エッセンシャルグラフィックスをCreative Cloudライブラリに保存して、Premiere Rushに読み込む方法

Adobe Premiere Proは映像制作のプロが多く使用する編集アプリの一つですが、2018年にiPadやiPhoneといったデバイスにも対応したPremiere Rushがリリースされ、モバイル環境でも編集が出来るようになりました。
このアプリはPremiere Proに比べると多くの機能が省かれているので、本格的に編集するには物足りなさがあるものの、クリップのトリムや色補正、テキストの追加など必要な機能が用意されているため、使い方次第ではこれで十分かもしれません。
また、デスクトップ以外でもiPhoneなどのスマートフォンやiPadのタブレッドにも対応していることから、移動中やパソコンが開けない狭いロケーションでの編集が可能になるなどのメリットがあります。

基本的な編集ツールが揃っているPremiere RushはPremiere ProやAfter Effectsが提供しているのと同じ「エッセンシャルグラフィックス(Essential Graphics)」が使用可能になっており、Adobe Stockで購入したものや事前に作成したものを上手く使うことで、より高度な編集が行なえます。

ただ、同じエッセンシャルグラフィックスでもPremiere RushではAfter Effectsで作成されたものは利用できず、Premiere Proで作成したものであっても、使用するエフェクトによってはPremiere Rushで上手く表示できないものがあるので注意が必要です。
Premiere Rushに読み込み可能なエッセンシャルグラフィックスを作成するチュートリアルは「作成したエッセンシャルグラフィックスをRushで使用する方法」の記事から参考にできるので、初めて作成する場合は一度読んでおくことをオススメします。
デスクトップ版とiOS版の違い
Premiere Rushのバージョン1.1.0からはモーショングラフィックスのアップデートがあったのか、Premiere Proで作成したマスクのアニメーションなどが利用できるようになりました。

しかし、残念ながらiOS版(ver 1.1.2)のものに関してはまだ対応しておらず、同じPremiere Rushに対応したエッセンシャルグラフィックスでも見た目が変わってしまうことに注意してください。

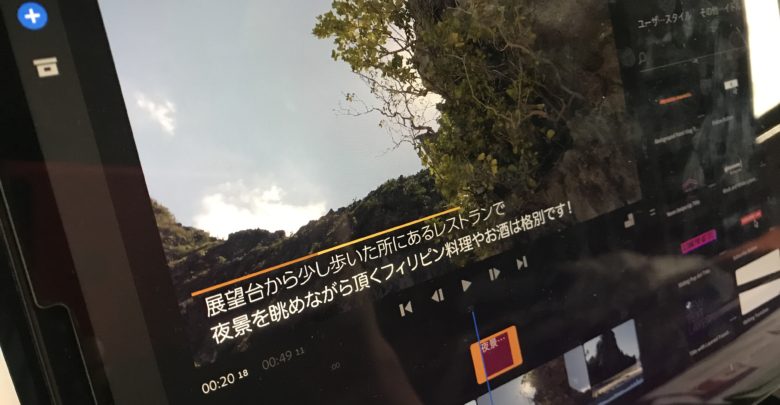
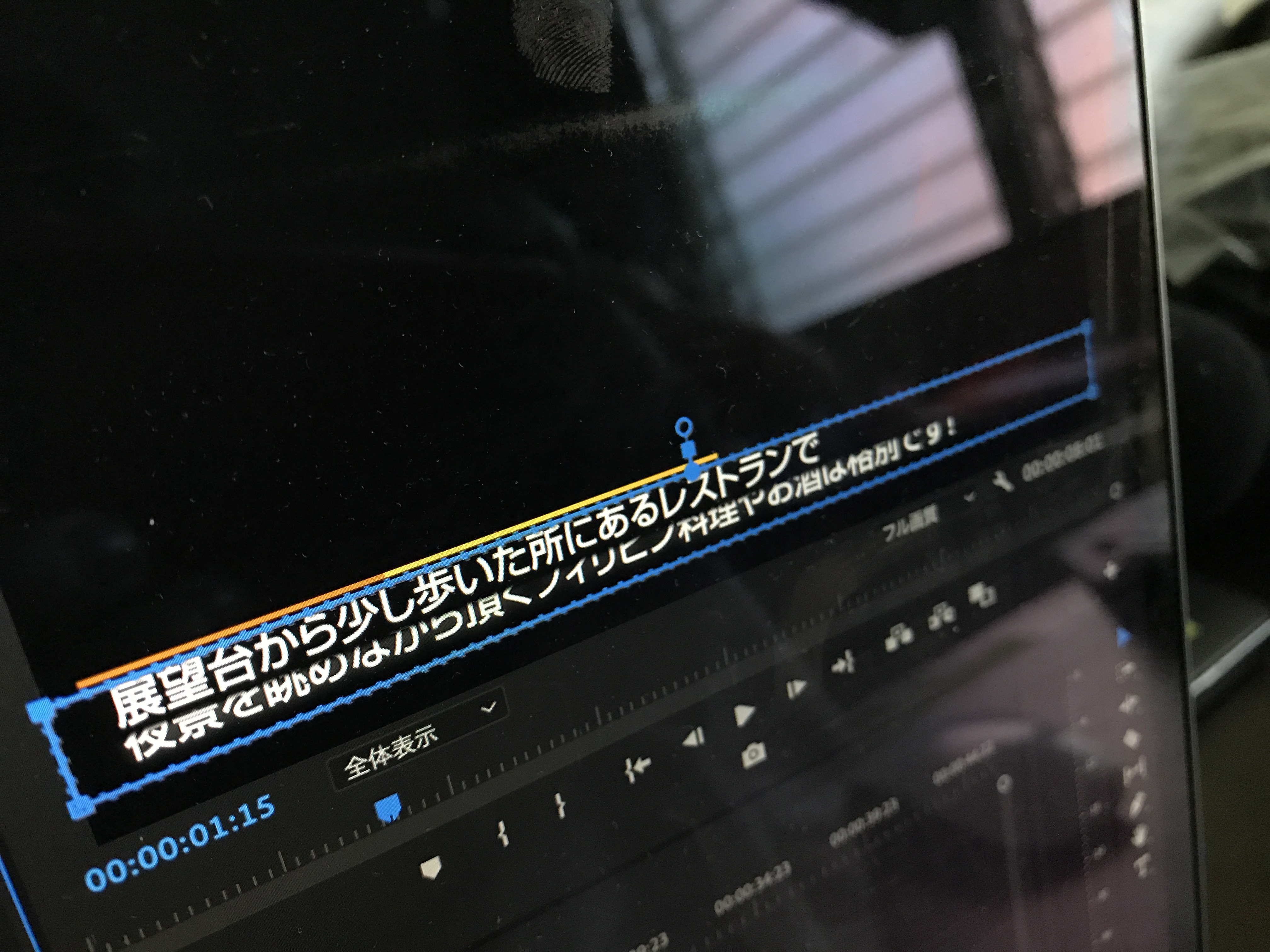
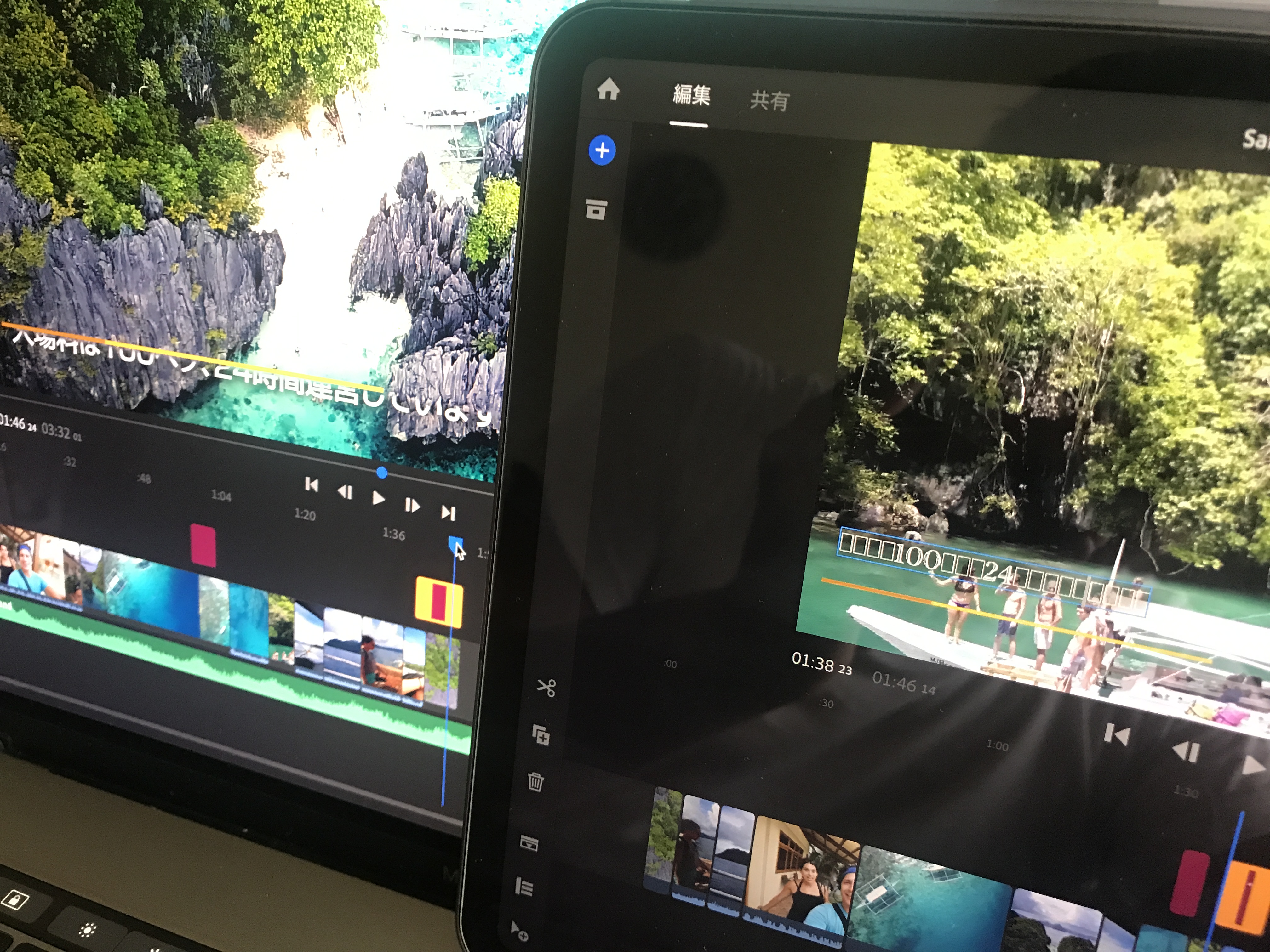
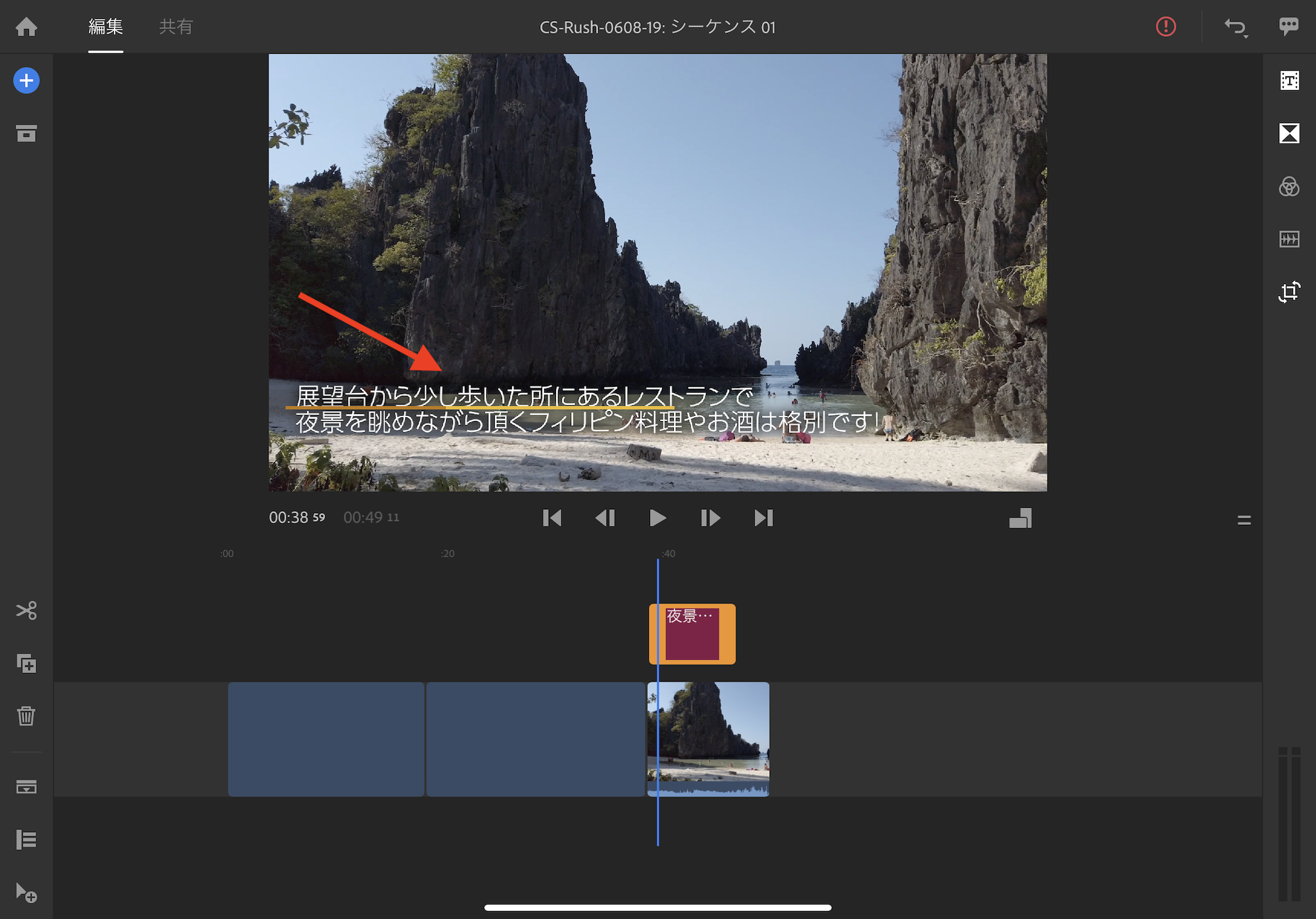
下のモーショングラフィクスを例にしてみると、デスクトップ版ではテキスト上部はマスクのエフェクトで消えているのがわかりますが、iOS版ではテキストが表示されています。


そのため、スマートフォンやタブレットでエッセンシャルグラフィックスを使用したいという方は、引き続き位置やスケールを使用したシンプルなアニメーションにすることをオススメします。
モーショングラフィックスの作成
今回筆者はPremiere Proで編集しているプロジェクトのテキストアニメーションをiPadでも編集ができるように、新しくエッセンシャルグラフィックスを作成してみました。
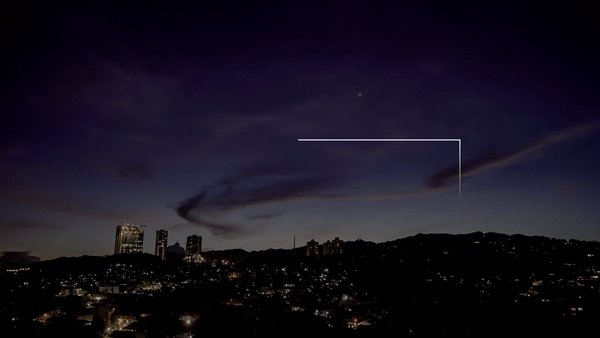
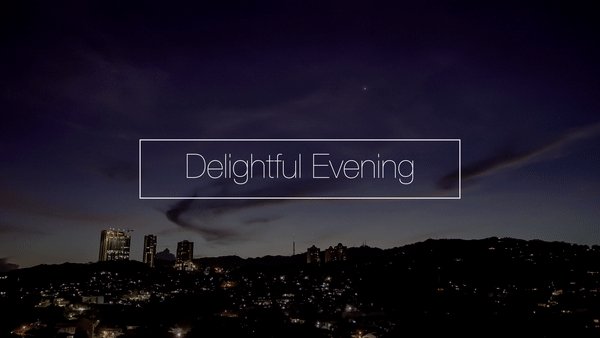
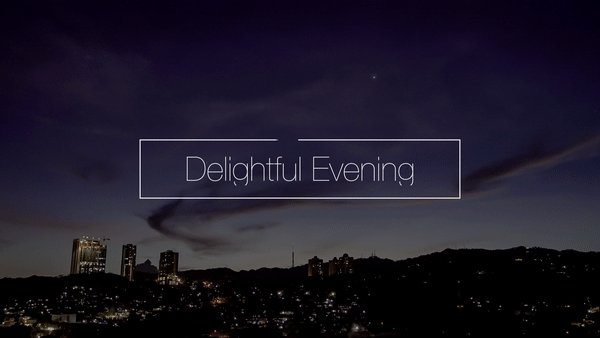
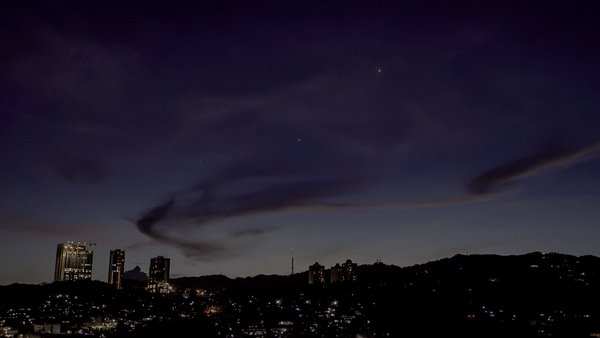
作成するアニメーションはこの動画にあるようなもの。
こちらのモーショングラフィックスはAfter Effectsでトラックマットを使用したものになっているのですが、現在の仕様ではPremiere Rushで開くことができません。
加えて、Premier ProのマスクはiOS版のPremiere Rushでは使用できないので、今回は似たような演出を残しつつ、テキストがフレームの下から現れるアニメーションを作ってみました。
ちなみにPremier Proにおけるモーショングラフィックスの作成方法はこちらの記事で詳しく紹介しているので、今回のチュートリアルと合わせて読んでいく事をオススメします。
Premiere Proでの操作
今回も前回と同じようにスケールと位置のキーフレームを使って作成していきましょう。既にモーショングラフィックスが完成している場合は、次の項目に写ってください。
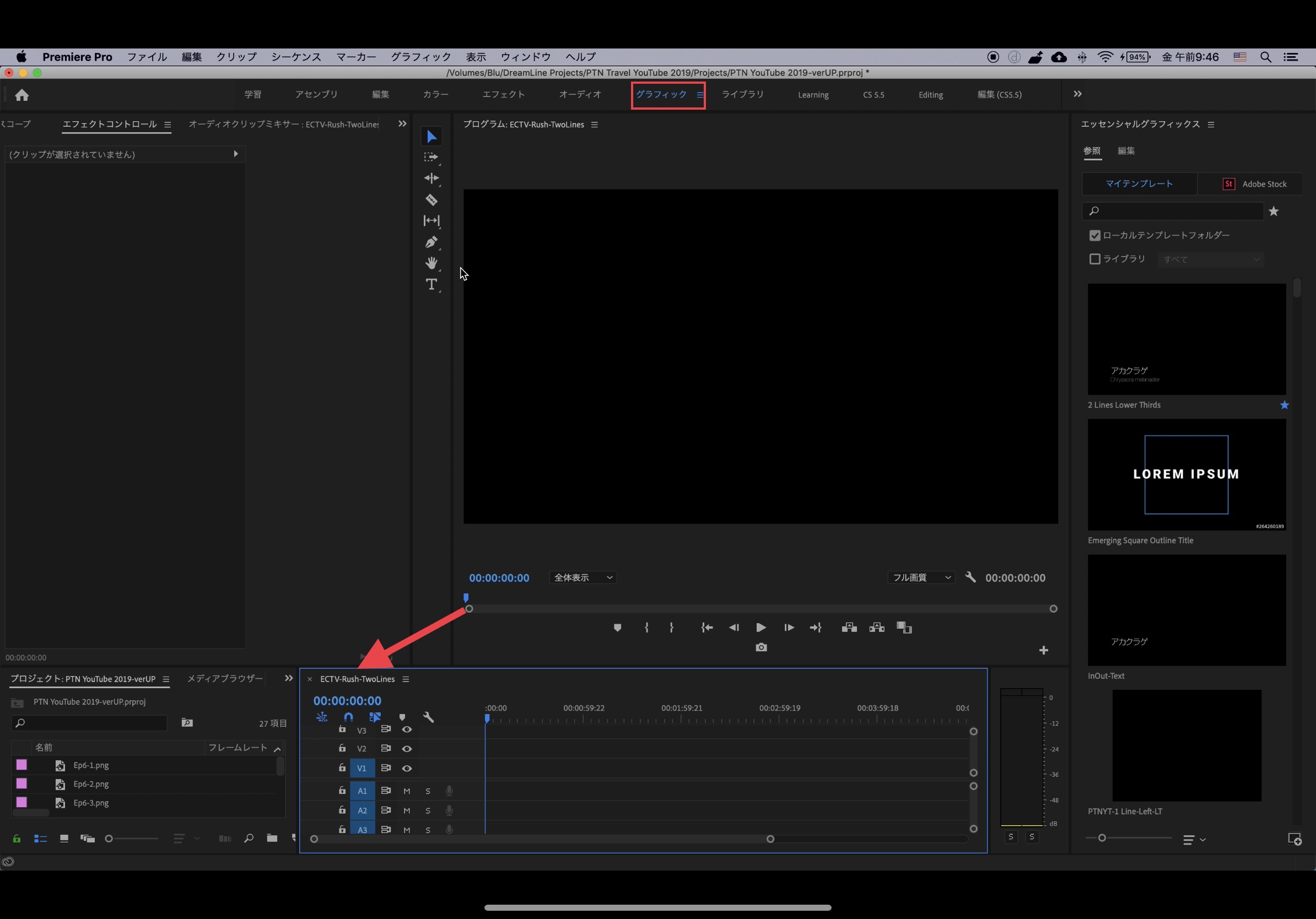
Premiere Proのタブを「グラフィック」モードにして、新規シーケンスを作成しましょう。

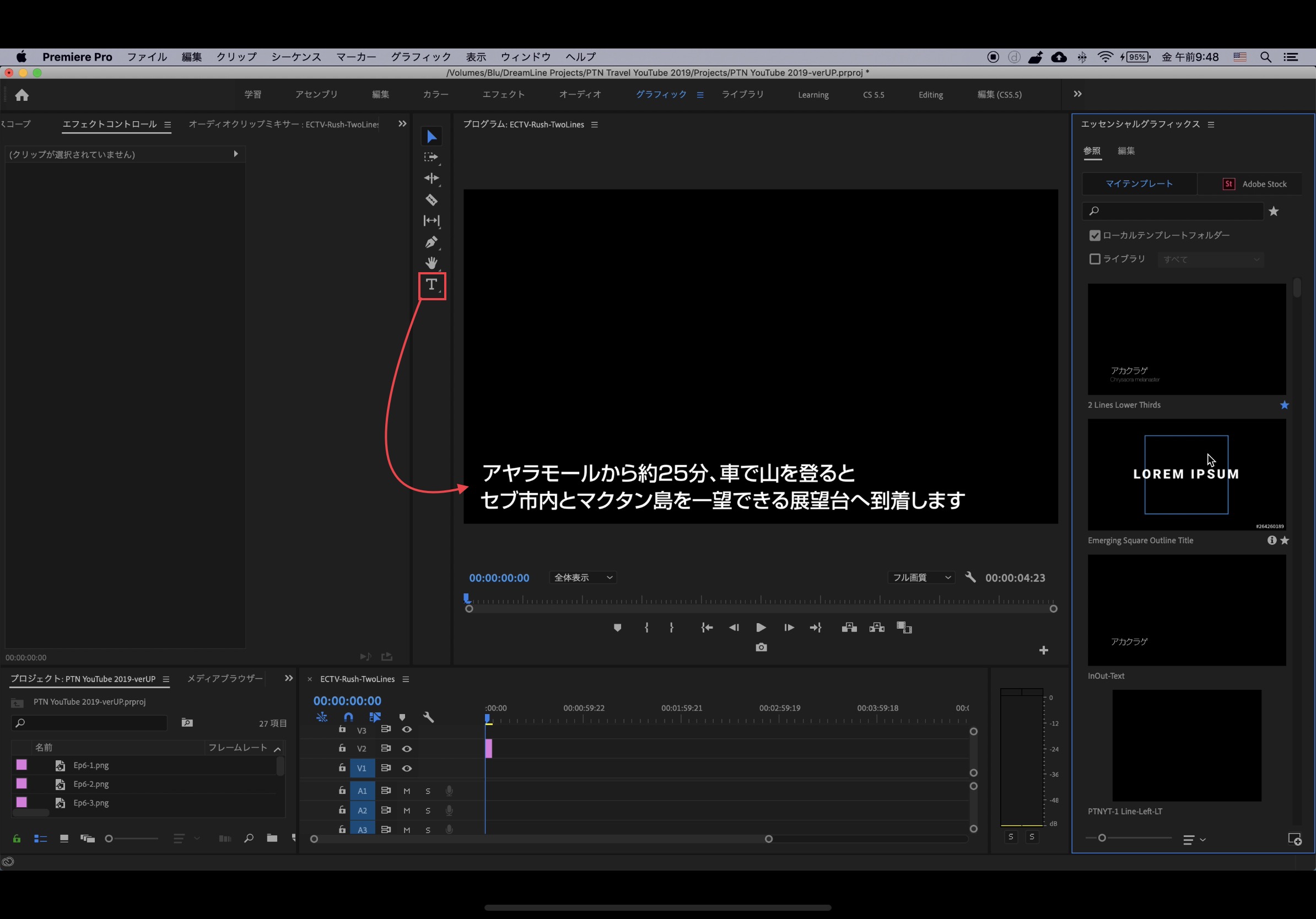
テキストツールを使用してテキストを追加します。

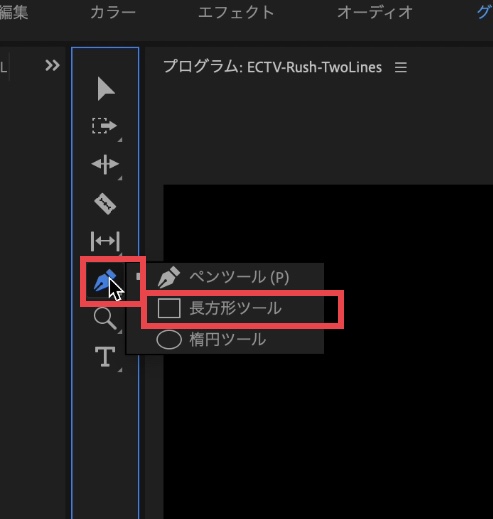
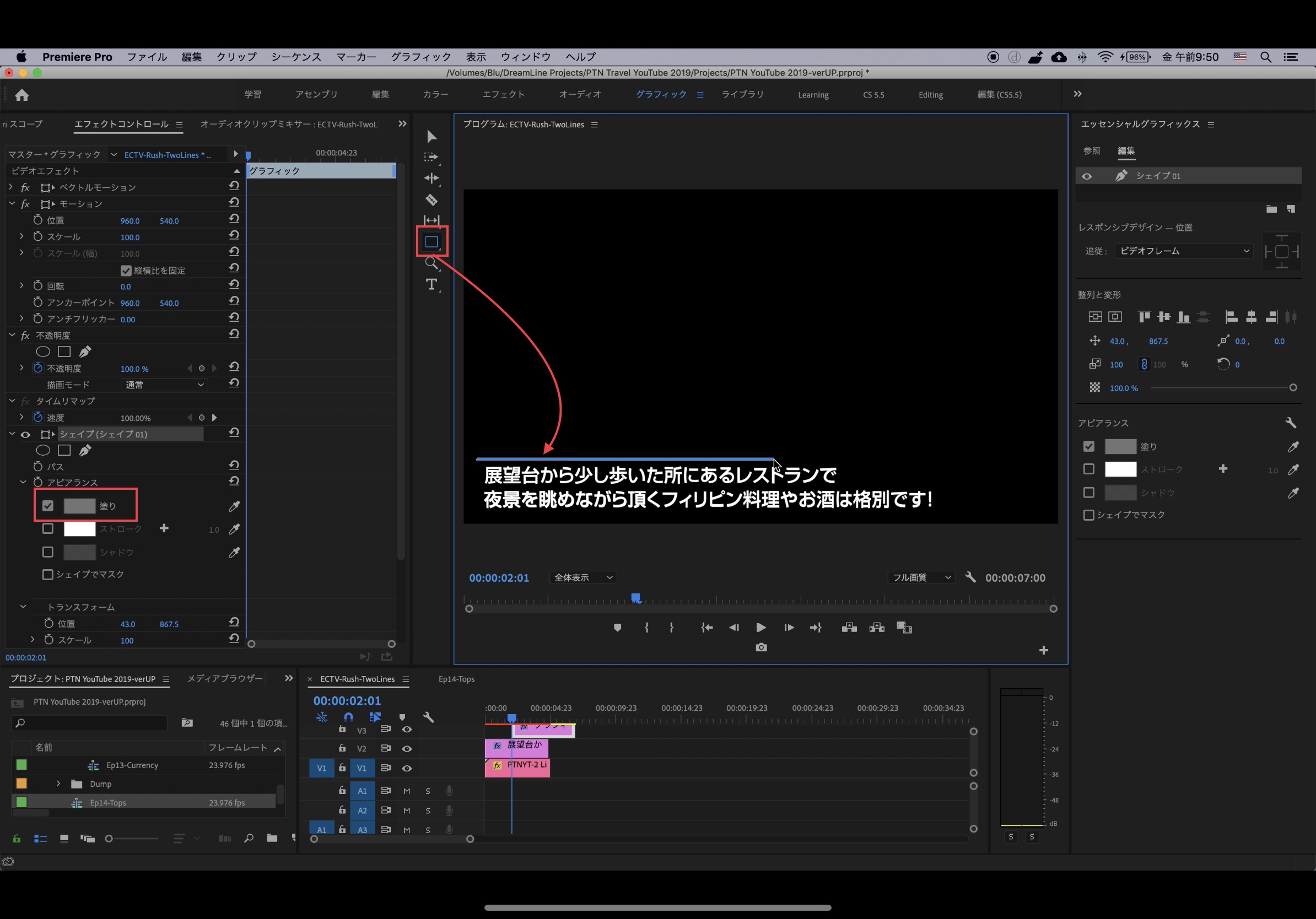
ツールバーにあるペンアイコンを長押しで長方形ツールを選択して、細長い長方形を作成。「塗り」から色の設定もしておきましょう。


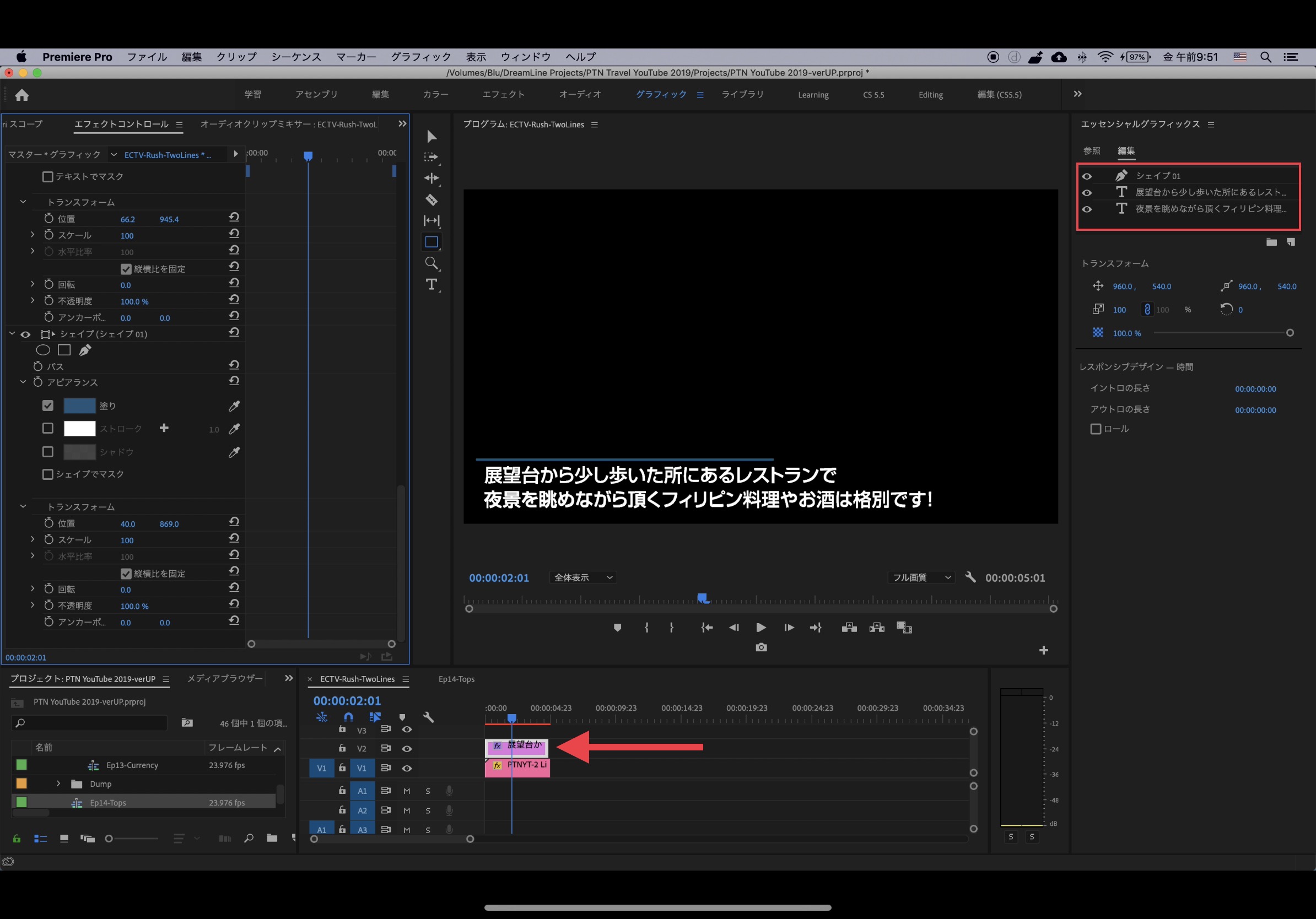
こちらの記事でも書いてありますが、一つのモーショングラフィックスレイヤーにテキストやシェイプの要素をまとめる必要があります。

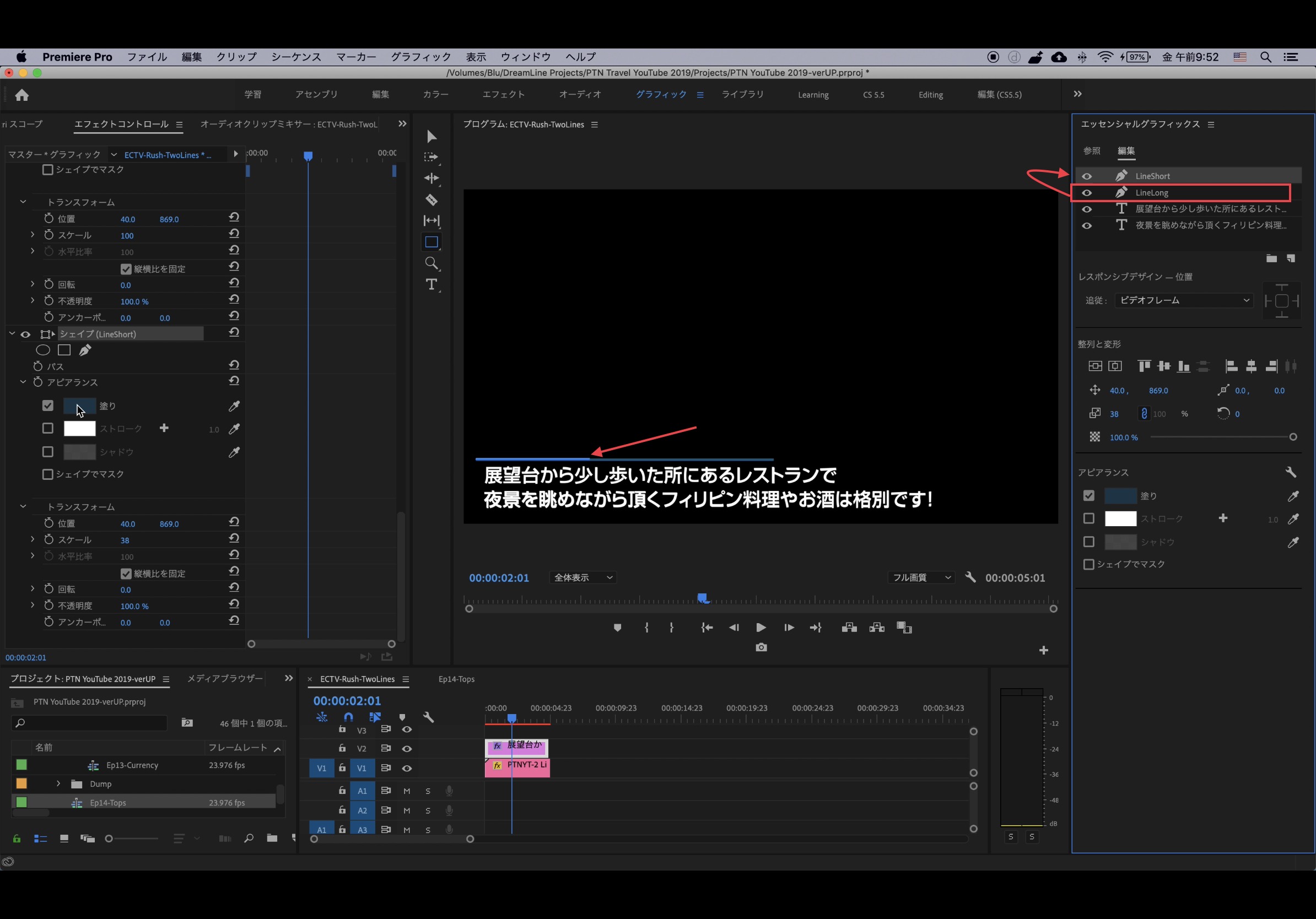
先程作成した長方形を複製し、名前を変えた後でサイズを調整します。

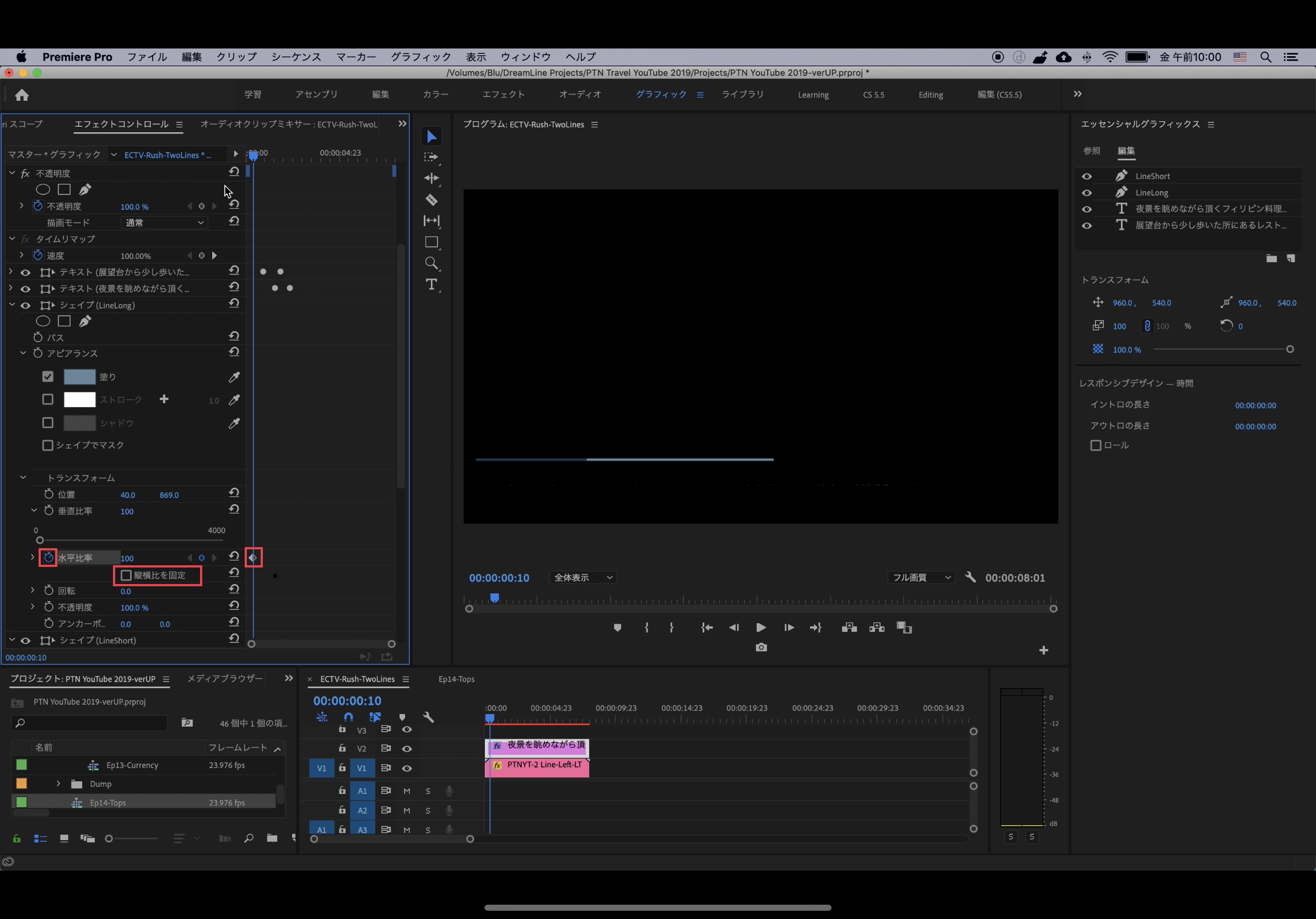
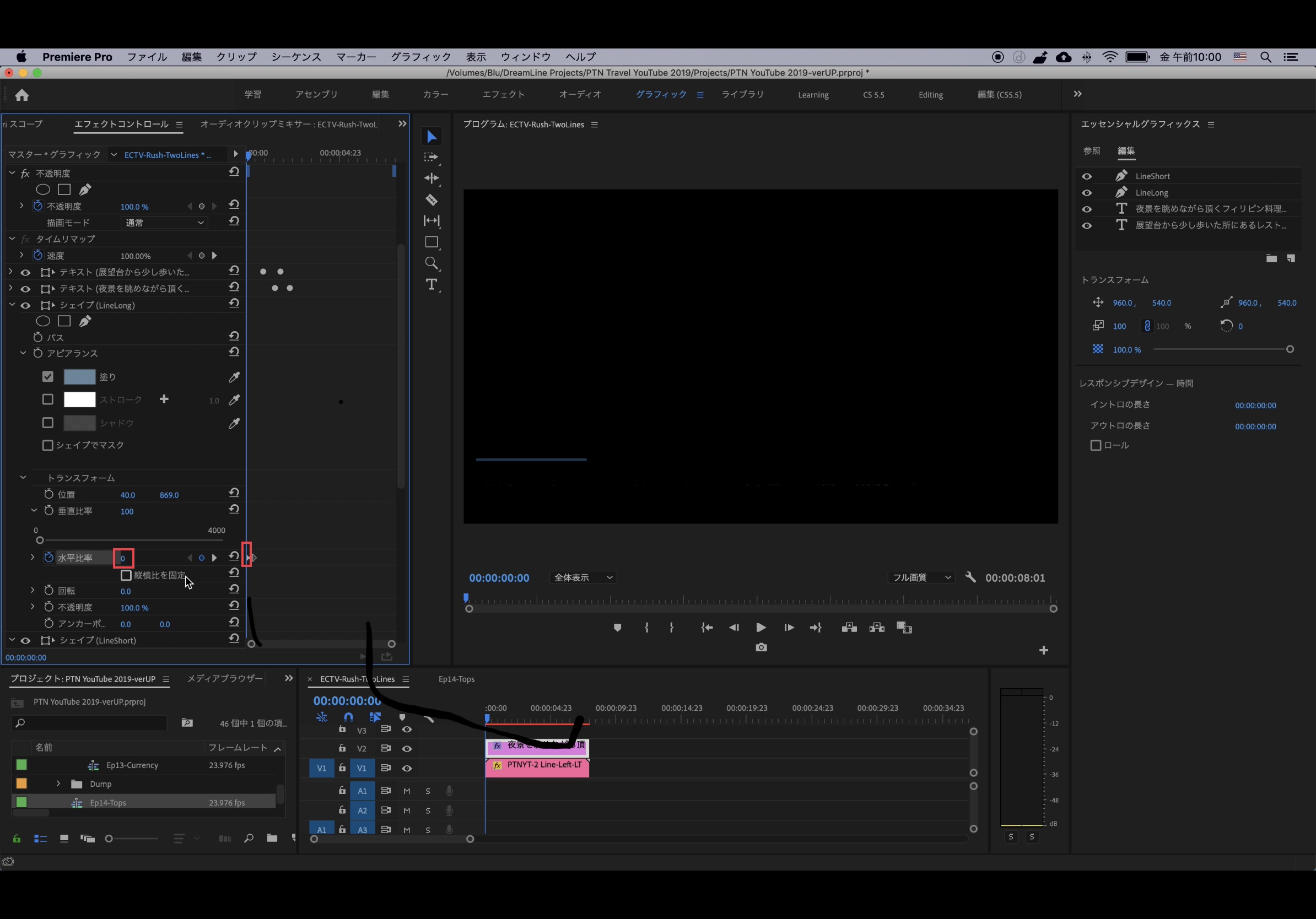
各シェイプの「スケール」内にある「縦横比を固定」のチェックを外し、現在の状態をストップウォッチアイコンをクリックしてキーフレームを追加します。

そして、左から大きくなるよう「水平比率」のプロパティに「0%」と「100%」のキーフレームを追加。もう一つの短いシェイプにも同じようにしましょう。


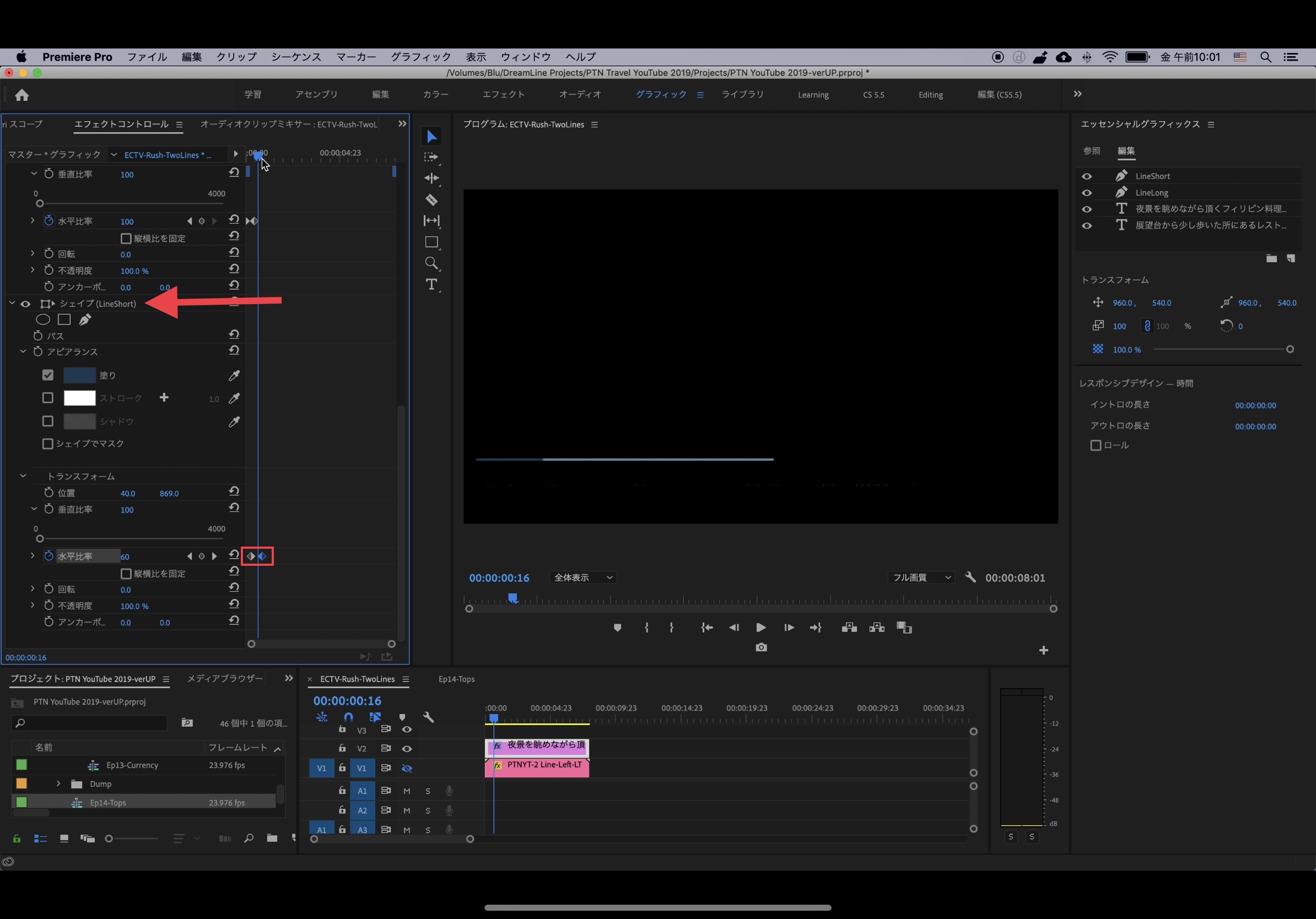
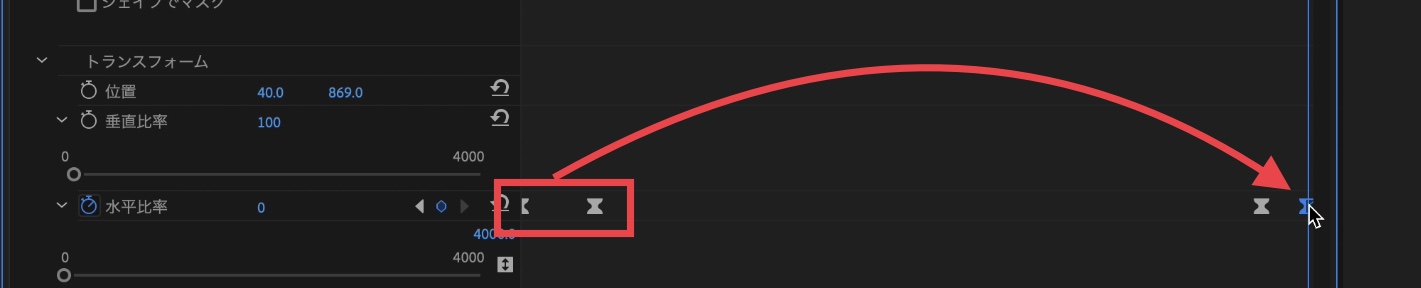
数秒後にシェイプのアニメーションが消えるように、先程作成したキーフレームを複製し、「100%」、「0%」になるようにします。

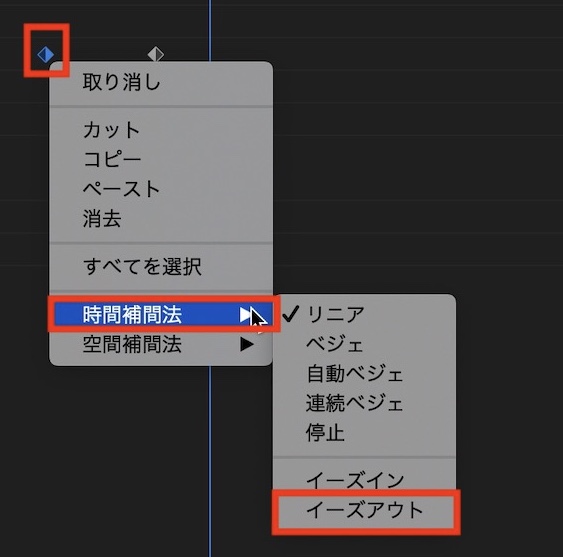
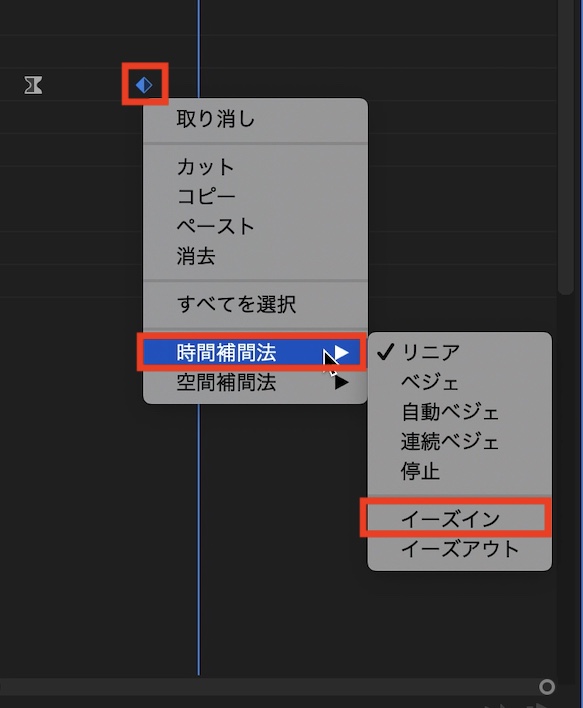
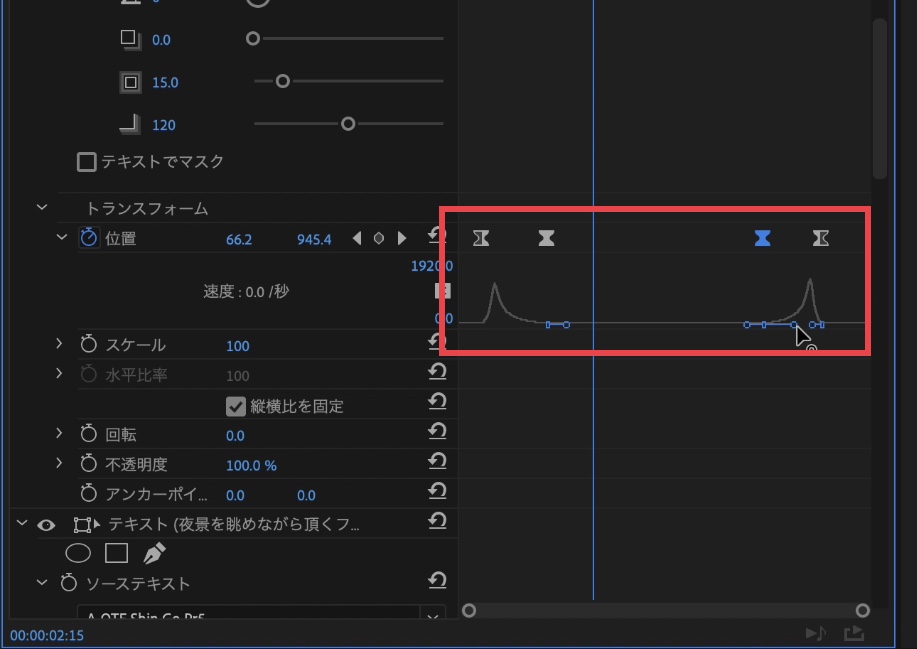
最初のキーフレームに右クリック「時間補間法」から「イーズアウト」、そして次のキーフレームに「イーズイン」を選択してイージングを加えます。またグラフエディタを加えると、より細かく設定できます。


複製したキーフレームにも同じようにイージングを追加しましょう。

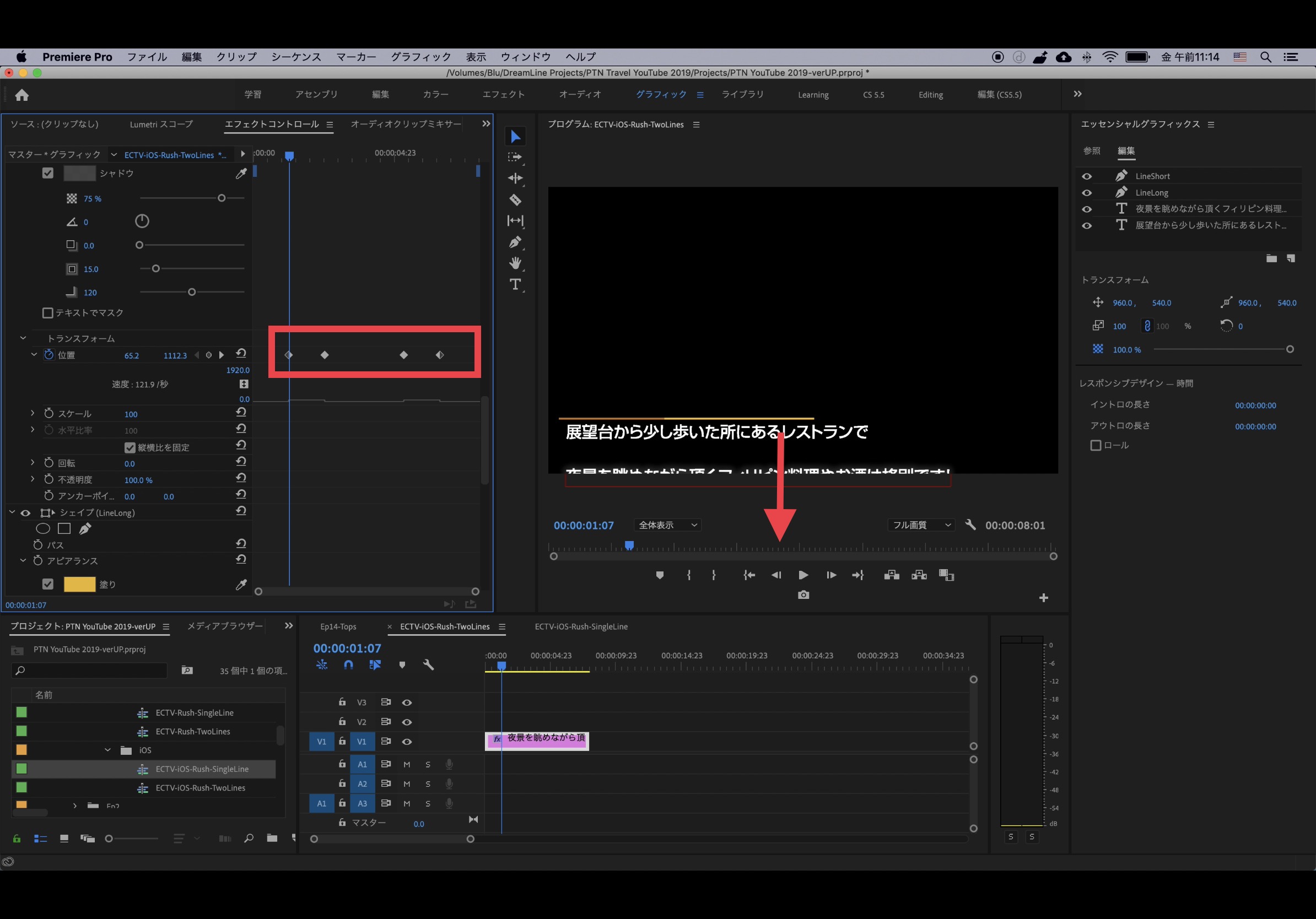
テキスト部分はフレームの下から現れるようにします。シェイプと同じように、現在の位置を先にキーフレームとして追加し、タイムインディケーターを数フレーム動かして、フレームの外から現れるようにします。

後は同じようにキーフレームを複製し、イージングなどを加えると良いでしょう。
一部説明を省いていますが、作成しているアニメーションは多少の動きは違えど、前回の記事とほぼ同じになります。
Creative Cloudライブラリに保存
「作成したエッセンシャルグラフィックスをRushで使用する方法」の記事では同じパソコン内で使用できる「ローカルテンプレートフォルダー」を保存先に指定しましたが、この場合だとiOS版のPremiere Rushに保存されません。
どのデバイスからでも読み込めるようにするには「Creative Cloudライブラリ」に保存する必要があります。

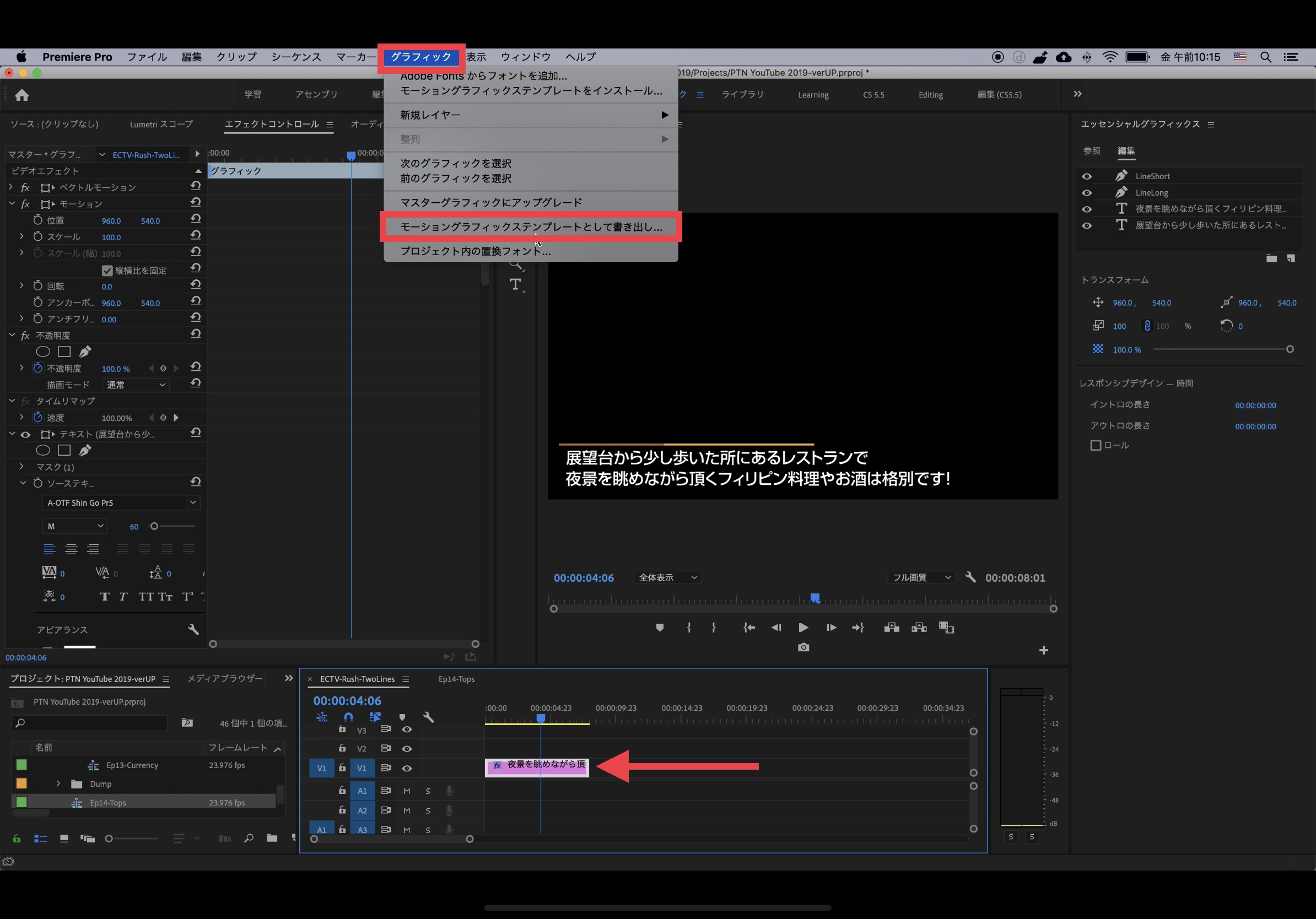
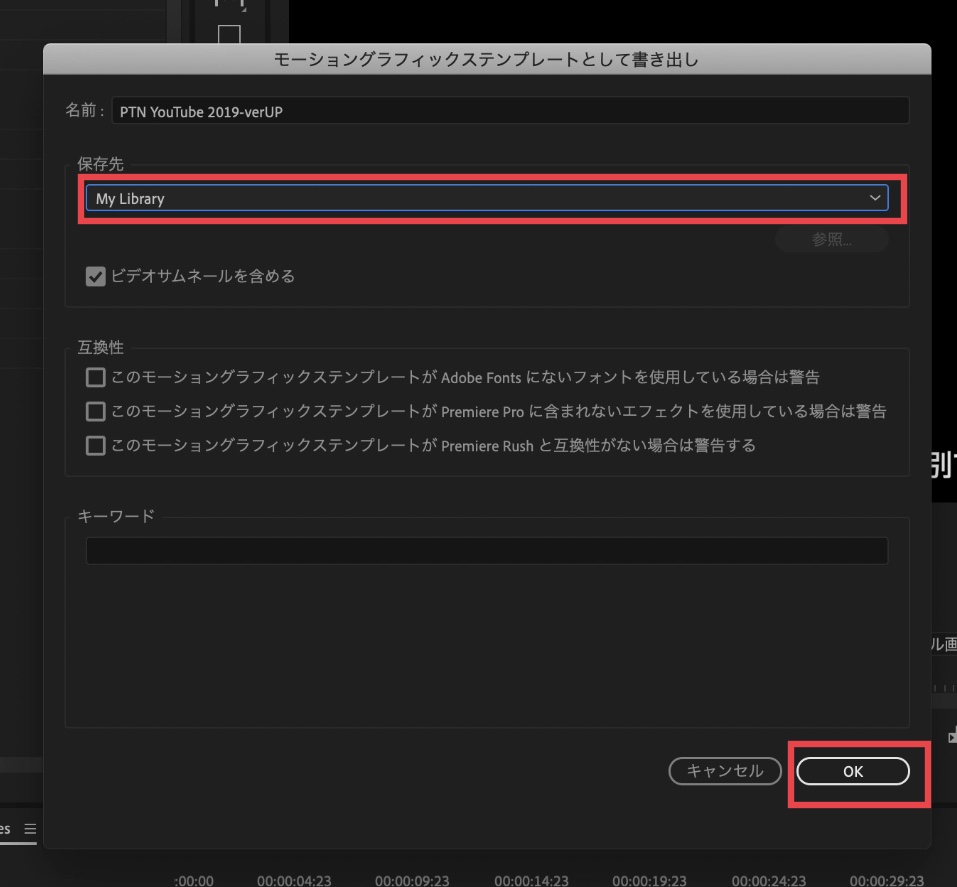
書き出すモーショングラフィックスのレイヤーを選択し、上部メニューの「グラフィック」から「モーショングラフィックステンプレートとして書き出し」をクリックします。

すると書き出しウィンドウが現れるので、名前を変更して保存先を「My Library」に設定して「OK」をクリックしましょう。
iOS版への読み込み

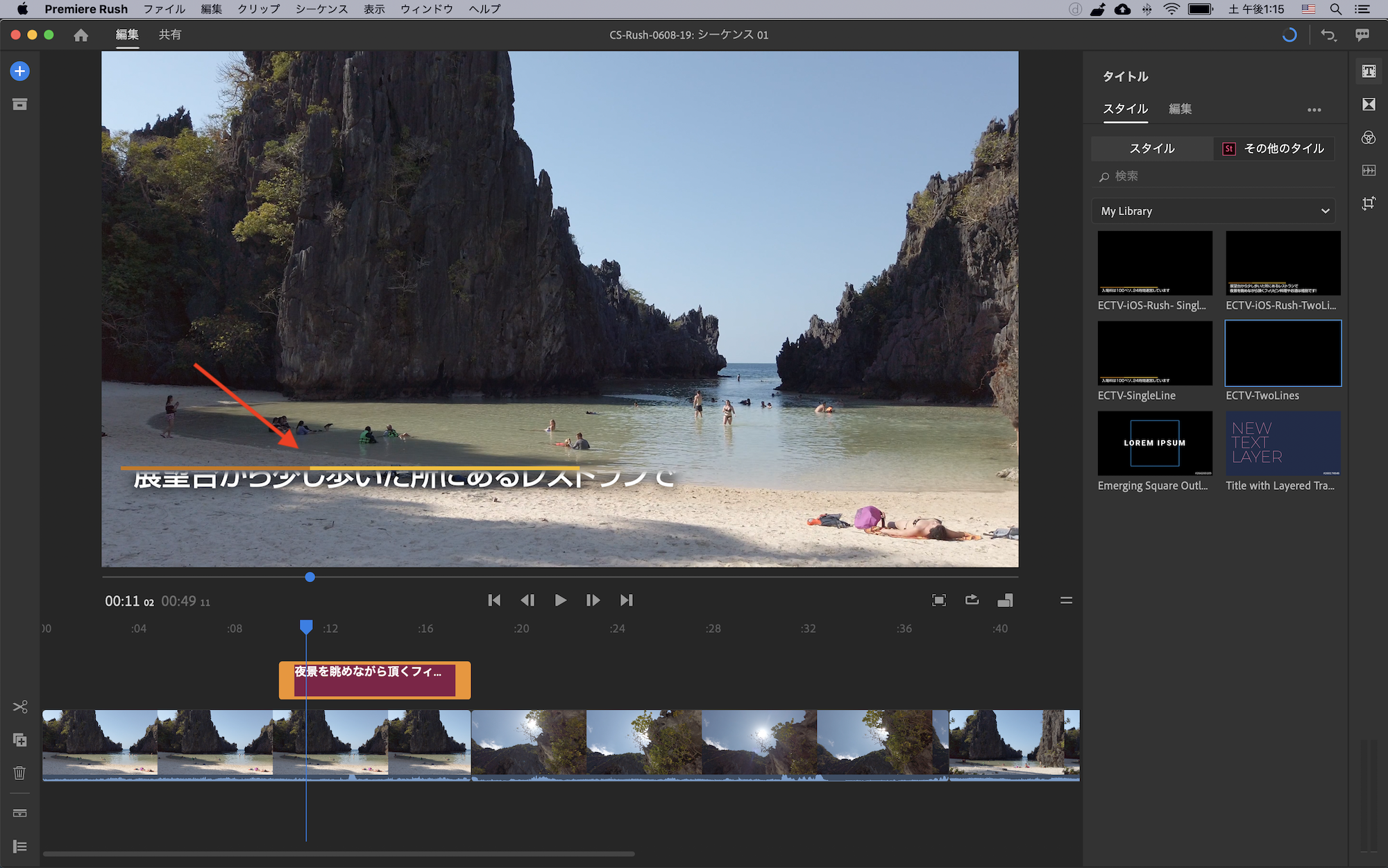
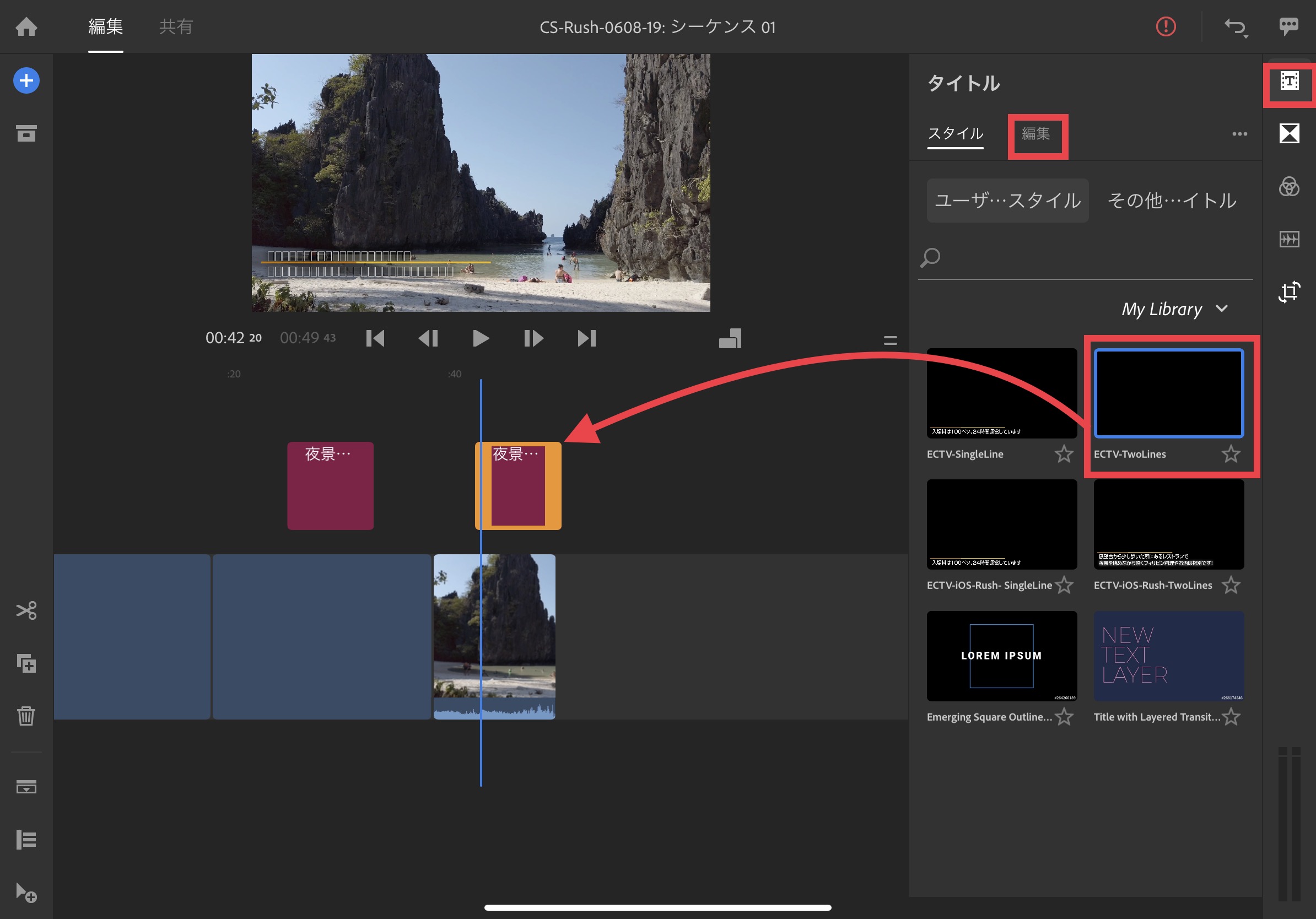
Creative Cloudライブラリ経由で保存されたエッセンシャルグラフィックスは、自動でクラウドにアップロードされるので、他のデバイスでPremiere Rushを開いた時に「タイトル」のタブに表示されます。

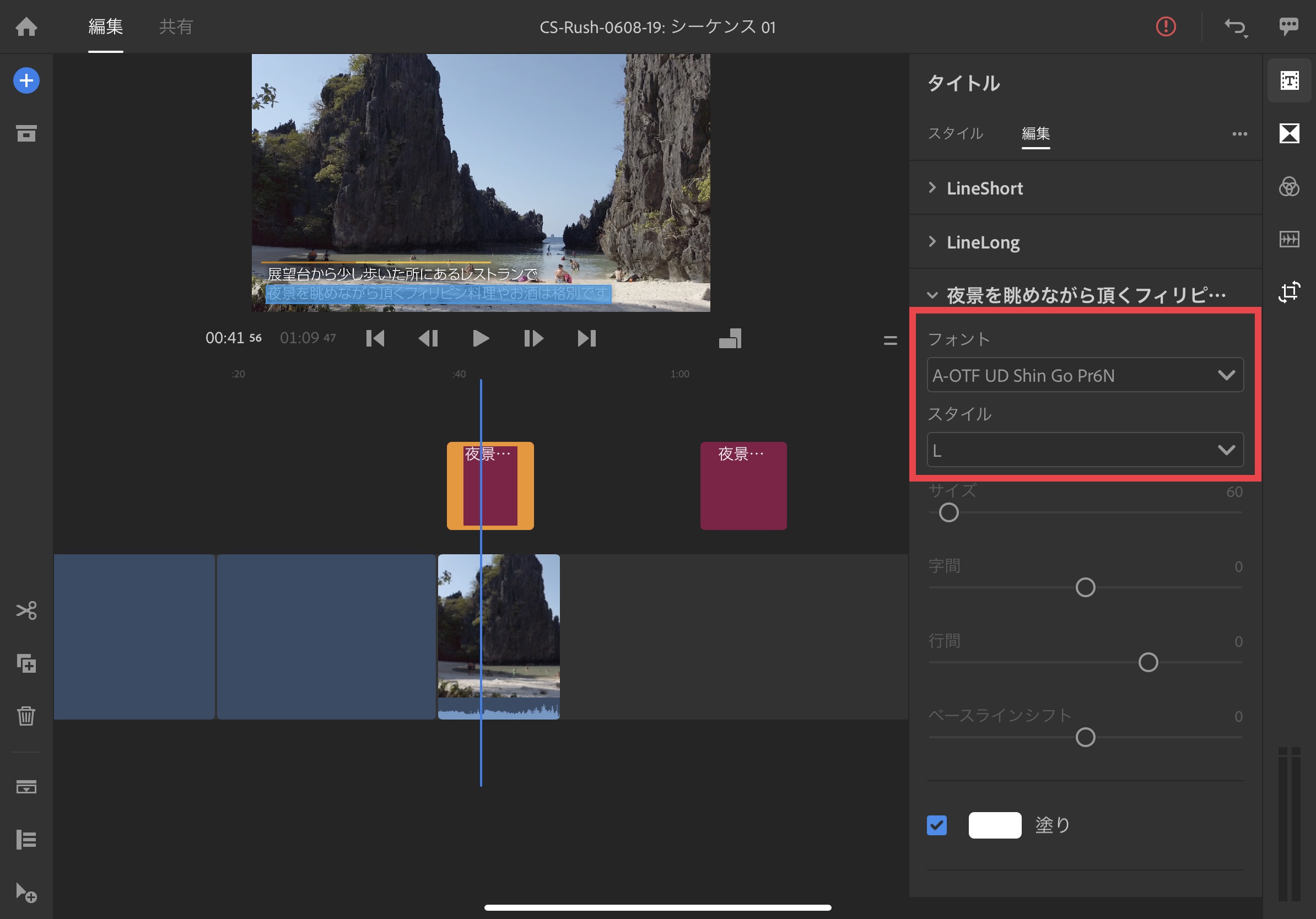
Rush側でフォントが対応していないと、日本語のテキストはこのような四角が表示されますが、「タイトル」の「編集」内の「フォント」からテキストの調整を行うと良いでしょう。

筆者の場合は基本的にPremiere Proで映像編集を行なっているものの、場合によってはパソコンを持ち歩きたくないと考える時があります。
そんな時は今回のようにPremiere Proで使用しているモーショングラフィクスをiOS版のPremiere Rushに最適化すると、パソコンがなくても編集ができる環境が出来上がるので便利です。
近いうちに、iPadにあるPremiere Rushを使って本格的な映像編集をやってみようと思うので、その時はまた記事にまとめてみたいと思います!
(MIKIO)