[After Effects] アニメーションの基本!キーフレームを使ってシェイプを動かしてみよう

Adobe After Effectsはモーショングラフィックスやアニメーションを制作する際に使用する強力なツールで、コマーシャルや映画などの数多くのプロジェクトで使われています。
これからAfter Effectsを使用してモーショングラフィックスを作ってみたい!と思う方や、After Effectsを開いてみたけれど、設定が多くてどこから始めれば良いのか分からないと思う方も居ると思います。
しかし、簡単な作品や複雑なプロジェクトでもモーショングラフィックスを作る手順は同じで、基本操作やルールを知っていれば初心者でも作ることが出来ます。
今回はAfter Effectsでプロジェクトを作る場合、一番多く利用する機会になるキーフレーム(Key Frame)について説明したいと思います。キーフレームを使用する事でシェイプやテキストに動きを付け足すことが出来るので、アニメーションの基本にもなります。
アニメーションの基本
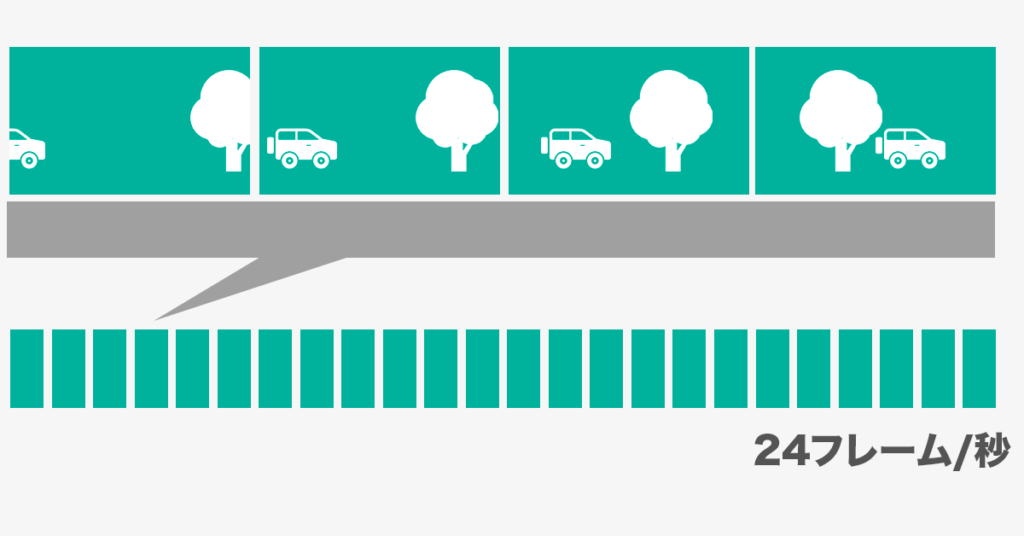
動く被写体を撮影する時、カメラはその動きを一コマ一コマ写真として撮影していくのですが、記録したものを並べて撮影時と同じスピードで再生することで、一つの映像になります。
これは20世紀からあるフィルムカメラによるメカニズムから来ており、デジタルが普及している今でも同じ方法で記録されています。
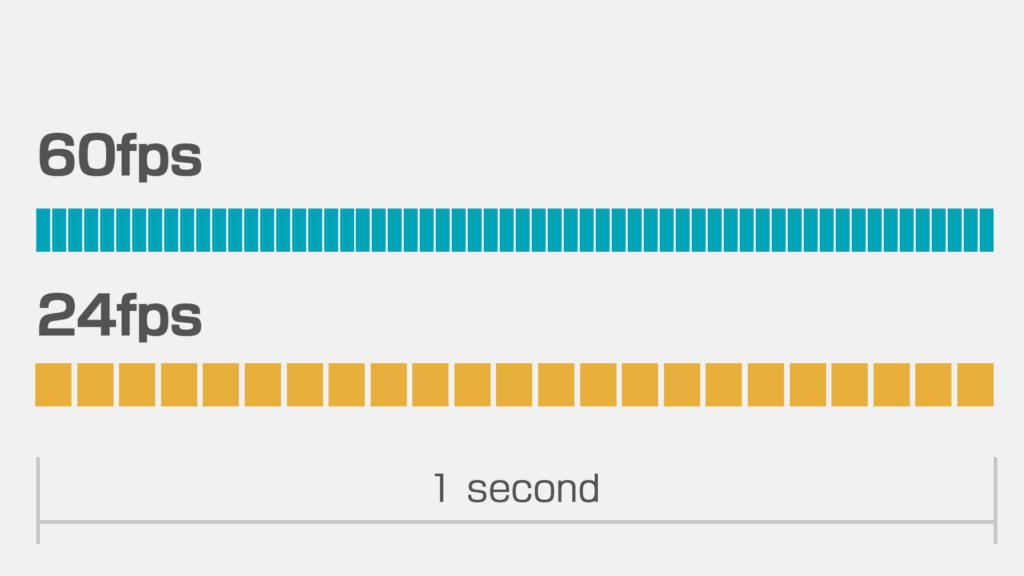
映像制作において一コマの事をフレームと呼ぶのですが、1秒間に流すフレーム数によって映像の滑らかさが変わり、現在主流になっているのは24fps、30fpsまたは60fpsです。fpsはフレーム毎秒(Frame Per Second)と言い、フレームレートを表す単位になっています。
実写であれば被写体を1秒24フレームで撮影すれば自動で24枚の写真を撮影して、一つの動画としてまとめてくれますが、実在する被写体のないアニメーションの場合はどうでしょうか?
アニメーションも基本的に同じで24fpsまたは30fpsを使用しており、フレームごとに絵を書いて動かす方法になっています。
アニメーション制作の世界では24fps全てのフレームを書いていく方法をフルアニメ、同じフレームを2つ利用する実質12fpsの2コマ打ち、3つ利用した実質8fpsの3コマ打ちなどがありますが、フレームを何回書くのはやはり気が遠くなりますよね。
しかしAfter Effectsではキーフレームを使用することで、1つずつ書いていくプロセスを省略してアニメションを作ることが出来ます。
After Effectsのキーフレーム

アニメーションは本来1フレームずつ絵を書いていくのですが、かなり時間が掛かってしまうため、After Effectsでは動かしたいまたは変化を加えたいオブジェクトの始まりと終わりを登録することで自動で残りのコマを処理してくれます。
例えば、0秒で正方形が画面の一番左にあって、2秒の時点では画面の一番右にやってくるというシンプルなアニメーションを作る際、本来であれば1フレームずつ正方形の位置を追加する必要があるのですが、After Effectsでは0秒と2秒の位置を2つ追加すれば後は自動で残りのフレームの動きを作成してくれます。
24fpsのプロジェクトであれば2秒分の48フレームをわざわざ作成する必要が無いので、時間短縮にもなるのが嬉しいですよね!
キーフレームの追加方法
After Effectsではオブジェクトの位置、回転、スケール、不透明度など基本的などをを操作できるほか、シェイプの形やエフェクトなど数多くのプロパティを使用することで、色々なアニメーションエフェクトを作ることが出来ます。
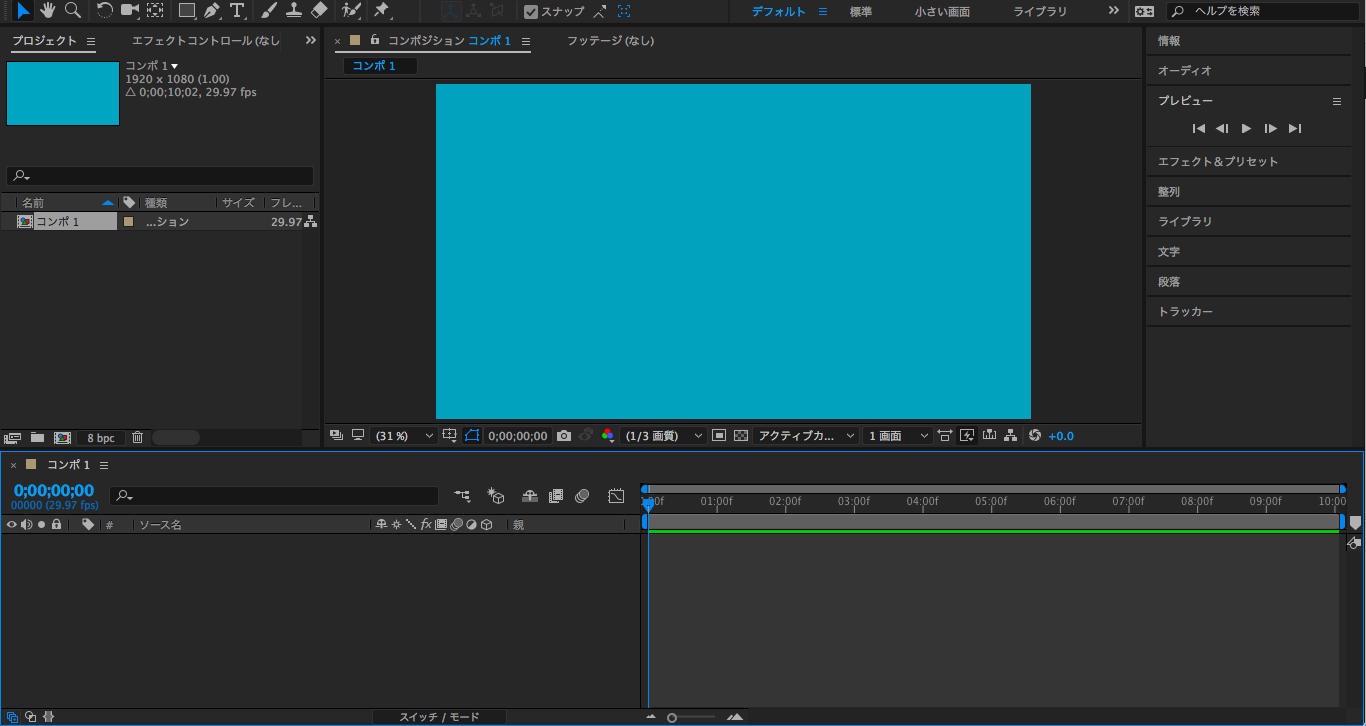
試しに正方形の位置を左から右に動くアニメーションを作ってみましょう。まずは新規コンポジション・新規プロジェクトの設定を行い、コンポジションを作成します。
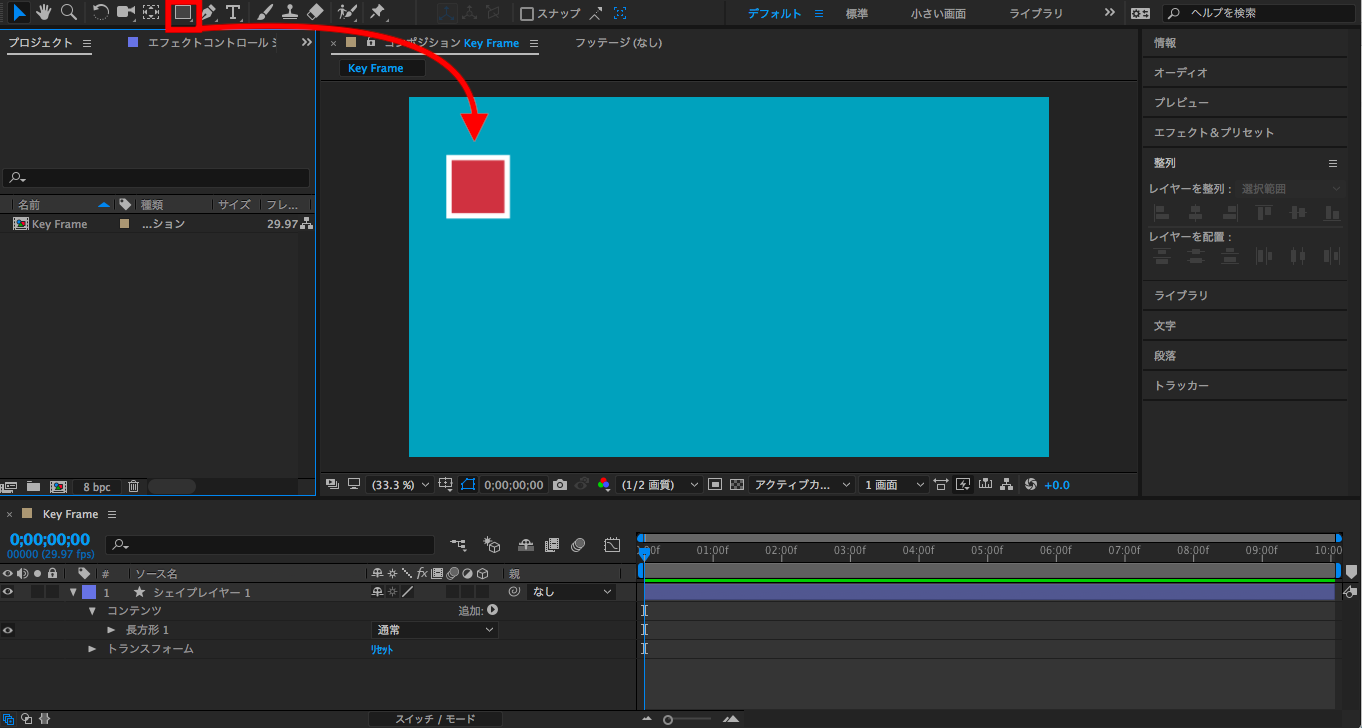
ツールバーにあるシェイプツールを使用して正方形を追加します。シェイプの追加方法については詳しくこちらの記事でも紹介しているので合わせてチェックしてみると良いでしょう。
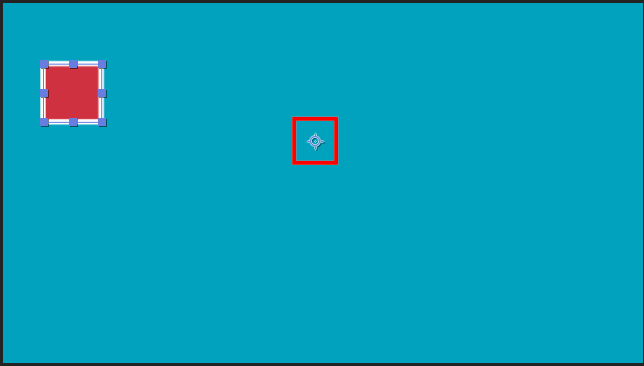
追加したシェイプのアンカーポイントを確認しましょう。アンカーポイントの位置がシェイプから大きく離れているとアニメーションが上手くいかない場合があるので、シェイプの中央に設定します。
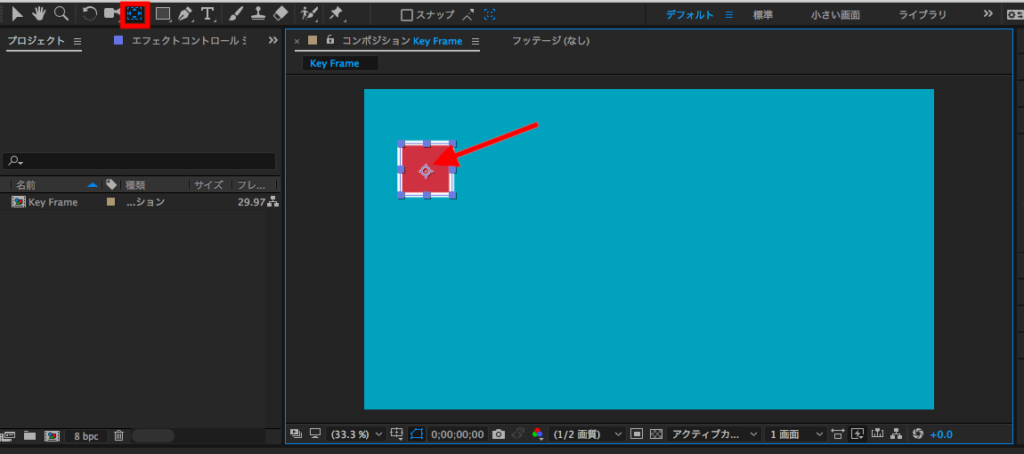
シェイプなどのオブジェクトのアンカーポイントを変更するにはツールバーにある、アンカーポイントツールを使用して動かすことが出来ます。
シェイプをコンポジション内で選択して、スタートさせたい位置に持っていきます。
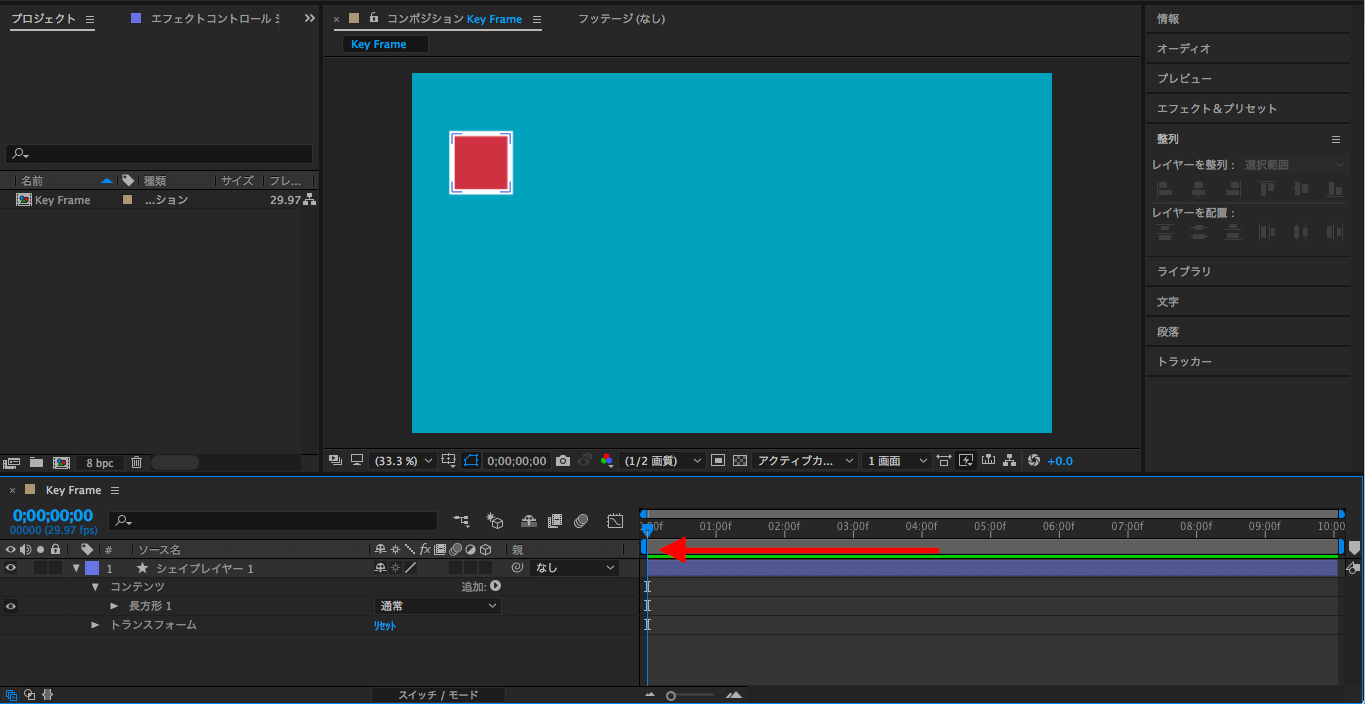
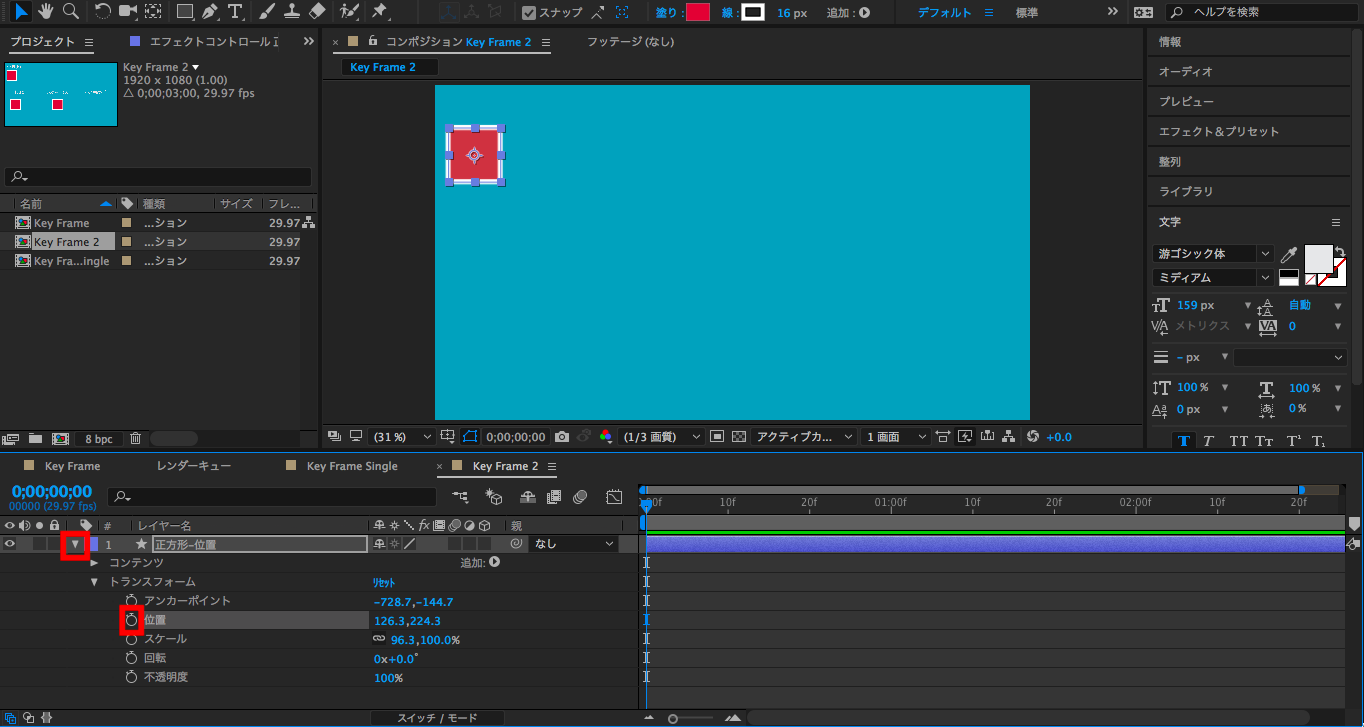
今度はタイムラインに移って、タイムインディケーターを0秒に持っていき、シェイプレイヤーの「▶」をクリックして、中にある「トランスフォーム」を展開し、「位置」のストップウォッチアイコンをクリックします。
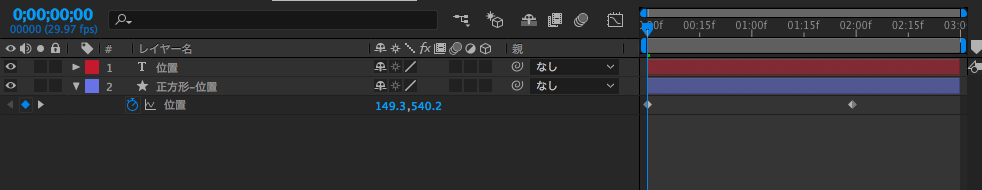
するとタイムラインの位置の欄にひし形(◆)のアイコンが出てくるのですが、これがAfter Effectsのキーフレームです。筆者の例だと「0秒に126.3,224.3の位置」として記録されています。
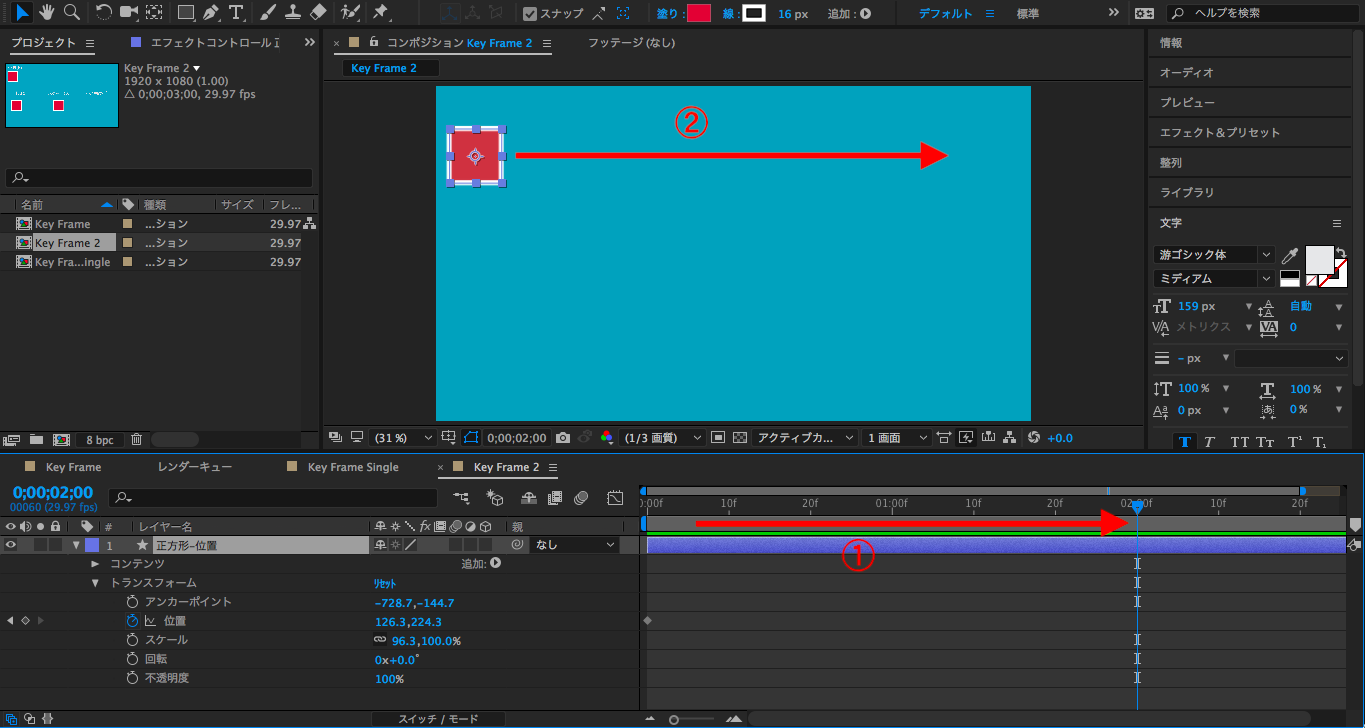
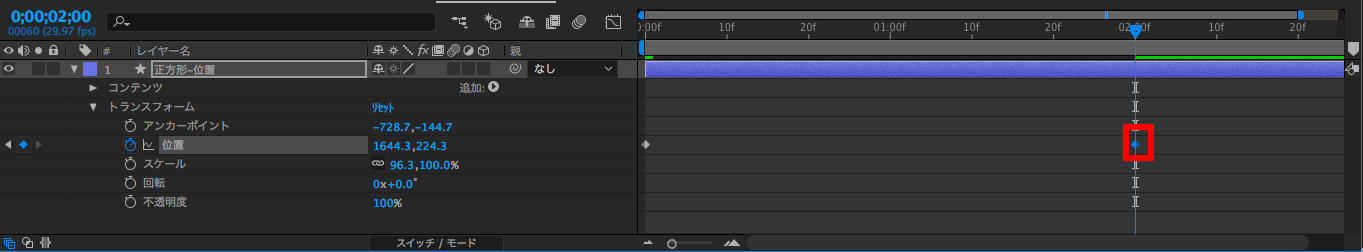
今度はタイムインディケーターを2秒に動かして、正方形を画面の右に持っていきます。
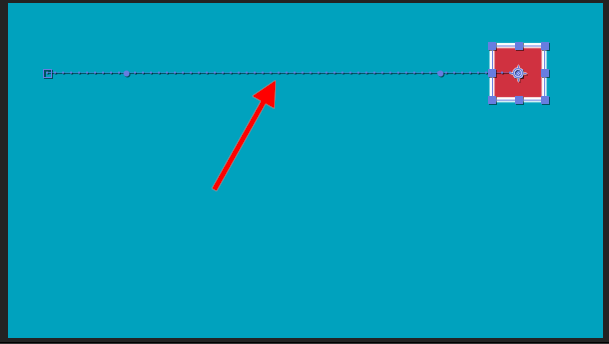
すると自動でタイムラインの「位置」に新しくキーフレームが追加され、コンポジションには点がいっぱい打たれた線が表示されます。
コンポジションに新しく表示された点線はモーションパス(Motion Path)と言うもので、オブジェクトの動きをビジュアル化したものです。各点はフレームになっており、タイムインディケーターを使用してタイムラインを動かすことで、1フレームずつその点の上に乗ってアニメーションになっているのが分かると思います。
ここまで来ればひとまず、正方形を左から右に動かす簡単なアニメーションが出来上がりました!
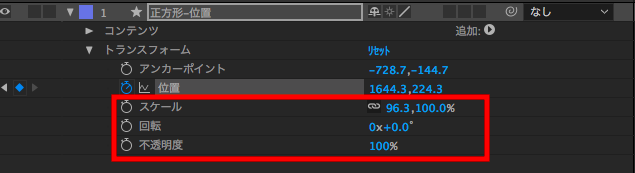
シェイプレイヤー内にあるトランスフォームの項目を見ればわかると思いますが、位置の他にもスケール、回転、不透明度などのプロパティがあります。こちらも位置と同じようにアニメーションの初めと終わりにキーフレームを追加してそれぞれの数値を変更することでアニメーションを加えることが出来ます。
下の例では位置の他に良く使うであろう、3つのプロパティにキーフレームを追加してみました。
今回の記事ではキーフレームへのイントロダクションと追加の仕方などについて説明してきましたが、更にキーフレームを追加したり、削除する方法や覚えておくと良いショートカットなどがあるのですが、1ページにまとめると長くなってしまうので、また次回の機会にて紹介したいと思います!
(MIKIO)