[Premiere Pro] マスクを使用して、シンプルなテキストアニメーションを作ってみよう

キーフレームを使用したテキストアニメーションの多くは高度なエフェクトを使用できる、After EffectsなどのVFX、モーショングラフィックスに特化したアプリで制作されることが多いです。
After EffectsはPremiere Proと操作方法が違っていたり、使い慣れていないと時間を無駄にしてしまう可能性があるので、出来ればPremiere Proでカッコいいテキストアニメーションを作れれば・・と思う方もいる事でしょう。
実はPremiere Proにはキーフレームやマスクなどのツールも用意してあるので、そこまで複雑なものでなければPremiere Proだけで完結させる事が出来ます。もちろん、After Effectsの機能には及びませんが、こんなテキストアニメーションなら簡単に作れます。
シンプルに何もない所から「アカクラゲ」のテキストが現れた後、英語名である「Chrysaora melanaster」が出てくるもの。テキストサイズを大きくしてタイトル、サブタイトルとして使用したり、今回の様にローワーサードとしても利用する事も可能です。
Premiere Proでは追加プラグインなどは一切使用せず、テキストツールとマスク、そしてキーフレームのみで制作できます。
素材の追加とテキストの配置
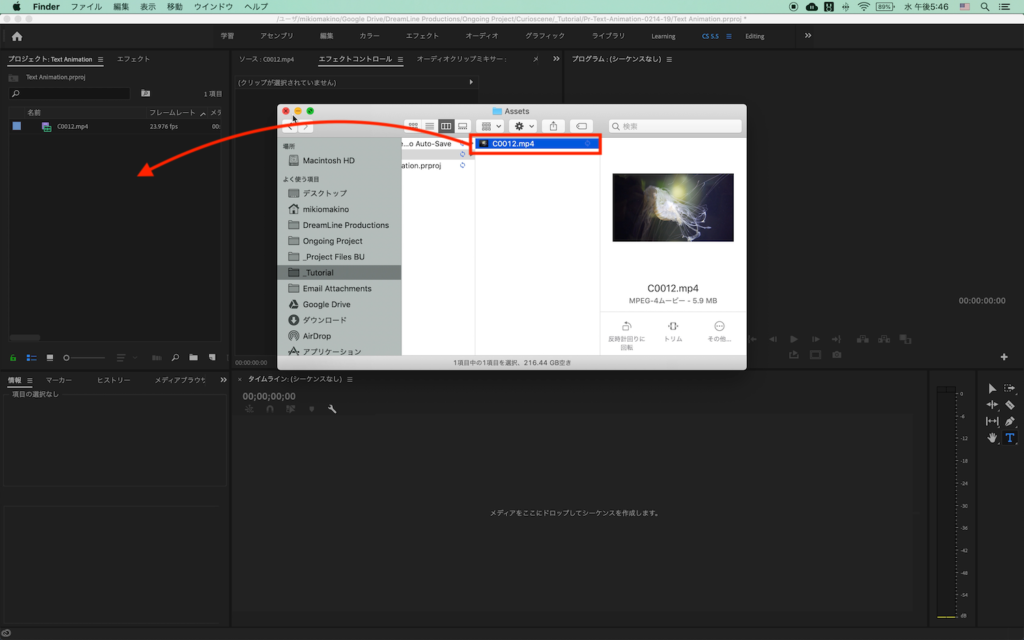
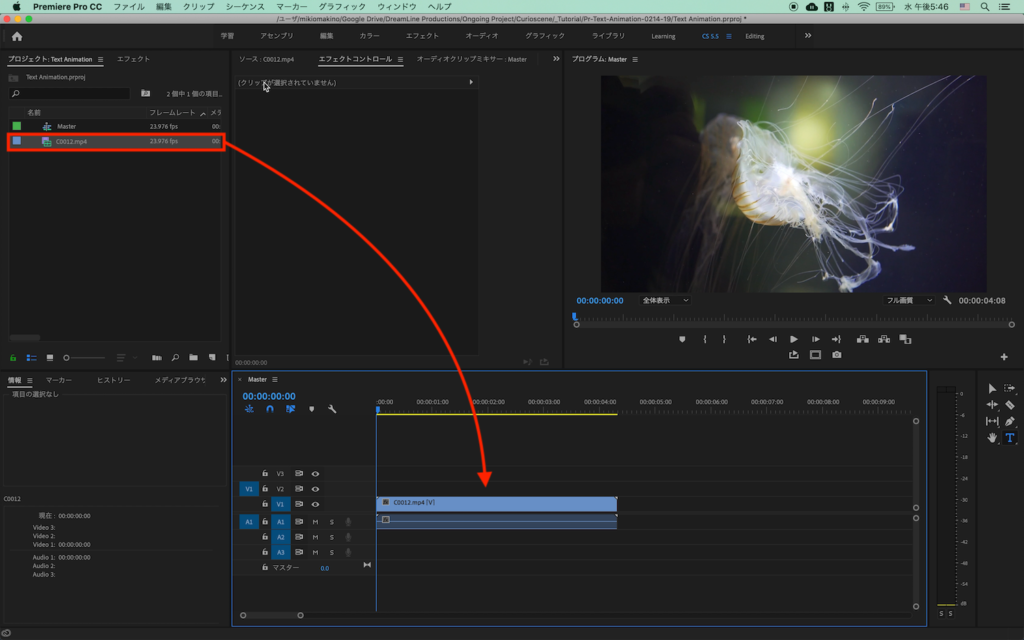
まずは背景となるクリップを追加し、シーケンスに読み込みます。今回のチュートリアルと同じ素材を使用したい方はこの記事の一番下にあるダウンロードボタンより素材を入手してください。


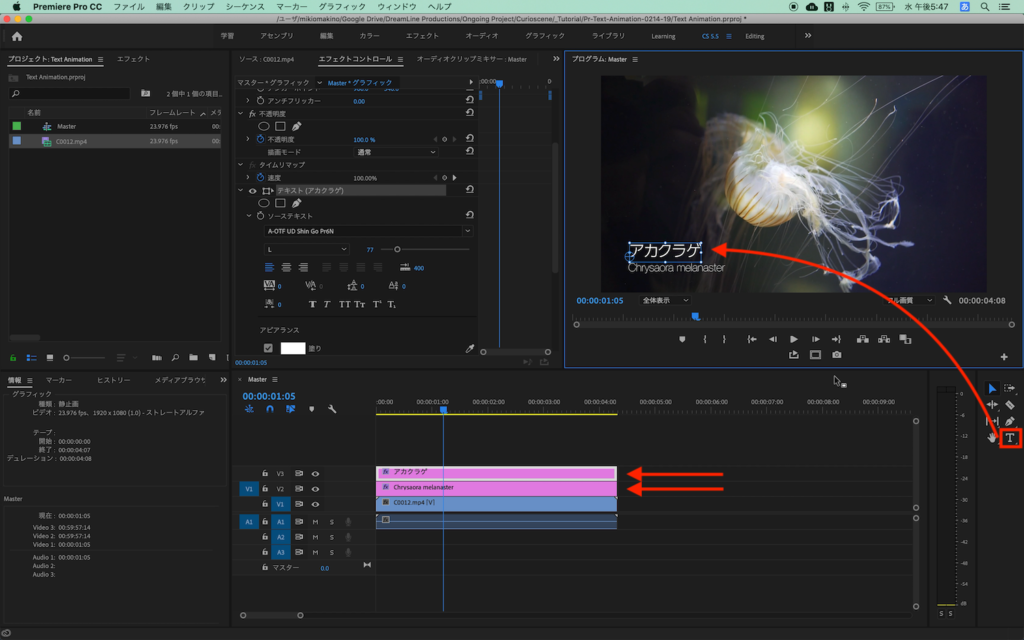
シーケンスを作成した後はツールバーにあるテキストツールを使って文字を追加してきます。今回は日本語と英語の2つを使用していますが、好みでデザインしていくと良いでしょう。

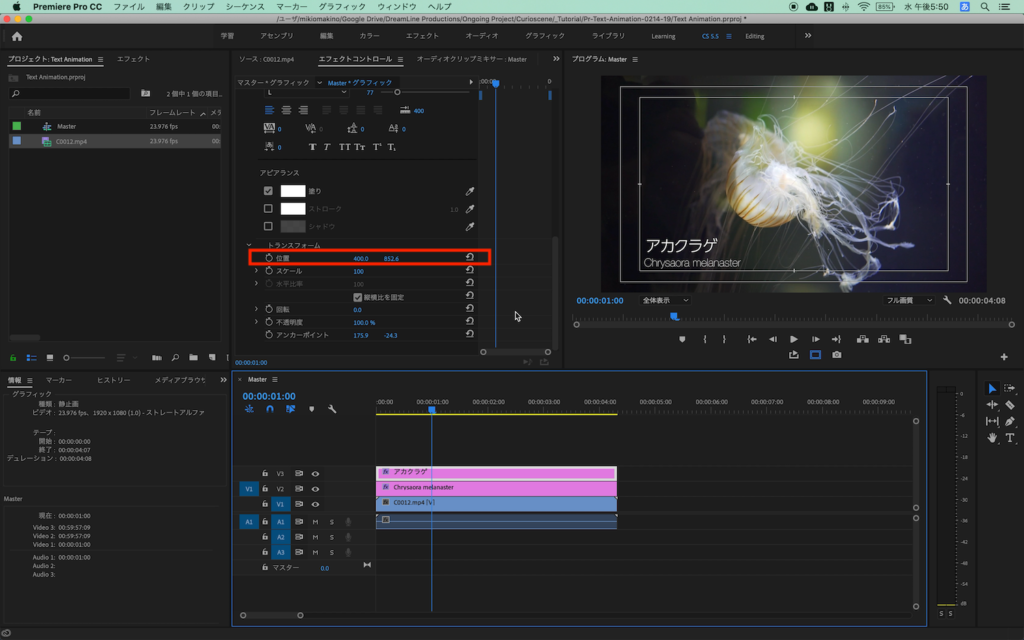
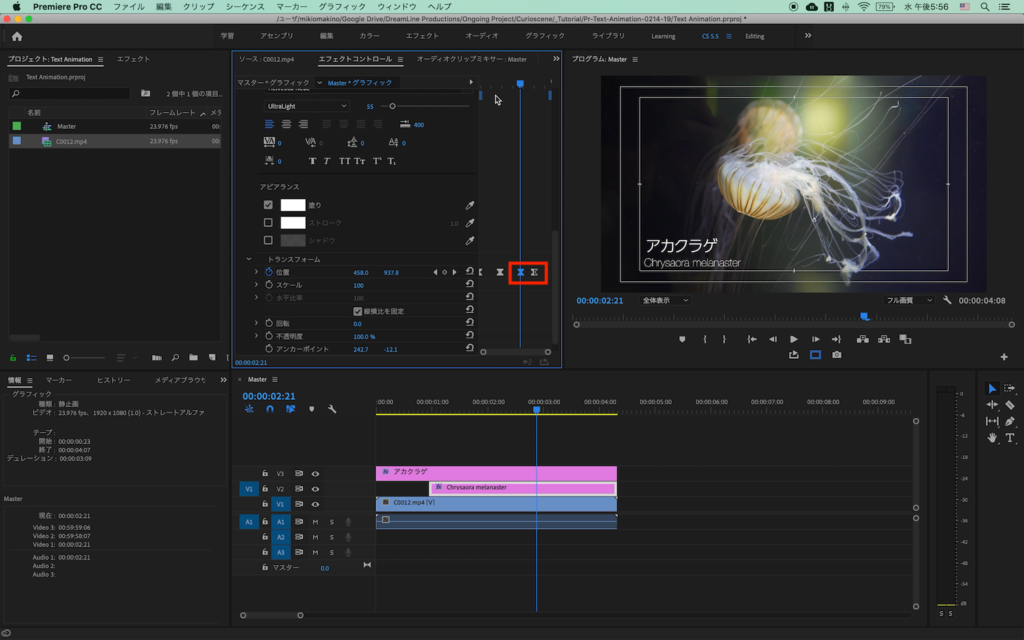
追加したテキストのアンカーポイントを中央に移動させ、必要であればセーフティーマージンの中に収まるようにしておきましょう。

マスクの追加
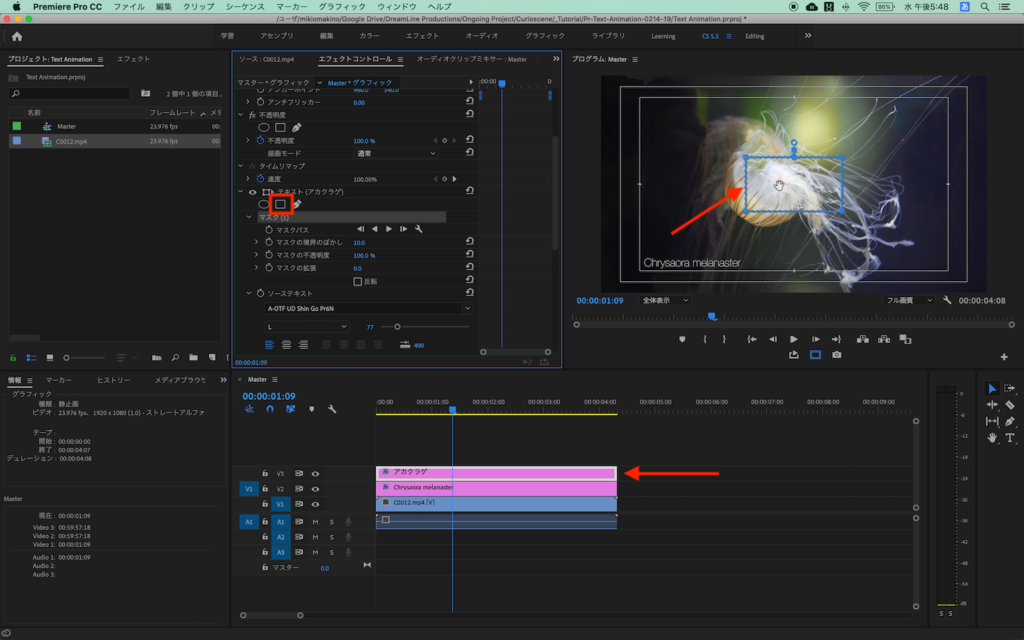
テキストにマスクを追加していきます。まずは「アカクラゲ」のレイヤーを選択して「エフェクトコントロール」のタブを開きます。

「テキスト」という項目があるので、その中にある「マスク」から長方形のアイコンをクリックします。

すると中央にマスクが現れます。「アカクラゲ」のテキストがマスクの中に収まるように、マスクを移動させ、4隅にある四角をクリックしながらサイズを調整していきます。
テキストが下から現れるようにしたいので、テキストの下部とマスクの下部がぴったりとくっつく様にします。

同じ様に英語名の部分にもエフェクトコントロール内にある「テキスト」からマスクを追加し、サイズを調整した後でテキスト上部とマスクの上部がくっつく様にしていきます。
キーフレームの追加
動きをつけるために今度はテキストにキーフレームを追加していきましょう。「アカクラゲ」のテキストレイヤーを選択して、「エフェクトコントロール」の「テキスト」内にある「トランスフォーム」、「位置」のプロパティを表示させます。

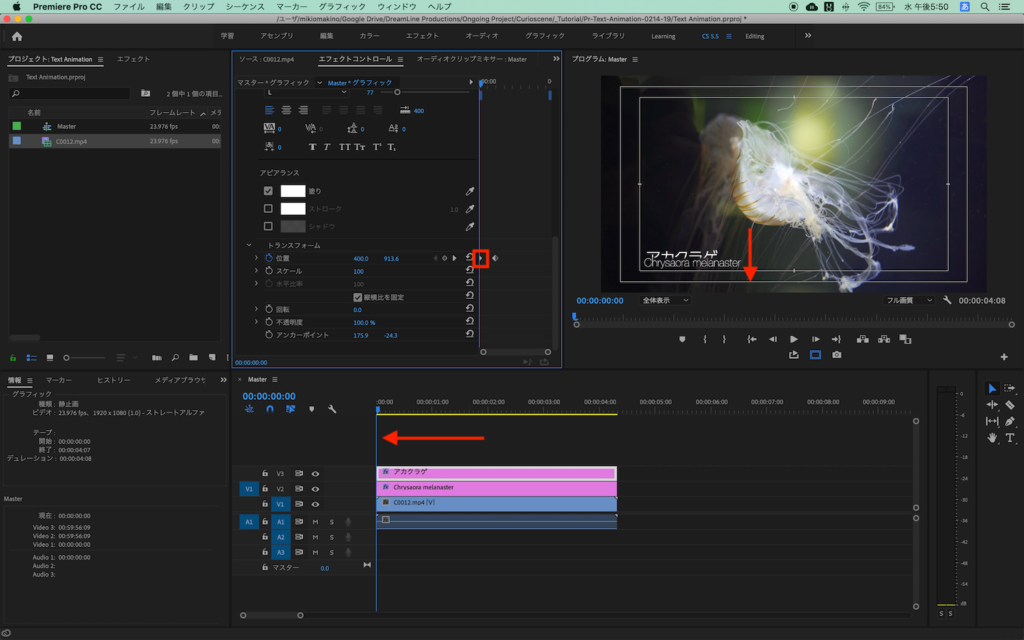
タイムインディケーターを1秒に動かして、ストップウォッチアイコンをクリックして、現在の状態をキーフレームとして追加します。

そして0秒にタイムインディケーターを動かした後は位置のY軸の数値を動かし、下から現れるようにします。

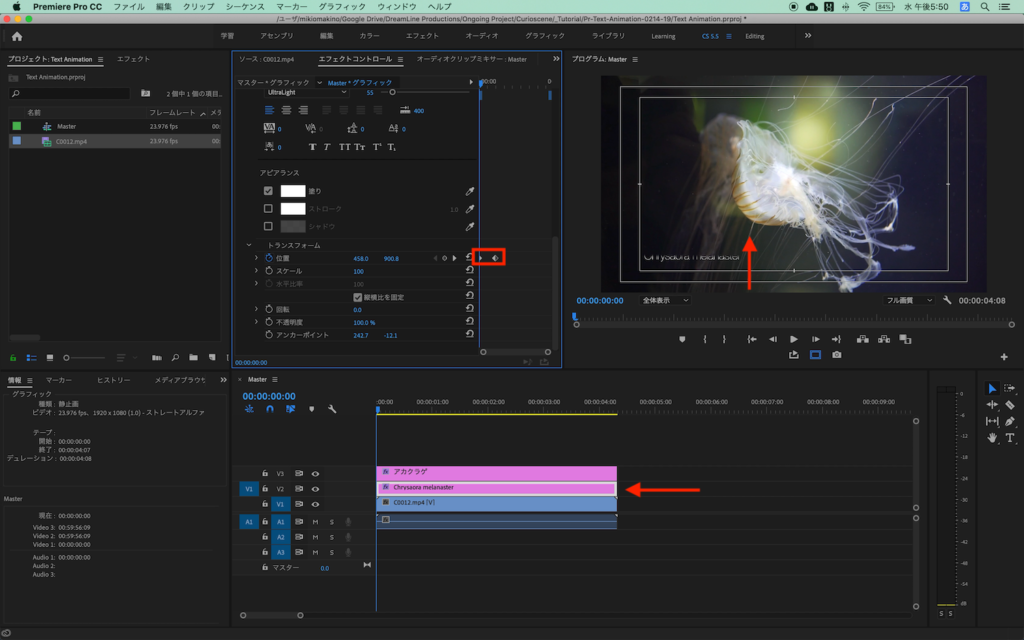
英語名に関しても同じ様に1秒に現在の位置をキーフレームとして記録した後、0秒にタイムインディケーターを動かして、上から現れるようにY軸の数値を変更します。

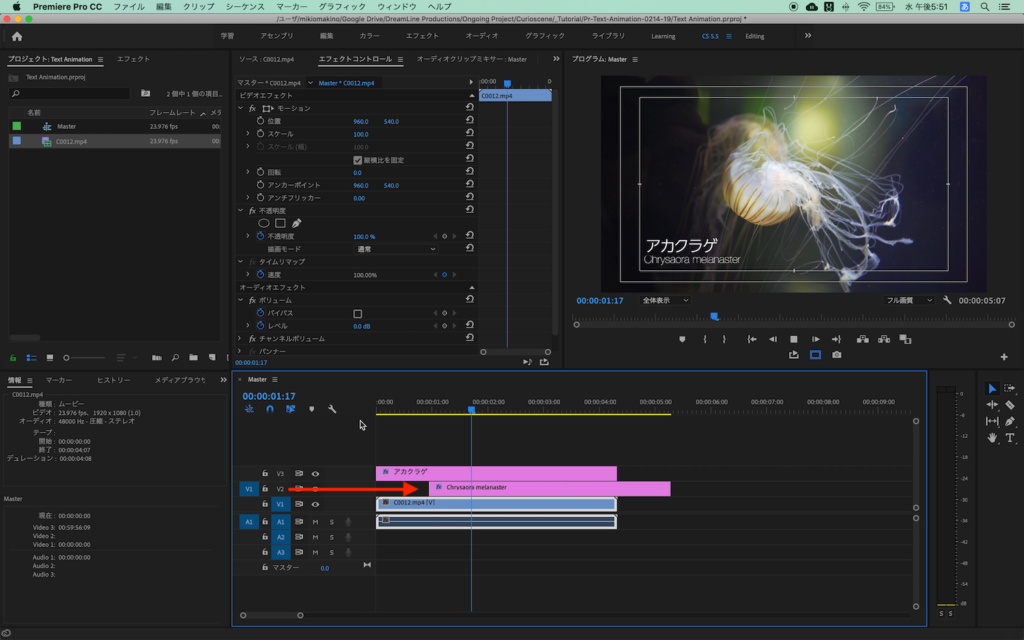
現段階では日本語名と英語名が同時に現れるので、英語名のテキストレイヤーを少し動かして、日本語名の後に英語名が現れるように調整します。

イージングと複製
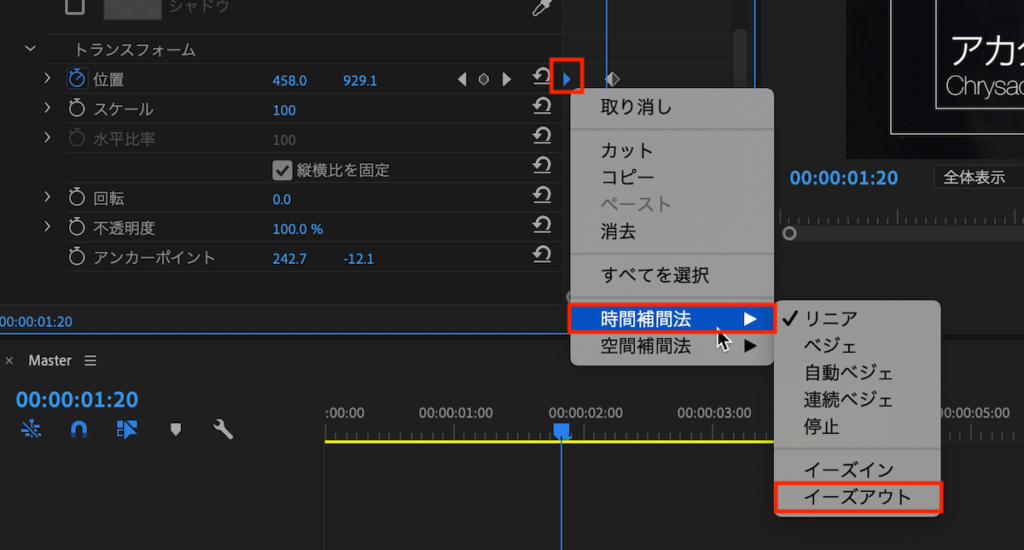
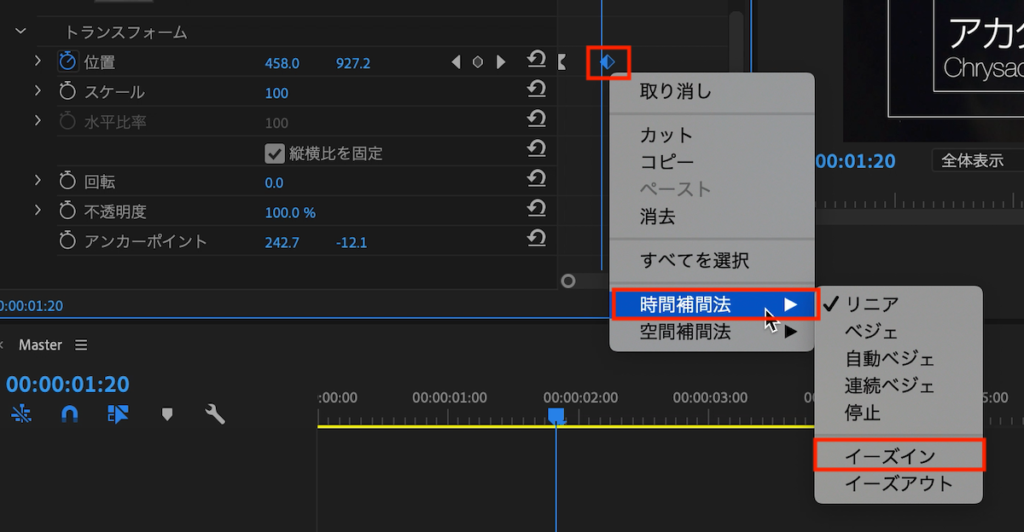
テキストレイヤーのキーフレームにイージングを加えていきます。テキストレイヤーの最初のキーフレームを選択して右クリック、「時間補間法」から「イーズアウト」、そして2つ目のキーフレームには「イーズイン」を選択します。


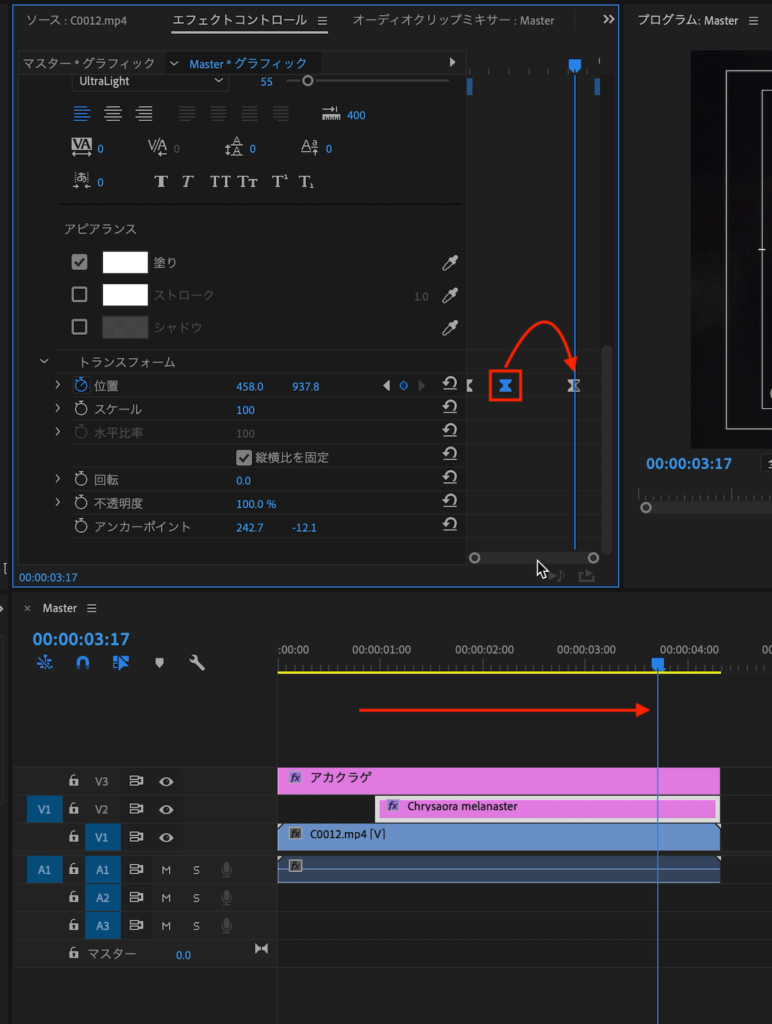
今度は2つ目のキーフレームを選択して、「Control(Cmd) + C」でコピー。タイムインディケーターを数秒分動かした後で「Control(Cmd) + V」でペーストし、3つ目のキーフレームを追加します。

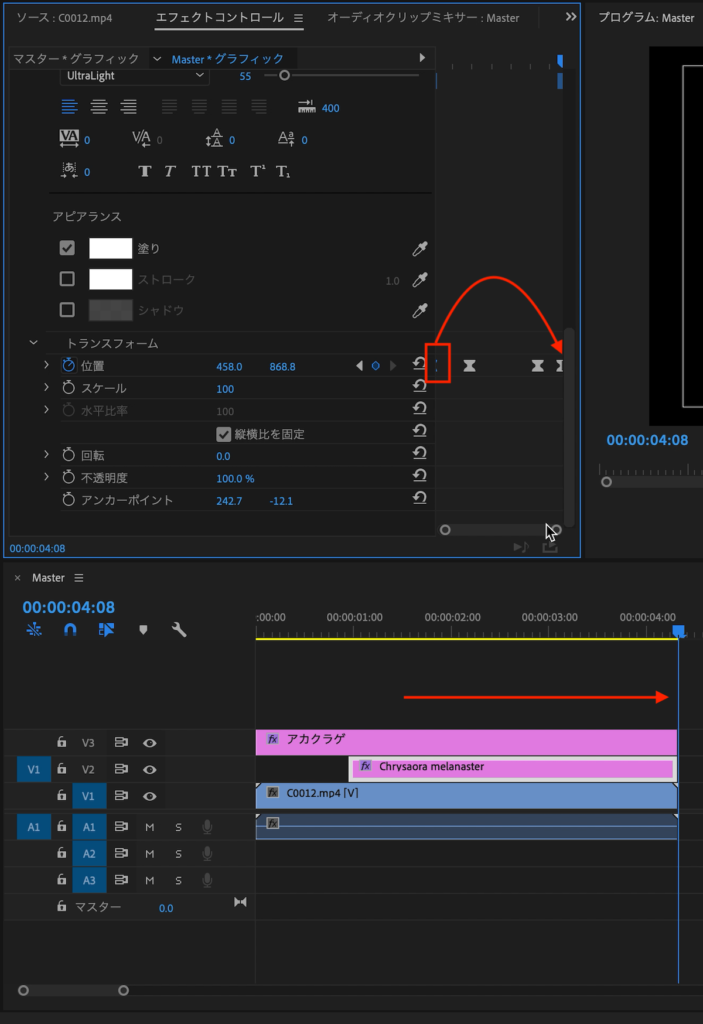
同じ様に1つ目のキーフレームを選択して、3つ目のキーフレームの後に来るようにします。この2つのキーフレームを新たに追加する事によって、テキストが消える演出が出来上がります。

英語名の2つのキーフレームを複製し、英語名が先に消えてから、日本語名も消えるように調整していきましょう。

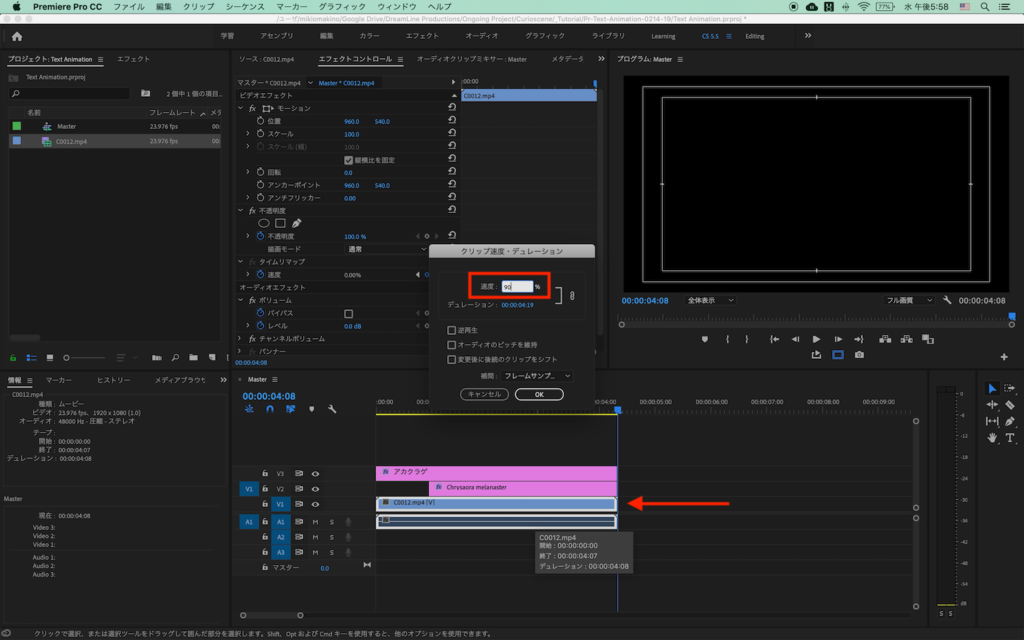
もしクリップの尺が短いようであれば、速度の調整を行うと良いかもしれません。

グラフエディタで最終調整
上記までである程度完成ですが、イージングのグラフエディタを調整することによって、より滑らかなアニメーションを作る事が出来ます。

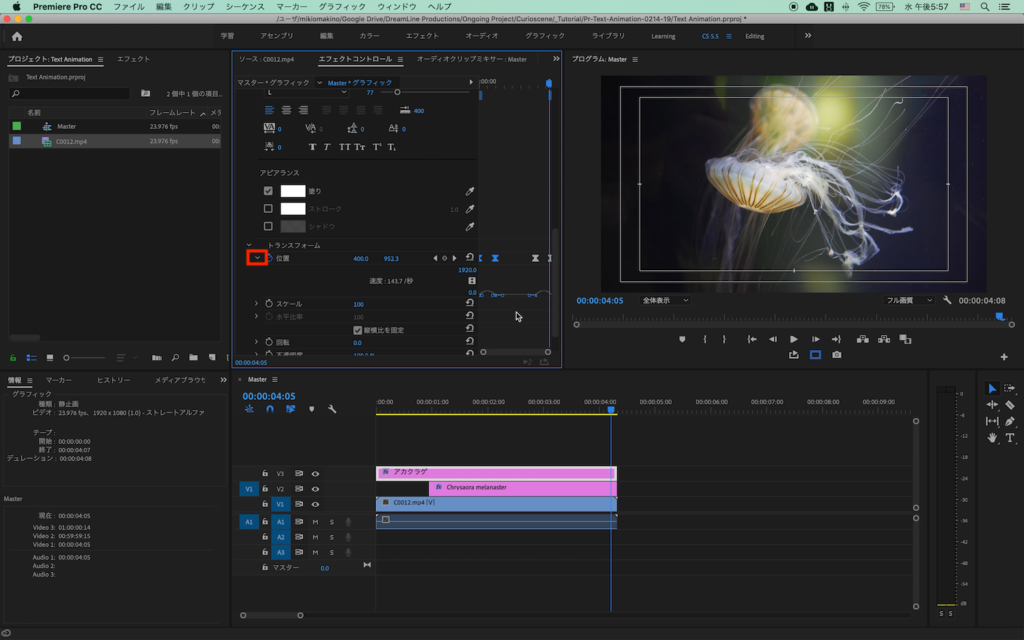
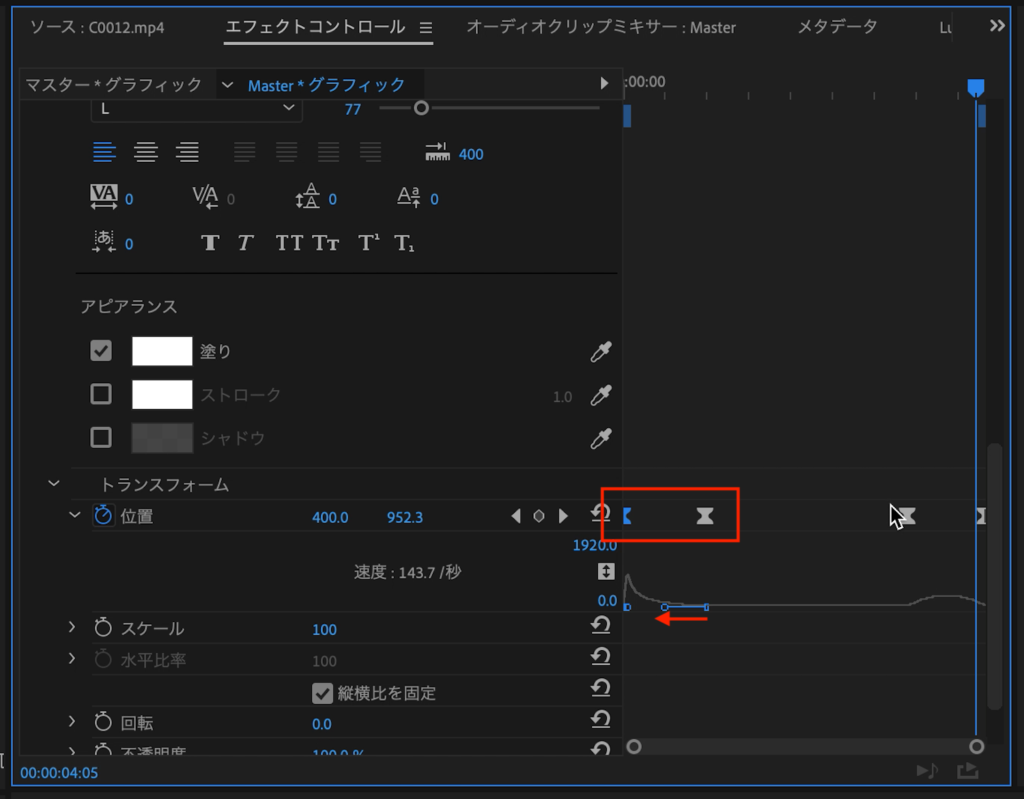
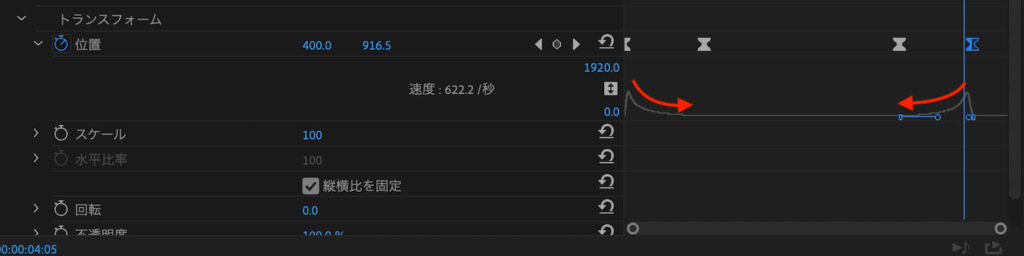
エフェクトコントロール内の「テキスト」、「位置」の横にある三角アイコンをクリックして、グラフを表示させます。

キーフレームを選択すると小さいですが、ハンドルが現れます。後は好きな方向にベジェ曲線を動かしていくだけ。筆者は最高速からゆっくりと減速するように調整していきました。

After Effectsを使用すれば、より高度なアニメーションなどを制作する事が出来ますが、あまり編集に時間をかけたくない場合や、ほとんどの編集はPremiere Proで済ませたい!という方にはオススメです。
また今回のようなテキストのみのアニメーションだけではなく、シェイプや画像などを使ってよりクリエイティブなものも作れるので、色々アレンジしてみると良いですよ!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





