[After Effects] パペットツールを使ったアニメーションで簡単な自己紹介映像を作ってみよう!

これまでにキュリオシーンではイラストを配布しているサイトから、Adobe Illustratorファイルをダウンロードして、パペットツールを使うことで動きのあるアニメーションを作るチュートリアルを紹介しました。
今回はそんなパペットツールで作ったアニメーションをテキストや簡単なエフェクトを追加して、自己紹介映像で使えそうなモーショングラフィックスを作ってみたいと思います。
こちらではイラストにパペットツールを使用したアニメーションが用意されているという事が大前提になります。
もし素材が無い方は「パペットツール(Puppet Tool)を使用して、イラストに動きを付けてみよう!」と「[After Effects] パペットツール(Puppet Tool)の詳細設定を色々いじってみよう!」の記事を参照してイラストを入手し、好きなようにそのキャラクターを動かすアニメーションを作ってみると良いでしょう。
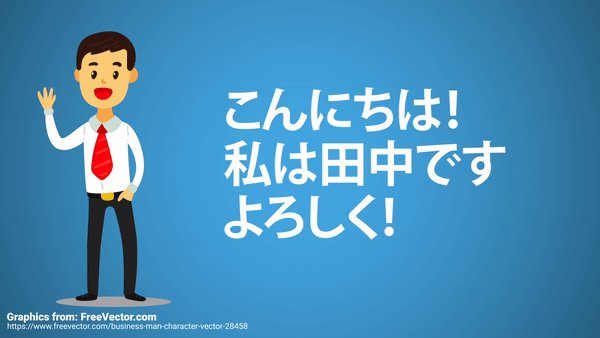
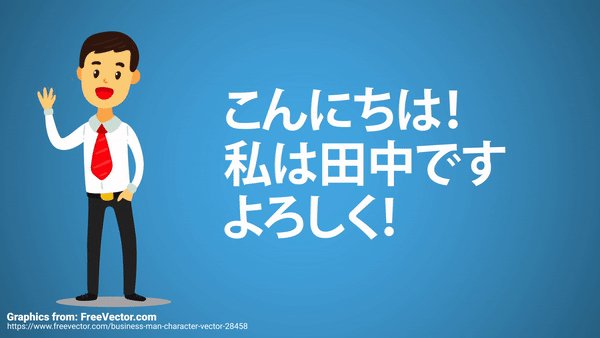
ちなみに今回のチュートリアルで作成するモーショングラフィックスはこちら。
キャラクターのアニメーションが上から降りてきて、左に動くのと同時にテキストが現れるというもの。細かい演出として地面にキャラクターの影も追加されており、下に降りるのに合わせて影のサイズも変えています。
一見難しそうに見えますが、こちらのサイトで何度も紹介している方法を使用しているため、非常にシンプルかつ簡単に作ることが出来ます。記事内にもリンクをいくつか付けているので、わからない場合はそちらの記事を参考にしてみると良いでしょう。
キャラクターにアニメーションを加える

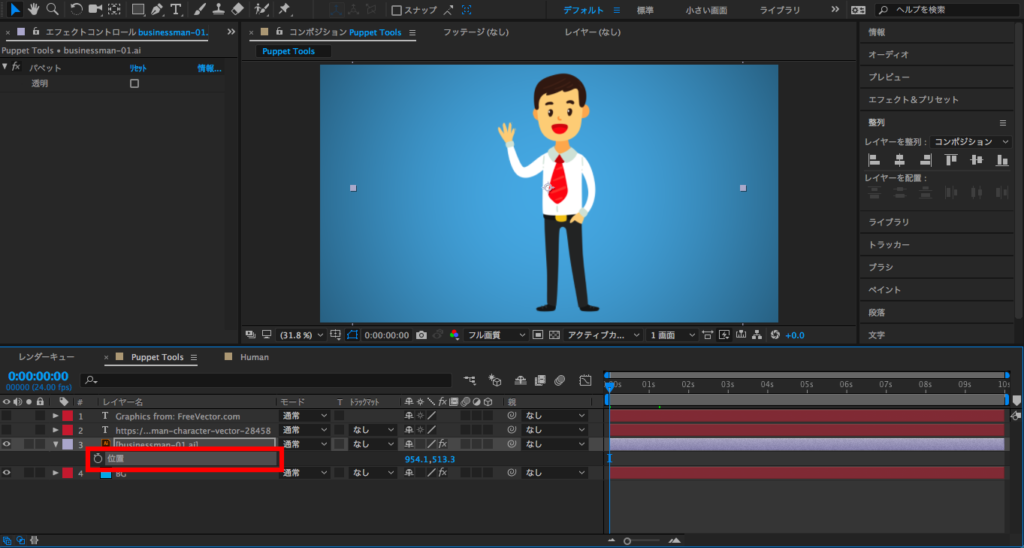
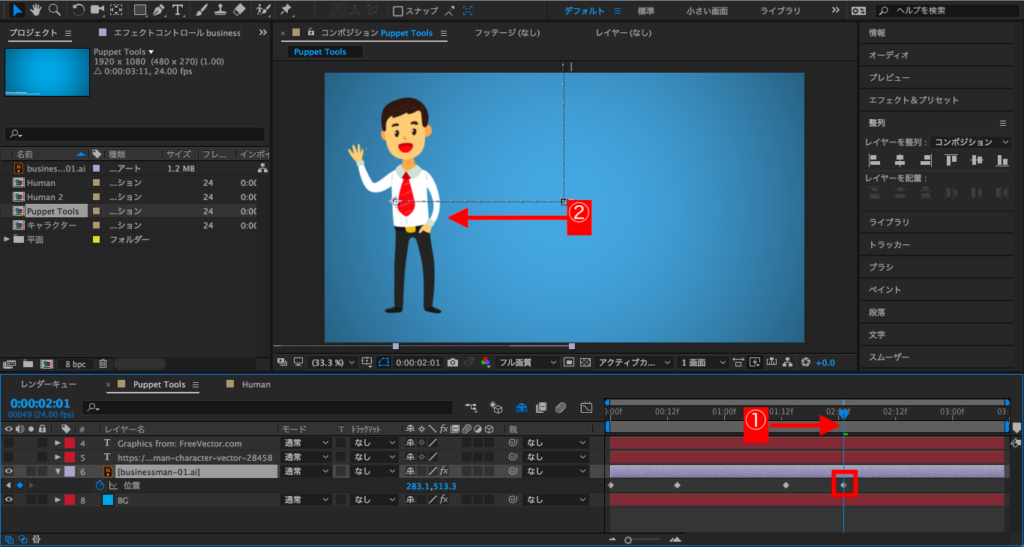
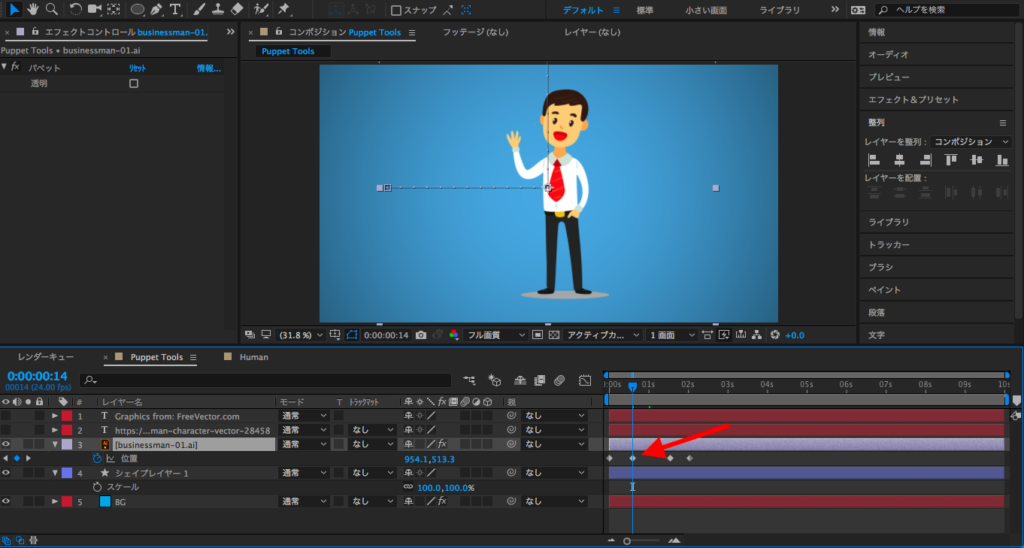
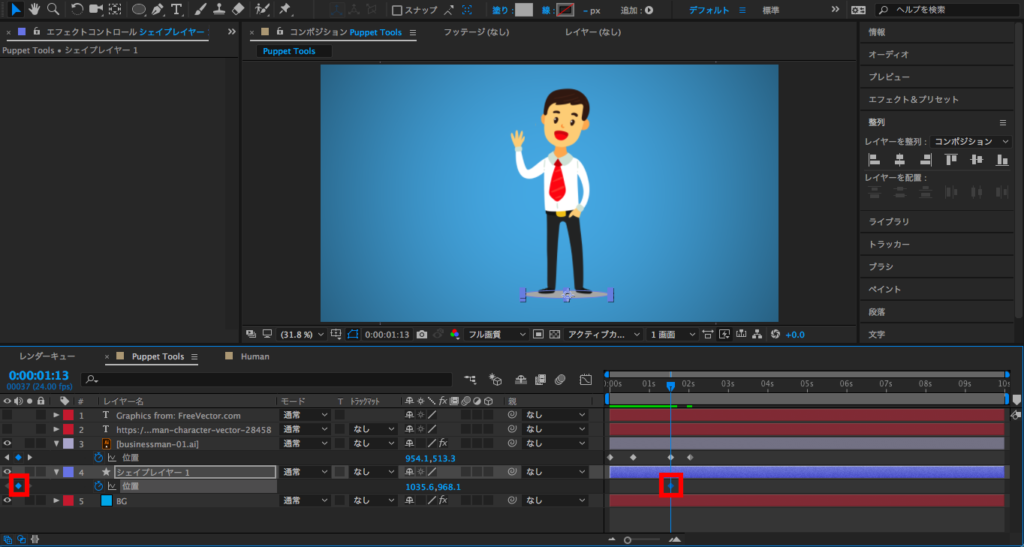
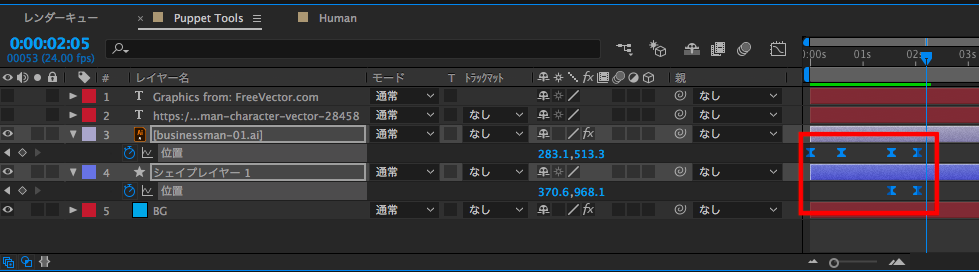
完成映像のように上からキャラクターが降りてきて、しばらくした後で左に移動するというアニメーションを付け加えたいので、Illustratorファイルのレイヤーを選択して、まず「位置(ショートカット:P)」のキーフレームを追加します。

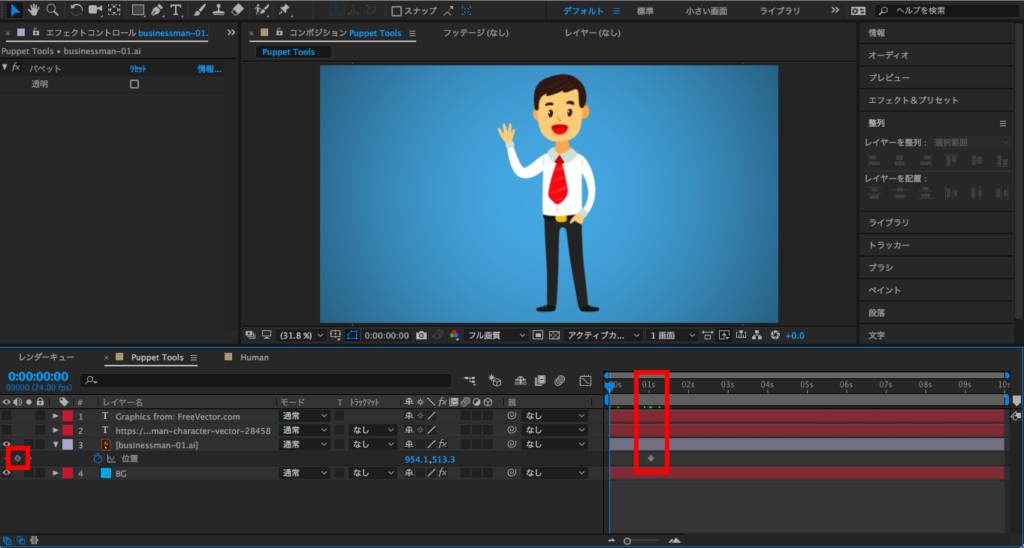
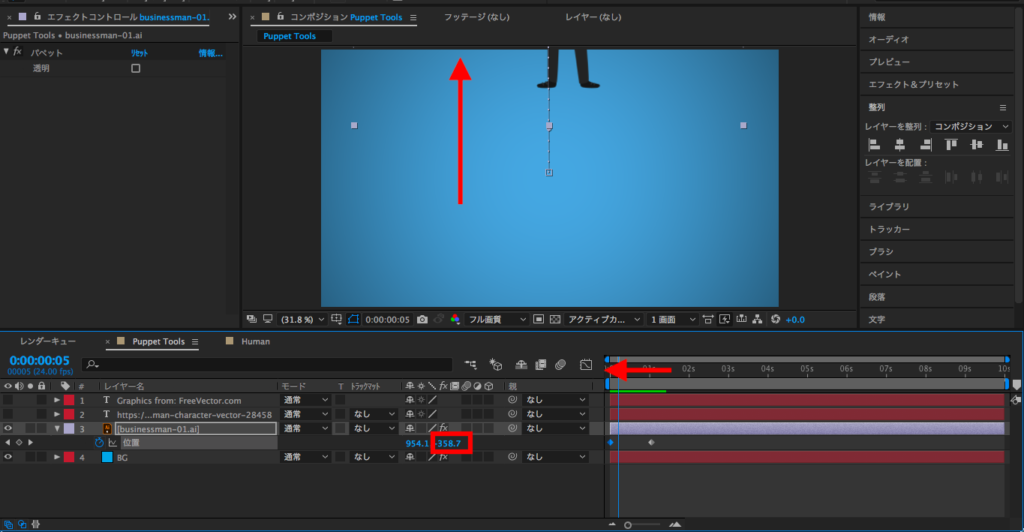
追加したキーフレームは1秒に移動し、タイムインディケーターを0秒に戻して、今度は上から来るように位置のY数値を変更します。またはコンポジション上でオブジェクトを動かせば自動でキーフレームが追加されます。

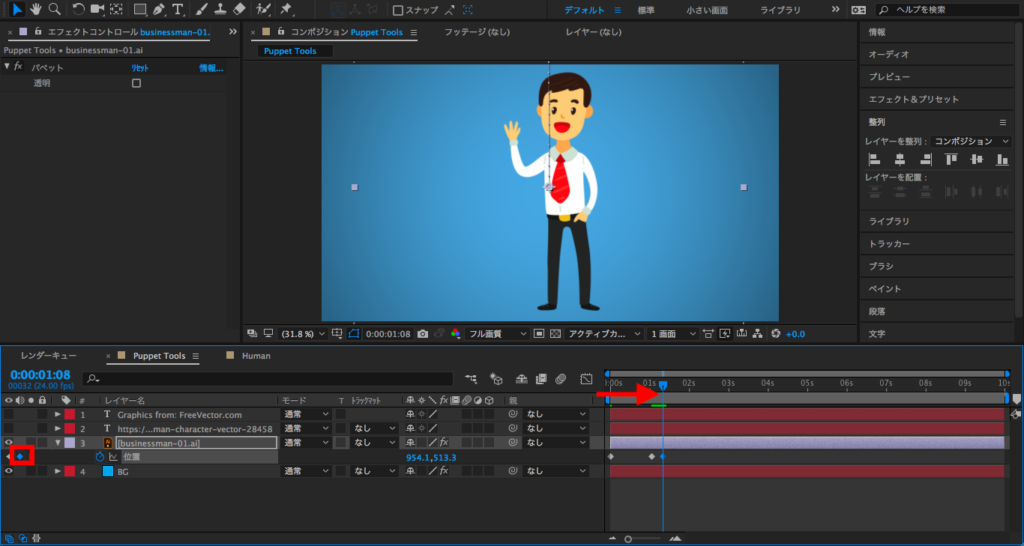
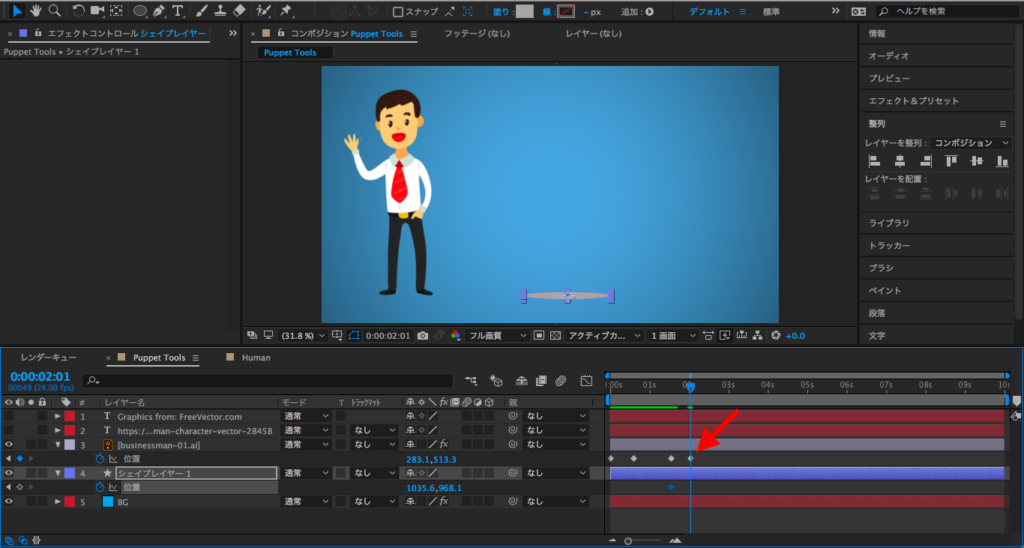
1秒の位置をしばらくキープさせたいので、1秒のキーフレームから少し動かしてダイアモンドのアイコンをクリックしてキーフレームを追加します。

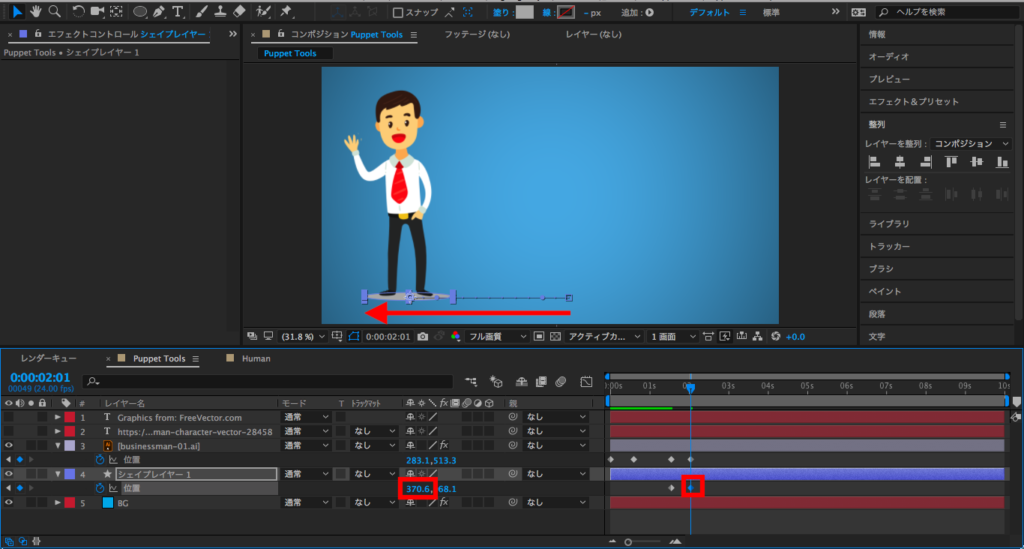
最後は2秒にタイムインディケーターを持っていって、X数値を変更するか、コンポジションでレイヤーを選択してキャラクターを画面左側に動かします。

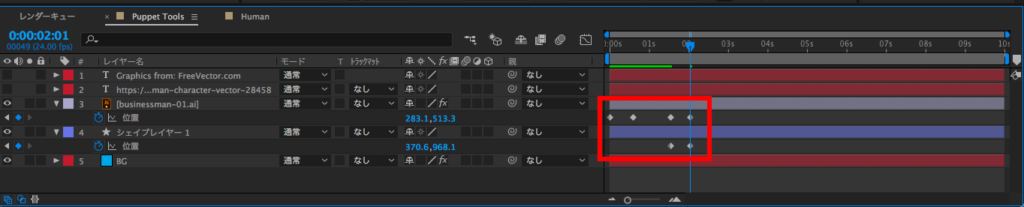
これで一通りの動きが完了しましたが、少し遅いと感じたのでキーフレームを微調整してタイミングを微調整してみました。

影を付け加える
もう少しリアリティーが出るように、キャラクターの下に簡単な影を追加してみたいと思います。

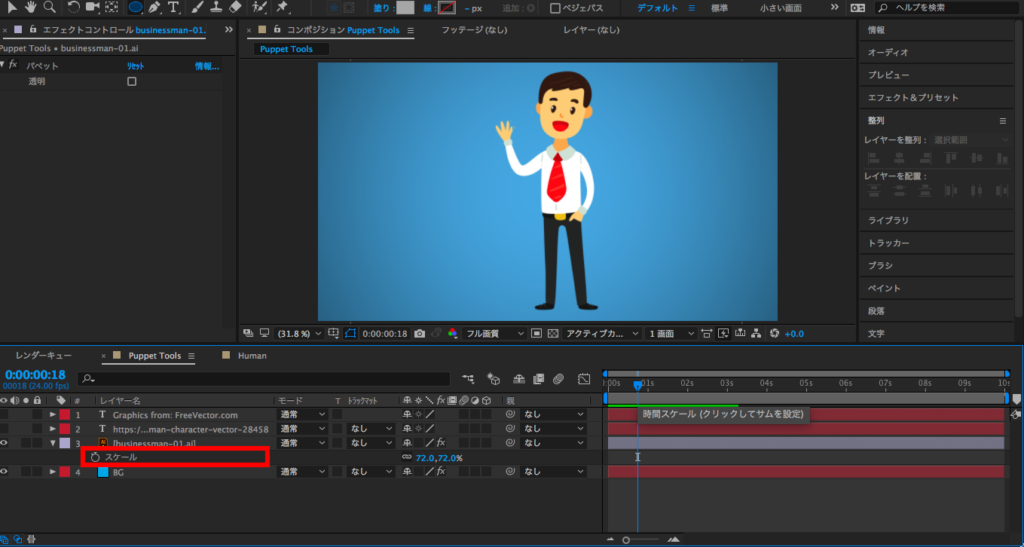
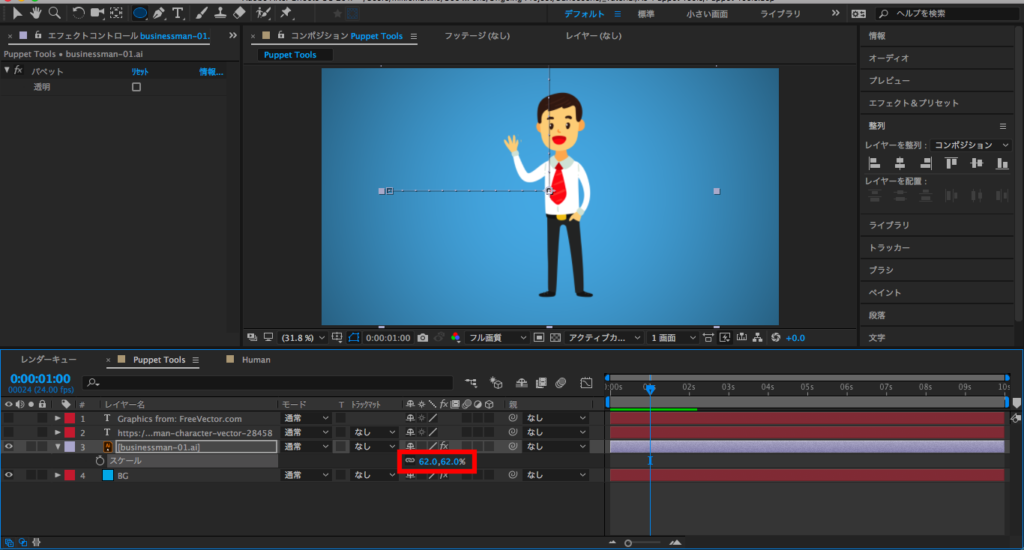
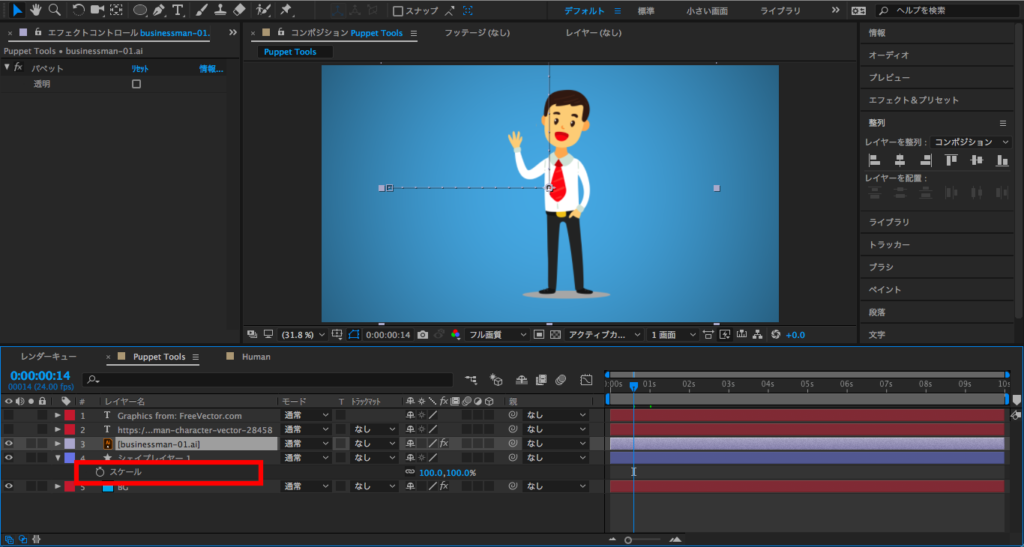
キャラクターのサイズが少し大きいので、小さくしてみましょう。Illustratorのレイヤーを選択して「スケール(ショートカット:S)」を開き、キャラクターの大きさを変更します。

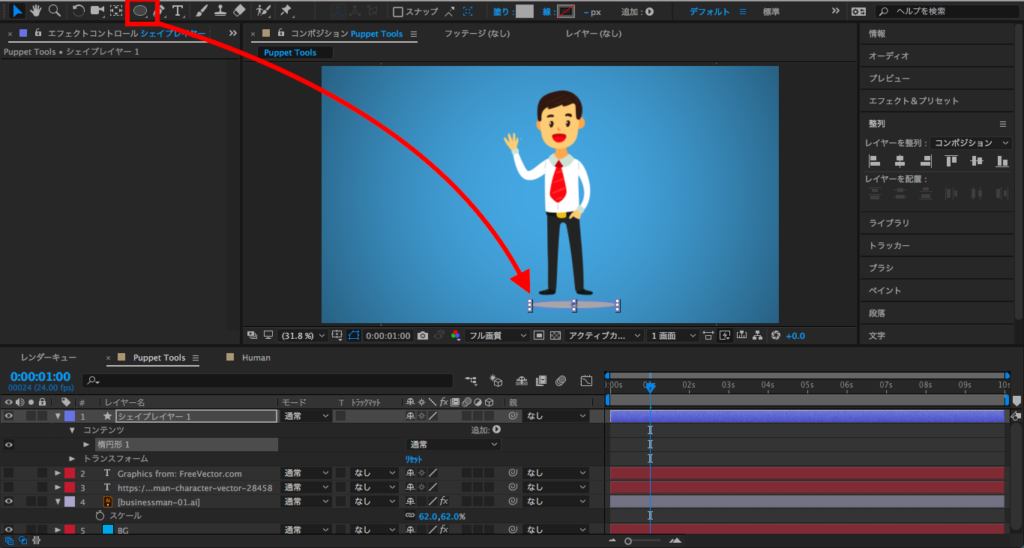
今度は上部ツールバーのシェイプツールから「楕円形ツール」をクリックして、円形の影を追加しましょう。

アンカーポイントが円の中心になるように変更します。


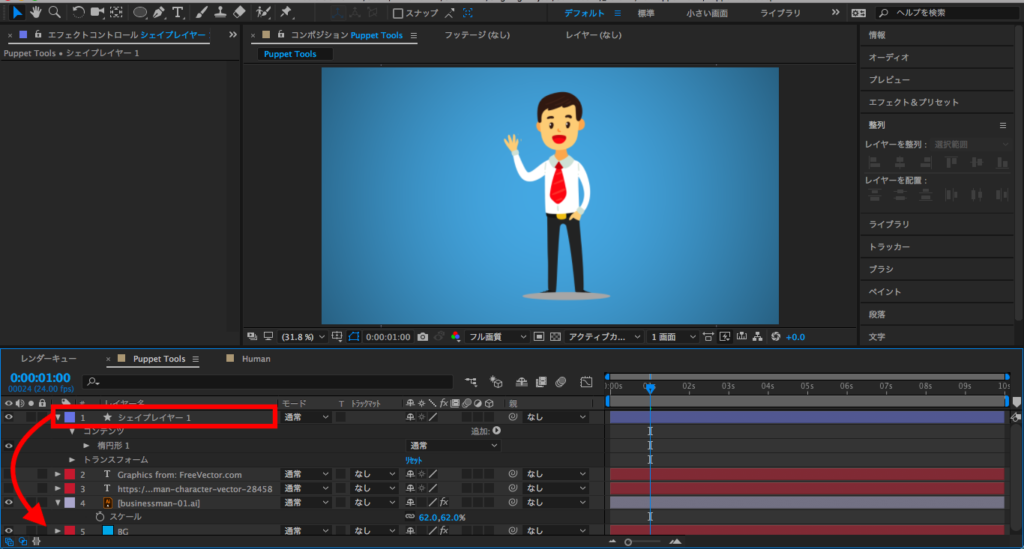
そして影がキャラクターよりも手前に来てしまう場合があるので、レイヤーの順番を変更させると良いでしょう。

キャラクターが地面に到着するのに合わせて影のアニメーションが必要になってきます。影のレイヤーを選択して、スケールを開きます。

今度はキャラクターのタイミングに合わせられるようにIllustratorのレイヤーを選択して、先程追加した位置のキーフレームを表示させます。

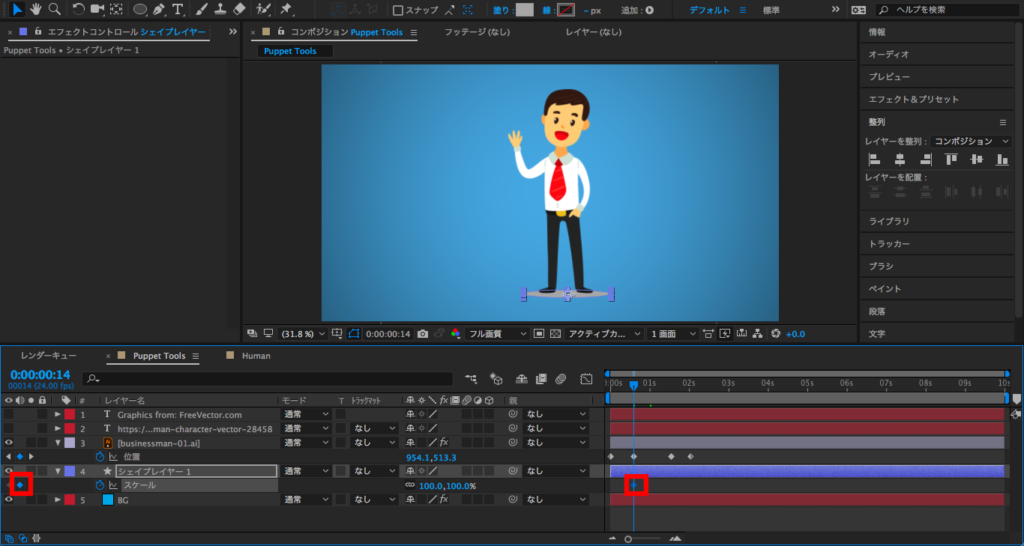
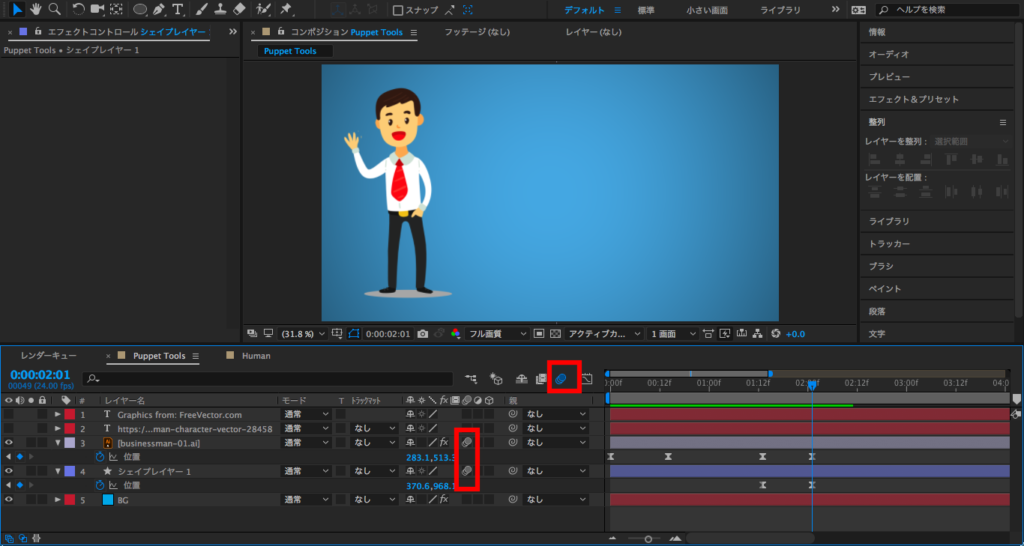
地面に到着したキーフレームに合わせて、影のシェイプツールに「スケール」のキーフレームを追加します。

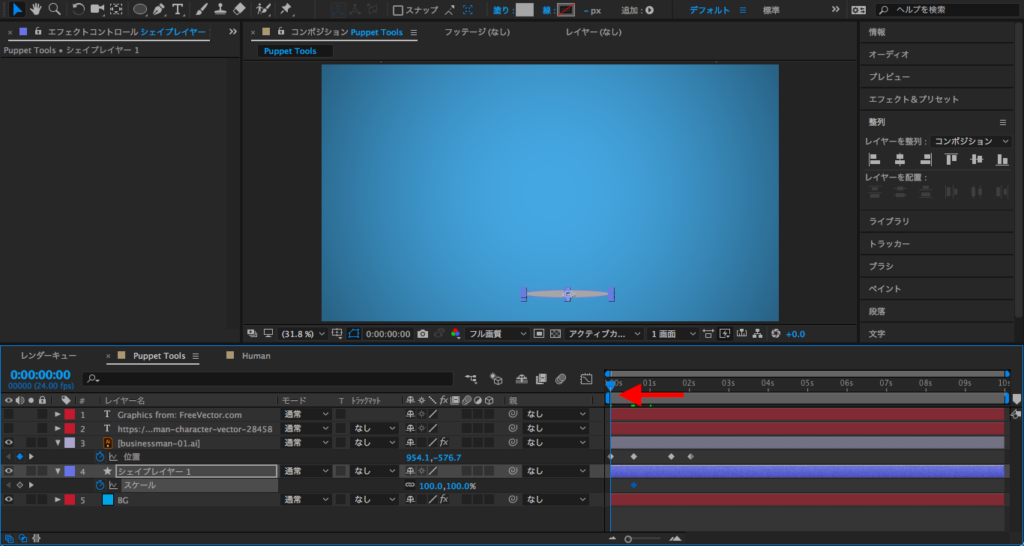
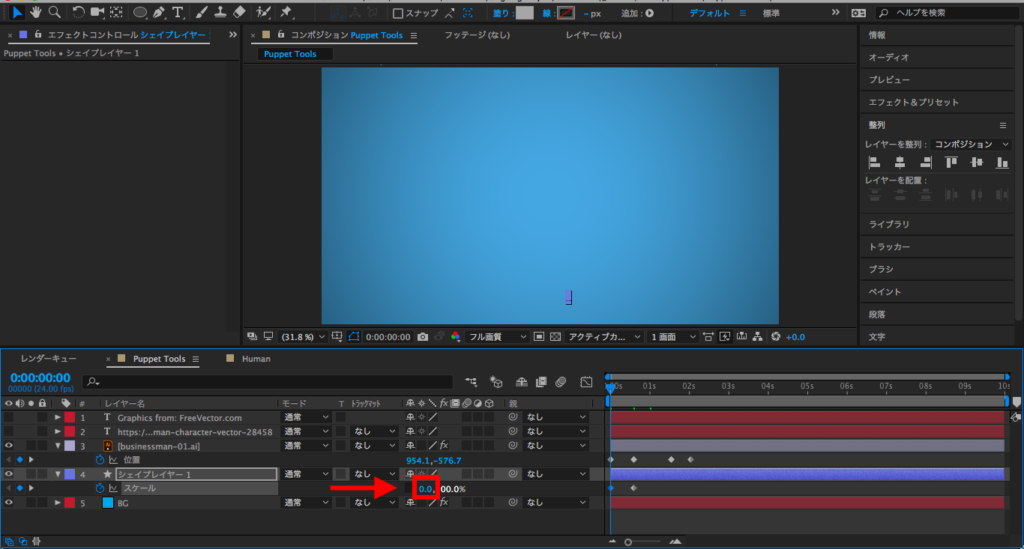
0秒にタイムインディケーターを持っていき、スケール部分の鎖アイコンを外して、X数値を「0%」に変更します。


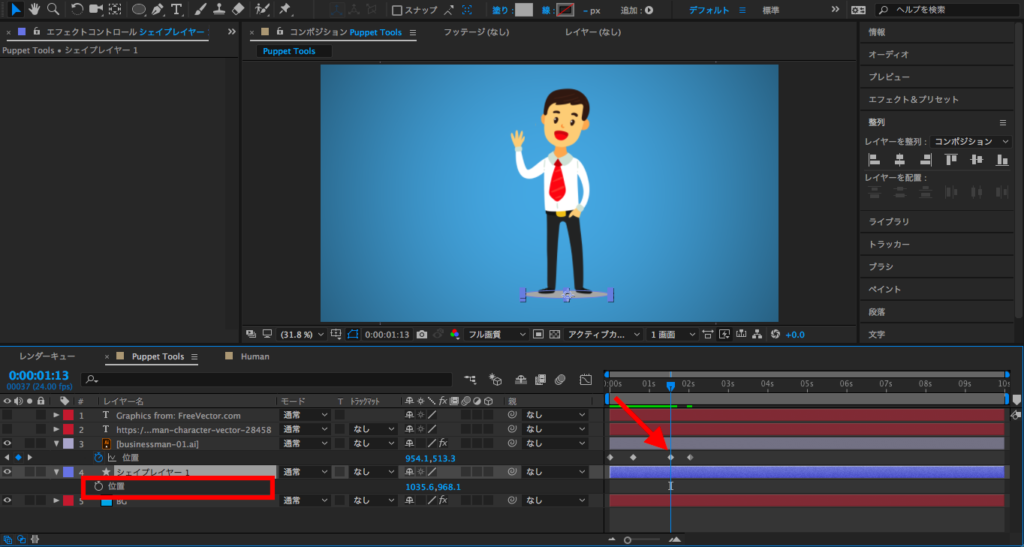
次は影のシェイプレイヤーに「位置」のキーフレームを追加します。レイヤーを選択した上で「P」をクリックするか、トランスフォームのドロップダウンから位置を表示させます。

こちらも同じタイミングで動かせるようにキャラクターのレイヤーはそのままにして、同じ時間にシェイプレイヤーの位置にキーフレームを追加します。

そして次のキーフレームに移動し、シェイプレイヤーの位置をX数値を変更して、キーフレームを追加します。


最後はキーフレームに全てイージングとモーションブラーを追加します。表示中のキーフレームを全て選択して、F9(macOSはFunctionキー同時押し)。


タイムラインのモーションブラーをオンにし、レイヤーにもモーションブラーのエフェクトを追加します。

これでキャラクター部分のアニメーションが完了します。
テキストを追加する
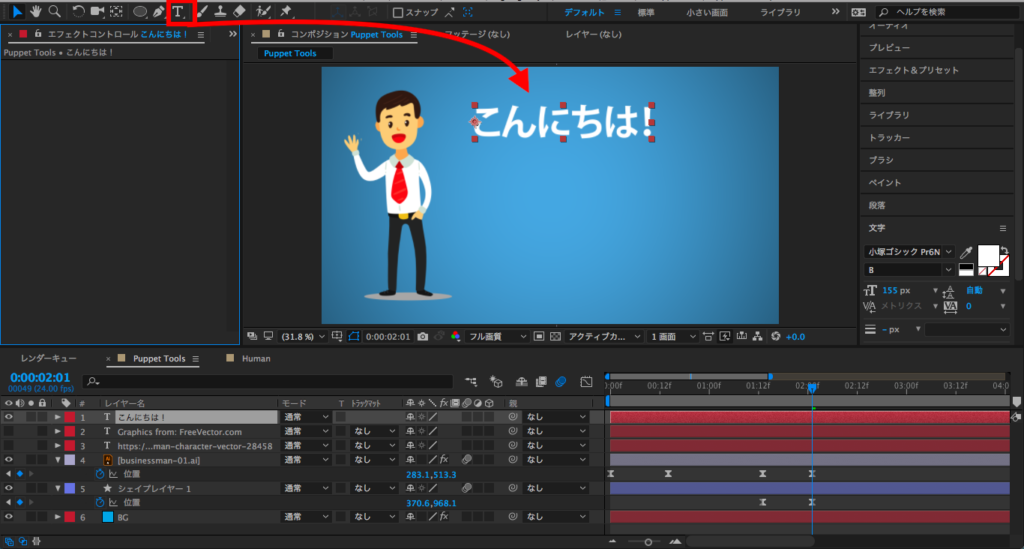
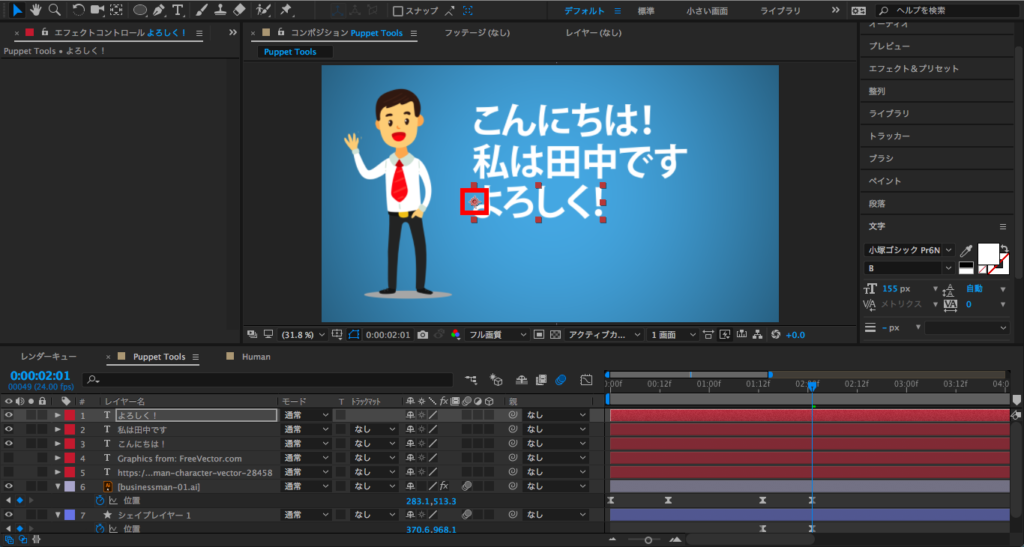
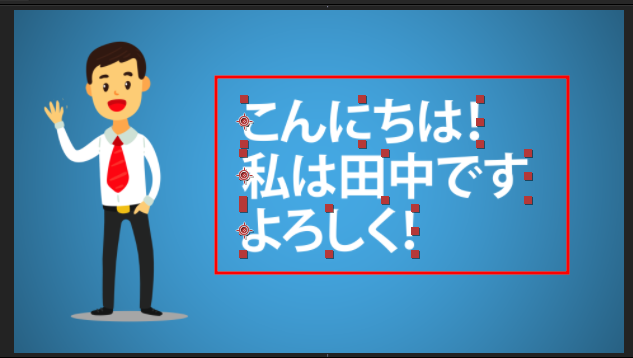
自己紹介部分であるテキストを追加してみましょう。3行に収めたかったので、「こんにちは!」、「私は田中です」、「よろしく!」のシンプルなものにしてみましょう。

上部ツールバーからテキストツールを使用して、テキストを入力していきます。

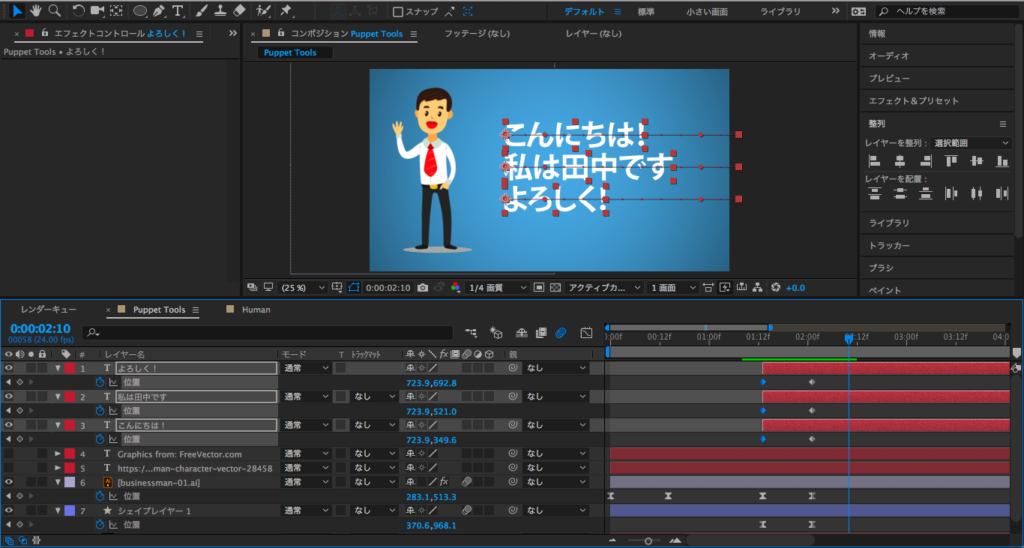
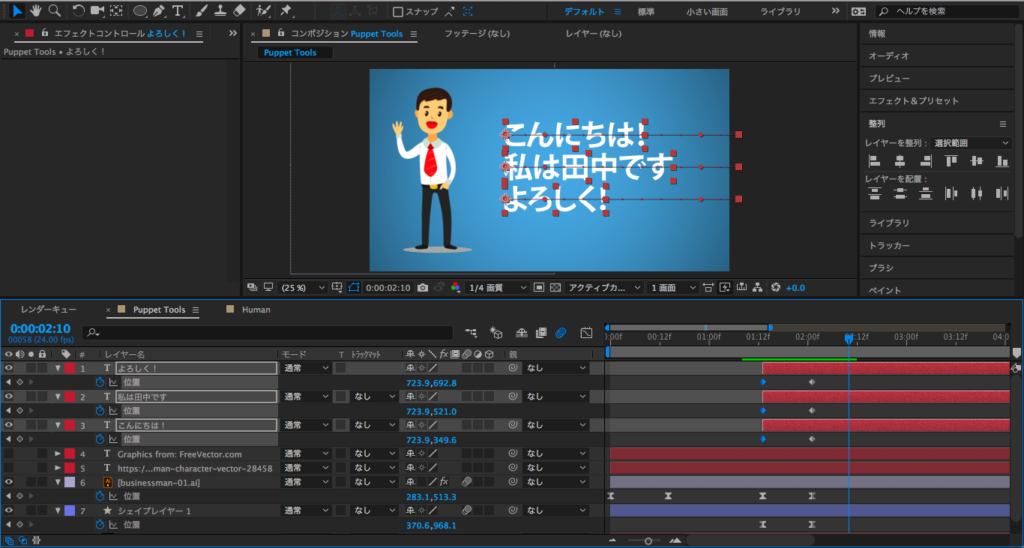
3つのテキストはアンカーポイントを全て左中央に移動させて、画面の中央に収まるように調整します。

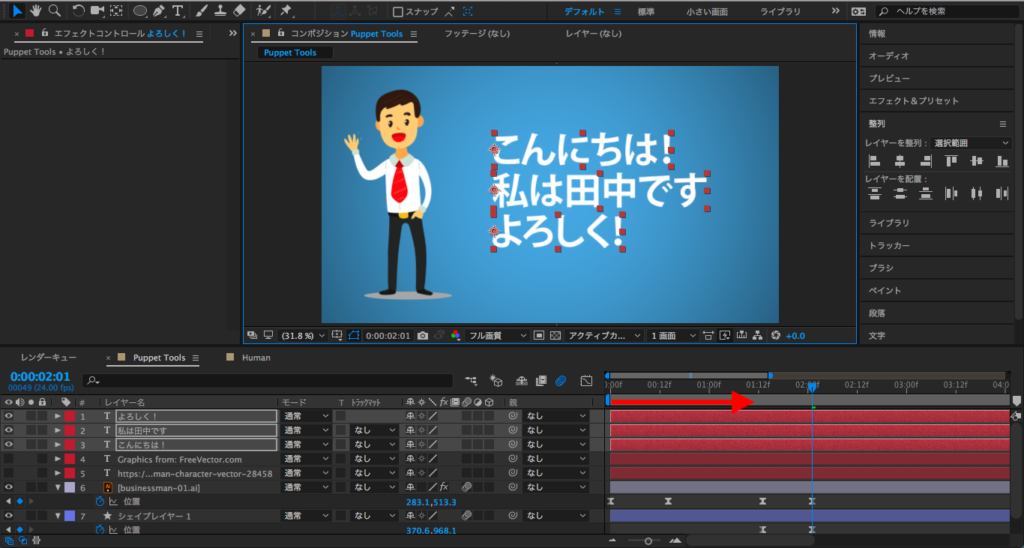
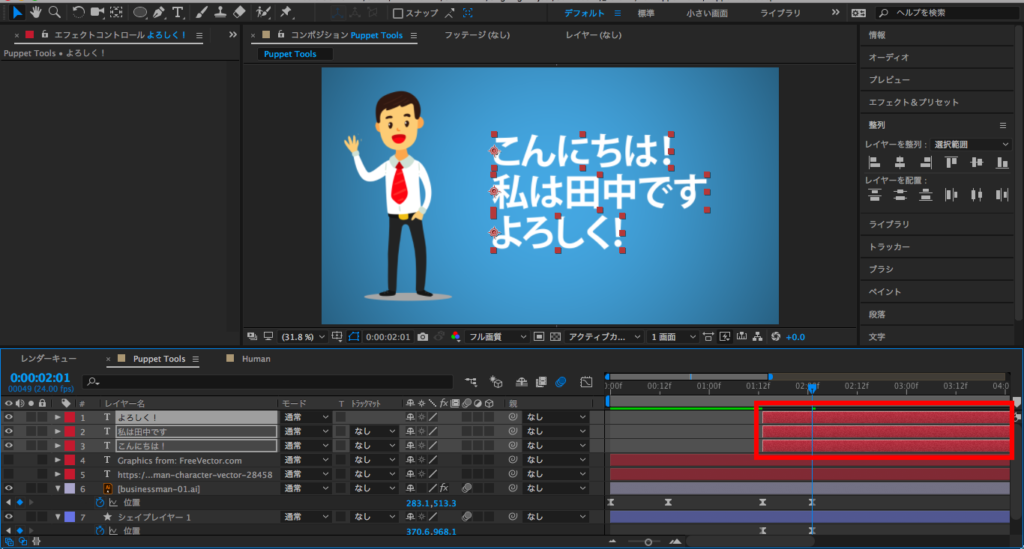
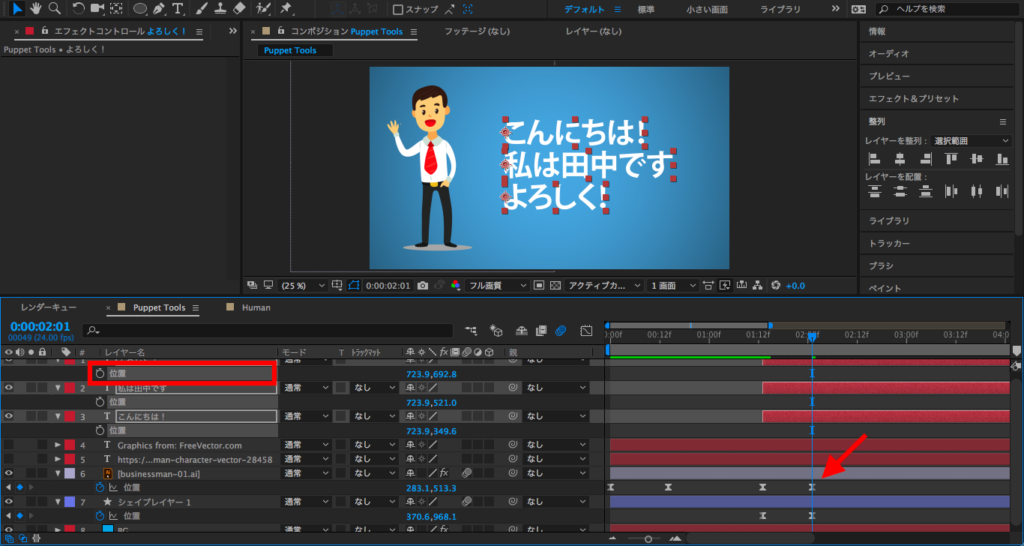
テキストレイヤーの3つ全て選択して、キャラクターが左に動くタイミングで現れるように、レイヤーを移動させるか短くトリムします。


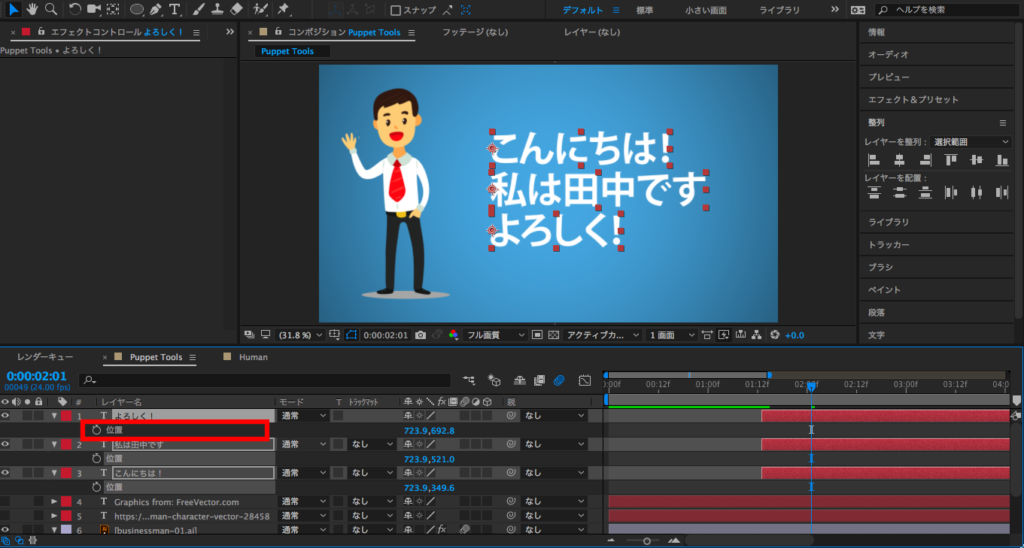
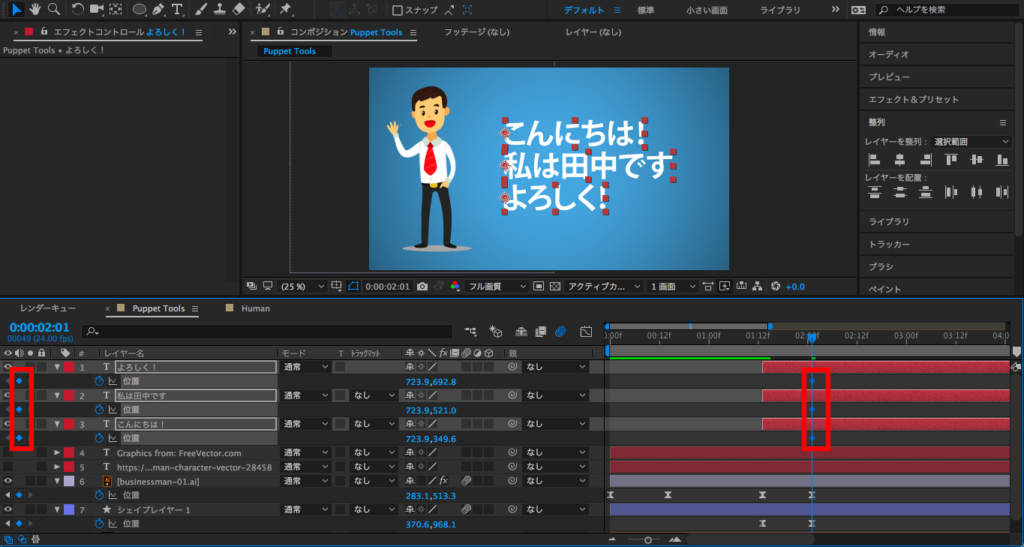
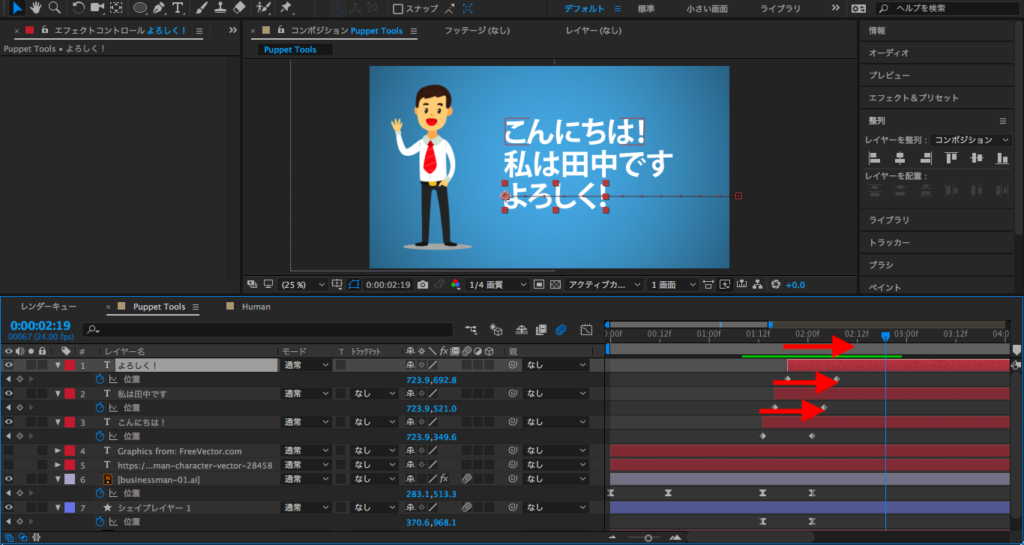
キャラクターが完全に左に移動したタイミングに合わせて、テキストの「位置」にもキーフレームを追加します。

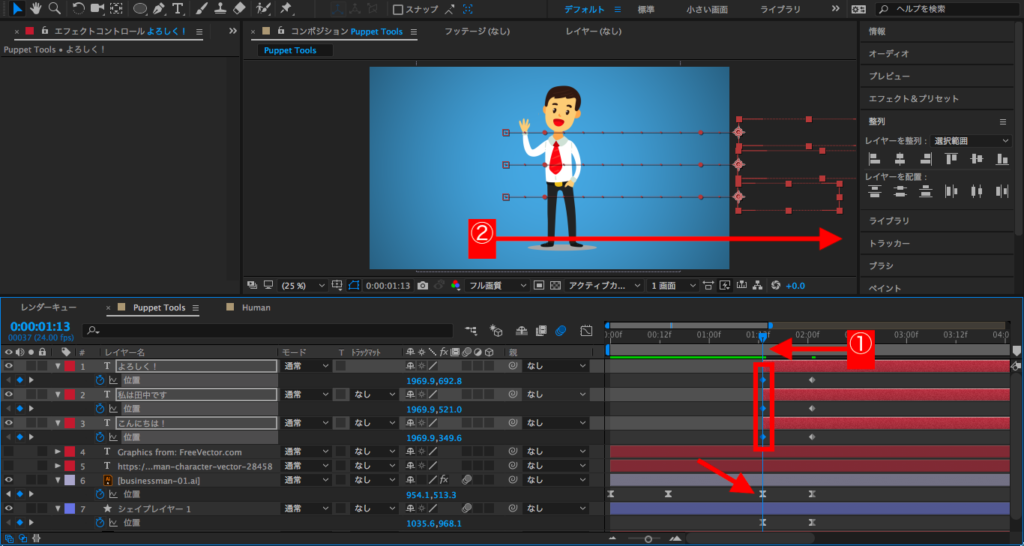
そして、キャラクターが移動開始するタイミングに合わせて、コンポジションの外からテキストが現れるように、タイムインディケーターを戻して、テキストレイヤーの位置を全てコンポジションの外になるようにX数値を変更します。




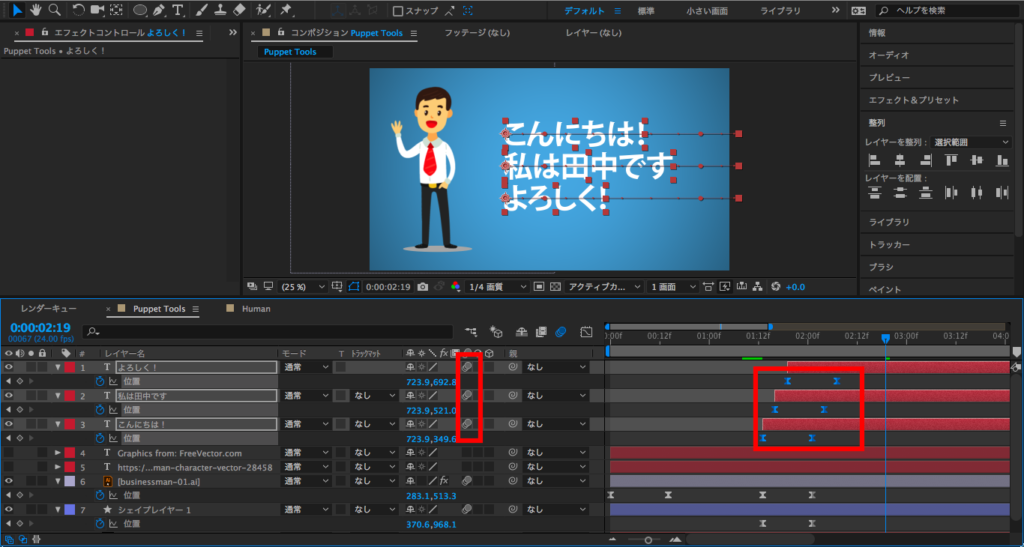
3つのテキストレイヤーが一つずつ登場できるように、表示させるタイミングをそれぞれずらしていきます。


最後は先程と同じ様に、キーフレームにイージング追加して、レイヤーにモーションブラーを適用させれば完了です。

これで全てのアニメーションが完了しました。
キャラクターをプリコンポジションにする
筆者はこのチュートリアルを作成する前に、一度After Effects CC 2018で作ったのですが、その際はキャラクターのアニメーションをプリコンポーズし、さらにその中に影を付け足しました。
そのためメインのコンポジションでは位置のみのキーフレームを追加したので、こちらの方法でやればさらにシンプルになるはずなのですが、CC 2017年ではなぜかその方法が出来なかったので、今回は一つのコンポジションで複数のレイヤーに位置のアニメーションを付け加える方法で行いました。
こちらのチュートリアルも慣れてくれれば比較的短い時間で完成させることが出来るので、さらに色々なアニメーションを付け加えて、より面白味のあるものに変えていくというのも良いでしょう!
(MIKIO)