[Premiere Pro] コマーシャルで良く使われる、検索窓のアニメーションを作ってみよう!

近年の多くのTVコマーシャルなどでは自社サービスへの誘導を行えるように動画の中に「〜を検索!」といった演出が多く見られるようになっています。
これらの演出の多くは検索キーワード、検索窓(検索ボックス)そしてマウスポインターなどGoogleやYahoo!におなじみのデザインをアニメーション化することで、検索を促す気にさせてくれるので、映像とウェブサイトによるプロモーションが上手くリンクしているので良いですよね。
今回紹介する検索窓や映像などに使われるアニメーションの多くはAdobe After Effectsによって作られる事が多いものの、実はリニア編集を得意とするPremiere Proでも同じようなアニメーションを作ることが出来ます。
そんなPremiere Proで作る検索窓のアニメーションを作ってみましょう!
Adobe After Effectsは映像制作には欠かせないアニメーションツールの一つですが、Premiere Proでもキーフレームやエフェクトが揃えてあるので、使い方次第ではPremiere Proのみでなんとかなる場合もあります。
検索窓のアニメーションは「文字が流き、マウスカーソルが動いてボタンをクリックする」という動作がほとんどの場合だと思うので、これらのアニメーションを作るのであれば、Premiere Proで十分です。
しかし、アニメーションを作る前には素材が必要になってくるので、まずAdobe PhotoshopまたはIllustratorを使用して検索窓とマウスカーソルを作っていきます。
検索窓のデザイン
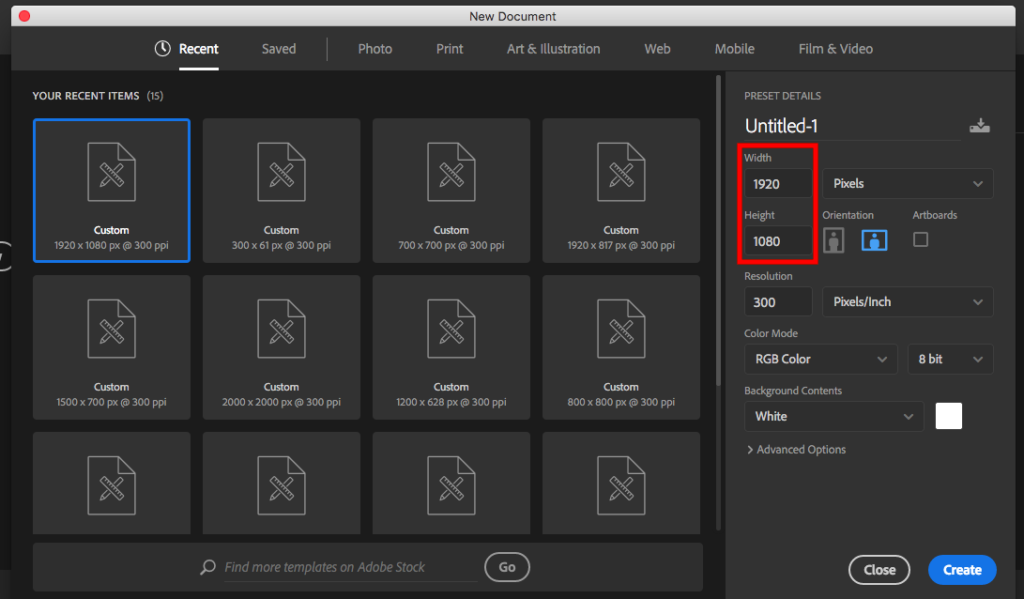
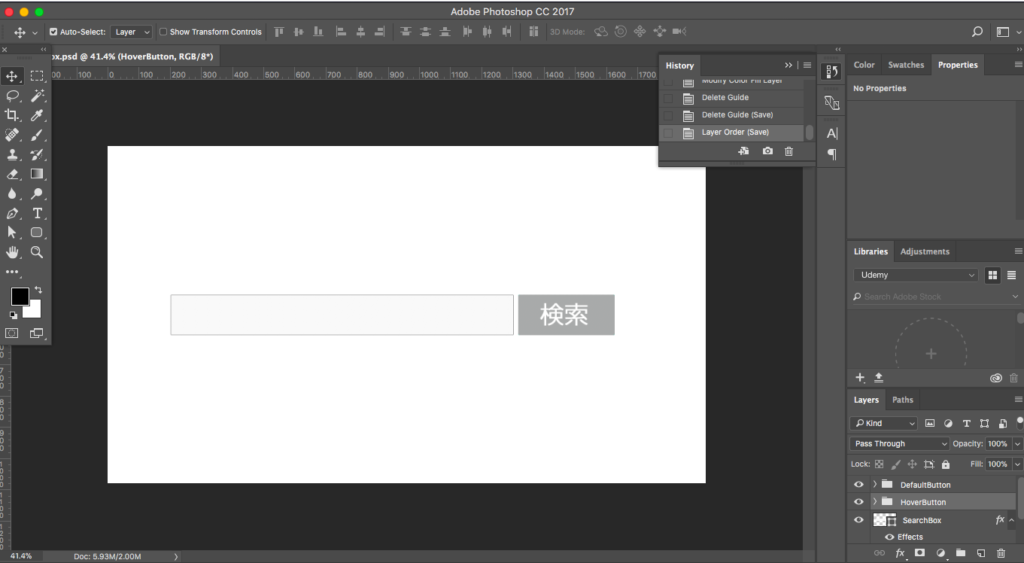
全体的なサイズが分かるようにキャンバス(カンバス)のサイズを1920×1080のフルHDにしてデザインをしました。筆者はPhotoshopを利用しています。
検索窓を左にボタンを右にセットして、検索ボタンはマウスがボタンの上に置く時に色が変わるよう、ホーバー用のボタンを複製して色を変更しました。
マウスポインターも位置情報のアイコンに長方形を付け足してマウスポインターにしてみました。
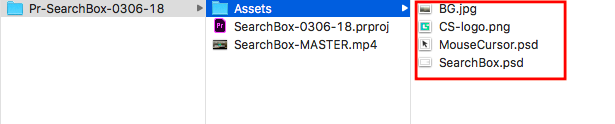
これらを一から作るのも良いですが、面倒な方はこの記事の一番下にこのチュートリアルで使用した素材(アセット)を含めたZIPファイルがあるので、ダウンロードできます。
今回はmacOSを意識しているためマウスカーソルは黒めにしてありますが、PSD形式になっているので、好きな色を変更すると良いでしょう。
Premiere ProでPSDの読み込み
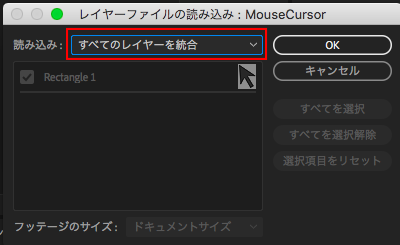
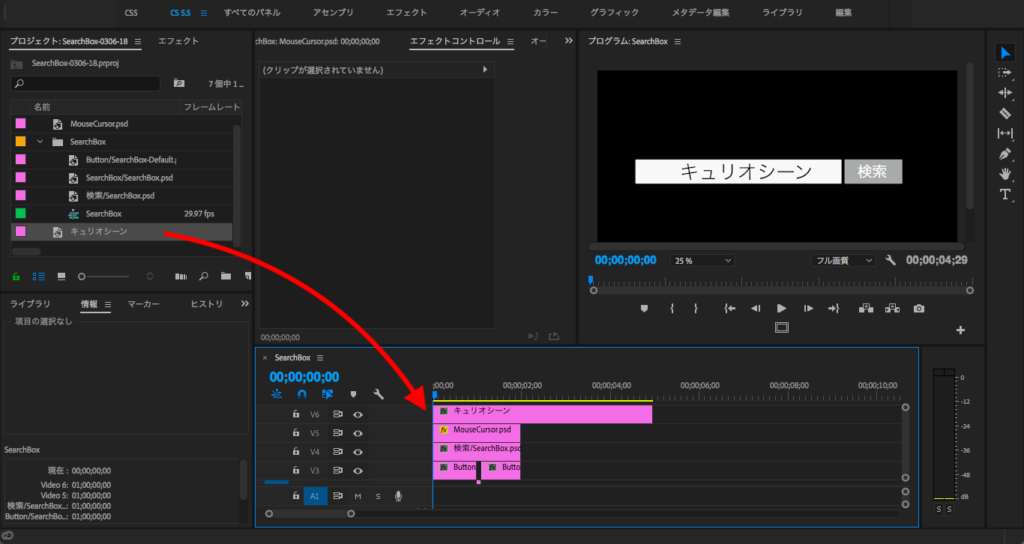
今度はPremiere Proを開いて、素材一式プロジェクトウィンドウにドロップします。PSDを読み込む際に「レイヤーファイルの読み込み」オプションが出てくるので、マウスカーソルの場合は「全てのレイヤーを統合」を選択します。
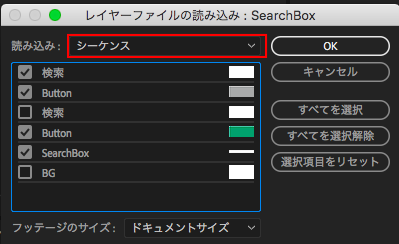
検索窓の際は読み込み方法を「シーケンス」にした上で、必要のない背景(BG)や複製されたボタンの文字「検索」のチェックを外します。
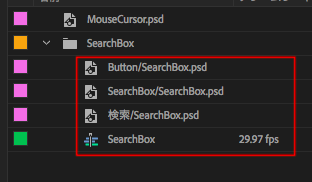
するとプロジェクトウィンドウに新しくビンとシーケンスが出来るので、今回の場合は「SearchBox」のシーケンスをダブルクリックして展開します。
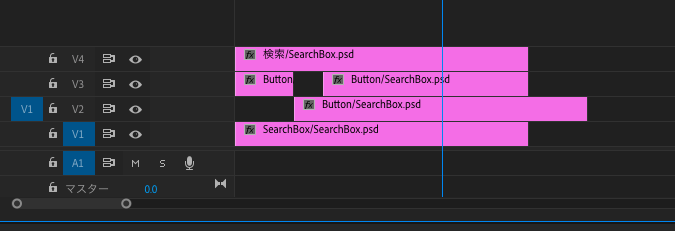
SearchBoxのシーケンスの中には先程Photoshopで使ったレイヤーがタイムライン上に現れるのですが、少し構造が変わってくるため注意が必要です。
ボタンエフェクト
必要な尺に合わせてSearchBoxシーケンス上の素材を調整した後はマウスカーソルが上に乗った際のボタンエフェクトを作ります。
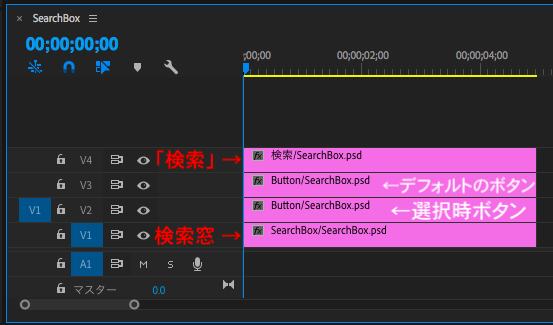
今回のシーケンスの場合はV1が検索窓、V2が押した時のエフェクト、V3がボタンのデフォルト状態、V4が「検索」の文字になっているので、しばらくV3を表示した後に数フレームV2を表示し、またV3を表示するようにトリムをします。
そして出来上がったタイムラインがこのような感じ。緑色のボタンになっているV2が一瞬だけ表示されるようになっているのがわかると思います。
マウスカーソルのアニメーション
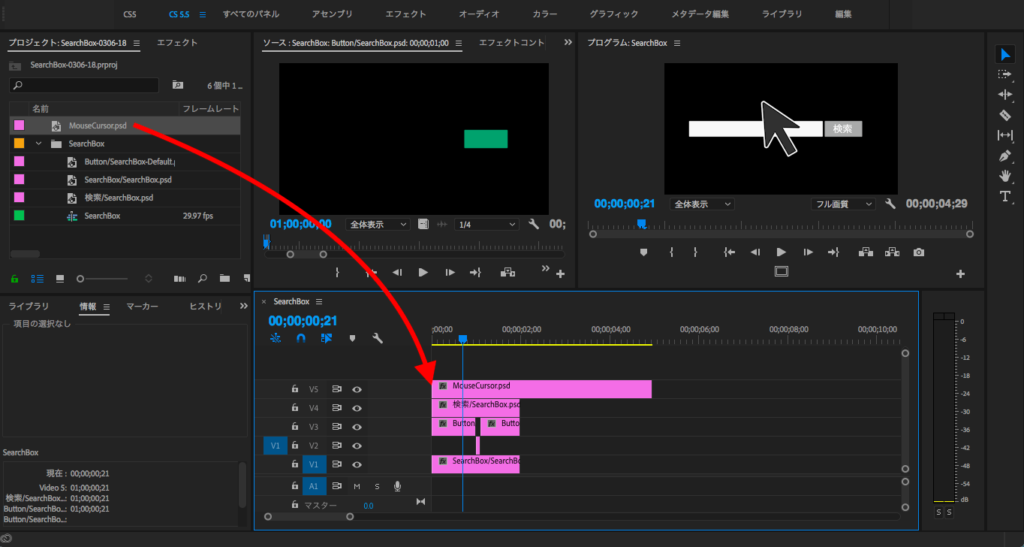
次はマウスカーソルをシーケンスに追加します。こちらの素材を使用する際は「MouseCursor.psd」がファイル名になります。
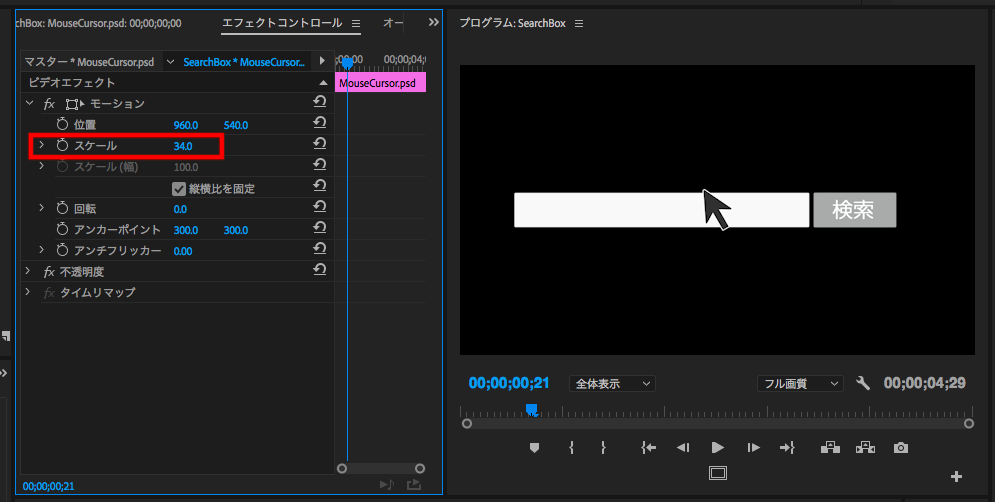
挿入した後だとマウスカーソルが以上にでかいので、ダブルクリックをして「エフェクトタブ」から「スケール」を選択して丁度良いサイズになるように調整します。
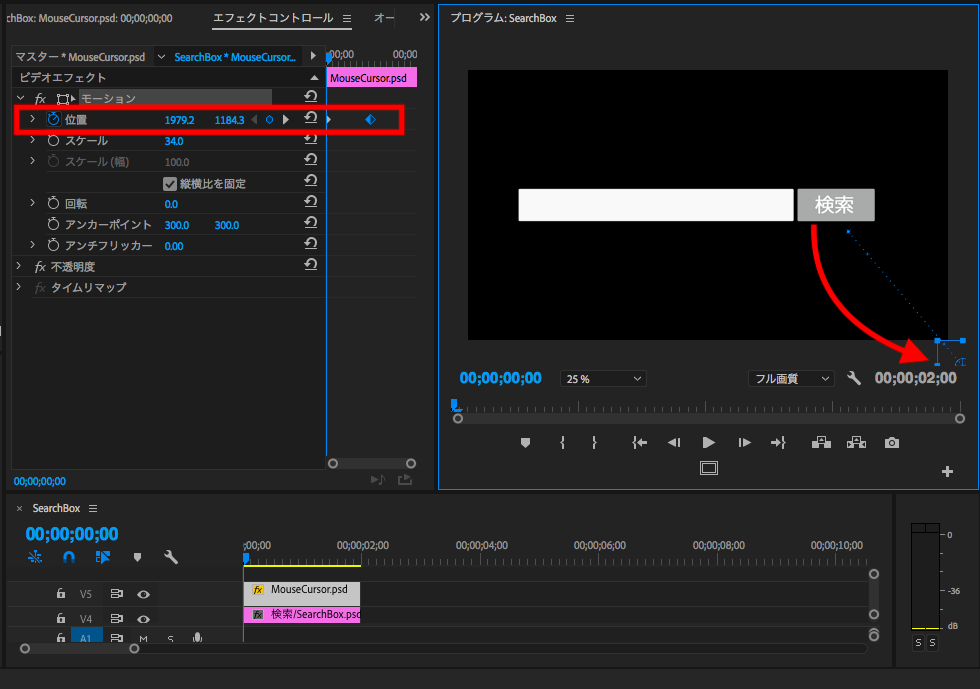
そしてマウスカーソルがボタンをクリックする位置を決めて、「位置」のキーフレームを追加します。そして数秒戻してカーソルを画面の外に移してからキーフレームをまた付け足します。これでマウスカーソルが動くアニメーションが完了しました。
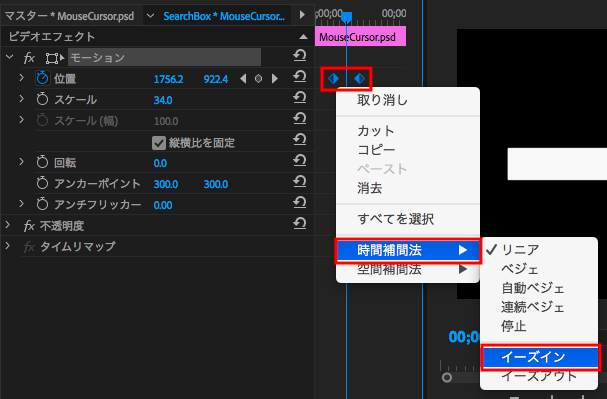
ただ、このままだとカーソルの動く速度が一定になっているため、もう少しリアリティな動きを作れるようにイージング(Easing)を付け足す必要があります。
イージングは位置で付け足したキーフレームを選択して、右クリック「時間補間法」、「イーズイン」を選択します。するともう少し動きがスムーズになったのが分かると思います。最後はテキストの挿入です。
タイプライターエフェクトの文字を追加
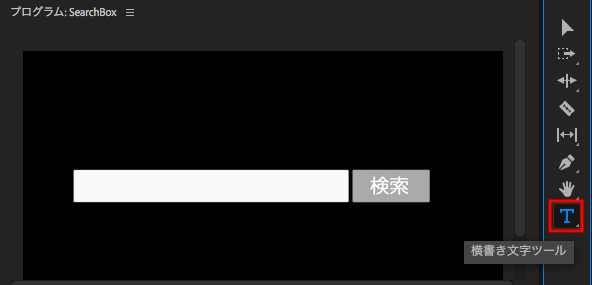
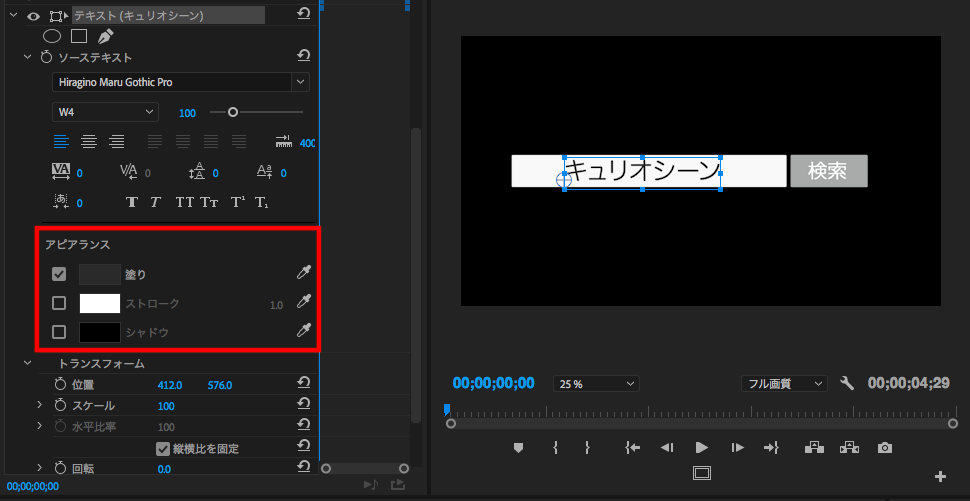
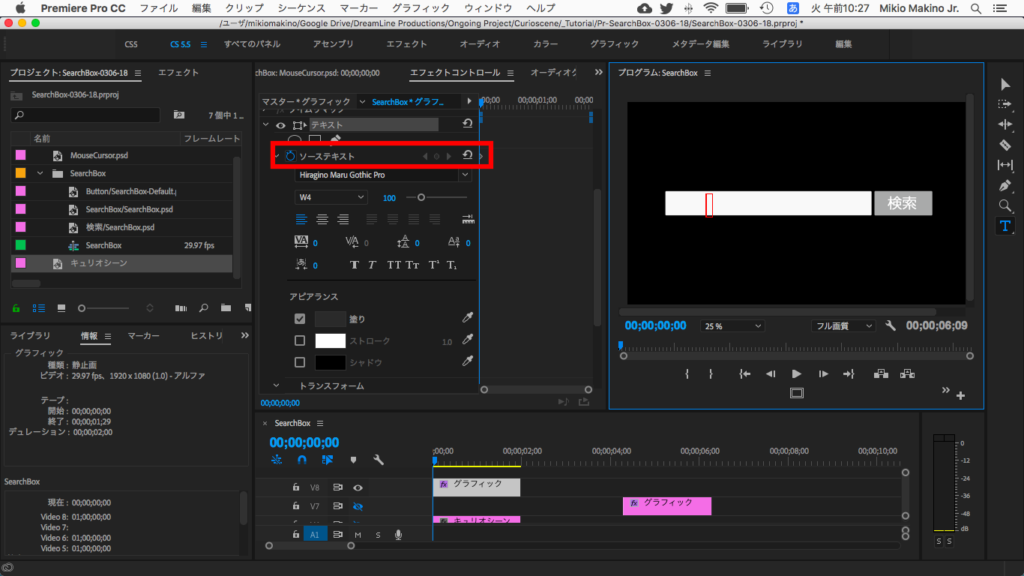
Adobe Creative Cloud(CC)の場合はツールメニューから「テキストツール」があるので、検索窓に入れたい文字を入力し、「アピアランス」内で色の調整を行います。
多くの検索窓のアニメーションの場合はタイプライターのようなエフェクトがかかっているので、一文字ずつ表示できるようにします。文字が出てくるタイミングにタイムヘッダーを移動させて、先程入力した文字を全て選択してカットします。
何もない状態で「ソーステキスト」のストップウォッチアイコンをクリックしてキーフレームを入力します。
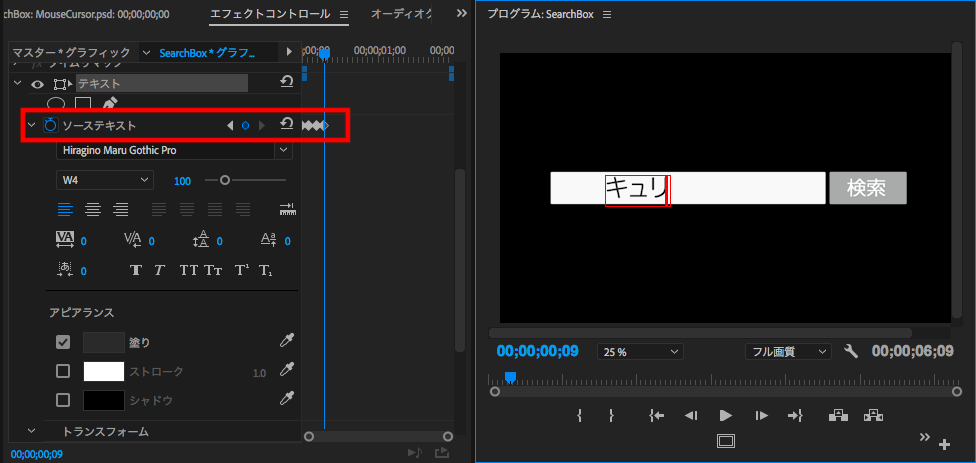
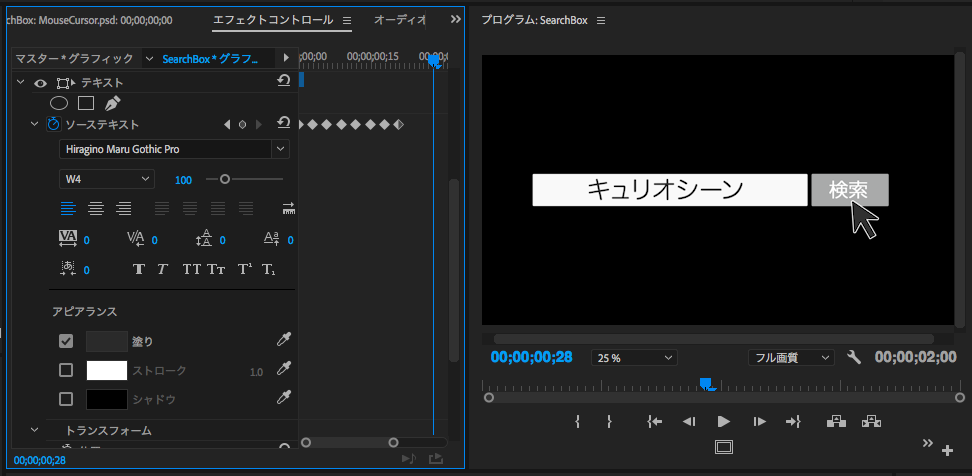
今度はキーボードの矢印キーを使用して3フレームほど移動して、1文字目を入力します。そしてまた3フレーム移動して2文字目・・という感じで全ての文字が表示されるまで繰り返します。
すると3フレームごとに文字が表示されるようになるので、まるでタイプライターのようなエフェクトが実装されます。
上記の方法だともう少しリアリティが出てきますが、Creative Suite(CS)のバージョンだと「ソーステキスト」のオプションが無く、文字数によっては少し面倒になると思うので、その際は「クロップ」のオプションで見せるというのも一つの方法です。
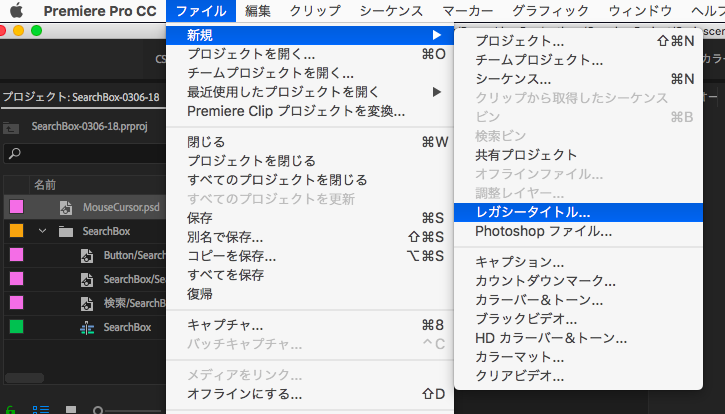
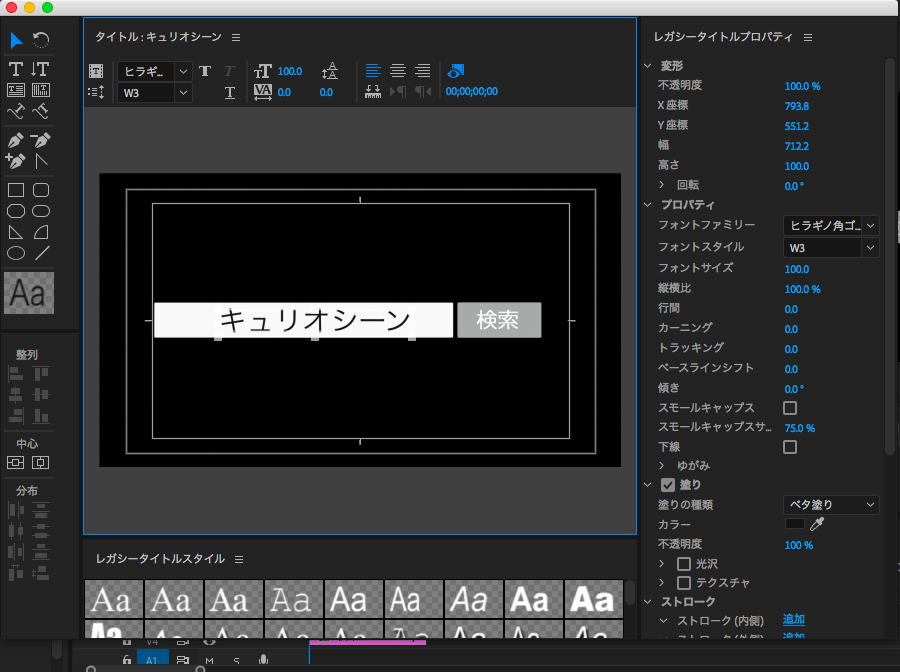
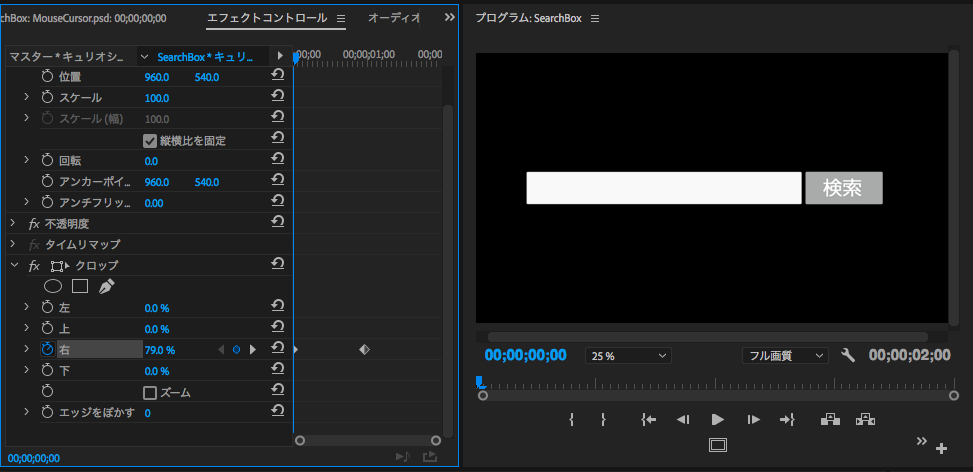
CS6などのバージョンを利用している場合は「タイトル(CCはレガシータイトル)」を選択して、検索窓内の文字を入力します。
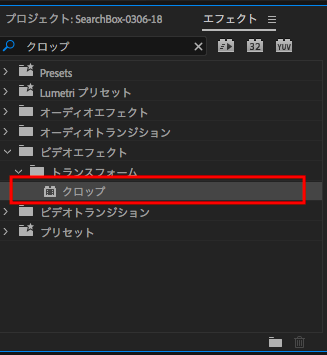
その後でシーケンスに挿入した後、エフェクトから「クロップ」を検索してタイトルに追加します。
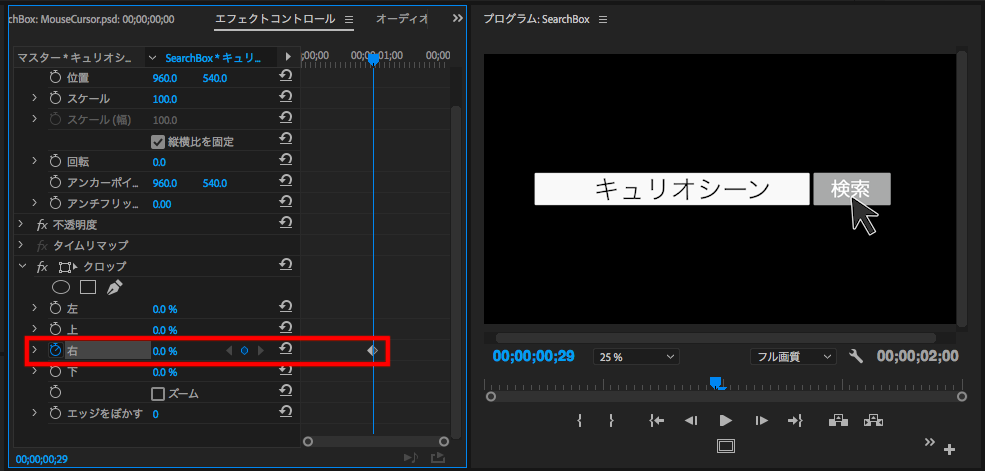
そして全て表示させるタイミングにキーフレームを追加して、文字が出てくるタイミングに合わせてクロップの「右」の数値を変更します。
するとタイピングエフェクトでは無いものの、横から文字が現れるエフェクトが出来ます。速度によっては入力しているようにも見えるのでオススメです。
アニメーションと動画の合成
ここまで出来たら後はこのアニメーションを表示したい動画に載せるだけ。サンプルでは「MASTER」というシーケンスに先程作った「SearchBox」のシーケンスを挿入しています。後は「位置」などで表示する場所を調整して完了です。
完成したアニメーションがこちら。
音楽やキーボード、マウスのクリック音を付け足すことでさらにそれっぽくなると思います。慣れれば意外と簡単に出来てしまうので、検索窓のアニメーションを作ってみたかった方はぜひチャレンジしてみてくださいね!
素材のダウンロード
このチュートリアルで使用した素材やPremiere Proの素材は全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)