[After Effects] 背景にもオススメな放射状の回転ストライプを作成してみよう

画面の中央から放射状に広がっていくストライプのデザイン、サンバースト(Sunburst)は主に背景などに良く使われる事が多いです。ポスターやバナーなどに使われる他、モーショングラフィックスのプロジェクトでも見かけることができます。
一見、難しそうに見えますが、今回紹介するチュートリアルで行えば約15分程度でオリジナルの背景を作成することができます。
こちらのチュートリアルで作成するモーショングラフィックスはこちら。
画面の中央から、ストライプが1本ずつ伸びながら回転しているといったもの。タイトルや商品を紹介する背景としてもぴったりなアニメーションです。
チュートリアルでは青色になっていますが、「塗り」のエフェクトを使用しているため、別のプロジェクトで再利用する際に別の色に変更したい場合は、簡単に設定ができるようにしています。
新規コンポジションと背景の設定
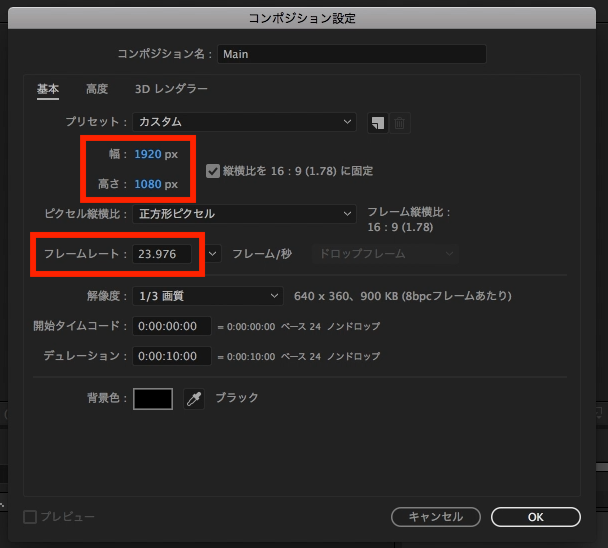
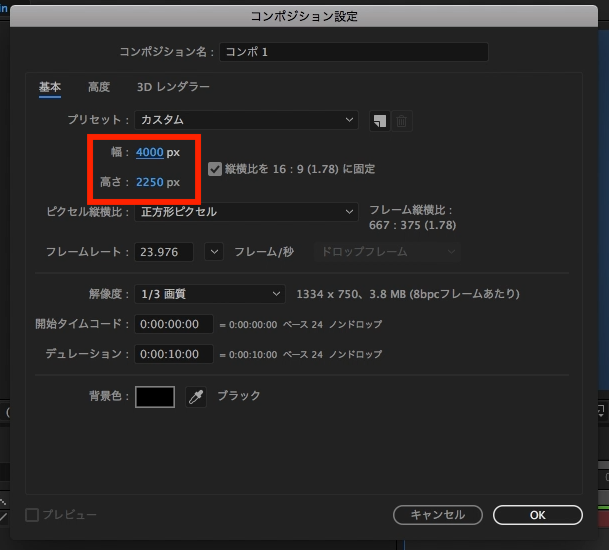
Adobe After Effectsを開いたら、新規プロジェクト・コンポジションを作成します。コンポジション設定はHDTV 1920×1080/23.976fps、デュレーションが10秒です。

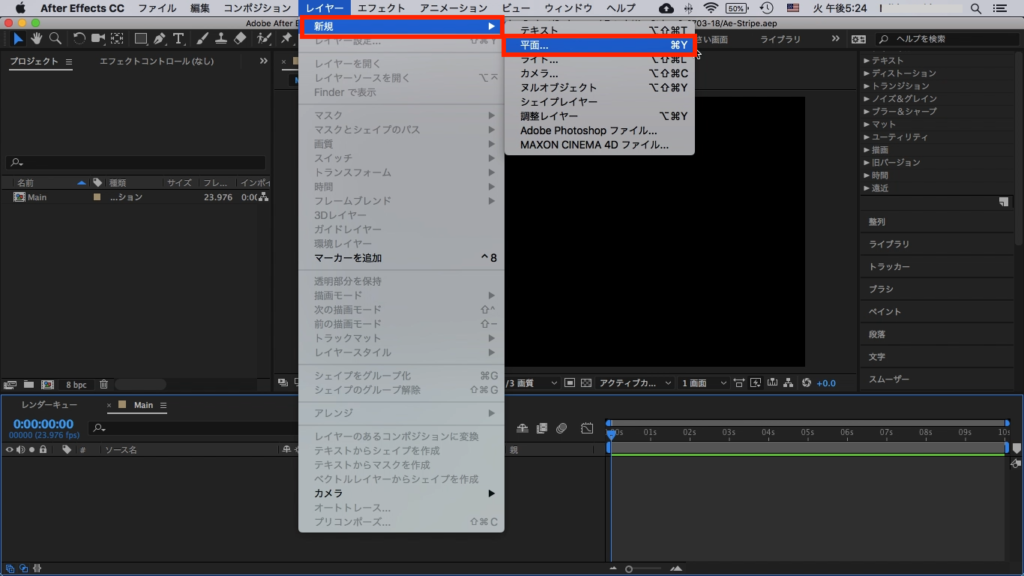
背景を設定したいと思うので、上部メニューにある「レイヤー」から「新規」、「平面」をクリックし、好きな色を設定しタイムラインに追加します。


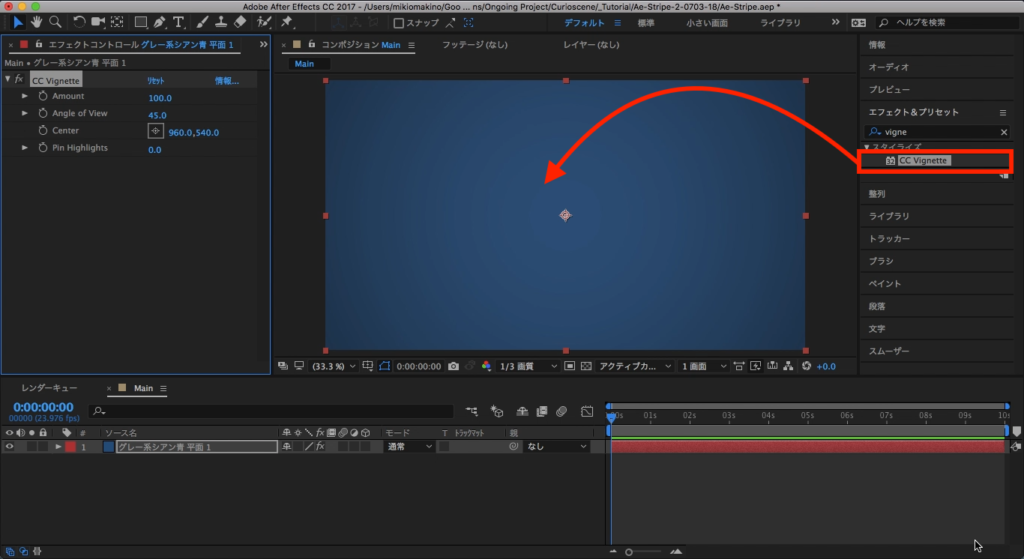
また少し奥行きがある感じが出るように、エフェクトタブから「Vignette」と検索し、「CC Vignette」を平面レイヤーに追加します。筆者の場合はエフェクトコントロールにて微調整を行いましたが、デフォルトのままでも十分だと思うので、必要に応じて変更すると良いでしょう。

シェイプレイヤーの追加
背景を追加したら、ストライプ部分の作成に取り掛かりましょう。上部メニューの「コンポジション」から「新規コンポジション」を選択し、メインのコンポジションの2倍程度の大きさのコンポジションを作成します。

筆者の場合はメインコンポジションにが1920×1080なので、その約2倍の「4000×2250」にしています。

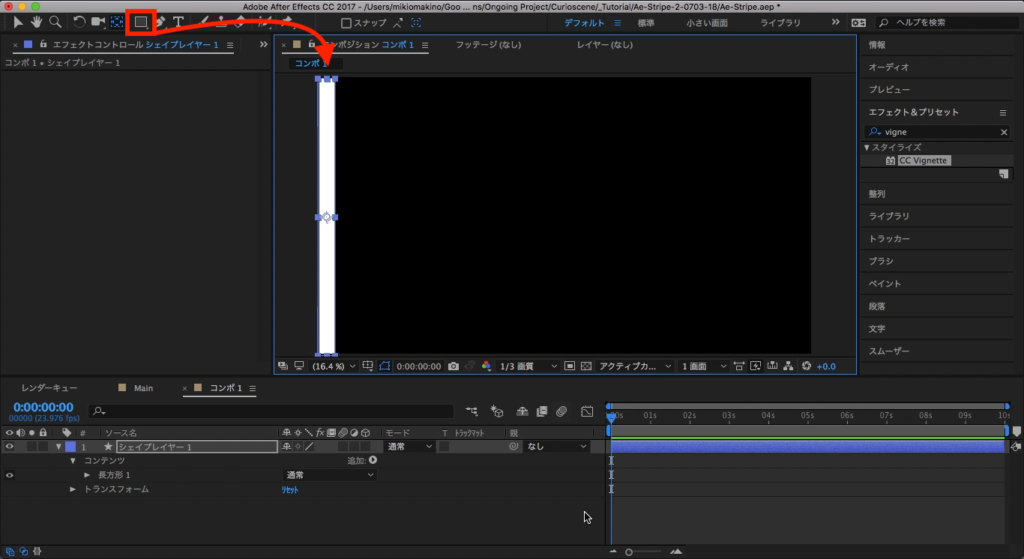
追加されたコンポジションを開き、ツールバーから「長方形ツール」を使用して、左側に長方形を追加しましょう。横幅の大きさは特に決まってないので、好みで太くまたは細くすると良いでしょう。
リピーターツール
シェイプレイヤーを複数作っていく・・という工程になるのですが、シェイプレイヤーをコピーペーストまたは一つずつ追加していくというのは気が遠くなるような作業になってしまうので、After Effectsに搭載されている「リピーターツール」を使っていくことにしましょう。
リピーターツールはその名の通り、対象となるシェイプをリピート(複製)することが出来るツールです。

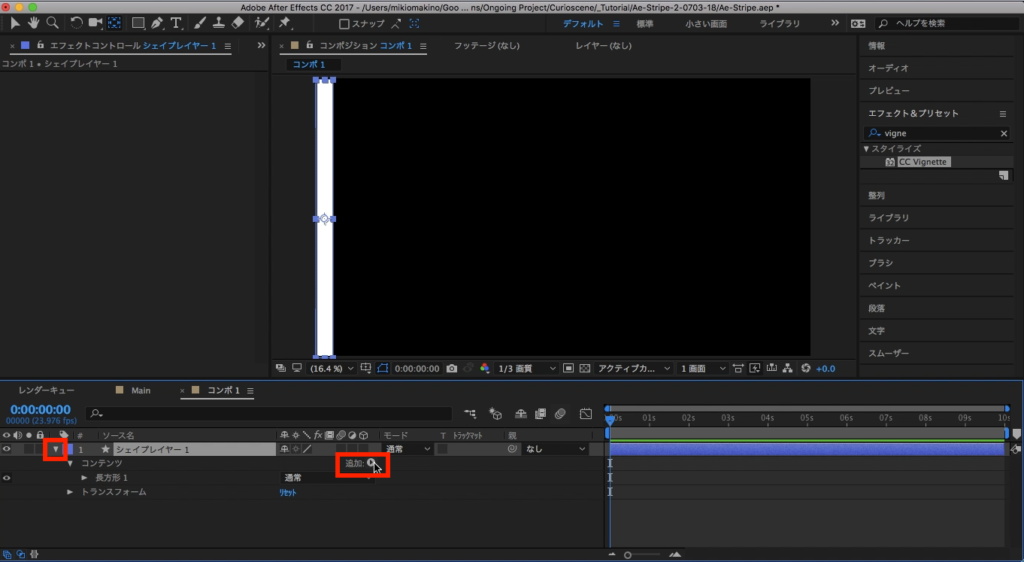
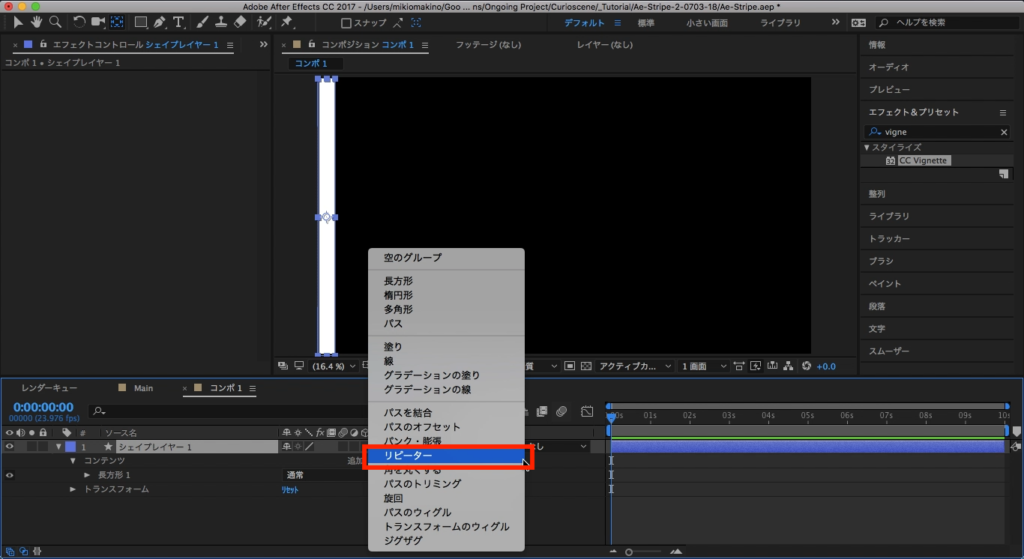
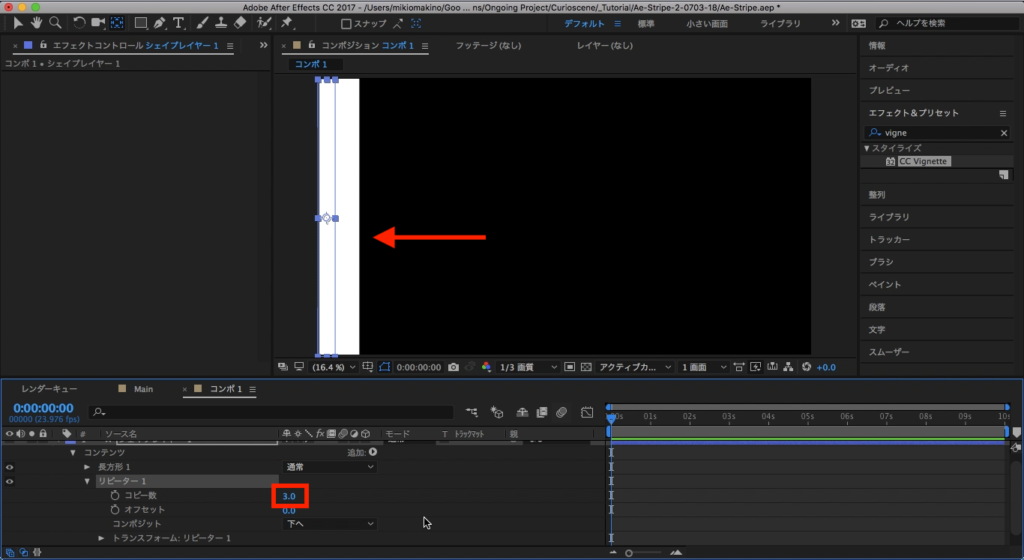
シェイプレイヤーの三角形アイコンをクリックしてオプションを展開し、右側にある「追加」をクリックして「リピーター」をクリックします。

クリック後、「リピーター」というオプションが追加され、シェイプも複製されているのがわかります。

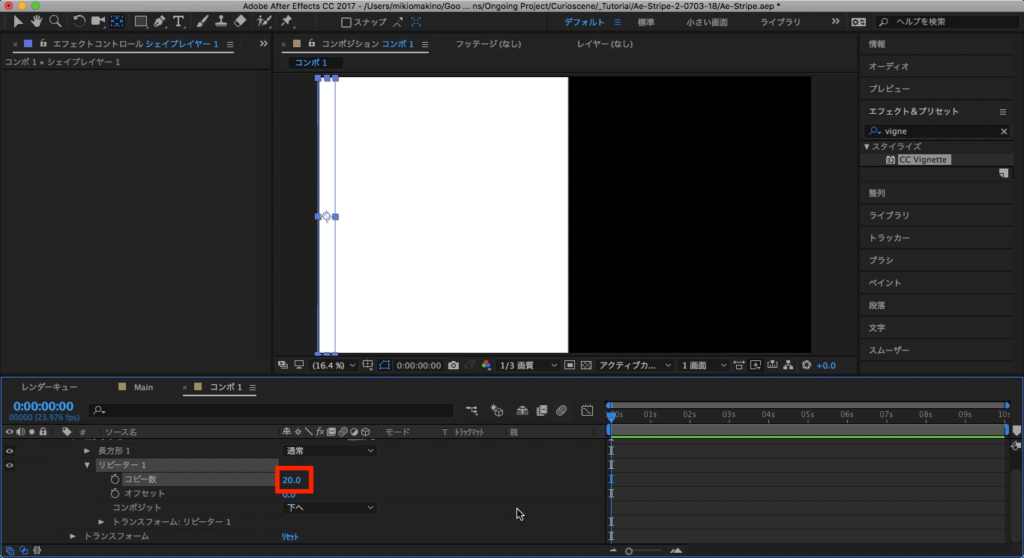
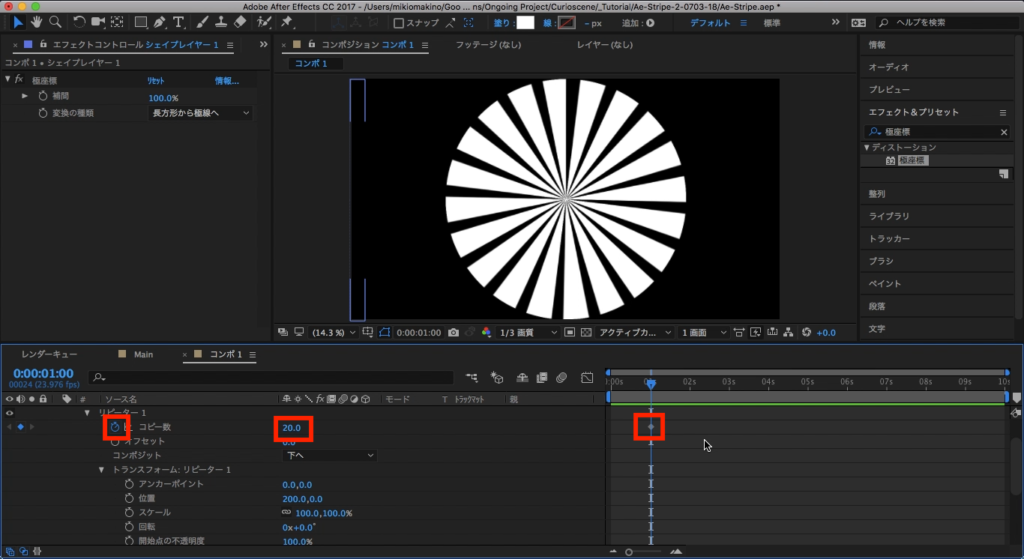
「リピーター」のオプションを三角形アイコンをクリックして展開し、コピー数の数値を変更します。今はひとまず「20」にしましょう。

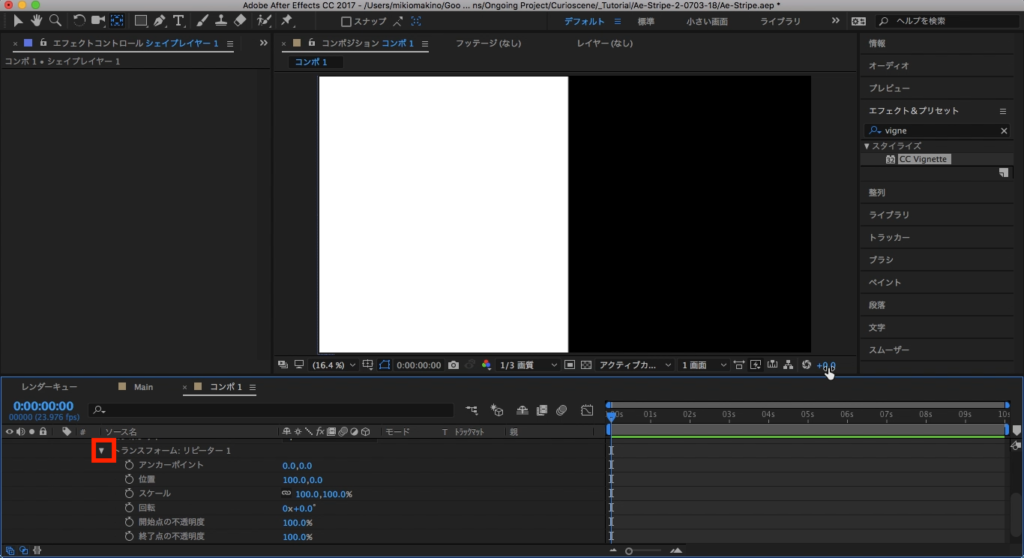
その後で「トランスフォーム: リピーター」というオプションがその下にあると思うので、三角形アイコンをクリックしてオプションを展開させます。

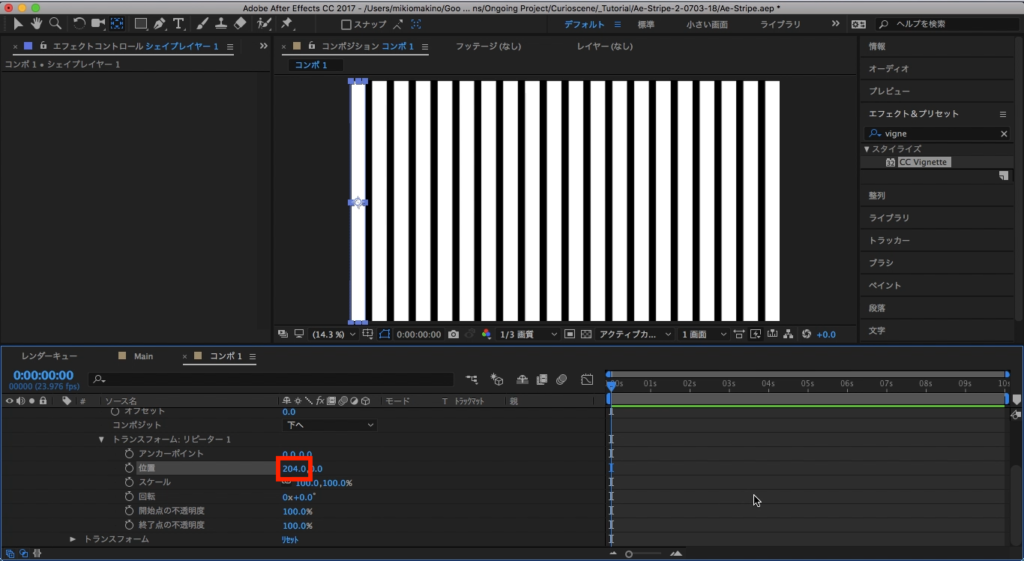
その中にある「位置」の数値を変更して、複製されたシェイプの間隔を設定します。ここまで来ればシェイプの作成は完了です。

極座標の設定
直線になっているシェイプを今度は放射状に変形していきましょう。

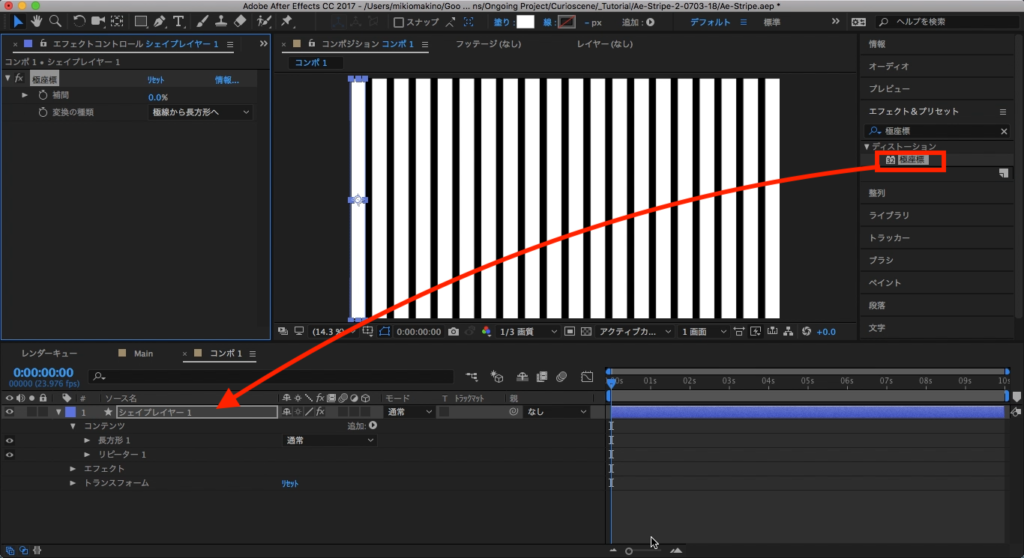
シェイプを選択し、上部メニューの「エフェクト」から「ディストーション」、「極座標」をクリックするか、エフェクトタブから「極座標」を検索してシェイプに追加します。

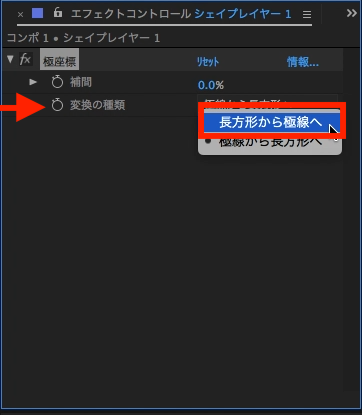
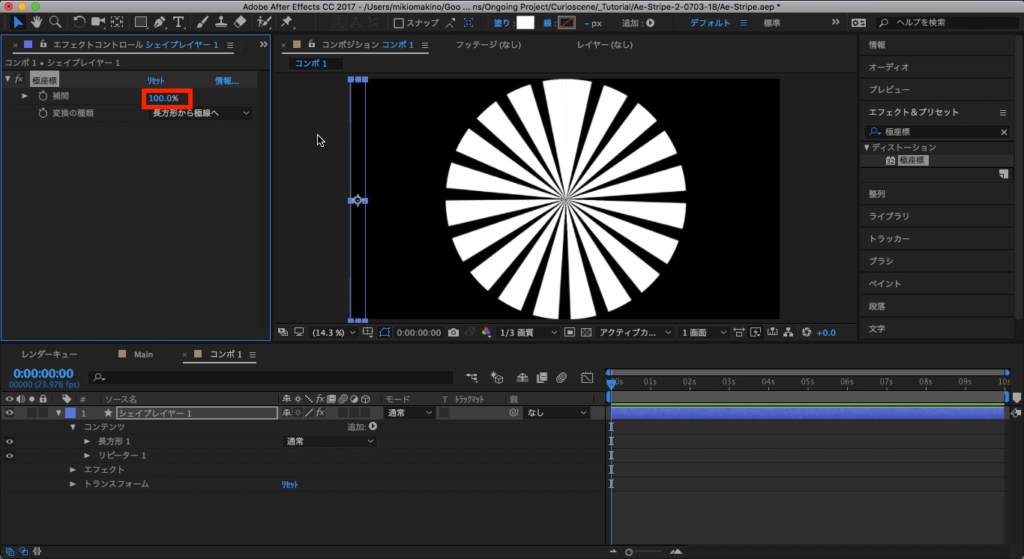
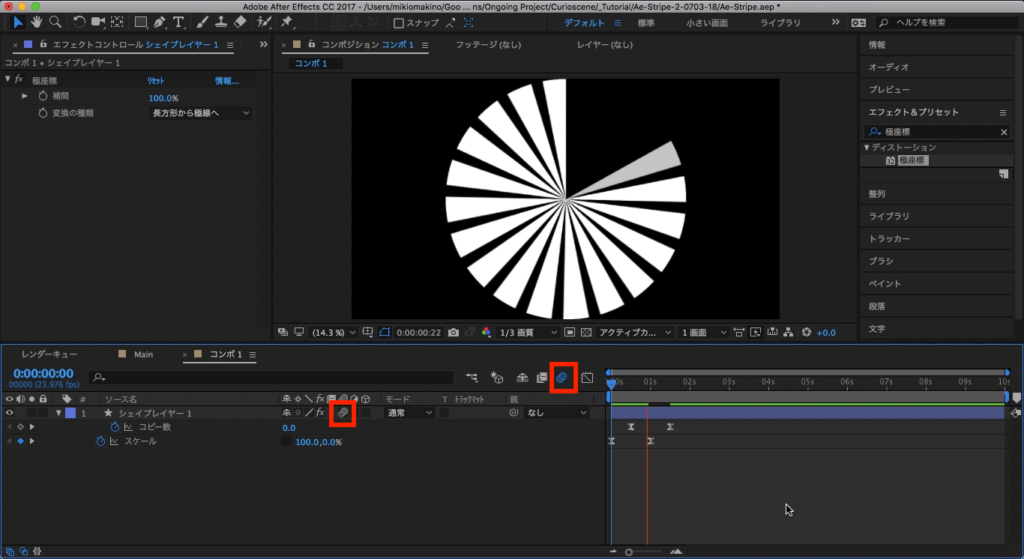
追加後は何も変化が起きないので、エフェクトコントロールから「変換の種類」を「長方形から極線へ」に変更し、「補間」を「100%」に変えると、放射状のシェイプが出来上がります。

シェイプが均等にならない場合は「リピーター」項目の「コピー数」と「位置」を調整していくと良いでしょう。筆者の場合はコピー数を「20」、位置を「200」にすることで均等になりました。
シェイプのアニメーション
シェイプが登場と同時に複製されるアニメーションを追加していきましょう。
まずはシェイプを選択してアンカーポイントを中央、または上下のどちらかに設定します。アンカーポイントの位置を変えることでアニメーションエフェクトが少しずつ変わってくるので、色々試してみると良いでしょう。
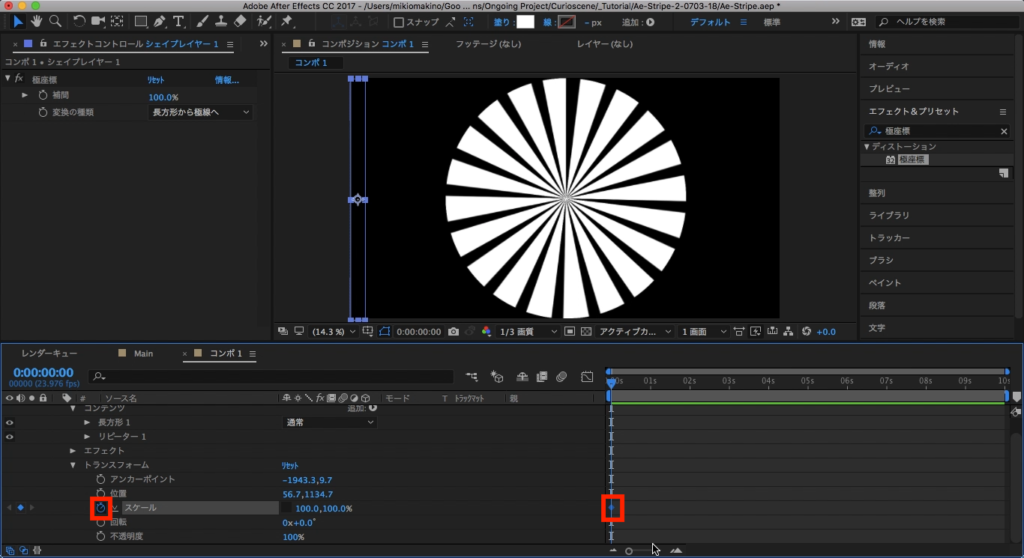
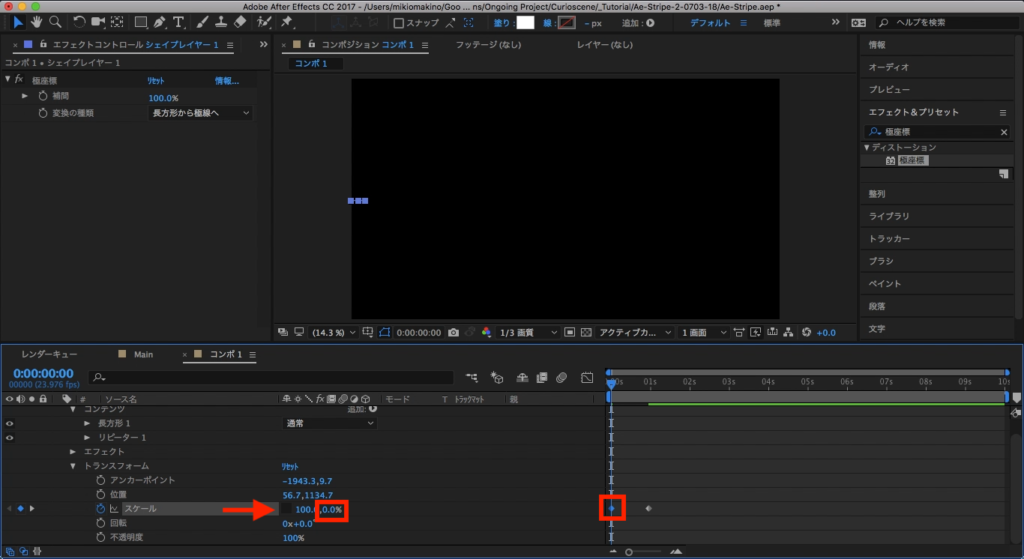
シェイプレイヤーの「スケール(ショートカットキー:S)」のプロパティを表示させ、タイムインディケーター現在の状態をキーフレームに追加します。

追加したキーフレームは1秒に移動させ、タイムインディケーターを0秒に動かし、鎖アイコンを外してY軸の数値のみ「0%」に変更します。

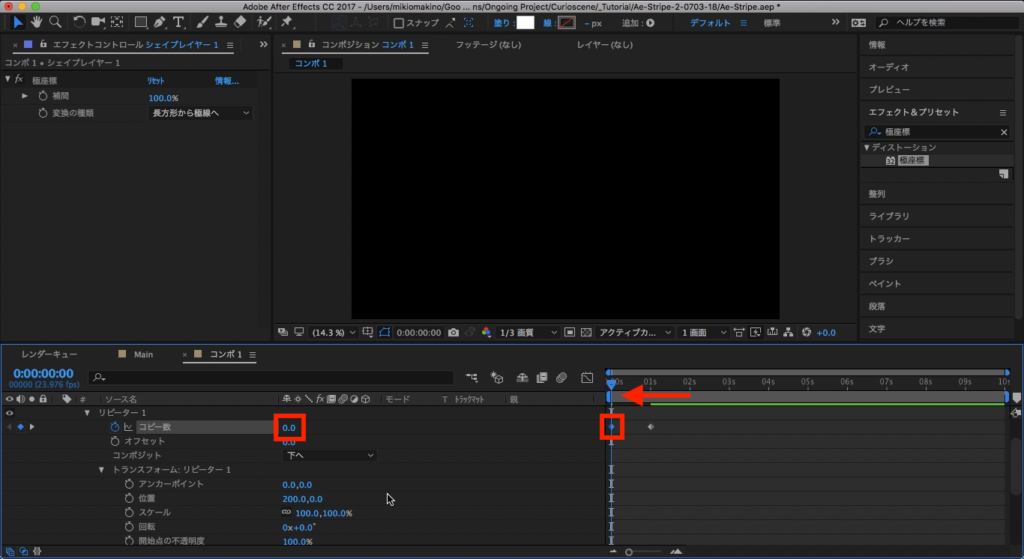
次に「リピーター」にある「コピー数」にキーフレームを追加します。1秒にタイムインディケーターを持っていって、現在の状態をキーフレームに追加し、0秒に持っていって「コピー数」を「0」にします。


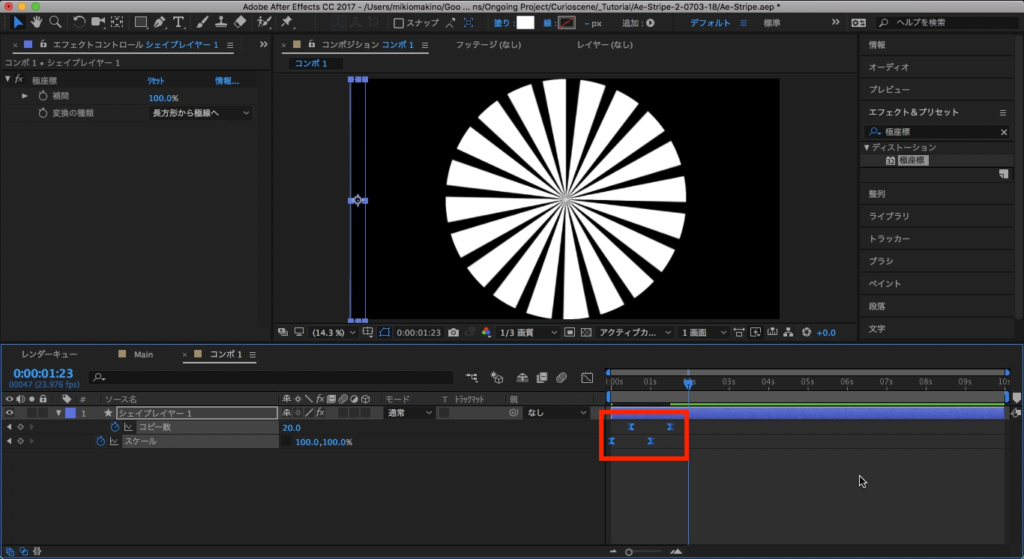
後は「スケール」と「コピー数」のキーフレームをそれぞれずらして、スケールが先にアニメーションが開始するようにしましょう。

最後はキーフレームを全て選択して、イージングとモーションブラーを追加します。イージングにもう少しなめらかな動きが出るように筆者はグラフエディターも使用しました。

メインコンポジションに追加
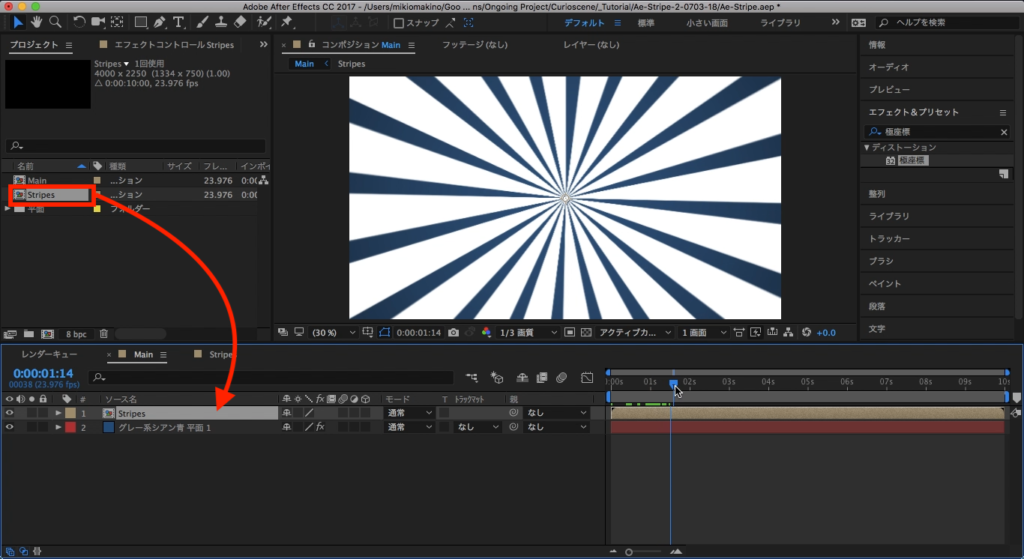
シェイプのアニメーションが完了した後は、メインコンポジションに戻り、先程制作したアニメーションのコンポジションを追加しましょう。

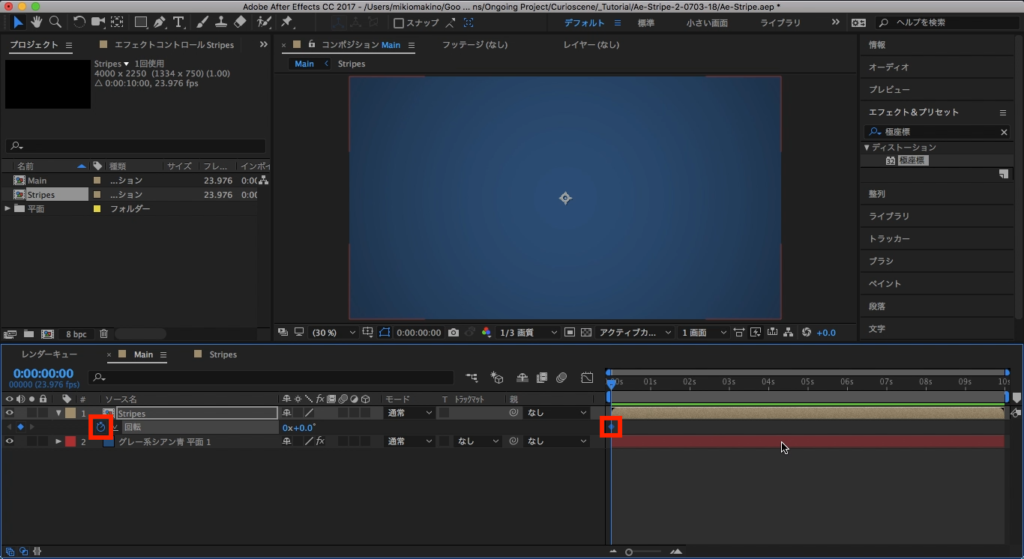
シェイプのコンポジションの「回転(ショートカットキー:R)」のプロパティを表示させ、0秒に現在のキーフレームを追加します。

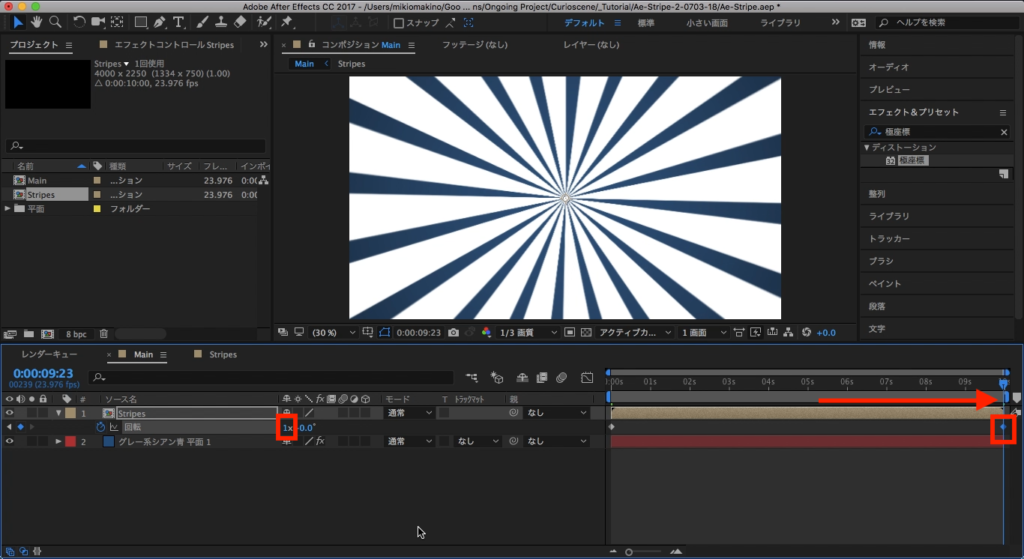
タイムインディケーターを10秒に持っていって回転を「1」または「2」など好みのスピードになるように回転する数値を追加しましょう。

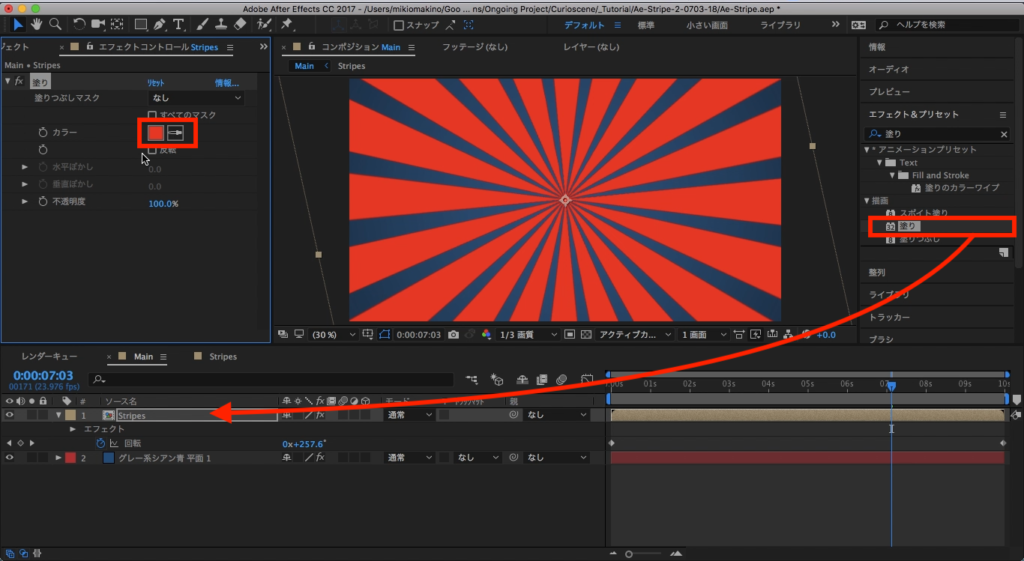
現在ストライプの色は白色になっているので、今後変更がしやすいようにエフェクトタブから「塗り」を検索し、「塗り」のプラグインを追加します。

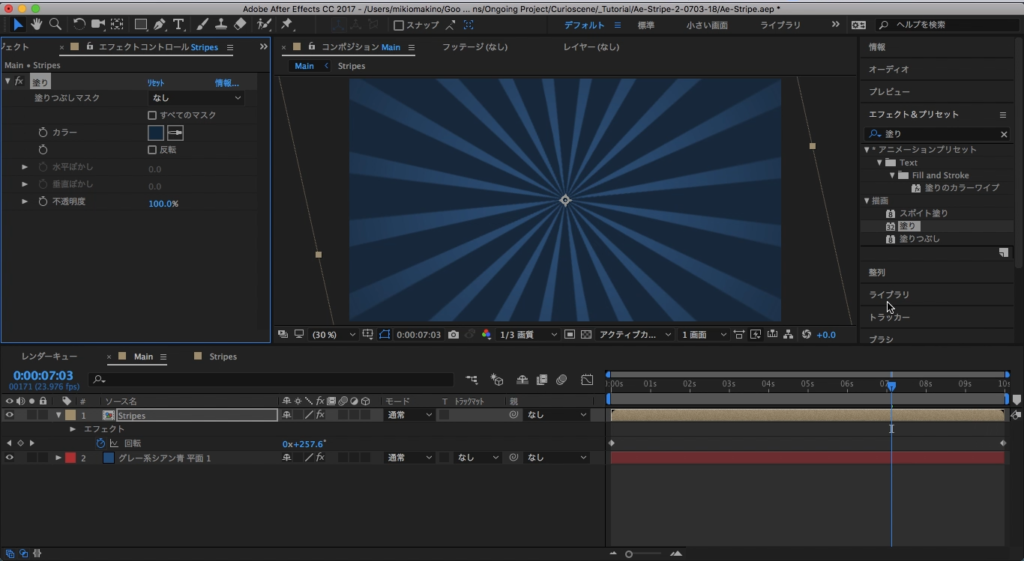
するとエフェクトコントロールのカラーから好きな色が指定できるようになるので、ストライプの色を設定しましょう。

最後はタイムラインでのモーションブラーの設定をオンにさせ、シェイプレイヤーのコンポジションにもモーションブラーを適用させれば完了です。
チュートリアルではリピーターでのコピー数は「20」にしていますが、筆者的に「10」の方が良いと思ったので、最終的にYouTubeにアップロードしたものはシェイプをもう少し太くして、コピー数が「10」、アンカーポイントは「上部中央」にしました。
またメインコンポジションに追加したストライプが明るすぎる場合は、不透明度をいじると背景といい感じに馴染むと思います。
ここらへんは好みが出てくると思うので、色々微調整してピッタリの形になるように色々変更してみると良いでしょう!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





