初心者でもウェブサイトを作れる!サイトの基本となるHTMLについて知ってみよう

常にインターネットが使える時代になった今では情報を発信できるウェブサイトは無くてはならないものになっていますよね。
個人の趣味サイトやブログから企業サイトまで、今では数え切れないほどのウェブサイトがこの世界に存在しています。
テクノロジーの発達によってサイト制作の知識がなくても作れるようになって便利ですが、物足りなくなって自分で作ってみたいと思ったり、HTMLやCSSなどを一通り出来るようになりたいと考えている人もいると思います。
ウェブサイト制作に関するチュートリアルは多くの人達が詳しく書いているので、内容が被る部分があると思いますが、こちらのサイトでは初心者でも分かりやすくステップ・バイ・ステップで一つのウェブサイトを作れるようにチュートリアルを書いていく予定ですので、定期的にチェックすると良いでしょう!
まずウェブサイト制作を行う際、必要になってくる知識はUIデザインやフロントエンドのHTML、CSS、Javascriptなどの言語のほか、データベースなどのバックエンド多く絡んできますが、作ってみないと話にならないので、こちらのサイトではHTMLからスタートさせていきたいと思います。
HTMLってなんだ?
Hyper Text Mark Up Languageを略してHTMLはウェブサイトの基礎部分を作るための言語です。
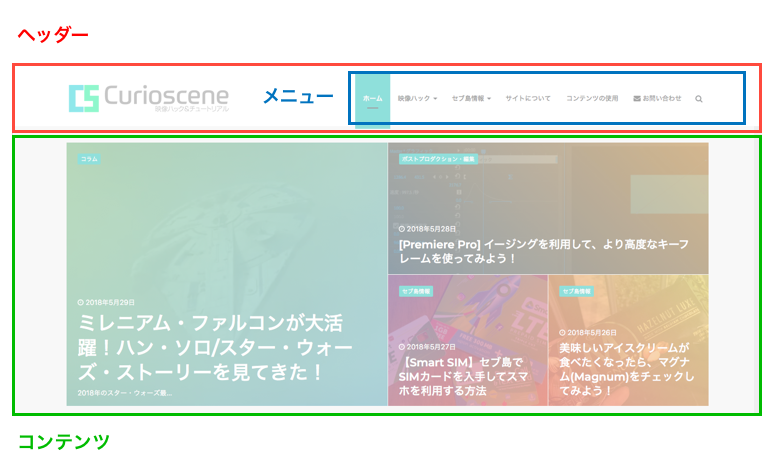
ウェブサイトの多くはサイト上部にあるヘッダー、メニューそしてコンテンツ、サイドバーなどによって構成されていますが、これらパーツをくっつけて骨組みの役割を果たしているのがHTMLになります。

テキストエディターでHTMLタグを使いながらヘッダーやメニュー、そして文字や画像などを含めたコンテンツなどの部分を記述していきサイトを作っていきます。HTMLタグで作られたウェブサイトは背景や文字色などのデザインが作られていない素っ気のないものになっていますが、デザイン部分はCSSを使用して作られていくので問題はありません。

HTML上でも直接色や背景などの設定を行うことが出来るものの、変更を加える場合はHTMLのファイルを一つずつ修正していく必要があります。90年代などのウェブサイトでは良く使われていた方法ではありますが、現在では推奨されません。
必要なアプリケーション(ソフトウェア)

HTMLは文章であるので、文字を書けるアプリケーションであればWindowsのメモ帳、macOSのテキストエディットなどデフォルトで入っているもので作成することが可能です。
ただ出来ればプログラミングに特化したテキストエディタを使う方が作業スピードがグッと上がるので、そちらを使用することをオススメします。Dreamweaverなどの有料アプリを使わなくてもSublime Textやmiなど無料でダウンロードできるアプリもあるので、そちらをチェックしてみると良いでしょう。
HTMLの基本構造
テキストエディターがあってもその文章がHTMLだと判断されないと、ウェブサイトが正確に表示または動かないことがあります。そのためウェブサイトの骨組み部分を組み立てる前に「これはHTMLだよ!」と言ってくれるDOCTYPE宣言が必要になります。
<!DOCTYPE html>
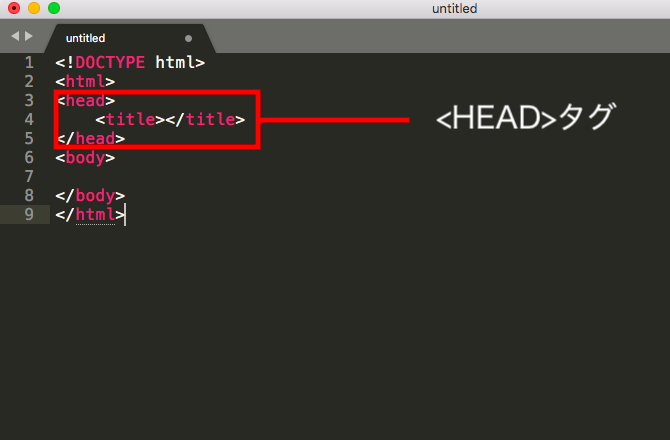
その後にはHTMLの全体になる<HTML>タグ、次にCSSやJavascriptなどのライブラリSEOなどの記述が含まれる<head>タグが続きます。の中にはタブに表示されるサイトのタイトルを含んだ<title>タグもあります。

ちなみに<head>タグ内にある情報はサイト訪問者には見えない部分になります。そのため、サイト上部に表示されるヘッダー(header)とは別のものになっているので注意してください。

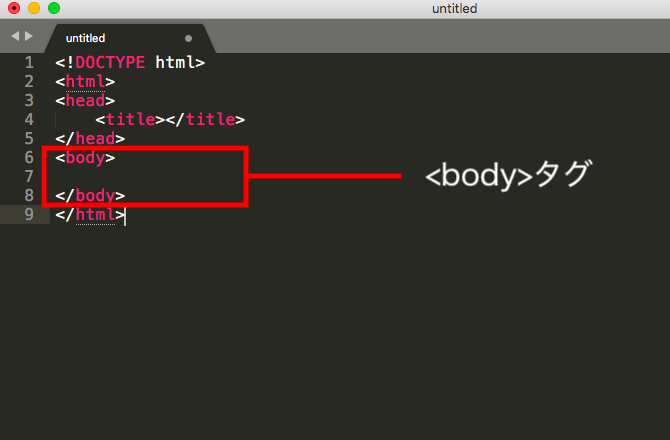
<head>タグの後にはユーザーが見える部分である<body>タグの記述になります。<body>タグにあるものは基本的にサイト訪問者にブラウザー上で見える部分になりますが、Javascriptなどの一部タグによっては非表示になります。
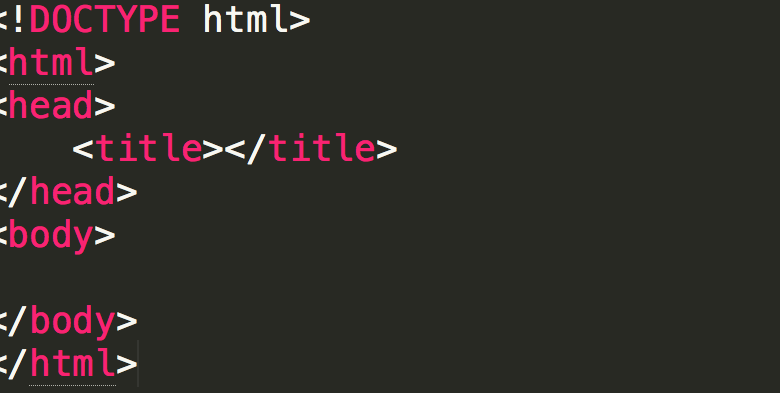
実際にメニューやコンテンツを追加する前に、先に用意しておく内容は以下の通り。
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
いちいち自分の手で書いていくと面倒ですが、テキストエディターによっては既に用意してある場合があります。Sublime Textの場合はHTMLのモードにして「html」と入力してtabキーを押すと自動で追加してくれます。
HTMLタグのルール
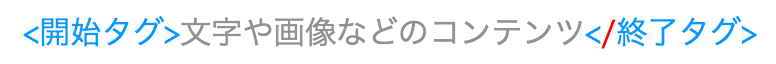
HTMLの表記部分であるHTMLタグにもルールがあり、タグが開始した後は同じタグ名で終了する必要があります。これらは開始タグ、終了タグと呼ばれるのですが、一つ注意しておきたいことは終了タグには必ずスラッシュを入れる必要があるということ。

先程ののタグを参考にしてみると「<head></head>」のように指定する必要があります。文字を表示させる「<p>」のタグでも同様に「</p>」で囲む必要があります。
<p>キュリオシーンへようこそ!ここではチュートリアルを紹介するサイトです。</p>
HTMLファイルの保存

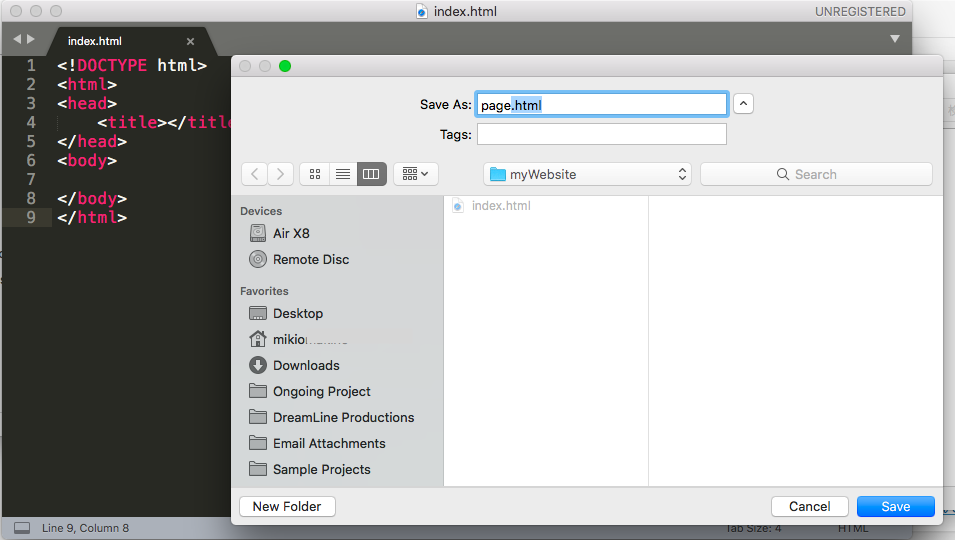
テキストエディターで作成されたHTMLファイルを保存する際は必ず拡張子が「html」になっている必要があります。
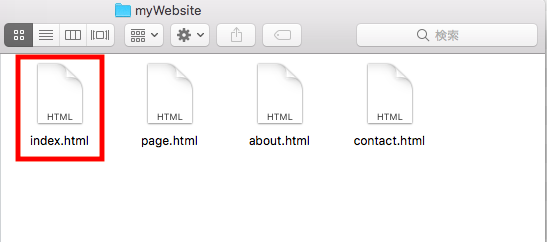
保存先はデスクトップなどでも問題ありませんが、一つのサイトを制作する時は必要になるページや画像などの素材が全てまとまっている事が理想なので、サイト名のフォルダーを作成しその中に保存しておきましょう。

またファイル名は全て半角英数で保存するようにし、ウェブサイトのホームまたはトップページ部分にはファイル名を「index.html」にするようにしましょう。「index」の名称にする事でサーバーがトップページと認識してくれるようになります。
HTMLファイルの確認

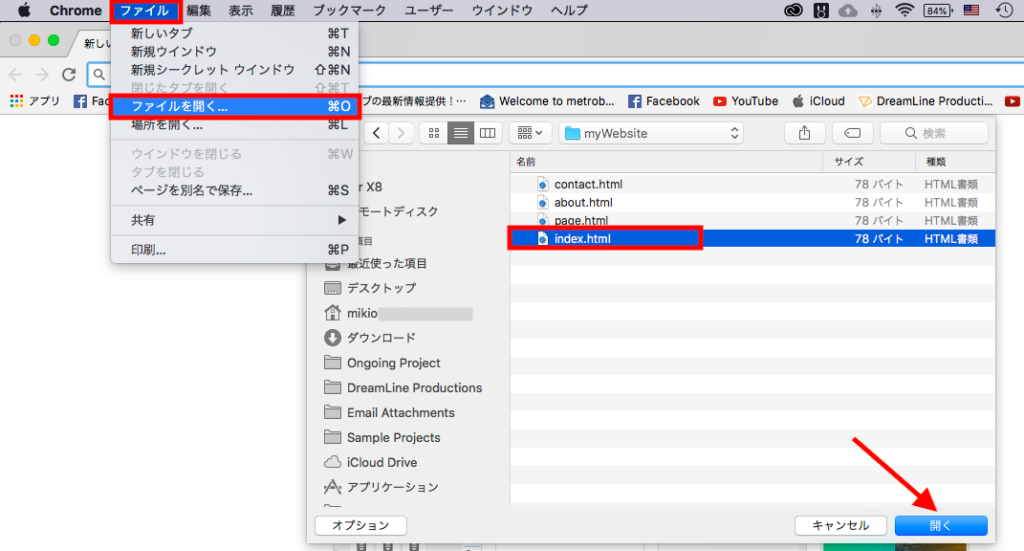
作成されたHTMLファイルはサーバーにアップロードしなくてもGoogle ChromeやSafari、Firefoxなどのウェブブラウザにドラッグ・アンド・ドロップまたはファイルを読み込む事で開くことが出来るようになります。
ウェブサイト制作において、デザインや動作を確認する場合は基本的にローカル環境で行うことがほとんどだと思います。またブラウザーには開発ツールなども用意されているので、上手く活用してみると良いでしょう。
今回の記事ではHTMLについて簡単なイントロダクションを紹介しました。さらに詳しい情報についてはHTMLクイック・リファレンスやMozilla MDNなどのドキュメントを読んでみると、より一層知識が増えると思うので、気になる方はぜひチェックしてみてください。
次回の記事ではHTMLタグを使って簡単なページを作ってみたいと思います!
(MIKIO)
Additional Photos: Pankaj Patel