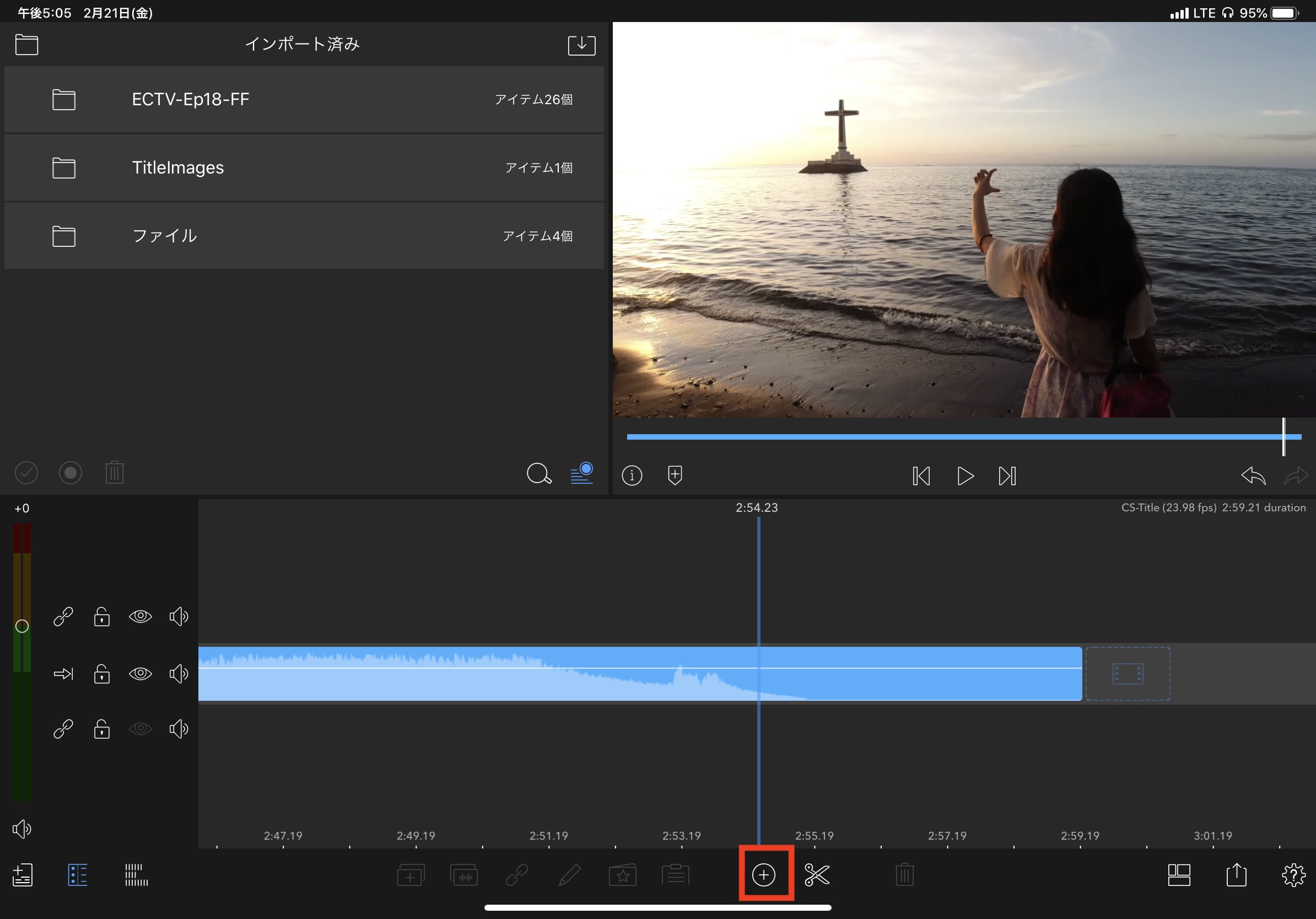
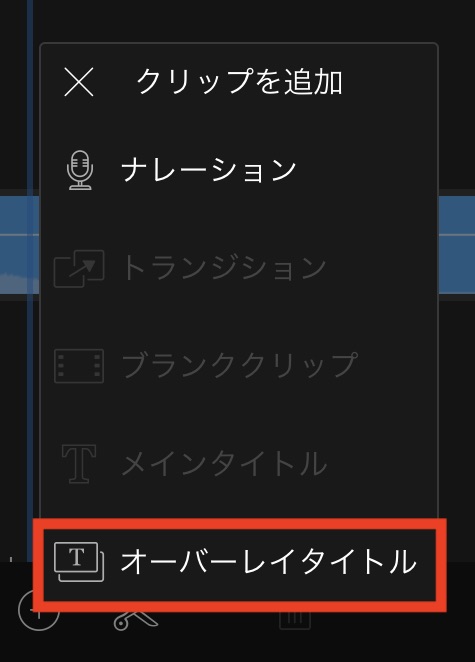
まずは2つのテキストを作成します。LumaFusionの編集画面にある「+」アイコンから「オーバーレイタイトル」をタップして、テキストを追加します。

テキストツールの詳しい使い方は「オーバーレイタイトルを使ってテキストやタイトルを追加しよう!」の記事から確認してみてください。

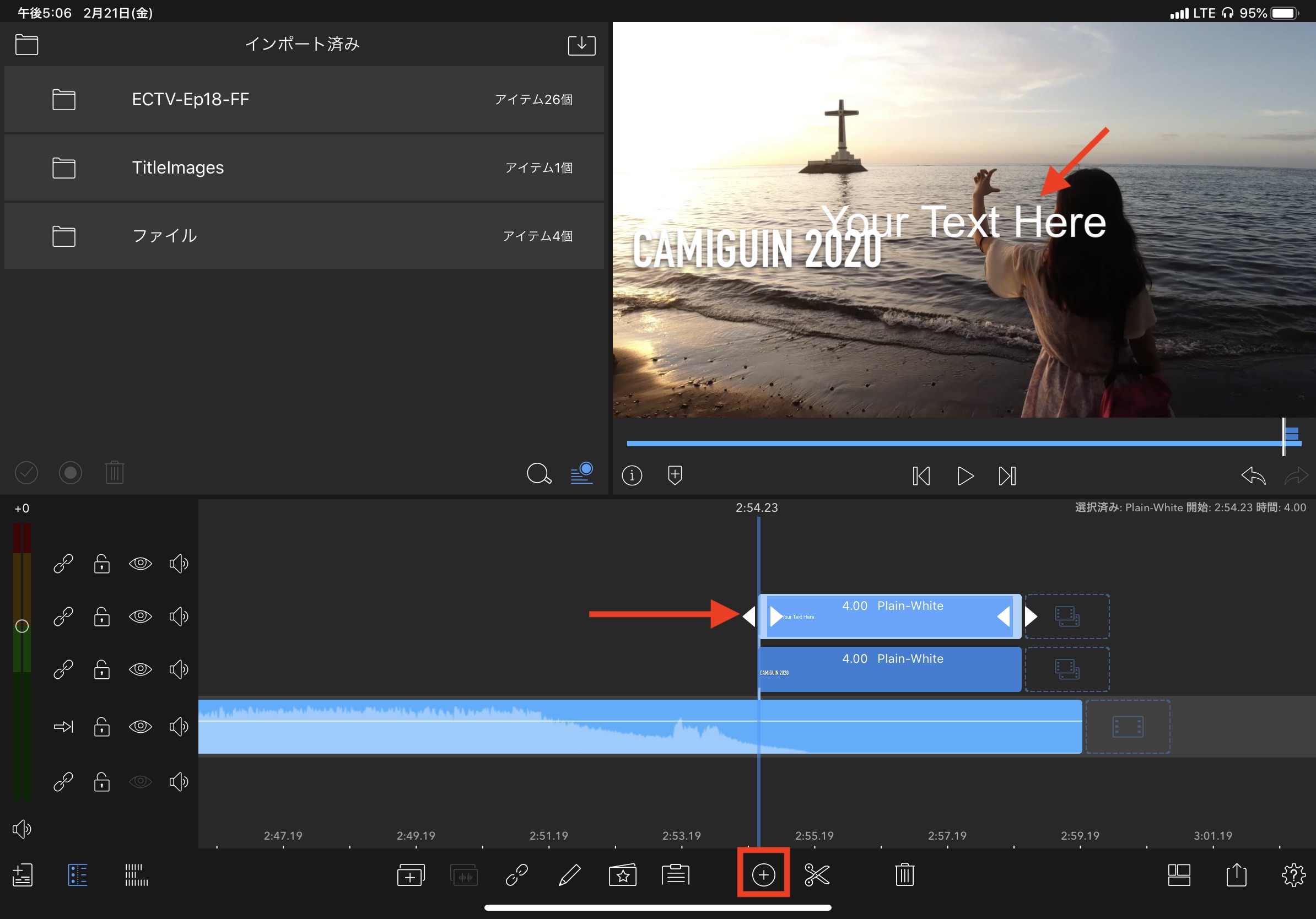
1つ目のテキストを追加したら、同じように「+」アイコンをタップして新しいテキストを追加します。

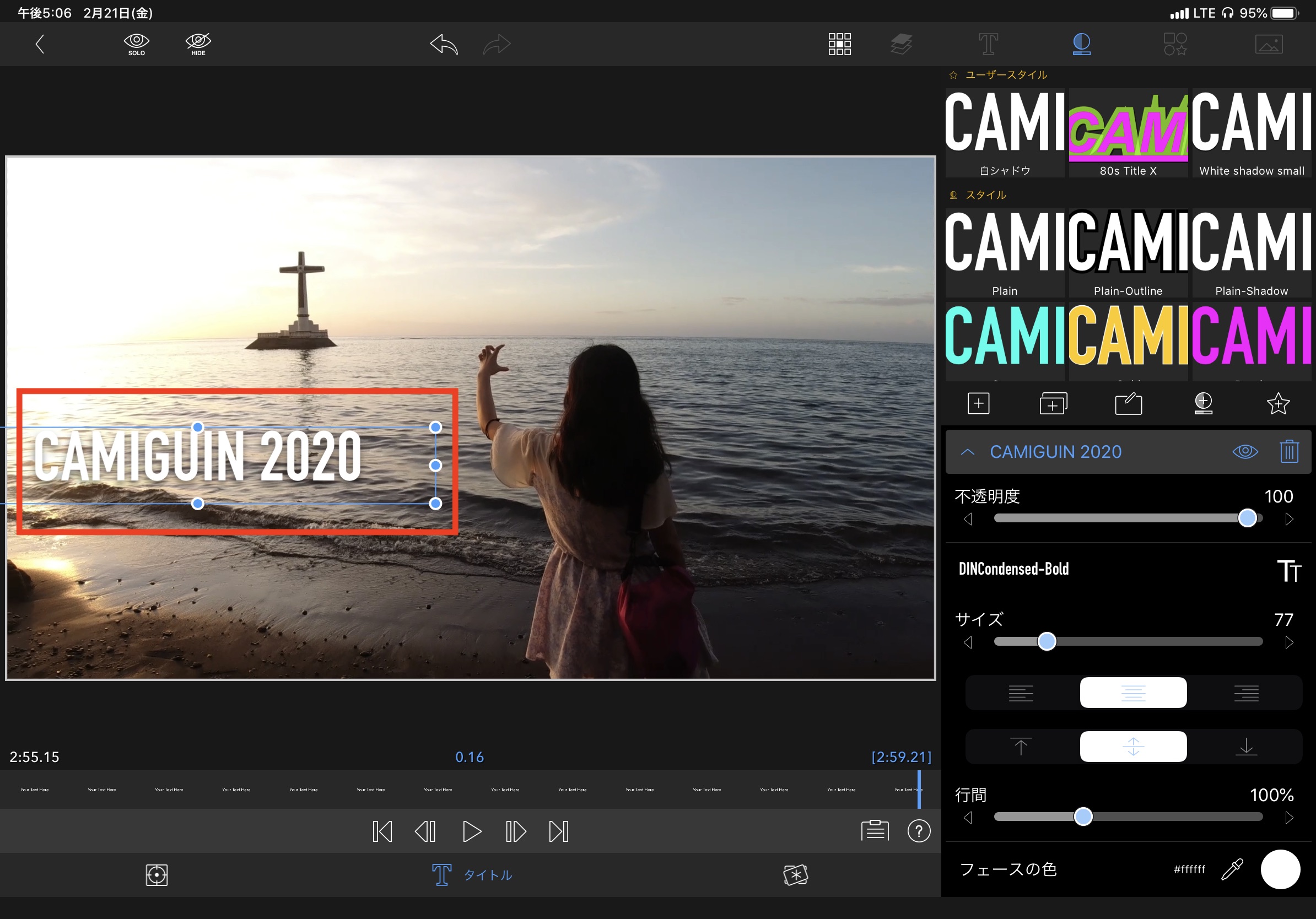
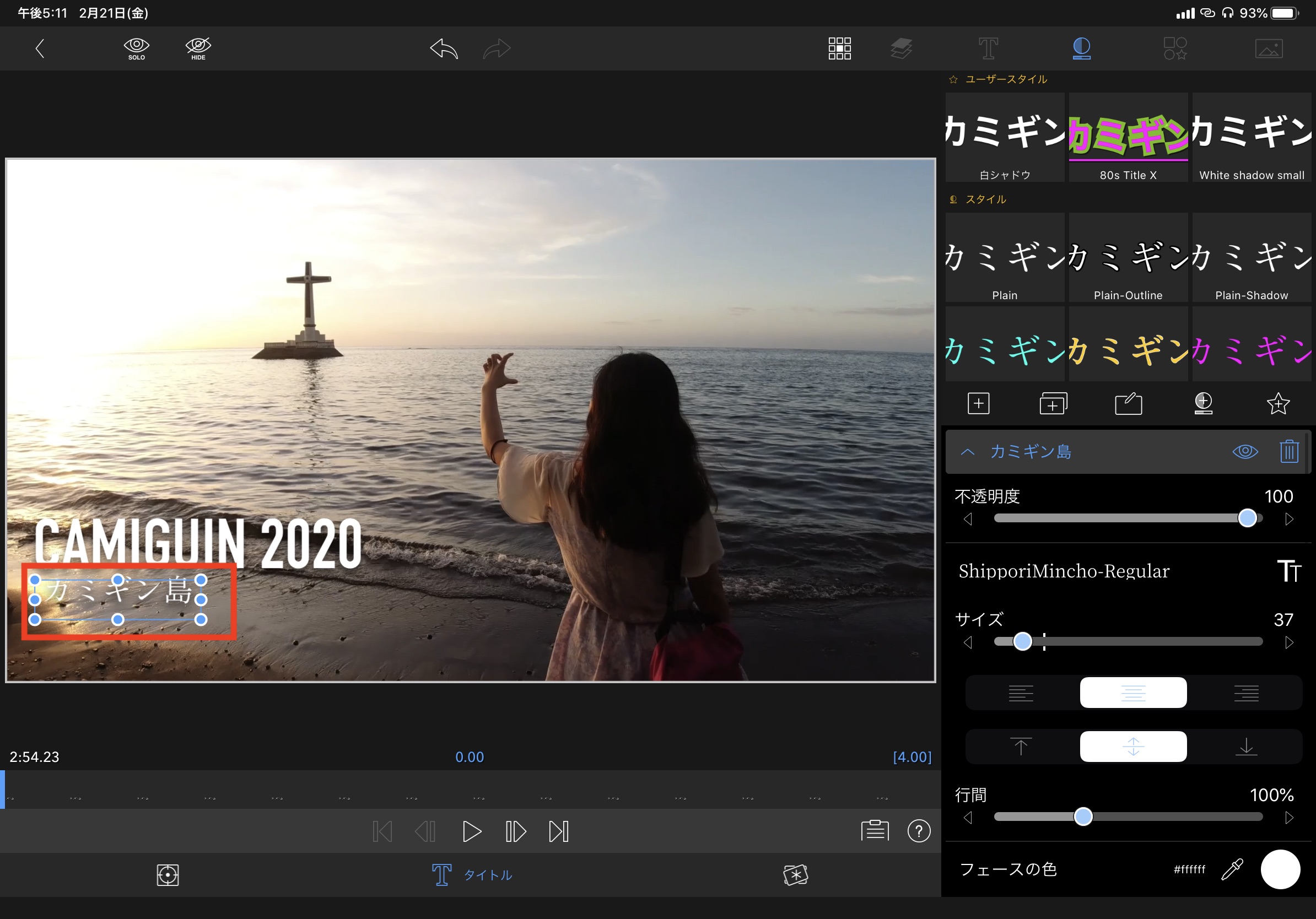
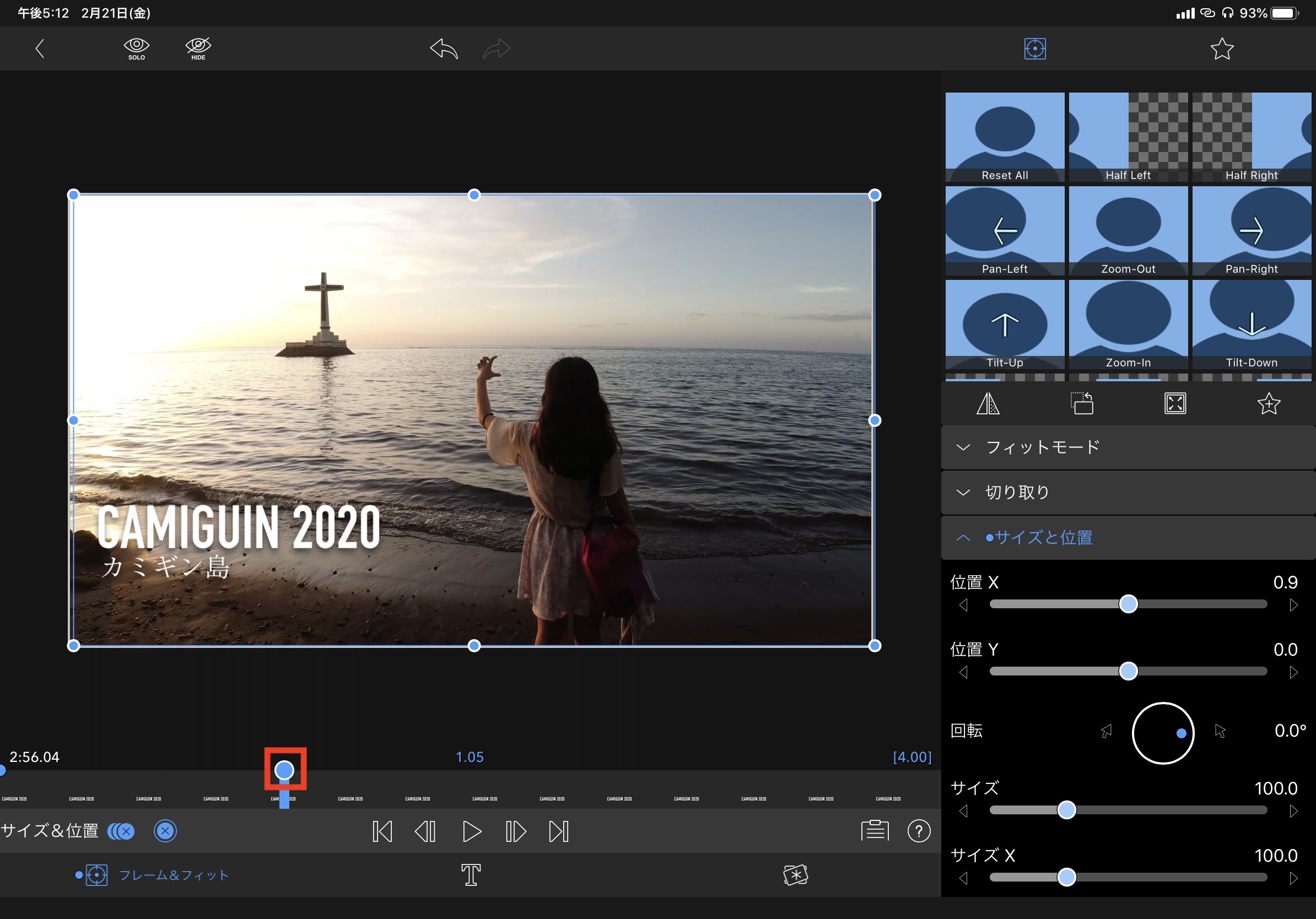
テキストの配置が完了したら1つ目のテキストをタップし、「フレーム&フィット」の画面に移ります。

プレイヘッドを最初のフレームに動かし、キーフレーム追加アイコンをタップしてキーフレームを追加します。

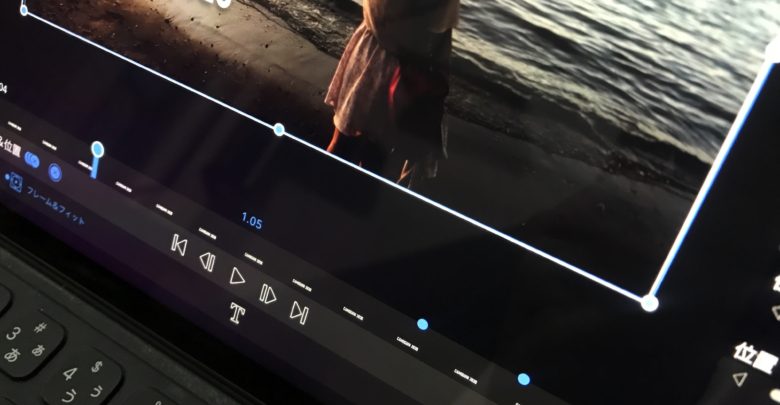
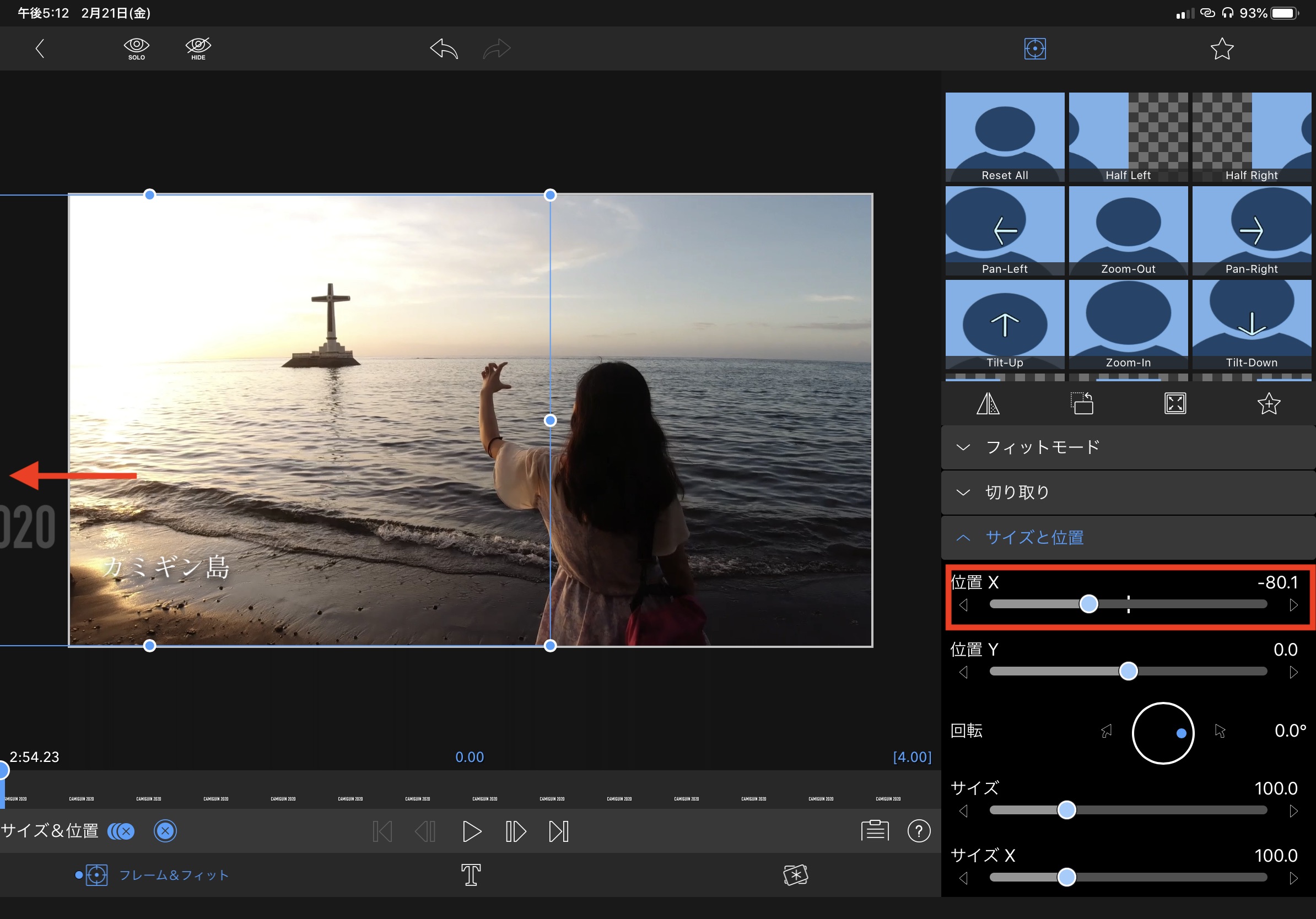
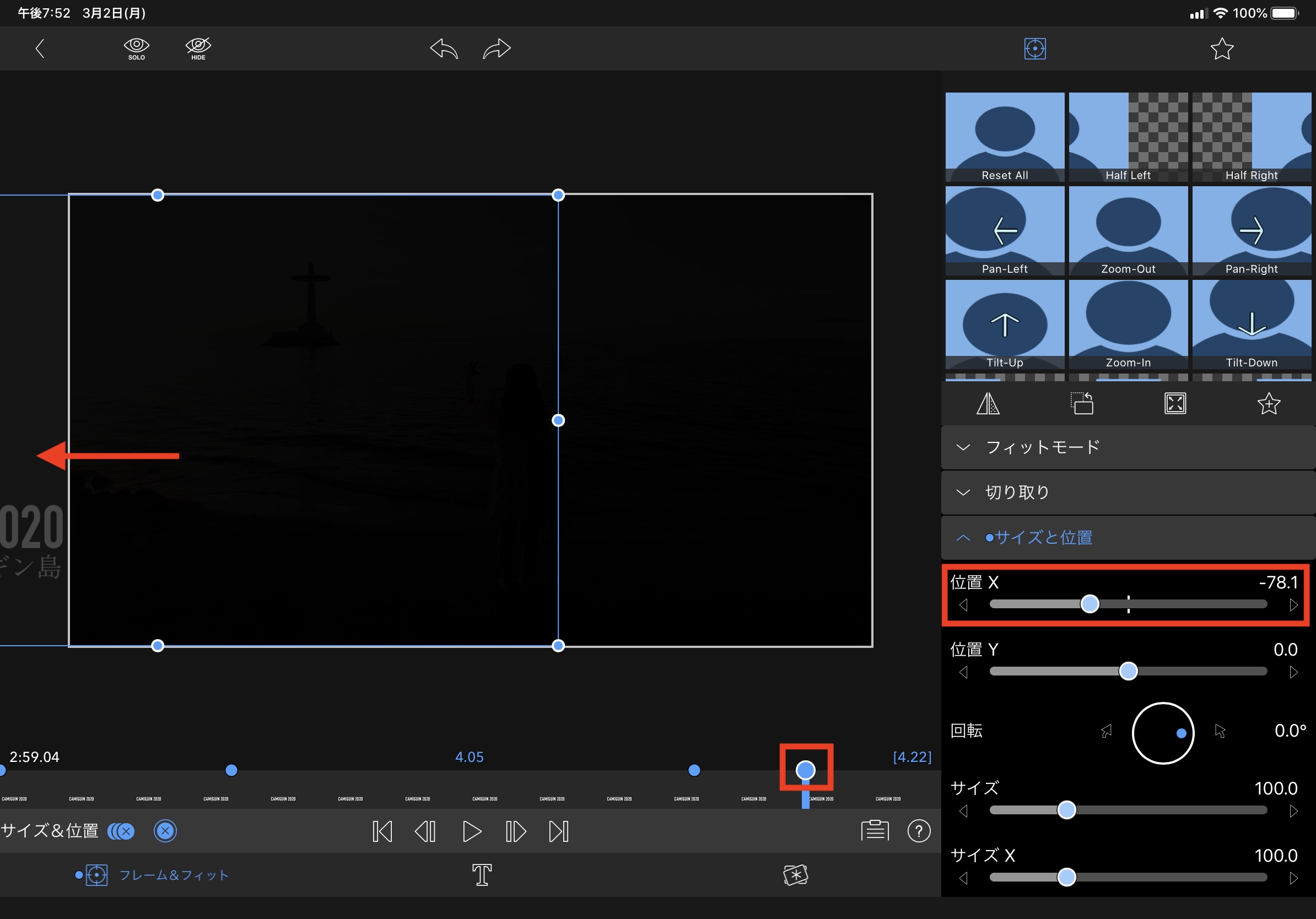
次に「位置X」の数値を変更して、タイトルをフレーム外に移動させます。

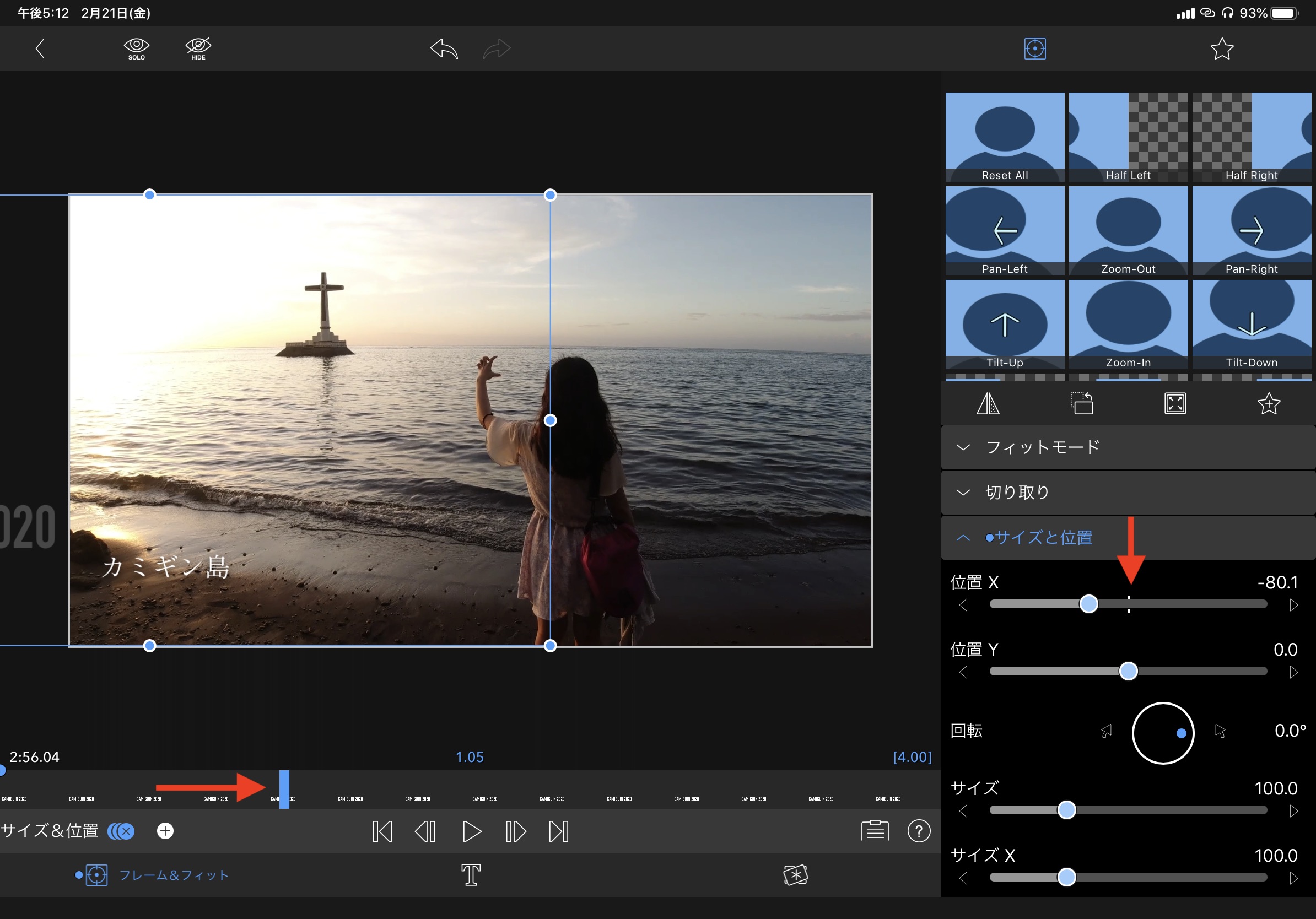
次にプレイヘッドを数フレーム動かし、「位置X」中央にある縦線をタップし、元の位置に戻して新しいキーフレームを追加しましょう。


さらに数秒プレイヘッドを動かし、キーフレーム追加アイコンをタップして3つ目のキーフレームを追加。

最後は数フレーム動かして、「位置X」の数値を変更してフレームの外に移動させたら、テキストアニメーションが完成です。

同じように2つ目のテキストにもキーフレームを追加すればこのような感じになります。
LumaFusionのキーフレームは今回のようにテキストアニメーションやスライドショーなど比較的簡単なものであれば問題ありませんが、複雑なアニメーションが作りたい場合はAfter EffectsまたはPremiere Rushのエッセンシャルグラフィックスを使うのが良いかもしれません。
(MIKIO)




