[After Effects] テキストのアニメーターツールを使ってタイトルアニメーションを作ってみよう!

回転やスケールなどを使って文章が一文字ずつ現れてタイトルが表示されるアニメーションは、トラックマットを使ってただ表示させるだけよりも見栄えが良いので、プロジェクトに導入したみたいと考えている方もいるかもしれません。
プラグインや編集アプリのプリセットを使うというのも一つの手ですが、After Effectsのアニメーターツールを使うことで、よりオリジナリティのあるテキストアニメーションを作成することが出来ます。
アニメーター(Animate)はAfter Effectsのテキストツールを追加した時に使える機能の一つで、レイヤー全体を調整する「トランスフォーム」と違い、一つ一つの文字に位置や回転、スケールといったパラメータを設定することが出来ます。
「映像制作楽しんでる?」という文字列を動かす場合、各文字をそれぞれのレイヤーに分けて、トランスフォームを使ってアニメーションを加えることも可能ですが、その方法だと文章の修正やアニメーションの調整が非常に面倒になってしまいます。

これを簡単に解決できるのが「アニメーター」のツールです。ベースとなるアニメーションさえ作成すればフォントやサイズ、文章に変更を加えてもアニメーションには影響を与えずに修正が行えるようになります。
トランスフォームを使った操作とはまた違うため、最初は使いづらく感じてしまいますが、このチュートリアルでは上のようなタイトルアニメーションを作っていくので、操作に慣れていきましょう。
新規コンポジションとタイトルの作成

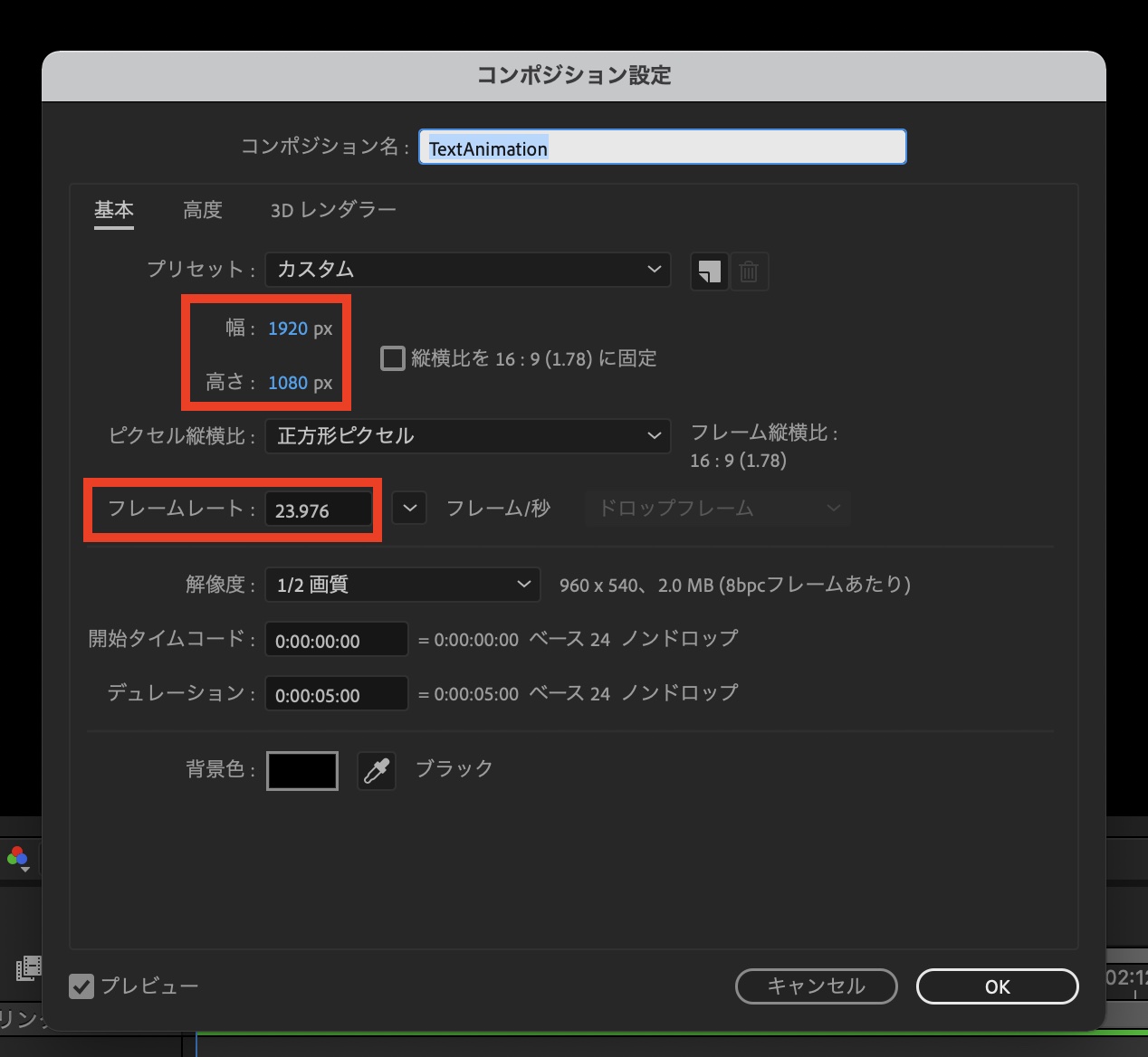
After Effectsを開きコンポジションを作成します。筆者の場合は「1920×1080/23.976fps」、デュレーションを「5秒」にしていますが、プロジェクトに合わせて変更すると良いでしょう。

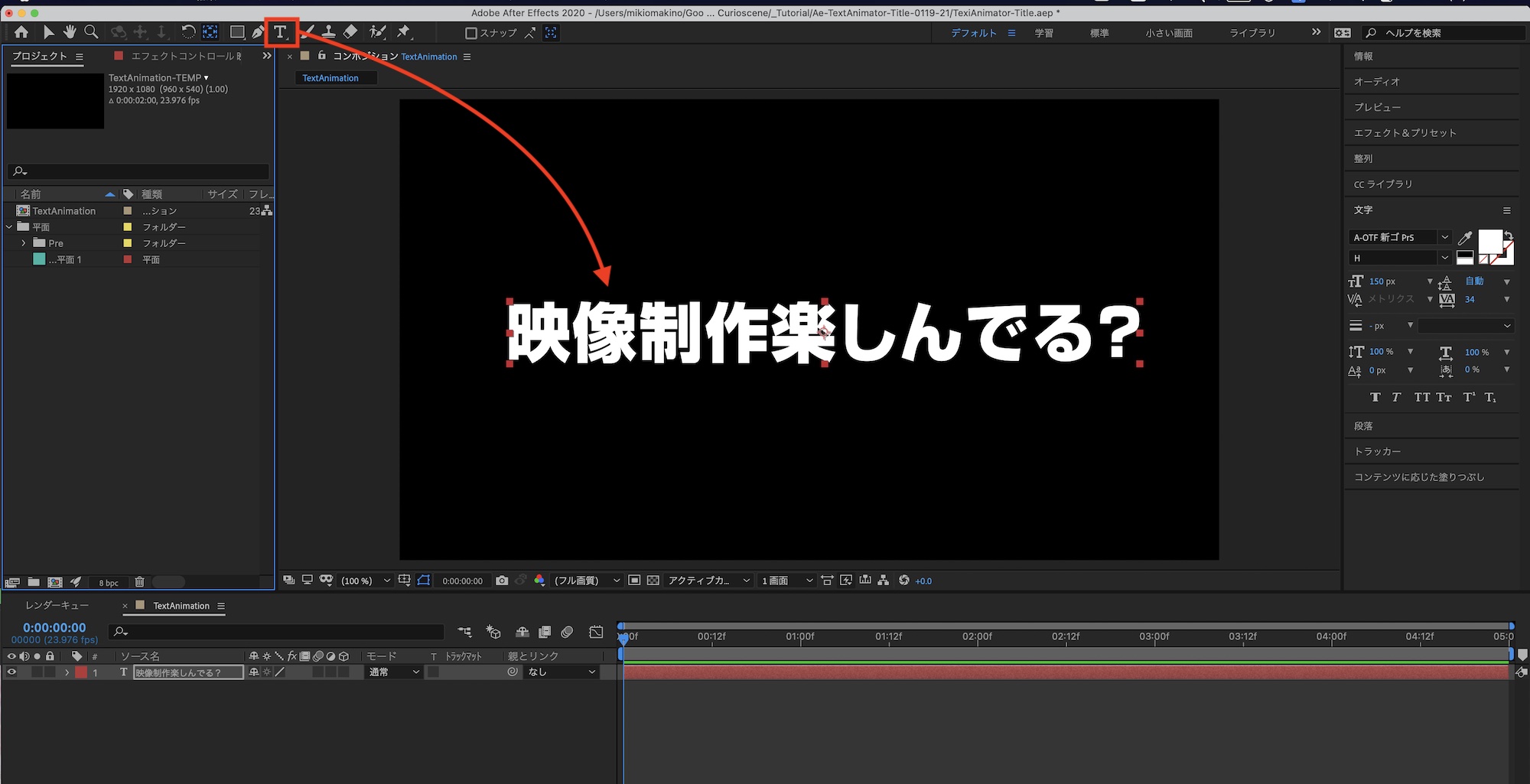
上部ツールバーからテキストツールを選択し、好きな文字列を入力します。フォントやサイズ、色なども合わせて設定しておきましょう。

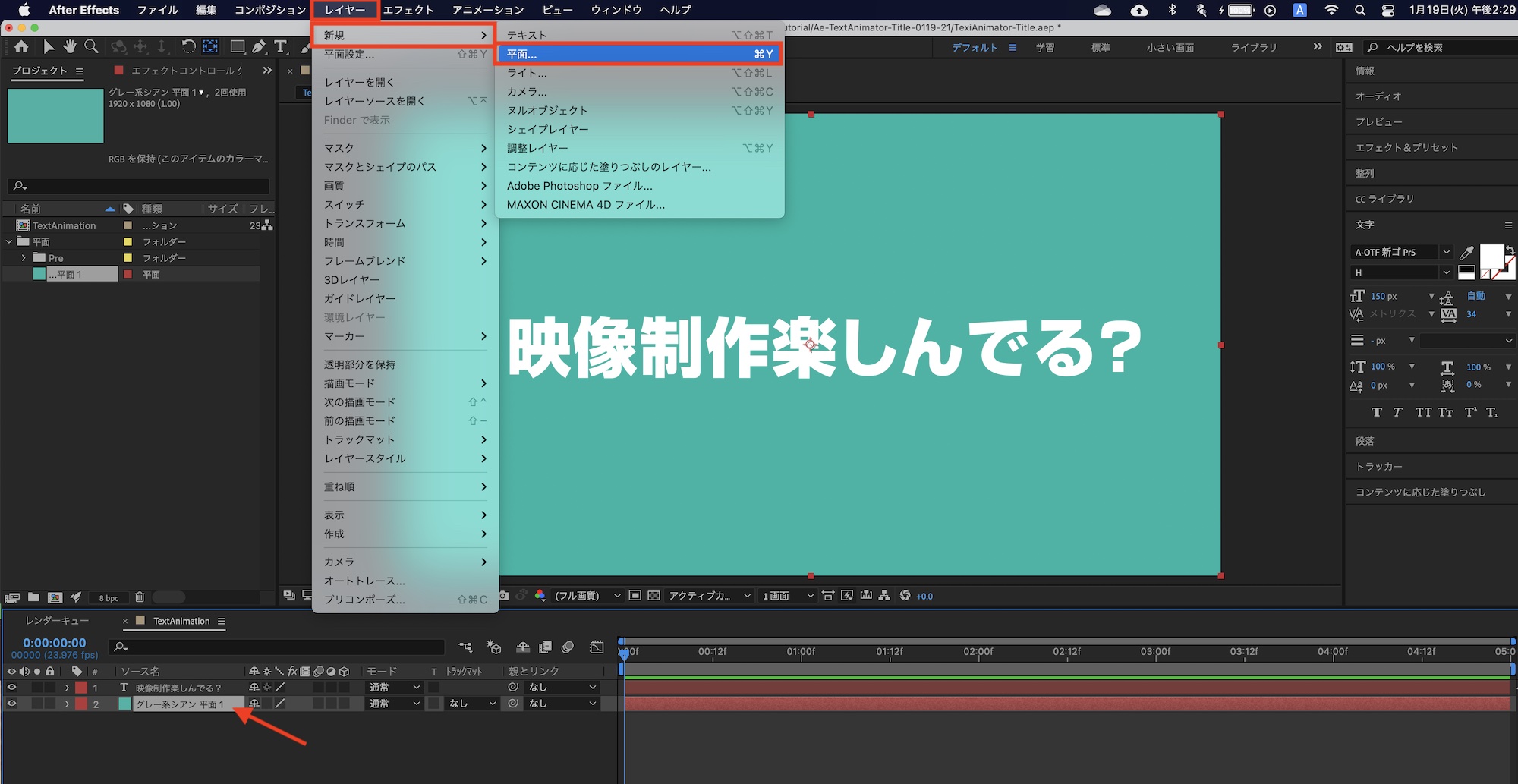
筆者はこれに加えて「平面レイヤー」を使って背景も加えています。必要に応じて追加すると良いでしょう。
アニメーターとパラメータの追加

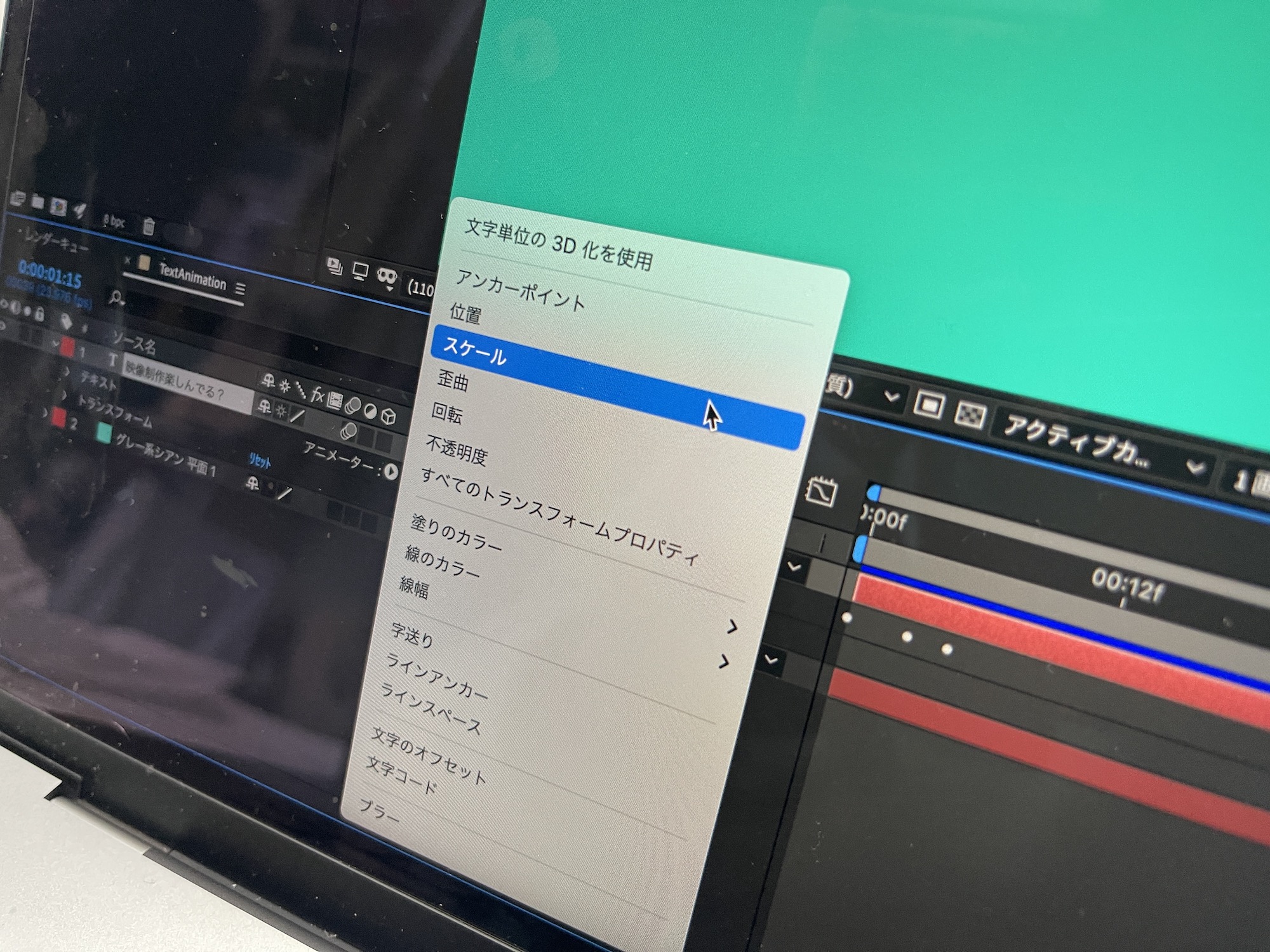
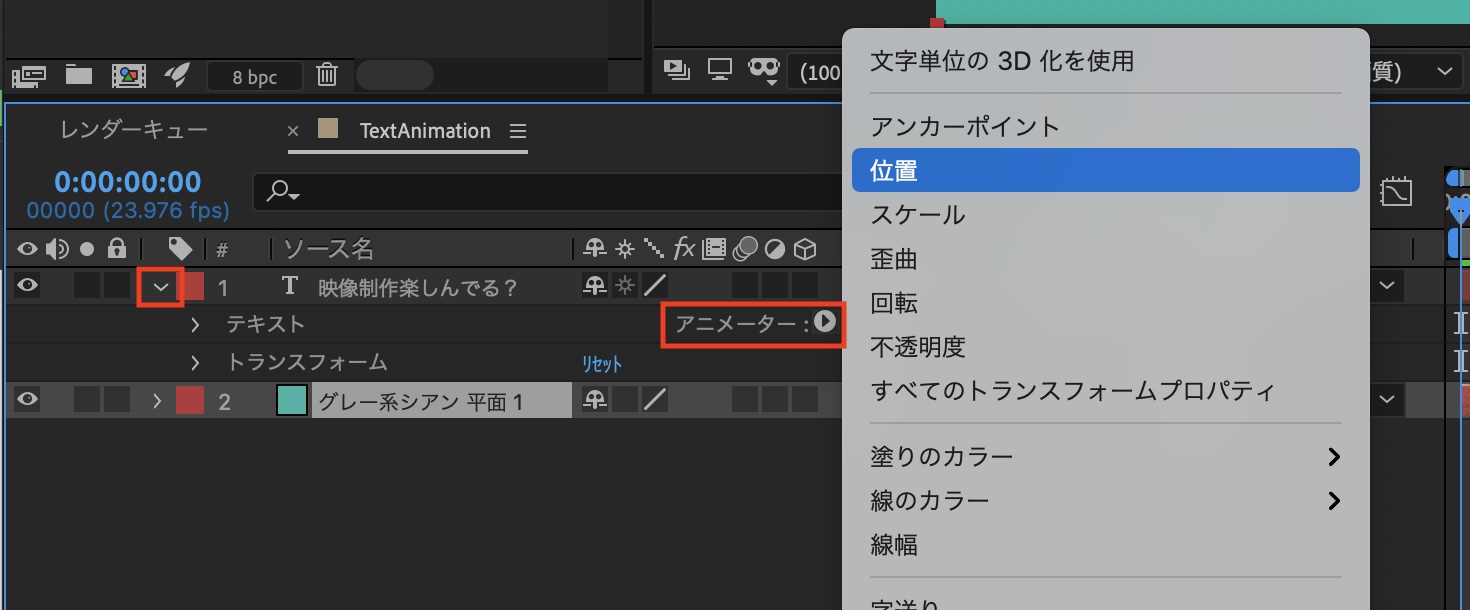
テキストレイヤーにアニメーターを追加していきます。三角アイコンをクリックしてオプションを展開し、右側の「アニメーター」からアニメーションに加えるパラメーターをクリックします。

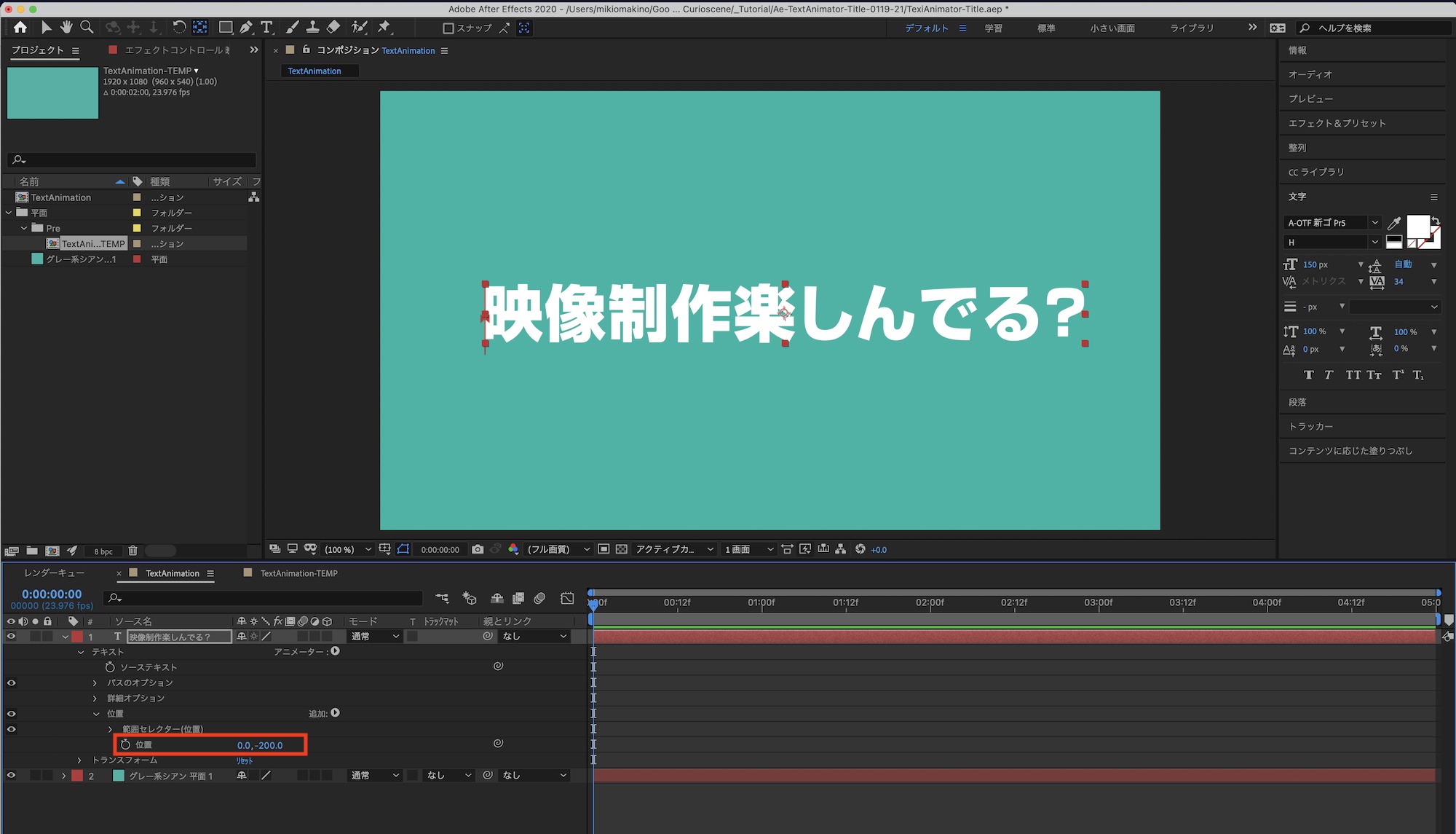
こちらのチュートリアルでは「位置」、「回転」、「スケール」の3つのパラメーターを使ってタイトルアニメーションを作成していきます。まず、一覧から「位置」を選択してレイヤーに追加しましょう。

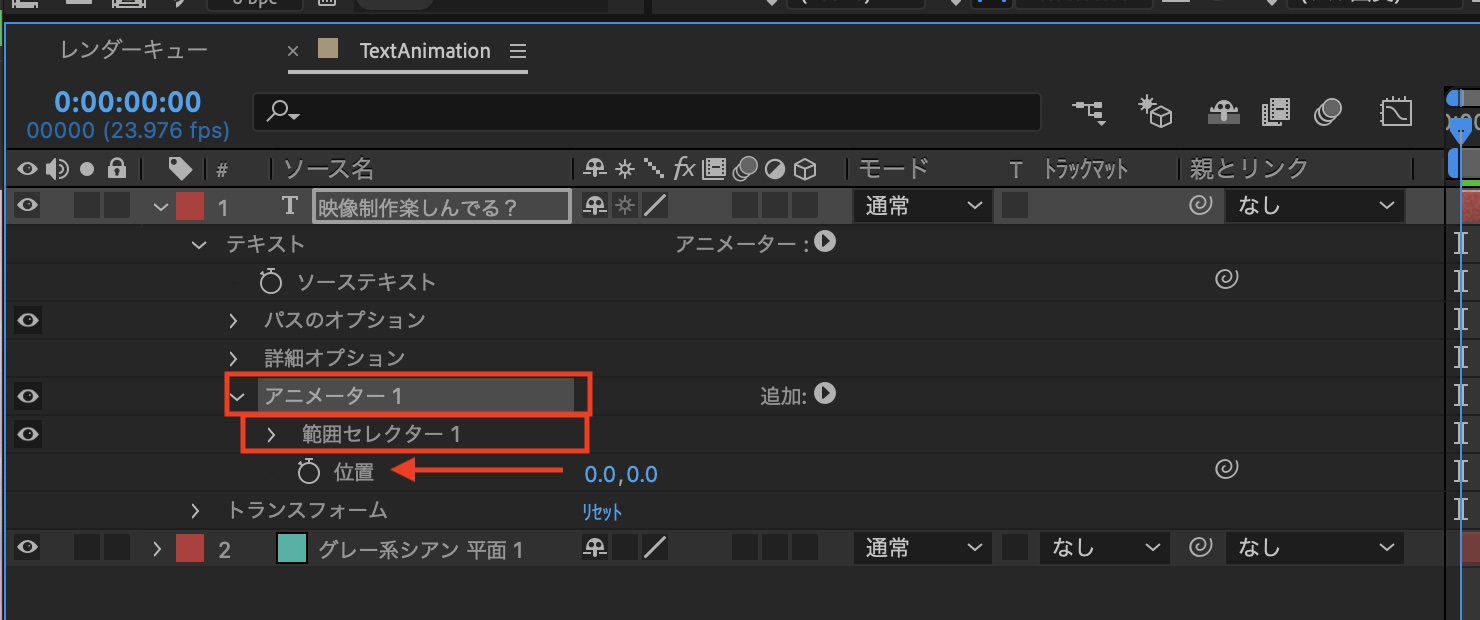
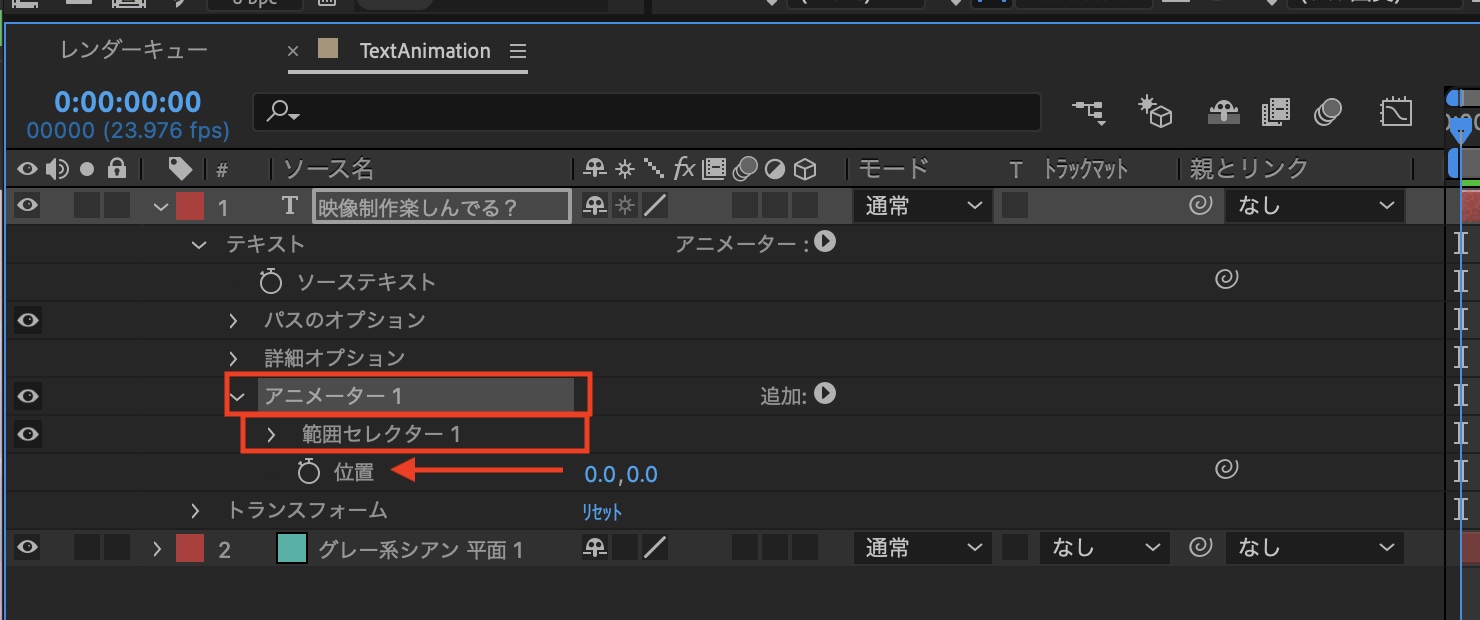
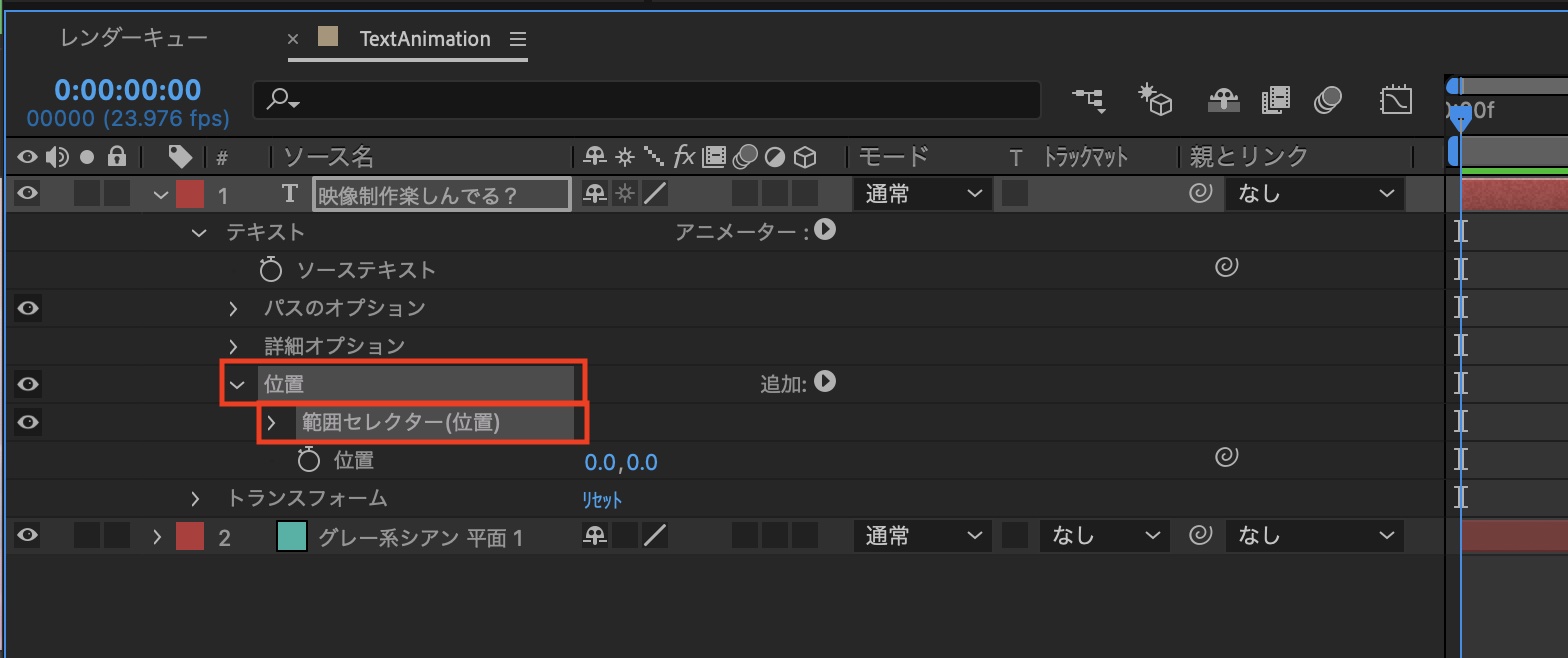
追加されたパラメーターは「アニメーター1」、「範囲セレクター1」の中に格納されています。後ほど他のアニメーターを追加していくので、わかりやすいように「アニメーター1」を「位置」に、「範囲セレクター1」を「範囲セレクター(位置)」に名称変更することをオススメします。

「アニメーター1(位置)」の中にある「位置」のY軸の数値を「-200」に変更します。

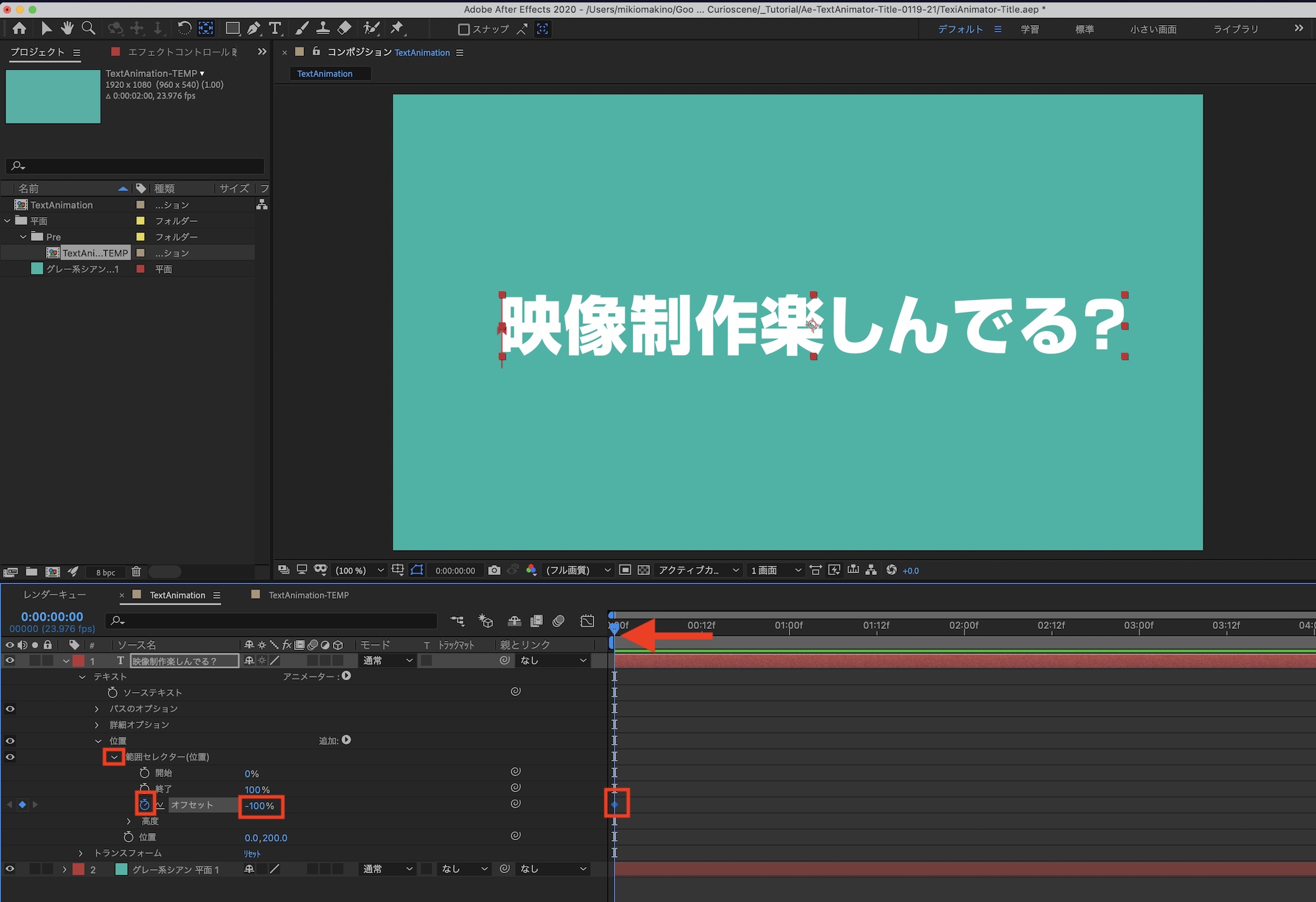
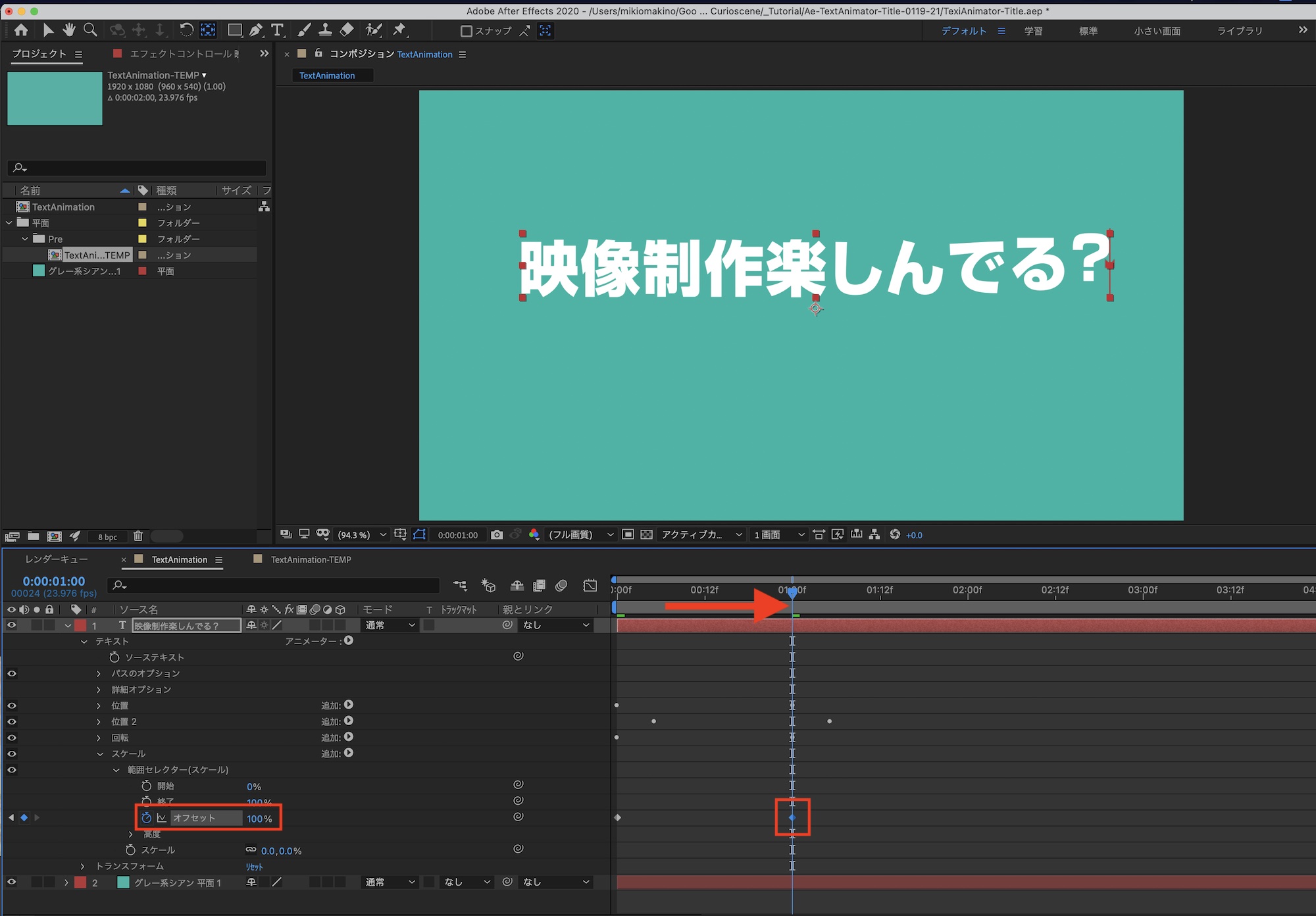
「範囲セレクター(位置)」の三角アイコンをクリックして展開し、タイムインジケーターを「0秒」に動かします。「オフセット」の数値を「-100%」にした後で、ストップウォッチアイコンをクリックしキーフレームを追加します。

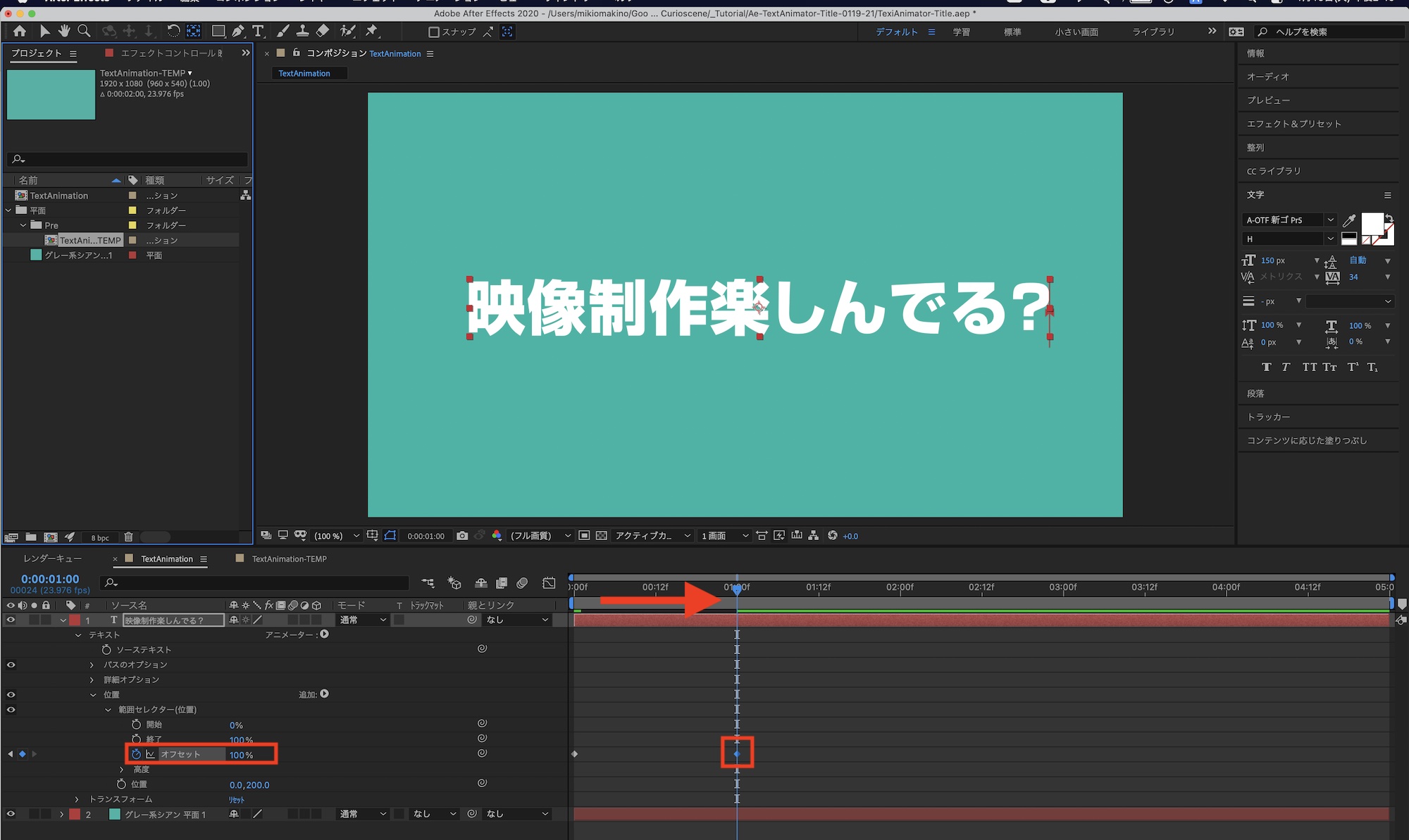
「1秒」に移動し、「オフセット」を「100%」にしてキーフレームを追加します。

イージングの追加
アニメーションにイージングを加えていきます。グラフエディタを使ってキーフレームにイージングを追加する方法と異なり、「範囲セレクター」の「高度」のオプションから操作を行います。

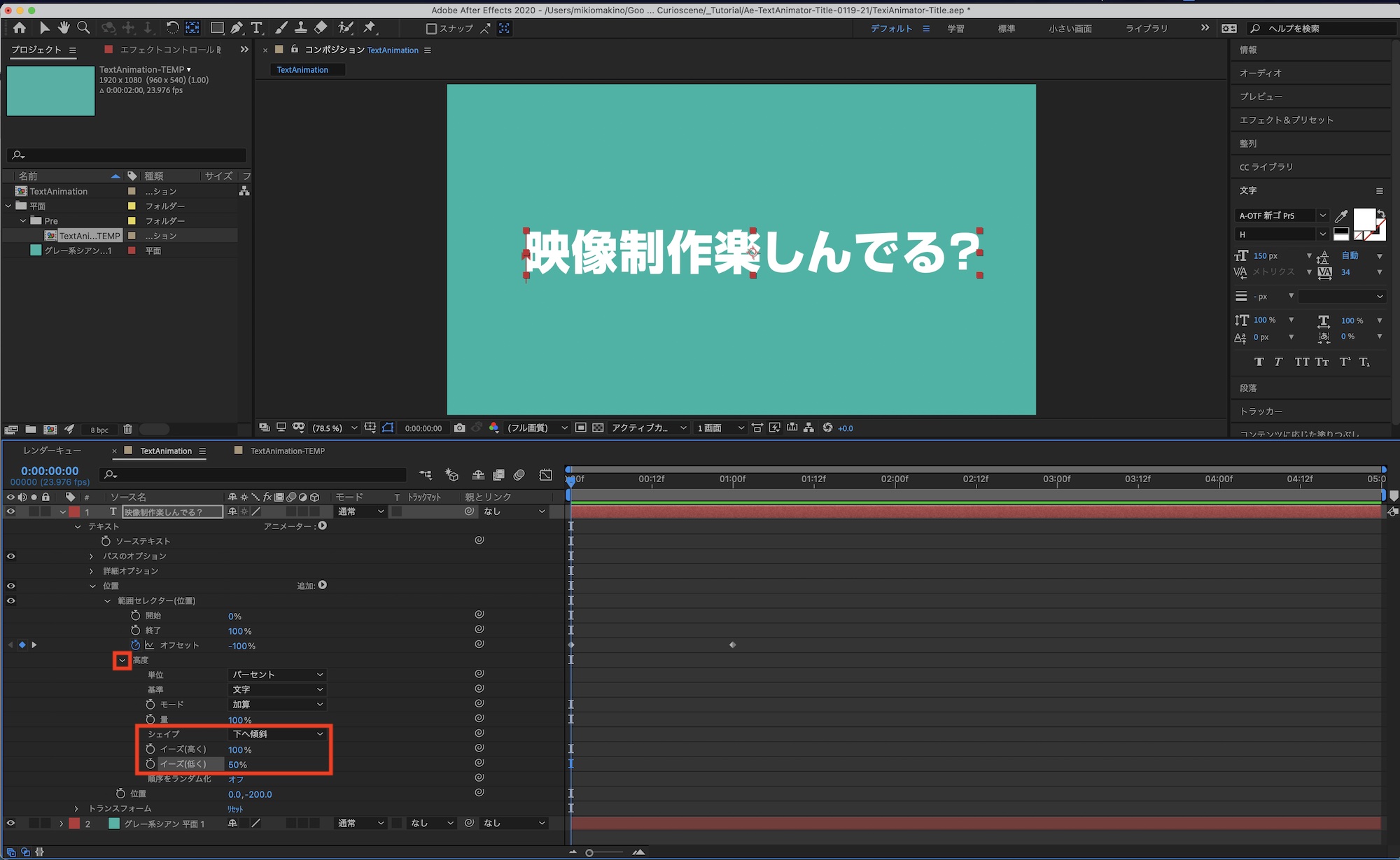
「範囲セレクター(位置)」の中にある「高度」の三角アイコンをクリックし、シェイプを「下へ傾斜」に変更し、「イーズ(高く)」を「100%」、「イーズ(低く)」を「50%」にします。
他のパラメーターを組み合わせる
文字のバウンスをもう少し出すため、位置をさらに追加し、回転とスケールのパラメーターを組み合わせてアニメーションを完成させていきましょう。
位置の複製

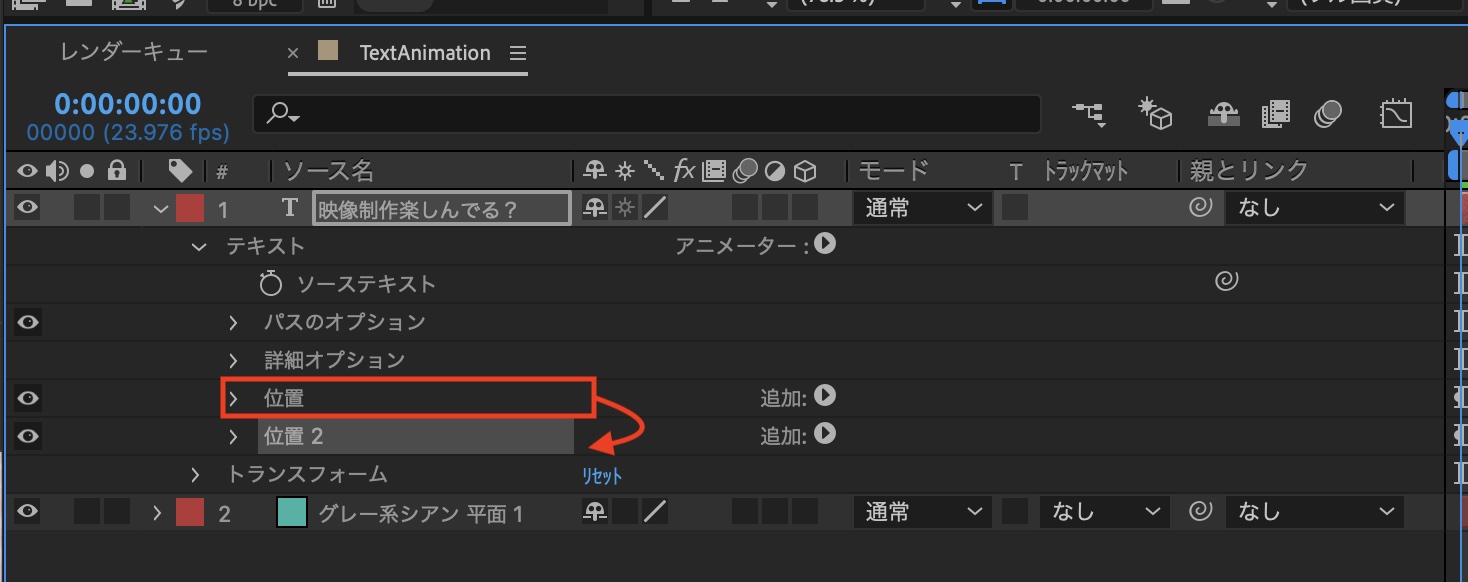
まず先ほど作成した「アニメーター(位置)」を「Control(Command) + D」でアニメーターを複製します。

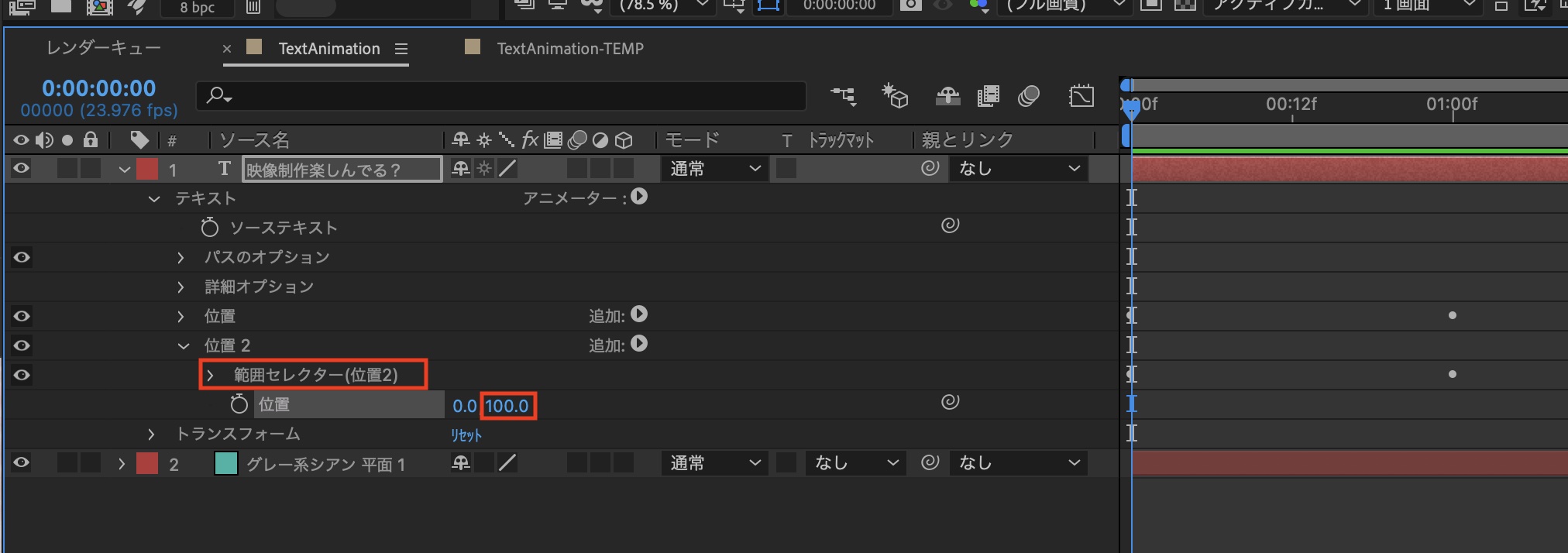
「範囲セレクター」を「範囲セレクター(位置2)」に名称変更し、「位置」の数値を「100」にします。

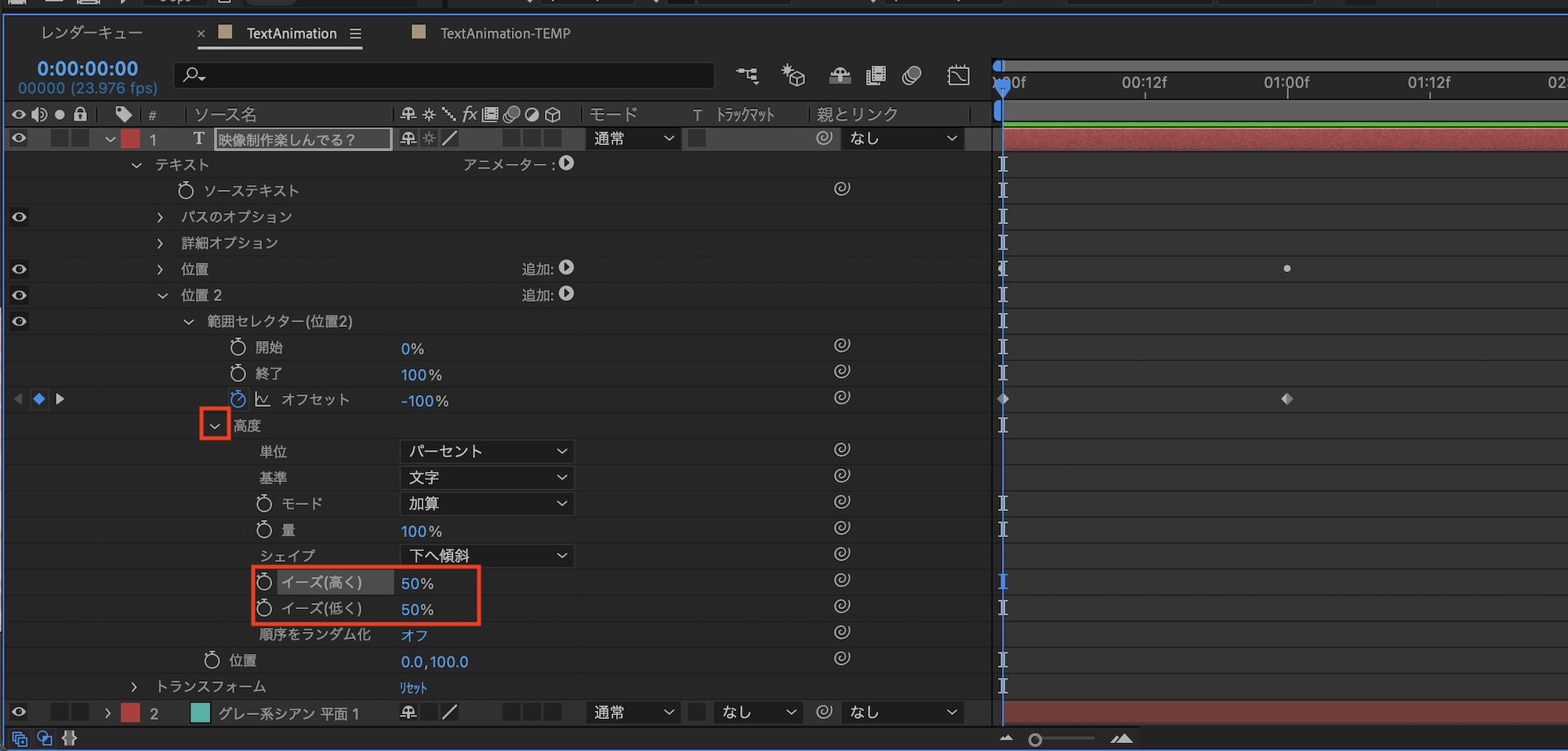
次に「高度」の三角アイコンをクリックし、「イーズ(高く)」と「イーズ(低く)」の数値をそれぞれ「50%」に変更しましょう。

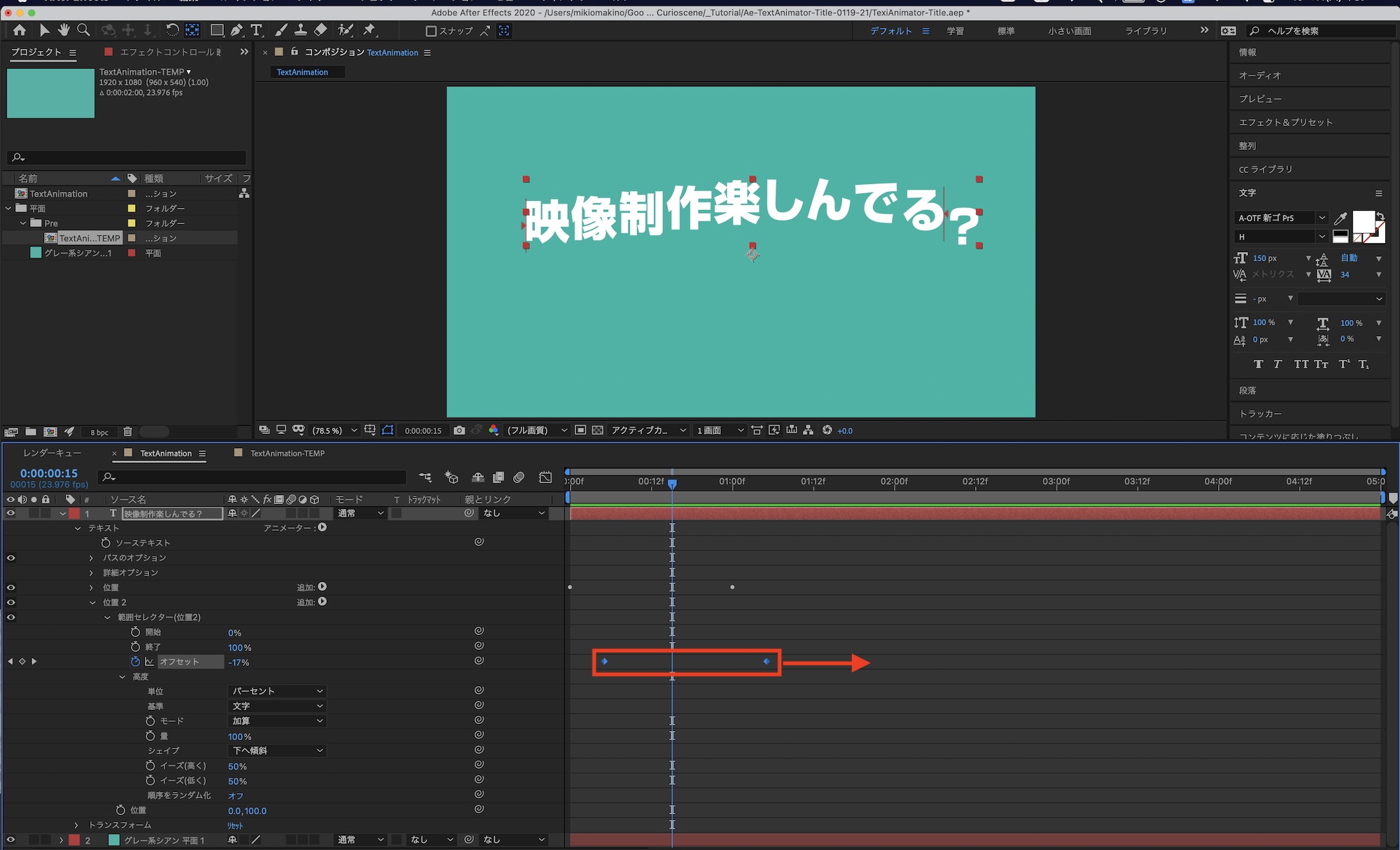
「位置2」の「オフセット」で設定されたキーフレームを数フレーム右にずらし、バウンス効果を与えます。
回転

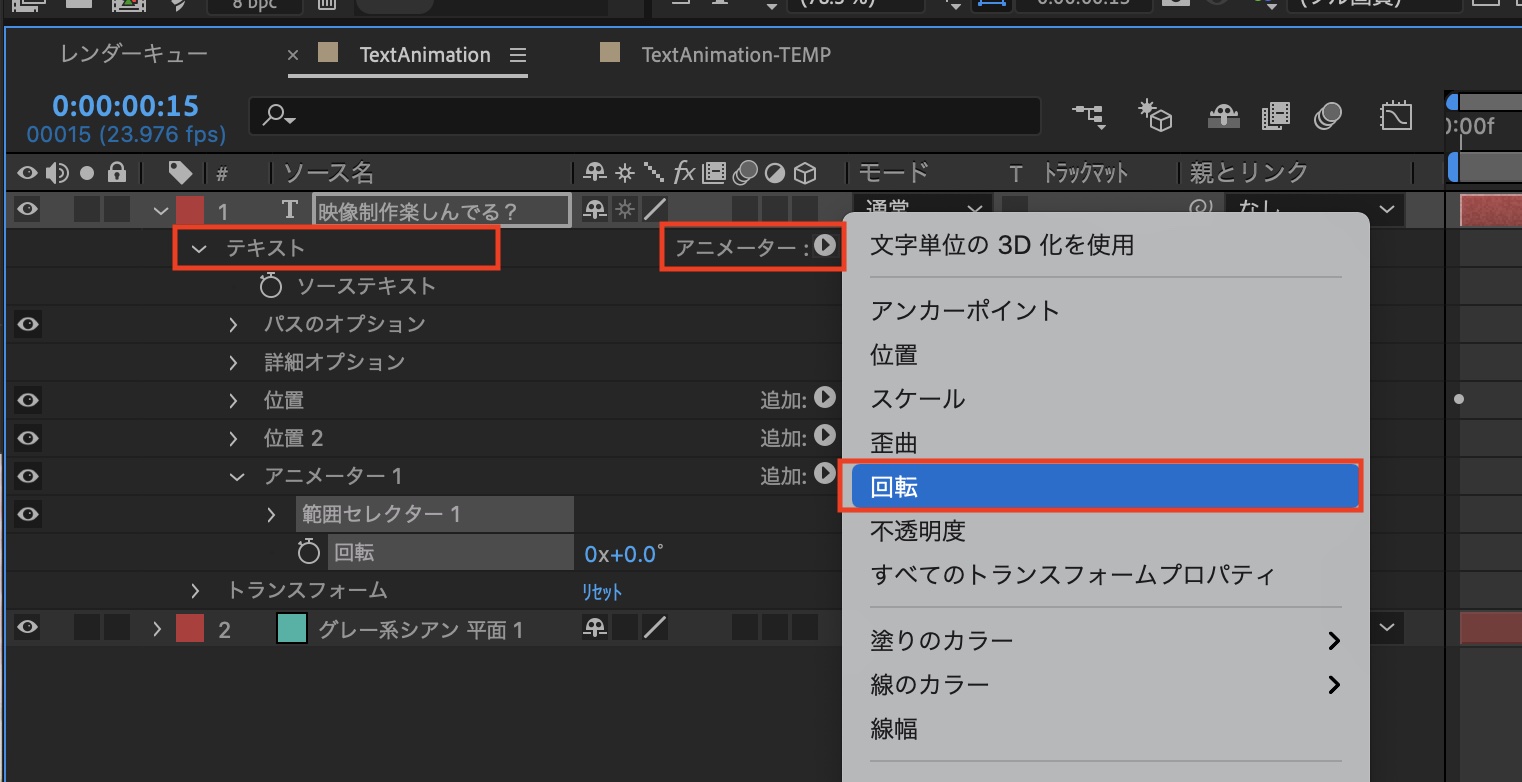
「テキスト」が選択された上で、「アニメーター」から「回転」を追加します。

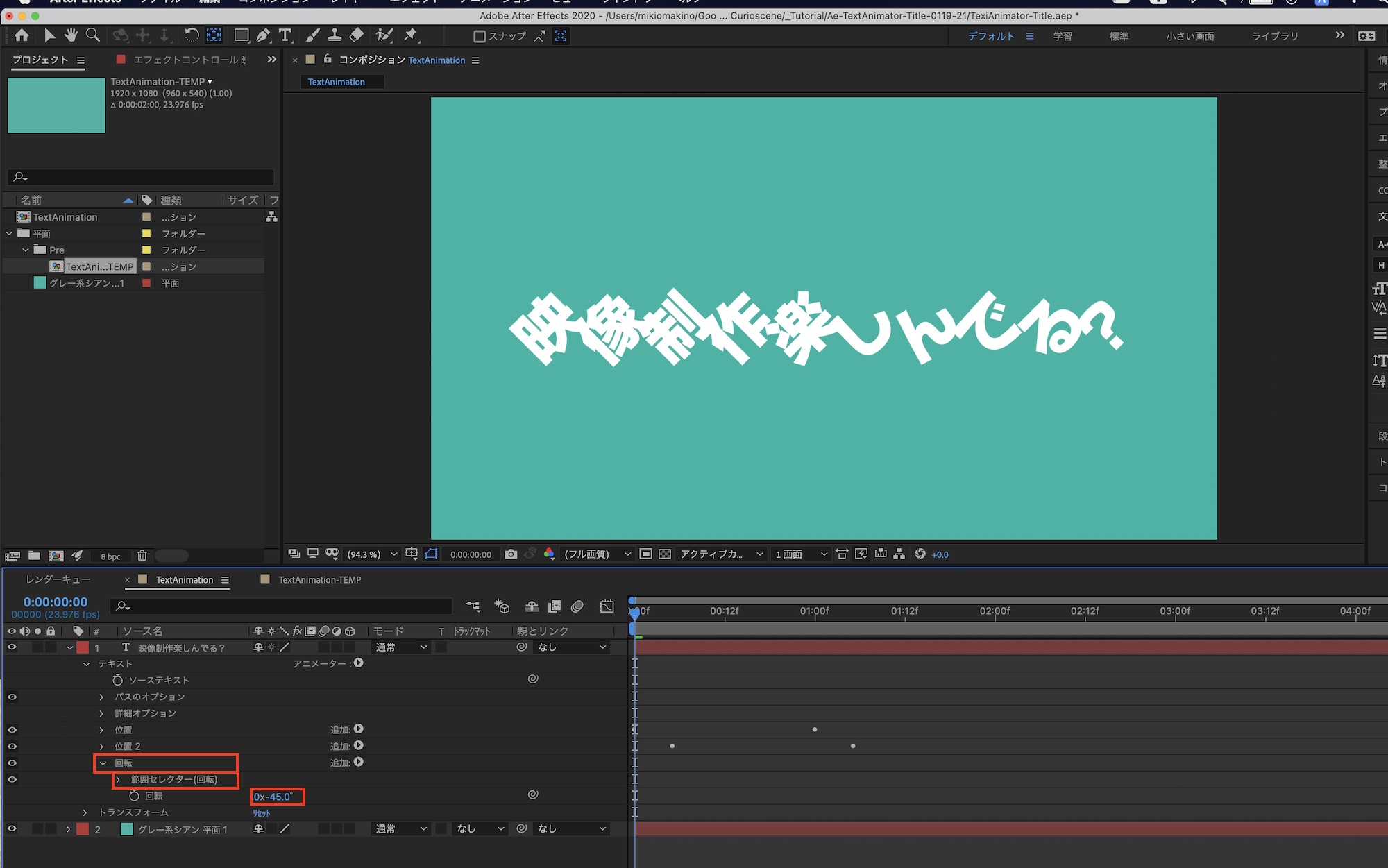
「アニメーター1」と「範囲セレクター」の名称をそれぞれ「回転」、「範囲セレクター(回転)」へと変更し、「回転」の数値を「-45°」にしましょう。

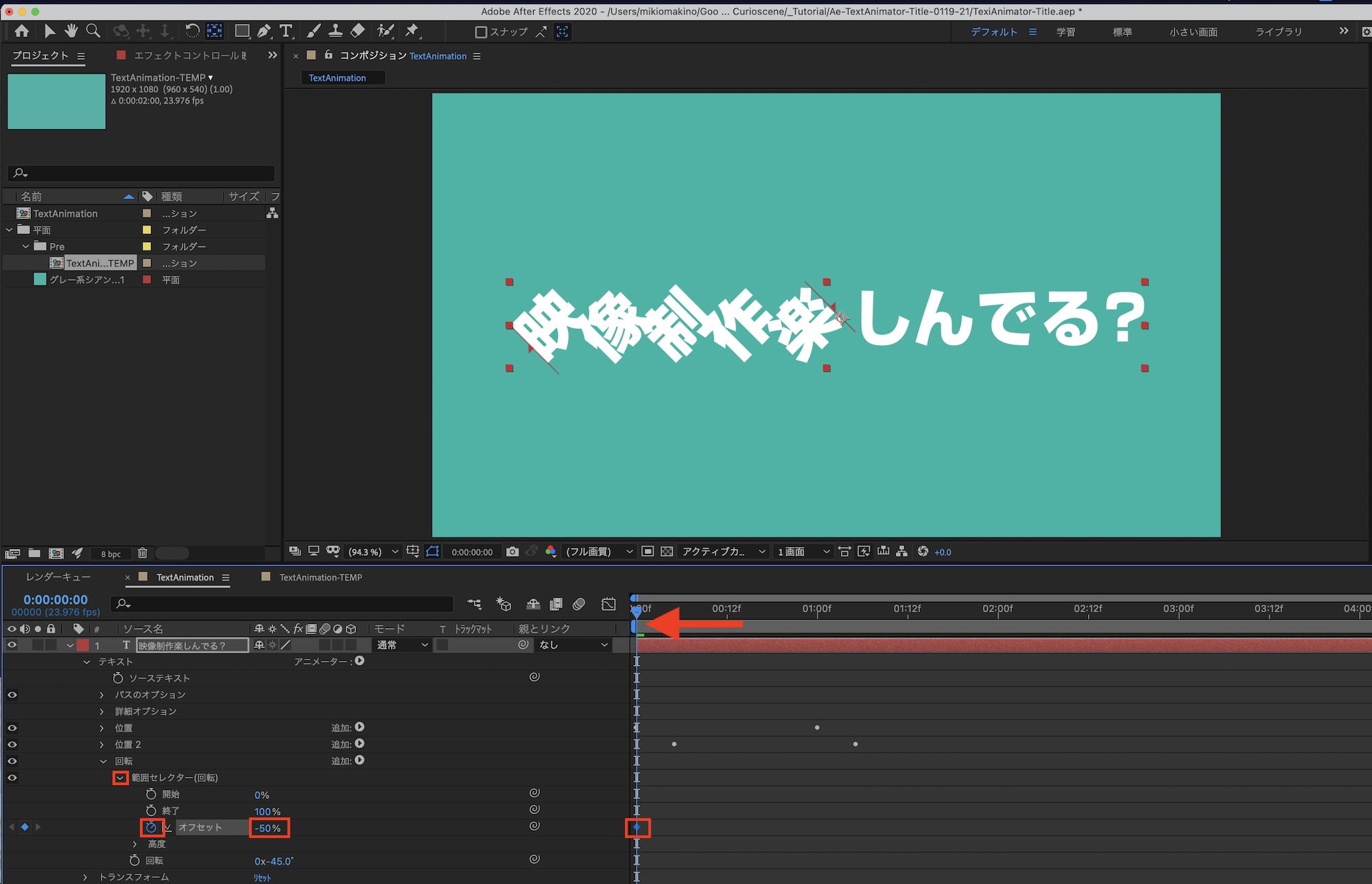
「範囲セレクター(回転)」の三角アイコンをクリックして展開し、タイムインジケーターを「0秒」に移した後で「オフセット」を「-50%」に変更後、ストップウォッチアイコンをクリックしてキーフレームを加えます。

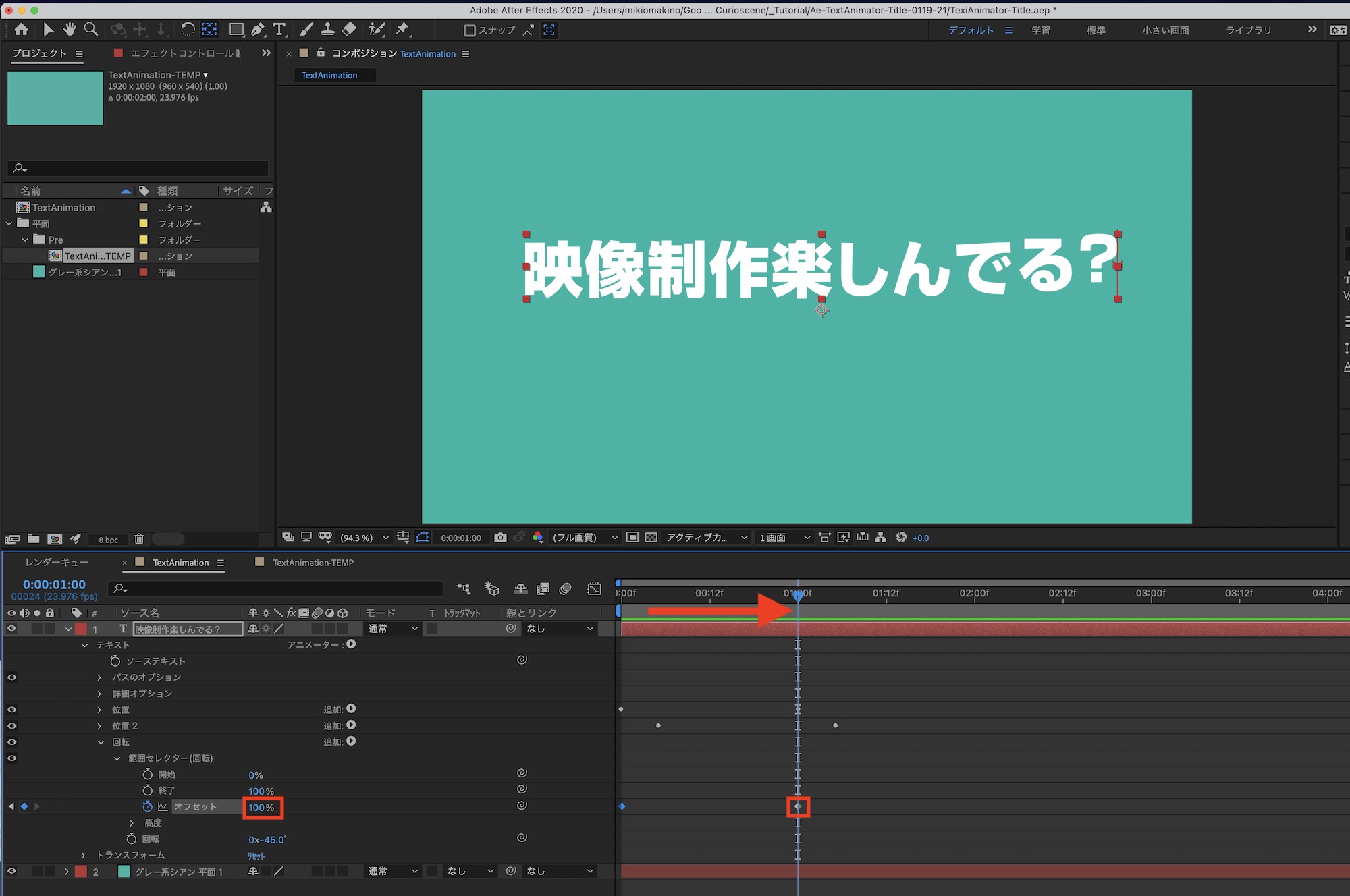
「1秒」に動かして「オフセット」を「100%」に変更して新しいキーフレームを追加しましょう。

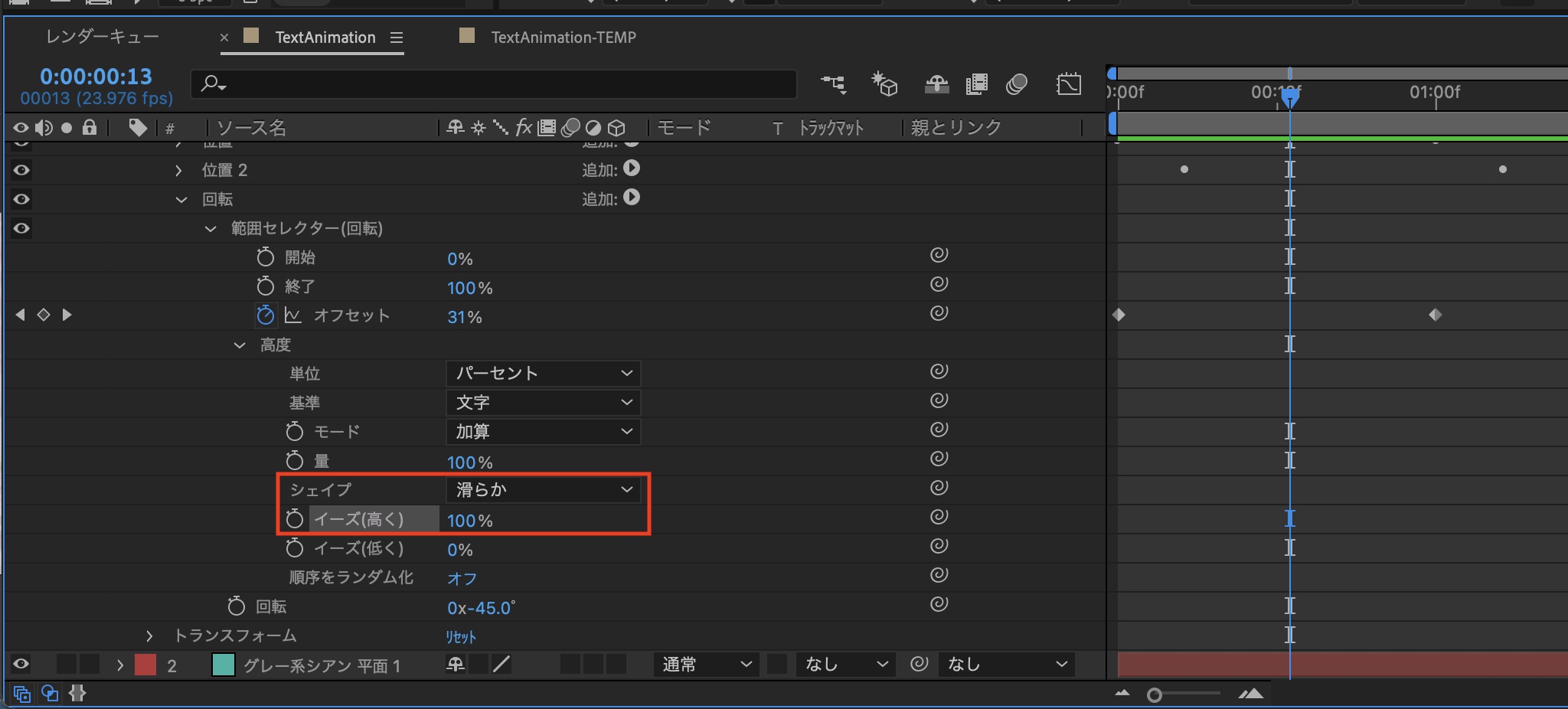
「高度」のオプションを開き、「シェイプ:滑らか」、「イーズ(高く):100%」にして、イージングを適用させます。
スケール

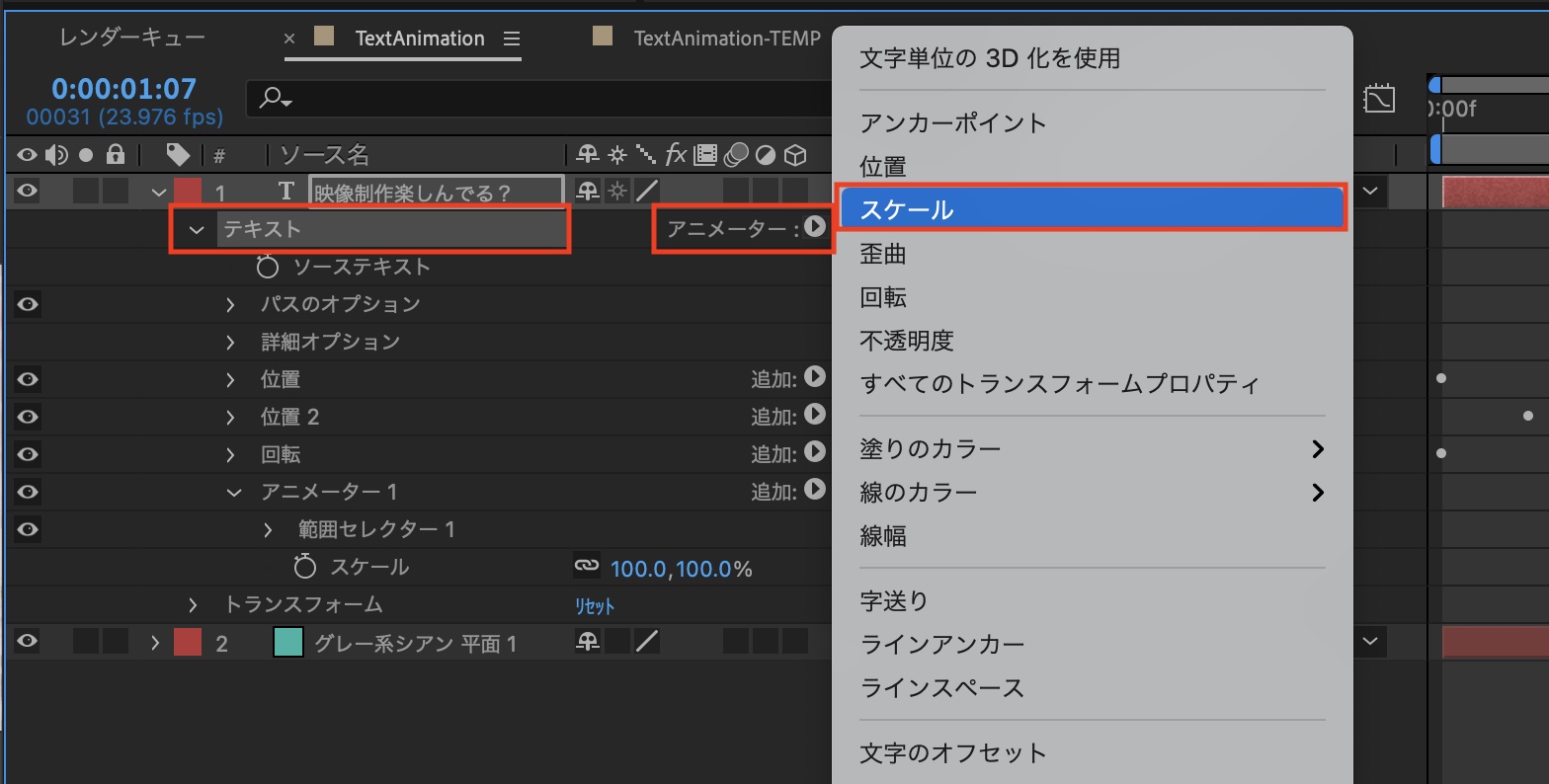
回転と同じ様に「テキスト」を選択した上で「アニメーター」から「スケール」をクリックします。

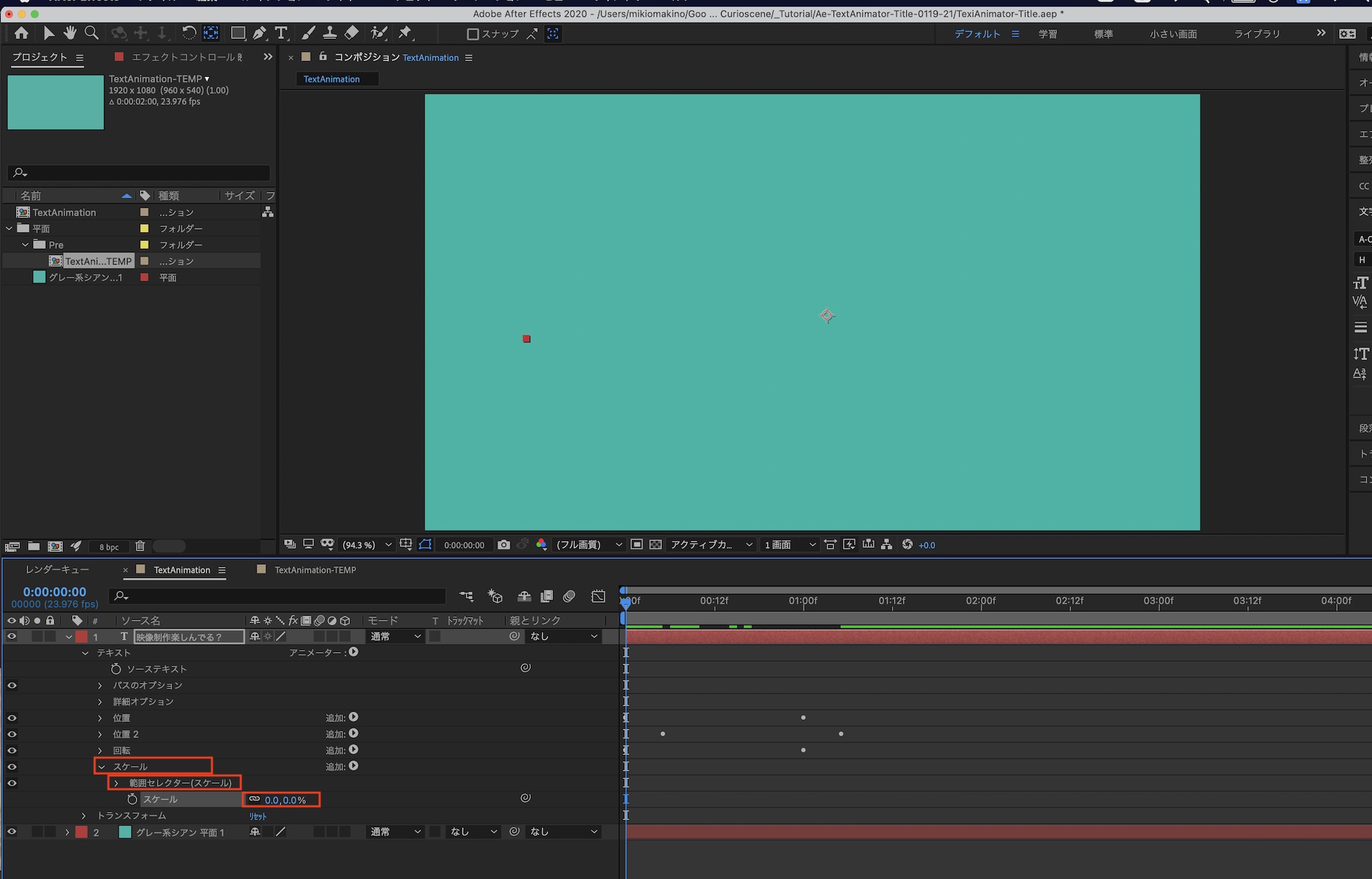
「アニメーター1」と「範囲セレクター」の名称をそれぞれ「スケール」、「範囲セレクター(スケール)」へと変更し、「スケール」の数値を「0%」にしましょう。

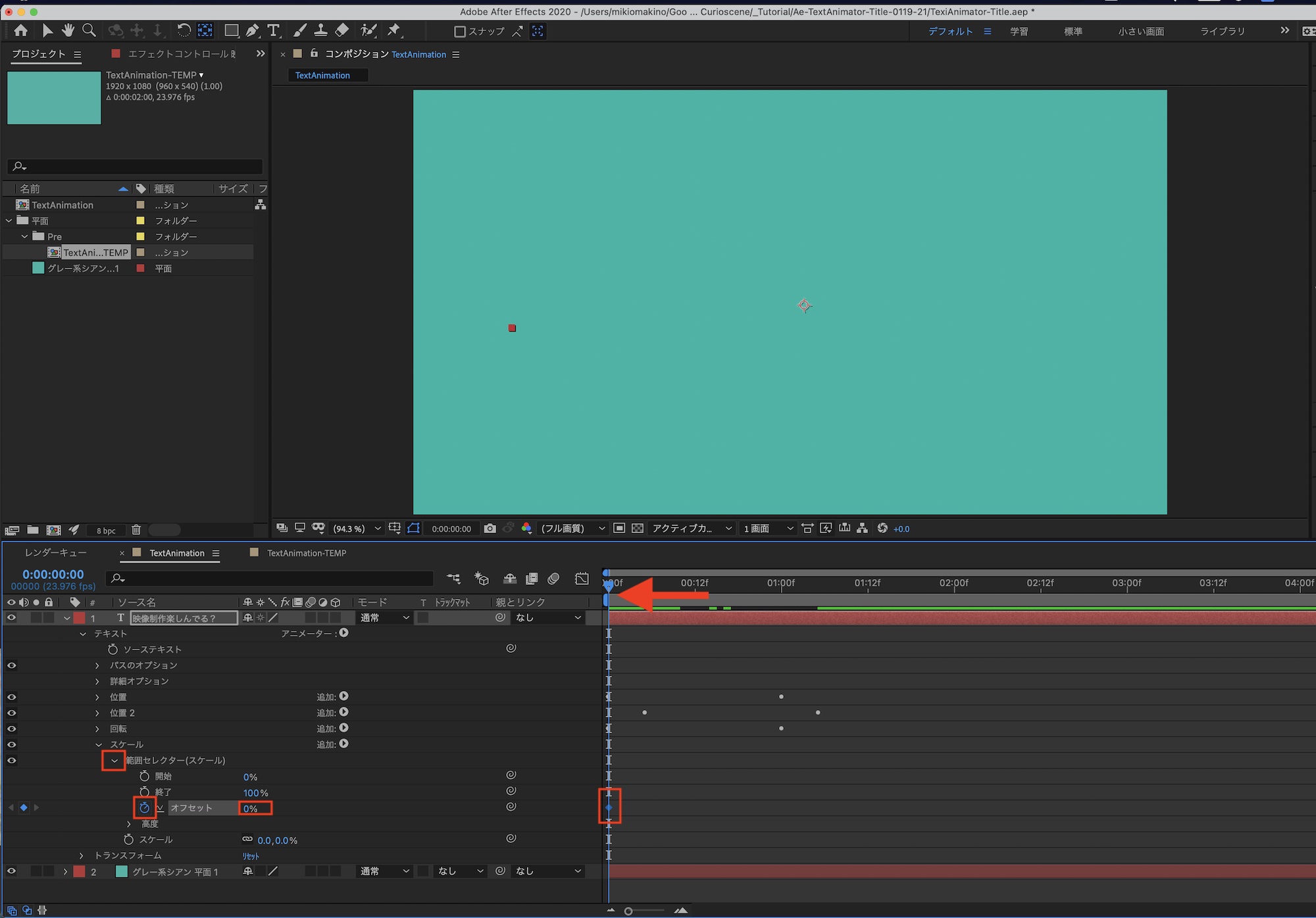
「範囲セレクター(スケール)」の三角アイコンクリックしてオプションを展開し、タイムインジケーターを「0秒」に動かし、「オフセット:0%」の状態をキーフレームとして追加します。

「1秒」に移動し、「オフセット:100%」にしてキーフレームを追加。

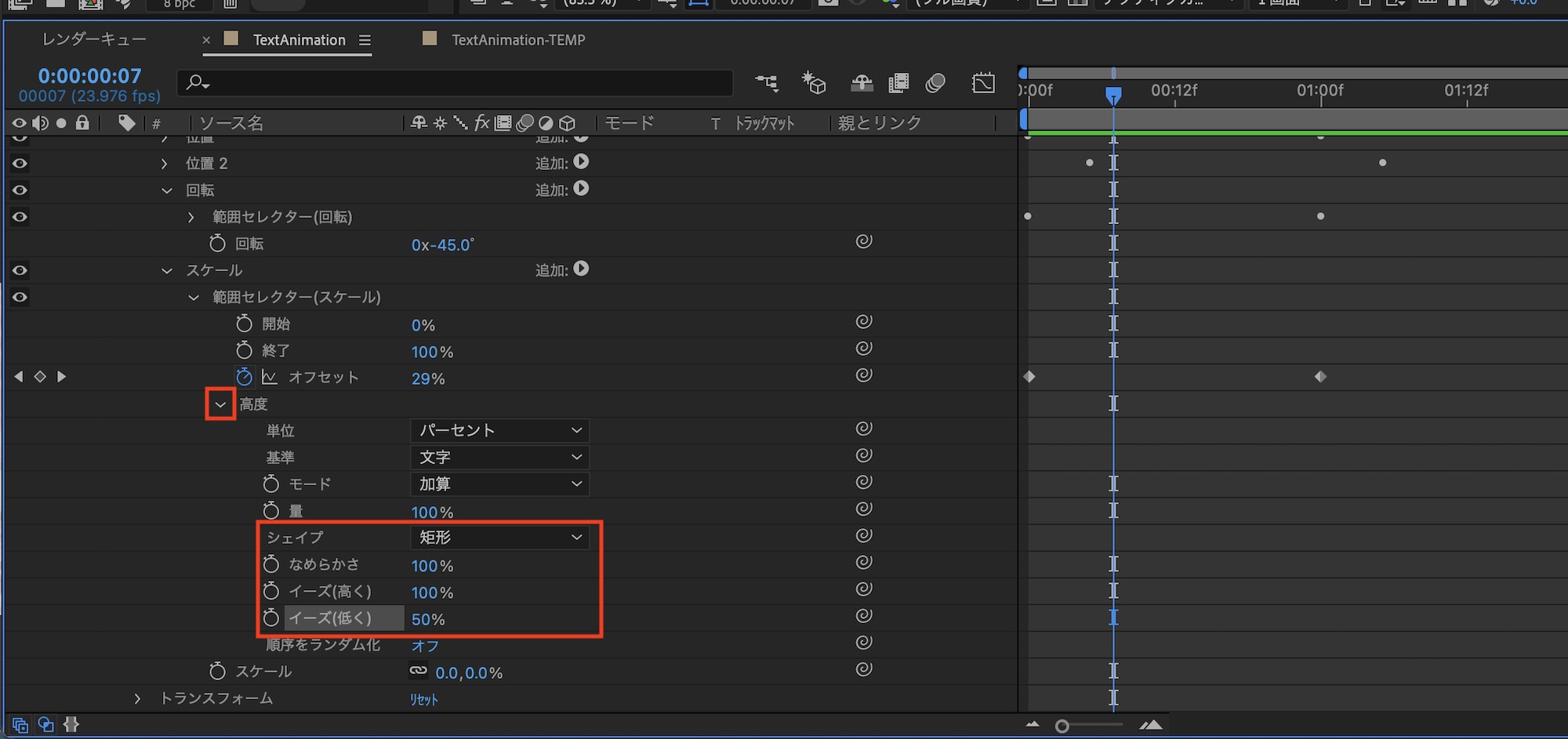
「高度」のオプションを展開し、「シェイプ:短形」、「イーズ(高く):100%」、「イーズ(低く):50%」にしてイージングを加えます。

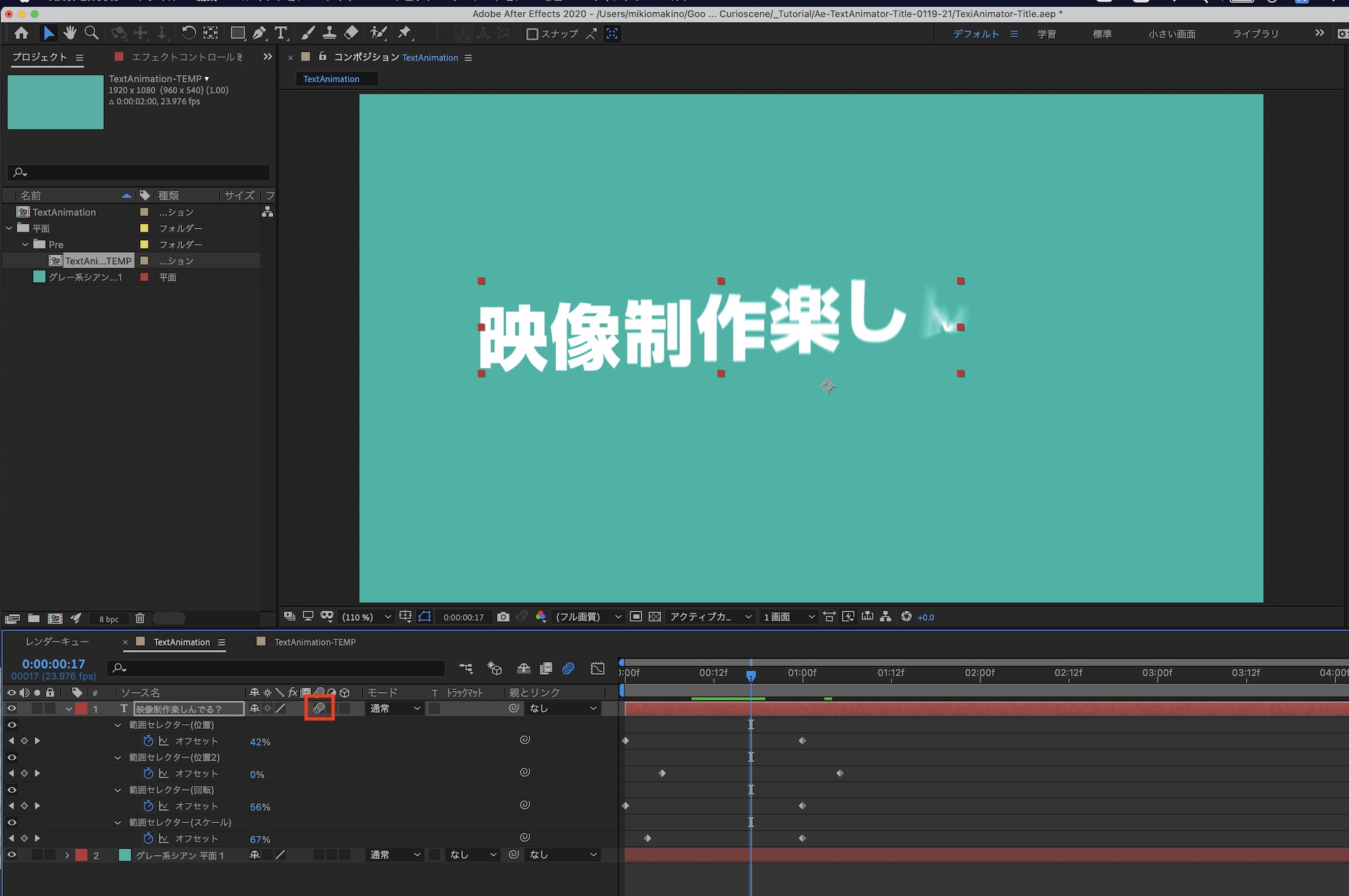
最後は「Uキー」を押してキーフレームを表示させ、タイミングをずらしたり、モーションブラーなどを適用させれば完成です。

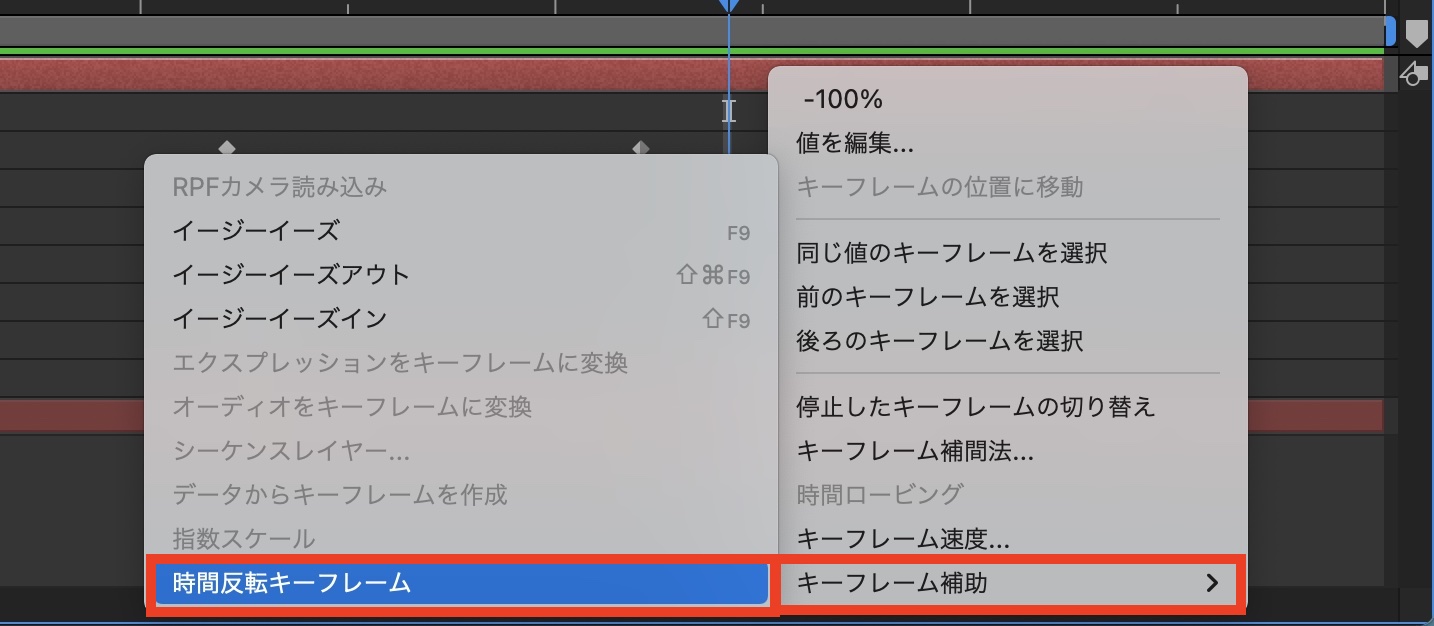
ちなみに、アニメーションを退場させたい場合はキーフレームをコピー&ペーストして「時間反転キーフレーム」を使用すると良いでしょう。
アニメーターのツールはトランスフォームのパラメーターとはまたちょっと違うので、操作には慣れが必要ですが、タイミングや数値を変更することで同じパラメーターを使用していてもまた違ったアニメーションが出来上がったりします。テキストアニメーションを多く使いたい方は、ぜひ色々試してみてください!
なお、このチュートリアルで作ったプロジェクトファイルは下のボタンより入手可能です。利用する際は一度「コンテンツの使用」を読んだ上で素材をダウンロードしてください。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て上記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





