[After Effects] マスクパスを使用した簡単なテキスト・タイトルアニメーションを作ってみよう

自分の映像作品にかっこいいテキストアニメーションを入れてみたいと思うことはありませんか?
そこまで複雑ではないけれど、テキストが横からスライドインしたりスライドアウトしたテキストアニメーションを作ってみたい!という方は色々な作り方があるものの、初心者にオススメなのがマスクパス(Mask Path)を使用した方法です。
今回はそんなマスクパスを活用したテキストやタイトルエフェクトに使えるアニメーションのチュートリアルを紹介したいと思います。
Adobe After Effectsは高度なアニメーションやモーショングラフィックスを作ることが出来るソフトウェアですが、そのツールの多さから同じアニメーションでも色々なテクニックで表現することが出来ます。
今回紹介するマスクパス(Mask Path)はカスタムシェイプを作ったり、テキストやシェイプなどのオブジェクトを好きな方向に動かすことが出来るパスを作り出してくれるツールです。Photoshopなどでマスクを使ったことがある方は、そのマスクを自由自在に動かすことが出来るものだと考えれば良いでしょう。
マスクパスはキーフレーム (Key Frame)を使用することで好きな位置、シェイプに変更することが出来るため、タイトルアニメーションに適したツールの一つでもあります。
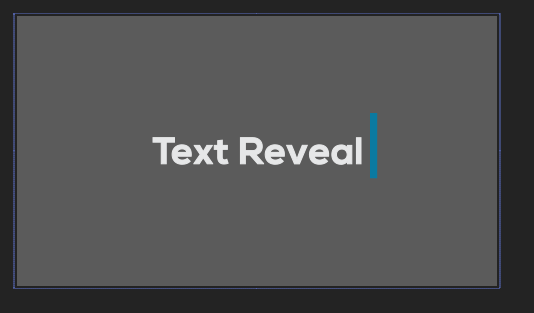
そんなマスクパスを使用したテキストアニメーションの例がこちら。左から長方形のシェイプが現れ、左右に動くタイミングでテキストが現れるというシンプルなもの。
多くのモーショングラフィックスで使われているアニメーションの一つですよね!今回はこのアニメーションのチュートリアルを見てみましょう。
テキストのデザイン
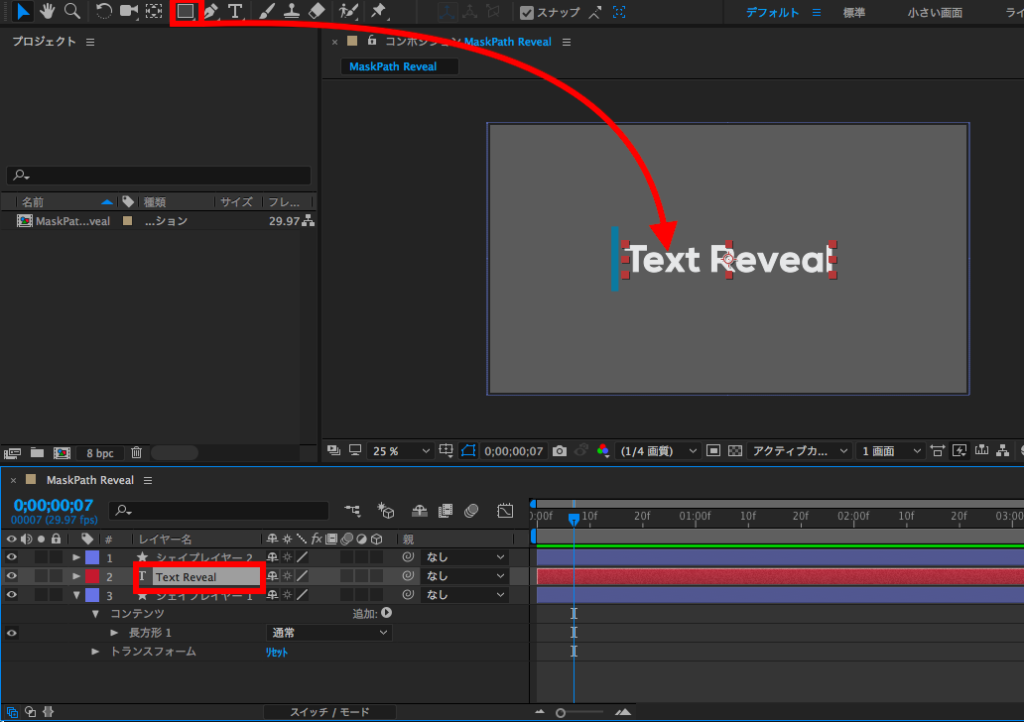
まず、新規コンポジションまたは制作中の既存のポジションにタイトル・テキストのデザインをしましょう。
筆者はシンプルなものにしたいので、空白なコンポジションに背景、テキストとそして左右に動く長方形のシェイプの3つを作成しました。
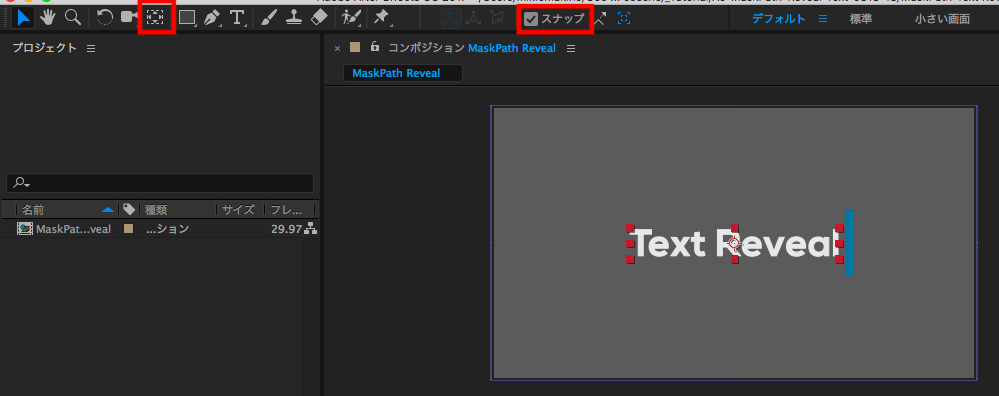
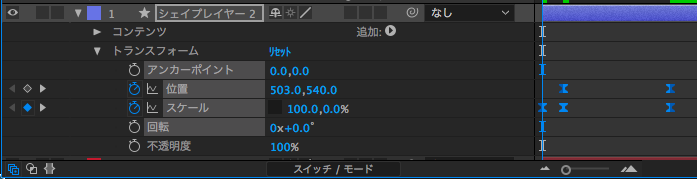
シェイプのアニメーションを変更しやすいように、アンカーポイント(Ancher Point)とシェイプ自体の位置を中心に揃えましょう。アンカーポイントはツールバーの「アンカーポイントツール(Ancher Point Tool)」を選択して「スナップ(Snapping)」にチェックを入れた状態だと簡単に中央に設定できます。
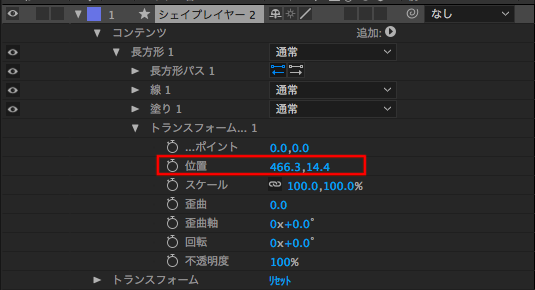
シェイプの方はシェイプレイヤーを選択して、「コンテンツ(Contents)」内の「トランスフォーム(Transform)」にある「位置(Position)」をそれぞれ「0,0」に変更します。
これでシェイプの中心にキーフレームがくるようになります。
シェイプのアニメーション
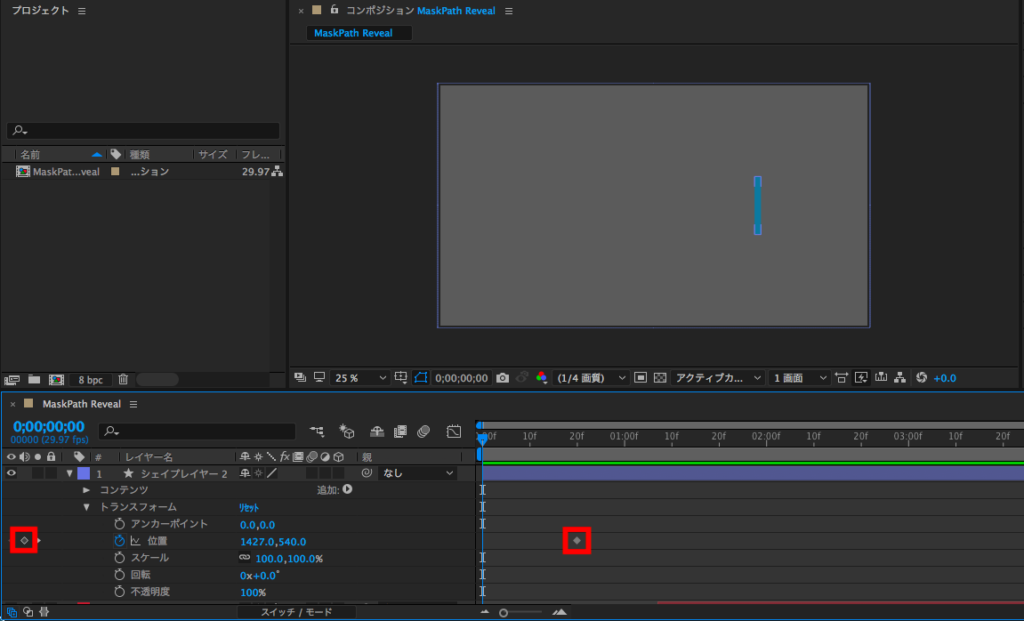
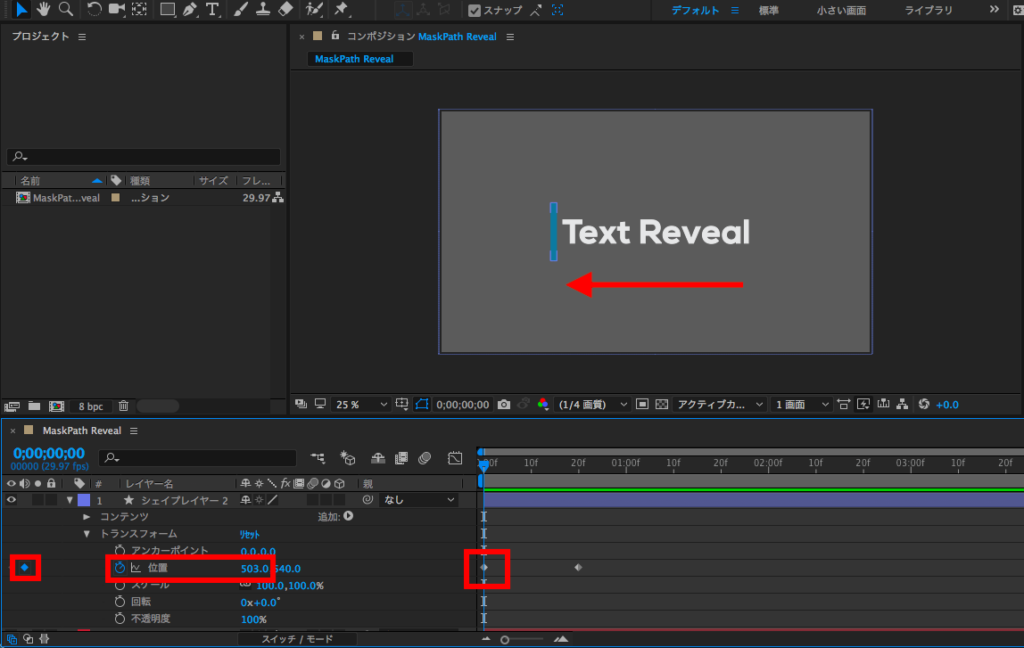
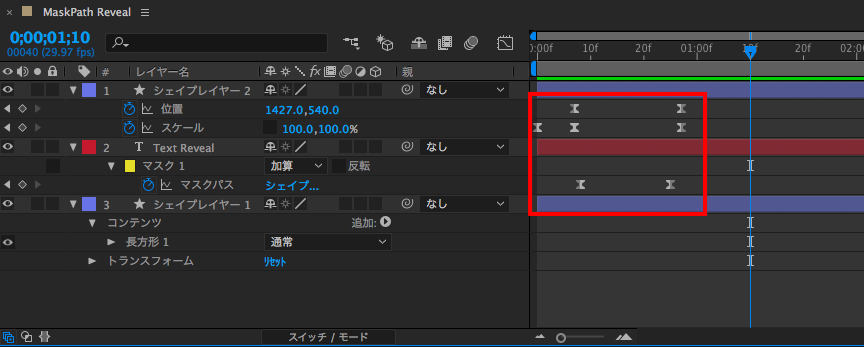
それでは、長方形が左右に動くようにキーフレームを打っていきましょう。先程デザインしたシェイプの位置は最後の位置になるので、全て表示させたい位置にタイムインディケータをスクラブして、「位置」にキーフレームを打ちます。
今度は一番先頭にタイムインディケータを動かして、シェイプが横に流れる最初の位置を設定します。最初の文字の前に来るのが理想だと思うので、下記の「Text Reveal」の「T」の前にシェイプが来るようにして、キーフレームを追加します。
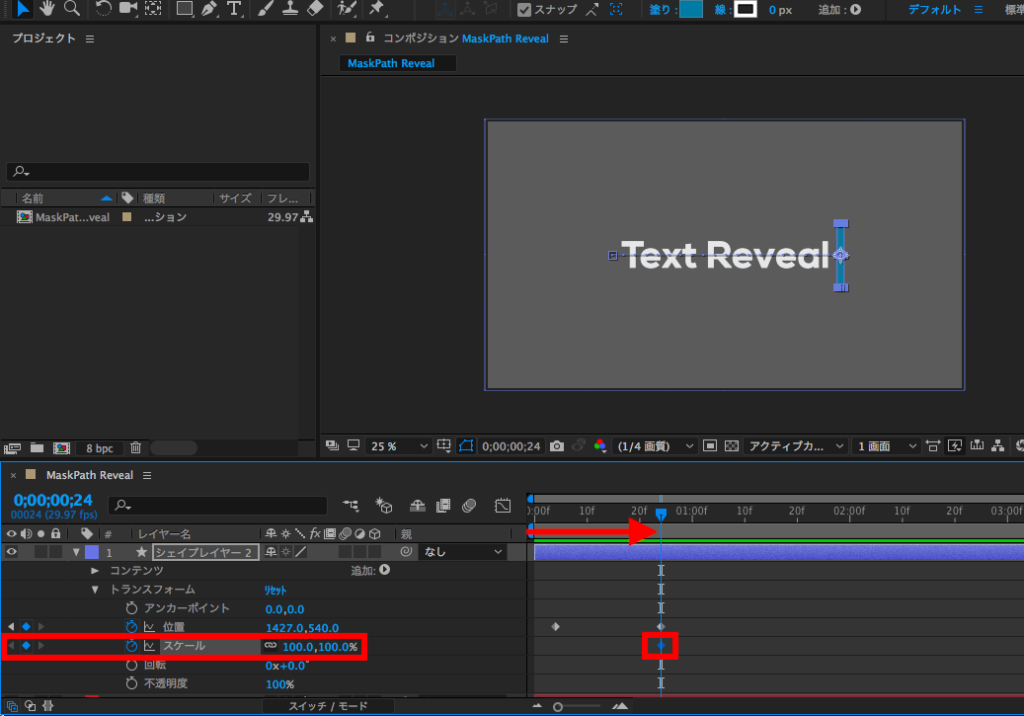
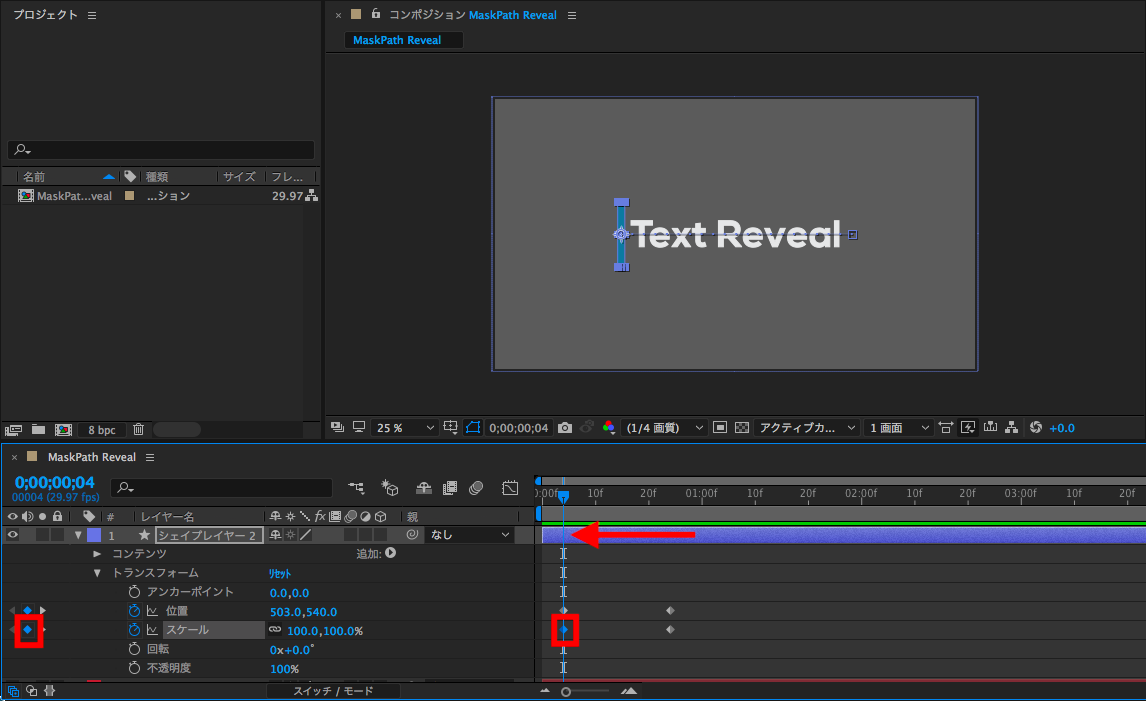
また、長方形が大きくなってから横に流れるアニメーションにしたかったので、「位置」のキーフレームを全て選択して、数フレームずらします。そして一番最初と最後ののキーフレームに「スケール(Scale)」のキーフレームを追加します。
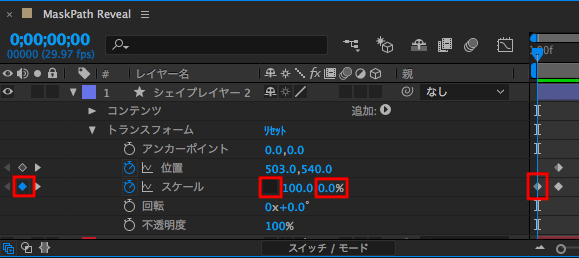
そして数フレーム前に動かして「スケール」の2番目の数値は「高さ」になるので、鎖(チェーン)のアイコンを外して「0」にします。
すると、中央からシェイプが伸びるアニメーションが出来上がります。
テキストのマスク追加
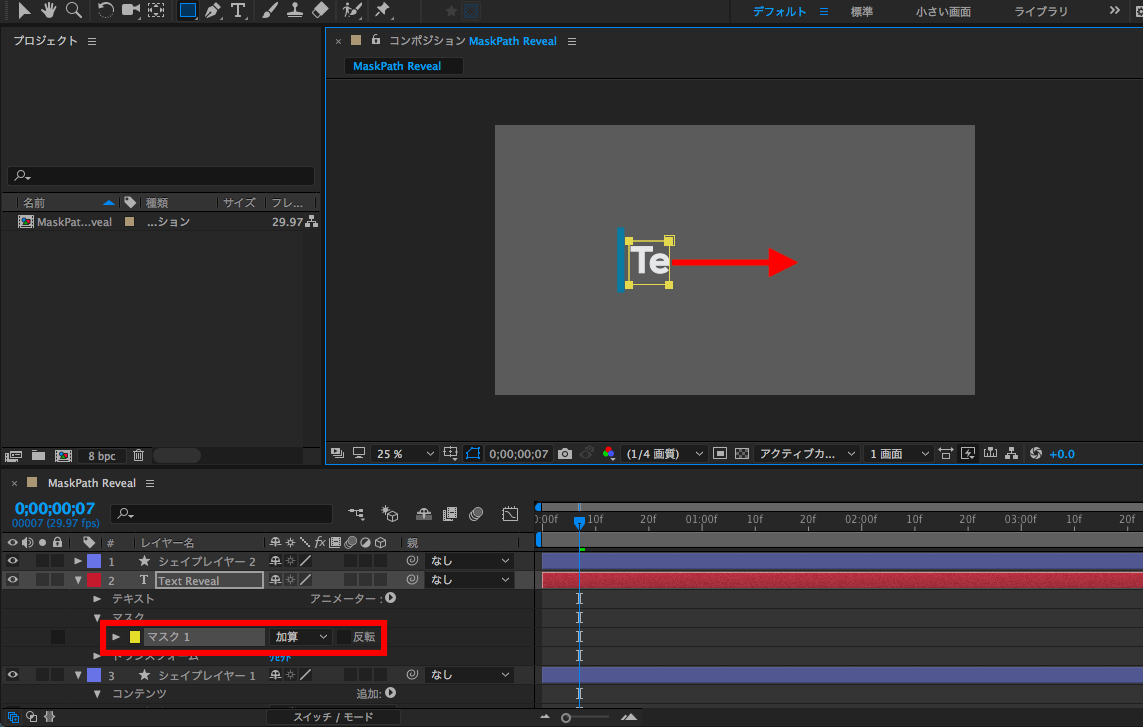
表示させたいテキストをタイムラインで選択し、ツールバーからシェイプツールを使ってテキストの上にシェイプを作成します。今回は長方形のシェイプを使用していますが、どのシェイプでも利用できます。
シェイプを追加すると、テキストレイヤーの中に「マスク1(Mask 1)」が表示されるので、マスクになっているのがわかります。
デフォルトではマスクの中に入っているものだけが表示される「加算(Multiply)」の状態なので、このマスクを動かすことで、テキスト本体は移動させる必要がないので、便利です。
マスクのアニメーション
マスクは他のオブジェクトと同じく、キーフレームを設定することで好きな位置に動かすことが出来ます。ただマスクパスの場合は「位置」というではなく「マスクパス」というものになります。
マスクパスは位置だけではなく、マスクの形や大きさなどの要素をまとめて変えることになるので、自由が効くものの複雑なアニメーションになってくると設定が面倒になってくるので、今回紹介する方法はあくまで一つの例として使ってみると良いでしょう。
先程説明したように、マスクが設定しているオブジェクトは「加算」の設定であればマスク内のものしか表示されないので、テキストは動かずにマスクパスの位置だけを変更します。
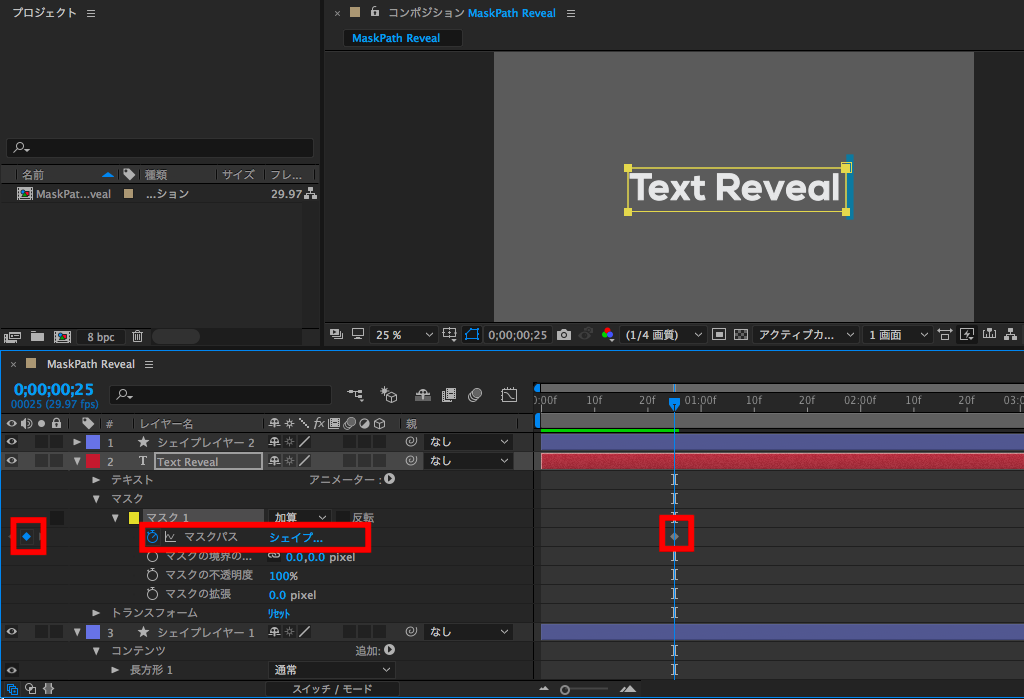
まずテキストを選択するとテキスト入力の他に色の付いた長方形(下記は黄色)が出てきます。色の付いた線をダブルクリックすると今度は白色になるので、この状態であれば位置や大きさなどを変えることが出来ます。
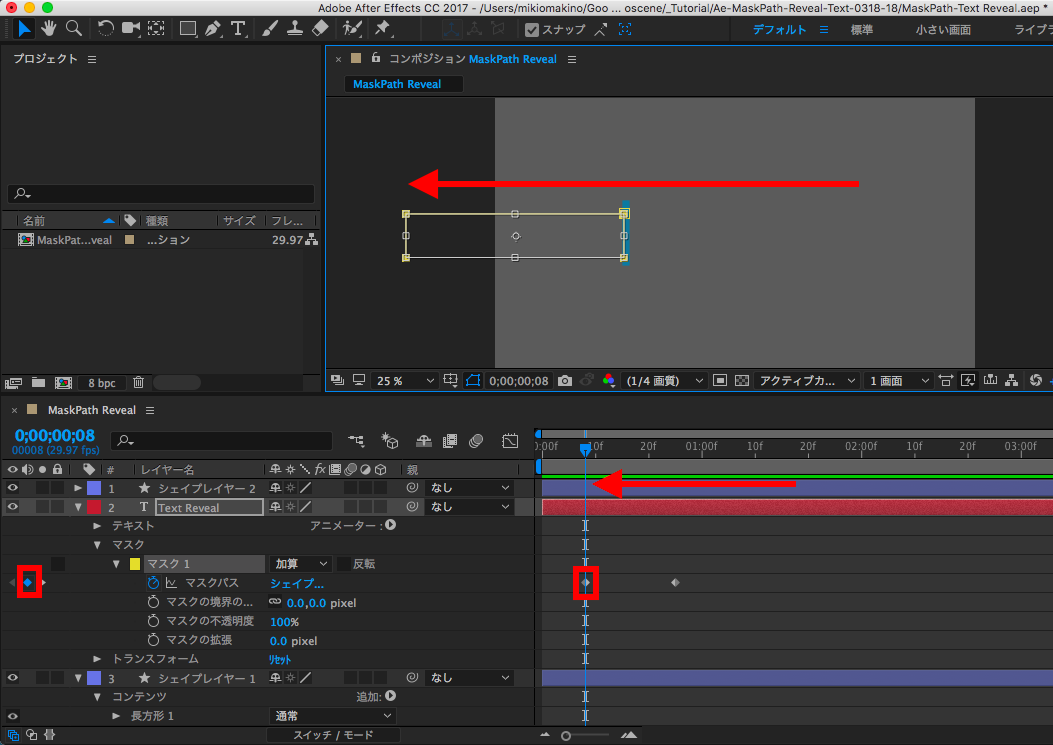
テキストを完全に表示させたい位置にマスクパスのキーフレームを追加し、シェイプが横に流れ始めるタイミングに合わせて、マスクパスの位置をシェイプの手前に持っていってキーフレームを追加します。
タイミングがずれてくると思うので、シェイプとテキストが重ならない程度にキーフレームを少しずつ動かしながら微調整をします。
あとはキーフレームにイージング(ショートカット:F9)を追加してスムーズな動きにして、必要であればモーションブラーを追加しておくと良いでしょう。
テキストの追加
ひとまず、上の項目でタイトルアニメーションが完了しましたが、「テキストが表示された後にシェイプが戻って、別の文字が表示される」というアニメーションを繰り返したい場合は、まず新しいテキストを追加して、表示させる位置に設定します。
そして先ほど作ったシェイプのキーフレームをコピー&ペーストしてアニメーションを複製します。
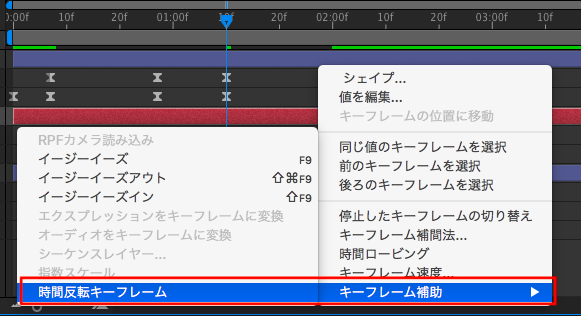
複製したキーフレームをすべて選択して、右クリックの「キーフレーム補助」、「時間反転キーフレーム」をクリックすれば逆再生になります。後は追加したテキストにマスクパスを追加すれば完了です。
境界線の設定
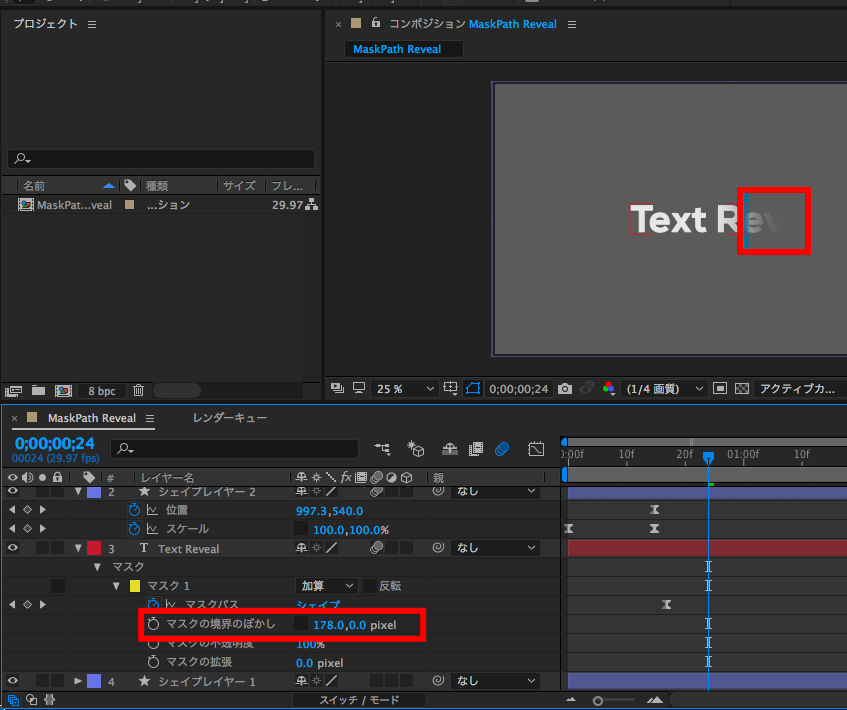
After EffectsのマスクはPhotoshopと同じようにマスクの境界線にフェード(ぼかし)を付け足すことが出来ます。
今回のチュートリアルでは使用しませんでしたが、追加する場合はマスク内にある「マスクの境界のぼかし(Mask Feather)」の数値を変えることで、フェードがかかります。必要に応じて使ってみると良いでしょう。
いかがでしたか?マスクパスは基本的に好きな図形に変更することが出来るので、シェイプを平行四辺形にして、マスクパスもそれに変えてみたりして色々遊んでみると良いですよ!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)