[After Effects] CC Spotlightを使ってソフトなスポットライト風のタイトルとロゴの作り方

タイトルやロゴのアニメーションは3DCGIや複雑なモーショングラフィックスを使ったものまで数多くありますが、シンプルなエフェクトとアニメーションを使ったものも高級感やプロっぽさを与えることが出来ます。
今回ご紹介するチュートリアルは下のような、黒い背景に合うソフトなスポットライトを使ったタイトルアニメーション。
CC Spotlightというエフェクトで実装していますが、この他にも調整レイヤーやヌルオブジェクトとキーフレームなどを活用して簡単に作ることが出来ます。
Appleのコマーシャルでも使われてそうなこのアニメーションは、映画のタイトルや予告編などに使うことが出来ると思うので、気になる方はこのチュートリアル記事に沿って作ってみると良いでしょう!
タイトルデザインとロゴ
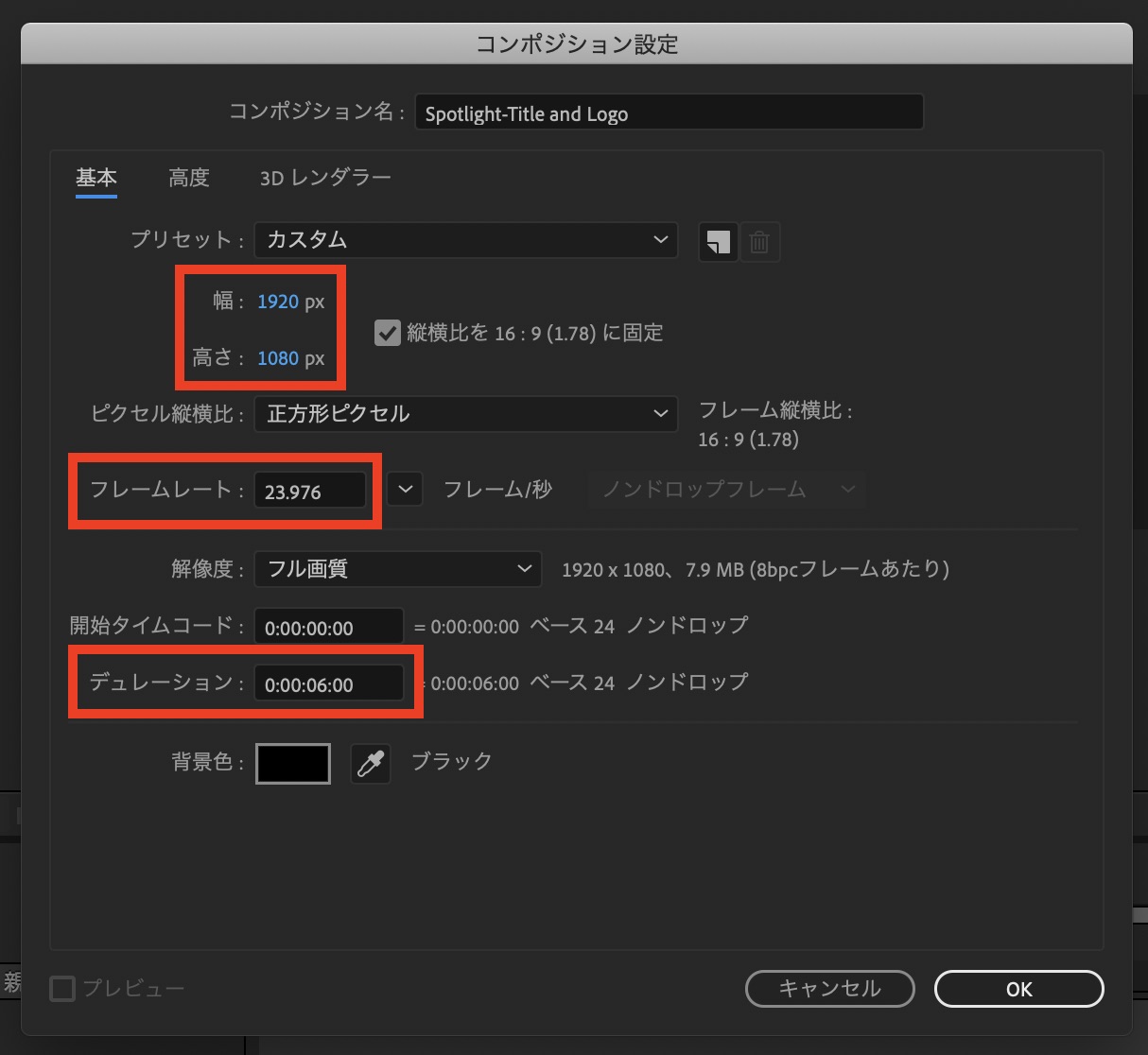
After Effectsを開いて新規コンポジションを作成しましょう。設定はお好みで良いですが、筆者は1920×1080の23.976fps、デュレーションを6秒に設定しました。

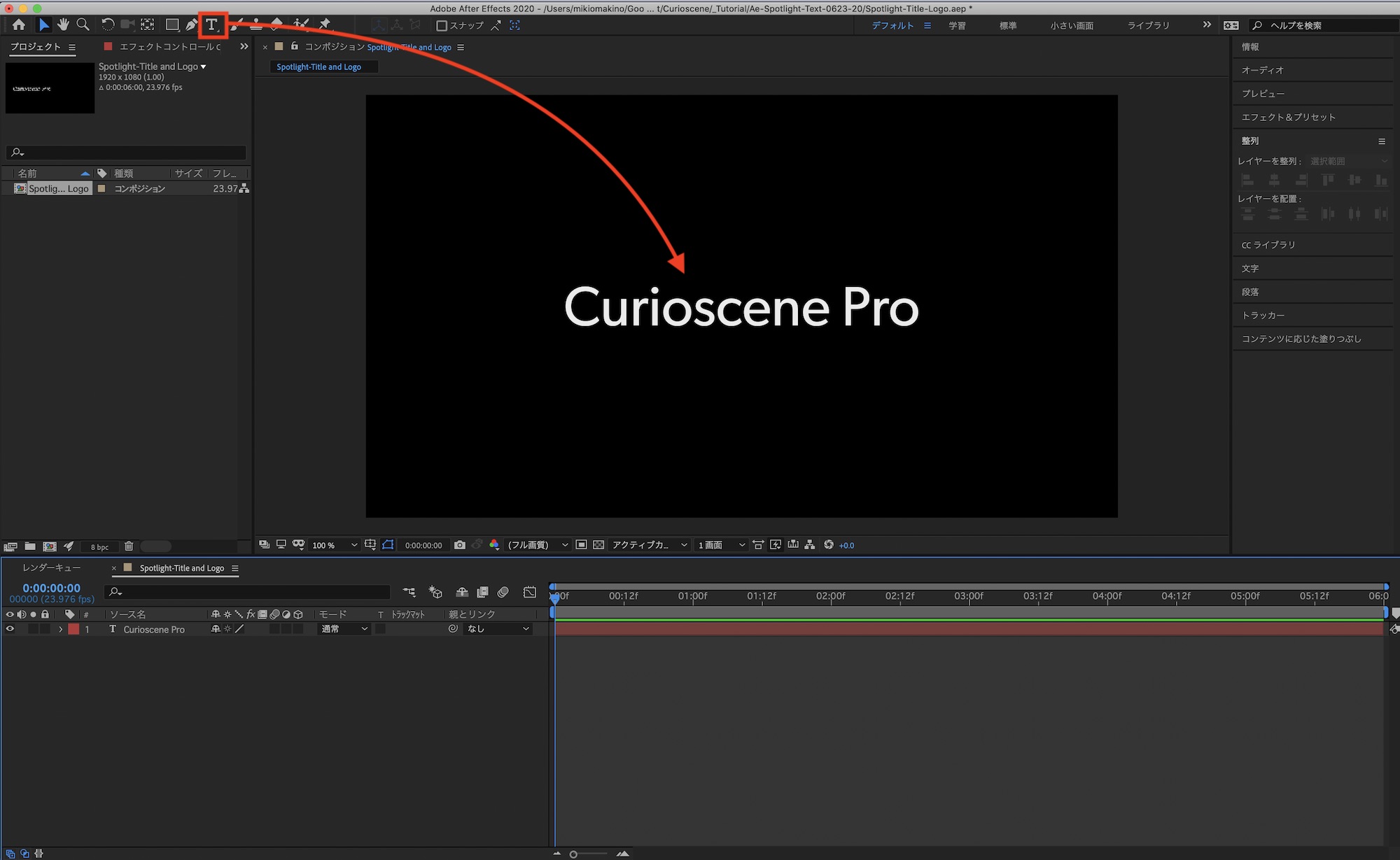
テキストツールを使ってタイトルを作成します。今回は一昔前のAppleのコマーシャルを意識して、「Curioscene Pro」のようなタイトルを追加し、コンポジションの中央に配置しました。

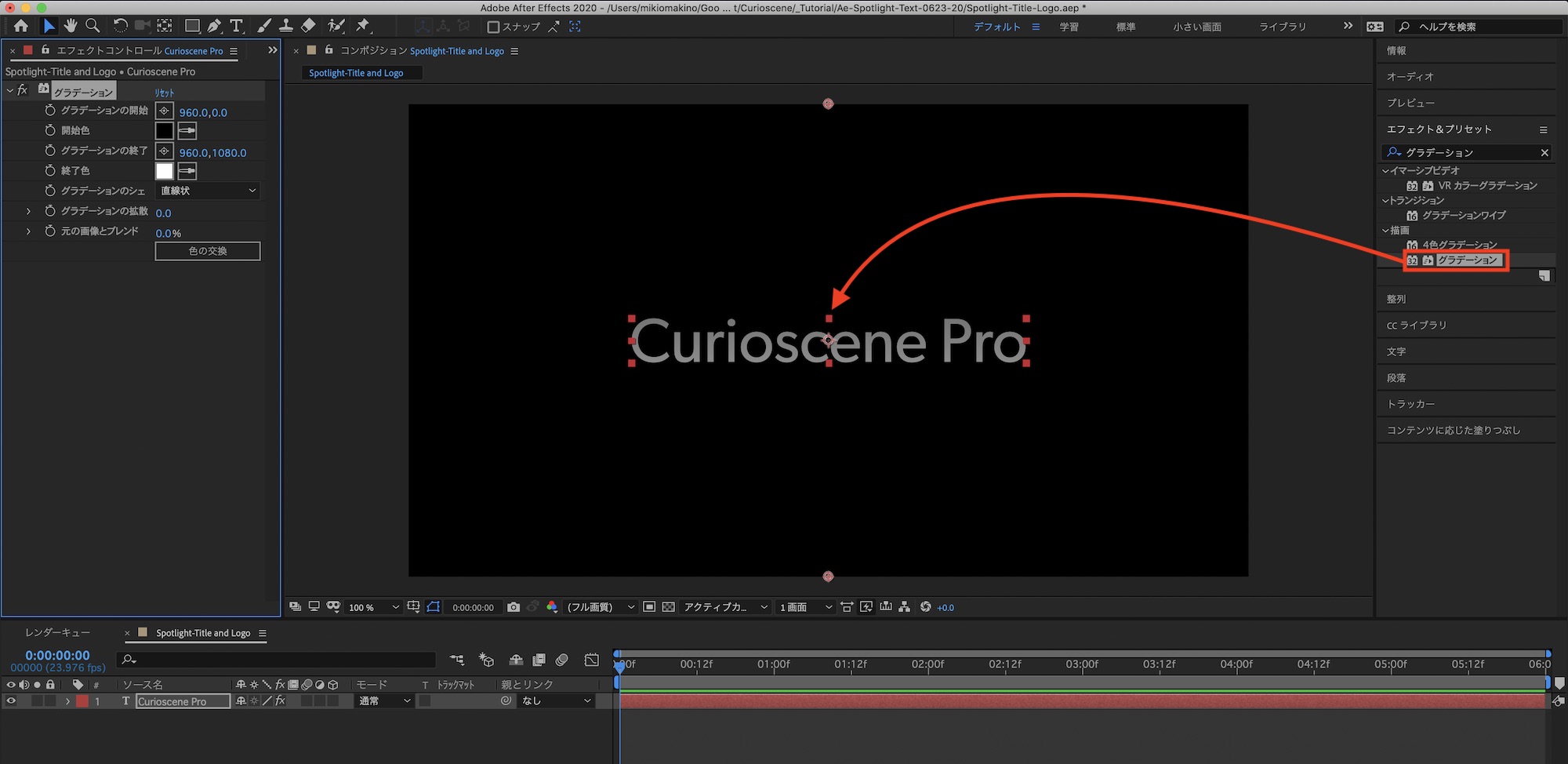
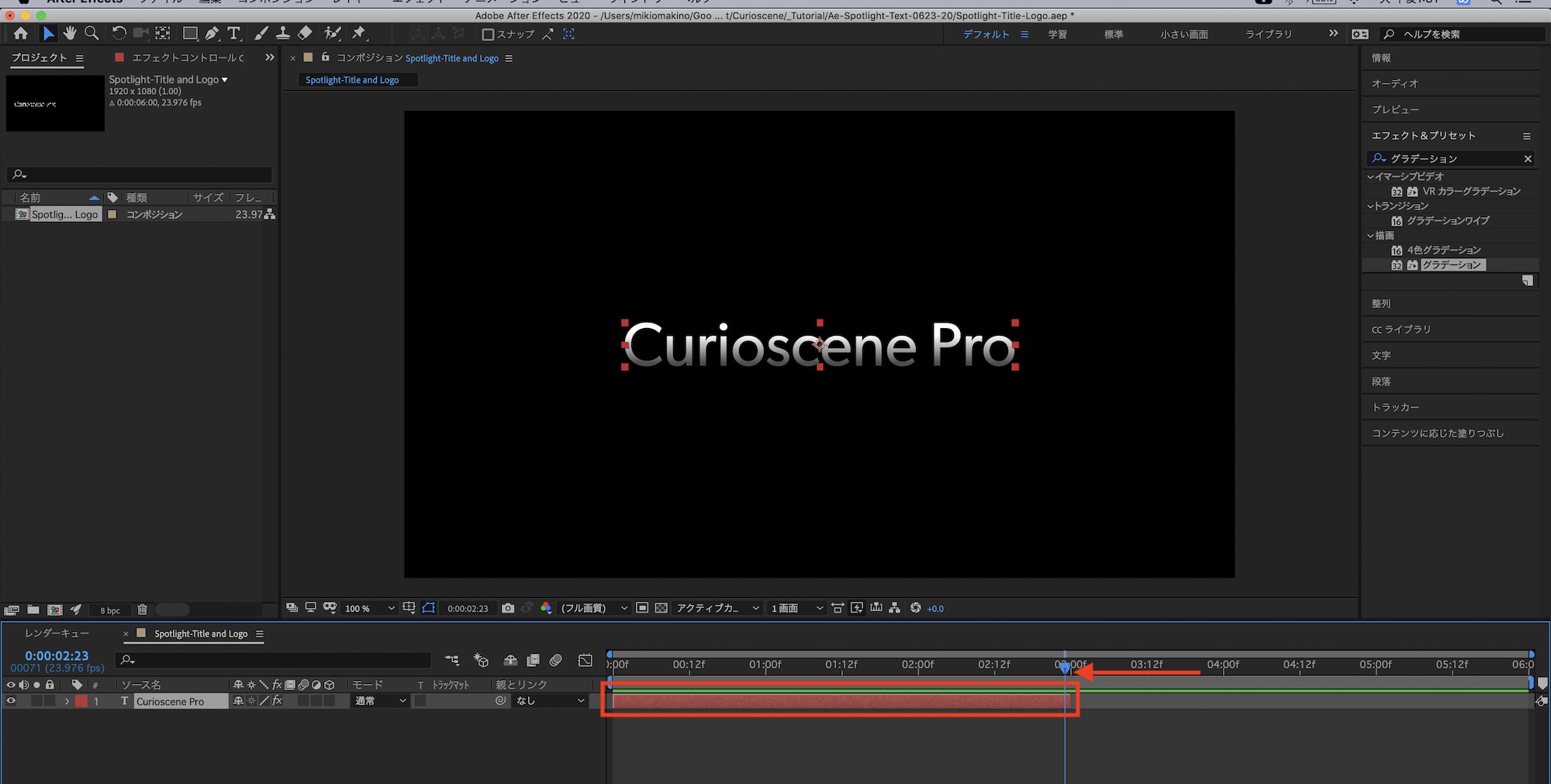
グラデーションを追加するため、エフェクト&プリセットタブから「描画」内にある「グラデーション」をテキストにドラッグ・アンド・ドロップしましょう。

テキストレイヤーを選択してエフェクトコントロールからグラデーションの設定を変更します。

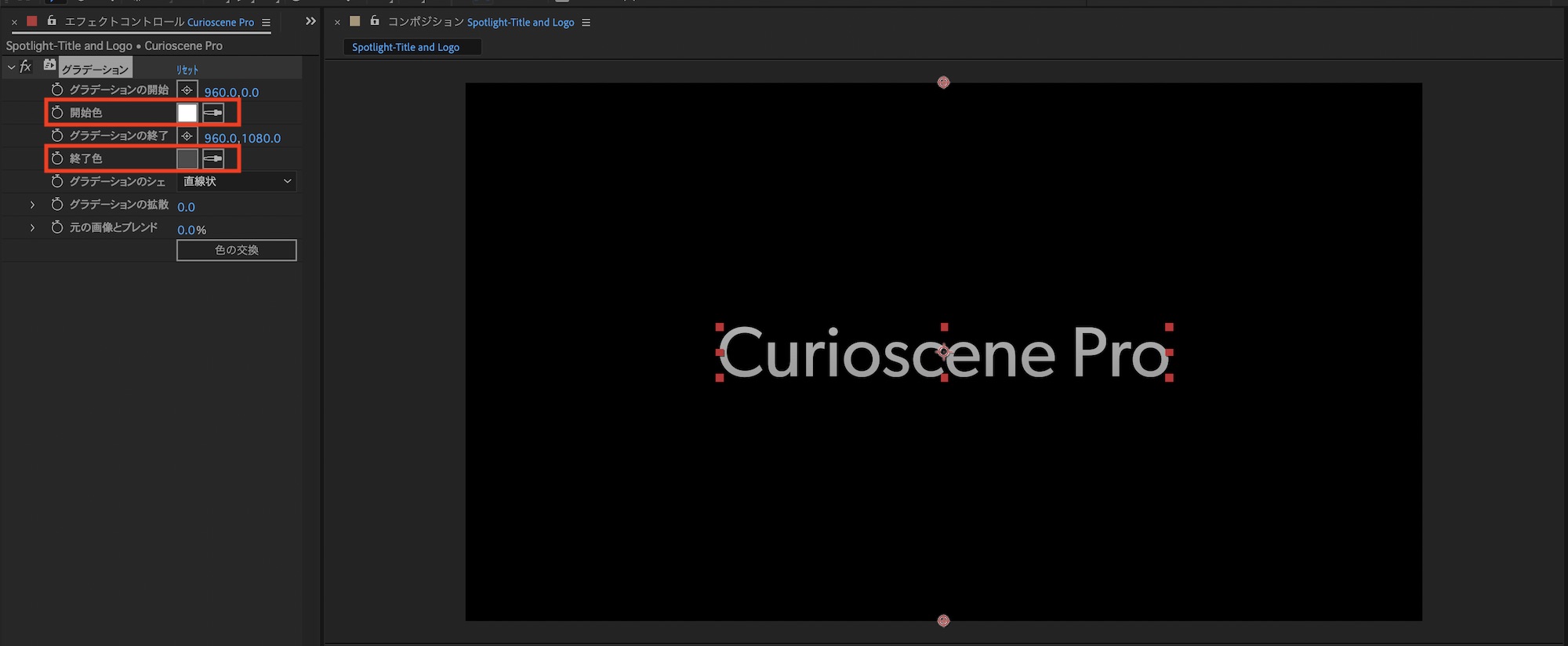
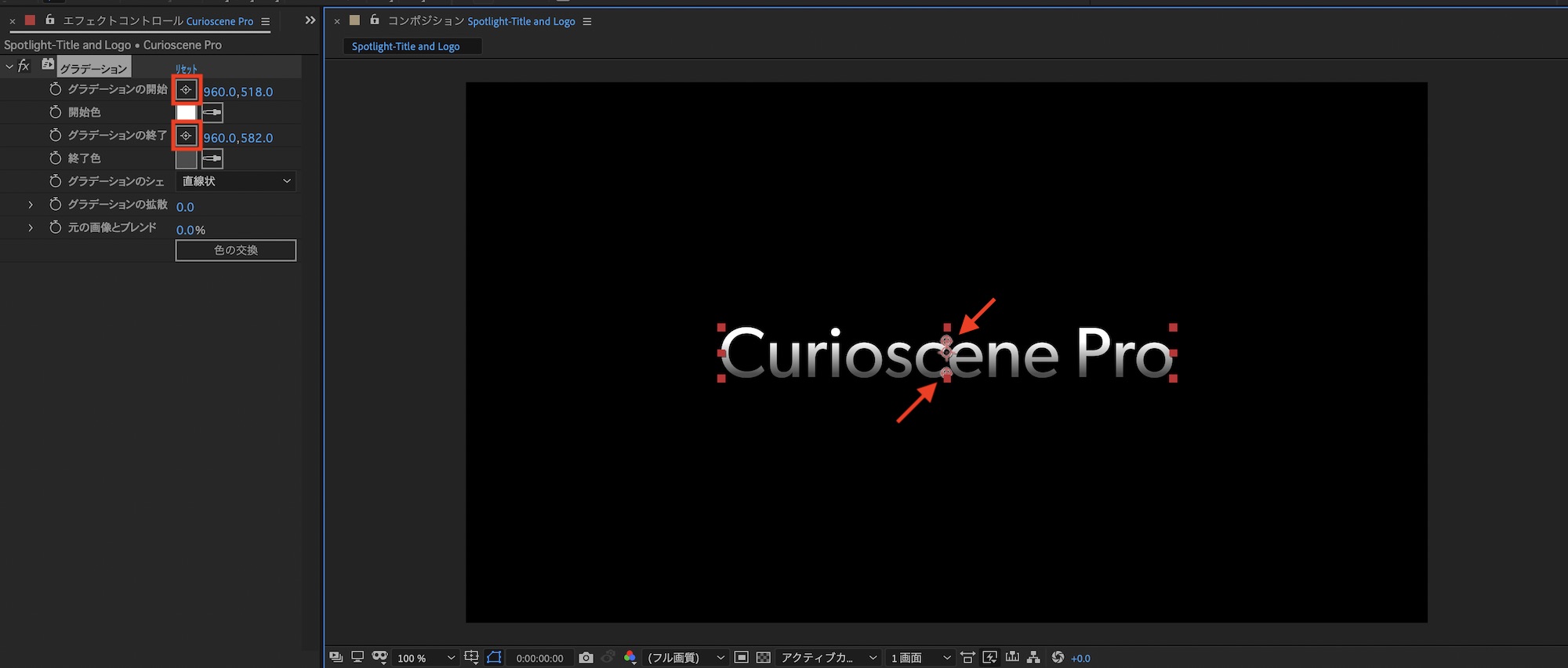
筆者の場合は「開始色」を白(#FFFFFF)、「終了色」を灰色(#4C4C4C)に変更しています。
なお、グラデーションの開始や終了を調整してテキストに立体感が出るようにしていきましょう。数値の変更またはコンポジション上に表示されている赤いアイコンを動かすことで調整可能です。

次はテキストレイヤーを「3秒」のタイミングでトリムします。

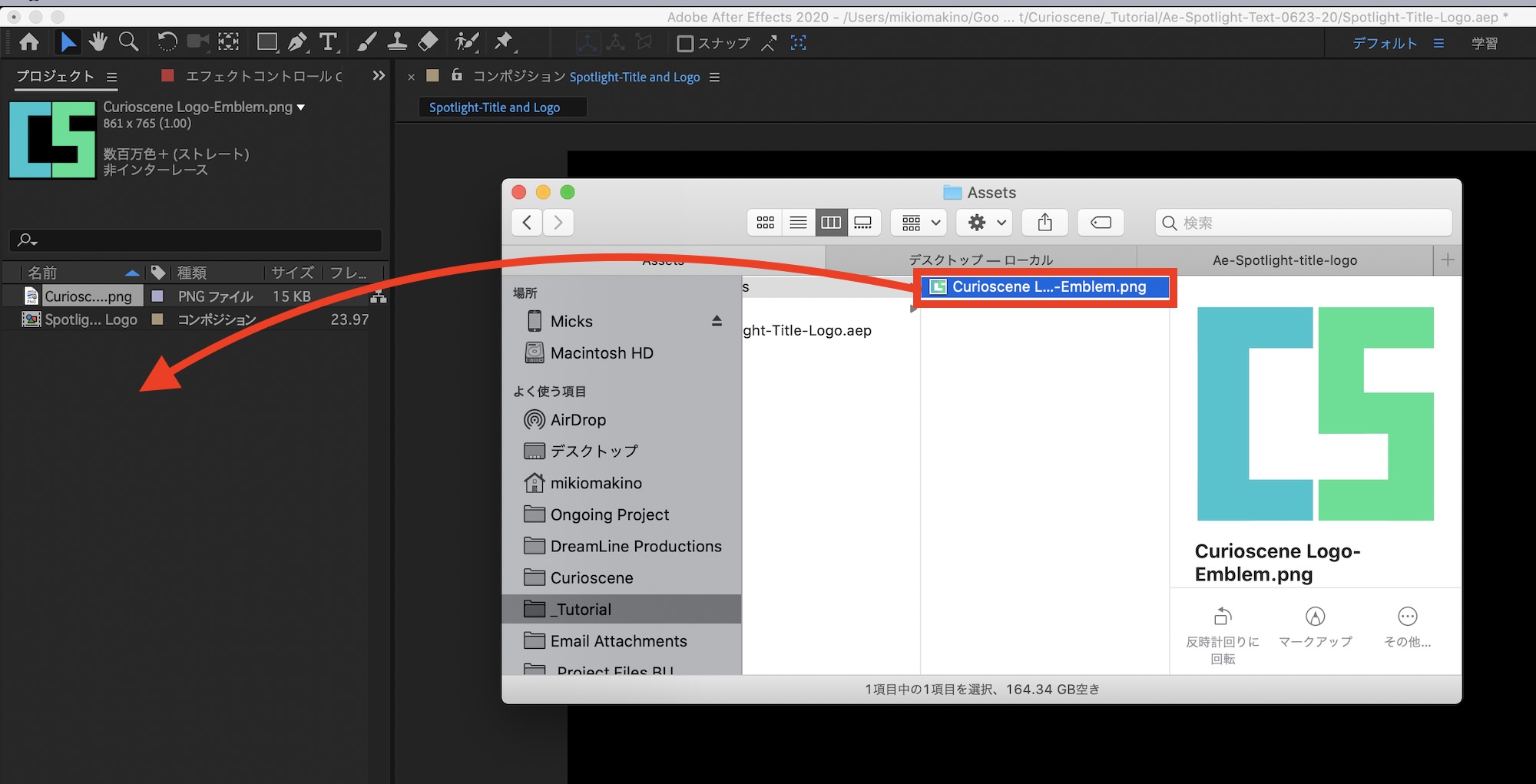
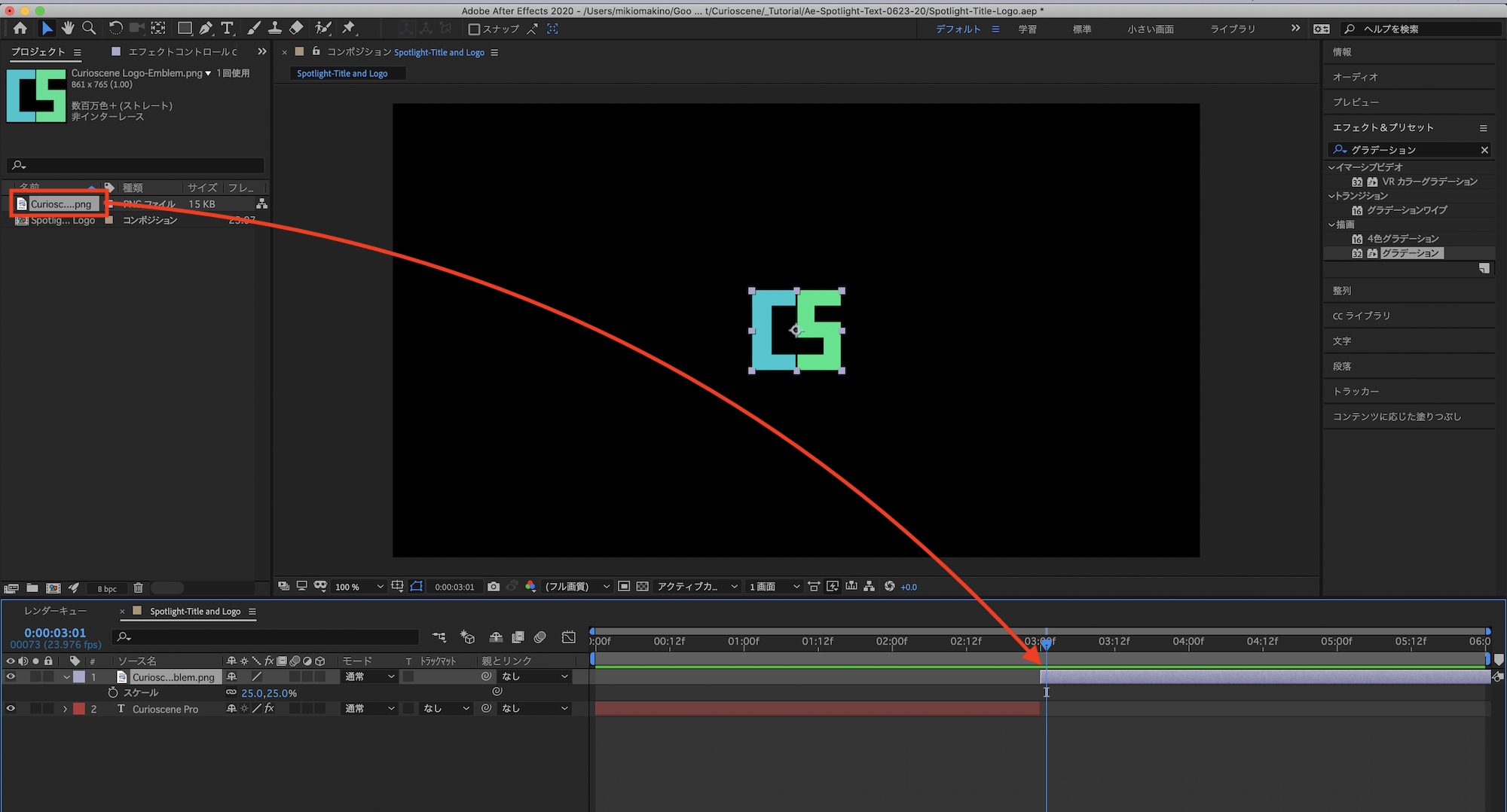
その後でロゴをAfter Effectsに読み込み、コンポジション中央に配置してサイズ調整などを行います。ロゴは3秒のタイミングで表示するようにしましょう。


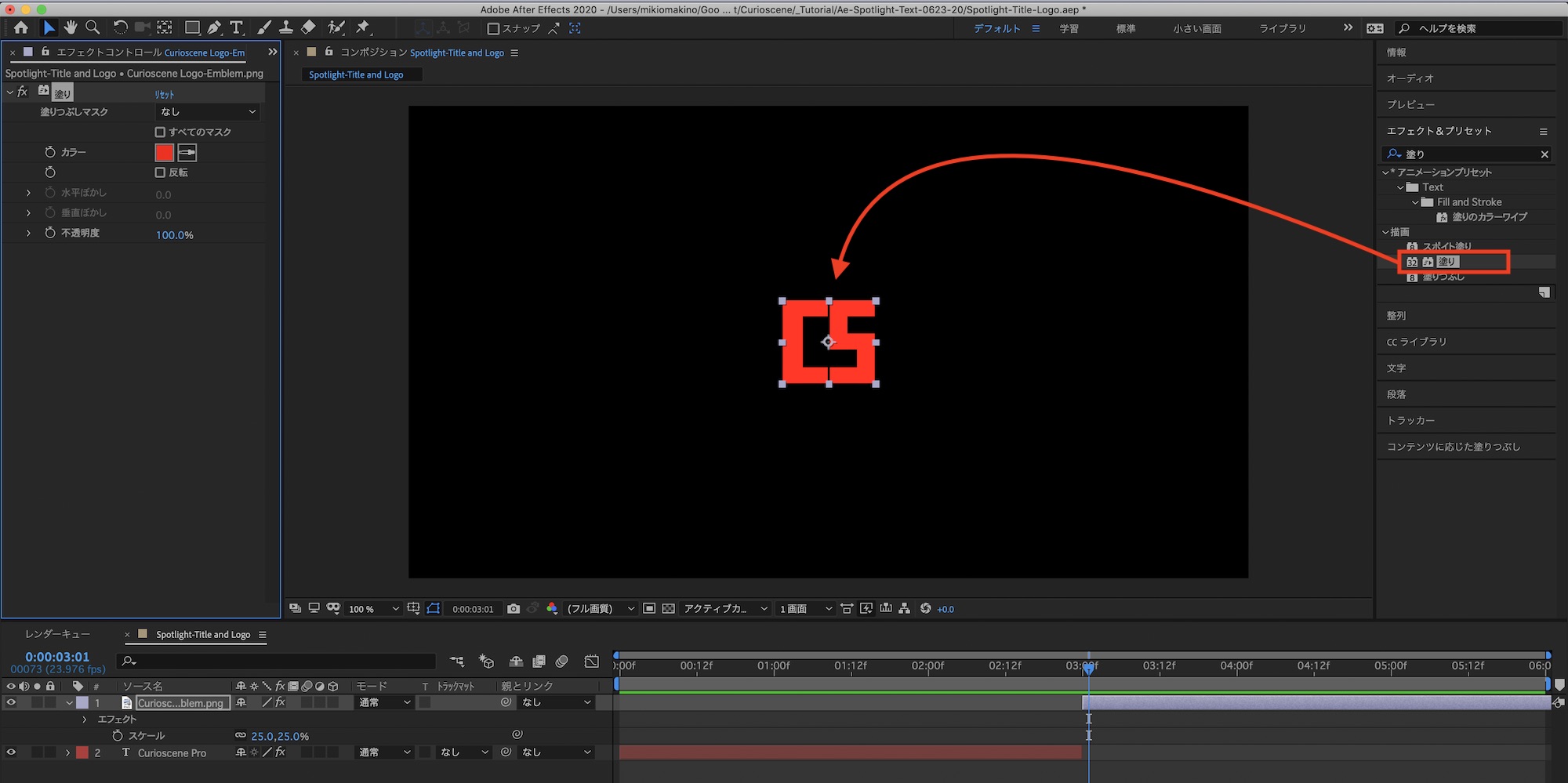
今回使うロゴの色を白色に変更したいので、エフェクト&プリセットタブから「塗り」と検索して、ロゴのレイヤーにドラッグ・アンド・ドロップします。

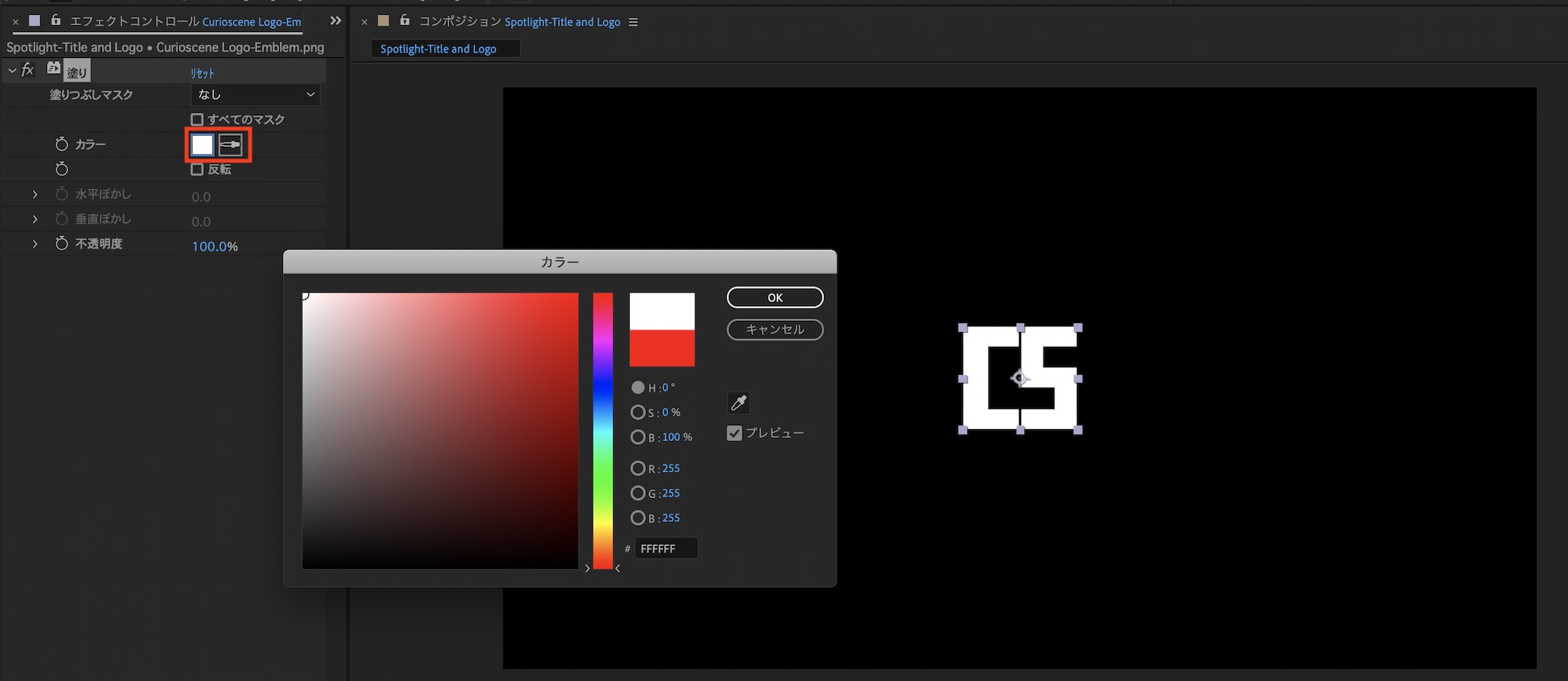
ロゴレイヤーを選択してエフェクトコントロールタブを開くと「カラー」という項目があるので、色部分をクリックして白色(#FFFFFF)に変更すると良いでしょう。

CC Spotlightの追加
今回のアニメーションではAfter Effectsに標準搭載されている「CC Spotlight」というエフェクトを使用します。このエフェクトはシェイプやテキストなど様々なメディアにスポットライトのような効果を与えることが可能です。

先程作成した「Curioscene Pro」のテキストレイヤーに追加することも可能ですが、簡単にスポットライトの位置を動かせたり、テキストの変更が楽になるように調整レイヤーとヌルオブジェクトを組み合わせていきましょう。

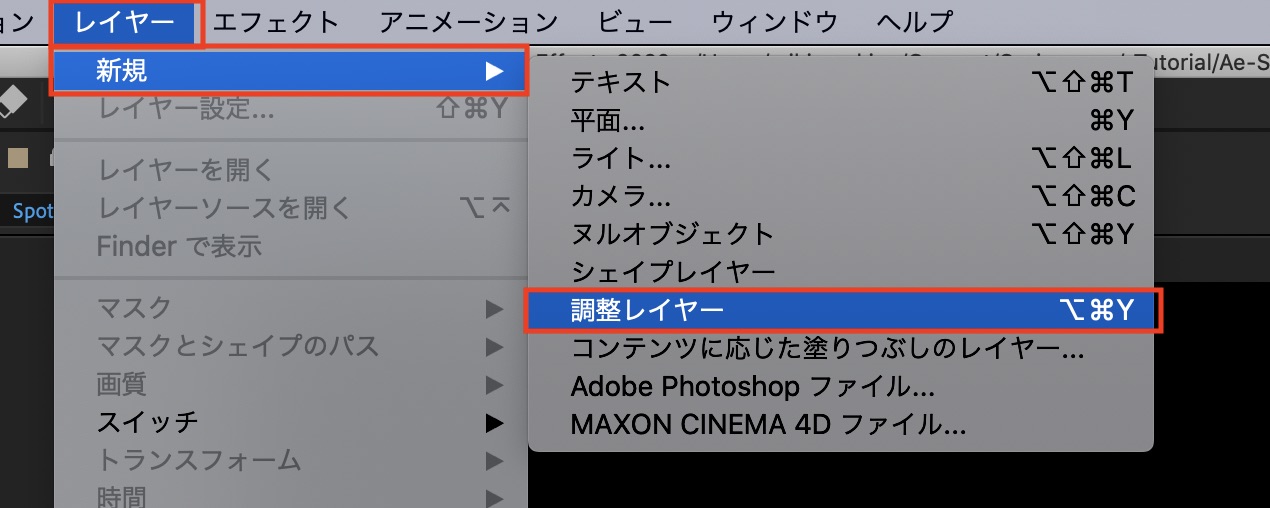
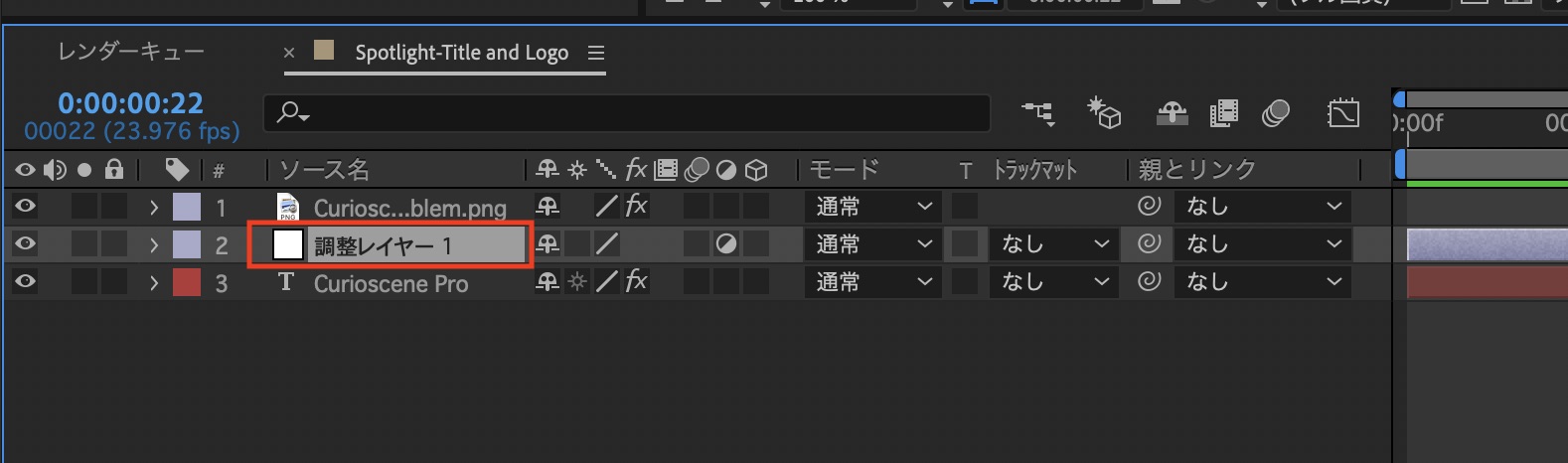
まず、上部メニューの「レイヤー」から「新規」、「調整レイヤー」を選択して、「Curioscene Pro」の上に配置します。

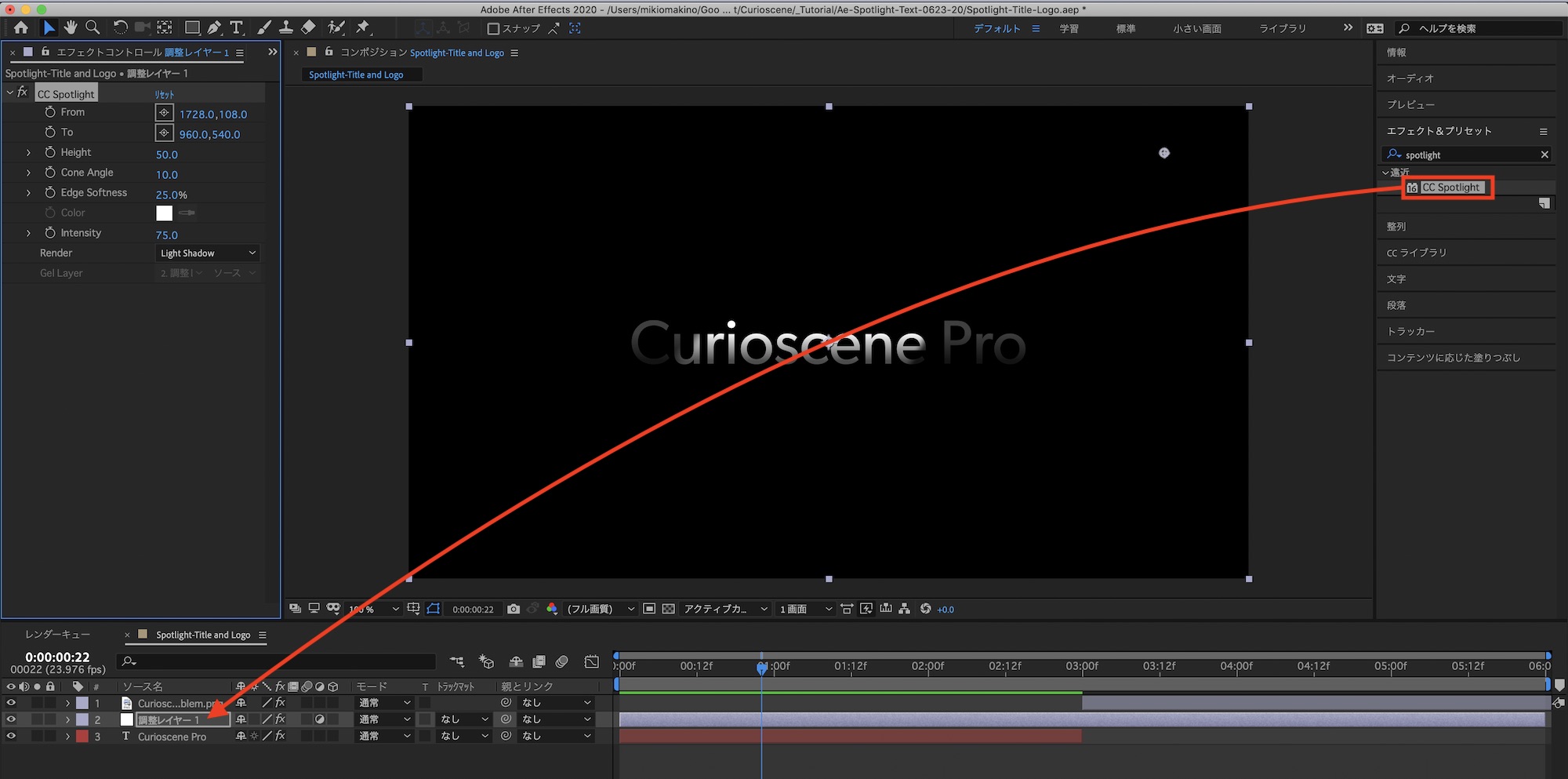
エフェクト&プリセットタブから「CC Spotlight」と検索して、調整レイヤーにドラッグ・アンド・ドロップしましょう。

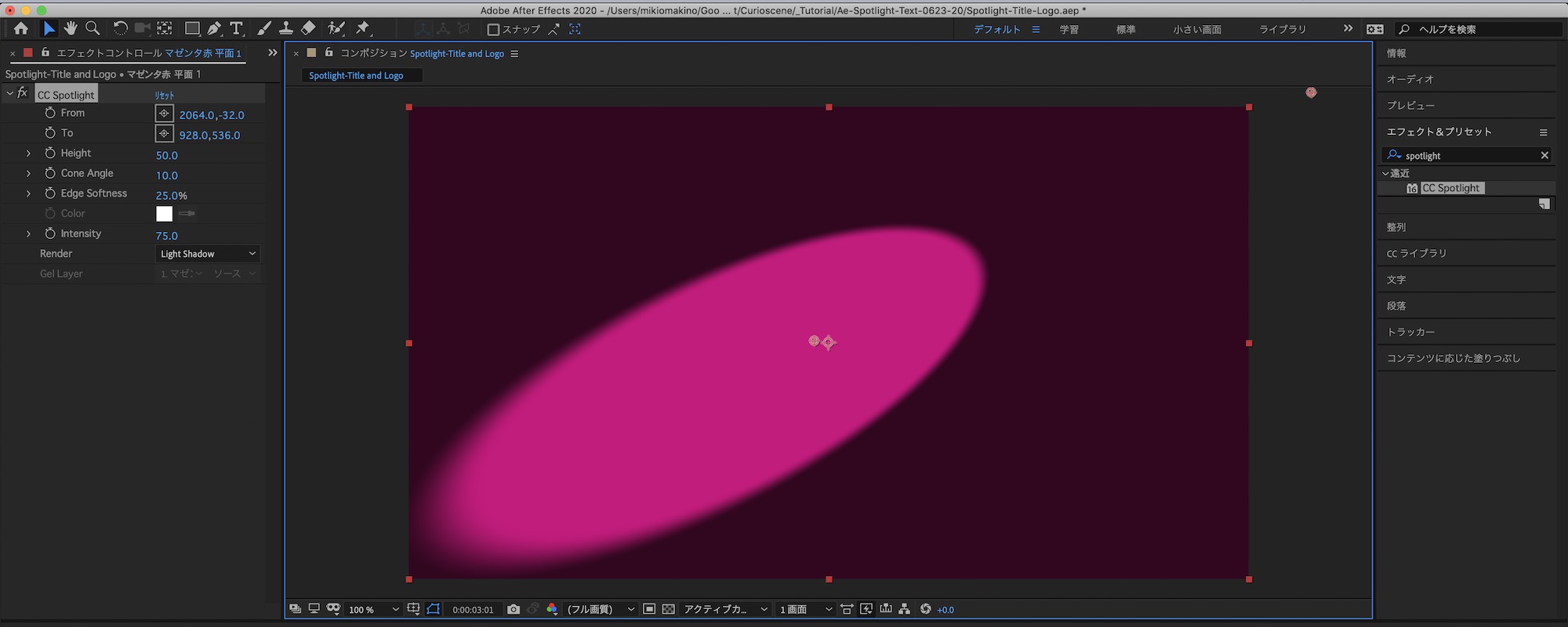
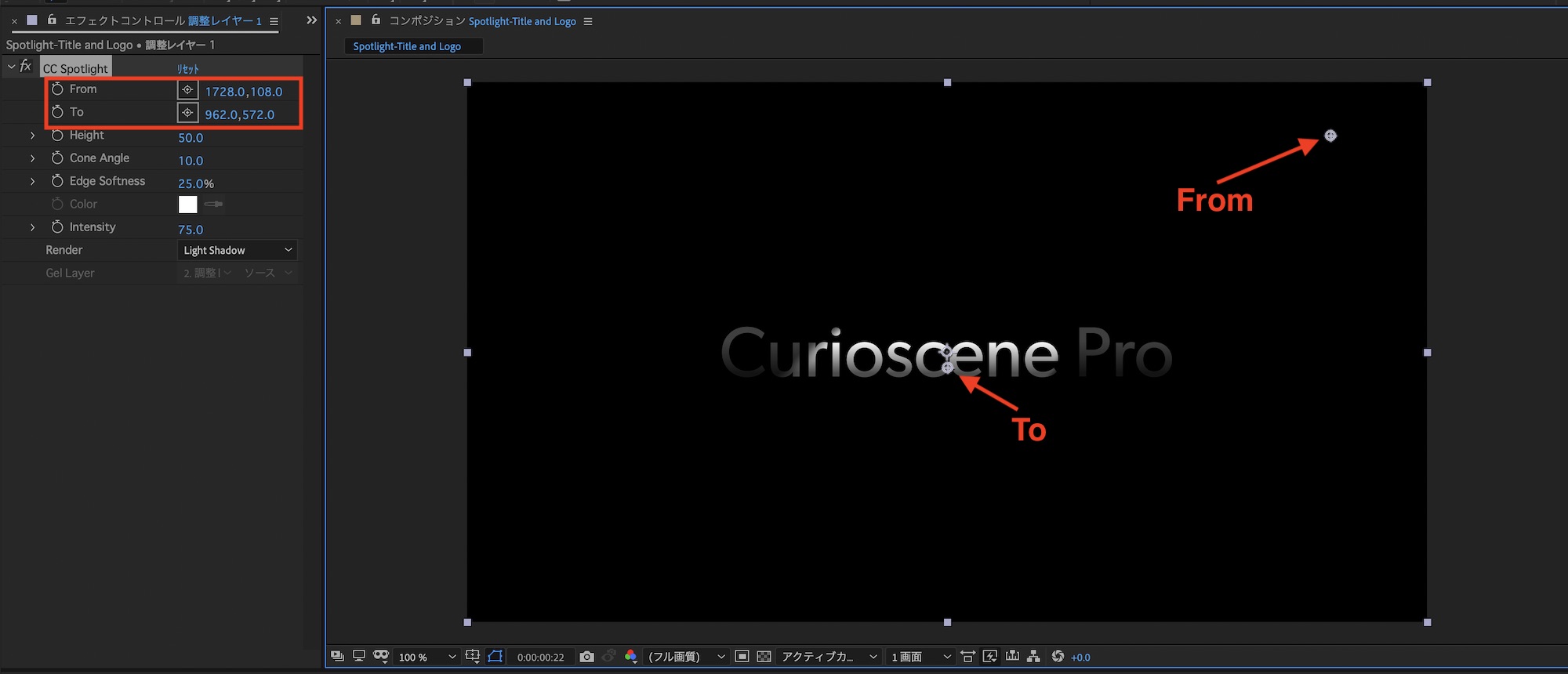
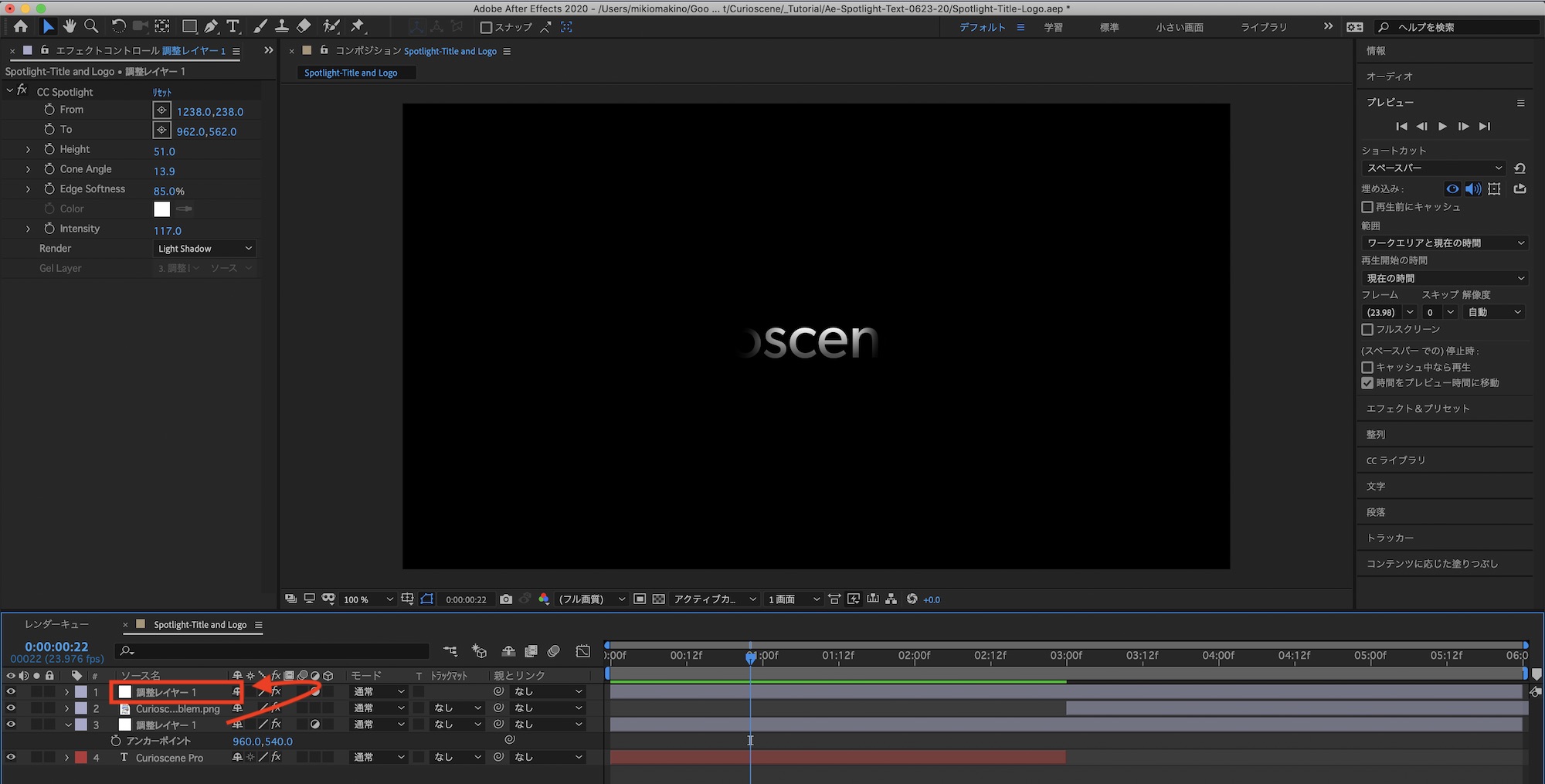
調整レイヤーを選択してエフェクトコントロールタブを開くと「From」と「To」の項目が用意されています。

「From」はスポットライトの光源で「To」は光が当たる場所を指しており、デフォルトではFromがコンポジションの右上、Toがコンポジションの中央に設定されています。
コンポジションに表示されている点を動かすか、数値またはターゲットアイコンをクリックして調整可能です。

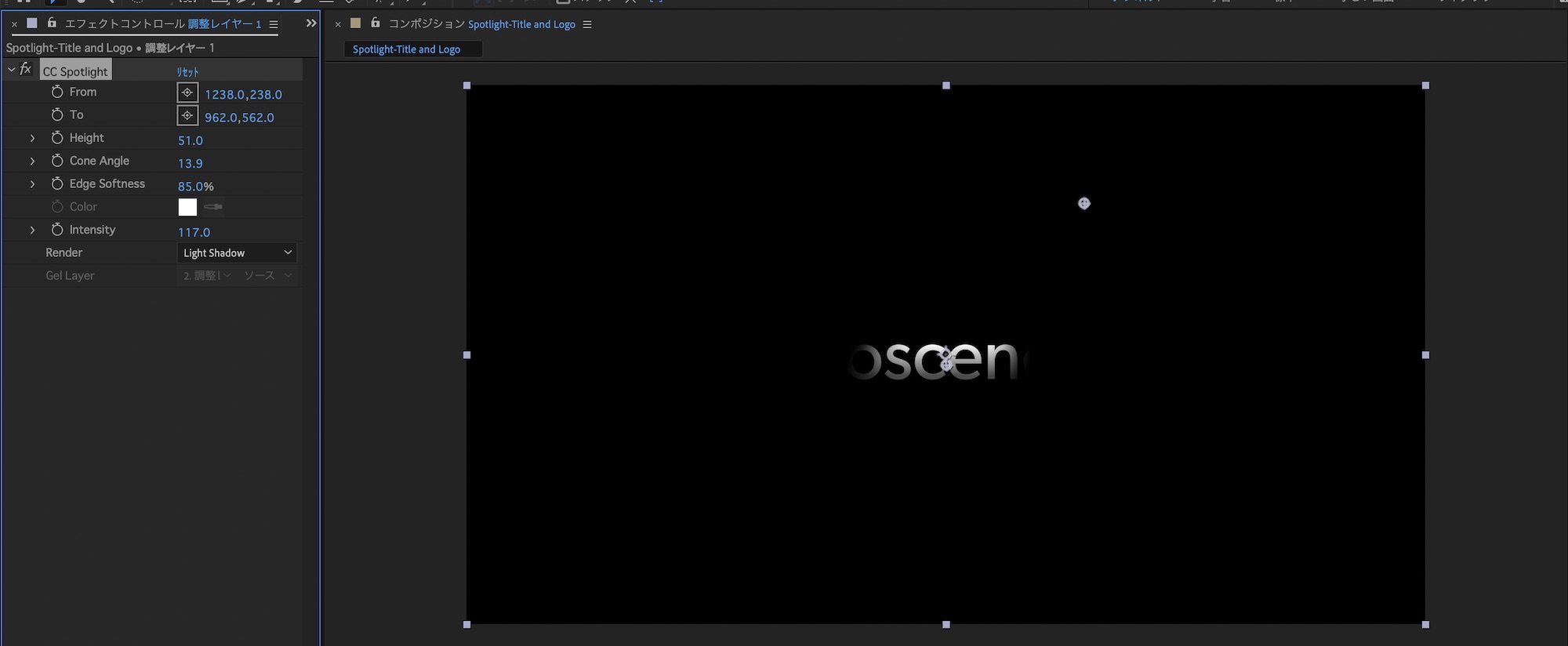
なお、「Height」、「Core Angle」でスポットライトのサイズ、「Intensity」は明るさの強さ、「Edge Softness」はエッジの柔らかさを変更できます。今回のチュートリアルでは上のような数値にしているので、参考にしてみてください。

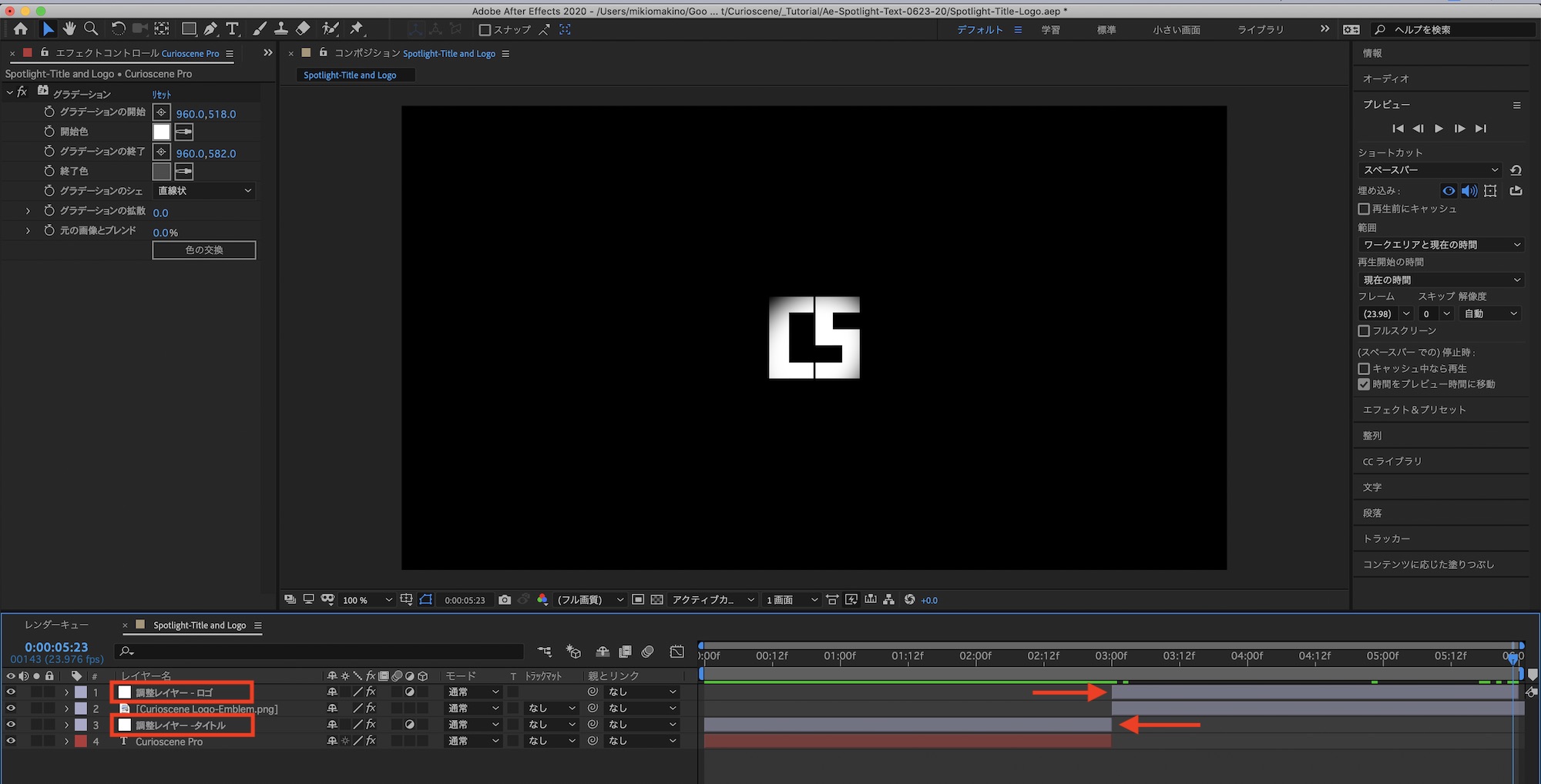
作成した調整レイヤーは「Control(Command) + D」で複製して、ロゴレイヤーの真上に配置しましょう。

最初の調整レイヤーはテキストレイヤーと同じ長さになるように調整し、複製したものもロゴレイヤーと同じように調整します。そして、分かりやすくなるようにそれぞれのレイヤー名を「調整レイヤー – タイトル」、「調整レイヤー – ロゴ」のようにしました。
ヌルオブジェクトの追加

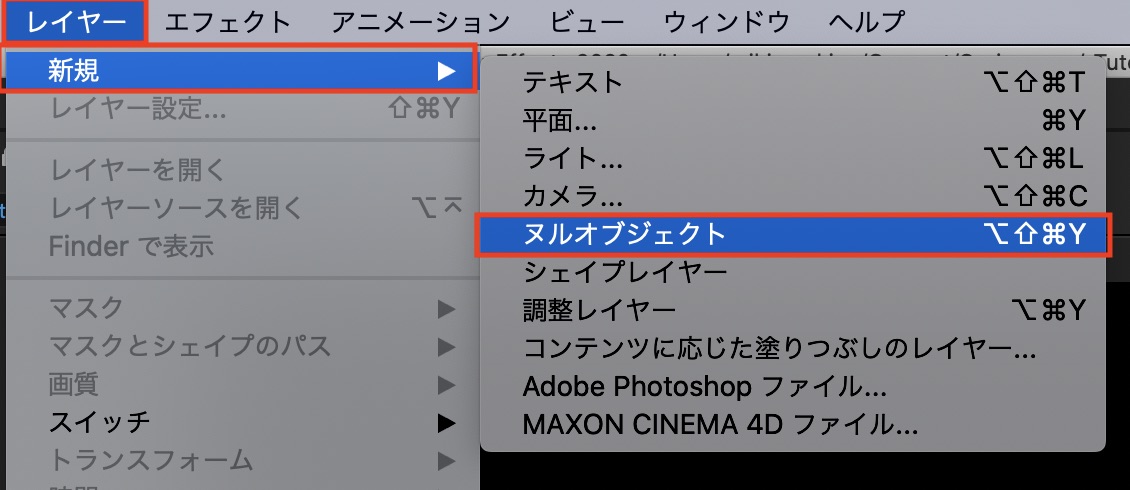
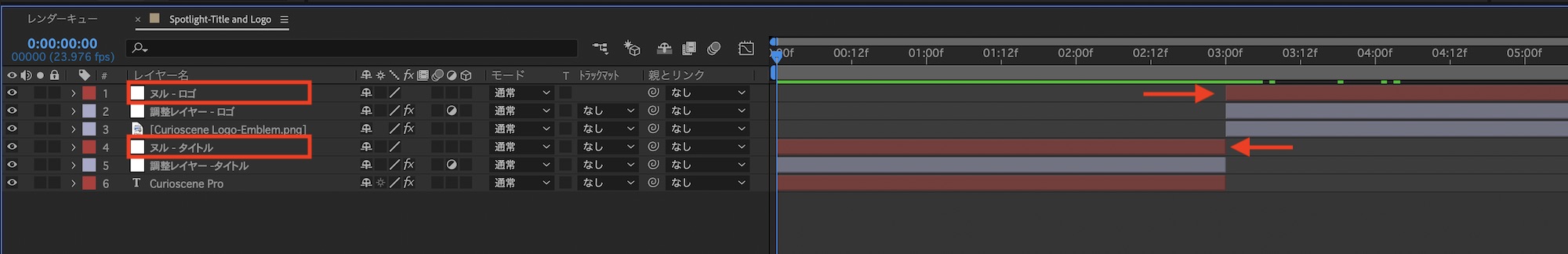
2つの調整レイヤーの上にヌルオブジェクトをそれぞれ追加していきます。上部メニューの「レイヤー」、「新規」から「ヌルオブジェクト」を選択して、レイヤーに配置し、長さを調整します。

分かりやすくなるようにヌルの名称を「ヌル-タイトル」、「ヌル-ロゴ」のように変更しておくと良いかもしれません。
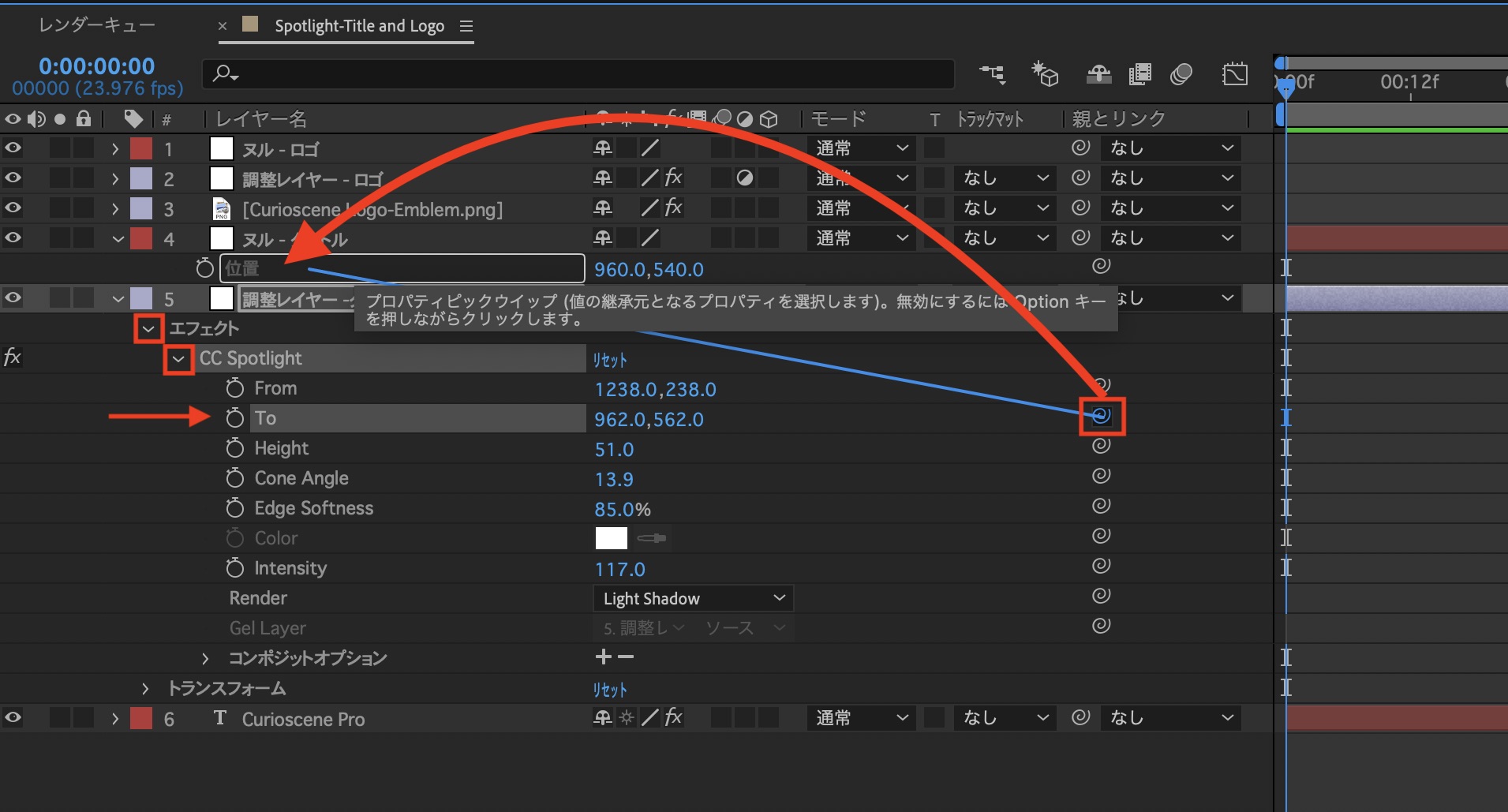
ヌルオブジェクトを選択して、「Pキー」を押して位置のプロパティを展開。

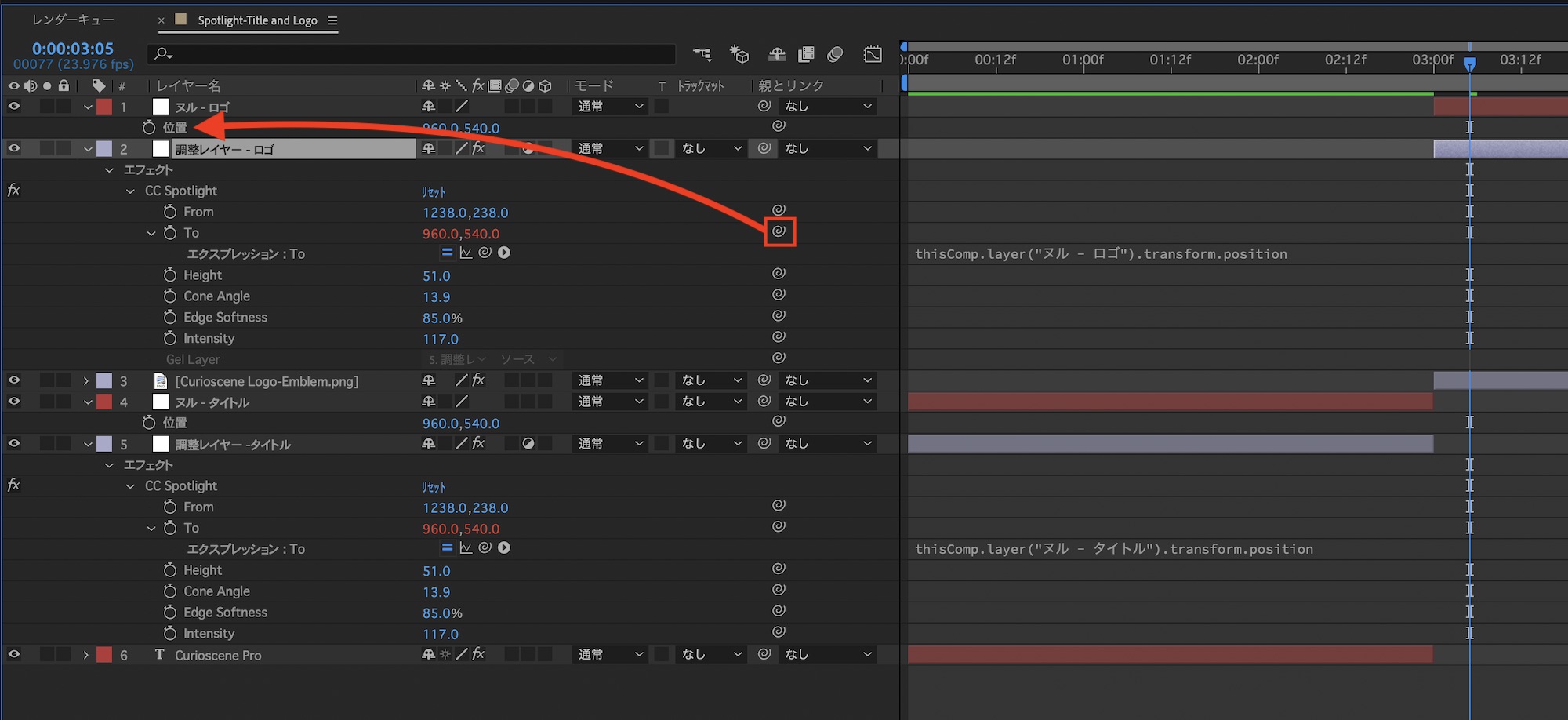
その後で、調整レイヤーの三角アイコンをクリックして「エフェクト>CC Spotlight>To」のピックウィップをドラッグしてヌルオブジェクトの「位置」にドラッグします。

ロゴ部分の調整レイヤーにも同じようにヌルと紐付けしておきましょう。
キーフレーム
ヌルを動かすとスポットライトの位置も変わるので、キーフレームを加えてアニメーションを完成させます。

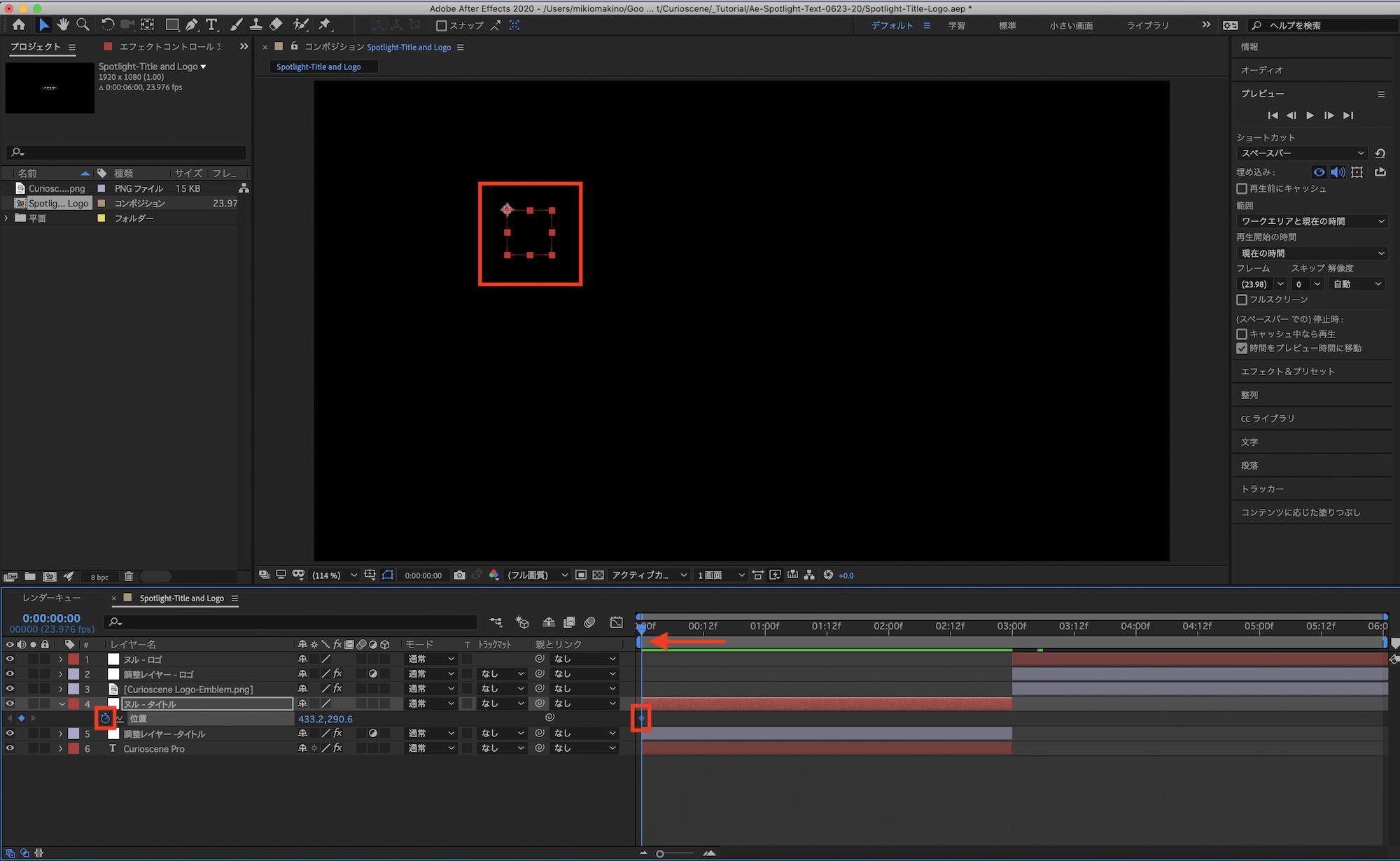
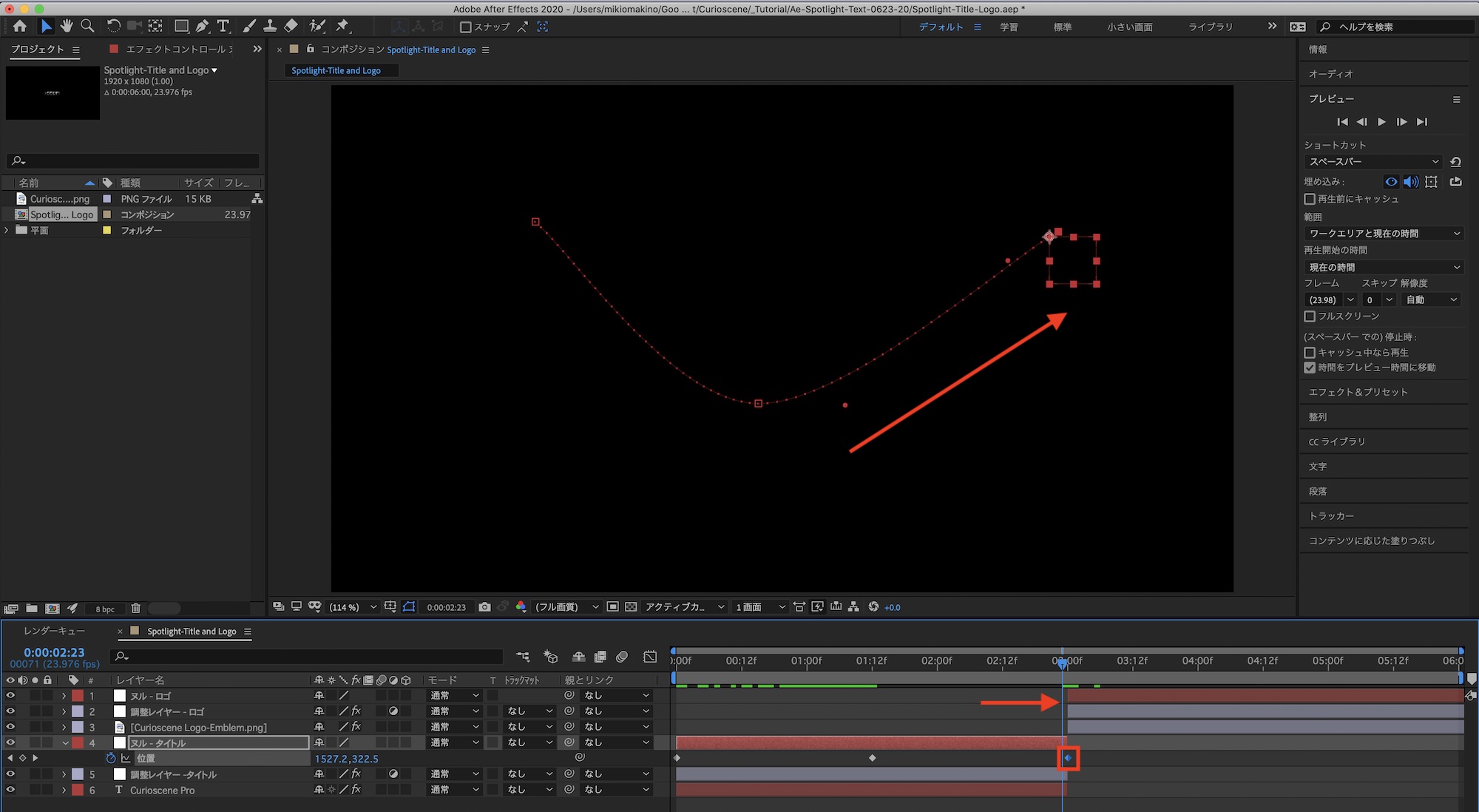
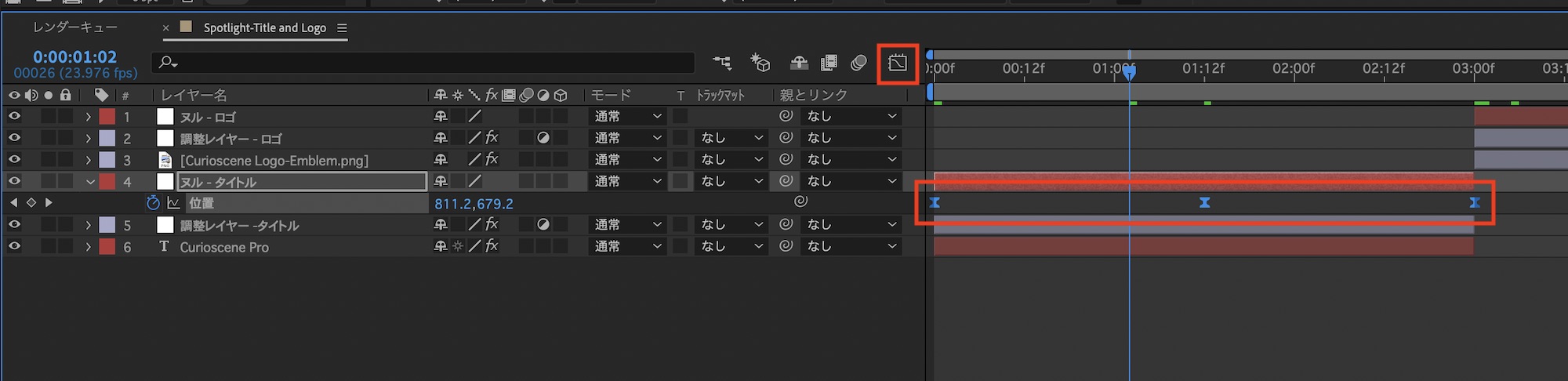
まずはタイトル部分から。0秒のタイミングでタイトルの左上部にヌルを配置し、「位置」のストップウォッチアイコンをクリックしてキーフレームを追加します。

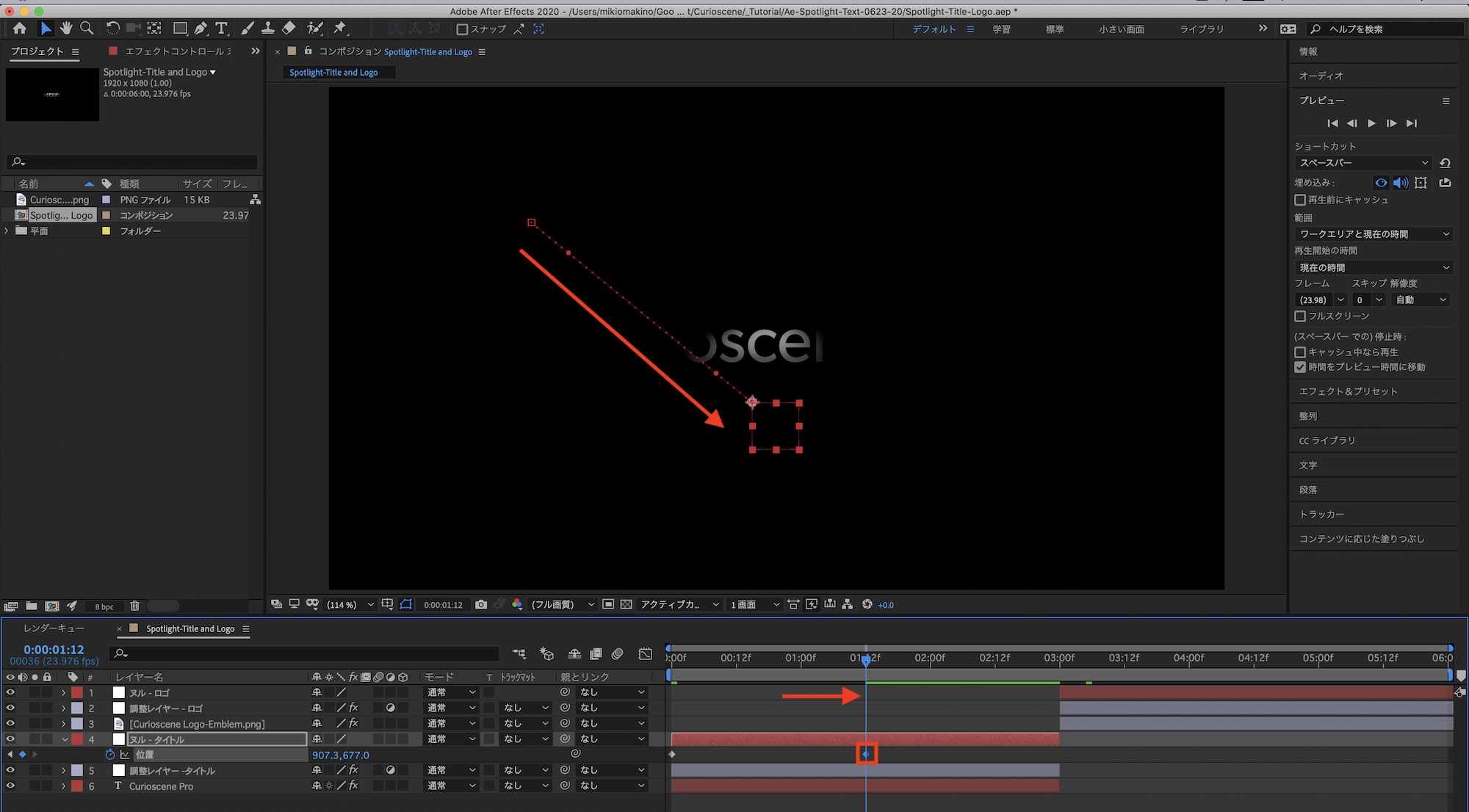
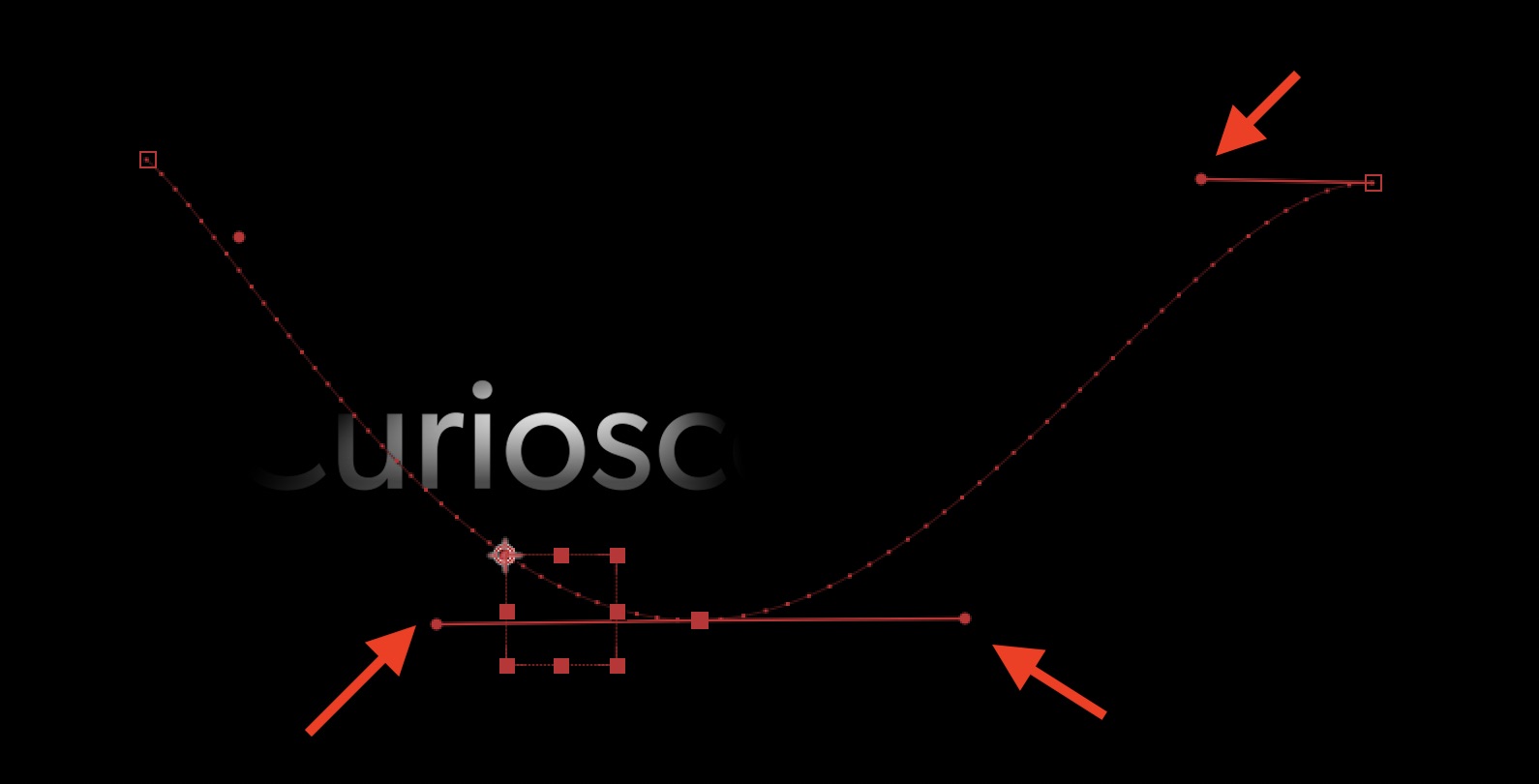
次に1秒12フレームに移りヌルをテキストの中央下部に、そして3秒に移って右上部にヌルが動くようにそれぞれキーフレームを追加しましょう。

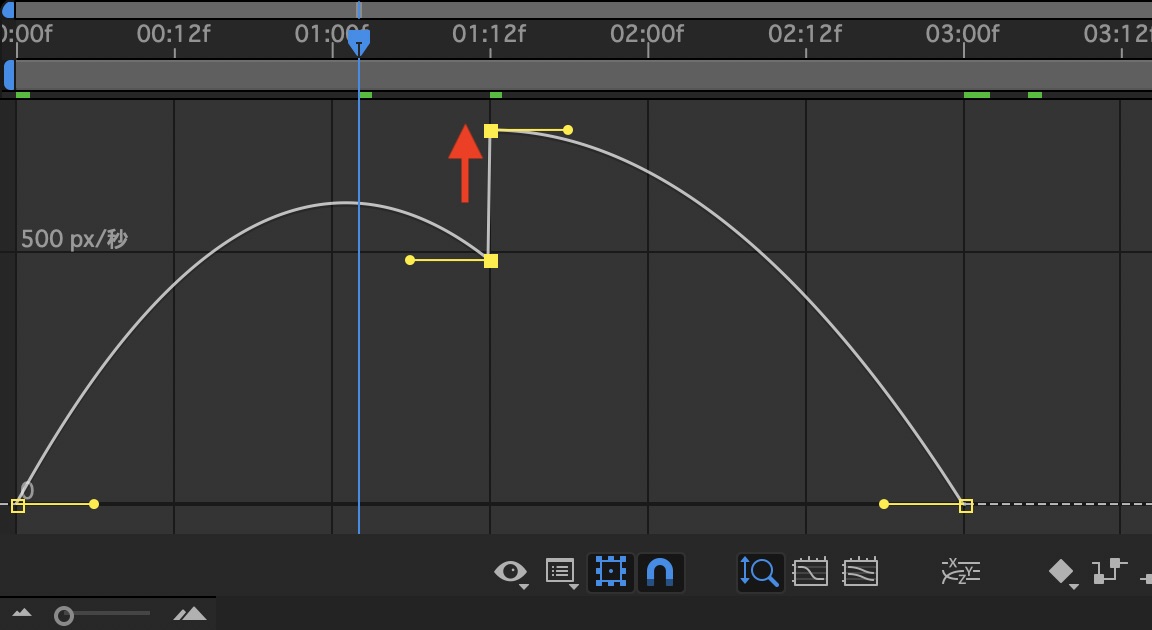
必要に応じてベジェ曲線ハンドルを使ってモーションパスを調整していきます。

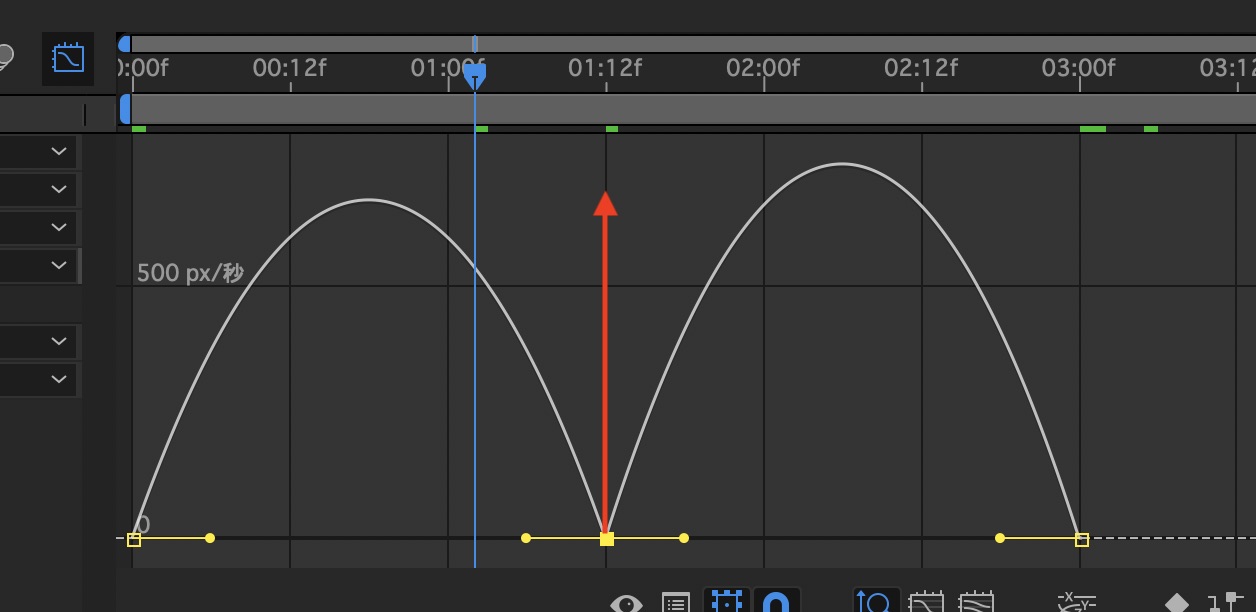
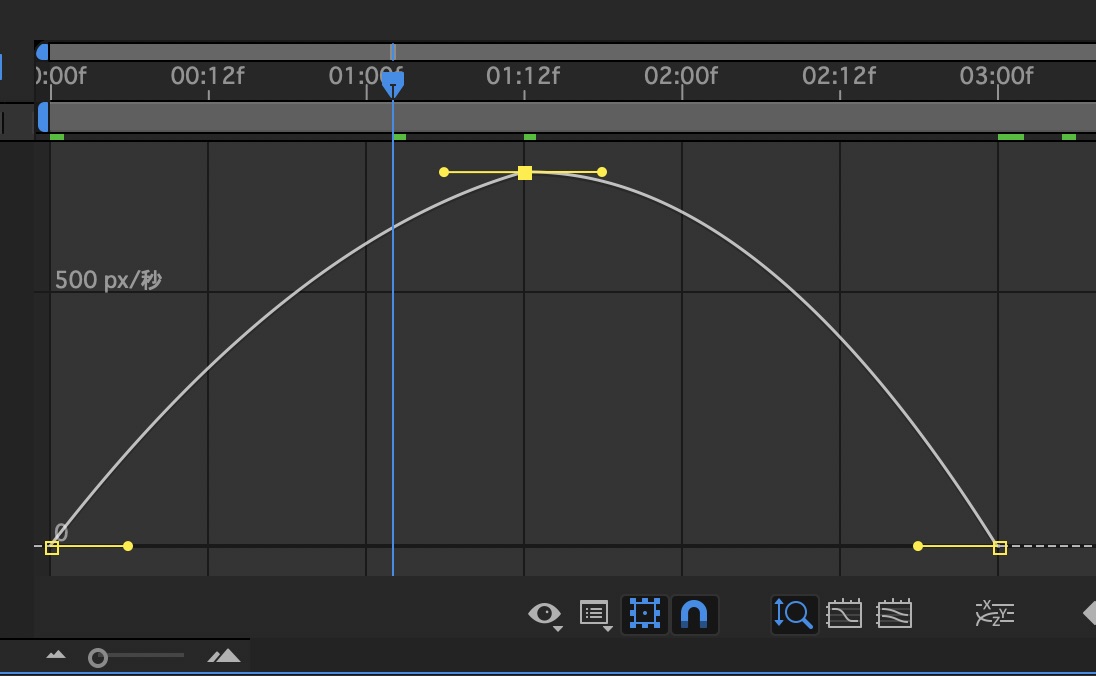
キーフレームを全て選択して「F9(macOSはFnキー同時押し)」でイージングを加え、グラフエディタを開いた後は「1秒」のキーフレームがピークになるように、2つのハンドルをグラフ上部に移動させます。




次はロゴ部分です。こちらはシンプルに上から下へのアニメーションを加えていきます。

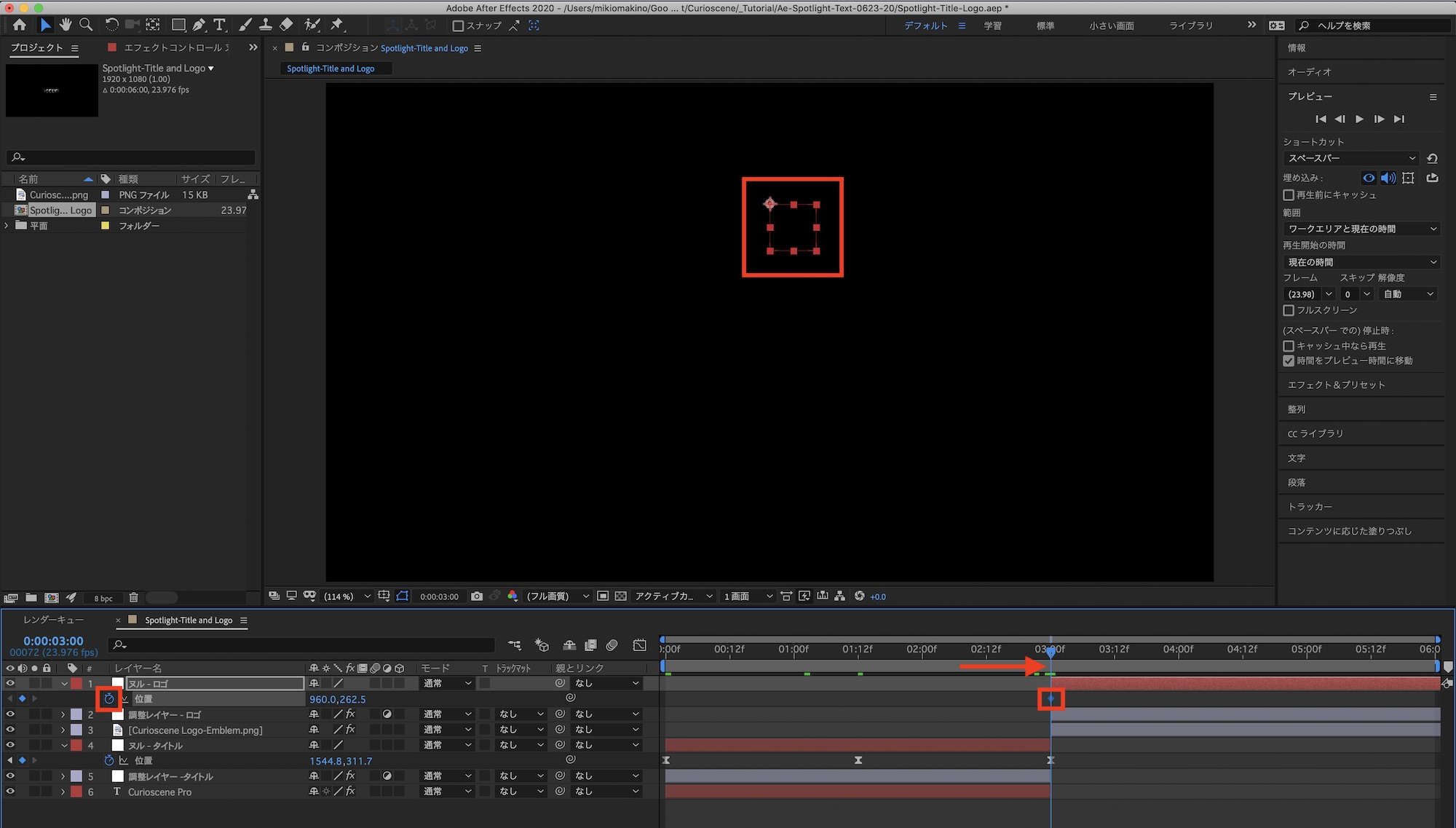
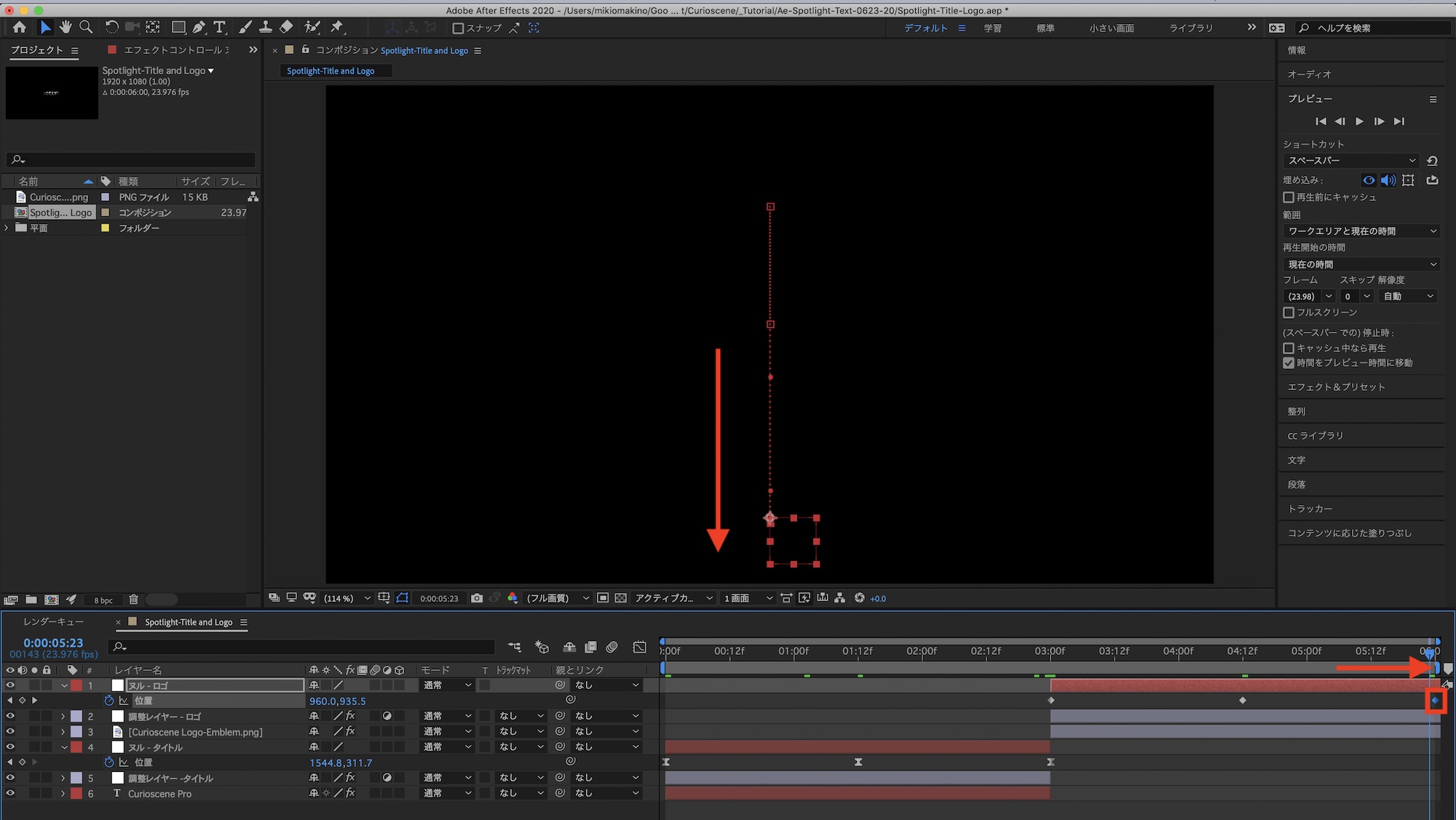
3秒のタイミングでロゴレイヤーのヌルオブジェクトをロゴ上部配置し、ヌルオブジェクトの位置にあるストップウォッチアイコンをクリックして、キーフレームを追加します。

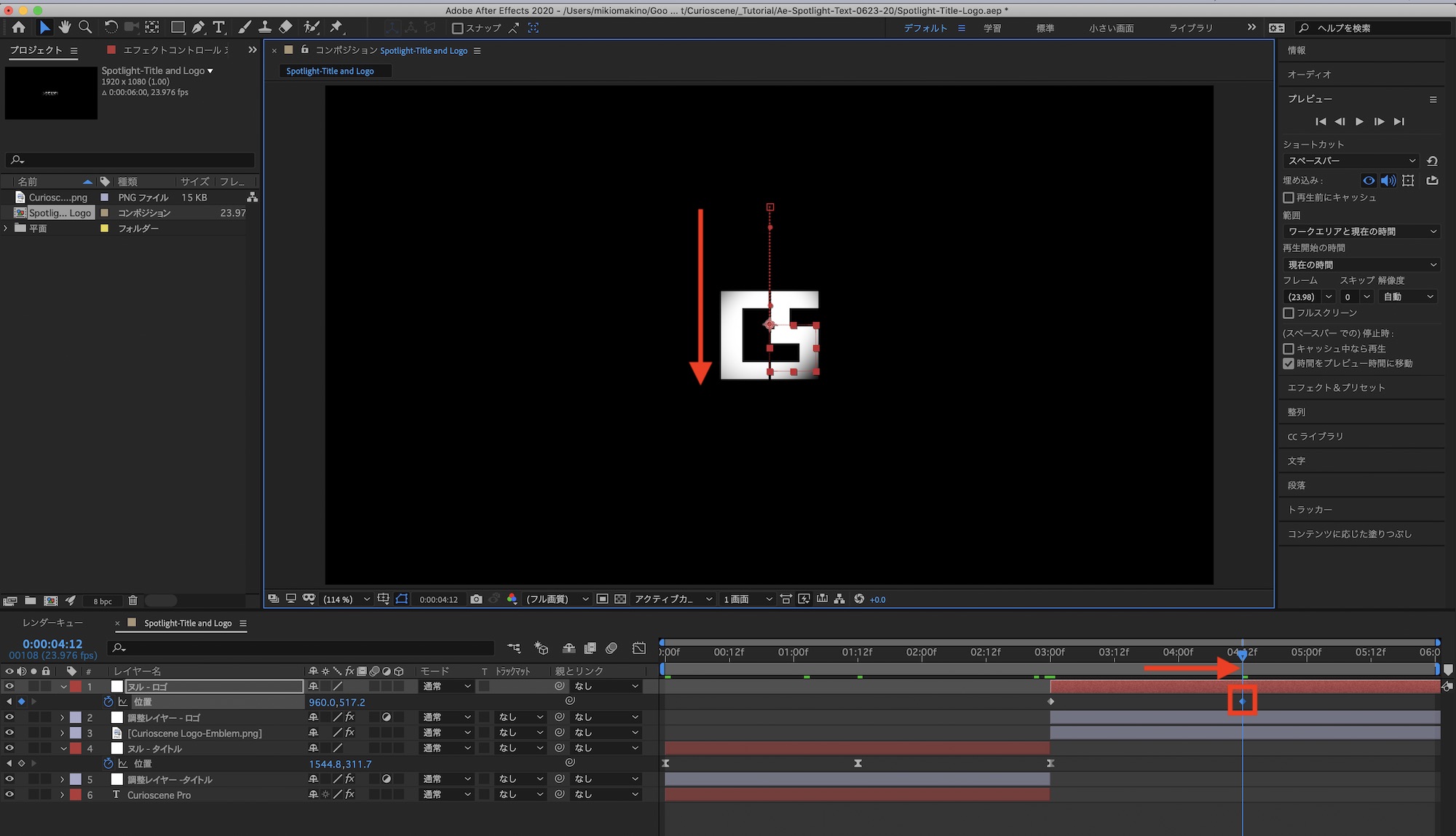
4秒12フレームのタイミングでロゴ全体が見える位置に動かし、4秒に移ってロゴが完全に消えるまでの位置に動かしてキーフレームを追加しましょう。

キーフレームを選択して「F9(macOSはFnキー同時押し)」でイージングを加えた後はグラフエディタを使って先ほどと同じように速度グラフの調整を行いましょう。
ひとまずこれでタイトルとロゴのアニメーションは完成です。必要に応じてモーションブラーを付け加えたり、速度の変更などを行うと良いかもしれません。コマーシャルのタイトルや映画にも使えると思うので、ぜひ活用してみてくださいね!
下のダウンロードリンクからこのチュートリアル記事で使ったプロジェクトファイルや素材を入手できます。「コンテンツの使用」をご確認の上、ダウンロードしてください。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て上記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





