[After Effects]まるで3D CGIで作ったような地球のアニメーションを作ってみよう!

地球のアニメーションが使われているコマーシャルや映画などを見ると、カッコイイですよね。
多くの場合はMayaやCinema 4Dなどといった3DCGI専門のアプリケーションで作ることがほとんどであるため、初めてこの様なアニメーションを作る方は少し敷居が高く感じてしまうもですが、必要な素材と使用するプラグインさえ揃っていれば、意外と簡単にAfter Effectsで作ることが出来るのものです。
今回そこまで複雑な操作は必要としない、After Effectsで作る簡単な地球のアニメーションを紹介したいと思います。
地球のアニメーションは先ほど紹介したように基本的に3D CGIで作ることが多いです。しかし、初めて作るにはその技術がないと大変だということと、パソコンのスペックもそこそこ必要になってくるので作りたくても作れない!と思ってしまいますよね。
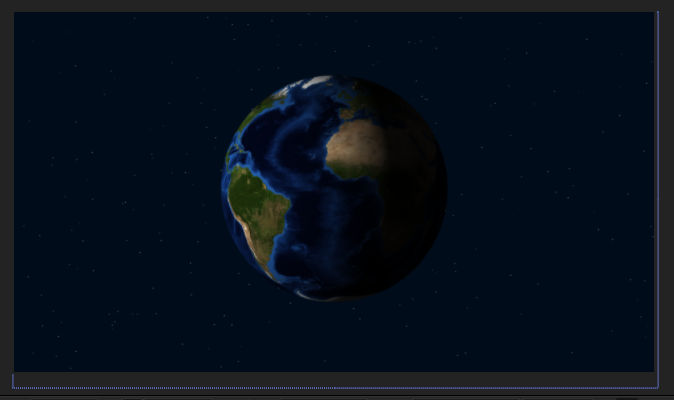
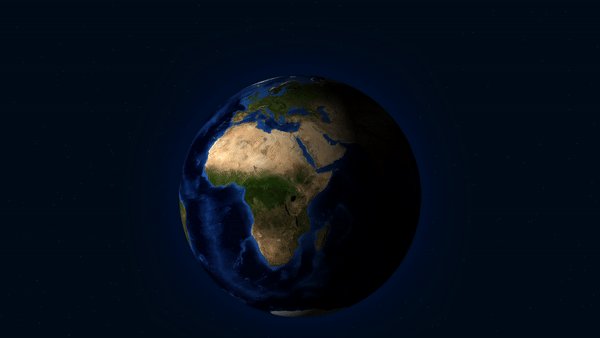
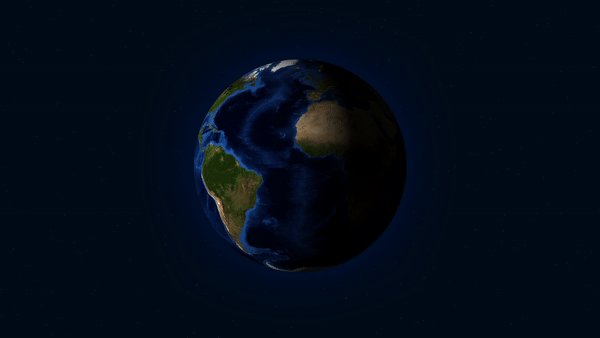
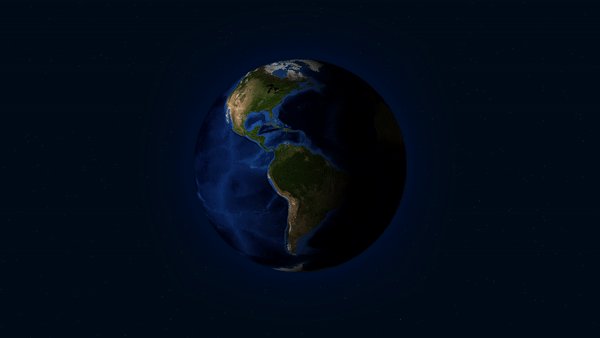
しかし、デフォルトで入っているAfter Effectsのプラグインを使用することで、まるで3D CGIで作ったようなアニメーションを作ることが出来るという事はご存知だったでしょうか?このチュートリアルで作ることが出来るアニメーションはこれ。
シンプルに何もない所から地球が現れて、ゆっくりと回転するというアニメーションです。3D CGIのテクニックは一切使用していないものの、立体的に見えますよね!
素材の入手
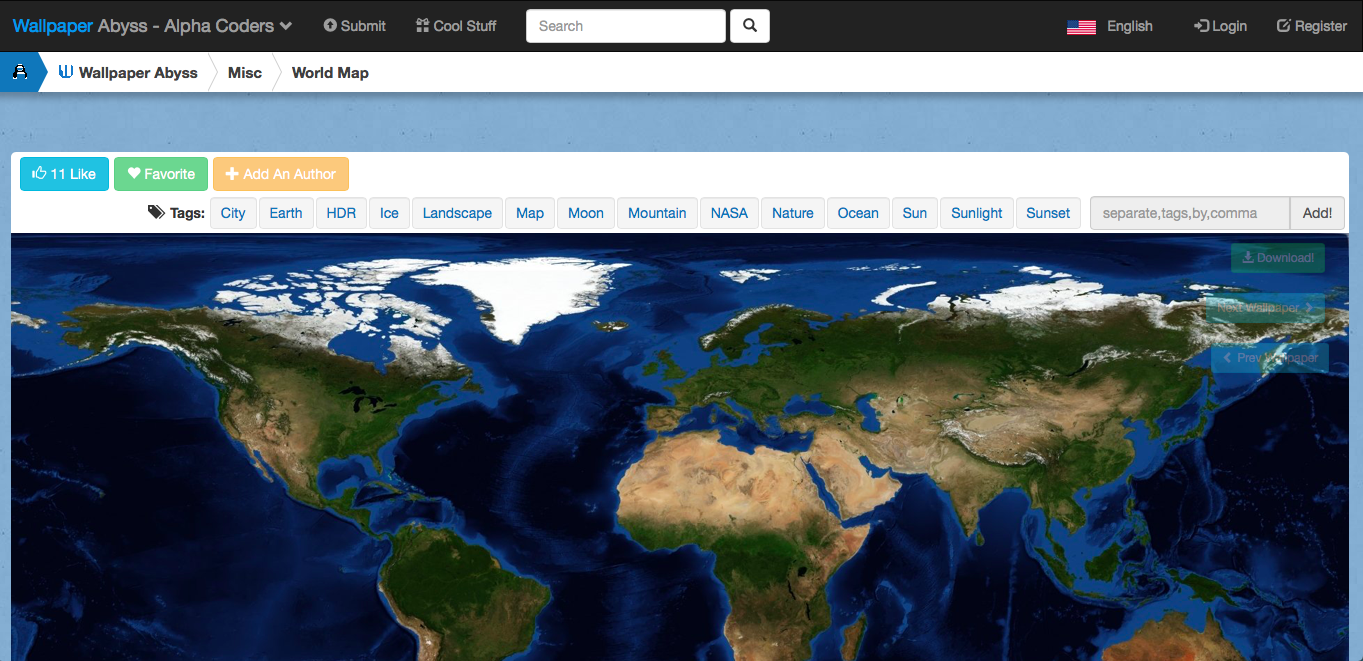
まず地球のアニメーションを作る前に必要なものは平面に加工された地球の写真です。筆者はWallpaper Abyssのサイトにあった地球の写真を使用しました。
映像化する時に画像が荒くならないよう、フルHD以上の大きな写真であると良いでしょう。今回サンプルで使用している画像は5400×2700ピクセルのものになっています。
地球の写真を球体にする
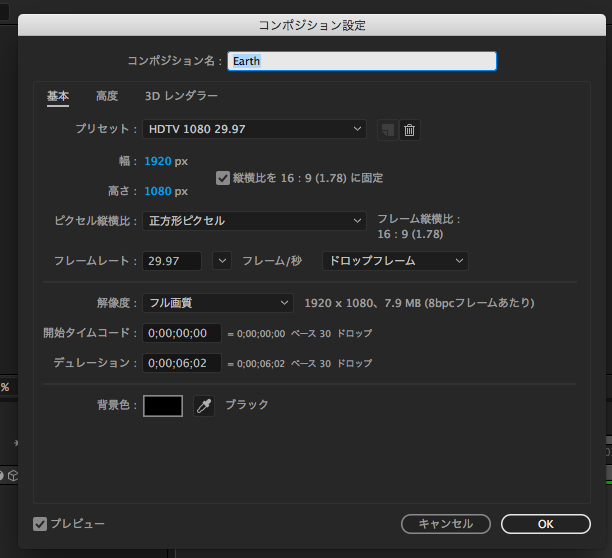
写真をダウンロードした後はAfter Effectsを開いて新規コンポジションを作成します。今回の設定はフレームレート29.97fps、デュレーションは6秒程度にしています。
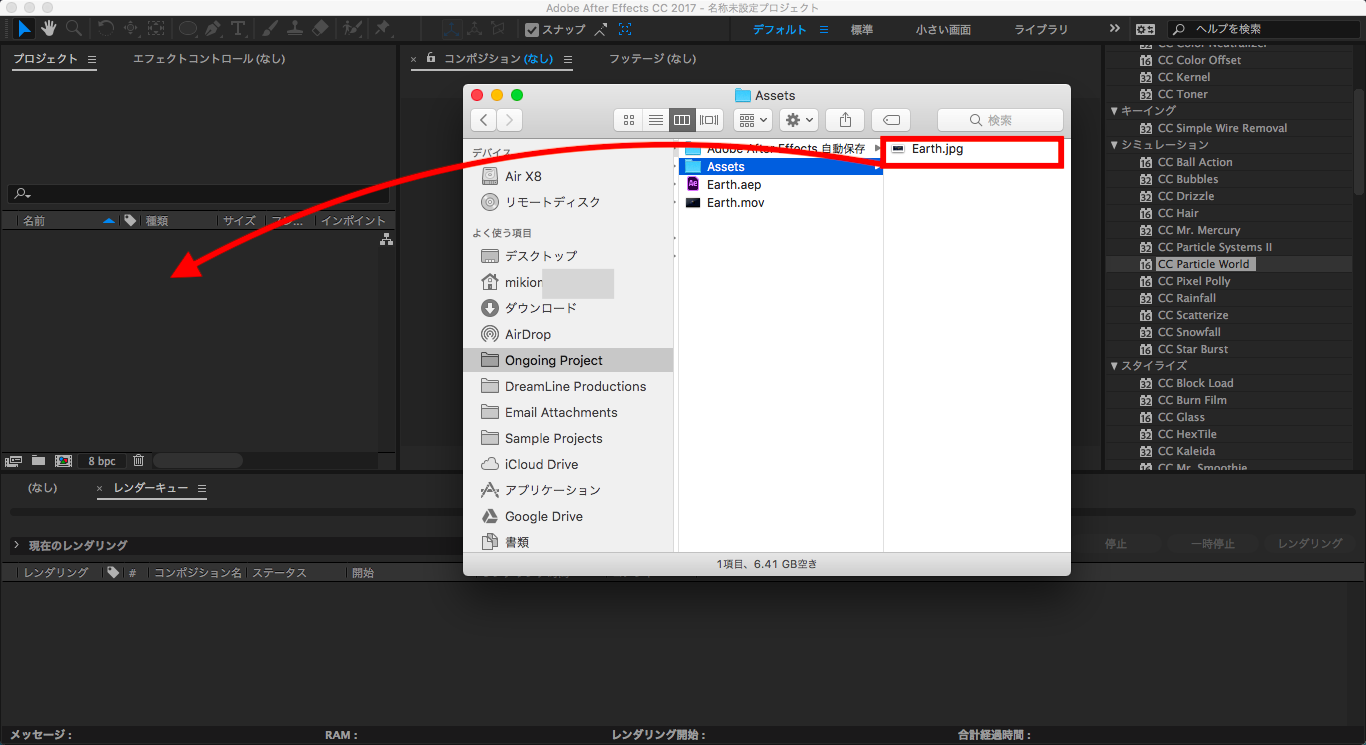
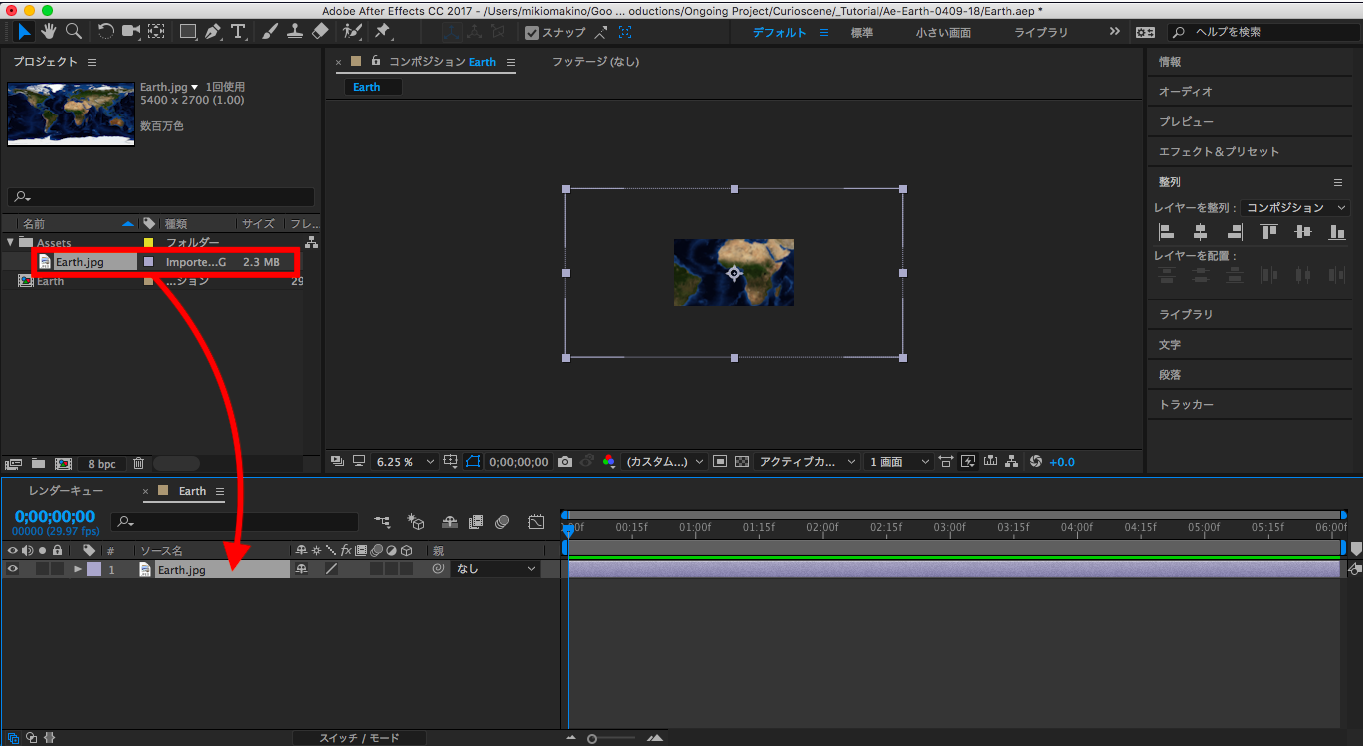
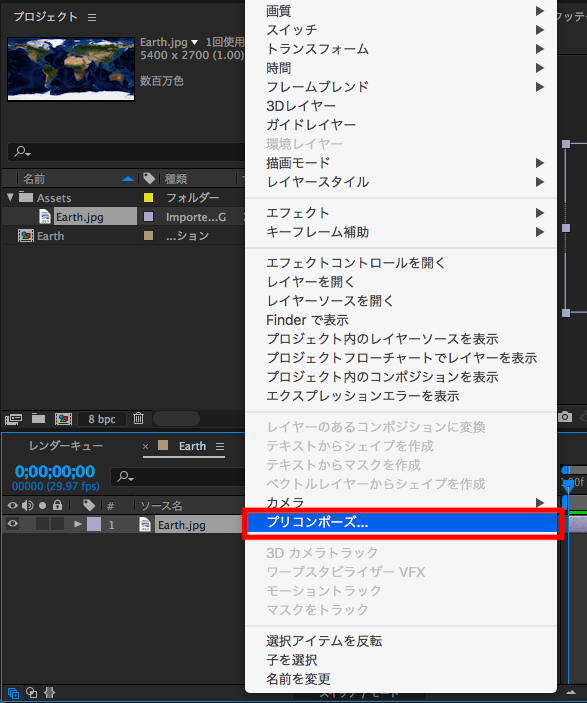
写真をコンポジションに挿入し、右クリック「プリコンポース」を選択します。
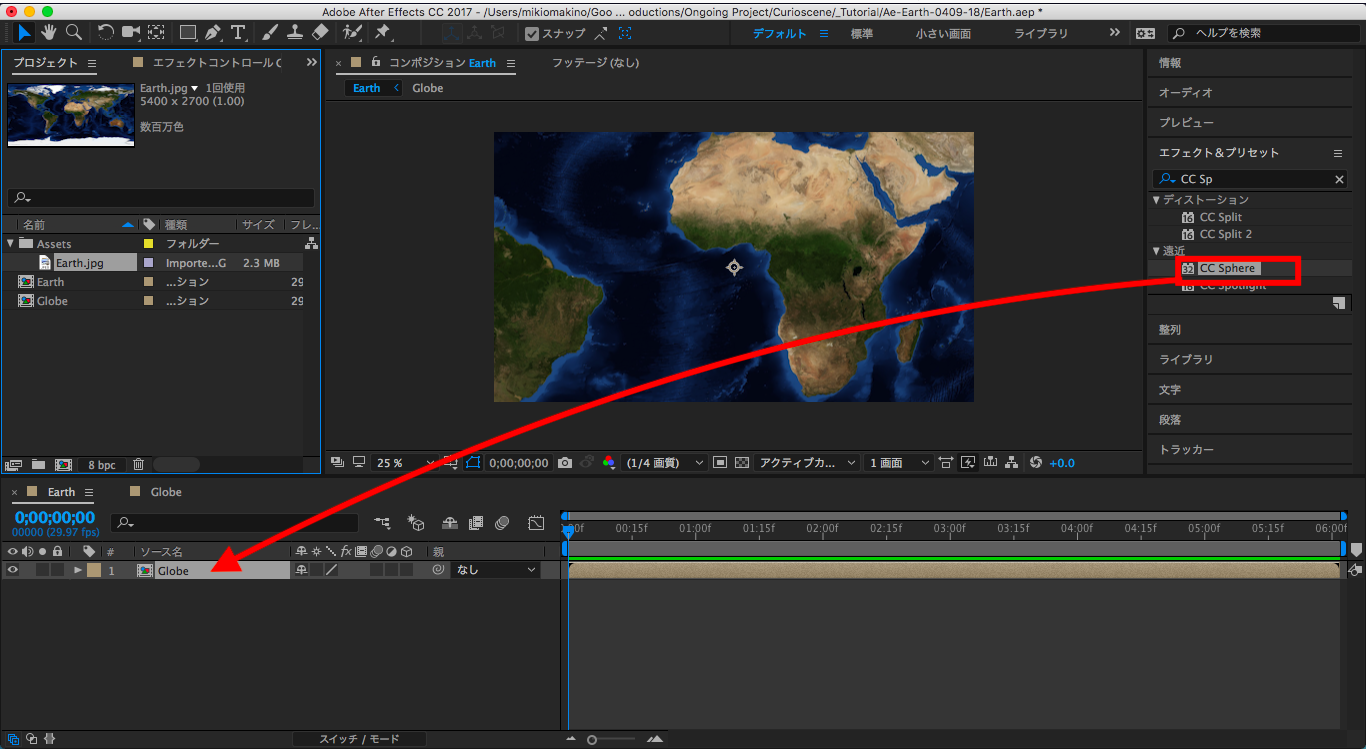
プリコンポースされた素材を選択して、今度はエフェクトタブ内から「CC Sphere」を検索し、プリコンポジションに適応させます。マニュアルで探す場合は「遠近」の項目から見つけることが出来ます。
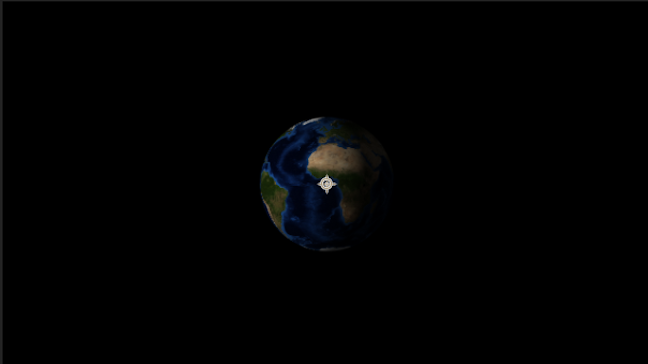
適用すると自動的に平面の画像が球体に変化するので、無事球体にすることが出来ました。
CC Sphereの設定
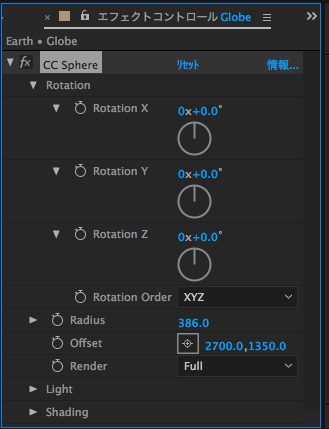
CC Sphereのプラグインはオブジェクトを球体にする事ができます。このエフェクトで用意されている設定は以下の通り。
- Rotation(回転) – X、Y、Z軸の回転を変更
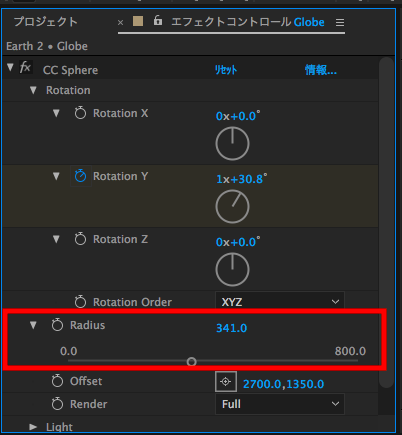
- Radius(半径) – 半径の変更。数値を変えることで球体の大きさが変化する
- Offset(オフセット) – 球体の位置を変更
- Render(レンダラー) – 球体のレンダリングの画質を変更
- Light(光) – Light Intensity(光の強さ)、Light Color(光の色)、Light Height(光の高さ)、Light Direction(光の角度)
- Shading(影) – Ambient(環境光)、Diffuse(影の広さ)、 Specular(ライトの反射のハイライトの強さ)、Metal(金属のように色を反映)、Reflective(反射の強さ設定)、Reflection Map(反射させるイメージ)、Internal Shadow(内面の影を追加)、Transparency Falloff(オブジェクトがすけている場合、エッジ部分を不透明にする)
このプラグインの詳しい項目はこちらのサイトでも紹介されているので、詳しい設定が見たい方は確認しておくと良いでしょう。
ただ今回のチュートリアルで使用するものは基本的にRotation(回転)、Radius(半径)の2つで大丈夫です。
地球のサイズを変更する方法はRadiusの数値を変えます。今回はある程度大きくしたいので、「340」程度にしてみることにしました。
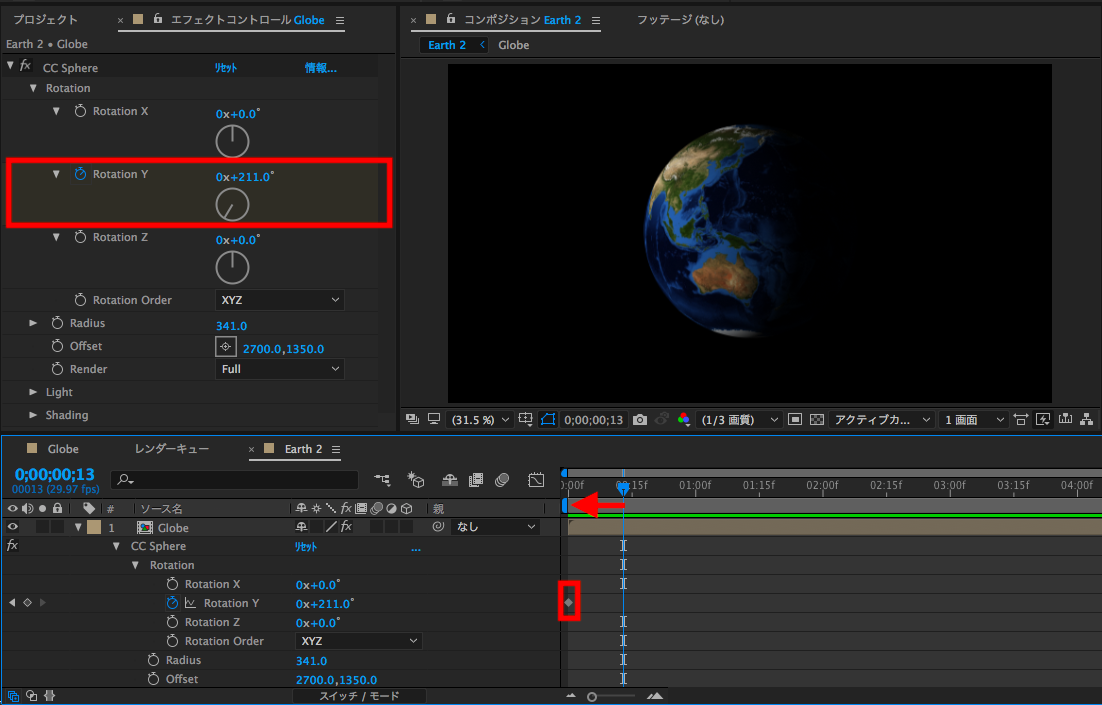
次にRotation Yの数値を変更して回転を開始させたい所に設定をします。筆者の場合は日本が移るアジア圏からスタートさせる事にしました。
また、地球が回転しているとよりリアルな感じになるので、アニメーションが開始する所にタイムインディケータをスクラブして、「Rotation Y」の横にあるストップウォッチをクリックしてキーフレームを追加します。
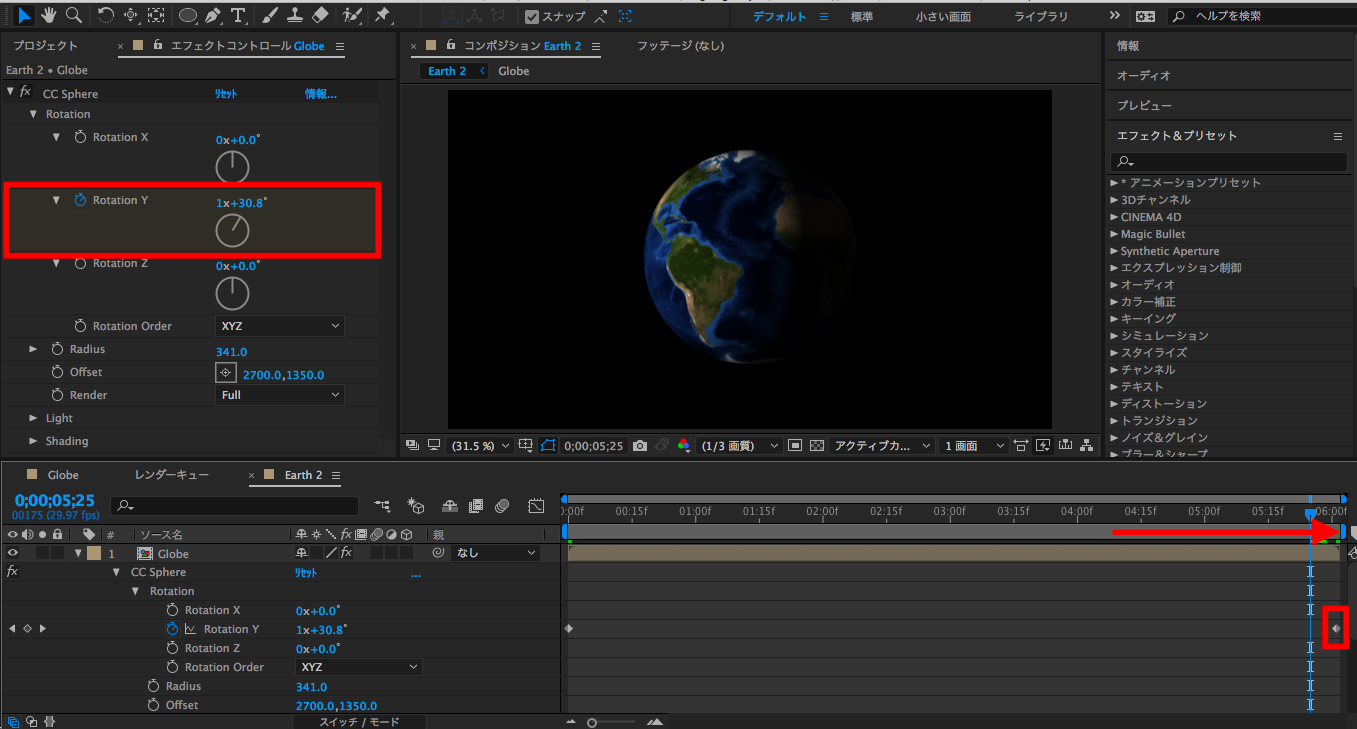
そしてアニメーションが終わる6秒頃にスクラブしてRotation Yの数値を変更して地球が回転するアニメーションを完了させます。
背景の設定
黒い背景でも良いのですが、せっかくなので細かい星を登場させてみましょう。
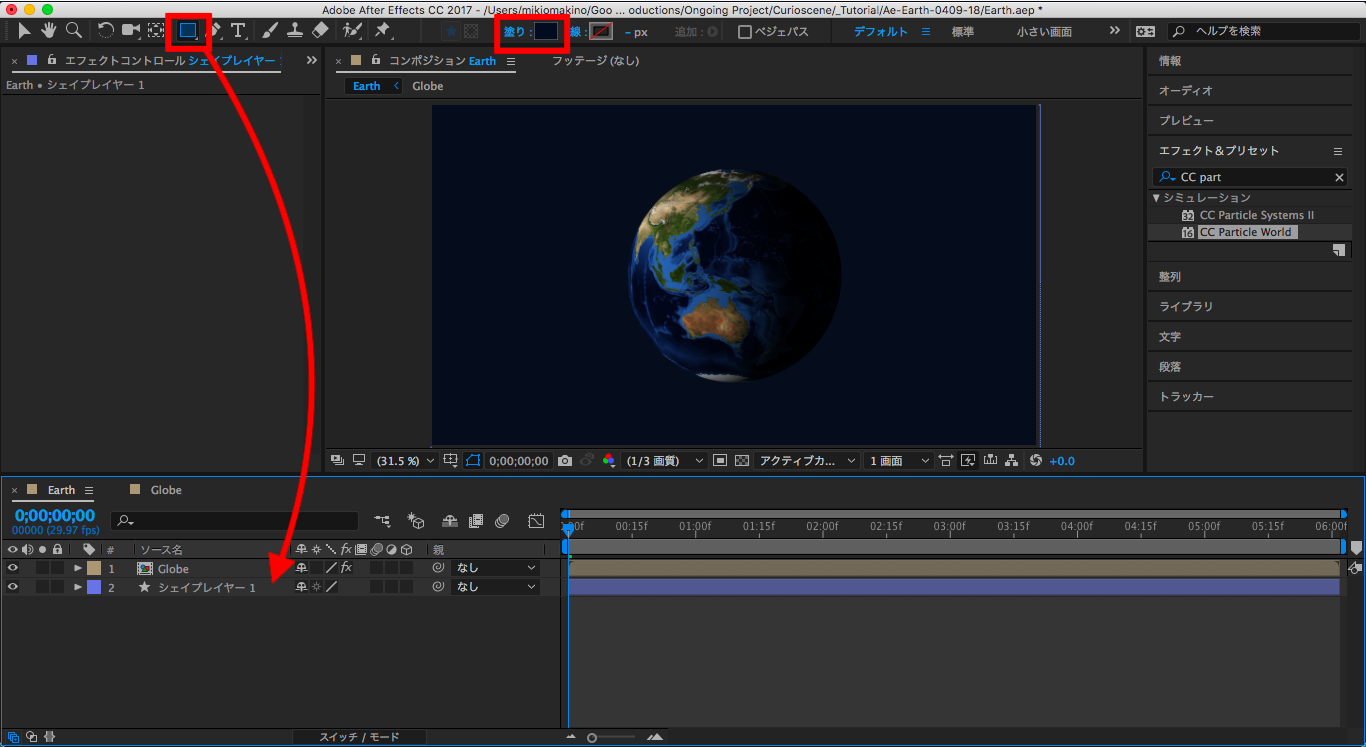
地球のアニメーションの後ろに上部ツールバーから長方形のシェイプレイヤーを追加します。色は何でも良いですが、筆者は黒に近い青色にしてみました。
今度はエフェクトタブから「CC Particle World」を検索して、シェイプレイヤーに追加します。地球が邪魔になってくると思うので、一度非表示にすると良いでしょう。
CC Particle Worldは粒子などのアニメーションを作ることが出来るプラグインです。今回は詳しくは紹介しませんが、色々なシチュエーションで使用できる便利なものです。
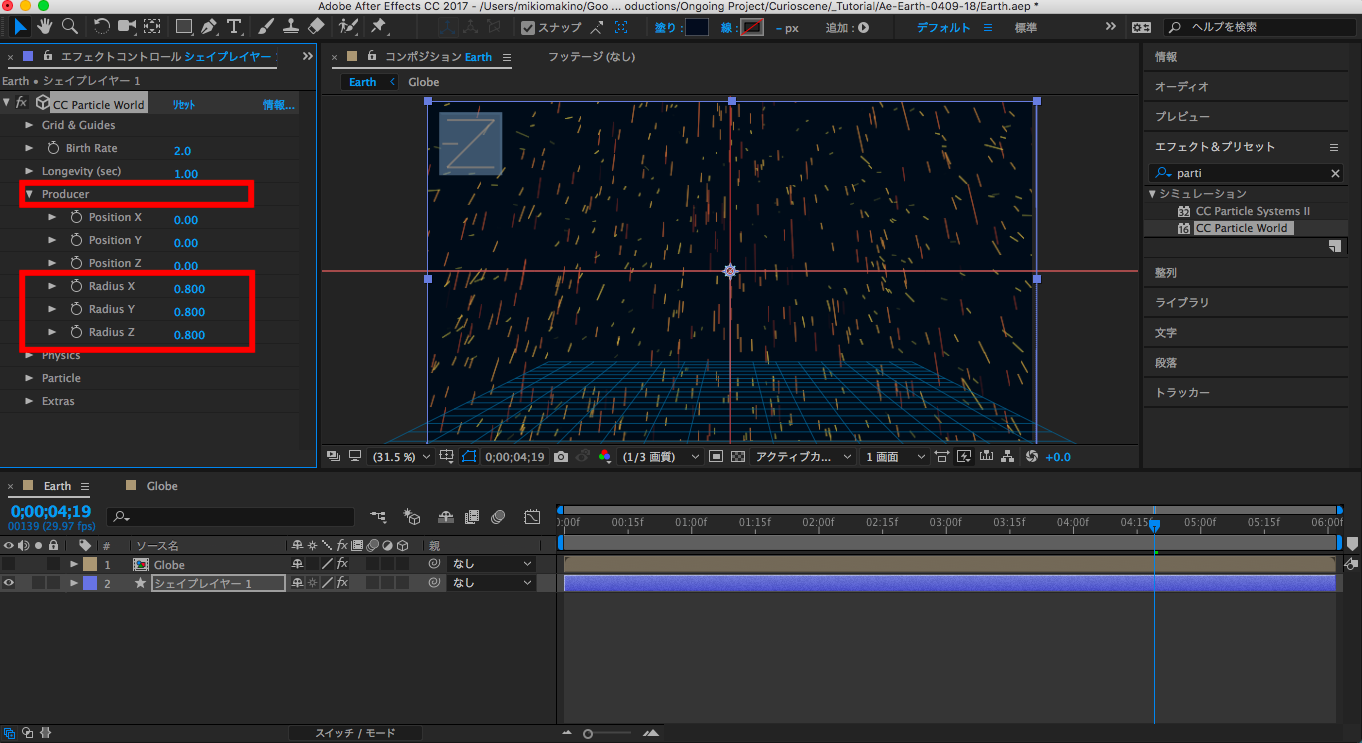
CC Particles Worldをシェイプに追加した後は中央から花火が落ちてくるアニメーションになっているので、これを細かい星に変えていきましょう。
まず、パーティクルが画面いっぱいに散りばるように、「Producer」内の「Radius X、Y、Z」の数値を「0.8」に変更します。
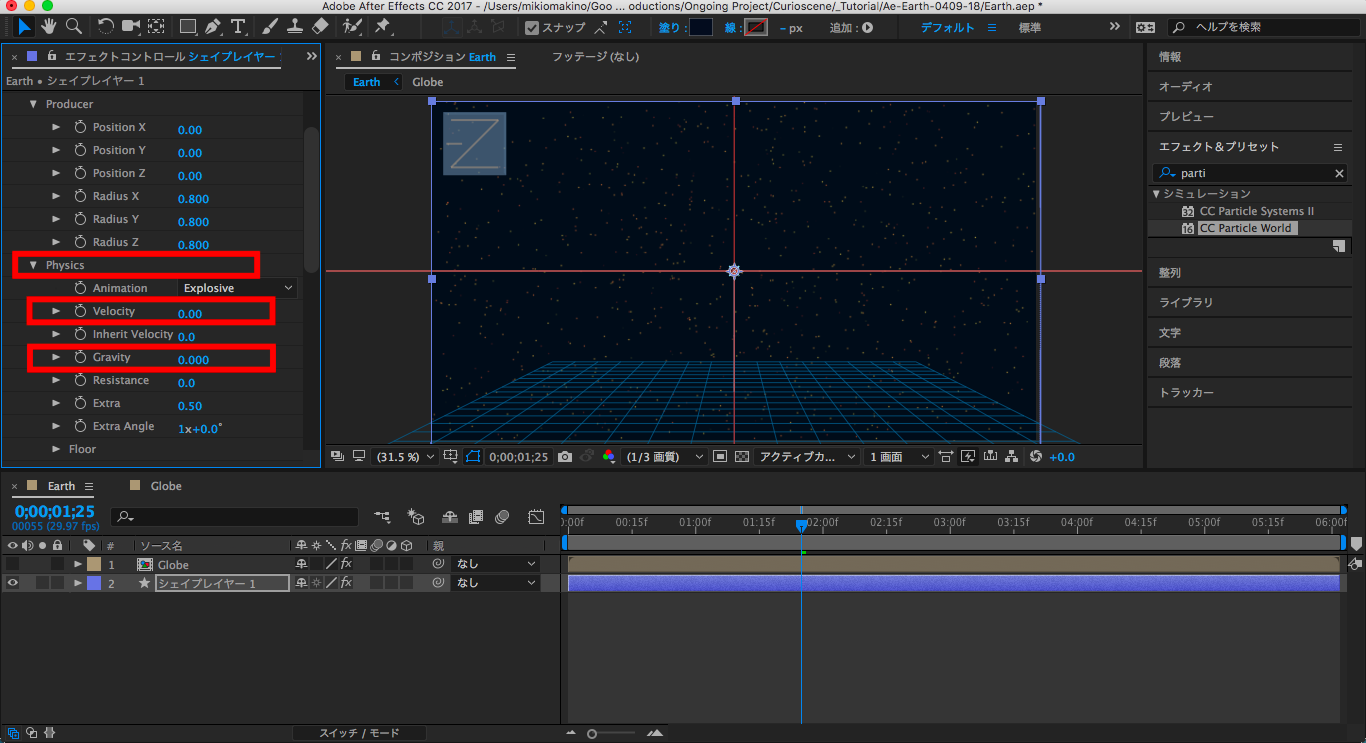
今度は「Physics」内にある「Velocity」と「Gravity」をそれぞれ「0」にします。こうする事で、パーティクルが同じ位置に留める事ができます。
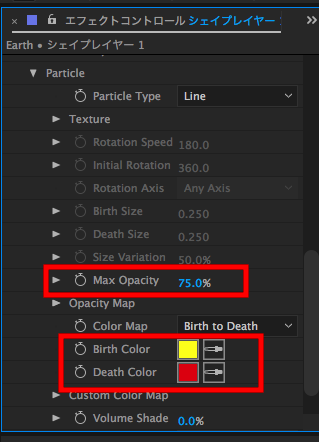
現在の設定だとパーティクルの色が赤と黄色のままなので、色を変更します。「Particle」の「Opacity Map」の中にある「Birth Color」、「Death Color」を設定します。Birth Colorはパーティクルが現れる時の色で、Death Colorはパーティクルが消える際に画面に映る色になります。
また、星が明るすぎる場合は「Max Opacity」の数値を変更することで、パーティクルがピークになった時の不透明度を変更することが出来ます。筆者の場合は75%程度に設定しました。
最後はパーティクルが現れる速度とその数を変更します。一番上にある「Birth Rate」を「0.1」に、「Longvity」は「4」にしてあります。
ここまでくればキラキラ星が光る背景が完成しました。非表示になっていた地球を表示させて、次のステップに移りましょう。
地球の大気圏を追加する
もう少し作った地球にリアリティーが出るように地球の周りに大気圏を追加してみましょう。
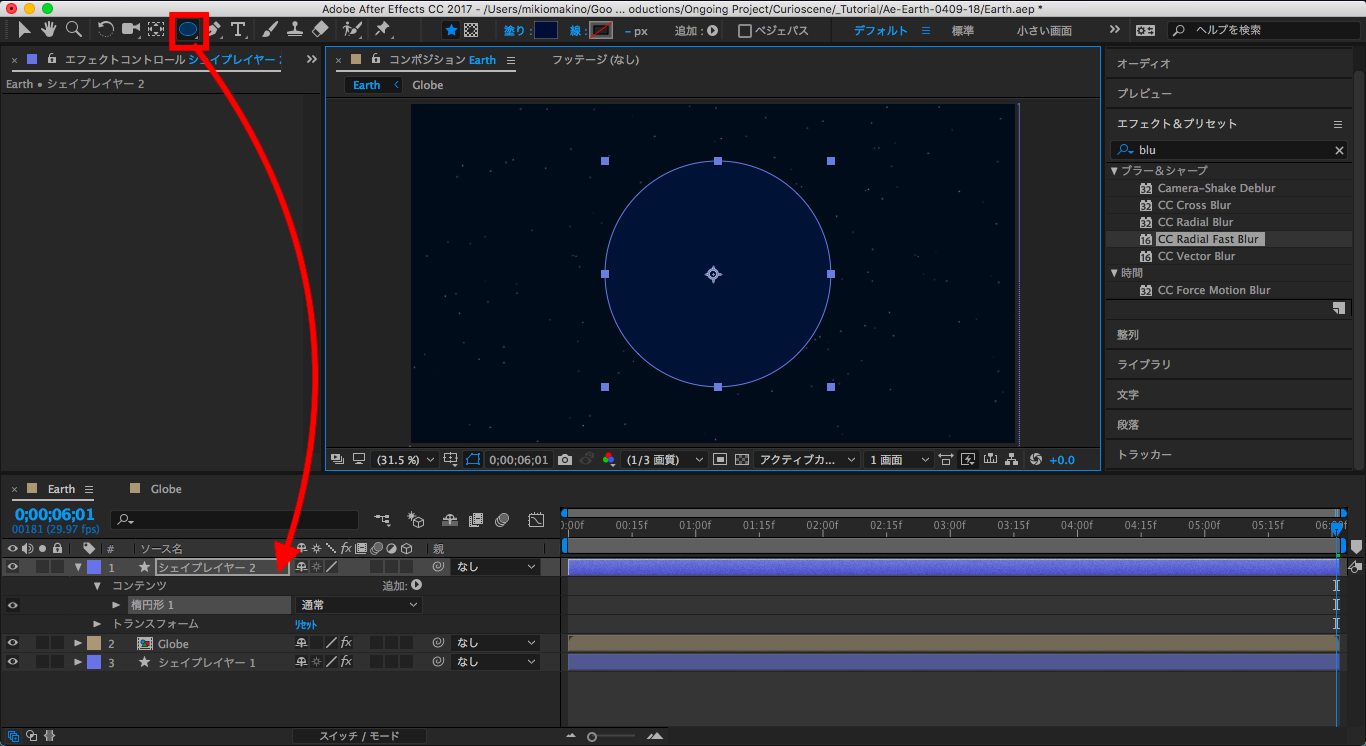
まずは地球より少し大きい楕円のシェイプを追加し、地球の後ろに来るようにレイヤーを調整します。
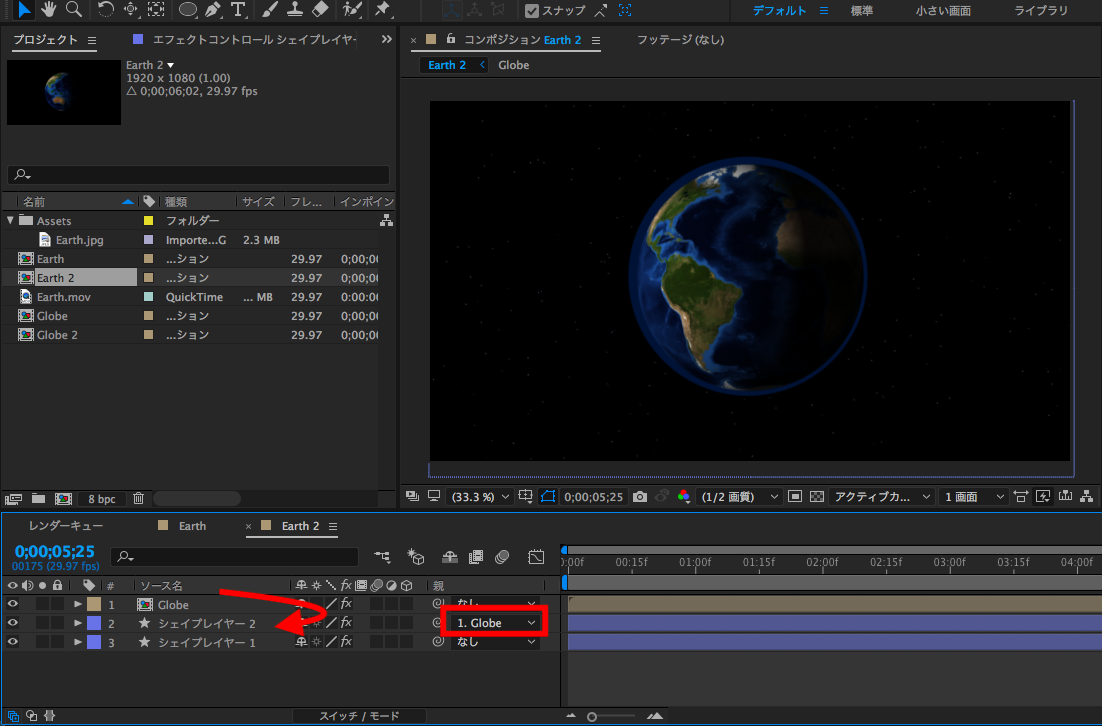
今度はシェイプで作った円が綺麗に地球の周りに来るように調整していき、シェイプは地球に親として設定します。
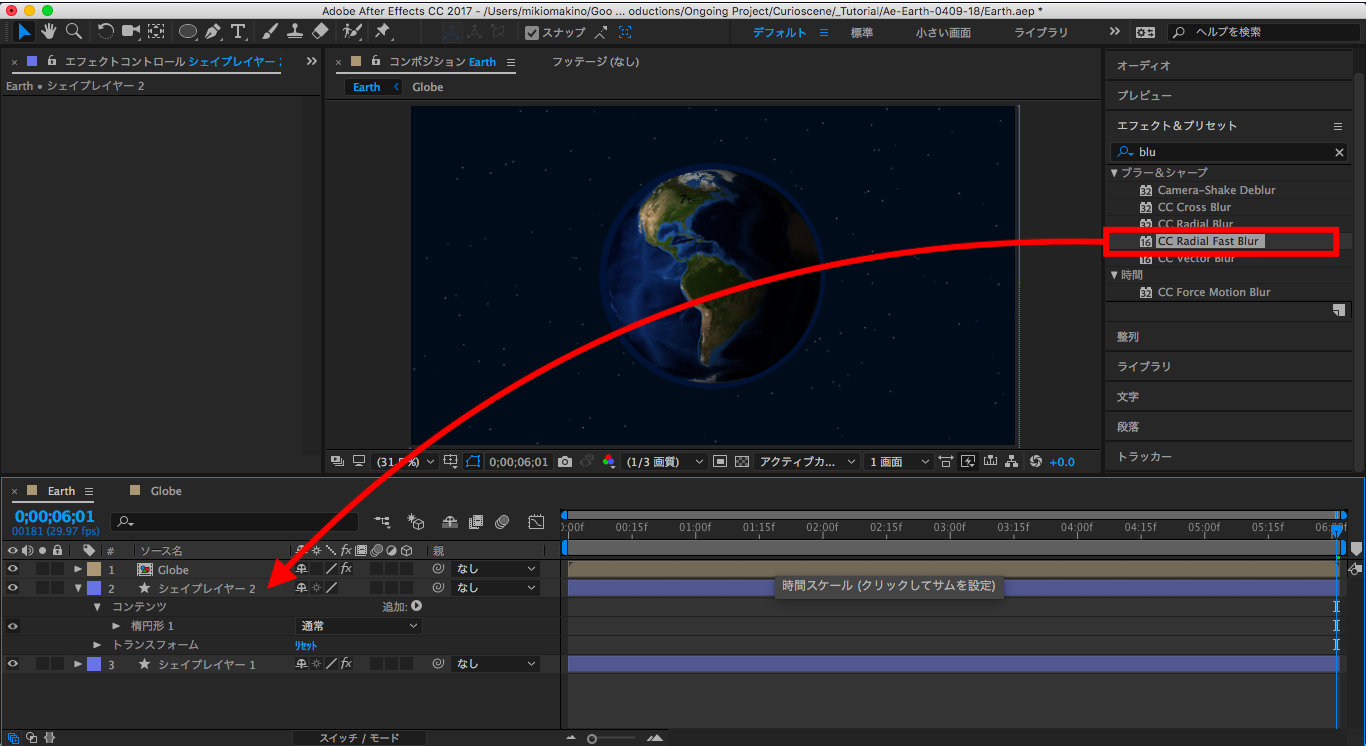
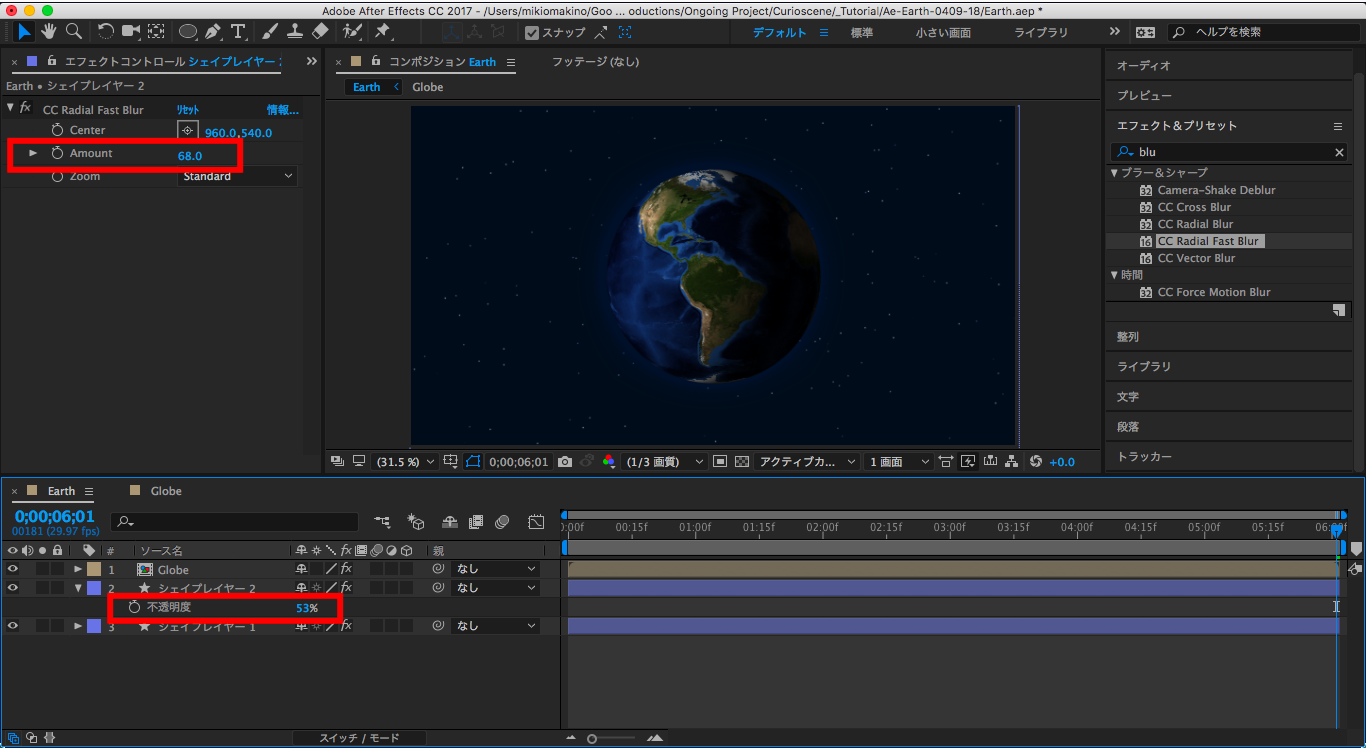
エフェクトタブから「CC Radical Fast Blur」を追加し、「Amount」内の数値を変更することで大気圏のようなボヤッとした感じを作ります。
このままだと大気圏がシャープすぎるので、シェイプの不透明度を下げて自然な感じにしていきましょう。
ズームアウトの適用
最後は地球が画面の外からズームアウトして中央にいくというアニメーションを付け足します。
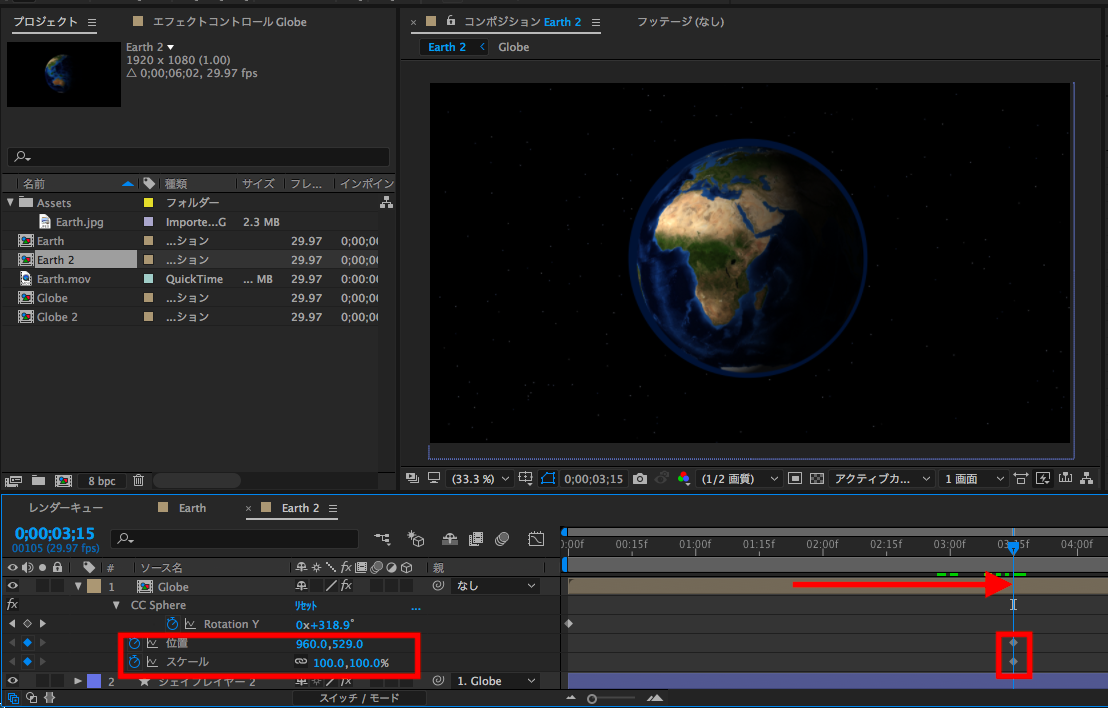
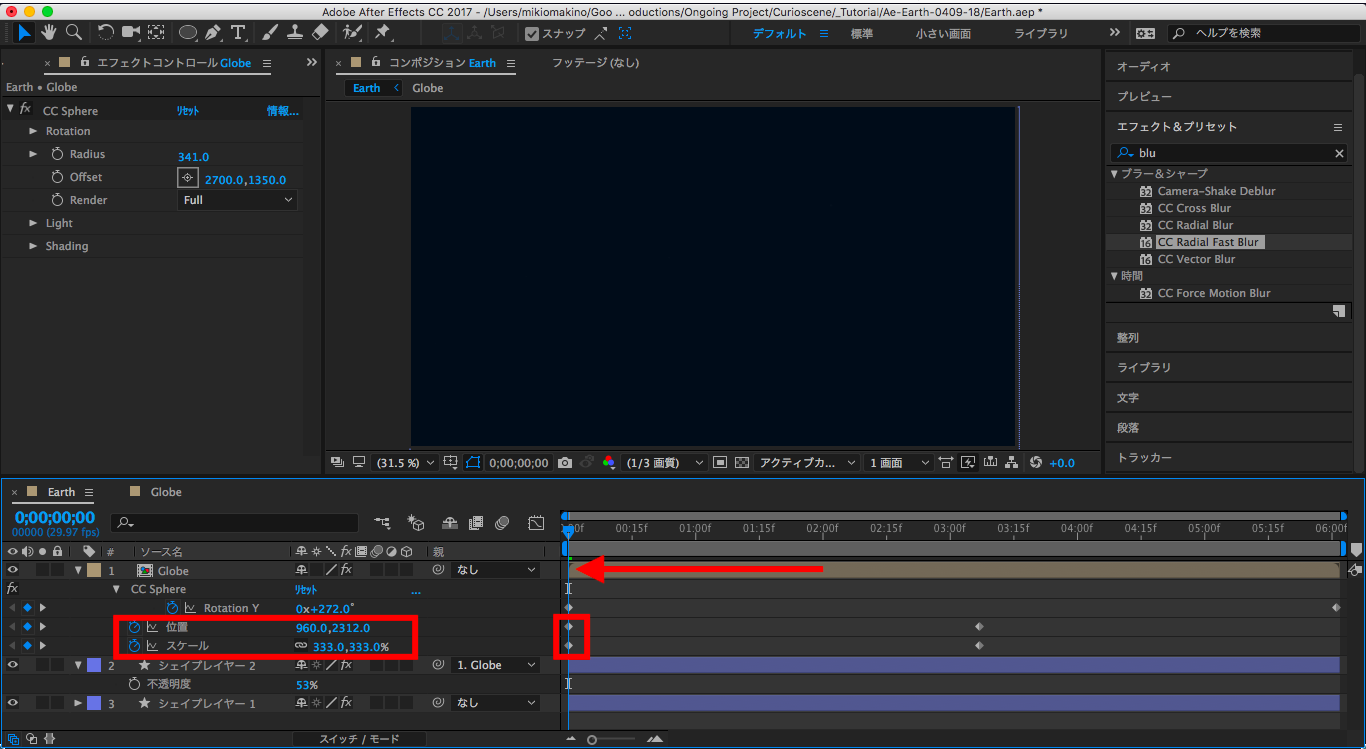
地球のプリコンポジションを選択して、「位置」、「スケール」を表示させます。この最後に表示させたい位置にタイムインディケータをスクラブして、位置とスケールそれぞれにキーフレームを追加します。
そしてアニメーションが始まる一番最初にタイムインディケータを移動させて、スケールの数値を大きくさせて、地球が画面の外から来るように移動させます。
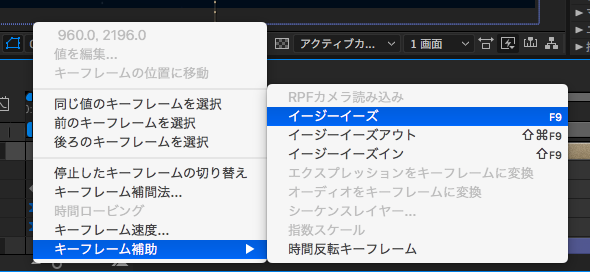
最後に位置とスケールのキーフレームを選択して、右クリック「キーフレーム補助」、「イージーイース」をクリックしてイージングを追加して完了です。
雲を付け足したり、3Dレイヤーなどを活用することでよりリアルな映像に出来上がると思いますが、今回のチュートリアルで作ったものでもそれなりに映像作品で使用できるものになっているのではないかなと思っています。
平面の写真があれば太陽や月、木星なども作ることが出来るので、After Effectsを使用して色々遊んでみると良いでしょう!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)